#i have also learned. some more basic html :3
Explore tagged Tumblr posts
Text
i have learned Linkage :3
#just me hi#i have also learned. some more basic html :3#i'm unstoppable man#you can now go in circles between my blogs seamlessly :3#(''''seamlessly''''‚ i do dislike how links have to open new tabs lol)#//OH let me tell you about last night#[rolls up to your side] SO. my youngest siblings like to poke and pester me until i tell them a story (i usually don't‚ i'm tired lol)#and i decided to have them do a run-through of one of my stories i already have mostly worked out (“mostly”‚ it claimed)#a run-through being what we call RPing lol‚ but anyway !#it's about this old manor that's completely pitch-black inside and out that's been turned into a children's Home#and a detective looking for some children that disappeared from a different foster home#WELL. my ~siblings~ get the reins and here's how they start out:#they first have to restart the first 2 scenes like 7 times in total because they couldn't get into the Home (fhvshf)#but when they finally get it rolling my brother (Ago) rolls a surprisingly sturdy outhouse down a hill and my brother (Leo) walks up to the#first character he can see and asks the man the 'breathe on (him) because i want to smell what you're smoking'. Ago knocked him for this bt#Leo proceeded to go strong the whole story so far and has asked out the Other adult character that shows up later Multiple Times#(she has said no. Many Times)#he also sent the first guy his watch in a box as a 'present' and was going to send him his number but didn't do that#(also send other things but oh boy you don't wanna know lol)#Ago has been Trying to find the missing kids and establishing alliances with the 'kid bakers (people who bake kids)' even though he's not#even the detective lol (Leo's doing fantastic [cut to Leo being feral and getting locked outside of the house])#they got spooked when Mrs. Wilver tried to get into their room and one of them got a little too spooked and there was an accident 👍#they haven't finished the story yet tho so i'm here like “.w.; i don't have this worked out...”#//aw crackers i'm gonna cut short here cuz i think my tags are gonna get cut here fvhshf
1 note
·
View note
Text
new pinned AGAIN because i got tired of the last one
hey there! my name is alex. just a blog with the stuff i like with some of my art & thoughts sprinkled into it ^_^

some facts about me! :3
im bigender/nonbinary (idk man labels are weird but i still like using them) & aroace
im autistic so i may post or reblog some stuff relating to it sometimes
im brazilian (MCR COME TO BRAZIL PLEASE ITS BEEN NEARLY 2 DECADES)
im 14 so dont be weird please
im emo but still pretty new to the subculture so any advice/song recs are appreciated!

Interests!!!
𖤐 My Chemical Romance (main special interest)
𖤐 Bandom in general (more casual though)
𖤐 Bats (secondary special interest)
𖤐 Vocal synths (my favorites are miku, luka and ruko!)
𖤐 Drawing (mainly sketching and digital art but im planning on learning how to paint!)
𖤐 Making papercrafts/paperdolls (my hands may be shaky af but im still gluing all those things together)
𖤐 Some anime/manga (lain, evangelion, madoka magica, death note, chainsaw man, tbhk, etc)
𖤐 Some video games (omori, hollow knight, undertale & deltarune, mouthwashing, etc)
𖤐 Books (favorite atm is frankenstein but i also really like fantasy & thriller books. am planning on reading quite a lot of books so i might post about that!)
𖤐 (very basic) Html (am learning it to make a spacehey account :D its kind of hard to code on a tablet though so i might use my grandmas computer to actually code)
𖤐 Shadow the Hedgehog (specifically him. idk why i just think hes cool as fuck)

some info about what ill post
i mainly reblog stuff but i also make some posts myself (either mcr or just random stuff i draw)! i dont really like using the queue so i often end up reblogging like a billion things at once.
im not necessarily an rpf shipper (its complicated) but there might be some stuff kind of bordering that in my blog. most of it is because i think its funny but theres some more genuine stuff too (not really shipping just crazy ass theories because i think theyre fun). if you dislike that than this blog is probably not for you.
uhhhh the tags i use for my posts specifically are “scribbles & scabs” for my art and “yaps & bats” for posts that are just me yapping. if i reblog stuff with blood, flashing lights & etc. i will tag it :3
i also may reclaim slurs and swear a bunch so if thats uncomfortable to you its better to not follow me. your well being is more important than some random stranger online
i dont really have a dni (idk i just feel weird writing them + theres no guarantee that others will actually follow it) but ill block & report people dw
the proship vs anti discourse makes me want to die so ill just say one thing: im neither of those. if you want me to elaborate more then just dm me or something
we can be moots but honestly ill probably be terrible at that (not out of malice i just dont know what to do). also i lowkey suck at responding to vents so ill probably just end up doing nothing or writing the stupidest thing ever

pronouns 𖤐 pinterest 𖤐 youtube (no videos yet but i have some ideas) 𖤐 instagram
debating on having an instagram just for my art but idk yet

hooray! you got to the end of this post! have some blinkies & stamps as a treat XD













7 notes
·
View notes
Note
Hey, this isn’t related to the story but I was curious how you got started with twine? Your story inspired me and I want to learn the program so I can make my own. I wanted to see if you had any advice or reference points. Perfectly fine if not, much love regardless!
I've messed with Twine on and off for a while now, so I'm not sure when I actually got into it? It was probably when I originally got into IFs back in like 2015 lol
I use Twine Sugarcube specifically, and I pretty much just watched/read through these:
Twine or Treat: a youtube playlist where a guy shows you how to make a game. Focuses more on making an exploration/puzzle game in Twine, but still has some useful/relevant info
Introduction to Twine: another video playlist, although again, I really only watched what I needed
The Twine Grimoire: there's 3, with each one going through more complicated concepts each volume, includes Harlowe as well as Sugarcube
Sugarcube (and Harlowe) also have their own documentation, but it's so Long and Daunting that I honestly just ignored it when I first started LOL. It's obviously useful to have and reference, but I always need to watch people doing the thing first. I really struggle with just reading through things personally. I'm comfortable enough with Twine now that it isn't overwhelming though lol
Also I'd argue you really only need to learn how to set variables to get started with IFs. Once you know how passages work and how variables work, you're almost set to make an IF.
I'd also recommend learning the very basics HTML and CSS just in case. There's plenty of Twine templates available for free on itch.io, but if you want to adjust them in any way, it's helpful to know CSS/HTML. Also just have fun and mess around! From visual novels to this IF, my learning process has honestly just been 'fuck around and find out' and it's been useful so far! I also think it helps with the inherent anxiety of trying something new too
But yeah, hopefully some of this is helpful/useful to you!
#em answers#programming#twine#twine resources#also also google will be your best friend lmfaO#if you wonder why something isn't working you probably forgot a < or [ or ( in your code and hate yourself immediately when you notice it#if you get frustrated take a break you'll notice your mistake in like an hour when you feel better#take care of yourself and your wrists also#I always work with a cup of my fav tea and with the BA playlist on repeat#which sounds cliche but listen to me it really really helps#when you release a game and someone points out a mistake for the first time it feels deathly embarrassing but#honestly no one cares as much as you think you're fine#anyway I think that covers it#and good luck to you anon!!
27 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
9 notes
·
View notes
Text
Week 2: Late update! Diving into HTML & CSS
Hey everyone!
I was supposed to update my Tumblr last week, but things got pretty hectic, and I completely forgot. Now that it’s the start of Week 3, I still want to share what I worked on last week—better late than never, right?
For Week 2, I focused on learning HTML and CSS. I watched a six-hour-long tutorial (yes, six hours!) and worked on some tasks along the way. I also went through a few online courses on HTML and CSS to reinforce what I was learning. However, I haven’t finished the entire course or the video yet since I had other tasks to do as well.
Even though my progress wasn’t massive, I’m glad that I now understand the basics of front-end coding! It’s a small step, but definitely a step forward. This week, my goal is to master HTML and CSS so I can finally start diving into JavaScript—which is both exciting and a little intimidating.



I've been obsessed with KFC lately! Famous bowl hits diff while making tasks. Aside from my coding journey, we also had a group activity during our class session last week. The interesting part? We were grouped on the spot with temporary group members! Despite that, we actually did really well, which was a great experience.



