#familias tipográficas
Explore tagged Tumblr posts
Text



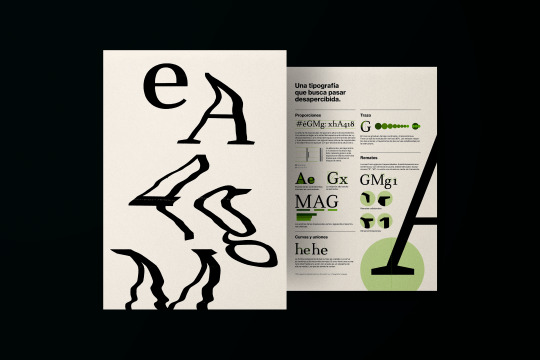
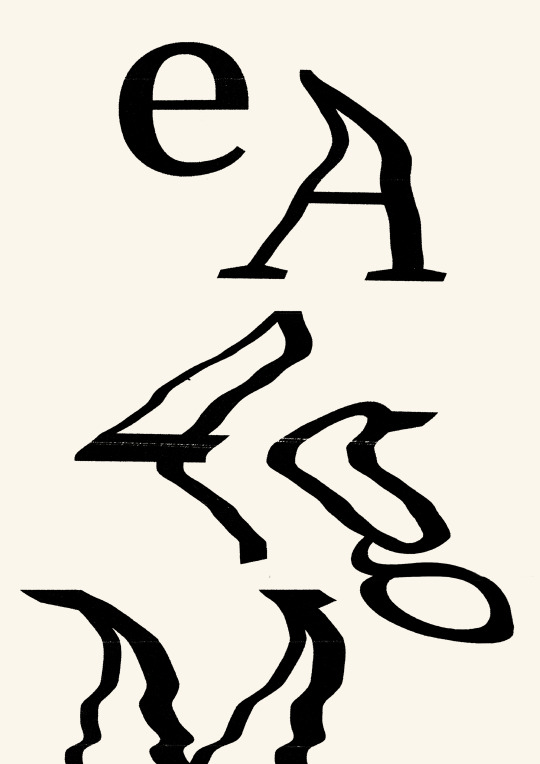
TP5 | Tipografía 1 | Cátedra Cosgaya | Diseño Gráfico | FADU/UBA | 2023
Diseño de familia tipográfica. Póster de presentación y análisis infográfico del sistema.
2 notes
·
View notes
Text
La Familia Plómez
Hoy hemos estado hablando de Gutenberg y su invento (que nos perdonen, chinos, coreanos y descendientes de Pamphili Castaldi entre otros), y tirando del hilo hemos visto a gente que sigue enganchada a la impresión tipográfica o letterpress, o sea, con tipos móviles, de plomo o de madera, en minervas o planocilíndricas, y un caso reseñable es el de La Familia Plómez. Echa un ojo: https://www.familiaplomez.com/ https://www.rtve.es/play/videos/la-aventura-del-saber/aventura-del-saber-asociacion-cultural-familia-plomez/2425411/
0 notes
Text








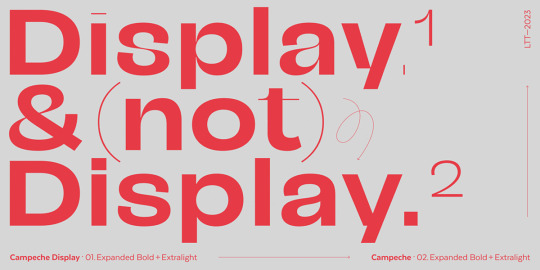
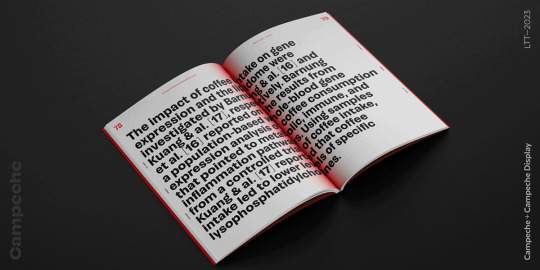
Campeche es una familia tipográfica expresiva pero funcional. Buscando expresar su belleza, retuerce las convenciones de la tipografía clásica cuando es necesario. Campeche encuentra su inspiración en los tipos grotescos de finales del siglo XIX, junto con un sentido lúdico típicamente latinoamericano que le confiere una frescura moderna.
La forma inicial surge de la idea de ampliar la tipografía Seriguela, evolucionando por el camino, convirtiéndose en un sistema propio con una personalidad única. Campeche está diseñado para las necesidades actuales. Está disponible en dos estilos y tres anchuras, de condensado a extendido, con 9 pesos cada uno, con total de 54 fuentes, además de la versión variable.
Campeche es un sistema tipográfico completo que ofrece versatilidad para casi cualquier uso. Puede utilizarse para empaque, editorial, branding… etc. La mezcla de anchos y entre las versiones normal y display permite generar piezas gráficas complejas o sistemas con diferentes niveles de jerarquía, sin perder la unidad.
Más información en MyFonts
0 notes
Text
Guía tipográfica para foros de rol
Desde hacía muchísimo tiempo quería escribir sobre este tema, pero nunca me he animado a ello hasta que… bueno, me ha dado por ahí (o me aburría lo suficiente). Así que, ¿qué mejor forma de volver de esta larga ausencia que poniéndome a trabajar duro en una guía? (?).
Y la razón de esto es que siempre he pensado que uno de los elementos más infravalorados del diseño en general es la tipografía, y a la vez, es una de las cosas que más influye a la hora de considerar un diseño “bonito” o “feo”, sobre todo en el mundillo del rol, donde cada vez más gente echa mano de códigos para decorar sus post.
También es cierto que hago esto porque para mí la tipografía (y poco a poco, la caligrafía) es un tema realmente interesante, y quería transmitir un poco del conocimiento que he ido adquiriendo sobre este hobby que, además, es y será mi oficio. Cabe aclarar, sin embargo, que no soy ni mucho menos una experta cuyas palabras deban ir a misa, por el contrario, hay gente en foros que sabe utilizar la tipografía de manera excepcional, distinta, original, curiosa y correcta. Esto es, simplemente, un pequeño “listado de términos” para entender de manera global qué nos ayuda en los diseños, no solo de códigos, sino también en los propios gráficos.
Así pues, empecemos.

