#phase 1.1
Explore tagged Tumblr posts
Text
Large Pixel Size A- Flags
[PT: Large Pixel Size A- Flags]







Asexual ~ Aromantic
Aplatonic ~ Aqueerplatonic
Analterous ~ Asensual ~ Anaesthetic
All flags are 3000x2000 pixels.
@tertiary-attraction-archive @radiomogai @liom-archive @imoga-pride
#asexual#aromantic#aplatonic#aqueerplatonic#analterous#asensual#anaesthetic#ace#aro#apl#aqp#analt#asen#anae#mogai#mogai flag#mogai blog#mogai coining#mogai label#mogai term#mogai identity#aspec#phase 1.1
70 notes
·
View notes
Text
what dating seventeen feels like




pairing : seventeen x gn!reader
headcanons , fluff , misc
warnings : none
word count : 1.1 k
requested ? no
a/n: just a small collection of the things i love in life that i associate with seventeen

choi seungcheol
falling asleep on the couch and waking up in bed. chocolate-covered strawberries. the kind of love found in romcoms. expensive dinner dates and champagne.
cologne that lingers on your clothes and bed sheets. tight, bone-crushing, hugs. his hand almost always under the hem of your shirt, skin to skin (it grounds him). him letting you win when you play wrestle. cute aggression victim.
having a rock to hold on to amidst a raging current.
yoon jeonghan
diving under a crashing wave to find calm, gentle, water. rollercoasters with big drops. feathers. lavender fields. leaving the theater and realizing night has fallen.
always saying the same thing at the same time (it scares seokmin). naps on the couch. sending each other pictures of weird-looking animals with the caption "you" or "us." partners in crime. braiding his hair.
having not only a boyfriend but a best friend in jeonghan.
joshua hong
warm blankets, fresh from the dryer. pancakes and orange juice in the morning. raw honey. the scent of freshly baked bread. scented candles and wax melts.
lives up to the gentleman title. opens doors, bides by the sidewalk rule, lends you his jacket, etc. acts! of! service!! fighting over who pays the bill (he's actually ambushed your waiter to pay before you can even see the check). domestic, mundane, slice-of-life type of love.
a honeymoon phase that never ends.
wen junhui
walking down empty streets without a care in the world. morning cartoons. clingy cats. ice cream for dinner. frozen pizza with red wine. airport liminal space hours.
taking pictures of sunsets to send to each other. doodling on his hand. staying up until 3am accidentally. back hugs galore. resting his chin atop your head. him getting as close as possible when showing him something on your phone (i'm talking cheek smooshed up against yours). sleepy jun asking for kisses every morning.
living life in the moment because you know the future can wait for you two.
kwon soonyoung
energetic snow days. sledding, snowball fights, building snowmen. energy drinks and all-nighters. watermelon sugar. summer bonfires. the ambiance of muffled music through club bathrooms.
zoo dates. always wins you the biggest prizes at carnivals. his favorite place to nap is your lap. sweaty post-dance practice hugs. he gets pouty if you start a tv show without him. baking brownies at 3am. talks about you non-stop to anyone who will (or won't) listen.
excitement that isn't momentary or overwhelming. excitement that makes life meaningful.
jeon wonwoo
tulips blooming in the spring. waxing gibbous moons. amethyst. resting after a long, busy day. the scent of old, yellowed books. rhythmic clicking of a keyboard. warm, smooth, riverbank stones.
re-adjusting his glasses for him after every kiss. let's you design his character's outfits in video games. tells you about the book he's reading like it's gossip. he's always taking candid photos of you. quiet mornings. elderly couples who see you two are reminded of how they fell in love.
defining love not by how much it's said, but by how it's felt.
lee jihoon
thunderstorms that lull you to sleep. shiny, red guitars coming to life with smooth melodies. the crackle of a fire. rosemary. empty highways at night. lightning that strikes twice.
morning coffee dates at home. napping on his studio sofa while he works. quality! time! absolutely spoils you every chance he gets. pretends to act all cool when you catch him staring. writing songs for you. his hand routinely finds your knee when he's anxious. he prefers intimate and private acts of affection to the alternative.
cherishing all the little things that make your relationship important.
lee seokmin
wishing on dandelions. blue skies. morning dew on grass. golden hour. that burning sensation you get in your lungs when laughing too hard. iced lattes.
always asking permission to kiss you. so, so attentive. falling asleep on facetime. pillow forts. lots, and lots, and lots of nose kisses. him never wanting to leave you in the morning. "five more minutes" type of guy. his favorite feeling in the world is making you laugh.
finally knowing what it means to love someone so much you'd give the world for them.
kim mingyu
sleeping by a window with the sun warming your skin. hearing your favorite song on the radio. silky white sheets. first date jitters. first love. receiving a bouquet of roses.
admires you so, so, much. talks about you 24/7, much to his members' annoyance. (jk, they love you, they just like to tease him about it). literally a sponge the way he starts picking up your habits and slang. he's physically incapable of rejecting your puppy-dog eyes. likes to lay sprawled out on top of you. he'll often seek you out if he needs a little extra support.
the feeling that comes with knowing you've found "the one."
xu minghao
the autumn leaves changing. winter constellations. a solar eclipse. the quiet of a house before everyone wakes. those cozy granny-square blankets. white wine. laughing at scary movies.
wine and painting nights. him always making two cups of tea. art museum dates. swaying together to music in the kitchen. him secretly being a sucker for your doting. has your mannerisms memorized and prides himself on it. somehow always knows what to say when you're feeling down.
growing, learning, and experiencing life alongside each other.
boo seungkwan
warm, summer air. mystery flavored lollipops that somehow taste like every flavor all at once. rosy red cheeks.
teasing each other and inside jokes. nicknames like loser, stupid-head, idiot etc. (affectionate). hours long gossip sessions. kisses that taste of coffee and tangerine chapstick. stars in his eyes whenever you're doing literally anything. having his undivided attention.
resident happy pill and mood-maker seungkwan knowing he can let his mask fall around you without judgement.
hansol vernon chwe
watching city lights blur past in the passenger seat of a car at night. cereal at 1am. falling asleep while watching tv. poorly handmade, yet meaningful gifts. assorted candies. buying road trip snacks.
communicating with a single look. ice cream dates in the middle of winter. speaking purely in movie and tiktok references. late-night conversations that take a weird turn. (you've once debated if aliens would like pineapple on pizza). pretending not to notice how shy he gets when initiating physical affection.
loving the strange, bad, and hidden parts of each other as much as the good.
lee chan
the comforting buzz and motion of a subway at night. toothy smiles. watching reruns of your favorite childhood show. surprise parties. the first snow of the new year. concert lights.
driving at 2am, singing at the top of your lungs. random dance parties in the living room. getting noise complaints and giggling about it. pillow fights and board games, competitive, yet both trying to let the other win cause it'll make them happy. asking him to open jars. him getting exceptionally giddy to open said jars. (you're completely capable, but know he likes to feel needed).
making each other's inner child feel safe.

#seventeen#seventeen headcanons#seventeen x reader#seventeen fanfic#seventeen x you#choi seungcheol x reader#yoon jeonghan x reader#seungcheol x reader#jeonghan x reader#joshua hong x reader#joshua x reader#wen junhui x reader#jun x reader#hoshi x reader#kwon soonyoung x reader#jeon wonwoo x reader#wonwoo x reader#lee jihoon x reader#woozi x reader#lee seokmin x reader#dokyeom x reader#mingyu x reader#kim mingyu x reader#xu minghao x reader#minghao x reader#boo seungkwan x reader#seungkwan x reader#vernon x reader#hansol chwe x reader#dino x reader
2K notes
·
View notes
Text

HOW TO: Do A Crystallize Gif Transition
Hi! I was asked to explain how I did the transition effect in this gifset, so here's a quick tutorial! Disclaimer: This tutorial assumes you have an intermediate understanding of gif-making in Photoshop using Video Timeline and requires the use of keyframes.

PHASE 1: THE GIFS
1.1 – Determine how many frames you need. Since you need at least 2 scenes for a transition, consider limiting the amount of frames you'll use per scene. For a transition between 2 scenes that's 540x540px, I would recommend no more than 30 frames per scene (for a final gif that's 60 frames). Even that may be pushing it depending on your coloring. Just be sure to consider the dimensions and colors of your gifs in relation to the amount of frames to keep your final gif under Tumblr's 10MB limit.
1.2 – Import frames, crop, resize, convert to smart object for Video Timeline, color, blend, etc. Do this as you normally would! If you need a tutorial for the basics, here's my tutorial. :) Please note, the methods in this tutorial only work with gifs that are converted into smart objects in the Video Timeline workspace.
Tip A: I recommend using scenes where there's a lot of one color (or scenes where you can manipulate it to look like that). The crystallize filter on a gif creates A LOT of movement that can feel a bit chaotic. Having your gif be primarily one color reduces the eye strain a bit imo.
Tip B: I like how this effect looks with blended scenes because it allows me to use different "crystal" sizes (more on this in Step 2.2). Check out the USERGIF Resource Directory for plenty of blending tutorials!
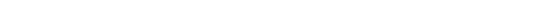
1.3 – Move all your gifs into one document, group into folders, and arrange. Once everything's in one doc, keep everything organized in a group folder! I have just two scenes, so that's Folder 1 & 2. Within those folders are the gifs I blended, which I labeled by gif color. Then, simply drag Folder 2 so it continues right after Folder 1. (Make sure none of your adjustment layers from Folder 2 accidentally affect Folder 1! You can do this by clipping your adjustment layers to match the length of the gif as I did, or using clipping masks.)

