#ps resource
Explore tagged Tumblr posts
Text




˙ ˖ ✶ ANAHILATION COLORING PSD #001 — what do you green !!
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i'm now offering commissions! head to my blog for more details.
head to the source link to download on google drive!!
109 notes
·
View notes
Text

⠀⠀⠀⠀ 𝗉𝗇𝗀 𝗉𝖺𝖼𝗄 ⠀⠀♡ 𝐦𝐞𝐧𝐬𝐰𝐞𝐚𝐫 𝒃𝒚 𝒅𝒐𝒍𝒍𝒆𝒄𝒊𝒕𝒕𝒂;
in this png pack you will find #70 pngs of pants, shoes, trousers, coats, accessories and other menswear items (which can be used for any wardrobe, regardless of gender) for all your roleplaying and editing purposes. these were all cropped & edited by yours truly, so please do not copy, redistribute or claim as your own. likes and reblogs are greatly appreciated. enjoy!
download ⠀⠀♡
46 notes
·
View notes
Text


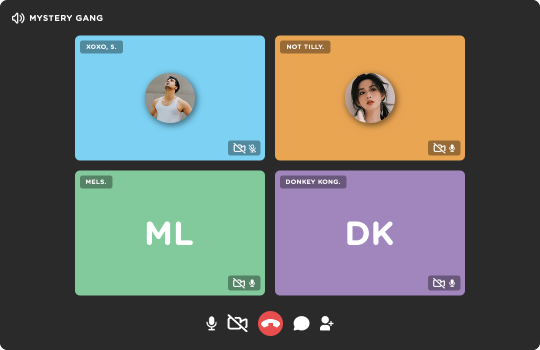
◦˚~ GROUP CALL NOW!! template by enchanthings ~˚◦
Info:
Full image size: 1080x700 px
Fonts used: Gotham Rounded
Elements are separated, grouped, and labeled accordingly.
Option for initials or profile picture included for all.
On/Off icons for camera & mic are also included.
Use clipping mask for easier fit of the images.
Credits: dedicated to the mystery gang, who lent me their muses for the preview!!
Terms of Use:
Disclaimer (!) placeholder images are not mine.
Follow my rules if using.
Do not claim or repost as your own.
Reblog or like if download.
My ask box is open if you have any questions! If you're able and willing, please also consider supporting me with a coffee!
◦˚~ [ download access through source link] ~˚◦
#templates#rp resources#template psd#psd template#graphic template#social media template#rph#rpc#dailyresources#supportcontentcreators#ps template#template#.m
675 notes
·
View notes
Text







I just hit 8k followers in January, and I've never really done a celebration giveaway before. And not many do nowadays, but I figured someone out here may benefit from a new action or two!
You are authorized to change or add-on to my actions as you seem fit, but please do not redistribute them as your own work. If you are to take pieces from these actions to create your own and end up redistributing them, please credit this post.
[ Download ]
Disclaimers:
Basic colorings used in examples are not part of the actions.
These actions were made in Photoshop so they will not be compatible for PS-alternative programs like Photopea.
These will only work with the frame load-in way of making gifs with scripts. They do all the work for you including converting your frames into timeline.
Many of these contain camera raw filter. If you have an older version of photoshop that doesn't have this feature, some may not work properly.
If your computer doesn't have decent RAM, converting gifs that contain raw camera filter may be a struggle for your computer. If this is true for you, you can try deleting this feature from the applicable actions or making the smart filter invisible before saving, but unfortunately you won't get the full benefit of the action.
Creator's Notes:
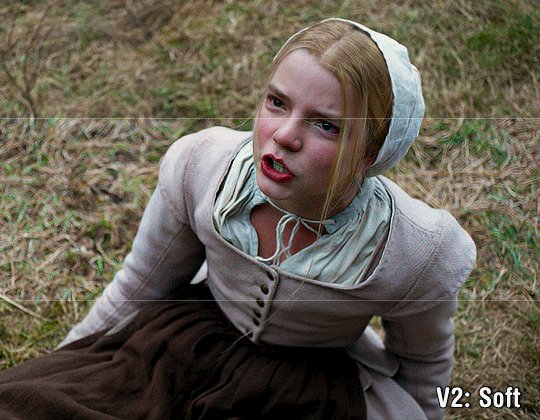
⭐︎ V1 Basic: Self-explanatory, can be used on just about anything.
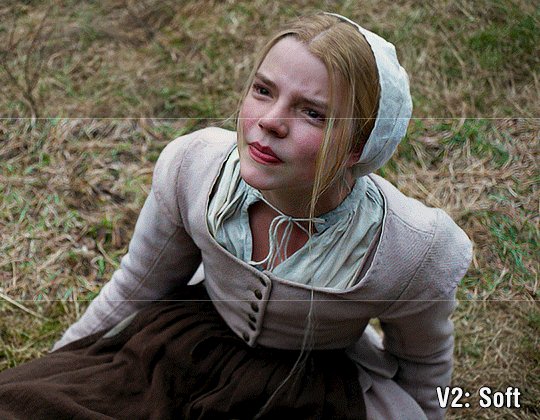
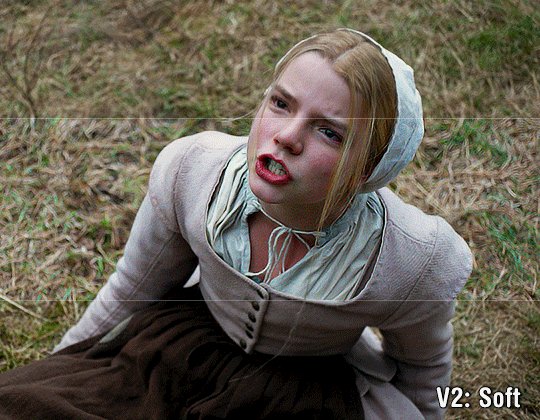
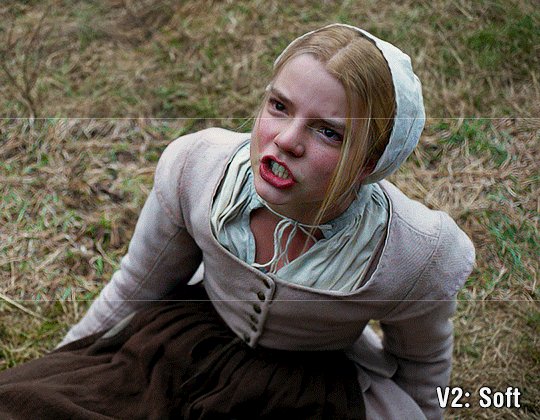
⭐︎ V2 Soft: If you still prefer softer looking gifs this could be your go-to; brightens colors naturally.
⭐︎ V3 Depth: Creates contrast that makes the subjects appear more HD.
⭐︎ V4 Texture: Similar to V3 but with less noise; has a slight smoothing effect; Brightens colors naturally.
⭐︎ V5 Ultra Sharp: This can can be used on anything if your footage is high quality enough but looks great with 4K footage including 4K youtube videos. Looks AWFUL on anything with high grain though.
⭐︎ Animation (soft): Looks good on animation that has harsh lines.
⭐︎ Universal (crisp): Similar to V1 with more contrast. This also looks good on most animation.
#resources*#actions*#usergif#userbecca#usertj#ps actions#photoshop#gif sharpen#photoshop resources#gif sharpen actions
342 notes
·
View notes
Text

A couple people expressed interest in this template (used here) after I showed it in a server. I want to give everyone access to it, so rather than have others suffer as I did, you can now find it here!
What you'll need: - Basic understanding of giffing w/ timeline - Basic understanding of using keyframes
If you're uncertain about anything with this template, my ask is always open. I am happy to help however I can. My one ask is that you please provide proper credit if using (aka link back to here in the caption of your post). Happy giffing!
#*template#c*#*ps#photoshop#template#resources#gifmakerresource#usergif#completeresources#userbuckleys#usertina#usercamena#useraudrey2#userlockescoles#userbambie#tuserheidi#tuserhol#userkimchi#tusermels#userholloway#tuserambs#userarrow#tusermona#uservivaldi#userchibi#userroza#useraljoscha#usermagic#userrobin#userzaynab
279 notes
·
View notes
Text

COLORING + SHARPENING TUTORIAL
someone asked for a coloring tutorial and my sharpening settings, so here it is! there are also a few tips to achieve more HQ gifs. :)
tutorial under the cut!
FOR HIGH-QUALITY GIFS
FILE SIZES
it doesn’t matter what your sharpening settings are if the file you’re using to gif is too low quality, so i tend to look for the best that i can get when downloading stuff.
usually, movies (+2h) look better if they’re 5GB or more, while an episode (40 min/1h) can look good with even 1GB. the minimum definition i try to find is 1080p, but i gif with 2160p (4k) when available. unfortunately, not every computer can handle 4k, but don’t worry, you can gif with 1080p files just fine if they are big enough. contrary to popular belief, size does matter! which means sometimes a bigger 1080p file is better than a smaller 2160p one, for example.
SCREENCAPPING METHOD
this can too influence the quality of your gifs. as a gifmaker, i’ve tried it all: video frames to layers, directly opening video clips, loading files into stack, and i’ve finally settled down with opening screencaps as an image sequence. with bigger files, it doesn’t matter much what technique you use, but i’ve noticed with smaller files you can do wonders if you screencap (either by loading files into stack or opening as an image sequence) instead of using video clips. for example, this gif’s original video file was only 4GB (so smaller than i’ve usually go for), if you can believe it!

here’s a tutorial for setting up and screencapping with MPV, the media player i use to screencap. again, you can keep using video clips for bigger files, but you’ll find this useful when dealing with dire causes. i don't file loads into stack, though, like the video does. i open as an image sequence (open > screencap folder > select any image > click the image sequence button). just select OK for the speed. this will open your screencaps as a video clip (blue bar) in timeline mode (i'm a timeline gifmaker, i don't know about you). you will need this action pack to convert the clip into frames if you're a frames gifmaker. i suggest you convert them into frames even if you're a timeline gifmaker, just convert them into a timeline again at the end. that way you can delete the screencaps right away, otherwise you will delete the screencaps and get a static image as a "gif".

