#elementor pro full
Explore tagged Tumblr posts
Text
0 notes
Text



I
I just
I finished it!!!
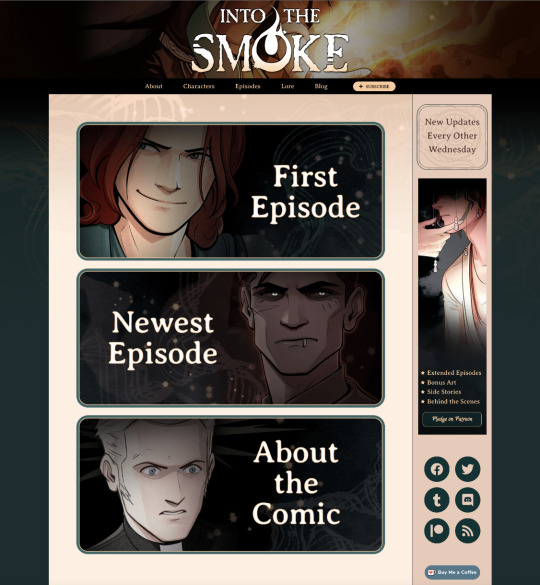
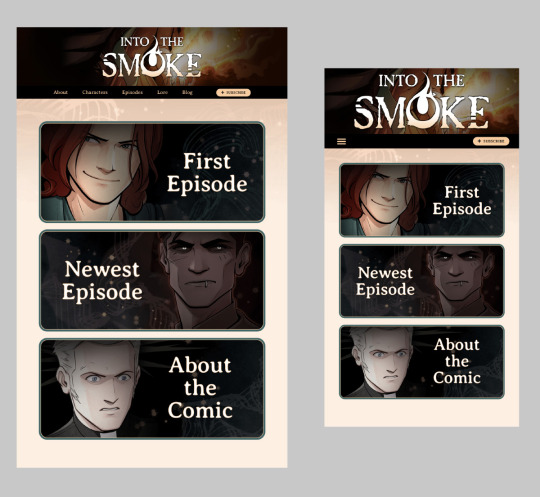
I finished building the entire website. 62 hours of work in 5 days, but I did it. And I'm grudgingly embracing Elementor Pro, since the DOTU website's last major update took me a full month of coding and CSS wrangling and Lynda tutorials and fumbling my way through php since I'm not an actual programmer.
It's also screen reader friendly (I learned to use Mac's built-in voiceover for this), and the episodes have full alt text and expandable transcripts! More on that later...
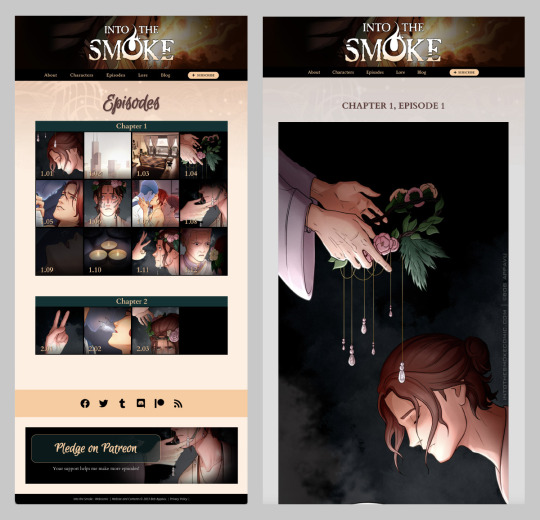
The episode thumbnails are all placeholders, since I only have the first episode actually "done," and the rest are at various stages of inking or finished pencils. I also ran out of promo art since I've been focusing on pages, so I may swap out images later on. But the actual physical website is fully put together and functional.
I'm not sure when I'll delete all the dummy posts and migrate it from the local development server to the live site. I mean, probably soon, but I need a break. I did this immediately after June's Patreon rewards, so it was an 80-hour stretch without a day off. My brain goes into a very different mode when I do tech stuff, and time ceases to exist, haha.
So yeah, gonna take several days off if I can. I've been living on protein smoothies for a week and I need groceries.
38 notes
·
View notes
Text
Grow Your Travel Affiliate Online business
Hello, Do you looking for a "WordPress Website design" and developer? then I am here for you, And a pleasure to meet you, I will create a full "Responsive WordPress Website design" And Customize any theme. I will do this for you at a reasonable price.
And Finding WordPress website design for increasing your business like real estate, credit repair, or selling online your products, etc.. that is easy for you to manage and edit. Read more....
#webdesign#website#website development#travel_website#website_customize#travel_affiliate_program#travelpayouts
5 notes
·
View notes
Text
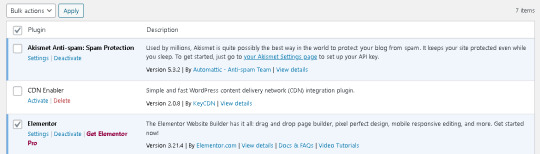
Hackers exploit WordPress plugin flaw that gives full control of millions of sites

Source: https://arstechnica.com/information-technology/2023/03/hackers-exploit-wordpress-plugin-flaw-that-gives-full-control-of-millions-of-sites/
More info: https://blog.nintechnet.com/high-severity-vulnerability-fixed-in-wordpress-elementor-pro-plugin/
4 notes
·
View notes
Text
Elementor Pro Nulled - Elementor Pro Free Download All Version
Elementor Pro is a powerful page builder plugin that allows users to create stunning websites without any coding knowledge. With its easy-to-use drag-and-drop interface, Elementor Pro has become the go-to choice for designers, developers, and DIY website creators alike. In this article, we will explore the features of Elementor Pro and why it is such a valuable tool for anyone looking to elevate their web design game.
Drag-and-Drop Interface
One of the key features of Elementor Pro is its intuitive drag-and-drop interface. This allows users to easily create custom layouts, add widgets, and style their websites without any technical expertise. Whether you are a beginner or an experienced developer, Elementor Pro's interface makes it easy to design a professional-looking website in minutes.
