#gif: tutorial
Explore tagged Tumblr posts
Text
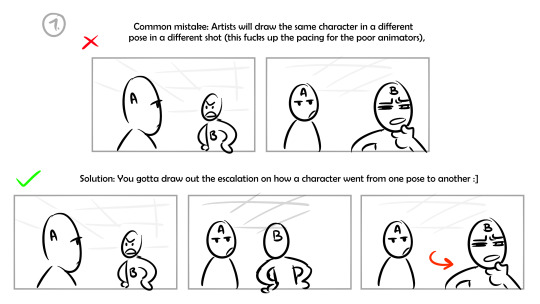
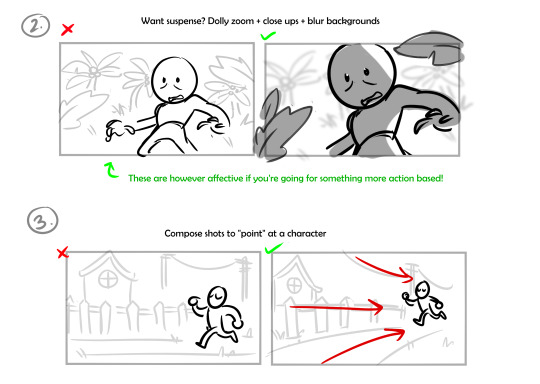
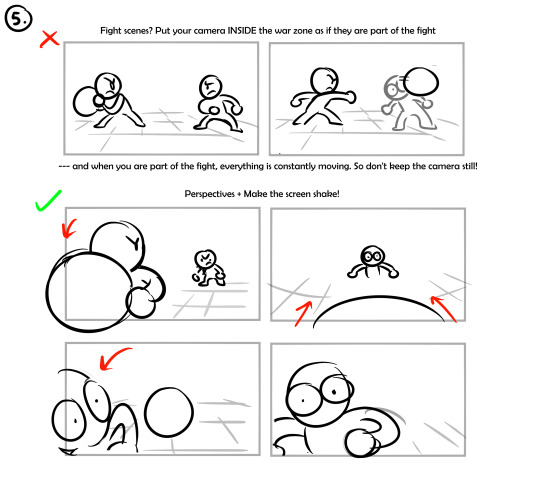
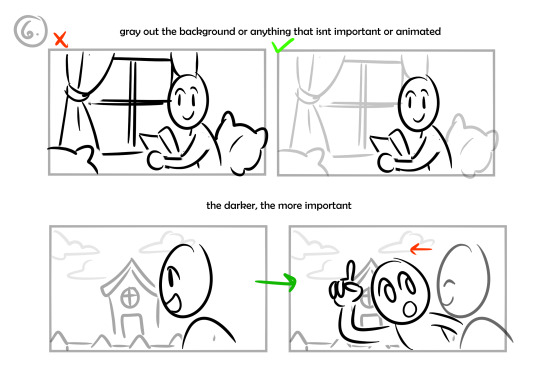
STORYBOARD/ANIMATIC TIPS
ko-fi✏️
I made these for my friends, but I thought that might be helpful for yall as well! hehe! Now whenever someone asks for storyboard tips I can throw this at them!





Examples of storyboards I made for fun:



#art#art tips#storyboard#animatic#art tutorial#storyboarding#storyboard tips#animatic tips#how to storyboard#gifs#animatics
22K notes
·
View notes
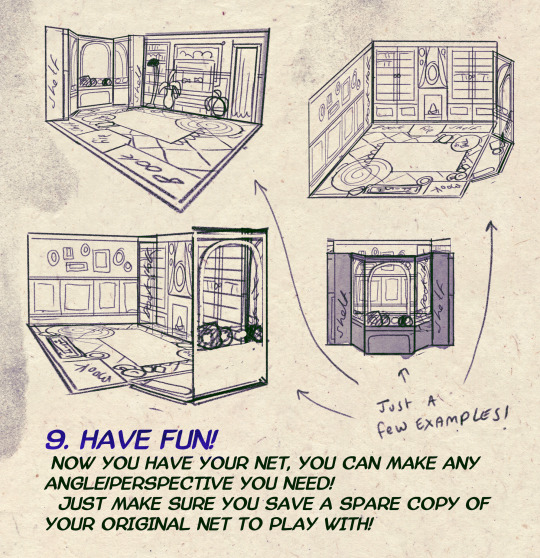
Text