ATTENTION if you’re a Mac Sonoma user, MPV won’t be an option for you unless you downgrade your system. that is, if you have an Intel chip. if you have M1 Max chip (or even a better one), here’s a fix for MPV you can try while keeping that MacOS, because nowadays MPV is skipping frames in its latest build. or you can use MPlayer instead for less hassle. here are two tutorials for setting and using MPlayer. Windows users are fine, you can use MPV without trouble.
FOR EVEN MORE QUALITY
ADD NOISE
here’s a tutorial for adding noise as a way to achieve more HQ gifs if your original material is too low quality.
REDUCE NOISE WITH CAMERA RAW
instead of adding noise, you can reduce it, especially if your gif is very noisy as it is.
the path is filter > camera raw > detail > nose reduction. i do this before sharpening, but only my video file isn't great to begin with. because it’s a smart filter, you can reduce or increase its opacity by clicking the bars next to its name in the layers panel.
TOPAZ AI
i use Topaz Photo AI to increase the quality of my screencaps when i need to. it’s paid software, but there are… ways to find it for free, usually on t0rrent websites. if someone’s interested, i can make a tutorial solely about it in the future.
SHARPENING SETTINGS
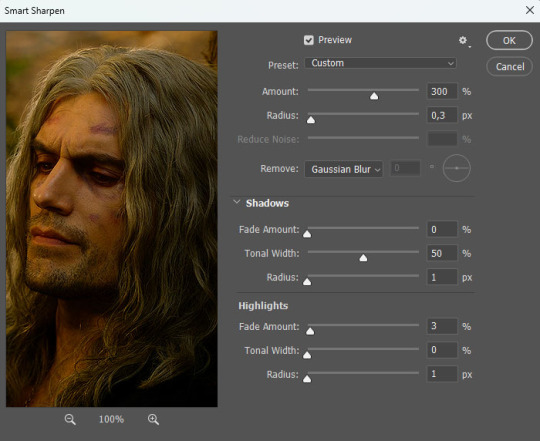
here are my sharpening settings (filter > sharpen > smart sharpen). i sharpen things twice: 500% 0.4px + 10% 10px. here's an action for it, for more convenience. here's a tutorial on how to use Photoshop actions. for animated stuff, i use this action pack.

COLORING
here’s the gif i'm gonna use as a base. it’s already sharpened like the way i always do it.

LIGHTNING THE SHOTS
half of the secret of a good coloring is good lightning. i always useCurves (layers > new adjustment layer > curves) and Brightness & Contrast (layers > new adjustment layer > brightness & contrast). the settings depend on the scene you’re giffing, but i always try make my gifs bright and with high contrast to make the colors pop.
CURVES
besides lighting your scene, the Curves adjustment layer has four automatic options that will color-correct it for you. it’s not always perfect and it doesn’t mean you won’t need to do further coloring, but it’s a great start. it’s a lifesaver for most ridiculously yellow scenes. look at the difference! this gif uses the 3rd automatic option (the screenshot below isn't mine btw so that's why the fourth option is the chosen one), from top to bottom. what automatic option you need to choose depends on the gif.




sometimes i like to tweak my Curves layer. not everybody does that, it’s not that necessary and if you’re not careful, it can screw your gif up. to modify your layer by hand, you will need to click and drag points of that straight line in the position you desire. this is the concept behind it:

basically, the lower part of the line handles the shadows, while the upper part handles the highlights of the image. if you pull a highlight point up, the image’s highlights will be brighter. if you pull it down, it will make them darker. same thing for the shadow points. you should play with it to get a grasp of it, that’s what i did when i first started giffing.
BRIGHTNESS & CONTRAST
then i added a bit of brightness and contrast.

CHANNEL MIXER
the scene looked a bit too yellow, so i used the Channel Mixer (layer > new adjustment layer > channel mixer) adjustment layer. here’s a tutorial of how it works. not every scene needs the Channel Mixer layer though, i mostly use it to remove heavy overall tints. in this particular case, the Curves layer got rid of most of the yellow, but i wanted the gif to be just a bit more blue so the Channel Mixer tweaks are very minimal.

SELECTIVE COLOR
now, this adjustment layer i always use: Selective Color (layer > new adjustment layer > selective color). this is THE adjustment layer to me, alongside the Curves one. this is how it works:

ie, you can separately edit a color this way, giving it tints. for this gif, i wanted to make the colors more vibrant. to achieve that, i edited the selected colors this way:

for the reds, i added even more red in them by moving the first slider to the right, making the color more vibrant. for his hat to have a more warm tint, i added yellow to the reds (third slider, moving it to the right). finally, to make the reds stronger, i moved the last slider to the right (more black).
for the yellows, i made them brighter by adding white to them, thus making the tile wall and Paddington more bright as well.
for the cyans and the blues, i just added the maximum (+100) of black that i could.
i wanted for Paddington's nose to be brighter, so i added more white to the whites.
lastly, i added depth to the blacks by increasing their own blackness.
you should always play with the Selective Colors sliders for a bit, before deciding what you want or need. with time, you will automatically know what to change to correct the color grading. it all takes practice!
HUE/SATURATION
i don’t know if you noticed, but there are some green spots on the blue wall behind Paddington. to correct that, i added a Hue/Saturation adjustment layer (layer > new adjustment layer > hue/saturation) and made the saturation of the greens 0%, making that unwanted green disappear from the background.

while the green spots on the wall are specific for this gif, i use hue/saturation a lot to tweak, well, hue and saturation. sometimes someone’s skin is too yellow, i made it redder by tweaking the reds and the yellows, or vice-versa. the hue bar follows the rainbow bar, so the maximum settings (+100 and -100) give the selected color to change its hue to something more red or pink (the rainbow extremities). changing hue can give pretty whacky results, like turning someone’s skin tone to green, so you will need to play with it to get the hang of it. you can also tweak the opacity of your hue/saturation layer to further improve your gif’s coloring. i didn’t do it in this case, the opacity is still 100%. the reds and the blues had their saturation increased to make them pop just a bit more, without affecting the other colors.
COLOR BALANCE
the highlights of the gif still had a green tint to it due to the automatic correction of the Curves layer, so i used Color Balance. this is how it works: instead of giving specific colors some tints, you can give them to the shadows, highlights, and mid-tones. if your shadows are too blue, you counterbalance them with the opposite color, yellow. same thing with the cyan-red and magenta-green pairings. in my case, i added a bit of magenta.


B&W GRADIENT MAP
now, if this gif was a dish, it’s time for the salt and pepper. i always add a Gradient Map (layer > new adjustment layer > gradient map) (black to white gradient) with the Soft Light blending mode, thus giving my shadows more depth without messing with the mid-tones and highlights. it also doesn’t “deep fry” (you know those memes?) the gif too much by adding even more contrast. usually, the opacity of the layer is between 30% to 70%, it all depends on the gif. it always does wonders, though!

COLOR FILTER
finally, i like to add Color Filters (layer > new adjustment layer > color filter) to my gifs. it’s very handy when giving different scenes for the same minimalistic set because it makes them kind of match despite having completely different colors. in this gif’s case, i added a “deep blue” filter, opacity 50% density 25. you can change the density and the opacity of the layer for further editing, again, it all depends on the gif.



