#mobile app development project
Explore tagged Tumblr posts
Text
Empower your mobile app development services with us! Our company specializes in designing customized business-oriented apps capable of providing cutting-edge operational support. Our company is a specialist in creating applications for Apple OS, Google platform, as well as MS Windows. Our team of experts employs state-of-the-art tools and creative concepts in developing tailored packages matching your specific requirements. Moreover, we offer counseling services from inception right through completion of the project. Our professionals will ensure ease of use, safety, and security in your application. Our company is very proud of our good reputation for providing high-quality, value-added solutions. We believe we can do the same for you. Contact us now and start the journey to success! in this blog, we talk about Mobile App Development services and much more information so, visit this website.
#mobile app development blog#mobile app development software#mobile app development course#Mobile app development examples#mobile app development jobs#mobile app development project#Mobile app development tools
0 notes
Text
1 note
·
View note
Text
Creating Animated Wallpapers with 3D parallax (Gyroscopic parallax) Like Apofiss. (Adroid)
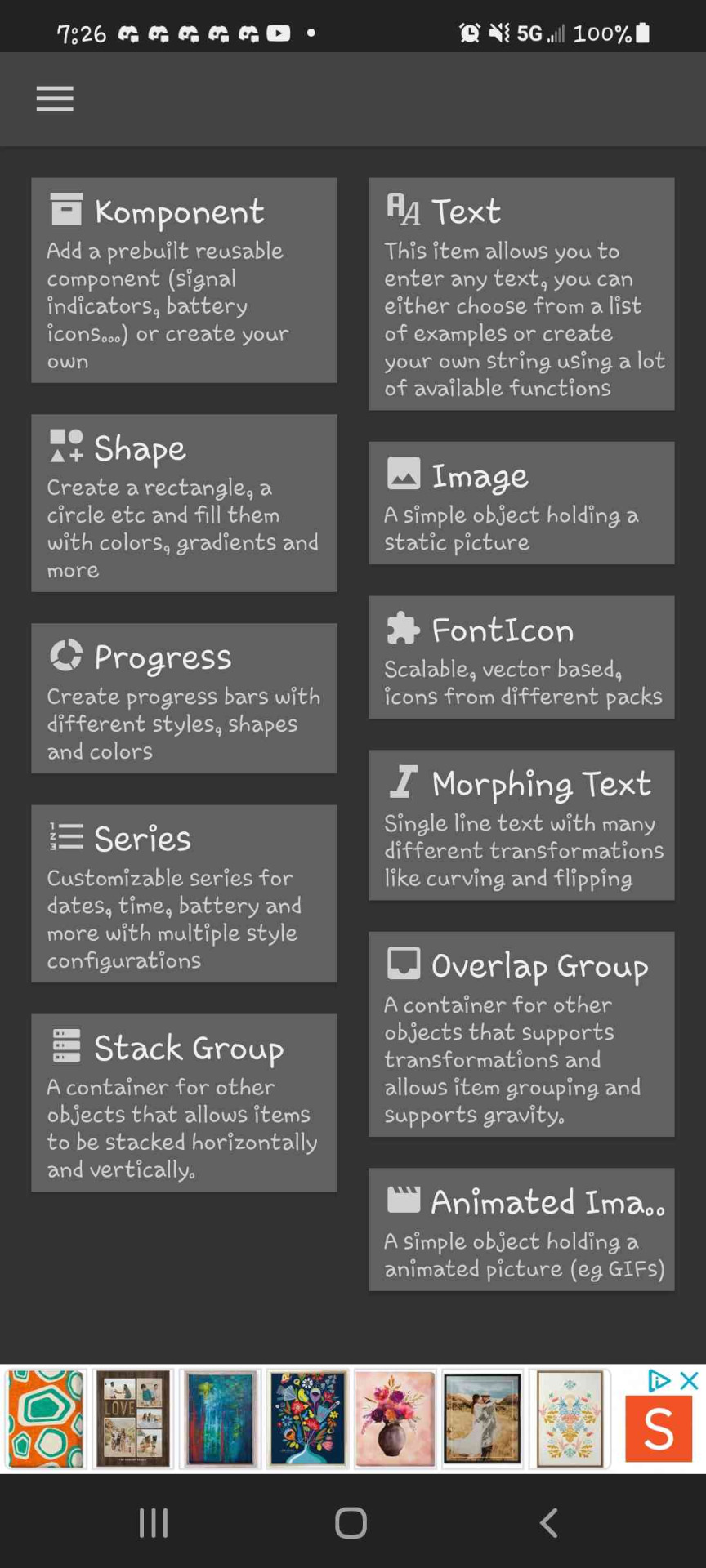
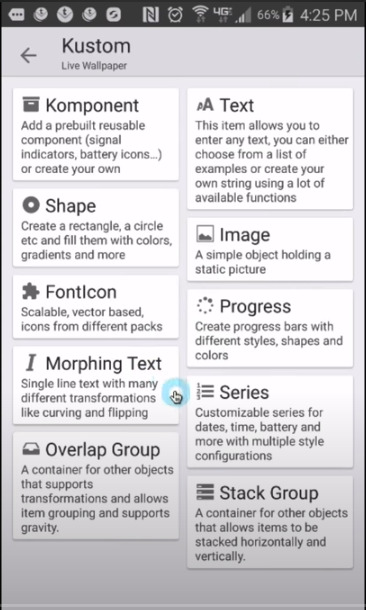
See this here??? Example Here. Do you wanna make something like this? Skip the colored text if you want to get to the meat of the information. Do you ever just see something really cool on the internet, and go "Hey! I mostly have the skills to do this! All I'm missing is a quick guide on how to achieve certain affects!" And then proceed to spend the next two days scrounging the internet for answers but find absolutely nothing? Yeah... That was me. I only just now figured out how to do it, and that was after giving up on this potential project twice. In my particular case, I saw a neat little wall paper running around by the artist Apofiss. I love this creator's work, and I think they do amazing stuff, but me being me and an artist, I like to put my own personal touches on things, and so instead of just buying a wallpaper, I have to put myself through the pain and misery of incorporating my own art into an animated gyroscopic live wallpaper. Considering if you're here reading this post, you might be like me, and hella annoyed that you've spent hours to even days researching this and haven't found a tutorial that actually helps but instead is a shitty app that barely scratches the surface and doesn't allow you to incorporate animated details into your images that you intend to use a parallax on, and it's likely also because much like myself, you may have been using improper terminology and not scraping far enough down into search engine as a result. What Apofiss created, and what you're trying to pull off is an animated wall paper with a Gyroscopic Parallax. It's not something that requires complex coding, but instead requires a third party app called KLWP (Not sure what the letters stand for, but I find it easy to remember the order they're in because they look like a condensed down spelling of Kool Whip.) Download App Here. This is the only app that I've found that will allow you to include gifs and videos into as layers to your gyroscopic parallax. Here's the video Tutorial I found that teaches you how to set up that animation. Video Here.