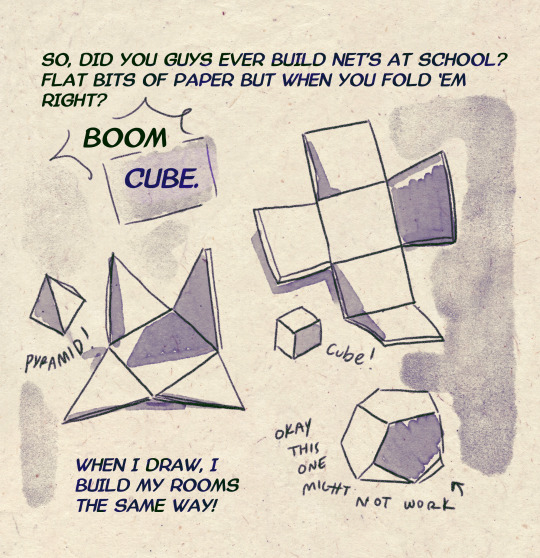
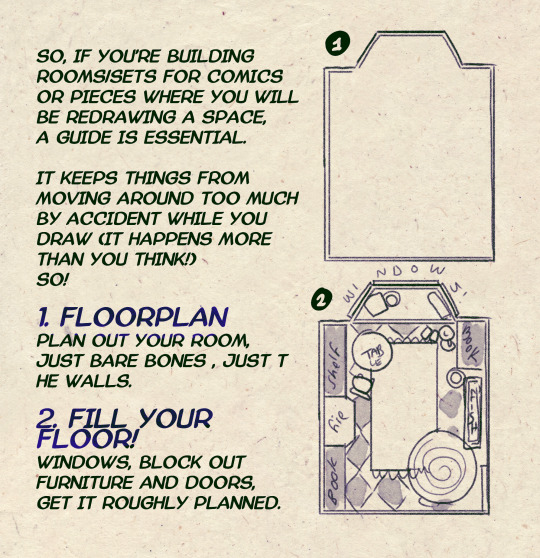
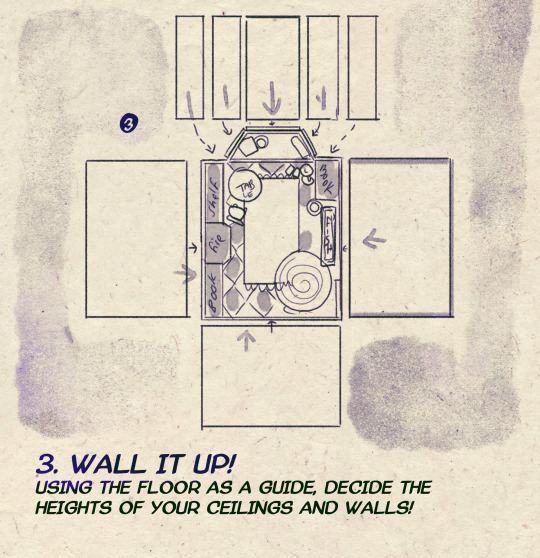
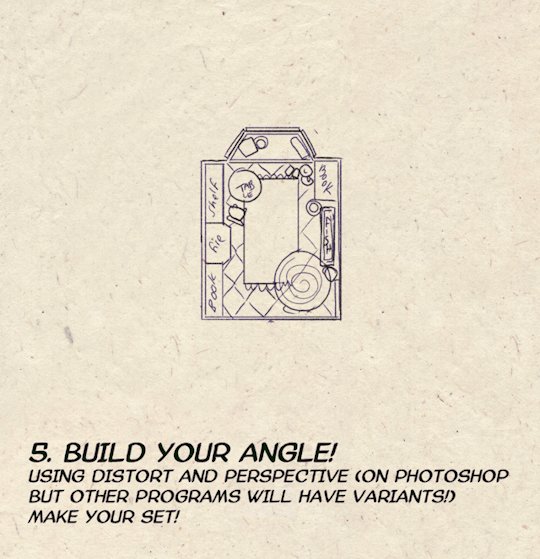
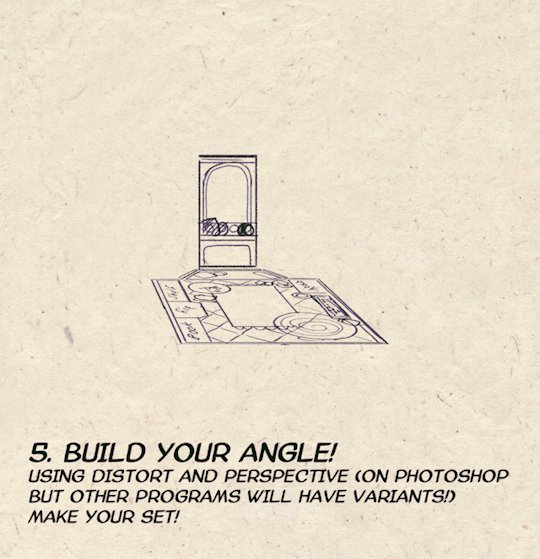
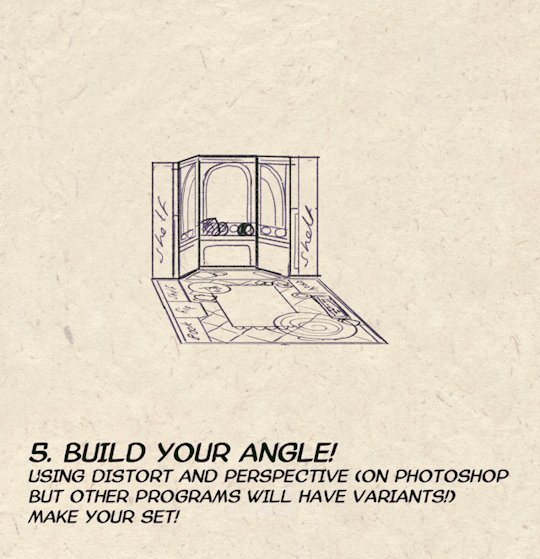
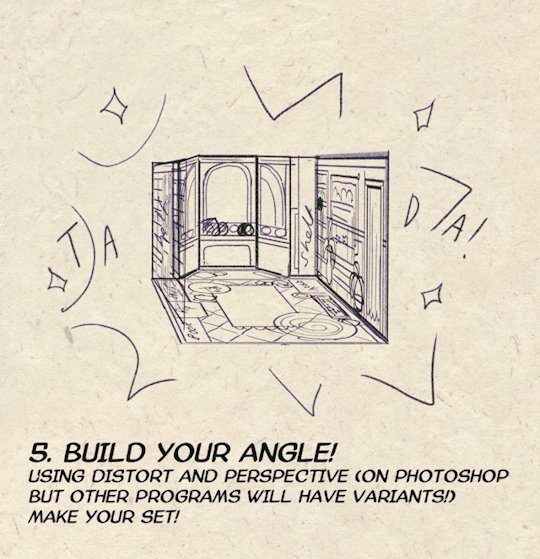
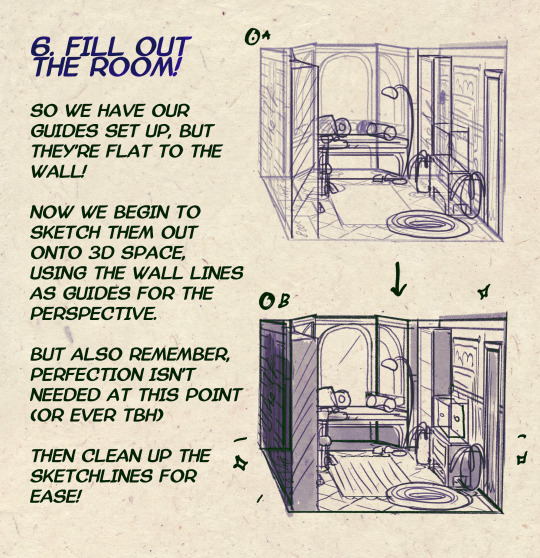
I made a Room Building tutorial! Lemme know if it helps! 🧡
Tip me here| Commission info here!
#anonbeadraws#digital#art tutorial#tutorial#room building#room design#illustration#gif#digital art#digital tutorial#art help#art resource#let me know if it helps!#tried to make it as simple as I could
40K notes
·
View notes
Photo

A little tutorial about how to draw pecs!
Many asked me in the past so I hope it can help many!
33K notes
·
View notes
Text



THE THREE HUNTERS ↳ The Fellowship of the Ring (in/sp)
#lord of the rings#lotr#lotredit#tolkienedit#aragorn#legolas#gimli#lotrcolors#userarmchair#useraster#ughmerlin#userbecca#tusereliza#userrizz#*threehunters#my gif#thank you to anyataylorjoy for the super helpful tutorial#this took SO LONG omg#but it was also weirdly fun
3K notes
·
View notes
Note
How do you make your stamps? :0
Disclaimer: this is an obscenely long explanation, with pictures. Efficiency is stupid
So, for the static ones, I make a 99x56 px file on ibis paint x. Other programs are probably available online but I don't use them.
After that, I either upload an image I want to make into a stamp, or I draw one.
Then, I find a frame I want to use. Ill upload them here but let it be known I stole all of these right from deviantart






