#rentry tutorial
Explore tagged Tumblr posts
Text

the ultimate beginner metadata tutorial !! by a dummy :3


HEY PALS AND PEOPLE doing some tips and tutorials ,,,, kinda explaining the metadata that people do in rentry
the site already have a "tutorial" on the "how" window, these on the post are the ones who need further explanation
i will put in topics and try to do my best on this, its a long read!

• the border i will be using for example its by @/suturical on this post
• now, how to understand this and make the magic happen?

GOTCHA!!!
1. Borders: container adjustements
• the least important thing is the container width, you can put as you please but i use it on 400px — 610px, its just my recommendation
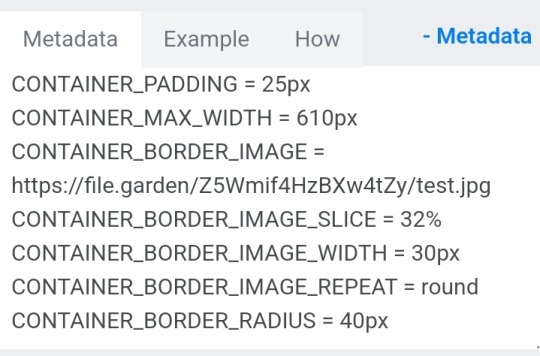
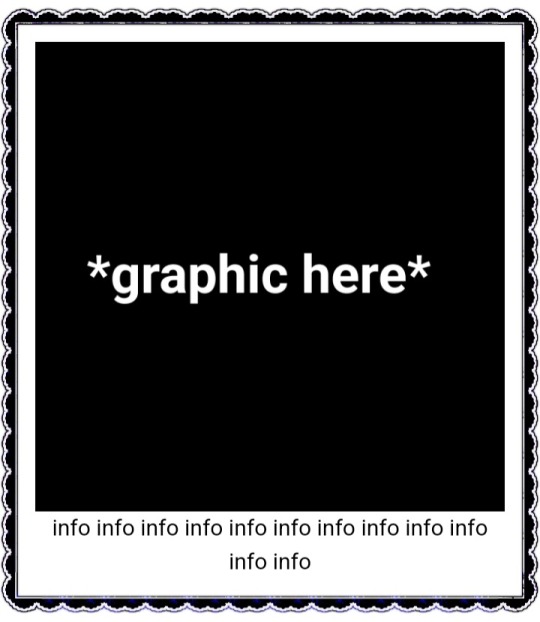
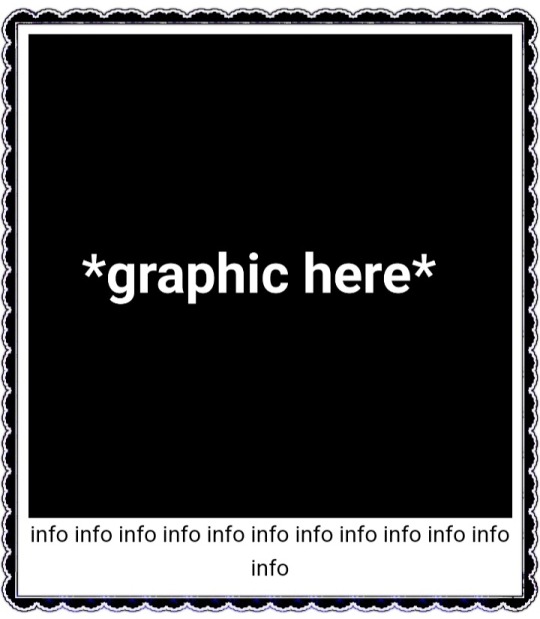
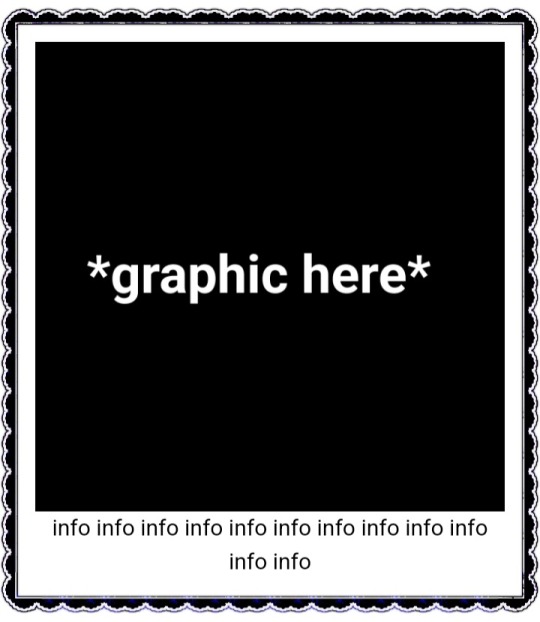
• now the padding is important, its basically the distance between the border and the elements of your rentry
• example: padding on 25px

