#dropdown ui
Explore tagged Tumblr posts
Text
I know the community is very against outright mentioning that they mod the game and prefers to dance around the subject using any other word than “mods” or “plugin” but seriously, if you use them, do yourself a favor and install the Umbra plugin/toolbar.
don’t make yourself navigate menus midfight to turn the game volume off/down or tooltips on and off, or vfx on/off. Love yourself
#Ffxiv#Umbra just saves you so much time and energy yk? I personally think the character and system menus suck#I just want to quickly flick my tooltips on and off when I forget what something does#And I don’t think I should use a macro to take up part of my hotbar for all these things 💀#I can delete half of my ui/hotbars thanks to this and the gear set switcher dropdown
5 notes
·
View notes
Text
i think one of my biggest (and only) gripes with procreate is that they dont have like. a masterlist of features their app has to offer. a full thorough ui navigation. because ive been using procreate for a couple years now and im still discovering preexisting features because they just. dont mention it anywhere
#like being able to drag and drop an image into the color pallette area to create a unique pallette from that image?#had to find that out through an instagram reel#procreate has a habit of compressing things almost Too much to make it less visually busy and more “beginner friendly”#which definitely works to an extent. its the easiest art program I've used to date. and that includes ibispaint#but they have an annoying habit of simply not Labeling Things#so they will have a lot of super cool and useful features that you wont even know exist because they dont tell you about it#and their app tutorials are very vague and don't actually seem to show you have to navigate the app.#they feel more like an ad than a tutorial#this is why procreate dreams has gotten flamed so bad i think#its not even that bad is the thing. its got tons of good features. but the ui is simply TOO simplified#everything is hidden in a dropdown of some kind#to the point that its not beginner friendly OR professional quality#because its equally unnavigatable for both#ANYWAYS im just yapping for the sake of yapping#i love procreate. its affordable and user friendly. theres just some very small inconveniences with its ui#i know nothing about developing and do not know what im talking about. for the record.#this is simply the ramblings of a humble artist who loves nothing more than to complain ❤️
9 notes
·
View notes
Text
everyone keeps saying the new dash is supposed to be more accessible but. was it ever inaccessible to begin with?? i never saw anyone complaining about hard navigation for things like The Inbox or Activity Page, it's not hard to click them and see where they go as a new user..... the one thing that needs updated is probably the fact that settings and blog settings and account settings are all completely different. i can see navigation problems there. the things on the horizontal bar were very easy to get to and understand tho
#i find it a lot harder to get to individual blog pages of mine now#since when you open the menu for one it pushed other stuff out of the way#maybe opening the menu for a blog should be more similar to the activity dropdown#but idk im not into UI design i just think it looks bad#too much blank space to the sides and the posts are too small but zooming makes everything cramped#and also it's OVERWHELMING!!! some menus have buttons on buttons in BOTH sidebars#i just dont understand how it's MORE accessible like this#maybe just. condense your menu options in a more sensible way#instead of having them all laid out at once. and also multiple buttons that do the same thing...#chat
15 notes
·
View notes
Text
nothing makes me more unhinged and vengeful and toxic than being forced to build a redesign I fucking loathe
#i'm on the next ticket in this redesign and thus week 2 of basically working on the same UI component#when i have beef with the designers and literally want to throw hands if i was allowed to challenge them to a duel#ooo we want this to meet AAA standards of accessibility#then stop making designs that prioritize pretty over that#accept that dropdowns radio buttons and checkboxes will have to be less stylized to be more accessible
4 notes
·
View notes
Text
waGGy – Stunning Free Bootstrap 5 eCommerce Template You Can’t Miss
Why You Need a High-Quality eCommerce Template Like waGGy If you’re planning to build an online store but don’t want to start from scratch, having a reliable, responsive, and professionally-designed template can save time, reduce costs, and ensure a smoother launch. Many entrepreneurs struggle with complex site builds or bland-looking pages that don’t convert. waGGy changes that – it’s a free…
#barbershop HTML5 template#Bootstrap 4 online store template#Bootstrap 5 Admin Template#Burger Menu#Call to action button#Carousel#Clean#Contact form#Dropdown#eCommerce Template#Email Subscription#free Bootstrap 5 eCommerce template#Free Material UI Template#Free Responsive Agency Template#frontend template#Gallery#Hero Header#HTML5 online store template#modern UI eCommerce theme#Multipurpose#On hover effect#responsive design#responsive shopping website#shopping cart#Slider
0 notes
Text
how to build a digital music collection and stuff
spotify sucks aaaass. so start downloading shit!!
file format glossary
.wav is highest quality and biggest
.mp3 is very small, but uses lossy compression which means it's lower quality
.flac is smaller than .wav, but uses lossless compression so it's high quality
.m4a is an audio file format that apple uses. that's all i really know
downloading the music
doubledouble.top is a life saver. you can download from a variety of services including but not limited to apple music, spotify, soundcloud, tidal, deezer, etc.
i'd recommend ripping your music from tidal or apple music since they're the best quality (i think apple music gives you lossless audio anyway. .m4a can be both lossy and lossless, but from the text on doubledouble i assume they're ripping HQ files off apple music)
i also love love love cobalt.tools for ripping audio/video from youtube (they support a lot of other platforms too!)
of course, many artists have their music on bandcamp — purchase or download directly from them if you can. bandcamp offers a variety of file formats for download
file conversion
if you're downloading from apple music with doubledouble, it spits out an .m4a file.
.m4a is ok for some people but if you prefer .flac, you may wanna convert it. ffmpeg is a CLI (terminal) tool to help with media conversion
if you're on linux or macOS, you can use parameter expansion to batch convert all files in a folder. put the files in one place first, then with your terminal, cd into the directory and run:
for i in *.m4a; do ffmpeg -i "$i" "${i%.*}.flac"; done
this converts from .m4a to .flac — change the file extensions if needed.
soulseek
another way to get music is through soulseek. soulseek is a peer-to-peer file sharing network which is mainly used for music. nicotine+ is a pretty intuitive (and open-source) client if you don't like the official one.
you can probably find a better tutorial on soulseek somewhere else. just wanted to make this option known
it's bad etiquette to download from people without sharing files of your own, so make sure you've got something shared. also try to avoid queuing up more than 1-2 albums from one person in a row
tagging & organizing your music
tagging: adding metadata to a music file (eg. song name, artist name, album) that music players can recognize and display
if you've ripped music from a streaming platform, chances are it's already tagged. i've gotten files with slightly incorrect tags from doubledouble though, so if you care about that then you might wanna look into it
i use musicbrainz picard for my tagging. they've got pretty extensive documentation, which will probably be more useful than me
basically, you can look up album data from an online database into the program, and then match each track with its file. the program will tag each file correctly for you (there's also options for renaming the file according to a certain structure if you're into that!)
