#j'espère
Explore tagged Tumblr posts
Text
Je n’espère plus rien si ce n’est la mort, alors j’espère au moins qu’elle aura ton sourire…
V. H. SCORP
65 notes
·
View notes
Text
COUGHING AND WHEEZING RN the union guy who spent the last 3 hours yelling at management for their gross misconduct & various crimes just said "my 15 years old daughter could understand the questions you were unable to answer, so i would assume that someone in your position would understand them as well - my daughter may not be a human resources manager - and actually i hope she never will be or else i'll disown her -" HES SO REAL FOR THAT
89 notes
·
View notes
Text


Je sais que lors de la sortie du trailer de la saison 5 il a été dit qu'il n'y aura pas de retours dans le temps CEPENDANT.
• Le fils de Xelor
• Qui a étudié Nox qui a fait un retour dans le temps de 20 min
• AVEC L'ÉLIACUBE QUI LUI A PERMIS CETTE PROUESSE
...👀
ça serait presque dommage que ça ne se produise pas. Tous ces éléments rendraient ce scénario logique, surtout quand tu sais qu'Harebourg aimerait retrouver sa Frigost d'antan. Apres je sais aussi que c'est une grosse prouesse d'animation quand tu vois tous les personnages du passé que ça impliquerait à étudier et animer...
#petite théorie en vif#j'espère que vous aimerait la BD ♥#wakfu#ankama#harebourg#comte harebourg#wakfu s5#wakfu saison 5#count harebourg#my art#wakfu season 5
75 notes
·
View notes
Text
À l'heure actuelle il y a 887 travaux concernant Kaamelott sur ao3.
Vous pensez que si on s'y met toustes d'ici la fin de l'année on peut passer la barre des 1000 ? Ce fandom mérite mieux
59 notes
·
View notes
Note
Do you make mini rollo pins? Or stickers I would put those suckers all over my art desk
Ah, it would be fun to make tbh :') Unfortunately I don't have any-
But ! I do have a bunch of twst stickers !!

My friends and I got refused as exhibitors for a convention this december 😔 (sent this pic to showcase my merch) I was planning to put the rest of my stock to sell online after that con but yeah... I might do that earlier, I just have to figure out how all of this works... 🫠 But I could put a mini rollo in the mail w/ the stickers or any mini guy shitpost style !
(Yea ruggie is massive compared to the other guys lmao)
#pour les Fr c'était l'anim'Est à laquelle j'ai postulé avec des potes#deux autres artistes qui avaient du merch twst chez qui je voulais retourné ont été refusés aussi je suis deg#genre ??? il s'est passé quoi ?? j'espère que c'est pas des stand IA qui ont remplacé des artistes indés...#pour une fois que je tentais autre chose que la japan addict ça commence bien dites donc#twst and other stuff merch
57 notes
·
View notes
Text
JEAN MARIE LE PEN FUCKING DIED AT LAST
LE MONDE EST BEAU QUEL JOUR MERVEILLEUX
#J'espère qu'il a bien souffert cet enfoiré#French Politics#Je reviens de pause déj là-dessus#Quel PLAISIR
27 notes
·
View notes
Text
Parce que je suis un professeur éthique et responsable, sachez que je suis en train de dompter ChatGPT pour qu'il me ponde une correction de devoir parce que rendre une correction en disant simplement "tout était dans le cours" n'est pas convenable
#j'espère que jamais un inspecteur ne trouvera mon Tumblr#Sinon je suis dans la merde#quentin le professeur
20 notes
·
View notes
Note
Re: your tags on that post about ADHD: if it helps, this is like, my exact experience and I got diagnosed with ADHD recently. The "sat in front of an assignment I am capable of producing Something for but not doing it for hours, even though there is external pressure on me" happened to me, repeatedly, and in my last year of highschool it even had me crying on an almost weekly basis. That's what got me to fail the last semester of my licence last year, also. If it's bothering you and you're in a position to, I'd recommend getting an appointment with a specialist to check & so they can help (and if you have options, not an older guy, they're the most likely to tell you that if you weren't a hyperactive boy well you must be fine, which. Okay. Well I'm not.) I had to wait maybe like six months for an appointment at a public hospital, mais hey grâce à la sécu c'était gratuit and the lady was very helpful. In any case, I'm shaking your hand metaphorically. Me too 😔
yeah i might do that at some point but i've had pretty bad experiences with mental health care in general and specifically the people i mentioned possibly having adhd to. like. I tried four times i think? to four different professions, two of them i was seeing for entirely something else and two specifically because i suspected adhd, et je me suis fait expédier hyper vite donc au final je sais pas si je me suis fait skip par des docteurs qui avaient la flemme, ou si c'est obvious que j'ai pas de TDAH (aussi vu que aucun psy avant ni depuis n'a mentionné ça à part apparemment mon pédiatre quand j'avais 3 ans ?)