Widgets and Templates
Elementor Pro comes with a wide range of widgets and templates that can be easily customized to suit your needs. From buttons and icons to sliders and galleries, Elementor Pro offers everything you need to create a visually appealing website. Additionally, Elementor Pro's template library provides a range of pre-designed layouts that can be easily imported and personalized to save time and effort.
Customization Options
Elementor Pro offers a high level of customization options, allowing users to fine-tune every aspect of their website design. From typography settings to color schemes, users have full control over the look and feel of their website. Additionally, Elementor Pro's advanced design features, such as custom CSS and animations, allow for even more creative freedom.
Responsive Design
With the increasing use of mobile devices, it is essential for websites to be responsive and mobile-friendly. Elementor Pro ensures that your website looks great on any device, with its responsive design features. Users can preview and adjust the layout of their website for different screen sizes, ensuring a seamless user experience across all devices.
Free Download and Nulled Versions
While Elementor Pro is a premium plugin, some users may be tempted to download it for free or use a nulled version to avoid paying for the license. However, downloading Elementor Pro for free or using a nulled version is illegal and unethical. Not only does it deprive the developers of their rightful income, but it also poses security risks and can lead to performance issues on your website.
In conclusion, Elementor Pro is a powerful tool that offers unparalleled flexibility and ease of use for web designers. With its intuitive interface, extensive customization options, and responsive design features, Elementor Pro empowers users to create professional websites with ease. While some may be tempted to download Elementor Pro for free or use nulled versions, it is important to support the developers and invest in the legitimate version for optimal performance and security.
https://wordpressnulleds.tumblr.com
0 notes
Text
What is Elementor Theme Builder and the Key Benefits of Using it for WordPress Website Design
Elementor Theme Builder is a powerful tool that extends the functionality of the Elementor Pro plugin, enabling users to design and customise every part of a WordPress website.
Unlike standard page builders that limit customisation to individual pages or posts, Elementor Theme Builder provides complete control over the design and structure of essential website components such as headers, footers, single post templates, archive pages, and more.
This tool empowers users to create cohesive and highly customised websites without having to rely on default WordPress themes or extensive coding.

Understanding Elementor Theme Builder
Elementor Theme Builder is part of the Elementor Pro plugin, a premium version of the popular Elementor page builder.
While Elementor’s free version allows users to create attractive pages using its intuitive drag-and-drop interface, Elementor Pro unlocks additional capabilities, including the Theme Builder feature.

With Elementor Theme Builder, users can design templates for various sections of their website, ensuring a consistent and professional look.
Whether it’s the header that appears on every page, the footer that houses essential links and contact information, or the blog post template that showcases your content, Elementor Theme Builder makes it easy to control these elements.
Key Benefits of Using Elementor Theme Builder
Full Design Control One of the primary benefits of using Elementor Theme Builder is the complete design control it provides. Users can create custom headers and footers without being restricted by the limitations of pre-made WordPress themes. This flexibility ensures that every aspect of the website aligns with the brand’s visual identity and user experience goals.
Intuitive Drag-and-Drop Interface The drag-and-drop interface of Elementor Theme Builder makes it accessible to users of all skill levels. Even those without prior coding experience can create sophisticated layouts and templates. The interface provides an array of widgets and design elements that can be easily added, customised, and rearranged, streamlining the design process.
Consistent Design Across the Site Consistency is crucial for creating a professional-looking website. Elementor Theme Builder allows users to design templates that apply across the entire site, maintaining a uniform appearance. For instance, creating a header template ensures that the same header design is displayed on every page, enhancing user experience and brand recognition.
Custom Single Post and Archive Templates For bloggers, content creators, and businesses that use blog posts or news updates, Elementor Theme Builder offers the ability to design custom single post and archive page templates. This feature is invaluable for maintaining a branded look across all blog posts and ensuring that content is displayed in an engaging manner.
No Need for Additional Plugins With Elementor Theme Builder, users can eliminate the need for multiple plugins to handle various parts of their site’s design. This helps streamline website management and reduce potential compatibility issues. For example, instead of installing separate plugins for custom headers, footers, and post templates, Elementor Theme Builder covers all these needs within a single tool.
Dynamic Content Integration Elementor Theme Builder supports dynamic content, allowing users to create templates that pull in information dynamically from the WordPress database. This is particularly useful for websites that frequently update content, such as online magazines, ecommerce sites, or business directories. By using dynamic content, you can set up a design template once and have it automatically applied to new posts or products.
Improved Website Performance While adding multiple design plugins can slow down a WordPress site, Elementor Theme Builder helps optimise performance by reducing the number of external plugins needed. This leads to faster page load times and an overall better user experience. Elementor’s clean code and advanced performance settings, such as lazy loading of images, contribute to an optimised website that meets modern web standards.
Responsive Design Options Elementor Theme Builder includes responsive design settings, enabling users to create templates that look great on any device. The ability to customise how headers, footers, and other sections appear on desktops, tablets, and smartphones ensures that users have complete control over the mobile experience, which is essential in today’s mobile-first world.
Integrations and Compatibility Elementor Theme Builder seamlessly integrates with popular WordPress plugins and tools, such as WooCommerce, allowing users to design custom product pages, shop archives, and checkout pages that match the rest of their site’s aesthetic. This level of integration provides a smooth workflow and enables businesses to create an engaging e-commerce experience.
Advanced Styling Features Elementor Theme Builder offers advanced styling options, such as custom CSS, global widgets, and motion effects. These features allow users to add unique touches and create interactive elements that enhance the visual appeal of the website. Users can set global fonts and colour schemes to maintain consistency throughout their site, simplifying the design process.
Conclusion
Elementor Theme Builder is an essential tool for anyone looking to build a WordPress website with complete design flexibility. Its user-friendly interface, comprehensive design control, and powerful customisation options make it an attractive choice for both beginners and experienced web designers.
By using Elementor Theme Builder, website owners can create visually appealing, high-performance sites that stand out from the competition without needing extensive coding knowledge or additional plugins.
