#like there was a weird bug with the urls
Explore tagged Tumblr posts
Note
wait i may be stupid or my computer is fucking up things, but did you change/reset your theme to the Windows 98 one ? I wanted to search a thing on your blog and I remembered a funky 80's horror movie coded theme and it's not there
yeah all my funky horror gifs/music fucking died when discord stopped hosting files so i changed my theme to a more default one while i figure out where to host them
#rip to my cool theme#if i have time i might try and make my own bc there were some things that bugged me with the old one#like there was a weird bug with the urls#i'm so sad my blog doesn't play raw main title theme anymore though#confused-nanoparticle#fada.ask
5 notes
·
View notes
Text
I really wish blocking someone meant their stuff wouldn’t wind up on your dash at all. Like I understand why it doesn’t, but. still.
Actually, I just need to get better abt checking source urls before I reblog. I try to be mindful, but now and again I Forget and have only myself to blame lmao
#text post#I would love to reblog their art and be supportive in that way at least but tbh#every time I accidentally reblog it I remember checking out their blog and seeing how they talked abt fans that like Izzy and the izcourse#and it's like oh no that's right you hate ppl like me and ur art might be gorg but maybe we just shouldn't interact#they do their thing and I'll be over here doing mine#what really needs to happen is I need to remember to check urls on fandom art to make sure it isn't any of the folks I had to block lmao#but sometimes I get excited bc the art is genuinely lovely and i do like it and think the person is v talented!#and then i forget to check and it's only after scrolling my dash that i see my reblog and the url and go 'oh. fuck. that's right. damnit.'#it's a weird feeling to be like yes I want this person to have fun and make gorgeous art but also it seems#they've made it p clear how they feel abt folks like me and so maybe they would prefer i just fuck off#which i tried to do by blocking!! and yet. here we are#i delete the reblogs whenever this happens so they don't have me in their notes but#i do hope they know their art is lovely and I appreciate their hard work even if we wouldn't otherwise get along with each other#idek why I'm blogging abt this I guess bc I feel like usually it's either or online? like u either hate each other or u don't#but I don't hate the folks who sent shit to me or the folks who condoned it i just wish i had found a way to get along with them instead#as useless a wish as that probably is#and i don't talk abt it a lot but it really bugs the fuck outta me sometimes that we can't just start over and try to interact generally#no messages no trying to be friends just reblog from them if u like and otherwise ignore each other#which has been a thing that's worked fairly okay in other fandoms tho things have happened in others to change how workable it was#but for some reason in this one i feel like im just always walking on eggshells to interact w/anyone bc it feels like everyone is waiting#for someone else to say something they vaguely disagree with and instead of just like. blocking and moving on w/the fandom experience#it turns into a massive mess that even if ur on the fringes of it all you still get pulled into or sent shit and just.#idk it doesn't matter bc ultimately none of this does but dang it the show has been special to me and hits all my special interests#and it's hard to let go and accept that there's no changing how things went and how they are and how this fandom experience for me is often#very fucking lonely even when i'm bursting at the seams to share and to hear from others what they think abt anything and everything w/it#no one is gonna read this tag essay lmao pls scroll on
6 notes
·
View notes
Text
recently discovered that the tumblr filter post content (as opposed to filter tags) does not do full word matching, only character combo matching. so for example if you were a terrible person who filtered 'cat' any post with the word 'location' in it would suddenly be filtered. 'hell' would also take out 'hello'. 'harm' filters 'charm'. this includes characters in user names and links. stunning.
#it should work fine for more unique words or phrases but like...wut...#weird choice but okay#put in a few common two letter combos and see your dash disappear in real time!#the fuckening of tumblr#mp#I assume this has always been the case but I've always just used tag filtering#and recently added something to post filtering and started having a ton of posts filtered#that didn't have the word in them as all#turned out it was in a url that I couldn't even see because it had link text#I was not impressed#the real question was is this a bug or a design choice#I will judge
4 notes
·
View notes
Text
new desktop theme by @atlasthemes, new mobile header by @bluejane and new icon made by me <3
#btw this is literally what i mean it's hard to find new resources. both blogs are deactivated#but i still give credit bc i would feel weird if i didn't lol#anyways how you like the icon? it's the best i can do lol but i think it's soooo cute <3#i spent DAYS trying to find a cute dean icon but i just couldn't#also i customized the theme and i think i did pretty good considering i don't know html or css??#there's one tiny detail that needs fixing and bugs me but oh well. maybe another day#btw sorry for being stuck in 2016 still ig#also i might change url soon but i still haven't made up my mind#ALSO do you have a folder with all your previous tumblr icons on your high school laptop you literally don't use anymore or are you normal#updates
1 note
·
View note
Text
@hellsitegenetics
I love them
I didn't know I needed to know that the weed-smoking girlfriends post was genetically a wolf, but I did, and I do. Also puts great stuff on my dash.
it’s so fun to be scrolling unhinged posts and then boom. an organism!
so many moths‼ also, unexpected comedy with some of the matches
perfect blend of silly and informative, and makes for an excellent punchline at the end of a long post. puts creatures on my dash. literally what more could you ask for
It's a really unique blog concept and a lot of times the results are pretty funny. It's great when the sequence matches the post content too!
Creatures 👍
Finds beautiful creatures out of the mess of the hellsite
Offers finality AND gives us a creechur.
I love them. English speakers talk like moths
If this blog wins, they could run the text of the winning announcement, and determine the post's genus and species!
They're also very good about tagging the type of creature depicted in the results, so as long as you mute tags of creatures you don't want to see, it's a very fun time seeing iconic legacy posts (and new submissions) being reduced down to a string of letters and assigned a random species of fish or moth or something!
uhh it’s cool
BLAST
There are so many weird bugs in the world
Yippee!!
If, as Haldane said, God has an inordinate fondness for beetles, then surely this blog proves that Tumblr has an inordinate fondness for moths.
Top tier blog as a geneticist, I love seeing obscure organisms and MOTH
Admin got rate limited after trying to blast the bee movie
the knowledge of biology to pull this off (i have taken one biology class in my life) and also the work to find all the strings honestly deserves quite a bit of praise
This gimmick blog has it all: science, pictures of animals, interaction with the text of other peoples' posts, interesting information, and a unique and fun premise. As a biologist, I'm rooting for hellsitegenetics to reach the end and take the tournament, because it is truly a standout among gimmick blogs.
If they win, perhaps this blog too shall become a cool organism :3
@one-time-i-dreamt
people sometimes dont read the URL and think that the dream is something that actually happened. creates confusion and the funny
8K notes
·
View notes
Text
edit: hi guys this is from 2023 😭😭there’s still some cool stuff on here but for the most part it is a smidge outdated! feel free to look through anyway though bc i’m not sure if this stuff is on the site anymore :]
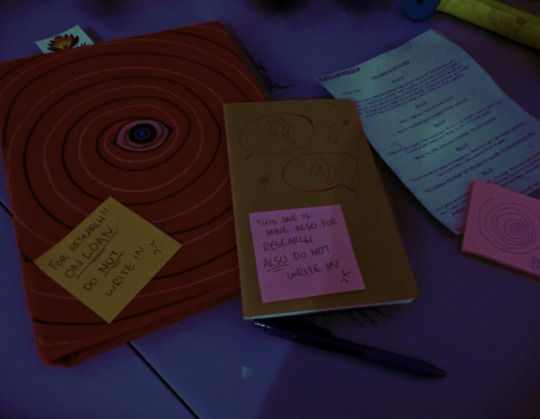
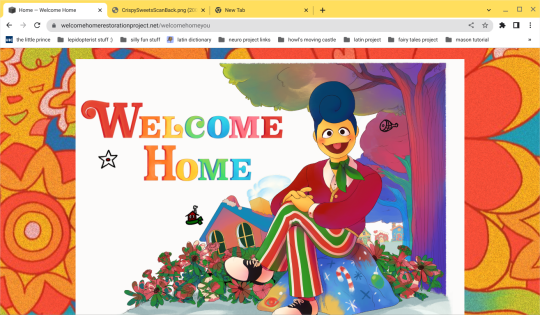
‼️UPDATING THE WELCOME HOME UPDATE LIST AGAIN‼️