bref je suis juste tellement pas préparé.e à ramener et défendre mon dossier et tout, parce que de toute façon l'anxiété-dépression c'est avéré, historique de phobie scolaire c'est avéré, y'a peut-être potentiellement un autisme qui se balade aussi, donc ce serait pas un diag plié en voyant s'il y a symptôme ou pas quoi. Après je me doute bien que c'est une situation plutôt commune pcq ça va main dans la main les comorbidités, mais qmême.
désolé.e je vais ramble mais j'ai une immense hantise de me rattacher à l'idée d'avoir un TDAH juste parce que c'est un truc pour lequel il y a des médicaments. Parce que j'ai envie de find the vitamin et de trouver LE truc qui va régler tous mes défauts et toutes mes mauvaises habitudes, toute ma mauvaise hygiène de travail. J'ai trop peur de mal interpréter les symptômes du TDAH, j'ai trop peur de dramatiser ce que je vis, j'ai trop peur de mal comprendre et identifier mes problèmes, j'ai trop peur d'essayer de rejeter la faute sur un problème neurologique alors que c'est un truc sur lequel j'aurais pu bosser moi-même quoi.
Du coup le tag why i could have adhd le but c'est un peu de regrouper des indications queeeeee.... voilà quoi. Mais ouais. Je saurais pas défendre ça devant un.e pro. Et surtout bah, autant l'autisme y'a déjà une pro qui l'a suggéré (justement une dame qui m'a expédié.e comme un chien de son cabinet quand j'étais venu.e dire que je pensais que j'avais un TDAH, elle m'a dit d'aller voir du côté du centre régional de l'autisme ou jsp quoi si elle y était, plus ou moins), autant le TDAH non. Mais en même temps, si ce que je vis est un TDAH, primo on connaît les stats de diag des petites filles, et deuzio 80% de ma famille agit comme ça. DONC JSP. bref.
très peur de me faire reject comme un chien encore et de me demander si le doc est un gros con qui n'a rien examiné, ou si le doc a été méchant mais a correctement examiné et dédui mon cas. trop peur aussi de me faire diag et de devoir entamer un suivi et tout dans mes circonstances actuelles. et trop peur de me faire diag et d'avoir des médicaments qui ne marchent pas et de me rendre compte qu'en fait c'était même pas ça le problème. bref les classiques.
