#my browser and extensions are updated so ??
Explore tagged Tumblr posts
Text
PLEASE DO NOT GIFT ME BADGES

Tumblr is getting rid of avatars and no longer showing where a reblog comes from in post headers to “afford more room for badges.”
I always felt kinda bad when I was gifted badges and then didn’t use them, cuz people spent actual money on them. So I’m asking, please do not gift me badges, or any other tumblr merch for that matter.
I threw them a bone last year and paid for the ad-free because the ads and blazed softcore porn on the app were infuriating, but I’m canceling it. They’re not getting anything from me anymore. I’ll have to switch back to using the Firefox mobile browser. Hopefully the new dash un-fuckers that are going around will work on mobile.
#for the record ‘running an experiment’ now means ‘this is how it’s going to be regardless of feedback’#someone posted screenshots of responses from two different staff members#that were exact copies of each other#they were in response to separate feedback messages sent almost a month apart#one about the dash layout and one about the avatars#they’re lucky cuz staff never even graced me with a response to the long thought out civil message I’d sent them#maybe I was too civil#this is all the more reason for me to get rid of my iphone too#apparently apple makes it impossible for Firefox to run extensions on mobile browser#so idk if I can fix my dash#and if/when this update hits the app too AMD I cancel ad free it’ll be completely unusable#@staff#are you in so much debt that you’re intentionally trying to blow up the site? is that what’s going on?#because you know we’re a petty spiteful user base and won’t give you a dime if this goes on#so what’s the plan here?#tumblr update#dashboard update#badges
253 notes
·
View notes
Text
this is the playlist I was watching RvB on, i still have the page loaded and untouched from before The Great Video Privateing :( i was just starting MIA




#saving for the watch order#ignore the fucked up time stamps#idk why it does that#my browser and extensions are updated so ??#rvb#red vs blue#screenshot
22 notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
27K notes
·
View notes
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 16/02/25 (D/M/Y) 08:22AM BST v16.14
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! 16.10: Fix changes to the notification icons 16.14: Fixed many issues with Tampermonkey Version - including a bug that makes the header go weird when you click on a post, fixed notification icons in small view You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
24K notes
·
View notes
Text
Dashboard Unfucker v3.3.0!
As I first discovered today from the massive surge of people reblogging my previous update posts, the shitty new layout is now universal despite widespread protest, since us existing users are now apparently backseat to a Tumblr's hypothetical endless stream of high-revenue new users who are allergic to using social media sites that don't look like every other site. Well, thankfully at least for the time being, reverting the update via userscript is still as easy as ever!
Version 3.3.0 even fixes the new server-side bug where avatars next to posts disappear, because apparently I spend more time reviewing my commits than a multimillion dollar social media platform.
Installation Guide:
A userscript extension is required to run the script. Currently, the only tested extensions are Tampermonkey and Violentmonkey, but you might have still have luck with a different extension if you already use it.
Once you have the userscript extension installed, simply click this link to open the install page. This also works for updating, but make sure the version listed near the top is up to date, since it only fetches the script from GitHub every so often.
And of course, it's all open-source! Contributions, bug reports, and general insights are all appreciated.
Common troubleshooting info under cut:
Script not working
I can't offer specific help without knowing exact details, but two common issues are caching (try clearing your browser cache) and conflicts with New XKit (the script works fine with XKit Rewritten, which I would recommend anyways). If neither of those solve it, you can open an issue on the repository with more details.
Content takes up the full width of the page
This is an XKit feature, Panorama.

6K notes
·
View notes
Text
A Masterpost for the Revised Version of TGCF
Due to the amount and frequency of misinformation about the revised version of TGCF, I wanted to make a post to serve as a resource for those who are confused about it, while also helping to debunk some of the sensationalist rumors floating around.
This post will be edited to include new things as needed.
⚠️Spoiler Warning: if you have not finished reading the original novel, or want to experience the new scenes from the revised naturally/fresh, please proceed with caution! I've intentionally kept things as vague as possible, but some spoilers are unavoidable!⚠️
✨ PART ONE: Frequently Asked Questions ✨
🔹What is the "revised" version of TGCF?
MXTX had been working on a revised version of TGCF since completing the original, as mentioned this in her postscript/afterword, and in an online interview (Q.27) done years ago just as she competed TGCF. That's all that was known for several years.
In early 2023, TGCF was finally released in print format in mainland China — and this was revealed to be the revised version! Due to regulations, this was a censored edition. However, in early 2024, the uncensored edition was uploaded to JJWXC (the site where all of MXTX's webnovels were originally published)! It's currently fully available to read in Simplified Chinese.
If you want a more in-depth explanation about the revised, please see my post about that here.
🔹What does the revised change compared to the original?
Several scenes have been added, some removed, others expanded upon. Overall, MXTX reportedly wrote 100k characters (words) of new content. While the overarching plot of each arc and the novel as a whole remains the same, it's a more cohesive and polished story. Pacing in each part of the story has been adjusted to flow better, especially in arcs notorious for feeling slow or disjointed.
Some segments have had fairly significant changes — namely the Bloody Banquet/Fang Xin Guoshi arc. (Though it still plays out much the same way.) Most others have smaller changes.
A new extra was also added, called "the Ghost King Dressed Down," which has been translated by Scarabsi on twitter.
🔹How does the revised version effect characters?
Apart from certain minor characters — such as the child Lang Ying who was removed entirely — there haven't been many drastic changes. The biggest thing was side characters like Lang Qianqiu and Ling Wen being given notably more backstory to further flesh them out. Their characterization itself hasn't changed, however.
🔹Which version is canon, then?
Whichever you want, and you can mix-and-match! MXTX has given fans her blessings and encouragement!
🔹How do I read the revised version in English?
Currently, there are no official or unofficial English translations of the whole revised version. Nor are there any plans to do so for the near future.
However, there are English fan translations of a few notable chapters, which you can read here. There's also instructions on that site on how to read the rest of the updated webnovel in English, using a browser extension.
Additionally, the audio drama is adapting the uncensored revised version, and has been doing an amazing job! Check out how to listen to that with English subs here.
✨PART TWO: Debunking Rumors & Clearing up Misinformation✨
Note that all chapter numbers given will be referencing the webnovel's. The old chapters are also available towards the bottom of the page as "serialized versions."
(Translated screenshots provided are janky because it's just basic google MTL!)
🔸"Mentions of Mu Qing's mother was removed from the revised!"
Not at all! Both his parents are still mentioned, along with how Mu Qing is the primary breadwinner due to his mom's failing eyesight. (Ch. 57)