• example: padding 20px

2. Borders: slice
• the image slice is basically how much it will slice your border and repeat it, i recommend using it 20% – 40%, however adjust as you please!
• example: slice 37%

• example: slice 23%

big difference isnt it? and i only changed the slice part, nothing else!
3. Borders: width
• basically the width of the border, adjust as you please but i also recommend to put on 30px as its the maximum size you can put
• example: width 30px

• example: 15px width

4. Borders: repeat
• this is another thing that dont have much secret and explanation about, there are 4 repeating types for borders, they are:
• stretch: will stretch the original size of the border across the entire container

• round: most used, 'normal', will make your border get around the container

• repeat: will repeat a certain part of the graphic image across the sides

• space: will give space between the repetitions

• onto the next part, text!

2. Text: font applying
• ngl its pretty simple, first catch ANY font of the google fonts site and do like the screenshot above, detail, if you font name has a space between the name (example: playfair display) you MUST put the _ to substitute the space, or it won't work
• but if the font name doesn't have any spaces, write it normally
2. Text: text size
• also really simple, explore the sizes on the rentry, i use it 10px – 25px, adjust to your liking!
2. Text: coloring
• tired of coloring all sentences manually? just do the code from screenshot and input your color! it can be written like i did or the hex code/whatever!
• you can still color things manually even when using this
• final with all these changes:


SO THATS IT! the most important actually :33
hope it isnt confusing, any questions please send an ask!
tagging oomfie @chokingonchairs bc finally got the courage to make this and yu asked for hehe ^___^
THANKS FOR READING!

#ᛝ the messy little angel ꒱ .#rentry tutorial#tutorial#rentry#rentry decor#rentry graphics#graphics tips#graphic tutorial#icon pack#icons#random headers#twitter icons#headers#icon#random icons#twitter header pack#twitter headers
521 notes
·
View notes
Text

— how to recolor gifs ( easy ) tutorial
website used :
�� https://ezgif.com/instagif

#૮ ´ ཀ `𓏼 ა#rentry#rentry resources#rentry stuff#rentry graphics#rentry decor#rentry inspo#rentry divider#rentry pixels#rentry dividers#rentry frame#rentry icons#rentry mask#rentry template#rentry tutorial#tutorial#nahida#genshin impact
494 notes
·
View notes
Text

HOW TO MAKE A FADE TRANSITION GIF FOR YOUR GRAPHICS FT. VENTI!
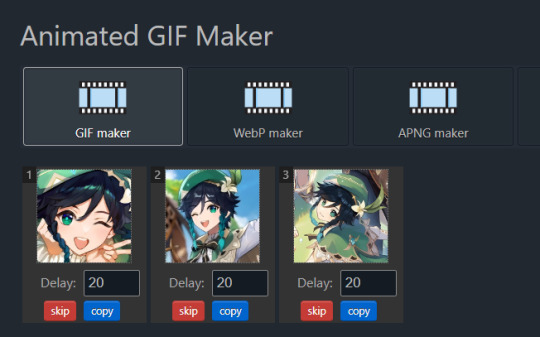
first, go to https://ezgif.com/maker, and select your images! it needs to be a minimum of at least 2, but you can have as many as you want.

then you should go to "gif options" and change the delay time (this adjusts how long it stays on each image) to whatever you like! here, i picked 80. this applies it to all the images!