i feel like i cant keep UP just SOOOO MANY PEOPLE ARE FINDINF INFO EXTREMELY FAST so by using my personal update list and the findings of others, here’s the update list, updated for the second time!
🏡BEFORE WE JUMP IN, i’d wish to highlight some weird things i personally experienced throughout the site🏡
more than one have i heard a sound while using my headphones that sounded like faint morse code.
i feel like i’ve heard a static/white noise on the site before
after exploring the “secret” version of the site, i thought i heard a heartbeat
one more thing that’s probably important! the company who made welcome home’s merchandise—Marlo— has a logo that looks like this

hmmm totally not suspicious using wally’s colors inside of an eye inside of a home silhouette!!
the morse code i am POSITIVE about. enough of that, onto the records and bug videos!
🐛the BUGS🐛
thanks to @underscore-duendie (for searching for hours i salute u solder 🫡) and @angel-lyah ‘s VERY useful masterlist, we now have what seems like a complete collection of all the bugs!! here are all of them, in order (as screenshots tho because tumblr dot com won’t let me post all the urls)
this is @underscore-duendie ‘s post!


🏡audios!🏡
@angel-lyah ‘s list covered this VERY well, even putting all of them together in a message👏👏👏 all of these audios have wally speaking directly to us. not sure if there’s more, but here’s what was found! (this is a screenshot btw i use tumblr on my phone)

angel also put them all together stacked on top of each other! it creates a whole conversation between us and wally! go check it out!
ALSO ALSO @gandalfsbongwater informed me that if you click on the red button on the phone of the “it’s for you” toy (the merch page) it leads you to wally’s duet audio!
@angel-lyah graciously covered this hidden secret too—the safe!