🔸"The earring scene isn't there anymore!"
The earring scene is still very much there! Not actually sure why this is a rumor at all, when the whole earring thing spans several chapters. Here's the conclusion of it (Ch. 59):


🔸"Characters have been butchered in general, with Mu Qing especially getting scenes cut!"
No character (who didn't straight-up get deleted) has been butchered. Nor has any character been singled out for having their scenes deleted/changed, because that's happened to every character — yes, including Xie Lian and Hua Cheng! — and they also have new scenes added!
E.g. the scene where Mu Qing picks the cherries is removed, because that whole section was changed. (However, it's still mentioned that others are prejudiced against him due to his background, and so on.) Meanwhile, there's a brand-new scene that shows Mu Qing's aptitude in treating wounds, as well as he and Feng Xin having new hijinks as "junior officials" with Xie Lian, and more.
Despite the rumors, characters haven't been flattened to make them more one-dimensional compared to Hualian. Perhaps the idea of certain scenes being cut sounds scary for characterization, but a lot of the original has been retained one way or another. In many cases, MXTX just condensed things, or moved them around. The revised is meant to be looked at as a whole, after all.
🔸"Mu Qing now leaves for no reason in Book/Arc 4, instead of for his mother!"
Mu Qing clearly states in the revised that he wants to leave in order to find a way to improve their situation, since they anyways cannot agree amongst themselves. Just like in the original, he was frustrated and felt there was no point in continuing along the same path. (Ch 152)


And yes, he does not bring up his mother in the revised scene. For context: there is a three year gap between the end of Book/Arc 2 and the start of 4. Which means in the original, Mu Qing didn't mention his mother for those three years. Given the events leading to his departure, and what follows, this causes several inconsistencies.
That is a whole topic unto itself, however. But it's not surprising the revised did it a bit differently.
🔸"Feng Xin isn't as funny anymore!"
Feng Xin is actually one of the least changed characters! This rumor likely stems from the scene where Xie Lian reveals his password, to Feng Xin, who no longer rolls on the floor while laughing. Or maybe it's a miscommunication based on the printed revised, which censored some of his (and Qi Rong's) cursing. But that was only for the printed!
🔸"Ling Wen's character isn't as interesting because of the changes!"
People will really say anything on the internet. She's been given more depth and complexity, if anything. There's new scenes that expand on her background and early days in heaven, and her relationship with Bai Jing has been given a lot of extra attention. Her motivations and actions remain the same, but if the subtext was missed in the original, it could have led to some readers thinking of Ling Wen as certain way. Like a ruthless girlboss.
The revised reiterating that this isn't the case doesn't change or detract from her, as that was one of the points of her story to begin with. Plus, the revised arc gives Bai Jing much-needed characterization.
🔸"Ling Wen's ascension is now due to Jing Wen/not on her own merit/etc!"
Frankly, this rumor might be due to people not properly understanding how ascension works in TGCF, and thinking the revised is adding something that they forgot was already in the original. The revised didn't change anything about the manner in which Ling Wen ascended.
You can actually check out the revised Brocade Immortal arc here for yourself, as it's been fan translated!
🔸"The dynamic between Hualian is different in the revised!"
Their dynamic is exactly the same as before, only reinforced if anything. If the new additions are enough to destroy someone’s image of Hualian or turn it on its head, that’s definitely not a fault with either novel version!
🔸"The scene where Hua Cheng is disguised as Lang Ying and accidentally catches Xie Lian bathing is removed!"
Unfortunately, yes, the bathing scene is gone. However, Hua Cheng in disguise is still there — he's a village kid instead.
🔸"MXTX made changes to side characters/ships because she felt threatened by their popularity compared to her main couple!"
This one just doesn't really make sense, because several side characters were given *more* content — including their relationships.
Lang Qianqiu finally feels like an actual character. Quan Yizhen and Yin Yu have new stuff about them. Shi Wudu has some clever little cameos. Pei Ming’s feelings about Yushi Huang are brought up. Pei Xiu’s backstory is even more heartbreaking. Qi Rong has new scenes that make him feel genuinely menacing. Xiao Ying’s been completely revamped. These are just to name a few, and excluding things already talked about above.
It seems unlikely that MXTX would go through the trouble of adding to her side characters if she didn’t care about them, felt they weren’t important, or thought they were getting undeserved attention. Besides, popular characters like Shi Qingxuan and He Xuan had no cuts to their arc!
Looking at the actual metrics… MXTX has no need to feel threatened by her side ships vs her main ships.
#tgcf#tian guan ci fu#hob#heaven official's blessing#meta#guide#i think? idk#if youre reading this going 'wow ive never heard of any of those rumors!' congratulations and good job
415 notes
·
View notes
Text
He-man.org will close in 5 days.
He-man.org has been a staple of the Masters of the Universe community since the early days, originating as an email list that worked to document episodes before anything (not footage, not lists, nothing) was available online. It grew into a sprawling, multi-faceted beast of a thing, including an encyclopedia (an in-house wiki), merch lists, a marketplace, forums, anything you could think of.
Several years ago now, the main site went down for updates/maintenance. For a few weeks, we were told, maybe months. The forums remained open for fans to communicate, and barring a period of downtime earlier this year things were going smoothly.
Yesterday, the owner of the site, Val Staples, announced the site would be closed on November 14th, 2023. Six days later. We are currently attempting to contact him, to see if he’s interested in selling, and if he means closed as in “no new posts” or closed as in deleted entirely. Regardless of its eventual fate, the archiving of these forums is essential to preserving the history of the franchise, the fandom, and the brand.