(Ignore that lone Hue/Saturation layer lol. I decided last-minute that I wanted my gif to lean more pink than red.)
PHASE 2: THE FILTERS
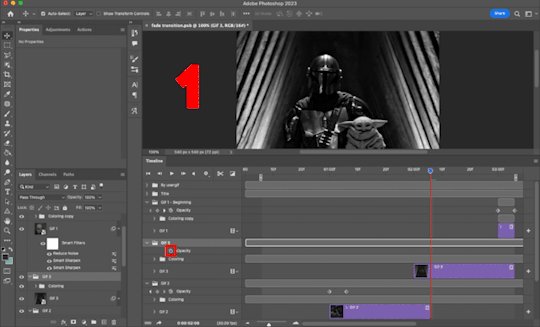
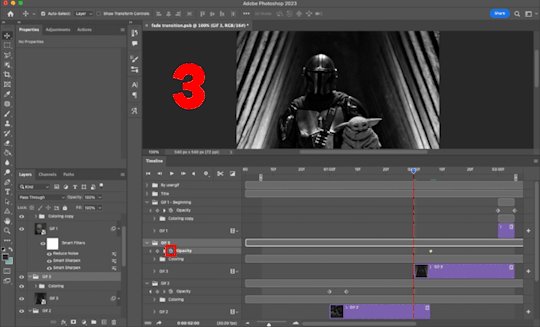
2.1 – Duplicate each scene. We're going to use opacity keyframe animations on these duplicated scenes that allow it to go from "normal" to "effect" and vice versa. The filters will only be applied to the duplicates. In the screenshot below, all of my duplicates are highlighted:

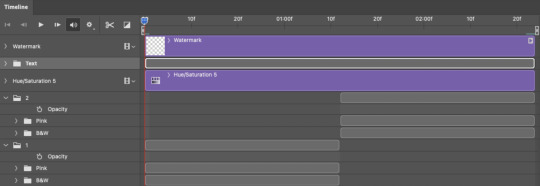
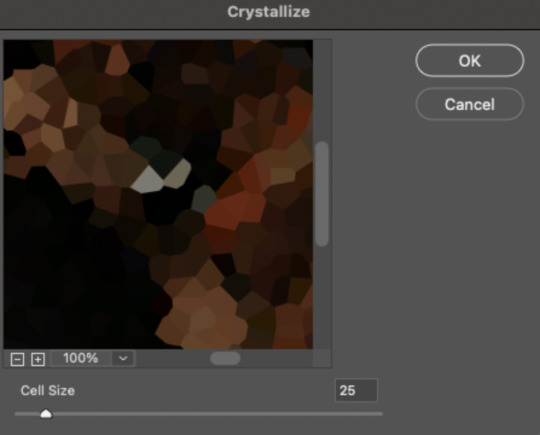
2.2 – Apply the Crystallize Filter. Above your sharpening settings, apply this filter by going to Filter → Pixelate → Crystallize. On the pink gifs, I made the crystals bigger (cell size: 45), and on the black and white gifs, I did a cell size of 25.


The different sizes help break up the uniformity of the crystals imo, creating more of a mosaic-like look, which is what I wanted to match my gifset concept.

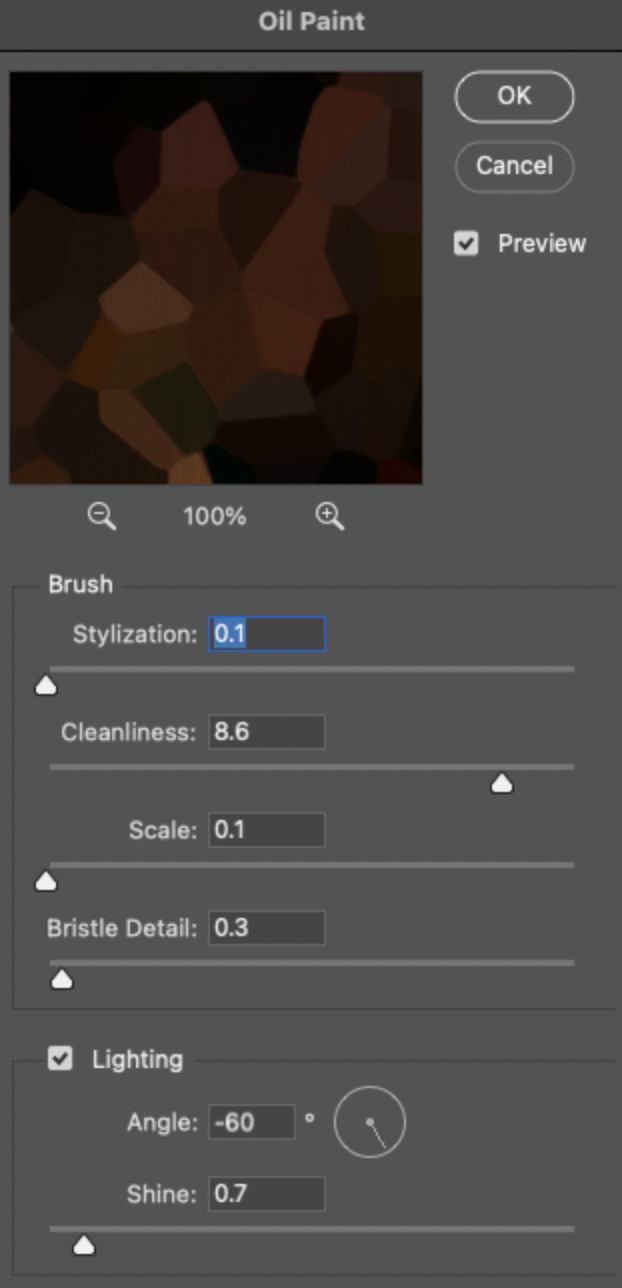
2.3 – Apply the Oil Paint Filter (Optional). Filter > Stylize > Oil Paint. Here are my settings (they're the same for both crystal cell sizes):

Brush – Stylization: 0.1, Cleanliness: 8.6, Scale: 0.1, Bristle Detail: 0.3 Lighting – Angle: -60, Shine: 0.7
This filter helps soften the cells a bit while adding some texture (left: no oil paint; right: with oil paint):


2.4 – Repeat steps 2.2 & 2.3 on all duplicated scenes.
PHASE 3: THE KEYFRAMES
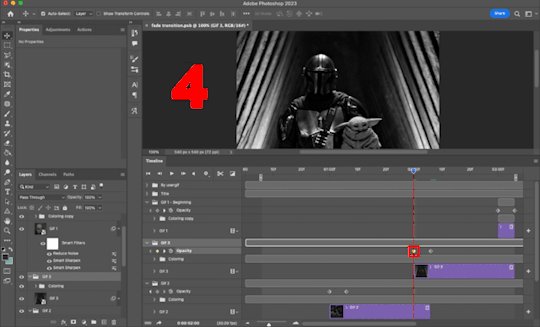
3.1 – Add opacity keyframes. The very start and end of each scene needs an opacity keyframe set to 100% opacity. Move 0.09 seconds from each of those points, and place another opacity keyframe, this time set to 0% opacity. We're basically making the crystals fade in and out. Please reference the screenshot below for keyframe placement:

If you need more info on opacity keyframes, check out Phase 2 from this fade transition tutorial I did on usergif.
3.2 – Repeat step 3.1 on all duplicated scenes. All the keyframes in Folder 1 should line up exactly and all the keyframes in Folder 2 should line up exactly!
PHASE 4: THE DUPLICATES
4.1 – Convert back to Frame Animation. If you're not sure how to do this, I've written out the steps here. I rec the action linked in my general gif tutorial which I shared earlier!
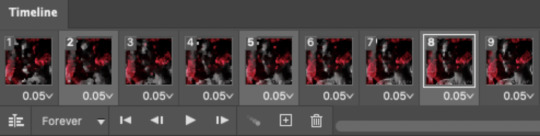
4.2 – Delete duplicate frames. Whenever you use keyframe animations, you'll get duplicate frames. That's just how it works, unfortunately. If you follow my steps exactly (specifically the 0.09-second spacing, which follows my tried-and-true 0.03-second rule), you'll have a total of 12 duplicate frames exactly — 3 duplicates per keyframe section. Just manually delete them! You can spot the duplicates by eye, but with this spacing, it's usually the 2nd, 5th, and 8th frame for each transition section. The selected frames below were my duplicates:

If you want to learn more about why there are duplicates and the math behind it all, I explained it in more detail in this ask.
4.3 – Export and you're done!

I hope this tutorial helps! Let me know if you have any questions :)
#gif tutorial#completeresources#usershreyu#usernanda#useryoshi#userzaynab#userrobin#usersalty#userhella#alielook#uservivaldi#tuserabbie#useraish#userabs#tuserlucie#mialook#resource*#gfx*
363 notes
·
View notes
Text

HOW TO: Make Animated Neon Text
Hi! No one asked for this tutorial, but this is one of my favorite typography effects as of late — so I thought I'd share how I do it. You can see this effect in the first gif of this *NSYNC Celebrity set and the last gif of this Anthony Bridgerton set. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop. It's also exclusively in Timeline and uses keyframes for the fading effect seen on the blue text.

