#durancode
Explore tagged Tumblr posts
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
75 notes
·
View notes
Text

¡Hola a todos los Nyxianos!
Después de unos días de intenso trabajo, estamos emocionados de presentarles nuestro nuevo diseño y algunas sorpresas. Estamos realmente encantados con cómo quedó y esperamos que ustedes también lo disfruten.
Los invitamos a echar un vistazo a las Nyx's News para ponerse al tanto de todas las novedades.
Un agradecimiento especial a @durancodes por su paciencia y dedicación en la creación de este hermoso nuevo diseño.
¡Esperamos que lo disfruten tanto como nosotros!
1 note
·
View note
Note
Hola(?) Quería saber si existe la posibilidad de estar en el directorio de coders :( llevo harto tiempo en el server y he participado en lo que he podido en los codembers je je 64(.)media(.)tumblr(.)com/f1f73fc331b89084409300b342612489/tumblr_inline_rscp97HgQg1xxj9w9_500(.)png este es mi ícono y mi tumblr durancodes(.)tumblr(.)com :)
¡Listo! Ya te hemos agregado a la lista <3
0 notes
Text


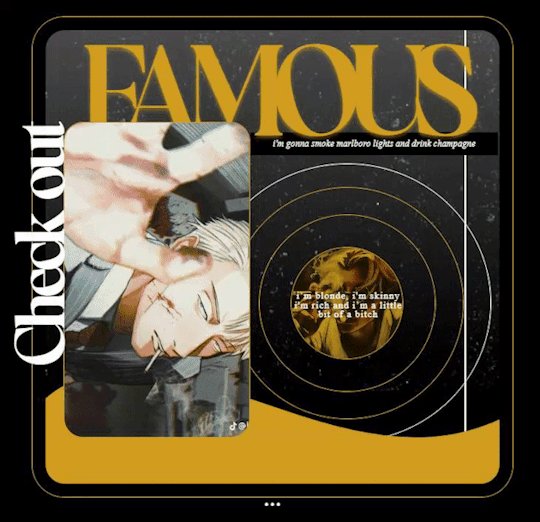
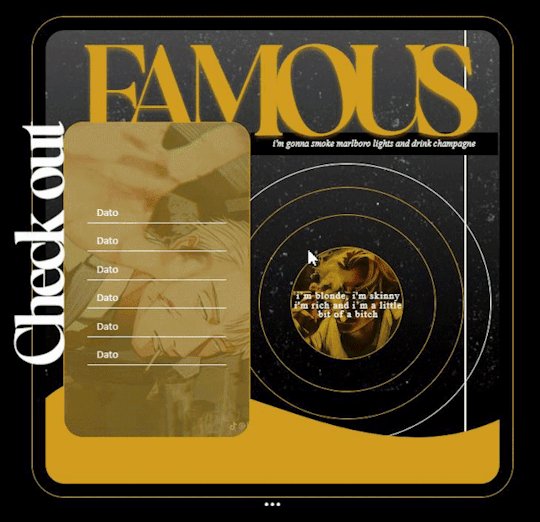
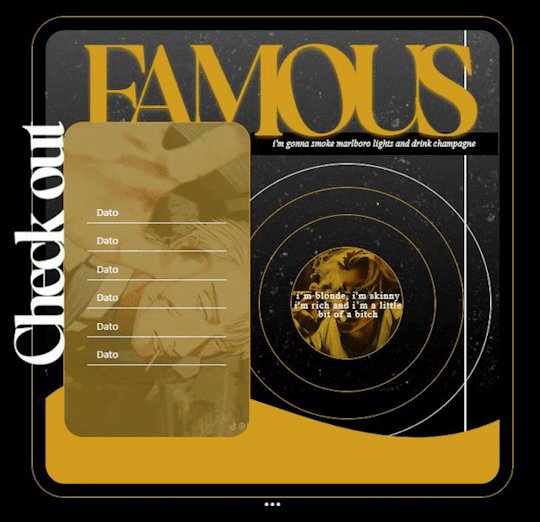
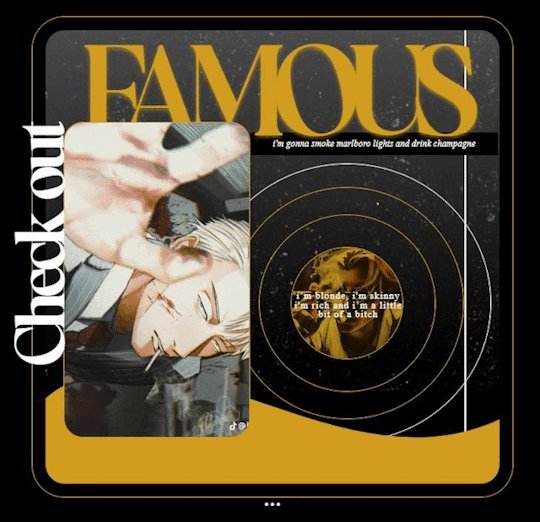
Codember: 2023 — Fama/Fame
Pastebin — Baúl
Spanish / English
¡Comenzamos el codembre! Si les digo la verdad, esta vez no pensaba sacar nada realmente. El año pasado quería participar, pero pasaron cosas (?) jeje. Sin embargo, aquí estamos con el primer promt: Fama y como Nanami se ganó mi corazón, pues le dedicamos este código al bonachón.
Características:
-Tamaño: 500x500
-Imágenes: 200x340 y 120x120 (Todas las imágenes redimensionadas).
-Colores: Puedes encontrarlos en la raíz :)
-Fonts: Times New Romance, calibri y Brigfted
-El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
-Un reblog siempre se agradece
We are starting December! To tell you the truth, this time I wasn't planning to get anything out of it. Last year I wanted to participate, but things happened (?) hehe. However, here we are with the first promt: Fame and as Nanami won my heart, so, we dedicate this code to the good guy.