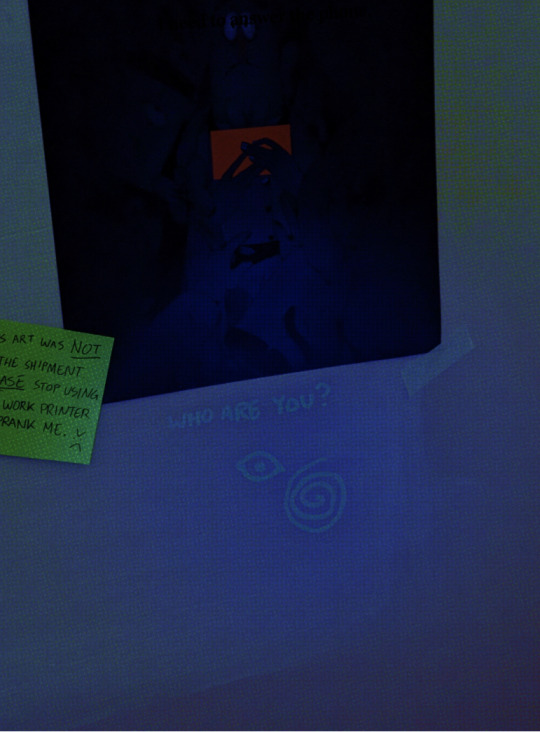
I EXPLORED I DISCOVERED ITS REALLY WEIRD AND IT LOOKS LIKE THIS (really bad screenshot edition)

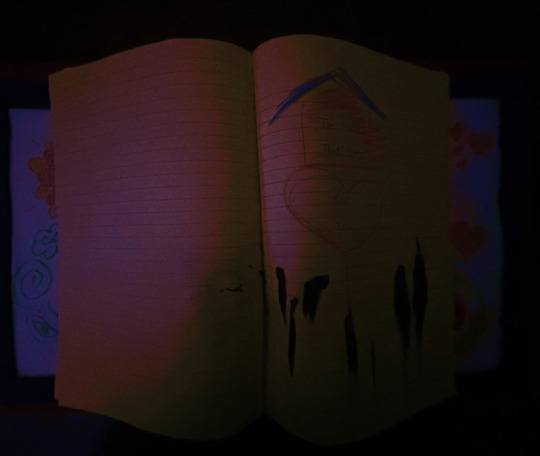
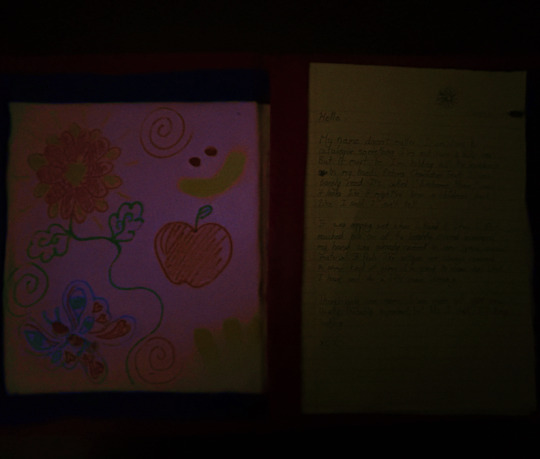
there’s nothing to click on except the “it’s in here” button. at least, not that i know of. here are the images found on the site! (side note uhh what are those things in the background of the white screen?? like, next to the pictures?)






