#j'ai presque plus écrit dans ce post que dans ma copie de philo ce matin#merci beaucoup de l'ask en tout cas j'espère ça va finir par me pousser au cul de faire quelque chose#parce que si c'est un tdah c'est vraiment con de rester comme ça#mais ce serait même pas QUE un tdah#donc voilà#la terreur de changer VS la terreur de rester exactement la même#content de savoir que le procédé de diag a marché pour toi en tout cas#je sais que c'est un peu aléatoire selon l'endroit et les gens mais si ça va à certains endroits c'est que ça peut aussi aller bien ailleur#right?#ANYWAY#why i could have adhd#asks#moinsbienquekaworu
15 notes
·
View notes
Text






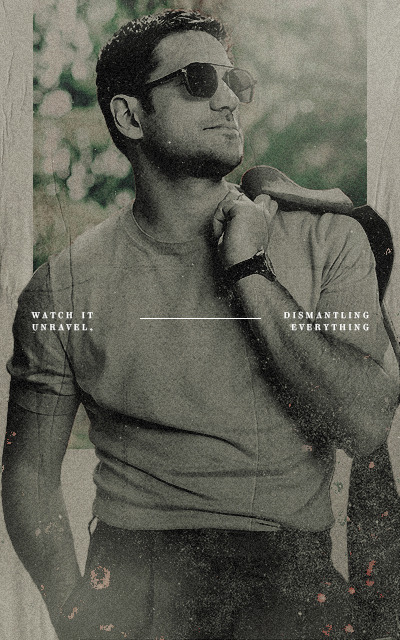
Marco Pigossi
400*640
(( more ))
Pour @andthesunrisesagain 👀
#c'est pas grand chose#mais j'espère que ça servira!#marco pigossi#marco pigossi avatars#marco pigossi avatar#avatar#avatars#felicis#faceclaim#ressources#faceclaim suggestion#rpg ressources#ressource#a devious route#forum rpg#trying some new stuff#slowy getting back in
52 notes
·
View notes
Text
J'ai oublié de vous dire, y a une étudiante cette année elle s'appelle Cannelle et... Elle est sportive pro en équitation 😭
Je me demande si elle s'est dirigé vers ce sport parce qu'elle a un nom de cheval ou si ses parents adoraient les chevaux et se sont dits appelons là par un prénom de cheval quelle rêve
#J'ai failli rire devant elle#J'ai fait une pause#J'espère pas trop longue#Mais les gars faut pas me faire ça
23 notes
·
View notes
Text

Avec un jour de retard pour son anniversaire, une Miku gauloise !
Inspiré par les photos et les reconstitution du parc archéologique Samara et celui dit "Les Ambiani" !
C'est pour le défi de dessiner une Miku de son pays alors, c'est parti pour une Miku française ! Sauf que j'avais pas envie de faire une mode parisienne (parce que ce n'est pas la France), je ne connais pas vraiment les tenues traditionnelles de Sainté à part l'habit des mineurs et des ouvriers et bon, c'était pas très joyeux de la montrer dans la salle des pendus avant/après s'être tué au travail (c'est pas un endroit où on pendait les gens ! C'est le nom de la salle des vestiaires aux mines de Saint-Etienne car, l'équipement des mineurs étaient montés au plafond entre deux journées de travail, dont leurs habits, d'où le fait qu'on ait l'impression de voir des personnes pendus), et je n'aime pas trop les modes de Versailles qui sont très rattachés à la France, j'aime pas trop ce genre de style vestimentaires alors, autant la représenter dans une mode de ma période historique préférée : l'Antiquité !
Alors, elle porte un habit qu'une gauloise pourrait porter, avec juste le petit pendant d'un de ses bracelets qui ne colle pas trop mais c'était joli, et sa coiffure aussi évidemment.
En tout cas, j'espère qu'elle vous plait !
#hatsune miku#dessin de curieuse#france#j'espère que ça vous plait surtout !#J'adore le design de Miku et je trouvais cette idée de faire des Miku de partout autour du monde très bonne#alors voici ma petite pierre à l'édifice ! J'espère que ça vous plait !#merci beaucoup d'avoir tout lu !
22 notes
·
View notes
Text
Conseils accessibilité graphique
Je me dis que c'est le bon moment pour re-poster ce post de 2021 qui trainait dans mon ordi, suite au message de @petrichorpg !
Point à noter :
L'accessibilité, ce n'est pas tout ou rien. On peut améliorer beaucoup de choses et d'autres seront plus difficiles car nous n'avons pas les connaissances, les compétences, le temps ou l'énergie. Le plus important, c'est de s'y mettre.