VIBRANCE
if i feel like it, i add a vibrance layer (layer > new adjustment layer > vibrance) to make the colors pop. this can ruin your coloring sometimes, especially when regarding skin color, so be careful. i didn't do it in this gif because i felt i didn't need it.
TA-DA! 🥳
AN OTHER EXAMPLE
the color grading of the original scene it’s pretty good as it is, to be honest. let’s see a worse scenario, a VERY yellow one:






no channel mixer this time because the automatic curves option dealt with the yellowness, but you can see it made the gif too green. i needed to correct that with the following adjustment layers:
curves (automatic option) (gif 2) >> same curves layer (tweaks) (gif 3) >> brightness & contrast (gif 4) >> hue/saturation (tweaked cyan+blue+green) >> selective color >> color balance (gif 5) >> b&w gradient map >> (sepia) filter >> vibrance (gif 6)
i added a hue/saturation layer to remove the blues & greens before my selective color layer because i thought that was more urgent than tweaking the tint of all colors. color balance (gif 4) was the real hero here, though, by removing the green tint. the selective color layer was meant to make the red pop more than anything else, because the rest looked pretty good, especially her skin tone (despite the green tint). you can notice that tweaking the curves layer (small gif 3) also helped A LOT with the green problem.
tl;dr 😵💫😵💫😵💫
here's a list of my go-to's while coloring and lightning gifs. it's not a rule, just a guide. there are gifs in which i don't use all these adjustment layers, or use them in a different order. it all depends!
1. curves (automatic option + tweaks) 2. brightness & contrast 3. channel mixer 4. selective color 5. hue/saturation 6. color balance 7. b&w gradient map 8. color filter 9. vibrance
i'll suggest that you study each adjustment layer listed for more info, either with other Tumblr tutorials or YouTube ones. the YouTube ones focus on images, but you can translate what they teach to gif making very easily. you can ask me to further explain any adjustment layer, too! i was brief to keep this short (which i kinda failed lol).
feel free to ask me for clarification or something else about gifmaking wise, i always like to help. ❤️
#*#*tutorials#gifmaker tag#resources#resource: tutorials#ps help#uservivaldi#tuserjen#userrin#userelio#useralien#userzaynab#userchibi#userbuckleys#usertj#userbess#tuserlucie#useraljoscha#userdavid#usershreyu#usernolan#userhallie#userisaiah#tusergio#tusergeo#userjesslynn
677 notes
·
View notes
Note
Hi, could you please tell me how to do this slanted layout? the-borgias*tumblr*com/post/695485491217334272/one-chicago-appreciation-week-day-one-favorite
Hi, Anon! I'm sorry this took me a few days to answer but I struggled making this tutorial (not because the process itself is difficult but it is difficult to explain it properly.) Anyway, here's the gifset Anon is asking about. I hope this is easy to understand and I also included a .psd file of the layout :)

PSD FILE OF THE GIF ABOVE & TEMPLATE
What you'll need:
Basic Photoshop knowledge (I use Photoshop 2023)
Basic knowledge on how to make layouts (here are a couple of tutorials: x x)
Basic knowledge about layer masks (tutorial)
STEP 1: Make a basic layout
You can do pretty much any layout you want but for the sake of the tutorial I tried to recreate the same template I used in that gifset. I'm assuming you already know how layouts/templates work so I created a 540x540px canvas and went to View > Guides > New guide layout. I used these settings:

And this is how my canvas looked like:

Now I pressed (M) to use the Rectangular Marquee tool and create the rectangles I wanted. This is my end result:

STEP 2: Tilt the layout
This is actually pretty easy. First we're going to select all our layers. I paired mine in groups so they looked like this:

Once we've selected all of them (groups, layers, whatever you're working with) press Ctrl + T. Your canvas should look like this:

And we're going to tilt it by changing the angle to -2.00 in here:

Now our layout is slanted! But as you can see we have transparent spaces we need to fill. I don't know if this is the easier method to do it but I use the Polygonal Lasso tool (L). I'll use the first orange box as an example:

As you can see I use a ridiculously big zoom so I can be as accurate as possible but it's basically impossible to create a perfect box, so this will work. Once we have selected our desired shape we'll use the Brush tool (B) to paint in the layer of our original orange box:

You have to do this with every box so it's a bit tedious but that's the way I did it 🤷♀️ This is the end result:

STEP 3: Place the gifs (using Layer Masks)
But now, how do I know which size my gif should be? Our initial measures won't work because our final boxes are bigger so here's what I do. I'll select the Polygonal lasso tool again and make sure I select a little bit more of the box I'm measuring, like this:

It's a little hard to see it but the dots are just a little bit bigger than the orange shape. To be more accurate, my original box was 178x87px and the shape I selected is 174x100px. So I'm going to make a 174x100px gif and place it right above the background, like this:

Now we're going to select the layers of our gif (I'm assuming you're working with a Group because it's easier) and click Ctrl + the orange box. You should see this in your canvas:

And now create a layer mask in your gif group (if you don't know how to do it check out the tutorials I liked at the start of the post.)

Now you can delete the orange box. And, once again, you have to do this with every box and write down the measures (and remember that all your gifs must to have the same number of screencaps!)
I hope y'all don't mind that I didn't create 8 different gifs lmao I was too lazy so I just used a big gif as a background and made 4 small gifs. This my end result:

For the background I merged the remaining boxes and used that to create the layer mask. I'm not going to explain it since I believe it's much easier if you check out the psd file.
And that's pretty much it! It's the same as making a standard layout you just have to be careful with your gif measures. Oh and also see how my gifset shows those white marks between the gifs under a dark background?