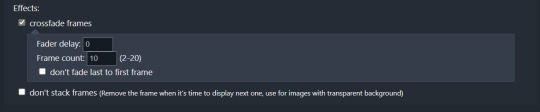
next, go to "effects" and check off "crossfade frames" before adjusting the fader delay (this slows down/speeds up the fade) and the frame count (this gives the fade more frames, making it smoother.)

then press the blue "make a gif" button (or press enter) and ta da! you have a fading gif! here's the results (using my settings pictured in the images):


#rentry#rentry stuff#rentry tutorial#tutorial#rentry graphic#rentry graphic tutorial#my tutorials#rentry guide#gif tutorial#dividers nf2u
17 notes
·
View notes
Note
can u do a tut for sizing borders bc im rlly bad at coding in rentry


This is the code that I usually start out with, and it works most of the time without tweaking much. The thing I still tweak the most though is the CONTAINER_BORDER_IMAGE_OUTSET. I usually set it anywhere from 10px to 20px, and sometimes I will set two values to it if I want the outset to be diff for top+bottom and left+right
I prefer a more like bigger(?) Look to how my border are cut, so I do that by making the slice smaller (15% to 20%) or I make the width bigger (25px to 30px)
There are a lot of ways to playe around with the coding though like down below I set slice to 30% which I think I see a lot of people do idk. But to keep the bigger cut look I like I make the width 30px. I like to keep my widths at 20px to 25px though because of how much my outset is. My outset sometimes clips under the edit button when you save the code and view it normally, so I keep the width a bit smaller and use a smaller or equal slice. But there are a lot of ways to play around with this because it depends a lot on your rentry and what border you're using becuase there are out(?) Borders and in(?) Borders. Basically just play around with CONTAINER_BORDER_IMAGE_SLICE + CONTAINER_BORDER_IMAGE_WIDTH You can also have fun with the repeat options (round, repeat, space, and stretch iirc). I'll leave my code and examples below. I hope this helps Anon! I'm not sure if it's comprehensible or if I'm just yapping BS..


Above big slice big width, below big slice small width


Down below are what I call 'In borders' cause they're facing inwards. I usually have the outset on these a little bigger




CONTAINER_MAX_WIDTH = 300px
CONTAINER_BORDER_IMAGE = Your border image
CONTAINER_BORDER_IMAGE_SLICE = 20%
CONTAINER_BORDER_IMAGE_WIDTH = 25px
CONTAINER_BORDER_IMAGE_OUTSET = 10px
CONTAINER_BORDER_IMAGE_REPEAT = round
#rentry#rentry stuff#rentry decor#rentry inspo#rentry resources#rentry graphics#rentry pixels#sntry#stelluar#aesthetic#rentry tutorial#rentry metadata#metadata#tutorial#rentry border#borders#metadata border#rentry code#code#rentry help
473 notes
·
View notes
Note
https://www.tumblr.com/pupsec/777071487795478528/messing-around-with-layouts-and-shit?source=share HOW DID U DO THE COLORINGGGGGG I LOVE ITTT CAN U SHARE PLEASE AND TYY
edit one: removed typing quirks for easy reading since a lot of yall like it. thank u for 110+ notes :)
edit two: ty for ~150 notes. i fixed more typing errors
hi! i am happy you liked it 💗💗😭😭
unfortunately it's something i cannot share because, well, it's something i worked a lot for.
it's not that i dont encourage inspo/asking for help, it's just that with experience you find a style that's unique to you and expresses you!
however, here are some really good overlays i reccomend using for a similar style!
remember to grayscale all of them before you apply a blending mode! that's what i mostly do, no pressure.









