#instead of thanksgiving
Explore tagged Tumblr posts
Text
i wish free birds was real
#sunflower rambles#can you imagine. a holiday all about pizza. god#why is this not real in italy#or worldwide#instead of thanksgiving#turkeys are frens#awesome movie
5 notes
·
View notes
Text
with christmas coming up dont forget to reblog this post!
this is gaining traction so im gonna put here that im not op idk who op is pls lmk if u know who op is so we can tag them (i found this video saved on my phone from last year)
#chat i cant find the original im HORRIBLE#pls tag op and we can reblog that one instead#deltarune#noelle holiday#we have to because i forgot to reblog the jerma thanksgiving video this year
1K notes
·
View notes
Text

Sneaky Technique
#WERE FEELING FESTIVEEEEEE 😝😝😝😝#super mario#mario & luigi#mario & luigi superstar saga#superstar saga#luigi#prince peasley#luisley#muy arte#I hope everyone had a good thanksgiving if you celebrate it#I dont really but the food was cool#We had ham instead of turkey because my grandma likes to be different
168 notes
·
View notes
Text

Suptober - Day 7 | Thankful
#suptober24#destiel#dean winchester#castiel#destiel art#spnfanart#wiggleart#I crafted a thanksgiving poem from cas perspective but it was going to take me like a week to do#so I’m going to save it for actual Thanksgiving#I instead found this cheesy little phrase on Pinterest and decided to do something that looked like one of those embroideries you’d see in#your grandmas kitchen lol
196 notes
·
View notes
Text

Can’t believe they did luffy like this during his debut 😔
#luffy#monkey d. luffy#one piece#happy thanksgiving guys#🦃#like I never watch the Macys day parade but like they had luffy in it this year#and they killed his hat 😭😭#sabatoged by the spirit of the buggy float that should have been made instead
433 notes
·
View notes
Text
One of the funnier concepts for me to think about during the Devil’s Minion era is the whole idea of “domesticity with the vampire”, and I haven’t figured out yet on where I land in regards to whether or not Armand ever met Daniel’s mortal family back then, but for the sake of whimsy let’s assume Armand insists on experiencing an authentic commercial holiday with Daniel’s family.
“Tell them you will attend, lover. I insist upon it. And tell them you are bringing a friend.”
In reality Thanksgiving in middle class America in the 1970s looked something like this, essentially Sunday dinner after church but with turkey and lots more side dishes:


Except for most people Thanksgiving is a midday affair, so Mrs. Molloy has to be inconvenienced to push the meal back several hours to accommodate Daniel’s friend, a European college student who desperately wants to take part in an American Thanksgiving celebration. As is tradition in many families, drinks will get drunk, skeletons will come dancing out of the closets, and pies will be consumed in a display of gluttony only spoken about in the Bible.
Can you imagine the things Armand learned about Daniel that night? 🫢
#anyway lol i don’t actually celebrate thanksgiving since i live far from my family#but for all of you that do i hope you’re having a lovely time eating pie and your family isn’t stressing you out so much that you’re hiding#here instead <3#the vampire chronicles#armand/daniel#armand#daniel molloy#devil’s minion
63 notes
·
View notes
Text

#I couldn't celebrate thanksgiving today#I ended up getting a migraine#and I still have to go to work tomorrow#so have this same image again but with normal color instead of the gloomy ones#fire emblem#soren#tellius#and now I go back to comics because I feel slightly better finally
156 notes
·
View notes
Text
Not going to family Thanksgiving because we’ve all come down with terrible head colds.
Instead it’s stay in bed and pjs all day. Order Chinese food and bake the m&m cookie dough I have in the freezer.
This is the first time in over a year I’ve been sick and I hate it. I felt it coming on Monday, negative for covid just a terrible head cold.
#honestly not too upset family Thanksgiving is…a lot#I’m never comfortable and it’s always so loud and yelling and people making little remarks to each other#it would be nice to stop in for a couple hours but you’re expected to spend a good 8-10 hours and it’s so much stimulation#instead I’m washing my flannel sheets to put on my bed I’ll take an everything shower#eat Chinese food and relax with my cozy game
29 notes
·
View notes
Text

