#i'll worry about that later
Explore tagged Tumblr posts
Text






pictures? messy pictures anyone ?
(ft. my whimsical wanda at the ganja mod rotation)
#mandatory kimi art tag#don't starve#don't starve together#god ok how do i tag characters#i'll worry about that later#webber in the baby carrier was my friend's idea#atlas if you see this Hiii haiii hellooo haiiaaiii hiii
32 notes
·
View notes
Text
It think one of my fav thing about the FNAF fandom is the fact that Fazbear entertainment fits into any AU as the cooperate villian.
For example, If I were to tell you "In this Au, Fazbear entertainment makes candy instead, but they make sentient candy to torture and farm the candy from" Every last one of you out there would be like "They would."
If in this Au, the animatronic are slave of any kind (manual labor, factory workers, or any kind of exploited labor) everyone would nod their heads and just say "Yep, that's fazbear"
If in this Au, you tell me they are essentially caretakers of rare species, SCP's, cryptids, or anything other kind of mystical creatures, but are so bad at their jobs that most of the species they care for are constantly sick or dying, everyone would just solemnly swear its a Fazthing
#Okay that first one might have to be a thing now#I'll worry about that later#but that first one could be like#a willy wonka AU and guess who else is named Willy in this AU#Oh no the AU is consuming as I type#sour speaks#fazbear entertainment#the one you can trust to be awful#a dishonest man you can always trust to be dishonest#honestly its the honest ones you have to watch out for#cause you never know when y/n I about to do something incredibly stupid#fnaf#five nights at freddies
102 notes
·
View notes
Text
writing game: post the last line that you wrote and tag someone for every word in every line.
well, that's a boatload of people because what is concise? @itsmistyeyedbi and @narrativefoiltrope tagged me <3 :-D
this is from that kevery otp kiss week i'm working on with pd; i finally tagged back after 15 billion years [a month]:
Whether it was that Kendis hadn’t realized how she could be misunderstood or if it was a matter of indifference, it didn’t matter as it was a tendency that hadn’t changed much since they were a snot-faced back-talker with a missing tooth.
... i don't know 42 people who write. so. i'm gonna tag 1/3 -> 14. roflmao.
@quaxorascal @megaeratheefury @mt07131 @laufire @cypresssunns @thelittlestspider @thee-morrigan @magebastard @andthatisnotfake @lalizah @karolinarodrigueswrites @trebondialanna @brother-genitivi @galpal95 [no pressure ofc!]
#grapecase writes#tag game#kevery#just made that up#tho kavery does sound better ...#i should have probs gone with the ori and naomi one but this was technically the last sentecne i wrote ...#if you do not write or have nothing you want to share#ofc ignore this and if i didnt tag you and you want to do this. as always. tag me!#what a clunky ass sentence but wte#i'll worry about that later
19 notes
·
View notes
Text
Yay it's time for sword practice ⚔️
17 notes
·
View notes
Text
Sunday Six time!
My Sunday is very hectic today, hence the early post, and I was worried I wouldn't have much to share bc of finals week, but a 4 hour road trip pulled through!
A lot of fics got released this week by the conglomerate (including mine!), and I need to read them (only got to 2, iirc) but I'm sure they're all great!
Speaking of, the usual peeps are getting tags: @carbonatedcalcium @fire-tempers-steel @passthroughtime @woundedheartwithin @mike----wazowski @four-white-trees and @skysquid22
If you see this, you write RGG stuff (or even if you don't!) + you want to be included, tag me in your post and I'll throw you in the tags next week!
Got some more Survive!Mine food for all of you guys (hey @lordichamo come see your son), with a fun annoucement: it's a multi-chaptered fic now! (My first one too oh good god) Either all chapters will (essentially) release at once this week, or they'll come out day by day. One of the two.
With that, here's a bit from Chapter 1!
--------------
Using the differing pieces of furniture strewn at various points of the room, Mine makes his way to the large yet still pretty empty closet. He puts on a faded maroon shirt, buttoning the buttons one by one, and grabs a sky blue tie. It would be a bit too bright of a shade for him to enjoy normally, but he's grown to like it. He slips on a pair of jeans that aren't too tight, a black vest, and slides his black sneakers on. He shuffles to the door, grabbing his support canes and descends down the stairs.
He rounds the corner and enters the main space of Survive proper. Kashiwagi waves at him from behind the bar.
“You really should try the hair-down look one day. I think it'd suit you, and it'd help to change things up once in a while.”
Mine blows a strand of said hair out of his face in lieu of a vocal response. He had been meaning to get his hair cut, but he wasn't in the state to get to the hair salon, nor did either of them own a vehicle.
“Maybe one day. I'm going to get cleaned up in the meantime.”
Kashiwagi chuckles at his response.
“Suit yourself. Don't trip on your way there.”
#yakuza#ryu ga gotoku#rgg#sunday six#survive!mine au#mine yoshitaka#kashiwagi osamu#this thing can fit so many ideas *slaps fic like that one meme*#i have to change the summary of the thing now since its multi-chapter LMAO#i'll worry about that later#excited to see everyone's stuff#this AU is running wild and that's fine by me
22 notes
·
View notes
Text
....... So I made a fanchild for Usiel and I.... Well, a concept of one. I don't have a name for her, and her design isn't finalized, but I just wanted to play with the concept.
So, child form