THERE ARE MORE IMAGES BUT ONCE AGAIN TUMBLR DOT COM ONLY LETS ME UPLOAD A CERTAIN AMOUNT. I WILL REBLOG THIS WITH THE REST OF THE IMAGES.
#welcome home puppet show#welcome home wally#welcome home#welcome home arg#wally darling#sally starlet#barnaby b beagle#julie joyful#frank frankly#eddie dear#howdy pillar#poppy partridge
1K notes
·
View notes
Text
MOOT NAME AND PRONOUN MASTERPOST >:D (idea stolen from asher lol)
@miku-blue-n-pronouns – genderfluid, idk name or pronouns
@izzyfizzykitty – izzy, she/her
@waverthebluephoenix – grrr idk
@your-gay-emo-cousin – lyla, she/her
@laurenshamiltonjr – >:) may, she/they
@your-everyday-theatre-kid – (real) lyric, she/they
@discocannon8002 – disco(?), she/her according to pfp
@lil-gae-disaster – (real) noah, they/them
@im-a-skeleton-in-your-closet – rip asher (they deactivated)
@bleep-bloop-boo – (>:333) honey, she/her
@musical-dash-trash – they have the best asks >:) bug, she/he/they/ask (preference shifts)
@that-dam-heartstopper-fan – (SAME ALSO PJO REF) darcy/darce, ash, angel, she/they demigirl
@kwilooo – kira, any pronouns
@mediumdoodles – medium/variations, any pronouns
@galaxys-universe – galaxy, they/she (prefers they)
@cloud-makers-make-pollution – LES MIS BESTIE!! idk name, she/her
@mybedroomceilingsbored – (love ur banner) mouse, she/her
@emdabitchass – ooc is em, emmie, emma, emersyn, any pronouns, prefers he/they
@unstableunicornsofasgard – forrest, he/they (i don't talk to them much but he seems awesome >:))
@small-giggle – (holy shit it has 500 followers how am i moots with someone so famous) angel or jelly (they don't like caps for its name) it/they/she
@margaret-the-duck – (had a typo and almost did fuck instead of duck lol) maggie, she/her
@demigod-jack-hearth – uhh it's an rp blog so im not quite sure?
@bifluidmax08 – robin/max but can call them robbie, b, or maxi
@nothing-but-glitter-and-lashes – CHAPPELL BESTIE!!!!! no name, she/her
@noahher – noah, he/him
@squiggles-of-rats – @ang3lic-t3ars sideblog lol
@phoenixwench – no idea lol
@adumbteenboy BOYS WILL BE BUGS URL?! also idk
@codexnuminous – codex, they/them
@steph-schuyler – stephanie/steph, she/her
@eyes-shining-with-love – piper, they/star/song/spark/lyric/idol (woahh lots of pronouns!!)
@nowjumpinthewater – rania, she/her
@marsfingershurt – mar, they/them
@ang3lic-t3ars – riley/ry, she/xey
@definitionoffuckup – (MY POOKIE) star/al/grape (garpe), he/they COINED THE BABNA 😨 TAG
@next-level-simp – (real) leyla, she/her
@frogsthatbite – (IM PRETTY SURE SHE INTRODUCED ME TO NOAHFINNCE??? :000) she/her
@stickbug-made-entirely-of-spite – SUPER COOL ARTIST AND BUG-LOVER :D stickbug, any non-gendered pronouns (they, it, etc)
@the-seas-most-lovable-bitch – azriel, they/she/he
@the-gods-strange-children – sol, she/they
@mun-urufu – transfem, that's it :(
@i-eat-so-much-grass – (real) flynn, they/them
@theronanlynchshow – ronan/rose, she/her but drc
@crowofthestars – m, they/any except she and it
@coswinx – (cat pfp :0) ozzie, xe/she/it (COOL PRONOUNS :D)
@sketch-begginerr – ce? she/they/he/any
@tealeafstew – laurel; any or she/they/he
@whythankyouforthetrauma – (I LOVE THE HEADER) she/her
@weird-dork37 – iris, any prns
@raeprise – rae; he/they
@moonage-nightterrors – el; they/them
@thedancingclowns – (FELLOW METAL FAMILY FAN 💪💪) heath/dee; he/they
@lavaaaaaaaaaaaaaaaaa – lava; they/them
@daggerhobbit – felix, aster, wren; xe/it/they NOT she/her (awesome pronouns)
@asters-tempo – aster, bread; ei love neopronouns and rn likes ei/it/they
@bees-official – (glad u finally fixed the typo lol) bee, he/him
@powehi-the-blackhole – idk zyr name (is that how u spell that pronoun? not quite sure /gen) ze/zym (COOL PRONOUNSSS)
@stars-on-my-bedroom-ceiling – ana; any, they/she preferred
@nao-walks-into-poles – nao; any pronouns
@beenoop – cam; agender, accepts he/him
@blackbirdsinatrenchcoat – (ahhh i love ur url) blue or ben; any pronouns
@remithegayshoebill – remi probably, idk tho
@not-sammie – sammie (OR ARE THEY?!); they/she
@cactus-with-boobs – hannah; she/her (GIRLLLL I WOULD GLADLY PLAY SMASH WITH YOU)
@justmemyselfandthefridge – fridge, she/her
@garden-of-runar – runar; pronouns change based on feelings, currently says he/him in the intro post
@saintperseus – james; he/him
@cemeterygrace – noa; any
@mush-fool – mxri, mint; intro post currently says they/xe
@discoveredreality – ari; she/her
@sotiredimbored – kuko or ollie; any pronouns
@shark-tranny – noelle; she/they
@goobsie0 – goobs; any pronouns
@fairyycoffin – aster; she/they
@eef-stars – BLUD WHERE IS UR INTRO POST
@divinequo – he/him
@imadragonhehe – RAHHH IDK
@touslin – r; they/he
@cloverthesimp365 – clover; she/her
AND THATS ALL!! lmk if you wanna be taken off/correct your part of the list :3 (this will be updated quite frequently, if i can help it)
105 notes
·
View notes
Text
Oh I see 🤔 Hmm... yeah, messing with the reload commands can be a little fiddly, in my testing anything after a reload like that does not display. If I do eh...”\![reload,shell] shell has been reloaded” in script input, I can see “she” type out, and then the shell reloads and the rest is cut off. I think because these commands are probably expected to be used in a debug way?
You could consider having the alternates as completely separate shells instead, and locking it off so that the user can’t switch between them manually (though if you did that, you would need some additional code to prevent switches from the ghost explorer as well, if manual switches are undesirable). That way you could just give each shell its own menu in the first place, and not need the shell reload command.
The downside being, I think the blip would be more noticeable that way, and you would also need code to make the new shell loading in move to the same position that the other shell was when it was unloaded. I’ve done it before, it’s not impossible, but it is a bit of a pain 😅 If you did it that way, you could chain the balloon change command onto OnShellChanged.
That’s probably not ideal unless you’re really desperate though, I imagine it’d be difficult to switch over everything you have to deal with a multiple shell system depending on how far you are into it.
Another thought... you could set a variable in the OnSwitchMenu function like shellchange = 1 (and in that case, I would recommend changing it to an \![embed] tag rather than an embedded element, just in case the user cancels the script before it finishes executing. Or, you could use \t in the changing script to prevent the user from cancelling!), and then in one of the events that fires after the shell reloads, like OnNotifySelfInfo, check for that variable, and if it’s 1 set it to 2. Then in OnSecondChange, if it’s 2, change the balloon and reset the variable to 0. (Notify events can’t run scripts on their own, but if you don’t mind a 1 second wait you can shunt it off to OnSecondChange. It’s not my favorite method, but it’ll work in a pinch. You have to be careful with OnSecondChange though - under almost no circumstances do you want to end up outputting a script every second; it’ll interrupt your balloons and make the ghost unpleasant to use.)
That idea is definitely janky 😂 You could also try a timerraise (that’s timer raise, not time raise) command after the reload command instead, if you don’t mind waiting a second or two, and have the event that it raises change the balloon. That may come with its own kind of jank (can’t guarantee how long it’ll take the shell to switch in all environments), but it may be worth testing out to see if it’ll suit your needs.
But by far I think the most solid method, at least for changing the balloon, would actually be to combine your balloons into one. A lot of my ghosts have done this lately, where each balloon has multiple color options combined into a single balloon, and I use OnTranslate to change the balloon tags appropriately (but only if the ghost is currently on that balloon). SSP Angel is a good example of this! They go a bit overboard with the customization, in your case it should be a lot simpler. It should be as simple as an if check to make sure your custom balloon is being used, like if SHIORI3FW.BalloonName == “Aster Tooltip”, and then a check for which mode the ghost is in, and a set of replace commands if it’s in the mode with the alt coloration.
That method has a few benefits, primarily that it makes the script more straightforward so the balloon change always happens, and it cuts out any loading time for the balloon. And with OnTranslate handling the color changes, you can keep writing balloon tags as normal. (Side note, I do not recommend trying to use embedded elements for this instead. I used to do that with tags like %(b2) and %(b4), but then I found out that if I asked my ghosts to repeat the last dialogue just after I changed colors, they’d use the wrong one! So I let OnTranslate handle it now.)
I suppose eh... the problem is it’s difficult to have the reload shell command and a balloon change command in the same script and guarantee it’s not going to behave strangely. So I think the best solution, if you’re able to, is to eliminate one of those, and combining the balloons would do just that. But if that doesn’t suit your needs for whatever reason, maybe those other methods will work 🤔 just test them thoroughly, I suspect they would be plagued with issues of their own 😂
Ooh wait, I have one other idea. Have you considered using a change shell command, and simply switching to the same shell that you’re currently using? I think that would still have the effect of reloading it, but you get the benefit of the OnShellChanged event firing! That way you could set a variable, do the change, and then have OnShellChanged check if that variable is set and perform the rest of the change/dialogue on its end. \![change,shell,%(SHIORI3FW.ShellName)] should change you to the current shell, no matter what it is (uh, these SHIORI3FW variables I’m using assume you’re using YAYA and not AYA, since they come standard with YAYA specifically. I’m guessing you’re using YAYA if you’re using my guide, but I’ll make the note anyways.)
SORRY THAT’S A LOT but hopefully at least one of those things is helpful 😂


