#found the very first video i edited on my files
Explore tagged Tumblr posts
Text
I just watched this old trailer of Danganronpa 2: Goodbye Despair and I found some neat oddities in it.

This trailer was uploaded to YouTube on July 12th, 2012. Two weeks before the release date, July 26th 2012.
First off, the trailer shows the first class trial. What's notable is that the Ultimate Imposter is still alive and present at it.

I google translated a few lines from the trial in the video and the ones I did were identical to what was said in the final game. So I believe that the first trial in this trailer is largely the same as in the final game, only difference is that they swapped Imposter's death portrait with his actual sprite so to not spoiler that he is the victim.
Next, several CGs from the final game are seen in this trailer but only for a few frames. I'll show off the most interesting ones.


This CG from Chapter 1. It shows Mikan eating sausages. In the final version of the game, this CG was edited so Mikan isn't eating anything.

Funnily enough, this isn't the first time a CG of the party was edited to not have someone eat food. This CG with Hiyoko in it shows her with a drink but an older version of this same CG shows Hiyoko holding a plate of food.

Remnants of this CG is still in the final game. Maybe they were included in by accident by someone on the dev team not paying close enough attention to which CGs they need to insert.
This old CG is seen in the credits.

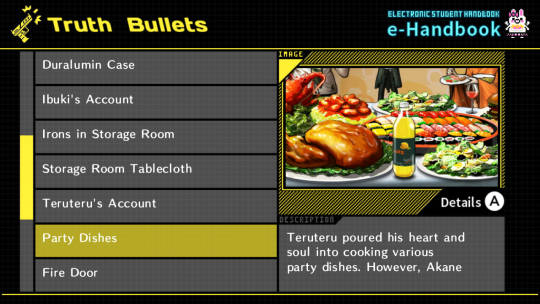
And in this truth bullet for the party food.


The reason why these edits are made is becuase in the trial, it's said that only Peko and Akane have eaten the food. If any other character is seen eating food in the CGs, that would make a plothole.
This does show that during the development of DR2, the CGs were competed first before the trials were fully completed, since the CGs had to be edited in order to fit one of the debate topics for the trial.
Next up, the trailer shows an old version of the Jabberwock Island Guidebook for a single frame.


And then later on in the trailer, there are several frames showing off end game stuff. Stuff that would be massive spoilers if you had context for them.
Like the Ultimate Imposter's Student Profile.



Neo World Program and The Tragedy of Hope's Peak Manga.



And this CG of the survivors entering the Graduation Exam Site.

This last one is special as this CG isn't even in the final game but the assets for this CG are still included in the files.

I tried my best to recreate this CG using the files. It's not 100% accurate but it's very close.
And finally, the trailer shows a few frames of the Pre-Class Trial Portraits. There's no cropping applied to the character portraits so they overlap one another.
I will compare the trailer screenshots with images of the trial portraits from this 4gamer article.







And that's it. Pretty cool stuff.
#Kirby's Extra Blog#Ultimate Imposter#Chiaki Nanami#Mikan Tsumiki#Kazuichi Soda#Akane Owari#Sonia Nevermind#Gundham Tanaka#Nekomaru Nidai#Hajime Hinata#Nagito Komaeda#Hiyoko Saionji#Ibuki Mioda#Fuyuhiko Kuzuryu#Mahiru Koizumi#Teruteru Hanamura#Peko Pekoyama#danganronpa#sdr2#danganronpa goodbye despair#dr2
211 notes
·
View notes
Text
[DOWNLOAD] COLORED CEILING LIGHTS (16 COLORS - 5 DIFFERENT INTENSITIES + INVISIBLE RECOLORS) - UPDATED 07/02/2024
Finally here are the colored lights! I've always loved NL neons, but I've always hated that they were huge and impossible to put in residential lots unless you want to make your home look like a fantasy, alien or futuristic house.
youtube
I specify that those who use lighting mod see the intensities from 4 to 5 very bright (like me in the video), but those who do not use lighting mod see the intensities from 4 to 5 as in the video the intensities from 1 to 3 are shown! Intensities 4 to 5 are for those who don't have lighting mods!
EXPLANATIONS AND CREDITS
(Skip it if you want, but it's full of credit for other persons)
For years I looked for invisible recolors of NL neons, or someone who had changed the mesh of these, but I never found anything.
I remember that, perhaps, I had once found an invisible recolor of the round neon lights that you can place on the wall, but honestly that recolor never worked for me ;_:
So I gave up, I lost hope of having some comfortable neon lights that I could put in my house and I went on with my life, until...one day I don't remember what I was doing in game, I took a cc lamp I had and saw that it had a beautiful colored light. I told @jacky93sims "this light is beautiful, but the mesh is huge and impossible to use".
At first, since I just wanted to do something personal, I wanted to change the mesh of that cc, but I had difficulty because I didn't know how to do one thing yet (which I now know how to do). So Jacky said to me "but instead of changing the mesh why don't you take a lamp from the game you like and change the light using the light from this cc?" and she proceeds to send me a tutorial on how to do it. She then added "it's a Nightlife light, it's called [name of light]".
And that's where it all started.
I looked for that lamp in the game, I found it, and it was this one that I asked you about a few days ago.
However, there was a little mystery surrounding it: this neon does not emit light, but both Jacky and I saw blue light. Just me and her. Nobody else.
It was strange. Right now my suspicion is that we probably have a different light from everyone else because we use two lighting mods which, although different, use the same settings for that particular light.
But...Jacky doesn't have NL, yet she saw the RGB color of that NL light, how was that possible? Snooping around a bit in the file, we then discovered that the RGB value was set to emit that particular color. Jacky then understood how to make the RGB codes work on simPe, she explained it to me and out of curiosity I started trying other colors: BINGO! The light could become any color I wanted! And what's even more beautiful? Even Jacky, without having NL could do it! It therefore meant that we could create neons without needing NL and above all... without editing game files.
I was so happy. So to test that light would work for everyone, I sent the light to @simstraffikcone @ash1c , but... it was a fail. It didn't work for them. Right now I thought it was because Traffikcone not have a lighting mod, while Ash has the Maxis Match Lighting mod, which I remember not having that specific NL light with the blue light as Jacky and I see it.
I was confused. I could edit a lot of non-RGB lights and make the colors work on many of them, but no one but me saw those colors when I sent the files. Then Jacky suggested to try using the source of these RGB spotlights... and finally, with this the others were able to see all the colors too!
I hope that the creator of these spotlights doesn't mind that I used the same source, their post is from 18 years ago, the last time they was online was 2021 and they doesn't have a TOU. From the name of the light it seems like a custom light, but not having a custom installation I can't say. This creator is a pro when it comes to editing game lights, I saw them talk about it on some posts on MTS!
In the end, It doesn't matter what kind of light it was, I just needed the RGB values to work.
PROS AND CONS
But at this point you're thinking, looking at they profile on MTS "but sorry, this creator also made RGB ceiling lights, so what are yours for?" and here... comes the part where I explain why my lights exist (don't fall asleep, I'm almost done, I swear)
Its ceiling lights have two requirements that I tried to bypass: you need NL to make them work and to do extra steps, editing game files. Some people are uncomfortable doing these things, others don't have all the expansions!
My lights don't need NL to work and you don't have to do any extra steps, you don't have to edit any of the game files, you just put them in the download folder and play with them.
And why this? Because I don't use the source of their ceiling lights, but that of their spotlights!
But here too you may be wondering...why not use spotlights then? Well...it is a question that includes many factors:
- The spotlights are very nice to use in the garden, but what if you want to use those colored lights indoors? Wouldn't it be strange to have garden lights around the house INSIDE the rooms? I think sims can bypass them, but it's not very aesthetic! With my ceiling lamp not only you not take up space in the house and you can't see it, if you don't want to see it at all you also have the option of making it invisible!
- True, you can mess around with colors to get colors other than red, blue and green, but my lights come with 16 ready colors! So you don't have to bombard an area full of spotlights to form a color! (Mine can mix too btw)
- The spotlights can illuminate a maximum of one or two objects that they point to, this means that to illuminate multiple objects you should use lots of spotlights. My lights on the other hand illuminate practically every object in the room!
- The ONLY con my lights have is that following the light settings of the RGB spotlights, my lights illuminate all objects and sims, but not the walls and floors. This means that you won't always get nice effects, you have to experiment a little. Sometimes rooms that are too empty will have bad effects, it is better to use them on rooms full of objects that reflect light. I tried to solve this problem, but unfortunately I haven't succeeded yet. And this is the same reason why I'm only doing the ceiling version.
I want to point out, however, that I am not discrediting their lights. Indeed, without their work today I couldn't even create these lights! So BIG THANKS to their works! I invite you to also download their (absolutely compatible with mine) They are NOT necessary to make mine work, but if you want to use their too, you can!
Another of the advantages that these lights have is that they work both for those who do not have lighting mods and for those who have them. (Obviously those who have lighting mods have better light and shadow effects, but I can't do nothing about this).
The solution was to create different intensities. People who have lighting mods see lights that basically have low intensity with high intensities. People without a lighting mod see lights with low intensity...well, with very low intensity.
For this reason I made sure that each set of lights has unique guids and that they can all work together. You can put all 5 sets in your download folder, figure out which lights you see best, and delete the ones you don't see well.
I can already tell you that people who don't use lighting mods can use intensities 3 to 5, while those who use lighting mods can use intensities 1 to 3!
So to summarize, the pro of this light are:
Base Game compatible. (You don't need NL!)
Work with and without lighting mods.
5 different intensity which you can choose.
16 ready colors to use.
Invisible recolors for all the 5 sets of intensity.
Ready collection files for all the 5 sets (residential and community lots)
You don't need to edit game files. Installation is simple. Put everything in the download folder and it works. (Everything except the collections you have to put them in the collection(s) folder)
By enabling moveobjects you can put them ANYWHERE, they work both inside and outside the house, and you can use invisible recolors to hide them.
Because they use the light from the RGB spotlights, you can mix colors and sometimes you can create some really cool gradient effects!
They work better with the light off, but even with the light on it has a nice effect because the colors that reflect on the furniture can still be seen.
And the downside...precisely, is only that the walls and the floor don't light up, but I'll see if I can resolve this in the future.
Stop! I'm done torturing you with my chatter! In the download you will find a .rar with all 5 sets + a folder with two collections for every set! (One for community lots and one for residential lots)
Thanks to jgwhiteus for the source of the light, Jacky for explaining how to use the RGB codes on simPE and Ash and Traffikcone for testing the lights for me!
DOWNLOAD (SFS)
(Recommended but not necessary, this rug fix. Game rugs are buggy and don't reflect well the light and the shadows.)
UPDATED (07/02/2024)
They were already clean, I just compressed everything (I had forgotten) and added some merged files (a merged file for each intensity + an all in one with all the intensities divided into 3 merged packages)
#the sims 2#the sims 2 download#the sims 2 cc#the sims 2 custom content#the sims 2 lights#my cc#Youtube
190 notes
·
View notes
Text

