#hugo static site
Explore tagged Tumblr posts
Text
youtube
Best Hugo Themes For Blogs and Portfolio Sites
In this video I'll cover the best Hugo themes for blogs and portfolio sites. Whether you're looking for a clean blog theme or a modern portfolio theme, there's something for everyone.
I'll show you 8 top-notch Hugo themes that offer unique features like video support, responsive design, and more!
Plus, I'll walk you through how to install and customize them for your brand.
#best hugo themes#hugo portfolio themes#hugo blog themes#hugo themes#hugo blog template#hugo templates#hugo website templates#hugo website themes#hugo blog#hugo static site#hugo website#hugo site#hugo static website#hugo site generator#hugo ssg#hugo static site generator#hugo modules#hugo seo#hugo tutorial#hugo bootstrap#hugo cms#hugo framework#hugo#gohugo themes#gohugo io#gohugo#themes#ssg#jamstack#static site generators
1 note
·
View note
Text
I was looking into using a CMS instead of Hugo and I was trying to look for resources which would help me migrate. It’s not that Hugo is bad, it’s just that I have different priorities now. Thing is, there hasn’t been much written about this.
This is the most I could find:
Wai Hon moved away from Hugo because he wanted to focus more on writing rather than developing. As fun as messing with static site generators is, you can get distracted trying to figure out the details that you forget to write. I identified with this post a lot.
Veesar moved away since they wanted to play around with WordPress.
Diego moved because publishing a post with Hugo is a big PITA as compared to just using your phone.
I swore I had more than this but this is all I could find. Basically, with Hugo and static site generators in general, since there’s no server hosting your content, you need to fiddle around a lot to update your site.
I’ll look into people who moved from other static site generators to Hugo as well.
0 notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
62 notes
·
View notes
Text
I was going to try and coerce Pelican into generating my recipe pages into the existing structure of my site, but theme stuff gets sad when you do that and it would probably be creating problems for future me to make it work.
Simply easier to spin off another subdomain. In the process of porting my recipes site to food.awful.cloud, so far it has one test recipe:
The cool kids use Hugo. I am not a cool kid.
My old recipe site was a homemade static site generator and it mysteriously broke. Writing your own static site generator is a time-honored rite of passage but eventually you want some more features.
18 notes
·
View notes
Text
Miraculous Second Gen- School for Monstrous Youths (My Characters)
Hey, ya’ll! These are the first set of kids from the Monstrous Youths AU! I figured I’d let Artzy post the kids for their OC couples on their own time! Enjoy! @artzychic27 @imsparky2002
Polycule:
Emma:
Voodoo Doll/Human Hybrid, Adrinette
She/Her
Age 15
As clumsy as her (bio) mom
Still has a ton of energy, but must be more careful due to voodoo powers
Struggles with some OCD
Influencer for monster-made products
Louie:
Vampire/Dragon Hybrid, Lukagami
He/Him
Age 14
Can see people’s auras
Musician like his (bio) dad, super mellow
Struggles with hoarding like his bio mom
Kinda the family therapist
Will They/Won't They with Darius
Hugo:
Voodoo Doll/Vampire Hybrid, Lukanette
He/Him
Age 10
Emerging Himbo still
Wants to play sports, but can’t do contact due to voodoo powers
Sometimes forgets about said powers
Loves going bat mode
Best friends with Hector
Alison:
Dragon/Human Hybrid, Adrigami
She/Her
Age 6
Only hoards items that symbolize significant memories
As stoic as Kagami
Intelligent for her age but doesn’t talk much
Scariest dragon glare ever
Alyno:
Cecily “CeCe”:
Ghost/Stein Hybrid
She/Her
Age 16
Super driven, like her mom
Has a bit of a problem with remembering to knock before phasing through a door
Runs a monster activism news site
Always arguing with her brother
Loses track of her limbs often
Cody:
Ghost/Stein Hybrid
He/Him
Age 16
Gives off ectoplasmic static when excited
Really chill, but does meditation to help with anxiety
Plays the keyboard, and writes a comic series about a group of hybrid monster spies
Really wants to ask June out
Julerose:
Marek:
Vampire/Angel Hybrid, Bio Mom Juleka with a donor
He/They
Age 17
Incredibly shy like Jules, but has a love for all things cute