there's also beets, which is a CLI tool for... a lot of music collection management stuff. i haven't really used it myself, but if you feel up to it then they've got extensive documentation too. for most people, though, it's not really a necessity
how you wanna organize your music is completely up to you. my preferred filestructure is:
artist > album > track # track

using a music player
the options for this are pretty expansive. commonly used players i see include VLC, foobar2000, clementine (or a fork of it called strawberry), and cmus (for the terminal)
you can also totally use iTunes or something. i don't know what audio players other systems come with
i personally use dopamine. it's a little bit slow, but it's got a nice UI and is themeable plus has last.fm support (!!!)
don't let the github page fool you, you don't have to build from source. you can find the releases here
click the "assets" dropdown on the most recent release, and download whichever one is compatible with your OS
syncing
if you're fine with your files just being on one device (perhaps your computer, but perhaps also an USB drive or an mp3 player), you don't have to do this
you can sync with something like google drive, but i hate google more than i hate spotify
you can get a free nextcloud account from one of their providers with 2GB of free storage. you can use webDAV to access your files from an app on your phone or other device (documents by readdle has webDAV support, which is what i use)
disroot and blahaj.land are a couple providers i know that offer other services as well as nextcloud (so you get more with your account), but accounts are manually approved. do give them a look though!!
if you're tech-savvy and have an unused machine lying around, look into self-hosting your own nextcloud, or better yet, your own media server. i've heard that navidrome is a pretty good audio server. i unfortunately don't have experience with self-hosting at the moment so i have like zero advice to give here. yunohost seems to be a really easy way to manage a server