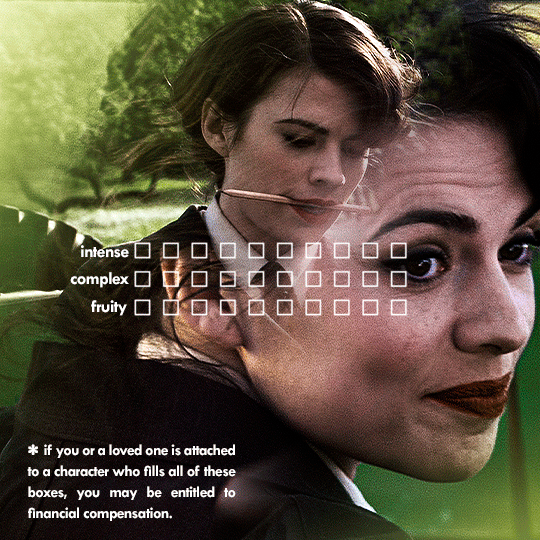
i was requested by anon to make a tutorial for this gifset and here it is!
DIFFICULTY intermediate/difficult. basic giffing knowledge is definitely required.
while my gifset has a fair amount of animation, the only handmade animations can be found in the second and fifth gif. the rest are assets (the checkmarks, the sharpie circles) (either gifs or videos) i found on the internet and pasted over my gif.
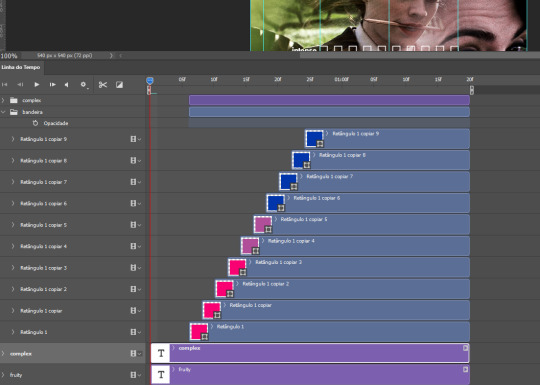
THE BASICS OF TIMELINE GIFFING
if you gif with frames, you will need to use a timeline for the animation to work (keyframes). i’m a timeline giffer anyway so this was another Tuesday for me. if you never used that method of giffing, however, it can be confusing, especially if you never used a video editing software before (the timeline works like video editing).
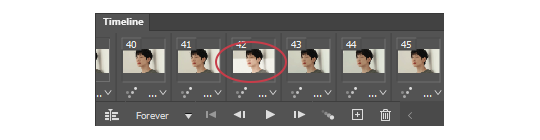
so, here’s a breakdown of what is the timeline:

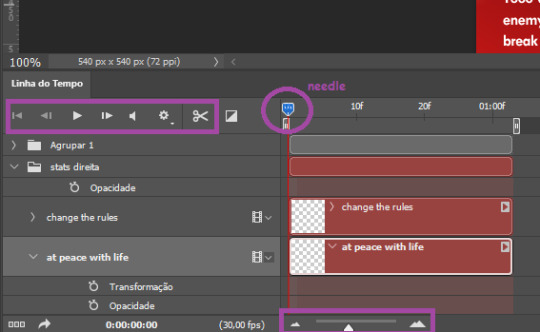
the player icons work like any video/music player in existence. ignore the volume icon.
the gear icon indicates the quality of the reproduction while editing it, not the quality of the end product. think like it’s Youtube reproduction settings on a video in order to save your 4G data, but with RAM power instead. this is very useful if your computer isn’t very powerful to begin with and gifs with VFX are very heavy to handle.
i always click the loop option inside the gear panel because i like to see how the gif will be viewed by the public, i find watching to play only once isn’t very productive. you can stop and restart the reproduction by pressing the space bar on your keyboard.
every layer of your PSD file will have its own bar. the length of the bar means the duration of the gif, so a longer bar means a longer gif and a shorter one, a shorter gif. for everything that isn’t your gif/screencap-based (ie, coloring, typography, lightning, shapes, etc) can be dragged by the extremities as much as you want, making the asset last as long as you want. the only layer that is limited by its maximum duration is naturally your gif, but you can also drag it to make it shorter.
you can also drag a whole layer bar by clicking it and dragging it, making the start and finishing point different from the rest. be careful while doing that otherwise you will end up with blank frames, messing up the looping of your gif completely.
there’s a needle you can drag across the timeline and it works just like on a vinyl disc, the moment the needle drops, it’s the moment/frame Photoshop will show you.
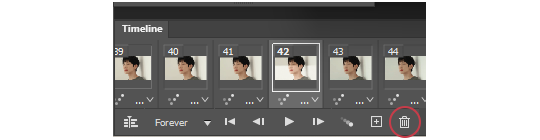
you can also trim your stuff by cutting and deleting snippets of the bar. for that, you will drag your needle to the desired moment, use the scissor tool and then press delete to erase the unwanted bit.
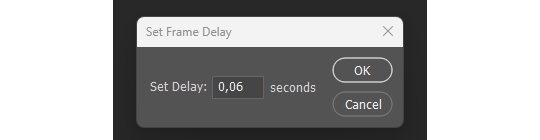
it’s important to point out that the timeline only allows 0.03x or 0.07px speed, no matter what the speed the gif was before converting to that method. if the original speed is closer to 0.03x, then PS will define the new speed as 0.03x. if it’s closer to 0.07x, then it’s 0.07x. i always change the speed to 0.03x before converting to timeline for the sake of not screwing stuff up, which means i see my gif looping while editing in a faster way than Tumblr users will see when the gifset is posted. this takes a while to adjust to if you’re new to timeline giffing, but eventually you don’t think it’s jarring anymore.
that also means you will need to correct the speed after your gif is completely finished. to do that, i use this action.
you can zoom in and zoom out using the little mountain sliding bar. this will be useful later in the tutorial.
if you zoom to the max, you will see all the numbers above your layer bar. these are time marks. the thing is, they seem a bit weird at first. the bigger numbers indicate SECONDS (01:00f, 02:00f, 03:00f, etc), while the smaller and repetitive numbers indicate frames (5f, 10f, 15f, 25f). that means that the smallest drag of your needle possible (from point A to point B) refers to an interval of 1 frame. you will need to take this into consideration while animating stuff.
you can color code your layers, if you think that makes it easier for you to see what you are doing. this is something i do, not only in Photoshop but every Adobe product with a timeline. to change the color of a layer bar (the default is purple), you can right-click on your layer in the layer panel and click the color you want. the colors are the very last thing in the list when you right-click it.
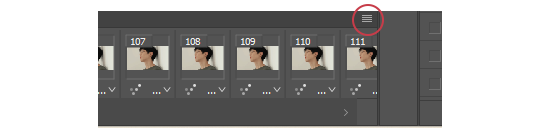
another organization tip is the use of folders. if you create a folder in the layers panel, a folder is created inside the timeline and any layer inside of that folder will disappear from the panel until you click the little arrow next to the name of the folder in the timeline panel. you can color code your folder as well, making every layer inside of it the same color or even different colors.
THE BASICS OF KEYFRAMES
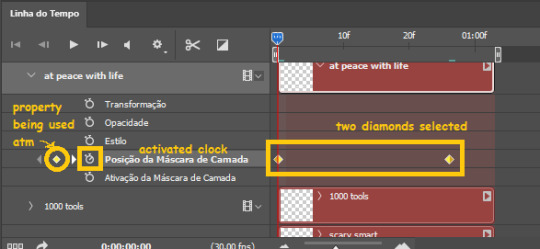
every change related to any property selected (transformation, opacity, style, text warp, position of the layer mask, activation of the layer mask) will be computed in the exact moment in the gif you change it. if that doesn’t happen, you can force Photoshop to do it by clicking the small diamond next to the property name.
let’s say you want an animation to start 0.5 seconds after the gif starts, so you will drag your “needle” to 0.5 seconds and then make the change (making a text bigger, moving a shape, etc).
Photoshop will automatically bridge the gap between the state of the gif at 0 seconds and 0.5 seconds, thus animating your gif.
to start animating, you will need to click the little clock next to the property you want to animate. make sure you click the clock while your needle is at the exact beginning of the gif.
every change (keyframe) will be marked with a small diamond under the layer bar, at the exact moment you changed it. that means if you make jarring changes in a short amount of time/frames, the animation will be quick and abrupt. if the interval is very long, the animation will be slow and smooth.
the selected(s) keyframe(s) will have their diamond painted yellow, while the unselected ones will be grayed out.
you can right-click the diamonds to delete or copy them. if you have many diamonds and want to delete them all, you can click and drag to form a square and select all of them just like when you do to select many files at once on a PC folder. there’s also the option “select all” under the right-click panel.
you can also drag them and change their timing that way. if you have more than one diamond selected, if you drag them, their interval will remain the same, but the starting and finishing point of those two diamonds will change.

THE SQUARES BAR
the easiest of the two animations. this one doesn’t require keyframe animation, but i put this in the last bit of the tutorial for the sake of its flow.
first, i added the empty squares. they last as long as the gif lasts. after 6 frames, i added the first colored square and made that square last until the end of the gif. i repeated this in a staggered manner (+2 frames delay each colored square) so the colored squares appear at equal intervals.


THE STATS BAR
the most difficult of the two, but don’t worry, you got this.
first, you will need to structure your stats, ie, add the text, the dividing line and the pointed lines. that is, if you want to follow the exact design i used in my gif, but you don’t have to if you don’t want to.
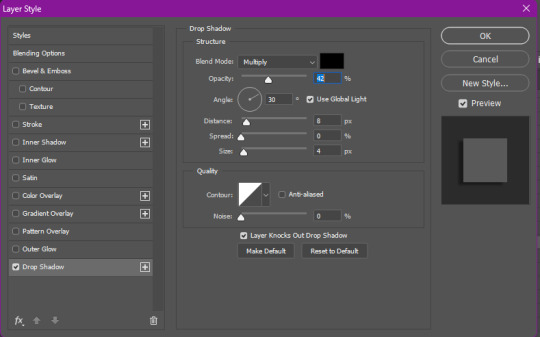
next, you will create rectangles that fill the entire stat bars. you will add a layer mask to each one of them and with a layer mask selected, select a rectangle about the size of your original rectangle, then paint it black. you will notice the original rectangle will disappear. if you delete the layer mask, the original rectangle will appear again. that is because you didn’t delete the original rectangle, you just hid it by using a layer mask.
there’s a chain icon between the layer and the layer mask in the layers panel, click it to unlink them.
click the clock next to “layer mask position” with your needle at 0 seconds/frames. drag your needle to the moment you want the stats to end and use the arrow keys to move the layer mask. you will notice the original rectangle will slowly be revealed by you moving the layer mask. you will also notice that a small diamond will appear in the “layer mask position” line in the timeline. you created a keyframe!
if you press play, you will see the animation from the bar going from null to full!
FURTHER READING/VIEWING
this tutorial uses layer mask animation to reveal text too!
a video tutorial for better visualization!
another keyframe tutorial, this time focusing on coloring!
if you still have any questions, feel free to contact me!
and if you (or anyone) else want, i can go in depth in animating each property, i just did a quick overview + explained the stats animation.
#*#*tutorials#completeresources#usergif#useralien#uservivaldi#usereme#userbess#userelio#usershreyu#userisaiah#useraljoscha#usersanshou#usermona#tuserju#userjaelyn#userabs#tusermalina#userbuckleys#tusermimi#tuserlucie#tusermira
252 notes
·
View notes
Text

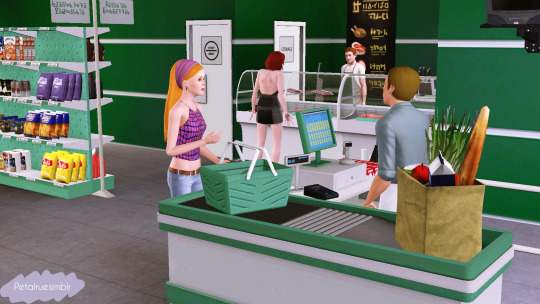
Organic Fresh Delights Grocery

Sim File Share

Welcome to Organic Fresh Delights, your one-stop destination for all things fresh and organic! We're committed to providing the highest quality organic goods sourced directly from our local farmers and fisherman offering a vibrant selection of vegetables, fruits, premium cuts of meat and fish. We also have an array of products ranging from lush plants to food, drinks and essential household items. Step into our store and immerse yourself in a world of freshness, flavor, and sustainability.