I think I can with certainty say I'm past the halfway point with this. there's not that much random dialogue left to make up
I can only hope the switch works as intended on other computers, since a different timing left them mid-transition. it seems like it doesn't interrupt the bubbles switch but it's only if the menu switch/shell reset comes at a specific point before it 🤔
sakurascript is really weird with calling functions, but I Think if you call it as a variable ( %(function) ) it doesn't interrupt the script?? maybe??
[Image ID:
Two gifs showing off Vega complaining about the messiness of Windows' system32 folder, providing the user with a link to open it and see for themselves, and the right click context menu changing its color scheme alongside Vega switching to Rigel.
End ID]
#003#Ukagaka#//thought process at like 3AM:#//Hm should I post this on my formal art blog or my reblog blog#//I wonder if there's a chance my name will be recognized 🤔 I'll use the reblog blog to be ??? less intimidating?????#//zi you donut your name is also in the url of this blog and PEOPLE WILL NOTICE...#//oh god people are seeing me in places and recognizing my name WHERE HAVE I GONE WRONG#//aaaaaaaaaaaaaaaaaaaaaaaaaaaaa 🙈 I am very glad my guide has been helpful!!#//Also yeah about the thing with the variable changes in embedded elements#//Changing variables through script input is super great!!#//The problem is uhm... *specifically* in functions where there are multiple possible output scripts and only some of them are supposed to#have the variable change#//Because the weird thing about embedded elements is that any time the function that contains them runs#//All of them run whether the script they are in is picked or not#//So if you have like... 100 dialogues in randomtalk and just one of them has a %(variable_change)#//Every single time the ghost says an idle dialogue the %(variable_change) is run#//And you can see how that would result in unintended behaviors! It's a very common bug#//Because wanting a variable to change in response to a dialogue is common#//But that behavior of embedded elements is not at all intuitive#//And it's not explained in very many places#//Embed tags and raise tags are great for such situations though!#//It's 6AM I hope this is coherent 😂#//Would be happy to talk about ghosts another time tho!! 😊 Always happy to chat about em and excited to see more people making em#//And especially seeing folks get creative with YAYA!
150 notes
·
View notes
Text
a welcome home cipher masterpost :)
hello, neighbors!! if you, like me, have spent the past waking hours perusing the new welcome home website, then you've surely seen a bunch of little symbols scattered around the pages... i was very curious about them, seeing how i couldn't click on them like the bugs in the previous update, but then i saw this image of the backside of the cereal box on the merchandise page:

a cipher, featuring all of those weird symbols!! and each one represents a different letter of the alphabet.
i got to work looking around for all of the symbols i could find, and i want to compile them all here so we can try and figure out what they mean. i will include screenshots, categorized by page, and put the letters the symbols correspond to in parentheses.
main page

star (i), ham (m), home (o)

tree (a)
about us

tree (a)

snow? (r)
stickers

letter (e)
news

gelatin (t)
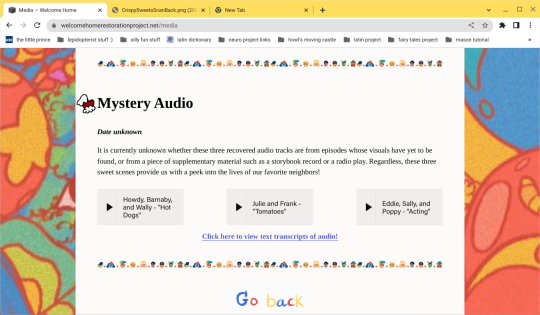
media

cigarette (y)

mitten? (g)
merchandise

bracelet? (p)

cigarette (y)

letter (e)

snow? (r)
transcripts

cigarette (y)
neighborhood

bug (f), bowling (s), hotdog (n), letter (e)

gravyboat (w)
exhibition

hotdog (n)
guestbook

gravyboat (w), gravyboat (w), gravyboat (w)
okay, so what does this all mean?
i'm not quite sure! i suspect there is some url to be made using the letters - the last www is especially telling - but i'm not sure what order the letters go in or even if i've found all of them.
please let me know if you find any more symbols, a secret page, or anything else that can help us uncover this mystery!! remember to wave up high, neighbor!!!
#melonposting#welcome home#welcome home update#welcome home homewarming#welcome home theory#whee!!! :D
58 notes
·
View notes
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
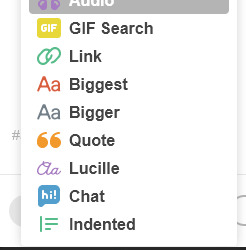
Adding Elements
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


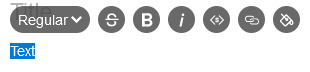
Formatting Text
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

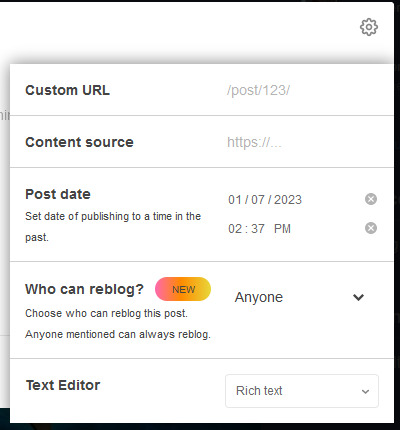
Post Settings
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
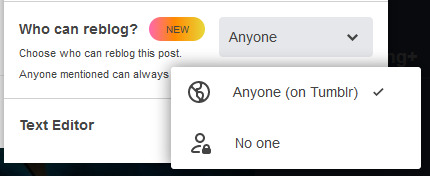
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
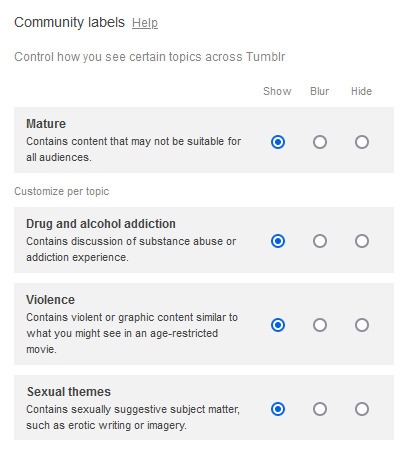
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#beta editor#beta text editor#rpc#rpt#rph#*my stuff#*my tutorials#i seem to have branded myself the Beta Editor Gal at the moment so. leaning into it. here ya go
463 notes
·
View notes
Note

