#edit tutorials
Explore tagged Tumblr posts
Text
a list of resources i used for making my helena wayne edit set, feel free to reach out if you need any in-depth explanation for any of this!!
the first edit:
word search maker
robin:



+ logo from google images
huntress:
folded paper effect photoshop tutorial
+ logo from google images
batwoman:
liquid text effect photoshop tutorial
+ various texture overlays from pinterest
+ i looked up "batwoman tv show font" and use gotham womans
batman:
i made a simple newspaper effect with the help of some white boxes and texts, honestly. inspired from whatever i found from searching "batman gotham newspaper articles" + i pasted the daily planet logo on it because in earth 2 society, helena wayne's batman was reported by the daily planet
famine:

+ some various textures
+ used the stranger things font
helena wayne attorney at law
i took inspiration from how to get away with murder for this one!! it was a lil reference!! and also

2 notes
·
View notes
Text
A quick tutorial on how to Download Fics from AO3
After making this poll about the panic that comes when Archive of Our Own goes down, there seems to be a chunk of folks who didn't know they could download fics for offline use, or don't know how to go about it. Here's a quick tutorial for that.
You do not need an AO3 account (unless the fic you are trying to download is restricted to AO3 users only) you only need an internet connection and a device to download to, whether it's PC or a phone.
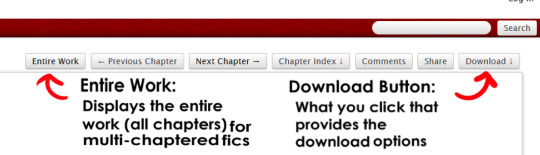
These instructions work for both desktop and mobile. At the top of the fic, where the chapter index is, there will be the download option on the right side, and an 'Entire Work' button the left side.

For One-Shots: Go ahead and click the download button.
For multiple chapter fics: In order to have the fic download all together instead of downloading each chapter individually, make sure you select the 'Entire Work' button. Like the names says, it displays the entire work on the webpage, and will download the entire fic with all it's chapters in the correct order when you go to download.
Archive of our Own will automatically download the entire fic work now instead of chapters.
Click the download button. You've got a couple of options:

What these options mean:
AZW3 - Amazon-developed ebook format that is designed for Kindles and Amazon's systems. Good if you want to read off of a kindle.
EPUB - Standard file format for Ebooks and is basically used as the default for pretty much most ebook readers. This is what I prefer to use when downloading to my phone.
MOBI - An older version of the AZW3. Older but standard as well.
PDF - Downloads the fics as a PDF. Can be read anywhere you can open a PDF.
HTML - Downloads an offline version of the exact webpage you are looking at. Fine if you want to keep the 'look' of AO3 but you can't change the text size or reading style like you can with ebook formats.
Not sure which one to download? Use EPUB since it's standard and readable by pretty much everything, retains images too.
You now have your fic downloaded to your device and can read it on whatever reading app you have. YAY!
Do keep in mind that these are offline files that do not synch with Archive. So if you download an ongoing fic that updates or is edited since you last downloaded, you will need to download it again to have the updated version.
I highly encourage you download your fics if you are able. Worst case scenario, if AO3 goes down for an indefinite amount of time or the author deletes or hides it, you still have it. (Only download, not distribute.) Best case scenario, you have saved yourself an inconvenience for later.
Happy Reading!
#ao3#archive of our own#download fics tutorial#fandom culture#idk what else to tag this as whoops#i download my own fic a lot so when im out i can reread and check for errors without actually having to be at my pc#edit: they might have changed the download to automatically download the whole fic#but im still downloading single chapters on pc in some formats so cant say for all of them
3K notes
·
View notes
Text



i got it!
(og panels below!!)
HAPPY BIRTHDAY SIFFRIN!!! <- i say, scheduling this to post at midnight september 2nd. it’s his birthday somewhere!! and also loops birthday but look i had a deadline here. don’t ask why This of all things is their birthday art. i make normal choices!!!
also. somehow this entire thing only took 4 and a half hours??? insanity. i literally started this Today. thats how it Gets Me i suppose. anyways!!!! here’s the og panels!! no colored version this time, i didn’t think it’d fit the scene. also i didn’t want to render 3 colored panels.