Price: 72,780 Lot Size: 25x25 Lot Type: Visitors Allowed Store Content: Click here CC Used: Click here File Type: Package Min. Required Game Version: 1.42 Packs Needed: The Sims 3, Late Night (floor), Pets (buydebug object), Ambitions, World Adventures (food register, gate from ATS3)
Hi everyone! I was going to share one of my older builds from years ago but I found out that most of the objects I used for that lot were in sim3pack format and most of the CCs I transferred over to my current setup have been converted to package files, which messed up the appearance of the lot. So, I've recreated it this time and I'm sharing a new grocery lot: the Organic Fresh Delights Grocery!
Click on the ’Keep Reading’ below for more information and pictures on this lot.










For the rabbit hole, I placed it in an empty stockroom/office and have also locked the fire escape door and fence at the back of the lot so that sims can only enter the door inside the building. This was the only option that worked during playtesting so that sims can enter in and out of the rabbit hole inside the room only. If you want to open those doors though, you can do it by editing the lot and click CTRL + Shift + Right Click to choose the unlock option. Due to the lack of windows on the first floor, I have placed a lot of buydebug lights and it may be too bright during the night so you can adjust it by enabling “testingcheatsenabled true” and “buydebug on” after. 📣This lot is a bit CC-heavy, as I have used more cc compared to game objects and these are not included on the download file. I’ve compiled a list for those interested in downloading them separately (please click the links above or go to WCIF Navigation page). The Late Night and World Adventures expansion pack is required due to the build items used in the lot but I'm not sure about buydebug items so Pets may be required as well. 📣There are two CCs that I was unable to locate the original link namely: mtk_signdoors and Public Signs - CAStable both from Macthekat. I tried the direct links and it doesn't work anymore so I had to check using the Wayback Machine site and was able to find her Terms of Use from the old site, Pink Rabbit that states "All our products is shear-friendly - just make sure to give proper credit. You may include my work in sims packages if you want to" and "You may include my stuff into almost anything – it would be nice if you mention my name, but I can live without it. You may share my stuff." With those terms, I have re-uploaded them to sfs and if there is an updated TOU from the creator (or if you are Macthekat) that states otherwise please do let me know and I will take the links down. 📣If you want a functional grocery store in your gameplay, you can use Ani's Sell From Inventory mod. I have used a few storage or chest-like CCs and a food register from ATS3 that you can use. If you prefer Ani’s Savvier Seller instead, you may have to replace most of the items and use ATS3 Savvy's Seller Collection set instead. You can also check out Mookymilksims guide and tutorial video for realistic function shops using Savvier Seller mod. It is very easy to follow and has detailed instructions to help you out to make it work! Let me know if you experience any problems on your end.
#petalruesimblr#community lot#the sims 3#the sims 3 grocery store#lots#ts3#sims 3#sims 3 lots#ts3 grocery store#ts3 simblr#ts3 simmer#ts3 download#ts3 screenshots#ts3 community#sims 3 download#sims 3 screenshots
120 notes
·
View notes
Text
How I Make Gifs ~ For Anon ❤️


An anon asked me if I would ever consider doing a tutorial for how I make gifs! It's very flattering that you like my gifs enough to want to know exactly how I make them, so here is a little tutorial using my favourite character from my favourite movie ❤️
I might also make a separate tutorial for giffing dark scenes later 😌
Here's a download of my gif in PSD form if you'd like to get a better look at the settings I used.
Programs used: PotPlayer, Photoshop.
First, you need to get your screencaps. I would suggest using a high quality recording of whatever movie/TV show/video you want to make gifs of. My recording of Fellowship is in 1080p, and the quality looks incredible!
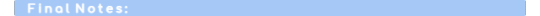
I use PotPlayer to get my screencaps. To do this, open the video file in the program and find the moment you want to gif. It's probably best to go back to just before that particular moment, and then press Ctrl + G. This will bring up the consecutive image capturer window. Below are the settings I use to get my screencaps:

Then, press start and wait for your moment to be captured! Once you've got everything you need, press stop and navigate to the folder that you indicated under storage. Here you will find all of your screencaps! You probably ended up with way more than you need (I know I certainly did 😅). Now, delete all of the screencaps that you don't want in your gif.

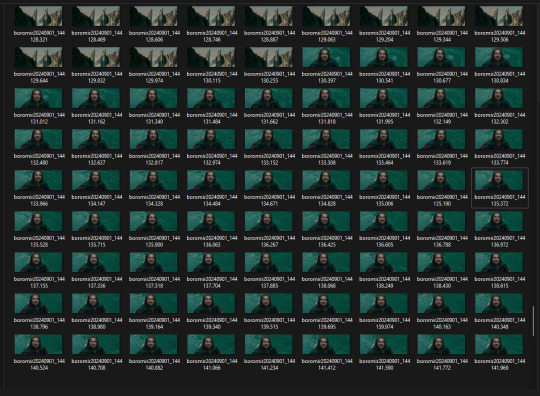
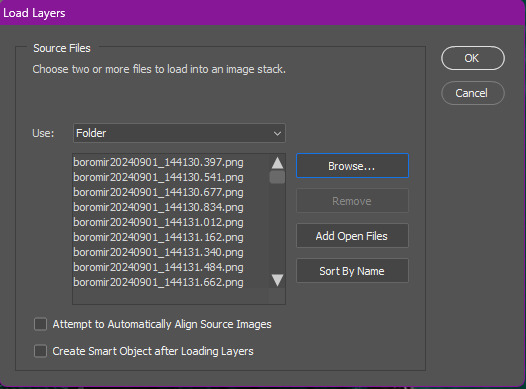
For the actual gif making, I use a cracked version of Photoshop. I don't exactly remember where I found it unfortunately, but I'm sure that there's people out there who might have some links handy if you look around! Once you've got PS open, navigate to File > Scripts > Load Files Into Stack... and click on it! That will open the Load Layers window.

Now, change Use to Folder. Then, click browse and navigate to the folder that contains your screencaps. Click select folder, and after a few moments of loading your window should look more like this.

Then, press OK, and wait for your layers to load. Depending on how many caps you have, it could take longer. Once it's finished loading, you need to decide on your gif dimensions! For this, I decided on 268px x 225px. Once you've chosen your size, use the crop tool to get your gif to that size. Now, you should have a smaller image, like this:

The next step I do is to use this Photoshop action by @maziekeen. They have a little tutorial on how to use this action there, so I'll just say that once you've loaded it into your program, use part 1 / load into stack. Press the play button, and then the OK button on the two windows that pop up. Now, your gif will be nice and sharpened, and you'll be able to see it move for the first time! Here's what mine currently looks like, without any other edits:

Now, it's time to start on colouring. Every gif (or scene, sometimes you can reuse the same colouring if you're giffing an entire scene) is different, so it will have different needs. However, I tend to always use the same layers in the same order for all of my gifs — it's just the settings that change. I think the colouring of this particular scene is lovely, so I don't want to change it drastically, I just want to enhance it.
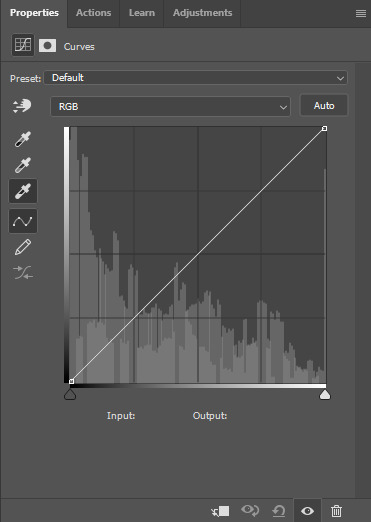
First, I create a Curves layer. At this point, I also like to make a group to hold all of my adjustment layers. This makes it easier for you to switch your adjustment layers on and off if you want to compare with the original colouring!
Going back to your curves layer, pick the little white eyedropper tool in the Properties tab. You want to find and click on the whitest area in the gif and make it a bit brighter! I picked the white in one of Boromir's eyes.

This is what my gif looks like now with the Curves layer:

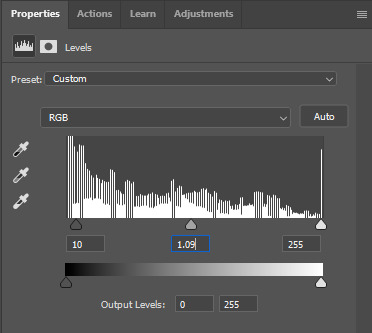
Next, I use Levels. It's a very subtle change, but you can notice a slight darkening of the blacks in the image. Here's my settings for this layer:

And here's the gif with this step applied. Like I said, it's a very subtle change:

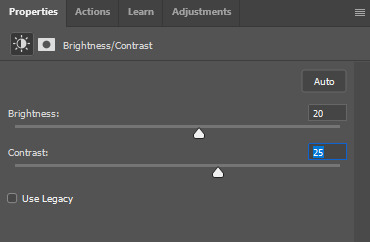
Up next is Brightness & Contrast. This layer is just a case of messing around with the settings until it looks right for you. You don't want to make it look too bright or too contrasted, though, because it will make the colouring look weird.

A bit more of a change this time! We're getting there:

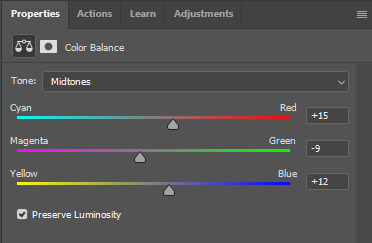
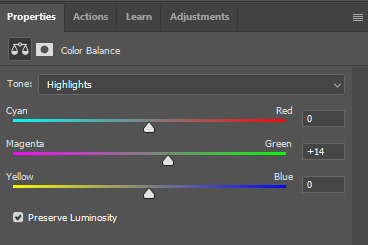
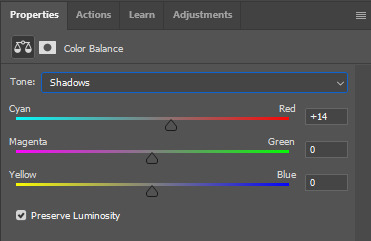
Next, I like to do Colour Balance. Sometimes I wait and do the Selective Colour layer first (it'll still be above Colour Balance though), but with this gif, I decided to do it first. I want Boromir in the foreground to contrast more with the watery background, so I upped the Red in the Midtones. I think Midtones is the most important part of Colour Balance, so the Highlights and Shadows are more minor adjustments here.



Here's the gif with the Colour Balance layer!

Now, we have Selective Colour. Like I said before, I sometimes like to do this layer and then go back to the Colour Balance to make minor adjustments. For this gif I mainly focused on slightly reducing the cyan in the reds and yellows to add a little more colour to Boromir's tunic and hair.

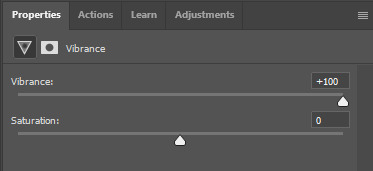
I'm a big fan of bright, vibrant gifs, so I like to use the Vibrance layer copiously.

I upped the vibrance to max, but it's left Boromir's face looking a bit too red and his neck is a little pink, so I went back and did some minor adjustments to the Colour Balance and Selective Colour layers to fix that. Then, voila!

