#got an ask about this sorry
Explore tagged Tumblr posts
Text
im not really interested in engaging in moral discourse surrounding the relationship of zeus and ganymede bc 1. i like to leave things up to the viewer and 2. the inherent horror and tragedy of being the “most beautiful boy to exist” is more interesting to me since we’ve seen it play out horribly in real life. i take inspiration from björn adrésen, quotes from the young river phoenix, the lives of castrati and antinous more than anything lol.
i see ganymede being taken as something that mirrors the inevitable “death” that either occurs literally or metaphorically to beautiful young men. they either “die” by aging out of their perceived beauty or die in some tragic way that preserves their young grace in peoples minds. ganymede cannot die in the traditional sense as he is immortal, but him being taken is a “death” of sorts in that the memory of his beauty is frozen in time. the ganymede inside everyone’s heads will stay the same forever and can be deified both literally and figuratively.
so did zeus “kill” ganymede or save him? is there love in the “kill” and greed in his conservation? is there liberation in “death” when you are the most beautiful boy to exist? can you ever be liberated? is ganymede dead or alive?
#twink death. or twink alive 🤔#you mix in how antinous was made immortal through hadrians love but also through the reproductions of him in statue form and how ppl are#entranced to this day and it gets deeper. i could go on forever#it’s just a bit shallow to me to be like THING GOOD 👍 THING BAD 👎#got an ask about this sorry#ganymede
516 notes
·
View notes
Text
in the realm of like, rich kid problems, I want to someday read/write a fic where Nightwing is slowly establishing himself as a full-fledged JL member and everyone is relieved because finally, there's a nice Bat on the Watchtower who doesn't just shoot down their plans and deny their mission requests. but. while Nightwing is kind, and polite, and charming in all the ways the Bat isn't, he's still Dick Grayson. and Dick Grayson grew up as a very rich kid's suddenly very rich kid, which is to say while Bruce might not take it personally, Dick has been fending off people almost his entire life who were trying to use him for his Dad's money. which is to say, I think once Nightwing is on board and the relationship between him and Batman is at least somewhat well-known, there is suddenly a rush of younger, less-experienced members trying to take advantage of Nightwing, mistaking that kindness and openness for willingness to either voluntarily, or involuntarily, infringe upon and cross Batman's clear-cut boundaries. bribing Dick for a better monitor shift with Batman is one thing (it doesn't really work, Dick can't bribe Bruce with much as it is) but trying to convince Nightwing to lie to Batman? to go against him? his dad? the man who pulled him up when he had nothing and gave him meaning again? that man?? and then comes the inevitable, chilling realization, that while Nightwing might wear a different mask, might wear an open smile on the Watchtower and with friends off-shift, there are some lines he won't cross, same as Bruce. he won't, sure as the sun rises and the rot rolls off the Gotham Harbor in the morning.
#sorry i got rambly again#idk where this was going#anyway idk what the big betrayal is but it's something dumb fucking stupid#something that puts people at risk#and they go up to dick and ask him to lie about it to batman like it's not big deal#and dick just stands there#smile frozen on his face#caught between charming amiable nightwing and the bitter suspicious ward of bruce wayne at a party#shaking a man's hand who promises he'll help dick if he 'puts a good word in with the old man'#realizing that he's just a pawn#bruce is immune to it#but#dick grayson#'nightwing#bruce wayne#batman#dc#batfamily#fic ideas#jl#justice league
4K notes
·
View notes
Text


Evening in the Lab
#I know I haven't drawn these guys in a while but i am THINKING about them. All of the time. Weird doomed scientists my beloveds.#Wanted this to be a reply to an ask kitcatia sent me (far too long ago ;w;) but at SOMEPOINT between then & now my ask box bugged out#and I cant??? see it anymore????? along with some other asks I'd been meaning to get around to.... tumblr is a website!#RoyalAuthor#Gravity Falls#Undertale#utdr#Crossover#cross ship#Dr Gaster#wd gaster#Gaster#Fan art#Stanford Pines#fanart#Ford Pines#Artists on tumblr#My art#Gaster x Ford#Also sorry for disapearing again. It'll likely happen again. I got out of the habit of posting so I keep forgetting this account exists ;^;
3K notes
·
View notes
Note
Mighty and Ray beloveds <3

love those guys ! <3
Bonus:

#sth#sth fanart#ray the flying squirrel#mighty the armadillo#sonighty#sonic the hedgehog#charmy bee#roonies doodles#roonie answers#charmy got grounded for lying and spreading rumours after that one. got his fortnite taken away for the week </3#also sorry for hijacking your ask with sonighty but ray being a third wheel is so so so funny to me. hes not even mad about it either
1K notes
·
View notes
Text

HOW ARE WE FEELING ABOUT THE NEW DELTARUNE NEWS???!! Just two months more...
I wanted to make something to celebrate, but I have NO time soooo here's another WIP for the animation I'm working on hehe
#School is STILL kicking my ass#But I'm making a cool animation for homework so it's worth it#Gonna try to use my vacations to continue working on the comic hehe#again I am so sorry about the lack of updates#Moving out + school has been a lot but I hope to organize myself better next quarter c:#+ apparently I got one of the harder teachers in TWO classes and classes are not usually THIS hard??? I just got bad luck lol but it's stil#been great so far!!#ANYWAYS#THE ACTUAL GOOD NEWS#DELTARUNE ACTUALLY WAS TODAY OH MY GOD#I WOKE UP WITH THE NEWS#IT WAS AMAZING I AM SO HAPPY#btw a lot of people have sent me asks lately and I haven't been able to answer...#as soon as I'm done with finals I'll work on answering asks ! Thanks for your patience! :D
1K notes
·
View notes
Text
Being someone who read Under The Red Hood and came out with the firm belief that, for Jason, it's not about killing Joker, it's about Jason wanting proof Batman would choose him over the Joker (bc shelia chose the joker). Makes seeing any other media where it's all about just wanting the Joker dead is a teeny bit frustrating. to be honest
Jason could've killed the Joker himself, really, really easily. Jason kidnaps the Joker before the confrontation. I can't open my comic for a reference right now, but it felt like he had the Joker for quite a bit before the confrontation. He had him. He beat him up with a crowbar. He had every single opportunity to kill the Joker himself, but he didn't because that wasn't his goal. Make no mistake, he did plan for the Joker to be dead by the end of it, but do you see what im trying to say here
Edit: If I knew this post was gonna get 1000+ notes I would've tried to word it better or something, this was a rant I made on the way to the grocery store 😭
It's not about making Batman kill either. When Batman says he won't kill, Jason adjusts and goes, 'Let ME kill the Joker or kill me to stop me' instead. The test is all about Batman choosing him. The whole final confrontation is Jason's first death again. The parent, The Joker, and the explosives. It even ends with Jason unable to move as a bomb goes off right next to him again because the parent didn't choose Jason. And instead tried finding an option that'd benefit them and (consequencely) letting the Joker walk, again, lol, lmao <-in agony
#the final confrontation was basically his first death again#and YES he Does want the Joker dead#and it would've been really really nice if Batman was the one who did it#but when batman made it clear he wouldn't kill the joker. Jason easily switched to saying “LET me kill the joker” to accommodate#because he Wanted batman to pass his test#he gave a test to dick too. and technically tim but it wasnt the family test it was a different one so it doesnt rly count#AFTER utrh and the reveal and the batarang you can go hog wild about it. i care less about it then#granted i do believe they make jason more scared of the joker after it at some point#i guess because hes a bit too willing to kill the joker and ive heard jason wasnt meant to live after utrh#my watsonian explain for that is he was so fixated on his plan he cpuld override his fear. or maybe the pit. either work#i prefer the fixation bc i dont like the explanation that the pit was the /only/ reason he could get all plan together and done#BUT THATS UNRELATED!!!#dc stop putting the joker in jason stories im begging you please please please. lock him in a vault for the next 20 years or something#it Cpuld be good and i understand. but also. after so long of people that dont know or go for jasons need for family and parents#that love him and he can trust#the joker starts to feel like?? hm. words. a cop out? oh haha its that guy that killed him woagh hes here#i bet you dont even know that jaybin got beat until unconsciousness by an angry mob#while asking batman to save him only for batman to have to walk away#anwya. where was i going with this#i think i got off topic#jason todd#dc comics#batman#ADDED AN EDIT. SORRY. this post has been haunting me it keeps me awake. what if people misunderstand#they cant read my tags where i ramble more depth. thisbis the only option#EDIT EDIT: hiii#removed the sentence abt jason having the joker for several days bc i misremembered some things#go read its-your-mind 's addition instead also#ok no more i wont edit this post anymore i promise
3K notes
·
View notes
Text
hey, just as a btw, a fic or a series not uploading for a year doesn't mean its abandoned.
Sometimes the authors have shit going on, other wips, or! it just needs to sit and marinate for a bit. Collecting all the flavor and details it wouldn't have otherwise.
it's okay for updates to take a while.
And if you're impatient? Why not leave a nice comment telling us (the author(s)) what you love about the fic or series? say that you love it, and are "waiting eagerly for the next chapter" and/or that you "would love to see x or y happen because it would mean-"
This could be a new fandom vibe because of all the "i have to drop this while people are still interested" energy, but its not universal, and i don't believe its good for the fandom ecosystem.
Have patience, and have compassion. Remember that authors are human and these fics? (or comics, animatics, whatever) This is our art. We care about it just as much, if not more than you.