#marshdoodles#isat#in stars and time#isat spoilers#shoutout to the 2 people on discord who immediately wished to be the tutorial sadness when i posted this#honestly . i get it.#we were out all day today and i STILL managed to get this done somehow#i dont think i can call myself a slow artist anymore#part of me wanted to make a happy birthday edit of this in the same vein as the merry christmas edit but#it is. 10pm. and i am sleepy#no cake for him
2K notes
·
View notes
Text

brain rotting about how fucked it is to be a darkner again lately. how do you care about being abandoned by your gods if they never seemed to care that much about you in the first place
#my art#deltarune#rouxls kaard#utdr#this isn’t really what i had in mind when i tried first making this and im still really unsatisfied with how it looks but i need to just#stop and decide when something’s finished haha. i really wish it looked better but im not sure how to begin fixing it so it is what it is#also sorry that im trying to make genuine things with the blue thing. i know its stupid to try making something serious with him 😅#ah edit to the tags also to clarify this is in part based off of a hc i have that rouxls was the tutorial guy before the puzzles were.#rather useless job when there isn’t anyone who needs that guide
686 notes
·
View notes
Text






jagged, crystalized and pixelated tumblr banner masks!
for the 2 anons that asked!
okay to repost, just dont claim as yours. and free to use (its what they were made for, duh!)
keep in mind gifs dont mesh well with translucent colors if youd like to use these with them :0
#🌫️ i know what you dread | creations#anonymous#carrd resources#rentry resources#rentry#web graphics#rentry tutorial#rentry inspo#rentry gif#rentry decor#rentry graphics#rentry template#image masks#edit resources#editing resources
1K notes
·
View notes
Text





+bonus

This Barbie is... Evan Buckley
#be nice this is my first gifset that i made using photopea#and i saw like three tutorials only lmao#evan buckley#evan buck buckley#christopher diaz#buck and chris#911 fox#911 on fox#911 abc#911 on abc#911 edit#911 edits#911edit#my edits#my gifs
3K notes
·
View notes
Text

It is really funny to me just how full of cope the vim documentation is
#those keys are fully arbitrary with vanishingly small mnemonic value and you fucking know it#to be clear: vim is literally the only thing I use for text editing#but my partner is learning how to use it and we have been dunking on the quality of its tutorial for hours
359 notes
·
View notes
Text
How do you clip GIFs onto masks?
[PT: How do you clip GIFs onto masks? /END PT]
Right click on your mask layer, click Select Pixels.
Click the Folder icon and then the Raster Mask icon on the bottom right. This should create a new folder.
Duplicate your gif into your project, either by clicking and dragging it into it or by right clicking and duplicating it into your project.
Simply put your gif into the folder that you made earlier and adjust it as needed. (make sure you have the WHOLE GIF FOLDER selected and have AUTO-SELECT OFF! otherwise it'll only edit one frame)
Export it as a gif and you're done.
You CAN do this with images that have faded borders, but it is important to note that gifs will make masks with any fading solid if you export it as a gif. Exporting it as a webp will keep the fading, though.
#𐐪 tutorials and help.#𐐪 from praysia.#𐐪 by praysia.#photopea#photopea tutorial#edit help#editing help#rentry resources#masks#rentry masks#how to#how-to#photopeablr#photopea resources#editblr
276 notes
·
View notes
Text