ÍNDICE
Introducción.
Guía.
Sans-serif VS. Serif.
Espaciado entre letras.
Interlineado.
Colores.
Columnas y palabras por línea.
Otros términos relacionados.
Líneas huérfanas y viudas.
Líneas Huérfanas.
Líneas viudas.
Palabras viudas.
Ríos.

INTRODUCCIÓN
La forma de las letras, qué transmiten, para qué se usan… es todo un campo de estudio. Por ejemplo, ¿sabíais que las letras góticas comenzaron a ser usadas por los eruditos (escribas) en las biblias, y que también son usadas en el satanismo (mirad cuántas bandas de heavy metal la utilizan, sobre todo aquellas más “duras”)? Es un poco irónico, ¿no?
Es extraño pensar que una simple letra puede decirnos más que un texto o un icono/dibujo, pero ocurre. Es por esta misma razón por la cual tantos y tantos diseñadores han adoptado las letras como medio para realizar logos para empresas. No voy a entrar en profundidad en ese tema porque ya me voy suficiente por las ramas, pero es un campo realmente fascinante.
Es el diseño el que también nos ayuda o perjudica a la hora de leer. ¿Cuántas veces habéis visto textos prácticamente ilegibles? Puede que utilicen fuentes demasiado pequeñas o grandes, o que les quiten espaciado… hay muchas formas de dificultar la lectura al lector, y pocos se dan cuenta (sobre todo en páginas web) que lo más importante no es que sea un diseño extremadamente bonito en el que no se pueda leer un pimiento, sino que su contenido sea agradable de leer.
Lo cierto es que hay muchísimos elementos que, juntos, provocan que un texto sea más legible o menos. No es solo poner la fuente a tamaño 12 y creer que ya será suficiente, no. El truco para esto es saber combinar todos estos elementos para facilitar la lectura a quien vaya a leer, sin permitir que el diseño caiga en lo simple o burdo. Ese es, a fin de cuentas, el trabajo de un diseñador: combinar belleza con usabilidad, sin que uno se sobreponga al otro.
GUÍA
Sans-serif VS. Serif
Para empezar, ¿qué es qué? Supongo son unos términos que la mayoría controla, pero por si alguien que me lea no los conoce, los explicaré brevemente:
Sans-seif / palo seco: Son aquellas letras que no tienen un remate al final de sus extremos, como por ejemplo, la Helvética, Futura, Roboto, etc. Fuentes que, como el nombre dice, están formadas por palos. Se consideran más actuales (o modernas), aunque lo cierto es que se utilizaban prácticamente desde la época griega. Solo en mayúsculas, claro.

Serif / Romanas: Estas letras son aquellas que llevan un “palo” al final de sus extremos, como una decoración. Son la times new roman, georgia, garamond, etc. Lo que se conoce como remate, gracia o serifa. Nacieron en la época romana gracias (según dicen los expertos) a las herramientas que utilizaban para tallar. Transmiten modernidad, fuerza, dinamismo, potencia, actualidad…

Así pues, ¿es mejor el palo seco o la serifa?
La respuesta es ambas, dependiendo de para qué. Las fuentes con serifa suelen aparecer en periódicos, libros y revistas, usualmente en columnas, porque así son más fáciles de leer. Sin embargo, al trasladar esto a un medio electrónico, las cosas cambian un poco.
Dependiendo de la resolución, pixelación y demás características de las pantallas, una fuente con serifa demasiado pequeña puede ser muy difícil de leer en textos largos, y no hace falta que sea ilegible, pero cansa la vista mucho más rápidamente que una fuente de palo seco. Hay muchas cosas más que afectan a esto, claro, y las explicaré después, pero lo principal en este punto es saber para qué vas a utilizar la fuente.
¿Es una tablilla en la que va a ir mucho texto? ¿con qué tamaño? ¿es un gráfico al que quiero dar un toque elegante? La tipografía no es solo un par de letras juntas, sino que puede describir un personaje entero con una simple forma.
Pongo un ejemplo: Si fuerais a realizar los gráficos de un personaje terrible, una femme-fatale en toda regla. ¿Pondrías una fuente redonda (comic sans)? Eso hablaría del personaje como que se trata de alguien blando, infantil. Una non-femme-fatale (?). En cambio, si a ese personaje le ponemos, por ejemplo, una Baskerville, Garamond o Georgia, con sus bonitos remates, no comunicaría que se trata de un personaje elegante, potente, quizás clásico. El mensaje, pues, sería totalmente distinto.
¿Esto es siempre así? No, claro que no. Depende de la familia tipográfica, de cómo la uses, su espaciado, etc. Pero es una buena base para entenderlo.
También hay otras familias, como fuentes caligráficas o de fantasía, pero estas, a menos que se utilicen en gráficos, no las recomiendo a menos que sea para decorar pequeños elementos. En títulos o textos medianamente largos quedan extrañas, poco formales o incluso infantiles, y su elección es mucho más difícil que una palo seco o con serifa. Eso sí, jamás pongáis fuentes caligráficas en mayúsculas, son antiestéticas.