Adult form


And a size comparison to her and Richard


#fanchild#toadimage#but mono wouldn't she be a nephil-#ssshhhh#I'll worry about that later#fankid#🦇richard🦇
2 notes
·
View notes
Text


And because it's New Years eve with only a few hours left of Australian 2024, might as well treat myself and upload some Researcher!Sif concept art too!
#my art#in stars and time#ISAT Role!Swap AU#something something “this isn't a puzzle this is a map!!” something else involving cool star riddles etc#look I don't have time or energy to figure out the specifics or the semantics#I've got vibes and I'll worry about the rest later#just look at R!Sif go! look at em! they're gonna have so much fun being a nerd! :3
720 notes
·
View notes
Text

made a rough edit of the mystery shack family with their post series (but pre stan o war 2) looks!!!
#honestly it was something that bugged me for a bit kdjsjjssks#but also soos' letter seems to have him get the suit by tbob so it was sorta acknowledged?#ford's dramatic photo with j3 has to be pre twins bday too cos thats when he yeeted it into the pit#gravity falls#ford pines#stanford pines#stan pines#stanley pines#mabel pines#dipper pines#soos ramirez#wendy corduroy#the book of bill#rip mabel for not getting something new dkdjsksmsm#truly balancing out her making a new sweater every day#i was wondering if i shouldve given stan one of his other clothes but!!! i'm lazy!!!#maybe i'll do it later!!!!!#just pretend he has his golf war fit on!!!!#he's still helping out around the shack while everyone gets used to soos in charge dont worry about it!!!!#about the j3 photo now im just thinking that its either a commemorative pic just before they tossed it away or#mabel had ford do a photoshoot so she'd have more photos of him in her scrapbook#anyway whenever i remember ford called the fam his happiness i turn into a blubbering mess#neno edits
867 notes
·
View notes
Text




more v3 doodles (it's all just maki)
#i'm allergic to colouring things in so i gave up halfway and i'm sure i'll regret it later#also i don't rly go here so idk what tags people use. i'm just gonna guess#danganronpa v3#drv3 spoilers#maki harukawa#shuichi saihara#himiko yumeno#kaito momota#danganronpa#random stuff#my stuff#don't worry about what those power up ones are. if you know you know. it's about the crossbow 🤌#anyway i know i almost never post about this game but just know that i am thinking about it daily#i liked drawing kaito clinging onto maki like a limpet#they broke my brain idk#been having phd level thoughts about them. my stupid children
475 notes
·
View notes
Text