Bing officially recognizes the weird bug in charge of the night time
Bing is my search engine of choice when I want to find actual information, google is better for pictures, but information about a specific subject is bing.
Or alternatively Duck Duck Go since they use the Bing results but don't put the tracking urls in, which I do like better.
This just puts some icing on the cake here tho
11 notes
·
View notes
Text
it's also name confusion times again!
oh. gender confusion times again.
#anyway ellie is suddenly feeling too gendered#before it was fine bc i was attached to it#but it feels a little weird now#so. it might be goodbye to that.#but bc i haven't used lex enough#it feels not like me yet#like i like it! but i feel like at this point in time i'm not thinking of it as my name yet.#like if someone yelled it on the street i wouldn't respond.#which is fine! i know those things take time#and i'm not even 100% on it yet so if i end up changing that then it's okay#but anyway what i'm trying to say is that it'll feel weird to just have lex in my description and not ellie#but that's okay! we're moving on and figuring shit out#also i was thinking back to when i was still starship-ranger-bug#and i was remembering that some people have called me bug as a nickname based on the url#so i actually have a little bit of attachment to that?#so maybe if i add that in there as well#lex won't feel as lonely#bc that's the problem. bc i'm not used to it yet it feels weird to have it by itself.#but then the issue with all of this is i hate changing stuff in my bio#why? i don't know! it just feels weird#anyway just hang around and we'll see what the fuck's going on#(also i may go back to just they/them as a test. we'll see how it goes idk)
2 notes
·
View notes
Note
is your url buglvr because you love bugs? i sure hope so. tell me about some bugs you love pls :3
you guessed correctly 🤭 i am a lover of bugs. i kind i grew from a weird bug loving kid to a weird bug loving adult. when i was little i really loved pillbugs and i would spend time flipping rocks to find them. they’re still a favorite and i especially love their large aquatic relative, the giant isopod. i even have a stuffed animal giant isopod. his name is oswald

i am also a big weevil fan. i just think they look so silly with those long snouts and big eyes. there are a lot of weevil species but i’m a big fan of the acorn weevil especially. they use their long snouts to pierce holes in acorns.

velvet worms are somewhat bug like creatures but they’re actually not insects, nor are they worms. they’re part of the onychophora phyla, which does share some similarities with arthropods and annelids. they’re just so cute that i couldn’t resist talking about them. look at that happy little guy :D

another honorable non-insect mention that i just love too much to leave out is the vinegaroon, also known as the giant whip scorpion. they are arachnids just like spiders. they definitely look a bit frightening but they’re relatively harmless. their pinchers are very big but they aren’t venomous and they’ll only pinch when feeling threatened. the name vinegaroon comes from their ability to spray a mist that contains acetic acid when they are threatened.

thank you for reading my bug ramblings. i hope this didn’t sound too much like a seventh grade science presentation. i really enjoy sharing my random little bug facts. :)) <3 stay crawly my friends
#ask#ask me anything#bugs#insects#arachnids#silly guy#<3#getting asks makes me so happy#hehehe#velvet worm#isopods#weevil#another honorable mention#i like giant water bugs just because my ex hated them
12 notes
·
View notes
Text
got the second weirdest anon ask that I can remember. someone ranting about how a tumblr user was like a deadbeat poet who can't finish college, and how some other user was old enough to be their mom and a whore? but the weirdest thing is that the first url wasn't even a real user, and the second one seemed to just be a reblog account? Obviously instant block but it was such a lengthy and unhinged rant.
The weirdest anon I got was this massive block of text that I decoded from like base64 to text, and that binary output to text, and it was some weird message about eating bugs. Weirded me out and also blocked them
16 notes
·
View notes
Note
Wait. We can see the code????