Well, that can't be avoided since we aren't working with straight lines (you can see the same effect in the 2nd gif of this set, different layout but also not straight lines) so we'll just ignore them.
I hope this was helpful (I lowkey feel like this tutorial is a mess) and if you have any questions feel free to ask :)
#ps tag#tutorial#resources#usershreyu#userelio#userhella#alielook#userabs#useraish#uservivaldi#tuserju#tuseruta#tuserhol#tusermels#userroza#quicklings#userbunneis#userhann#tusermona#usertj#userbuckleys#usertina#useralien#userchibi#userrobin#larlies#tuserheidi
151 notes
·
View notes
Note
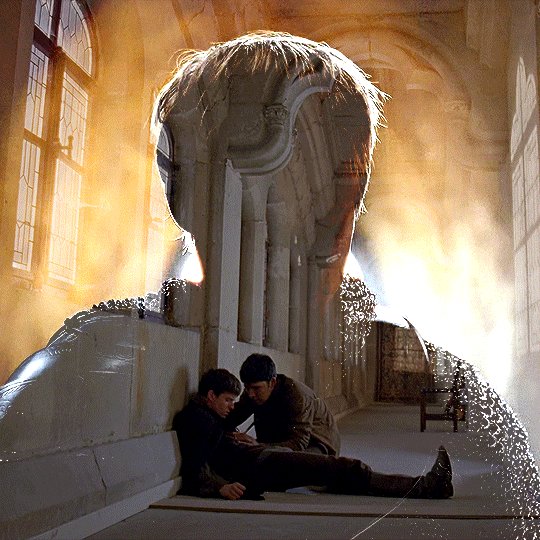
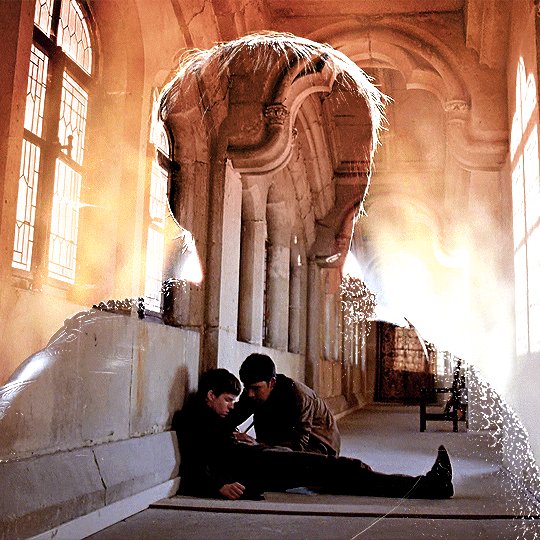
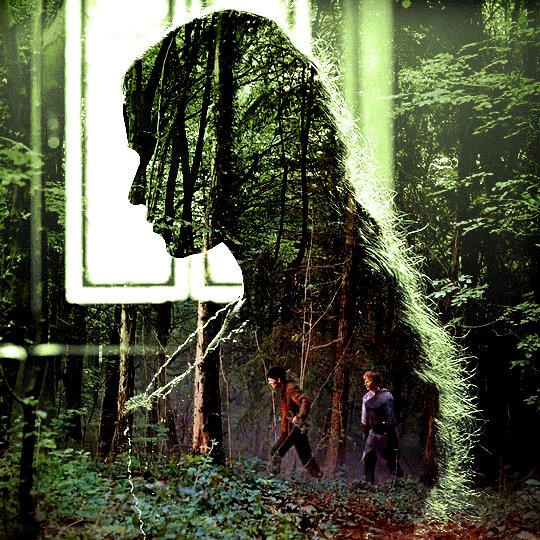
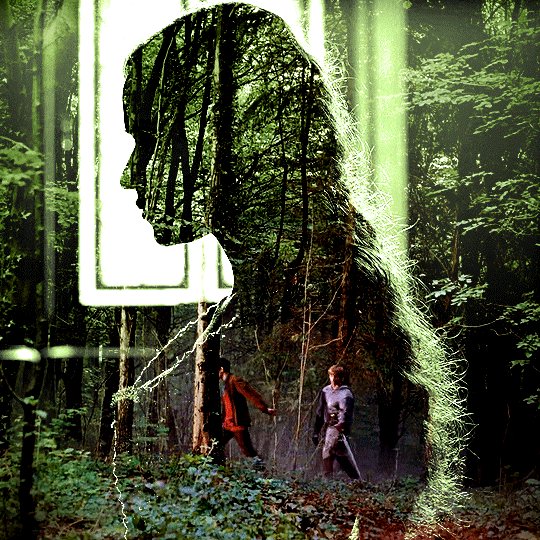
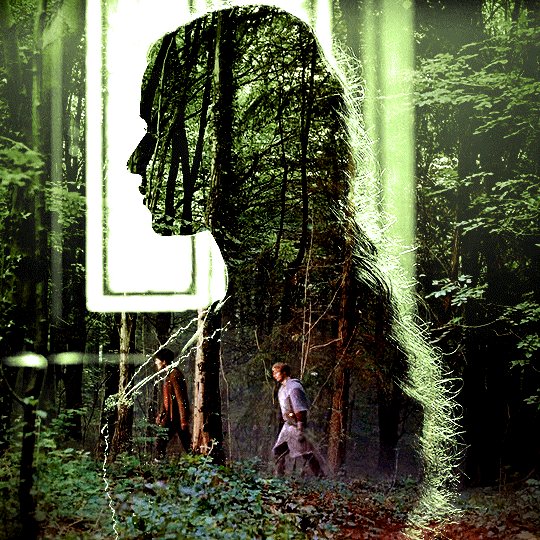
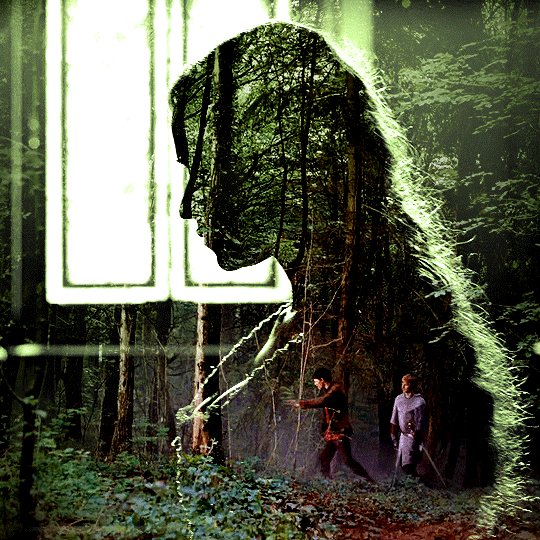
Hi! Can I ask how you did the double exposure gifs for your merlin set? They're beautiful btw!
heyy, thank you!! of course!
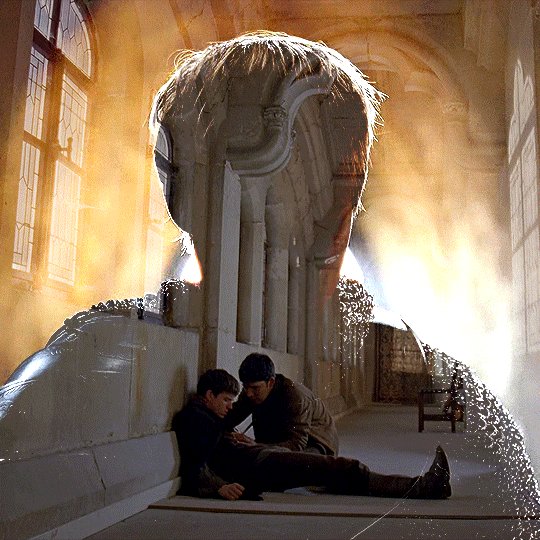
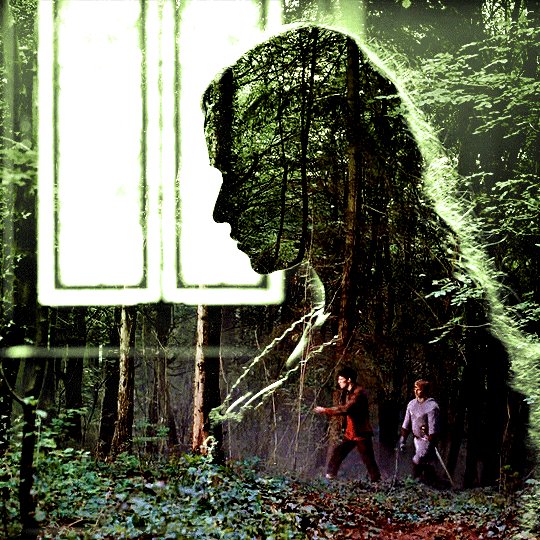
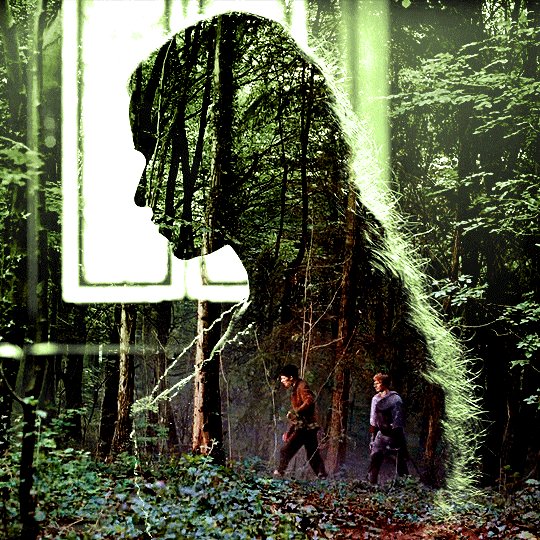
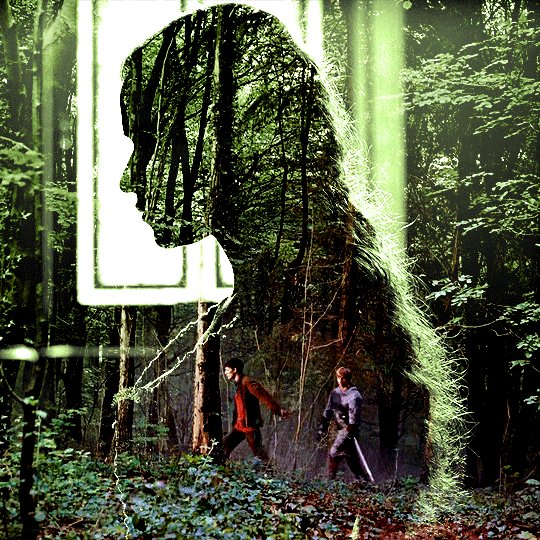
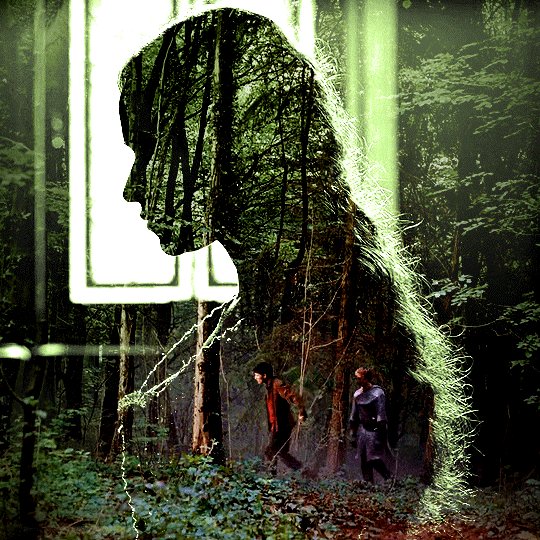
it's actually not very hard, the trick is to find the right shots for this. here's how i did it (reference gifset), under the cut.