Most of them are from Lil-Devil-Melii on deviantart. The rest i have no idea. They're not all 99x56px but you can crop the canvas it's fine
Make sure to erase the edges of the picture , so they're transparent. It's not as cute otherwise
Upload those frames over your image in whatever art program you're using and viola, stamp.
For moving ones, it's a lot harder. Mostly because I refuse to download Photoshop.
There are a couple ways to do this. Some are simple animations, like with flashing text and whatnot. For these, you download the individual animation frames from your art program. Make sure it's transparent.
Then, upload each frame to ezgif.com under the option "GIF maker." You can play around with how fast each frame goes and whatnot but in the end, it'll be a stamp with some rad text that moves. This is easy, and doesn't make me want to shit my pants and cry. If you're new, do this. This is fun. This is good. This does not kill me inside
I made that↓ stamp with this method :)

this next one is how we turn gifs into stamps. This one makes me sad. It involves math and sucks. But we gotta do it. For the vibe
First, grab your gif. I'm using this cow gif because it's awesome

Then, I resize it using ezgif. Literally everything for this will be using ezgif. I am a simple man
At this point you should decide what frame to use. I'm using this one because its the first one I clicked

Figured out what size the inside of the frame is. That's what I resize the gif to, so the edges can be transparent. The inside of this one is 93x50 px, so those are the dimensions I'm making the gif.
Figure it out by putting the frame into ibis paint and realizing the canvas to fit just the inside of the frame, then seeing what the dimensions are. But there could be easier ways

Woah it's so small now
Then, still on ezgif, I go to the "crop" option.
Make sureeee to upload the smaller gif
press the button that says "extend canvas size", and then put the "width" and "height" as the dimensions for your FRAME. This'll put a bit of a transparent border around the gif. For this frame, I did 99px and 56px.
The "left" and "top" boxes show how many pixels the cropping happens from the edges of the canvas. The formula for finding that is
(width of gif / 2) - (difference between gif width and frame width / 2) = left box
For me it's (93 / 2) - (6 / 2) = 43.5
Then you do the same.for the height, which for me ends up being 22 from the top
This is reallyyy touchy and annoying though
Here's my result , with no visible difference

Okay so THEN you go to the "overlay" option, under "effects." And upload your frame. If the cropping was done right, you shouldn't have to move the frame at all and can just download it
Here's my result:

if you don't care about transparency, you can resize your gif to be the same size as the frame, and then put the frame over it. But I'm a slut for transparency
Anyways. I'm sorry if anything was unclear, it's two am. And I hope this was helpful :) these really are fun to make once you get it down
also if anyone has an easier way to make stamps from gifs, please god tell me
#web graphics#old web#neocities#custom#custom blinkies#stamps#page decor#web resources#da stamps#deviantart stamps#blinking gif#How to#tutorial#How to make stamps#Spacehey#deviantart#rentry graphics#old internet#early internet#stamp collecting#ezgif#stamp making#stamp template#Stamp frames#blinkies
5K notes
·
View notes
Text

"karasu search how 2 cheer human up"
"karasu search difference between sad human and zoning out human"
"karasu search how long is it safe for humans to zone out for?"
(+ a longer look at each scene:)

#art#gif#obey me#this was meant to be a quick test. it was not quick. i think this is was the longest i've spent on drawing something since rolling ik#for some reason procreate keeps fucking up the colours on export and i'm too tired to figure out how to make it stop#can you tell that satan and lucifer were animated first?#funnily enough satan showing ik his book was pretty simple but lucifer walking was like. impossible. he kept turning out fucked up#i was so worn out by the end of it that everyone else's animations are way simpler#(the walk still doesn't look right but i've made peace with that.... i should've done some tutorials or smth first)#(such is my hubris: when i try to do new art things it's mainly by brute-forcing my way through it and hoping it works)#jtta ik#obey me lucifer#obey me mammon#obey me leviathan#obey me satan#obey me asmodeus#obey me beelzebub#obey me belphegor#anyway i'd like to experiment more with trying to animate things in future so!! look forward to that?
6K notes
·
View notes
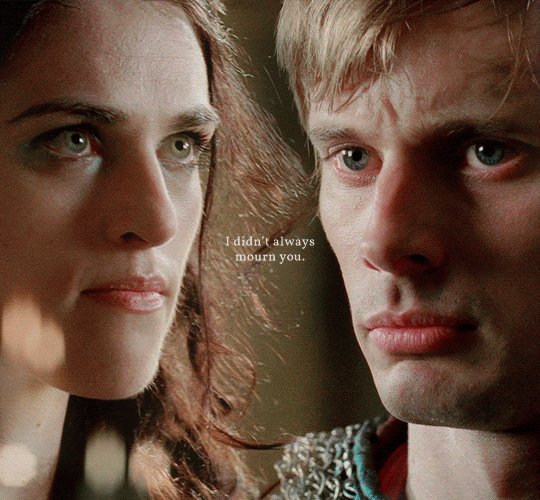
Photo


— Time takes more than it ever gives.
#arthur pendragon#morgana pendragon#bbc merlin#merlinedit#alielook#mialook#user sia#xuserann#bellamyblakru#ee#gifs#thank you alie for the helpful blending tutorial 🥹#there's one part of a fic where arthur thinks abt how he'll miss her longer than he knew her#and that breaks my heart!
1K notes
·
View notes
Text

programmed my oc into a game for the aesthetic
#i hope this gives off the vibe of an old game#2 days of modeling#1 day of following a coding tutorial#i felt so happy to draw the little gifs on the screen again#im so sick of 3d (i will do it again)#oc#oc animation#oc art
675 notes
·
View notes
Text


warsaw n3
#found a lifechanging gif sharpening tutorial#taylor swift#tswiftedit#taylorswiftedit#tscreators#tsedit#tswiftgif#candy swift#the swiftie tag#userrcmanticpoetry#networkthirteen#tswiftdaily#usertaylorswiftdaily#mine.#tegan .gif#warsaw n3#song: midnight rain#midnight rain#era: midnights#midnights#era: eras#the eras tour#best of teg#100.#200.#500.
578 notes
·
View notes
Text





Don't Call Us Dead / Yellowjackets for @jackienatist
#i dont know WHAT yall put in your gifs that prevents text from being fuzzy i did everything all the bougie tutorials told me to do lol#i like this one! i tried like three different typography options and clicked that font by accident but ended up loving it the most#requests are still open#my gifs#lottielee#yellowjackets#laura lee#lottie matthews#usermiles#userbecca#tusercj#yellowjacketsnetwork#yellowjacketsedit#userlindsay#wlwsource#yj
563 notes
·
View notes
Text






