#Elementor Theme Builder
Explore tagged Tumblr posts
Text
What is Elementor Theme Builder and the Key Benefits of Using it for WordPress Website Design
Elementor Theme Builder is a powerful tool that extends the functionality of the Elementor Pro plugin, enabling users to design and customise every part of a WordPress website.
Unlike standard page builders that limit customisation to individual pages or posts, Elementor Theme Builder provides complete control over the design and structure of essential website components such as headers, footers, single post templates, archive pages, and more.
This tool empowers users to create cohesive and highly customised websites without having to rely on default WordPress themes or extensive coding.

Understanding Elementor Theme Builder
Elementor Theme Builder is part of the Elementor Pro plugin, a premium version of the popular Elementor page builder.
While Elementor’s free version allows users to create attractive pages using its intuitive drag-and-drop interface, Elementor Pro unlocks additional capabilities, including the Theme Builder feature.

With Elementor Theme Builder, users can design templates for various sections of their website, ensuring a consistent and professional look.
Whether it’s the header that appears on every page, the footer that houses essential links and contact information, or the blog post template that showcases your content, Elementor Theme Builder makes it easy to control these elements.
Key Benefits of Using Elementor Theme Builder
Full Design Control One of the primary benefits of using Elementor Theme Builder is the complete design control it provides. Users can create custom headers and footers without being restricted by the limitations of pre-made WordPress themes. This flexibility ensures that every aspect of the website aligns with the brand’s visual identity and user experience goals.
Intuitive Drag-and-Drop Interface The drag-and-drop interface of Elementor Theme Builder makes it accessible to users of all skill levels. Even those without prior coding experience can create sophisticated layouts and templates. The interface provides an array of widgets and design elements that can be easily added, customised, and rearranged, streamlining the design process.
Consistent Design Across the Site Consistency is crucial for creating a professional-looking website. Elementor Theme Builder allows users to design templates that apply across the entire site, maintaining a uniform appearance. For instance, creating a header template ensures that the same header design is displayed on every page, enhancing user experience and brand recognition.
Custom Single Post and Archive Templates For bloggers, content creators, and businesses that use blog posts or news updates, Elementor Theme Builder offers the ability to design custom single post and archive page templates. This feature is invaluable for maintaining a branded look across all blog posts and ensuring that content is displayed in an engaging manner.
No Need for Additional Plugins With Elementor Theme Builder, users can eliminate the need for multiple plugins to handle various parts of their site’s design. This helps streamline website management and reduce potential compatibility issues. For example, instead of installing separate plugins for custom headers, footers, and post templates, Elementor Theme Builder covers all these needs within a single tool.
Dynamic Content Integration Elementor Theme Builder supports dynamic content, allowing users to create templates that pull in information dynamically from the WordPress database. This is particularly useful for websites that frequently update content, such as online magazines, ecommerce sites, or business directories. By using dynamic content, you can set up a design template once and have it automatically applied to new posts or products.
Improved Website Performance While adding multiple design plugins can slow down a WordPress site, Elementor Theme Builder helps optimise performance by reducing the number of external plugins needed. This leads to faster page load times and an overall better user experience. Elementor’s clean code and advanced performance settings, such as lazy loading of images, contribute to an optimised website that meets modern web standards.
Responsive Design Options Elementor Theme Builder includes responsive design settings, enabling users to create templates that look great on any device. The ability to customise how headers, footers, and other sections appear on desktops, tablets, and smartphones ensures that users have complete control over the mobile experience, which is essential in today’s mobile-first world.
Integrations and Compatibility Elementor Theme Builder seamlessly integrates with popular WordPress plugins and tools, such as WooCommerce, allowing users to design custom product pages, shop archives, and checkout pages that match the rest of their site’s aesthetic. This level of integration provides a smooth workflow and enables businesses to create an engaging e-commerce experience.
Advanced Styling Features Elementor Theme Builder offers advanced styling options, such as custom CSS, global widgets, and motion effects. These features allow users to add unique touches and create interactive elements that enhance the visual appeal of the website. Users can set global fonts and colour schemes to maintain consistency throughout their site, simplifying the design process.
Conclusion
Elementor Theme Builder is an essential tool for anyone looking to build a WordPress website with complete design flexibility. Its user-friendly interface, comprehensive design control, and powerful customisation options make it an attractive choice for both beginners and experienced web designers.
By using Elementor Theme Builder, website owners can create visually appealing, high-performance sites that stand out from the competition without needing extensive coding knowledge or additional plugins.
Article first published: https://dcpweb.co.uk/blog/what-is-elementor-theme-builder-and-the-key-benefits-of-using-it-for-wordpress-website-design
#Elementor Theme Builder#Elementor#Elementor Pro#webdesigners#webdesign#dcpwebdesigners#wordpress#webdevelopment#dcp web designers#wordpresswebdesign#webdeveloper
0 notes
Text
#Block Editor Themes#WordPress Gutenberg#SKT Guten Pro#WordPress Page Builders#SEO-Friendly Themes#Elementor Compatibility#WooCommerce Support#Responsive Design#Easy Installation#One-Click Import#Customizable Layouts#Multilingual Support#Drag and Drop#User-Friendly#Affordable Themes#Gutenberg Blocks#Theme Customization#Advanced Features#Demo Content#Theme Bundle.
0 notes
Text
https://www.youtube.com/watch?v=U2itssa-QLc
youtube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
#lementor tutorial#elementor wordpress tutorial#elementor pro tutorial#elementor wordpress#wordpress elementor tutorial#using elementor in wordpress#elementor templates#elementor pro#wordpress elementor#elementor for beginners#best wordpress page builder#elementor basics#elementor theme#wordpress basics#wordpress page builder#elementor#how to use elementor#how to design a website#darrel wilson#ferdy korpershoek elementor#darrel wilson elementor#Youtube
0 notes
Text
Control Locations - WordPress Map Finder Plugin
Control Locations is a versatile WordPress map finder plugin that caters to a wide range of use cases, making it the perfect choice for various industries, from pet care and medical stores to service centers and beyond. Features: No API Key Required: Utilizes OpenStreetMap without the need for an API key, making it ideal for businesses such as medical stores and service centers. Multiple…