Flying helps him calm down
Learning guitar from his uncle
Will stab someone who threatens their loved ones
Dating Vicki
Myvan:
Juniper “June”:
Plant Monster/Yeti Hybrid
She/Her
Age 16
Mega blunt like her father, but with her mom’s caring demeanor
Has a fierce yeti temper and WILL throw rocks
RBF for days
Activist for the environment and monster rights
Gets tangled in her vines
Wants to ask Cody out but nerves are a thing
Hector:
Plant Monster/Yeti Hybrid
He/Him
Age 10
Gentle giant like his dad
Speaks too quiet to hear most of the time
Loves working with plants and animals
Fidgets with his vines when nervous
Best friends with Hugo
NathMarc:
Elicia:
Moth Creature/Werecat Hybrid, Bio Dad Marc with a surrogate
She/Her
Age 17
Sassiest lil missy, must be the werecat genes
A very talented sculptor
High-functioning autism, limited emotional expression
Spooks at loud noises, like Marc
Has a crush on Destiny
Kimdine:
Victorique “Vicki”:
Aquatic Monster/Werewolf Hybrid
She/Her
Age 17
Has the energy of three people
Fastest swimmer in the region, and a track and field star
Models for Mari’s fashion label, has a good number of fans
Herbo, but like, book-smart
Dating Marek
Nicolette “Nikki”:
Aquatic Monster/Werewolf Hybrid
She/Her
Age 13
Much more subdued and reserved than her fam
Voice of reason mixed with deadpan snarker
Really tech savvy, makes her own software
Really fast swimmer like her sister, and super agile
Besties with River
Sabrinelmar:
Darius:
Zombie/Ghoul Hybrid
Age 14
He/They
Adopted at 7
Very into organization and a good leader
Active in the monster rights movements, wants to go into politics
Can speak zombie and other languages
Huge crush on Louie
Alix:
River:
Manticore, Adopted at 1
They/Them
Age 13
Snarkiest lil shit, it’s why they and Nikki get along
Daredevil like their mama, they do extreme sports together
Really smart, makes top grades
Wonders about their birth parents sometimes, but loves Alix and wouldn’t trade being with her
Has to be careful with their tail spines
Breckvie:
Destiny:
Centaur/Siren Hybrid
She/Her
Age 17
Only one of the three with the power of siren song
Loves to sing but has to be careful with her powers
Proper lady like her mama, manners are impeccable
Sweetest girl alive, takes care of people out of instinct
Has a crush on Elicia
Reagan:
Centaur/Siren Hybrid
She/Her
Age 12
Only one with the full lower body of a horse
School’s sprinting champ
Herbo™️
Crazy good cook, big Kronk vibes
Daddy’s Girl
Milo:
Centaur/Siren Hybrid
He/Him
Age 9
Wants to be a vet, adopts random animals
Ray of sunshine 24/7
Has hooves and wings, and a good singer
Very perceptive for his age
Jessthony:
Warren:
Daemon, Adopted at 3
He/They
Age 15
Super shy, but has a quiet snarkiness
Mari’s design protégé, fashion sense is on point
Always fidgeting, usually has stim toys
Starting a foundation for abandoned daemon kids like himself and his Dad
Leave your thoughts in the comments and reblogs! Enjoy the monster kiddies!
20 notes
·
View notes
Text

Cheese-E-Pedia is likely going to be moving from Mediawiki to a Hugo static site! Along with a visual overhaul.
Read more here.
#animatronics#chuck e cheese#cheese e pedia#showbiz pizza place#rock afire explosion#rockafireexplosion#rockafire#pizza time theatre#my goober speech patterns
12 notes
·
View notes
Text
How to Pick the Best Blog or Newsletter Platform in 2025

In 2025, blogging and newsletters remain essential tools for creators, businesses, and professionals. However, choosing the right one can be challenging with many available platforms. Whether you’re a beginner, a tech-savvy developer, or an established creator looking to monetize your content, this guide will help you navigate the options.
Key Factors to Consider
When evaluating platforms, consider the following:
• Ease of Use: Does the platform fit your technical skills?
• Customization: How much control do you want over design and functionality?
• Community and Discoverability: Does the platform help you grow your audience?
• Monetization Options: Can you earn money directly through the platform?
• Content Ownership: Do you retain control over your content?
• Cost: Does the platform align with your budget?
Use Cases and Recommendations
1. Beginners or General Use
For those new to blogging or looking for simple, user-friendly platforms, these options stand out:
• Medium: Ideal for casual bloggers who want to focus on writing and gain access to a built-in community.
