#have been helping out at work editing the html of our website
Explore tagged Tumblr posts
Text
💫 HTML for pretty colors tutorial 💫
Hello sweet beans! Since my last tutorials have been yeeted into oblivion with deactivating my previous blog @/benkeibear I figured I repost them onto here! (Mind you, my old blogs are ahead)
I'm lowkey shocked to see blogs gatekeeping this knowledge but yeah. Make your blog pretty! Match your text to dividers or just have it as colorful as you'd like!
First of all, you can not do this on the mobile app! You need to either use a laptop or your phone / tablet's internet browser (in my case safari)
You start by logging into your account and either you make a post or you edit a post. I recommend making the post on the app first because editing is certainly faster & easier!
This is our starting point! For the fancy fonts you can use messletters


1. I will now log into tumblr on my web browser and click on "edit this post".
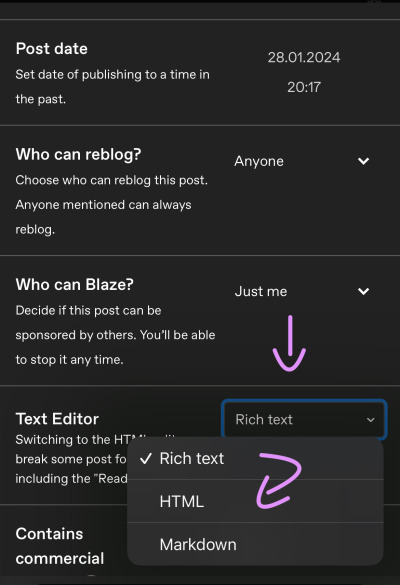
2. You then have to click on the little gear icon in the top right corner to change the settings on your post.
3. There you have to click on "rich text" to change it to "HTML"


Your post should now look like this:


A quick rundown on html.
You always start with a letter or code in brackets. to end what you're doing it's </>. The slash signals the end.
P= paragraph <p> and to end </p>
I= italics <i> and to end </i>
b= bold <b> and to end </b>
Now tumblr will automatically do this for you if you made a text bold/in italics on your mobile post but to keep this tutorial simple i left that out here. You can always edit your text in the app after! Just not the color.
And as you see, the fancy text is now in coding. But we get to that later!
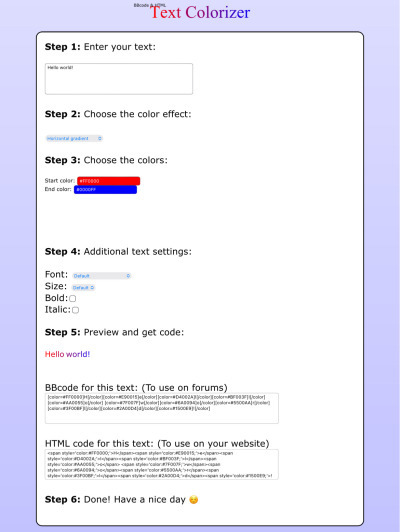
To colorize your text it's easiest to just use this website as it gives you lots of options!


1. First i will be choosing the option of "solid color" and you can then put in the hex code of your desired color into the color box.
2. In the top box you will have to put the text you will color - for this tutorial it's "Testing"
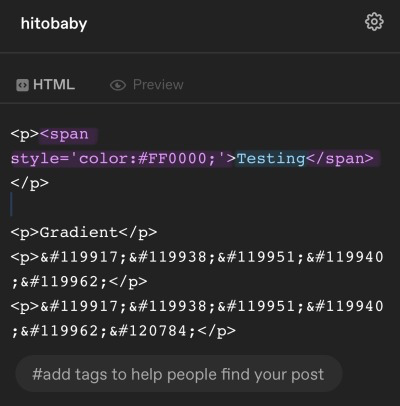
3. Then you copy the box HTML code and paste it into tumblr where your word(s) are. Do not remove the <p> and </p> in front and after your word/ sentence!
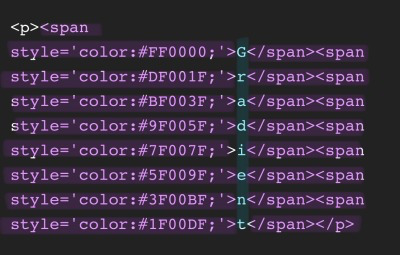
4. For the sake of this tutorial I marked the html code for colors in pink and the words in blue
Your code will now look like this:


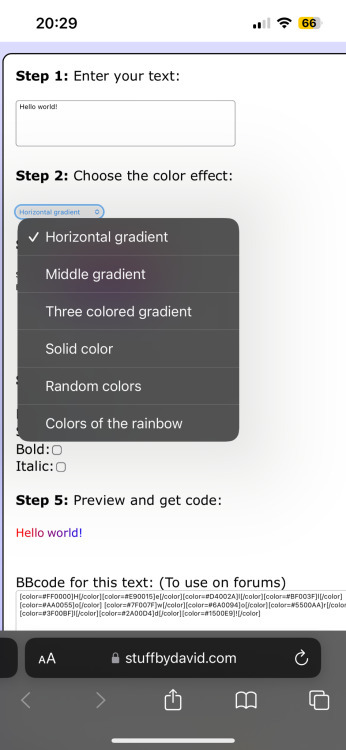
For the gradient you can simply choose horizontal gradient or three colored gradient on the website above and copy/paste the html text.
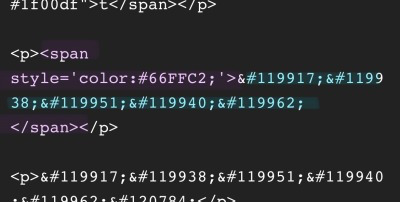
Mind you that every single letter will get its own color code now so the word gradient suddenly looks very long in html.


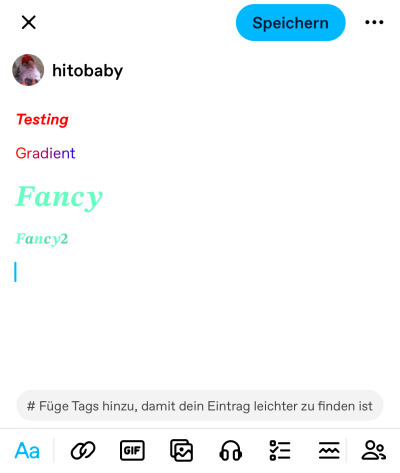
If you save the post it will now look like this!
Important to know is that you can color the fancy text only solid as the website can not color it as it is and putting the letter codes in the box above does not work either.
To color the fancy letters you simply copy the color code instead of the whole text - which looks like this:


Don't forget to add </span> behind the word/the codes you're coloring to signal that this is where the color stops! If you forget to add it, nothing will be colored.
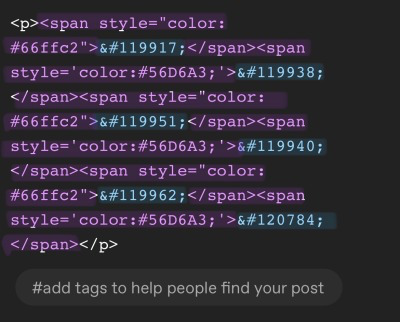
If you decide you still want to have the fancy lettering in multiple colors you have to color letter code by letter code manually like this:


(I made a very poor choice on 2 different greens but oh well)
If you'd like to change your text, you can always do that on the mobile app like you usually would. You just can't change the color unless it's into a default color. But you can still change the size or make it bold for example.


Anyhoot, this is the whole magic behind html. It's a lot and might be very complicated at first but you will eventually get the hang of it! Took me weeks and hours until someone sat me down and went through it step by step.
If you have any questions or something doesn't work as you thought it would please don't hesitate to reach out - I'm always happy to help!
#dividers by adornedwithlight#blog resources#writing resources#tumblr tutorial#html tutorial#gradient text#gradient text tutorial#gradient tutorial
164 notes
·
View notes
Text
AI for Video: HeyGen
```html
Step Into the Next Generation of Video Creation with HeyGen
Have you ever thought video editing should be as easy as pie? Meet HeyGen, the groundbreaking tool that's changing the game with the help of artificial intelligence (AI). This is where technology meets creativity, letting you become the video editing pro with a few clicks. Are you excited to dive in?
Discovering HeyGen
HeyGen is more than just another tool in the video-editing world. It's a powerful, AI-based platform designed for those who have big dreams for video content. Whether you're into tech, marketing, or simply love working on video projects, HeyGen might just be the breakthrough you've been wishing for. It leverages AI to simplify video editing, offering features that seem straight out of a sci-fi flick.
What HeyGen Offers
HeyGen stands out with a fantastic range of features made to simplify and enliven your creative process. Here are some highlights:
AI-Powered Editing: Speed up your editing with AI that smoothly combines clips.
Automated Suggestions: Get the best tips for edits, transitions, and effects perfectly suited to your video's story.
User-Friendly Design: You don’t need to be a tech genius. Its easy interface suits both beginners and experienced editors.
The real bonus? These features help you create videos with a slick, professional edge without breaking the bank on costly software or hiring a team of editors.
Using HeyGen: See It in Action
HeyGen’s flexibility makes it a fit for various fields. Are you a content creator looking to amp up audience engagement? HeyGen can assist you in crafting stunning videos ideal for social media. For those in marketing, make promotional videos quicker and with greater accuracy thanks to smart AI insights.
And for teachers, make learning videos more exciting to keep students interested. Even businesses find HeyGen useful—craft explainer videos or customer stories that grab attention. The possibilities are endless.
AI: The Standout Factor for HeyGen
The magic behind HeyGen is AI. With the help of machine learning algorithms, HeyGen processes and understands your video clips. AI makes automatic edits and offers suggestions for enhancements that may surprise you. It’s like having a tech-savvy friend by your side!
From color correction to noise reduction and even facial recognition, AI handles it all, freeing you to focus on the creative bits. It learns from your preferences, helping each project become faster and smarter than the last.
How Popular Is HeyGen?
In today’s video-driven world, HeyGen is gaining traction fast. It’s becoming a hot favorite among influencers, small business owners, and anyone looking to enhance their video skills without dealing with complicated tools.