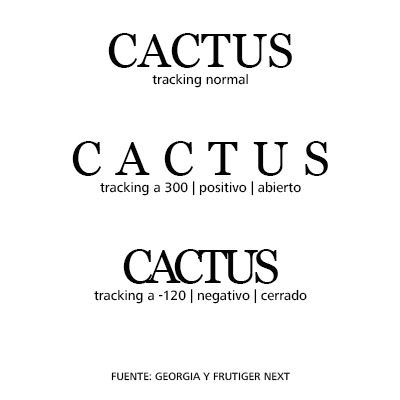
Espaciado entre letras
También llamado un poco más formalmente, tracking.
Esto es, ni más ni menos, que la separación global de las letras entre sí, por ejemplo:

Muchos trabajos, tanto en código como en gráficos, tienen este elemento que prácticamente se coloca sin pensar, a ojo, subiéndole uno, dos o tres píxeles, o incluso eliminándoselos (más cerrado o más abierto). Pero, ¿cuándo es correcto y cuándo no lo es? ¿para qué sirve, realmente?
Esto depende tanto de la fuente, tamaño y lugar que corresponde en el diseño.
Así pues, una serifa como Georgia acepta bien la modificación de su tracking cuando tiene un tamaño considerable, y lo mismo sucede con una sin serifa como, por ejemplo, frutiger next (es mi fuente favorita, así que la veréis mucho), cuando se coloca en pequeño. Un título y subtítulo que combina ambas suele quedar bien.
Otro punto positivo del tracking abierto es que puede mejorar la legibilidad en fuentes de letras pequeñas, aunque no recomiendo tanto utilizarlo en las minúsculas.
En texto corrido (largo, para entendernos), las cosas cambian. Si colocas un tracking positivo o negativo demasiado exagerado (y muchas veces incluso si es solo de un 1px ya es mucho), la legibilidad general disminuye. Puedes leerlo, claro, pero cuando vas por las mil o dos mil palabras, no quieres más que arrancarte los ojos. Podéis hacer la prueba.
Aquí una puesta en escena de lo que he nombrado:

Interlineado
El interlineado es el espacio que deja cada salto de línea (en código, altura de línea). Está muy infravalorado, al menos en mi opinión, porque creo que poquita gente tiene en cuenta su utilidad o no sabe del todo qué hace aparte de darle algo más de estilo al texto. Esto, en gráficos, puede ser algo más irrelevante en el aspecto práctico, pero en caso de códigos es importante, y puede facilitar mucho la legibilidad de un texto.
Por norma general (o al menos, el método que utilizo yo), la mejor manera de saber si un interlineado es correcto, es sumándole dos píxeles al tamaño de fuente. Así, por ejemplo, una arial a tamaño 10px tendrá un interlineado de 12px.
Sin embargo, esto también puede calcularse visualmente o teniendo en cuenta otros aspectos, como por ejemplo el tamaño de la fuente. No será lo mismo poner un interlineado menor a una fuente pequeña, que a una con tamaño más alto.
Si la fuente es pequeña y el interlineado también, tras leer un rato la vista comenzará a cansarse, e incluso habrá veces en las que el lector pierda la línea por la que está leyendo. Vamos, un fastidio. En cambio, si aumentamos el interlineado a ese mismo bloque de texto, las cosas cambian.

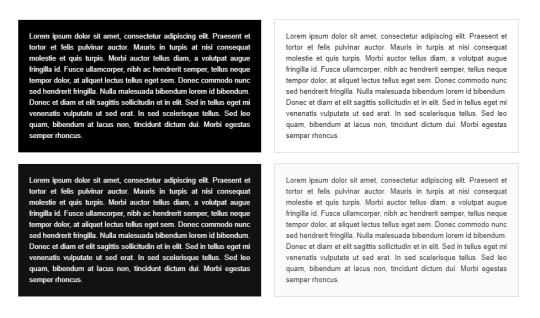
Colores
No voy a hablar sobre la teoría del color ni cosas en relación a esto, porque es todo un campo de estudio y hay muchas más guías mejores de las que yo podría hacer. Así pues, en este apartado me centraré únicamente en lo correspondiente a cómo afectan los colores a la legibilidad.
Para empezar, comenzaré diciendo que el negro y blanco puros siempre terminarán cansando la vista. ¿Cuántas veces habéis leído sobre foros blancos y negros, de cuál es la preferencia? Lo cierto es que, en ambos casos, la legibilidad es menor cuando se utilizan estos dos colores en contraste siendo totalmente puros.
Es por esto que recomiendo encarecidamente que nunca se utilicen a menos que sepas mucho sobre color o quieras priorizar la estética antes que la utilidad. ¿Y esto quiere decir que no se utilice el blanco o el negro, sea de color de fuente o fondo? No. Esto quiere decir que lo ideal es quitarle pureza a los colores, uniendo el gris a la mezcla.