Même si je suis un fervent admirateur du design dit universel (bon pour tout le monde), l'accessibilité a aussi ses besoins de personnalisation. Certains handicaps, maladies, neuroatypies requièrent des aménagements précis et qui n'iront pas à tout le monde. -> Exemple : des personnes liront mieux en grand, d'autres en petit (vision tubulaire) ; un dark mode hyper contrasté conviendra bien à quelqu'un mais sera trop "bright" pour d'autres (c'est mon cas, j'adore le dark mode mais souvent, les textes sont trop lumineux pour moi).
Mais globalement, les conseils ci-dessous répondent à beaucoup de besoins et permettent d'améliorer l'accessibilité globalement. Ils sont majoritairement issus des recommandations internationales (et sinon, à travers mon expérience de graphiste).
J'ai encore pleins d'idées sous le coude mais bon, là j'ai déjà corrigé certains éléments de cette liste partagée en 2021. On verra pour le reste un jour aha
Je suis ouvert à toute question, clarification et correction en commentaire !
“Mais souvenez-vous que vous ne faites pas ce design pour des designers. Vous concevez un site pour des utilisateurices varié·es aux besoins divers, et avec différents outils pour y accéder.”
(terminologie : user -> utilisateur·trice / dys’ -> raccourci pour évoquer une partie ou l'ensemble des troubles d'apprentissage dont le préfixe est « dys »)
Typographies :
Textes tout en uppercase/capitales : À éviter sur tout un paragraphe, à garder pour de court mot ou court texte (1 ligne) -> Pourquoi ? Globalement, les textes tout en capitales manquent de lisibilité à cause de l’absence des repères de lectures comme les lettres qui montent (l,d,k) et qui descendent (p,j).En majuscules, toutes les lettres sont à la même hauteur.
Textes tout en lowercase/minuscules : À éviter aussi, les majuscules servent de repère de lecture pour savoir quand une phrase débute ;).
Texte centré : Éviter les textes centrés quand ils sont trop longs (longues lignes ou beaucoup de lignes). -> Pourquoi ? Les lignes d'un texte centré ne débutent pas aux mêmes endroits et la lecture en est impactée. À garder pour de très courts textes type 2 lignes (citation, titre et sous-titre court...)
Texte justifié : Éviter globalement (oui je sais, 98% des forums ont leurs textes justifiés aha....) -> Pourquoi ? Sur le web, on peut difficilement gérer les espaces entre les mots. Un texte justifié va donc créer des espaces + ou - grands entre chaque mot pour combler l'espace et rentrer dans une largeur fixe, ce qui peut complexifier la lecture (l'oeil va plus difficilement sauter d'un mot à l'autre en gros).
Texte aligné sur la gauche : À privilégier au max, surtout les longs textes ! Je sais que le justifié rend plus "esthétique" car tout est aligné. Si on veut les garder, plutôt pour les textes de catégories et privilégier le texte aligné à gauche (dans le jargon on parle de ferré à gauche) pour la majorité des textes type annexes, rp...
Line-height (espace entre les lignes) : Pour les paragraphe, il est recommandé d'avoir un line-height de x1.5 de la taille du texte. -> Exemple : paragraphe en 16px → 16x1.5 = votre line-height. Pour les grands titres, j'ai tendance à descendre à x1.3 généralement car normalement les titres sont courts et grands.
Letter-spacing (espace entre les lettres) : Éviter de changer les espacements de lettres, surtout sur ce qui est titre et paragraphes. Normalement une typographie a des espaces précis pour faciliter sa lisibilité. En ajouter peut créer des difficultés de lecture.