• Micro.blog: Supports short-form and long-form blogging with cross-posting to Mastodon, Threads, and BlueSky. Great for personal sites with minimal monetization needs.
• Squarespace: Excellent for visually appealing blogs with drag-and-drop design and robust hosting.
• WordPress.com: Offers beginner-friendly features, extensive plugins, and SEO tools. It’s a solid choice if you want a customizable blog and don’t mind some maintenance.
2. Creators Focused on Newsletters or Monetization
For creators prioritizing audience growth and revenue, these platforms excel:
• Ghost: Combines blogging and newsletters with built-in subscription and membership tools. Ideal for creators seeking an all-in-one platform.
• Beehiiv: Designed for scaling newsletters with robust analytics and monetization options.
• Buttondown: Simple and lightweight, perfect for indie creators starting out with email subscriptions.
• Mailcoach: Self-hosted, providing full control over your newsletters without ongoing fees.
3. Tech-Savvy Developers
For developers who want complete control over their blogging setup:
• Hugo, Astro, or NextJS: Static site generators for blazing-fast performance and maximum customization. Requires technical expertise.
• WriteFreely: Open-source blogging software with minimalist, distraction-free writing.
• Hashnode: A tech-focused platform with GitHub integration and a developer-friendly audience.
4. Professionals and Thought Leaders
For business professionals aiming to grow their brand or network:
• LinkedIn Articles: A natural choice for thought leadership with built-in networking opportunities.
• Medium: Provides discoverability and a broad audience for professional writing.
Why You Might Want to Switch Off WordPress in 2025
WordPress has been a dominant blogging platform for years, but it’s no longer the best fit for every use case. Many users find its maintenance and performance issues burdensome. Here’s why you might consider switching:
• High Maintenance: Regular updates and plugin management can be time-consuming. • Performance Issues: Without careful optimization, WordPress sites can become slow.
Better Alternatives for Specific Use Cases:
• Micro.blog: Great for personal blogs or creators who value simplicity.
• Ghost: Modern, fast, and equipped with monetization tools.
• Medium: Excellent for writing-focused creators seeking discoverability.
• Squarespace: A better fit for e-commerce or visually polished websites.
The Importance of Choosing Platforms with Good Content Policies
The content policies of a platform shape the kind of community it fosters and, by extension, the broader digital landscape. When choosing a blog framework or newsletter platform, it’s essential to consider how they address hate speech, harassment, and harmful behavior.
Platforms with clear and well-enforced content policies create spaces where diverse voices can thrive, and users feel safe. By supporting these platforms, we help build an internet that promotes constructive dialogue and meaningful engagement.
As creators, the platforms we choose reflect our values. Prioritizing platforms with strong content policies isn’t censorship; it’s about ensuring safe, inclusive spaces where everyone can participate respectfully. Together, we can contribute to a better, more responsible internet.
To help you choose the best platform for your blog or newsletter, I’ve compiled a comprehensive spreadsheet comparing 20 different services.
This resource covers key details like pricing, ease of use, audience suitability, and—importantly—their policies on hate speech, including links to their content policies.
I created this spreadsheet by thoroughly researching each platform’s features and policies to provide you with the essential information needed to make an informed choice…
👉 Here’s a link to the spreadsheet 👈
I hope that it saves you time and helps you find a platform that aligns with your values and goals.
Substack: A Troubling Example
Substack is popular for newsletters but criticized for its approach to hate speech. The company has stated it won’t remove Nazi content or other white supremacist ideologies unless it incites direct violence. This permissive stance has made it a hub for harmful ideologies.
Ask Yourself:
• Do you want to support a platform that tolerates Nazi content?
• Are you comfortable associating your brand with Substack’s content policy?
Platforms With Stronger Content Policies
• Ghost: Enforces clear guidelines against hate speech and white supremacy.
• Medium: Takes a strong stance against hateful content, fostering a positive community.
• Buttondown: Ethical and straightforward, with a commitment to inclusive content.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
This guide has been helpful as you consider the best platform for your blog or newsletter? Well, I hope anyway.
Remember to be thoughtful about your choice; not just for features but for the online environment you want to support.
If you’d like to stay updated with more posts like this, consider subscribing to my newsletter.