Article first published: https://dcpweb.co.uk/blog/what-is-elementor-theme-builder-and-the-key-benefits-of-using-it-for-wordpress-website-design
#Elementor Theme Builder#Elementor#Elementor Pro#webdesigners#webdesign#dcpwebdesigners#wordpress#webdevelopment#dcp web designers#wordpresswebdesign#webdeveloper
0 notes
Text
Secrets to Finding the Best Cheap Web Designers Online

I still cringe when I remember that day. Sitting in my home office, staring at my brand new $10,000 website that looked like it had time-traveled straight from 1999. The fonts were clunky, the layout was a mess, and don't even get me started on how it looked on mobile. That expensive mistake changed everything – it kicked off my journey to discover how to find talented yet affordable web designers who could actually deliver.
Here's what's wild: everything you've probably heard about "you get what you pay for" in web design? Well, it's 2024, and that's not entirely true anymore. The game has completely changed. I remember chatting with a fellow business owner at a conference last month who couldn't believe the stunning website I showed her cost less than $500. (Her jaw quite literally dropped when I told her the price!)
Let me take you behind the scenes of how I discovered this hidden world of affordable web design talent. It started with a late-night dive into freelance platforms – you know, the usual suspects like Upwork and Fiverr. But here's where it gets interesting: I noticed something that changed my entire approach. The real gems weren't the top-rated designers charging premium rates; they were the rising stars, especially those from emerging tech hubs in Eastern Europe and Southeast Asia.
I'll never forget my first success story. Marina, a brilliant cheap website designer from Ukraine, transformed my friend's clunky online store into a sleek, modern e-commerce site. The cost? Just $600. The site looked like it could have easily cost five times that amount. That's when I realized: location really does make all the difference in pricing, but not necessarily in quality.
Of course, this journey hasn't been without its… let's call them "learning experiences." There was that one time I hired a cheap web designer who promised a complete custom website in 24 hours. (Spoiler alert: that ended exactly as well as you'd expect – which is to say, not at all.) But these mistakes taught me what to look for and, more importantly, what to avoid.
Want to know the real secret? It's all about knowing where to look. While everyone else is fighting over the same overpriced designers on mainstream platforms, I've found incredible success looking in places most people never think to check. Design schools have been an absolute goldmine. These students and recent graduates are hungry to build their portfolios, and many of them are incredibly talented cheap web designers who are up to date with all the latest trends and technologies.
Here's something that might surprise you: some of the best cheap website designers I've worked with weren't perfect English speakers. But you know what? I'll take someone who asks a million questions in broken English over someone who just nods and says "yes" to everything any day. It's all about communication and passion for the project.
Let's talk real numbers for a minute. In today's market, you can get a professional business website for $300-800, and a full e-commerce site for $700-1,500. Sure, these prices might make some designers in Silicon Valley spit out their coffee, but I've seen absolutely stunning work done within these ranges.
The secret sauce? Start small. I always recommend beginning with a test project. It's like dating – you wouldn't marry someone after the first coffee date, right? The same goes for web designers. A skilled cheap web designer who's confident in their abilities will usually be happy to prove themselves with a smaller project first.
One thing that's really revolutionized affordable web design is the amazing tools available today. When a designer tells me they're using WordPress with premium themes or Elementor Pro, I don't see it as cutting corners – I see it as smart business. These tools allow talented designers to create beautiful, functional websites without reinventing the wheel (or charging you for it).
I've learned that "cheap" doesn't mean "low quality" – it often just means "efficient" or "hungry for opportunity." Some of my most successful projects have been with designers who were building their portfolios, living in countries with lower costs of living, or simply had something to prove.
Has every project been perfect? Of course not. I've had my share of mishaps and disappointments. But when you find that perfect combination of talent, tools, and motivation, it's absolutely magical. It's like finding a hidden restaurant that serves five-star meals at diner prices – you almost want to keep it a secret, but it's too good not to share.
Looking back at my journey from that $10,000 disaster to now helping others find amazing affordable web designers, I can't help but smile. The landscape of web design has changed so dramatically, and the opportunities to find talented, affordable designers are better than ever.
Have you had your own adventures in the world of web design? I'd love to hear your stories – whether they're triumph tales or horror stories. After all, we're all in this together, trying to make our digital dreams come true without breaking the bank.
Remember: sometimes the best talent comes with the smallest price tag. You just need to know where to look and how to spot it. And trust me, once you find your perfect cheap website designer, you'll never look back at those inflated prices again.
0 notes
Text
When is the Pro version of Elementor really worthwhile for your website?

Elementor is a popular WordPress page builder that allows you, as a web developer or designer, to create stunning websites and landing pages without writing a single line of code. With its intuitive drag-and-drop interface and a wide range of design options, Elementor has become one of the leading website creation tools. Elementor offers two versions: the free version and the Pro version. While the free version already includes many useful features, the Pro version offers a range of additional features and capabilities that can take your website to the next level. In this blog article, we'll look at when investing in the Pro version of Elementor is really worthwhile for your website. I'll explore the differences between the two versions and highlight the key features of the Pro version.
The benefits of Elementor Pro
There are numerous benefits to using Elementor Pro over the free version. Here are some of the top reasons you might want to consider the investment: - Advanced design capabilities: With the Pro version, you get access to a wide range of premium widgets, templates, and designs that fuel your creativity and allow you to design unique and engaging websites. - Improved usability: The Pro version offers advanced features such as the theme builder, the WooCommerce builder, and the popup builder that allow you to work seamlessly and efficiently. - Optimized performance: Elementor Pro is designed for optimal performance and offers features such as code minification, caching, and lazy loading that improve your site's loading times and optimize the user experience. - Professional support: As a Pro user, you get access to prioritized support channels, extensive documentation, and regular updates to help you quickly resolve issues and stay up to date.
Elementor Pro vs. free version: What are the differences?