#fandom#this is because a bit ago a coauthor and friend of mine got an ask about our series and i had to take a step back#it had only been a few months! in which i had a depressive episode and more life complications#it felt bad y'all. hearing that i wasn't doing enough.#the tone was overall positive#but come on#asking for the notes about the series after only six months of us not uploading? actually it mightve been shorter#i think my coauthor uploaded more recently than i did#good things come to those who wait applies to you too.#sorry for getting all serious but this was seriously bothering me#and i finally have the words!
2K notes
·
View notes
Text
I believe Bobby is coming back from the dead because I think we deserve to live in a world where Kenneth Choi gets to act his ass off by playing a simultaneously relieved/joyous and angry/furious Chimney, who feels like he has to thank Bobby, but also scream at him until his throat is sore because it wasn't fair to make that decision! he's going to say they should have played rock, paper, scissors and Bobby will chuckle because he thinks he's joking like silly haha Chimney, but Chimney is like "no, we should have discussed it, you died and I didn't even get to say thank you. you died and I owed you a debt I didn't even know about. you let me carry that" and he has to wrestle with the guilt of knowing that Bobby would do that for him, not just theoretically, but actual concrete proof that Bobby would die to save him. which they all know on some surface level that they'd die for one another, but it feels like such a far-off concept until it isn't. but Chimney also has to deal with the gratitude because Chimney is also so incredibly thankful that he didn't die. every step of the way he wanted Ravi, Bobby, Buck, and Athena to commit crimes, because he loves his life and he wants to keep living it. he's so overjoyed that he got to go home to his wife and kid, and that comes with its own guilt because how can he be so happy to be home when Bobby DIED. does that make him a monster? that on some level he's HAPPY that Bobby did that? and now he has to FACE Bobby. so he tries to be the Before Chimney who gets people whimsical gifts, but how do you give someone balloons about choosing your life over theirs? and he spirals because he's different now and Bobby is here and he has so so much he wants to say but all of it feels contradictory and unfair and he would normally go to Bobby for advice. so he does. he goes to Bobby and he says "what would you do, if you were in my position?" and Bobby just says "whatever you need to say or feel, I understand" and that just makes Chimney even more upset because what he needs is for none of this to have ever happened. its like they all got a re-do, but kept the memories and the feelings and now he has nowhere appropriate to put them. anyway, Bobby lives and we get Chimney angst yay <3 forever and ever.
#911 spoilers#911#bobby nash#Chimney Han#Because I think realistically Hen and Eddie will have the LEAST complicated emotions about a return#They'll just be like RELIEF JOY DISBELIEF CAN WE GET A HELL YEAH#Although I'm sure OFFSCREEN Eddie will have to explain to Chris like:#This is not a doppelganger this time this IS Bobby I know I'm sorry our lives are like this#Buck will be like “NO. I was SOOOO good I was THERE for THEM like you asked” and fully crash out from being so so so Buck Brave#and then no longer having The Task to focus on he's going to lose his damn mind being like I THOUGHT BOBBY WAS DEAD#Hen will just be like thank FUCK you are NOT allowed to die ever again#and then in my head Athena is like “okay bet. retire.”#you made us watch that shitty ass helicopter chase we are owed Kenny Choi getting real meaty scenes as penance#although imagine how fun it would be if like Bobby DOESN'T retire#he comes back after a bit and the team is like....so wary around him#They listen because he's their captain but they're also like is he saying this to get us away from him because he's hiding a mortal wound??#and Bobby is like “guys trust me” and they're like “oh yeah no for sure but also are you currently dying?”#and then the 118 goes to group therapy together#sorry I have the day off and this got away from me#the show that exists in my head and in my head only#I call this: some things are easier to say to a headstone
685 notes
·
View notes
Text
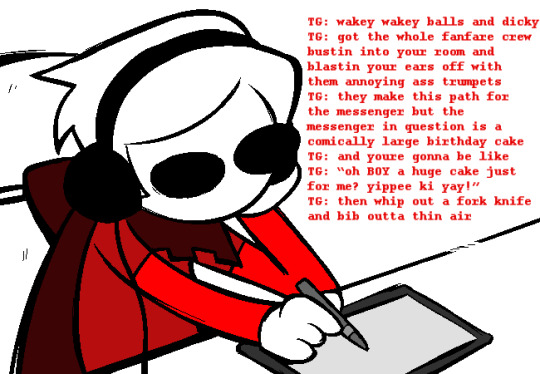
> JOHN: Read Dave's messages.

You open Dave’s message, and are flashed with a large wall of red texts, as per usual. When are you ever NOT expecting to be blinded by a red screen?











You click on the link to check what award winning piece Dave made this time, and great God you're blown away by his talent. If you could print this out and put the whole thing on the fridge, you definitely would.
You plan on replying to Dave’s shenanigans in person, just so you can discuss T Dub and that wonderful comic he made for you. But for now, it’s time to move on to the next friend’s messages, don’t you think?
#(SORRY IT TOOK SO LONG... just recently got out of art block!)#(it's late. don't worry about it.)#ask blog#homestuck#homestuck ask blog#hs#j egbert#jegbert#john egbert#theheirhead
663 notes
·
View notes
Note
I just realized. One thing that Optimus will certainly be educated on by the Primes in the Haunted AU is the various was One Can Kill A Quintesson! Leaving some Autobots confused at times when he's teaching them in return because 'This sounds pretty Specific...???'
It's slightly competitive on the Primes' part because yeah, the Deceptions do got the High Guard being good at killing Quintessons too but. They're the Real Experts. (Are they salty? Naaaah they're not. Much. Kinda.)









AKJSHDK YEAH YOU'RE SO RIGHT I LOVE THAT <333
they got so good at squishing the goddamn bugs and they're thrilled they can save Optimus the pain of figuring out their weak points through trial and error like they did. they're gonna make a pro out of their baby brother in no time.
and if they just so happen to know some of the Decepticons will be majorly pissed off at the fact OP is already on par with the best of what used to be the High Guard when he only has a fraction of their experience... well, happy coincidences, y'know?
and if they happen to teach Optimus how to crack open a Quintesson in just the right way to make some Decepticons see ghosts through him... that's between them and the people they're haunting :)
haunted au
#hey i got an ask#funsizedkola#transformers#transformers one#tf one#optimus prime#tf jazz#haunted au#my art#i am. so sorry this took so long. there's literally no good explanation i don't know where time went OTL#on a different note!#this ask reminded me of one of my favorite tf fics ever. it's called 'Nor Is He Early' and it features a delightful version of the matrix#and the role of prime that i haven't found anywhere else#it isn't really that similar to this au but it does feature OP being able to access the memories of previous holders#and some of those memories are about how to kill quintessons and all the trauma that comes with that#delighful i tell you#i think in this au optimus *can* access memories from the thirteen#but they just prefer to teach him the normal way#mostly because they think it's better from optimus to learn things in his own body rather than from someone else's memory#but also because those memories are Not Good. optimus is already going through his own war and they'd rather he not carry#memories from another one he wasn't even alive to live through#and if he struggles to pick something up they prefer to show him through memories of sparring they did with each other#and the high guard than to show him real battles#they Know it's no use. optimus had already died once before they even met him. they won't be able to protect him from this war#nor any other that comes next. but still they can't help but try#so... yeah ajshdjksa
419 notes
·
View notes
Note
hey there!! i'd been checking this blog for a while, and I really wanted to say you're a great source of inspiration haha! I really love your dog characters and your lore! The amount of research and dedication is really amazing!! about ludovica's gf, do you mind if I come in with my vision as well? I think she'd be a really fluffy dog, maybe with curly hair. so my mind went to the portuguese water dog; but then i thought of two versions: long hair and short hair. so i drew both (tried my best to make her look like a lady and not a grandpa haha)


.
#I'm so sorry this ask is almost a year old at this point and I'm only now responding to it auh#but I keep thinking about this version of the mystery girlfriend habitually I think this is the first headcanon design anyone came up with#I absolutely adore that she's a fluffy curly dog it's such a bold and distinct choice#I don't have any ocs with this specific fur type so it would be a new and interesting challenge trying to get used to drawing her#and I totally get the struggle about the unintentional grandpa look heh it's the same thing with wirehaired dogs#the portuguese water dog is a fitting breed to pick considering the setting imo#I previously tried to make a lagotto romagnolo version of her but the curly face fur was really muddling her expressions#the white eyebrows are a clever move they're pretty and make her face so much more readable than a solid black would#the white streaks on her ears are a wonderful detail too they kind of remind me of frankenstein's bride haha#and I appreciate the fact you drew her in a period accurate dress! the rosy pink goes really nicely with her stark black and white fur#the sketches are so sweet their chemistry comes through so clearly#thank you so much for putting this much thought and effort into her! again I'm sorry I kept you waiting#I truly hope you didn't think I disliked your concept although I wouldn't blame you at all if that's the impression you got#I think I have another ask of yours somewhere in my inbox I'll try to find it#gift art#pouletpourrisoldblog#Ludovica#own characters#I'll come back to give the gf her own tag once I've decided on the name
494 notes
·
View notes
Note
hii i saw you were doing some requests and it's ok if your only doing old ones and you don't wanna do it but i'd love too see some fiddauthor cuddles?? maybe college time :3
thank you :D i enjoy your art!!!


here are some normal college guys. no way in remotely codependent at all
#I got about 4 asks asking for the same thing recently so I figured I'd answer at least one of them :p#scribbles#gravity falls#ford pines#fiddleford mcgucket#requests#sorry ibknow they're not technically cuddling in either of these
1K notes
·
View notes
Text




FORGETTABLE-AU (page 82-85)
THAT LAZYBONES!!