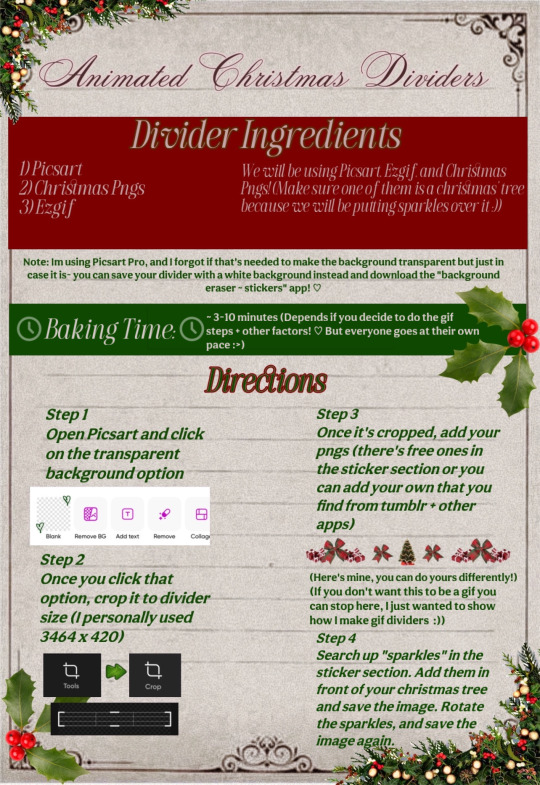
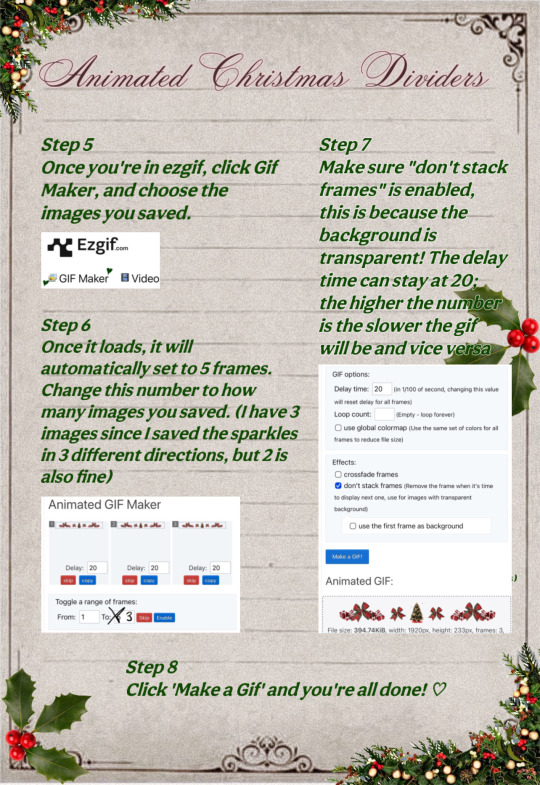
Free png ingredients you can use for this recipe :>... include a christmas tree hehe ૮꒰ ˶• ᵕ •˶꒱ა ♡








My Finished Result:

#dollywons bakery#divider by dollywons#dividers#divider tutorial#tutorial#christmas dividers#pngs#christmas pngs#transparent dividers#edits#editing#christmas aesthetic#i hope this makes sense jfjdkdks
308 notes
·
View notes
Text







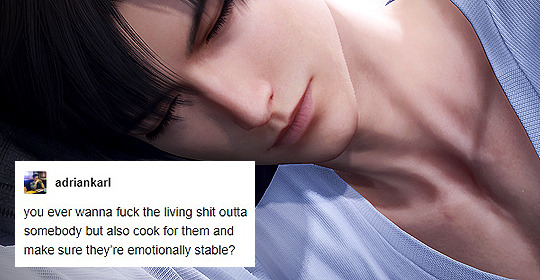
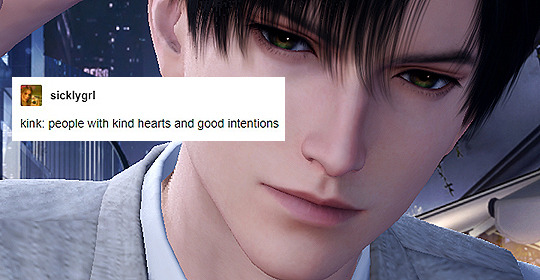
Love and Deepspace + Tumblr Text Post ↳ Down Bad for Zayne
#love and deepspace#love and deepspace zayne#x ; edits#lnds edits#lad txt#tumblr text meme#THIS WAS NOT SUPPOSED TO BE THE NEXT SET#OR EVEN AT ALL#but exclusive tutorial messed me up so bad lmao#so i took care of it#and then i made this#🧍♀️#so erm#this could've gone on longer and gotten worse#but i gathered the remnants of my dignity and called it a day#(sorry i don't have anything prepared for rafayel or xavier :((()#(if you want me to make a set for them too send some dirty tumblr text posts my way and i'll consider :))) 🫶)
583 notes
·
View notes
Text

is this anything
#hi rtc fandom please accept me as one of your own#someone has probably done this before but oh well#i've been teaching myself how to use capcut by editing the rtc slime tutorial#and come to the conclusion that i will never use capcut again#ride the cyclone#rtc#ocean o'connell rosenberg#noel gruber#bagel thoughts
929 notes
·
View notes
Text
☆ ❛ STREAM ALERT !! ❜ NECROANGELZ is streaming ♡ ⁓⁓ Come watch ?