afterword
i don't know if any of this is helpful, but i just wanted to consolidate my personal advice in one place. fuck big tech. own your media, they could take it away from you at any moment
2K notes
·
View notes
Text
Hey if this site sounds like a useful tool to u then lmk if there's search categories you personally would find useful (no promises but I'll do my best)
So far I have:
Color
Field (nature spirits, deep savers, etc)
Attribute (vaccine, virus, etc)
Level
Terrain (if they can fly, swim, etc)
Appearance (beast, reptile, human, etc)
Element
X-antibody
Also thinking I'll prob add one for weapons too, so u can find gun or sword using digimon or w/e
most of the way through the A's !



it's gonna be a visual list of digimon, a cross between wikimon's visual list and the official dgmn encyclopedia, but with more appearance-based filtering. intended as a resource for artists/writers (mostly myself lmao) when searching for partner digimon and such. the elemental assignments are entirely unofficial, based off of their attacks, but i thought it would be another helpful filter
#coding project#talking#note you can only select one from each dropdown. while being able to select multiple would be nice i deemed it would make the ui too clunky#and that ultimately for most use it wouldn't be too inconvenient to just do multiple searches#digimon can belong to multiple options from one dropdown but you can only search one option for each dropdown
49 notes
·
View notes
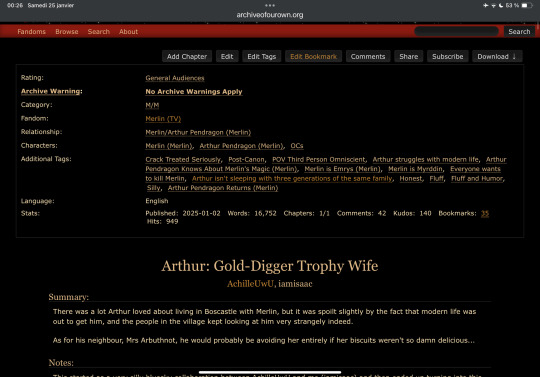
Text
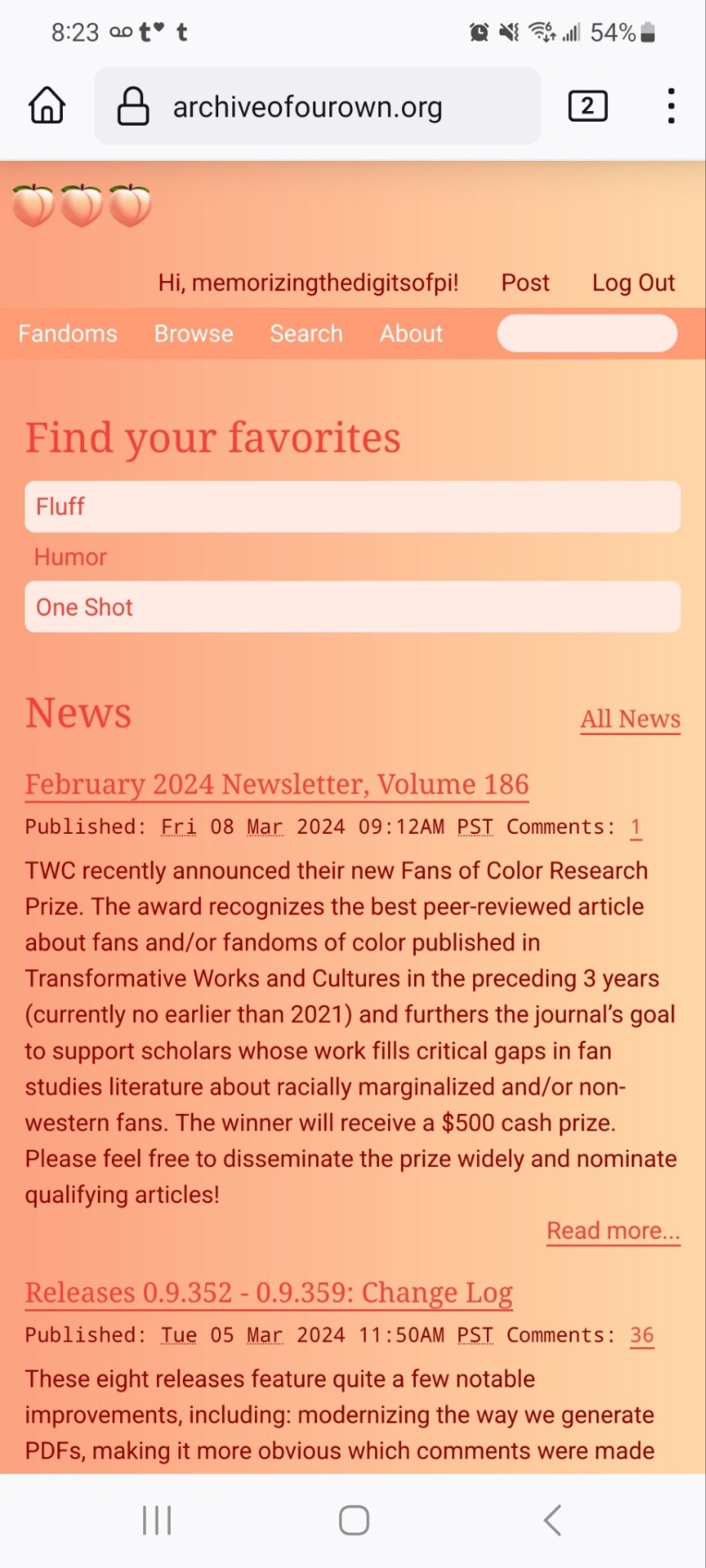
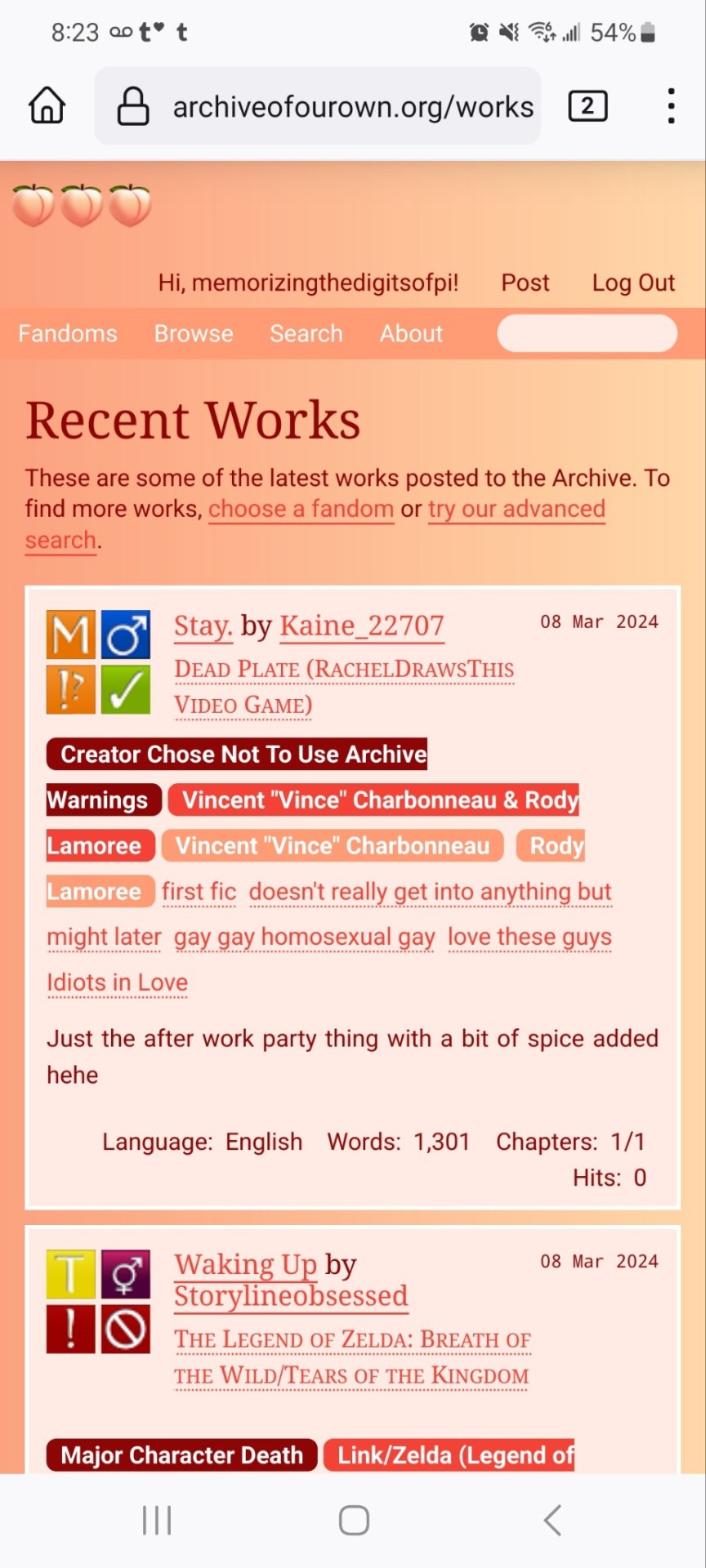
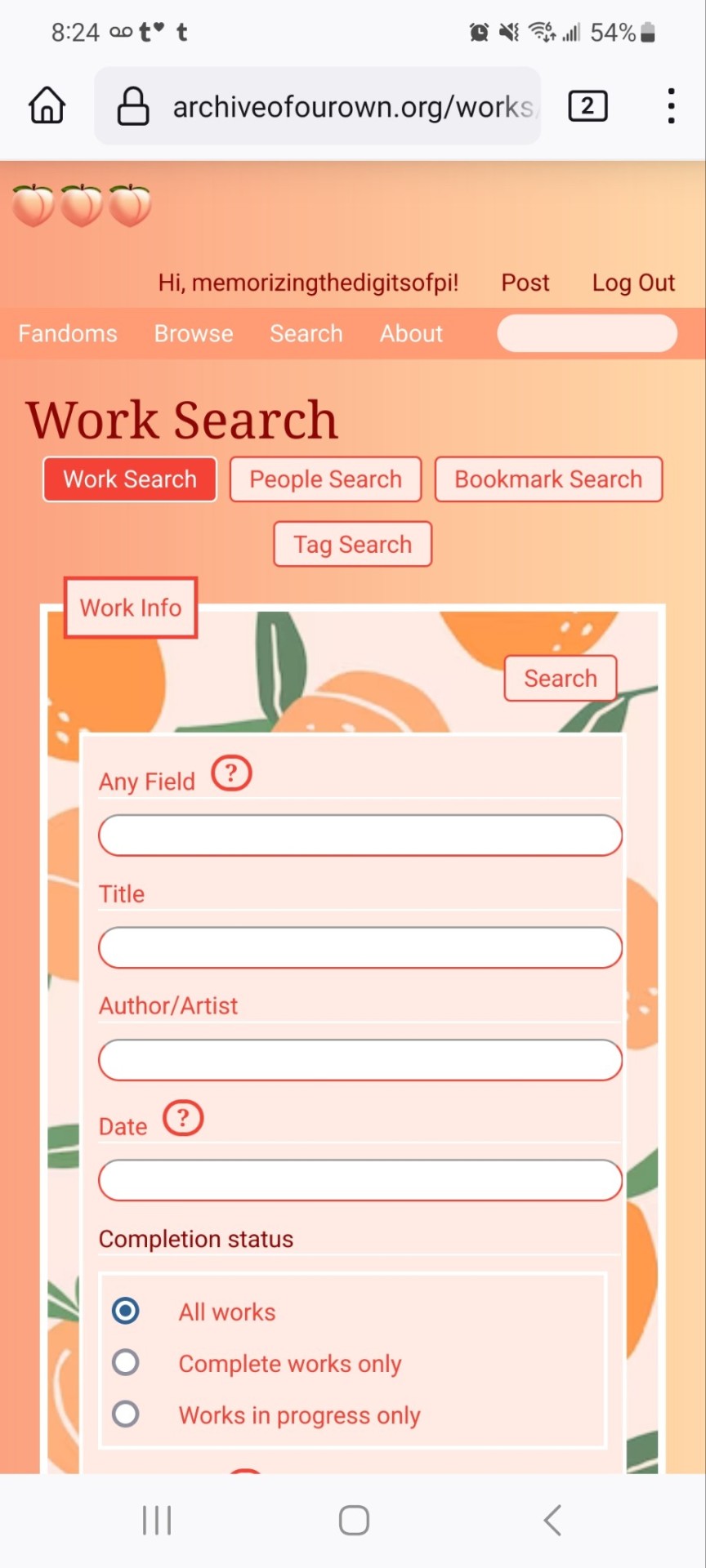
peachy keen ao3 site skin






If you'd like to add this site skin to your AO3 account, the code is under the cut.