View On WordPress
#Bootstrap 5#Elementor#finder#location#location finder#location map#location tracker#locator#map#map directions#map search#medical store#open street map#pet care#service center#store finder#store locator#WordPress theme#WPBackery Page Builder
1 note
·
View note
Text
What are the differences between Divi and Elementor?
Divi and Elementor are both popular page builders for WordPress, but they have some key differences.

User interface: Divi has a more traditional back-end interface, while Elementor has a live, front-end editing experience. This means that with Elementor, you can see exactly what your changes will look like on the front-end as you make them, while with Divi, you need to switch between the back-end editor and the preview mode.
Templates: Both Divi and Elementor offer a large library of pre-made templates and sections, but Elementor's library is generally considered to be more extensive and up-to-date.
Design options: Divi has a wider range of design options, including more advanced features such as split testing and custom CSS. However, Elementor's design options are more intuitive and easier to use for those who don't have a lot of design experience.
Performance: Divi is known for being a bit slower and more resource-intensive than Elementor, which can be a concern for those with limited server resources.
Price: Divi is a premium plugin that requires a one-time payment, while Elementor is available in both a free version and a premium version with more features.
Ultimately, the choice between Divi and Elementor will depend on your individual needs and preferences. If you need a page builder with a more traditional back-end interface and a wider range of design options, Divi might be a good choice. But if you prefer a live, front-end editing experience and a more intuitive user interface, Elementor might be a better fit.
#divi theme#elementor#wordpress#page builder#premium theme#blog theme#wordpress themes#divi builder#elegant#elementor pro
1 note
·
View note
Text
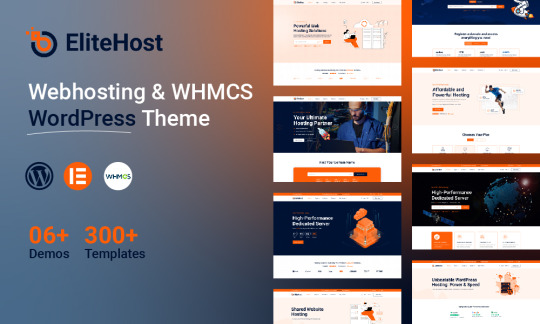
Elitehost - The Ultimate Web Hosting & WHMCS WordPress Theme