Features:
-Size: 500x500
-Images: 200x340 and 120x120 (All images resized).
-Colors: You can find them in the root :)
-Fonts: Times New Romance, Calibri and Brigfted.
-The code is free to use. I only ask you not to remove the credits or use the table as a base.
-A reblog is always appreciated
#codember2023#codember2023: fama#rpg template#durancode#durancodes#codes rsc#baul#css#html#elalmacenrp#postcode#foroactivo#codes#rpg forum#code
64 notes
·
View notes
Text


Codember: 2023 — Golondrina/Woodswallow
Pastebin — Post de Rol
Spanish / English
Bueno, esta salió más simple. La verdad, no tenía nada en mente, pero recordé que mi pareja estudia lenguaje y que más de alguna vez encontré un libro de Alejandra Pizarnik en nuestro hogar. Leí varios poemas y busqué otros y me topé con este en algún momento. Me trajo varios sentimientos y lo tuve en el olvido hasta este codember. Me llegó bastante y guardo este poema con ternura.
Dejaré los detalles bajo el cut para que no quede tan largo este post.
—El ancho es de 440px y la altura se tiene que ajustar dependiendo de lo que se escriba. El cambio no es complicado de hacer, puesto que el tamaño está hecho en variables. Sólo tienen que ir a la variable cuyo nombre es --minheight: y ajustar qué tan largo deseen su post.
—Tiene una imagen de fondo que puede cambiarse de color. Para ello, deben ir probando en la variable --imgcolor. Como verán, hay muchos filtros y el principal es uno que se llama hue-rotate. Vayan probando a medida que aumenten o disminuyan los grados.
—Los colores generales los encontrarán en el root. Son tres y tienen las variables --c1, --c2, --c3. En el caso del --c3 es el texto principal.
—Las fonts usadas son Times y Champhin. Pueden cambiarlas si gustan. Pueden cambiar los tamaños y características en sus respectivas variables de todas las letras (si mal no recuerdo).