[BEGINNING] [PREVIOUS] [CONTINUE]
#So sorry it took me almost 2 weeks to post these#I was busy irl but ALSO I had too much fun doing extra art and forgot to work on these for like 3 days lmao#NOW THIS TIME I DO HAVE SOME THING TO SAY#YAY RIVERPERSON! SO MANY PEOPLE GUESSED CORRECTLY!#It wasn't that hard#We know Papyrus knows the river person#are they friends? idk BUT I PERSONALLY THINK THEY ARE#I just LOVEEE looking at the dialogue and making connections#I referenced one of the lines from the river person here...sometimes they'll ask you if you know any game you can play with a dog...#They said they were “asking for a friend...”#And I couldn't help but think about Papyrus' problem with the annoying dog LMAO#+ Papyrus seems very excited to know if the river person is there when you call him nearby that area#Okay so... now ...some comic thing that I made up but also didn't...#“FLOWEY DOESN'T KNOW WHO THE RIVER PERSON IS?”#okay so...#I feel like#It's not very common for them to be there...#When talking with Undyne around that area it's kind of *unclear* if she knows about the river person being there....#She tells you about the river connecting different areas and that you should “jump in”#She then clarifies that's the only thing they got for public transport#AND LIKE? It's unclear if she's telling you to jump in the boat (OR IF SHE KNOWS THERE'S SOMEONE WITH A BOAT) or is she's literally telling#you to jump in the river?????#Anyways...so...that's that#HEHE Flowey and Papyrus finally arrived at the house! WOHOO#Sans is too lazy to bring his old stuff to the surface! (or does he still think he'll end up back in the underground eventually?)#undertale#undertale comic#forgettable-au-comic#papyrus#flowey
2K notes
·
View notes
Text

cooking lessons
#stardew valley#stardew valley fanart#sdv fanart#sdv harvey#sdv gus#the context behind this is. um. this is probably from one of the mods i have installed but before i proposed to him i had a conversation#with him where he talked about absolutely fucking up on making homemade pickles and i thought back on it when i got to the point where he#asked what my favorite gift is and i was like. hmm i also like pickles irl and i like the idea of harvey running around pelican town to#get me a gift for our wedding so. harvey getting gus to help him make pickles :-)#i will be the happiest man on earth when i see him walk down that aisle with a jar of pickles#SORRY IM A FRUIT. WHATEVERRRRRRRRR#pn.art#likeee yeah i could set my fave gift as a rare item but also. im a sentimental fruity bitch who gets way too into video games. whatever.#kinda gave up on the shading halfway through so. eh#oh also yeah sure u can see it as ship art between them too literally have fun idc :-)
660 notes
·
View notes
Note
Why is he kinda...



These two asks were right next to each other, and I think that’s beautiful
#ask reply#don’t tell me your horoscope sign just tell me which FNAF character you fancy#THE TWO WOLVES in the mind#I’m glad yall like their designs though fr fr#yall being down bad for them only tells me I did a good job#I GOTTA draw these two more#especially Henry he deserves more art by now#slowly but surely adding these two into the regular cast#I got an idea with Henry and Michael actually#so keep an eye out for that…#LET ME COOKK 🔥🔥🔥#sorry for not answering asks for a bit too I’ve been busy#luckily it’s for cool reasons I’ll be able to announce soonish 💜#LOVE YALL though promise I haven’t forgotten about the asks 🙏🏾
2K notes
·
View notes
Text
HER CANINE TEETH IN THE SIDE OF MY NECK

pairing: werewolf!vi x vampire slayer!reader word count: 11.1 k summary: she's a monster, and you're essentially a monster hunter. it shouldn't work, but it does. (or — you and vi decide to escape the narrative together) warnings: ooh various mentions of fighting + blood + injuries ranging from mild to life-threatening; reader and vi both smoke + consume alcohol; rough sex (fingering [vi receiving], oral [reader receiving], tribbing, biting, spitting ++ aftercare); 18+ ! vibes are basically buffy the vampire slayer with chaotic lesbians loving each other so much it consumes them both a/n: i think i've been watching too much buffy and fantasizing about werewolf!vi for like,, too long,, and this unholy mess is the result. this has been sitting in my drafts unfinished for a WHILE but tonight is the wolf moon so it felt right to post now, i really hope y'all enjoy 🖤 i'll include credit for each subtitle in the tags too <33
♪: "bullet with butterfly wings" by the smashing pumpkins; "dig me out" by sleater-kinney; "taste my despair" by lesbian bed death; "i wanna be your dog" by joan jett; "fantastic" by king princess


i. sorry about the blood in your mouth
vi wakes up with a terrible motherfucking headache, which isn’t anything new.
she doesn’t know where she is — that isn’t particularly something new, either — but what is new is the tongue slobbering all over her face. when she opens her eyes, vi sees a 50-pound black dog standing over her.
“whoa!” vi sits up abruptly, but the dog only gets more excited and jumps up on the couch, caging her in.
“sorry. she usually isn’t so enthusiastic about company.”
the voice is coming from the other side of the room, where you’re sitting on the edge of the mattress closest to the window. there’s a cigarette in your hand, and each time you exhale, you point your chin accordingly so the smoke travels outside. a crisp breeze trickles in.
“morning, killer.”
vi swallows the heart that has jumped into her throat, takes a deep breath to steady her breathing. fuck, she literally just moved here and might already need to leave. she tries to remember if something bad happened last night.
it wasn’t the full moon, was it? no, that shouldn’t be for another few weeks. but then why are you calling her a —
“killer?” she asks, swallowing the lump in her throat.
she stares at you, eyes trailing your injured jawline as she waits for you to respond. you do look vaguely, achingly familiar. whatever happened last night, you were probably part of it.
“well, you’ve got a killer right hook,” you quip. you snuff out your cigarette and twist around to fully face vi. “and i’m pretty sure you killed my reputation as a pit fighting champion. i was undefeated before you.”
fresh blood emerges from your split lip as you speak, and you’re quick to swipe it away with your tongue.
oh. right.
your tank top is torn at the bottom, just cropped enough that vi can see the imprint of her fist on your lower ribs. she now remembers the feeling of yours on the side of her face, and has a bloody, crusted eyebrow, painfully tender cheekbone, and the outline of your ring seared onto her skin forever to prove it.
what kind of pitfighter wears pure silver?
vi takes note of her surroundings to get a better sense of who she’s up against: the place is small, dingy, but has a good amount of light. you’ve got a broken mirror, old books stacked in the corner, and an open cupboard filled with clothing and various weapons, mostly daggers and some wooden stakes. an intricate glass cross dangles from the centre of the window, filtering through multicolored light. there are a bunch of dried plants next to a mortar and pestle on the sill below — nightshade, juniper, wolfsbane. on the tiny kitchen counter is a silver vase filled with more wilted flowers.
even from far away, vi can hear your heartbeat — strong, steady — as you shuffle around and gather some things. she inhales your scent. she remembers that she was slightly taken aback, in the pit when she had you pinned to the mat, that under the musk of sweat and metallic tang of blood, vi sensed something else, something delicate and floral.
your whole apartment smells overwhelmingly of dried roses and decaying fruit, too, sweet and earthy.
“did you bring me here for round two?”
“no.” you let out a short, breathy laugh. “i brought you here so that some creep wouldn’t take advantage of you. you were pretty out of it.”
“so you’re — what an enforcer?”
“no fucking way,” you declare, and vi can practically feel rage coursing through you, your heart pumping with reignited vigor. “like an enforcer would care enough to actually help the undercity,” you grumble.
you shake your head and sit down at the edge of the couch, shooing your dog away so you can drop first aid supplies in her place. she settles on the floor at your feet.
you offer vi a somewhat bruised apple. when she hesitates, you push it into her hand.
“this isn’t a fairytale,” you say, hands busy soaking a cloth in some alcohol. “i’m not trying to poison you,” you add as if reading her mind.
“there…there are some good enforcers, though,” vi tries, trained to have such platitudes at the ready.
you roll your eyes. “if there are, i haven’t met them.”
vi’s not sure she believes what she had said, either. she feels her side ache, a phantom bruise from when caitlyn slammed her rifle into the very injury she had once helped heal.
what started as you’re not like the rest of those animals. you’re one of the good ones. became you’re all the same. it’s their blood in your veins. as soon as things went downhill.
vi bites her lip to prevent herself from wincing, and it isn’t because you’ve pressed an alcohol-soaked cloth to the cut on her nose. her sharp nails break through the skin of the apple, digging into its soft flesh until juice is running down her wrist.
“eat,” you insist, but you’re focused on removing as much dirt and dried blood from her face as you can, brows furrowed in concentration. “you ruined my reputation, so you better keep up your strength if you wanna keep yours.”
“so, you’re helping the enemy,” vi, still wary of you, wonders.
your frown softens. you place a bandage on the bridge of her nose before saying:
“you’re not my enemy.”
maybe it was the sincerity of your words, or the unconditional care you’re showing her, or the fact that it’s been so long since someone has touched vi so tenderly, but she decides in that moment to trust you, whoever you are.
she takes a bite of the apple, the sweetness invading her mouth, as you lean over to search for something else in the first aid kit, mumbling to yourself about how the wound is deeper than you thought.
“you should really be more careful,” you chide. “are you a topsider?”
vi scoffs through a mouthful of fruit. “i’m from the lanes.”
“yeah, well this neighborhood is a different level of bad,” you tell her.
“i can hold my own — ouch.”
you start stitching up the cut on her eyebrow, one hand keeping her head steady. her cheek pulses against you as she chews, your skin calming and cool.
“when you’re sober, maybe.”
“you didn’t have to help me,” vi grunts. “most people would’ve gone about their business.”