Colours Used: pale peach: #ffeae4 darker peach: #f3c6ba yellow: #ffd7a8 orange: #ff9b75 reddish orange: #f44336 darkest orange: #8E0505
CSS:
#outer { background: linear-gradient(90deg, rgba(255,155,117,.9) 0%, rgba(255,215,168,1) 100%); }
#header .primary { background: #ff9b75; background-repeat: repeat; box-shadow: none; }
#search .button, #header .logo { display: none; }
#header .heading a, #greeting img.icon { visibility: hidden; }
#header #search .text { background: #ffeae4; border: none; box-shadow: none; width: 7em; }
#header h1.heading a::before { content: " 🍑🍑🍑"; visibility: visible; }
.splash .module h3 { border-bottom: none; color: #f44336; }
#header .menu, #small_login { background: #ffeae4; box-shadow: none; width: 20em; }
#greeting .user > li a { color: #8E0505; }
#header .menu li, .splash .news li { border-bottom: none; }
#header .actions a:hover, #header .dropdown:hover a.dropdown-toggle, #header .menu li a { background: none; color: #f44336 !important; }
#footer { background: #ff9b75; }
#main { color: #8E0505; }
#main a { color: #f44336; }
.splash .favorite li:nth-of-type(2n+1) a { background: #ffeae4; border: 1px solid #ffeae4; border-radius: 5px; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; }
.resp-sharing-button--twitter, a.resp-sharing-button__link { color: #fff !important; }
.listbox, fieldset, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, .dynamic form { background: url("https://image.freepik.com/free-vector/vector-seamless-pattern-with-peaches_1015-1760.jpg"); background-repeat: repeat; border: 4px solid #fff; box-shadow: none; }
form dl { background: #ffeae4; border: 2px solid #fff; box-shadow: none; }
input, textarea { border: 1px solid #f44336; box-shadow: none; }
input:focus, select:focus, textarea:focus { background: #ffeae4; }
form dt { border-bottom: 1px solid #fff; }
form dd.required { color: #8E0505; }
.LV_invalid { background: #ffd7a8; border: 1px solid #fff; color: #f44336; box-shadow: none; }
.LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active { border: 1px solid #8E0505; }
.autocomplete div.dropdown ul { background: #fff; border: 1px solid #f44336; color: #f44336; box-shadow: none; }
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected { background: #f44336; color: #fff; }
.required .autocomplete, .autocomplete .notice { color: #f44336; }
.ui-sortable li { background: #ffd7a8; border: 2px solid #fff; box-shadow: none; }
.ui-sortable li:hover { background: #ff9b75; border: 2px solid #fff; box-shadow: none; }
.ui-draggable form { box-shadow: none; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash, muted.notice, form.verbose legend, .verbose form legend, span.question, span.symbol, select { background: #ffeae4; color: #f44336; border: 2px solid #f44336; box-shadow: none !important; }
#modal { background: #ffeae4; border: 4px solid #ff9b75; box-shadow: none; }
#modal .content { border-bottom: none; }
.actions a:visited, .action:visited, .action a:link, .action a:visited { color: #f3c6ba; }
.actions a:hover, .actions input:hover, .actions a:focus, .actions input:focus, label.action:hover, .action:hover, .action:focus { color: #f44336; border-top: none; border-left: none; box-shadow: none; background: #f3c6ba; }
.actions a:active, .current, a.current, a:link.current, .current a:visited { color: #fff; background: #ff9b75; border-color: #fff; box-shadow: none; }
.actions label.disabled { background: #ff9b75; }
.actions .disabled select { color: #fff; border-color: #fff; }
.delete a, span.delete { color: #f44336; box-shadow: none; }
.secondary { background: #fff; border: 2px solid #f44336; box-shadow: none; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #ffeae4 !important; }
.draft { border: 2px dashed #ff9b75; }
span.unread, .replied, span.claimed, .actions span.defaulted { background: #f3c6ba; color: #f44336; border: 1px solid #fff; border-bottom: none; }
.actions span.defaulted { color: #8E0505; }