Las Vegas was fun !!
#i could definitely clean this up a bit but I'm bored so its done#i did this instead of socializing with my family at Thanksgiving 👍🏻#and also instead of my essays for college (save me)#max verstappen#las vegas gp 2024#f1#formula 1#red bull racing
20 notes
·
View notes
Text
Poe's Giffing Tutorial (From One Beginner to Another)

Hey, everyone! So, I've been thinking about this for a while, and decided to finally make it happen. This post aims to be a giffing tutorial that isn't a bunch of technical jargon that nobody except experienced giffers understands. This is for the person that I was when I first started out: someone who wants to make gifs, for free, without having to learn the entirety of a new program. As such, if you're already familiar with the basics, this probably won't be super helpful to you.
In this, I'll cover the basics of actually capturing a gif, the how-to of color correction (though without getting into the nitty-gritty detail of it), some basic text effects, and some more decorative effects like overlays and ~fancy coloring. I'll also show you the program I use to resize gifs.
I don't have a fun quip to lead us into the next part, so, uh, let's just dive in.
Tools*:
A PC capable of handling heavy processor loads (I use a mid-range gaming laptop; it's a little slow sometimes, but it works)
Whatever you're giffing (obviously...)
ScreenToGif (a free, basic screencapture program)
Photopea (a free, in-browser Photoshop dupe)
RedKetchup (a free file resizer/converter)
*Note: These are not the end-all, be-all of gifmaking. They may not even be the best tools for the job! But they're free, they work well, and they're relatively intuitive.
Step 1: Capture your gif.
I'm going to use ScreenToGif for this. The first thing I do is open the program and click Recorder, which opens the recording interface.

I click and drag (or manually input dimensions in the boxes next to the recording button in the lower right corner) to set my dimensions, and then I press record. The red "Record" button will change to a blue square that says "Stop," and a timer will appear in the upper right corner, showing how many seconds your gif is.
Generally, I'll pause the video 5-10 seconds before my desired start time, to give myself a buffer (you'll be able to delete those frames later), start the recording, and then start the video. You'll probably find a system that works for you once you do it a few times.
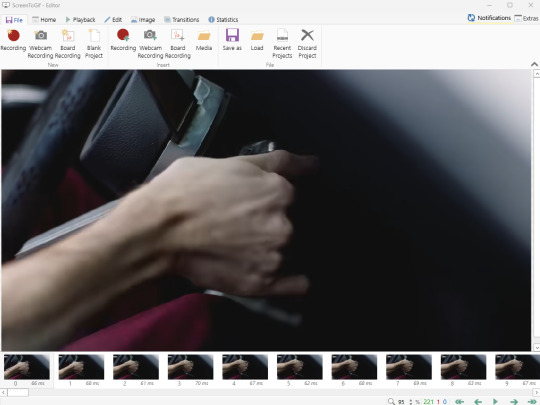
Once the scene that I want to capture is done, I'll click the blue "Stop" button, and the overlay will close itself. A few seconds later, depending on how long/complex/large your gif is, the program will pop up with a new window where you can edit. Here's what it looks like:

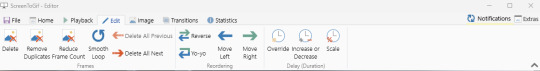
You can do a lot with ScreenToGif, but we'll be using the dead simple stuff today. Click the "Edit" tab, fourth from the left, and this will show up.

"Delete All Previous" and "Delete All Next" are our friends here. Go to the FIRST frame that you want in your gif, using either your arrow keys or just dragging the slider, and select it. Then hit "Delete All Previous." This will make that frame the first frame of your gif. Then, go to the LAST frame of your gif, and hit "Delete All Next." This makes the last frame of the scene that you want the last frame of the gif. You can also use the "Delete" option to delete frames by selecting them with your cursor if you want a more manual option.
Now you have your raw gif! Go to the "File" tab, the first one on the left, and select "Save As" from the menu. You want to make sure that it's saving as a .gif file, not an .mp4 or .apng --- you can check this up at the top. Don't worry, though, as .gif is the default, so unless you change it, you should be golden. Select whatever folder you want to put it in, name it, and save it.
You could absolutely stop here. It is by no means required to color your gifs or slow them down or any other number of things associated with giffing. But if you want to, here's how I do it.
Step 2: Edit your gif.
Head on over to Photopea. You'll see this:

What we want is the "Open From Computer" option. Click it, and your File Explorer will show up. Navigate to whatever folder you saved your gif in and select it by double clicking or clicking once and hitting "Open."
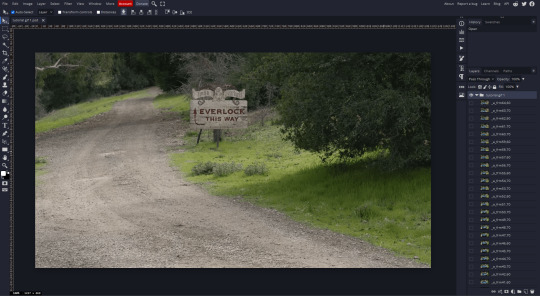
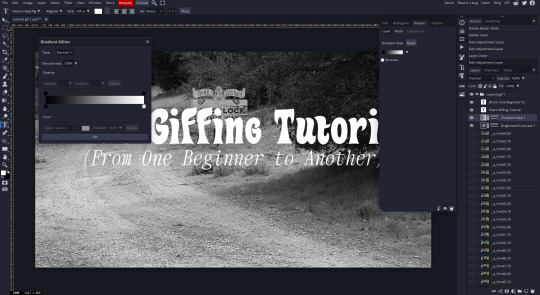
It'll open in a new workspace that looks like this.

You may be saying, "Gee, Poe, that sure looks a lot like Photoshop!" Yes, it absolutely does. If you're familiar with Photoshop, you will most likely be able to find your way around Photopea just fine, and can probably go from here. But if you're not familiar with Photoshop, here's the basics.
First thing's first: gifs are frequently pretty fuzzy/blurry. Luckily, sharpening them is easy.
Select all your frames (the list on the right with all the numbered layers) by clicking one end, scrolling up/down, holding Shift, and clicking the other end. Then go up to the tabs and do Filter > Sharpen > Smart Sharpen. This will automatically sharpen each frame using a percentage; the default is, I believe, 150%, and this is usually what I use because I am fundamentally lazy.
If you don't select all your frames, only the one that you're currently on (the one highlighted in a lighter color) will get the effect applied to it. This goes for basically anything you do, so it's good to get in the habit of selecting all.
Now that it's sharpened, we can color it. Go up to the tabs again, and go to Layer > New Adjustment Layer > [whatever you want to adjust]. Most commonly in Escape the Night, you'll have to adjust brightness, because there's a lot of dark, moody scenes; Season 3 is also especially yellow/orange tinted, so you'll probably want to color correct it, too, using the Color Balance adjustment layer. This is a total guessing game based on the exact scene you're doing and my method is just selecting random things and adjusting sliders until it looks good (remember: fundamentally lazy). Honestly, I'm not an expert in coloring gifs, so I won't pretend to be — especially since people can and do write entire posts just dedicated to it. For this gif, I'm just lightening it a little.
And if this is all you want to do — no text, no effects — you're done! Go to File > Export As > GIF. It will take a few moments to load, so don't panic when your page freezes. A new window will pop up that allows you to do things like set looping, time, etc. but you can also just "Save" and you're done!
But let's say you want something fun. Maybe you'd like to overlay a quote or make it a cool color. If that's the case, continue on...
Step 3: Make your gif shine.
Three parts in this: text, fun colors, and overlays. You can combine these three to do some awesome things, and they're all very simple to do, once you know what you're doing. Think of them less like steps and more like a mix-and-match deal. You can use one, two, or all three!
So, here we go.
Option 3a: Add some text.
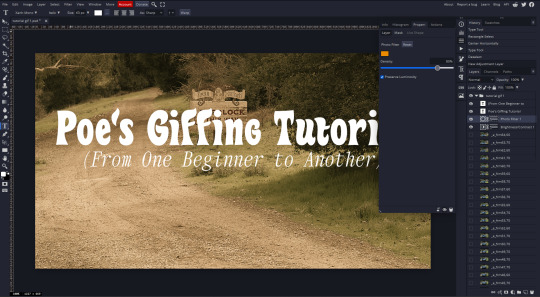
The easiest option of the three, this one works exactly like you think it does. The uppercase T symbol on the sidebar will create a new text layer where you can type something and set a font, size, and color.

