#hugo templates
Explore tagged Tumblr posts
Text
youtube
Best Hugo Themes For Blogs and Portfolio Sites
In this video I'll cover the best Hugo themes for blogs and portfolio sites. Whether you're looking for a clean blog theme or a modern portfolio theme, there's something for everyone.
I'll show you 8 top-notch Hugo themes that offer unique features like video support, responsive design, and more!
Plus, I'll walk you through how to install and customize them for your brand.
#best hugo themes#hugo portfolio themes#hugo blog themes#hugo themes#hugo blog template#hugo templates#hugo website templates#hugo website themes#hugo blog#hugo static site#hugo website#hugo site#hugo static website#hugo site generator#hugo ssg#hugo static site generator#hugo modules#hugo seo#hugo tutorial#hugo bootstrap#hugo cms#hugo framework#hugo#gohugo themes#gohugo io#gohugo#themes#ssg#jamstack#static site generators
1 note
·
View note
Text

meme jumpscare again
#maybe i should've sprinkled a couple more sawyers in each category as a treat#but i resisted the voices#snatching templates from BCS again#lost#lost abc#lost 2004#lost memes#sayid jarrah#juliet burke#hugo hurley reyes#hugo reyes#jin soo kwon#charlie pace#john locke#ben linus#benjamin linus#jack shephard#sawyer ford#james sawyer ford#shannon rutherford#sun hwa kwon#kate austen#claire littleton#boone carlyle
42 notes
·
View notes
Text

#harry potter#harry potter next generation#hp next gen#harry potter next gen fic#hp next generation#harry potter next gen headcanon#albus severus potter#james sirius potter#teddy lupin#fred weasley#albus x scorpius#scorpius malfoy#roxanne weasley#rose weasley#harry potter next gen#hugo weasley#dominique weasley#victoire weasley#louis weasley#molly weasley#lucy weasley#template#character#alice longbottom#frank longbottom#hogwarts
29 notes
·
View notes
Note
Mario hugo on the talk tuah podcast

* day 28
#dailyishhugo#digital art#fanart#31 minutos#mario hugo#talk tuah#the things you people make me draw sometimes . /silly and pos#template from reddit user u/Harmonmj13#he'se too small the mic can barely reach him#im still trying to figure out his pattern lol
38 notes
·
View notes
Text

* i dug up an ancient art template thingy while cleaning out my art app's gallery and decided to do it with a More Recent Interest
* template :

#digital art#fanart#template#show fanart meme#31 minutos#dante torobolino#maguito explosivo#policarpo avendaño#mario hugo#juan carlos bodoque#bodoque#juanín juan harry#juanin juan harry#eusebio manguera#tramoyas#los tramoyas#patana tufillo#patana#mico el micófono#<- guessing cuz i forgot how his name is writtennagain#ténison salinas#joe pino
32 notes
·
View notes
Text

Template found on pinterest
#Quasimodo#the hunchback of notre dame#hond#notre dame de paris#victor hugo#I know there are a few missing#I could search around for a 5x5 template I guess#Are there 5x5 templates out there?#character template
27 notes
·
View notes
Text

#the servant 1963#the servant#hugo berrett#dirk bogarde#my posts#ignore the bad editing i made this at midnight hehe#template not mine
86 notes
·
View notes
Text
I was watching sgt stubby with my younger brother and Hans literally looks just like Hugo. I literally said “that Hugo??”
30 notes
·
View notes
Text
Inglourious Basterds S/I Relationship Chart!
+ blank template under cut!

just a silly little relationship chart i made of what i believe the most notable characters are (sorry if i forgot anyone) :3
i could go in depth in a separate post or a reblog..

#self ship#hans landa#inglourious basterds#aldo raine#donny donowitz#shoshanna dreyfus#bridget von hammersmark#dieter hellstrom#frederick zoller#hugo stiglitz#omar ulmer#pfc utivich#💼🎀#blank template#relationship chart
11 notes
·
View notes
Text

there's only ONE good thing about being a stupid adult and it's that I now have the skills to draw fictional character I crushed on in my youth exactly how I used to see him in my head.
#and not gonna lie: still swooning#sofia the first#sofia the fandom#prince hugo#stf#my draws#ive said it before. but he was the template. i wont embarrass myself by elaborating further but#sometimes a male character will be such an insufferable obnoxious asshole. and i say yep thats the one#and this fucker. this idiot. he did this to me
64 notes
·
View notes
Text