Now that we're done with colouring, go back to the beginning of the timeline at the bottom the screen. Then, go back to Actions and scroll down to the bottom, and look for the action called part 2 / finishing. Just like with the first action, press the Play button and it will work its magic!
Press Ctrl + Shift + Alt + C, and try playing your gif from there. Sometimes, the gif will be too fast and you'll need to slow it down, and you can't always tell until you play it in the 'Save for Web' window. I ended up slowing mine down from 0.05 to 0.07.
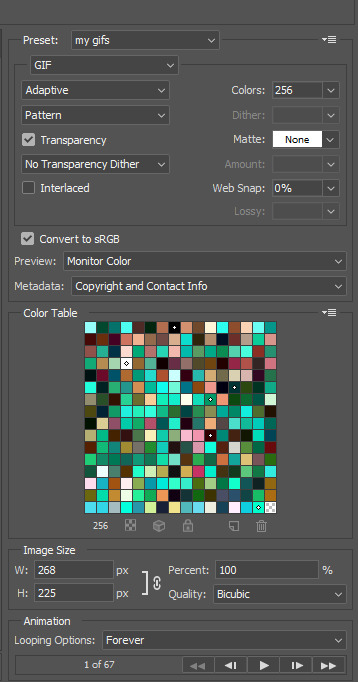
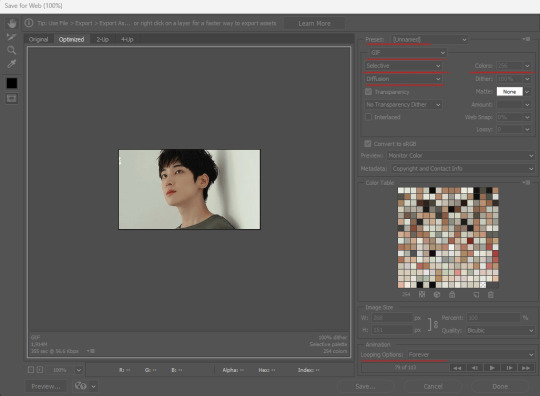
Once your gif is looking just right, press Ctrl + Shift + Alt + C again. These are the settings I use to save my gifs, and I think it makes them look really nice! Then click Save, and save your gif wherever you want.

Now, once you've saved your gif, you can post it to Tumblr (if that's what you're wanting to do) or simply keep it to yourself! But I'm sure that others would love to see your creations :D
***
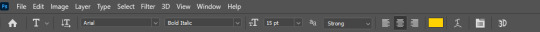
A little extra info - this gif doesn't have text because there's no dialogue, but these are the settings I use for gifs with text (the text size depends on the dimensions of the gif):




Sometimes I use white text, sometimes I use yellow. And if there's more than one person talking I use both!
I hope that this tutorial was helpful, and if you have any more questions, feel free to ask!
#gif making#gif making tutorial#gif tutorial#psd tutorial#gif coloring tutorial#gif colouring tutorial#mari speaks#mari’s stuff
39 notes
·
View notes
Text
Trash Polka (AsherxBabe)
note: this hasn’t been fully looked over/edited so if you notice my mistakes just pretend you don’t. k thx.
summary: *doodles that a person draws on themselves will appear on their soulmate’s skin* [babe is tired of wearing hoodies in summer, and leggings in the spring. but their soulmate seems too caught up in his career to mind leaving little notes and drawings on their skin, rather than revealing himself. babe DOESN’T take matters into their own hands, but they soon won’t be covered by a mod-podge of their soulmate’s scribbles. one can hope, at least.]
pairing(s): AsherxBabe (romantic), AsherxDavid (platonic)
warning(s): none
word count: 1.4k
estimated reading time: 7 mins
taglist: @ther3alsweetheart @darlin-collins @professionallyyappinabtangst @elles-roses @ashertickler mwah

“GLOVES AGAIN? IT’S A HUNDRED degrees outside.” Katherine quips from her desk. As usual, Babe’s morning is all swearing and stumbles through the office building as they don a more than modest collection of clothing.
“I think it’s a hundred and one, actually.” Vinny chortles from his cubicle. Since turning down his invitation to be his plus one at the office holiday party the year prior, he’s been more prone to poke fun at them. Babe illustrates the smirk tugging at his lips and fantasizes ripping it clean off his visage while preparing for another busy morning. Bag strap on the back of their chair. The largest iced coffee Starbucks could provide them on the ceramic coaster gifted by Katherine, which reads some motivational slogan Babe would be caught dead uttering in any unironic fashion.
“I still don’t know how you manage to work like that.” Their colleague’s tone is the perfect balance of judgment and concern; a siren song can draw the most taboo answers from anyone she crosses paths with. Babe is aware of this, and yet they still respond. Katherine is approachable, but isn’t as prone to flapping her lips compared to others who lurk in the office.
“I told you before, Kat, I get cold easily. Low iron, and stuff.” Babe clears their throat and wiggles their chair closer to the computer before them. A few minutes pass, and they flicker their eyes between the two cubicles on either side of them, harboring a yapping Vinny on his phone, and Katherine engrossed in her bookkeeping tasks. Babe’s movement is subtle as they sink lower in their chair, and stretch their arms beneath their desktop to flick on the fan to its highest setting. Another glance back and forth. More nonsense gabs from Vinny. Even more sounds of filing papers from Katherine. They are sandwiched in a personal hell, but the heavy dress pants and turtleneck strangling their figure may be to blame for that.
Relieving wool gloves from their hands has grown to be an orgasmic experience for Babe. One of the few things they miss about working remotely is the pleasure of joining video meetings half-naked, and feel content with the fact that their colleagues are none the wiser about what their lower half is lacking. In this office full of prying eyes and passive-aggressive chatter, though, the simple act of baring their hands fills them with equal amounts of pleasure and shame of a lambasted stripper.
Babe’s eyes cascade over the swoops and strikes of black ink on skin, written in their spoken language but still holding no significant meaning—the lines embedded in their palm act as lines on ruled paper.
Sm Tourn @ Davey’s Fri 8
Buy milk, almost out
DO NOT DRINK MILK IN FRIDGE!
For whatever reason, the person who left these notes for themself also found it apropos to doodle a smiley face below the crease of their thumb. Babe stiffens at the tickling sensation on their opposite hand and draws their attention toward the writing slowly appearing on it. It’s messier than chicken scratch with some typos, like every other message this person leaves for them to discover, but Babe’s witnessed these messages long enough to decode them, or at the very least, try to.
The first time their parents discovered the writing on their skin, it couldn’t have come at a worse time. They were freshly tween, overflowing with naivety and curiosity, and they assumed their anonymous messenger was too. Babe’s father clocked them at the dinner table and demanded they show him their hand, where a “naughty” word written in bold lettering was spelled out on four out of five of their knuckles. Any excuse Babe mustered in that moment would have been a lie because they were still clueless as to how random notes appeared on their skin, or who the person writing them was.
They chalked it off as a word they heard from their classmates, but it didn’t satisfy their parents in the slightest. Babe missed a whole week's worth of Pokémon and Spongebob on the family television and held that grudge for as long as they could remember. But with no face or name to target their anger towards, they learned that stewing was pointless. Soapy water was the obvious solution in Babe’s mind. Just scrub hard enough and there would be no proof, right? Wrong. Whatever mystical power is embedded in this ink, or Babe’s skin, allows it to last twenty-four hours when fighting against soap, stain sticks, or even concealer. From that point on, Babe wrestled themselves into floor-length bottoms and long-sleeves up until high school graduation.
They’ve struggled falling asleep at night, trying to view this anomaly as a “gift”. Nobody else they’ve come across has poorly drawn Star Trek characters or names of midwest emo bands littering their epidermis like a composition notebook. Not to mention the person distributing these excerpts of their life–who are they? Do they know they’re capable of something like this? Do they even know Babe exists, and ponders the consequences of this condition in their life, and cries at the reminder that they can never purchase that crop top on sale or be stared at walking down the beach with a sweatshirt on?
Babe is broken out of their spiraling thoughts by Madelyn’s request to fetch the mail from the lobby. They didn’t catch the particular reason, but their ears perked up at the words “big check we need to run.” Babe feels invisible strings urging their eyes to roll and fights them, seizing the pair of gloves and bustling towards the nearest elevator. Once upon a time, Babe would take any excuse to waltz down the seventeen flights of stairs to dilly dally. But that was before their thoughts became consumed with dying of heat stroke between concrete walls and cotton layers.
Babe finds solace in the empty elevator, and decides to savor the feeling of bare hands in every way imaginable by cracking their knuckles, reaching them up to the fluorescent lights of the lift and drenching their skin in the gleam. In seconds, they become clenched fists, clammy and unresponsive at the sound of quickly approaching steps and voice growing in volume.
“Look, I know I left the stove on. I’m sorry, buddy. It was just a little flare up...” In a panic, Babe reaches forward to jab the button to close the doors, and halts at the sight of their hand, covered in more scribbles than before. They reduce themself into the corner, hastily cloaking their hands with the gloves. Amidst putting on the second one, the voice introduces its body in the picture as it squeezes through the elevator doors right before they shut. His phone is situated between his ear and shoulder, as he shuffles through the large stack of paperwork between his hands.
His hands…
Look just like…
“Bye buddy, love you!” His blonde hair swishes against his forehead as he cranes his neck down to end the call. “He’s really trying to turn me into that guy who’s being super loud on their phone in the elevator.” While pocketing his phone, Babe’s eyes follow his hands, scribbled in black. He retrieves a pen from behind his ear, uncaps it with his mouth and lets the ballpoint make contact with his skin before he begins writing. Babe feels the familiar tickle, but is too in shock to respond. Halfway through his latest entry, he shakes the pen violently with a grunt. “Damn, this thing’s getting low on ink.”
Through his peripheral vision, the blonde peeks over at the second set of hands in the elevator, and notices some writing peeking out from the half-worn glove overtaking Babe’s left hand. “Another avid notetaker, I see. My friends can’t stand it when I write on my skin. They say it's a one way trip to ink poisoning. But it’s saving the trees, right?” Again, the nervous chuckle floats through the space, and then awkward silence. Babe’s lips remain parted in awe, too caught up in the current revelation to grab hold of anything as the elevator’s motor stutters and comes to a sudden halt. Before they could tumble to the floor, his coated hands caught them amidst their teetering. Blue eyes pooling with an intimidating level of concern, stare them down.
“Aw man, I think the elevator got stuck. Hey, are you alright?” The eyes flicker down, and the man appears to harbor the same revelation as Babe when he further inspects the writing on their hand. At least, they thought…
“No way! You like Star Trek too?”
soulmate september schedule | main masterlist | abt author
#redacted asmr#redacted audio#redactedverse#redacted shaw pack#redacted headcanons#redacted asher#redacted david#redacted baabe#redacted fluff#redacted fanfiction#redacted fanfic#redacted audio au#redacted audio imagine
47 notes
·
View notes
Note
AITA for not having a job despite having time for it?
🍏🥝🍏🥝 <- to keep track of this when it posts,
My family really loves talking about me(20) when they think I'm not listening. I've heard them on multiple occasions say that I need a job and that I should just start working part-time while I'm going to college. The issue with that is that while other people can do both pretty decently, I dont feel like I'm capable of doing both part time and college without one of them suffering a lot because of the other.
My family is pretty financially stable, and the fees I owe never go over 900 dollars and sometimes I even make my own money off of commissions to help pay for things. I actually did have an actual job during my classes for a while filing things and remote video editing work (for the same job) but one of my family members worked with me there as my boss and I decided to quit after they decided to ask if my mom would've rather died than had me after I told him she called trans people abominations (I am trans, I'm only out to that family member and my brother). I haven't found a consistent thing to do to earn money since but I've been trying really hard to advertise my commissions since then.
The part where I feel really guilty though is the fact that I've been going to a community college for almost 3 years now (with my family supporting me money wise) and know I'm only going to come out with a one year certificate because of how fucked my schedule got in my first year. I didn't meet some prerequisites , and despite the course I wanted being a 2 year degree it was worth almost 80 credits, which felt insane as I went into it. 5 classes a term, some 5 minutes after the other, all based on pouring hours and hours into artsy projects (video, audio, 3d modelling, painting, 2d animation, ect...). I broke down within my third term after I started failing some of my classes. I was still trying for my 2 year degree up until 2023 where I decided that getting a certificate that was similar and getting a job after would probably be better for me at this point rather than spending ANOTHER 2 years struggling OR straight up giving up and dropping out with nothing.
I'm also home a lot when I'm not in class (I'm only taking 2-3 classes a term now). I do little things sometimes like take out the trash and pull dishes from out the washer and so on but it's all only when no one is home because the place where things generally need to be cleaned up is all in our very small kitchen AND the fact that I'm scared of them poking fun at me for "finally doing something for once" because it makes me feel terrible when they do. I end up chilling out in my room completing work and desperately finding work arounds for projects to only ever really need done in my room or on campus- generally anywhere that's not going to worry my grandma too much.
I've told my family that their teasing doesn't make me feel good but it just gets responded with "that's just how we show love!" when I know it doesn't have to be that way! My boyfriend teases me pretty often but the difference is that he actually listens to me when I tell him something he said didn't feel very good to me and we talk it through, and then he doesn't make that joke again or i feel better after knowing the context of it!!! A lot of my family members will bicker until another one ends up crying and it's horrible to watch how petty and bitter everyone can be.
Don't really know what else to write, AITA guys? I know I could be doing a lot more around the house instead of working but I'm scared of being touched (my aunt randomly spanked me as hard as she could one time last year) and scared of more mean comments being thrown my way. I already have a plan to leave this home and have been open about it to them, but I don't want to rush it if I don't have to and want to spend a few years saving money up so that I'm not in a horrible situation if things go awry.
What are these acronyms?
88 notes
·
View notes
Note
I
C R A V E
more Donnie VS The World content. It makes me vibrate and scream and wiggle like I'm off my meds. I would love anything, even a solid block of text, but your doodles/full artworks/comics are my favorite.
Please? All I've found so far is what we see in the donnieverse comic and the MVA/AMV (music video animatic/animatic music video). So many questions, like - is Casey (Sr) involved in any way, whethercas a fellow captive or rescue mission teammate? Is this the True Apocalypse or Averted Apocalypse timeline? If the latter, where is Casey (Jr)? How is Splinter handling it? (Is he even still alive to be Having Emotions About It?)
(Please feed me.
B L E A S E)
(If you don't mind, could you show/tell how Donnie escapes, one of his first Big Leads that gives him so much hope he cries, and/or the Big Reunion? One would be nice, two would be great, and all three would be amazing. If they aren't planned/are too spoilery, that's okay. Anything you can/are willing to give would be lovely.)
Thank you!! I'm glad you like it : ) I don't think I've answered many asked about this particular au, so i'm more than willing to talk about it! : )
I don't really have much up for it, mostly b/c it deals with a lot of angsty material that i can be a little uneasy about posting. I have a bit of old concept art, and an unposted fic i'm editing/rewriting (b/c it's the first fic i wrote for Rise and i did not have those character voices down lol.) I can probably post the first bits of it later this week. I did say at one point that i would once 'proud family tradition' was over, and it now is.
but yeah, here's the concept art, i'll put the explanation under the break b/c i'm going to be rambling lol.