To better understand when it's worth investing in the Pro version, it's important to know the differences between the two. Here's an overview of the key differences: Feature Free Version Pro Version Premium widgets Limited selection Full access to all premium widgets Theme builder Not available Full control over theme design WooCommerce builder Not available Customizable product pages and shops Popup builder Not available Create popups and modals Templates and designs Limited selection Access to the entire library Websites and domains Unlimited Unlimited Professional support Limited Priority support and documentation Updates and security Regular updates Regular updates and security patches As you can see, the Pro version offers a range of advanced features and capabilities that can take your creativity and productivity to the next level.
When is the Pro version of Elementor worth it for your website?
Deciding whether the investment in the Pro version of Elementor is worth it for your website depends on your specific requirements and goals. Here are some situations in which the Pro version can be particularly useful: - If you want to create a professional and unique website: With advanced design options and an extensive library of templates and designs, you can make your website stand out from the crowd and create a unique look. - If you run an online store: The Pro version's WooCommerce builder allows you to create customizable product pages and stores that seamlessly integrate with your website for an optimal shopping experience. - If you need popups and modals on your website: The popup builder makes it easy to create popups, modals, and other interactive elements to increase conversion rates and encourage user engagement. - If you want a consistent design across your entire website: The theme builder in the Pro version allows you to take full control of your website's design and ensure a consistent look across all pages. - If you need a high-performing and optimized website: The Pro version offers features such as code minification, caching, and lazy loading that improve your site's loading times and optimize the user experience. - If you need professional support and regular updates: As a Pro user, you'll get access to prioritized support channels, extensive documentation, and regular updates to help you quickly resolve issues and stay up to date.
Key features of the Elementor Pro version
Here are some of the key features that the Pro version of Elementor has to offer: - Theme builder: With the theme builder, you can customize the design of your entire website, including headers, footers, individual posts, archive pages, and more. You have complete control over the look and feel of your website. - WooCommerce Builder: The WooCommerce Builder allows you to create customizable product pages, shopping carts, checkouts, and other WooCommerce elements that integrate seamlessly into your website. - Popup Builder: Create engaging popups, modals, forms, and other interactive elements to boost conversion rates and encourage user engagement. - Premium widgets and themes: The Pro version gives you access to an extensive library of premium widgets and themes that spark your creativity and enable you to design unique and appealing websites. - Dynamic content: The Pro version allows you to display and customize dynamic content such as custom fields, post information, and other data on your website. - Forms and surveys: Create customizable forms and surveys to collect valuable data from your visitors and encourage user interaction. - Performance optimization: The Pro version offers features such as code minification, caching, and lazy loading that improve your site's loading times and optimize the user experience. - Professional support and updates: As a Pro user, you get access to prioritized support channels, extensive documentation, and regular updates to help you quickly resolve issues and stay up to date.
Costs and pricing models of the Elementor Pro version
The cost of the Pro version of Elementor depends on your specific requirements and the number of websites on which you want to use Elementor Pro. Here are the current pricing models: - Single license: The single license costs a one-time fee of $59 and allows Elementor Pro to be used on one website. This option is best suited for individuals or small projects. - Multiple license: The multiple license costs a one-time fee of $199 and allows Elementor Pro to be used on up to 25 websites. This option is suitable for agencies, freelancers, or companies with multiple websites. - Unlimited License: The unlimited license costs a one-time fee of $499 and allows you to use Elementor Pro on an unlimited number of websites. This option is suitable for large companies or organizations with many websites. All licenses include one year of free updates and support. After the first year has expired, you can purchase a renewal to continue receiving updates and support. It's important to note that the cost of the Pro version of Elementor is a one-time investment and there are no ongoing fees or subscriptions required.
How to install and use Elementor Pro on your website
Installing and using Elementor Pro on your website is a straightforward process. Here are the steps: - Buy Elementor Pro: Visit the official Elementor website and purchase the desired license for the Pro version. - Download Elementor Pro: After purchase, you will receive a link to download the Elementor Pro files. - Install Elementor Pro: Upload the downloaded files to your WordPress dashboard and install them like any other plugin. - Activate Elementor Pro: Activate Elementor Pro in your WordPress dashboard and you're ready to go. - Use Elementor Pro: Open the Elementor editor to start building and customizing your website. All the advanced features and capabilities of the Pro version are now available to you. Elementor offers extensive documentation and tutorials to help you get the most out of the Pro version and design your website your way.
Alternatives to the Elementor Pro version
Although Elementor Pro is a powerful and popular solution, there are other page builders and website creation tools on the market that you can consider. Here are some alternatives: - Beaver Builder: Beaver Builder is a popular page builder that offers similar features to Elementor Pro, including drag-and-drop creation, templates and designs, and advanced customization options. - Divi by Elegant Themes: Divi is a powerful theme and page builder tool developed by Elegant Themes. It offers a wide range of design options and features, including a visual builder and an extensive library of templates and layouts. - Visual Composer: Visual Composer is a popular page builder with an intuitive drag-and-drop interface and a range of design options. It offers both a free and a premium version. - Brizy: Brizy is a modern page builder focused on ease of use and performance. It offers a wide range of design options and features, including a drag-and-drop interface and a library of templates and designs. - Gutenberg blocks from WordPress: With the Gutenberg blocks from WordPress, you can create and customize your website directly in the WordPress editor without using a separate page builder tool. It's important to note that each of these tools has its own strengths and weaknesses, and whether you choose Elementor Pro or not will depend on your specific requirements and preferences. When choosing a page builder or website builder, you should carefully compare features, ease of use, and costs to find the best solution for your needs.
Conclusion: Is the Pro version of Elementor really worthwhile for your website?
After considering all the aspects, it can be said that investing in the Pro version of Elementor can be absolutely worthwhile in many cases. If you want to create a professional, unique, and powerful website that stands out from the crowd, Elementor Pro offers numerous advantages and features that will boost your creativity and increase your productivity. Whether it's worth it for you ultimately depends on your specific needs and goals. If you run an online store, want a consistent design across your entire website, or are simply looking for more design options and performance optimizations, then the Pro version of Elementor is an excellent investment. Ultimately, deciding whether or not to purchase the Pro version of Elementor is a personal decision based on your specific needs, budget, and goals. Take the time to carefully weigh all of your options and find the best solution for your website. Read the full article
0 notes
Text
Beyond the Basics: Advanced UI/UX Techniques for Elementor Power Users
Elementor has revolutionized web design by making it accessible and intuitive for everyone, from novices to experts. As a leading WordPress page builder, Elementor provides a robust set of tools for creating visually appealing and functional websites. However, for power users who want to push the boundaries and achieve advanced UI/UX designs, Elementor offers a wealth of features beyond the basics. In this blog, we’ll explore some advanced techniques and strategies to elevate your Elementor projects and create truly standout websites.