I'll spare you the lecture on typography that I could give you — you can find better ones than I could make. Generally, though, you have a decorative/display font for headings and emphasis, and then a different, more generalized font for subheadings and other things. In this, the display font is Heavy Heap, which was used on the Season 3 tarot cards, and the general font is a relatively generic serif font.
(Sidenote: you can load fonts into Photopea! Just go to a font website like Dafont, download the font you want, and then open it as you would any other file by going to File > Open and selecting it from your files. You should get a message that says "Font [Your Font Name Here] Loaded," and then you'll be able to use it in your design. That's how I got Heavy Heap in there.)
You can change size and color with these, which will show up at the top when you select the text tool. Keep in mind that if you're making changes after you type something out, you will need to select (highlight) the text you want to change — it won't do it automatically.

I will admit that Photopea's text editor is not the cleanest, simplest, or nicest to use, especially at first. I came from Canva where it was much faster and easier. The downside, of course, is that Canva is highly limited with what you can do.
There are also ways to warp the text, change the blending, and do outlines, but I'll leave that for another time as to avoid making this any longer than it already is.
Option 3b: Make it a cool color.
You have a couple different ways to do this. Probably the most intuitive is to go to Layer > New Adjustment Layer > Photo Filter. Select the color box, pick the color you want using the picker or a hex code, select your desired density, and click OK. Boom, color over your gif.

It defaults to this vintage-y orange, but you can pick whatever color your heart desires.
However, I usually use a different method using Gradient Maps. This is also pretty easy; Layer > New Adjustment Layer > Gradient Map. If you leave it black and white, by the way, you get a B&W gif (you can also just select the Black and White option in the Adjustment Layer menu). Click on the gradient, select the white square on the right side of the gradient line, and then select the square down at the bottom of the window and change it to whatever color you want.


For this gif, I'm leaving it B&W.
(You can have a lot of fun with gradient maps. Play around with them!)
Option 3c: Overlay another gif on top.
Ooookay, so, this is the most advanced and tedious of effects to do (at least of the ones documented in this post), but it's worth it, I promise. For this, you'll need at least one other gif. I usually use a base gif that's relatively neutrally colored, oftentimes B&W but sometimes just faded or pastel, plus one (or more than one) colored, brighter gif. These are, of course, just guidelines — combine whatever gifs you want. The only real requirement, per se, is that they have the same amount of frames. If they don't, it'll look weird. (But if you do end up with two gifs that have different amounts of frames, you can delete the difference right in Photopea, so I don't stress about it too much.)
You also generally want to add text after this step, so if you're planning on doing this, save the text for last.
First things first: color your gifs the way you want and then save both of them. Then re-open them both in Photopea. Yes, this is annoying. I did say it was tedious.

So now I have both of them in my navbar, labeled as "tutorial base" and "tutorial overlay."
Go to your overlay gif and right-click on the gif folder. This is the top layer with a little arrow and folder icon next to the name of the gif.

Select "Duplicate Into" and then pick your base gif in the popup. In my case, it's named "tutorial base."

Now you'll click over to your base gif, and you'll see that your accent has been put on top of your base. Now you get to have fun with blending!
Right click on the overlay gif's folder again. Then, select Blending Options, which is the first menu item. It'll bring up a popup with all sorts of options for styling your layer.

The default setting is Pass Through, which is what we see here. If you want, you could just change the opacity to get your desired effect.
You could also play around with blending options such as Overlay, Color Burn, Lighten, and Screen. Every gif is different, and every gif will look different with different options, so experiment and see what looks best! You may have to go back and recolor it a few times, so I recommend just keeping the project open in your navbar for easy access.
For this gif, I think I'll go with Darker Color at 67%.
One last step, and then you're done with blending!
Go to Layer > Animation > Merge. This will merge each frame of your animation (the gifs) with each other, meaning that they'll play at the same time. If you forget this step, as I do frequently, you'll go to save your gif and find that it plays as a sequence.
Once you've merged your gifs, you can add texts, more effects, PNG overlays, whatever you want! Congrats! You did it!
Step 4: Resize your gif (if necessary).
Maybe you've made a gif, and it's beautiful, and it's amazing, and you wanna show everyone...but it's five million megabytes and you can't send or post it anywhere. Tumblr's max file size is 10 MB, while Discord's (standard) max file size is..7 MB, I think? Either way, if you try to upload something bigger than that, you'll get an error message and the familiar taste of disappointment.
Never fear, Redketchup is here!