“i was going about my business. i was out on patrol; vampires never sleep, you know.”
you say it so casually, almost too casually, that vi wonders if she misheard you.
“vampires?”
you raise an eyebrow at vi. “there’s a high concentration of them around here, near the hellmouth. a lot of monsters, actually —”
vi hopes you don’t notice how she shudders at the word monsters.
“ — some of whom can and will eat you alive if they get the chance,” you deadpan. “that’s kinda what i’m here for.”
“so….what are you, exactly?”
you don’t say anything for a few seconds, your expression unreadable while you finish vi’s stitches, but your heart thumps so forcefully against your ribcage, vi almost thinks she’s seconds away from hearing the bones there crack. you start gnawing at your bottom lip, let the blood gather until it starts to trickle down towards your chin. vi swipes it away with her thumb, which she then wipes against her bandaged palm.
you inhale slowly, then exhale. your heart rate eases; still a bit higher than most people’s, but to what seems to be normal for you.
“the correct term is slayer,” you finally say, watching vi carefully for her reaction.
vi isn’t quite sure what that means, but it doesn’t sound good for someone like her. she’s wondering if she should make a run for it when you drop your voice an octave or two and add:
“the chosen one standing against the vampires, the demons, and the forces of darkness.” you clear your throat. “if you were wondering.” you break out into a cheeky grin, teeth sparkling in the late morning sun.
“you’re joking?”
“most days, i wish i was. that’s the official tagline, actually.” your smile shrinks into a sigh. “i’m the slayer. i won’t bore you with all the details, but me saving you last night? that’s kinda just what i do. my destiny, so to speak.”
“do you normally take the people you save home?”
you blink away, wipe your hands half-heartedly on the white tank top you’re wearing, smearing vi’s mess of crimson and grime.
“no,” you admit.
vi narrows her eyes at you, shifts her body so there’s at least more space between you before she figures out what the hell to do. it’s possible that you’re lying but —
vi puffs out her chest. “why are you being so nice to me?”
you already have her blood on your body, and vice versa, and not just because you’d been fighting each other. it’s not quite trust, but it feels like something close. something you’re willing to share without even knowing much about the other.
an unspoken question: do you know what i really am?
because if you did, vi’s sure you wouldn’t be so….friendly towards her. so gentle.
“honestly?” you gesture towards the dog who’s busy nuzzling into vi’s leg. “fangs kinda hates everyone but she seems to like you.”
her jaw drops. “you decided to be my guardian angel because your dog likes me?”
“i already had a good feeling about you before.” you shrug. “i took it as a good omen, i guess.”
“i’m not sure you should,” vi advises.
you’re looking out for her, so she should look out for you. it’s better, for everyone, that vi be left alone.
she’s been good, had to learn how to be, in order to survive; that doesn’t mean she’s innocent.
on the bad days, she can’t control her anger. on the worst days, she can’t contain her hunger.
“okay, well, maybe i’ve got a thing for strays,” you reach your hand down, run it through fangs’ thick black fur. your lips curl upwards as you look at vi, all bright-eyed and beautiful, sunlight itself emanating from your smile.
something sparks in her chest that she thought would never light again. something that, like her, could be dangerous if it’s not controlled.
vi decides it’s probably about time that she left, though it's difficult to tear herself from your warmth.
“so, will i see you in the pit again?” she still can’t help but ask as you accompany her to the door.
“probably, yeah.” you lean against the doorframe, and vi is about to turn the knob when you add: “but, that pub you passed outside of? the bronze? maybe we can, uh, get a drink there, afterwards sometime.”
your heart skips a beat or two as you anxiously wait for vi to say something. her entire body heats up when she realizes what’s going on.
you were….asking her out.
the good thing is that then there’s no way you actually know what vi is because, well, would this even be allowed in your line of work?
“you promise you’re not just playing the long game? gaining my trust and then stabbing me in the back?”
you give her a playful but sincere smile and make a small ‘x’ on the left side of your upper chest. “cross my heart.”
“guess i’ll will call you my guardian angel,” she muses, her chest glowing. “i’m vi, by the way.”
you grin, then formally introduce yourself. you reach out your hand. vi holds it, delicately, even though your grip is firm.
“one more thing, though — keep the whole me being the slayer thing under wraps? it’s supposed to be a secret.”
“why’d you tell me, then?” vi wonders, raising an eyebrow.
you tilt your head, examining her. “like i said — i had a good feeling about you. slayers are meant to have good instincts, so i decided to trust mine.”
vi takes a deep breath, removes her hand from yours, and glances at you once more with a small smile. she promises not to tell a soul.
(she, of all people, knows that there are far worse secrets to keep.)
“thank you,” vi adds. “for saving me.”
she hears fangs scratching at the door from inside the apartment after she’s gone, along with the deep rumble of your voice telling fangs not to worry, our new friend will visit again soon, like you’re so sure vi will be back.
with the way you already have her sharp edges softening, her heart fluttering in her chest, vi probably will be.
except —
vi’s not quite human, hasn’t been since she started bleeding between her legs at 13, since her mother told her that this was a blessing passed down to eldest daughters in their family, no matter how many people will try to convince her it’s a curse.
it would be a few months later that her mother would be killed because of said blessing.
really, it’s more nightmare.
because vi knows what it’s like to pick ripped flesh from between her teeth, to have the metallic sweetness of blood linger on her tongue and throat-tearing screams ringing in her ears.
meanwhile, you — with your good instincts, strong fists and stronger heart —
it’s your destiny to end those nightmares.
you’re the thing that monsters like her are supposed to have nightmares about.
ii. you’re an angel / i’m a dog
there’s an intimacy to knowing how someone fights.
vi fights with bared teeth and burning rage, knuckles cracking against bone, elbows bruising skin without any remorse. her own wounds are half-hazardly hidden behind layers of gauze, her chest wrapped tightly to keep her heart from bleeding out. she doesn’t bother to clean the dirt underneath her nails, to wipe the blood from her upper lip after an opponent breaks her nose, to wash her face clean before smearing on more dark paint until all she sees in the mirror is a shadow of her former self.
you, on the other hand: you’re precise and quick in how you defeat your opponents, maybe even a bit bored. vi figures that when you fight monsters for a living, it must be fairly dull, knocking out some guy with a single, well placed uppercut, even if he is twice your size. your bandages are always fresh, and you always make vi a little dizzy when she catches a whiff of rose. you walk past her with a playful grin, easily replaced by the glint of your razor-sharp canines as you defeat another opponent in the arena. she listens as your heartbeat barely increases a beat, despite the inevitable adrenaline of battle.
you might not be as feral as her, but vi thinks you’re just as dangerous. she likes it, admires that your violence is always calculated rather than all-consuming.
she does wonder if you’d ever let anything consume you, curious to know what’s hiding under your armor.
so, a few days after she first woke up in your apartment, vi builds up the courage to suggest:
"whoever wins the most fights tonight picks up the tab for the bar."
your face brightens the dim, dirty sidelines of the pit as you’re both waiting for your turn, when you answer:
"you're on, killer."
later that night, both of your bodies are aching as vi tries to examine your injuries once you’re both done for the day, away from the roar of the crowd.
"guess i'll be picking up the tab," you smile, your lip splitting open even more, just like the morning after her knuckles first kissed your skin.
(she wants to kiss this wound closed, too, press her lips to your bloody ones, if you’d be willing to give her a taste.)
"i'll still take care of it, angel,” vi soothes. she rummages around the tiny locker room, a single light bulb flickering above you. finally, she finds a small first aid kit — poorly stocked, but good enough for now. “lemme take care of you first."
you must understand what vi’s implying, because your heart starts racing faster.
it’s a routine that becomes vi’s guiding light — the two of you patching each other up after a rough day (and, regardless of the fact that you’re both strong, it’s always a rough day). you share a drink at the bronze, and then you’re off slaying vampires or whatever other nightmares will keep you awake and fighting every night.
then, it’s another full moon, and the routine changes.
she’s able to prevent herself from turning even in the worst of circumstances, but she doesn’t want to risk any accidents, knowing that you’re out there on the prowl. vi is confident that you’d never hurt, let alone kill her, but that’s counting on you being able to recognize her.
vi locks herself in the basement of the bronze. spike, the bartender, let her crash in a storage closet, temporarily, no questions asked and a promise to keep it a secret.
she emerges from her isolation after three days, eyes stinging from the harsh morning sun. her first instinct is to head underground, search for you. she makes one stop beforehand, drops something off in the locker room before she’s ushered into the arena without any more preamble.
the show must go on, and you’re already center stage.
the lanky woman you must’ve just knocked unconscious is being dragged away. you spit out what looks like a combination of blood and saliva, and crack your neck before resuming a fighting stance, feet squared, bruised knuckles at the ready.
you falter when you see that it’s vi who’s your next opponent. vi picks up the increased pace of your heart, the muscle worrying against your chest.
you’ve had this conversation, though — about what would happen if you were ever up against each other again in the ring — and you both agreed: once the bell rings, the fight starts, because you both need the money to survive.
nothing personal. winner buys two rounds of drinks at the bronze. three, if there were some nasty hits involved.
you hadn’t needed to worry about any of that until now.
the bell rings, and vi waits for you to make the first move, like you tend to do.
but, you don’t.
the first time you were up against each other, vi dodged your attack and delivered a jab hard enough to make you bleed. you had looked at her with wide eyes, fingers touching your bottom lip and becoming stained with red as the crowd roared. you adjusted your posture with a newfound interest, and a glimmer of what vi can only describe as hunger.
this time, you drop your stance like you’ve already lost the fight. you ignore the shouts and groans from the crowd as you walk away.