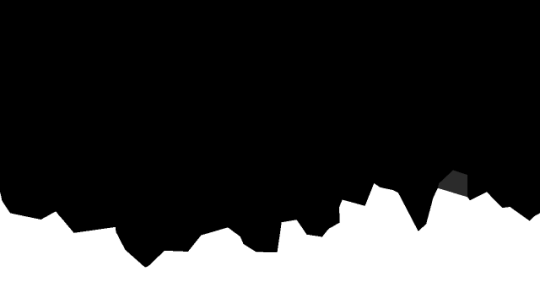
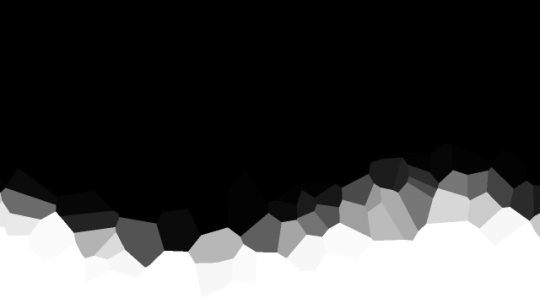
jagged, crystalized and pixelated tumblr banner masks!
for the 2 anons that asked!
okay to repost, just dont claim as yours. and free to use (its what they were made for, duh!)
keep in mind gifs dont mesh well with translucent colors if youd like to use these with them :0
#🌫️ i know what you dread | creations#anonymous#carrd resources#rentry resources#rentry#web graphics#rentry tutorial#rentry inspo#rentry gif#rentry decor#rentry graphics#rentry template#image masks#edit resources#editing resources
1K notes
·
View notes
Text


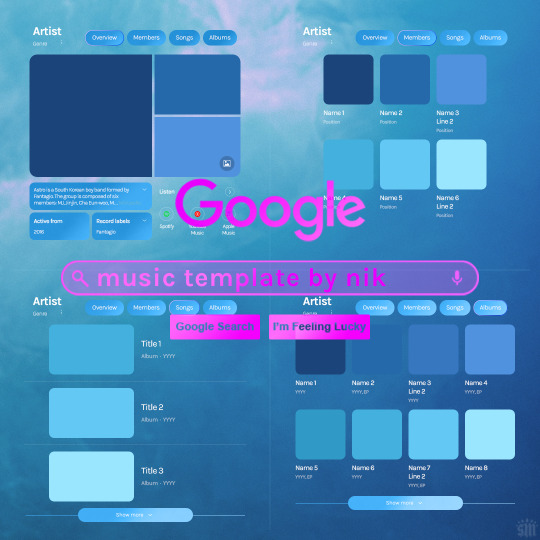
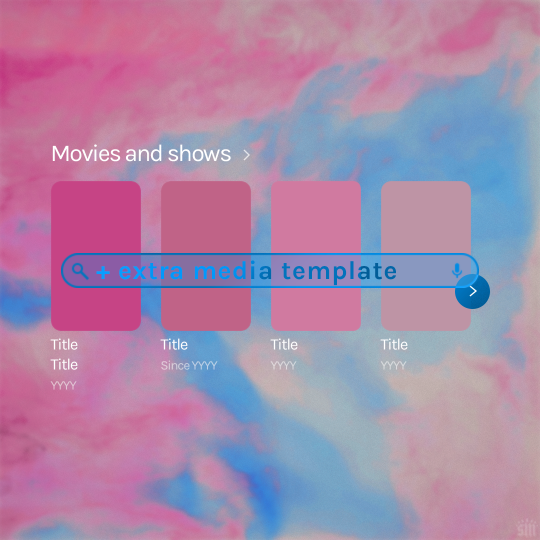
Hi! I've had these templates sitting with me for a while and never got around to uploading them lol. Here are Google templates for musical artists, a newer style originally seen in this set. Plus, an extra template that goes with my previous layouts, showcasing media titles (seen in this set). As always, my templates are free — all I ask is that you give me proper credit in your caption if you use my template or take inspo from my design. Enjoy! :)
Get the NEW Google templates free via ko-fi: MUSIC TEMPLATE | MEDIA TEMPLATE (Donations appreciated but not required <3) Includes PSD/PSB templates with pre-made layer masks, shapes, and tips for the following designs: – Overview – Members – Songs – Albums – Movies and shows (.psb)
Additional resources: – My original animated Google search overlay tutorial & template – Extended Google template (image search results, biography, related searches, animated "no search results") – Karla Google Font (this is the only font used) – Backgrounds via Unsplash: [Blue] [Pink]
#gif tutorial#completeresources#usershreyu#useryoshi#userzaynab#usersalty#alielook#tuserabbie#useraish#userabs#mialook#resource*#gfx*#google*
282 notes
·
View notes
Text
My GIF Making process: Screen capturing using MPV player, Organizing files, 3 Sharpening settings, Basic Coloring PSD + Actions set

This is a very long post so heads up.
I’ll try to be as thorough and true as much as possible to the way I make my gifs (I already use Photoshop Actions which I’ve long since set up but now for this tutorial I’m reviewing them to show you the exact steps I’ve learned to create my gifs 😃) and present them to you in a semi-coherent way. Also, please bear with me since English is my second language.
First things first. Below are the things and tools we need to do this:
Downloaded 4K or 1080p quality videos (let’s all assume we know where to get these—especially for high definition movies and tv series—so this post doesn’t get removed, okay? 😛)
Adobe Photoshop CC or the CS versions can work as well, but full disclosure I haven’t created gifs using the CS versions since 2020. I’m currently using Adobe Photoshop 2024.
mpv player. Use mpv player to get those frames/screenshots or any other video player that has a screen grabber feature. I’ve used adapter for the longest time but I’ve switched to mpv because the press to screenshot feature while the video is playing has been a game changer not to mention ultimate time saver for me. For adapter you need to play it in another video player (like VLC player), to get the start and end timestamps of the scene you want to gif which takes me ages before I can even open Photoshop.
Anyway! Please stop reading this post for a moment and head over to this amazing tutorial by kylos. She perfectly tells you how to install and use mpv player, both for Mac and Windows users.
One thing I have to share though, I had a tough time when I updated my MacOS to Sonoma since MPV is suddenly either duplicating frames or when I delete the duplicates the player seems to be skipping frames :/ I searched and found a solution here, though it didn’t work for me lol. My workaround for this in the meantime is decreasing the speed down to 0.70 then start screenshotting—it’s not the same pre Sonoma update but it works so I’ll have to accept it rather than have jumpy looking gifs.
Now, after this part of kylos’ tutorial:

you can continue reading the following sections of my gif tutorial below.
I want to share this little tip (sorry, this will only cater to Mac users) that I hope will be helpful for organizing the screenshots that MPV saved to the folder you have selected. Because believe me you don’t want to go through 1k+ of screenshots to select just 42-50 frames for your gif.
The Control + Command + N shortcut
This shortcut allows you to create a new folder from files you have pre-selected. As you can see below I have already created a couple of folders, and inside each folder I have selected screenshots that I want to include in one single gif. It's up to you how you want to divide yours, assuming you intend to create and post a Tumblr gifset rather than just one gif.