2 notes
·
View notes
Text
#ai development#ai development company#ai development services#ai#conversational ai#generative ai#ai generated
0 notes
Note
I made a neocities page using hugo as a static site generator, it's a lot of fun, can absolutely vouch for creating a blog/website this way! (I prefer jekyll to hugo generally but couldn't get it to run on mx linux because of a debian bug and completely forgot about docker..) I keep forgetting to actually regularly blog but just the act of making a blog is so much fun and I encourage everyone to do so, it's just a great way to express yourself creatively :3
oh yeah I was tripped up by jekyll as well. Luckily someone had a blog where they documented this:
sudo docker run --rm --volume="$PWD:/srv/jekyll" -p 4000:4000 -it jekyll/jekyll jekyll serve
glad to hear you're having a good time with it
1 note
·
View note
Text
Embracing the Future with BuzzyBrains: A Journey through the 2024 Web Development Trends

As we sail into 2024, the digital landscape continues to evolve at an exhilarating pace. BuzzyBrains, a pioneering web development company in India, is at the forefront of harnessing these transformative trends to deliver state-of-the-art web and app solutions. Let's dive into the latest trends shaping the future of web development, mainly focusing on how companies like BuzzyBrains utilize these advancements to create innovative user experiences.
Static Websites and Progressive Web Apps
Static websites are making a strong comeback, with technologies like Jekyll, Hugo, and Gatsby leading the charge. These tools are favored for creating fast, secure, and easy-to-maintain sites, perfect for businesses looking to enhance their online presence without the complexities of dynamic content management systems.
Alongside static websites, Progressive Web Apps (PWAs) continue to dominate, thanks to their ability to load pages swiftly, function offline, and offer an app-like experience on the web browser. PWAs ensure a seamless user experience and cater to the needs of a diverse device ecosystem, making web applications accessible across various platforms and devices.
The Rise of Automated and Cloud-based Testing
2024 sees a significant push towards automation in testing with a focus on cloud-based solutions. Automated testing, especially across browsers and platforms, ensures a consistent user experience. Tools like LambdaTest are revolutionizing this space by enabling web and mobile application tests across over 3000+ natural environments, thus speeding up the development process and ensuring broader test coverage.
Cybersecurity: A Top Priority
As technology advances, so does the risk associated with cyber threats. In 2024, cybersecurity remains a critical focus. Web development now involves stringent security measures to protect sensitive customer data. Ensuring that websites are equipped with SSL certificates and adhering to data protection regulations like GDPR and CCPA is more crucial than ever. This proactive approach to cybersecurity ensures that businesses can safeguard their customer data against increasing cyber threats.
Engaging User Interfaces with Motion UI and Dark Mode
To grab user attention and provide a memorable browsing experience, Motion UI and dark mode are trends that web developers cannot ignore. Motion UI allows developers to employ fine-grained animations and transitional effects, making interactions more engaging and visually appealing. Similarly, the popularity of dark mode continues to rise, providing users with a visually comfortable experience that reduces eye strain, particularly in low-light environments.
The Future Is Now - Are You Ready?
Adopting these trends is not just about staying current but about moving forward. For a web development company like BuzzyBrains, leveraging these technologies means delivering both websites and experiences. Whether through the interactive elements of a flutter mobile app development agency in India or the seamless user experience offered by a react native app development company in India, BuzzyBrains stands as a beacon of innovation and excellence in the web development arena.
As businesses continue to evolve with these technological advancements, the key to success lies in choosing the right partners who are aware of the latest trends and capable of implementing them. BuzzyBrains exemplifies such a partner, driving your business toward a brighter and more successful digital future.
#web development company#web development company in india#react native app development company india#mobile app development company india#buzzybrains software
0 notes
Text
Website Design Tools and Technologies Every Designer Should Know in 2024

Website design is a constantly evolving field, with new tools and technologies emerging regularly to enhance the way designers create and optimize websites. In 2024, staying updated with the latest trends and tools is essential for designers looking to stay ahead of the curve and deliver exceptional user experiences. Here are some of the top website design tools and technologies that every designer should know.
Responsive Design Frameworks: With the proliferation of mobile devices, responsive design has become more important than ever. Frameworks like Bootstrap, Foundation, and Materialize provide a solid foundation for building responsive websites quickly and efficiently. These frameworks offer pre-designed components, grids, and stylesheets that streamline the development process and ensure consistency across different devices and screen sizes.
CSS Grid and Flexbox: CSS Grid and Flexbox are powerful layout systems that have revolutionized the way designers create website layouts. CSS Grid enables designers to create complex grid-based layouts with ease, allowing for precise control over the placement and alignment of elements. Flexbox, on the other hand, is ideal for creating flexible and dynamic layouts, making it easier to build responsive designs that adapt to various screen sizes and orientations.