Also keep in mind that if you've reached timestamp 1:35 of the video, the video tutorial is 7 years old, so it likely has not been updated to allow animations at the time that person filmed the video, but I can assure you that it is an option. This is my own screen as of 11/5/2023 showing that you can add animated images, you just simply need look for it in the prompt when you go to add items.

This^^^ is the same settings as this vvv

Make sure that as you follow the tutorial, you use a gif instead of a regular images for one of the items that way you can see how the thing operates, and when you preview it, have fun tilting around your phone to watch that small little glimmer of hope flare up in your fragile, already broken little heart. Trust me. It's fullfilling. I can answer questions, but I'm still fairly new at this myself. I just wanted to put these resources out here, because it is hard to find a decent tutorial. Your best bet is just going to be to play around with the app yourself and see what you can do. I recommend that you do one of two things to help others who may be struggling with this as I have. 1. Spread it around to people who have asked these same questions and never got answers. 2. If this post sucks and you can make a better, more cohesive tutorial, make one and spread that around. This is Tex, yall have a wonderful rest of your day, and happy live wall paper making.
#animated wallpaper#live wallpapers#how to#diy#diy projects#do it yourself#apps#development#software#technology#mobile apps#app store
11 notes
·
View notes
Text
So after fighting for months to include an ad banner in the game I've made I suddenly realised that for a first time project it was...not worth it at all? :'D
Long story short:
I published Bomb di fé on itch.io
Ad free

It's a silly little text based game that I made to fiddle with phone input (like gyroscope and compass). I WAS going to publish it on google play but I made the mistake of submitting the ad version first, and now Google don't believe me when I try to say I removed ads from it TT even worse it won't let me delete the ad version I already submitted. So until I resolved that it's just available on itch.io
It's an android game, from what I tested it looks low-key ugly on tablet but still works :') small victories
#game dev#bomb di fé#at least if you type the name with the accent you can find it by searching google#I'm kinda pissed to waste a good name on a first project#but guess it deserves it by virtue of existing#god knows it got very close to never getting published#mobile games#mobile app development#android#android game#also if you find some ui design choice weird#it's because a ton of idea got scrapped during dev#so don't look too closely lol#libgdx#game release#game dev is fun but everything around it is pure torture#casual gameplay#arcade type game#short game#short gameloop#(depending how clumsy you are)
5 notes
·
View notes
Text
✨ kritik.ai – Honest, AI-powered art critique
Earlier this year, I got laid off from a job I loved in product management. While job hunting, I started building something I always wished existed as an artist.