.draggable, .droppable, span.requested, .nominations .rejected { color: #8E0505; }
.nominations .approved { background: #ffeae4; }
.nominations .rejected { background: #f3c6ba; }
span.offered.requested { color: #ffeae4; }
.wrapper { box-shadow: none; }
dl.index dd { background: #f3c6ba; }
p.kudos { background: url("https://64.media.tumblr.com/14dd2ee05dbcc111dab41d6206985fe8/b1eb33fb168e0088-4b/s1280x1920/8fabca965895c42bae4d746506ffc96324eb2fd5.png"); background-repeat: no-repeat; }
.statistics .index li:nth-of-type(even) { background: #f3c6ba; }
fieldset fieldset.listbox { background: #ffeae4; border: 2px solid #ff9b75; box-shadow: none; }
.listbox>.heading, .listbox .heading a:visited { color: #f44336; }
.listbox .index { background: #ffeae4; box-shadow: none; }
dl.meta { border: 2px solid #f44336; background: #ffeae4; }
.actions a, .actions a, .action, input[type="submit"], button, .actions label, .actions a, .actions a:link, .action, .action:link, .actions input, input[type=submit], button, .actions label { background: #ffeae4; border: 1px solid #f44336; text-shadow: none; color: #f44336; }
.current, #dashboard .current { background: #f44336; border: 1px solid #fff; text-shadow: none; color: #fff; }
#dashboard.own { border-top: none; border-bottom: none; }
#dashboard a { color: #f44336 !important; }
#dashboard a:hover { background: #ff9b75; }
label { color: #f44336; }
li.blurb, fieldset ul { background: #ffeae4 !important; border: 2px solid #fff; }
#header h2.collections, .reading h4.viewed, dl.index { background: #ffeae4; color: #f44336; }
.comment h4.byline { background: #f3c6ba; border-bottom: 2px solid #fff; }
.comment div.icon { border-bottom: 5px solid #ff9b75; }
li.comment { border: 2px solid #fff; background: #f3c6ba; }
li.comment ul.actions { background: transparent !important; border: none !important; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { opacity: 50% !important; }
h5.fandoms.heading a, .fandom .tag, .work .fandom a.tag { font-variant: small-caps; }
.warnings .tag, .work .warning a.tag { background: #8E0505; border: 1px solid #8E0505; border-radius: 5px; color: #fff !important; padding-left: .5em; padding-right: .5em; }
.relationships .tag, .work .relationships a.tag { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.characters .tag, .work .characters a.tag { background: #ff9b75; border: 1px solid #ff9b75; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.freeforms .tag, .work .freeforms a.tag { color: #f44336 !important; }
.commas li:after { content: none; }
ul.tags { line-height: 190%; }
1K notes
·
View notes
Text
Well guess I made it even more yellow (code below !)




#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #DEB887;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #DEB887;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #DEB887;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #DEB887;
}
#bookmark-form form {
background: #2a2a2a;
color: #DEB887;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #c88937;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFE4B5;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #DEB887;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #DEB887;
background: #191919;
border-color: #DEB887;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #DEB887;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
}
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
262 notes
·
View notes
Text

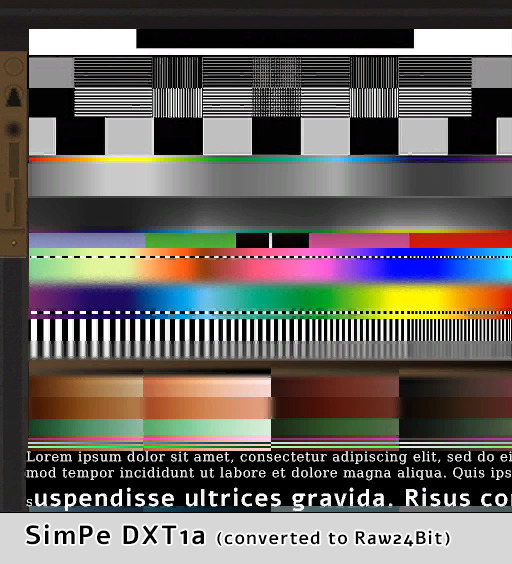
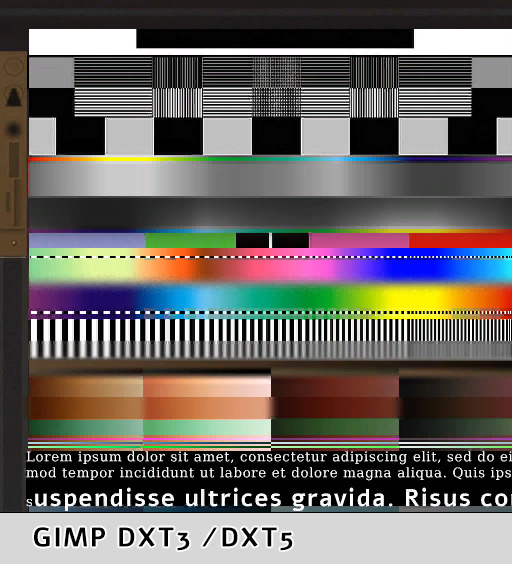
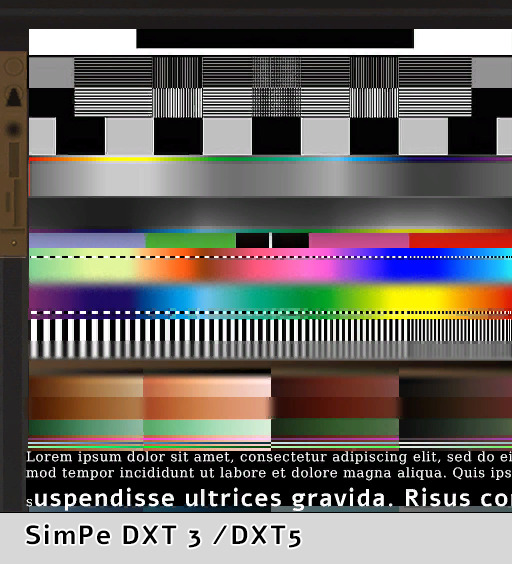
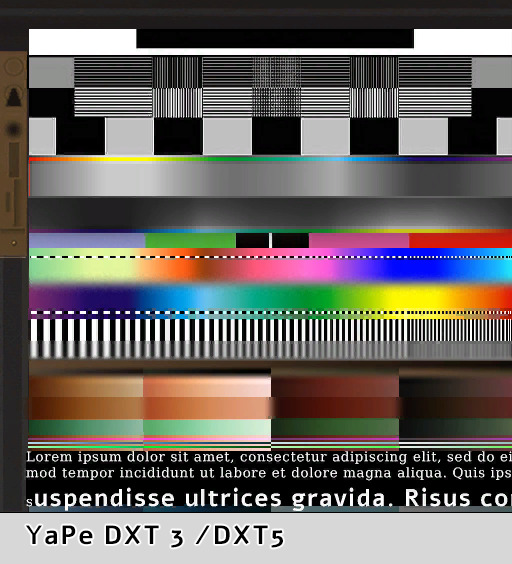
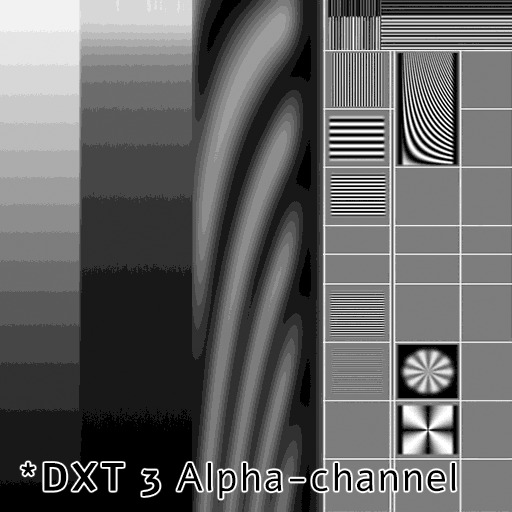
If you create CC for TS2 you probably avoid using DXT1 format, because it often looks really bad, right? Well, I've got news for you😐
‣ SimPe texture viewer can't correctly decode DXT1 textures. It often displays artifacts not visible in the game.