1. Custom Theme Building with Elementor Pro
Elementor Pro's Theme Builder functionality allows you to create custom headers, footers, and archive pages. This capability transforms Elementor from a page builder into a full theme-building tool.
Techniques:
- Dynamic Content Integration: Use Elementor's dynamic tags to pull in content from custom fields or post types. For example, you can dynamically display post titles, authors, and meta-information on your single post templates.
- Conditional Display: Utilize conditional logic to control when and where different templates or widgets are displayed. For instance, show a specific header only on certain pages or categories.
Example: Create a custom archive page template that includes dynamic search and filter options, tailored to the specific content of your site, whether it's blog posts, products, or portfolio items.
2. Advanced CSS Customization
While Elementor provides a user-friendly interface for styling, advanced CSS techniques can offer more precise control over your design.
Techniques:
- Custom Breakpoints: Use media queries to create custom responsive breakpoints beyond the standard ones provided by Elementor. This is especially useful for targeting specific devices or screen sizes.
- CSS Grid and Flexbox: Implement advanced layout techniques using CSS Grid and Flexbox for complex and responsive layouts that go beyond Elementor’s built-in options.
Example: Design a unique multi-column layout for a portfolio section that adjusts dynamically using CSS Grid, ensuring perfect alignment and spacing across various devices.
3. Integrating Third-Party Plugins and Tools
Elementor’s ecosystem includes a vast array of third-party plugins and tools that can extend its functionality.
Techniques:
- Elementor Add-Ons: Explore advanced add-ons like Essential Addons or JetPlugins for additional widgets and features that complement Elementor’s core capabilities.
- External Tools: Integrate external tools like chatbots, CRM systems, or marketing automation platforms to enhance functionality and user engagement.
Example: Add a sophisticated lead generation form with advanced field options and conditional logic using a third-party plugin, and integrate it with your CRM for seamless data handling.
4. Performance Optimization
Optimizing performance is critical for maintaining a fast and efficient website. Advanced techniques in Elementor can help improve load times and user experience.
Techniques:
- Lazy Loading: Implement lazy loading for images and other media to reduce initial page load times. Elementor provides built-in lazy loading options, but you can also use custom code for more control.
- Asset Management: Minimize the use of heavy widgets and scripts, and combine CSS and JavaScript files where possible to reduce HTTP requests and improve load speed.
Example: Use a performance optimization plugin to combine and minify CSS and JavaScript files generated by Elementor, and ensure that only essential assets are loaded on each page.
5. Advanced Custom Field (ACF) Integration
Advanced Custom Fields (ACF) is a powerful plugin for adding custom fields to your WordPress site. Integrating ACF with Elementor allows you to create highly customizable and dynamic content.
Techniques:
- Custom Field Display: Use Elementor’s dynamic tags to pull in content from ACF fields and display it in your designs. This is particularly useful for creating custom post types or complex content structures.
- Template Customization: Design templates that leverage ACF fields to display personalized or detailed information based on user input or post meta.
Example: Design a property listing page that pulls data from ACF fields to dynamically display property details, images, and pricing, providing a unique experience for each listing.
6. Creating Interactive and Immersive Experiences
Elevate user experience by integrating interactive elements and immersive features into your Elementor designs.
Techniques:
- Parallax Scrolling: Implement parallax scrolling effects to create depth and visual interest as users scroll through your page.
- Microinteractions: Add subtle animations and feedback for user actions such as button clicks, form submissions, or hover effects to enhance engagement.
Example: Use parallax scrolling to create a visually engaging landing page with layered background images and foreground content that move at different speeds, adding a sense of depth.
7. Custom Elementor Widgets
For those comfortable with coding, creating custom Elementor widgets can provide tailored functionality that isn’t available in standard Elementor options.
Techniques:
- Widget Development: Develop custom widgets using Elementor’s API to add new features or design elements specific to your needs.
- Custom Controls: Add custom controls to widgets for more flexible configuration options, allowing users to customize the widget’s appearance and behavior.
Example: Develop a custom testimonial carousel widget that allows users to add testimonials with specific styling and transition effects not available in default Elementor widgets.
8. Accessibility and Usability Enhancements
Ensuring your Elementor site is accessible and user-friendly is essential for providing a positive experience for all users.
Techniques:
- ARIA Landmarks and Roles: Use ARIA (Accessible Rich Internet Applications) roles and landmarks to improve screen reader support and make your site more navigable for users with disabilities.
- Keyboard Navigation: Ensure that interactive elements are easily navigable using keyboard shortcuts and focus indicators, enhancing usability for all users.
Example: Implement ARIA roles and proper focus management for a complex form to ensure that users with screen readers can easily complete and submit the form.