A way to get helpful, structured feedback without fear of judgement.

🎨 What It Does:





Upload your artwork
Choose your tone: Gentle, Honest, or Direct
Get feedback in seconds—on technique, context, and creative direction
No stars. No ratings. Just thoughtful critique to help you reflect and grow.
💜 It’s free and live on the App Store:
👉 https://apps.apple.com/app/id6478206105
#art#artists on tumblr#artwork#artist support#art critique#ai#mobile app development#ios app development#creative arts#side projects#product design#ai generated
1 note
·
View note
Text
Are there jobs in mobile development with Java?
1. Introduction to Java in Mobile Development
Do mobile development jobs exist that utilize Java? Yes. Java has been a leading technology in mobile application development, especially in the context of Android applications. As the native programming language for Android, Java continues to be utilized extensively worldwide to develop scalable, secure, and high-performance applications. With over millions of Android users and companies requiring mobile applications, Java developers remain sought after. Whether you are a beginner or a veteran coder, Java offers a lot of mobile development career paths. If you're asking yourself, "Are there careers in mobile development using Java?", the answer is a resounding yes—particularly if you're looking at Android. To begin your quest, look into taking a java course in Coimbatore or java training in Coimbatore to establish a solid foundation.
2. Java's Role in the Android Ecosystem
Are there mobile development jobs using Java?
Yes, mostly thanks to Android. Java drives the majority of the native Android apps today. Even though Kotlin is popular now, Java is still in popular use because of the immense community support, frameworks, and libraries available. Java-trained developers can seamlessly incorporate third-party tools and develop smooth, intuitive mobile applications. Employers like developers who know the Android SDK, and that is a natural thing when you know Java. Learning java in Coimbatore will teach you about mobile SDKs and live projects enhancing your portfolio. Java classes in Coimbatore will give you theoretical as well as practical knowledge, necessary for getting mobile development jobs.
3. Skills Required for Java Mobile Development
Java mobile developers must excel in object-oriented programming, Android Studio, APIs, and debugging. Training programs such as a java fullstack developer course in Coimbatore usually have mobile-specific training modules. Such skills are required for jobs like Android developer, mobile app tester, and UI/UX mobile integrator. Java’s simplicity and scalability allow developers to focus more on app functionality and less on language complexity. If you’re wondering again, "Are there jobs in mobile development with Java?"—yes, especially for those who combine core Java expertise with hands-on mobile training.
4. Career Paths in Java Mobile Development
As a Java mobile developer, you might be an Android Developer, Mobile Software Engineer, or even a Mobile UI Designer.Tech companies ranging from startups to giants still recruit Java professionals to develop apps. Joining a java full stack developer course in Coimbatore can set you for such varied roles. Since you have both backend and frontend skills, you're more employable in the market. Java programmers with mobile expertise tend to work for e-commerce, healthcare, education, and logistics sectors. So, do mobile development jobs using Java exist? Absolutely, and many of them have good pay and opportunities for growth.
5. Freelancing and Remote
There are thousands of job listings on platforms such as Upwork, Freelancer, and Toptal that need Java for mobile applications. Passing java training in Coimbatore or a java course in Coimbatore gives you credibility. You'll have certifications and portfolios that win clients worldwide. Do mobile development jobs exist with Java? Yes, and you can also work at home or wherever there is an internet connection.
6. Java vs Kotlin: Do You Still Need to Learn Java?
Are mobile development jobs available that use Java? Yes, notwithstanding the rise of Kotlin. Kotlin might be Android's go-to language these days, but Java is still a must. Much of the legacy apps, enterprise infrastructure, and tools are still based on Java.