Are you ready to take your web hosting business to the next level? Meet Elitehost, the all-in-one WordPress theme crafted specifically for hosting providers, domain resellers, and web service businesses. Packed with powerful features, a modern design, and seamless WHMCS integration, Elitehost makes it easy to create a professional, user-friendly website that stands out from the competition.
Why Choose Elitehost for Your Hosting Business?
Elitehost is more than just a WordPress theme—it's a complete solution for web hosting businesses. Whether you’re starting from scratch or upgrading your existing site, Elitehost offers everything you need to succeed.
Key Features of Elitehost WordPress Theme
WHMCS Integration
Manage billing, client accounts, and support with WHMCS, the leading automation platform for hosting businesses. Elitehost includes a WHMCS template compatible with the latest version (8.8+).
Elementor Page Builder
Build stunning pages with drag-and-drop ease using the Elementor Page Builder. Customize every element to match your brand’s identity without any coding.
One-Click Demo Import
Get your site up and running in minutes with pre-built demos. Import content, layouts, and styles with a single click, saving you time and effort.
Live Domain Search
Provide an effortless domain search experience with Elitehost’s AJAX-powered live domain search. Visitors can find and register domains quickly and easily.
Currency Converter
Enhance the user experience with real-time currency conversion, making it easier for international clients to understand your pricing.
Responsive and SEO-Optimized Design
Elitehost ensures your site looks great on all devices while helping you climb search engine rankings with its SEO-friendly structure.
Multiple Layout Options
Choose from multiple header and footer layouts to create a unique look. With over 50+ inner pages, you can easily showcase your services, plans, and business information.
Lifetime Updates and Support
Enjoy lifetime free updates and reliable support to keep your site running smoothly.
Who is Elitehost For?
Elitehost is perfect for:
Web Hosting Companies: Streamline operations with WHMCS and showcase hosting plans effortlessly.
Domain Resellers: Provide a smooth domain registration process with live search and other tools.
Tech Startups: Launch a professional website with cutting-edge features in no time.
Agencies: Build hosting websites for clients with customizable layouts and an intuitive builder.
How to Get Started with Elitehost?
Purchase and Install
Buy Elitehost from ThemeForest and install it on your WordPress site.
Import the Demo
Use the one-click demo import feature to set up a fully functional website instantly.
Customize Your Site
Use Elementor to modify pages, headers, and footers to align with your brand.
Integrate WHMCS
Connect WHMCS for automated client management and billing.
Launch and Promote
Go live and start promoting your site through SEO, social media, and online marketing.
Conclusion
Elitehost is the ultimate WordPress theme for hosting businesses. With its robust features, WHMCS integration, and modern design, it’s never been easier to create a professional and engaging website. Whether you're a startup or an established business, Elitehost provides the tools you need to attract customers and grow your hosting services.
Ready to elevate your hosting business? Explore Elitehost today on ThemeForest and experience the difference!
2 notes
·
View notes
Text
🎨 Bizzor - Multipurpose Business Agency WordPress Theme 🌟

🔄 Introducing Bizzor is your ultimate solution for creating professional websites tailored for agencies, corporate businesses, and startups. With a sleek, modern design and powerful features like one-click demo import, speed optimization, and SEO-friendly architecture, Bizzor is built to elevate your online presence. 💼🚀
Key Features For Bizzor:
One-click Demo Importer
Extremely Customizable
Search Engine Optimized
Elementor Page Builder
Built with Bootstrap 5.x
Read More: 👉 https://1.envato.market/WyqYgJ
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it: 👉 https://zozothemes.com
2 notes
·
View notes
Text
Boost Your Online Presence with a WordPress Site
WordPress is a leading content management system (CMS) used by businesses, bloggers, and creators worldwide. With its user-friendly interface, customization options, and extensive plugin library, WordPress enables website owners to create a visually appealing, functional site without needing advanced coding knowledge. In this article, we’ll explore the benefits of using a WordPress site and offer tips to enhance its SEO, ensuring you’re on track to increase your online visibility and reach.
Why Choose WordPress for Your Site?
Ease of Use WordPress is designed for all experience levels. Its intuitive dashboard lets users manage content, images, and plugins easily, making it simple to maintain and update. Plus, with thousands of themes and plugins available, users can tailor their site’s appearance and functionality to align with their brand and goals.
Flexibility and Customization WordPress offers a variety of themes and plugins to match any industry or style. Whether you’re launching a portfolio, eCommerce store, or blog, WordPress provides flexible design options. With plugins like WooCommerce, you can turn your WordPress site into an online store. For added customization, many themes support page builders like Elementor and Divi, which enable drag-and-drop editing without coding.
SEO-Friendly Features WordPress is inherently SEO-friendly, offering features such as customizable permalinks, mobile-responsive designs, and support for structured data. Optimizing these elements enhances your site’s discoverability on search engines. WordPress also makes it easy to manage SEO-related tasks, especially when paired with the right plugins.
How to Optimize Your WordPress Site for SEO
To fully leverage WordPress for SEO, follow these essential tips:
Use an SEO Plugin Plugins like Yoast SEO and Rank Math provide comprehensive tools to optimize meta tags, sitemaps, and content readability. They guide you in adding keywords, optimizing images, and creating a structured site map that helps search engines crawl and index your site more efficiently.
Optimize Page Speed Site speed is a crucial ranking factor. Optimize images using plugins like Smush or Imagify to reduce file sizes without compromising quality. Use a caching plugin, such as WP Rocket or W3 Total Cache, to improve load times by storing static versions of your pages. A faster site enhances user experience and ranks better on search engines.
Mobile Responsiveness With mobile searches outpacing desktop, having a mobile-friendly site is essential. Most WordPress themes are designed to be responsive, but always check how your site displays on mobile devices. Google’s Mobile-Friendly Test can help you ensure your site provides a seamless experience on all screens.
Optimize Permalinks and URLs By default, WordPress offers several permalink structures. Choose a structure that includes keywords and is easy to read, such as "Post name." For example, change URLs like “mysite.com/?p=123” to “mysite.com/wordpress-seo-tips” to improve clarity and relevance to search engines.
Use Internal and External Links Internal links guide users through your site, encouraging them to explore more content. They also help search engines understand your site's structure and content relationships. Additionally, linking to authoritative external sources can enhance your site’s credibility. Just ensure these links are relevant to your content.
Regularly Update Content Keeping your content fresh signals to search engines that your site is active and valuable. Update blog posts with recent information, check for broken links, and add new pages when relevant. Regular updates can boost your search engine ranking and engage returning visitors.
Focus on Quality Content Content is a major SEO factor. Create high-quality, valuable content targeting keywords relevant to your audience. Instead of keyword-stuffing, focus on naturally incorporating primary and secondary keywords to maintain readability and relevance.
Conclusion
A well-optimized WordPress site is a powerful tool to boost your online visibility. With easy-to-use plugins and a range of customization options, WordPress makes it simpler to maintain an SEO-friendly site. By following these best practices, you’ll improve search engine rankings, drive organic traffic, and strengthen your online presence. Whether you’re new to WordPress or a seasoned user, these tips will help you get the most out of your site.
2 notes
·
View notes
Text