Its popularity comes down to its straightforward and effective design, making it a hit across various users. HeyGen is not just a tool—it's a thriving community, driven by the spirit of innovation and AI. And who wouldn’t love to be part of a movement that simplifies life and makes creativity more accessible?
Our Partnership with HeyGen
At Media & Technology Group, LLC, we love embracing innovations like HeyGen. As leaders in Marketing and IT solutions, we see HeyGen as the ideal addition to our services, including Website Design, Software Development, and AI Implementation. By harnessing such smart tools, we enable our clients
0 notes
Text
Here's the thing that no one seems to understand...
Living with chronic illness/pain, as a poor person; with medical problems like asthma. I am in permanent stealth mode not even intentionally, but because I live with it. You don't know unless I tell you.
I meet people every day who assume I'm just some able-bodied wealthy person who lives a comfortable life. Why? How?
Well you follow me on the website where I vent a lot so you don't often get to see me as I am, but as someone who lives with a ton of life crippling problems and who knows a ton of people who also do. Let me tell you right now that I don't go through my day to day life suffering. We don't like, limp around going "ooooh ow the pain and suffering; ugh I'm miserable 24/7; oh man it SUUUUCKS"
No, you'll find me in VRChat with my friends just fine, sure I'm absolutely dealing with muscle soreness, general neck pains which give me headaches; I'm likely very hungry and my stomach is in a ton of pain from a poor diet of "whatever we can afford" but I'm not going to like... express that all? We're in the middle of hanging out and we're having a great time, why the fuck would I just be like "oh man the thing I experience every day is STILL happening!"
I literally only do that to ask for aid, or to vent my frustration with the world in general on a very specific website (it's tumblr) but in my day to day life? Nah. I once got an ask that was like "buddy do you do ANYTHING other than complain?!" Which, like dude you're following me on the website where I word vomit; but the truth is...
This week I built a few desks to revamp my living space since I've not really unpacked or moved in despite living here for like 4 years. I cleaned my entire living space, I played a ton of Morrowind with my partner (we are playing through as Benny Biggershoes, descendant of Benny Bigshoes; we're an argonian mage it is very silly,) I also jumped into yet another unity project to do a bit of editing on my VRChat avi/world, got a bit of work done in Blender as well; played a ton of Once Human which I'm trying to figure out how the hell to stream since the game lags like crazy but has been a fun ride over the last few weeks. I'm also getting into MWO with some friends, I found some new bands/artists I'm really enjoying the sound of, my favorite DJ released a new track that was actually really solid and I was absolutely loving that. I've been successfully growing more plants in our garden, I even got a small greenhouse in my office now as well as an air purifier which is helping with my asth- oh fuck I can't mention that, if I mention negativity you'll suddenly forget all the other shit I talked about... uh, I practiced more art and made a new OC that's been fun to figure out how to draw since they're really stylized. I also worked a bit on my website which was fun; I'm enjoying figuring out how to make HTML do a bunch of silly stuff that I want my website to have. We've been cooking a lot more and that's been really fun; let's see what else oh right I also invented a new speedrun which I'm trying to get approved on Speedrun.com so that's cool.
Like, my point here is that yea I'm dealing with chronic pain, asthma, various horrible side effects of being poor (literally need to go to a doctor desperately to get meds but it's expensive and I don't have insurance yet, I've been sick with the same infection for upwards of like 4 months now.) It's all become normal, that doesn't mean it's okay, or that I need to be silent about it; not on my personal blog; not in my personal space. Yes I have a life outside of that all, but yes it is a constant in my life. I'd like to minimize that as much as possible.
It's upsetting to people because I don't LOOK disabled, I don't LOOK like I'm suffering, I don't LOOK like I need money. I don't LOOK like you think people in my position SHOULD.
So the people who would revel in my suffering can't, because I'm not; but those who seek to help me out of my suffering also see that I'm not constantly this pathetic wriggling mess and go "well guess they don't need my help, they seem fine!" Which is the worst because this results in me getting no help and also getting a lot of angry random anon hate about how I'm... uh, not allowed to vent about living with chronic pain, being poor, being disabled; living in a place where I can't afford to get on disability or benefits; and generally live in a shitty situation despite making the most of my life.
People don't like it when I'm happy because they think I'm supposed to be miserable, people don't like it when I'm miserable because that's not entertaining and they think of me as some kind of content creator to consume rather than a human being. Then when I play up a character people say I'm cringe, so like; man you really can't win with people ya know?
Fortunately, I'm winning with myself as best I can, it doesn't mean I wouldn't mind a hand up every now and then; it doesn't mean I don't need help, it doesn't mean I'm not still suffering from chronic illness, asthma (which I literally can't even get an inhaler for because I can't afford it), and a nearly 5 month long (as of now) sinus infection compounding with long covid.
Sure I have very real problems, and I gotta vent that sometimes; but I'm also not going to be some miserable sad sack 24/7. You find me in VRChat and you'd never know I have chronic pain that limits my mobility. You find me in an online game or out at the store or you ask me about unity on a forum and you'll never know I'm struggling to do everything that I do. Because it's normal to me, you don't mention how many times you drink water a day to stay hydrated, I don't mention how many times I need to sit down and rest or take anti-inflammatory meds; or pain killers. It's normal, but that doesn't mean I like it.
1 note
·
View note
Text
I think we need to start building our own internet. We gotta train people to start browsing various sites again. I'm a frontend developer and designer, I can help, be it by teaching folk how to make sites work on mobile, or how to follow accessibility guidelines so folk with various disabilities can actually use them. (This was one of the giant flaws with the old style internet— the blatant disregard for accessibility. But, we also didn't see as much actual care or research on the matter til the past 5-10 years. Now the WCAG are being required by law in some countries, for some websites!)
I don't know what the best way to reach folk for this would be, but I think it'd be valuable to have not just myself but other designers, backend developers, and data security folk just...talk about it. Demystify the act of making websites. Share tools and insights.
Some folk may have an easier time with a CMS like Wordpress, Webflow, Drupal, etc.— but I would recommend people learn direct HTML/CSS/JS, if they can. You'll have more control if your knowledge is transferable no matter what tools and software remain. (also basic HTML/CSS is really simple, actually— trust me, it's way easier than you may have been lead to believe.)
The other key component beyond pushing folk to browse more, is going to be establishing directories— sites that let you browse and discover other sites, be they solo art portfolios, or niche forums. These used to be more common and I think they'll be very important for taking the internet back into the hands of users.
If we have a wide variety of directories, and sites linked across em— we don't have to worry about a single one's shutdown taking out thousands of people's platforms.
Lotta folk have mentioned neocities and I think that'll definitely be a helpful tool for this, but I'd still be a lil wary of putting all our eggs in that single basket— we need to learn our lesson. No single host or platform is to be trusted anymore. We need to diversify. Control our own futures.
Tacking on a quick edit- apparently neocities is open source, so that one actually...holds a lot more water than it would otherwise. My point stands, still.
indie game dev is getting harder because we keep getting platforms shot out from under us. Cali & I were all ready to start working seriously on the Untitled Cow Farm Game before twitter imploded, then Unity imploded, and when she decided to shift to doing Femboy Factory instead, tumblr starts imploding, the one place it has any following at all.
Yeah it's terrible that tumblr is banning trans people for no reason, obviously, but the knock-on effects of these sorts of social media collapses isn't really realized, because of how they're naturally not public.
How much art have you not seen today because the artist had a big twitter presence and that fanbase didn't follow them off? how many games were going to be made with unity that now aren't? how many stories won't be written because they were going to be posted for a specific tumblr audience that's disappearing?
3K notes
·
View notes
Link
0 notes
Video
Amiclear Reviews: A Comprehensive Analysis of this Blood-Sugar Balancing Supplement
In today's fast-paced world, our lifestyles often involve consuming unhealthy foods and insufficient physical activity, which can lead to a variety of health problems. One of the most prevalent issues is imbalanced blood sugar levels, which can result in insulin resistance and ultimately, type 2 diabetes. However, the good news is that a supplement named Amiclear is being increasingly recognized as an effective solution to this problem. In this article, we will provide a detailed analysis of Amiclear Reviews to help you understand what makes this supplement stand out from the rest.
Uniquely Blended All-Natural Ingredients
According to numerous Amiclear Reviews, the supplement's unique blend of all-natural ingredients sets it apart from its competitors. Its natural ingredients have been carefully selected to work together and regulate blood sugar levels while promoting healthy weight loss. Unlike other supplements that contain harsh chemicals or hard-to-pronounce ingredients, Amiclear is free of such substances.
Improved Overall Health
In addition to regulating blood sugar levels, Amiclear Reviews also highlight its potential benefits to overall health. Improved sleep, increased energy, and decreased cravings are just a few of the benefits you could experience with regular use, as noted in various reviews. Furthermore, Amiclear is packed with essential vitamins and nutrients that improve cognitive performance, providing a holistic approach to overall health.
A Sustainable Solution
While Amiclear Reviews are largely positive, they do caution that it may take some time to see results. Sustained use for three months produces the most promising outcomes. Thus, it is important to remain consistent in using the supplement to experience its full benefits. It is recommended that you continue to consume fruits and vegetables along with Amiclear to ensure a healthy diet.
The Sweet Solution
In conclusion, Amiclear is an effective supplement that can potentially regulate blood sugar levels, reduce cravings, and improve overall health. The unique blend of natural ingredients sets it apart from its competitors, and its potential benefits have been noted in various Amiclear Reviews. Although sustained usage is required to see results, it is a sustainable solution that can lead to a healthier, happier you. If you are looking for a solution to regulate your blood sugar levels and improve overall health, Amiclear might just be the supplement for you.
Remember to only purchase Amiclear from the official website, as per Amiclear Reviews. It is important to be wary of imitations and only purchase from authorized sources to receive the authentic product.
https://medium.com/@marileitete93/amiclear-diabetes-reviews-5e754a356bd7 https://amiclear-2023x.livejournal.com/448.html https://reviews2023z.hashnode.dev/amiclear-drops https://lexcliq.com/amiclear-reviews/ https://groups.google.com/g/amiclear-reviews-news/c/G3BqI9zR1lc/m/1bVGyEz5AgAJ https://docs.google.com/document/d/1a4UQtcHd-eEb7B4reHTbRe2cZunZz_-FriKrgavbPbk/edit?usp=sharing https://lookerstudio.google.com/reporting/d15e0e93-44a8-4117-b4b1-074fe020eac9 https://qr.ae/py8yOC
1 note
·
View note
Note
Real talk out of pure curiosity: I saw you posted you were working on chapter 59? Of your fic
How do you have the motivation to write 59 chapters of a fic? Or I guess how do you keep inspiration for it?