example:

if you want a tutorial for how to use blending modes and stuff, and how to mess around with filters, do let me know!
#♡̵ ⠀⠀・ ⠀⠀pupsec ⠀⠀ᜑ⠀⠀💗꣒#♡̵ ⠀⠀・ ⠀⠀edits ⠀⠀ᜑ⠀⠀💗꣒#♡̵ ⠀⠀・ ⠀⠀requests ⠀⠀ᜑ⠀⠀💗꣒#♡̵ ⠀⠀・ ⠀⠀resources ⠀⠀ᜑ⠀⠀꣒#rentry#rentryblr#rentry resources#rentry stuff#rentry graphics#rentry icons#rentry overlays#rentry png#rentry overlay#overlay#overlays#pngs#editblr#editblr resources#editblr help#editblr stuff#editblr tutorial#tutorial#rentry tutorial#editing tutorial#hyacine#hsr#hsr hyacine
185 notes
·
View notes
Text






jagged, crystalized and pixelated tumblr banner masks!
for the 2 anons that asked!
okay to repost, just dont claim as yours. and free to use (its what they were made for, duh!)
keep in mind gifs dont mesh well with translucent colors if youd like to use these with them :0
#🌫️ i know what you dread | creations#anonymous#carrd resources#rentry resources#rentry#web graphics#rentry tutorial#rentry inspo#rentry gif#rentry decor#rentry graphics#rentry template#image masks#edit resources#editing resources
1K notes
·
View notes
Note
helooo! I wanna ask but..how do you do it when making the character come out the frame? Idk how and i really wanna start creating my own graphics!!
HERE YOU GO!!!! This ask was perfect timing cause I was thinking about making a tutorial for this!! I hope this helps you out
@amiaakiyamareal tagging you since you asked as well!!
Ac credits to _yapsharlene on twitter
#꒰ misc 𓇼#꒰ my stuff 𓇼#rentry stuff#rentry decor#rentry#rentry tutorial#graphics#rentry graphics#bundlrs graphics
97 notes
·
View notes
Text






Lace divider stuff whatever
F2U with like & reblog , I edited pngs from Pinterest to make these. credit is greatly appreciated since this took me a solid 40 minutes
feel free to add to resource rentries, but it has to link back to this post or account.
tagging @smilepilled noticed you enjoy being tagged in things 🤍 unless i mistaked you for someone else
#꒰৯ ̇ ۪ dividers ۪ ྀི#lace dividers#rentry dividers#dividers#rentry icon#rentry tutorial#rentry template#rentry inspo#rentry resources#rentry stuff#rentry pixels#rentry gif#rentry decor#rentry graphics#rentry frame#rentry#carrd resources#f2u with credit#saeriji#template coming soon i promise i js want to post some resources.#postponing the template to be posted next week because i’m busy this week w church.#idk what else to tag#rentry carrd#carrd graphics#carrd inspo#carrd stuff#carrd#carrd decor#carrd dividers#carrd layouts
276 notes
·
View notes
Text
☆ ❛ STREAM ALERT !! ❜ NECROANGELZ is streaming ♡ ⁓⁓ Come watch ?


❛ i'm a mess in distress but we're still the best dressed. fearless, say yes, we don't dress to impress. ❜ —- EVE, PSYCHE & THE BLUEBEARD'S WIFE.


♡ NOW WATCHING : Needy Streamer Overload Graphics ☆ ⁓⁓ Enjoy the stream !!
—- semi-requested by @lavendergalactic
—- OH MY GOD. IF ANYONE WERE TO ASK ME WHAT GRAPHICS I HAD THE HARDEST TIME EDITING I WOULD SAY THESE GRAPHICS. THESE WERE IN THE MAKING SINCE A MONTH AGO AND I PROBABLY SPENT 10+ HOURS TOTAL ON THEM. THESE WERE SO HARD TO MAKE BUT THEY'RE NOT THAT BAD I THINK. ANYWAY I'M GOING TO CRY NOW.
—- alts under the cut.
—- "angel why is one of the graphics a different color-" we don't talk about that. (i had a hard time making it with the color palette i decided, ok. i toiled for four hours, ok. i had to change the colors or else i would die, ok.)
—- likes and reblogs are always appreciated. thank you for supporting the angelic streamer.