for this tutorial i will be: — using photoshop cs5 on windows — assuming you know how to make gifs using the timeline — have basic coloring, sharpening, groups, and layer masks knowledge
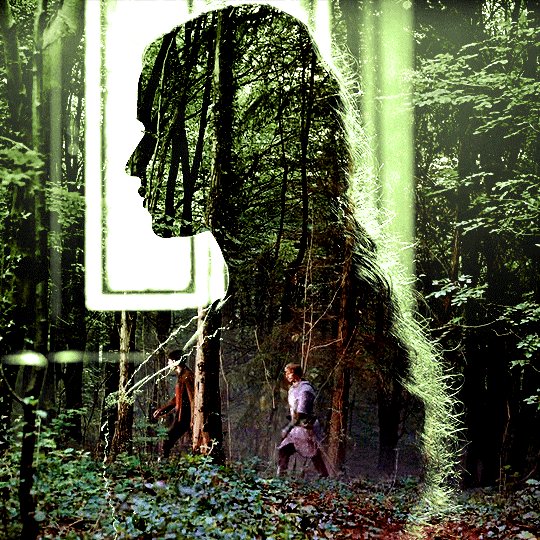
I. CHOOSING THE RIGHT SHOTS
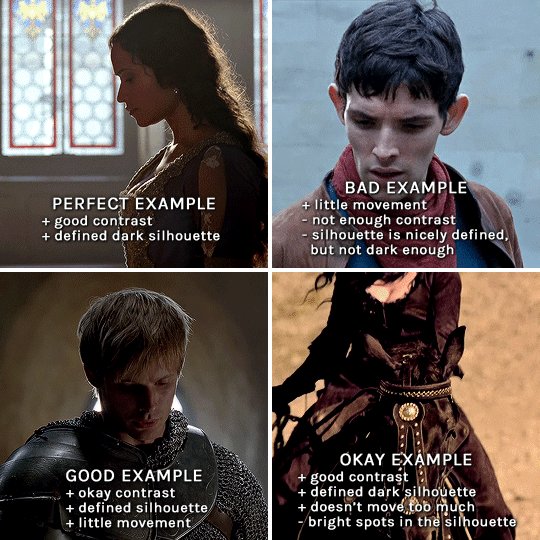
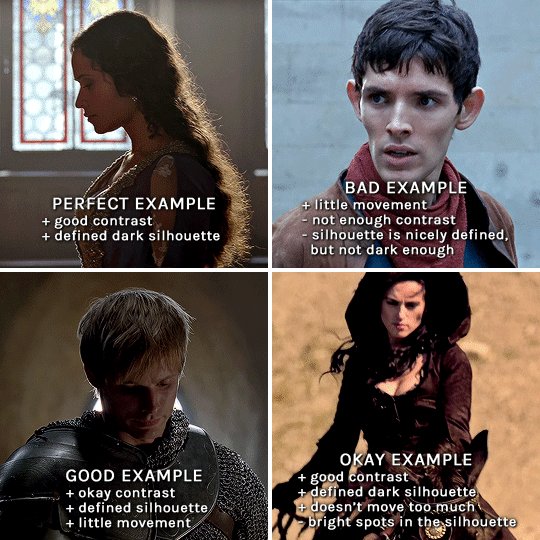
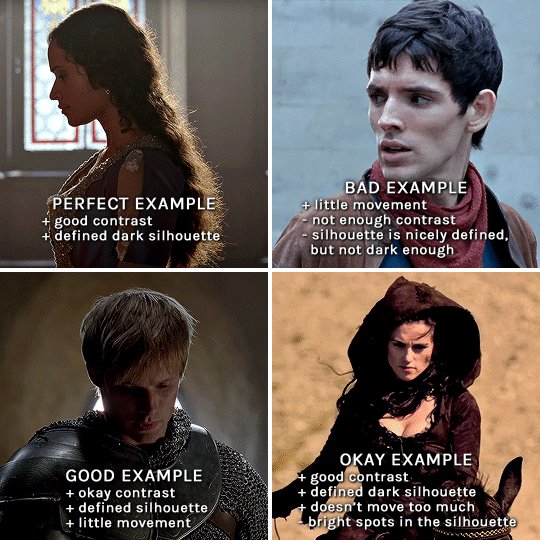
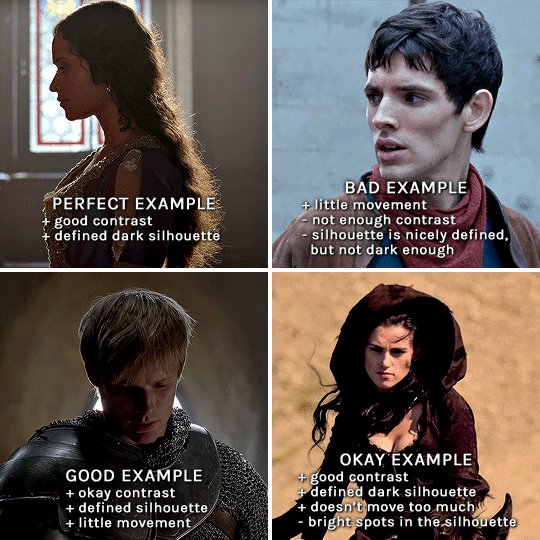
the ultimate trick to pull this off is to choose the right image. in order to do the double exposure, you need a silhouette shot that has these:
a defined and dark silhouette with a background that is not too busy
enough contrast between the silhouette and the background
the silhouette should take at least 50% of the space
not too much movement
here are a few examples of why they work and why they won't:

gwen: perfect example since this shot is already quite contrasted with a defined silhouette. there won't be a lot of work needed to make this one work.
merlin: not a great example because even tho there's a somewhat good contrast between him and the background, the silhouette is just too bright, not dark enough.
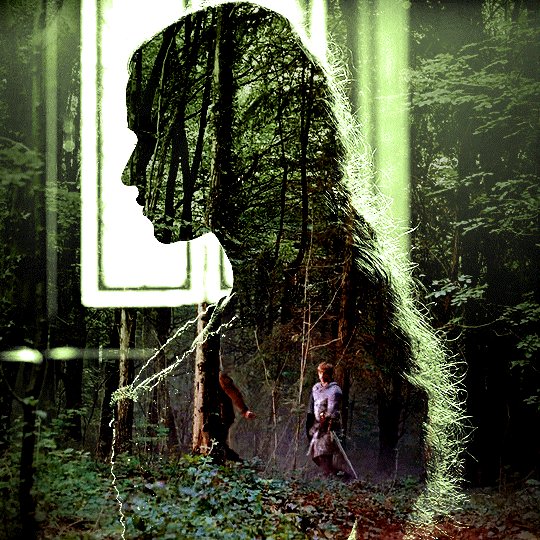
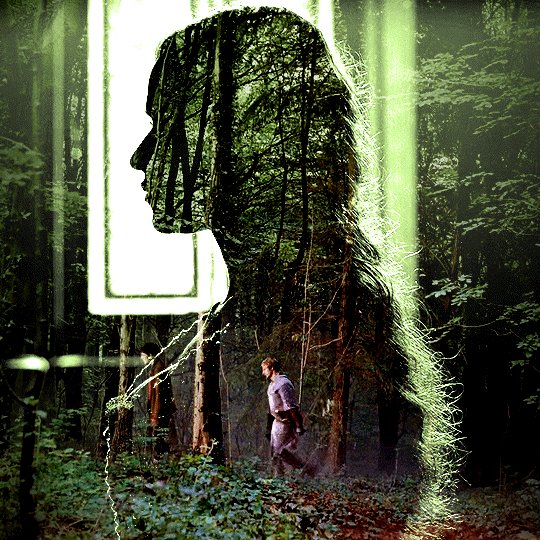
arthur: another good example, even if there are some bright spots on his face and armor. since he's not moving too much, you can definitely brush some black over him to make his silhouette darker (i'll explain/show later)
morgana: this one could work because the contrast is great, but of course her skintone is very bright against the black clothing. that being said, since the movement is not too bad, it could be possible to brush some black over her and move these layers with keyframes (as mentioned for arthur's example). i haven't tried it tho, but i think it would work well enough.
once you have your silhouette shot, you need another gif for the double exposure. what works best, in my opinion, are:
wide, large shots
shots with no to little camera movement (no pan, zoom, etc), but the subjects in the shot can have little movement of course
pretty cinematography/scenery shots
i find these are easier to find and make it work, it's not as "precise" as with silhouette shots. it's mostly just trial and error to see what works best with the silhouettes.
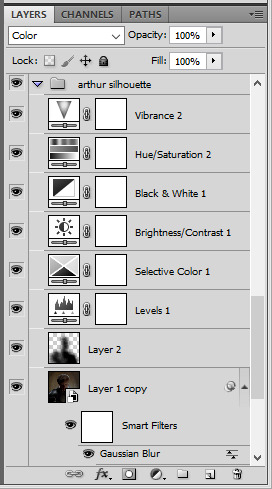
II. PREPPING THE SILHOUETTE
for the effect to work, we want a silhouette that's dark as possible. i'm gonna use the gwen and arthur shots as examples.