Learning Java initially provides you with a solid grasp of programming logic, which can be easily transferred to Kotlin or another language in the future.Java is still current and in use. Students who study java in Coimbatore frequently receive double exposure to Java and Kotlin. Java training in Coimbatore enables students to establish a solid foundation before proceeding to more complex or blended frameworks. So, do mobile development jobs exist using Java? Absolutely—particularly with fundamental knowledge.
7. Industry Demand and Hiring Trends
Are there mobile development jobs using Java? The industry indicates that indeed there are. From job boards to corporate hiring lists, Java is often a listed needed skill for mobile development positions. Corporations like Java due to the fact it provides stability, scalability, and long-term backing. Mobile development projects on banking apps, health portals, and e-learning tools typically necessitate Java skills.Most recruiters view a java full stack developer course in Coimbatore as a good addition to your resume.
8. Real-World Projects Boost Career Opportunities
Are there jobs in mobile development with Java? Yes—and having experience with real projects puts you on the list. Recruiters are happy to see project experience on resumes. Java mobile development training programs may comprise live projects, app cloning, and portfolio development. A Coimbatore java course provides you with hands-on experience in developing interactive Android applications from scratch. Java training in Coimbatore lays emphasis on hands-on exposure so that students are ready to join the job market from the first day.
The more you develop, the better you become.
Is there employment available in mobile development using Java? Yes, and project experience in real-life scenarios provides a competitive advantage.
9. Java Mobile Developer Salary Expectations
Are there Java mobile development jobs available? Yes, and they are lucrative. Junior Java mobile developers can command competitive salaries, and with experience, salary levels increase substantially. In India and worldwide, average pay for Android developers who know Java is very promising. Organizations prefer professionals certified by java training in Coimbatore. A java full stack developer course in Coimbatore not only provides mobile opportunities but backend and frontend development opportunities as well.
10. Conclusion:
Your Career Starts with Java Are there jobs in mobile development with Java? Absolutely. Java continues to be a fundamental skill in the mobile development sector, especially for Android. The advantages range from job security to remote working, to name just a few. To make the most of these, take a java course in Coimbatore or go in for advanced java training in Coimbatore. For well-rounded preparation, a java full stack developer course in Coimbatore does it all—frontend, backend, and mobile. With proper training and hard work, a successful career is theirs for the taking. Are there mobile development jobs that use Java?
#Advanced Java Programming#Java for Mobile App Development#Java Full Stack Development Training#Java Certification Course Online#Core Java Concepts for Beginners#Java Developer Jobs in India#Best Java Course with Placement#Hands-on Java Projects for Students#Learn Java for Android Development#Top Java Frameworks 2025
0 notes
Text

Incipient Infotech is a trusted technology company and software company based in Klemzig, Adelaide, offering innovative custom software development, web development, and mobile app development services designed to propel businesses into the digital future. Our dedication to quality and innovation makes us one of the top Australian companies in the software development industry.
We take pride in following an agile methodology that incorporates agile project management and agile project methodology, focusing on iterative progress, collaboration, and rapid response to change. Our teams are well-versed in the systems development life cycle, ensuring projects follow structured phases for maximum success.
Clients who are searching for how to make a website, a best website builder, or a professional website design company Sydney will find tailored solutions with Incipient Infotech. Our website builder tools and web developers near me services help you establish a compelling online presence with easy-to-use, scalable platforms.
The heart of our work lies in exceptional UI/UX design. We specialize in creating visually appealing and functional interfaces that enhance user experience, combining user interface design principles with strategic UX design approaches to engage your audience effectively.
In addition to traditional development services, we offer expert digital transformation consulting and technology consulting to guide businesses through adopting digital marketing consultant tactics, AI marketing, and artificial intelligence consulting for superior results. Our capabilities in SaaS & AI development allow us to build intelligent software products incorporating ai customer service and ai for data analytics that empower businesses with actionable insights and automation.
Whether you are an emerging startup or an established enterprise looking for expert web developer, developer for software, or simply curious about how can we create a website, Incipient Infotech delivers personalized services with a focus on growth and long-term support.Choose Incipient Infotech for dependable website development, agile software development, and comprehensive tech solutions that keep you ahead in a rapidly evolving digital landscape.