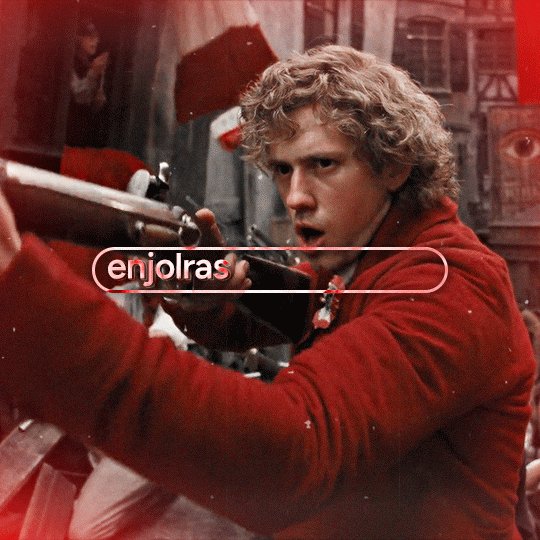
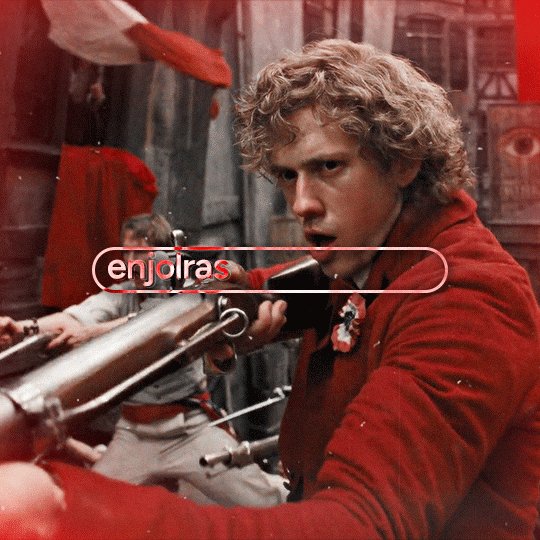
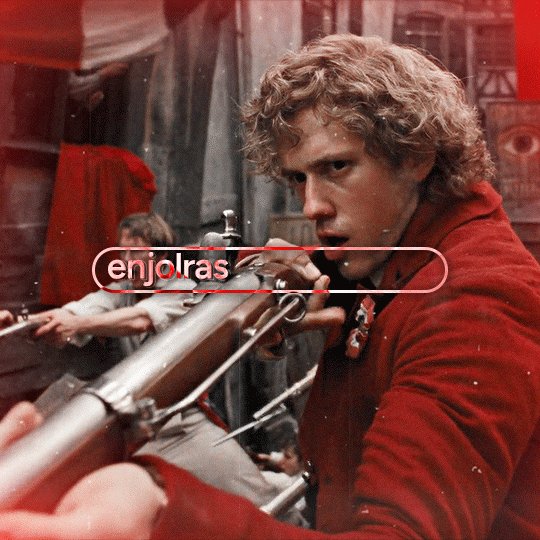
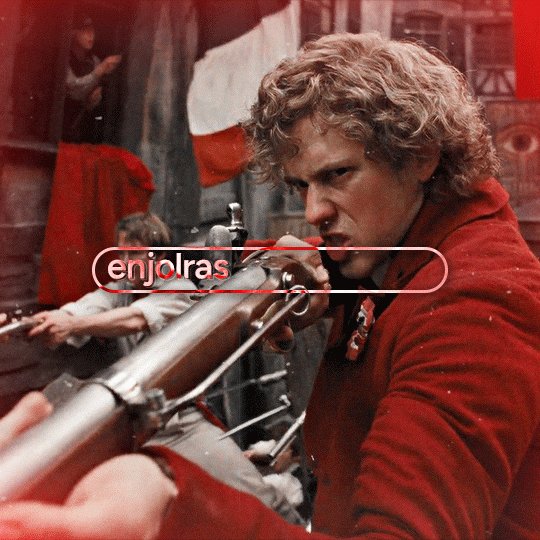
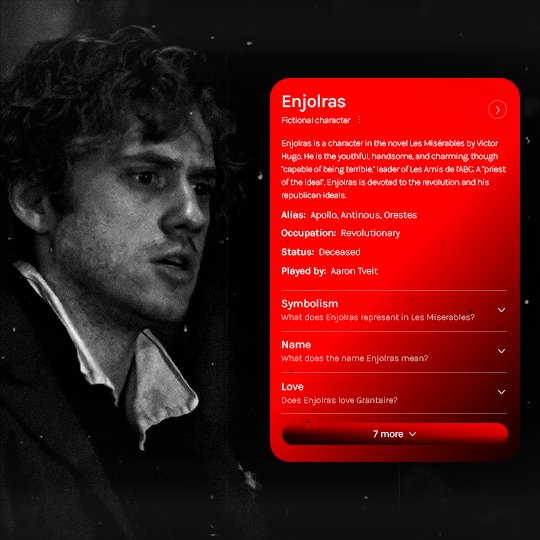
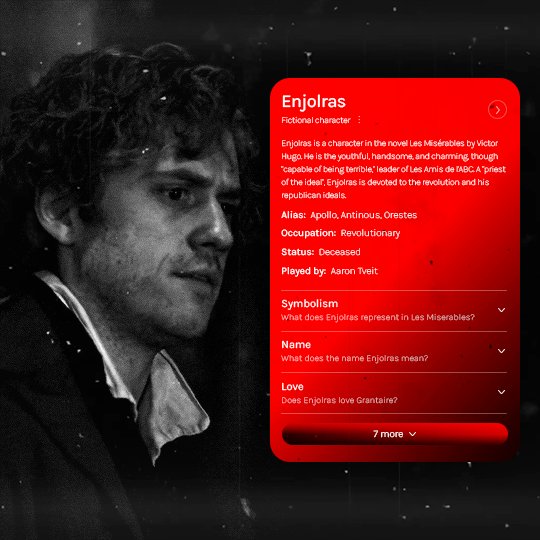
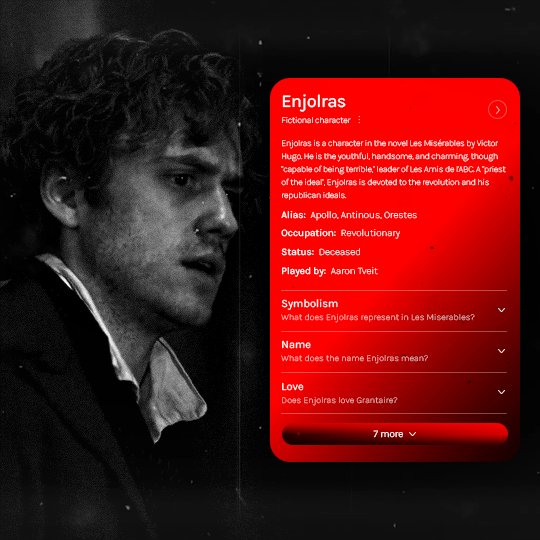
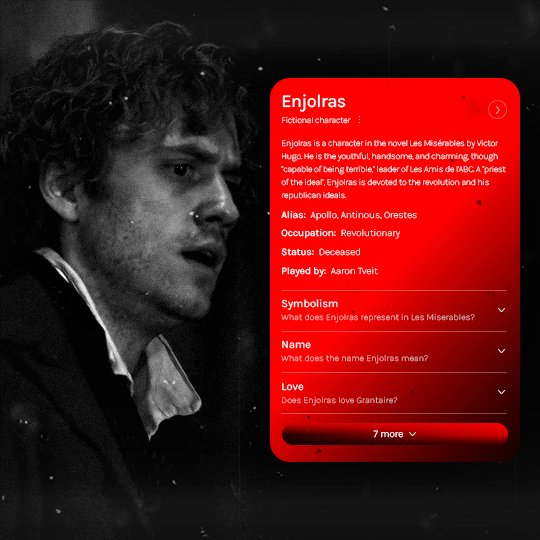