….
vi finds you in the locker room — and you’re not alone.
“there a problem here?” vi asks, glaring at the guy you seem to be arguing with.
“it’s fine,” you answer coolly. still, vi sits on the bench nearest to the door, waits for you like a patient dog.
“fine?” the guy barks a laugh. he’s wearing topside clothes. an enforcer, no less. “you made me look like a fool.”
you scoff. “i doubt that’s hard to do.”
the guy suddenly reaches forward and snatches your arm. vi feels rage surge through her when his nails indent your skin. you must sense it, because your eyes lock with hers in a silent command not to do anything, not just yet.
“i don’t think you understand, bitch,” he seethes, face a pissed off shade of red. “i’m out more money than you’ll ever see in your entire pathetic life.”
“i’m sure you’ll manage.”
vi follows your gaze as it drops to his belt. he’s got his badge, a standard issue pistol, and a pouch full of gold coins.
“clearly i bet on the wrong fucking dog.”
you force a smile. “better luck next time, officer.”
you finally rip your arm out of his grip, push him away abruptly, effectively manoeuvring him to stumble between where you’re standing, and vi’s waiting. you gesture towards vi with a smirk, a taunting dare for this enforcer to challenge two of the undercity’s best fighters.
vi gets up just as he’s walking out, grumbling an incoherent string of swears. she not-so-subtly knocks into his shoulder and hip, her nimble fingers still quick.
“guess we can get dinner with our drinks, now,” she quips with a toothy grin. vi tosses you the pouch, but you don’t seem too thrilled, even as you catch it effortlessly.
“you can’t just disappear like that, vi.” your voice sharp, crossing your arms over your chest.
“i didn’t mean to,” vi lies, walking over to open your shared locker. she pulls out a bouquet of roses, the same deep red as dried blood.
vi pouts, gives you her best puppy dog eyes. “i’m sorry, angel.”
the only reaction she gages from you is a quickening heartbeat at the nickname, your face still hard to crack marble.
“this is serious, vi.”
“i know! but —”
“do you know what’s out there? i’m not the only monster hunter around here. you need to be careful,” you rush, walking over to her and talking with your hands. “i looked everywhere for you, and….and you just left without saying anything. i thought…i thought you’d been killed —”
your blood roars in vi’s ears, your pulse close to out of control, and vi doesn’t know what else to do except bring you into her arms in an attempt to calm you down.
“i’m okay, angel. i’m here. i’m right here,” vi mumbles against your shoulder, inhaling sweat and roses.
your heart starts beating steady against her own as you exhale.
“i was safe, i promise. i was in the supply close at the bronze.”
“are you kidding?” you guffaw, unravelling yourself from vi’s body. “that basement is a hellhole.”
vi shrugs. “it does the trick.”
you chuckle dryly, shaking your head.
“well, i guess now that i lost one of my best sponsors, fangs and i might have to move in there with you,” you deadpan.
you reach around vi to pull a jacket from the locker, slipping on worn leather that vi realizes is hers. you take the flowers from her with a small thank you, and vi adjusts the collar of her jacket on you, her warm fingers subtly grazing your pulsepoint. vi can’t help the possessiveness that sparks in her abdomen: you, wearing her clothes; you, heart beating rapidly for her.
“well…what if….i moved in with you?” deep down, she knows it’s not an ideal situation, but vi reasons: “we can pool our money together for rent. besides, what’s another stray in your home?”
you bite your bottom lip as you mull over the offer.
“well, you did buy me flowers, ask me out to dinner….seems like the logical next step.”
“so….”
vi wiggles her eyebrows at you, and you finally crack a smile.
it was only been three days apart and vi already felt deprived of the sunlight of your smile.
“okay, killer. as long as you don’t make a habit of disappearing on me.”
….
on paper, there might be reasons why you and vi, together, shouldn’t work, but the simple truth is that you do.
you still spend your afternoons engulfed in the darkness of the underground arena, patch each other up at the end of the day, share drinks at the bronze before parting ways.
now, in the mornings, you spend a few hours training together, moving furniture around so there’s enough space to spar. you try not to get distracted by how hot her skin is every time it brushes against yours, how solid her thigh is between your legs when she’s adjusting your stance, how a shattered moan emerges from her lips as you pin her to the floor after showing her a new technique to catch an opponent off-guard.
the nights are your favourite, though. like fangs, vi is able to fall asleep anywhere in the apartment, and is usually passed out by the time you’re off the clock from slayer duty. after the first few nights, you insist that vi sleep on the bed, and she begrudgingly agrees. now, you get home just before dawn, bone-tired, to find her belly up, drooling and snoring on top of the dilapidated mattress. the moonlight illuminates all the curves and shadows of her sculpted body, her skin shimmering with sweat because her body runs warm, even on the coldest nights. you can see the trail of pink hair disappear beneath her black underwear, while her dyed-black hair is a tangled mess you’re tempted to tug at, curious to see if she’d moan again for you. vi sleeps shirtless, nipples winking at you like two fallen stars with those titanium rods pierced through.
gods, you try not to drool when you slip under the covers and fall asleep dreaming of her, all the places you would sink your teeth into, all the places you wish she would do the same.
(meanwhile, vi tries to ignore the sound of your whimpers, the quick tempo of your heartbeat, and the overwhelming musk of desire between your legs as you sleep next to her, because she’s so sure that you would never dream of her.)
these fantasies of vi, all her warmth, all her chaos, gnaw at you from the inside out. it’s an overwhelming sense of hunger, but with vi, you also feel something else, something gentler and more fragile building between you.
it’s really the little things.
like, vi brings you fresh roses every week, and even though you keep telling her to save her winnings for better things, she tells you that pretty girls like you are worth it, angel. they should teach you that in slayer school.
she winks, makes you flustered, then has the audacity to blush when you leave her the ripest apples because you know that she likes them a bit sweeter.
sometimes you open the window as you share a cigarette, exhaling smoke into the starlit twilight as you exchange stories about your pasts, about the people you’ve loved and lost. she’s the first person you confide in about how weighed down you feel by the responsibility of being the slayer, a burden that’s cost you many loved ones, and the uncertainty of whether what you’re destined to do is truly what is good for the world. she tells you about her time in prison, the lonely nights lamenting the death of her father and brothers, but keeping her strength because she hoped to one day make it back to a sister she just ended up losing, anyways.
other times, the two of you play a game. you imagine that you’re elsewhere, that there are no such things as monsters, no reason to have to battle and bruise yourselves just to survive. instead, you have a life and a family and a home together, filled with luxurious parties, decadent dinner tables, and endless sunny days.
you comfort her and she comforts you through the dark, morbid world you both have been fighting against, alone, for so long.
it works. it works really well.
except — you’ve been the slayer long enough to know that nothing this good will last. it's nauseating — dangerous, even — this desire buried in you deeply like a knife to the gut, twisting and taunting you with what can never be.
you’re just waiting for the next nightmare to reveal itself.
….
vi’s hair has started to fade back to pink, so she asks you to re-dye it.
it’s easy to forget that she sits in a rickety chair in your decrepit but well-loved apartment because all she can think about is your body behind hers, solid and steady. your cool fingers work the dye through her hair, your nails scrape against her scalp, and you’re humming as fangs snores peacefully at her feet. she’s died and gone to heaven, pure bliss glowing in her chest and releasing through her throat as a deep rumble.
she closes her eyes and indulges in a little daydreaming:
just you and your sunburst smile and your soft, rose-petal skin.
there’s a firm knock that rustles vi out of her reverie, and you tell her to go rinse out her hair while you answer it.
she can hear you talking with someone through the rush of hot water. she tries not to eavesdrop, but…it’s difficult, especially once she hears:
“it’ll be fine. silver bullets usually do the trick,” you say, without much enthusiasm. vi bites back her hurt, keeps rinsing her hair, waiting for the water to run clear instead of sludge gray.
you’re not talking about her.
“i’m not sure you understand the severity of the situation,” a voice with a thick british accent replies. “i’ve been on the council for fifty years — five times longer than you’ve been the slayer — and i’ve never seen something quite this vicious.”
“my guess is you don’t get out in the field much,” you quip.
whoever you’re talking to clearly is not amused, ignoring your backhanded comment and instead offering the details of what has been witnessed in the past few days. it’s so gruesome and gory that vi herself is shivering as she turns off the shower, towels off, and gets dressed.
when vi opens the door, she almost trips over fangs, who’d fallen asleep just outside. she gets up immediately as vi steps out, her tail wagging. the owner of the stern voice — a man wearing a very pristine looking tweed suit — is handing you a crossbow, a bunch of silver-tipped arrows already splayed on the table. you notice vi first as your grip on the weapon tightens, and the man’s gaze follows.
“you know there’s a rule about slayers keeping….pets,” the man says, turning his nose up at vi and fangs from where they’re still standing at the doorway of the bathroom.
you glance back at the pair, jaw clenched, and then focus back on your unwanted guest.
“mr. travers, thank you for the heads up, but i believe it’s time for you to leave,” you clip, dropping the crossbow on the table.
“actually, i believe that we have much more to discuss, namely how you’ve allowed this mutt into your home —”
“get the fuck out of our apartment,” you practically growl. you walk towards him menacingly until his back is millimeters away from the door. “you of all people know what i can do.”
“you will be punished for this…this transgression,” travers warns, but there’s an unmistakable tremble in his voice.
you laugh in a way vi can barely recognize, sharp and bitter.
“fine. i’m no stranger to dealing with the council’s bullshit.” you open the door, flash an exaggerated, sickly sweet smile. “have a nice day.”
“i hope this animal is worth it,” travers huffs.