Como podéis ver en este ejemplo, el cambio es sutil, apenas perceptible, pero cuando se leen textos largos esta pérdida de pureza ayuda al ojo a no sobrecargarse y cansarse con tanta facilidad. Además, se puede jugar con la cantidad de gris, haciéndolo más o menos obvio.
Columnas y palabras por línea.
¿Cuántos se han parado a pensar sobre esto? Normalmente se coloca una longitud de línea que combine con el diseño general, y muy pocas veces se tiene en cuenta cómo afecta a la legibilidad. Como en anteriores casos, en gráficos esto es más un tema de estética, pero en temas de códigos o elementos en los que se tenga que leer textos medianamente longevos, puede ser un problema.
En términos algo más “científicos”, basados en estudios, las personas agrupamos por media una cantidad de tres a cinco palabras juntas e identifica de tres a cuatro grupos de palabras por línea. ¿Y esto qué quiere decir? Suena a chino, pero es fácil.
Cuando leemos no enfocamos una a una todas las palabras, sino que nuestro cerebro, acostumbrado ya a la lectura, hace una especie de ensalada a la que da sentido. Es por esta misma razón que a veces no entendemos el sentido de un texto al leer rápido, porque nuestro cerebro ha dado un sentido incorrecto a lo escrito.
Así, en términos algo más fáciles de entender, cuando obligamos a nuestros ojos (y cerebro) a saltar de línea o a continuar leyéndola, le forzamos a cortar ese razonamiento que hace al agrupar, o a seguir asimilando palabras, lo que puede llevar a confusión. Además, textos demasiado cortos también provocan que nuestros ojos tengan que están viajando rápidamente de derecha a izquierda, lo que provoca que se canse rápidamente.
¿Cómo evitar esto, entonces? Después de una definición tan extraña, la solución es fácil.
Lo ideal para que un texto sea legible es que la línea contenga entre 10 y 12 palabras.

OTROS TÉRMINOS RELACIONADOS
Como dije al comienzo de la guía, la tipografía es un campo que personalmente me encanta. Es por esta razón que, además de lo básico que fui explicando antes, también quiero añadir algún que otro término más para aquellas personas que tengan curiosidad o quieran aprender algo nuevo. Además, son problemas y curiosidades que se ven en el día a día, y que pueden ayudarnos a identificar un buen diseño de uno malo.
Líneas huérfanas y viudas
Las líneas huérfanas son aquellas que se separan de su párrafo, quedándose solas junto al anterior. Esto suele suceder en libros, pues se pasa de una página a otra y en ocasiones, si no se tiene cuidado, la primera línea se queda sola. Esto también puede pasar en lugares separados por columnas, donde un salto de línea provoca que la línea se quede suelta. Para entenderlo mejor, dejaré un ejemplo:

En el caso de las líneas viudas, son las que quedan separadas de su párrafo en la página o columna siguiente, así:

Palabra viuda
Es la palabra que, como en el caso de los párrafos, queda separada de su línea.

Ríos
Son el espanto de los diseñadores gráficos, sobre todo los que trabajan en diseño editorial. Los ríos son el espacio entre palabras anormal que se genera en las líneas de texto cuando se utiliza la justificación. En el caso del diseño web, al menos en el ámbito de códigos, es mucho más difícil de controlar, porque depende del propio texto, el tamaño, etc. Lo mismo que lo dicho anteriormente.

Y… eso sería todo. Sé que es una guía bastante larga, y también he obviado mucha terminología que influye en el texto, pero que en este campo no se tiene tan en cuenta o es mucho más difícil de modificar.
Aún así, si alguien la ha leído entera y/o le ha ayudado, ya es un esfuerzo que ha merecido totalmente la pena. A mí personalmente me ha encantado poder haber escrito esto y compartirlo con todos.
Asimismo, si cualquiera quiere hablar conmigo del tema, tiene otro punto de vista, consejos o cree que se podría añadir algo más, mis mensajes están abiertos para todo el mundo.
Bibliografía:
mediaclick, creativosonline, laimprentacg
60 notes
·
View notes
Text
5 fuentes sans serif

Mellnik es un sans serif de estilo humanista (en cierto modo) que fue desarrollado por Oleg Karpinsky para ParaType en 2006. La familia tipográfica contiene nueve estilos con varios caracteres alternativos en cada uno. Para usar como fuente de texto en pasajes de texto largos de folletos publicitarios, catálogos o revistas, así como para escenarios de accidentes. Mellnik también se puede aplicar como tipografía corporativa. El mismo diseñador agregó cinco estilos condensados en 2007.

Mnnerva es el primer experimento de familia tipográfica de FFFF. FFFF son las siglas de Font Follow Funktion Foundry, un departamento experimental de Harmnessless Type, con esqueletos geométricos y proporciones más extrañas que las típicas Geometric Sans. Estructuralmente, esto crea una locura y un equilibrio fantásticos al mismo tiempo para el uso de texto y visualización.