I tend to lose inspiration after like three chapters rip
Real talk: I've been working on chapter 59 for 3 months. XD
The story in question (Hypnotic Nightmare - AFO x F!Reader - TW: noncon/abusive relationship/non-reader directed violence) has been going since October 2020. It's 265,000 words and rising. I also have A Taste of Your Own Venom (Shigaraki Tomura x F!Reader - TW: consensual relationship but Tomura is pretty obviously a yandere) which is about 197,000 words and my original, professionally published book Maid For Your Master which is about 86,000 words (Gothic romance, horror, F!Reader insert, TW available here) and I am working on the sequel.
There are a few things that help me out writing these monsters:
I like slow burn relationships. Smut is great and all, but I need the back story to be seduced.
I binge produce 10-20k words at a time then take several weeks off to chill.
I try to have multiple projects so that when I can't work on one **cough cough Venom**, I work on another.
I don't post the chapters right away. I used to, but I find that writing them out, holding them back until I've started working on the next chapter, and editing them one more time before the post works best. Ideally, I like to work 5 chapters ahead because it lets me add new ideas and then build them in to previous chapters. This makes it more fun and less stressful.
I have an ending in mind before I post. This allows me to work towards an specific point which is satisfying to readers, even if I get distracted by writing out every kink on earth (eg. Hypnotic) or I need a break (Venom).
I don't post everything I write. I write out tons and tons of ideas and wait to see if I have the motivation to finish them. For example, I have a 5 chapter outline for a yandere professor Overhaul story which is waiting in the wings to be posted. Been working on that for two years.
I don't hold back when a short fic idea hits just right. That is why we've had things like Red Sky at Morning (AFO x F!reader - dubcon merman) and Hands-On Instruction (AFO x F! or M! reader - dubcon professor x college student). If someone suggests something and it sparks joy, I write it. If if doesn't, either because it's not my bag or I'm too over stressed to work on it right then, I usually just reply in private.
Truth is #4 is not happening with Hypnotic right now because these are the final chapters. I am hoping to make 60 the last and then write an epilogue to give closure.
Another thing to consider is that, for long fics (eg. > 5 chapters), I don't recommend posting them on Tumblr. Tumblr gets buggy after about 2k words, can randomly drop your post and seems to hate extensive formatting (eg - glitches after you make so many formatting changes or tags). Also, based on my two years of fanfic experience on this site, Tumblr users don't engage much with long fic as a rule. They prefer headcannons, short smut (eg - one chapter), witty one liners, etc.
For proof of this, let me point out that Part III of Feeling The Spirit has 89 likes and 25 reblogs. The <200 word SFW drabble I posted last night of Tomura clutching a plushie while gaming? Over 100 likes and 12 reblogs in 6 hours. Tumblr like fast and furious content.
Archive of Our Own is much better for long fic. The website is more stable, formatting is much better with HTML (see the text bubble exchange in the first chapter of Liar Played by the Heartstrings - it's my crowning glory), it's easier to scroll between chapters, and long fics do better with their algorithm. The more chapters you post to one story on Ao3, the more your fic gets bumped to the top, the more people see it. Tumblr shows your story more based on reblogs, so you want things that people can quickly agree with and move along because that's what they reblog.
If you're writing on Tumblr alone, losing motivation in 3 chapters makes sense because engagement drops like crazy. On Ao3, engagement doesn't really take off until chapter 10-15 (where people can binge read your stuff), so it's more motivating.
The honest truth is though - this is my natural temperament:

Ask anyone who has had the misfortune to DM me. My mouth doesn't have an off switch. One of my commenters on Feeling The Spirit compared me to Victor Hugo because I spent an entire chapter introducing the haunted house.
So... for example... Hypnotic started as a 5 chapter project... and then it kinda ran away with itself.
Honestly, the thing for me is that writing is a hobby, not my day job. I just write when it makes me happy and then post it slowly when I have enough content for people to enjoy. That keeps the pressure off and lets me share my messed up brain with all of you.
#badcat babbles#a hypnotic nightmare#a liar played by the heartstrings#feeling the spirit#a taste of your own venom#fanfic advice#fanfic authors
20 notes
·
View notes
Text
Shopify vs Squarespace - Which Is Right for Your Business?
For most e-commerce, Shopify's embedded capabilities will be plenty to match your needs. In this comparison, review we take a detailed look at Shopify vs Squarespace, only to perceive which is the superior solution for a website or online store.
Today, in this blog we are going to explain to you regarding striking topic i.e. the comparison between Shopify and Square Space (Shopify vs square space) and how to create a Shopify store from scratch even if you are a complete beginner.
Let’s dive and take an overview of what the heck is Shopify, and how to work with Shopify.
Shopify vs Squarespace: An Overview?
Overview of Shopify
Shopify offers online retailers to promote and create their websites. Shopify is a cloud-based, SaaS (software-as-a-service) that helps you to manage your business online. It’s a complete commerce platform that lets you start, grow, and manage a business online. Moreover, this renders you more flexibility and direct action to access and run your business from anywhere within an internet connection.
Shopify provides you a variety of editing tools that you can use to make your chosen theme fit your brand. Shopify offers online retailers a suite of services “including payments” marketing, shipping & customer engagement tools to simplify the process of running an online store for small merchants.
Overview of Squarespace
Squarespace is another website creator and hosting provider. It allows you to manage your web services, blog, and other business purposes online. On the other hand, it is the best provider and creator that concurrently hosts your website as well. Squarespace holds many features like website design, online stores, and some other marketing tools. In the following section, we are going to discuss each of them one by one.
Besides, it allows you to create any type of website which includes, blog, shop, or any business online. Squarespace creates stunning templates, creative pictures for your striking websites or we can say to make your website looks more attractive. In recent years, it has drastically expanded its e-commerce offering, gradually making it a bigger part of its business model to the extent that Squarespace now offers e-commerce focused plans. This has made the major comparison between Squarespace and Shopify, if not easy.
Shopify & Squarespace both provide everything you need to start your business as an online store but the experience and great potential scope are drastically inconsistent.
How does Shopify work?
Shopify is equitably straightforward – which is sort of their whole selling point. The broad process is as follows –
Choose a Shopify plan that suits your budget and feature needs.
“Point” your domain that you bought from a registrar like GoDaddy or NameCheap to your Shopify store. You can also buy one via Shopify.
Choose a design/template for your store. You can edit a free one via their drag/drop tool or buy a premium one or hire a designer.
Add your products, page content, payment options, etc.
Go get customers! Here’s an eCommerce marketing strategy to get you begun.
Shopify vs Squarespace: Features
Shopify features
It contains features like, e-commerce, shipping, advanced feature tools, blogging, and other website tools. It is so easy to use that any developer can use it with such an easy mode. Shopify is loaded with many features with both front- and back-end features that let you do much more than simply create your online store (though it does that extremely well too).
E-commerce
As we all know somehow, that e-commerce is often used to refer to the sale of physical products online, but it can also describe any kind of commercial transaction that is simply facilitated through the Internet.
Custom StoreFront
At Shopify, the custom storefronts API provides customer-facing access to a shop’s data. This enables you to build customer-facing shopping experiences by accessing functionality such as managing a customer’s cart, accessing the custom storefronts view of products, and creating checkouts. Moreover, the storefront API (application program interface) provides you comprehensive creative control to build customized purchasing experiences for your customers. You can use your domain name, or buy one from Shopify. With Shopify, you can easily run your website without any dubiety.
Web Hosting
As your online stores’ web host, Shopify ensures that your website stays active 24/7, which renders you an unlimited Bandwidth and a custom email address (only if you’ve taken online through the Shopify platform), and it automatically syncs your contacts to Shopify's online store.
Squarespace Features
Website design
we all know a bit concerning website designing, that to create or design a website is not an uncomplicated task for a designer. In concerning all these obstacles, there comes up the best website provider either if you want to create for your own business like brand clothing, blogging platform, or any other servicing website (freelancing, information & technology). Square space ultimately allows you to create your website to run your business all per your requirements.
In other words, Squarespace is perfect for creating a professional website. With professional, we intended that eCommerce or online professional business. Squarespace began as a platform that was fully focused on blogging.
Modern TemplatesEach Squarespace template design has been crafted by their world-class design team. Template designs are created with modern browsers and mobile devices in mind and employ the latest HTML, CSS, and JavaScript techniques.
Customizable Content Layouts
Each design is built with customizable content areas that utilize Squarespace's’ layout engine and content block system. Pages, blog posts, footers, and sidebars can use all available content block types (video, audio, text, markdown, etc.)
Shopify vs Squarespace: Advantages & Disadvantages
Shopify Advantages
1. Fully hosted, so you won’t have to worry about server maintenance and costs.
2. Numerous Shopify partners that can provide full support.
3. Highly engaged community.
4. Support of multi-channel retailing i.e. online, social and offline.
Shopify Disadvantages
1. No free plan available (except free trial).
2. Customization is limited to theme and platform capabilities.
3. No B2B capabilities out of the box.
Squarespace Advantages
It is one of the superior known brands in the website building space. Squarespace does a ton of advertising with everything from podcasts to the super bowl & has a wonderful product with a long trusted history. Let’s dive into its advantages and disadvantages:
The templates are beautiful.
Your website will be mobile-friendly.
Squarespace websites are quite easy to manage.
You get 24/7 support.
Squarespace Disadvantages
There is no phone support.
Pricing is more expensive with Squarespace.
There is an overall lack of advanced marketing tools.
There is no support for third-party apps, extensions, or plugins.
Shopify vs Squarespace: Pricing
Shopify PricingNow, if you’ve chosen that Shopify is the most suitable for you and your business then you should check out the Shopify plans they offer. Shopify allows all the basics for commencing a new business. Shopify offers a basic price plan that is the minimum option you’ll need to set up your e-commerce store.
Squarespace Pricing
They implement manageable plans with simple offers. At Squarespace, you have to pay for just what you need. All the plans that Squarespace offers come with award-winning 24/7 customer support. You can change and arrange your plan at any moment.