Up until now it was not possible to extract such texture from a package without 'glitches'. @chieltbest recently shared their revolutionary YaPe package editor. It's an experimental version, for now - it's still being developed - but I've already edited 180+ CC textures with no issues. YaPe is very easy to use. It allows you to reconvert textures inside a package to different format, remove or add mipmaps with one click, replace textures with drag and drop method - supports JPEG, TIFF, DDS and more! You can get it here.
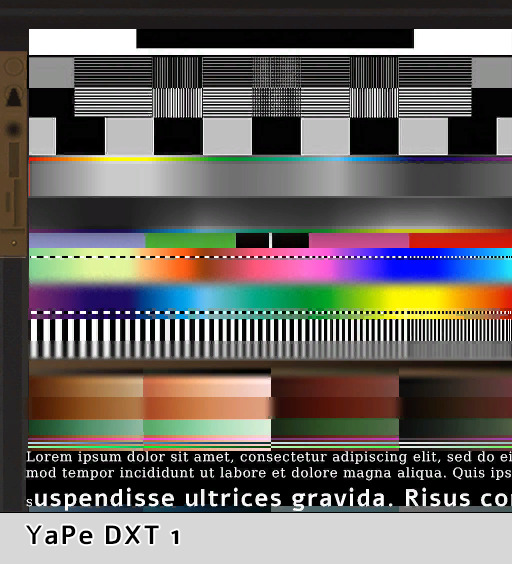
YaPe editor is also the only app I know, that allows you to extract DXT1 texture from the package file without glitches. Below the cut you'll find a little tutorial on that. I also included a detailed comparison of DXT textures built with various plugins:
Note: YaPe is a huge time saver, however I still recommend SimPe for textures with smooth gradients, where quality is very important - such as skintones, and especially dark ones (also for removing mipmaps from such content, current version of YaPe rebuilds textures in the process fixed).
-------------------------------------------------------------------------
*DXT1 format has gained a bad reputation amongst TS2 creators, mostly because of borked SimPe DXT1 texture preview/export.
But the fact is - DDS plugins (aside from SimPe DDS Builder) create DXT1 that looks quite similar or identical to flat DXT3 / DXT5.
Important thing about DXT1 format: file size is around half smaller than DXT3/5.
‣ What's wrong with SimPe DXT1 textures?
Nothing, really. SimPe /Nvidia tools DDS builder is using special settings for DXT1. It saves textures as DXT1a format.
Unlike ordinary DXT1 (DXT1c) that doesn't support transparency at all, DXT1a format has basic 1-bit transparency switch. DDS builder 'hides' black pixels from compression by enabling transparency - this trick is actually meant to reduce artifacts in some areas /thanks @chieltbest for explaining this/.
Transparent parts of DXT1a texture are displayed as black in the game, as long as TXMT doesn't have transparency enabled.
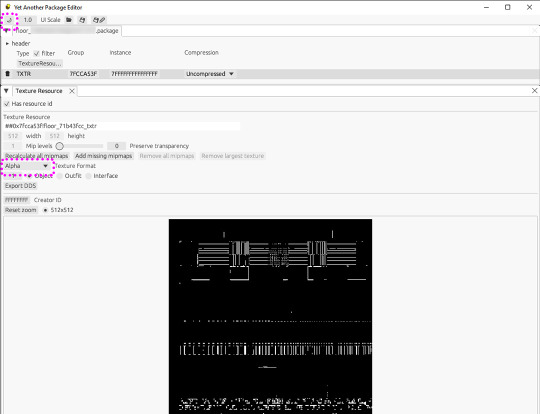
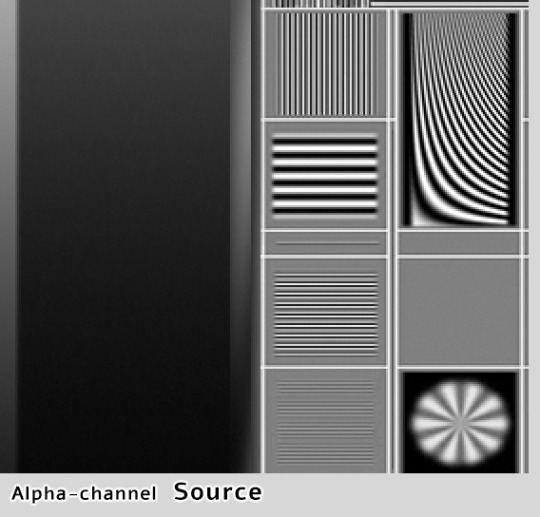
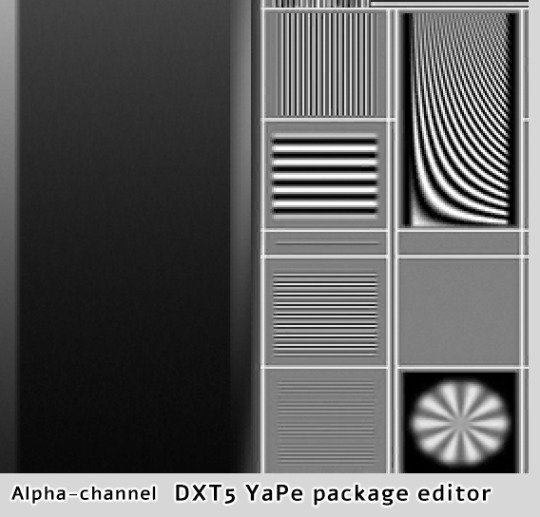
Below: DXT1a previewed in YaPe. Left pic features transparent pixels (hard to notice if you enable dark UI mode). Please note that, unlike SimPe, it displays colors and grays correctly.