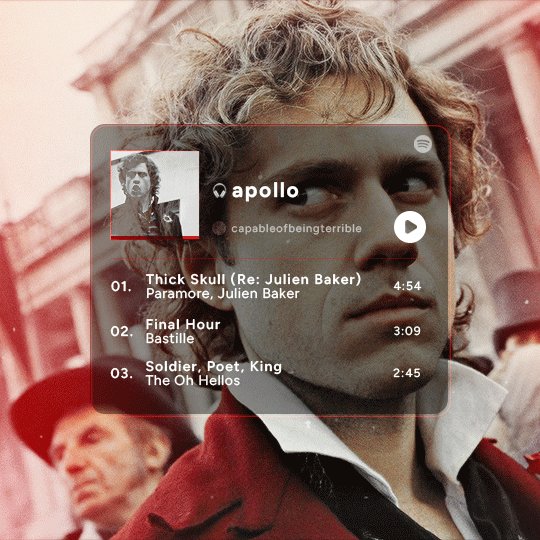
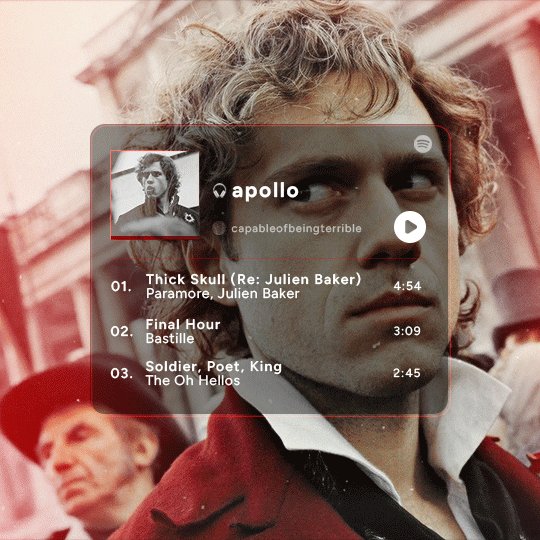
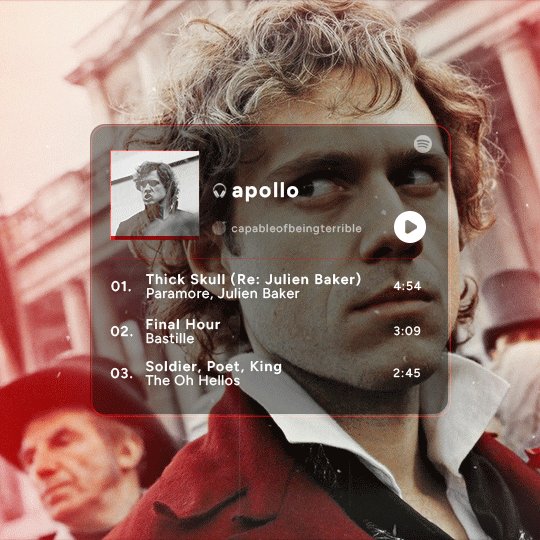
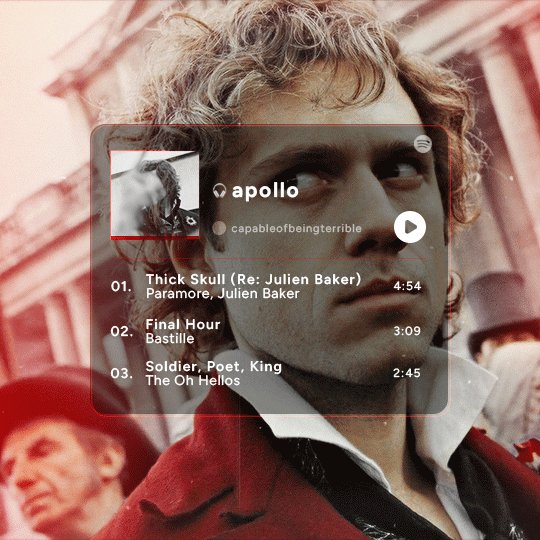
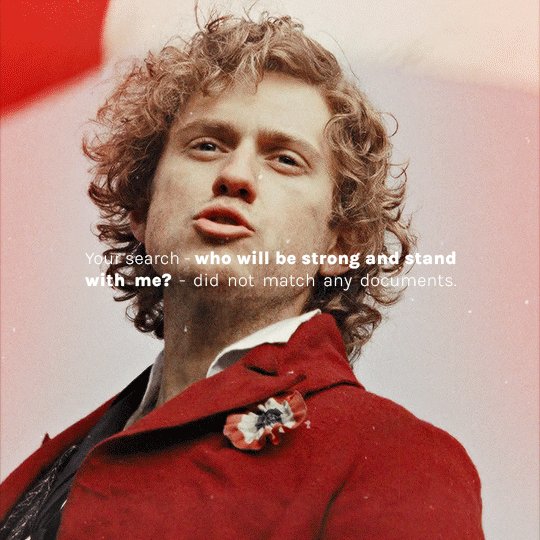
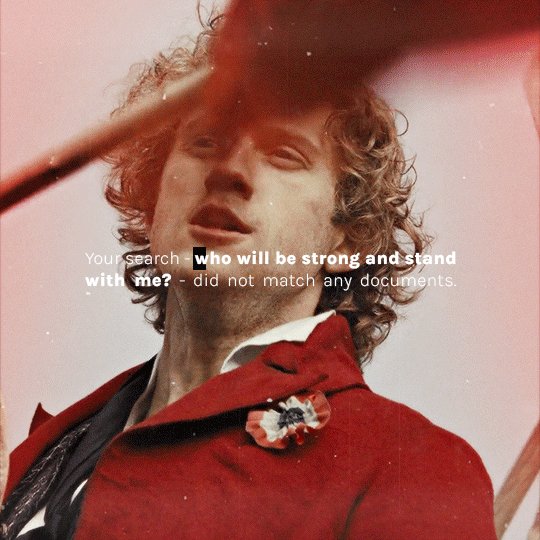
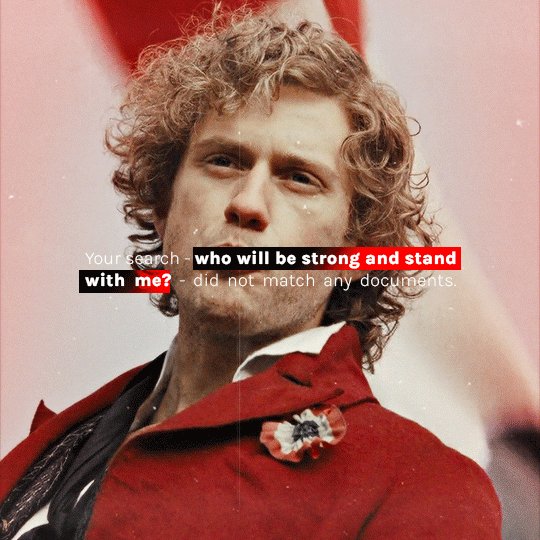
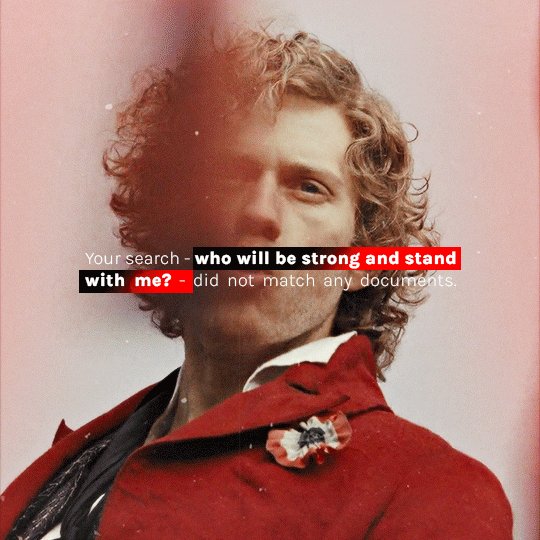
Aaron Tveit as Enjolras • Les Misérables (2012) dir. Tom Hooper Based on the 1862 novel by Victor Hugo
Enjolras was a charming young man, who was capable of being terrible. He was angelically handsome. He was a savage Antinous. One would have said, to see the pensive thoughtfulness of his glance, that he had already, in some previous state of existence, traversed the revolutionary apocalypse. He possessed the tradition of it as though he had been a witness. He was acquainted with all the minute details of the great affair.
INSPIRATION/TEMPLATES: ★☆★
#lesmisedit#les miserables#les mis#enjolras#enjolrasedit#filmedit#usergif#userblorbo#usercossette#usercaitlyn#courfeyrec#**#mine.gif#films#aaron tveit
331 notes
·
View notes
Text