PHASE 1: PREP YOUR BASE GIF
1.1 – Choose a dark scene. This effect looks best contrasted against a dark background. You can definitely do it with a bright background, but just like a neon sign irl, you only turn it on in the dark/at night — so keep that in mind!
1.2 – Determine the length of your clip. Depending on how much you want your text to flash or fade in, you'll want to make sure you have a scene long enough to also allow the text not to flash — reducing the strain it takes to actually read the text. For reference, my gif is 48 frames.
1.3 – Crop, color, etc. as you would. New to gif-making? Check out my basic tutorial here!
PHASE 2: FORMAT YOUR TEXT
Before we animate anything, get your text and any vectors laid out and formatted exactly as you want them!
2.1 – Finding neon sign fonts. It's easy as going to dafont.com and typing "neon" into the search bar!
2.2 – Fonts I used. Neon Glow by weknow | Neon by Fenotype | Neon Bines by Eknoji Studio

And to not leave my fellow font hoarders hanging, the font for "tutorial by usergif" is Karla (it's a Google font) 🥰
2.3 – Group your text layers. (Conditional) If you plan on having multiple text layers like I did and you want them to appear connected (like how the last letters of "NEON" and "sign" intersect with the wand icon), I suggest putting the layers into groups according to color (the shortcut to group layers is Command+G). If you don't group your text and just apply the outer glow settings to each individual layer, you'll end up with something like this:

—where you can see the glow overlap with the line, instead of the smooth connection you see in my final example gif. I'm using 2 colors for my text, so I made a group for red and a group for blue.
2.4 – Apply Outer Glow. Right-click your text layer (or your group if you have several layers) and select "Blending Options" to open the Layer Style menu. Check "Outer Glow" and feel free to play around with the settings until you like the way your text looks!
Your outer glow color should be darker and more vibrant than the color of the text itself. The text should be within the same color family but much brighter and, sometimes, almost white (see Step 2.2 again for my text colors).
Here are the settings for the Red Glow (the glow color is #FF3966) and Blue Glow (#00F0FF):

These aren't always my exact settings but they're pretty close to my standard. I always set the blend mode to Hard Light and usually have the opacity at 100%.
For every gif I use this effect on, I like to play around with Spread and Size. Spread will make the glow look denser and "expand the boundaries" (source: Adobe) and Size will diffuse the glow and blow it out so it covers a larger area (Adobe says it "Specifies the radius and size of blur").
2.5 – Duplicate your text layer/groups and remove glow. We're only going to be animating the glow on our text, and since doing this affects its opacity/visibility, we want to preserve the base text by creating a duplicate.
I just hit the Command+J shortcut to duplicate my groups and delete the Outer Glow effects, making sure that the "No Glow" version is above the "Glow" version:

I also put all these groups into one group called "Text" for organization and so I could apply a drop shadow to all the elements for better visibility.
PHASE 3: CREATE THE FLASHING EFFECT
This is for the effect you see on the RED text in my gif!
3.1 – The 0.03-Second Rule If you've read any of my animation tutorials before, you're probably already familiar with this rule. In my experience (and for reasons I can't explain), Video Timeline pauses every 0.03 seconds (try clicking the forward button a few times, you'll probably find a "duplicate" or paused frame). So, keep all your layers a duration of 0.03-second increments (e.g. 0.06 or 0.09 seconds can also work) and align them on the Timeline at 0.03-second intervals. If you don't follow this rule, you'll get duplicate frames when you export, resulting in a choppy final gif.
3.2 – Trim and arrange your text layers. Only on the layers/groups WITH the Outer Glow effect, trim them into several segments of varying lengths where the glow will be "on" (visible) and leaving spaces where the glow should be "off."
Typically, I'll have a mixture of 0.06 and 0.03-second text. That's when the glow will be visible. Between each "flash" of visibility, I've got a 0.03-second blank space, baby *pen clicks* and I'll write your name:

The layers shown above are arranged with a few flashes and two long segments of no flashing. This is the order and duration of each segment shown above (purple = visible segments):
0.06 blank, 0.06 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.03 visible, 0.03 blank, 0.24 visible (the long bit where "FLASHING" doesn't flash at all), 0.03 blank, 0.03 visible, 0.03 blank, 0.12 visible
(I only did this for the text that says "FLASHING" to give it a glitching effect. The other red text keeps the glow visible starting at the first long segment.)
PHASE 4: CREATE THE FADE-IN EFFECT
This is for the effect you see on the BLUE text in my gif!
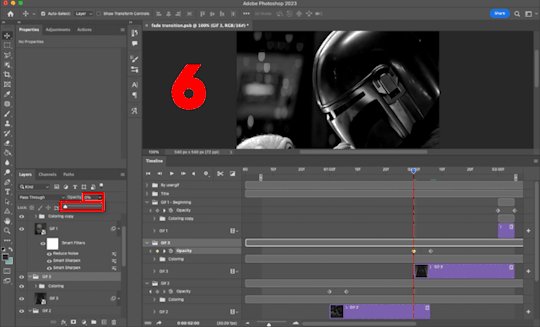
4.1 – Animate using the Opacity Keyframe. Again, we're only touching the layers/groups WITH the glow effect. If you only have one layer of text, you'll find the Opacity Keyframe by clicking the film reel icon:

If you're working with groups like me, you'll find it in the Timeline panel under the group when it's expanded:

As you can see, I already added my keyframes (lil diamond babies). And luckily, it's super easy to do!
4.2 – Add the ending Keyframe first. We're starting at the end because our layers/groups are already at 100% opacity. Drag the playhead (the blue arrow attached to the red vertical line) to a spot where you want the glow to be 100% opaque — this is where the glow will be fully "on" or visible. [Again, follow the 0.03-Second Rule. You will get duplicate frames regardless when using keyframes (this will be explained in the note in Phase 5), but abiding to the rule will mitigate the amount of dupes you get.]
Then, click the clock icon by "Opacity" to place a keyframe:

4.3 – Add the starting Keyframe. Go backward from the ending Keyframe you just placed (I went back 0.12 seconds — but you can play around with the duration of the fade, just keep it a multiple of 0.03):

And drop another keyframe, this time by clicking the diamond icon by "Opacity":

4.4 – Reduce the opacity on the starting Keyframe. Keeping that keyframe you just placed selected, go to the layers panel and reduce your layer's/group's opacity to 0%:

Now, this Outer Glow will slowly fade from 0% to 100% opacity.
And just for a visual aid, here's where my fade-in keyframes are in relation to my flashing segments:

To refresh your mind, the 0% Opacity Keyframe starts when "FLASHING" is visible for 0.24 seconds (the first long segment of visibility).
With these keyframes, you'll get a smooth fade-in à la ✨light switch with a dimmer✨
PHASE 5: EXPORT
Yay, we're finished! Convert from Timeline back to Frames and export your gif!

NOTE: If you only did the flashing effect and followed my 0.03-Second Rule, you shouldn't have any duplicate gifs. BUT if you included the fade-in effect using keyframes, you WILL have duplicate frames. 'Tis the nature of keyframes. 🤷♀️ I had 4 extra frames where the fade-in starts, which I deleted. So, as always, I recommend checking your frames when you convert from Video Timeline back to Frame Animation — and manually delete any duplicate frames.
Sorry this tutorial is so long 🙈 I over-explain so you're not just mechanically copying steps, but understanding the WHY behind each step! Thanks for bearing with me
If you have specific questions about this tutorial, feel free to send a message to usergif and I'll try my best to help! :)
More USERGIF tutorials • More resources by Nik • USERGIF Resource Directory
#typography#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userzaynab#userives#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#uservalentina#uservivaldi#*usergif#*tutorial#by nik#flashing gif
807 notes
·
View notes
Text