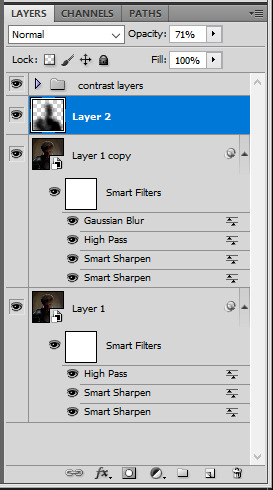
for the gwen gif, i started by sharpening, and then upped the contrast by quite a lot so her silhouette is mostly black, while retaining some nice details. i've used only 3 layers here:

selective color layer: in the blacks tab, playing with the black slider (value: +10)
brightness/contrast layer: added a lot of contrast (+61) and a bit of brightness (+10)
black and white layer: on top, its blending mode set to soft light and at 20% opacity. gives a bit more depth and contrast

then for the arthur example, i've also sharpened it first, and added contrast layers in this order (the skintone looks horrible, but it won't matter soon lol):
levels layer: black slider at 0, grey slider at 0.76, white slider at 104
selective color layer: in the blacks tab, black slider at +10
brightness/contrast layer: brightness at +1-, contrast at +47
black and white layer: on top, its blending mode set to soft light and at 20% opacity. gives a bit more depth and contrast

as you can see, half of his face is still quite bright. to correct that, create a new empty layer and put it between the gif and the coloring layers.

using a really soft brush and the black color, brush some black over his face and body on that new empty layer. you can edit the layer's opacity if you want, i've set mine to 71%. since arthur doesn't move much here, there's no need to keyframe this layer's position. for the morgana example, this is where you'd need to play with keyframes to make it work. here's where i'm at now after this:

you can always edit this layer later if you need, after doing the double exposure blending.
once the silhouette is all ready, you can put all layers in a group and rename it (i've renamed mine silhouette).
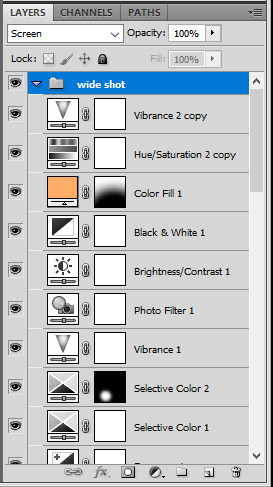
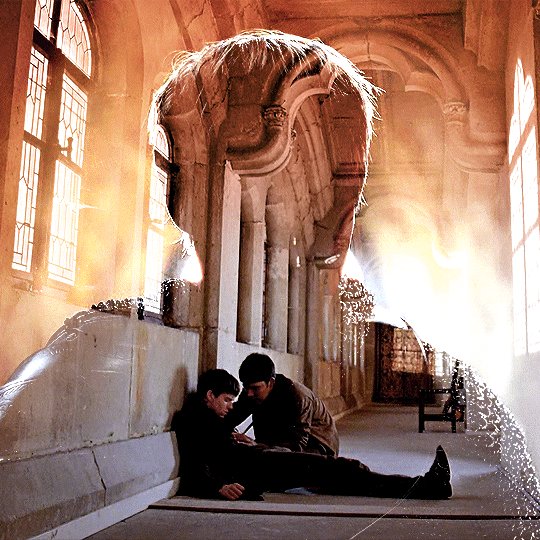
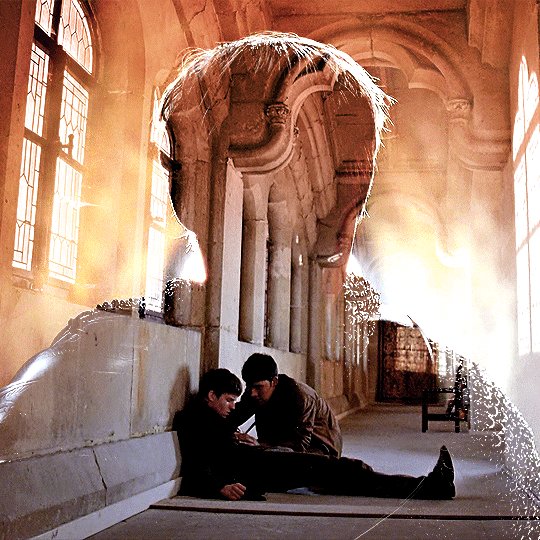
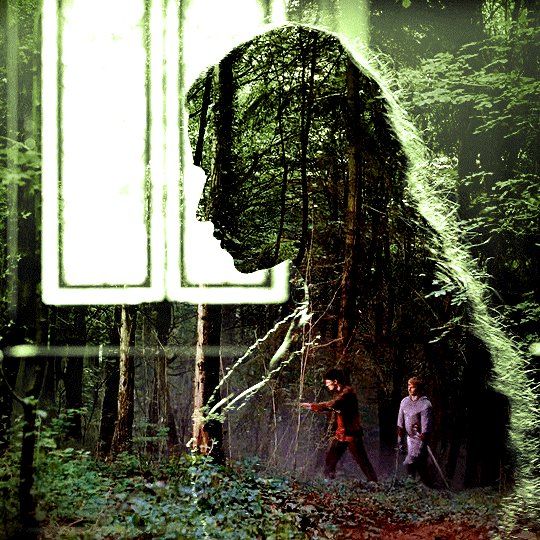
III. BLENDING
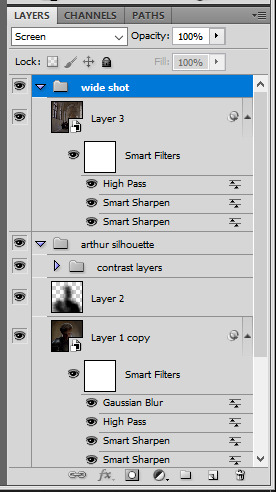
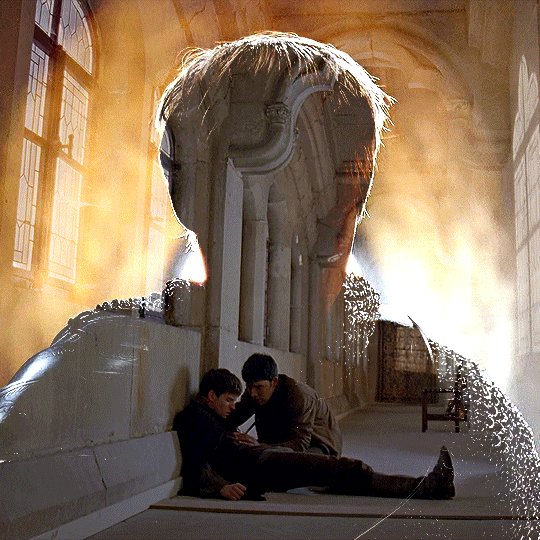
now the fun part! import the wide/scenery shot in photoshop, then resize it to the same height of your silhouette gif. make sure the gif is a smart object layer, and sharpen it. finally, bring this gif onto the silhouette canvas (by right clicking the smart object > duplicate layer). once you have both gifs onto your canvas, put the wide shot gif layer in a group, and set this group's blending option to screen.


you can then position the wide/scenery gif the way you like it in the canvas. this is how it looks for both examples after i've done that:


if the blending mode screen doesn't give you the best result, so you can play around with other blending modes (such as lighten and linear dodge in these particular cases), but generally speaking, screen is the real mvp here haha.
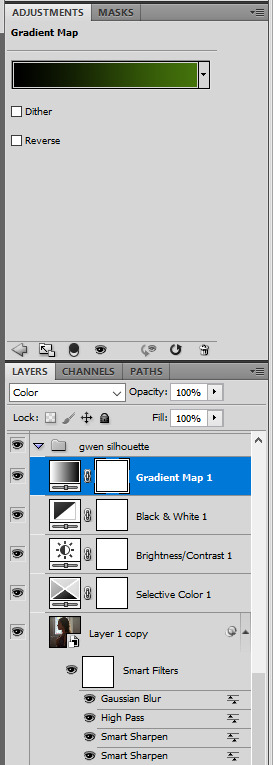
IV. COLORING
now that the double exposure effect is done, we need to color the gifs to bring them together. i went with simple coloring here, simply enhancing the colors that were already there. just make sure that the coloring layers for each gif are in their respective groups. here's how i've colored both examples:


gwen silhouette group: i added a gradient map layer on top of the contrast layers in black to green and set the blending mode to color
scenery shot group: multiple coloring layers, with a green color fill layer (blending mode set to color), with a layer mask so it only affects the top half of the gif

for the arthur gif, i did something very similar but with warmer colors. i didn't use a gradient map for arthur though:


arthur silhouette group: i made the yellow warmer, closer to orange/red, with a hue/saturation layer, and added more vibrance. didn't feel like it needed a gradient map layer here though.
wide shot group: basic coloring layers to enhance colors from the merlin & daegal shot, and an orange color fill layer set to the color blending mode.