‣ Extracting DXT1 texture without 'glitches' in YaPe:
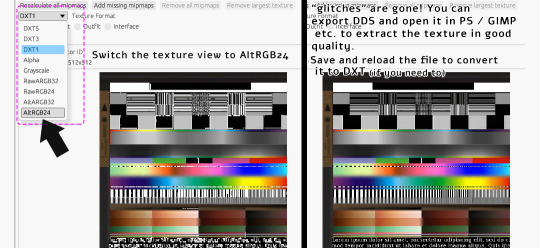
Open package in YaPe editor. Preview TXTR resource, pick AltRGB24 (Raw24Bit) from dropdown menu.
AltRGB24 preview displays flattened version of the texture (texture background is exposed)
'Export DDS' button creates .dds file out of the previewed texture
/optional: If you save the changes, then you can reload the package and convert from Raw to DXT format/
exported DDS texture can be opened in apps with DDS plugin - GIMP, Paint.NET etc.
if you don't have apps with DDS plugin, you can use SimPe (click on texture in SimPe, pick 'import DDS..', choose dds exported in YaPe, then export as PNG.

Pic above: Yet Another Package Editor v0.4.0, light UI mode. My sample DXT1a texture in Alpha preview - transparent pixels are clearly visible.
⚠️ Editing original SimPe DXT1a texture with YaPe (removing or adding mipmaps - for example) and saving as DXT1 again, will most likely increase the number of 'false artifacts'
..however, the texture will still look decent in game. I edit CC with DXT1a for my own use that way - because reconverting to other formats doesn't improve texture quality, might even make it a little worse in some cases.
BUT if you're going to share such content, it might be best to reconvert it. Because if it looks very glitchy in SimPe, it also looks glitchy in Sims2Pack Clean Installer. And people might just delete it.
Alternatively, if you use DXT1 for your CC, you could inform people that "glitches" in SimPe / Clean Installer preview are not visible in the game.
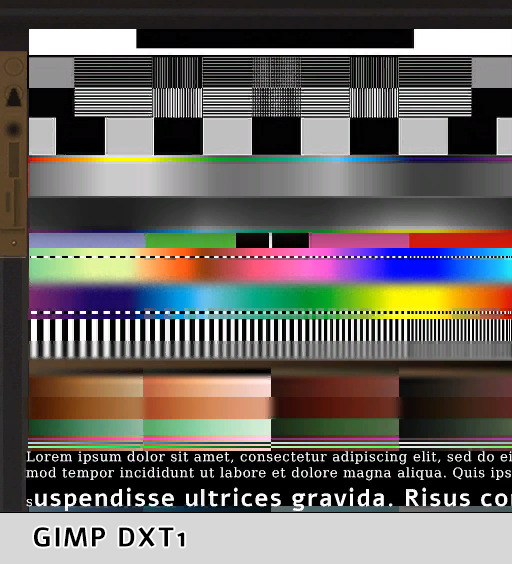
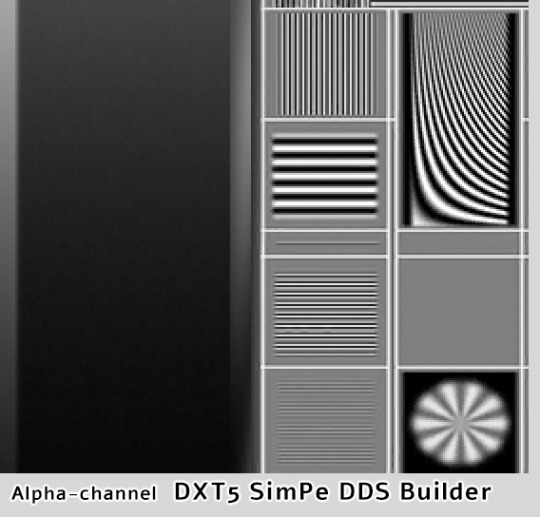
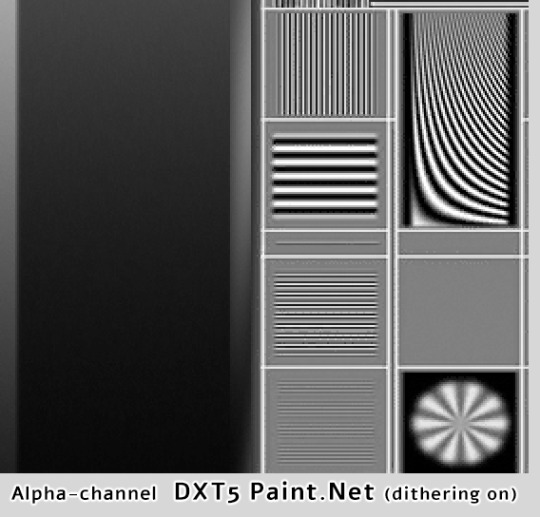
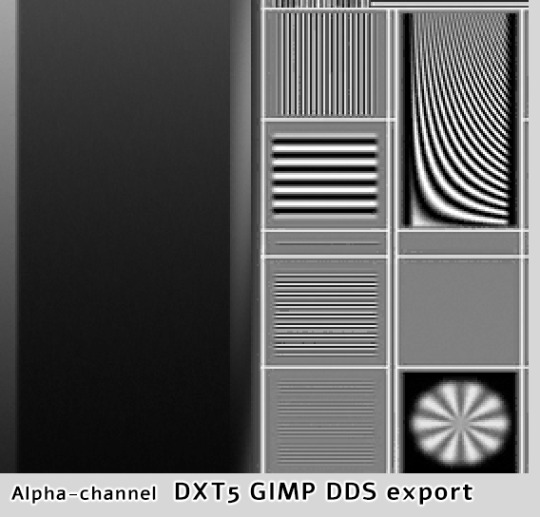
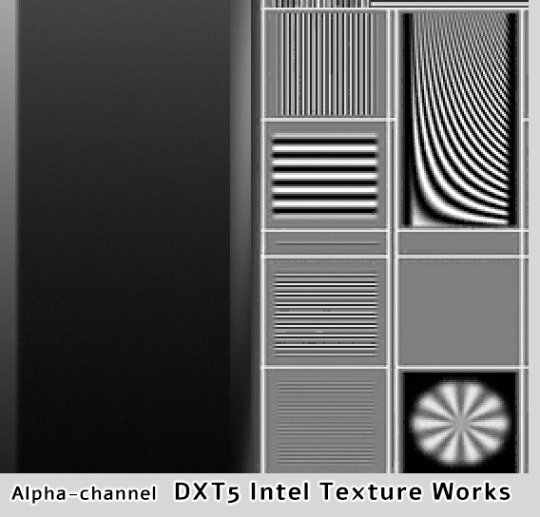
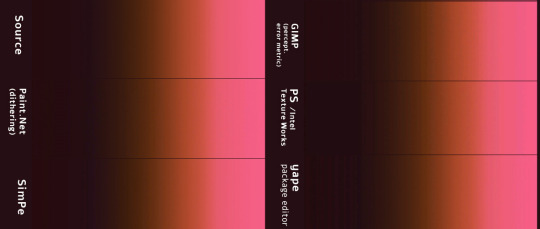
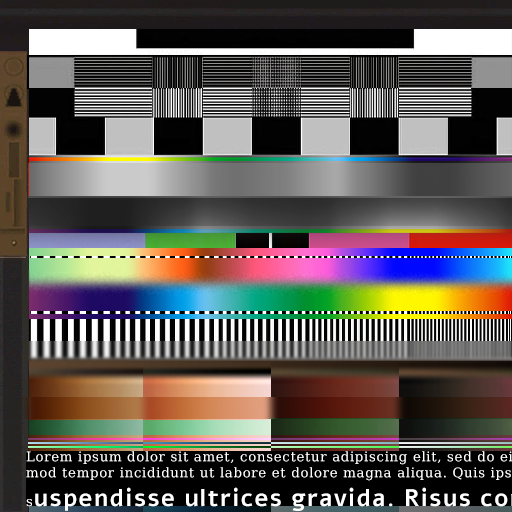
DXT1 vs flat DXT 3/ 5:






(YaPe allowed me to extract SimPe DXT1a texture without glitches)
*Yes, flat DXT1 and DXT3 / DXT5 created in GIMP really looked exactly the same.
GIMP had 'perceptual error metric' option on, it slightly improves some details.
so, who won?
You be the judge. Overall, I think YaPe (v0.4.0) did really good in this particular case.
SimPe DTX3 shows more artifacts in the blue/ turquoise /black dots area but dark gradients are smoother than others. GIMP DXT had issues with black dots over the pink - red tones seep into black.
SimPe DXT1 is not bad, but has some issues - a few artifacts appeared over thin black & white stripes. Also, blurred colors in the middle became a bit crunchy. /Dark brown gradients are better than GIMP DXT tho/.
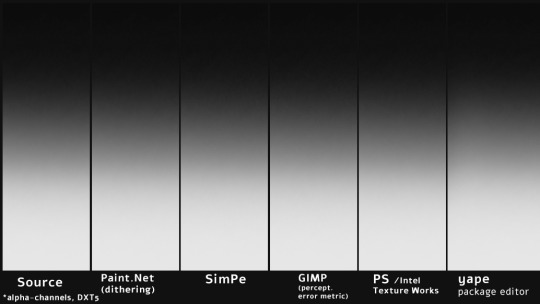
‣ DXT5 Alpha-channel quality
The difference between DXT3 and DXT5 lies only in the way transparency is handled. DXT5 can store more alpha-channel grayscale information and offers much smoother transparency.