In honor of ep 4 dropping today here’s my page of kips!
#MOREEEE#im gonna keep my blabber in the tags short and sweet bc i want to watch the new ep#the thing about me is the more I keep drawing characters specifically from a certain universe I'll get more and more insane about it#so if you compare my kip page to my vee page his is a lot more crowded because I just got more ill about them#vee is still my favorite though don't worry#I don't really have much else to say#I worked on this for a very long time because I got a little bored of doing art for a bit#sometimes inspiration just strikes and leaves you entirely got#I think I'm getting over it now hence the art lol#anywho#deep space discounts#deepblueink#deep blue ink#kip deep space discounts#vee deep space discounts#dee dee deep space discounts#clayre deep space discounts#bucket deep space discounts#immy isnt here huh#i didnt notice#dw guys im drawing jer her own peoce of art rn#also can't wait to go back to this later and realize i forgot to color smthin in lmao#my art#art#artists on tumblr
275 notes
·
View notes
Text
I am finally graduating BUT don't let that fool you, this is my second degree. Maybe I'll actually get to use this one this time!
It's a whole new kind of torture to have to study 10th grade math for three weeks straight when you're over 30. I decided I never needed that shit well over 10 years ago oof
#talking about stuff#I should be excited but I am just tired :D#maybe it will hit later#I will also queue some art but stop the queue for a while#I am starting to feel like a weirdo for drawing everyday#and like maybe I should shut up for a while before I embarrass myself further#everyone has been delightful and nice it's all me that I am feeling like this#I love my toxic yaoi but also I will always carry a little but of stress about how people see me because I'm drawing it hah#anyway yea maybe I'll play more for a while#there's some good bangers in the queue tho no worries
161 notes
·
View notes
Text


Me: "Can I please use all this energy to draw on an actual project"
My brain: "You will draw the same character over and over and you will like it."
Me: "Okay."
#rayman#artists on tumblr#these were made over the course of like two months or so#you can see that i was messing with his design a bit#kind of adjusting the way i drew him as i went along#uhhh anyways yeah i just think he's neat#he's fun to draw#its because he doesn't have limbs#drawing limbs is my least favorite part of drawing any humanoid character#so him not having any takes away a lot of the frustration i often have in drawing certain dynamic poses#he's also very cartoony which is up my alley. very expressive and fun#he has helped me push drawing exaggerated expressions more#he has good shapes!! its good character design!!!#and drawing him is comforting#i'll draw something else eventually but for now i'm just having fun#i have no idea how i'm going to format this post on twitter without it getting cropped to hell#i will worry about that later
456 notes
·
View notes
Text
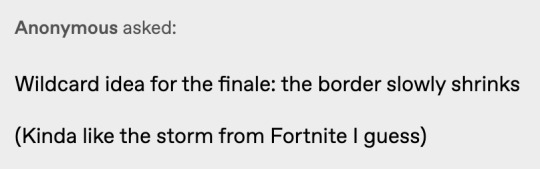
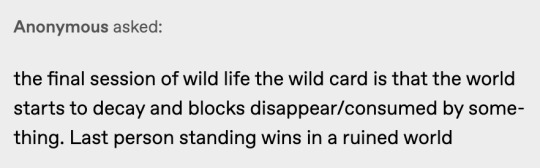
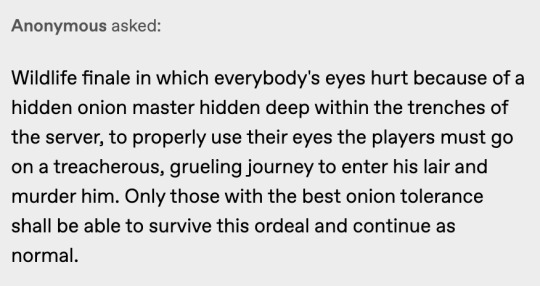
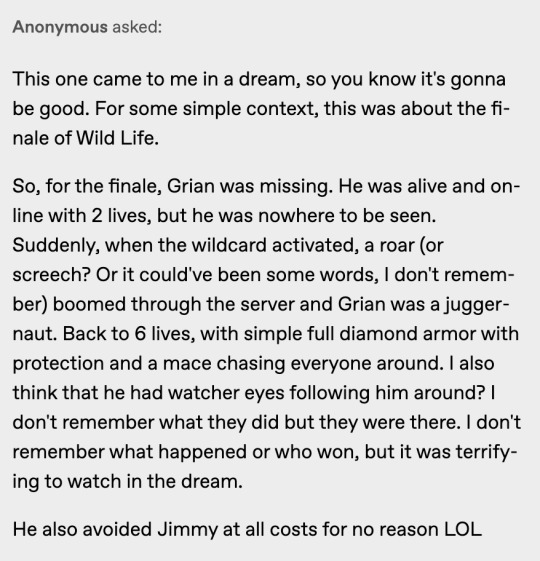
Wild Life Finale Predictions!
Brought to you by: the anons of this blog~