UPHEAD es una fuente de estilo industrial sans serif en mayúsculas y minúsculas. Esta fuente está inspirada en los letreros de las calles de Europa del Este y tiene un buen equilibrio de líneas duras y curvas suaves, pero aún mantiene una apariencia fuerte con toques modernos. UPHEAD incluye dos estilos, Uphead Regular y Updead Condensed, & nbsp; para ambos estilos extensivo Compatibilidad con el lenguaje de escritura latina, conjunto de caracteres AZ, números y puntuación. Uphead es la fuente perfecta para diseños de logotipos industriales, encabezados, texto pequeño y en bloque.

Noah no es solo otro sans geométrico, sino que extiende los límites de la altura x para una mayor flexibilidad de un tipo de letra. Esta familia tipográfica abarca 72 fuentes agrupadas en cuatro subfamilias con diferentes alturas x, desde la más baja Noah Grotesque a través de Noah and Noah Text hasta la más alta Noah Head, todas incluyen estilos desde Thin a Black con cursiva verdadera coincidente ...

Fuente Darwin Rounded, la secuela de Darwin, ¡está listo para el mar y nuevas aventuras! Un nuevo diseño fresco con un soporte de lenguaje actualizado y diferentes conjuntos de figuras.Darwin Rounded comprende 3 subfamilias: Darwin Rounded Pro, Darwin Rounded Essential y Darwin Rounded Alt Essential.
1 note
·
View note
Text






Presentando, junto a talentosos y talentosas colegas, dos familias gráficas: "Puta Vida" y "Balam".
En la Exposición #Tipográfica del Festival de Diseño y Artes Gráficas @adherente .
Realizada en la Tipografía Sánchez y De Guise, de la Cuidad de Guatemala, en el mes de julio del año 2,019.
#arte#diseño#Design#festival#guatemala#adherente#Tipográfica#tipografía#font#fonts#art#fontface#typography#typematters#graphic#projects
5 notes
·
View notes
Photo




Usos y características de familias tipográficas: Helvetica. 2018.
1 note
·
View note
Text
Fútbol Club Barcelona
La agencia Summa realizó un proyecto integral de branding para hacer más global a la marca del Fútbol Club Barcelona. Para ello ha utilizado nuevos elementos expresivos, diseñaron un sistema visual inspirado en sus valores y atributos. Un sistema de colores, franjas y texturas que pueden adaptarse según las áreas y ámbitos de actividad del club. También desarrollaron una tipografía inspirada en los rasgos del escudo, una familia tipográfica completa de 7 pesos en su variante Sans, y de 4 pesos para la Serif, Condensed y Compressed.

0 notes
Photo

PRO TIP: Mejore su proceso – Inspiración El moodboard o muro de inspiración es una herramienta fundamental para recopilar elementos visuales que desarrollen nuestra creatividad y sirvan de inspiración durante todo el proceso; su objetivo principal es brindar una referencia del universo visual que podría representar la idea o solución que estamos buscando. Un moodboard debe contener: Familias tipográficas, paletas cromáticas, texturas visuales y estilos ilustrativos. _____ Para ver tutoriales paso a paso…no olvide visitar ✅ youtube.com/titocampos No olvide visitar mi blog para mas tips, lecturas y recursos gratuitos ➡️ blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ links.titocampos.com _____ Diseno
0 notes
Photo



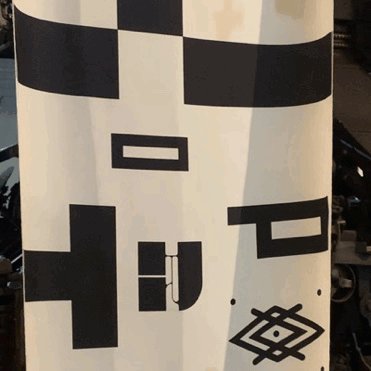
Alphabeat
Una familia tipográfica modular display.
2022
0 notes
Text
HELVÉTICA, LA FUENTE QUE REVOLUCIONÓ LA TIPOGRAFÍA
Si preguntamos a cualquiera que nos indique tres productos o servicios característicos de Suiza habrá unanimidad en citar la alta relojería, los chocolates o sus bancos.
Si lanzamos esa misma pregunta a un diseñador muy probablemente mencionará la tipografía Helvética.

De Roma proceden los pilares de nuestra civilización, desde la lengua y el derecho hasta muchas de las obras de ingeniería actuales que, durante siglos, hemos ido adaptando y modernizando. También de Roma procede una de las tipografías más duraderas y utilizadas la Roman, con sus diferentes variantes, como la archiconocida Times New Roman actual.
Pero esa hegemonía tuvo su declive a mediados del siglo XX, cuando un suizo llamado Max Miedinger empezó a trabajar como diseñador de fuentes en un estudio de Basilea. Allí le encargaron que modernizara una familia de letras conocida hasta ese momento como Hass Grotesk, que a su vez procedía de una versión anterior creada en 1896.