—Los datos del pie de la tablilla, si quieren cambiar el color del fondo corresponde a la variable --ctransparent
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
________________________________________________
EU
Well, this one came out simpler. Actually, I didn't have anything in mind, but I remembered that my partner studies language and that more than once I found a book by Alejandra Pizarnik in our home. I read several poems and looked for others and came across this one at some point. It brought me several feelings and I had it in oblivion until this codember. It touched me quite a bit and I hold this poem tenderly.
I'll leave the details under the cut so this post doesn't get so long.
—The width is 440px and the height has to be adjusted depending on what is written. The change is not complicated to make, since the size is made in variables. They only have to go to the variable whose name is --minheight: and adjust how long they want their post to be.
—It has a background image that can be changed in color. To do this, you must go testing in the variable --imgcolor. As you will see, there are many filters and the main one is called hue-rotate. You can test as you increase or decrease the hue-rotate.
—The general colors you will find in the root. They are three and have the variables --c1, --c2, --c3. In the case of --c3 is the main text.
—The fonts used are Times and Champhin. You can change them if you like. You can change the sizes and characteristics in their respective variables of all the letters (if I remember correctly).
—The data of the foot of the table, if you want to change the color of the background corresponds to the variable --ctransparent.
—The code is free to use. I only ask that you do not remove the credits or use the table as a base.
—A reblog is always appreciated
@elalmacen-rp
#postrol rpg#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#durancodes#css#html#codember2023#codember2023: golondrina#golondrina#duranpost#postrol#code
40 notes
·
View notes
Text


Codember 2023 — Pesadilla/Nightmares
Pastebin — Live preview — Firma
Spanish / English
¡Vamos tarde! ¡Vamos tarde! Pero mejor tarde que nunca, hehe. Aquí traemos el segundo prompt de este codember. Esta vez salió una firma y con ello, Pearl. Pearl es una película de terror bastante conocida. No diré que la he visto porque soy la reina de las cobardes para ver películas de terror (?) JAJAJ Pero no pude evitar no colocarla porque "female rage". Se me bajó la calidad del gif :(
Ahora vamos a las especificaciones de esta firma:
—El tamaño es de 300x180.
—Son tres colores y los puedes encontrar en el root :) Tienen los nombres de variable --c1, --c2 y --c3.
—Todas las imágenes se redimensionan. Sin embargo, la imagen de fondo es de 300x180 y la imagen pequeña es de 80x80.
—Las fonts usadas son Times y Playfair Display y los íconos son de Cappuccicons.
—En el caso de la palabra grande, acomodé como variable el tamaño, por lo que pueden cambiarla y ajustarla sin mayor problema.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
We're late! We're late! But better late than never, hehe. Here we bring the second prompt of this codember. This time a signature came out and with it, Pearl. Pearl is a pretty well known horror movie. I won't say I've seen it because I'm the queen of cowards to watch horror movies (?) HAHAHAJ But I couldn't help myself not to post it because "female rage".
Now let's go to the specifications of this signature:
—Size is 300x180.
—There are three colors and you can find them in the root :) They have the variable names --c1, --c2 and --c3.
—All images are resized. However, the background image is 300x180 and the small image is 80x80.
—The fonts used are Times and Playfair Display and the icons are from Cappuccicons.
—In the case of the big word, I have set the size as a variable, so you can change it and adjust it without any problem.
—The code is free to use. I only ask you not to remove the credits or use the table as a base.
—A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#duransign#duranfirma#codember2023#codember2023: pesadillas#elalmacenrp#firma#code firma
31 notes
·
View notes
Text




Pack de tablillas: Counting ★ Stars
No recuerdo porqué no las subí (?) Pero acá les dejo una muestra de las tablillas que hice para el foro de Counting Stars :) Estas iban también con la comisión de la skin ~
Son dos modelos de fichas modelo:
01. La primera es con pestañas :) traté de hacerlo lo más dinámico posible y con un diseño "simple" (o lo intenté al menos).