Shopify vs Squarespace: Themes
Shopify templates
Shopify comprises over 70 premium templates through which you can create custom e-commerce website designs by your own choice or requirements. The Theme Store includes professional-looking templates for clothing & fashion, jewelry, electronics, art & photography, and other types of e-commerce sites. Many of the e-commerce templates discovered in the Shopify Theme or template Store have been designed by world-renowned designers including Pixel Union and Clean Themes.
Squarespace Templates
One of the first things people notice about Squarespace is the beautiful & eye-catching templates. With these templates, the result is almost always a clean-modern looking website. Squarespace templates will leave you in awe, you need to try all before starting up your own e-commerce business.
Shopify vs Squarespace: All in All
The big issues that potential customers need to look at when picking up between Shopify vs Squarespace are cost & functionality. Here, if you’re concerned about how much does Squarespace cost, you’ll see it the clear conqueror, particularly for those who want to be able to scale up massively.
On the other hand, Shopify pros tend to love the platform’s high level of extensibility and support. Each system comes away from the clear winner and certain characters or features, but the distinctions in specific advantages will enforce you to think about what your online store is how and what you intend it to be in the feature. The team paradise hopes you've attained a lot through this tutorial.
Useful Resources for Shopify vs SquareSpace:
https://www.shopify.com/
https://www.shopify.in/buy-button/squarespace
https://answers.squarespace.com/questions/8322/can-you-integrate-a-shopify-store-into-a-squarespace-site.html
PS: If you liked, then kindly share your kind reviews in the below comments section. And to stay in touch and not miss any of our articles/blogs, then do subscribe to our newsletter, and check out our blog page https://blog.paradisetechsoft.com/
PPS: Follow us on our Social media handles: Medium: medium.com, Facebook: https://www.facebook.com/ParadiseTechSoftSolution/, LinkedIn https://www.linkedin.com/company/3302119/admin/, GitHub: Do check out our recent repositories at https://github.com/puneet-kaushal/
#Overview of Shopify#Overview of Squarespace#Shopify vs Squarespace#Shopify vs Squarespace: Advantages & Disadvantages#Shopify vs Squarespace: Features
2 notes
·
View notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
Source:
whizzystack.co
#b2b ecommerce
#b2b content marketing
#b2b seo
#b2b marketing blog
1 note
·
View note
Note
hi! im an aspiring webcomic maker and i was wondering if you had any tips? (one thing i gotta ask is abt making your own website: did you code it yourself or is that a template?). thanks in advance! devils territory rocks btw, i love ur character design
thank you!! 💚 it really means a lot to hear that people like the stuff we’re making
i’ve been really lucky to get to work with my girlfriend making this because she had years of experience drawing + writing the webcomic bad bad things before we started, so a lot of this stuff i learned from her
heres the big tips that i’ve got (mostly relevant to narrative comics cuz that’s the vast majority of what i make):
1. don’t feel like you have to plan absolutely everything out before you start. have a solid roadmap so you don’t get lost in the weeds and have a clear plan of your major plot points/character arcs/ending, but a big part of the fun of publishing a comic serially is being able to keep things spontaneous and interesting, especially for yourself. you have the freedom to take things in new directions whenever you want to, so you should embrace that and go with the flow!
2. once you’ve started publishing your comic, read it! i know a lot of authors/artists/filmmakers like to just put art out there and never revisit it, but i think it’s essential to get the audience’s perspective of your work so you can get a better idea of your best approach moving forward. art is one thing in your head and a whole other thing when you’ve actually made it, so it’s possible that characters, relationships, environments, plot points, etc may not be on the page what you imagine them as in your head. it’s a great way to see what you’re doing right and what you may need to improve on next time
3. don’t worry about making it perfect. webcomics are a time sensitive thing if you want to actually get through them to the end in your lifetime, so you’re going to have to let go of extreme perfectionism and learn to love the little flaws and errors inherent to the process. there’s a lot of earnest charm and emotional honesty that you can lose by overworking art and turning it into a flat pruned product with all the bumps smoothed out, and honestly you just don’t have time for too much polish. you’re better off in every way by learning to say “yknow what? good enough”
4. dive in and start making comics right now! there’s no amount of research and theorizing and analyzing other comics that can give you the skill that actually making comics teaches you. even if your big webcomic idea isn’t quite developed enough for you to start it, try making other smaller comics first so you can learn the ropes. you gotta get a feel for the visual storytelling and word/image dynamics essential to comics, and you can only do that through practise
in terms of websites, i’ve been all across the board with that one. originally the comic was on a smackjeeves website before they decided to no longer allow people to create custom comic pages, so we moved to our own wordpress website which i struggled with somewhat because the comic plugins available were not very user friendly. we’ve since moved to using a customized template on comic fury and i really have to recommend their platform, its got basically every tool i’ve needed or wanted so far and it’s clearly a labour of love for the people running it who are also super nice and friendly if you ever have any questions or issues. they’ve got basic templates that are easy to edit, but you can also fuck with the html as much as you want.
that’s all i’ve got for now, i hope any of this was helpful! i am by no means an expert but I’ve learned so much making devils territory and i’m very happy to share it. feel free to ignore any of this if it doesn’t vibe with you for whatever reason, because this is just what’s worked for me. good luck with your comic, and also make sure to send me a link when you start publishing it!
18 notes
·
View notes
Photo

Let’s take a break from specific fandoms to talk about:
Platform Wars
In 2020, we’re all asking what’s next after Tumblr. This is nothing new. “Is thing X killing thing Y?” is a question fandom has been asking since long before Escapade. But these panels offer comfort and insight into our current fear of change.
They’re also fucking hilarious.
So, without further ado, here are some past Escapade panels on the subject of Change Is Scary:
1997 - Effects of the Internet on Fandom & Slash (On the upside: more fans, more conventions, more excitement and a 24-hour party. On the downside: are the connections more shallow? Are the changes made to "fandom as we knew it" change what we enjoy? Do print fans have something to fear? Or is this simple another wave?)
2000 - Less is More: Gluttony & the Decline of Quality in Fanfic
2004 - Amusing Ourselves to Death (Fannish Discourse in the the Age of the Internet By sheer quantity, has the quality of our conversation declined to predominantly static?)
2004 - LiveJournal, Boon or Bane? (Has the advent of LiveJournal brought about the demise of mailing lists? Has it splintered the venue for discussion to the point where it's impossible to have meaningful conversation? Is the LJ phenomenon just one big egotrip? Come join us to discuss these and other questions.)
2007 - Is F’locked the New Black (Is the flocked post the future of fan communication? Are we returning to the dark ages of closed lists, zines under the table, and "have to know someone"? More and more LJ posts are locked, communities are closed, and groups are invitation only. Is there a way to protect our RL selves (and our fannish selves), yet share our fannish commentary and fic? How does this all look to a newbie? Where is our new comfort zone? And how do we keep track of all of this?)
2008 - The Organization for Transformative Works (The Best Thing Since Ever, or the End Of Days? The OTW is an incorporated nonprofit organization established by fans to serve the interests of fans in multiple ways, including by providing open-source archive software (and an archive), legal assistance, and various efforts to preserve the history of fanworks and fan culture.)
2011 - Delicious - Rumors of Death Greatly Exaggerated? (Delicious, fandom's favorite bookmarking site may be getting shut down (or at least sold out) by The Man. What to do?)
2016 - Fandom Is Fic: from BNF to TL;DR. (From paper through Usenet to Livejournal, text was king. On Tumblr, long text is an imposition—isn’t it? Has fic been dethroned from its place at the top of the heap and fic-writing BNFs along with it? Discuss the dirty little social dynamics of the shifting patterns of fannish value and how we define 'fandom' itself. And what of zines and zine eds?)
2017 - The Kids Are Not the Problem (In recent years, media fandom has grown enormously. It has also scattered, spreading out to new platforms and meeting spaces. You often hear talk about "the kids" vs. "the olds," Tumblr vs. LiveJournal, or the problem of recruiting and retaining new fans. In this panel, let’s try flipping that script. If kids are not the problem, how can we change and grow? What awesome things are other fans doing/trying that people at Escapade should know about? Most importantly, what strategies can we use to leave our fannish bubbles and more fully experience fandom in 2017?)
2019 - The fall of tumblr (Fans have always looked for a good place to build communities on line. Recent events with Tumblr and other platforms like Facebook are restricting our gathering places and even blocking and purging our self-made content. How are people dealing with this? Fandom will survive, but where? Come discuss the problems and options out there.)
And below the cut, a whole bunch more panels on platforms and change:
1991 - Quality Control in Zine Publication/Economics of Fandom (Who is making money in fandom? Should they be? How accountable are fans? Editors? Artists? Have you ever written an LOC?)
1993 - Supply and Demand in Fandom (Can we have too much of a good thing? How many cons or zine is too many? Are we glutting the market?)
1994 - Changing Nature of Fannish Communication (E-mail, and virtual zines, computer video editing and morphing -- all the new toys at our disposal...)
1996 - Internet—Will it eat your brain? Or take you to the poorhouse? (Nearly everyone has or can get access to a computer and thereby the Internet and the World Wide Web. What's out there for fans? What should you look for? What might you want to watch out for? How can you protect your pocketbook at the same time?)
1997 - Net Fiction & Print Fiction (Is the very existence of net fic changing the characteristics or reducing the quantity of print fic? Are there really stylistic and/or content differences? What makes some shows predominantly produce netfic, while others happily generate both? How do the barriers of access to each affect the fan community?)
1997 - History of Fan Socialization (Was fandom really different in the "old days"? Was there a feeling of community that we're missing now? Or is that just nostalgia clouding our memories? In today's net-connected fandom, what is (or should be) different? And what elements of the past should we try and retain?)
1998 - Professionals: Is the Circuit Dead? (Or has it just moved on-line? Is Pros fandom split on the subject of the internet? Many old circuit writers don't want anything to do with the new on-line library. They have objected to having their stories retyped an sent out, even on private e-mail. Has the paper circuit given way to the on-line library?)
1998 - Netfic Formatting A: How to Print It Prettily (An instructional panel, covering the basics of formatting, macros, and other time-saving tips to get the results you want.)
1998 - Privacy and Community: Pseudonyms, Screen Names and Face-to-Face Meetings (As more and more fandom is found online, how are we adapting to the anonymity that comes with it?)