Get Wild & Ocean Life Test Phase Version 1.1
Hello, nature lovers and marine life enthusiasts! This is a new testing version of GetWildMOD & OceanLifeMOD, and this time, I bring some major updates.
What's New?
In this version, I've implemented a much-awaited and thrilling package! Now, not only the beetle spawner spawns wildlife BUUUUUT butterfly spawners will bring wildlife to life around you with a new addon!!!
How to Test This Version:
If you're eager to test out this exciting feature, here are some important guidelines:
Remove Previous Versions: As this is a new release, it's crucial to delete all files from the previous testing version to ensure the proper functioning of this update.
Replace Enhanced Butterflies Mod: If you have my Enhanced Butterflies mod installed, please replace the files "Butterflies Merge 1 (Math Mod)" , "Butterflies Merge 2 (Math Mod)" and "Glowy Butterfly (Math Mod)" with this tree addon files: "Butterflies Merge 1 (GetWildMod Addon Math Mod)", "Butterflies Merge 2 (GetWildMod Addon Math Mod)" and "Glowy Butterfly (GetWildMod Addon Math Mod)" This addon not only retains Enhanced Butterflies but also adds the thrilling addition of wild animals around you! Install the "Falling Leaves 1 (Math Mod)", "Falling Leaves 2 (Math Mod)", "Fog Merge (Math Mod)" and "Wind (Math Mod)" if you do not have yet from the Enhanced Butterflies mod or other mods that i made that have these same files!
Important Note: Please be aware that this is a testing release. If you encounter any issues or have feedback to share, I would greatly appreciate your contribution to improving this experience for everyone. Chat with me on Tumblr!
This is just the beginning of an exciting journey to bring life to our virtual worlds. I'm eagerly looking forward to hearing about your experiences and seeing how this addition transforms your adventures!
Download the new testing version of GetWildMOD & OceanLifeMOD in my Patreon! Math Modder | The Sims 3 Mods and MO-MO-MORE! | Patreon
67 notes
·
View notes
Text
Reference preserved in our archive
A preprint from the latest vaccine study in the Prevent-19 trial. Novavax elicits broader, longer lasting, and sequentially increasing protection from past and present strains of covid than Pfizer and Moderna's mRNA vaccines. This is the fourth study in a row showing Novavax's increasing efficacy with additional boosters, something not seen with mRNA covid vaccines. If you can, you should try and get started on a Novavax series. The more doses you can get, the better lasting protection you'll have.
Abstract Background NVX-CoV2373, a recombinant SARS-CoV-2 spike (rS) protein vaccine with Matrix-M™ adjuvant, has been authorized for use in adults and adolescents. PREVENT-19 (NCT04611802/2019nCoV-301), a pivotal phase 3, randomized, placebo-controlled trial demonstrated robust efficacy of a primary, 2-dose series of NVX-CoV2373 against COVID-19. Methods Protocol expansions to PREVENT-19 included enrollment of adolescents (aged 12 to <18 years) and administration of 3rd and 4th doses of NVX-CoV2373 to adults and adolescents. Participants randomized 2:1 received NVX-CoV2373 or placebo 21 days apart; 3rd and 4th doses were administered ≥6 months after the preceding dose. Secondary and additional assessments included post-3rd- and 4th-dose immune responses (neutralizing antibody [nAb], anti-rS IgG, human angiotensin-converting enzyme-2-receptor binding inhibition [hACE2-RBI]) and response durability (post-3rd dose) to ancestral virus; cross-reactivity to Omicron subvariants; safety; and reactogenicity. Results Immune responses were observed against ancestral virus after two doses of NVX-CoV2373 but not after placebo. In both adults and adolescents, additional doses of NVX-CoV2373 increased nAb titers, anti-rS IgG levels, and hACE2-RBI; durable responses were recorded 8 months post 3rd dose. nAb responses post 3rd dose were noninferior to those post primary series. Cross-reactivity to BA.5 and BQ.1.1 variants was also observed, with anti-rS IgG levels post 3rd or 4th dose exceeding previously reported correlates of protection. Additional doses of NVX-CoV2373 were well tolerated, with no new safety signals. Conclusions NVX-CoV2373 elicited robust and durable humoral immune responses to ancestral SARS-CoV 2 as a 3rd and 4th dose after the primary series in adults and adolescents. Cross-reactivity to relevant variants provides insight into potential protection against antigenically related, but shifted, viral strains. Additional doses of NVX-CoV2373 were well tolerated with no new safety signals. These results support the utility of this vaccine platform and continued updates, based on currently circulating strains, to help effectively combat SARS-CoV-2 infection.
#mask up#covid#pandemic#public health#wear a mask#covid 19#wear a respirator#still coviding#coronavirus#sars cov 2#novavax#covid vaccines#covid vaccine#covid vax
34 notes
·
View notes
Text
ZZZ Version 1.1 "Undercover R&B" Special Program Highlights
Redemption Code: UNDERCOVERRNB

Phase 1 Signal Search: Qingyi (S Rank)

Phase 2 Signal Search: Jane Doe (S Rank) & Seth Lowell (A Rank)


#zenless zone zero#zzzero#zzz official news#zzz special program#zzz qingyi#zzz jane doe#zzz seth lowell#zzz version 1.1
40 notes
·
View notes
Text
Tesla sales are down for the first time in a dozen years. We all have a good idea why.
Tesla reported on Thursday that 2024 saw the Austin, Texas-based car company’s first annual decline in sales in at least 12 years. The decline coincided with the company’s CEO, Elon Musk, endorsing and funding Donald Trump’s presidential campaign and becoming a major player within the Republican Party. Tesla said that in 2024 it delivered 1.79 million cars, which was 1.1% below the 1.81 million cars the company sold in 2023. Back in 2022, Tesla confidently predicted that the company would grow 50% each year for the next few years. That didn’t happen as Musk went full MAGA.
MAGA just ain't good for business. Donald Trump was never the great businessman he always pretended to be, he only played one on TV – with the help of copious editing. How great can somebody be in business when he had to declare bankruptcy SIX times?
Even as Musk was openly embracing the Republican Party and its conservative agenda, polling showed Democrats—who have traditionally supported clean energy products like Tesla’s electric cars—turning away from the company. An analysis from the firm CivicScience released in July found that Tesla’s favorability dropped to 16% among Democrats, when it had been at 39% in January 2024. “He completely alienated most of his buying base,” investor Mark Spiegel told Yahoo! Finance when the survey was released. After Trump won, many X users—including journalists, who have been the lifeblood of the site—began leaving the platform in droves.
Yep, if you're still on Twitter/X, you're MAGA AF. Anyway...
Musk’s chosen candidate will soon be president and the multibillionaire clearly has Trump’s ear. But Tesla’s growing problems—and emerging fractures within the MAGA coalition—could be an early warning sign for the richest man in the world.
Most of us can't afford a Tesla. But if you know somebody who is considering buying one, try to convince them that Tesla is the 21st century Edsel.
#elon musk#tesla#tesla sales are tanking#alienating customers#cars#maga#republicans#donald trump#get off of twitter#delete twitter#billionaires#oligarchs
11 notes
·
View notes
Text

CAIRO/JERUSALEM/LONDON, March 18 (Reuters) - Extreme food shortages in parts of the Gaza Strip have already exceeded famine levels, and mass death is now imminent without an immediate ceasefire and surge of food to areas cut off by fighting, the global hunger monitor said on Monday.
The Integrated Food-Security Phase Classification (IPC), whose assessments are relied on by U.N. agencies, said 70% of people in parts of northern Gaza were suffering the most severe level of food shortage, more than triple the 20% threshold to be considered famine.
The IPC said it did not have enough data on death rates, but estimated residents would be dying at famine scale imminently, defined as two people out of every 10,000 dying daily from starvation or from malnutrition and disease.
Gaza's health ministry has said 27 children and three adults have died so far from malnutrition.
"The actions needed to prevent famine require an immediate political decision for a ceasefire together with a significant and immediate increase in humanitarian and commercial access to the entire population of Gaza," it said.
In all, 1.1 million Gazans, around half the population, were experiencing "catastrophic" shortages of food, with around 300,000 in the areas now facing the prospect of famine-scale death rates.
The prospect of a manmade famine in Gaza has brought the strongest criticism of Israel from Western allies since it launched its war against Hamas militants following their deadly attack on Israeli territory on Oct. 7.
"In Gaza we are no longer on the brink of famine. We are in a state of famine... Starvation is used as a weapon of war. Israel is provoking famine," EU foreign policy chief Josep Borrell said at a Brussels conference on aid for Gaza.
https://www.reuters.com/world/middle-east/gaza-suffers-famine-level-shortages-mass-death-imminent-un-backed-monitor-says-2024-03-18/
52 notes
·
View notes
Text
While I’m at it, in 2015, I also made a video compiling the different endings of BioShock 2, and I’ve decided to finally upload it!
youtube
So there are 8 endings in total. I call them:
1.1 – A
2.1 – A
1.2 – B.1
1.2 – B.2
2.2 – B.1
2.2 – B.2
1.2 – C
2.2 – C
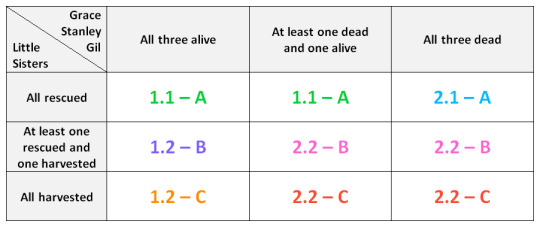
I also made two visual representations, a table and a diagram, of how to get them:


The text version of this and what Eleanor says in each ending is under the cut :)
Part 1
1.1: Eleanor forgives and saves Sofia Lamb.
Condition: Delta rescues all the Little Sisters; Delta spares at least one person among Grace Holloway, Stanley Poole, and Gilbert Alexander.
"And then, Father, the Rapture dream was over. You taught me that evil is just a word. Under the skin, it’s simple pain. For you, mercy was victory. You sacrificed, you endured, and when given the chance, you forgave. Always. Mother believed this world was irredeemable, but she was wrong, Father. We are Utopia, you and I, and in forgiving, we left the door open for her."
1.2: Eleanor hates but saves Sofia Lamb.
Condition: Delta harvests at least one Little Sister; Delta spares Grace Holloway, Stanley Poole, and Gilbert Alexander.
"And then, Father, the Rapture dream was over. You taught me that right and wrong are tidal forces, ever-shifting. To survive in Rapture, Father, you took what you needed from the innocent. But, when the guilty posed no further threat, you simply walked away. I wanted Mother dead. But, broken as she was, how could she hurt me? Now, she will grow old and die, knowing that I rejected her."
2.1: Eleanor loves but drowns Sofia Lamb.
Condition: Delta rescues all the Little Sisters; Delta kills Grace Holloway, Stanley Poole, and Gilbert Alexander.
"You taught me that justice is a contract: once broken, it can never be mended. You sacrificed so much to preserve the innocent. But, to the guilty, you offered no mercy. I loved my mother, and I never wanted to hurt her. But with what she did to us, she gave up the right to exist. My hands were shaking when I did it… But you were there to steady them."
2.2: Eleanor hates and drowns Sofia Lamb.
Condition: Delta harvests at least one Little Sister; Delta kills at least one person among Grace Holloway, Stanley Poole, and Gilbert Alexander.
"And then, Father, the Rapture dream was over. You taught me that innocence is chrysalis, a phase designed to end. Only when we are free from it do we know ourselves. You showed me that my survival, my joy, are all that matter. I indulge, nothing else exists."
Part 2
A: Eleanor is at peace and hopeful. Delta dies but willingly lives on in Eleanor.
Condition: Delta rescues all the Little Sisters.
"The Rapture dream is over. But in waking, I am reborn. This world isn’t ready for me, yet here I am. It would be so easy to misjudge them. You are my conscience, Father, and I need you to guide me. You will always be with me now, Father: your memories, your drives… And when I need you, you’ll be there on my shoulder, whispering. If Utopia is not a place, but a people, then we must choose carefully, for the world is about to change. And in our story, Rapture was just the beginning."
B: Eleanor is in doubt...
Condition: Delta rescues at least one and harvests at least one Little Sister.
"You made a monster of me, Father, but I wondered why you saved the others. You left me in doubt. Didn’t you want me to be like you? I knew I could save you, but if you felt regret, if you wanted me to choose for myself, I would have to let you go. To let you die."
Delta chooses to sacrifice himself and not live on in Eleanor. Eleanor is alone and unsure about her future. "The Rapture dream is over. And in waking, I am alone. Mother, I left behind, and you chose to die rather than to have me follow you. But you gave me the greatest gift of all, something I have never had: my freedom. There is no name for what I am, but the world is about to change. I thought we would seize it together. Yet, as I sat there with you, I wondered if even I could be redeemed. Your sacrifice gave me hope. But, Father, wherever you are… I miss you."
Delta chooses to save himself and live on in Eleanor. Eleanor is evil. "You may not have wanted me, Father, but you defined me. You chose to survive, no matter the cost, and I will not let your instincts go to waste. The Rapture dream is over. And in waking, I am reborn. You’ll always be with me, Father: your memories, your drives... When I need you, you’ll be there, whispering from my shoulder. There is no name for what I am, but the world is about to change, and with your help, they’ll never see me coming."
C: Eleanor is a monster. Delta dies but unwillingly lives on in Eleanor.
Condition: Delta harvests all the Little Sisters.
"The Rapture dream is over, and in waking, I am reborn. You may not have wanted me, Father, but you defined me. You chose to survive, no matter the cost, and I will not let your instincts go to waste. You’ll always be with me, Father: your memories, your drives... When I need you, you’ll be there, whispering from my shoulder. There is no name for what I am, but the world is about to change, and with your help, they’ll never see me coming."
#again don’t hesitate to correct me or ask questions#sorry far cry people (so most of you)#but it feels so good to finally post stuff I made years ago and was too intimidated to share#this might not get a lot of notes or views but at least it now exists on the internet!#also hey look I made a thumbnail#bioshock 2#subject delta#eleanor lamb#sofia lamb#grace holloway#stanley poole#gilbert alexander#rapture#bioshock 2 spoilers#I got 1.1 - A because I spared everyone#but I think who you kill should matter more than how many you kill#for example killing gil isn’t necessarily evil because his former sane self asks you to do it#it’s a ‘mercy kill’ if you will#killing stanley is vengeance#but killing grace feels gratuitous in my opinion
80 notes
·
View notes
Text
More artbook stuff!
Dev notes under the profiles of Aubin, Bruno, Mordon, Berenice, Adel and Travis!

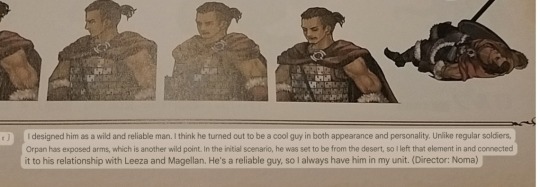
Exposed arms gives "wild" point?
Aubin being from the desert wasn't a definite point, but one that was cemented later on ? I really liked how he recruited/noticed Magellan wasn't himself lol, but as far as "axe guys" go, I really appreciated the fact that Aubin's "reliability" was depicted at first with him willing to throw down his life to let his men escape (something that is alluded to in his Jeremy rapport!) and, on promotion, he gets a shield which, idk, but imo gives him a more "commanding" type than your regular, say, FE axe guys.
Aubin's a nice guy and a nice unit all things considered, and I'm glad the devs really wanted to make him a "reliable" type of guy, especially since he's the first (iirc?) guy you can recruit instead of execute (at least plot wise, Alain decides to hire him instead of killing him!)

Talking about traditional axe guys...
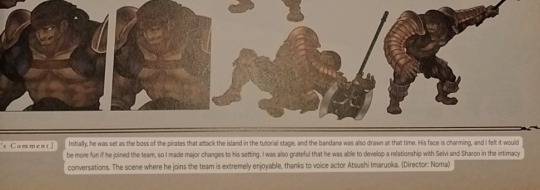
Here's Bruno! Designed to be the Pirate Boss 1.1, but ultimately promoted to playable unit!
I can't say much about his face - even if his large character portrait zooms a bit on it.
Selvie seriously studying his "gluteus maximus" was a bit of a joke rapport convo, but it was fun ngl, Sharon's was the usual "giant brigand with a heart of gold", but fwiw, I prefered his conversations with the Tricorns, both Travis were they come to terms with the fact Travis dumped him to look after his sister, and with Berengaria with Bruno wanting to recreate their bandit/brigand group (which they do, even if Berengaria marries Alain!).
As for his VA, I noticed how possessed!Bruno sounded more composed and articulate that the non possessed one lol (cluing us on a second PT that yep, this isn't the regular Bruno talking) but I won't lie, hearing his seiyuu give his all during the various attacking phases was also a big reason why I didn't bench him lol. And that scene where he joins is really something, you can hear how hurt/upset he is/was when Travis left the group, I agree with the comment, that scene was cool.

Mordon!
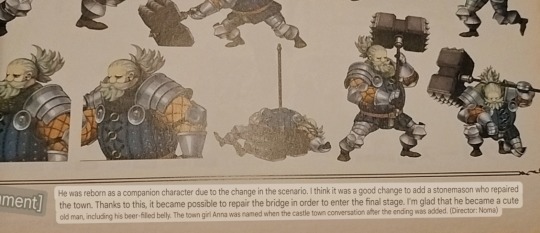
"Reborn" ? Was he supposed to die in the original scenario? Poor guy lol.
Even if he might only have been saved to make the Norbelle route available with, uhh, minimum grinding (I say available, not doable since you'd need a lot of grinding to be able to defeat her and get the end of her story lol), I'm also glad he was added!
"Beer-filled belly" lol, while I've read around that some people disliked his character because alcoholism shouldn't be laughed at or something, imo it's obvious the devs went with the "jolly old man" trope, acting sometimes as a mentor, sometimes as a drinking buddy (and the reason why we got to see drunk!Eltrinde).
Cute that the town girl who appears in his ending was retrospectively named, even if she appears twice in the game, maybe to help refocus Mordon's character on someone who, first and foremost, is happy to help people around?
(as long as there is money or booze, he says)

Berenice time!
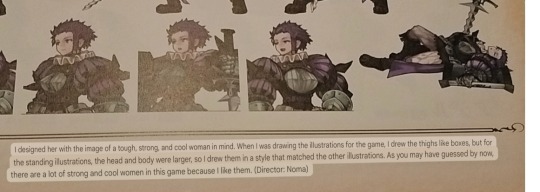
"tough, strong and cool" women are really something we see mentionned around, and the secret between Berenice's thighs is revealed, much like Mario's mustache!
There's not a lot of notes about Berenice, but fwiw, I really like her interactions with the Clive/Adel duo, and even to some extent, with Gary.
In an era where "strong, no-nonsense women" are supposed to be brutes or look down on people, Berenice being friendly with her pals but still reckoned as a powerhouse with her own feelings about chivalry and helping her comrades was a welcomed breath of fresh hair, even down to her weakness with horses : while it could have been designed as a moe point, it's later explained and revealed that it's a detail that has to do with her standing (rather lack of).
And I also totally don't like her because her Bastard Cross animation is some shit straight up from GBAFE where the Hero critical animation also throws their shield to slice people.
Nope!

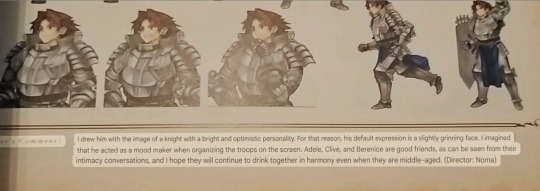
Adel and Clive, UO's christmas knights lol
Adel's being a mood maker really shined in Clive and Monica's second rapport convo lol, but I agree with the devs, I hope they'll continue on spending time together (for drinks?) in their later life.
Fun fact, in this artbook's cover, we can see Monica dragging Clive away from Berenice and Adel sharing a drink ^^
For a mood maker, he still has his "serious" moment when he and Clive try to guess who is the "very mysterious" knight Laurent, and in his recruitment chapter not wishing to fight his previous comrades and trying to talk/sway them to Alain's cause.