In case you're wondering why I’m learning all of this, it’s because I’ve been assigned to handle the front-end development of our project. It’s a big challenge, but I’m excited to learn and improve. Wish me luck!
That’s it for my Week 2 update. Hopefully, by the next one, I’ll have even more progress to share. Let’s keep learning! 🚀
2 notes
·
View notes
Text
Game DevLog #0

tldr a bunch of preamble, introduction and context
Heya, im Tracy, or Quantum Temporal Anomaly(depending how "Human" u want to see me atm) ive been makin drawings online for the past 7 years!!! IM OLD :D (either that or i was online far too young)
im not a master at any craft yet, but ive spec'd into Drawing(krita, photoshop,Clip Studio,paint, debatably Ibis Paint), 3D Modeling(blender), a wee bit into HTML and CSS(Brackets), 3d printing(Ender 3 and CR10), could talk about most of those at a reasonable proficiently
ive only recently got into Godot some time last year, after learning very VERY barebones Unity(and Scratch...less said about that the better) in senior year of highschool and kinda been on and off with it since. although its been more than a year since i first picked it up, in reality ive only dedicated like, a bit more than a month of days to Godot.
so im still very much a novice when it comes to godot and programming in general, but ive been slowly learning!!
so far, ive been thinkin up of a game inspired by MegaMan Network transmission/Rockman WS but with less limitations of the hardware it was made on(although now through the limitations of a dude who has no clue how to code!!), i wanna see the chip system+platforming be fulfilled to at least an image of it's fullest potential!
(also maybe ill take some stuff here and there from MMX)


what do i have to show for my efforts?


whole lotta nothing... BUT if there is no hope, what do we have at all!
we have something!!! spaghetti code, sure. could be better, absolutely. i have restarted the project from scratch like, seven times? this time ive gotten the furthest! basically ""final"" movement code+MMX Dashing, and the foundations to an actual Chip system!!
ill be making more dev logs, probably on me cleaning up some stuff so i can write out my though processes and struggles
the player script is functionally a giant 270 line mess rn BUT i know why, i didnt use composition..
i dont have much lore for this character bc rn theyre functionally a blank sleight bc i dont want to commit my actual characters to this.
PS im running Godot 3, i hate the tile mapping system in Godot 4 and idk why its like that. i heard it better for 3D games but it does suck missing out of new features..
IF YOU HAVE ANY QUESTIONS OR ADVICE GO PLEASE SEND EM MY WAY
or if you want to chat about any of the before mentioned interests go for it, would be nice to make friends with peeps from the Game dev/ godot community
6 notes
·
View notes
Note
Hi hello i read your fic on ao3 and leaving a comment on it wasn't enough to express my feelings. the level of insight and intelligence you have is insane. your mind is brilliant and wonderful.
i love market crash and its sequel, i think it's a brilliant and hilarious angle to approach house and wilson's relationship from. when I was re-reading it for the ump-teenth time and noticed it had a sequel i nearly had a heart attack! (nice work btw)
it works so so well with cannon to the point where it probably is in another world where the writers are more bold.
i love everyone that understands house is just a massive fucking brat that needs some stability and external support in his life.
im terrible with titles but i also loved your unconventional omegaverse fic. normally im not big on a/b/o because i don't like the dynamics it creates and it always feels kinda sexist, but i love that your wilson is still insanely respectful of house and house is still allowed his agency as a character. also few things are funnier to me than a fic tagged "no mpreg" lmao
basically thank you for your service to the world <3 you're making my uni summer holidays soooo much more entertaining
yooooo true story.. I write HTML every day as part of my fcuking job. & yet for three whole months. everything I posted. none of my social media links worked. I was missing one (1) single letter h . kill me
seriously tho I appreciate this so much. all of this to say I'm a massive dumbass and was not at all expecting my silly shenanigans in this fandom to enjoy the readership that they have. I mean y'all have surpassed my recent reylo stuff in terms of engagement, not that it matters, it's just a really hard thing to do and it means so much to me and I feel like we're all just having a really nice adventure together. it's like being in a living room having tea and parallel playing with the coolest ppl :) so thank you from the bottom of my heart!!
yeah house feels to me like the kind of high maintenance person who just needs a place they can let go. I'm that way. I hate to lose control but deep down inside I'm dying for somewhere I feel safe to give it up. while I've written a ton of d/s stuff, Hilson is one of the first times I've actually explored it from that pov: the "I'm tired, be my resting place" angle. there's just something so lonely about being the firebrand, so a hearth to lay it down on is sometimes the only thing between you and demise; not that I'm especially gifted, we're not the same in that regard, I just take on so much of everyone else's problems because if there's something I *can* do, I can't *not* do it. big ups to my spouse for being that place I can go, however brattily, to lay everything down.
whew. did not mean to expose my own baggage there. just meant to say that. idk. technically atoms never touch you know? we're made up of mostly empty space. when our bodies touch, our hearts cross that divide. that's what I really love to dig into. that's what erotica is to me. lol.
"some are wild" is the omegaverse fic (only writing it here so others can find it if they want); immediately before starting to write it, I had gone on a long, pseudo-philosophical rant on Bluesky about the patriarchy inherent in trad omegaverse. ironically I was in the midst of another doomed attempt to write reylo omegaverse, and over the course of both the Bluesky thread and my eventual discarding of said draft, I realized I'm just never gonna be able to write het omegaverse because of my own patriarchal hangups. hell. I live in the deep South of the US. shits too close to home.
so but then I was like "why tf do feral omegas get the knot cure, how about fuck you" and then I went and did all that. so yet again Hilson succeeds in excising the rot where other modes have failed.
every story teaches you something about yourself, and there are stories you can't write until you've learned certain things.
big props to everyone on Bluesky who puts up with my long ass threads about shit that probably isn't (always) that deep. and thank you, so so very fondly, dear reader, for loving the same way I do and enjoying what I make. and for your (hopeful) grace that I haven't really had a chance to let my ADHD meds kick in before answering this ask. lmfao ily 🤟
6 notes
·
View notes
Note
Hnnnghh I was informed by tatp that u know about about coding wdgvbb any tips or whatever I’m trying to make a neocitys website or smthg
Since it's neocities website all you need is: HTML, CSS and maybe some graphics. As I said before I'm shit at explaining stuff but I will try my best. So here's "I want to make my own website" the basics!
HTML - markup language, the base of your websiteCSS - style of your website, can change color of html elements, size, font etc. I linked w3schools website since it's pretty easy to understand.Do you need to learn all of this before coding? No. I think it's the best to just check things that you need for your website. If you need to change background color of your website just find a w3schools tutorial on it or simply search for "how to change background color in css". You just should know html tags and basic attributes: id and class and how to link your css in html file so your style actually works! Neocities has it's own tutorials on html and css so you could check them out too! Neocities also has it's own code editor. You can edit everything in browser. I personally like to code in Visual Studio Code then just paste the code into Neocities editor. VS Code has a lot of addons (some of them are there by default) that make coding way easier for example: autocorrection of syntax errors and giving you suggestions!
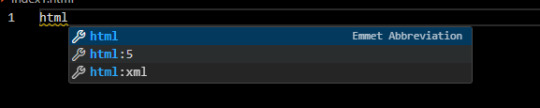
Example: If you type html in vs code html file you will get 3 suggestions:

choose the html:5 one:

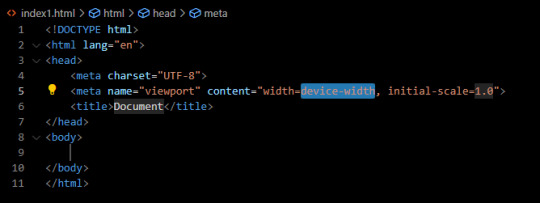
TAADAAAM!! VS Code just wrote the whole website structure for you! You can install more extensions here under extension section! There is this extension called vscode-pets it won't help you with coding but its really cute:


some yt tutorials: CINNIMANI (specifically for neocities), web coding playlist (this one is good for all websites in general); https://sadgrl.online if you were on neocities you probably saw her website. She has a lot of useful resources including image resources and also she made her own WEBSITE BUILDER or acutally layout builder! It's pretty simple website builder but still. If you are looking for premade layouts you can just search them on google or get sum from the website I linked ^__^ Uploading your website to neocities is really easy since all you need to do is to put all the files on there! I guess that's all for now. If you have any problems or questions just ask. I'm here to help ^^ websites with free to edit code: https://codepen.io, https://github.com
9 notes
·
View notes
Text
May Status Update

It’s May! well basically like an hour into it lol 😆, anyways I wanted to write an entry about stuff and the progress on my current commission batch!
Commission batch work in progress:
🌸 Commissions without background: 11 in total
1 still not started
3 still on sketch phase
1 is on base colors
5 are finished!
🌸 Commissions with background: 4 in total
still not started: 2
sketch in progress: 3
from last time I got 2 commissions more, that before I was waiting on which listing they were supposed to belong to, it was basically 1 and 1 from each one!
and yeah, I’m hoping to keep making progress on these this new month! and I’m looking forward to try some other stuff as well!
some more ramblings under the line here
-----------------------------------------------
I recently finished some notebooks I was working on since the beginning of this year, and I’m hoping to be able to sell them on Facebook maybe? I don’t intend to make too much with them since, they’re still far from very professional looking notebooks 😅, but I’m also wanting to invest on more supplies, and I’m taking notes as well to keep learning how to make these better!

