Don't wanna be here? Send us removal request.
Text
Visual Communications Blog
20/10/20

The above advert is an advertisement for a funeral home. This ad always stuck with me as a brilliant way of utilizing the physical space (in this case the train station) that an ad lives in in order to deliver its message. The message in this instance is obviously tongue and cheek however I always think ads that make you laugh are ones that you will remember the most.
27/10/20

Above is a print from Stephen Heffernan, an illustrator and designer from Dublin. Because of his style of mostly freehand drawn images, hes prolific with posting of content on Instagram. His content registers with young Irish people especially, addressing topical issues from ‘shit Guinness’, to being hungover and Covid 19.
3/11/20

The above image is the cover from one of my favorite albums “There is love in you” by Four Tet. I hadn't listened to this in ages and when I put it on recently remembered how much I liked the cover.
11/11/20

@retroscifiart is one of my favorite Instagram pages and is where this image was sourced. I really admire the imagination an artist must have in to create an image like this and I would aspire to be able to produce something as intricate in any creative output I have in future. Also, I find it fascinating that this image could have been created yesterday, but it was painted by Davis Meltzer, sometime during the 1930s.
18/11/20

At the beginning of the year it was disclosed to our viscom module that we would be required to make a movie poster for an assignment. I knew straight away that I wanted to design mine in the style of an old horror movie poster, so I began searching Pinterest for examples. The above poster is one that I had picked as manageable in terms of the intricacy of the imagery and my limited Photoshop and illustrator skills.
27/11/20



@graphicdeviner, real name Colin Devine, is an Irish graphic designer on Instagram. Similar to the above he often creates images that pay homage to well know Dublin slang (Dublin-isms); references to Dublin nightlife and music scene; or nods to online viral sensations.
4/12/20

@jen.du is a New York based graphic designer. I really like how the images she makes seem so intricate and complicated but when looking closely it is lots of interweaving geometric shapes and simple colors patterns combined. Her images really stand out to me as simplicity executed in the best way possible.
11/12/20


@nicholasmoegly, an artist, illustrates a lot of very somber looking pieces. Usually featuring a house or empty street with very dark tones and usually one bright vivid color. When I saw the above image of a house it reminded me of the image of the Bernard Shaw, by Colin Devine, that I had posted previously for this blog. I would be interested to find out if Colin had found inspiration in the work of Nicholas Moegly as the styles, and the dispersion of color, are very similar.
18/12/20


When I began this post graduate diploma I began to follow lots of different graphic designers and illustrators on Instagram. @tyler_spangler is one of my favorite graphic designers that I have come across since. These kind if images are typical of Tylers style; upbeat and uplifting messages delivered in vivid colorful typography put against lush contrasting backgrounds.
24/12/20


At some stage for this blog I wanted to include some kind of graphic design or imagery that was timeless, and seeing these Coca Cola ads recycled time and time again, with no complaints, is probably a testament to how iconic they are. Usually the ads feature the same Coca Cola logo and the Santa hasn’t changed all that much over the years; but I think it is a great example of how powerful a brand with a strong message can be.
01/01/21

@Leon Karrsen is a prominent figure in the skateboarding, illustrating and design communities online. His illustrations often include the above blue cat character, and usually within a context that’s way more more offensive than the above. Initially my interest was peaked through the similarities that I saw between Leons characters, and a style of character featured in the graphic novel, Mause, by Art Spiegleman. Maus is set during world war two and all characters are depicted as mice, cats and dogs. See an example below.

7/01/21


The above images are example logos taken from the @logodesign_place Instagram page where they post conceptual designs, mainly in the context of logos. One of my assignments for this post graduate diploma was to design a logo and I really like how this page can give inspiration in that regard. There a ample examples of how to incorporate text within the concept and imagery and vice versa. I hope their posts will continue to be inspirational for me when trying to come up with ideas in the future.
17/01/21