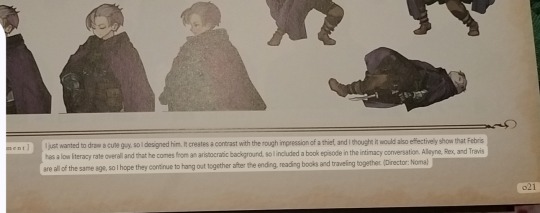
I wonder if Travis being designed as a "cute guy" influenced his maiden convo lol
i'm half wondering if every drakengard noble is a twink, no wonders why Gloucester worries and believes he can't be an aristocrat
All jokes aside, Travis having an aristocratic/noble background wasn't something I guessed from his design, but as the devs intended, from his various mentions of reading and his love of books.
Coming from another fandom where some devoted people keep on harping about feudalism when the entire playable cast goes to school and has no issue with literacy - save for one specific character - Travis, and thus Fevrith's take on literacy is also, a breath of fresh hair.
I also love the progression of his relationship with his sister, and how it ends with them being together in a non jugdralian way at the end of the war like they promised to at the end of their character arc
(unless Travis marries Alain?)
The only thing I'm a bit miffed on with him is how he is a Drakengardian character while his background doesn't make any sense in the Drakengard arc, like, assuming his dad (who was the royal master at arms! Berengaria was invited to royal ceremonies) died when Soldraga fell, how come he never mentions to Alain that, indeed, his cousin has been living in Drakengard for the past decade, and since the castle fell, she's most likely been in hiding? Joseph's all "we just heard rumours Virginia's been spotted in Drakengard!" when Travis, as Count Zechshelm's son, could have told him since day 1.
Still, he is redeemed imo for being the only loser fooled by Ludwig's "perfect disguise" lol
and immediately loses points because ffs why must he tank things with his face when enemies have under 5% of chances of hitting - which means OHKO - him???? Damn the dodgetanks units!
#unicorn overlord stuff#artbook stuff#i feel like i ranted more this time than on the other post lol#each character having their recruitment chapter really fleshes them out#at least for the cornian and drakengard characters#I got a newfound appreciation for the Albion ones in my latest PT but I still struggle to feel attached to the elves lol#yeah they tried to pull the strong and powerful woman schtick with Alcina and uh#yeah.#I'll rant about her under her entry lol
7 notes
·
View notes
Text
Large Pixel Size A-spec Flags
[PT: Large Pixel Size A-spec Flags]







Asexual Spectrum/Ace-spec ~ Aromantic Spectrum/Aro-spec
Aplatonic Spectrum/Apl-spec ~ Aqueerplatonic Spectrum/Aqp-spec
Analterous Spectrum/Analt-spec ~ Asensual Spectrum/Asen-spec ~ Anaesthetic Spectrum/Anae-spec
All flags are 3000x2000 pixels.
@tertiary-attraction-archive @radiomogai @liom-archive @imoga-pride
#asexual spectrum#acespec#aromantic spectrum#arospec#aplatonic spectrum#aplspec#aqueerplatonic spectrum#aqpspec#analterous spectrum#analtspec#asensual spectrum#asenspec#anaesthetic spectrum#anaespec#mogai#mogai flag#mogai label#mogai term#aspec#phase 1.1
51 notes
·
View notes
Text

1.1 million Palestinians are experiencing catastrophic shortages of food. Extreme food shortages in parts of the Gaza Strip have already exceeded famine levels, and mass death is now imminent.
"In Gaza we are no longer on the brink of famine. We are in a state of famine [..] Starvation is used as a weapon of war. Israel is provoking famine" - EU Foreign Policy Chief Josep Borrell
Virtually all households are already skipping meals every day and adults are reducing their meals so that children can eat. Conditions will continue deteriorate without aid. Israel must to allow the entry and delivery of water, food, medical supplies and other humanitarian aid into and within Gaza. As the occupying force, it is their responsibility under international law to allow for the passage of supplies including food.
Sources: Integrated Food Security Phase Classification Report & WHO Press Release
#palestine#free palestine#gaza#gaza genocide#free gaza#ceasfire now#israel is an apartheid state#this is genocide#we stand with palestine#palestinian genocide#gaza strip
25 notes
·
View notes
Text

HOW TO: Make an iPhone Layout + Downloadable Template
Hi! I've gotten a few messages asking for a tutorial on my iPhone gifsets — but instead of only doing a tutorial (that would probably be triple the length this one already is), I decided to turn my layout into a template with all the bits and bobs! In the "tutorial" under the cut, I'll share everything you'll need, a free template download, and quickly go over how to use this template. :)
Disclaimer: This template uses Video Timeline and this tutorial assumes you have a basic to intermediate understanding of Photoshop.

PHASE 1: THE ASSETS
1.1 – Download fonts. These are the fonts used for all assets I've included in my template: – SF Pro or SF Pro Display (Regular, Medium, Bold): Either version works, they look nearly identical. You can download directly from https://developer.apple.com/fonts/ or easily find it via Google – Bebas Neue: Free on Google Fonts, Adobe Fonts, and dafont – Times New Roman (Bold): Should be a default font in Photoshop

Make sure to download and install any of the fonts you don't already have before opening my template. That way, once you open the template file, all the settings (font size, weight, spacing, color, opacity, etc.) are as intended.
1.2 – Download my template. Before you use my template, all I ask is that you don't claim or redistribute it as your own and that you give me proper credit in the caption of your post. Making these iPhone gifsets takes me a longgg time and turning this layout into a template took several hours too.
DOWNLOAD TEMPLATE VIA KO-FI ← This template is completely free to download (just enter $0), but if you feel inclined to tip me, I appreciate you! 💖


BTW this template also includes some of my frequently used icons!
NOTE: If, for some reason, you open the template and see the pop-up shown below, click "NO" — otherwise, the fonts will be all messed up:

And if you see this triangle with an exclamation point by a text layer, don't double-click it — it'll mess up the font as well:

PHASE 2: THE GIFS
I'm just going to briefly go over gif sizes and my recommendations. Also, keep in mind when grabbing your scenes, you'll want all of these gifs to be the same amount of frames.
2.1 – Background Gif: 540 x 540 px. I recommend this size so you have a good amount of visibility for the gif behind the iPhone wallpaper. I also recommend making this black and white (or in my case, black and white with a slight blue tint — idk I just like the way it looks) so the wallpaper coloring can stand out.
2.2 – Wallpaper Gif: 230 (w) x 500 (h) px. Keep in mind the very narrow dimensions of the wallpaper! And also keep in mind that you'll have a bunch of apps and widgets covering the image. I try to use wide shots (or layer my clips into looking like wide shots). Also, keep in mind your color scheme for your set and your character's aesthetic! I tend to focus on one or two colors for the wallpaper.
I usually position the wallpaper to the side with 20px bumpers, so there's lots of space to see the background:

2.3 – Large Photo Widget Gif: 201 (w) x 96 (h) px.
2.4 – Small Photo Widget Gif: 94 x 94 px.
PHASE 3: THE TEMPLATE – "IPHONE" FOLDER
In this section, I'll try to quickly walk you through how to use this template and some bits that may require extra instructions. I'll be going through each folder from top to bottom.
3.1 – Status Bar. Time, Service, and WiFi are pretty self-explanatory. In the Battery folder, you can use the shape tool to adjust the shape layers labeled "Fill (Adjustable Shape!)" to customize the battery level.
3.2 – Message Notification. Again, these are pretty self-explanatory. I've already masked the circle for the contact photo, so you can simply import any photo and use the transform tool to shrink it down. The circle is 24x24 px. If you don't want to use a photo, there's another folder called Default Initials.
If your message text can't fit the text box, the message should end with ellipses which is how iOS caps off long texts.
3.3 – Blurred Banner (IMPORTANT) This folder is easy to miss because there's only one placeholder layer in there. On iPhones, the area behind a banner notification and the dock get blurred (including the wallpaper and any apps).
What to do: Make a duplicate of the apps in Row 1 and/or widgets that intersect the message banner, convert them all into one smart object, apply a Gaussian Blur filter (Radius: 3.0 pixels) on the smart object, and move the smart object into this masked folder!
(There's another masked folder in the Wallpaper folder for the dock which I'll go over in that section.)
3.4 – Apps Turn off the yellow guide if you don't need it to keep things aligned and turn off layers you don't need by clicking the eye icon. Replace the "App" placeholder text with your app name, change the color or gradient of the square to compliment your color scheme, and add your custom app icon overlay!
If you can't find an app icon you need from the ones I provided, flaticon.com is a great resource. Also, if you can only find the filled version of an icon, check out this tutorial for how to make any text or shape into an outline.
Also, each app folder has 4 notification bubble options (1-4 digits). Again, you can toggle these on and off as you need!
3.5 – Big Widgets I like using these when my wallpaper has A LOT of negative space to fill. I included the Photos and Books widgets in my template, but there are lots of widgets available on iPhones. You can check some of the other ones I've done here, or if you have an iPhone, simply try adding some widgets to your phone!
There are also widgets bigger than these, but they would take up half of the phone screen which is why I don't use them for these edits.
3.6 – Small Widgets The only thing I'll say about these — because they're pretty straight forward — is there are a lot more weather themes than I included in my template. Also, if you set your character's phone to evening, the weather widget will show a dark background (sometimes with stars), so keep that in mind.
Speaking of, I've included Light Modes and Dark Modes for, I think, every applicable widget.
3.7 – Page Dots These barely perceptible dots indicate that your character has more pages of apps than shown in your gifset (so if an anon tries to come at you, you can just say "it's on the next page of apps" /j /lh)
3.8 – Dock Again, the dock has notification bubble options and I've included the default app designs, custom filled designs, and custom outlined designs for iMessage, Phone, Email, and Safari (there's also a FaceTime alternative if that's how your character rolls). These are usually the apps people keep in their Dock, but this is fully customizable too. So, if your character is, like, super obsessed with Candy Crush or something and needs it in thumb's reach — you can put it in the dock.
3.9 – Wallpaper This whole folder is masked already to a 230x500 px rounded rectangle.
Inside, you'll find another "Blurred Portion" folder for the area behind the message banner notification and the dock.
What to do: Duplicate your gif layer and place it in this folder, remove any sharpening filters, and apply a Gaussian Blur filter (Radius: 3.0 px). Be sure to add any coloring/adjustment layers ABOVE this folder and your original sharpened gif layer.
PHASE 4: EXPORT
We made it!
I hope this template makes it super easy for you to recreate this layout! If you decide to try it out, feel free to tag me with #usernik.
If you notice anything wonky about the template, kindly let me know so I can fix it! And if you have any questions about how to use this template, please don't hesitate to send me a message! I just ask that you try to be specific in your question so I'm able to answer you the best I can!
#gif tutorial#completeresources#userpickles#usersmia#userabs#usertreena#alielook#userkosmos#usershreyu#userzaynab#tuserabbie#useryoshi#usersalty#tuserlucie#usernanda#userelio#userhella#usercats#gfx*#resource*
928 notes
·
View notes
Text

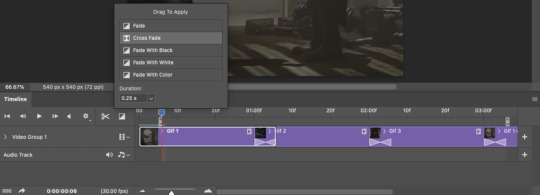
HOW TO: Cross-Fade Multiple Gifs
Hi! In this tutorial, I'm going to go over how I typically do a fade transition that works with Video Timeline. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop and requires the use of keyframes.