“she’s worth it,” you reply without hesitation before you slam the door on his ass, so hard that the walls shake, the vase in the kitchen toppling over and cracking on the counter.
vi’s seen you fight in the pit — hell, she’s been on the receiving end of some of your wicked moves — but she doesn’t think she’s ever seen you this angry.
your chest is heaving as you pace back and forth.
“so that sounds….bad,” vi remarks, heading over to the kitchen counter to gather the broken shards of pottery.
you freeze. “how much did you hear?”
vi just shrugs. “just that there’s something bad out there —”
“don’t worry about it,” you say with a forced smile. you walk over and push some damp hair away from vi’s eyes. “let’s take fangs for a walk before we leave, yeah? while it’s still light out.”
there are whispers throughout the next few days leading up to the full moon. the crowd at the arena starts to thin, most topsiders too scared to journey underground with rumors of a bloodthirsty monster on the loose.
you’re not sleeping anymore, still fighting during the day to a half-empty arena, out on patrol at night, your rosy scent fading from the bedsheets with each passing night. even if you get home before dawn, you spend your time scouring through books and scribbling into your notebook, mumbling to yourself theories about where and how you can stop this thing. vi tries to get you to take a break, or at least eat instead of burning through shimmer-laced cigarettes to keep yourself awake.
the best vi can do is convince you to sit down on the couch with her and share a snack. you settle for doing some research, flip through yellowed pages as you take a bite of an apple, juice dripping down your chin.
vi reaches her finger out, puts it in her mouth to suck off the juice, moaning around the salty-sweet taste of your skin. you let out a pleased hum, turning your attention back to your research, but angling your body to invite her closer. vi nuzzles into your side, puts her head on your lap, twitches in pleasure as you reach down to scratch behind her ear.
she looks up at you, and you finally give her a real smile — the first ray of sun after a pitch dark night.
a slice of paradise vi was certain she’d never find.
….
the night of the full moon is when all hell breaks loose.
vi tries — she begs you not to go out there, sensing that tonight, of all nights, it will be at its strongest. but you, too headstrong and too righteous for your own good, just won’t listen.
“this thing has killed eleven people in less than a week. i don’t care what phase of the moon it is — i’m ending this, tonight.”
“why does it have to be you? that thing is stronger than anything you’ve ever fought!”
“which is why i’ve been preparing,” you snap.
“can’t you – can’t you just call the fucking council, or something, tell them to deal with it?”
fangs is right there with vi, scrambling and whining as you’re meticulously arming yourself with as many weapons you can carry.
you scoff, notching a few silver blades to your belt. “it’s not their responsibility, it’s mine. where the fuck — i can’t go out only in this tank top, it’s fucking freezing — ”
vi swallows the lump in her throat.
“you’re gonna die if you go out there alone.”
“yeah, well, i’ve accepted my fate a long time ago,” you say stoically.
you’re fairly well supplied at this point; if vi was the monster you were hunting, she’d be running scared from a glance alone. you’re only half paying attention to vi’s pleas, and sigh in relief when you find what you’d been looking for.
“please, angel, don’t —”
“i was literally born for this, violet. if i don’t go out and stop this thing from killing more people, then my life is worth nothing.”
“you make me happy!” she shouts desperately, forcing you to pause as you slip on her jacket. “that’s worth something, isn’t it?”
a tense silence follows.
you freeze for a few moments, avoiding vi’s gaze. then, you walk over to the cabinet, grabbing something so quickly vi can’t pinpoint what it is and stuffing it in your back pocket. you clench and unclench your left fist, a tick of yours that vi recognizes from the arena.
you’re planning your next move.
in a daze, you pick up the crossbow, but you hesitate once more —
“fuck,” you exhale before letting the weapon clatter to the ground and rushing over to crash your lips against vi’s.
you’re kissing and kissing, teeth and tongue and a pleasure so guilty, vi’s sure she’ll be damned for all eternity. vi’s lungs are burning when she pulls away first.
“wait. you should know that i’m —”
“i still have to go,” you interrupt, voice determined and sharp, cutting right through to vi’s heart.
there’s a fear curling up her throat as you watch her, your eyes the darkest she’s ever seen them.
“then let me – i mean, i can help —”
you kiss her again. you taste so heavenly, better than she ever dreamed of, that vi doesn’t even care that it’s probably just to shut her up.
she almost doesn’t notice that you’ve cornered her between the kitchen counter and the front door, until she hears a distinct click, feels something heavy and burning against her wrists.
you pull away first this time, eyes glazed over as you back away to make space between you and what you’ve done:
vi, handcuffed to the exposed heating pipe. the cuffs are stronger than any vi has ever been bound by. must be made of real silver. the metal sears into her skin, down to the bone, as she struggles against them, screaming to the point of howling, watching as you pick up the crossbow and a handful of silver tipped arrows as a final hail mary.
“no!” she cries. the pipe you’d cuffed her to rattles, but it doesn’t give. “please, please don’t —”
“i’m…i’m really sorry,” you mumble, quickly wiping away a tear. vi flinches when you try to touch her cheek; she bares her teeth at you like a rabid beast, but you don’t give her the courtesy of a reaction.
“why are you doing this?” she growls.
“because….you deserve a happy ending, violet. don’t let anyone tell you otherwise.”
you take a deep breath. you look at fangs, affectionately pat her head as she bows her head and whines, tail between her legs. “bring her the key once it’s morning,” you instruct. your eyes slide over to vi’s, for what she fears might be the last time. “take care of each other.”
with that, you’re out the door.
vi isn’t sure how much time passes. her wrists sting, her muscles ache, but still, she keeps going. she doesn’t care how, but she’s not letting you die tonight.
a sliver of moonlight shines through the window. something claws at her ribcage.
you’re not dying tonight.
and vi’s been hungry for too long.
iii. all my devotion turns violent
the streets are empty, deserted due to fear and damp from the cold evening rain.
you search through the shadows, around every corner, play with one of your daggers just to pass the time, the blade weaving between your expert fingers.
all you can really think about, though, is vi, and how scared she was to lose you, and how terribly you must have hurt her —
fuck.
you accidentally sliced through your palm, your blood emerging as thick, black tar in the darkness. you sigh and kneel down in the alleyway, dropping your heaviest weapon so you can use your uninjured hand to wrap the other.
something pounces on you before you can stop the bleeding. the crossbow — the weapon that was supposed to deliver a fatal blow — is now out of reach.
you jab one of your silver blades into the creature’s side; he howls, but you manage to kick him away long enough to get to your feet, get a better sense of what you’re fighting. you’ve never seen anything like it before: a hulking mass roughly five times your size, wolf-like features, and chemical machinery woven throughout his body, a neon green liquid pumping through glass tubes.
the beast growls at you, lunges forward once again; you jump out of his path, roll away so run, fast, and grab the crossbow. you quickly notch a silver tipped arrow, aim at his heart; you hold your breath and fire without hesitation. then another, and another, just to be safe.
your stomach turns as you watch the creature remove the arrows as if they were nothing but splinters. he lets out a roar that shakes the earth. you’ve made him angrier.
you drop the crossbow, deciding instead to propel yourself off the wall, leap onto the beast’s shoulders and stab the glass tubes with all the force you can muster. green liquid gushes out, and the beast howls in pain, but doesn’t give up. with sharp claws, he throws you to the ground, and you shriek as he tears through the skin of your ribs.
you’re very suddenly dizzy, bleeding out on the cobblestones, yet continue to struggle with whatever strength still courses through your veins. the beast looms over you, foaming at the mouth, and your vision is getting fuzzier by the second.
that’s when you see a flash of dark fur, almost fuschia in the moonlight, jump in front of you, knock the beast out of the way, tumble to the side. you glance at the creature that saved you — a wolf with a fierce set of teeth and beautiful powder blue eyes — before you fall unconscious.
iv. stitch me up (touch me inside and out)
vi barely registers that the temperature in the apartment is dropping.
she doesn’t regret how she had to rip the heating pipe from the wall — there are nasty burns, still untreated, stinging her wrists where the silver cuffs had restrained her.
she doesn’t regret transforming from human to something wild, unrestrained, in order to save you from something much worse.
she’s still burning off adrenaline, her nervous system on high alert. it’s been a while, and she’d forgotten how exhilarating it can be.
it all happened so fast. there was something oddly familiar about the beast; he seemed to recognize vi, too. that’s the only explanation — for all the ruthless, bloody stories she’d heard, why else would he have let vi take you away and just disappear into the night without so much as a growl?
vi doesn’t have the energy to answer such questions. all she cares about is you. she can’t get over the overwhelming scent of your blood, already spilling out onto the street when she showed up. she almost lost control, blinded by rage and a desire to kill the beast — but you were there, on the brink of death, and she just wanted you to be safe, wanted to bring you home.
she just hopes she wasn’t too late.
vi hyper-focuses on your labored, disjointed breaths from where she tucked you in. she tried her best to stop the bleeding and dress your wounds with combinations of herbs and flowers she frantically read about in one of your books, desperate to keep you alive.
you’ve lost blood. a lot of blood.
vi wants nothing more than to curl up on the bed next to you, but after you saw her last night, once you realize that she’s no different than the savage beast you were so determined to kill, she’s not sure you’d want her near you.
she’ll just stay long enough to know that you’ll wake up, and then she’ll be out of your life forever.
dawn breaks. the sun shines through cracked, frost covered windows, and your eyes remain shut.
your heart’s still pumping blood, which is a good sign, but otherwise….
day bleeds into night, and you’re still out cold. vi manages to drip some water between your parted lips, and watches with relief as your throat reacts accordingly. you let out a gentle sigh, eyelids fluttering ever so slightly.