So Donnie vs. takes place after the thwarted apocalypse (not-apocalypse future). They get taken by Bishop a few months afterwards, and it isn't until about a year after that, that Donnie gets free.
He's the last one still with Bishop at that point, and had been told/convinced through various means that his brothers were dead.
Bishop did a lot of experiments on him, leaving a lot of scaring. One of which was injecting him with Krang DNA to see what would happen. (the eye and veins thing. I think he has some side effects from that but i'm not entirely certain what they are atm)
The fic itself starts after his rescue, b/c i'm focusing on Donnie's search for his brothers (and his own recovery) Rather than the traumatic event itself.
The rescue itself, was certainly a rescue. April, Casey, and CJ worked together to get him out of there as well as gain whatever information they could before they were found out. (Casey went undercover and was able to get some incomplete files and help get donnie out before she was discovered and had to leave.)
donnies in...pretty bad shape at that point, mentally and physically. Physically, he's malnurished, injured, scared, the works. Bishop did a number on him in the year he had him.
Mentally, he's pretty much shut down. He's completely non-verbal, unresponsive most of the time, when he does respond it's very slow and seemingly difficult for him to do so. He describes it that it feels like he's behind several plates of thick glass. He can see and hear what's happening, interacting (or even just feeling anything about it) is very hard to get past the glass.
How he goes from that state to hunting down his brothers is fairly simple. One of the broken, encripted files Casey acquired was Leo's file. None of the three could open it, but they managed to get Donnie to try to do so. He manages it, sees the file, and for the first time in about a year, has hope. He doesn't even wait to show the other three, he just takes off while no one was looking, with April's laptop and CJ's coat (he steals a backpack along the way.)
I don't really want to say much past that. A lot of the rescues/reunions are pretty spoiler heavy, and i don't want to ruin some of the mystery of what's going on in the fic. But know this, he does get all his brothers (and family in general) back. Also, splinter is alive and is part of this, but again, that's spoilers for some things i don't want to ruin.
Again, i'll probably start posting this sometime this week. It's an interesting fic that i've put quite a bit of time into at this point, so i'll be excited to see what is thought of it.
Thank you!
58 notes
·
View notes
Text
NEW Enhanced Edition - VANCON 2009 - J3 (Jared, Jensen, Jim) Breakfast
youtube
Direct link to video. Link to YouTube channel. (10 videos available.)
My newest video is now up, kicking off the VANCON 2009 series of videos with Jared, Jensen, and Jim at the Breakfast panel. Both available videos were taken from extreme opposite angles, so I cut between them to hopefully present the best view possible based on where they were facing.
The video I received from AgtSpooky had already found its way onto YouTube (but wasn't properly credited), so there won't be any new coverage here that most people haven't seen already. However, her video upscaled very nicely and looks much improved in this version. I also hope cutting between the two angles will reduce the frustration that many of us probably felt when we watched the original videos and kept seeing the backs of their heads.
AgtSpooky's videos for the main panels have not made it onto YouTube as far as I could find, so my next two videos should have some coverage from an angle that newer fans haven't seen. Jensen's solo panel will be next up.
Before/after comparison photos...
Click and/or zoom in to enlarge and get the full impact of the improvement.


A recap for anyone not familiar with this project…
In December 2023, I started this project to enhance old convention videos. I'm upscaling the videos and making other visual improvements, adding extra content to clarify various references, and adding good color-coded subtitles so you can better understand the sometimes-chaotic audio.
My goal is to publish the best, most complete, and most watchable versions of these older convention panels yet seen, but this is only possible thanks to the fans who captured the footage in the first place and were generous enough to share it with other fans. My video descriptions on YouTube will always credit my sources.
If you have any old convention videos you'd be willing to contribute to this project, please message me! I can also be reached at [email protected]. Even if your videos are on YouTube, the original files, if you still have them, may upscale much better. If I can get them to upscale, I'd happily send the upscaled files back to you for your own collection whether I use them or not.
#j2#jared padalecki#jensen ackles#jim beaver#supernatural#sam winchester#dean winchester#bobby singer#jarpad#jackles#spnfamily#vancon 2009#spn#supernatural convention#enhanced edition con video#Youtube
47 notes
·
View notes
Text
Forever Discourse: Link to Original Thread + More
This post contains links to the original Twitter thread as well as other posts that provide evidence or context to the situation. (This post will continually update with anymore information that is found)
January 10th Update: Forever has been kicked from QSMP. He has made a third and final? video in response? to the situation. There are English subtitles. (I have not watched the video yet beyond the first minute)
https://x.com/forevitao/status/1745104252672856501?s=46
With this post, I'm gathering evidence both for myself and others. In my opinion it's best to gather as much evidence and context as you can and form your own opinion rather than just listening to what others say. Get as many sides as possible.
TW: Pe*ophilia (it truly varies between posts but most have their own tw’s)
To start, here is a post that I think sums up what’s happening (from what I can see and what I’ve read so far): https://www.tumblr.com/anachronistic-falsehood/738711971942334464/hi-sorry-i-dont-have-twitter-but-do-you-know-why
I think I managed to stumble my way into the original Twitter thread. For any interested, here’s the link… (it’s all in Portuguese obviously) (if this is not the original thread, let me know): https://x.com/diaboier/status/1743153136523472904?s=46
I also found another thread that seems to add more evidence or summarizes the thread? Yet again, I don’t speak Portuguese so I’m not entirely sure: https://x.com/morningcriw/status/1743164198928978127?s=46
Someone sent in a Google doc with a lot of Forever’s old tweets translated (this seems to be accurate. I started Google translating some of the screenshots from the original accusation post and they match up with the translations in the doc): https://docs.google.com/file/d/16RKc9968cA8Ybc8Hw7Dl2cevO3w52mZx/edit?usp=docslist_api&filetype=msword
I also just saw this pop up. It’s discord screenshots translating a tweet of the supposed victim. I say supposed as there’s no real evidence to show that it’s really the victim (All the twt screenshots have the usernames and pfp’s blacked out, for good reason): https://www.tumblr.com/magicalmanhattanproject/738731128507285504/id-discord-screenshot-the-first-messages-from
Here are two tumblr posts translating what Forever said in response: https://www.tumblr.com/imnotasweetie/738727736369102848/a-friend-of-mine-who-is-a-portuguese-speaker-did
https://www.tumblr.com/pamela-lntt/738713715054116864/translated-statement
I originally took these off as an anon said that it’s not great and that cultural context doesn’t apply to these kinds of things but after looking around a little more I think it is. Cultural difference is not an excuse, but nonetheless it’s an explanation. It still absolutely does not excuse his actions though. I have no way to verify if any of these are true though. Please keep that in mind: https://www.tumblr.com/thesmpisonfire/738775397927469056/that-one-brazilian-person-in-the-tag-with-the-very
https://www.tumblr.com/anachronistic-falsehood/738780432119808000/the-forever-situation-is-lacking-a-lot-of-context
https://www.tumblr.com/lonelyspacedragon/738779192959844352/the-one-and-olny-thing-i-will-say-about-this-as-a
https://www.tumblr.com/valrnyx/738784381189144576/cultural-differences-are-absolutely-not-an-excuse
As of January 6th, Forever has gone live to address the allegations again. Here is a a overview of what he said (I have no way to verify if what is written here is true): https://www.tumblr.com/dumblemonade1/738790758479527936/so-he-hadnt-seen-all-the-tweets-about-the
https://www.tumblr.com/imnotasweetie/738807755379474432/alright-fellas-here-is-the-full-translation-of
Please give Quackity and his team time to decide how they’re going to handle this. They’re human too. This post says it better than I can: https://www.tumblr.com/trashfangirlsworld/738796977181032448/i-dont-have-much-to-say-about-the-situation-with
https://www.tumblr.com/54625/738805511556939776/im-not-gonna-talk-about-the-whole-foreve
Apparently a host of CC’s have unfollowed Forever on Twitter: https://www.tumblr.com/magicalmanhattanproject/738802843036844032/more-developments-on-the-forever-situation
https://www.tumblr.com/weallpartyatybcpatricksfuneral/738805954396798976/hi-i-bring-you-context-some-people-on-twitter-dug
A post that’s close to my own thoughts about the after effects of what’s happening: https://www.tumblr.com/murky-tannin/738809119351390208/there-are-a-lot-of-bad-things-about-this-situation
If your are an English speaker, take a step back as well as a deep breath. Let’s not jump to any conclusions or huge actions. If you are able and willing, take your time and do your own research. Don’t believe the first thing that’s said. Misinformation spreads like wildfire. Especially when the discourse isn’t in your native language and are relying on others and Google translate.
Be mindful of your words and support victims. Words can have a huge impact on someone even though you can’t see it. This post says it better than I can: https://www.tumblr.com/cupsmp/738692732272394240/also-once-again-in-any-situation-please-support
Everyone please be careful with your mental health. Take a break from social media if needed, get some water, something to eat, and take a deep breath. Go outside or talk with your friends. We will make it through this.
64 notes
·
View notes
Text
Happy 2025! [RainSpice Studios plans & updates for the new year]