Before I start, if you're wondering "why don't you just use the cross fade tool on the Timeline?" — this thing:

It doesn't work for me 🤷🏻♀️ Something happens when converting from Video Timeline back to Frame Animation (the converting everything into a smart object step) that completely negates the cross fade whenever I use it. I'm not sure why, but this is why I do fade transitions the way I'm about to explain.
PHASE 1: THE GIFS
1.1 – Determine how many frames you need. There are 3 things to remember here: 1) Ideally, each gif section should have the same amount of frames, so the transitions feel evenly spaced. 2) The gif's dimensions and total number of frames affect file size. Your final exported gif needs to be under 10MB (Tumblr's limit), so you should consider the total number of frames in relation to the size of your gif. My example gif is 540x540px and 60 frames total; final file size = 7.8MB. 3) Add 4 extra frames to each section to account for the cross-faded portion. (The reason I chose 4 specifically is because Video Timeline works in 0.03-second intervals. The typical duration of my fade transitions is 0.06 seconds — which, when converted back to frames, is 4 frames.) I knew 60 total frames would be a safe bet for a gif this size. Since I had 3 gif sections, each would be 20 frames. I added 4 additional frames, making each one 24 frames (before removing duplicates in the exporting process, which will be explained in Phase 3). You can make your transitions longer than 0.06, but I recommend keeping it to intervals of 0.03 due to the way Timeline works. Every 0.03 seconds = 2 frames, so use this when deciding how many extra frames you'll need.
1.2 – Import frames, crop, and resize. Do this as you normally would! If you need a tutorial for the basics, here's my tutorial. :)
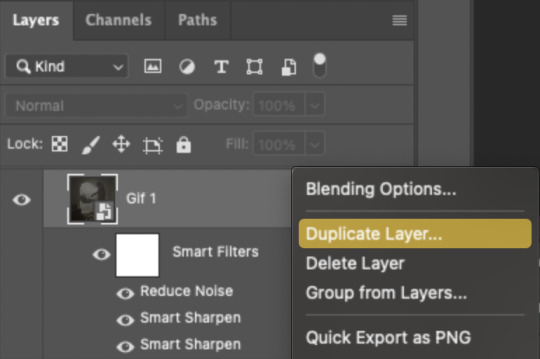
1.3 – Move all gifs onto one document/canvas. Right-click the gif layer and select "Duplicate Layer:"

Then choose the appropriate document from the dropdown list:

Do this for each gif section so you can work on one document for the rest of the process.
1.4 – Put each gif into its own group. Select each layer and use the shortcut Command+G or right-click and select "Group from Layers." In Phase 2, we'll be putting the opacity keyframes on the groups instead of the individual layers.
1.5 – Arrange each gif's group on the Timeline. At the end of Gif 1, move backwards 6 times. Move the starting point of Gif 2 to this spot. At the end of Gif 2, move back 6 times and make this Gif 3's starting point. Here's how my gifs look arranged on the Timeline, animated so you can see the 6-space distance:

We'll be adding keyframes to these overlapping sections in Phase 2.
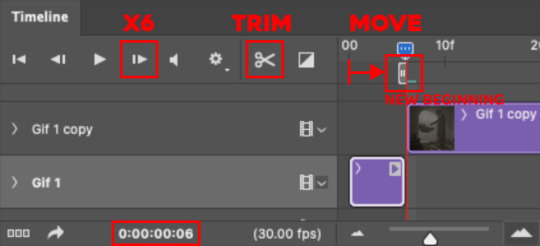
1.6 – Set up the last transition. At the very beginning of the Timeline, hit the forward button 6 times and click the scissors to divide the clip. Move the starting point of your gif to the newly trimmed beginning as shown below:

Then, move the original beginning chunk of Gif 1 — that tiny 0.06-second clip — to the end of the timeline above the rest of your layers, aligning its end with the end of Gif 3. Put it in a group like you did in Step 1.4:

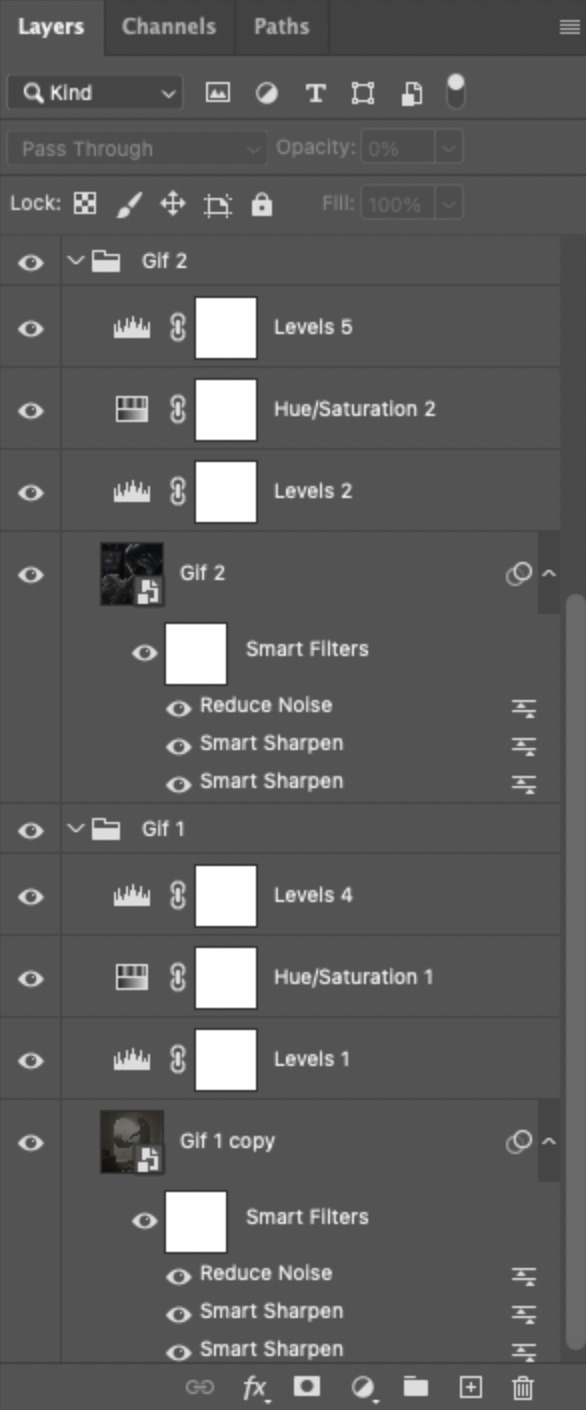
Note: This screenshot shows my final workspace with the coloring layers in groups and the keyframes already placed.
1.7 – Color your gifs. Do this however you want, just keep all your adjustment layers and any other effects within their respective groups:

Duplicate the adjustment layers from Gif 1 and move them into the folder Gif 1 - Beginning (where your tiny 0.06-second clip is). Be sure the adjustment layers line up with the rest of the group so those adjustments don't affect your other gifs! You may want to trim the adjustment layers to match the duration of the clip or just move them so they start at the same spot as that clip.
PHASE 2: THE KEYFRAMES
2.1 – Place a 100% and 0% keyframe at the beginning of each gif's group. Drag the playhead (red vertical line) to the end of Gif 1. Expand the Gif 2 group to reveal the opacity keyframes on the left side of the Timeline panel, then place a keyframe by clicking the icon that looks like a stopwatch. This opacity keyframe is at 100% by default; leave it like that. Drag the playhead to the beginning of Gif 2 and drop another keyframe. While that new keyframe is highlighted yellow, go to the layers panel, make sure Gif 2's group is selected, and reduce the opacity to 0%.
Repeat these steps for each gif's beginning, including the tiny chunk we moved to the end! Here's a gif to show the process:

(Btw, if you click this gif, it should expand to full size so you can get a better look! I made it 1080px.)
PHASE 3: THE DUPLICATES
3.1 – Convert back to Frame Animation. If you're not sure how to do this, I've written out the steps here. But I recommend using an action in your general gif-making process to make this step a lot faster. The one I use is linked in my tutorial which I linked earlier!
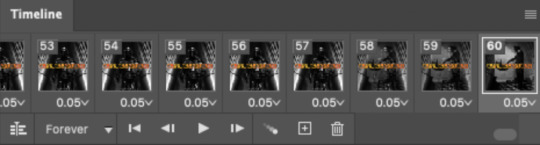
3.2 – Delete duplicate frames. Remember, at the beginning I set out to make my final gif 60 frames total. With the keyframe animations, I now have 66 frames:

Palpatine's number 👎 Anyway, that means I have 6 duplicate frames. This is what the gif looks like without removing these duplicates:

Watch closely during the transitions; there's a tiny lag. It doesn't look smooth to me. It's the clones!! Here's why we have these duplicates:
For every 0.03-second long keyframe animation, you'll get 1 duplicate frame. Unfortunately, that's just how Video Timeline works with any kind of animated keyframe. Since our fade transition is 0.06 seconds, we have to get rid of 2 duplicate frames per transition section (2 x 3 transitions sections = 6 total duplicates. Ew, math!).
There's not really a way to avoid this step that I know of, but it's not a big deal in the long run. You just have to look at each transition section, eyeball the duplicate frames yourself, and delete them. It's usually the first frame where the fade starts and then two frames after that. I already deleted the duplicates from the first two transition sections, so here's how it's done for the last transition:

Side note: I set up keyboard shortcuts so I can quickly move forward and backward by one frame and delete frames. You can do this by going to Edit > Keyboard Shortcuts and editing these:

And now I have 60 frames like I originally said I would!