TO SHE-RA (and MotU) FANS SPECIFICALLY: I have personally used these forums to answer questions that could be answered nowhere else. Had I not had access to them, I would never have been able to prove that Purrsia was fake, or found so much unpublished concept art, or discovered that Scott “Toyguru” Neitlich personally wrote Catra’s MOTUC bio (even if he’s put off answering my questions about it for over a year now). Forum members have conducted interviews with the likes of Jon Seisa, Cathy Larson, Janice Varney-Hamlin—essential figures in the very foundations of POP, and those interviews revealed and recorded priceless information for future generations (me! you! us!) to find. Did you know Cathy Larson named Adora? That she originally pushed for “Dorian”, after her own daughter? We cannot let this treasure trove disappear into the ether(ia).
TO THE UNAFFILIATED: Please help. Pretty please. If you’ve ever liked my art or my writing or my haphazard blogging, ever, at all, consider archiving just one board. Just one page. Literally anything helps. I am spiraling into madness & this is my library of Alexandria. The mythical one that was totally unique and persevered nowhere else and was destroyed in a single cataclysmic event. Pretty pretty please help.
HOW TO HELP:
Archive.org has several ways to upload shit but most of them are longer term than “a few days” so we’re focusing on two (which can be run simultaneously): Save Page Now, and browser extensions. From their help page:
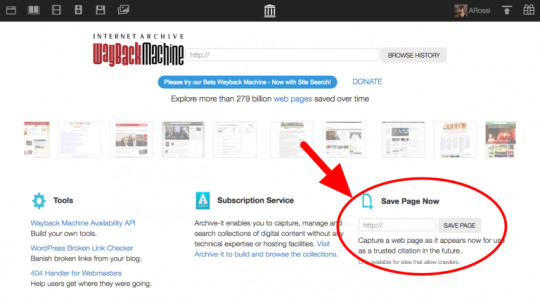
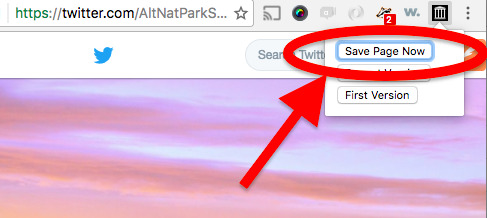
1. Save Page Now
Put a URL into the form, press the button, and we save the page. You will instantly have a permanent URL for your page. Please note, this method only saves a single page, not the whole site.

We want to keep outlinks and screenshots wherever possible. The Archive does not keep your IP address, so your submission is anonymous.
2. Browser extensions and add-ons
Install the Wayback Machine Chrome extension in your browser. Go to a page you want to archive, click the icon in your toolbar, and select Save Page Now. We will save the page and give you a permanent URL.

One plus to installing the extension is that as you surf around, when you run into a missing page they will alert you if we have a saved copy.
More extensions, apps, and add-ons:
Firefox add-on
Safari Extension
iOS app
Android app
I strongly encourage you to use these tools even if you aren’t helping with this project/after it ends. Documenting and preserving information is essential in this day and age & The Internet Archive is at the heart of it. Please support them however you can.
I’m serious about paying you, though I may need more communication with folks I don’t know so we can coordinate/verify shit gets done. I think this is a worthwhile pursuit in itself but I recognize your time is valuable & like, people gotta eat. DM me if you’re interested and we’ll talk. I may need to adjust pay depending how many people bite but I’ll do what I can
#motu#he man#she ra#spop#pop#sorry for tag spam but this is important and relevant to you#catradora#it counts!#sorry also if the formatting on this is a disaster#i’m on my phone and haven’t updated my tumblr app in… a couple years#archives#archive#archive.org#wayback machine#help#org forums#neotag#brothers. this has nothing to do with you but don’t you wanna help a bitch out? do it for illusen#please signal boost if you can
1K notes
·
View notes
Text
Agency Assignments: A comprehensive to-do list for saving Dead Boy Detectives!
I'm very easily overwhelmed, so I wanted to break down all the ways to help "Save Dead Boy Detectives" that I have seen floating around. This is meant to be something you can reference when you feel like there is so much you need and want to do to help, but don't know how or where to start.
Note: I will be updating this post as we go when necessary, so feel free to bookmark it in your browser for easy access, add it to your homepage, whatever! I'll always have a link to it in my Pinned Navigation post on my blog as well!
It is of the utmost importance that we fight as an organized, well-informed front. We need to be on the same page if we're going to save our show, so let's get into it! 💜💀🔎