Hey everyone! Happy 2025 from RainSpice Studios. I hope this year will be kind to everyone and that many good things will be coming your way.
And speaking of good things, I'm cooking some projects that are just itching to be released and available for download. But before we get into that, let us talk a little about the games that were released in 2024.
This won't be a lengthy recap of 2024, as the games speak for themselves, but I am still proud of myself for releasing a full game, a chapter one, and a demo, during a very stressful year both in terms of world events and my personal life (I graduated college, I'm moving, all of that good stuff).
Stardust★Arcadis was my first ever release, and a game I struggled to finish. I lost all of my progress because of PC issues, I rewrote the story a few times, and I released it after working on it since 2019 (2022 if the moment when my PC broke doesn't count). However I love the characters, I love the setting, and despite the many hardships of game development, I had a fun time working on it.
I'm planning to release more games in this universe in the future, including a remastered version of St★Ar.
The Code of Crystals started as a novel collaboration with my best friend. Said collaboration never got finished, and I had a lot of inspiration for stories I could tell with these characters, most of these darker than the original project. Thus I used the characters I made for this former collaboration and started crafting this narrative, and the release of Stardust★Arcadis AND the 2024 edition of Phantasia Jam was a perfect opportunity to get started!
Chapter one will be re-release this January and Chapter two will be released in either late 2025 or early 2026. Stay tuned for more info!
Enter the Eternity, oddly enough, also started as a collaboration, but the idea of a dating simulator with magical girls was too good to let it collect dust and never get finished, especially since its inspiration board kept drawing me in.
With my best friend's blessing, I could re-use the idea, so I created a new cast of characters and got to work, and had to do even more work after I found out that the backgrounds I bought from someone on itch.io were made with an AI image generator, which disgusted me so much it powered me to redraw every single background by hand and I will keep doing so for the entire game. While it is more work to do on my part, RainSpice Studios will never endorse AI generation in any shape or form.
At first I worked on it while I worked on Stardust★Arcadis, which explains why the demo was done on such a short notice, but it has now became my primary project for 2025 and I am aiming to release it around November/December at best.
What's the plan for 2025 then?
My primary goal is to release Enter the Eternity and my secondary goal is to release The Code of Crystals chapter 2.
I aim to finish all first dates for Enter the Eternity AND re-release chapter 1 of The Code of Crystals in January. The dates are already written and coded in the script files, so my focus is to add in all the sprite expressions, draw CGs and backgrounds, and add all the necessary music. As for TCOC, I wanted to remake its menus and add a scene with Eranis that I did not have time to add before the end of the game jam. While the UI code I bought doesn't work, its images are pretty, and I am happy with the result.
2025 will be another busy year for me as I try to find a full-time job to sustain myself, launch some new projects more-or-less related to video games, move out again, among some other irl things. But here at RainSpice Studios, I love making games, and will keep making them for the foreseeable future.
If you read down to here, thank you so much!
There's a lot to do so I'm going back to work 💪 I'll update you guys when I reach a milestone or I find something interesting to share.
So stay tuned! And as said, I wish you guys a kind, good, exciting, fun, and game-filled 2025. Thank you for your continued support and here's to more projects this year 🥂
============================
[RainSpice Studios itch.io] [Stardust★Arcadis] [The Code of Crystals] [Enter The Eternity]
#game development#indie game#indie game development#amare game#oelvn#rainspicestudios#visual novel#visual novel dev#gamedev#indie games#rainspice studios#indiegamedev#indie dev#amare#stardust arcadis#the code of crystals#enter the eternity#enter the eternity game
8 notes
·
View notes
Text
DanAndPhilCrafts-Slime: an analysis based off the basic components.
i’ve seen a lot of discussion and essays about the subject and subtext of the slime video, but what about the basic components, costume, cinematography, editing and the sound? after rewatching with those things in mind, i have some thoughts.
the first thing that really stood out to me about this video compared to the others, is their matching clothes. they blend into the background and the table in front of them, the neutral colors make the slimes stand out more, as well as bringing the “stereotypical” cult feeling of a costume. a unified front and a sign of belonging. see: Midsommar (2019).

more than that, it’s an off-white color. white, in western and european cultures, typically represents cleanliness and a fresh start. innocence, purity and perfection are other common associations to the color. the off-white, light gray color, can in this case symbolize that they have been purified to some degree, and perhaps this ritual and sacrifice will bring them to a true fresh start. in Squareflakes, Glitter Faces and Potato Prints, they have both been wearing their normal clothes, but considering the sacrifice in Potato Prints, it’s not impossible to imagine that they have now been accepted into the cult.
now, to the footage when they have left the house. what could this documentation be for? the camerawork is shaky and disorienting, signaling that they are not in the right state of mind and focused on the matter at hand. so why film? my primary theory is about the rest of the cult. they mention a “mother”, but not with the same respect as to when they mention “Him”. what if this “mother” is the creator of the cult and they are filming this for her? considering that they look straight into camera after the ritual is complete, this seems to be the most likely theory.
my secondary theory is that they simply want to have a record of what they did, to bring awareness about Him into the world. the reasoning for this is that the footage seems to be in chronological order, making it easy for whoever found it to simply compile it into one sequence. this doesn’t seem too likely however, considering the jumpcuts in certain sections as well as the seemingly non-diegetic music.
so what could this all mean? my final theory is that the channel started out as dan and phil proving their worth to mother and following the sacrifice in Potato Prints, they were accepted and the channel was taken over by mother. considering the ending, it would be very likely that something has happened to both dan and phil following the summoning. if He was only interested in a vessel (phil), He wouldn’t have been interacting with dan. leading it to be most likely that mother either found the footage herself or found it through government files (explaining the document in the beginning) and uploading it to the channel.
#putting my uni degree to good use#i could go on and on about this with theories but this is basically it#dan howell#phil lester#amazingphil#dan and phil#danisnotonfire#danandphilcrafts#nebulae.speaks#phan
27 notes
·
View notes
Text
Podcasting "How To Think About Scraping"

On September 27, I'll be at Chevalier's Books in Los Angeles with Brian Merchant for a joint launch for my new book The Internet Con and his new book, Blood in the Machine. On October 2, I'll be in Boise to host an event with VE Schwab.