meme jumpscare
(could've put everyone in cries tbh but yknow. also it's hard to say anyone is just normally getting clean so I considered saying literally no one but decided I'll add most normal/collected ppl lmao)
#template snatched from bcs pinterest#lost memes#lost#lost abc#lost 2004#sayid jarrah#sun hwa kwon#juliet burke#shannon rutherford#charlie pace#hugo hurley reyes#hugo reyes#jack shephard#sawyer ford#james sawyer ford#kate austen#jin soo kwon#boone carlyle#ben linus#benjamin linus#claire littleton#john locke#jacob#??#ethan rom
41 notes
·
View notes
Text

Tumblrary Directory
Imprints: in_D Press (main)
This directory is ongoing and updated as needed. Everything listed as Free is indeed free to use (for personal use only), just please leave credit and consider liking/reblogging or following this blog. Any errors found, feel free to let me know. (づ◕⩌◕)づ For free access to my files/library, click the link and request access (and send a sworn oath written in blood to never violate the sanctity of the library).
Note: I do not use AI to make these. Just my own mediocrity ᕦ(◕⩌◕)ᕥ

Free Typesetting Resources
Font Book
Dingbat Book for Dinkuses
The Blue Fairy Book (Font Sampler Edition) edited by Andrew Lang
Typesetting Template (Affinity, Letter Folio): Notes for Typesetting Template and Tutorial for Typesetting Template
Font Recs
Typesetting Tips
Free Public Domain Typesets
[Books listed in order of upload date. Previews and details of each typeset can also be found in their original posts.]
Persuasion by Jane Austen (Letter Folio)
The Strange Case of Dr. Jekyll and Mr. Hyde by Robert Louis Stevenson (Letter Quarto)
Frankenstein by Mary Shelley (Letter Folio)
The Merry Adventures of Robinhood by Howard Pyle (Illustrated) (Letter Folio)
Peter Pan by J. M. Barrie (Letter Folio)
Dracula by Bram Stoker (Letter Folio)
The Call of Cthulhu by H. P. Lovecraft (Letter Quarto)
The Importance of Being Earnest by Oscar Wilde (Letter Folio)
The Adventures of Sherlock Holmes by Arthur Conan Doyle (Illustrated) (Letter Folio)
The Invisible Man by H. G. Wells (Letter Folio)
The Great Gatsby by F. Scott Fitzgerald (Letter Folio)
The Tragedy of Romeo and Juliet by William Shakespeare (Letter Folio)
The Picture of Dorian Gray by Oscar Wilde (Letter Folio)
The Divine Comedy by Dante Alighieri (Illustrated) (Letter Folio)
Pride and Prejudice by Jane Austen (Illustrated) (Letter Folio)
The Odyssey by Homer (Letter Folio)
Tales of Space and Time by H. G. Wells (Letter Folio)
The House of Mirth by Edith Wharton (Letter Folio)
A Christmas Carol by Charles Dickens (Illustrated) (Letter Folio)
The Book of Dragons by E. Nesbit (Illustrated) (Letter Folio)
Much Ado About Nothing by William Shakespeare (Letter Folio)
Twenty Thousand Leagues under the Sea by Jules Verne (Illustrated) (Letter Folio)
Crime and Punishment by Fyodor Dostoevsky (Letter Folio)
Around the World in Eighty Days by Jules Verne (Letter Folio)
Alice's Adventures in Wonderland by Lewis Carroll (Illustrated) (Letter Folio)
Leave it to Psmith by P. G. Wodehouse (Letter Folio)
Lord Peter views the body by Dorothy L. Sayers (Letter Folio)
The Room in the Tower by E. F. Benson (Letter Folio)
Right Ho, Jeeves by P. G. Wodehouse (Letter Folio)
The Time Machine by H. G. Wells (Letter Folio)
Metamorphosis by Franz Kafka (Letter Quarto)
Poirot Investigates by Agatha Christie (Letter Folio)
Grimms' Fairy Tales by Jacob and Wilhelm Grimm (Letter Folio)
The Phantom of the Opera by Gaston Leroux (Letter Folio)
Andersen's Fairy Tales by Hans Christian Andersen (Letter Folio)
The Legend of Sleepy Hollow by Washington Irving (Letter Quarto)
Shakespeare's Sonnets by William Shakespeare (Letter Folio)
The Raven by Edgar Allan Poe (Illustrated) (Letter Octavo)
Anne of Green Gables by L. M. Montgomery (Letter Folio)
A Journey to the Centre of the Earth by Jules Verne (Letter Folio)
Sense and Sensibility by Jane Austen (Letter Folio)