This is Redketchup, and it's super simple.
Go to "GIF Resizer" under Animation Tools. Upload your gif, then scroll until you see the Resize GIF section. Input the percentage you'd like to reduce it by (presets are 25%, 50%, and 75% smaller, but you can set it manually, as well).
This is also the step where you can slow it down if you desire if you didn't do it in Photopea — it's in the next section down. Set the speed, if you'd like, and then go down to the bottom and hit Download.

It'll take you to a preview tab where you can check if your gif is small enough. If it is, hit Download again up in the top left, and that's that! Go share your gif with the world!
Conclusion:
Thank you for reading! I am by no means an expert gifmaker, but I want to spread the love and give other people the option to do it. I wouldn't know any of this stuff without the people who taught me, and I'll put a list of tutorials down at the bottom that I referenced when I was first learning to make gifs.
At any rate, if you use this post to make a gif, feel free tag me or send it to me so I can see! And for those of you who are on the fence about learning or starting to gif...
Do it. I double-dog dare you.
:)
References:
Blending Gifs by @the-mother-of-lions
Photopea Coloring Tutorial by @heroeddiemunson
Merging in Photopea by @bellamyblakru
And, though not a specific reference, I frequently browse @usergif for inspiration (they have tutorials there, as well, but I haven't checked them out yet).
#gifset#giffing#gif tutorial#how to gif#how to make a gif#photopea#escape the night#etn#I wrote this instead of socializing at my family's thanksgiving dinner#because that's just who I am
139 notes
·
View notes
Text
Uncle Gom and the Chuseok part two: Later Years

#squirrel and hedgehog#undochi#uncle gom#actually made this a month or two ago for my Dad's birthday but figured I would post it for thanksgiving#this is it#this is the picture that made my family start to discuss if they can just let me buy cards from now on instead of making them by hand#because clearly I spent too much time on it lol#the squirrel village meeting hall#sah#SaH#yeah Uncle Gom's arms underwent quite a few revisions#but I could not get them correct unless I wanted to start all over from scratch lol#figured out how to draw characters sitting on things though#starting to experiment with hands#eventually I’ll figure out how to make uncle Gom’s head look normal#Happy Thanksgiving!#Or indigenous peoples’ day#Chuseok#a bit late though
12 notes
·
View notes
Text
Alas, I am sick AGAIN. Did nothing today, but maybe tomorrow I'll make myself try to do something productive since I'm stuck at home.
#this is... the fourth time since thanksgiving?#a mild fever and general yuckiness so far#I'm so mad I'll have to call out of work though. I already didn't have PTO to spare#I've just been in bed on my phone all day and it's not helping anything#I should be able to clean a few more of my bookshelves#tomorrow#hopefully#and maybe look at mg laptop instead lmao so I can work on some posts
9 notes
·
View notes
Note
Jose mutual... we have to go back in time to the first thanksgiving to get turkey off the menu. that's right. we are going BACK in time to the FIRST THANKSGIVING to get turkey OFF THE MENU

Oh woaw Andrewtual this sounds really serious! I don't know what the plan is but I'm following you- I even have meals to replace the Turkey so they don't suspect a thing, you can trust me I'm a real chef!
#somehow i feel like there's hidden lore behind this- did you get attacked by a thanksgiving turkey...#no matter the reasons you can count on me Turkey is officially off the menu now#I can cook a killer ant bouillon (it literally kills)#i volunteer as sacrifice instead of the turkey#if i go on hiatus again you know what happened#idv
12 notes
·
View notes
Text
Btw i hate thanksgiving fuck thanksgiving
Sincerely from a pet turkey owner
#sunflower rambles#its a traditional joke from my family that on thanksgivings our pet turkey howard can eat us all#i think turkeys deserve to eat us instead
10 notes
·
View notes
Text

HAPPY THANKSGIVING 🦃🍽️🦃🍽️🦃🍽️
#personal#i just felt like i looked nice#my family didnt do our huge thanksgiving dinner today that will be Saturday instead
9 notes
·
View notes
Text

Happy Thanksgiving! Enjoy Ginger and Maddie playing conscience/anti-conscience for Apple.
#source: darktownboykisser on tumblr#creator: yours truly#images from: youtube printscreen#ever after high#incorrect quotes#ginger breadhouse#maddie hatter#apple white#raven queen#thanksgiving#thanksgiving 2024#pasta#this quote is especially relevant to me because my family is having my mom's lasagna instead of turkey this year
19 notes
·
View notes