#🌠﹕ a wishing star 𝜗𝜚 ︵#👁️🗨️﹕ from the archives 𝜗𝜚 ︵#needy streamer overload#needy girl overdose#kangel#omgkawaiiangel#kangel nso#ame chan#ame nso#ame needy girl overdose#ame needy streamer overload#kangel needy girl overdose#kangel needy streamer overload#needy streamer overdose#needy girl overload#rentry graphics#editblr#rentry resources#rentry edit#rentry tutorial#rentry guide#rentry divider#tumblr layouts#nso icons#kangel icons#ame icons
661 notes
·
View notes
Text

hey i do rentry commissions :3333 the payment is the 10$ nitro
2 examples here


( ridicullo on discord , dm me on tumblr before adding mwe there )
( PLS BOOST THIS... )

#ᛝ the messy little angel ꒱ .#rentry#rentry commissions#commisions open#commission#carrd#rentry graphics#graphics#rentry tutorial#rentry recourses#rentry resources#rentry stuff#rentry decor#icon pack#icons#random headers#twitter icons#headers#icon#random icons#twitter header pack#twitter headers
31 notes
·
View notes
Note
ur blog looks so COOL im obsessed with the colours omg
if u dont mind, can u show how u make dividers? its alri if not ^^



ok so same with my graphics, i use the basic fx (outline, dropshadow, hue & saturation etc) and most of the assets are from the ibis gallery. i use these ones and you can find more by typing "lace" in the searchbar
also ty for the compliment hehe

#👾 ︵ asks#🌀 ︵ resources#rentry#rentry resources#editblr#rentryblr#rentry stuff#rentry inspo#rentry tutorial#tutorial
47 notes
·
View notes
Text
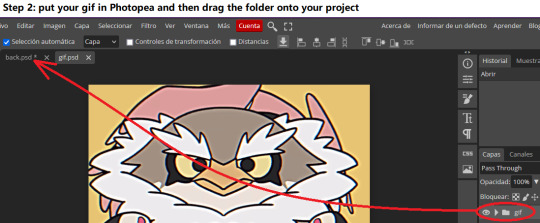
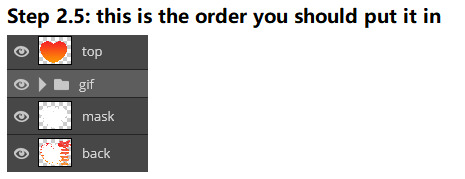
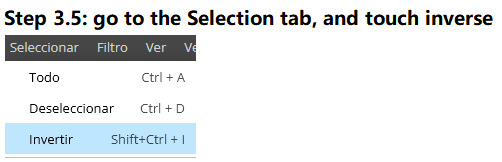
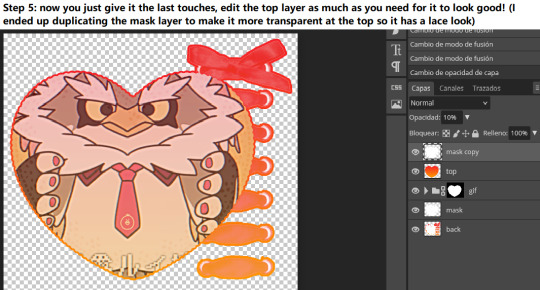
Masking Gifs in Photopea (Guide)
Recently i noticed some edit blogs wonder how to mask gifs, and ive seen ppl reccomend EZgif...and theres nothing wrong with that! BUT i've recently found a way to mask gifs in Photopea and PERSONALLY to me they look way way better than masking in EZgif.
So heres a step by step on how i made the masked gifs of my holohawk edits on my hololive edit blog.