Static Site Generators: Static site generators like Gatsby, Hugo, and Jekyll have gained popularity in recent years due to their simplicity and performance benefits. Unlike traditional content management systems (CMS) like WordPress, static site generators generate HTML files upfront, eliminating the need for server-side processing and database queries. This results in faster page load times and improved security, making static site generators an attractive option for building fast and scalable websites.
Headless CMS: Headless CMS decouples the content management system from the frontend presentation layer, allowing designers to create highly customizable and dynamic websites. With a headless CMS like Contentful or Strapi, designers can create content using familiar interfaces while developers have the flexibility to use any frontend framework or technology stack to render the content. This approach enables greater design freedom and scalability, making it easier to create personalized and immersive user experiences.
Voice User Interface (VUI) Design: As voice-activated devices like smart speakers and virtual assistants become increasingly prevalent, designers need to adapt their skills to accommodate this emerging technology. Voice user interface (VUI) design focuses on creating intuitive and natural interactions between users and voice-enabled devices. Designers must consider factors such as voice commands, speech recognition accuracy, and conversational flow when designing VUIs to ensure a seamless user experience.
Augmented Reality (AR) and Virtual Reality (VR): AR and VR technologies have the potential to transform the way users interact with websites and digital experiences. Designers can leverage AR and VR to create immersive and interactive content that engages users on a whole new level. Whether it's providing virtual tours of properties, simulating product experiences, or gamifying user interactions, AR and VR offer endless possibilities for innovative website design.
Performance Optimization Tools: With page speed being a critical factor in user experience and search engine rankings, designers must prioritize performance optimization in their website design process. Tools like Google PageSpeed Insights, GTmetrix, and WebPageTest provide valuable insights into website performance metrics and offer recommendations for improving load times and optimizing assets. By implementing performance optimization techniques such as image compression, lazy loading, and caching, designers can ensure that their websites load quickly and smoothly across all devices and network conditions.
In conclusion, staying abreast of the latest website design tools and technologies is essential for designers looking to create cutting-edge digital experiences in 2024 and beyond. From responsive design frameworks and CSS layout systems to emerging technologies like AR and VR, embracing these tools empowers designers to push the boundaries of creativity and deliver impactful user experiences that resonate with audiences in the digital age. Whether you're a freelancer, a design agency, or a website design company in India, incorporating these tools and technologies into your workflow can help you stay competitive and deliver exceptional results for your clients.
#website design#web design#website development#web development#web design services#web design agency#web design firm#web development services
0 notes
Text
I’m not entirely sure I have any justification for rebuilding my website with Zola (a Hugo-like static site generator) other than it being fun. But it kind of is. Right now it looks almost exactly the same, but this framework might let me make more style changes down the road.
0 notes
Text
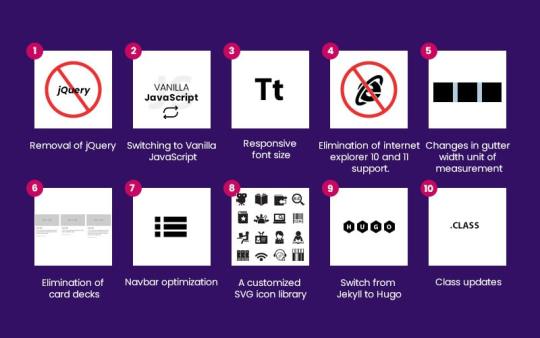
Bootstrap 5: What You Need to Know

Bootstrap 5, the latest iteration of the popular open-source web development tool, brings significant changes and improvements. Here’s a quick rundown:
Removal of jQuery: Bootstrap 5 bids farewell to jQuery, opting for vanilla JavaScript instead. This streamlines the framework, reducing bloat and improving performance.
Switching to Vanilla JavaScript: With jQuery out of the picture, developers can now rely on native JavaScript, simplifying code and enhancing compatibility.
Responsive Font Size: Bootstrap 5 introduces a responsive font size engine, ensuring typography adapts seamlessly across devices.
End of Internet Explorer 10 and 11 Support: IE 10 and 11 are no longer supported in Bootstrap 5, allowing developers to leverage modern JavaScript standards without compatibility concerns.
Changes in Gutter Width Unit of Measurement: The gutter width unit shifts from pixels to rems, offering more flexibility in layout design.
Elimination of Card Decks: Card decks are replaced with a more flexible grid system in Bootstrap 5, streamlining responsive design.