Notre-Dame de Paris by Victor Hugo (Letter Folio)
Wuthering Heights by Emily Brontë (Letter Folio)
The Wonderful Wizard of Oz by L. Frank Baum (Letter Folio)
The Blue Fairy Book (Font Sampler Edition) edited by Andrew Lang (Letter Folio)
A Princess of Mars by Edgar Rice Burroughs (Letter Folio)
Ivanhoe by Sir Walter Scott (Illustrated) (Letter Folio)
The Mysterious Affair at Styles by Agatha Christie (Letter Folio)
Emma by Jane Austen (Letter Folio)
Paradise Lost by John Milton (Letter Folio)
Moby Dick by Herman Melville (Letter Folio)
Black Beauty by Anna Sewell (Letter Folio)
Jane Eyre by Charlotte Brontë (Letter Folio)
Carmilla by Joseph Sheridan Le Fanu (Letter Quarto)
The Hound of the Baskervilles by Arthur Conan Doyle (Letter Folio)
The Velveteen Rabbit by Margery Williams (Letter Quarto) (Illustrated)
Heart of Darkness by Joseph Conrad (Letter Folio)
The Enchanted April by Elizabeth Von Armin (Letter Folio)
All Quiet on the Western Front by Erich Maria Remarque (Letter Folio)
The Secret Garden by Frances Hodgson Burnett (Letter Folio)
A Study in Scarlet by Arthur Conan Doyle (Letter Folio)
A Modest Proposal by Dr. Jonathan Swift (Letter Octavo)
The Railway Children by E. Nesbit (Letter Folio)
The Sign of the Four by Arthur Conan Doyle (Letter Folio)
White Fang by Jack London (Letter Folio)
The Call of the Wild by Jack London (Letter Folio and Letter Quarto)
The Republic by Plato (Letter Folio)
Notes from the Underground by Fyodor Dostoyevsky (Letter Folio)
The Memoirs of Sherlock Holmes by Arthur Conan Doyle (Letter Folio)
A Little Princess by Frances Hodgson Burnett (Letter Folio)
Pollyanna by Eleanor H. Porter (Letter Folio)
1811 Dictionary of the Vulgar Tongue, originally composed by Captain Grose (Letter Folio)
Utopia by Thomas More (Letter Folio)
A Room with a View by E. M. Forster (Letter Folio)
The Extraordinary Adventures of Arsène Lupin, Gentleman-Burglar by Maurice Leblanc (Letter Folio)
The Aeneid by Virgil (Letter Folio)
Don Juan by Lord Byron (Letter Folio)
Lamia by John Keats (Letter Quarto)
The Prophet by Kahlil Gibran (Letter Quarto) (Illustrated)
The Trial by Franz Kafka (Letter Folio)
Gorgias by Plato (Letter Folio)
Phaedrus by Plato (Letter Folio)
The Innocence of Father Brown by G. K. Chesterton (Letter Folio)
The Wind in the Willows by Kenneth Grahame (Letter Folio)
The Murder on the Links by Agatha Christie (Letter Folio)
Northanger Abbey by Jane Austen (Letter Folio)
Little Women by Louisa May Alcott (Letter Folio)
Free Calendars/Planners
2025
Personal Typesets (My Fics)
The Flowers We Pick
Free Graphics
Dividers
Headers
155 notes
·
View notes
Text


I did one of those template things and made genderbends of the gang!! If Vat7k did exist, I'd like to imagine one of those gederbend episodes where they somehow end up in an alternate universe with their other selves. Like imagine the chaos of not one, but TWO Hugos and Yongs
If youre wondering what I would've done with Cyrus, he would kinda look the same, but with no facial hair and idk maybe a braid bc why not. Donella and Hugo were kinda hard cuz I figured they'd kinda be looking the same since their kingdom is more gender neutral with thier clothes
#feel free to suggust drawing requests!#donella vat7k#vat7k#varian and the seven kingdoms#vat7k fanart#hugo vat7k#nuru vat7k#varian tts#yong vat7k#ulla vat7k
225 notes
·
View notes
Text
this is looking like it might be exactly what I want as long as I can get it to work
just installed Hugo and dear gourd do people not write their guides for know-nothings like me
#rnn.p#main obstacle right now is translating this thing from manual fill-in template to hugo template#but I'm sure figuring how to make this thing work with neocities will be the largest (and final) hurdle#if I actually survive this ordeal you can bet I'll share these gourddamn templates
1 note
·
View note
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
62 notes
·
View notes