IMPORTANT FOR STEP 1: if you end up using ScreenTo Gif, DO NOT CLOSE THE APP UNTIL IT FINISHES PROCESSING THE GIF! You can see at the top right of the app how the process is going. It'll say "Completed" when its done!








Aaaand!!!!! You're done! ୨୧(o´∀`o)୨୧
Final product:

Hope this guide helped you all <3 Have fun editing !!!!!
667 notes
·
View notes
Note
plzzzz how do u make ur rentry backgrounds like this one im so lost im crashing fr :((((

Hello!! 😊 I make these on ibispaint and ezgif. I make these frame by frame actually and compile it on ezgif. For ones like these specifically where the frame switching is different (crossfade on the imgs in the frame and the simple '2' frame up and down on the bottom right,) I make the crossfade first, and then I make the simple '2' frame gif, and then I combine them together. It's a decent amount of trial and error. I hope this helps you!!
#rentry#rentry stuff#rentry decor#rentry inspo#rentry resources#rentry graphics#rentry pixels#sntry#stelluar#aesthetic#rentry tutorial#rentry help#background#rentry backgrounds#rentry gif#gif
121 notes
·
View notes
Note
haii i usually use ibis paint to edit and if its not too much trouble i was wondering if you had any tips or like a tutorial on how to make better psds on photopea??(/nf) i tried playing around with the adjustment layers for a bit but it didn’t really turn out the way i wanted it to… 💔 thank you for your time and sorry this was so long 😭
PSD coloring tutorial / Recommendations by a self-taught loser

hello! i don't really know how to make a tutorial on PSDs, but i do have a few recommendations!
a useful setting would be Selective Color ( i apologize if the name is wrong, i have my photopea in spanish and have to translate everything myself 😓😓)



for example, the PSDs i used here barely have any layers, but i used a ton of selective color layers!
basically, from my own experience, i'll say Selective color is to make a specific color kinda .....pop (?. idk how to explain it.
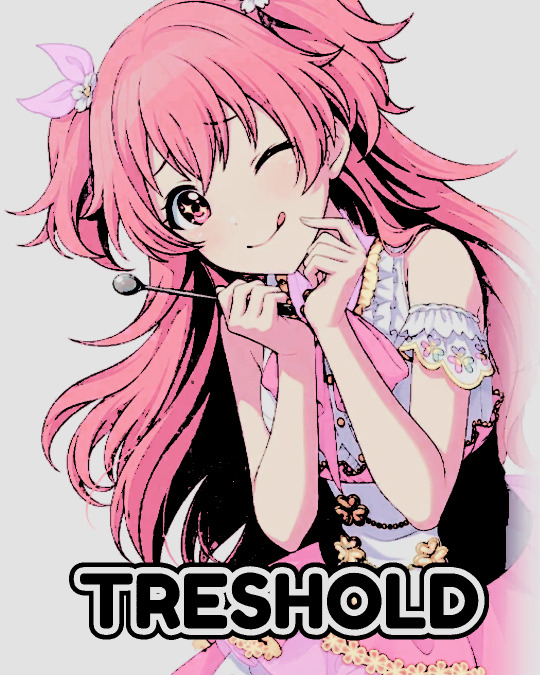
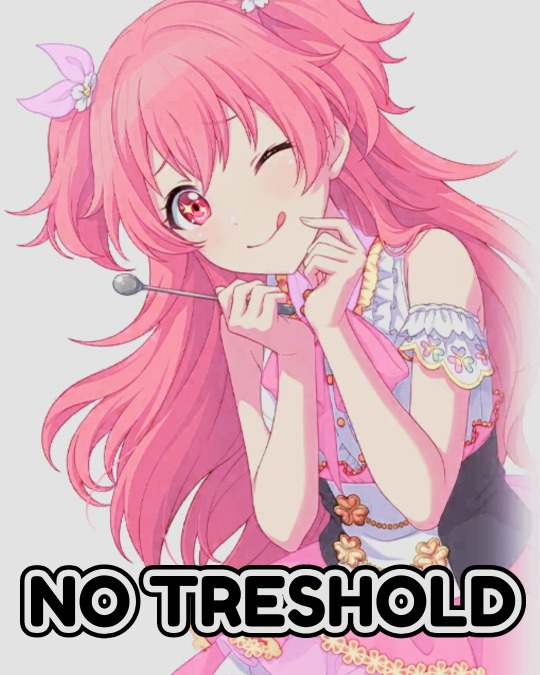
moving on, i also recommend threshold! idk how to explain this one, so i'll just leave an example!