02. La segunda es una tablilla simple con scroll.
En ambas se usó SVG, por lo que subía "levemente" la complejidad (y si es que realmente, aunque hubo un rato donde si me dieron pelea(?))
La tablilla de libro de firmas y que se usa para la gran mayoría de los post administrativos es bastante simple. Traté que se ajustara todo al diseño actual del foro.
Y la última es la tablilla que se usa tanto para el banco, como para las distintas tiendas del foro :)
33 notes
·
View notes
Text
¡Code actualizado!

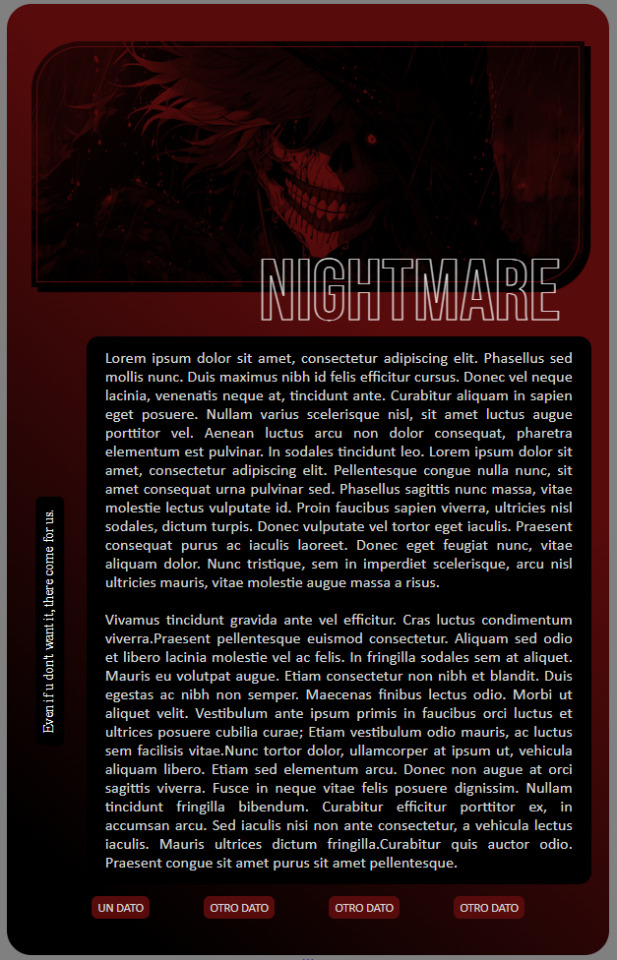
Nightmare — post (sin scroll)
Pastebin — Livepreview
Este code no cambió demasiado. La verdad, me quedó gustando el diseño original y tras la modificación, logré lo que quería, jeje. La frase del costado se extiendo hasta un máximo y el post no tiene scroll.
Las instrucción están bajo el cut.
Variables y colores:
--ngtc1: #580b0b; --ngtc2: #000000; --ngtc3: #FFF; --ngt-img: url(' Aquí ponen el url de la imagen que quieran.'); --ngt-txt:#d6d6d6; --ngt-txt-font: Font que deseen.
Las imágenes son de 450x200. Cualquier imagen se redimensiona y tomará el color principal (o eso intentará).
Las fonts usadas son Calibri la zona del post y el mensaje del costado (se puede modificar) y Bebas Neue para el título.
El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
Un reblog siempre se agradece.
#duranpost#durancode#foroactivo#codes#codes rsc#rpg template#rpg forum#roleplay#postrol rpg#rp recursos#elamacenrp#css#html#template
100 notes
·
View notes
Note
Hey, I was just wondering if you were taking skin commissions? I saw the Star Crossing skin you mad and it looked very cool ♡
Hi wolfbane! of course! I still have one slot available. You can talk to me by DM or to my discord durancodes :)
0 notes
Note
¡Hola! ¿Qué tal? Quisiera hacer un pedido para un foro de skin. ¿Estás disponible? :)
¡Hola!