#Web Development#Mobile App Development#UI/UX Design#Custom Software Development#Digital Transformation Consulting#SaaS & AI Development#Website Builder#Agile Methodology#Free Website Builder#Web Design#Technology Company#Best Website Builder#How To Make A Website#Agile Project Management#Software Development Life Cycle#User Interface Design#Agile Approach#How To Create A Website#Web Developer
1 note
·
View note
Text
Learn Android App Development from Scratch: Hands-on Projects with Code with TLS
If you're looking to kickstart your career in mobile app development, learning Android App Development is one of the most rewarding paths. With millions of Android users worldwide, the demand for skilled Android developers is higher than ever. At Code with TLS, we provide a comprehensive, hands-on approach to help you learn Android App Development from scratch, giving you the tools and skills you need to build your own mobile applications.
Why Choose Code with TLS for Android App Development?
At Code with TLS, we believe that the best way to learn Android development is through practical experience. Our Android App Development course is designed with beginners in mind, taking you from the basics all the way to building fully functional apps. By focusing on hands-on projects, you will not only understand the theory but also gain practical experience in the field, ensuring that you’re ready to take on real-world challenges.
What Will You Learn?
Our Android development course covers everything you need to know to create Android applications, including:
Java and Kotlin Programming Languages: We teach you the essential programming languages used for Android development, including Java and Kotlin. These languages are the backbone of Android apps and are crucial for building efficient and powerful applications.
UI/UX Design: Learn how to design intuitive and attractive user interfaces that engage users, an essential skill for any app developer.
Android Studio: Master Android Studio, the official Integrated Development Environment (IDE) for Android development, to create, test, and debug your apps.
Building Real-World Apps: Throughout the course, you will create hands-on projects, such as building a weather app, a task manager, or even a social media app, ensuring you have practical knowledge and a portfolio to showcase.
Why Hands-on Projects Matter
Theory is important, but hands-on projects are what truly prepare you for a career in Android app development. When you work on real projects, you learn how to solve actual problems that developers face in the industry. By the end of the course, you'll have a working portfolio of apps that you can share with potential employers or clients.
Get Started with Code with TLS
At Code with TLS, we are not just a tech course provider; we are your partner in building a successful Android development career. Our expert mentors, interactive learning modules, and community support will ensure you stay on track and achieve your goals. Whether you’re aiming to build your own apps or land a job in Android development, our course will give you the skills and confidence to succeed.
Enroll today and start learning Android App Development from scratch with Code with TLS—the best choice for aspiring Android developers.
#Android App Development#Learn Android Development#Android Development Course#Tech Course Provider#Code with TLS#Learn to Build Android Apps#Android Programming for Beginners#Hands-on Android Projects#Java and Kotlin for Android#Mobile App Development Training#Build Your First Android App#Best Android Development Course#Android Studio Tutorial#Android Developer Bootcamp#Learn Kotlin for Android#Android App Development Course 2025
0 notes
Text
http://www.docckolkata.com
#career training in kolkata#php developers#php programming#php training#phpwebsitedevelopment#laravel#python#coding#software engineering#computer science#programming#software#web designing training center#mobile apps training#final year projects#applications
0 notes
Text
0 notes
Text
Elevanco provides affordable UI/UX design services for startups, helping create intuitive and visually appealing digital products on a budget. Our expert team focuses on improving user engagement, increasing conversions, and building brand trust. Whether it's a website or mobile app, we offer scalable, cost-effective solutions tailored to your startup's needs. Contact us at +91-7388885426 today!
#Affordable UI/UX design services for startups#game development services in delhi#Custom game development solutions for startups#Top mobile game development companies near me#Game development services for educational apps#End-to-end game design and development solutions#Mobile Game Development Service#3D Game Development Service in delhi#2D Game Development#AR/VR Game Development#professional game developers for my project#Best game design and development solutions#Best game development tools for creating 3D games
0 notes
Text
#effective project planning#mobile app development company#project planning best practices#project planning steps#project planning techniques
0 notes
Text


💡 Key Features: ✅ Customizable & Scalable 🚀 ✅ AI-Powered Recommendations 🤖 ✅ Real-Time Order Tracking 📍 ✅ Multiple Payment Gateways 💳 ✅ Vendor & Customer-Friendly Interface 🍔 Take your food delivery business global with a robust, high-performing app! 💼📈 🌏 Web: www.coderegimetechnologies.com 📧 Gmail: [email protected] 📞 Get in touch today & launch your success! 💬
#fooddeliveryapp#mobile app development#software development#custom mobile app development company#startup#entrepreneur#marketing#branding#custom mobile application development#globaltech#project 2025#product#clonescript#clone app#techsolutions#techinnovation#appdesign
0 notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕����
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
28K notes
·
View notes