El resultado de esa modernización encargada a Miedinger fue una fuente denominada Neue Hass Grotesk, que plasmaba los tres principios fundamentales atribuidos al diseño del pequeño país centroeuropeo: Claridad, Simplicidad y Neutralidad.
La nueva tipografía recién diseñada no tenía serifas, los remates eran rectos y los ascendientes y descendientes, cortos. Dichas características hacían que la familia fuera apropiada para cartelera, titulares, reproducciones en grandes tamaños y para ser utilizadas en marcas corporativas.
Los derechos de esa tipografía fueron adquiridos por la Fundición Stempel, que se decidió incorporar nuevas variantes. En ese momento, en 1960, como estrategia comercial, se acordó cambiar el nombre. Como Suiza quería optar a ser reconocida internacionalmente por ser la capital del diseño ultramoderno, inicialmente se pensó en bautizarla como Helvetia (Suiza en latín). Pero posteriormente se inclinaron por utilizar el gentilicio y acuñaron el nombre de Helvética.
Este pequeño hito, inadvertido en aquel momento, vendría a marcar el comienzo de una nueva era en el ámbito tipográfico: la globalización, la digitalización y el advenimiento de la futura sociedad del consumo.
Con el tiempo la fuente Helvética se vería por todos los sitios, en todo tipo de ubicaciones y aplicaciones. Su sencillez y legibilidad hizo que se adaptase a cualquier ámbito y soporte, desde el metro hasta las marcas, creándose de manera espontánea una relación “de amor" entre la tipografía y numerosas compañías globales, como Apple.

Ha pasado a la historia un discurso que Steve Jobs proclamó en la universidad de Standfor cuando ya era famoso y millonario, en 2005, aunque antes de lanzar el iPhone. En dicho discurso se desveló como mal estudiante, confesando que se matriculó en la Universidad pero enseguida abandonó los estudios… Aunque se apuntó a un curso de caligrafía y ahí empezó a adentrarse en el mundo de la tipografía.
Este hecho anecdótico tendría gran importancia posteriormente, porque sus futuros ordenadores se preocuparon desde el primer momento por la tipografía. Hasta ese momento las computadoras de IBM utilizaban las letras formadas por puntos bien visibles. Y fue Jobs quien, precisamente con su Machintosch, compró los derechos de Helvetica e introdujo una variedad de fuentes tipográficas “modernas”.
En ese momento la Helvética era ubicua y sus derechos fueron comprados por titanes como la propia Apple, IBM, Coca Cola, CNN, YouTube, Netflix y un larguísimo etcétera.
Sin embargo, muy pronto tuvo la competencia de Arial, una fuente creada por Microsoft para Windows, de forma que no tuviera que pagar los royalties de Helvética.
Arial en esencia era prácticamente igual a Helvética, con pequeñas diferencias en los remates que algunos diseñadores consideraron deficientes.

Pero Arial había sido concebida directamente para medios digitales y se adaptaba mejor que la propia Helvética, que tuvo que hacer algún retoque para permitir las reducciones propias del nuevo medio. Dichas actualizaciones se han ido dando a lo largo de los años (la última en 2019) haciendo que la Helvética, sin duda, tenga un gran futuro por delante (pese a que grandes compañías como Apple o Google la abandonaron y crearon sus propias fuentes por motivos económicos, aunque son tipografías prácticamente iguales y no diferenciales por el público en general).

Ahora ya saben: cuando les pregunten por productos de Suiza, no se olviden de la Helvética, que tanto dinero a dado a tantos. Ni de los bancos, claro.
0 notes
Photo