at this point you're pretty much done. just need to add some final touches and typography (if you want).
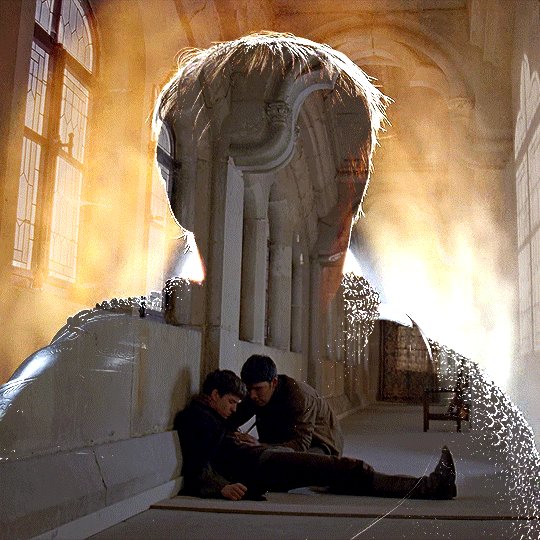
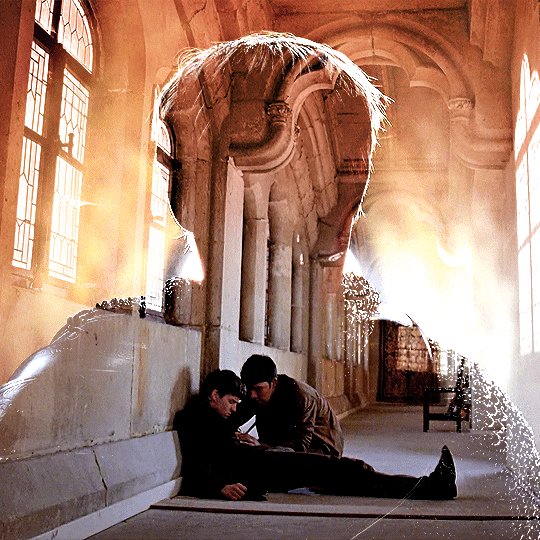
V. FINAL TOUCHES
a small and completely optional detail, but i wanted to soften the edges of the wide gifs. to do so i've duplicated the smart object gif layer and removed the sharpening filters (right click on smart filter > clear smart filters). put this layer on top of the other smart object layers (but still below the coloring).
then with this same layer still selected, go to filter > blur > gaussian blur... > 10px. this will give you a very blurry gif, but we only want the edges of the canvas to be softer. so add a layer mask to this layer. with a very large and soft brush (mine was at 0% hardness and about 800px size), brush some black onto the layer mask to remove the blur in the middle of the gif.

you can play with this layer's opacity or gaussian blur amount if you want (by double clicking on the gaussian blur smart layer filter). here how both examples look with this gaussian blur layer:


you can also mask some of wide/scenery gifs if you'd prefer, so it shows less outside of the silhouette. just put a layer mask on that whole wide shot group and brush some black or grey on the layer mask. it's what i did for the gwen gif, with a very soft brush and i set the mask density to 72% (i kept the arthur one as is tho):


and that's how i did it! hopefully that was clear enough :)
#alie replies#*ps help#resource#tutorial#allresources#*gfx#usercats#usersmia#userrobin#userfaiths#usertina#usermoonchild#userchibi#uservivaldi#usertreena#userraffa#userriel#userelio#usermadita#usersmblmn
1K notes
·
View notes
Text

˙ ˖ ✶ ANAHILATION COLORING PSD #004 — sapin-sapin !!
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i'm now offering commissions! head to my blog for more details.
head to the source link to download on google drive!!
25 notes
·
View notes
Text



TEMPLATE 30 || CHARACTER DESIGN.
i keep making so many new characters these days and so i thought of making a nice detailed template to help with the design process! this is also for those who aren't super into the word heavy types of templates and just like throwing a bunch of pretty pictures together <3
i'm always available if you have any questions, please don't hesitate to ask!
please consider leaving a tip on kofi if you like the templates! literally anything helps me so much at the moment to keep making these!
download. | more templates
taglist: @imogenkol @statichvm @tommyarashikage @risingsh0t @strangefable
@ravensgard @firstaidspray @pitchmoss @pavus @florbelles
@carrionsflower @josephzeppeli @thedeadthree @leviiackrman @roberthouse69
@carlosoliveiraa @g0dspeeed @bigbywlf @thefathersbride @shellibisshe
192 notes
·
View notes
Note
hi! would it be possible to post a tutorial of how you created the shapes in this set /post/753222419295158272 thank you :)
sure I made the gifset a while ago so don't have the psds saved but i decided to make a new gifset with a similar shape effect and show you how i made that :)
tutorial below the banner/cut

first start by making and colouring your base gif as you'd like. for the example i'm making today i'd like a pink gif.
for simplicity i'll put all the colouring layers in a group so it is easier to see what's going on with the shapes, but this is not a step i usually take.

once you've got your base gif ready search for the image/shape you would like to appear on your gif. in this case i searched for glinda's crown :)
make sure the image has no background and save it. if needed go to https://www.remove.bg/ and remove the background from the image then save it.
open your saved image in photoshop and drag it onto your gif. typically i drag it on the gray area outside the image canvas so it will land in the centre of the canvas.


if the image is too big resize it by using the transform function (ctrl +t)

right click the image layer and go to "Blending Options" (you can also do this by double clicking the layer (but not on the layer name as this will prompt renaming the layer)


go to color overlay and change the colour to white with blend mode normal and click ok

convert the new image layer to a smart object by right clicking and selecting the relevant option

change the blending mode of the new smart object to 'difference'

go back into blending options now and change the color overlay to the desired colour with the blending mode set to 'color'

at this point you can also add a stroke and drop shadow


this results in the below result

i noticed a bit of background missed from remove.bg

so i now add a layer mask and mask over the errant mark


and that's the basics of how to make a shape like the one in the gifset you linked. you can now add any text or other embellishments you may like.
a few other tips:
play around with your stroke settings, i did this a lot when making the so highschool gifset (e.g. i think the basketball one used the centre option)
the stroke option will outline what doesn't have a solid fill. to get each part of the basketball outlined like it is in the gifset i used an image like the first one below where the lines on the ball were also transparent to get the strokes i wanted (if that makes sense). if the whole image was solid, like the second image the outline would just be a circle basically.


in most cases the method i showed here is the best method, but for the so highschool book image i did something slightly different where instead of doing a straight smart object i also duplicated the shape on top with all the details left in. i applied the same effects to the bottom layer as above and on the duplicated layer also set that to difference and added a color overlay like the above


gives a result like this:

you can tweak how this looks a bit by using a selective colour layer clipped to the top layer. i wanted a bit more definition on the hat so i ended up with this after tweaking the neutral and blacks channels

overall my advice is to experiment and see what you like as that is what i basically do :)
#asks#resources#ps help#usergif#allresources#yeahps#completeresources#resourcemarket#dailyresources#tutorials#photoshop tutorial#*mine#i hope this helps/makes sense
61 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon Cause: initial keyframe was placed at frame 0
the squares fade away too quickly Cause: overlapping keyframes, seen below. (this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10mb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#resources*#requested
408 notes
·
View notes
Note
how do you sharpen your gifs???? they're insanely high quality!
Hello, Anon dearest, and thank you so much! ✨ To answer your question properly, I would first have to know which gifset(s) of mine you're referring to because I've made a lot over the years and I often change my sharpening settings, too. It totally depends on what I'm working with at the moment, to be honest. 😅
But, as for the last few sets of mine (this, this, and this in particular), I used these settings:


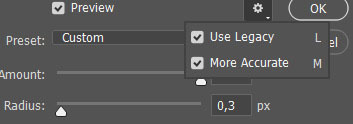
After converting my frames/layers into a smart object, I applied the settings above. Remember to click on the gear icon in the upper right corner and check both 'Use Legacy' and 'More Accurate' as well. This will make your sharpening look more 'natural' and less cakey imo.
Below is a comparison of before and after:


Note: This Geralt screenshot was taken from a 4K (2160p) video. Most videos I work with are at least 1080p or 720p because quality matters.

And here's the final result: colored, brightened, and sharpened.
—
I hope this answers your question. If not, feel free to send me more questions about this kind of stuff. I'm always happy to help out :)
#replies#anon#photoshop#tutorial#resources#ps help#sharpening#gifs#giffing#completeresources#allresources#chaoticresources#my gifs#my tutorials
299 notes
·
View notes
Text

♡ PSD - KIRAMMAN :
→ please credit if using. → don’t repost or claim as your own. → you can adjust the layers if you need to.
#psd#rp resources#psd download#coloring#rp psd#horror rp#mature rp#dearindies#free resources#icon psd#dailypsd#daily psd#graphic design#coloring psd#free psd#psd coloring#character psd#psd for icons#psd moodboard#psd template#psds#roleplay psd#soft psd#arcane#caitlyn kiramman#caitlyn arcane#vi x caitlyn#ps resources#free rp resources
70 notes
·
View notes
Text