Conclusion
For Elementor power users, diving beyond the basics opens up a world of advanced possibilities for creating highly customized and interactive web experiences. By mastering custom theme building, advanced CSS, custom JavaScript, and integrating third-party tools, you can push the boundaries of what’s possible with Elementor. Embracing these techniques will not only enhance the aesthetics and functionality of your sites but also provide a more engaging and intuitive experience for users. As you explore these advanced strategies, remember to keep performance, accessibility, and usability at the forefront of your design approach to deliver exceptional results across all devices.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text
0 notes
Text
Neve Pro Addon + Otter Pro v2.8.8 WordPress Plugin
https://themesfores.com/product/neve-pro-addon-otter-pro-wordpress-plugin/ Neve Pro Addon WordPress Plugin + Otter Pro v2.8.8 Neve is a super fast, easily customizable, multi-purpose theme. It’s perfect for blogs, small businesses, startups, agencies, firms, e-commerce shops (WooCommerce storefront) as well as personal portfolio sites and most types of projects. The best plan to improve the loading speed of your website! Modules in detail Below you can find a short description of each module. Please make sure you check each module’s detailed documentation. Header Booster This module aims to enhance the Header and Footer builder’s capabilities by adding new awesome components, sticky and transparent menu and socials. For more information regarding the Header and Footer Builder as a part of the free version, please have a look at Neve’s guide here. Blog Booster The Blog Pro module brings a handful of options to explore and play with in addition to the already existing ones. In order to explore its options, we must first activate it. Custom Layouts After activating the module, you would first need to reload the dashboard page. After reloading, you should be able to notice a new sub-menu item was added under Appearance: In order to use the tools provided within this module, you need to go to Appearance -> Custom Layouts and you can create a new Custom Layout & edit it using Elementor. For more details, check the screen recording below: Block Editor Booster This module brings a set of new blocks for the WordPress block editor and requires Neve Pro in combination with the Otter Blocks plugin. Elementor Booster Neve is partially built using the Elementor page builder and some of its features can be customized through this plugin. In order to take advantage of this module, you would first need to install and activate Elementor. If you don’t know how to install & activate a new plugin, you can learn more in this guide. The Elementor Booster module brings a lot of awesome features that can make your page fun and interactive. All you need to do after configuring the widgets is press on Publish and that’s all! Performance module This module adds a few options to improve the speed of the site based on the existing plugins and options. WooCommerce Booster Empower your online store with awesome new features, specially designed for smooth WooCommerce integration. Easy Digital Downloads Booster Choose the desired layout for the downloads archive page with grid options and configure the action button for the items listed there. LifterLMS Booster Boost your user’s learning process with cool new features designed to work smoothly with LifterLMS. Features: Fast and lightweight Flexible and easy to use Easy setup and sleek designs Reliable updates New features coming up Quality code and full support Super fast performance: Google loves fast websites, so we’ve made sure Neve scores top results on PageSpeed Insights performance tests. Loads in Less than 1 Second: High speed our top priority to make sure your site runs fast. On a default install, Neve took 0.6s to load. Reduced Weight: Total default WordPress install is as tiny as 28KB. A fully AMP optimized and responsive theme, Neve will load in mere seconds and adapt perfectly on any viewing device. While it is lightweight and has a minimalist design, the theme is highly extendable, it has a highly SEO-optimized code, resulting in top rankings in Google search results. Neve works perfectly with Gutenberg and the most popular page builders (Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin, Divi). Neve is also WooCommerce ready, responsive, RTL & translation ready. Look no further. Neve is the perfect theme for you! For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. How to fix “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license etc. https://themesfores.com/product/neve-pro-addon-otter-pro-wordpress-plugin/ #Addon #BlogThemes #Multi-PurposeThemes #WordpressTheme
0 notes
Text
What is Elementor Pro, and how can I use it to create websites?
Creating websites has become more accessible than ever, thanks to powerful tools like Elementor Pro, Shopify. This blog post will guide you through understanding what Elementor Pro is and how you can use it to create stunning websites effortlessly.
Understanding Elementor Pro
Definition and Overview
Elementor is a popular WordPress page builder plugin, and Elementor Pro is its premium version, packed with advanced features. Unlike the basic Elementor, the Pro version offers more sophisticated tools for professional-level website design.
Key Features
Elementor Pro stands out with its drag-and-drop editor, allowing you to build pages without any coding knowledge. The Theme Builder lets you design every part of your website, including headers and footers, while the WooCommerce Builder helps you create a fully functional eCommerce site. Additional features include a Popup Builder, advanced widgets and templates, and global widgets for consistent design across your site.
Benefits of Using Elementor Pro
The user-friendly interface makes Elementor Pro accessible to beginners. Its high customization options mean you can tailor your site precisely to your needs. Time-saving templates and responsive design capabilities ensure your site looks great on any device.
Setting Up Elementor Pro
Installation
Before you start, you need a WordPress website. To install Elementor Pro, purchase and download the plugin from the official Elementor website, then upload and activate it through your WordPress dashboard.
Initial Configuration
Once activated, navigate to the Elementor Pro dashboard to configure basic settings. Familiarize yourself with the interface to streamline your workflow.
Creating a Website with Elementor Pro
Choosing a Theme
Select a theme compatible with Elementor to maximize its potential. Themes like Astra or GeneratePress are highly recommended for their seamless integration with Elementor.
Designing the Homepage
You can start by using pre-made templates for a quick setup or design from scratch for a more personalized touch. Add and customize widgets such as text blocks, images, and buttons to create a visually appealing homepage.
Building Other Pages
Create additional pages like About, Services, and Contact by utilizing global widgets for a consistent look. This ensures elements like headers and footers remain uniform across your site.
Adding Functionality
Integrate forms for user interaction, use the Popup Builder for special announcements, and add WooCommerce for an eCommerce site. These features enhance user experience and functionality.
Advanced Customization with Elementor Pro
Theme Builder
With the Theme Builder, design and customize headers, footers, single post templates, and archive pages. This gives you full control over your site’s layout and design.
Dynamic Content
Use dynamic widgets to display personalized content based on user behavior. Integrate Advanced Custom Fields (ACF) to manage custom data efficiently.
Optimization Tips
Ensure your site is responsive, meaning it adapts to different screen sizes. Follow best practices for fast loading times, such as optimizing images and minimizing unnecessary plugins.
Best Practices and Tips
Design Tips
Maintain brand consistency by using a cohesive color scheme and typography. Use whitespace effectively to create a clean, readable layout.
SEO Optimization
Elementor Pro includes basic SEO settings, but integrating with plugins like Yoast SEO can further enhance your site’s search engine visibility.
Maintenance
Regularly update Elementor Pro and other plugins to keep your site secure. Implement a backup strategy to protect your data from potential loss.
Conclusion
Elementor Pro offers a powerful, user-friendly solution for building professional websites. Its extensive features and customization options make it suitable for both beginners and advanced users. If you’re ready to transform your website building process, start with a free trial or explore the basic plan. With Elementor Pro, creating a stunning, responsive website has never been easier.