1998 - Netfic Formatting B: From Word to Web, Making Shapely Net Slash (This panel is for everyone who wants to venture into the world of online slash, but gets nervous when faced with the myriad technical difficulties. Relax, it's easier than you think. We look at stylistic conventions, how to make your work newsgroup and e-mail friendly, and the dreaded subject header alphabet soup. We'll also cover some basic info on how to make a www archive site user friendly.)
1998 - Crossing the Line (An instructional panel on how to get what you want (more stories) in a world that may be unfamiliar to you (the web for print fans, and the insular world of zines for net fans).)
1999 - Does Print Fandom Have a Future? (In the age of instant, free net fic, is print fandom a dinosaur on its way to extinction, or a promise of reasonable quality in a sea of mediocrity? What are the key differences between zines and netfic, and what are the advantages and disadvantages of each? Can the two coexist happily? )
2000 - Promoting Critique on Mailing Lists (How to promote critical discussion and attention to the mechanics of writing on email lists?)
2000 - Changing Power Dynamics in Fandom (With the decline of zine editors and growth of the Net, what's changed, and how does it affect us and our fanfic?)
2001 - Website Workshop 2 by the lady of shalott (Setting up and maintaining a fanfic archive, and in particular how to set up the Automated Archive software used by 852 Prospect and the Due South archives.) [NB: Yes, she went through a bunch of name versions before ‘astolat’.]
2002 - How to run a Fiction Archive (and Maintain Your Sanity)
2002 - Nobody Here But Us Sockpuppets (How multiple personality disorder takes on a whole new meaning in the world of mailing lists.)
2003 - Getting slash onto your PalmPilot for computer free reading
2003 - Recs Databases! Creation and Commiseration (Do you run a recs database and want to commiserate? Do you currently have a recs page and want to become database-driven? Want to talk about the relative merits of using PHP, MySQL, or Access to organize smut?)
2003 - How to Set Up and Maintain Fanfiction Archives (If you're thinking of running an archive, or already do and need some help, this is the panel for you. We'll cover everything from choosing a method of archiving, handling fandom growth, dealing with troublemakers, and just how much time, webspace and money are we talking, anyway? Come pick the archivists' brains.)
2003 - Has Escapade Run Its Course (Scuttlebut says: It's not like it used to be. My old friends don't come any more. My new friends can't get in. It's too big. It's too small. Oxnard, for god's sake? I'm getting sick and tired of the same shit year after year. Is Escapade old and tired? Does it need to be retired?)
2004 - HTML and Website Introduction (if you don't have a website and want to create one. where doyoustart'This will cover creating basic HTML pages and common webhosting options, as well as things to think about as you set iin vour first website.)
2005 - Where Have All The Good Conversations Gone? Rise & Fall of the Escapade Panel (Are people still interested in talking about the characters, plots, and themes of their shows? Has in-depth analysis of our fandoms been abandoned in favor of meta and fannish introspection? The forums for analytical discussion are disappearing as self-censorship and over-moderation increase. Can we change this? Do we want to?)
2005 - The Fannish Wiki (So we have the directorium, the directory of All Things Fannish. We visit it and it's just so cool, and we look for our fandom to see what it says... and it's not there! How to add it? What sort of info belongs there? How does a wiki work?)
2005 - I Was So Much Older Then, I'm Younger Than That Now (We've all heard about or lived through the tumultuous era when fandom moved online. But how has slash fandom, particularly slash fandom, changed since then? Are the changes the result of online fandom, or simply of a change in culture?)
2005 - Fanfic Archives (Setting up and administering fanfic archives: concepts, considerations, techniques.)
2006 - Putting your fic on the web (Basic skills for putting your fic on the web, including building your own very basic website, using LJ as a fic-site building tool, various options for labeling adult content, and using the standard upload interfaces for popular self-submit story archive software.)
2006 - Nifty Technology and the Future of Fandom (Fandom is quick to adapt to change and continues to bring fen together and to create fannish product. Fans have thrived regardless of how they communicate; via the post office, mailing lists, message boards, and Livejournal; they've pushed the frontiers of video and audio technology; and have managed to survive changes in copyright, pornography, and other laws. What are the upcoming trends and shiny new technologies on the horizon and how will fen use them to enhance fandom?)
2006 - Intermediate Webmastering (Designing your website for usability, options for restricting access to your website, making your stories easily accessed by mobile devices, and things to consider so fans can easily locale your site.)
2007 - Free Webtools and How to Take Fandom Advantage (Lots of free tools are available on the web to help the needy fan! Tools to edit pictures, make icons, write stories, share recommendations, share stories, and be fannish are becoming more available and more user friendly. Come chat about tools like del.icio.us, google docs, pxn8 audacity, itunes, the gimp, bittorrent, imeem, youtube and lll other things that you come and tell us about!)
2008 - E-book Readers (Sony PRS-505 or Amazon Kindle what's all the fuss about? Introduction to E-Ink and other mobile devices. What are the pros and cons of various devices? Where do you find e- books and fan fiction, and most importantly how do you get fan fiction formatted so you can read it on your ebook reader?)
2008 - If You Build It, Will They Come? (Roundtable on meta fannish infrastructure building strategies. bethbethbeth can talk about some of the specific challenges OTW is facing in its brave new fan territory, while oulangi can talk about why metafandom has flourished while very similar projects have failed, while we'll both discuss some of the challenges of the established meta/fannish structure of new communities, new fans, new technologies—and most of all, how do you keep the meta-fan conversation moving forward?)
2008 - Livejournal: Should Fans Take Their Business Elsewhere? (A discussion of the pros and cons of fannish communication on the various blogging entities.)
2008 - How to Find and Use Free Stuff on the Web (All kinds of free webapps are available for fic, art, icons, communication, and all sort of other fannish stuff. Come share favorite sites—we can bookmark everything we talk about on del.icio.us in real time!)
2009 - The Organization for Transformative Works (Off the ground and starting to soar! Come here about the latest developments in the OTW's projects and discuss where you'd like to see it go next.)
2010 - Is Somebody Taking Notes On This?: A Discussion of the Role of Fannish History (In honor of Escapade's 20th anniversary, let's talk about recording fannish history. What are the challenges? Is it worth doing? Can it be done in a fair way? What are we afraid of happening if we try? Is Fanlore the right vehicle for the project?)
2010 - The OTW in Its Third Year led by Elke Tanzer and Shoshanna (Okay, sure, the Organization for Transformative Works bought its own goddamn servers and hosted an archive (that hosted Yuletide) and published a journal (with a special issue on Supernatural) and saved a bunch of Geocities sites and testified at the DMCA hearings (supporting the FFF's proposed exemptions for vidders and other remix artists) and made a bunch of lolcats—but what have they done for us lately? [5] What do you want them to do?)
2010 - We Are All Naked (On The Internet Now) led by treewishes (Social networking platforms like Facebook and Twitter are conspiring with Google and your ISP to out your slash pseudonym to your RL friends, and to tell all your slash buddies your real name. Is there any way to stop the wave of facial recognition software or your oh-so-helpful friends who type your birthday into the cloud? Or is all this an inevitable consequence of evolving technology? Come on in and let's talk conspiracy theories!)
2011 - Fanlore: Are BNFs Writing Our History?, led by Sandy H (Fanlore has an official policy of 'plural points of view', but is that really happening? Have you ever looked up a kerfluffle you were involved in, and seen how your side of the battle was portrayed.' And on the other side, are we afraid of conflict, to the point that Fanlore is bland and safe?)
2011 - OTW/AO3 Wish List Conversation, led by Sandy H (Do you feel like you don't know how to get your A03 or OTW wishlist through the bureaucracy? A03 is getting better all the time, but there's a ways to go. Let's brainstorm and turn a list over at the end of the panel.)
2011 - The Reccing Crew (Recommending a fanwork is deeply woven into our culture. Are there new social mores at work when we make public recs? How has the move from letters to mailing lists to Livejournal and Delicious affected reccing? Delicious was conceived as a bookmarking site, but often operates as a recs and comments site. If it goes away, what would replace it?)
2012 - Tumblr, Twitter, and Pinboard, Oh My (and GetGlue, too!) (In the past year, the ongoing fannish diaspora has picked up speed, as more fannish activity has moved away from LiveJournal and Dreamwidth, and onto sites like Tumblr and Twitter. And then there was the Delicious implosion. Now there's GetGlue, a social network specifically for entertainment. Let's talk about navigating these sites—their strengths and weaknesses, and how to use them.)
2012 - The Kids These Days (Ever wanted to tell someone to get offa your lawn? Strangle the next person who said that? Revive a dead fandom? Joined a fandom you were 20 years "too old" (or young!) for? Did you go from Usenet to mailing lists? From zines to livejournal? Are you eyeing Tumblr and Twitter with alarm? Let's talk about weathering changes in fandom with grace—or at least a little humor.)
2013 - Privacy, Secrecy, and the Fourth Wall (The fourth wall between fans and The Powers That Be is shrinking day by day. Are the technologies we're using changing fannish etiquette {from invite-only mailing lists, to friends-locked journals, to all public all the time tumblr)? Should we run for the hills or embrace the change? Discuss!)
2013 - The What With the Where Now?! (Every time you turn around fandom is playing on a new site that has new functionality, new ways of interacting and new lingo. Join us in surveying places like tumblr, twitter and getglue.)
2014 - Tumblr: Missing Missing E (So you've just gotten the hang of Livejournal when all of a sudden fandom has jumped shipped to this new "microblogging" platform called Tumblr. What is "microblogging" anyway, and where do you even start? Join us in this tutorial/discussion on creating an account, deciphering the culture, finding fandom, and making Tumblr work for you.)
2014 - Out Of Step With the World (You have no current fandom. You can't even get Tumblr to load. What do you do when you're feeling disconnected and alienated, but you don't want to leave fandom for good? If this sounds like you, come join us to figure out some strategies for rekindling the love, making new friends, and finding your place.)
2014 - Real Fannish Community (Has AO3 ended the era of real fannish community or has it ushered in a new era of increased connectedness? Is Tumblr better or worse than the old days (and were the old days livejournal? yahoo groups? APA snail mail zine groups?)? I'm hoping for equal parts 'get off my lawn' and 'the future's so bright I gotta wear shades' debate here.)