Which Page Builder Plugin is the Best: Elementor, Beaver Builder, or Divi?
Are you ready to build a stunning website but feeling overwhelmed by the choices of page builder plugins? You're not alone! Let's dive into the world of WordPress page builders and uncover which one might be your perfect match.
The Big Three: Elementor, Beaver Builder, and Divi
Before we start our showdown, let's meet our contenders:
Elementor: The new kid on the block that's taken the WordPress world by storm.
Beaver Builder: A reliable veteran known for its stability and ease of use.
Divi: The Swiss Army knife of page builders, packed with features and design options.
Battle of the Builders: Pros and Cons
Let's break down the strengths and weaknesses of each:
Elementor
Pros:
Intuitive drag-and-drop interface
Huge library of templates and widgets
Active community and frequent updates
Cons:
Can slow down your site if overused
Premium version required for advanced features
Beaver Builder
Pros:
Clean, bloat-free code
Excellent for team collaborations
Consistent updates and stability
Cons:
Fewer fancy effects compared to competitors
Slightly higher learning curve for beginners
Divi
Pros:
All-in-one theme and builder solution
Vast array of design options
Lifetime pricing option available
Cons:
Can be overwhelming for newcomers
Potential lock-in to the Divi ecosystem
Introducing Element Pack: The Dark Horse
While the big three dominate discussions, let's not overlook a rising star - Element Pack by BdThemes. This Elementor addon brings some unique advantages to the table:
Performance-Focused: Optimized code that doesn't bog down your site
Versatile Widgets: Adds functionality without the need for multiple plugins
Regular Updates: Constantly evolving with new features and improvements
Compared to standalone builders, Element Pack enhances Elementor's capabilities without the learning curve of a completely new system. It's like supercharging your car instead of buying a new one!
How to Choose the Right Page Builder for Your Project
Selecting the perfect page builder isn't one-size-fits-all. Here's how to make the right choice:
Assess Your Skill Level: Beginners might prefer Elementor or Divi's user-friendly interfaces.
Consider Your Budget: Beaver Builder and Element Pack offer great value for professionals.
Evaluate Your Needs: Complex designs? Divi or Elementor with Element Pack might be your best bet.
Think Long-term: Consider the ecosystem and potential for growth.
Test Drive: Most offer free versions or trials. Give them a spin!
Remember, the best page builder is the one that helps you create beautiful, functional websites efficiently. Whether you choose the versatility of Elementor, the stability of Beaver Builder, the all-in-one approach of Divi, or decide to supercharge your experience with Element Pack, you're on your way to website building success!
Ready to start creating? Explore these options, and don't forget to check out Element Pack for that extra boost of functionality and performance!
#PageBuilderComparison#ElementorVsBeaverBuilder#DiviPageBuilder#BestPageBuilder#WordPressPlugins#WebDesignTools#DragAndDropBuilder#PageBuilderShowdown#WebsiteBuildingMadeEasy#DesigningWithEase
2 notes
·
View notes
Text
7+ Best Art Portfolio Website WordPress Premium Theme

Art Portfolio Website WordPress Premium Theme
Creating an art portfolio website is essential for artists, designers, and creatives to showcase their work and attract potential clients. Let’s explore some of the best WordPress premium themes specifically designed for art portfolio websites:
1. Dabble – Creative Agency & Portfolio WordPress Theme:

A sophisticated and stylish theme with multiple menu layouts, sliders, and preset blog post styles.
Features a portfolio system using a custom post type, allowing you to display your projects effectively.
Available in both free and premium versions, with advanced controls in the premium version.
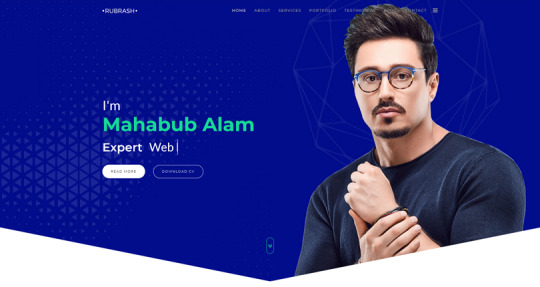
2. Rubrash – Personal Portfolio WordPress Theme:

Known for its rock-solid coding and fantastic support.
Offers full-width portfolio layouts, including checkerboard style and carousel options.
Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.
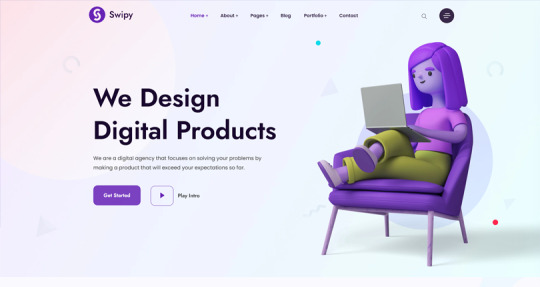
3. Swipy – Creative Agency WordPress Theme:

A flexible and feature-rich theme powered by the Elementor page builder plugin.
Suitable for various types of websites, including art portfolio website.
Explore its extensive library of over 300 templates for startups, freelancers, and personal sites.
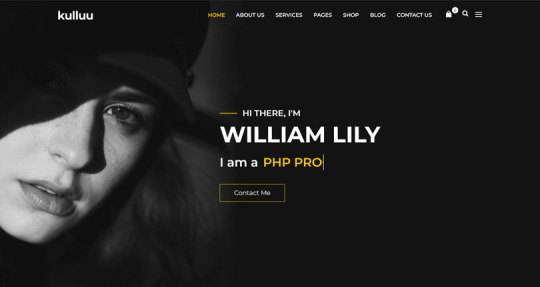
4. Kulluu – Creative Agency WordPress Theme:

A minimalist freelancer and agency portfolio theme.
Ideal for showcasing your work with a clean and modern design.
5. Bionic- Personal Portfolio WordPress Theme:

Another portfolio WordPress theme that emphasizes simplicity.
Perfect for artists, photographers, and creative professionals.
6. Cretic – Creative Agency WordPress Theme:

A multi-concept artist and creative agency theme.
Offers versatility and a variety of options for different types of art portfolio website.
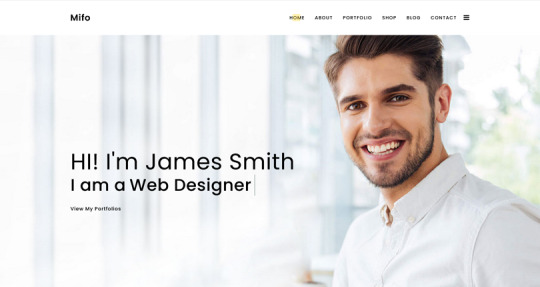
7. Mifo – Creative Minimal Portfolio WordPress Theme:

A clean and minimal multipurpose theme suitable for art portfolio website.
Focuses on elegant design and typography.
Remember to choose a theme that aligns with your artistic style, provides an excellent user experience, and effectively showcases your work. Happy creating! 🎨🖌️
For more options, you can explore other themes from ThemeForest. Each of these themes has unique features and customization options to suit your specific needs.
#premium wordpress themes#premium wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#education & online course wordpress theme#paid wordpress themes#consulting business wordpress theme#online learning wordpress theme#wordpress plugins#art portfolio website#Art Portfolio Website WordPress Premium Theme#Creating an art portfolio website is essential for artists#designers#1. Dabble – Creative Agency & Portfolio WordPress Theme:#A sophisticated and stylish theme with multiple menu layouts#sliders#and preset blog post styles.#Features a portfolio system using a custom post type#allowing you to display your projects effectively.#Available in both free and premium versions#with advanced controls in the premium version.#2. Rubrash – Personal Portfolio WordPress Theme:#rubash#Known for its rock-solid coding and fantastic support.#Offers full-width portfolio layouts#including checkerboard style and carousel options.#Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.#3. Swipy – Creative Agency WordPress Theme:#swipy
4 notes
·
View notes
Text
Assan - Digital Marketing Agency WordPress Theme