My previous post wherein I referenced the Graphic novel, Maus, had me thinking of some of my other favorite Graphic Novels. ‘Watchmen’ is one that sticks in my mind both for the story and the illustrations within it.
The above images is of my favorite character in the story, Rorschach. He is the main character in the story, but from a visual point he stands out the most also. The mask he wears is an ink blotted fabric, however throughout the novel the ink blots move and change shape.
0 notes
Text
Web Authoring Blog
10/01/21
The past week I have been working on my assignment through Wordpress. The assignment is to install and build our own wordpress site on the college server. This was a basic enough assignment but I did encounter some problems along the way. Firstly, I had a problem connecting to the college server, which meant I was required to get a new password from IT, and that took up some time.Once I could connect to the server I successfully connected to the server, and uploaded wordpress to filezilla.
I also encountered a problem trying to activate a child theme on my wordpress site. I didn’t realise that my .css file in my wordpress folder had an extra full stop where it shouldn’t have been, and it was breaking my up the code when I tried to activate my child theme on the wordpress site. Once I figured this out (which took some time) I found that I had a lot of fun with this assignment.
It was great to play around with all the various features of wordpress. Somethings I did find a little strange and a bit unintuitive (such as accessing certain editing functions from the front end site) but I I got used to the workflow the more time I spent on it. I do feel like I ran out of time and had to eventually settle with what I had for the assignment but I am keen to continue working on the site I had created in order to improve my skills using Wordpress, and having something good to add to my portfolio.
22/12/20
Last week we covered CMS systems and. It seems like it should be straight forward, however if I have learned anything so far its that sometimes coding can seem straightforward, but due to lack of experience simple problems can be difficult to figure. Wordpress, however, looks great a a system to use.
As soon as we started learning it I could think of difficult examples of blogs and websites that have used Wordpress as a platform to great effect, and I am excited to start using the platform properly. It seems that once you start using Wordpress, and get used to the workflow, you can create really great looking websites with minimal effort.
There are so many different customizations meaning you can be very creative with Wordpress. I am excited to start using some other CMS systems in order to see how they compare against Wordpress anf figure out whether Wordpress is the best option for me as a system to use going forward.
16/12/20
This was our first week covering Wordpress and CMS systems. I had heard from multiple sources regarding the unintuitiveness of WordPress but that definitely was not my initial thought. It potentially could have been outdated by other CMS that came after it, but as a platform it seems very powerful if you know how to use it correctly.
My mind automatically started thinking ahead in terms of how platforms like wordpress could be used by web designers, and myself hopefully when the time comes, to build comprehensive and sophisticated web pages for clients.
We had a reading week so had no class on the 12th of December, but on the 11th we also had to submit assignment 2, which was our personal profile web page. It was a tough task, but I believe I got a good result for my first attempt at creating a web page. One problem I encountered, that I was very satisfied to find a solution for, was aligning an image of the Griffith college logo to the right of the footer. After numerous attempts at finding a solution ( and tearing out a lot of hair) I eventually entered a <p> into the footer and cleared the floats within the style sheet which aligned the image up correctly.
2/12/20
Last week’s lecture covered Flex boxes. I think it may have been the first time we were exposed to any kind of framework that can simplify the building of web pages to some degree. From what I understand, tasks pertaining to the layout of elements on a page can be strenuous in terms of writing the html and css code; but flex boxes are effective in streamlining this process through their own unique set of rules.
I found Flex boxes easy to understand because, to the best of my knowledge, flexbox follows similar cascading and hierarchical principles as are the fundamentals in other parts of coding we have learned. For example, the container is a parent and everything contained within (items) are children; akin to how a <section> element is a parent to a child <p> element contained within that section. I am starting to see how coding language is very complicated, but is designed to try and be as user friendly as is possible; there is a consistent way to think structurally about code that will benefit me and help me to troubleshoot problems I may have down the line.
25/11/20
Last week's lecture we covered color, links, layouts and floats. There was pats that seemed to be as straightforward as our previous lecture, and I found myself easily able to keep up in terms of what we were learning. For example with color, it was easy for me to understand how color can be applied to different elements. Also, I like how there are different ways that things can be applied through CSS, for example there being a choice to apply colour by percentage, or by hex values.
However, there I had two main takeaways from this class. The first, which I was already aware of but hadn’t yet been covered in class, is that CSS isn't just about visuals, parts of the page can be laid out in various ways by applying different rules. Floats do seem complicated, but once I get some experience using them I know it’ll be a massive part of building web pages, so it's something I am eager to get practice in.
The second take away, which I hadn’t pre-empted as a possibility with CSS, is the 5 styles that are applied to links on a web page. This was very interesting, and I was surprised, because I had thought that Javascript was the coding language for integrating interactivity on a web page. However, pertaining to our upcoming assignments, it is somewhat of a relief to know that more basic functions such as the 5 styles for links can be applied through CSS, without having to yet know javascript.
18/11/20
Last Saturday we had our first lecture that introduced CSS. A few things we covered were rules, IDs, classes and the cascading specificity of CSS. From the first introduction it seems to be straight forward enough, however once applied into a practical context I am sure there will be a lot of barriers to overcome in order to get competent with CSS. Seeing the difference between how a basic html page looks, without CSS, and then the possibilities once CSS has been applied was exciting.
I have found html relatively easy thus far, and it is very satisfying once the code does what you intended. However, it doesn't make things look beautiful, so seeing the difference between a page with and without CSS, and what the possibilities can be, was very exciting. Gemma used the example of the Griffith website, with and without the CSS, and the reality of what's possible once I get to using CSS became a reality.
SImilar to writing html, and the application of good practice and bad practice in terms of writing code ; we learned in last week's lecture the difference between inline CSS and stylesheets, and how the latter is the preferred method of applying CSS. Even though it would seem easier to write CSS within the same file as html, I am very conscious now of ensuring that I do not fall into bad habits in terms of I write any coding language as I hope to day be hired based on the quality of the work that I provide, so will avoid developing bad habits at any cost.
10/11/20
Last Saturday 7th November lecture covered semantic html and the structure of web pages. The previous lecture on links, images and tables had demonstrated and actualized for me the building blocks that web developers use across the board for different features of websites. Our most recent lecture built upon that knowledge and made me understand how semantic html is used to break up the different parts/sections of a website so that browsers can digest it and for SEO.
When practicing at home writing the code for articles and sections, which as I understand act as mini web pages within a web page,the muscle memory of writing code is improving physically writing code while also ingraining in me the concept of nesting code, and how hierarchy within that nested code is structured. The analogy of the Russian dolls has been mentioned numerous times and this week it became more applicable than before as a way to look at how you wrap up your code into structured pieces.
The easiest way for me to visualise semantic html in action was looking at online newspapers. Through looking at a few examples I could see how the home pages in particular are structured because they have so much content and articles etc that are irrelevant to each other. It's necessary to use semantic html to give meaning to each bit of content in order to direct internet users to relevant parts of the web page. One thing I never preempted, again in my own naivety/ignorance, was how integrated SEO is with the information contained within html. As a side project I think I will go and read up some more about digital marketing.
We were also required to do some practical exercise on forms this week. One thing of note, I had seen in previous lectures how values can indicate what happens when a user clicks on a link (opening in a new tab etc). Relative to values such as input/emails it’s interesting to see how these values can indicate how a specific entry of information into a data field, such as an email address, is handled. Also, the content we covered briefly touched on empty elements which I was not expecting as they don't follow the same rule set we had previously learned. I had expected there to be some as there are exceptions to rules in any language and html is no different evidently.
03/11/20
Our most recent lecture covered the topics of tables, links, images. As I mentioned in my previous post I was initially happy to be able to keep up with the material and didn't feel too far out of my depth. This week I am happy to say that I am still feeling positive about the decision to move into this new world and potential change of career.
With just two weeks under my belt I could already feel a change in how I will view websites going forward. As a user I had always thought, naively, of websites as eclectic; their features and functions presented as specific to the brand or organisation that they represent. However, during this lab, and particularly regarding the topic of tables, I began to visualize how they are all the same components put together by developers in different ways that serve the same functions.
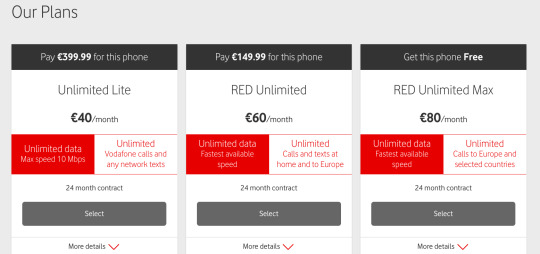
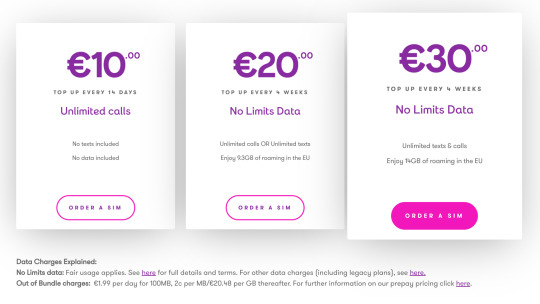
Telecommunication companies websites and how they present their pricing online was one such feature that came to mind. Previously I would have thought that their pricing was just an image integrated within the web page but now I obviously understand that it is built through a specific <table> element that is adjustable by a front end developer.