Here's to Oli being declared the winner in our hearts <3
#thanks for playing guys ^^#i'm scheduling this to post early on saturday before i wake up so. if something goes wrong i'm sorry i'll fix it later#and the rest of the non-finale asks will keep posting until they're gone so don't worry about them haha#bad traffic idea#trafficblr#wild life smp#life series predictions#in a way
82 notes
·
View notes
Text

had to quickly sketch these sapphic angels before the idea evaporated from my brain
#art tag#wips#ocs#REALLY rough i'll fix it later. was just too worried i'll forget about them if i don't get something out
366 notes
·
View notes
Text
ARSENIC BLUES UPDATE TOMORROW!!!!
i survived my last final yesterday (got a 96% 🤓 on my exam ehehehehe)!!!!!!
WHICH MEANS I CAN FINALLY UPDATE!!!!!!!!!!!!!!!

just finished editing the chapter!!!! now i'm gonna try and reply to some ao3 comments and i'll answer some asks later tonight!!!!!
#THE SEMESTER IS OVER I MADE ITTTTTTTTT#IDK WHAT MY GRADES ARE YET BUT I'LL WORRY ABOUT IT LATER LETS GOOOOOOOO 🔥
62 notes
·
View notes
Text


DAY 4: DRAMA - Put on your prettiest face for the masses!
gonna start adding silly captions actually. [POINTS ACCUSINGLY] MELTY FUCK (AFFECTIONATE)!!
#disco elysium#drama#de drama#disco elysium skills#skilltober#skilltober 2024#de skills#voliart#GUY WHO IS GOOP AND SPOTLIGHTS!! he can form the lights into hands but usually theyre lights!! i think bottom left face is always sad :']#lmao i don't know why i was worried about posting on schedule with everyone. im VERY MUCH BEHIND hgkj but we stay silly!!#also BIG OOF GUY WITH ONE (1) SKILL POINT. NOT FILLED IN. THAT'S GENUINELY JUST ONE.#harry is a BAD LIAR. its really funny to me like all INTs are supposed to have 2 at LEAST??#but the Remote Viewer's Division thought LMAO sorry for nerfing you for fic reasons bud :']#to note: unfilled skill points also count as one! so if you see six skill points and three are filled that means 9 points total! :]#empty skill points are just the skill cap. technically even this is wrong since thoughts just remove from the number and not the diamonds?#but NEVERTHELESS i dont want to work on this anymore so let's carry on shall we?#i love his swept up chapter. empathy (highest level skill! 9 points!) and drama put on a little play together :3#and no one is jealoussss of anyone!!! certainly not!!! :)!!!#the thing about it is that i also have concept completely done too; EXCEPT for her quote caption!! so i'll just have to post xer later :']#alas <33 sleep time for voli!!
80 notes
·
View notes