I certainly learned a lot during the process of making these XD, I made a lot of mistakes as well lol
Also, here you can see the 2 designs I did, I did another one but the printer ran out of ink and I couldn’t use it lol, (another thing I gotta invest in the future is inks or maybe a new printer lol) and you can see here my Cinch machine!
honestly I’m super tired, I finished these today and I had to store all materials and such again... and ugh... I seriously NEED a shelf to put all these machines and supplies, every time I’m going to use them I gotta take them all out of boxes and they are all under more boxes...gotta put them on boxes again and put everything again in order next to my bed..it also doesn’t look all too nice in there, so I’m going to start seriously looking for shelves next month 😆
Other thing I wanted to ramble about, I recently got into Inkblot! it’s a new art site, it has like around 1 year I think?, it’s still in development but so far it’s been pretty alright, Here’s my site so far:

I’ve been wanting to use it to put all my commission art, I’ve finally catch up to last year’s work, so I can start posting this year work! I also want to put my other works here, kinda using it as a general gallery like the one I had with Deviant art.
There’s still so much I haven’t put here, but slowly filling with art! still doesn’t feel as my old DA’s gallery and sometimes the site loads pretty slowly, but I want to give it a chance since it’s still pretty new, I look forward to see how it evolves. the community part at least seems pretty chill so far!
also has this very cool feature, where you can make comparisons!! it has a sort of thing that you move it and you can see the difference between both pictures.

I’ll definitely still be using Tumblr for art gallery as well, I already have posted a lot of art here anyways lol, I’ve managed to organize a lot of my art with the tags as well, although I think I’ll also be separating commission art without background and with backgrounds, that way they are all not too mixed up!
Oh also, I’ve learned about Neocities! recently people were talking about it on Twitter, and seems like a cool option for a personalized website! although may first have to learn more about html coding 😆

Neocities is an open source site, you can own a site here and customize it however you want, but you gotta do it from scratch! it’s honestly pretty cool, I think customization of Tumblr themes is pretty close to this,
but even so, if you check the sites from here just for fun, THEY ARE FANTASTIC! it’s like taking a look at internet in 2008, the customization value is so cool!
I personally find very fun the customization options like this, I may want to give this a try some day 😄
Well I think that’s all, this ramble became a bit too long lol but well, thanks if you read this far!
Hope you have a great first week of May!

28 notes
·
View notes
Text


Always fond of meditating on the nature and purpose and being of a book, and in this instance the project pulled in additional concepts of family and history. Crafted in a slight panic due to a tight deadline, I grappled with the idea of a beautiful hypothetical result and the realities of what I'm capable of.



I've never repaired a book before, nor do I hold much interest in the art despite the fact it's a close craft cousin to book making. That didn't stop me, however, from trying my hand at re-assembling the much loved and completely trashed copy of Better Homes and Gardens Story Book my mother was raised with and in turn shared with my sisters and I in our youth.

The end result is... something. Functional at least. More thoughts and photos under the cut--
To start with-- the book was from the 1950s and has degraded in my family's possession over the years to the point of being unusable. I tell myself it was either this or the dump- I don't believe we were sentimental enough to pay for a real repair job. Obviously someone skilled in the art could have done much better work, but there's something to be said for 'free' and a personal touch. But mostly the 'free' part.


The work was rushed due to many reasons, the most important one being one of my sisters & her kids live abroad and my mother was flying out to visit them. The kids are at that perfect young age of learning both their native tongue and wrangling the English my sister continues to speak at home. Such a simple children's book would be a helpful, well timed learning aid -- in addition to being hand delivered by Oma & having her around to read the stories just as my sisters and I heard them.


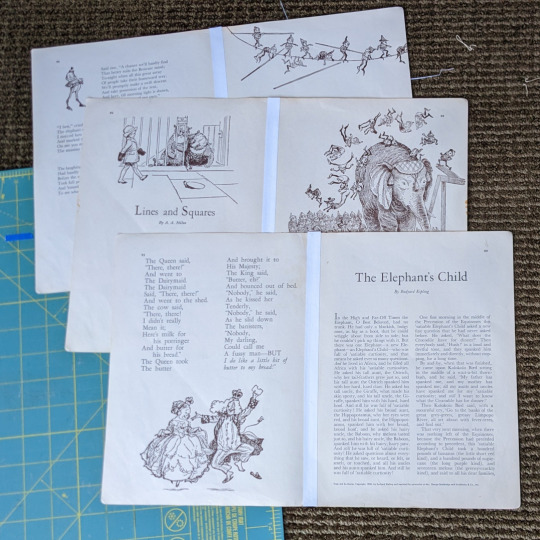
My sisters and I still reference The Goops and when I came across Over in the Meadow I almost started crying- could not have conjured the memory alone but seeing it brought back the tune and feeling with great clarity.
Another constraint on the project's timeline was that I didn't want to start it till I'd met with @fanboundbooks at the Renegade retreat. The repair workshop there was one of several, perhaps a touch briefer than I'd like (needed), but it definitely helped set me on the correct path to tackle the project (or at least gave me the unfounded confidence to dive in).
There were so many tears to the pages, many of which had been repaired with now brittle & useless scotch tape. Nearly a third of the pages had fallen out and been taped in, and I had to print 3 missing pages (blessed be the Internet Archive and the fact that I can pick apart HTML to get at image assets otherwise not exposed for export)
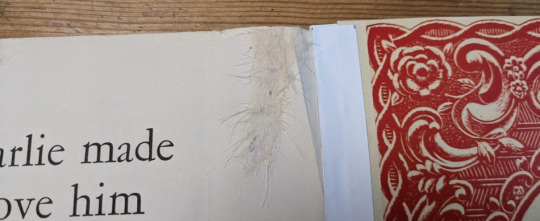
I wound up using basic 28lb paper strips to mend the folios, something I've been curious about trying. I was told a long fibered paper would be best to repair the tears and (much to my amusement) I wound up using fragments of the kozo paper I made in class a couple years ago. The off-white color actually complemented the aged pages well, though it definitely looked a bit creepy.


In my efforts to preserve as much of the existing cover as I could, I went with a crude sort of 3 piece bradle setup I think? (naming processes is hard) and rather than use a near-matching tan leather as I'd initially intended (and then accidentally lost at the retreat) I went with a perfect dark blue that complimented the title text & color palette. I used some of the marbled paper gifted to me at the retreat by one of the other attendees as partial endpaper - needed something to cover the joining but didn't want to obscure the original end papers nor the identification on the front cover marking it as belonging to my grandmother.