“please wake up,” vi whispers.
fangs jumps onto the bed and whimpers, nudging her nose against your arm so that she’s snuggled underneath. vi drapes a blanket over the pair of you.
another sleepless night passes.
at first light, vi changes your bandages. she struggles a bit, given her injured wrists, but she’s pleased to find you healing from what might have been a fatal injury to most humans. she tries to feed fangs, but the dog refuses.
fair enough — vi can’t bring herself to eat, either.
instead, to pass the time, vi glues together shards from the broken vase and places it back on the kitchen counter. there are no more fresh roses; vi decides she’ll bring you some as a parting gift once you’ve woken up.
you’re shivering by the time darkness starts to creep in. vi piles as many blankets as she can on you and fangs, but it’s not enough. vi accepts what she had been reluctant to do: she slips into bed next to you, uses her body to keep you warm, arms wrapped around you protectively.
vi doesn’t remember falling asleep, but she wakes up late the next afternoon, to cold rumpled sheets and an even colder empty apartment.
you must have a knack for perfect timing, because just as vi’s about to start spiralling, the front door swings open and it’s you — cheeks slightly flushed from the cold, holding a brown paper bag with one arm while your other hand grasps the key. fangs rushes through the door, too, tail wagging as she zooms around the apartment, bounces on the furniture and lets out excited little yaps.
“morning, killer.” you smile like you hadn’t been knocking on death’s door since a few nights before. “i would have waited, but you were pretty knocked out and fangs had a ton of energy to burn. clearly she still does,” you chuckle, sending a warm, fuzzy feeling through vi’s body. “i got us some food, too, and i’ll contact the landlord to fix our — whoa!”
the bag drops to your feet as vi pounces on you, engulfing your body in her arms and squeezing tightly. your heartbeat is as strong as ever, steadies her own frantic pulse.
“s-sorry.” she pulls away and takes a step back. “i shouldn’t have —”
you just shake your head and press a finger to her lips to quiet her.
“i’m sorry,” you say. “i shouldn’t have — i shouldn’t have treated you like that; shouldn’t have used who you are as a weapon against you. you saved me, vi.” you take a shuddery breath. you place a gentle hand on her cheek. “thank you.”
it takes vi a minute to process what you’ve said.
you thanked her for saving you.
you apologized for using who she is as a weapon.
what did you mean by that?
unless —
i’m not the only monster hunter around here. you need to be careful.
she’s worth it.
you deserve a happy ending, violet. don’t let anyone tell you otherwise.
“you….knew,” vi realizes, and even as she says it, she can’t quite believe it. “how….how long?”
“from the first time i landed a punch on your handsome face.” smiling softly, you run your thumb over the faded burn on her cheek, the one mirroring her tattoo, the one left by your silver ring.
“are you serious?”
“well, fine, i didn’t know what you were, not exactly, until later. i just had a pretty good feeling that you weren’t human; you had a pulse, so you couldn’t be a vampire, which meant —”
“you knew what i was this whole time and it didn’t bother you?”
you shrug. “you knew what i was this whole time and it didn’t bother you.” while vi continues to stare at you in disbelief, you bend down to pick up the fallen items. vi crouches down with you.
“that’s different,” she reasons, handing you a soft red apple, your cold fingers brushing over her warm skin momentarily.
“i don’t think so. not all monsters are evil and not all humans are good. i saved you from a human that night, remember?”
“b-but you’re you and i-i’m me.” vi scrambles to find the right words. she’s still shocked at how calm you are. is it really as simple as you make it seem? “you weren’t….scared that i’d hurt you, because that’s who i am?”
you get up and place the bag of groceries in the kitchen, lean against the counter as you stare back at vi. instead of answering, you challenge her once again:
“were you scared that i’d hurt you?”
vi blinks at you. “never.”
“there’s your answer,” you declare, giving her that razor-sharp grin you flash whenever you win a fight.
fangs has calmed down, and she’s asleep on the living room couch, her snores the only sound between you as vi processes everything that’s been said.
she feels like her entire world has flipped upside down.
this whole time…..
it went terribly when she last told someone the truth, at least anyone outside her family, and even they would sometimes walk on eggshells around her, like they were worried she might snap.
but you….you’ve sparred and you’ve bickered and you never even flinched once.
you welcomed her into your home, into your life.
you kissed her.
this whole time.
“i was scared you wouldn’t love me, if you knew,” vi admits, a whisper so soft that she’s almost sure that you didn’t hear.
except you falter then, your confident posture melting at her confession. your lips part in a soft exhale.
“well, it’s like you said; i knew this whole time, and i still….” you swallow the rest of your sentence, but you’re looking at vi with so much adoration that it’s overwhelming. “i still want you.”
her brain short circuits, and all vi can think to do is kiss you.
it starts sweet, your lips rose-petal soft. her lips are chapped, rough against yours and already bleeding from the pressure. you run your fingers through vi’s hair, swallow her moans. she’s dizzy with anticipation, imagining how you might do the same when she’s between your legs later. you kiss the scar on her upper lip, gently like you’re hoping to heal the permanent wound. then, your tongue laves over the cut on vi’s bottom lip, soothes her, pushes into her mouth again so you’re both tasting copper.
but then, you bite down, and a desire buried deep within vi is unleashed: the desire to cut herself open for you so you can love each and every part of her. even deeper down, vi hopes that you’d want the same.
vi brings a hand up to your jaw, pushing you into her mouth even more. she lodges her thigh between your legs and shoves her tongue into your mouth when you gasp. one of your hands slips underneath her shirt to trace the contours of her abdomen, meticulously outlining each one.
“it’s been days since you’ve eaten, hasn’t it?” you mumble against her lips, pulling away slightly. your brows pinch together in worry, because you already know her body too well, can tell that each muscle is more defined, each edge a bit sharper. “you must be starving, baby. let’s eat something before —”
vi whines when you start to pull away even more.
“we can do that after.” she offers you her best puppy dog eyes as she pleads: “i’m hungry for something else now. i want you.”
to prove her point, vi guides your hand to her belt. your fingers dance along the metal and she eagerly awaits your response.
“fine,” you decide. “but whoever has the most orgasms makes dinner.”
“you’re on, angel.”
her breath hitches when your hand moves down the waistband of her pants; you play with her tangle of curls, tease the tip of your fingers into her wetness. she purrs against you.
“wait —” you pause your actions. vi whimpers when you remove your glistening fingers; you take off the silver ring on your pointer finger, grinning guiltily as you toss it on the counter behind you. “that would have been bad,” is all you say before inserting two fingers into her already slick pussy.
“ugh, ah — fuck, just like that, angel,” she moans, twitching as you ram your fingers into her.
you hum, stuff another finger into her heat, stretching her so deliciously that her legs start to tremble.
“such a good girl for me. aren’t you, violet?” you coo and start sucking the skin behind her ear. “you gonna make a mess, right here in our kitchen?”
and that does it — vi’s walls tighten around you, her wetness soaks through her clothes; she’s almost sure that it drips down onto the floor. vi whines as you remove your fingers, feeling empty. you shove your syrupy fingers into her mouth instead, her tongue greedily lapping up her own cum. a string of spit follows as you rip away your fingers and press your mouth against vi’s kiss-swollen, cum-covered lips. you feel something smouldering in the pit of your stomach at her whimpers; you’re nowhere near satisfied, but her eyes, all wide and dark and desperate, are pleading at you to let her indulge in her hunger, as well.
“what else do you want?”
vi paws at your breasts from above your shirt.
“i want to fuck you,” she declares, and you nod eagerly, your body bursting into flames.
she gestures at you to wrap your legs around her hips, and she carries you to the bed as you kiss more fiercely, teeth clacking and tongues fighting to explore every crevice of her mouth. you tear each other’s clothes off; but the cold air doesn’t faze you in the slightess, because you have vi, hot and passionate, above you, keeping you going.
your teeth gnaw on her bottom lip as vi messily thrusts against you, your cunts sliding against each other; sticky, languid bliss.
vi takes her time. she wants to savor every part of this, of you — the sting of your nails scratching down her tattooed back, no doubt leaving red marks in their wake; the familiar scent of your skin, sickly sweet roses, combined with the thick musk of your desire, dripping against hers so deliciously; the hoarseness of your voice, encouraging her to go faster, harder.
she nudges her nose against the crook of your neck, salivates at how your vein pulses for her like a tantalizing butterfly. her teeth graze your pulsepoint, but she’s trembling with the amount of self control it takes not to add any more pressure.
“v-vi,” you breathe her name like a prayer. “baby.”
a guttural moan bubbles from the back of her throat in response.
you gently run your fingers through her hair, coax her to look you in the eye, the gesture a sharp contrast to the harsh squelching of your cunts against each other, melding together with each determined thrust.
“you – ah,” you gasp as vi rolls her hips into yours with even more vigor. “you can bite me, if you want.”
vi licks her lips, swallows the hunger burning in her throat because you must be too fucked out if you’re willing to let vi fully indulge in this craving.
“but then you would —”
“lycanthropy is only transmitted when you’re in wolf form,” you explain through labored breaths. “so if you bite me now….and gods, i’m begging you to…..nothing’s gonna change.”
“i have never been more thankful for your slayer training,” she growls. “you really want that, huh? for me to mark you up really good, show everyone that you’re mine?”