Additional Resources
For more detailed guidance, check out Elementor Pro’s tutorials and documentation. Whether you’re a beginner or a seasoned web designer, Elementor Pro can help you create a beautiful, functional website tailored to your needs. Happy building. You can also buy the elementor pro plugin from here- https://delima.io/products/wordpress-elementor-pro-plugin-v3-22-0-lifetime-access
0 notes
Text









24/7 SUPPORT - NEXCESS - HOSTING
$9.45 MONTHLY - CAN'T - BEAT THAT
WORDPRESS - WOO COMMERCE
THAT's - WORDPRESS - eCOMMERCE
I'VE - BEEN - WITH - WORDPRESS - B4
BUT - WHY - DO - THE - IMAGES
ALL - DISAPPEAR
BECAUSE - WORDPRESS - IS - A
WEBSITE - BUILDER - FR - SCRATCH
ELEMENTOR - PRO - ON THE OTHER
HAND - IS - OUR - FAVORITE
DRAG -AND - DROP - THE - IMAGES
FR - LEFT - 2 - RIGHT - FAST SIMPLE
WELL - FREE - THEME
SHOPPING - CART - SAW IN - PLUGIN
I - NEEDED - THIS - DEMO - PLUGIN
GUESS - INSIDE - WAS - FLUFF - SO
FOREVER - IT's - ELEMENTOR - PRO
HOWEVER - THEY - ARE - LIKE
WORDPRESS - BOTH - ARE ONLY
WEBSITE - BUILDERS
BUT - DIFFERENT - KINDS
THEY - DON'T - COME - WITH - A
THEME - THAT's - SEPARATE AND
THE - BEST - IS - NOT - FREE
I - CAN'T - START - NOW - WITH
ELEMENTOR - PRO
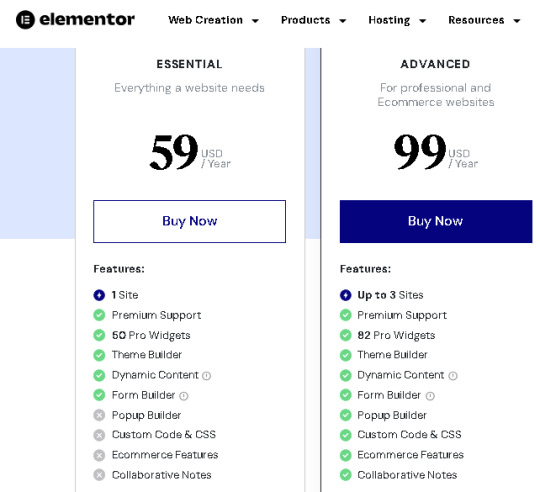
$59 - YEARLY - IS - A
PERSONAL - WEBSITE
ADVANCED - $99 - YEARLY
eCOMMERCE - WEBSITES
3 OF - THEM
COMES - WITH - STRIPE &
PAYPAL - ACCEPTANCE
eCOMMERCE - TOOLS 2
$59 - LIKE - A - BLOG WEBSITE
SO - END - OF - THIS - MONTH
IS - MY - START - WITH - PRO
TODAY - WENT - 2 - DOLPHIN
MALL - THE - LOTUS - EXPRESS
CHINESE - FOOD - EXCELLENT
TIP - ALSO - OVER - $17
2 ENTREES - NOODLES
SWEET - PEPPER STEAK - WAS
GREAT - ANOTHER - KIND - OF
CHICKEN - CANTONESE - YES
I - FORGOT - WAS - SO - GREAT
BEST - CHINESE - FOOD - EVER
DOLPHIN - MALL
FR - BUSES - FOOD - COURT - IS
FIRST - STOP - ENTER - LAST
NO 7 - INCLUDES - SMALL - OUR
MINI SO - KAWAII - HELLO KITTY
STRONGER - SNOOPY - ITEMS 2
KUMORI - MY MELODY - STRONG
LOVE - THEM - PURPLE - PINK 2
TOM HILFIGER - EXCELLENT
SOFT - JACKET - NAVY - $129
WHY - I - NEED - FACEBOOK ADS
BLOCKED - PALISMADE - JANE
AT - FACEBOOK
SO - AT - MY - WORDPRESS - THEN
I - CHOOSE - ELEMENTOR - PRO - 4
WEBSITE - BUILDER
DRAG - AND - DROP - IMAGES
FONTS - EVERYTHING - FAST
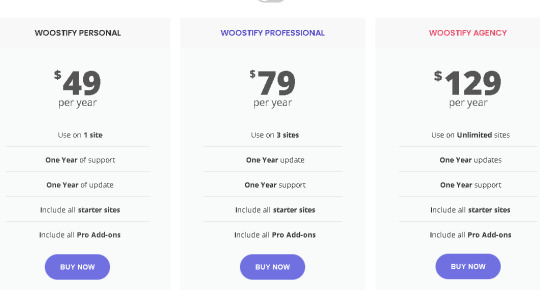
THEME - I CHOOSE - WOOSTIFY
PROFESSIONAL - $79 - YEARLY 2
3 WEBSITES - PERFECT
ELEMENTOR - PRO
ADVANCED - $99 - YEARLY
THEMES - 3 SITES - ALSO
WOOSTIFY - $79 - YEARLY
OTHERS - UGLIER - MORE
EXPENSIVE
shop cailey . com
DROPSHIPS - WOMEN's
CLOTHES BAGS SHOES
JEWELRY - DEAR-LOVER
FR - CHINA
SO - NOW - WE - LEARNT
ELEMENTOR - PRO - IS A
WEBSITE - BUILDER FAST
EASIER - MORE - PRETTY
BUT - U - NEED - 2 - INTALL
FIRST - WEBSITE - BUILDER
ELEMENTOR - PLUGIN - 1ST

WHICH - I - ALREADY - DID SO
NOW - I - KNOW - WHAT - 2 DO
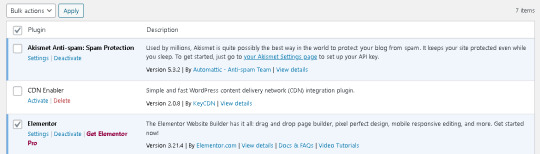
LOOK - HOW - BARE - MY - YES
THEME - IS - BECAUSE I NEED
A - WEBSITE - BUILDER - AND
THE - FREE - THEMES - BOGUS
WORDPRESS - IS - ALSO BOGUS
SO - ELEMENTOR PRO - 4 EVER
LOOK - HOW - EMPTY
FULL - OF - IMAGES - BEFORE
WHEN - U - INSTALL - EMPTY
AND - LIKE - THEME
SHOPPING - CARD - THEIR YES
ADDED - PLUGIN - ALL - FLUFF
DIDN'T - WORK
WASTING - OUR - TIME - FREE

SO - IN- THE - MEAN TIME - I
WILL - FILL - UP - ETSY PLUS
NOW - $10 - MONTHLY - WITH
MADE MINE - PRINTED - YES
DROPSHIP - PRODUCTS
MEMBERSHIP - PLUS + - $9.99
INSTEAD - OF - EXPENSIVE AND
ABSURD - SHIPPING - PRINTIFY
HARD - 2 - CREATE - PRODUCTS
IT - WAS - SO - FAST - AT
MADE MINE - CHINA
PRODUCTS - ARE - ALSO - MORE
COVERED - WITH - PRINT - THAN
IN - PRINTIFY - SO - SELFISH AND
I - CAN - HAVE - CUSTOMERS
CUSTOMIZE - PRODUCTS - AT
ETSY - SO - COOL - PRINTIFY
DOESN'T - HAVE - THAT YES
TOMORROW - 9A - AT - DEPT
FAMILY - AND - CHILDREN
2 - ASK - WHY - I - DON'T HAVE
MY - EBT - ALREADY - YES
2 MONTHS - NO - REPLY 2
1 note
·
View note
Text
🌟 Unleash Your Website's Full Potential! 🌟
Featured Services:
Domain and Hosting Setup
WordPress Setup
Install Elementor & Elementor Pro
Custom Website or Landing Page Design
Content Upload
PSD to WordPress Conversion
Figma to WordPress Conversion
Fully Responsive Design
Fast-Loading Interface
SEO-Friendly Structure
Speed Optimization
Live Chat Option