The book is usable again and that's what's important. Much of the original character and that which it developed over the decades is also still there, which I'm happy about.
I don't regret that much-- something done is better than nothing-- but the hideousness of the top and bottom still bother me. I ran out of time for headbands but given how brittle those pages were I could believe sewing one in place could have distressed them further. The real "oh god, my eyes are burning from the mistake" is the fact that I failed to properly bone down the marbled end pages over the ridge of my quasi bradle binding. You can see a non trivial gap there, under the paper where they should have hugged the board. Ugh. Hurts to look at.
17 notes
·
View notes
Note
i love ur about me page, i was wondering how u create it? im not good at coding and all of that but i would like to learn how to do the abt me page if you’re alright with explaining? thank you <3
Hello there!!
I use Theme Page Four by @pirateskinned, they have some of the most beautiful and aesthetic themes and pages so you can check out their resources, I pretty much followed the instructions on the code and customized some things to fit my needs, but overall the insane work and all the credits goes to them!!!
I'll put some more details under the cut because it's gonna be so long
Okay so first things first, I learned how to code on my own following a bunch of tutorials on here like a decade ago when I first joined tumblr (yeah I'm THAT old) so from my shitty experience that involved heavy use of google translate you should try to get familiar at least with basics of html like common terms such as header, hexadecimal color, codes cheat sheets I'll link some useful tutorials that came to mind
Tumblr HTML basics
Some more html basics
How to install themes
How to install pages
If you look into YouTube there will be even more tutorials for you too
Also I learned a lot from w3schools
Secondly you can check blogs like @theme-hunter, @codingcabin and other resources blogs that rec themes and pages for you to choose, there is lots and lots of options from minimalist to more intricate ones (like the one that I use) so you can pick one to your taste, most people put some instructions on the code so you can easily find the places you need to change from colors, images, links, features and stuff
I'm truly awful at explaining things and the theme I use actually requires an exception from tumblr staff since it have JavaScript, took me days to finally get it done buuuut if you have any specific questions I can try my best to help you
1 note
·
View note
Text
This is so amazing that, through the miracle of Google Lens (and, okay, a fair amount of boggling at the limitations of Tumblr's lack of support for basic HTML), I present:
An accessible text-only version of the slides, with image descriptions!
(edit: Tumblr has decided to eat the indents on the bulleted lists! I have added → to indicate that certain bullets are meant to be indented from others! WTF Tumblr!?!?! I'm very sorry to screen reader users who now may have to listen to multiple "right arrow right arrow" in some spots (and if there's something better I can do, please let me know). However since the formatting was fucked anyway I've added a readmore, at least.)
Unfortunately, Tumblr's formatting is so fragile * that I cannot insert a readmore without everything going to heck. I'm very sorry if you don't have "collapse long posts" enabled.
(* If you saw me post this before, no you didn't.)
Start of description:
Slide 1
how to make small talk with patients (and maybe other people too)
or like methods that i've developed and work well for me on average, but ultimately there are no universals in human relations, but i do think these are useful if you don't know where to start
Slide 2
also some of this powerpoint is about conversation in general, some is more specifically about nursing stuff
Slide 3
Most people also want this interaction to go well.
Slide 4
General Principles for Prolonged Small Talk with a Stranger
offer multiple conversational branches
follow patient's lead
ask open-ended questions
proportional conversation contributions
→ 1:3 ratio of talking to listening for customer service
→ personal: equal time speaking or opportunities to speak for all participants
learn to read the room
get personal but not intimate
have anecdotes and phrases ready to go
practice difficult conversations in advance
give it three shots then stop
know your exit strategies
Slide 5
important!! care about the conversation
I'm presenting a bunch of formulas here, but I want to make clear: my interactions are genuine. This is a way of thinking about conversations. All dialogue written here is the gist of what I'm saying. You still (and must!) engage sincerely, in your own voice, and with interest in the other person's thoughts. This is scaffolding you can build a conversation on.
If conversation is a dance, this presentation is explaining the steps of a waltz. You practice those foot diagram movements so you can use them in action. The dance is all in doing the dance.
Slide 6
Small Talk as Nursing Tool
Conversation as Assessment Tool
How are they talking? Slurring, raspy, very very softly, etc.
Do the words form coherent sentences?
Is what they're saying logical? Relevant?
How well can the patient describe their situation: illness, treatment, effects?
What can the patient reliably self-report?
→ capacity: what can patient perceive?
→ expression: what will the patient tell you?
Getting a feel for this patient's way of talking early on helps you detect trends or changes, especially neuro
Conversation to Build Rapport
Forming a good working relationship at the beginning of shift sets good tone.
It is easier deescalate a behavioral situation if you have already established familiarity.
Demonstrating that you're available and responsive to a patient shows they don't have to act out in order to get your attention.
Patients that are comfortable with you are more likely to tell you about subtle changes they might otherwise disregard.
Helps manage patients who talk a LOT
→ This bullet point got really long, so now it has its own slide later
Slide 7
The goal of making conversation as an assessment tool is to gather information about how the patient is experiencing their illness. You can learn about any progress, what the patient views as the most important parts of their hospitalization, and identify needs to address to customize your care plan to this patient's current condition.
Image:
Branching diagram in which
How are you feeling today?
leads to two paths
"I'm feeling [positive emotion]"
(response) "That's great! What happened?"
"I'm feeling [negative emotion]"
(response) "I'm sorry to hear that. What happened?"
text at bottom:
in both cases, you are soliciting further information with an open ended question
Slide 8
What do I talk about when I don't know what questions to ask someone?
the goal is to introduce a topic that both of you have are equally qualified to talk about, typically with the same level of investment, then in the course of talking about the general topic, you find something more specific to follow up on
basic general small talk: weather, traffic, view out of the window, what's on TV (DON'T DO THIS YET WITH THE NEWS), something innocuous happening right now, hospital beds and other amenities, animals and pets, sports
→ pursue whatever provokes enthusiasm
take the general down to the specific
→ weather happens → you talk about this weather → you talk about how it compares to other weather → you talk about how weather has affected your [wedding, sports game, air conditionless bedroom, commute to work, etc--identify your go-to anecdote.]
patient describes symptom → ask how it has been affecting their life
→ they mention a hobby it interferes with → ask about that hobby
patient mentions aspect of their life (job, birthplace, hobby, etc) → say something related to that
→ patient mentions being in the military → you: oh my mom was a military brat, did you have to move a lot?
→ patient mentions the field they work in → you: what's that? [you will learn about the wildest jobs this way]
→ patient mentions interest they have → you: wow that sounds really cool, what do you like best about that?
Slide 9
Aim for Personal, not Intimate
While you both are trying to figure out where the conversation goes, you're aiming for a controlled level of vulnerability: more than a completely "just the facts" professional exchange, less than "I've NEVER told anyone this before."
Reminder: Talking to another person involves vulnerability and risk. (That's why good conversations feel so fun!) Even with generic and uncontroversial topics, someone might accidentally go deeper than they meant, maybe even accidentally hurt someone. Don't linger anywhere you don't want to stay. It's okay to make it obvious you are changing the topic.
Personal
I went to school at [place]. It was not a great time and honestly I do not miss it. Where'd you go?
Intimate
I had a complete mental breakdown in college. At one point, all I did was lie around, smoke weed, and think about dying. It's amazing to me that I made it out at all.
Personal
How are you feeling about retirement?
Intimate
Do you worry that you wasted your life?
Reminder: just because you're comfortable sharing something intimate doesn't mean that the other person is comfortable being on the other side of that. Especially when you are providing care for them and you say something that makes them feel like they need to be responsible for your feelings. Assume intimacy is earned very slowly.
Slide 10
Levels of conversational intimacy
This slide is a flowchart, which begins by stating:
by talking about something personal and superfluous about yourself, you signal that you are open to conversation
Example:
I always wanted cats but I couldn't get until I moved out here a few years back.
Potential responses:
Pets: "oh how many"/ "what breed" / "here's my cat" Pet havers love pets.
Location: they ask "oh, where from?"
If "Pets":
Their pets
→ How are they doing while you're in the hospital? (note: natural way to learn more about their hospitalization)
→ What breed/how old/how big/wow what's it like having a snake
Your pets
If "Location":
Moving here from away
→ Where they/you lived
→ Why they/you moved here
Living here now
→ Ask about place's history
→ Ask for location recommendations
Flowchart notes:
Gradual increase in specificity. More specific = more personal
fun fact! you don't have to have a pet to talk about pets. You can talk about pets you once had, pets you'd like to have, other people's pets in your life, and/or why you don't have a pet (work too much, just don't want one, whatever). Then ask about theirs!
Slide 11