Niveaux de titres (ce qu'on nomme H1, H2, H3) : Choisir plusieurs niveaux de titres et s'y tenir. Il faut que chaque élément ayant le même niveau d’informations soit dans le même style graphique à chaque fois pour aider à comprendre la structure :) -> Exemple : tous les titres d’annexes = tel css / tous les boutons = tel css / tous les sous-titres = tel css. -> Partage d'infos en plus : les Hr ont aussi un rôle de structure pour les lecteurs d'écran (logiciel qui restitue vocalement ou en braille l'information écrite. Ils sont utilisés par certaines personnes aveugles, malvoyantes, qui ont des troubles cognitifs...).Je n'en parlerai pas dans cette liste car je n'ai pas de connaissance sur la facilité d'usage de Forumactif avec un lecteur d'écran.
Taille de texte : Sur le web, il est recommandé d'écrire en 16px minimum pour les paragraphes.
Accent et texte : Garder les accents sur les majuscules (À, É) facilite aussi la compréhension des textes.
Largeur de textes : Normalement sur FA, on n'a pas ce soucis, mais on conseille globalement d'avoir entre 50 et 70 caractères, espaces compris, par ligne pour une bonne lisibilité. Le but n'est pas de calculer chaque ligne mais de se rendre compte de ce que ça signifie visuellement ( j'utilise le site compteursdelettres).
Mise en valeur :
Changement de typographie : Éviter les changements de typographies dans des paragraphes pour mettre en valeur des éléments ! Plutôt utiliser le gras, une couleur différente ou un surlignement en couleur discrète (mais visible, faut juste pas que ça soit TROP visible).
Nombre de mises en valeur : normalement, une mise en valeur ne devrait pas être trop présente car sinon...ça voudrait dire que tout le texte est important aha. Restons utile et efficace : un peu de gras, un surlignement si besoin d'avoir 2 CSS de mises en valeur mais ne faisons pas un sapin de noël.
Italique : Utiliser l'italique avec parcimonie (manque de lisibilité sur certaines typographies). En général, l’italique sert pour des citations courtes, des mots en langue étrangère à celle du texte, des noms propres ou d’ouvrages, pas juste pour “faire joli”.
Soulignement : Éviter d’utiliser le soulignement pour des éléments non-cliquable. C'est un code connu et reconnu dans le web pour visibiliser les liens alors autant l'utiliser comme le cerveau s’y attend :)
Liens et infos :
Élément cliquable (bouton, lien, flèche...) : pas trop petit et éviter des éléments cliquables trop proches les uns des autres. -> Pourquoi ? Une personne qui a des troubles de la vision ou de la motricité pourrait galérer à cliquer au bon endroit si c'est trop petit / trop proche d'un autre élément cliquable !
Lien et css : je conseille toujours de garder le soulignement pour les liens, c'est un code connu du web alors autant de ne pas réinventer la roue. On peut ne pas avoir de soulignement pour ce qui est "logique" (genre les menus, on sait globalement que c'est cliquable) mais un lien dans un texte, on garde le soulignement ! -> Note : Un lien en couleur seule n'est souvent pas suffisant, surtout si on utilise déjà la couleur et/ou le gras pour mettre en valeur (il y a des cas à la marge mais j'essaye de rester efficace).
Cacher du contenu : Éviter de trop dissimuler du texte dans des collapses/accordéons. Plus les textes seront cachés, plus ça créer un sentiment de “mauvaise” surprise chez les users qui se retrouvent à lire 4x plus de texte que ce qu'iels pensaient.
Renseigner ce qu'on va trouver : Sur de longues annexes, ne pas hésiter à préciser le contenu avec une introduction courte qui résume ou avec un mini sommaire. Pourquoi pas y ajouter des ancres (html) pour faciliter la navigation dans l’annexe.Liens entre les informations : Ne pas hésiter en fin d’annexe/contexte à mettre des liens vers d’autres sujets qui serviront à mieux comprendre ce que les membres ont lu juste avant. Pas tous les liens, juste ceux autour des informations évoquées au dessus. En gros, aider les users à mieux comprendre en leur indiquant où se rendre ensuite !
Plan de forum : Sur un site, on conseille d'avoir une page "Plan du site", qui récapitule toutes les pages. Je me dis qu'un post "plan du forum", spécifiquement pour la partie annexe, peut-être très cool.