“o-only if i can do the same,” you manage a smirk. “or are you all bark and no bite?” you tease, buck your hips upwards. vi is willing to die for your knife-like smile alone, so of course. she’d let you eat her whole, if that’s what you really wanted.
vi finally sinks her teeth into you, rolling her eyes back at how absolutely luscious you taste. like a good girl — your good girl — she follows your orders and bites. she bites down your neck, across your shoulders and collarbones, relishing in the imprints left in her wake.
vi knows now that she calls you angel for a reason. it’s a religious experience, watching you throw your head back against the pillow as your orgasm crashes through you. vi follows a few seconds later until you’re covered in her — she drenched the curls of your bush, her cum dripping down on your own wet pussy as she watches from above. vi can’t help it; she bends down, and you jolt slightly when her cold nipple piercing brushes against your clit. she does it again a few more times just to appreciate how you whine, rut your pussy against her perky breast, begging for more.
but, vi’s on the hunt for something else — she splits your folds with her sharp tongue, sucks any and all of your shared essence. she lets it slosh around in her mouth before hovering over you once more, silently ordering you to part your wet lips; when you comply, so obedient, vi spits into your wanton mouth, thick and velvety.
“swallow,” she orders, voice rough with lust. you do so quite eagerly.
and just like that, you’re back to grinding on each other, leaving a delectable mess along the skin of each other’s thighs. the tension in vi’s abdomen snaps when you wrap your lips around her nipple, suckling at your own wetness until drool dribbles from the corner of your mouth.
after feeling her gush against you, a feral impulse rips through you. you release her nipple with a distinct pop, the cold metal still burning on your tongue as you yank vi’s hair, exposing her tender skin, glittering with sweat in the dark golden light as the sun starts to set. you pull her close, bite around the tattoo on the side of her neck, hard. vi howls in pleasure as you taste salt and iron and her, reaching your peak.
vi waits patiently as you come down from your high, chest heaving, your neck still engraved with the outline of her teeth while yours are stained red. you crash your lips onto hers, chaotic and insatiable, kissing her like she’s your last meal. in turn, she licks into your mouth, tongue tracing your canines to savor what you’ve consumed of hers.
“you sure you’re not a vampire? that would be quite the scandal,” vi jokes later when you’re sitting in her lap, taking time to clean each other up. vi’s only wearing a shirt, but you’ve doubled up on clothes, the apartment growing colder as night approaches.
you already tended to the burns on her wrists (and apologized profusely for causing them; you also scolded her a bit for not tending to herself sooner). now you use disinfectant to wipe down her neck, where you broke skin; you quickly place a bandage that soothes the sting and vi presses a grateful kiss to your sternum.
you hum around the unlit cigarette in your mouth, which you had rolled beforehand with dried rose petals. with your hands unoccupied, you reach for your lighter. vi tilts her chin to gaze up at you; you’re backlit by the evening twilight, a silver halo around you as flowery smoke billows from your mouth.
“i’m sure they won’t be thrilled to know that a slayer’s fallen in love with a werewolf, either,” you muse, beaming at her.
vi clicks her tongue. “sounds like we’re breaking some bylaws.”
“oh, she’s worth it; i’d do anything for my charming, sexy, handsome werewolf.”
you lean forward and exhale smoke into vi’s parted mouth, lips brushing against each other as you share the same breath. you sit back once your lungs are burning and admire the view.
vi — normally all rough edges and dark shadows — blushing a delicate pink as you praise her.
“she’s got a killer right hook, too,” you continue. you offer vi the cigarette and she nods; you hold it, place it between her lips as she takes a drag. “a body so hot that it’s honestly unfair. she’s a fighter, which i love, and some people might think she’s just a scary dog, but i think she’s beautiful and brave and a total softie —”
“okay, okay,” vi coughs, the tips of her ears red. she takes the cigarette from you and stubs it out on the makeshift ashtray by the windowsill. vi rolls over so she’s on top of you, cupping your face in her hands. she pecks across your cheeks until you’re giggling; you try to turn the tables, and the two of you just end up wrestling in a tangle of sheets and laughter and tender kisses.
eventually, you both calm down.
“you hungry?”
“not really. you?”
vi shakes her head. “we’ll make breakfast together in the morning?”
“sounds heavenly.”
it’s dark outside, but the stars are out and the waning moon shines bright. vi positions herself behind you, her body curving into yours, chin notched over your shoulder and arm secure on your waist.
fangs must feel left out, because she shuffles under the covers for warmth before immediately falling back asleep, her fur tickling at your feet.
your thumb rubs against the gauze on vi’s wrist. you can’t help but feel regret, heavy like lead in your stomach.
“baby, i’m fine,” vi assures, already knowing what you’re thinking.
“i….i just hate that i did this to you,” you mumble, bringing her wrist up so you can kiss it.
“you were trying to protect me. it’s what we do, yeah? protect each other?”
when you hum in agreement, vi guides you to turn around so you’re facing each other. on instinct, she parts your legs with her thigh. your sweatshirt has ridden up, so vi starts to rub circles onto your exposed hip bone, her touch soft as velvet.
“next time you go out there, i’m coming with you.”
your breath hitches as you trace the tattoos licking up her arm. “vi….”
“this isn’t up for debate,” vi declares. she reaches her hand up to caress your cheek, thumb delicately rubbing the shadows under your eye. “you almost died. whatever almost killed you is still out there. you’re strong — gods, you’re the strongest person i’ve ever met — but you don’t have to face any of this alone. not anymore.”
you let out a surprised laugh.
“what?” she murmurs shyly, her eyes the soft, pale blue of moonlight, star-like freckles dazzling her sculpted cheeks.
“no, it’s just….anyone who’s known that i’m the slayer either calls me delusional, runs scared, or expects me to do it all by myself. hell — that’s how it was written, how it was destined to be."
vi nudges her nose against yours. her breath tickles your lips, heats up your entire being with a warmth so divine, you wonder if you actually have died and gone to heaven.
you’re both alive, though, a bit bruised and wounded. the world is dark and cold, but here’s this beautiful, strong girl with a beautiful, strong heart who holds you close, parts her full lips — like two rose petals, kiss-bitten and crimson — and vows:
“fuck destiny. it’s you and me now, angel.”
v. my heart is black and beats for you
TWO MONTHS EARLIER
it’s a quiet night. you spent most of it lamenting how you got your ass kicked earlier and fantasizing about the woman who did it, when you see a shadow of a person passed out at the corner of the street, and another trying to steal from them.
someone has to stand against the forces of darkness and evil, and the universe somehow determined that would be you — a fate you’ve had to accept through bruised ribs and broken hearts and bloody prophecies, but one you’ve had to accept nonetheless.
if that goes beyond vampires and demons, so be it.
after you’ve managed to send the creep on the run, you recognize the person you saved:
it’s her.
she looked more intimidating in the pit, honestly — all harsh and dark, furrowed brows and vicious snarls.
it takes you kneeling in front of her to be able to really see it through the black face paint. you take a little pride in the bruise that blossoms on her cheek and the cut through her eyebrow, thinking that at least you got a few shots in before she took you out with a killer right hook.
your jaw still aches and you still taste copper thanks to her, but without the roars from the crowd or the pressure of hefty prize money that you need to survive, you can see her more clearly. she’s bleeding through her bandages; she’s shivering because, gods, it’s freezing this time of year and all she’s wearing underneath a flimsy leather jacket is scrap fabric that would not be counted as a shirt; and she looks like she hasn’t eaten in days despite reeking of alcohol.
that’s when you see a burn on her cheekbone, too, just about where your silver ring would have collided with her skin. you hold your breath, lean in closer to her chest and listen closely to check — the thumping of a strong, steady heartbeat; the gentle rush of blood flowing through her veins.
so, not a vampire. maybe a human with a silver allergy, but what’s more likely is that she’s….something else.
“hey.” you whisper. when she doesn’t respond, you cup her face in one hand and tap her bruised cheek with your thumb. her skin is warm; if she were a human, you’d think she had a fever. “wake up.”
you resist the urge to jerk away when she softly takes your hand in hers, the gesture a sharp contrast to her knuckles bloodied from earlier.
“five more minutes, cupcake,” she whines, her voice echoing down the empty alley.
“look, it’s late and freezing. we should really go before —”
“please. just stay with me. i promise i’ll be good.”
your chest aches at her sincere tone. did you sound the same, when you made a similar promise before to the people you’ve loved after they found out who — what — you are? did you also look so broken, so bruised when they left?
you know the council wouldn’t approve of what you’re about to do.
but you also know well enough from years of studying and training and fighting as the slayer that their judgement should not be taken as scripture.
in other words: fuck the council.
(plus — you need a friend, or just….someone. it’s lonely, being the chosen one. and this girl, in front of you — when you fought, her body reacting to yours so fluidly, you had somehow never felt more understood.)
you manage to get her to her feet.
she mumbles something incomprehensible into your neck, her breath hot against your skin. you let her lean into your body after a weak attempt at holding herself up. it’s not much trouble for you, though. it’s a cold night, anyways; her body, solid and warm, is almost comforting against yours.
you trust your instincts and carry her home.
#y'all im SORRY ik more ppl voted for the spiderverse au (it's coming soon i promise)#but i got stoned w/ my best friend and we talked about love and queer friendships and twilight as gay cinema bc kristen stewart#and my friend convinced me to ask out the girl i have a crush on and then we watched monster high....#apparently those were the perfect conditions for me to finish this fic#i edited on the plane yesterday and like i said it’s the WOLF MOON TONIGHT??!#so yep werewolf!vi has been living in my mind rent free i want her to bite me and i want to bite her oops.#vi x reader#vi smut#vi fanfic#vi league of legends#vi#wlw smut#wlw fanfic#lesbian#vi fluff#saf writes#i. richard silken#ii. mitski#iii. japanese breakfast#iv. um jennifer#v. agatha all along#and title is ofc chappell roan!!
728 notes
·
View notes