Another tip is making use of tags. Most of, if not all the time, I make supercorp gifs so I tag blue for Kara and red (or green) for Lena—just being ridiculously on brand and all that.
Before we finally open Photoshop, there's one more thing I want to say—I know, please bear with me for the third? fourth? time 😅
It's helpful to organize everything into their respective folders so you know the total number of items/frames you have. This way, you can add or delete excess or unnecessary shots before uploading them in Photoshop.
For example below there are 80 screenshots of Kara inside this folder and for a 1:1 (540 x 540 px) Tumblr gif, Photoshop can just work around with 42-50 max number of frames with color adjustments applied before it exceeds the 10 MB file size limit of Tumblr.

Sometimes I skip this step because it can be exhausting (haha) and include everything so I can decide visually which frames to keep later on. You'll understand what I mean later on. But it's important to keep the Tumblr 10 MB file size limit in mind. Fewer frames, or just the right amount of frames, is better.
So, with the screenshot organization out of the way, let's finally head over to Photoshop.
Giffing in Photoshop, yay!
Let’s begin by navigating to File > Scripts > Load Files into Stack…

The Load Layers window will appear. Click the Browse button next.
Find your chosen screenshots folder, press Command + A to select all files from that folder then click Open. Then click OK.
After importing and stacking your files, Photoshop should display the following view:

By the way, I'll be providing the clip I've used in this tutorial so if want to use them to follow along be my guest :)
If you haven't already opened your Timeline panel, navigate to Windows > Timeline.
Now, let's focus on the Timeline panel for the next couple of steps.
Click Create Video Timeline, then you’ll have this:

Now click the menu icon on the top right corner then go to Convert Frames > Make Frames from Clips

Still working on the Timeline panel, click the bottom left icon this time—the icon with the three tiny boxes—to Convert to Frame Animation
Select Make Frames From Layers from the top right corner menu button.
So now you have this:

Go and click the top right menu icon again to Select All Frames
Then click the small dropdown icon to set another value for Frame Delay. Select Other…

The best for me and for most is 0.05 but you can always play around and see what you think works for you.
Click the top right menu icon again to Reverse Frames.
I think Photoshop has long since fixed this issue but usually the first animation frame is empty so I just delete it but now going through all these steps there seems to be none of that but anyways, the delete icon is the last one among the line of feature buttons at the bottom part of the Timeline panel.
Yay, now we can have our first proper GIF preview of a thirsty Lena 😜

Press spacebar to watch your gif play for the very first time! After an hour and half of selecting and cutting off screenshots! 😛 Play it some more. No really, I’m serious. I do this so even as early (lol) as this part in the gif making process, I can see which frames I can/should delete to be within the 10 MB file size limit. You can also do it at the end of course 🙂
Now, let’s go to the next important steps of this tutorial post which I’ve numbered below.
Crop and resize to meet Tumblr's required dimensions. The width value should be either 540px, 268px, or 177px.
Convert the gif to a Smart Object for sharpening.
Apply lighting and basic color adjustments before the heavy coloring. I will be sharing the base adjustments layers I use for my gifs 😃.
1. Crop and Resize
Click on the Crop tool (shortcut: the C key)

I like my GIFs big so I always set this to 1:1 ratio if the scene allows it. Press the Enter key after selecting the area of the frame that you want to keep.
Side note: If you find that after cropping, you want to adjust the image to the left or another direction, simply unselect the Delete Cropped Pixels option. This way, you will still have the whole frame area available to crop again as needed and as you prefer.
Now we need to resize our gif and the shortcut for that is Command + Opt + I. Type in 540 as the width measurement, then the height will automatically change to follow the ratio you’ve set while cropping.
540 x 540 px for 1:1
540 x 405 px for 4:3
540 x 304 px for 16:9
For the Resample value I prefer Bilinear—but you can always select the other options to see what you like best.
Click OK. Then Command + 0 and Command + - to properly view the those 540 pixels.

Now we get to the exciting part :) the sharpen settings!
2. Sharpen
First we need to have all these layers “compressed” intro a single smart object from which we can apply filters to.
Select this little button on the the bottom left corner of the Timeline panel.


Select > All Layers
Then go to Filter > Convert for Smart Filters
Just click OK when a pop-up shows up.
Now you should have this view on the Layers panel:

Now I have 3 sharpen settings to share but I’ll have download links to the Action packs at the end of this long ass tutorial so if you want to skip ahead, feel free to do so.
Sharpen v1
Go to Filter > Sharpen > Smart Sharpen…
Below are my settings. I don’t adjust anything under Shadows/Highlights.
Amount: 500
Radius: 0.4
Click OK then do another Smart Sharpen but this time with the below adjustments.
Amount: 12
Radius: 10.0

As you can see Lena’s beautiful eyes are “popping out” now with these filters applied. Click OK.
Now we need to Convert to Frame Animation. Follow the steps below.
Click on the menu icon at the top right corner of the Timeline panel, then click Convert Frames > Flatten Frames into Clips
Then Convert Frames > Convert to Frame Animation
One more click to Make Frames From Layers
Delete the first frame then Select All then Set Frame Delay to 0.05

and there you have it! Play your GIF and make sure it’s just around 42-50 frames. This is the time to select and delete.
To preview and save your GIF go to File > Export > Save for Web (Legacy)…
Below are my Export settings. Make sure to have the file size around 9.2 MB to 9.4 MB max and not exactly 10 MB.

This time I got away with 55 frames but this is because I haven’t applied lighting and color adjustments yet and not to mention the smart sharpen settings aren't to heavy so let’s take that into consideration.
Sharpen v1 preview:

Sharpen v2
Go back to this part of the tutorial and apply the v2 settings.

Smart Sharpen 1:
Amount: 500
Radius: 0.3
Smart Sharpen 2:
Amount: 20
Radius: 0.5
We’re adding a new type of Filter which is Reduce Noise (Filter > Noise > Reduce Noise...) with the below settings.