➪ First and foremost, follow @savethedeadboys! They're going to be our best resource during this fight.
➪ Next, follow @deadboyagency for news and updates: they've been around since the show dropped and have been an invaluable source of information the entire time.
Now for some task breakdowns:
"One-Time" Tasks
➪ Like the header says, these things can only be done once. Once you do them, you don't have to give them any space in your mind.
Sign the petition*
Review & Rate Dead Boy Detectives on Google, IMDB, Rotten Tomatoes. Be sure on IMDB you don't just rate the show as a whole, but you also rate each individual episode! You can also "Like" the show on Google and click "Watched" which helps the show's engagement scores. (If there are other popular sites I haven't listed here, feel free to share them and rate Dead Boy Detectives highly on them!)
Notify Netflix customer service (through their online chat feature) that you're unhappy with the cancelation of Dead Boy Detectives. This is a short, 5-minute task that I wrote a guide on (with an example message) here!
"Repeat" Tasks:
➪ These tasks can become a part of your daily routine; do what works best for you! You don't have to do every single one of these tasks every day if that is overwhelming!
Share the petition* over and over again, on every one of your socials! Make everyone you love sign it!
Stream Dead Boy Detectives!* Keep it on a loop in the background on low volume as much as possible. Try to get others to stream it as well, especially if they haven't watched it before! Netflix cares about VIEWS: views save shows and I broke down the reasoning here. (Bonus: if you post over on Twitter about your rewatch, use the tag #ReviveDeadBoyDetectives)
Talk about Dead Boy Detectives!* You're probably doing that already, but just be sure that you're tagging your posts. Here on Tumblr use the "Dead Boy Detectives" tag at least (to boost our tag to trending) and anywhere that uses hashtags (Twitter, Facebook, Instagram for example) I would recommend #SaveDeadBoyDetectives and #DeadBoyDetectives as those seem to be the most commonly used tags! IMPORTANT: do not use more than 20 tags here on Tumblr! Any more than 20 and your posts might be marked as spam and hidden from the tags!
Create art, edits for TikTok, fics, gif sets, doodles, crafts, analysis posts, and so on for Dead Boy Detectives.* Having fun is important, too! This is an extension of the "Talk about Dead Boy Detectives" point, but it needs to be stated - don't remove the joy from the fight. If a drawing of our boys or a smutty fic with your favorite trickster cat king is what you can bring to the fight on any given day, that is a perfectly valuable contribution! It's not all emails and hashtags.
Daily request a show through Netflix. Bonus if you're signed in! (I do 3-5 times a day)
Send Emails advocating for Dead Boy Detectives (Email list & Email Template). You can do this as much as you want or just one time.
Send Snail-mail (physical letters) to Netflix advocating for Dead Boy Detectives. I also send a copy of my letters to Warner Bros. Studios. Again, you can do this one time or multiple times. There are dates set aside for "mass" mail sending as well, so check out info on that here!
Interact with articles posted about Dead Boy Detectives. Read them, share them, comment on them, thank the writer for writing them, etc. We want lots of press about the cancellation, and supporting journalists and publications will make them want to write about Dead Boy Detectives more.
NOTE: Anything marked with a * means it's extremely important; if you can only do a few things, these tasks are the ones that you should focus on first. Remember to take care of yourself. This is a marathon, not a sprint, so don't burn yourself out!
WE WILL SAVE THIS SHOW.
Say that to yourself as many times as it takes for you to believe it. We're doing this to get justice for the writers, the actors, for ourselves, and assert to these companies that diverse, queer stories are not disposable one-offs; they deserve to be told in full!
Hugs and Handshakes to you all - whatever will suffice. 💜 Always feel free to reach out if you have any questions, whether that be through private message or my ask box. I'm not going anywhere!
- V

#As promised! Sorry it took me longer than I originally anticipated. If I msised something please let me know!#dead boy detectives#dbda#save dead boy detectives#charles rowland#edwin payne#payneland#crystal palace#niko sasaki#dbda netflix#the dead boy detective agency#monty finch#esther finch#the cat king#the night nurse#dead boy detectives netflix#the dead boy detectives#jenny green#dbda resources#dbda task list
294 notes
·
View notes
Text
A lawsuit filed Wednesday against Meta argues that US law requires the company to let people use unofficial add-ons to gain more control over their social feeds.
It’s the latest in a series of disputes in which the company has tussled with researchers and developers over tools that give users extra privacy options or that collect research data. It could clear the way for researchers to release add-ons that aid research into how the algorithms on social platforms affect their users, and it could give people more control over the algorithms that shape their lives.
The suit was filed by the Knight First Amendment Institute at Columbia University on behalf of researcher Ethan Zuckerman, an associate professor at the University of Massachusetts—Amherst. It attempts to take a federal law that has generally shielded social networks and use it as a tool forcing transparency.
Section 230 of the Communications Decency Act is best known for allowing social media companies to evade legal liability for content on their platforms. Zuckerman’s suit argues that one of its subsections gives users the right to control how they access the internet, and the tools they use to do so.
“Section 230 (c) (2) (b) is quite explicit about libraries, parents, and others having the ability to control obscene or other unwanted content on the internet,” says Zuckerman. “I actually think that anticipates having control over a social network like Facebook, having this ability to sort of say, ‘We want to be able to opt out of the algorithm.’”
Zuckerman’s suit is aimed at preventing Facebook from blocking a new browser extension for Facebook that he is working on called Unfollow Everything 2.0. It would allow users to easily “unfollow” friends, groups, and pages on the service, meaning that updates from them no longer appear in the user’s newsfeed.
Zuckerman says that this would provide users the power to tune or effectively disable Facebook’s engagement-driven feed. Users can technically do this without the tool, but only by unfollowing each friend, group, and page individually.
There’s good reason to think Meta might make changes to Facebook to block Zuckerman’s tool after it is released. He says he won’t launch it without a ruling on his suit. In 2020, the company argued that the browser Friendly, which had let users search and reorder their Facebook news feeds as well as block ads and trackers, violated its terms of service and the Computer Fraud and Abuse Act. In 2021, Meta permanently banned Louis Barclay, a British developer who had created a tool called Unfollow Everything, which Zuckerman’s add-on is named after.
“I still remember the feeling of unfollowing everything for the first time. It was near-miraculous. I had lost nothing, since I could still see my favorite friends and groups by going to them directly,” Barclay wrote for Slate at the time. “But I had gained a staggering amount of control. I was no longer tempted to scroll down an infinite feed of content. The time I spent on Facebook decreased dramatically.”
The same year, Meta kicked off from its platform some New York University researchers who had created a tool that monitored the political ads people saw on Facebook. Zuckerman is adding a feature to Unfollow Everything 2.0 that allows people to donate data from their use of the tool to his research project. He hopes to use the data to investigate whether users of his add-on who cleanse their feeds end up, like Barclay, using Facebook less.
Sophia Cope, staff attorney at the Electronic Frontier Foundation, a digital rights group, says that the core parts of Section 230 related to platforms’ liability for content posted by users have been clarified through potentially thousands of cases. But few have specifically dealt with the part of the law Zuckerman’s suit seeks to leverage.
“There isn’t that much case law on that section of the law, so it will be interesting to see how a judge breaks it down,” says Cope. Zuckerman is a member of the EFF’s board of advisers.
John Morris, a principal at the Internet Society, a nonprofit that promotes open development of the internet, says that, to his knowledge, Zuckerman’s strategy “hasn’t been used before, in terms of using Section 230 to grant affirmative rights to users,” noting that a judge would likely take that claim seriously.
Meta has previously suggested that allowing add-ons that modify how people use its services raises security and privacy concerns. But Daphne Keller, director of the Program on Platform Regulation at Stanford's Cyber Policy Center, says that Zuckerman’s tool may be able to fairly push back on such an accusation.“The main problem with tools that give users more control over content moderation on existing platforms often has to do with privacy,” she says. “But if all this does is unfollow specified accounts, I would not expect that problem to arise here."
Even if a tool like Unfollow Everything 2.0 didn’t compromise users’ privacy, Meta might still be able to argue that it violates the company’s terms of service, as it did in Barclay’s case.
“Given Meta’s history, I could see why he would want a preemptive judgment,” says Cope. “He’d be immunized against any civil claim brought against him by Meta.”
And though Zuckerman says he would not be surprised if it takes years for his case to wind its way through the courts, he believes it’s important. “This feels like a particularly compelling case to do at a moment where people are really concerned about the power of algorithms,” he says.
370 notes
·
View notes
Text
So it looks like on mobile browser (not the app) all of a sudden it just says “so-and-so reblogged” without saying who they reblogged from? I just noticed it now and it looks like that only happens when someone reblogs something directly from OP, it still shows the blog name if they’re not.
I didn’t notice it on my computer cuz I have the dash unfucker, and I stopped using the app a while ago when people were complaining about missing posts, but it looks like the app hasn’t changed names in reblogs
#I wish I could download the script for a mobile browser#I have it on my tablet but I keep forgetting to add the extension on my desktop#it’s so jarring using the ‘new’ dash#they made everyone’s icons so goddamn small!!#tumblr update#tumblr dashboard
3 notes
·
View notes
Text
Kuroshitsuji Wiki now on wiki.gg!
As of today (February 24, 2025), the Kuroshitsuji Wiki has left Fandom Wiki and moved officially to wiki.gg! The new wiki can be found here!