TOPAZ AI TUTORIAL
i was asked to do a tutorial for Topaz AI (a software that enhances screencaps), so here it is! :)
[tutorial under the cut]
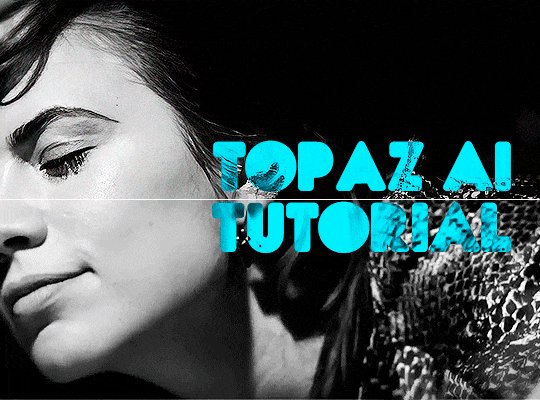
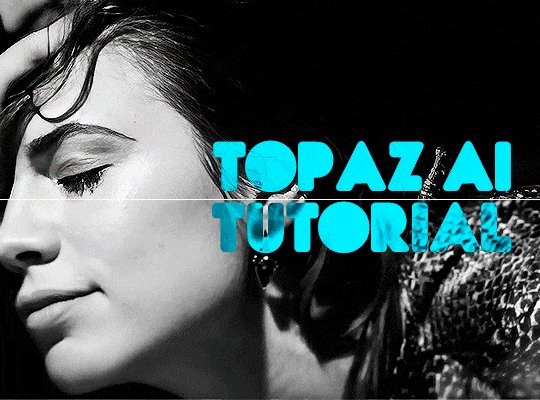
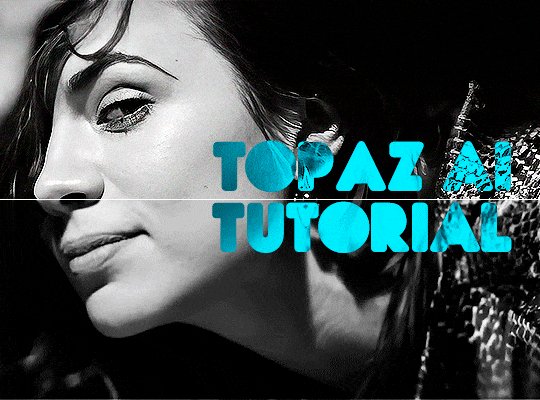
i’m going to gif a 720p YouTube video from 12 years ago as an example. it’s the bottom of the barrel when it comes to image quality, but in the end, you won’t believe it was once so shitty. here’s the gif, without any editing:

THE APPLICATION
Topaz AI is a paid software for image enhancement. you can download it for free, but your images will have watermarks. here's a random link that has nothing to do with this tutorial.
you can use Topaz AI as a Photoshop plugin or use the software separately. i will explain both methods in this tutorial.
USING SEPARATELY
it’s the way i do it because it’s more computer-friendly, the plugin can take a toll on your PC, especially when you’re dealing with a lot of screencaps.
you first take screencaps as you normally would (if you don’t, here’s a tutorial on how to do it). open Topaz AI and select all the images. wait a while for the software to do its thing.

on the left, there is your screencap untouched. on the right, is your edited version. if you click the edited screencap and hold, Topaz will show you the original, that way you can compare the versions even better than just looking at them side by side.
Topaz AI will automatically recognize faces, if any, and enhance them. this can be toggled off, by disabling the “recovering faces” option in the right panel. it’s always on for me, though. you can tweak this feature by clicking on its name, the same thing for the others.
Topaz AI will also automatically upscale your screencaps if they’re too small (less than 4k). it will upscale them to achieve said 4k (in this gif’s case, the original 1280x720 screencaps became 4621x2599). i suggest that you let the app upscale those images, giving you more gif size flexibility. you can change into whatever size you want if you want something less heavy to store. don’t worry though, even these “4k screencaps” are very light megabytes-wise, so you won’t need a supercomputer. it might take a while to render all your screencaps, though, if you’re on a lower-end computer. (the folder with the edited screencaps ended up being 1GB, but that’s because it contains 123 screencaps, which is a lot of screencaps for 4k giffing).
two options won’t be automatically selected, Remove Noise and Sharpening, you will need to enable them to use them. rarely i don’t use Remove Noise, as is the best tool to remove pixelization. the Sharpening option depends on the gif, sometimes your gif will end up too over-sharpened (because of Topaz’s sharpening and later your own). that said, i used the Sharpening option on this gif.

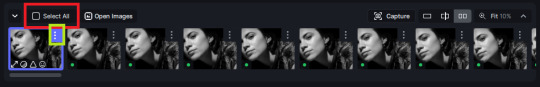
next, select all images by clicking the “select all” button. you will notice that one of the screencaps’s thumbnails (in my case, the first one) will have small icons the others don’t have. this is the screencap you enhanced. you will need to click the dots menu, select “apply”, and then click “apply current settings to selected images”. this way, every screencap will have the same settings. if you don’t do this step, you will end up with one edited screencap and the rest will remain untouched!

all things done, click “save X images”. in the next panel, you can select where to save your new screencaps and how you want to name them. i always choose to add a topaz- prefix so i know what files i’m dealing with while giffing.
just a note: if your way of uploading screencaps to Photoshop is through image sequence, you will need to change the names of your new screencaps so PS can perceive that as a sequence (screencap1, screencap2, etc). you can do that by selecting all the screencaps in your folder, then selecting to rename just one of them and the rest will receive numbers at the end, from first to last. you don’t need to rename them one by one.
here’s the first gif again, without any editing:

without Topaz enhancement but with sharpening:

without sharpening, only the Topaz enhancement:

with Topaz enhancement and sharpening:

her skin is so smooth that it is a bit unrealistic. i could have edited that while tweaking the “Recovering Faces” option and/or the “Remove Noise” option, but i prefer to add noise (filter > noise > add noise) when necessary. this way, i don’t risk not enhancing the quality of the screencaps enough.

i added +3 of noise, making the gif look more natural. it’s a subtle difference, but i thought it necessary one in this case. you can continue to edit your gif as your heart desires.


VOILA! 🥳
AS A PHOTOSHOP PLUGIN
if you have Topaz AI installed on your computer, Photoshop will recognize it. you will find it in filter > Topaz Labs > Topaz AI. while in timeline mode, select the filter. the same Topaz AI window will pop up and you can tweak things the same way you do when you use the software separately. by using the plugin, you don’t need to upload your edited screencaps or use screencaps at all, a video clip (turned into a Smart Layer, that is) will suffice. the downside is that for every little thing you do, Topaz AI will recalculate stuff, so you practically can’t do anything without facing a waiting screen. a solution for that is to edit your gif in shitty quality as you would edit an HD one and at the very end, you enable Topaz AI. or just separately edit the screencaps following the first method.
this is it! it's a very simple software to use. the only downside is that it can take a while to render all screencaps, even with a stronger computer, but nothing too ridiculous.
any questions, feel free to contact me! :)
#*#alielook#usershreyu#userlaro#userchibi#tusernath#usersanshou#userbunneis#userzil#tuserlou#jokerous#usersnat#userdavid#userbuckleys#userbarrow#gif tutorial#completeresources#ps help#resources#*tutorials
238 notes
·
View notes
Note
Hello!
I absolutely love your edits and gifs. I was thinking about making edits/gifs too but I'm not sure where to start : ( Would you be able to share some resources? Or any tips you have for someone that's just starting out? I'm not even sure where to download the videos from :/
Thank you in advance!
hello!! omg thank you so much for liking my gifs 🥹🫶🫶
Of course! In this post I'll share some tips that I think are helpful when making gifs, specially from asian dramas (mostly chinese and korean)!
Where to download k/cdrama videos?
dramaday (korean media only)
mkvdrama (korean, chinese, japanese, thai etc)
avistaz.to (they have the most complete catalog of asian dramas but you can only have access to the files if you register and they open for registration only every now and then so if you want to join, you have to have a invite or wait till they open)
2. Where to make gifs?
Mostly, the gifs on this website are done using Adobe Photoshop but I think for the past few years there is a lot of users who use Photopea which is an online (and free) version of photoshop.
3. How to make gifs?
Well, I think there's a some ways of making gifs but the 2 most common are through screencapping and using vapoursynth. Before I knew how to use and install vapoursynth I used the screencap method a LOT so I totally recommend you to begin giffing using the screencap method before you try other ways of giffing. Also, with this method, you can use on both Photoshop and Photopea.
In this gif tutorial made by @kylos you can learn how to install the program mpv to take screencaps and how to make gifs using the captures.
There's this complete guide on how to gif made by @cillianmurphy that is very helpful.
Also, this comprehensive giffing tutorial by @redbelles is great!
But if you want to know how to gif using vapoursynth (if you are an MAC user), i totally recommend this how to install post and COMPREHENSIVE GIFFING TUTORIAL (vapoursynth + ps cc 2018) post, both from my beloved @dingyuxi 🫶
If you don't have Photoshop and want to make gifs using Photopea, I think this and this tutorials will be great for you.
4. How to color?
Coloring gifs is something very personal to each gifmaker but if you want to know how to start doing it, i recommend you these tutorials:
becca’s mega coloring tutorial by @nataliescatorccio
coloring tutorial by @magnusedom
simple gif colouring for beginners by @kinnbig (specially focused on east & south east asian skin tones)
Finally, I recommend you looking at the resource directory from @usergif because they have a collection of tutorials and resources that are very handy when making gifs!
If you have any particular question from how I gif, I will gladly answer!
201 notes
·
View notes