Yes, directions are linked in the Masterpost under the "Details" section for updates. Basically...
Note: You can view the game code on my site the same way you do on Dashingdon just add /scenes to the end of the URL.
(Just click on the /scenes link above to directly go to the folder where all the coding is kept). I should probably get around to adding that directly to the FAQ sometime.
Also anyone who goes snooping like that is contractually obligated to report any weird bugs they find in the code.
26 notes
·
View notes
Text
welcome, twitter refugees!!
here's a quick and friendly tumblr how-to:
DOs & DON'Ts
DO reblog posts!! regardless of whether or not you add a comment, either in the post itself or in the tags, the OP will get notifications of everyone who likes the post via your reblog and who reblogs it from you! comment as much or as little as you like
DON'T repost things! fanart, fanfiction, etc. this is different from reblogging, a repost is when you copy/save the work to your computer and reupload it in a post of your own, rather than reblogging it
DO follow tags as well as other blogs!! really like one specific character from a tv show? a certain ship? search their name and follow the tag, and you'll see posts that mention or tag them even if you don't directly follow the person who made that post
DON'T rely too much on the search function, it's broken. if you want to search someone's blog for a tag, you're better off going to the URL: tumblr.com/[blogname]/tagged/[tag]
DO tag liberally! you can use the tags to add comments that you don't want to directly add to the post, to make it easier for people to search your blog, or to make it easier for yourself to find things later on
DON'T use tiktok censorship speak when tagging things!! it will make it actively more difficult for people seeking to avoid certain topics. instead of "tw: abu$e" just tag "abuse" and anyone who has blacklisted the tag "abuse" will not see your post.
similarly, DON'T tag things like "epilepsy" - instead, tag "flashing lights" so people can still use the epilepsy tag to discuss epilespy without risking seeing triggering flashing lights
DO use the follow and the block buttons liberally! this site has absolutely no algorithm, so it is entirely up to you to curate your space exactly how you want it!
DON'T send hate to people via the askbox on their blog, either anonymously or not. just block people who annoy you or post horrible things
DO participate in polls! tumblr only got them recently, less than a year ago, and people immediately went ham. vote on stupid things like which bug emoji is superior, which ship is the best, and how much vanilla extract should go in a cake! but remember that you cannot edit the original poll after you post it
DON'T use or endorse "AI" generators like chatgpt! don't reblog AI images and or AI endings to unfinished/abandoned fanfictions
DO cite your sources if you want to educate people on something in a post, we all love to learn, and informative posts on everything from current political events to which geodes could be made into useable dildos, but misinformation is prolific, so make sure anyone reading your information can refer to a real source!
jargon
notes - likes, reblogs (with or without comments or tags) and replies to a post are all agregated to give the number of notes, which is basically the number of times a post has been interacted with
OP - the Original Poster of a post, for example, me, aj-lenoire, with this post. i am op.
hellsite - tumblr itself. this website is insane and unprofitable and broken and we wouldn't have it any other way. hellsite can be either (affectionate) or (derogatory) and often both at once
blorbo - your favourite character, your rotten soldier, your sweet cheese, your good time boyy. post about them frequently and with weird, frenzied gusto
squick - something you personally don't like, such as a ship or a character or a trope, but is not actually bad or harmful - it's just not for you. it squicks you out.
blacklisting means you've blocked a specific tag rather than a blog/person. for example, if you don't want to see anything with spiders, blacklist the tag "spiders" so you don't see any! if someone you follow reblogs a post and tags it with "spiders", or the OP of the post tagged it with "spiders" then your dashboard will hide the post from you and tell you it was tagged with "spiders" and you can choose whether or not to view it
passing peer review means you added commentary to a post in the tags, and someone who reblogged that post from you saw your tags and thought they were funny, so decided to screenshot them and add them as a comment so everyone could see them. congratulations!!
breaking containment is when a post about a niche subject and/or from a blog with not many followers gets super popular because it's funny, and often OP despairs at how their notifications become unusable from the sheer number of notes from this one post
KUNGPOWPENIS - if someone posts something bigoted, tumblr will ban together to reblog, one letter at a time, k-u-n-g-p-o-w-p-e-n-i-s. only do this when the bigot is the OP, because only the original poster will get a flood of single-letter reblog notifications from every single branch of the reblog chain
tips & tricks
pornbots and bots in general are not uncommon here. whenever you get followed by someone, check to make sure they're not a bot by visiting their blog. if they only have a few reblogged posts on random topics, or no posts at all, and their profile picture is a beautiful woman, they're a bot, and you should flag and block them
old posts can and do get reblogged and liked all the time, there's no point at which it becomes cringe to interact with a post. we even have some from 10+ years ago that're considered 'tumblr heritage'
long posts will cross your dash from time to time, the most infamous being colour of the sky. you will see it and it will madden you with how far you have to scroll - inflict your followers with the same frustration by reblogging so they can see it too!! if you're on desktop, pressing j will skip to the next post.
read more allows you to shorten a post with a 'click to read more' link that takes the reader to the root post on your blog. this is especially handy if you're publishing fanfiction or a very long analysis of something.
toggling reblogs lets you choose whether a post is rebloggable or not, for example something personal you may want to delete later, turning off reblogs means there won't be any copies floating around after you delete the root post
follower count is not visible! the only way anyone will know how many followers you have is if you tell them. follow blogs based on whether you like what they post, not by whether they're super popular or not
memes are frequent and long-lasting. tumblr plays with jpegs like dolls and there are some memes that have been here for years. a current favourite is the destiel confession meme which has warped into a shorthand for breaking weird news
important dates
tumblr loves a goofy-ass-holiday!! here are some of the standouts:
ides of march - 15th march, celebrate julius caesar getting his shit rocked
pride month - june, tumblr is generally a very pro-queer space, so expect everything to be decked out in rainbows for the entirety of june and most of the rest of the year, too!!
halloween - the entire month of october and also a week in july, this site loves some spooky scary skeletons
destielputinelection - 5th november, reminisce about the absolute chaos that gripped the internet during the 2020 usa presidential election
blog recs for new users
to each their own, and a main draw of tumblr is that there's something for everyone, down to the very, very niche. so, search for stuff that interests you and follow those blogs! however, here are some blogs that are fun for everyone:
heritageposts - your one-stop blog for all the best, weirdest, oldest tumblr posts will all the drama, expect to see a lot of destiel
staffs-secret-blog - (not actually staff)
one-time-i-dreamt - full of weird and wonderful posts, made all the better by the fact that no one reads usernames here, so inevitably there is panicked confusion over what the fuck is going on
biggest-gaudiest-patronuses - one of tumblr's most ubiquitous shit-posters
aj-lenoire - that's me!
that's pretty much the basics, but most people here are really friendly, so if you're unsure, just ask someone! have fun!!
57 notes
·
View notes