From now on, only this wiki will be updated, not the Fandom one.
Why did this happen?
Please read these posts to learn all the reasons why the wiki was ultimately moved.
TL;DR: Fandom's latest policy auto-blocked the word "fag," making a good portion of the wiki uneditable. Fandom, as a site and wiki farm, has become increasingly bad and hostile over the years for many, many other reasons too.
What is new?
Amongst others:
More information: I revised/expanded some pages during the onboarding phase. Not as many as I wanted to, but some nonetheless! I also revamped the layout of the arc pages, though the summaries are still works in progress. I've started adding voice actors to the episode pages (Season 1 is finished, the rest will follow). Ch108 was mistakenly sorted into the Blue Cult Arc though it still belongs to the Emerald Witch Arc; this was fixed. Etc.

(Screenshot from Harcourt's Fandom article. That was a pitiable section orz (Clayton and Cheslock were not better off, embarrassingly.))
More themes/skins: On Fandom, you could only switch between light and dark mode. I put together four different themes for the new wiki, two of which commemorate S4 and S5 :) I hope they are to your liking!
Link hover previews: If you hover over a link now, you get a little preview of the page!

A better, prettier mobile experience: Colours and customisations are now retained on mobile. The references section now looks normal and does not send you on an endless scrolling spree. References actually pop up when you click on them. Etc.
Less ads!!!: THE #1 grievance people have with Fandom Wiki. wiki.gg has very few ads (and they are unintrusive ads too) on both desktop and mobile. If you are logged in, there are no ads whatsoever.
The move of one particular spoiler page (information under the cut)
(And some more things that might be too boring to list here, heh.)
And, of course, the freedom from Fandom and its horrible whims. Pages containing the word "fag" can now be edited again :)

(The little trivia that started it all: I wanted to add it to Diedrich's page and move on to a gazillion other things when I got the notice that my edit was blocked by Fandom's spam filter. It's finally on his page! It only took four months and one site migration...)
What can I do?
You can help out the new wiki by...
... never going on the Fandom Wiki again. Every visit there only strengthens its SEO. Please do not edit the old wiki anymore too, and do not vandalise it now even if it's tempting. Edits only push it more. (Because of Fandom's shitty forking policy, the old wiki cannot be deleted, unfortunately.)
... adding the wiki.gg redirect and Indie Wiki Buddy browser extensions. They send/redirect you to the independent alternative of a Fandom Wiki if such an option exists. (This, of course, helps other wikis that moved too, not just KuroWiki.)
... by sharing the news. "How's the weather?" "Pretty nice, but have you heard that the Kuroshitsuji Wiki moved?"
... by editing. If you want, please feel free to come and edit the wiki! If you used to have a Fandom Wiki account, you can reclaim it here (help for how to do that), or create a new wiki.gg account.
... or by simply visiting and using the new wiki.
I'm so happy the migration is finally done. I hope you like the new wiki, and thank you so much for all the lovely words you had regarding this migration and for all your help!^^ I'll go and continue editing the wiki with new joy and getting to the gazillion things I planned but haven't been able to do during the onboarding.*
*wikis are just never done...

And hello...

:)
----
Regarding that one spoiler page (Ch129 onwards, if you know you know):
The article for Smile's older twin brother, the original and actual Ciel Phantomhive is called "Ciel Phantomhive" (with the quotation marks) on the Fandom Wiki. He's called "Ciel" in articles too.
This was done because when he showed up in Ch129, it was not 100% confirmed yet whether that was Smile's twin, not just a clone or whatnot. A month later, it was confirmed that this was indeed Ciel's twin the actual Ciel. However, the article's name stayed. This had the advantage that the real Ciel's page would not appear when you typed in Ciel in the search bar.

wiki.gg's search function is better than Fandom's though and, here, if you type in Ciel, the search bar suggests pages that contain that word, not just start with it.