❛ i'm a mess in distress but we're still the best dressed. fearless, say yes, we don't dress to impress. ❜ —- EVE, PSYCHE & THE BLUEBEARD'S WIFE.


♡ NOW WATCHING : Needy Streamer Overload Graphics ☆ ⁓⁓ Enjoy the stream !!
—- semi-requested by @lavendergalactic
—- OH MY GOD. IF ANYONE WERE TO ASK ME WHAT GRAPHICS I HAD THE HARDEST TIME EDITING I WOULD SAY THESE GRAPHICS. THESE WERE IN THE MAKING SINCE A MONTH AGO AND I PROBABLY SPENT 10+ HOURS TOTAL ON THEM. THESE WERE SO HARD TO MAKE BUT THEY'RE NOT THAT BAD I THINK. ANYWAY I'M GOING TO CRY NOW.
—- alts under the cut.
—- "angel why is one of the graphics a different color-" we don't talk about that. (i had a hard time making it with the color palette i decided, ok. i toiled for four hours, ok. i had to change the colors or else i would die, ok.)
—- likes and reblogs are always appreciated. thank you for supporting the angelic streamer.






#🌠﹕ a wishing star 𝜗𝜚 ︵#👁️🗨️﹕ from the archives 𝜗𝜚 ︵#needy streamer overload#needy girl overdose#kangel#omgkawaiiangel#kangel nso#ame chan#ame nso#ame needy girl overdose#ame needy streamer overload#kangel needy girl overdose#kangel needy streamer overload#needy streamer overdose#needy girl overload#rentry graphics#editblr#rentry resources#rentry edit#rentry tutorial#rentry guide#rentry divider#tumblr layouts#nso icons#kangel icons#ame icons
613 notes
·
View notes
Text

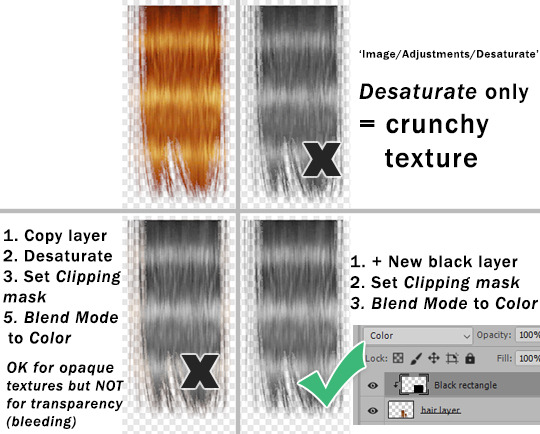
This is my response to this post by @goatskickin - a second version. That's the best way to desaturate hair texture or other stuff with alpha transparency ( thanks @paluding).
Desaturate or Hue/Saturation often makes textures crunchy.
You'll get best results if you create plain black layer and set blend mode to Color. Adjust Opacity as needed. In case of alpha stuff you also need to create Clipping mask.
When doing color actions on hair textures (or anything else) - if Hue/Saturation adjustment layer step does -83 Saturation (for example), instead you can do what I described above and set black layer Opacity to 83%.
Also, use SimPE to build textures as DXT5, do not rely on Bodyshop 'cuz it will always f*ck it up.
#sims 2#the sims 2#ts2 tutorial#I had to edit this tut cuz it wasnt suited for alpha-hair and I didnt want anybody to mess up their hair recolors because of it
408 notes
·
View notes
Text
How to have animated rentry graphics with semi-transparency!!
Have you ever had this problem? You find this super pretty clipping mask that you wanna use...

...But when you try to save it as a gif, it suddenly breaks the pretty blurring?

So, let's talk about APNG:
APNG (Animated PNG) is exactly what it sounds like: a png that can be animated, with all the benefits of our beloved png format!! Such as unlimited colours!! Bet you didn't know this could be done!
Actually, you probably didn't know that for a good reason: APNG does not work everywhere. For example, I&'m not using it in this post because the animation won't work on Tumblr. It also doesn't work on old browsers, which you can check here if yours supports it or not:

However, even if the animation doesn't work, it will show the first frame as a still image!! So even those on older devices will still get to enjoy the graphic!!! (unless like... you want to do a fade-into-existence animation where the first frame will have nothing... but those are uncommon anyway)
But for this post, what's important is where it DOES work, and that is image hosting websites like imgur or catbox. And so, by extension, it will also work on Rentry + its forks!!
So how does one actually make an APNG?
Ezgif:
Note: DO NOT CONVERT GIFS TO APNG! It's useless because the gif file does not store any information about transparency, has less colours/lower quality, and you'll be needlessly removing backwards compatibility.
Go to APNG Maker and upload your frames individually. Check "don't stack frames" and make your APNG.