CAVEAT: SOMETIMES YOU'RE GONNA ACCIDENTALLY ASK ABOUT PETS WHO IT TURNS OUT ARE DEAD.
if you don't want to go further on this topic, acknowledge and pivot topics
→ acknowledge example: "I'm so sorry, losing a pet is hard"
→ pivot example: "Did you always have dogs?"
→ good bridge from acknowledging to pivot can pointing out you are changing the topic
→ → "I can't even talk about losing a pet, it bums me out so much."
→ → "I'm so sorry, we can talk about something else."
to see if they want to talk about it, gently probe (this signals you're open to this topic.)
→ "oh no, I'm sorry. how old were they/how long ago was that?"
→ "That's so hard. I remember when I lost [pet], I was so sad I said I'd never get [another pet] again."
if they continue the topic, they usually want to talk about their dead pet
→ Ask neutral to positive general questions
→ → "What were they like?"
→ → "How did you get them?"
→ → "That's a cute name. How'd you pick that?"
→ Talk about the pet's death ONLY IF they mention multiple times that their pet died.
→ → This looks like them discussing the grieving process, the actual event, going into details about what the death and dying process was like.
→ → → Rule of thumb:
→ → → → Multi-sentence answer = probably okay to continue this line of conversation
→ → → → One word answer = bail. new topic.
again, none of this is universal, this is my experience, everyone expresses grief differently, but I've found this to be a good approach for talking about the topic with someone you don't know well.
this also works for talking about dead human people. maybe don't ask about their breed.
Slide 12
You can draw attention to different parts of the same info to steer conversation. Pick your focus.
Example: You broke up with your partner last month, you're doing better but don't want to talk about it, and to distract yourself while heartbroken, you picked up a hobby. Someone you haven't seen in a while asks what's going on in your life:
"I just broke up with my boyfriend."
→ there's no alternate option offered except the boyfriend and the break up
"I'm thinking about starting to date again, but god, it's such a hassle."/ "Been redecorating the apartment. I've never lived alone before, it's a little nerve wracking."
→ your personal life is up for discussion but with a focus on the future, not the past
"I've gotten hardcore into knitting this month. Look at this terrible scarf." / "Nothing interesting. What about you?
→ what if we talked about anything else
Example: Patient with a Gl bleed wants the bed alarm * off.
(* I've actually got a lot of feelings about the lack of actual evidence that bed alarms prevent falls & the way they contribute to our patients' immobility but that's a different ppt & i'm trying to stay on topic A LITTLE.)
"Even if you feel steady now, there's a decent chance you could keep losing blood. You get up, get woozy, and fall without bracing yourself at all, and you've got a Gl bleed and a broken jaw."
→ provides medical reason & its effect on patient
"You'll get cleared to be independent when your condition stabilizes. Right now, if you get up on your own and fall, I guarantee you that bed alarm is NEVER going to be discontinued."
→ addresses a consequence pt might value most
"I know it's super annoying, but it's hospital policy for the first day. My nurse manager will kill me if I turn that off now."
→ I actually hate "hospital policy" as a primary reason, but there are patients out there who 1) really respect rules and/or 2) understand how managers work.
Slide 13
People are not Actually Very Good at Articulating Stuff
Some patients are more direct about their needs than others. For example, these ones don't say, "I'm in pain and would like my medication." Instead: "What is this bed made of, my ass is killing me," or "oh I can't complain I guess," or "fuck you fuck you fuck you, get the hell out of my room."
Things to consider:
IMPORTANT: people can express genuine needs in frightening, annoying, confusing, exhausting ways. Don't deny something someone needs because of the way they showed that they needed it.
Shame
→ people can feel embarrassed/ashamed of being sick or needing help
→ → the loss of autonomy and privacy
→ → especially stigmatized diseases or diseases that patients "did to themselves" (diabetes II, drug use, liver problems related to excessive drinking, complications of suicide attempts, etc)
→ → might lash out at people who provoke that shame
→ → some patients won't endorse pain but will endorse "discomfort."
Recent events
→ a patient who had a security incident today because their mom brought them meth
→ a patient who got a diagnosis today that's one of those life-defining ones
→ a patient with 10/10 pain who has waited ten minutes for someone to answer the call light
Slide 14
More Unspoken Factors
Physical condition
→ how much has the patient slept? when was the last time they ate? what is their pain level? etc
→ how difficult is it for them to eat, go to the bathroom, and turn in bed?
→ → some patients won't ask for help with something because doing it is so uncomfortable
→ → → ex. patient at risk for bed sores refuses repositioning. Why? Pain? Wakes them up? Don't understand why we do this? People do it too fast? Ask!
Time in Hospital
→ what is the relationship between the patient and the floor/careteam they have?
→ → is the patient generally liked?
→ → → if the answer is no, why does staff not like this patient?
→ → → what are possible explanations for those actions?
→ → → how does it affect their patient care?
→ → → has security ever been called? for what?
→ → is the patient part of a marginalized group?
→ → acting like you expect someone to behave badly automatically creates a hostile tone
→ → do they have visitors? are they bored? what entertainment options do they have?
→ → is their room nice to be in? (clean, not smelly, no annoying alarms, stuff in reach)
→ → the bed sucks. how much does it suck?
Slide 15
Expecting a fight can get you a fight.
you don't match their energy, you engage with the energy you want this conversation to have
you can be prepared to deal with unacceptable behavior without expecting that behavior
people get sooooooooo thrown off when you don't get mad back
allow people the opportunity to surprise you
consider your goal in this conversation: is the most important thing for you to be right?
Image: the following three sentences arranged in a circle of arrows that each lead to the next:
You think someone's an asshole so now every intervention with them is a conversation with an asshole.
Other person gets mad at being talked to like they're irrational or stupid or inherently violent so now they act like an asshole
Both of you now believe the other person is an asshole
Slide 16
useful starting points and what I do with them
people can often tell they are being treated different, even if they don't know how. acknowledging behavior is better than ignoring (and resenting) it
→ "So it sounds like from report that today didn't go great. What happened?"
→ "When you yell like that or throw something, I have to leave until you've calmed down."
→ "You shouldn't have been treated like that, and I'm sorry you were."
→ → don't automatically take the side of the hospital--trust me, staff provokes or exacerbates situations ALL THE TIME
sometimes people don't know the rules and expectations, even ones you find obvious
→ do they know they're being too loud? do they know what to hit their call light for? do they know how their meds work and when they get them? do they know when to expect vital signs? do they know why there's a bed alarm?
people generally like it when you acknowledge that things suck and when you try to do something about that
→ "That's rough, buddy." (sincere)
→ I had a patient once who was in 10/10 pain all night long, and through hard work and a lot of tries, I managed to do absolutely nothing to bring that pain down. When I went to say goodbye to her at end of shift, I said, "I'm sorry that tonight was so hard. I've documented everything we did and how it didn't work. Day shift's been told everything and will work with your doctors."
→ → and she said, "I felt better seeing how much you did and knowing that you cared."
→ → and it made me cry! and then incorporate what she said into my nursing philosophy.
Slide 17
MOST CONVERSATIONS ARE THE SAME
I've had public facing jobs my entire working career. For any given position, like 90% of what people ask and talk about are going to be the basically the same, just in different fonts.
learn the most common interactions at your job
→ what always needs to be explained?
→ what always needs to be responded to?
→ what always needs to be said?
identify the best ways you've responded to these questions
→ see what other people do, steal what works
→ identify what works best
→ → what education explanation is the clearest?
→ → what topics prompt the best conversations?
→ → what questions get you good answers?
→ → what work-appropriate anecdotes get the best response?
→ → what makes you and your conversation partner feel productive and comfortable?
→ make templates for yourself for standard conversations
→ practice new responses to see what works best for you
Slide 18
Difficult Conversations (variations on saying, "no, that's not gonna happen")
Do you even need to have this conversation?
→ patients have the right to refuse care, and the right to be involved and aware of their care.
→ Do you have any rationale beyond policy, convenience, or your personal discomfort? kill the cop in your head
→ → examine what you find uncomfortable versus unsafe
When you do have to have these conversations:
→ don't attack, don't defend. state facts, not interpretations.
→ make sure patient knows why this matters TO THEM and what happens TO THEM if nothing changes
→ make sure it is a conversation--ask the patient why this is happening and what would help.
→ listen to the patient. don't argue.
→ → make sure you understand what they're saying
→ → there's a real power in letting people rant
→ respect their decisions, protect their autonomy, believe that they think and act as complexly as you do
example: unhoused patients often deal with food insecurity. They may hoard food in their room or request a lot of snacks and meals they may not eat.
let them! who cares?
if there's dietary restrictions ordered for health reasons, explain to them why and, if possible, seek alternatives.
→ "the reason you can't eat or drink before surgery because sometimes people throw up under anesthesia and choke on whatever was in their stomach. so if you eat, they will cancel the surgery, and you'll have to keep waiting."
if they are requesting enough food that it impacts other patients, try to let them know before they hit that point.
→ "Head's up, we're running low on pudding so you can only get one more cup tonight. You wanna hold off or have it now?"