(I, unfortunately, forgot to take a screenshot before renaming the page...)
This is better illustrated with the search results for butler:

Innocently typing in Ciel into the search bar would have sent people to the spoiler, and that would be very shitty, wouldn't it? Especially with the influx of anime-onlys.
(I've also seen people complain about the quotation marks too. And, for whatever reason, that way of referring to him made it to Wikipedia???)

The quotation marks messed up the image migration too. Files with quotation marks in their names were the only ones that weren't transferred "properly" (the quotation marks were removed during the migration. Ch130 Ciel and Ciel.png is a horrid file name).

Anyway, I ended up renaming real Ciel's page to Lord Phantomhive. Real Ciel Phantomhive or Ciel Phantomhive (real) would have had the same search results as "Ciel Phantomhive" after all. There could not be a given name in the title.
"Lord Phantomhive" is the title he held as an earl's first son. Also, the fact that Tanaka, apparently, used to refer to Smile as "Lord Ciel"/"Ciel-sama" (Ch19) before the fire and now only calls him "Young Master" was one piece of evidence often brought forward for the Two Ciels Theory when it was still a theory. And, despite Undertaker's words that "Earl Phantomhive is still alive":

"Earl Phantomhive" fell through as an option too. (And because people might have searched for it looking for Smile, and because "Earl Phantomhive" is also Vincent.)
In articles, the real Ciel is either called "the real Ciel" or "Lord Ciel" or "the older brother/twin" or such. I hope I made the distinction between the twins clear enough in the texts.
#kuroshitsuji#black butler#ciel phantomhive#sebastian michaelis#kuroshitsuji spoilers#kuro wiki migration#fandom wiki migration#tired but happy <3#this ordeal is ooooooover orz#oh and if you type in blackbutler.wiki.gg you get to the wiki too!
79 notes
·
View notes
Text
diy ao3 wrapped: how to get your data!
so i figured out how to do this last year, and spotify wrapped season got me thinking about it again. a couple people in discord asked how to do it so i figured i'd write up a little guide! i'm not quite done with mine for this year yet because i wanted to do some graphics, but this is the post i made last year, for reference!
this got long! i tried to go into as much detail as possible to make it as easy as possible, but i am a web developer, so if there's anything i didn't explain enough (or if you have any other questions) don't hesitate to send me an ask!!
references
i used two reddit posts as references for this:
basic instructions (explains the browser extension; code gets title, word count, and author)
expanded instructions (code gets title, word count, and author, as well as category, date posted, last visited, warnings, rating, fandom, relationship, summary, and completion status, and includes instructions for how to include tags and switch fandoms/relationships to multiple—i will include notes on that later)
both use the extension webscraper.io which is available for both firefox and chrome (and maybe others, but i only use firefox/chrome personally so i didn't check any others, sorry. firefox is better anyway)
scraping your basic/expanded data
first, install the webscraper plugin/extension.
once it's installed, press ctrl+shift+i on pc or cmd+option+i on mac to open your browser's dev tools and navigate to the Web Scraper tab

from there, click "Create New Site Map" > "Import Sitemap"

it will open a screen with a field to input json code and a field for name—you don't need to manually input the name, it will fill in automatically based on the json you paste in. if you want to change it after, changing one will change the other.
i've put the codes i used on pastebin here: basic // expanded

once you've pasted in your code, you will want to update the USERNAME (highlighted in yellow) to your ao3 username, and the LASTPAGE (highlighted in pink) to the last page you want to scrape. to find this, go to your history page on ao3, and click back until you find your first fic of 2024! make sure you go by the "last visited" date instead of the post date.

if you do want to change the id, you can update the value (highlighted in blue) and it will automatically update the sitemap name field, or vice versa. everything else can be left as is.
once you're done, click import, and it'll show you the sitemap. on the top bar, click the middle tab, "Sitemap [id of sitemap]" and choose Scrape. you'll see a couple of options—the defaults worked fine for me, but you can mess with them if you need to. as far as i understand it, it just sets how much time it takes to scrape each page so ao3 doesn't think it's getting attacked by a bot. now click "start scraping"!


once you've done that, it will pop up with a new window which will load your history. let it do its thing. it will start on the last page and work its way back to the first, so depending on how many pages you have, it could take a while. i have 134 pages and it took about 10-12 minutes to get through them all.
once the scrape is done, the new window will close and you should be back at your dev tools window. you can click on the "Sitemap [id of sitemap]" tab again and choose Export data.

i downloaded the data as .xlsx and uploaded to my google drive. and now you can close your dev tools window!
from here on out my instructions are for google sheets; i'm sure most of the queries and calculations will be similar in other programs, but i don't really know excel or numbers, sorry!
setting up your spreadsheet
once it's opened, the first thing i do is sort the "viewed" column A -> Z and get rid of the rows for any deleted works. they don't have any data so no need to keep them. next, i select the columns for "web-scraper-order" and "web-scraper-start-url" (highlighted in pink) and delete them; they're just default data added by the scraper and we don't need them, so it tidies it up a little.

this should leave you with category, posted, viewed, warning, rating, fandom, relationship, title, author, wordcount, and completion status if you used the expanded code. if there are any of these you don't want, you can go ahead and delete those columns also!
next, i add blank columns to the right of the data i want to focus on. this just makes it easier to do my counts later. in my case these will be rating, fandom, relationship, author, and completion status.
one additional thing you should do, is checking the "viewed" column. you'll notice that it looks like this:

you can't really sort by this since it's text, not formatted as a date, so it'll go alphabetically by month rather than sorting by date. but, you'll want to be able to get rid of any entries that were viewed in 2023 (there could be none, but likely there are some because the scraper got everything on your last page even if it was viewed in 2023). what i did here was use the "find" dialog to search the "viewed" column for 2023, and deleted those rows manually.
ctrl/cmd+f, click the 3 dots for "more options". you want to choose "Specific range", then "C2:C#". replace C with the letter of your viewed column (remember i deleted a bunch, so yours may be different) and replace # with the number of the last row of your spreadsheet. then find 2023, select the rows containing it, right click > delete rows.
it isn't super necessary to do this, it will only add at most 19 fics to your count, but the option is there!