¡Claro! Mándame un mensaje al discord y veamos ~
durancodes es mi discord :)
0 notes
Note
¡hola! Quisiera pedirte una cotización de skin, ¿puedo contactarte por MD de Tumblr o tienes algún otro medio?
¡Hola!
¡Claro que si! Me puedes mandar un DM en tumblr o vía discord. Mi discord es: durancodes
0 notes
Text
¡Tablilla actualizada!
@elalmacen-rp
ain't got time— chrono.
Pastebin — Livepreview
Otro code que sufrió un gran cambio (porque el code que le hace juego también tuvo un cambio, jeje)
Las instrucciones están bajo el cut. Cualquier duda, no duden en contactarme!
Colores:
-cm0: #c7c7c7; -cm1: #f2b705; -cm2: #d9a404; -cm3: #b37708; -cm4: #464646; -cm5: white; -cm6:#22c1c3; -cmtext: #222; -gradient1: linear-gradient( 20deg, rgb(34,193,195) 0%, rgb(242,183,5) 100%); (en este sólo hay que cambiar los rgb() completo para cambiar el color).
Las imágenes son de 400x110 (la tipo banner) y la imagen pequeña es de 100x100
El ícono que trae adentro es de Capuccicons. Sólo tienen que cambiarle el nombre del icon (donde aparece el cp cp-(nombre)).
Las fonts usadas son Arial Rounded MT y Arial.
El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
Un reblog siempre se agradece.
#foroactivo#code#codes rsc#rpg template#rpg forum#rpg español#spanish rpg#rolplay#html css#template#duranchrono#rp recursos#durancode#roleplay
64 notes
·
View notes
Note
¡Hola! Quisiera contactarte para un encargo, pero no te puedo mandar mp ): si me dices dónde te puedo contactar o algo. <3 y si es que estás aceptado, obviamente
¡Hola!
Gracias por tu paciencia <33 Puedes contactarme por mi discord :) Allí siempre me encontrarás más que por acá DuranCodes#5587
1 note
·
View note
Photo


I want you to stay — relaciones
Pastebin
Volvemos con unas nuevas relaciones. Nada muy extravagante, algo más o menos “sencillo”.
—Código hecho para FA.
—Está prohibido quitar el crédito y/o usar la tablilla como base.
—Los icons son de Bootstrap. Hay una gran variedad. Se cambia por completo la sección que dice “<i class=‘’bi bi-moon-stars-fill"></i>”
—Las fonts usadas son times, calibri.
—Los colores se cambian en el “root:”, con que cambien uno, cambiará todos aquellos que poseen la variable. Los colores usados son:
Tonalidad general: pink
Decoraciones: white.
Letras: white y #222
—Las imágenes se ajustan solas, así que pueden colocar cosas grandes y no se romperá el código.
—Si la usas, no dudes en darle reblog o un corazón, jeje.
—Cualquier problemilla que llegue haber, no dudes en enviarme un mensaje!
#Foro de Rol#foro rol#foroactivo#durancode#duranrelas#html css#rpg template#rolplay#rpg forum#code#template#css#html#tablilla#elalmacenrp
92 notes
·
View notes
Text


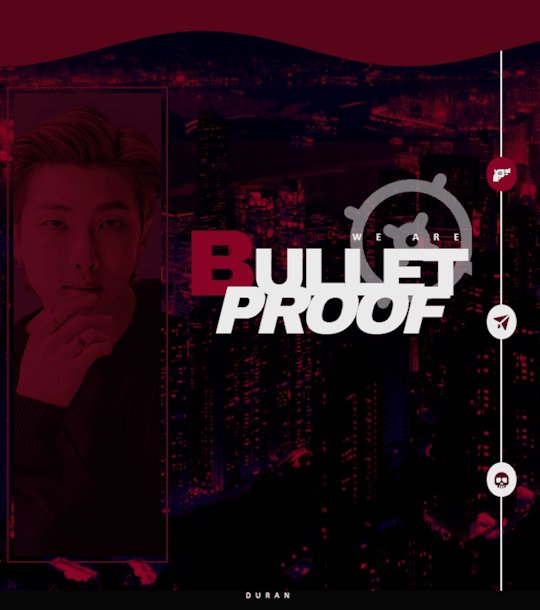
Bulletproof— Baúl
Pastebin
Prompt del día #2 de @elalmacen-rp. Demoró el llegar porque tuve problemas con las tabs, pero le agradezco a todos los que me echaron una manita y sobre todo a @soliloquycodes por darse el tiempo de armar un mini tutorial para explicarme (?) La brutalidad no me dejó terminar antes (???) Para este prompt se me vino la cabeza derechamente Bulletproof de BTS porque me gustan y ya (?) y puse a RM porque será siempre mi bbé aunque tenga 80 años (???)