Then one last Smart Sharpen:
Amount: 500
Radius: 0.3
Your Layers panel should look like this:

Then do the Convert to Frames Animation section again and see below preview.
Sharpen v2 preview:

Sharpen v3:
Smart Sharpen 1:
Amount: 500
Radius: 0.4
Smart Sharpen 2:
Amount: 12
Radius: 10.0
Reduce Noise:
Strength: 5
Preserve Details: 50%
Reduce Color Noise: 0%
Sharpen Details: 50%
Sharpen v3 preview:

And here they are next to each other with coloring applied:
v1

v2

v3

Congratulations, you've made it to the end of the post 😂
As promised, here is the download link to all the files I used in this tutorial which include:
supercorp 2.05 Crossfire clip
3 PSD files with sharpen settings and basic coloring PSD
Actions set
As always, if you're feeling generous here's my Ko-fi link :) Thank you guys and I hope this tutorial will help you and make you love gif making.
P.S. In the next post I'll be sharing more references I found helpful especially with coloring. I just have to search and gather them all.
-Jill
#tutorial#gif tutorial#photoshop tutorial#gif making#sharpening#sharpening tutorial#photoshop#photoshop resources#psd#psd coloring#gif coloring#supercorp#supercorpedit#lena luthor#supergirl#my tutorial#this has been a long time coming#guys. i'm BEGGING you. use the actions set - it was a pain doing all this manually again ngl LMAO#i've been so used to just playing the actions#so this has been a wild refresher course for me too 😆
477 notes
·
View notes
Text




✨🐱✨ © adorable
#stray kids#skz#bystay#skzco#lee know#minho#usersemily#usersa#usernoona#userlau#mimotag#mt#gifs#here come dat boi#the quick and easy set for my mental stability#actually as much as i love making big gifs#i loove making small gifs#cause i get to use the super secret#very sharp preset from that one tutorial#(it's not secret)
428 notes
·
View notes
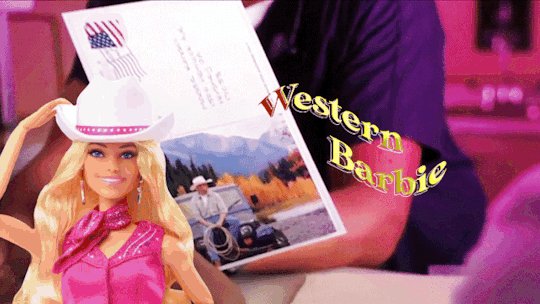
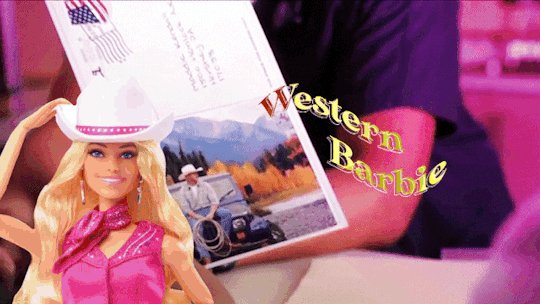
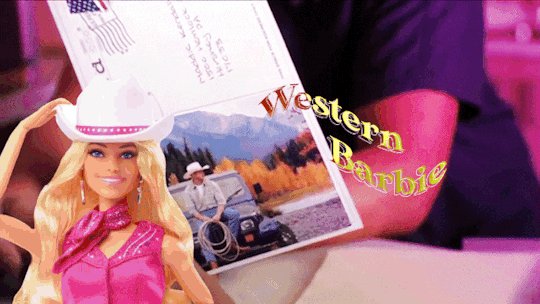
Text





+bonus

This Barbie is... Evan Buckley
#be nice this is my first gifset that i made using photopea#and i saw like three tutorials only lmao#evan buckley#evan buck buckley#christopher diaz#buck and chris#911 fox#911 on fox#911 abc#911 on abc#911 edit#911 edits#911edit#my edits#my gifs
3K notes
·
View notes
Text


hi! someone requested me to do a tutorial based on this gifset!
this tutorial requires an intermediate knowledge of gifmaking. i won’t teach you how to do gifs from scratch, there are other tutorials for that out there.
[tutorial under the cut]
THE BASICS
AN INTRODUCTION
first off, the gifset in question is based on this gifset by @/eddiediaaz and i got permission from them to explain the process. i won’t be sharing the template because it’s a near replica of theirs (that isn’t shared to the public) and i don’t feel comfortable doing so, but you can recreate it by yourself just like i did!
also, ESL, so please pardon any mistakes.
THE FONT
Circular ST (Medium & Black). download it here & here.
CLIPPING MASKS
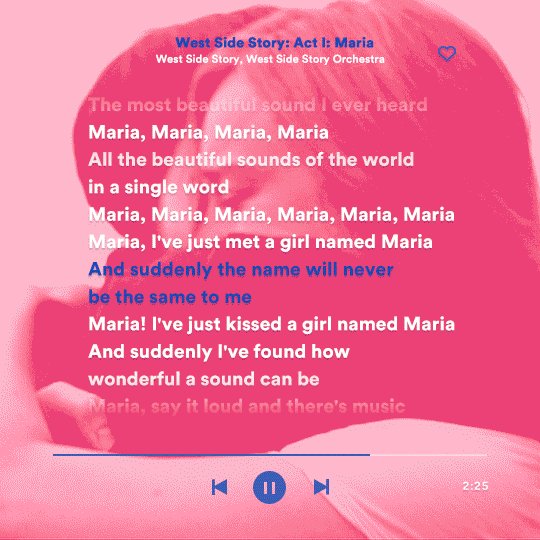
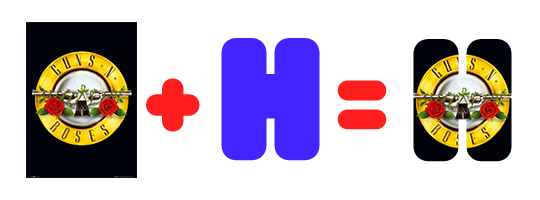
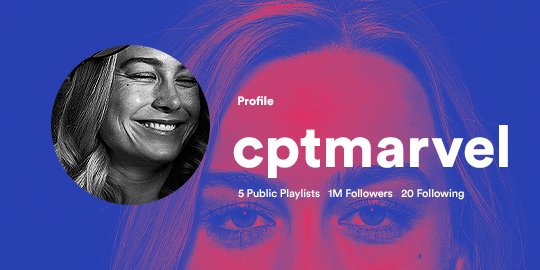
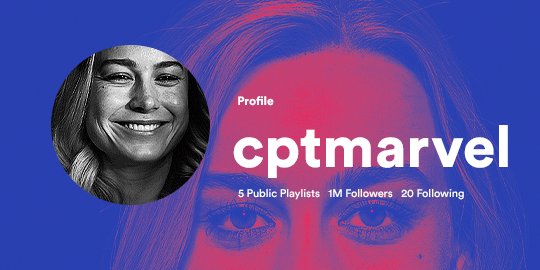
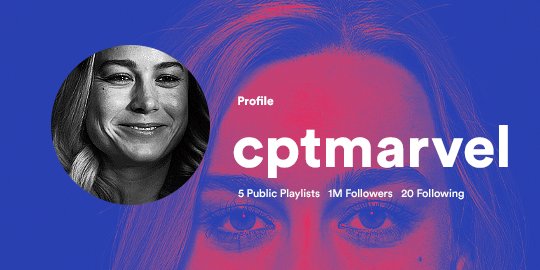
clipping masks are the way i put images and gifs inside of shapes. i used that method in the first and second gif of the Spotify gifset as you can see here. what does a clipping mask do? basically, it links two or more layers together in a way it follows the “shape” of your base layer. ie, everything that is shown follows the “shape” of your main layer and nothing more. your base layer can be anything: a shape, an image, a gif, a text, an adjustment layer, really everything. let’s see an example:
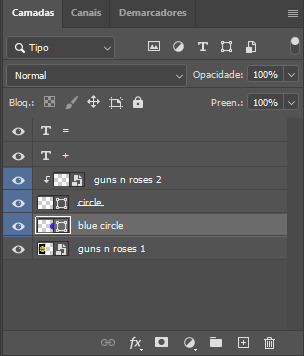
CLIPPING MASKS & SHAPES