alright, with all that done, your sheet should look something like this:

exposing myself for having read stardew valley fic i guess
now for the fun part!!!
the math
yes, the math is the fun part.
scroll all the way down to the bottom of your sheet. i usually add 100 blank rows at the bottom just so i have some space to play with.
most of these will basically be the same query, just updating for the relevant column. i've put it in a pastebin here, but here's a screenshot so i can walk you through it:

you'll want to use lines 3-10, select the cell you want to put your data into, and paste the query into the formula bar (highlighted in green)

so, we're starting with rating, which is column E for me. if yours is a different letter you'll need to replace all the E's with the relevant letter.
what this does is it goes through the entire column, starting with row 2 (highlighted in yellow) and ending with your final row (highlighted in blue, you'll want to change this number to reflect how many rows you have). note that row 2 is your first actual data row, because of the header row.
it checks each row that has a value (line 5), groups by unique value (row 6), and arranges in descending order (row 7) by how many there are of each value (row 8). finally, row 10 determines how many rows of results you'll have; for rating, i put 5 because that's how many ratings there are, but you can increase the number of results (highlighted in pink) for other columns depending on how many you want. this is why i added the 100 extra rows!
next to make the actual number visible, go to the cell one column over. this is why we added the empty columns! next to your first result, add the second query from the pastebin:

your first and second cell numbers (highlighted in yellow and blue) should match the numbers from your query above, and the third number (highlighted in pink) should be the number of the cell with your first value. what this does is go through your column and count how many times the value occurs.
repeat this for the rest of the rows and you should end up with something like this! don't judge me and my reading habits please

now you can go ahead and repeat for the rest of your columns! as i mentioned above, you can increase the amount of result rows you get; i set it to 25 for fandom, relationship, and author, just because i was curious, and only two for completion status because it's either complete or not complete.
you should end up with something like this!

you may end up with some multiples (not sure why this happens, tagging issues maybe?) and up to you if you want to manually fix them! i just ended up doing a find and replace for the two that i didn't want and replaced with the correct tag.
now for the total wordcount! this one is pretty simple, it just adds together your entire column. first i selected the column (N for me) and went to Format > Number > 0 so it stripped commas etc. then at the bottom of the column, add the third query from the pastebin. as usual, your first number is the first data row, and the second is the last data row.

and just because i was curious, i wanted the average wordcount also, so in another cell i did this (fourth query from the pastebin), where the first number is the cell where your total is, and the second number is the total number of fics (total # of data rows minus 1 for the header row).

which gives me this:

tadaaaa!
getting multiple values
so, as i mentioned above, by default the scraper will only get the first value for relationships and fandoms. "but sarah," you may say, "what if i want an accurate breakdown of ALL the fandoms and relationships if there's multiples?"
here's the problem with that: if you want to be able to query and count them properly, each fandom or relationship needs to be its own row, which would skew all the other data. for me personally, it didn't bother me too much; i don't read a lot of crossovers, and typically if i'm reading a fic it's for the primary pairing, so i think the counts (for me) are pretty accurate. if you want to get multiples, i would suggest doing a secondary scrape to get those values separately.
if you want to edit the scrape to get multiples, navigate to one of your history pages (preferably one that has at least one work with multiple fandoms and/or relationships so you can preview) then hit ctrl+shift+i/cmd+option+i, open web scraper, and open your sitemap. expand the row and you should see all your values. find the one you want to edit and hit the "edit" button (highlighted in pink)

on the next screen, you should be good to just check the "Multiple" checkbox (highlighted in pink):

you can then hit "data preview" (highlighted in blue) to get a preview which should show you all the relationships on the page (which is why i said to find a page that has the multiples you are looking for, so you can confirm).

voila! now you can go back to the sitemap and scrape as before.
getting tag data
now, on the vein of multiples, i also wanted to get my most-read tags.
as i mentioned above, if you want to get ALL the tags, it'll skew the regular count data, so i did the tags in a completely separate query, which only grabs the viewed date and the tags. that code is here. you just want to repeat the scraping steps using that as a sitemap. save and open that spreadsheet.
the first thing you'll notice is that this one is a LOT bigger. for context i had 2649 fics in the first spreadsheet; the tags spreadsheet had 31,874 rows.
you can go ahead and repeat a couple of the same steps from before: remove the extra scraper data columns, and then we included the "viewed" column for the same reason as before, to remove any entries from 2023.
then you're just using the same basic query again!

replace the E with whatever your column letter is, and then change your limit to however many tags you want to see. i changed the limit to 50, again just for curiosity.
if you made it this far, congratulations! now that you have all that info, you can do whatever you want with it!
and again, if you have any questions please reach out!
56 notes
·
View notes
Text
Seed Sources
I updated the sources list for 2024! Here is the Google Docs link for sharing off Tumblr. A lot of my gardening guides are written with the Pacific Northwest in mind, but this should useful for most folks on Turtle Island. For people elsewhere I'm not 100% sure how many of these are able to ship off-continent but it's worth checking out! EDIT: I have found out the hard way that indented bullets do not work on Tumblr for web browser so I have tried my best to make them visually distinct. The Google Doc is formatted properly though.
General/Big Brand Seed Shops
Burpee Seeds
Ed Hume Seeds
Johnny’s Seeds
Renee’s Garden
Territorial Seed
Independent online fruit and veggie shops
(More exotics and rare cultivars)
Adaptive Seeds
Breeds plants specifically to adapt them to the Pacific Northwest
Alliance of Native Seedkeepers
Indigenous-owned seed company
Experimental Farm Network
A network of plant breeders with an extensive collection of unusual cultivars and species of edible plant that don’t commonly appear elsewhere.
Very reputable
Pro-Palestine
Fedco Seeds
Good on social justice issues and have awareness of white supremacy
Maui Seed Company
Lots of Hawaii-growing species, plus soaps!
Pricey
Smart Seeds Emporium
Some of the photos are enhanced stock photos which is a little annoying, but I have ordered from them
True Love Seeds
Works with Black and Indigenous populations to source seeds and does education projects regarding race and ethnicity
Contains unusual seeds from breeding projects
Pro-Palestine
Uprising Seeds
Pro-Palestine
Local to the Pacific Northwest
Succulents and Other Ornamentals
Mesa Garden
Smart Seeds Emporium
Lots of ornamentals in this shop as well as food plants
Germination can be inconsistent on some of their seeds
Avoid/Blacklist
Baker Heirloom Seeds
Take credit for seeds from other sellers, including Indigenous farmers.
Work with Cliven Bundy and upholds white supremacy
#plantblr#plants#resource#Remembered I had a seed sourcing list and figured I should update it for 2024 after making that post
268 notes
·
View notes
Text
Let's talk about filters and Xkit Rewritten
Once upon a time there was this browser extension for Tumblr called Xkit. Long story short, it didn't get updated anymore after a while, so someone remade it from the ground up, and thus Xkit Rewritten was born. It used to be very popular back in the day but sadly I think it's sort of faded into the back of some peoples minds.
So let's talk about it today!
Xkit Rewritten has a feature that works with tumblr's filter system.
To start,
This is tumblr's filter system, it's in your settings:

The way filters works is that:
If you have a certain #tag you don't want to see, if you add it to the filter, it will block posts that have that tag.
If you choose the second option to filter post content, and add a certain word or phrase, every post with that word or phrase will be hidden.
This is what it looks like when you filter something:

With Xkit Rw, there's a thing called Tweaks, and it has this option:

Turning on the 'hide filtered posts' option means they just... wont show up at all. The post disappears.
So if you follow someone, and they post or reblog certain ✨spicy ✨ content on occasion, for example, and they have a tag for it, you can block it with filters. Or if you're browsing certain tags and there's bots spamming it and they use certain identifiable words or tags that bots use, you can filter them out. (trust me once you pick up the pattern they are EASY to block.)
And it keeps you from having that temptation to view something you blocked...
Making your viewing experience a hell of a lot easier. :)
Also I think it's just very handy in general to be honest. It's got a lot of different features for fine tuning your dash and making your tumblr experience more enjoyable.
Personally I just like that I can have my followed tags on my dash. :)

That's all I have to really say. It's great, been using it for 8+ years.
500/10 would recommend for [tumblr] dot com.
You can find download links here:
https://addons.mozilla.org/en-US/firefox/addon/xkit-rewritten/
https://chromewebstore.google.com/detail/xkit-rewritten/ehgbadgnkmeeldglkmnplolneidgpbcm?pli=1
#i hope scam name change anon sees this#cause you will have SO MUCH FUN#if only you knew how many filters I have on my second account that I've been using since i figured this out today#long post
39 notes
·
View notes
Text
Do you remember when tumblr was overrun by kids in grey body paint and horns speculating over how their story would end, when browser extensions would ping almost every day alerting people to a webcomic update, when the anticipation of the next plot twist had people inventing chaotic AUs and sometimes other, completely fake webcomics?
Do you want to do it again?

On April 13, 2024, I will turn on New Reader Mode in the Unofficial Homestuck Collection, and I will not turn it off again until April 13, 2031. Every day, I will post to this blog which pages were originally posted on the corresponding day 15 years ago, and read those associated pages - and if anyone else wants to experience or re-experience Homestuck in real time, I invite you to read along.
A few months back I had the idea of 'what if Dracula Daily but for Homestuck' and I considered how to make Homestuck work in email format - I think it's possible, but would be a lot of work and still wouldn't be as good a reading experience as the Unofficial Collection. So I modified the idea and just made a big spreadsheet of which dates every Homestuck page was posted on, and I'll be scheduling the page ranges to post day by day for myself and anyone else to follow along with in the app.
I came to Homestuck towards the end of its original run, so I've never had to wait for updates on the main comic - which I've heard is a very different reading experience to getting a few pages a day and having to endure long pauses in the last few thousand pages. I can't turn back time and start reading in 2009, so this is the next best way to get the real time reading experience. I am really interested to see if this will change my opinion on any aspects of the comic, as I like a lot of the things I know other fans hate, and I am extremely committed to seeing this through, even when it means not looking at some incredible moments for many years.
Will this be a good way to experience Homestuck? Will anyone else think this is a cool idea? I have no fucking clue, but ai'm excited to see how it works out. If other people are interested, I have other ideas including a Discord server in the style of r/stuck10yearsbehind, otherwise, I'll brave the solo journey.
Happy Cascade Day, Homestucks grab your strife specibi, go forth and be cringe 😎
324 notes
·
View notes
Text
Shutting down the Wii Shop Channel Music browser extension
I released a browser extension in 2020 that played the Wii Shop Channel music in the background when you visited Amazon, Best Buy, and other online stores. I released a major update in 2022, and I've been working on a rewritten version, but I have now decided to discontinue the browser extension.
The Wii Shop browser extension needed to be significantly rewritten to comply with Google's Manifest V3 extension policies, which will go into effect in a few months. On top of that, Firefox has not implemented the same changes, so the extension would need a much more complex codebase to handle both web browsers.
More importantly, Nintendo has been increasingly litigious against unauthorized use of its intellectual property. I believe the browser extension's use of Nintendo's images and music falls under fair use, but I don't have lawyer money to defend that, and I'm no longer comfortable with one of my side projects being a potential target for Nintendo (potentially taking out my other work as collateral damage).
The Wii Shop Channel Music browser extension is now discontinued, and I have deleted the GitHub repository containing the code. I am aware there are forks and other mirrors of the project online, but I will not be working on them. The browser extensions are still available, and they will soon be updated to turn off all functionality and include a link to this blog post.
The list of shopping sites used by the extension will remain available, and nothing is changing with my ImageShare web app or other projects. I had fun working on it, and I especially enjoyed the occasional reviews from users saying it was the greatest invention of all time, but I think now is a great time to say farewell.
"But a thing isn't beautiful because it lasts." - Vision
80 notes
·
View notes