2015 - Tumblr 102: Into Darkness. You’re here, now what? Here we talk about etiquette and xkit and making the most of your fannish tumblr experience.
2017 - Home on the Web (LJ's Russian overlords have removed HTTPS support and are moving the server activity to Russia; some say a shutdown of US services is on the horizon. Yahoo fails to make money with Tumblr. Dreamwidth is slow, and doesn't have media hosting. Email lists are a hassle. Imzy, a startup, places branding aesthetics over design usability. Where's the next place for fandom, or should we reclaim one or more of the platforms from the past?)
2018 - How to Tumblr (Like it or not (often, mostly not), tumblr is where fandom is most active right now. How do you find anything? How do you have conversations? How do you archive the bits you like best? The good news: the answers are not, "you don't; you don't; you don't." Bad news: Those aren't actually good questions for being fannish on tumblr.)
2019 - Social Network of Our Own (SNO3?) (Between FOSTA/SESTA, Article 13, Facebook's new "don't mention that sex exists" policy, and the Tumblrpocalypse, is it time for our own fannish social site? Or are Dreamwidth and Pillowfort enough?)
60 notes
·
View notes
Text
Asking followers for opinions
I am really thinking about what to do about money cause things are getting hard for me and my family. This is not only for the time we’re all still under quarantine, but for after that, too. It sucks being good enough at nth and having no degree....#$@#%@#@##!@%^&%*^@#@#
So I thought of mentioning some things I can do (not perfectly but good) and see what fans and other people following me are into and what I can use from my knowledge to my financial benefit at once. Since addressing to areas outside my communities and interests hasn’t worked for me, so far, I thought of trying here. This will cover various fields and the prices won’t go above 3$ if I eventually do it, so this is just a survey for me to see what people want and like. Again, this survey doesn’t apply only to our days in quarantine, because I know people don’t have money now to cover anything past their basic needs, but I still have to try from now, in case I can somehow make sth out of it. Let’s start:
In case of Patreon:
1) I speak Greek and English fluently, so if you are a writer writing around Greek mythology and want some Greek phrase in it or a whole paragraph, I can translate it for you, or if you have translated through Google, check if it’s correct for you.
2) I am a photomanipulator, I have been editing images since I was 9 years old (2003) and got to more professional editing techniques in 2015. I can do graphics for your websites, social media and writeblrs but not for print. (I don’t seem to understand how on earth to pass what i have on my screen on prints exactly as is, with the same colors, shadows etc).
3) Besides the pngs, psds, and other graphics I can do for what I mentioned above, I can also do psds for fanpages or simple personal blogs based on specific themes and aesthetics, like horror, sci-fi, fantasy, gothic etc. (i will speak about fansite graphics with pictures of actual artists included later, when I will talk about ko-fi)
4) I can code in html, css and a bit of javascript, but I can’t build a website from scratch, so I can help you install your tumblr theme or fix any problems that might come up only in case the original coder of your theme is not active on tumblr anymore to help you. In short, I can help with basic coding and correct any mistakes that may occur in codes.
5) I can help with basic photoshop editing. A few months ago I came across an event that showed me that some people, even though there are tutorials on youtube about such things, they don’t like them or they don’t bother watch them for whatever reason, so if you need someone to ask questions or help you guide yourselves through the program, without having to watch a video but by a question-answer situation, I can do that too.
In case of ko-fi (this is less likely to happen cause again I don’t want to be working for free, right now, but it’s a good way for others to see what I am able to do and maybe get a dollar or 2 out of effort before someone starts asking for commissions)(this wil be more like “If you enjoy my work, please consider buying me a coffee”, in order to see more edits, cause I can’t directly be paid from a fanart piece, I don’t feel good about it. Saying sth like “Pay me 1$ for a fanart or gif of an mv“ feels unfair to me. Ko-fi gives you sth more like paying for the artist’s effort or as gratitude):
1) In case you want some graphics for your fansites or rp blogs with an artist attached to it, or an anime character, you can tell me and I can make it (icons, psds, pngs etc) but with RP graphics I will only do anime graphics cause some artists are not ok with being used in RP and I don’t want to get in trouble.
2) If you want gifs of any artist I can do that too as long as you have a link to the video you want and it’s on websites like youtube, vk, dailymotion and vimeo (i am not visiting porn websites to make gifs of nice scenes for your smut but if there is sth on vk, since it’s safer, and I don’t judge people, I can make a gif from a video there too for my writer fellows steamy scenes :3)
That’s all I can think of right now, if you are interested in any of those or have more ideas, like, comment or send me a pm to know and, if I really see an interest from you guys I will open both a patreon and a ko-fi to get started.
If you wish to see what I am capable of in terms of photomanipulation, you can visit my deviantart.
If you want to see my gifs you can go visit my gif tag here.
Graphics, well, if you visit my blogs here on tumblr you can get an idea, like the few graphics I have on my about page on this blog, my writing wip page on my writing blog, or the navigation page of my fanblog of the visual kei band the Valentine.
As for coding, again you can check my tumblr blogs and see how the themes look, after playing with their code a bit and how they differ to their original, the latter of which you can find by clicking the credit marks of their creator on the main page of each blog. Of course, to some themes I only added the pictures of my choice, but for some people that might be hard too, hence why I think I could help in case their themes’ original creator is no longer active on tumblr. If the theme you have, though, had in its rules not to be editted, only add pictures of your choice, I will respect the coder’s wishes and not change a thing, whether or not they are active anymore.
Thank you for your patience. Stay strong and healthy everyone!
#also if you know someone who might find any of that interesting you can show them my post or reblog#i would really appreciate it#cause i want to see opinions and any possible interest
11 notes
·
View notes
Text
Web Authoring Blog
10/01/21
The past week I have been working on my assignment through Wordpress. The assignment is to install and build our own wordpress site on the college server. This was a basic enough assignment but I did encounter some problems along the way. Firstly, I had a problem connecting to the college server, which meant I was required to get a new password from IT, and that took up some time.Once I could connect to the server I successfully connected to the server, and uploaded wordpress to filezilla.
I also encountered a problem trying to activate a child theme on my wordpress site. I didn’t realise that my .css file in my wordpress folder had an extra full stop where it shouldn’t have been, and it was breaking my up the code when I tried to activate my child theme on the wordpress site. Once I figured this out (which took some time) I found that I had a lot of fun with this assignment.
It was great to play around with all the various features of wordpress. Somethings I did find a little strange and a bit unintuitive (such as accessing certain editing functions from the front end site) but I I got used to the workflow the more time I spent on it. I do feel like I ran out of time and had to eventually settle with what I had for the assignment but I am keen to continue working on the site I had created in order to improve my skills using Wordpress, and having something good to add to my portfolio.
22/12/20
Last week we covered CMS systems and. It seems like it should be straight forward, however if I have learned anything so far its that sometimes coding can seem straightforward, but due to lack of experience simple problems can be difficult to figure. Wordpress, however, looks great a a system to use.
As soon as we started learning it I could think of difficult examples of blogs and websites that have used Wordpress as a platform to great effect, and I am excited to start using the platform properly. It seems that once you start using Wordpress, and get used to the workflow, you can create really great looking websites with minimal effort.
There are so many different customizations meaning you can be very creative with Wordpress. I am excited to start using some other CMS systems in order to see how they compare against Wordpress anf figure out whether Wordpress is the best option for me as a system to use going forward.
16/12/20
This was our first week covering Wordpress and CMS systems. I had heard from multiple sources regarding the unintuitiveness of WordPress but that definitely was not my initial thought. It potentially could have been outdated by other CMS that came after it, but as a platform it seems very powerful if you know how to use it correctly.
My mind automatically started thinking ahead in terms of how platforms like wordpress could be used by web designers, and myself hopefully when the time comes, to build comprehensive and sophisticated web pages for clients.
We had a reading week so had no class on the 12th of December, but on the 11th we also had to submit assignment 2, which was our personal profile web page. It was a tough task, but I believe I got a good result for my first attempt at creating a web page. One problem I encountered, that I was very satisfied to find a solution for, was aligning an image of the Griffith college logo to the right of the footer. After numerous attempts at finding a solution ( and tearing out a lot of hair) I eventually entered a <p> into the footer and cleared the floats within the style sheet which aligned the image up correctly.
2/12/20
Last week’s lecture covered Flex boxes. I think it may have been the first time we were exposed to any kind of framework that can simplify the building of web pages to some degree. From what I understand, tasks pertaining to the layout of elements on a page can be strenuous in terms of writing the html and css code; but flex boxes are effective in streamlining this process through their own unique set of rules.
I found Flex boxes easy to understand because, to the best of my knowledge, flexbox follows similar cascading and hierarchical principles as are the fundamentals in other parts of coding we have learned. For example, the container is a parent and everything contained within (items) are children; akin to how a <section> element is a parent to a child <p> element contained within that section. I am starting to see how coding language is very complicated, but is designed to try and be as user friendly as is possible; there is a consistent way to think structurally about code that will benefit me and help me to troubleshoot problems I may have down the line.
25/11/20
Last week's lecture we covered color, links, layouts and floats. There was pats that seemed to be as straightforward as our previous lecture, and I found myself easily able to keep up in terms of what we were learning. For example with color, it was easy for me to understand how color can be applied to different elements. Also, I like how there are different ways that things can be applied through CSS, for example there being a choice to apply colour by percentage, or by hex values.
However, there I had two main takeaways from this class. The first, which I was already aware of but hadn’t yet been covered in class, is that CSS isn't just about visuals, parts of the page can be laid out in various ways by applying different rules. Floats do seem complicated, but once I get some experience using them I know it’ll be a massive part of building web pages, so it's something I am eager to get practice in.
The second take away, which I hadn’t pre-empted as a possibility with CSS, is the 5 styles that are applied to links on a web page. This was very interesting, and I was surprised, because I had thought that Javascript was the coding language for integrating interactivity on a web page. However, pertaining to our upcoming assignments, it is somewhat of a relief to know that more basic functions such as the 5 styles for links can be applied through CSS, without having to yet know javascript.
18/11/20
Last Saturday we had our first lecture that introduced CSS. A few things we covered were rules, IDs, classes and the cascading specificity of CSS. From the first introduction it seems to be straight forward enough, however once applied into a practical context I am sure there will be a lot of barriers to overcome in order to get competent with CSS. Seeing the difference between how a basic html page looks, without CSS, and then the possibilities once CSS has been applied was exciting.