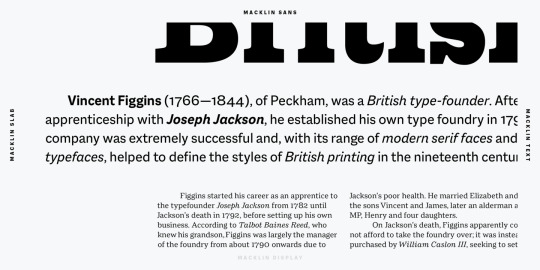
Monotype introduce el concepto de “Súperfamillia” tipográfica. Esto es, que una misma familia incluye variaciones de la misma tipografía en versiones con, sin e incluso semi serifas, como por ejemplo su familia (súperfamilia) “Macklin”. https://www.myfonts.com/fonts/mti/macklin
¿Qué son las súperfamilias tipográficas? por Monotype:
Súperfamilias.- Vastas colecciones de tipos que pueden satisfacer una multitud de necesidades sin comprometer la consistencia. Pero, ¿qué define exactamente a una superfamilia? "Normalmente pienso que una súperfamilia tiene más de un estilo, digamos un componente sin y con serifas, pero eso no está grabado en piedra", explica el diseñador tipográfico principal de Monotype, Terrance Weinzierl. "Creo que si un tipo de letra tiene una gran variedad de pesos y anchos, es una gran familia. Lo que la hace 'súper' es la capacidad de cambiar de personalidad o de voz mientras se mantiene la armonía y se conserva algo del mismo sistema, quizás la métrica vertical y el color del peso visual".
Una comparación útil son los colores análogos. Mientras que una gran familia tipográfica puede ofrecer un azul claro a oscuro, una súperfamilia ofrece un espectro más completo de ese color, desde el azul-verde hasta los tonos amarillentos y púrpuras. Al basarse en la misma arquitectura de letras subyacente, las súperfamilias permiten a los diseñadores emparejar diferentes estilos sin crear combinaciones incómodas.
Sobre la familia “Macklin” de Monotype:
Diseñado por Malou Verlomme del Estudio Monotype, Macklin es una superfamilia, que reúne varios estilos que llaman la atención. Macklin es un tipo de letra elegante y de alto contraste que exige su propia atención y ha sido diseñado con el propósito de permitir a las marcas atraer de manera más emocional a los consumidores modernos.
Macklin comprende cuatro subfamilias -Sans, Slab, Text y Display- así como una variable. La superfamilia completa incluye 54 fuentes con 9 pesos que van desde la línea delgada hasta el negro.
El concepto de Macklin comenzó con la investigación de material histórico de Gran Bretaña y Europa a principios del siglo XIX, específicamente la obra de Vincent Figgins. Este fue un período de intenso cambio social... el comienzo de la revolución industrial. Una época en la que los fabricantes y los publicistas sustituyeron repentinamente los modelos tradicionales de escritura o caligrafía y exigieron una tipografía audaz y llamativa. Los tipógrafos experimentaron con nuevos estilos innovadores, como las caras gordas y los italianos, y desarrollaron muchos estilos que las marcas y los diseñadores siguen utilizando hoy en día, como las tablas, las serifas y las sans serifas.
Verlomme respeta el trabajo de Figgins con Macklin, pero empuja a la familia a un lugar más contemporáneo. Cada subfamilia ha sido diseñada a partir del mismo esqueleto, dando a los diseñadores una amplia paleta para la representación visual y la capacidad de crear con contraste sin preocuparse de emparejamientos incómodos. Con Macklin, Verlomme nos muestra que es posible crear una superfamilia que permite una completa expresión visual sin comprometer la fluidez.
#tipografía#super familias#superfamilia#familias tipográficas#font family#font families#fonts#typography#type#familia tipográfica#Macklin#monotype#paquetes de fuentes#combinación de fuentes#combinaciones tipográficas#tipos de letra
0 notes
Text
¿Soy estúpido?
"En clase, pensaba en excusas sobre por qué me estaba costando tanto, que estaba cansado o que simplemente no era mi día", dice Boer, "pero cuando todos los demás terminaban y yo solo iba por la mitad de la página, comencé a dudar de mí mismo. Empiezas a pensar: '¿soy estúpido?'"
Christian Boer siempre tuvo dificultades para leer. Cuando se enfrentaba a una página llena de texto, las letras se torcían y mezclaban hasta volverse un desastre incomprensible. Con 6 años, un auténtico incomprendido. Años después, mientras estudiaba arte en la Universidad de las Artes HKU en Holanda, decidió actuar: diseñó su propia tipografía.
Dyslexie
La fuente Dyslexie procura que se superen algunos de los problemas que las personas con dislexia tienen cuando leen. Debido a la forma en que sus cerebros procesan la información visual, a menudo cambiarán y rotarán las letras de manera subconsciente, haciendo que sea más difícil reconocer los caracteres.
Se cree que sus cerebros comienzan a procesar letras bidimensionales como objetos de tres dimensiones que pueden ser libremente manipulados. Cuando esto ocurre, la letra "b" puede verse como una "d"…o la "p" como una "q".

"Tradicionalmente en el diseño tipográfico, hay 'reglas' que dicen que es mejor hacer las letras lo más uniformes posible", explica Boer, de 36 años.
"Si hace el arco de la letra 'h' igual al de la 'n', esto produce una tipografía que es limpia para los lectores regulares. Para mí, estas letras se convierten en tridimensionales, entonces puedes voltearlas y allí comienzan a parecerse. Lo que quise hacer fue aplastar estas letras en 3D".
Un cambio clave fue hacer las letras con la parte de abajo voluminosa, para que fuesen más macizas en la base que en la parte superior.
Asimetría
A diferencia de familias de fuentes tipográficas más tradicionales, la Dyslexie es muy asimétrica
"Estas formas se basan mucho más en la escritura a mano que otras fuentes", afirma Boer. Muchas personas disléxicas leen con mayor facilidad textos escritos a mano que tipografías.
"Hay movimiento en ellos (los escritos a mano). La manera en que aprendemos a escribir a menudo puede determinar la forma de las letras, por lo que es posible que nuestros cerebros las encuentren más fáciles de distinguir".

Serifas
Muchas de las letras de la fuente Dyslexie también tienen remates o serifas (del inglés serif) inusuales, con el fin de que sea más fácil diferenciarlas.

Al hacer que la parte inferior de las letras sea más gruesa, es más difícil que la mente las volteé ya que no lucirían naturales. En la letra "u", por ejemplo, la barra vertical en la parte derecha de la letra tiene un adorno que la hace más larga que el lado derecho de la letra n.
"Hace que la 'u' se vea antinatural cuando la pones boca abajo", dice Boer.
Mayúsculas
Las mayúsculas también son más gruesas que otras letras para ayudar a que destaquen, un cambio que añadió Boer para abordar sus propias dificultades.
"Con frecuencia olvido o me equivoco cuando escribo mayúsculas, así que hacerlas resaltar me ayuda", señala.
Pero luego de enviar la fuente a otros disléxicos descubrió que tenía que reajustarlas: "A los que tienen dislexia leve les costó leer estas mayúsculas, así que las reduje ligeramente para que no perjudique su lectura, pero aun así pueda ayudar a las quienes tienen una dislexia más severa".
"Me hubiese gustado tener algo así cuando era más joven". Christian Boer, creador de la tipografía Dyslexie.
0 notes
Text
Glosario #8
Canon: 4. m. En arte, regla de las proporciones de la figura humana, conforme al tipo ideal aceptado por los escultores egipcios y griegos.
Referencia: https://dle.rae.es/canon
Xilografía: disciplina artística que consiste en la grabación sobre madera. El término también se utiliza para nombrar a la impresión tipográfica que se lleva a cabo con láminas de madera que han sido grabadas.
La técnica consiste en el tallado de una imagen o de un texto en una plancha de madera, por lo general de peral o cerezo. Para realizar esta tarea, se utiliza un buril o una gubia. Una vez realizado el tallado, se coloca tinta para impregnar la superficie y luego se presiona la madera contra un trozo de tela o papel, entre otros soportes, para imprimir el grabado.