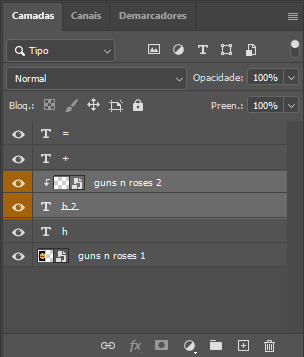
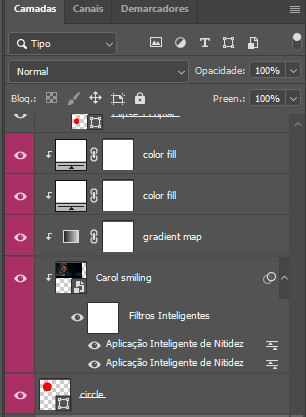
the original image (Gun 'n' Roses logo) is intact, as in, it’s not cut like a circle, something that cannot be undone. instead, everything outside the limits of the blue circle is just hidden. if i delete the base layer (the circle layer), the original image will appear as it originally is, as an rectangle. talking about layers, let’s see my layers panel (some things are in Portuguese, but i think you can understand):

notice the little arrow pointing downwards to the “circle” layer. that is the clipping mask symbol. the base layer always needs to be below what is being clipped. if the base layer is deleted, the chain is broken and every layer clipped will now act independently and have its original shape. you can have as many clipped layers as you want. you can also have multiple chains going on in a .psd, each one with its own base layer. to clip a layer, you just need to press ctrl+alt+G or cmd+option+G while having the layer you want to clip selected (NOT your base layer). or, you can go to LAYER > CREATE CLIPPING MASK.
CLIPPING MASKS & TEXT
let’s see the same example, but with text instead:


A TIP
because adjustment layers are clippable, you can completely gif by using clipping masks. this is very useful when you have more than one gif inside a canvas and don’t want an adjustment layer to affect everything besides a certain layer/element.
let’s take my first gif of the Spotify gifset as an example.


the circle is the base layer. the “Carol smiling” layer is my gif converted to a smart filter. above that “Carol smiling” layer, there is a black and white gradient map and two color fills of white so i can achieve the coloring you see. all those layers are clipping onto the circle layer, making my now b&w gif have the shape of a small circle as well. those layers are in a folder in the .psd of my first gif, so i don’t have multiple files sitting on my PC to assemble just one gif. i could have giffed that small gif separately and pasted it onto my canvas as well, but i like to do this way so i can adjust everything i want in real time instead of redoing a gif over and over every time i want to change something.
HOW TO MAKE EACH GIF
all gifs are 540x540px.
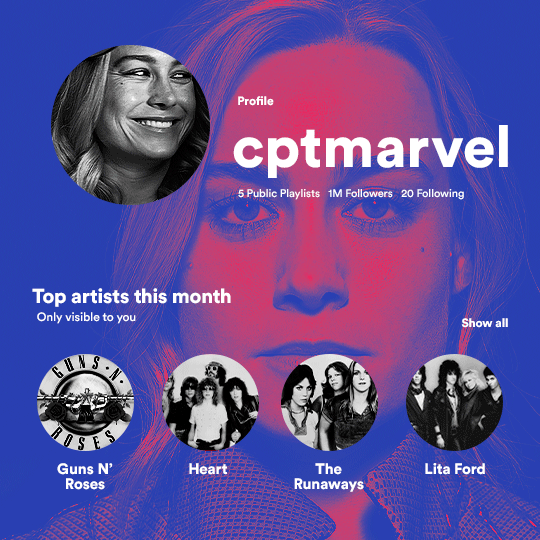
THE FIRST GIF

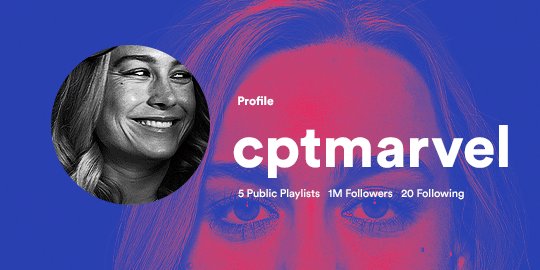
the first gif has 6 elements. the elements are: a big gif serving as a background (a close-up of Carol), a smaller gif inside a circle (a b&w gif of Carol smiling) as a profile picture and four static images for the featured artists. i giffed as i normally do (loaded screencaps, resized the gif, sharpened the gif, etc) for my background gif. to achieve the coloring, i’ve added a gradient map (layer > new adjustment layer > gradient map) purple to pink. to the profile picture, i made a 160x160px circle in the top left corner. the color of it doesn’t matter. the next step is a matter of taste: i giffed the smaller gif in the same .psd thanks to clipping masks that i explained earlier, but you can do it in a separate canvas too. for the featured artists, i made four circles with 98x98px each. for the images, i had to check Spotify for their selected PFPs. after that, i googled “[band/artist] spotify” to find the images. the PFP of bands and artists in the Spotify app are displayed in black and white, so you might have to make them b&w if you happen to find them only in color. to make the artists PFPs pop a bit more, i transformed them into smart filters and added a bit of sharpening to them (intensity 10 x radius 10). you can adjust the colors and the brightness if you want, too. the sizes of the texts in the gif are: 58px (username), 20px (top artists of the month), 15px (name of the artists), 12px (only visible to you + show all + profile) and 11px (following and follower numbers).
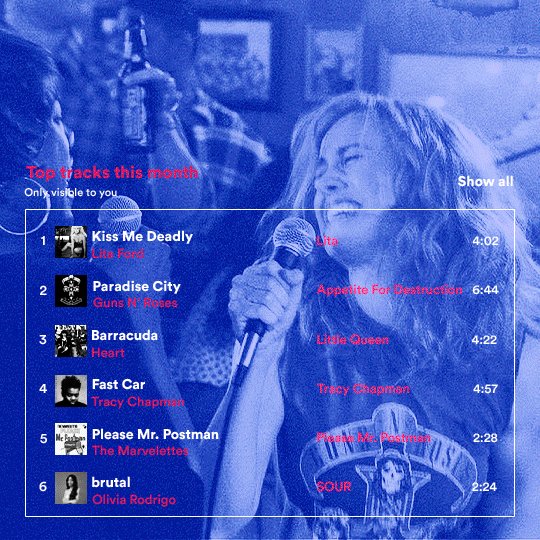
SECOND GIF