I had a thought on the topic of images and their applicability in different parts of a web page also. Having worked as an outbound salesman for the last couple of years I looked at a lot of websites to find clients. Obviously, a company's budget has to be considered when considering the quality of a website but from what I observed there are some elements of websites that are perhaps ignored or rushed by developers, are not budget dependent, and can give a website a cheaper or less professional look.
I think the two screenshots below corroborate my point above; B2Bs logo on the home page of their site is slightly pix-elated while Hunt Office’s (one of the biggest office supplies companies in Ireland) logo looks smooth and gives it a cleaner look, which as the first thing a user sees when clicking onto a home page immediately portrays a better level of professionalism than that of B2B.


I am trying not to think too far ahead in terms of the end goal of being in this course, and this module, because I have a long way to go and an extremely vast discipline to cover before any of that will happen. Thinking too far ahead would be daunting for me so its better to sit back and enjoy the process of learning each part as it comes.
27/10/20
This web authoring module is the reason I decided to do this interactive digital media course. I have come from working in sales the last couple of years and wanted to make a complete career change. For that reason it was very important I acquired proper tangible skills that allowed me to make that change and I felt coding was up there with the best of options.
Our first lecture last Saturday was about HTML. From what I understand, we are learning HTML at the best time up to date as its been consolidated into one format that everyone in the western world abides by and is uniform so a lot of complications can be avoided across the board for developers and users alike.
The lecture primarily focused on elements and I was happy, and relieved, that I could keep up with the material and didn’t get too lost as this is all totally new territory for me. I enjoyed the lecture thoroughly as HTML seems logical and if you follow the right steps it does what you want it to do. I am looking forward to starting practice, getting the muscle memory working and moving toward that career change I need.
1 note
·
View note