Referencia: https://definicion.de/xilografia/
Vademecum: Libro de poco volumen y de fácil manejo para consulta inmediata de nociones o informaciones fundamentales.
Referencia: https://dle.rae.es/vadem%C3%A9cum
Duque: Un duque es un individuo que cuenta con el título más alto de la nobleza. Este reconocimiento, superior al que obtiene un marqués, suele ser concedido por un monarca para expresar su gratitud o para distinguir a los descendientes de la familia real que no son herederos.
Referencia: https://definicion.de/duque/
Oligarquía: sistema político o forma de gobierno en que el poder se concentra en un pequeño grupo de personas, por lo general perteneciente a una misma familia, clase social, grupo económico o partido político.
Este pequeño grupo se caracteriza porque tiende a controlar las políticas sociales y económicas del Estado a favor, sobre todo, de sus propios intereses.
Referencia: https://www.significados.com/oligarquia/
imoscapo: Diámetro inferior del fuste de una columna.

Referencia: https://dle.rae.es/imoscapo
Eclécticismo:
1. m. Adopción, en el juzgar u obrar, de una postura intermedia entre doctrinas o actitudes diversas.
2. m. Combinación de elementos de diversos estilos, ideas o posibilidades. Eclecticismo arquitectónico.
Referencia: https://dle.rae.es/eclecticismo
Véneto: Natural de Venecia, ciudad de Italia.
Referencia: https://dle.rae.es/v%C3%A9neto
0 notes
Text
La ironía de AVATAR
Recientemente se ha estrenado la segunda película de AVATAR y con esto muchos diseñadores gráficos no han podido resistirse a poner en evidencia esta super producción de películas, la cual cuenta con unos gráficos y un mundo creado con unas tecnologías nunca antes vistos, pues pese a todo esto la familia tipográfica que se utilizó en la primera película para el logo fue Papyrus, una fuente bastante simple que podemos encontrar fácilmente en Word, lo que es irónico teniendo en cuenta el calibre de diseño de la película. De hecho se realizó en el programa Saturday Night Live se hizo un sketch de parodia protagonizando por Ryan Gosling en burla a esto. Pero James Cameron no ha hecho caso a las críticas, por lo que los subtítulos de la segunda película de AVATAR son también en Papyrus.

0 notes
Photo

El día de hoy tenemos a #mujeresenjuegosdemesa y hoy 8 de marzo damos una pequeña repasada por algunas de las grandes de los juegos, lamentablemente no son tantas como esperaba, pero igual como artistas o parte de los equipos de diseños y/o desarrollo existen. Beth Sobel es una ilustradora de juegos de mesa que trabaja en la industria de los juegos desde 2013. Vive en Bellingham, Washington con su esposo y dos gatos. Diseñadora de Calico. Susan McKinley Ross es una diseñadora de juegos y juguetes más conocida por diseñar el popular y galardonado juego Qwirkle. "Casi no juego abstractos ... pero mi cerebro piensa en abstractos, y mi cerebro piensa en colores ... cuando las ideas de juegos me vienen casi siempre abstractas". Fernanda Suarez, Diseñadora de Arte Interior en Mythic Origins, Century, Dead of Winter, Ashes: Rise of the Phoenixborn, con clientes como Paizo Publishing, Plaid Hat games, Bloomsbury PublishingSimon & Schuster inc. Tanja Donner. Nacida en 1970 en Stuttgart, Alemania; ahora vive con un perro y dos gatos en Reutlingen, Alemania. Después de la Escuela Waldorf, asistió a la Escuela Libre de Arte de Stuttgart y se formó como tipográfica. Su mayor éxito proviene de ser ilustradora autónoma. Su trabajo más conocido es el exitoso juego "The Settlers of Catan" y sus secuelas. Leslie Scott (nacida el 18 de diciembre de 1955 en Tanzania) es una diseñadora de juegos británica que inventó el popular juego Jenga. Vivió en África durante años y habla swahili. La palabra jenga proviene de la palabra swahili kujenga, que significa "construir". Esta si viene con algo de trampa, pero cuenta por que es un clasico, Elizabeth "Lizzie" J. Magie Phillips (1866 - 1948) fue la inventora de The Landlord's Game, el precursor del juego Monopoly. No olvides, #YoMeQuedoEnCasa y esperamos que tú también. Que este sea un momento de conocimiento, compartir y mucho juego en familia. Evitemos el colapso de las Emergencias y hospitales. 🏥 Protejamos a nuestros familiares vulnerables. 👶🏻👴���🧓🏻 Lávate las manos 🤲🏻 Quédate en casa 🏘️ Tomemos conciencia😤 Cúbrete al toser 😷 Guarda tu distancia con otros 👥 Nos vemos pronto. #YoMeQuedoEnCasa #MediosLudicosPeru (en Rath's Edge) https://www.instagram.com/p/CMLXRywBgW4/?igshid=1brtgwc8bv6ro
0 notes