for the chart, i created a black rectangle (490x308px) that i set its blending mode to lighten (thus making it transparent) and i added an internal white stroke. i added the text and the little squares next to the top 6 numbers. the font sizes are: 17px (top tracks this month), 11px (only visible to you), 14px (song title, show all, top 6 numbers), 13px (artist/band, album title, length of the song). i added the album covers — that i made b&w — by clipping images onto 32x32px squares. for the coloring, i added a gradient map (dark purple > light purple).
THIRD GIF

there are three types of playlists in this gif: a Spotify original playlist, a playlist made by a user and a Mix. you don’t have to follow this formula if you don’t want to, but in the case you do, here’s how i did it: browse Spotify for an original playlist of theirs. chances are, if you google the playlist’s name, you can find its cover on Google Images. at least, i found the “All Out 80s” cover that i used in my gifset. you can also create your own. for the user playlist, just pick four songs and find their (album) covers, also on Google. create a square canvas on Photoshop and make four squares, each in one quadrant of the canvas. paste your images onto your canvas and clip the images to each square. then, add a gradient map (black + whatever color you want) to all those images and title your playlist (font size: ). save that collage as a PNG and load to your gif canvas or merge all the layers+transform into a smart filter and drag the smart filter layer onto your gif canvas. now, the trickiest one. while you can invent your own Mix, i wanted to use a real one, but i had no idea on how to find them. thanks to reddit, i discovered that, if you search “made for you” on Spotify, you will find their Mixes! some of them are very whacky and specific! i just picked the Mix that made the most sense for Carol from that (gigantic) list. before doing the next step, i would advise you to google the name of the Mix you picked to see if you are able to find the cover of it with good quality. i wasn’t able to find mine (Karaoke Mix), so i just screenshotted my Spotify app, pasted that screenshot into Photoshop and cut the Mix cover and pasted that onto my canvas. the quality wasn’t great, so i transformed the cover into a smart filter, added a bit of gaussian blur and then sharpened it (intensity 10 x radius 10). the color wasn’t what i wanted either, so i used Hue/Saturation to change the hue. because the original image for the Mix was smaller than i wanted and i stretched it to make it bigger, the quality of the text and the Spotify logo was botched. i painted over the Mix cover and created a text with the font i linked earlier to replace its now pixelated title. i also painted over the little Spotify logo, found a logo in the internet and pasted over the Mix cover about the same size of the original logo. to achieve the “3D effect” of the gif, i made my b&w gif, the base. then, i duplicated all layers and added a gradient map (black > pink) and merged all the layers of that duplicate. i made a second replica of my gif, now with a different gradient map (black > blue). i set both replicas to the ligthen blending mode. you will notice that the replicas will "disappear" and only the original b&w gif will remain. if you move the replicas a bit, that colored border will appear. this doesn't work much in very bright gifs without a lot of dark areas, btw.
FOURTH GIF

this gif used an altered (by me) version of this template. (i changed the fonts to match the rest of the gifset, too.) for the color text effect, you will have to gif with the timeline bar. take your gif’s length and do the math to find how many frames are ⅓ of it. take your lyrics’ layer and cut it into three equal parts or close to it by using the scissors icon in the timeline panel. in each third, change the color of just one line, line by line. when you play your gif, the colors of the lyrics will change like in Karaoke. you can do the same thing with frames iirc, though. i explained the timeline method because that’s the one i used in this gifset and use in general gif making. for the coloring, i added a gradient map. to make the colors pop a bit more, i add two gradient maps: the first one is in black and white, the other is in color. that adds depth to the blacks and darker colors of the gif.
FIFTH GIF

like in the Top Playlists gif, i wanted for my Daylist to be real as well. to achieve that, i listened to my Carol Danvers companion playlist (that you can listen here) for a long time until my Daylist refreshed itself. (Daylists refresh in certain times of the day — don't worry, Spotify will tell you when.) then, i just copied what it told me — the title and the genres i listened to generate such a Daylist, plus the genres i should check it out. you can invent your own Daylist if you want, but because it is generated by AI, i find very difficult to mimic its crazy titles, but you can try! you can also search in the web for other people’s Daylists if you want, but usually people don’t tell you what they listened to to get those playlists and nor what was recommended for them to listen to and i, at least, find that information important for the gifset. be aware that Daylists aren't available for every country yet (like in mine), but i found a way to work around that. the browser Opera GX offers a free "VPN" — not exactly a VPN, but it works close enough — so you can set your location to the US and listen to in-browser Spotify. i recommend not log into Tumblr while using Opera's VPN as there is a myth (that could easily be true!) that Tumblr terminates people's accounts that use a VPN. font sizes: 43px (daylist title), 13px (text), 12px ("daylist" & "made for"). for the flare effect, i searched for flare overlays on YouTube and downloaded one of those videos with 4K Video Downloader, a free software. i loaded the overlay into Photoshop and added a gradient map (purple > pink) over it, thus changing its color. i pasted the overlay onto my b&w gif and set its blending mode to screen. voila!
that's it! i hope you liked it and that i was able to express myself well. if you have any questions, feel free to contact me, i love helping people about their gifmaking questions! 💖
#*#*tutorials#gifmaker tag#dailyresources#usergif#completeresources#alielook#userairi#userhallie#userbess#userrobin#usershreyu#userzaynab#tuserju#tusermalina#tuserheidi#usertina#userabs#userbuckleys#usermagic#userjoeys#antlerqueen#userarrow#flashing gif tw
401 notes
·
View notes