I exagerated it a little to show the effect properly lol, you can adjust it to as little or as much as you want! just remember to set the layer to multiply! (or any blending mode that works for you! many of them work, i just use multiply for... no reason at all actually)
next up, we have Replace Color!


it literally just... replaces colors. most people use it on black! just add the effect, set the color to the one you wish to replace, and start playing with the settings!
-- also, note that when using it on black, you have to turn up the luminosity for it to work!
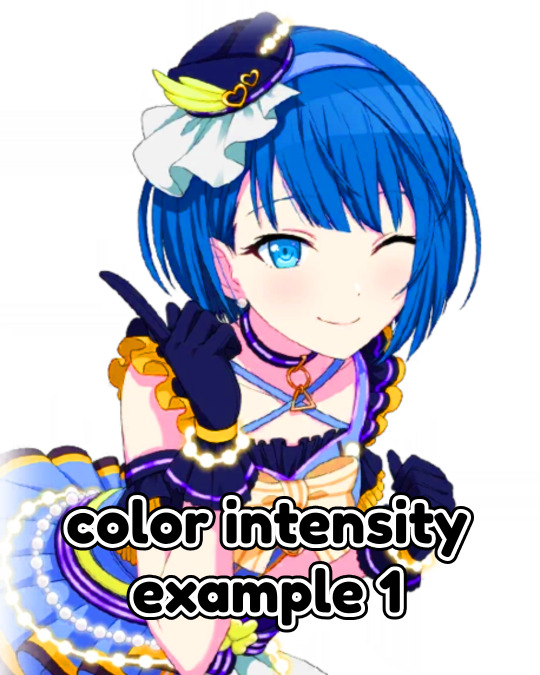
last but not least, Color Intensity!
its just... color intensity. but yeah! its pretty useful! i'll leave 2 examples here.



If anyone has any other tips, feel free to reblog! i kind of learned everything by myself, so im not the best, sorry.
i'll confess i haven't seen it myself, but @/canarysage has a psd tutorial here! so... just saying, you should check that out!
(user canarysage feel free to throw tomatoes at me and boo me off the stage (in other words, feel free to send an ask to be removed!))
...and if i left something out, let me know!
#questions / tutorials。#rentry help#rentry tutorial#photopea tutorial#photopea help#psd help#psd tutorial#rentry#psd#rentry graphics#rentry dividers#carrd material#photopea psd tutorial#coloring help#psd coloring help#photopea coloring tutorial#coloring tutorial#coloring psd
254 notes
·
View notes
Note
hhhhiii how did you make the font bigger

Metadata !! Assuming you mean the last rentry I posted, these are the settings I used for it

I’d rec keeping the text size to around 15 - 20px imo, tends to fit better , but obviously do what fits best for u
Smallest font size goes from 8px to the biggest 64px



111 notes
·
View notes
Note
Gif colouring tips! Or what apps do you use!
Hi there! Personally, I use Photopea for all of my coloring.. But I understand it can be hard for beginners, so here’s a tutorial! Hope this helps.
#🧩 𝓓avid’s ��esources ᛪ༙#rentry inspo#rentryblr#editblr#rentry decor#rentry graphics#rentry resources#rentry stuff#rentry gif#rentry coloring#rentry tutorial#rentry tuts
81 notes
·
View notes