If you want the transition sections to be quicker, you can even decrease the frame delay for the 3 transition frames only — 0.03 or 0.04 might be up to your speed 🥁 but I don't usually do this since I'm fine with the way it looks already.
3.3 – Export. That's it!

I hope this tutorial is helpful. As always, if you have a specific question about this tutorial, feel free to send us an ask!
#gif tutorial#fade transition#transition#completeresources#usershreyu#userelio#userzaynab#userives#usertreena#userrobin#userkosmos#userhella#alielook#uservivaldi#tuserabbie#tusermona#tuserlucie#*usergif#*tutorial#by nik
540 notes
·
View notes
Text
Here are more of my notes and personal thoughts on the Commando App because I find it very intriguing and I am insane




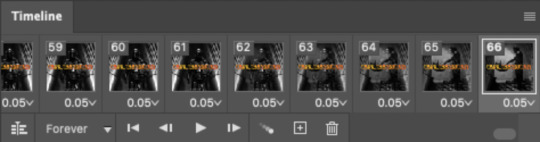
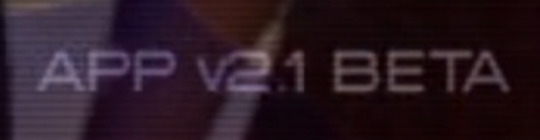
(Note: In 2x09 and 3x18 there's a slight font error and the period between "2.1" in the "APP v2.1 BETA" in the corner missing. It doesn't appear until 4x10 when the numbers are spaced out and slightly resized)

So, we see throughout the show in the bottom right corner on the Commando App's engagement screen that Chase's Commando App is the 2.1 Beta version. Kate on the other hand has the 3.1 Beta version of it
Something worth noting is that Chase is the original owner of the Commando App, and up until Kate was introduced, he was the only one to have it and after 4x10 he is back to being the only one to have it
So, why does Chase have the 2.1 Beta version and not the 2.0 Beta version? Even more so, why isn't he even the Beta 0.1-1.9 version of the Commando App if he's the first person to have it installed on his chip?
And on top of that, if what we see of the Commando App in the show is the Beta version, then what was the Alpha version and when did it exist?
The Alpha version had to have come before the Beta version, that's the whole point of the Beta version existing since it's the second phase of an app after Alpha
Hypothetically, the Alpha version was what was originally on Chase's chip before it was implanted into him, or right after it was implanted into him
What I mean by that is when Douglas made their chips he obviously had the Commando App in mind to give to Chase because of his main bionic ability not being an offensive or defensive power and with Chase being physically smaller, but since this was new and experimental technology he had to make the Alpha version first to put onto the chip
I could imagine four potential (and completely hypothetical) things out of this idea:
The Alpha version only existed before the chip was inserted into Chase. Douglas created the app and programmed it into the chip and then did some tests and fixed some bugs on the app before turning it over into the Beta phase and then inserting the chip into Chase
The Alpha version existed on the chip as it was inserted into Chase, and then since the chip was essentially "live" and activated inside of Chase Douglas then observed possible faults and glitches in the program where he fixed it and then progressed it into the Beta phase, left at the 2.1 version, where he probably would have continued to update it further before Chase was taken by Donald
Once Donald took the bionic sibs, he had been updating the Commando App as he was still navigating their bionics and their apps. I don't see this as very likely though considering if he says the Commando App is glitchy then he would have done something to the app to try to get rid of the bugs in the programming
The Alpha version was supposed to go on Adam or Bree's chip, or even all three siblings, but Douglas ultimately decided to give it to Chase considering his size and main bionic ability. This is where the Alpha version turned into the Beta version as it was given to Chase
Circling back to Chase's Commando App being the 2.1 Beta version, the number could also simply mean that Douglas just started off numbering the Beta version at 2.1 since Chase is the original. Why not at least 2.0? Who knows! He also could have just skipped over the Alpha version and started off naming it right at the Beta 2.1 version
We see that Kate's Commando App is 3.1, not 2.2 or even 3.0. Considering the Beta numbering of Kate's Commando App compared to Chase's leads me to believe that there was a 1.1 Beta version at some point or even that the 1.1 could have been the Alpha version
Whether or not the Beta version 1.1 existed is just something to think about, and if it did then I think it's safe to assume that is was on Chase's chip at some point before potentially being upgraded to the 2.1 version
I think if we got to see Bree's Commando App activation screen in 4x10 then it could have potentially given us more information on the numbering system for the app. Bree's Commando App was temporary though, so I wonder if her Beta version would have been 3.2 or if it would have been 4.1 or even just 3.1 like Kate's
Ultimately just comparing the numbering of Chase's and Kate's apps means that the Commando App doesn't seemingly take "baby steps" in being upgraded, like having a Beta 2.1.1 version and whatnot. Maybe even the numbering is based off of the activation trigger for each Commando App. Spike activates when Chase is nervous, scared, or angry (a reminder that he's a form of Chase's fight-or-flight instinct but without the flight) and Spikette activates when Kate sees someone (or even just Chase for some reason?) getting hurt and becomes a rampaging momma bear
We could also throw away most of these ideas for Kate's Commando App and the relation to Chase's considering Krane gave her the app so he could have numbered it 3.1 instead of 2.2 but this is getting ridiculously hypothetical so I'm going to just dive away from this thought
Basically what I'm trying to get at is that Kate's 3.1 version most likely isn't an upgraded version of the Commando App, it's just numbered 3.1 because it's just another version of the app installed into a different person
Lastly, it's a great detail that the Commando App is programmed as a Beta app considering the nature of the app itself. Not only that, but it is quite literally new and experimental technology as it's an app on a chip inserted into bionic human beings!
It's referred to as a glitchy app and it even appears glitchy, which is what a Beta version is of an app/program. The Beta version is meant as like a semi-testing version of the app, a step up from the Alpha version, and has more work to be done before the app/program gets more finalized. It's going to have bugs, it's going to be glitchy, it's going to have plenty of issues but it's also operational and better than the Alpha version. So having the Commando App listed as "Beta" is a perfect and neat detail!
I actually don't think that there's anything wrong with the Commando App at all, or at least not Spike. I think contrary to what the characters say about it, it's not glitchy, at least not Spike. Sure there's maybe just one or two parts I could see as a "glitch" but I also could see it as normal operation. The bionic disruptor enhancing his bionic aggression instead of deactivating the Commando App is super interesting
It certainly doesn't help that Spike's behavior and personality is inconsistent so it's hard to judge this, or the fact that he only appears four times in the entirety of the show. On the other hand I think Spikette is different though and that she might have a few glitches, especially if we consider Krane gave it to her so it might be unstable but honestly who knows. This "glitch" talk is something for me to discuss at another time though.....
This is what we see out of the Commando App. The owner of the program cannot control the engagement or disengagement of the app, nor can they control themselves when the app is engaged. It's also described as a dangerous app due to this, especially since the owner loses control and their rampaging alter ego takes over.
And maybe this was how the Commando App was always meant to be, a defense mechanism that shuts out its owner in order to protect them, or at least that's Spike's purpose and not Spikette's. This would make sense since it's essentially their fight-or-flight system and meant to protect the owner of the app, they're not meant to be the ones in control of their own fight-or-flight system. They're supposed to take their enemy off guard by seemingly fighting a weaker appearing opponent that suddenly turns into a highly aggressive brute that will tear them apart
Or like Chase was wanting to find out in 4x10, maybe the Commando App could become controllable. Could this have been a potential future software update further into the Beta version or even into a more finalized version of the app? Was it obtainable at the versions Chase and Kate had? Was the Commando App meant to be controllable in the first place? Who knows!
So really all of this is just hypothetical. Was there an Alpha version of the Commando App? I think we can assume so, and further more it either existed before it was inserted into Chase or right when it was inserted into Chase before being upgraded. Maybe there wasn't an Alpha version and it started off as the 2.1 Beta version in Chase, but I still believe there was a 1.1 version somewhere, whether it was an Alpha or Beta. Maybe the Commando App was never meant to be finalized and was always meant to stay as a Beta version
Maybe the Alpha version of the Commando App were the friends we made along the way
No matter what, it's a great concept that I wish was utilized more in the show. I also wish we were given more general information about it. It had more potential, especially Spike (*cough cough* S4 Spike was disappointing though *cough cough*) to be developed further. I wish we heard more about Chase's thoughts on having the Commando App and practically being deemed weak at birth to have this monstrous alter ego inserted into him that he didn't ask for
Ultimately, I just think it's neat!
#I could probably add more but I'm really tired and my brain is fried trying to think about this because of the seemingly endless-#hypotheticals and potential loops surrounding the Commando App. It's still really fun to think about though#anyone is welcome to share their thoughts! Also forgive me for any spelling or grammar mistakes I finished this at 5:40 am#and this folks is also why 80% of my current fanfic writing has to do with Spike#disney lab rats#lab rats#lab rats bionic island#chase davenport#spike davenport#lab rats spike
48 notes
·
View notes