¡Vamos por algunas notitas!
—Está prohibido quitar el crédito y/o usar la tablilla como base.
—Las fonts usadas (principalmente) son Calibri y Archivo Black.
—Los colores los puedes encontrar en las variables del :root. Para cambiarlos sólo deben cambiar el color la parte que va después de los dos puntos (:).
—La imagen grande es de 150x470. Las imágenes de los de las relaciones son de 280x100. Deberían redimensionarse por sí solas.
—Los íconos pertenecen a Capuccicons. Para cambiarlos sólo deben cambiar el nombre del icon después del "cp cp-aquí".
—Un reblog nunca está demás (?)
—Cualquier problema o complicación que tengan con la tablilla pueden enviarme un ask o un mensaje directo ¡Gustosa los ayudaré!
#codember2021#foroactivo#roleplay#rpg template#codes rsc#durancode#rpg forum#codes#rp recursos#durancodes#code#duranbaul#duranmulti#dohtml#css#dohtml template#rpg
109 notes
·
View notes
Text
¡Código actualizado!
@elalmacen-rp

Burn Heart — Relationship
Pastebin — Livepreview — Relaciones
Este code igual sufrió un cambio bastante grande. Admito que me ha gustado atreverme a más y dejar que la imaginación vuele. Tenía a medio armar este code, porque no estaba segura, pero, ahora si que si, hehe.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—Los colores pueden encontrarlos en el root:
--cm0: #c7c7c7; --cm1: #f2b705; --cm2: #d9a404; --cm3: #b37708; --cm4: #464646; --cm5: white; --cmtext: #222; --gradient1: linear-gradient(146deg, rgba(34, 193, 195, 1) 19%, rgba(242, 183, 5, 1) 70%);
—La imagen pequeña es de 100x100 y la grande es de 250x380 y las que van dentro de las relaciones son de 80x80. Todas se redimensionan por su cuenta, pero para mantener la calidad, sugiero editarlas.
—Las fonts usadas son Times, LT Eyesight y Calibri.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
____
This code still underwent a big change. I admit that I liked to dare more and let my imagination fly. I had this code half-assed, because I wasn't sure, but, now I am, hehe.
Well, now the details and instructions under the cut.
If you have any questions about the code, don't hesitate to tell me!
-The colors can be found in the root:
--cm0: #c7c7c7; --cm1: #f2b705; --cm2: #d9a404; --cm3: #b37708; --cm4: #464646; --cm5: white; --cmtext: #222; --gradient1: linear-gradient(146deg, rgba(34, 193, 195, 1) 19%, rgba(242, 183, 5, 1) 70%);
-The small image is 100x100 and the large image is 250x380 and the ones inside the ratios are 80x80. All are resized on their own, but to keep the quality, I suggest to edit them.
-The fonts used are Times, LT Eyesight and Calibri.
-The code is free to use. I only ask you not to remove the credits or use the table as a base.
-A reblog is always appreciated
#durancode#dohtml#css#htmlcoding#duranrelas#rp recursos#relas code#post code#tablilla#relaciones code#roleplay#rolplay#rpg template#rpg español#codes#foroactivo#codes rsc#rpg forum#elalmacenrp
112 notes
·
View notes