Attractive Slider
Social Media Integration
Google Map Integration
Payment Gateway Integration
WordPress Security
Don't settle for a mediocre online presence. Elevate your brand with our comprehensive website development services! Let's bring your ideas to life and create a website that leaves a lasting impression.
Ready to get started? Contact us today to unlock the full potential of your website!
#web design#website design#website development#websitedesign#wordpress#wordpress design#web development#wordpress website#wordpress developers#custom website design#custom website#business website#businesswebsite#Smallbusinesswebsite#Corporate website#corporatewebsite#Professional website#professional website design#professionalwebsite#responsive design#mobilefriendlywebsite#mobile friendly#creativedesign#creative design#Digital agency#Web agency#Online Presence#digital marketing#brandidentity#Online Business
0 notes
Text
3 Best Web Developers 2024
#web development#web design#website design#website developers#programming#web developing company#web developers
1 note
·
View note
Text
Animate Images in WordPress using Elementor Pro
Dive into the exciting world of web animation with our comprehensive tutorial, "How to animate Images in WordPress using Elementor Pro" This guide is a treasure trove for web designers, content creators, and anyone eager to enhance their WordPress site with eye-catching animated images. Using Elementor Pro, we'll show you how to transform static images into dynamic, engaging elements that captivate your audience.
youtube
Subscribe for free access to 800+ Video Tutorials: https://www.youtube.com/dcpwebdesigners
Table of contents
00:00:00 Introduction 00:00:40 Create a new page 00:01:45 Create a new container with 4 columns (Flexbox) 00:01:55 Add Image widget to 4 containers and select a different image for each container 00:03:50 Apply motion effects to images (fade in) 00:05:00 Apply motion effects to images (Bounce In) 00:05:48 Disable motion effects for mobile devices 00:08:35 Example websites using Elementor image motion effects
ElementorPro #Tutorial
Animating images on your website can dramatically improve user engagement, making your content more appealing and memorable. With Elementor Pro, this once-complex task becomes surprisingly simple, allowing you to apply a range of animations without needing to write a single line of code. From subtle hover effects to more elaborate animations, the possibilities are endless.
In this detailed video, you'll learn:
The basics of image animation and why it's a game-changer for your website's visual appeal.
A step-by-step walkthrough on how to use Elementor Pro to animate images, including selecting the right widget and applying custom animations.
Tips for choosing animations that enhance your site's design and user experience, ensuring that your animations complement rather than distract.
How to apply animations to different device types.
Examples of effective image animation in action, providing inspiration for your own projects.
By the end of our tutorial, you'll be equipped with the knowledge and tools to add sophisticated animations to images on your WordPress site, taking your web design skills to a whole new level.
Don't forget to like, share, and subscribe for more insightful tutorials on leveraging Elementor Pro to elevate your web design. Let's unlock the full potential of your website together, making it not just a site, but an experience.
Animate Images WordPress, Elementor Pro Animation, WordPress Design Tips, Elementor Image Effects, Web Animation Tutorial, Elementor Pro Guide, Creative Website Design, Enhance User Engagement, WordPress Elementor Tutorial, Elementor Animation Widgets, Visual Effects WordPress, Interactive Web Elements, Elementor Pro Techniques, Website Aesthetics Improvement, wordpress elementor pro tutorial, elementor tutorial, elementor tutorial 2024, elementor tutorial for beginners
#Animate Images WordPress#Elementor Pro Animation#WordPress Design Tips#Elementor Image Effects#elementor tutorial#elementor tutorial for beginners#webdesigners#dcpwebdesigners#dcpweb#wordpress#webdevelopment#youtube#wordpresswebdesign#Youtube
0 notes