Get the most out of your digital marketing campaigns with Assan, a WordPress Theme featuring an Elementor Page Builder and Contact Form 7. Create stunning websites for your business in minutes with an easy-to-use drag & drop interface. With Assan, you can make sure that your campaigns reach their maximum potential and stand out from the competition!Get ready to take your digital marketing to the next level with Assan! This powerful WordPress theme is equipped with Elementor page builder and Contact Form 7 for creating stunning websites and engaging customers.
Download Link Here - https://www.templatemonster.com/wordpress-themes/assan-digital-marketing-agency-wordpress-theme-335643.html
2 notes
·
View notes
Text
WordPress: The Ultimate Guide for Beginners
If you’ve ever considered creating a website, you’ve probably come across the name WordPress. As one of the most popular website-building platforms in the world, WordPress powers over 43% of all websites on the internet. Whether you want to start a blog, set up an online store, or showcase your portfolio, WordPress offers a user-friendly, flexible, and scalable solution. This guide will walk you through everything you need to know as a beginner to get started with WordPress.
What is WordPress?
WordPress is an open-source content management system (CMS) that allows you to create, manage, and customize websites without requiring advanced technical skills. Initially launched in 2003 as a blogging platform, WordPress has since evolved into a powerful website builder suitable for any purpose.
There are two versions of WordPress:
WordPress.org: The self-hosted version where you have full control over your website. It’s free to download, but you’ll need to purchase web hosting and a domain name.
WordPress.com: A hosted version with less flexibility but easier setup. It’s great for beginners who don’t want to deal with hosting.
This guide focuses on WordPress.org, as it offers more customization and scalability.
Why Choose WordPress?
WordPress stands out among website builders for several reasons:
1. Ease of Use
Even if you’re not a tech expert, WordPress’s intuitive dashboard makes managing your site a breeze. You can easily add pages, blog posts, images, and other content without coding.
2. Flexibility
WordPress supports a wide range of website types, including blogs, eCommerce stores, portfolios, business websites, forums, and membership sites.
3. Customizability
With over 10,000 free themes and 60,000 plugins available, you can design your website to suit your specific needs.
4. SEO-Friendly
WordPress is optimized for search engines out of the box, and you can enhance it further with plugins like Yoast SEO or Rank Math.
5. Community Support
As an open-source platform, WordPress has a massive global community. You can find countless tutorials, forums, and resources to help you.
How to Get Started with WordPress
Step 1: Choose a Domain Name and Hosting Provider
Your domain name is your website’s address (e.g., www.yourwebsite.com). Choose something short, memorable, and relevant to your niche. Popular domain registrars include Namecheap, Google Domains, and GoDaddy.
Web hosting is where your website’s files are stored. Some popular WordPress-friendly hosting providers are:
Bluehost (officially recommended by WordPress)
SiteGround
HostGator
Most hosting providers offer one-click WordPress installation, simplifying the setup process.
Step 2: Install WordPress
Once you’ve secured hosting and a domain, log in to your hosting account and find the WordPress installer. Follow these steps:
Go to your hosting dashboard.
Look for the “Install WordPress” or “WordPress Tools” option.
Follow the prompts to complete the installation.
After installation, you’ll receive your WordPress login credentials. Access your site’s dashboard by visiting www.yourwebsite.com/wp-admin.
Step 3: Choose a Theme
Themes determine your website’s design and layout. To choose a theme:
Go to your WordPress dashboard.
Navigate to Appearance > Themes.
Click Add New to browse free themes.
Preview and activate the theme you like.
You can also purchase premium themes from marketplaces like ThemeForest for more advanced features and designs.
Step 4: Install Essential Plugins
Plugins add functionality to your website. Some must-have plugins for beginners include:
Yoast SEO: Helps optimize your content for search engines.
WooCommerce: Essential for creating an online store.
Elementor: A drag-and-drop page builder.
WPForms: Allows you to create contact forms.
UpdraftPlus: Simplifies website backups.
To install plugins, go to Plugins > Add New, search for the plugin, and click Install Now.
Step 5: Customize Your Website
WordPress makes it easy to customize your site. From your dashboard:
Go to Appearance > Customize to tweak your theme’s colors, fonts, and layout.
Add pages by navigating to Pages > Add New.
Create blog posts under Posts > Add New.
Tips for Managing Your WordPress Website
1. Keep Your Site Updated
WordPress frequently releases updates to improve security and performance. Always update your WordPress core, themes, and plugins to the latest versions.
2. Enhance Website Security
Install security plugins like Wordfence or Sucuri to protect your site from malware and hackers. Also, use strong passwords and enable two-factor authentication.
3. Optimize for Speed
A fast-loading website improves user experience and SEO. Use plugins like WP Super Cache or W3 Total Cache and compress images with tools like Smush.
4. Monitor Your Site’s Performance
Track your website’s performance using tools like Google Analytics and the MonsterInsights plugin.
5. Regular Backups
Create regular backups of your site using plugins like UpdraftPlus to ensure you can recover your data in case of an emergency.
Common Challenges and How to Overcome Them
1. Choosing the Right Theme
With thousands of themes available, it’s easy to feel overwhelmed. Focus on themes that are responsive, lightweight, and well-reviewed.
2. Dealing with Plugins Conflicts
Too many plugins or poorly coded ones can cause issues. Use only necessary and reputable plugins, and always test new ones before activating them.
3. Improving SEO
SEO takes time and effort. Start by researching keywords, optimizing your content, and building backlinks to improve your search rankings.
4. Managing Spam Comments
Spam can clutter your site’s comment section. Use plugins like Akismet Anti-Spam to filter unwanted comments automatically.
Exploring Advanced Features
Once you’ve mastered the basics, you can explore advanced WordPress features:
Custom Post Types: Create unique content types beyond pages and posts.
eCommerce Features: Use WooCommerce to set up payment gateways, manage inventory, and handle shipping.
Multilingual Sites: Create a multilingual website with plugins like WPML or Polylang.
Membership Sites: Offer exclusive content with plugins like MemberPress.
Conclusion
WordPress is a versatile platform that empowers beginners to build professional websites with ease. By following this guide, you’ll have a solid foundation to create, customize, and manage your website effectively. Whether you’re starting a blog, launching an online store, or creating a portfolio, WordPress has the tools to bring your vision to life. Dive in and explore the endless possibilities WordPress offers—your journey to a stunning website begins today!
0 notes
Text
Poity - Technology & App Showcase WordPress Theme | masr356.com
LIVE PREVIEWBUY FOR $69 Theme Features: Gorgeous Home Page Layouts A lot of features for Elementor Page Builder WGL Framework with Elementor Header Builder and Tons of Features Extended Module for Present Your Products at the Pages Modern Design Built-in Mega Menu Tool Flexible, Drag&Drop Header Builder with Presets Customizable colors and fonts Over 100 options at the theme options Possibility…
0 notes
Text
Fluxi - SEO & Digital Marketing Agency WordPress Theme