This week on my podcast, I read my recent Medium column, "How To Think About Scraping: In privacy and labor fights, copyright is a clumsy tool at best," which proposes ways to retain the benefits of scraping without the privacy and labor harms that sometimes accompany it:
https://doctorow.medium.com/how-to-think-about-scraping-2db6f69a7e3d?sk=4a1d687171de1a3f3751433bffbb5a96
What are those benefits from scraping? Well, take computational linguistics, a relatively new discipline that is producing the first accounts of how informal language works. Historically, linguists overstudied written language (because it was easy to analyze) and underanalyzed speech (because you had to record speakers and then get grad students to transcribe their dialog).
The thing is, very few of us produce formal, written work, whereas we all engage in casual dialog. But then the internet came along, and for the first time, we had a species of mass-scale, informal dialog that also written, and which was born in machine-readable form.
This ushered in a new era in linguistic study, one that is enthusiastically analyzing and codifying the rules of informal speech, the spread of vernacular, and the regional, racial and class markers of different kinds of speech:
https://memex.craphound.com/2019/07/24/because-internet-the-new-linguistics-of-informal-english/
The people whose speech is scraped and analyzed this way are often unreachable (anonymous or pseudonymous) or impractical to reach (because there's millions of them). The linguists who study this speech will go through institutional review board approvals to make sure that as they produce aggregate accounts of speech, they don't compromise the privacy or integrity of their subjects.
Computational linguistics is an unalloyed good, and while the speakers whose words are scraped to produce the raw material that these scholars study, they probably wouldn't object, either.
But what about entities that explicitly object to being scraped? Sometimes, it's good to scrape them, too.
Since 1996, the Internet Archive has scraped every website it could find, storing snapshots of every page it found in a giant, searchable database called the Wayback Machine. Many of us have used the Wayback Machine to retrieve some long-deleted text, sound, image or video from the internet's memory hole.
For the most part, the Internet Archive limits its scraping to websites that permit it. The robots exclusion protocol (AKA robots.txt) makes it easy for webmasters to tell different kinds of crawlers whether or not they are welcome. If your site has a robots.txt file that tells the Archive's crawler to buzz off, it'll go elsewhere.
Mostly.
Since 2017, the Archive has started ignoring robots.txt files for news services; whether or not the news site wants to be crawled, the Archive crawls it and makes copies of the different versions of the articles the site publishes. That's because news sites – even the so-called "paper of record" – have a nasty habit of making sweeping edits to published material without noting it.
I'm not talking about fixing a typo or a formatting error: I'm talking about making a massive change to a piece, one that completely reverses its meaning, and pretending that it was that way all along:
https://medium.com/@brokenravioli/proof-that-the-new-york-times-isn-t-feeling-the-bern-c74e1109cdf6
This happens all the time, with major news sites from all around the world:
http://newsdiffs.org/examples/
By scraping these sites and retaining the different versions of their article, the Archive both detects and prevents journalistic malpractice. This is canonical fair use, the kind of copying that almost always involves overriding the objections of the site's proprietor. Not all adversarial scraping is good, but this sure is.
There's an argument that scraping the news-sites without permission might piss them off, but it doesn't bring them any real harm. But even when scraping harms the scrapee, it is sometimes legitimate – and necessary.
Austrian technologist Mario Zechner used the API from country's super-concentrated grocery giants to prove that they were colluding to rig prices. By assembling a longitudinal data-set, Zechner exposed the raft of dirty tricks the grocers used to rip off the people of Austria.
From shrinkflation to deceptive price-cycling that disguised price hikes as discounts:
https://mastodon.gamedev.place/@badlogic/111071627182734180
Zechner feared publishing his results at first. The companies whose thefts he'd discovered have enormous power and whole kennelsful of vicious attack-lawyers they can sic on him. But he eventually got the Austrian competition bureaucracy interested in his work, and they published a report that validated his claims and praised his work:
https://mastodon.gamedev.place/@badlogic/111071673594791946
Emboldened, Zechner open-sourced his monitoring tool, and attracted developers from other countries. Soon, they were documenting ripoffs in Germany and Slovenia, too:
https://mastodon.gamedev.place/@badlogic/111071485142332765
Zechner's on a roll, but the grocery cartel could shut him down with a keystroke, simply by blocking his API access. If they do, Zechner could switch to scraping their sites – but only if he can be protected from legal liability for nonconsensually scraping commercially sensitive data in a way that undermines the profits of a powerful corporation.
Zechner's work comes at a crucial time, as grocers around the world turn the screws on both their suppliers and their customers, disguising their greedflation as inflation. In Canada, the grocery cartel – led by the guillotine-friendly hereditary grocery monopolilst Galen Weston – pulled the most Les Mis-ass caper imaginable when they illegally conspired to rig the price of bread:
https://en.wikipedia.org/wiki/Bread_price-fixing_in_Canada
We should scrape all of these looting bastards, even though it will harm their economic interests. We should scrape them because it will harm their economic interests. Scrape 'em and scrape 'em and scrape 'em.
Now, it's one thing to scrape text for scholarly purposes, or for journalistic accountability, or to uncover criminal corporate conspiracies. But what about scraping to train a Large Language Model?
Yes, there are socially beneficial – even vital – uses for LLMs.
Take HRDAG's work on truth and reconciliation in Colombia. The Human Rights Data Analysis Group is a tiny nonprofit that makes an outsized contribution to human rights, by using statistical methods to reveal the full scope of the human rights crimes that take place in the shadows, from East Timor to Serbia, South Africa to the USA:
https://hrdag.org/
HRDAG's latest project is its most ambitious yet. Working with partner org Dejusticia, they've just released the largest data-set in human rights history:
https://hrdag.org/jep-cev-colombia/
What's in that dataset? It's a merger and analysis of more than 100 databases of killings, child soldier recruitments and other crimes during the Colombian civil war. Using a LLM, HRDAG was able to produce an analysis of each killing in each database, estimating the probability that it appeared in more than one database, and the probability that it was carried out by a right-wing militia, by government forces, or by FARC guerrillas.
This work forms the core of ongoing Colombian Truth and Reconciliation proceedings, and has been instrumental in demonstrating that the majority of war crimes were carried out by right-wing militias who operated with the direction and knowledge of the richest, most powerful people in the country. It also showed that the majority of child soldier recruitment was carried out by these CIA-backed, US-funded militias.
This is important work, and it was carried out at a scale and with a precision that would have been impossible without an LLM. As with all of HRDAG's work, this report and the subsequent testimony draw on cutting-edge statistical techniques and skilled science communication to bring technical rigor to some of the most important justice questions in our world.
LLMs need large bodies of text to train them – text that, inevitably, is scraped. Scraping to produce LLMs isn't intrinsically harmful, and neither are LLMs. Admittedly, nonprofits using LLMs to build war crimes databases do not justify even 0.0001% of the valuations that AI hypesters ascribe to the field, but that's their problem.
Scraping is good, sometimes – even when it's done against the wishes of the scraped, even when it harms their interests, and even when it's used to train an LLM.
But.
Scraping to violate peoples' privacy is very bad. Take Clearview AI, the grifty, sleazy facial recognition company that scraped billions of photos in order to train a system that they sell to cops, corporations and authoritarian governments:
https://pluralistic.net/2023/09/20/steal-your-face/#hoan-ton-that
Likewise: scraping to alienate creative workers' labor is very bad. Creators' bosses are ferociously committed to firing us all and replacing us with "generative AI." Like all self-declared "job creators," they constantly fantasize about destroying all of our jobs. Like all capitalists, they hate capitalism, and dream of earning rents from owning things, not from doing things.
The work these AI tools sucks, but that doesn't mean our bosses won't try to fire us and replace us with them. After all, prompting an LLM may produce bad screenplays, but at least the LLM doesn't give you lip when you order to it give you "ET, but the hero is a dog, and there's a love story in the second act and a big shootout in the climax." Studio execs already talk to screenwriters like they're LLMs.
That's true of art directors, newspaper owners, and all the other job-destroyers who can't believe that creative workers want to have a say in the work they do – and worse, get paid for it.
So how do we resolve these conundra? After all, the people who scrape in disgusting, depraved ways insist that we have to take the good with the bad. If you want accountability for newspaper sites, you have to tolerate facial recognition, too.
When critics of these companies repeat these claims, they are doing the companies' work for them. It's not true. There's no reason we couldn't permit scraping for one purpose and ban it for another.
The problem comes when you try to use copyright to manage this nuance. Copyright is a terrible tool for sorting out these uses; the limitations and exceptions to copyright (like fair use) are broad and varied, but so "fact intensive" that it's nearly impossible to say whether a use is or isn't fair before you've gone to court to defend it.
But copyright has become the de facto regulatory default for the internet. When I found someone impersonating me on a dating site and luring people out to dates, the site advised me to make a copyright claim over the profile photo – that was their only tool for dealing with this potentially dangerous behavior.
The reasons that copyright has become our default tool for solving every internet problem are complex and historically contingent, but one important point here is that copyright is alienable, which means you can bargain it away. For that reason, corporations love copyright, because it means that they can force people who have less power than the company to sign away their copyrights.
This is how we got to a place where, after 40 years of expanding copyright (scope, duration, penalties), we have an entertainment sector that's larger and more profitable than ever, even as creative workers' share of the revenues their copyrights generate has fallen, both proportionally and in real terms.
As Rebecca Giblin and I write in our book Chokepoint Capitalism, in a market with five giant publishers, four studios, three labels, two app platforms and one ebook/audiobook company, giving creative workers more copyright is like giving your bullied kid extra lunch money. The more money you give that kid, the more money the bullies will take:
https://chokepointcapitalism.com/
Many creative workers are suing the AI companies for copyright infringement for scraping their data and using it to train a model. If those cases go to trial, it's likely the creators will lose. The questions of whether making temporary copies or subjecting them to mathematical analysis infringe copyright are well-settled:
https://www.eff.org/deeplinks/2023/04/ai-art-generators-and-online-image-market
I'm pretty sure that the lawyers who organized these cases know this, and they're betting that the AI companies did so much sleazy shit while scraping that they'll settle rather than go to court and have it all come out. Which is fine – I relish the thought of hundreds of millions in investor capital being transferred from these giant AI companies to creative workers. But it doesn't actually solve the problem.
Because if we do end up changing copyright law – or the daily practice of the copyright sector – to create exclusive rights over scraping and training, it's not going to get creators paid. If we give individual creators new rights to bargain with, we're just giving them new rights to bargain away. That's already happening: voice actors who record for video games are now required to start their sessions by stating that they assign the rights to use their voice to train a deepfake model:
https://www.vice.com/en/article/5d37za/voice-actors-sign-away-rights-to-artificial-intelligence
But that doesn't mean we have to let the hyperconcentrated entertainment sector alienate creative workers from their labor. As the WGA has shown us, creative workers aren't just LLCs with MFAs, bargaining business-to-business with corporations – they're workers:
https://pluralistic.net/2023/08/20/everything-made-by-an-ai-is-in-the-public-domain/
Workers get a better deal with labor law, not copyright law. Copyright law can augment certain labor disputes, but just as often, it benefits corporations, not workers:
https://locusmag.com/2019/05/cory-doctorow-steering-with-the-windshield-wipers/
Likewise, the problem with Clearview AI isn't that it infringes on photographers' copyrights. If I took a thousand pictures of you and sold them to Clearview AI to train its model, no copyright infringement would take place – and you'd still be screwed. Clearview has a privacy problem, not a copyright problem.
Giving us pseudocopyrights over our faces won't stop Clearview and its competitors from destroying our lives. Creating and enforcing a federal privacy law with a private right action will. It will put Clearview and all of its competitors out of business, instantly and forever:
https://www.eff.org/deeplinks/2019/01/you-should-have-right-sue-companies-violate-your-privacy
AI companies say, "You can't use copyright to fix the problems with AI without creating a lot of collateral damage." They're right. But what they fail to mention is, "You can use labor law to ban certain uses of AI without creating that collateral damage."
Facial recognition companies say, "You can't use copyright to ban scraping without creating a lot of collateral damage." They're right too – but what they don't say is, "On the other hand, a privacy law would put us out of business and leave all the good scraping intact."
Taking entertainment companies and AI vendors and facial recognition creeps at their word is helping them. It's letting them divide and conquer people who value the beneficial elements and those who can't tolerate the harms. We can have the benefits without the harms. We just have to stop thinking about labor and privacy issues as individual matters and treat them as the collective endeavors they really are:
https://pluralistic.net/2023/02/26/united-we-stand/
Here's a link to the podcast:
https://craphound.com/news/2023/09/24/how-to-think-about-scraping/
And here's a direct link to the MP3 (hosting courtesy of the Internet Archive; they'll host your stuff for free, forever):
https://archive.org/download/Cory_Doctorow_Podcast_450/Cory_Doctorow_Podcast_450_-_How_To_Think_About_Scraping.mp3
And here's the RSS feed for my podcast:
http://feeds.feedburner.com/doctorow_podcast

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2023/09/25/deep-scrape/#steering-with-the-windshield-wipers



Image: syvwlch (modified) https://commons.wikimedia.org/wiki/File:Print_Scraper_(5856642549).jpg
CC BY-SA 2.0 https://creativecommons.org/licenses/by/2.0/deed.en
#pluralistic#cory doctorow#podcast#scraping#internet archive#wga strike#sag-aftra strike#wga#sag-aftra#labor#privacy#facial recognition#clearview ai#greedflation#price gouging#fr#austria#computational linguistics#linguistics#ai#ml#artificial intelligence#machine learning#llms#large language models#stochastic parrots#plausible sentence generators#hrdag#colombia#human rights
81 notes
·
View notes
Text
Tutorial Photoshop Gif Editing ; Adjusting Speed & Remove Flashes


This tutorial is intended to help you edit gifs that have flashing lights and might be uncomfortable to look at because of it. I'll also show you how to adjust the speed of a gif to make it look more natural.
Please always check with the creators first to ensure this kind of editing is okay with them!
This will work with any version of Photoshop, but in older versions, the menu might look somewhat different.
The flashing light method will only work if it’s an occasional flash and not constant in the gif.
I. Remove Flashing Lights
Step 01 ; open the Timeline: Open your gif of choice in Photoshop. I'll be using the one above for this. The first thing to do is open your Timeline. All steps will be done exclusively in the Timeline, and you won't have to touch the layers.
To access the Timeline do the following: Menus on top of Photoshop: Window > select "Timeline"
Now, the Timeline will open at the bottom of your window, and you can see every frame from the layers. Make sure not to accidentally move any of them, or the gif will be messed up.

Step 02 ; Find affected images: The next step can be a little tricky, depending on the gif. It's usually easier to spot with darker backgrounds. I suggest going through the frames a few times to locate them all. To prevent accidentally switching the order, use the navigation at the bottom.

The Play Button lets you play the entire gif, while the left and right arrows allow you to move through frames individually, making it easier to find the right one. The selected frame will always be displayed in the gif above.
While some flashes are easy to spot because they fill most of the image, others might only appear in small parts & need some searching. In my example, it covers half of the screen.


Step 03 ; Delete the affected frames : Once you've found it, click on the frame. Then, simply click the little trashcan icon below the Timeline to remove the frame. Now the selected frame is gone.

Note: If you have a very short gif (for example, only 35 layers) or a flash spans two frames, removing them can make the gif look slightly off. However, most of the time, there’s only one frame at a time, and the removal will be barely noticeable, if at all.
Step 04; Save: Now all you have to do is save the gif.
To access the 'Save' Menu Files > select "Export" > Save for Web (the name here can slightly differ based on your version)
Now, a new window will open. It’s important to select "Preset > Gif 128 Dithered" and choose the highest number of colors, which should be 256. For the options on the left, every creator uses different presets, but I recommend selecting "Selective" or "Adaptive" and choosing "Diffusion." Since you’re only updating the gif, the changes should be minor. Look at the original gif in your image view to compare it if wanted.
In the Animation Section, make sure the Looping Option is set to 'Forever' so that the gif repeats itself endlessly.

Now click 'save...' and replace the original gif or name it as you wish. And that concludes the obvious flash removing. It's a little time-consuming but can be worth it for gifs you like a lot otherwise.
II. ADJUSTING THE SPEED
This step is optional, as most creators already adjust the speed, but they might overlook one or two gifs. For gifs made from YouTube videos, unadjusted ones can sometimes appear a bit "too fast."
Open your gif and follow "Step 01" to access the Timeline. The menu and names may vary slightly depending on your Photoshop version. In my version, look at the top right of the Timeline, where you'll find three lines.