Photopea:
Works normally same as if you would save a gif. File -> Export as -> PNG. (You do need to have the frames layers in a folder same as you would for a gif)

Photoshop and Ibis Paint:
Unfortunately, Photoshop and Ibis do not let you just export as an APNG like that. You'll have to save each frame individually and then import them into Ezgif or Photopea.

As you can see, it's that simple! If you'd like, you can see a rentry template I& made using this the example APNG I& was showing throughout the tutorial here. I& was not able to find who made the overlay mask in the first place but a frame version of the cherry blossoms there did show up on adobe stock when I& tried to reverse search it so all they did was fill in a circle in the middle anyway.
Lastly, I& wanted to address one more question:
Why not use WEBP and/or AVIF instead? They offer the same benefits!
Well for one, fuck Google and fuck WEBP all my& homies hate WEBP. But for two, APNG has the benefit of backward compatibility: it's older (supported by more browser versions) and if the animation doesn't work, it still shows the first frame of it. WEBP and AVIF, on the other hand, don't show up at all/show alt text.
That's all, happy APNGing!
#rentry#rentry graphics#editblr#rentry tutorial#tutorial#edit tutorial#graphics#pfp masks#clipping mask#apng
243 notes
·
View notes
Text




SIMS 2 • Custom Neighborhoods (4 Part Series COMPLETED)
Hey everyone! I think I forgot to share, but I finished my 4 Part Creating Custom Neighborhood series for Sims 2 on my Youtube Channel! All videos are linked below if you missed it!
I also have 2 separate tumblr posts with Map Templates and a quick Masterguide to plan 'hoods!
Best Neighborhood Templates | Links to Templates Planning Your Neighborhoods | Masterguide Creating Unique Sims Creating Custom Maps
#ts2#the sims 2#sims 2#sims 2 custom neighborhood#sims 2 custom hood#sims 2 guides#sims 2 tutorials#sims 2 youtuber#mine#edits#youtube#tutorials
368 notes
·
View notes
Note
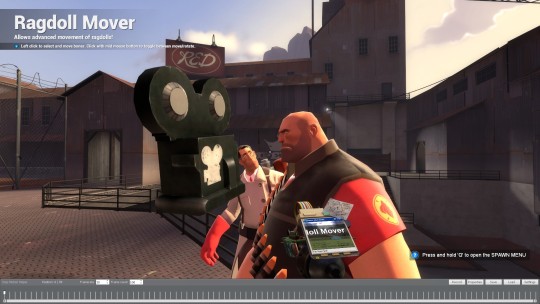
I would love insight into how you animate so smoothly in gmod
hi!! so i use the ragdoll mover and the stop motion helper add-ons :D


you use the timeline seen on the bottom of the screenshot to create your key frames and everything else in between ☝️ now i am no pro animator and what little i know ive picked up from various tutorial videos over the years....
stop motion helper has a great video tutorial for the very basics of how to use it! as for the process of animation itself well ummm i can really only link the 12 principles of animation, as i've mentioned that im no expert on the topic.
here's a video i made for the occasion--and i hope you don't mind, but i borrowed bolts for this demonstration ^_^ (i recognize the irony of using a robot to demonstrate fluid movements, but if other animators can use mannequins...)
youtube
had to put the video (unlisted ofc) on yt cause it got longer than i expected it to >_>
see the finished product below the cut!! had 2 mega compress it bc of tumblr's 10mb gif limit grrr but you can see it more clearly in the video anyway

#asks#tf2#team fortress 2#gmod#garry's mod#animation#my art#ANYWAY I HOPE THIS HELPS..#i havent done an art tutorial in a dogs age#also i had to mega compress the gif bc it was originally 119 mb...bolts too big for the post#i love ur robot guys btw i hope that much is clear hehe#edit: ik bolts is the boss type soldier bot but i. i needed him smaller so i didnt have to stand on a box while animating him LOL
97 notes
·
View notes