Fluxi is a dynamic, visually engaging, and sleek WordPress theme, tailored to perfectly suit SEO companies, digital marketing agencies, or any corporate enterprises seeking a modern online presence.
This theme boasts meticulously crafted layouts, ideal for contemporary digital marketing agencies, SEO services firms, creative agencies, web development studios, social media marketing agencies, or digital studios. Whether you’re a novice or an advanced developer, Fluxi caters to users of all skill levels.
Kickstart your website effortlessly with the One-Click Demo Importer, and effortlessly create pages with the intuitive Drag & Drop Page Builder (Elementor Free). Fluxi is fully responsive, retina-ready, and offers easy customization options, ensuring your site stands out with a professional and captivating online presence.
View Demo >>
Download Now >>
2 notes
·
View notes
Text
☀️ Power Your Future with Vind!
Vind - The Ultimate Solar Energy WordPress Theme 🌍🔋

This theme features a clean and modern design that highlights your commitment to sustainable energy solutions.🌿
Key Features for Vind :
Drag and drop page builder – Elementor
One click install demo
Demo content included
WPML, RTL & Translation Ready
Child theme included
Detailed Documentation & Dedicated support center
Read More: 👉 https://1.envato.market/7mdL6y
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it: 👉 https://zozothemes.com
1 note
·
View note
Text
Customizing User Experiences with Advanced WordPress Development
User experience (UX) plays a crucial role in the success of any website. A website that is easy to navigate, visually appealing, and interactive keeps visitors engaged and encourages them to return. When it comes to creating a tailored and effective website, wordpress development is a top choice. The user experience defines how visitors interact with your site. A well-designed UX improves navigation, reduces bounce rates, and increases conversions. Whether it’s an e-commerce platform or a blog, a positive user experience builds trust and makes your website memorable.
Why WordPress Is Ideal for Building Tailored User Interactions
WordPress stands out because of its flexibility and vast library of plugins and themes. These tools make it easy to customize your website to suit your audience. For businesses focused on web design in sydney, WordPress allows for creative designs that resonate with local audiences while maintaining global standards.
By incorporating advanced features like dynamic forms, interactive elements, and tailored content delivery, WordPress ensures every visitor has a unique and engaging experience.
Designing Interactive Features with Web Development