I have found html relatively easy thus far, and it is very satisfying once the code does what you intended. However, it doesn't make things look beautiful, so seeing the difference between a page with and without CSS, and what the possibilities can be, was very exciting. Gemma used the example of the Griffith website, with and without the CSS, and the reality of what's possible once I get to using CSS became a reality.
SImilar to writing html, and the application of good practice and bad practice in terms of writing code ; we learned in last week's lecture the difference between inline CSS and stylesheets, and how the latter is the preferred method of applying CSS. Even though it would seem easier to write CSS within the same file as html, I am very conscious now of ensuring that I do not fall into bad habits in terms of I write any coding language as I hope to day be hired based on the quality of the work that I provide, so will avoid developing bad habits at any cost.
10/11/20
Last Saturday 7th November lecture covered semantic html and the structure of web pages. The previous lecture on links, images and tables had demonstrated and actualized for me the building blocks that web developers use across the board for different features of websites. Our most recent lecture built upon that knowledge and made me understand how semantic html is used to break up the different parts/sections of a website so that browsers can digest it and for SEO.
When practicing at home writing the code for articles and sections, which as I understand act as mini web pages within a web page,the muscle memory of writing code is improving physically writing code while also ingraining in me the concept of nesting code, and how hierarchy within that nested code is structured. The analogy of the Russian dolls has been mentioned numerous times and this week it became more applicable than before as a way to look at how you wrap up your code into structured pieces.
The easiest way for me to visualise semantic html in action was looking at online newspapers. Through looking at a few examples I could see how the home pages in particular are structured because they have so much content and articles etc that are irrelevant to each other. It's necessary to use semantic html to give meaning to each bit of content in order to direct internet users to relevant parts of the web page. One thing I never preempted, again in my own naivety/ignorance, was how integrated SEO is with the information contained within html. As a side project I think I will go and read up some more about digital marketing.
We were also required to do some practical exercise on forms this week. One thing of note, I had seen in previous lectures how values can indicate what happens when a user clicks on a link (opening in a new tab etc). Relative to values such as input/emails it’s interesting to see how these values can indicate how a specific entry of information into a data field, such as an email address, is handled. Also, the content we covered briefly touched on empty elements which I was not expecting as they don't follow the same rule set we had previously learned. I had expected there to be some as there are exceptions to rules in any language and html is no different evidently.
03/11/20
Our most recent lecture covered the topics of tables, links, images. As I mentioned in my previous post I was initially happy to be able to keep up with the material and didn't feel too far out of my depth. This week I am happy to say that I am still feeling positive about the decision to move into this new world and potential change of career.
With just two weeks under my belt I could already feel a change in how I will view websites going forward. As a user I had always thought, naively, of websites as eclectic; their features and functions presented as specific to the brand or organisation that they represent. However, during this lab, and particularly regarding the topic of tables, I began to visualize how they are all the same components put together by developers in different ways that serve the same functions.
Telecommunication companies websites and how they present their pricing online was one such feature that came to mind. Previously I would have thought that their pricing was just an image integrated within the web page but now I obviously understand that it is built through a specific <table> element that is adjustable by a front end developer.


I had a thought on the topic of images and their applicability in different parts of a web page also. Having worked as an outbound salesman for the last couple of years I looked at a lot of websites to find clients. Obviously, a company's budget has to be considered when considering the quality of a website but from what I observed there are some elements of websites that are perhaps ignored or rushed by developers, are not budget dependent, and can give a website a cheaper or less professional look.
I think the two screenshots below corroborate my point above; B2Bs logo on the home page of their site is slightly pix-elated while Hunt Office’s (one of the biggest office supplies companies in Ireland) logo looks smooth and gives it a cleaner look, which as the first thing a user sees when clicking onto a home page immediately portrays a better level of professionalism than that of B2B.


I am trying not to think too far ahead in terms of the end goal of being in this course, and this module, because I have a long way to go and an extremely vast discipline to cover before any of that will happen. Thinking too far ahead would be daunting for me so its better to sit back and enjoy the process of learning each part as it comes.
27/10/20
This web authoring module is the reason I decided to do this interactive digital media course. I have come from working in sales the last couple of years and wanted to make a complete career change. For that reason it was very important I acquired proper tangible skills that allowed me to make that change and I felt coding was up there with the best of options.
Our first lecture last Saturday was about HTML. From what I understand, we are learning HTML at the best time up to date as its been consolidated into one format that everyone in the western world abides by and is uniform so a lot of complications can be avoided across the board for developers and users alike.
The lecture primarily focused on elements and I was happy, and relieved, that I could keep up with the material and didn’t get too lost as this is all totally new territory for me. I enjoyed the lecture thoroughly as HTML seems logical and if you follow the right steps it does what you want it to do. I am looking forward to starting practice, getting the muscle memory working and moving toward that career change I need.
1 note
·
View note
Link
A team of professionals will get in touch with you and develop a website based on your business that is attractive, aesthetically pleasing, customized as per your brand, responsive across platforms and most importantly one that generates conversions. Our experts will work on the following to ensure we deliver the best website for your business:
• Web engineering:Methodologies, techniques, and tools that support the design and development of your website.

• Web design: It includes creating an interesting interface design for a highly engaging user experience. It also includes authoring standardized code and proprietary software in addition to search engine optimization of website content.
• Web content development: Researching and writing or editing published information to make the website informative and searchable by search engines. Website content consists of content on all pages of the website, landing pages, blogs, and other sections including graphics, pictures, audios, videos, and other digital assets.
• Client-side/server-side scripting: This includes scripting languages like JavaScript or ActionScript, used for Dynamic HTML (DHTML) and Flash technologies to control the content that is generated on the client’s computer.
• Web server and network security configuration: Laying down policies to be adopted to prevent and monitor unauthorized access, modification or misuse of a computer network and network-accessible resources.
• E-commerce development: Setting up the platform where you can promote and sell your products and services online.
https://www.webdesigninghouse.com/website-development-company-south-delhi
Apart from these comprehensive web development services we also help you with SEO Services, digital marketing solutions, internet marketing solutions, and website maintenance services so we are the mostaffordable price Website Development Company in South Delhi. We offer premium quality web development at a very reasonable cost and are targeted at delivering websites that are worth the money you spend. We have been applauded by our clients for our high-quality and committed services and have a 100% client satisfaction rate. Contact us now for end-to-end solutions for Website Development in South Delhiand let our experts guide you so that you make the most out of your online business.
Web Designing House (WDH) is the best solution provider for Static Website Designing Company in Delhi, Lucknow, Agra, Noida, Delhi NCR, and Faridabad. We offer impeccable and exquisite website designing services that are exclusive and innovative. We believe in offering attractive price that too with good quality. If you are seeking out a web design company to create a visually attractive, expert searching website for you, then you’ve come to the right Place. We will help you construct simply the absolute Website you to choose and deserve.
A-81, Ground Floor,
Noida Sector 4
Pin Code - 201301
+91-01204920501
1 note
·
View note
Photo

How to Get Your Business Online Fast and Survive COVID-19
Respecting social distancing and shelter-in-place guidelines is crucial to slowing the spread of COVID-19. But while there’s no denying that these guidelines are
good and even necessary, it does little to support the small businesses who’ve been left to shoulder the burden. Fortunately, there are still several great ways
for small business owners to respect these evolving guidelines while still continuing to serve and transact with their customers.
In this article, we’ll discuss how you can take your offline business online to adapt to these changes and continue operating your business while you strive to protect your customers and yourself.
Advantages of Having an Online Business
Every day your doors are closed without a website to pick up the slack is another day without needed profits to carry your business through the pandemic.
So getting business online is the first step to adapting to this new environment. An online store will help you stay on your customers’ radar and grow your sales,
even in the context of social distancing. And even when the pandemic makes it to our rearview mirror and we begin the long transition back to normal life,
having an online presence will continue to be a valuable tool to grow your business.
Here’s why you should get your business online:
Your business is available for customers anytime. While physical locations operate on fixed hours, online businesses can take orders all day and night.
An online business is less expensive to set up and operate.
Online business offers needed support in the event that you need to close a brick and mortar location for any reason in the future. For example, you may decide to move your business to a new location. Having an online channel means you won’t depend on your physical location to keep operations running during the transition.
We know transitioning from a fully offline business to fully online at the current rate of change can be more than a bit overwhelming — especially if you’re not a
digital native. Fortunately, we understand the struggle. With Ecwid, you can take your business from offline to online and be ready for your first order in just a
couple hours — no prior experience needed.
Ioesco Restaurant is one of many Ecwid merchants who’ve taken their business online during the pandemic:

How to Take Your Business Online
To start accepting orders online, you need an e-commerce-enabled website. If you’ve never dealt with websites before, no worries: you can easily set one up on Ecwid all by yourself.
If you don’t have a website, use Ecwid’s free one-page Instant Site, a free one-page website, to build and design your first website from scratch and be ready to receive your first sale in just a couple of hours.

Instant Site is super easy to set up and edit — no coding required. All you have to do is:
Add products or services.
Add business information, contacts, and location.
Enable payment options — make sure to include online payment to avoid contact with cash.
Set up curbside pickup and/or local delivery.
Still have questions? We put together this detailed guide to store set up to walk you through the steps and answer some of the most common questions we see during the set-up process (remember to bookmark this page, so that you have it on hand when you need it).
If you already have a website for your business, but it doesn’t have an online ordering option, you can add an Ecwid store to your existing website in minutes. It doesn’t matter which site builder you used to create your website — just connect your Ecwid store and you’re ready to go. You can add an entire store, categories, or single products to your website.

After you set up your store:
Place a test order to make sure everything’s working.
Add information about your COVID-19 operations. Share your business hours, and let your customers know if you have local delivery or curbside pickup.
Accepting orders
When a customer buys from your online store, the order will appear in your Ecwid Control Panel → My Sales → Orders. The Orders page is where you can view and manage all your orders. You’ll have access to all of the details, like payment and shipping information, items ordered, a customer name, contact information, and billing address.
Here’s how the Orders page looks:

And when someone buys from your store, you’ll receive a notification email, so you don’t miss it:

If you use the Ecwid Mobile App (for iOS or Android), you’ll get a mobile push notification when someone places an order in your store.