Look for an option that says something like "Select All Frames." Once selected, all frames will have a lighter grey background, indicating they are selected. For the next step, it doesn’t matter which frame you choose.
Click on the three dots with the dropdown arrow, and a selection of times will appear. Choose the option "Other."

A new window will pop up, allowing you to choose how long each frame will be displayed. The number shown represents the current speed. This value entirely depends on your preferences.

My default for gifs from YouTube videos (interviews, behind-the-scenes, etc.) is 0.06, but I also use 0.08 if the gif doesn’t have too many layers. Just experiment with it, and make sure all frames are selected.
The best way to view the gif speed is in the Save window from Step 04. You'll find similar play options just below the Looping Options selection. Once done, you just have to save it.
And that's it! I’m sorry this is a bit long, but I hope it’s easy to follow. If you have any questions, feel free to ask. Happy Editing 💜
5 notes
·
View notes
Note
do you know how to do blur images but with gifs?
Depends on what you need to do? If you just want a very blurry gif for some reason, you can do it in Ezgif in the effects section:

Once you upload your gif, you can go to Gaussian Blur and select how much blurring you want (although be wary, it doesn't play nice with large size gifs in my& experience)

If you want more control/some other effect, you can do it in Photopea by uploading your gif there, selecting every layer in the gif, and applying a Gaussian/other blur to it in Filter -> Blur -> Gaussian Blur...


and... there you have it? However, just in case if you meant something different, I&'ll also show you how I&'d do other effects:
You might want to have a blur transition so it goes from blurry to sharp, you can of course do it in Photopea by slowly changing the amount of gaussian blur for each frame layer until it's sharp, but I& have found that it's easier to do this in a video editing program than in Photopea. I& used CapCut for this example because it's free and comes with this effect pre-installed:

There is also a regular blur effect that you can then just keyframe to your liking!
So it turns out like this after exporting and converting:

Now, if you mean you want to blur the edges of the gif themselves, then you must keep in mind that gif as a format does not support transparency. However, as I& explained in one of my& previous tutorials on apng, it's possible to do this with animated pngs!
Please do keep in mind that apng weighs A LOT. Please only use it for very short gifs! For this reason I&'ll be shortening the gif a lot.
First, apply a blurry clipping mask of your choosing:

Then, go to File -> Export as -> PNG

Then save your APNG! Tumblr does not support those yet, but you can view the result here on Imgur:
Hope that was helpful? Let me& know if you meant something else!
8 notes
·
View notes
Note
⭐ I'd love to know more about the process behind the HTML for the phasmo fic! How did you come up with the idea to do 'invisible text'? (And anything else you want to share)
I'd love to share more about the coding undertaking that is Case File 8008135 co-written by the amazing @that-fall-guy, (Sidenote: It did an amazing directors commentary of the whole writing from it's perspective, I really appreciate how he broke down the fic (even if I am exposed a bit lol). We are both really really proud of the magic we were able to make in a very short 3 week timespan.
This got Very long, so see more commentary under the cut <3
Alright so a bit of background, before this fic, I had only dabbled a tiny bit with HTML in fic--Mainly through coding my choose your own adventure fic. However, I enjoyed writing that HTML elements so much that I had gone out of my way trying my best to collect literally every single HTML Ao3 reference guide I could.
Now when Fallguy suggested we do an Epistolary fic because we both shared a love of unconventional formats, it's like all of the puzzle pieces fell into place. I had the perfect skillset to add all of the HTML so long as I was determined, and it had the perfect skillset for audio editing, image editing and remarkable phasmophobia gamer skills to get the evidence photos. (Fun fact: I have never played phasmo at all. All of my knowledge comes from streams. I barely have touched minecraft myself even)
One of the first things we did was plan out an ambitious bulleted list of different types of evidence we could include in the case file. We came up with several classics almost instantly--Newspaper clippings about Sunny Meadows, Police Reports, Group Chat texts, Medical files, Photos with descriptions, Witness statements-- but also knowing exactly what I had guides to already was a big help in adding more of the unconventional formatting--email chains, Yelp reviews, Case closed stamp, Ghost hunter Certificate, Google search history. Some of the ideas that were suggested but we felt didn't fit correctly were using a Minecraft respawn button pop-up, an apocalypse game-mode trophy and an unfolding trifold letter for the HR complaint. I also at this point preemptively said I could maybe do both a youtube video layout and the Ghost text, but I was very uncertain if I would be able to pull off those elements (I'm so so glad I did though).
After making a game plan, we wasted no time writing all of our artifacts. One of the first things I wrote was the Dr's Biography's-- I wanted to establish a set of evil doctors that were both terrible but wholly at odds with one another. I gave Dr. Hels Knight an 'mad-scientist experiment' vibe and Dr. E.V. Ilxisuma a 'sterile-clean-keep-status-quo' vibe which Fallguy took and ran in terms of journals and Medical logs later on.
I decided we needed a receipt from Kwik Trip and Ghost hunting equipment next. (Ironically these were some of the hardest things for me to code and make authentic despite how small they are. I spent a good few hours googling kwik trip receipts to find the formatting, and then I had to eventually format them myself. )
I made the Police Report descriptions of artifacts, HR complaints and photo descriptions next. I had fun including different folks Impulse has played phasmo with, and Fallguy was so amazingly kind to grab phasmo screenshots for photo descriptions I had written.
I did a majority of the Group Chat texts and Radio Transcripts. I am so so lucky Skizz has established nicknames for all of the GIGGS crew that make it both really easy to tell who's speaking and also makes the group chats feel like a personal group chat. The reason made the phone that was found be Skizz's is also for this reason--so I could use 'Me' instead of making up a nickname. Close observers will notice that he does have a nickname in chat of 'Sir Skizz' in the top text that says who's in the group chat.
Our detectives were a very last minute addition in terms of plot surprisingly. We both planned to have a group of police investigators on the case from the beginning, but we were kind of under the idea that we were going to use either Hermits or other mcyts to fill those roles. (You can kind of still see the remnants of this in the fact that Sparklez is the head Police Chief or that Cub is the evidence collector for specific items.) However as the transcripts started being written, I quickly realized I needed two OC characters that were stupid(/pos) in order to make the plot work. I literally wrote them as A: and B: for most of their lines in the radio transcripts. I am very thankful for Fallguy for giving them actual names referencing proper detective themed media.
The whole thing took me over 12 hours to code (there was a day where I coded it for 8 hours straight), and fallguy graciously helped me with coding a bunch of the repetitive radio transcripts so I could work on other parts of the fic. By itself the workskin is over 3k words, and I had 2 different docs for coding the fic (one for just the workskin and comments on how to use (aka the HTML formatting) and the other as a pastebin for formatting the fic. The pastebin page is very hard to actually read with how much formatting is there.
I am very lucky that Fallguy did the hard work of organizing where each artifact would fit into each other to make the best possible viewing experience. I was also very lucky to have so many tutorials to follow so I wasn't coding this from scratch. (This fic would not be coded if I had to create my own code, I am still very much a HTML novice in my eyes.)
Okay instead of commenting on code specifically in chronological order, I'm going to section them based on how easy they were to code or not.
First, the easiest: Glowing Text-- Are you surprised? Cause I certainly was. Glowing text was one of the Last things I added into the fic, (We had small amounts of lines we 100% wanted to include but a majority of it was me winging what I wanted them to say specifically. I was extra nervous when I was tackling these because the guide I was using from InfinitysWraith is an absolute complex masterclass in HTML and I very much was not confident in getting it to work. I should make a mini-tutorial on how to do it, because it's very very easy to use. The Ghost glowing text actually has extra effects of changing fonts when hovered so that's why it shifts a bit when you look at it. My favorite line I think I included was the ghost text of Skizz saying "Eat 'em up G!" when Grian was sniffing out the officers lies or "If police were called every time I screamed like that I'd be answering the door in my birthday suit" found in Scott's witness statement. "What was that about sitting on the bone, Dop?" is also a pretty good one.
Second: Therapy Journal and Newspaper Articles Surprisingly easy copy from the source code, only real difficulty was finding extra font families to use for back up cursive text.
Third: Appearing Images: TBH Fallguy's job of editing these images was harder than putting them in, since InfinitysWraith's tutorial was fairly interesting to use, even if the spinning page was hard to look at to grab the CSS from.
Fourth: Group Text. The tutorial I used is an amazing tutorial and already was coded in a way that was good for both light and dark backgrounds. I highly highly recommend using irrationalpie's Group chat workskin.
Fifth: Youtube Tutorial: Another surprise, 1984's tutorial is so easy to follow, that even though it was the LAST thing I added code wise, It was actually fairly easy.
Sixth: Yelp Skin and Google Searches: Okay these were relatively easy to code with their respective tutorials, however the <li> code that they use is a PAIN cause if you update the fic draft it will break randomly. I literally had to go fix the Yelp skin today and every single time I edit the work I have to double check they don't break on me. I did have to strip the backgrounds from both of these tutorials in order to make them site-skin independent.
Seventh: Box coding: Aka Receipts, Case Closed Stamp, and Ghost Hunting Certificate. So These are some of the only things I coded from mostly scratch. I did have tutorial help instructing me what specific things did, but I made these. I am quite proud of them.
Eighth: Radio Transcripts. Now we are getting into my truly made me frustrated territory. These are coded very well, and the tutorial walkthrough was very thorough. I did strip the background color of them from the CSS to make them compatible with most site skins. Honestly my main gripe with these is just How Much code lines you need for every line. Here I'll include a screenshot to show what I mean:

^^ THIS IS A SINGLE MESSAGE. The HTML it takes to make 1 response for a transcript. Luckily Fallguy was able to help me finish these since it's very easy to copy and paste the code with slight changes, it's just very chunky.
Ninth: Police Report. Tables my beloathed <3. Also could not get the dates and signatures to not overlap strangely to save my life. I did add my own custom code for signature fonts on these, and stripped the background of the report to make it site-skin independent.
Tenth: Emails. I could not get the CSS on emails to work easily and it genuinely frustrated me so much. I originally wanted to combine 2 different tutorials to make a hybrid with the specific features I wanted, but I ended up ditching that idea quickly in favor of using DemigodofAgni's workskin and stripping the background from it, as well as the "reply all" button. The formatting with replies also gave me a bunch of trouble when putting them in. When in doubt, I just pasted more and more </div> and </span> until it stopped breaking other things in the document after it.
Coding this as a whole was an experience, and I'm so so glad I was able to include the ghost text and appearing images because they truly make this fic. I think the only thing I would want to change is making the fact that Grian is guessing the ghost to respawn Imp & Skizz a tiny bit more clear, but honestly that's a very small nitpick. When we finished the coding of it, I felt so accomplished, like I had truly conquered a beast and won. Again I could not have done any of this without Fallguy working with me--tyr is such an incredible writer and has brilliant ideas. Its ideas of how to organize the fic, of where to place our world, of the history and background of Sunny Meadows allowed this piece to truly be a work of art. To pull back the curtain a bit, tyr wrote the entire 1.6k of Pix III's Asylum closing article in a SINGLE night!
And thank you all so much for the amazing comments and feedback on this fic. Every time I see a comment for the ghost text or HTML or excitement of GIGGS crew supremacy, I feel warm. And if you'd like to here Fallguy's thoughts on this piece, please check out his commentary here!
#directors cut#html coding#hermitcraft fanfic#Our masterpiece#Please read! We worked really hard on it
4 notes
·
View notes