Tools and Techniques for Creating Dynamic Website Elements
Interactive features not only make your website more engaging but also help retain visitors by providing value and entertainment. Combining advanced wordpress development with modern web design in sydney techniques can elevate your site’s functionality and appeal.
WordPress offers a wide range of tools to add interactivity to your site. You can use plugins for sliders, galleries, or live chat features. For example:
Elementor or WPBakery: Drag-and-drop page builders for creating interactive sections.
Popup Maker: For personalized pop-ups that grab attention.
Formidable Forms or Gravity Forms: To build user-friendly forms for feedback, quotes, or sign-ups.
These tools ensure your website isn’t static but actively engages users with interactive elements.
Combining Advanced WordPress Development with Modern Web Design in Sydney
Professional web design in sydney integrates creative layouts and functional design to cater to a diverse audience. By pairing this with WordPress, you can create a website that’s not only visually stunning but also highly responsive and user-friendly.
For instance, incorporating animations, hover effects, or interactive maps can make your site more dynamic. These features are especially effective for businesses that want to make a strong first impression.
Personalizing Content Delivery for Visitors
Using WordPress Plugins to Deliver Customized Content
Every visitor has unique needs and preferences. Personalizing their experience can significantly boost engagement and retention. With wordpress development, personalizing content delivery becomes simple and effective.
WordPress offers a variety of plugins designed to help you tailor content for your audience. For example:
GeoTargeting WP: Displays content based on the visitor’s location.
If-So Dynamic Content: Adjusts site elements depending on user behavior.
MemberPress: Provides personalized content for registered users.
These tools allow you to adapt your website to suit individual visitors, whether it’s showing location-based offers or recommending products based on browsing history.
How Personalized Experiences Improve Engagement and Retention
When visitors feel like your website speaks directly to them, they’re more likely to stay longer and interact with your content. Personalized experiences create a sense of connection and value, which encourages repeat visits and higher conversions.
For businesses leveraging web development to enhance their online presence, personalizing content can set you apart from competitors. Whether through tailored recommendations or localized content for web design in sydney, personalization builds trust and loyalty.
Optimizing Navigation and Layout with Advanced WordPress Features

Enhancing Usability with Intuitive Menus and Layouts
Navigation and layout are critical elements of user experience. Visitors should find it easy to explore your site and locate the information they need. Using advanced wordpress development features, you can create seamless navigation and intuitive layouts that elevate usability. Intuitive menus and layouts guide users effortlessly through your website. WordPress makes this process simple with features like drag-and-drop menu builders and flexible page templates. You can organize menus by categories, services, or user intent, ensuring a logical flow.
Sticky menus, breadcrumb trails, and search bars further enhance navigation, keeping users engaged and reducing frustration. An intuitive layout ensures your website looks clean and professional while being functional.
The Role of Professional Web Development in Crafting Seamless Navigation
Professional web development ensures every navigation element is well-placed and user-friendly. At Rotapix, we focus on creating layouts that prioritize user experience, combining functionality with modern web design in sydney techniques.
Advanced features like mega menus or mobile-friendly navigation systems make it easier for visitors to explore your site on any device. This ensures your audience enjoys a seamless experience, whether they’re browsing on a desktop or smartphone.
Integrating Third-Party Tools to Boost User Interactions
Popular Integrations for Chatbots, Analytics, and Social Media
Incorporating third-party tools can take your website’s functionality to the next level. From engaging users with live chat to tracking behavior with analytics, these tools enrich your website and improve the overall user experience.
WordPress supports a wide range of integrations to enhance user interactions:
Chatbots: Tools like Tidio or LiveChat let you respond to user queries instantly, improving customer support.
Analytics: Google Analytics and MonsterInsights help you monitor user behavior and optimize your site’s performance.
Social Media: Plugins like Social Warfare or Smash Balloon enable users to share content and interact with your brand on social platforms.
These integrations not only engage visitors but also provide valuable insights to help refine your site’s design and content.
Why Rotapix Excels in Building Functional and Engaging Websites
Rotapix specializes in combining wordpress development with advanced integrations to build websites that are both functional and interactive. By tailoring tools to your specific needs, we ensure your website delivers an engaging experience that resonates with your audience.
Testing and Refining the User Experience for Better Results

Tools for Testing Usability and Gathering Feedback
Once your website is live, testing and refining its user experience is crucial. Continuous improvements ensure your site remains relevant and meets user expectations.
Several tools make it easy to evaluate usability and gather insights:
Hotjar or Crazy Egg: Track user interactions through heatmaps and recordings.
Google Optimize: Test different layouts, buttons, or content to see what works best.
Feedback Forms: Use plugins like WPForms to collect user feedback directly.
These tools help identify areas for improvement, from navigation issues to content clarity, ensuring a polished user experience.
How Continuous Improvements in WordPress Development Enhance Overall Performance
Updating your website regularly not only keeps it fresh but also ensures it performs well. Whether it’s optimizing load times, updating plugins, or refining layouts, continuous improvements in wordpress development keep users happy and engaged.
At Rotapix, we believe in ongoing collaboration to ensure your website evolves with your business needs. With regular updates and feedback integration, we ensure your site consistently performs at its best.
#web design#websitedevelopment#web development#shopify#laravel#seo#seo services#augmented reality#digital marketing
0 notes