When an order for physical products is placed, you’ll need to fulfill that order and change order statuses accordingly. For example, if you’ve shipped an order to a customer, you need to change the order status to Shipped.
If an order status is Paid, it means that your customer successfully paid for the order via an online payment provider. Now you need to prepare the order and deliver it to the customer.
If an order status is Awaiting Payment, it means that:
A customer selected an offline payment method. Now you need to contact them to arrange payment.
Or, a customer’s online payment was not processed. To learn why the payment failed, open the order details page and go to the Payment section.
After you have received the payment and you have all the necessary details, you can change the Order status to Processing and start preparing the order. Don’t
forget to change the status when you deliver the order or prepare it for pickup.

If you sell digital products or gift cards, you don’t need to process these orders — they’re fulfilled automatically. When a customer purchases a digital product or a gift card, they receive a link to download the file or a gift card code by email.
Read more about managing your orders in our Help Center.
How to Do Business Online During the Pandemic
Getting an e-commerce website up and running with Ecwid is pretty simple, but shifting from offline to online doesn’t stop there. Here’s a couple more ideas to protect your existing customers and attract new ones during COVID-19.
Add high-demand products to your store
Shopping lists all over the world now include more shelf-stable goods, sanitizers, medical masks, gloves, and cleaning supplies. So it might be a good idea to add some of those products to your store.
You can also adjust your current products to better suit your customers’ needs. For example, if you sell food, you can offer meal prep or family meals. This way you’ll reduce your customers’ need to shop and help minimize their risk of exposure to the coronavirus.
Sell gift cards
Gift cards encourage customers to continue shopping and supporting your business during uncertain times. You can set up gift cards with Ecwid in less than 10 minutes. When a customer purchases a gift card in your store, they’ll get an email with a unique code, with the email acting as their “gift card.”
Offer curbside pickup and/or contactless delivery
Now that avoiding contact whenever possible is our new lifestyle, pickup and delivery have to change too. Here’s how curbside pickup works:
A customer arrives to pick up their order and lets you know by a phone call that they’re at your location
You carry out the order
The customer opens their trunk from inside the car, and you place the order in their trunk.
Contactless delivery means customers can get their orders without coming face-to-face with couriers. For example, orders can be left at the customer’s door.
Couriers can send a photo of it or call the customer to let them know it’s been delivered.
Sell digital products
No matter what you sell, digital products and remote conferencing services can provide additional support for your business. Plus, you won’t have to deal with
shipping and inventory, which makes selling digital products and services contactless and safe for you and your customers. A few examples include:
Selling ebooks, checklists, guides, how-tos, and video courses
Giving online lessons or consulting
Creating online conferences for your customers, like hosting online master classes.
More: 11 Digital Products That Fit Almost Every Storefront
Register on Google My Business
People turn to Google to verify open businesses and their hours, so make sure your customers can find the information they need. A Google My Business
account allows you to display your business hours, address, posts, photos, and reviews across Google search and Google Maps.
If you already have a Google My Business account, make sure to update any information that’s changed as a result of COVID-19.

Partner with other local businesses
Partnering with businesses in your community is a solid way to attract new local customers. For example, you could create special offers or even host online events.
Brookside Poultry Co. and Brookside Sushi teamed up to offer take-out from the same location so their customers could pick up orders from both restaurants at once.
Stay in touch with your customers
Use social media or newsletters to connect with your customers and let them know about changes in business operations. Announce new products, share
how they can support you, and explain changes to your pickup and delivery options with respect to COVID-19.
Read more about communicating with customers during the coronavirus pandemic.
Collect donations
People understand that COVID-19 hasn’t been easy on small businesses, and many loyal customers would be excited to support their favorite stores and services. So make that easier by adding a PayPal Donation Button to your store:
Go to PayPal’s website to set up your Donate button by choosing country, language, and your button style.
Add your organization details: PayPal account email and purpose of donation.
Set a donation amount, and press the “Finish and Get Code” button.
After that, just copy and paste the button’s HTML code:

To add the code to your Ecwid storefront go to your Control panel → Catalog → Categories → Store front page. In the Description field, click on the HTML mode icon and paste your code, and then save your changes.

After that, you’ll see the Donate button in your storefront:

You can also offer to let your customers support non-profit initiatives together. For example, Ecwid store Dan the Man accepts donations from customers on their website, and every donation goes towards free meals for healthcare workers.

Take Your Business Online Today
While selling at a physical location is on pause, setting up an online store allows you to resume operations and keep sales rolling while your doors are closed. So
the faster you can take your business online, the sooner you can start accepting new orders. And with Ecwid, you can do it all in just a couple focused hours.
Get started for free
1 note
·
View note
Text
AC0/RD Digest & our network ambitions
Something that’s been needed for a long time is a reliable network digest for our users and subscribers. I’ve used Wordpress.org for the longest time (almost 4 years, in fact) as the HQ for our community site, however I’ve started to use Git and static sites as the new skeleton for the AC0/RD Network. In today’s post, I’m going to talk about what happened to the old portal, why Github alone isn’t good enough for what we are doing, and also about what the actual title of the post suggests: our email subscription service.
Grab yourself a tasty beverage and snack, because this is going to be a slightly longer post than usual...

Rest in peace Portal #1 - 2016-20
Thanks to AC0RD’s first sponsor, Sean Firth, I got into the Wordpress.org community when I was only 13, and to this day I am still an everyday user of the popular CMS. I used Wordpress to create what was known as the “Portal” for AC0RD, which had the following features:
A blog
A database - for all the data collected by our bots & software
A forums & community section - where our members could talk about anything and everything, regardless of whether it was directly related to AC0RD or not, as well as the projects that we are/were working on
A media section (with groups & user profiles ^^)
Project management
Community growth
Over the years, I had about 10 members (Nicholas Antipas, Josh Richards, Sean, etc) contribute small bits of data and helpful stuff to the portal, but mostly it was a one-man-band. I was the singer, the guitarist, the drummer, and the roadie. Almost all of the forum posts I did myself, and the site was sort of like a large notebook, where only I contributed stuff to.
I told myself that this would only be temporary, and that it would be good for documentation (SDLC) purposes (to an extent, this is roughly the same situation now - except each post is being read by a few people, the repositories on Git & the new portal are getting edited by more people. It’s a start). But as the months stretched into years, I couldn’t help feeling disappointed about the lack of community growth. I’d thrown almost every bit of my spare time into this project, and it led to a lot of sleepless nights (not to mention every time I screwed up something on the site, like the dreaded white screen of death. I often joke that 99% of my PHP knowledge comes from reading those error messages).
This is why that when the first iteration (technically the second iteration, however the real original only lasted <72 hours before I broke it - in my defense I was VERY new to WP) bit the dust, after the initial shock, tears and screams I took a few deep breaths and decided that I would live with it.
The portal had become a wasteland, a barren wild wild west that only had 1 person as far as the eyes could see. Every now and again you’d see signs of a skeleton that still had some flesh, but those sights were rapidly being swallowed up by the growing chasm of self-doubt and despair that accumulated over my 3.5 years as the maintainer.
I talked about this to my mentor Nick, and we both agreed that maybe it was for the better. While I had recent backups of the old portal, maybe it was better for us to just make those backups open-source and create a fresh portal. This way, the documentation would still exist (it would just be less easy to navigate), but we’d have the advantage of a fresh start, and all in all a better springboard for leaping into the pool of software development. I set up a new installation of Wordpress with hostgator and that was that.
With the recent influx of members - Rishabh Chakrabanty, Basanta Kandel, Dylan Vekaria and so many others (thanks largely to the Facebook post we did on our page), we have a fledgling, but thriving, community on github, with projects being developed on git, discussed on slack & reddit, and shared on the website, with this being accumulated on the portal (for more information about this accumulation of data, I’d recommend checking out our post on dashboards: here: https://blog.acord.software/post/611809431430283264/html-dashboards-for-administration).
The old portal will live forever in my - and our - memories, and in our open-source database, but I look to the future, and this is the way it will be.
Why Github isn’t enough
Github is great for software development, especially collaborative open-source work. But when you want to build a community around your company (especially when a huge amount of your community won’t have, or want, github accounts), you need something else.
Wordpress is great, because with plugins like buddypress you can create social networks like Facebook on a smaller scale for your club/organisation (again, I’d recommend checking out another one of our posts about social network construction here: https://blog.acord.software/post/611414544827432960/constructing-a-social-network).
I’m a big sucker for integrations between our services (for a list of services that we use, check out this page on our Stellarios documentation: https://acord.software/stellarios/hydejack/2020-01-25-integrations/). Github is great, because you can connect your various online accounts to it with services like Zapier or Integromat. To get my dream network, we’re going to have to use services like those.
AC0/RD Members Digest
I’d hazard a guess that you’re part of a number of online communities. Wouldn’t it be great to have the latest notifications and news delivered daily, weekly or monthly for all those communities?
Buddypress (thanks to plugins available on wordpress.org) has had this kind of feature - email subscriptions - for a while. What I wanted when I started this project was a perfect amalgamation between our awesome online communities - Reddit, the Portal, Github, Facebook, etc. While we could implement some sort of system that would send an email from Facebook, an email from Reddit, etc, for the digest (so that you’d be burdened with 5 emails everytime you get a digest), I thought of something a bit different.
The ideal scenario would be to be able to link your Portal (wordpress) account with the online services/websites mentioned above ^^, and for the content that is relevant to your account (i.e. from your friends or groups) to be emailed to you, as well as site-wide notices. Unfortunately, the closest you can get to this at the moment is to share a link to your social media profiles on your Wordpress profile. Obviously, this won’t do.
Over the last 24 hours, I’ve been thinking: how do we create a network digest?
What we will be doing is we’ll create weekly posts on the new AC0/RD Portal, which will have the latest content from our online profiles. You’d then be able to sort through these, and as you’re logged into those accounts, be able to find what’s relevant to you easily. This post can then be sent to your email, and can work in with integrations like Gamipress.
Of course, we can also easily set up automatic post systems (for the forums WITHIN groups on the portal) that would then be sent into your newsfeed. Both of these solutions would work well, and we’ll be working on ways to implement them as best as we can very soon.
<3
Limo
1 note
·
View note