Navbar Optimization: The navbar component is optimized for better performance and simplified markup, with added dark dropdown functionality.
Customized SVG Icon Library: Bootstrap 5 introduces a new SVG icon library, providing developers with a wide range of reusable icons.
Switch From Jekyll to Hugo: Bootstrap 5 integrates with Hugo, a fast and flexible static site generator, for improved performance and ease of use.
Class Updates: Some CSS classes are removed or added in Bootstrap 5, enhancing the framework’s simplicity and functionality.
In conclusion, Bootstrap 5 continues to evolve, focusing on lightness, simplicity, and speed to empower developers in creating modern, responsive websites.
For More Information Read Blog : EVERYTHING YOU SHOULD KNOW ABOUT BOOTSTRAP 5
0 notes
Text
Sometimes I fancy hand-building websites.
I had successfully re-deployed Hugo, a static site generator; hosted on GitHub with Netlify.
I then tried to implement MicroPub there and essentially went crazy trying to follow the steps. Crazy enough to tear down the whole thing and getting over my fancy.
In the real world, things must be as simple as they are as here on Tumblr or at least on Blot. Blot doesn't support Indian credit cards.
0 notes
Text
Web Development Frameworks: A Guide to Popular Choices

Web development frameworks are essential tools that simplify and expedite the process of creating web applications and websites. They provide a structured foundation, reusable components, and a set of best practices to streamline development. Here's a guide to some popular web development frameworks as of my last knowledge update in September 2021. Keep in mind that the landscape can change quickly, so always check for the latest updates and trends.
Front-End Frameworks:
React:
Developed by Facebook, React is a JavaScript library for building user interfaces. It's known for its component-based architecture, which makes it easy to manage complex UIs.
Angular:
Developed and maintained by Google, Angular is a full-fledged front-end framework. It provides a comprehensive solution for building dynamic web applications.
Vue.js:
Vue.js is a progressive JavaScript framework that's known for its simplicity and ease of integration into existing projects. It's highly adaptable and suitable for building single-page applications.
Svelte:
Svelte is a relatively new framework that compiles components into highly efficient JavaScript at build time. This results in smaller bundle sizes and better performance.
Back-End Frameworks:
Node.js:
While not a framework per se, Node.js is a runtime that allows you to build back-end applications using JavaScript. Popular Node.js frameworks include Express, Koa, and Nest.js.
Ruby on Rails:
Ruby on Rails, often referred to as Rails, is a robust and opinionated framework that encourages convention over configuration. It's known for its developer-friendly environment.
Django:
Django is a high-level Python web framework that follows the "batteries-included" philosophy, providing a wide range of built-in features for rapid development.
Laravel:
Laravel is a PHP framework that prioritizes developer productivity and expressive code syntax. It's especially well-suited for building web applications quickly.
Full-Stack Frameworks:
Meteor:
Meteor is a full-stack JavaScript framework that allows you to build real-time web applications with ease. It includes both front-end and back-end components.
Spring Boot:
Spring Boot is a popular Java framework for building robust and scalable web applications. It's widely used in enterprise-level projects.
Ruby on Rails:
As mentioned earlier, Ruby on Rails is a full-stack framework that includes both front-end and back-end components.
Mobile App Development:
React Native:
If you're looking to build mobile apps with a web development background, React Native allows you to create cross-platform mobile applications using React.
Flutter:
Developed by Google, Flutter is a UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.
Content Management Systems (CMS):
WordPress:
While primarily a blogging platform, WordPress has evolved into a versatile CMS, making it an accessible choice for building websites and web applications.
Drupal:
Drupal is an open-source CMS known for its flexibility and scalability. It's often used for complex, content-rich websites.
Joomla:
Joomla is another open-source CMS that offers a balance between user-friendliness and extensibility.
Static Site Generators:
Gatsby:
Gatsby is a popular static site generator that uses React to build fast, efficient websites that can be hosted on content delivery networks (CDNs).
Hugo:
Hugo is a static site generator written in Go, known for its blazing-fast performance and simplicity.
0 notes
Text
In the fast-evolving world of web development, achieving the perfect balance between speed and functionality has always been a challenge. Users expect lightning-fast load times and seamless experiences, while developers strive to build rich, interactive websites. This is where Static Site Generators (SSGs) come into play, offering a promising solution to bridge this gap.
In this blog, we’ll explore how SSGs can elevate web performance, optimize your web projects, and turn your development workflow into a developer’s paradise.
0 notes