if the food has gone bad, offer replacements
→ "I'll swap that milk out for a fresh one."
→ "i'm worried that by this point, this food has been sitting out so long, it will make you sick. what else can i get you for you to have at your bedside?"
Slide 19
SOME PHRASES I HAVE ON LOCK
Sometimes someone will say something to you that, for whatever reason, you are utterly unprepared to answer. Practice some generally applicable statements to say in these moments avoid saying something you don't mean out of on the spot panic. (Don't worry about creativity. Sometimes, you simply must embrace cliche.) This can be especially useful if you don't typically have patients in psychosis or with delusions.
Wow, that sounds really [adjective] to deal with.
→ this is the best and easiest catch all. you're acknowledging what they just said without endorsing it, denying it, really expressing any opinion except that something has impacted the patient telling you this. And it's true. That situation IS really [adjective] to deal with.
I don't think we agree on this topic.
→ good for politics
I find what you said hard to believe based on the evidence I have.
→ if patient with delusion really presses you for your opinion on whatever the delusion is
→ always allow for the possibility that they're right
I want to make sure I'm giving you the right answer, so let me go doublecheck before I answer.
→ good when the patient asks a question about care and you're like "HUH. UHHHΗΗΗΗΗ."
I'm sorry. I know this isn't what you wanted to happen.
Slide 20
Help, This Old Man Will Not Stop Telling Me About His Entire Fifty Year Career: Dealing with Talkers
Definition of "talkers":
→ you're told first thing in report that they talk a lot
→ they resist all signals that you'd like to leave now
→ your participation in the conversation is optional: they will just monologue at you
→ often frequently hitting the call light for small requests that they will not cluster together
→ → i.e. getting them their sleep meds, a cup of tea, and a warm blanket will be three separate calls five minutes apart, despite the patient assuring you every time that they can't think of anything else they could need.
Seek conversation with these patients purposefully
→ You are not going to avoid conversation with this patient. It simply won't happen.
→ Staff starts dodging interactions with this patient, leading to the patient calling more and wanting to talk even longer when someone does come
→ → you MUST break this cycle
Invest a specific amount of time to be genuinely engaged in talking with them
→ I will schedule conversation w very high need patients like it is wound care or another procedure.
→ Patients like talking to someone who is not running out the door. Getting undivided attention often calms the desperation to talk.
→ Can make easier to get out of the room faster in the future. They know you'd stay and talk if you could. (And you feel less guilty about dipping.)
Slide 21
HOW TO EXIT A CONVERSATION THAT WON'T END
There's always going to be someone that's like "oh just leave." If I was confident enough to just leave, I wouldn't be making a powerpoint presentation about how to talk. Here are some tricks to derail the monologue and remind everyone of the world outside this room:
Make clear when you arrive how long you can stay. That makes it easier to look at the clock and go, "oh shoot, I gotta run."
→ variation: set a timer on your phone to go off loudly. When it does, say, "I've gotta go check on something."
Have a buddy. Tell them if you don't come out of room 314 in ten minutes to come knock on the door and tell you a doctor is on the phone.
If you have a vocera or other communication device, you might be able to schedule a voice reminder. Patients understand you have to go when your pager equivalent dings.
Say you have to give pain or nausea meds to someone else. Now you sound like a bad nurse if you don't leave.
When all else fails, you just have to go, "Well, I'm gonna leave now, see you in an hour," as you are actively walking out the door.
Slide 22
FIGURING OUT WHEN IT'D ACTUALLY BE REALLY ANNOYING FOR YOU TO TALK
Sometimes patients hold you hostage in endless conversation. Sometimes you're trapping them, and they have much less of an ability to just leave. A lot of patients want peace and quiet; a lot of patients really jump at the chance to talk to someone if given an opportunity. Try three times and see the response.
(1) Overture -- couple sentences in first part of the shift that contains details that are that not essential for practicality and allow for follow up questions.
Overture: "Do you want me to adjust the lights? I love that there's a dimmer switch in this room. This is the only floor I float to that has so many lighting options. Well, this one and maternity."
Every other time I'd ask this question: "Lights on, off, whadya want?"
(2) Question -- ask a question about them that is related to care but not purely medical.
"How have you been sleeping?"/"How have you been eating?"
"Was that your family in here earlier?"
"Oh hey, you transferred here from [x]? That's a long way, how'd they bring you here?"
"Is there anything else I can get you? Do you do word searches or sudoku, anything I can print out for you?"
(3) Follow up once do one more of the two things listed above.
This is for the people that need a little warm up.
If they don't respond meaningfully to any of these three attempts, stick to the strictly professional.
Slide 23
ONE LAST DISCLAIMER BEFORE WE GO
this is stuff that generally works for me, someone who made a powerpoint on minmaxing chit chat. so, yknow. interpret that as you will.
these "rules" are more conservative and rigid than they have to be
→ there's a lot of flexibility and grace in actual conversation. But if you feel like you don't have an ear for the rhythm and content of small talk, it's nice to have structure while you practice.
again: NONE of this means I don't care about a conversation or everything is a formula. everything here is something that's helped me be less anxious about conversations, to improve the conversations I have, and to reduce my mental load so I can enjoy conversations. It's fun to talk to people!
→ I cannot tell you the amount of staggeringly intimate conversations patients have had with me in the middle of the night because I make it clear that I'll listen nonjudgmentally. It is my favorite part of the job and some of the most important care I can provide.
Slide 24
BONUS SECTION: EMPATHY
I have no idea what's obvious to people or not. Here's how I approximate what someone else might be feeling in in situations I've never experienced.
Slide 25
EMPATHY EQUATION because sometimes people don't tell you what they feel or they don't know themselves or they don't know what to ask for in this situation so you have to make a guess.
Break down the situation to its core.
Identify a similar experience I've had.
Identify what I wanted in my similar experience.
Break down I would have wanted down its core.
Adjust for magnitude of the situation.
Apply context specific variables.
See if I can find a way in current circumstances to express the core of what I would have wanted.
Slide 26
Example: Patient who habitually uses fentanyl and meth is admitted for an infected leg wound and grows angry they aren't getting more opioids.
(1) Break down the situation to its core.
patient is in distress
patient perceives that the thing that would relieve that distress is being denied to him by people who could provide it
(2) Identify similar experiences I've had.
miserably enduring earaches as a child
being unable to get my adderall filled and feeling angry that I had to chase down my meds
(3) Identify specifically what I wanted in my similar experience.
my earache to stop
to just get sleep so I didn't have to deal with this
to get my adderall so I didn't feel so concerned with rationing the remaining pills
for people to not treat my problem as meaningless or even an annoyance to them
(4) Break down those wants to their core
pain relief
rest and recovery of my body
reliable access to my medication
respect and compassion
Slide 27
Empathy Example, continued
(5) Adjust for magnitude of the situation.
infected leg wound is much more painful than an earache
(6) Apply context specific variables.
people who use drugs are often shamed for it
patient at baseline tolerates and is used to a very high level of opioids
people don't tend to abuse fentanyl when their life is going well
patient has a new pain on top of chronic condition managed by habitual drug use
(7) See if I can find a way in current circumstances to express the core of what I would have wanted.
pursue multimodal methods of pain relief (tylenol, ice, muscle relaxers, elevation, ice packs, distraction, meds for other symptoms)
prioritize protecting sleep (limit awakenings, cluster care, prioritize your interventions and assessments, etc) and promoting comfort (more pillows, warm blanket, hot chocolate, hospital mocktail, making the room smell better, turning off lights shining directly in patient's eyes)
reach out to doctor about pain management plan, advocate for more opioids if that is indicated (in this example, almost certainly is). sometimes more opioids up front to decrease pain means less opioids overall bc now you're in maintenance mode, not crisis mode. get patient as consistent a pain med schedule as I can so they know when they can expect medication and what it will be. develop plan with patient about when they want to be woken up for meds.
tell the patient what you're doing and what you'll do next if that doesn't work. tell them that you're sorry they are in so much pain and you are trying to improve the situation. proactively round on them to assess progress of your interventions. it is distressing and hurtful to be in pain and feel that no one even cares enough to give you better treatment than you'd get leaving AMA and self-medicating.
No Deep Conversations When Someone Is Still Yelling
Later when things are calmer and you have a better relationship, you can debrief with the patient about what happened. Ask the patient what they were feeling and what would help in the future, while being realistic about what you can and can't promise. While in crisis, keep sentences short, calm, and practical. Focus on taking actions that address the core needs.
End of description.
One of the stranger things about training brand new nurses is explaining how to min max small talk. It feels very weird to coach people on how to chat.
#described#advice#small talk#seriously tumblr how do you not support list type#and what on earth did you upon my hitting post#mine-ish#updated to be fixed maybe???
48K notes
·
View notes
Text
Writing - A Post That Hit Me Hard: Human Moments