Couleurs :
Contraste général : Ni trop fort, ni trop faible. Dans les recommandations officielles d'accessibilité, on parle de ratio de contraste. Il existe des outils pour tester les couleurs de texte sur les couleurs de fonds pour voir si on est dans les clous. -> Comment s'y prendre ? Je vous recommande l'outil Color Contrast Analyser qui est un logiciel sur Mac et Windows : vous entrez la couleur de texte (1er plan) et la couleur de fond (2e plan) pour obtenir un ratio de contraste. L'objectif est de viser la conformité sur "texte normal" et "texte grand" du niveau "AA" (je conseille toujours le niveau AA car sinon on rentre dans des choses plus précises type si texte plus de 24px, on peut être moins contrasté etc...)
D'autres site de contraste (si besoin, je serais ravi de faire une vidéo pour montrer comment les utiliser) : Colorsafe.co ou Contrast-finder
Couleurs pures ou vives : Éviter les couleurs dites pures (noir #000 sur blanc #FFF, etc) ou très vives. Privilégier des nuances comme un noir coloré, grisé ou un blanc cassé, une couleur descendue et pas flashy, surtout pour ce qui est texte ! Même si le contraste sera bon, certaines couleurs trop vives peuvent entrainer des migraines ou autre sensibilité à la lumière.
Gifs : Éviter les gifs avec flash de couleurs ( type spot de soirées) ou flash trop rapides / répétition. Ça peut entrainer une crise d’épilepsie photosensible chez les personnes épileptiques (et aussi des migraines). Ou alors prévenir en amont. Donc à éviter sur des headers, à un moment c'était assez tendance. -
Éléments animés : Toujours laisser la possibilité d'arrêter une animation (ex : un fond de forum qui bouge pour donner un côté grain de vieux film -> on a un bouton qui permet de stopper cette animation.) Ça peut être plus complexe à faire mais une animation qui tourne en boucle, niveau concentration, c'est chaud :/
Information et couleurs : Ne pas signaler une information uniquement par la couleur -> Exemple : "info importante en rouge" ou pour diviser une liste d'info "en rouge les malus, en vert les bonus". -> Pourquoi ? Les personnes daltoniennes verront le rouge jaune/marron ou rose (il existe plusieurs types de daltonisme). -> Comment ? En plus d'une couleur, on peut accompagner d'un pictogramme, d'un symbole (triangle rouge = telle info ; carré vert = telle info), ou d'un mot, tout simplement. Ne pas oublier la légende ;) En plus, c'est top pour apporter un peu plus d'identité graphique !
Récurrence d'usage des couleurs : Utiliser chaque couleurs pour les mêmes éléments au fil des pages. -> Exemple : Une palette avec du bleu doux , du gris perle et du bleu marine : le bleu doux pour tous les boutons et liens, le bleu marine pour tous les titres, le gris perle pour les separateurs....
Autres :
Poids des visuels : L'accessibilité concerne aussi l'accès à l'information quel que soit notre matériel ou notre type de connexion. Tout le monde n'a pas la fibre et des headers de 3 mo (oui j'a déjà vu :/) peuvent être très pénibles à charger. -> Conseils : N'oublions pas de diminuer le poids de nos images en passant par des logiciels de compression (compress jpg ; compress png ; compress gif). Il est toujours possible de trouver le juste milieu entre qualité et poids !
Laisser la parole : que ce soit dans un post dédié, un questionnaire en ligne et anonyme, par MP au staff ou dans la fiche de présentation (le forum Maybe this time le propose par exemple), on peut intégrer la possibilité de faire des retours d'accessibilité ou préciser des besoins précis. On ne peut pas penser à tout et peut-être qu'un besoin remonté par un·e membre aidera d'autres qui n'ont pas osé en parlé !