Hello, my name is Justy.
I'm resurrecting this old dream journal blog of mine (again) because I have thoughts and dreams that I really want to get down, because, well, have you ever had a thought or a dream that you thought was really great, but when you try to remember it, it was gone? I feel like that sometimes. Looking back over my old dreams, some are clear as day, others are fuzzy, and others still I can't remember dreaming. However, since I wrote them down on here, I can remember them even though I don't remember them.
That brings me to the Bluesky post up at the top here. I was scrolling Bluesky this morning while I was eating my post-workout breakfast, saw this post from someone I followed, and my scrolling came to a dead stop. Like the title says, it hit me hard. It made me recall a bunch of Internet things from the 1990s-2010s that, at the time, felt like fluff--silly Flash games, forum threads, chat rooms, dead fora run by friends as a lark and then forgotten about, pictures, experiences in MUDs, the MUDs themselves, whole webpages and webrings, even custom maps in games like Counter-Strike and Warcraft 3--but that are basically gone forever.
It didn't make me feel like I wasted my time. Far from it, I remember these moments I had with other people online fondly, but... those moments are gone. Maybe some of my real life friends recall a few of them but for the most part, I'm the only one that does. That made me indescribably sad in a way that, to describe it clinically, my poor expressive capabilities make hard to articulate.
Yes, there is the Internet Archive, but as I kept thinking about it, I thought of the refrain I heard most growing up around the Internet: everything on the Internet was permanent. As I replied to the post above, we're collectively learning that that's not the case. The Internet has been siloed off from the 1990s Wild West of bad HTML and Geocities pages to comment pages and platforms that can be easily turned off. Pages can be deactivated. Patreons can be closed.
And that's just at the amateur level! Whole platforms and sites filled with uncountable man-hours of hard work can be bought by people who don't understand them and degraded/denuded into irrelevance. Articles can be migrated from platform to platform until they break. Art like movies or TV shows can be lost to licensing squabbles or horse trading between streaming services until it can only be viewed either on an (itself-degrading) physical medium or pirated.
As I finished my breakfast and went to take my shower so I could get ready for work, I thought about all this as it relates to A.I. and got more upset. Multiple times over the holidays I saw that Coca-Cola ad made by A.I. and I just had this visceral revulsion to it. It was--like all A.I. images or movies I've seen--too slick, too clean. A regurgitated facsimile of human creativity to simulate warmth that did the exact opposite and left me dispirited. There was also the news that Meta was coming out with A.I. profiles, with the one they proudly touted on Instagram being a queer POC A.I. posting A.I. pictures of donating fake coats to a fake clothing drive. Disgusting. Totally disgusting.
I thought about all this in the shower, and well... I confess: I cried a bit.
I'm not doing too well lately mentally, and the more I thought about it, the more I realized that during the low parts of my life, it was some of these (sometimes-silly, sometimes-meaningful) human moments online that brought a smile to my face. These moments sustained me during emotional downturns in my real life, and I feel like the rulers of the Internet now are trying to actively prevent these interactions.
As I prepped for the work day, I felt like I really had to write this all down somewhere or tell someone about it, just to get the thoughts out of my head. But where?
So I came back to my dormant dream journal Tumblr.
While lots of animals seem to dream, I feel as though ascribing meaning and feeling to dreams is a human thing and thus writing my reactions to the post above here felt the most human. I want to get back into recording my dreams, as wild and chaotic (and boring to others, admittingly) as they are. It makes me feel things. It makes me feel human.
When I got to work, I texted my wife to tell her I loved her. I saw another Bluesky post from someone I followed that desperately needed $20 for bus fare and a charging cable. I donated. I went on Discord to the Discord I use to talk to my friends and said I hoped they had a good day. I said the same thing on another Discord I'm on with some people from Bluesky (all of us previously from Twitter and previously from SomethingAwful's forums). I went on an Evangelion Discord (Evageeks, I'm a huge Evangelion fan) I'm on and said that, while I've seen the main Evangelion releases multiple times, that I can't always put into words the things I'm seeing or the questions I have, and expressed appreciation to the members that they're friendly and tolerant when I attempt.
I don't know.
Human moments online.
New ones to make up for the ones only I remember.
0 notes
Text
Nortubel is finished (Hopefully)
9 new leves.
6 cutscenes (3 are put together).
Music in every level and cutscene possible.
Maybe some other tweaks I forgot (Someone check the GitHub page for me).
Note how the HTML version is no longer present on Itch.
I had to delete unused content and replace almost every WAV sound file with either an MP3 or OGG version.
On Newgrounds, you can play on browser, do I should at some point see if there's anything weird.
Besides some other tweaks I could do for a “post release” update, I want to declare the game finished in the sense that there won’t be more levels or substantial content.
There was barely any hype or marketing, I just wanted it to be done even if only a very small fraction of the population knows about this game.
The music I made is terrible for lots of reasons: I got into LMMS very late, probably didn’t get enough from tutorials, tried looking for VST plug ins/soundfonts/samples/etc and even the few I used still sounded a bit weird, the program itself had some bugs, wanted to keep myself with a deadline etc.
(And admittedly, procrastinated a bit by watching WKUK skits).
Also expect plagiarism but that’s essential to videogames as a medium and a lot of characters and settings take stuff from somewhere else.
There’s a lot about this game that could’ve been better that I once thought whether or not it could be remade in the future.
Because at the same time, I want to make enough games using ideas from this game, as if I was rather “remastering” each idea one by one while doing something new.
At the very least, this game is the starting point for something bigger.
So, what’s next?
On one hand, I thought of another “practice/hobby” project and it’d be around Godot 4.
It could be a platformer with no companion focus and with a more basic but less ugly pixel art style, while also focusing on the Hirdrih characters.
At the same time, I thought of focusing more on some IRL stuff.
(And this is something I could elaborate in a more personal post).
Might as well do a recap of 2024 for me:
The game is finished, now you can play it and also, if you don’t mind, spread the word and tell others about it.
Did some Doom mapping: That MetaDoom map of mine was finally made playable thanks to Kinsie making the PK3 file work and I also did a map for /Vertex Relocation/ and RAMP 2024.
When Dark Ages comes out, there’s a chance that mod will update to have some things from that game.
Not sure if that could affect compatibility with the map.
Maybe I could do more Doom mapping or even try Quake mapping in the future.
Did a first gif on Krita, which is the one with the dancing characters.
Did a gallery of “art inspirations and references” which is kinda like a moodboard for future projects and also reveals where I got some ideas.
Did 2 trailers, one with a song by Horbror and another with a song by me.
Did an animation for /v/3 which is technically a slideshow but there’s a joke or two in there.
Did another game on another account, for some game jam… you can figure that out.
Could do another update to a certain text of mine.
Also, I may actually get a Twitter and Bluesky, if I want to reach people that could help me with stuff.
I’ll still try to maintain those potential accounts focused on either my projects or other people’s.
And maybe anything cool in general, like those accounts that post cool concept art or something like that.
I also want to play a bit more of other people’s games.
Anyway, if the link works, this is related to the Hirdrih game:
Also, here’s that art “ref” gallery https://mega.nz/folder/jARmRT5A#5DGmQnlbnwPVTyUcJWbHcw
And if you find my YT channel, you could find my “music” playlist, to get an idea of some basic (And not subtle) influences.
Either way, I hope something new starts.
I'd like to thank anyone that helped even if very little.
Not sure what else to add other than some "you can do it" sort of message.
Let's look into the future.
#gamedev#indiedev#indie dev#godot#godot engine#indie games#blog#game development#game dev#gaming#godot game engine#progress#update#video games#videogames#important#announcement#release#game release
0 notes
Text
State of CSS 2024 Results
New Post has been published on https://thedigitalinsider.com/state-of-css-2024-results/
State of CSS 2024 Results
They’re out! Like many of you, I look forward to these coming out each year. I don’t put much stock in surveys but they can be insightful and give a snapshot of the CSS zeitgeist. There are a few little nuggets in this year’s results that I find interesting. But before I get there, you’ll want to also check out what others have already written about it.
Oh, I guess that’s it — at least it’s the most formal write-up I’ve seen. There’s a little summary by Ahmad Shadeed at the end of the survey that generally rounds things up. I’ll drop in more links as I find ’em.
In no particular order…
Demographics
Josh has way more poignant thoughts on this than I do. He rightfully calls out discrepancies in gender pay and regional pay, where men are way more compensated than women (a nonsensical and frustratingly never-ending trend) and the United States boasts more $100,000 salaries than anywhere else. The countries with the highest salaries were also the most represented in survey responses, so perhaps the results are no surprise. We’re essentially looking at a snapshot of what it’s like to be a rich, white male developer in the West.
Besides pay, my eye caught the Age Group demographics. As an aging front-ender, I often wonder what we all do when we finally get to retirement age. I officially dropped from the most represented age group (30-39, 42%) a few years ago into the third most represented tier (40-49, 21%). Long gone are my days being with the cool kids (20-29, 27%).
And if the distribution is true to life, I’m riding fast into my sunset years and will be only slightly more represented than those getting into the profession. I don’t know if anyone else feels similarly anxious about aging in this industry — but if you’re one of the 484 folks who identify with the 50+ age group, I’d love to talk with you.
Before we plow ahead, I think it’s worth calling out how relatively “new” most people are to front-end development.
Wow! Forty-freaking-four percent of respondents have less than 10 years of experience. Yes, 10 years is a high threshold, but we’re still talking about a profession that popped up in recent memory.
For perspective, someone developing for 10 years came to the field around 2014. That’s just when we were getting Flexbox, and several years after the big bang of CSS 3 and HTML 5. That’s just under half of developers who never had to deal with the headaches of table layouts, clearfix hacks, image sprites, spacer images, and rasterized rounded corners. Ethan Marcotte’s seminal article on “Responsive Web Design” predates these folks by a whopping four years!
That’s just wild. And exciting. I’m a firm believer in the next generation of front-enders but always hope that they learn from our past mistakes and become masters at the basics.
Features
I’m not entirely sure what to make of this section. When there are so many CSS features, how do you determine which are most widely used? How do you pare it down to just 50 features? Like, are filter effects really the most widely used CSS feature? So many questions, but the results are always interesting nonetheless.
What I find most interesting are the underused features. For example, hanging-punctuation comes in dead last in usage (1.57%) but is the feature that most developers (52%) have on their reading list. (If you need some reading material on it, Chris initially published the Almanac entry for hanging-punctuation back in 2013.)
I also see Anchor Positioning at the end of the long tail with reported usage at 4.8%. That’ll go up for sure now that we have at least one supporting browser engine (Chromium) but also given all of the tutorials that have sprung up in the past few months. Yes, we’ve contributed to that noise… but it’s good noise! I think Juan published what might be the most thorough and thoughtful guide on the topic yet.
I’m excited to see Cascade Layers falling smack dab in the middle of the pack at a fairly robust 18.7%. Cascade Layers are super approachable and elegantly designed that I have trouble believing anybody these days when they say that the CSS Cascade is difficult to manage. And even though @scope is currently low on the list (4.8%, same as Anchor Positioning), I’d bet the crumpled gum wrapper in my pocket that the overall sentiment of working with the Cascade will improve dramatically. We’ll still see “CSS is Awesome” memes galore, but they’ll be more like old familiar dad jokes in good time.
(Aside: Did you see the proposed designs for a new CSS logo? You can vote on them as of yesterday, but earlier versions played off the “CSS is Awesome” mean quite beautifully.)
Interestingly enough, viewport units come in at Number 11 with 44.2% usage… which lands them at Number 2 for most experience that developers have with CSS layout. Does that suggest that layout features are less widely used than CSS filters? Again, so many questions.
Frameworks
How many of you were surprised that Tailwind blew past Bootstrap as Top Dog framework in CSS Land? Nobody, right?
More interesting to me is that “No CSS framework” clocks in at Number 13 out of 21 list frameworks. Sure, its 46 votes are dwarfed by the 138 for Material UI at Number 10… but the fact that we’re seeing “no framework” as a ranking option at all would have been unimaginable just three years ago.
The same goes for CSS pre/post-processing. Sass (67%) and PostCSS (38%) are the power players, but “None” comes in third at 19%, ahead of Less, Stylus, and Lightning CSS.
It’s a real testament to the great work the CSSWG is doing to make CSS better every day. We don’t thank the CSSWG enough — thank you, team! Y’all are heroes around these parts.
CSS Usage
Josh already has a good take on the fact that only 67% of folks say they test their work on mobile phones. It should be at least tied with the 99% who test on desktops, right? Right?! Who knows, maybe some responses consider things like “Responsive Design Mode” desktop features to be the equivalent of testing on real mobile devices. I find it hard to believe that only 67% of us test mobile.
Oh, and The Great Divide is still alive and well if the results are true and 53% write more JavsScript than CSS in their day-to-day.
Missing CSS Features
This is always a fun topic to ponder. Some of the most-wanted CSS features have been lurking around 10+ years. But let’s look at the top three form this year’s survey:
Mixins
Conditional Logic
Masonry
We’re in luck team! There’s movement on all three of those fronts:
Resources
This is where I get to toot our own horn a bit because CSS-Tricks continues to place first among y’all when it comes to the blogs you follow for CSS happenings.
I’m also stoked to see Smashing Magazine right there as well. It was fifth in 2023 and I’d like to think that rise is due to me joining the team last year. Correlation implies causation, amirite?
But look at Kevin Powell and Josh in the Top 10. That’s just awesome. It speaks volumes about their teaching talents and the hard work they put into “helping people fall in love with CSS” as Kevin might say it. I was able to help Kevin with a couple of his videos last year (here’s one) and can tell you the guy cares a heckuva lot about making CSS approachable and fun.
Honestly, the rankings are not what we live for. Now that I’ve been given a second wind to work on CSS-Tricks, all I want is to publish things that are valuable to your everyday work as front-enders. That’s traditionally happened as a stream of daily articles but is shifting to more tutorials and resources, whether it’s guides (we’ve published four new ones this year), taking notes on interesting developments, spotlighting good work with links, or expanding the ol’ Almanac to account for things like functions, at-rules, and pseudos (we have lots of work to do).
My 2024 Pick
No one asked my opinion but I’ll say it anyway: Personal blogging. I’m seeing more of us in the front-end community getting back behind the keyboards of their personal websites and I’ve never been subscribed to more RSS feeds than I am today. Some started blogging as a “worry stone” during the 2020 lockdown. Some abandoned socials when Twitter X imploded. Some got way into the IndieWeb. Webrings and guestbooks are even gaining new life. Sure, it can be tough keeping up, but what a good problem to have! Let’s make RSS king once and for all.
That’s a wrap!
Seriously, a huge thanks to Sacha Greif and the entire Devographics team for the commitment to putting this survey together every year. It’s always fun. And the visualizations are always to die for.
#000#2023#2024#aging#anchor positioning#Article#Articles#at-rules#big bang#Bootstrap#browser#cascade#cascade layers#chromium#Community#CSS#css-tricks#csswg#deal#Design#desktop#Developer#developers#development#Developments#devices#digitalocean#dog#effects#engine
0 notes
Text
helloooo this pinned post will give you general info, the general tags used here, and the keep reading has some of our members and their emoji tags.
this is the "ko zone" system's tumblr blog! we use it so much, might as well make a sideblog. our body is 21, and this age internally shifts depending on who is fronting- and more often than not, copiloting and influencing the main, ect.
tags
#rambles - just saying things in general
#grumbles - remembered/experiencing something awful and venting about it
#vibe checks - for when an alter sees something and goes "it me/it you 🫵"
#gender - for when an alter sees something and goes "my gender... or lack thereof..."
list of members saying hi in the keep reading vvvvvv
some members
🔧 sara/kyle (any pronouns)
heyoooo, i'm sara or kyle, whichever you want to use... you could also use ko, since that's our system name anyway!
i'm the main, so you'll probably see me often- either by myself, or blending and cofronting with someone else. i basically am front locked because ive been the mask this whole fucking time. and these cool guys show up to help shoulder the burdens- and when they leave they often take those memories (both bad trauma related ones AND good and important information sadly) with them until they return. it is what it is, man
🐕 Ko/The dog (they/them,/it/its,she/he,the dog/the dog's)
Hellooo! What if there was a golden retriever who was practically raised on technology and used it as a means of escapism and expression? And ALSO wore cool sunglasses?... You'd get me, I'm therian! I front often, and I love getting to fiddle with and learn new apps or technology we're given. OOH and I love making silly little charts and graphs.
My most proud acheivment, personally- I even created and am the main coder of our Neocities (kopawz.neocities.org)! I share though, don't worry. <3 If we ever talk, I'd be happy to teach you about html when we can; making your own site is very freeing!
🕶🔆 Ray (he/they)
hi! i'm ray, and i really like pokemon. sun and moon and the ultra games are my favorites, but anything pokemon makes me pretty happy and it's very important to me. i like animals and going outside to look at any i see, plants too. it's very nice to meet you! if we hang out and i'm weird that's fine dw about it
🐈🧣 Fely (it/its/she/he/they/paws/pawself)
it's me! the proud lynian warrior! i'm felyne, but i just go by fely, cause they call me the feller... the fella, the little guy, the scraggly little cat thing. i also think it's funny to mention i do our taxes :3
okay so i love monster hunter, which is where i'm from! and i really like doing research and looking into things like i love reading! i like it when i get to show and explain things to someone else it makes me happy when somebody listens to what we have to say! :D and i love KILLING!!! in video games. give me the video game battle music osts...
🐓🐆🦈 Odius (he/him)
hey, I used to be a persecutor, but I'm trying to protect us in ways that don't include *literally* biting and growling and shutting off and sealing us away anyone who wants to try to spend time with us. I like thinking about weird creatures. and if you think about it, violence is its own kind of artform. there's nuance work with me here
🦊 guy (he/him but in a girl way)
it's technically gaius, but i like the simplicity of being called guy better, you know?
anyway, hi, i just keep things easygoing in busy and stressful situations when i can because i have yo have a cool head under these pressure inducing situations. turns out when you do that a lot over the course of your life and can't tell what is actually a danger is anymore once your brain is so sucks, even little things cause me to show up. if i had it my way though, i'd be hanging out perpetually, 17776 style
🐺🐏 Link (he/she)
I was one of the first ones here. You know how it is with a kid's first real game. If you start talking about Twilight Princess, I'm going to have to restrain myself to not talk off your ears right off your head. Sometimes, it's just time to take a walk outside. Because everyone is being an idiot inside, so sometimes it's mandatory outside idiot time for our survival. Oh, and I really fucking love fishing mini games, there's literally nothing you could do to fuck up a fishing mini game.
🌻🫂💥 uh I don't know right now
once i work through some of these flooding torrents of emotions, and I'm more comfortable with this. and once i think more. i will come back to say something. hello anyway
0 notes