Pour aller plus loin :
En anglais : conseils sur les couleurs pour les personnes avec des handicaps visuels
Designing-for-color-blind-users
Colour-accessibility
En français : accessibilité, design, webdesign
Le site design accessible
74 notes
·
View notes
Text




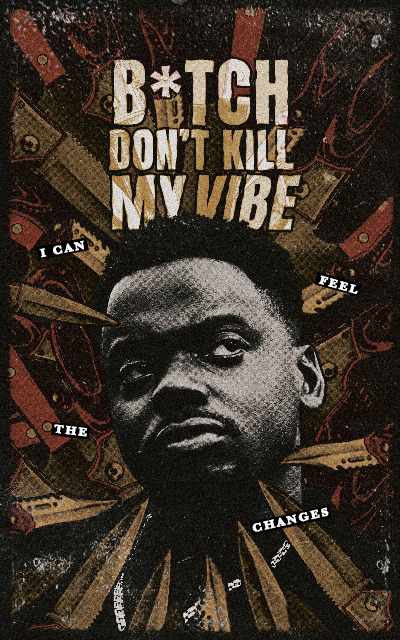
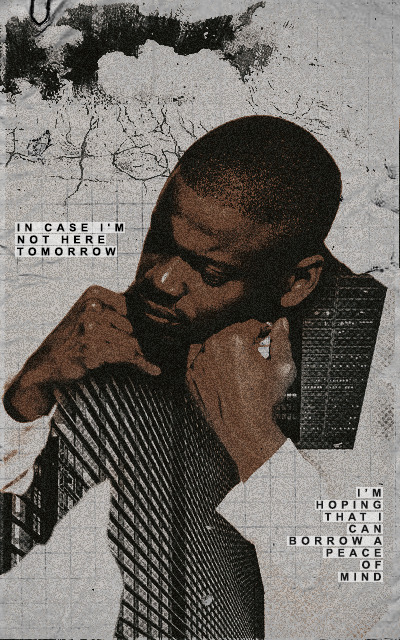
avatars (400 x 640): daniel kaluuya, signés lune/soeurdelune
#à la personne qui a passée cette requête:#je voulais te hit up sur discord mais l'id marchait pas (':#du coup j'espère que tu passeras quand même dans le coin#je me suis grave amusée à grapher sur ton perso (incroyable d'ailleurs)#la rèf musicale était parfaite j'aime trop kendrick lamar#daniel kaluuya#daniel kaluuya avatars#avatars#avatars rpg#400x640#avatars forum#faceclaims#ressources rpg
74 notes
·
View notes
Text
Est-ce que ce ne serait pas absolument tordant si les macronistes censuraient Barnier pour l'empêcher de taxer les ultra-riches ? Ce serait pathétique, mais tordant.
#french politics#upthebaguette#j'espère qu'apollon ne lira pas ce message#je me passerais bien du don de prophétie...
15 notes
·
View notes
Text
youtube
Pour les fans français de la team Rocket, l'incroyable pilote par @flaavii sur le comeback du TRio a à présent des sous-titres en français ;) Si vous ne l'aviez pas encore vu, ou partagé, il est temps de faire votre devoir... afin d'étendre notre pouvoir jusqu'à la voie lactée !!
#team rocket#team rocket jessie#team rocket james#team rocket meowth#rocketshipping#j'espère secrètement devenir la présidente française de la communauté de fans français#mais je fais surtout ça pour eux#i do my part#to protect the world from devastation#Youtube
15 notes
·
View notes
Note
Un(e) français(e) qui se fait suivre par quelqu'un qui déteste les français, c'est vraiment ironique. Il faut de tout pour faire un monde apparemment ಠಿヮಠ
Mdrrrr grave. J'ai l'impression d'être plutôt ouverte par rapport à ma condition de française pourtant. Jsp, je suis peut être plus sneaky que je crois XD
#c'est une blague je pense#le nom du blog lol#j'espère '0_0#pigeon squawks#questions répondus#lol#question anonyme#on va tagger en français
11 notes
·
View notes