Pic above: alpha-channels extracted from DXT5 (white = opaque parts, pure black = 100% transparent). These looked basically the same so I did another test using more demanding texture - darker alpha gradients plus thin lines:








YaPe has produced very nice alpha channel without much artifacts, the gradient looks almost as the source. SimPe DXT5 - also clean details, but surprisingly, darkest parts of the gradient are a little bit choppy. GIMP DXT5 and the other two show tiny pixel artifacts around light lines.
Last pic above is DXT3 alpha-channel for comparison - crisp details are clean, but gradients are very choppy. I've compared various plugins, all produced identical DXT3 alpha. DXT3 format is OK for stuff that's using alpha-test transparency (not smooth, not see-through) - leafy plants etc.
*Please note that's exactly why transparent clothing looks so bad when created with Bodyshop - it doesn't use DXT5, only DXT3.

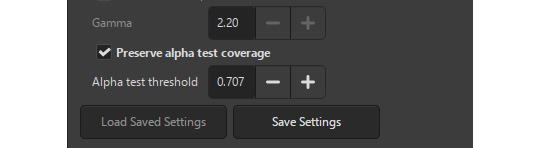
GIMP DDS exporter allows you to improve transparent mipmaps for plant textures etc, you need to select 'Preserve alpha test coverage' and increase the threshold if required - it will make very thin details a bit more thick on zoom-out and reduce details disappearing.
YaPe editor also has an option to tune transparent mipmaps (increase the value with "preserve transparency" slider). YaPe lets you preview each mipmap, which is very convenient. Here's a detailed tutorial by Chieltbest.
‣ Color gradient: DXT3 /DXT5

Paint.NET (DDSFileTypePlus 1.12.13.0) did best in this case, thanks to agressive error-diffusion dithering. SimPe DDS Builder DXT 3/5 did really good and you probably won't find better DDS plugin for building clothing or skintone DXT textures, especially dark skins.
Next goes YaPe editor - gradient is quite smooth, aside from the darkest tones - quite choppy. GIMP DXT and Intel Texture Works are so-so.
*I already posted one DXT formats test here, it features darker gradients. I still need to compare how textures look as actual SimSkin or overlays in game. The TS2 game is not great at displaying grey / dark color gradations, especially on Sims...

Above, uncompressed png texture for reference.
102 notes
·
View notes
Text
The UI for Sophie's is so much better than what we have for Baldwin rn- I'm hoping it comes to Baldwin soon! Edit: Jeez this got a lot of notes/likes oml. Over 100 so far. o.o Edit 2: As of 6/21/25, we've gotten pagination, tabs for the categories instead of a dropdown (which had been honestly a bit annoying), and a secret QoL update to the color of Sophie used items in the hoard. c: Note: If your Stylus Dark Mode isn't working with Sophie at all, uninstall and reinstall it.
128 notes
·
View notes
Text
dark flat ao3 skin v2.0




1. log in and go HERE
2. click button "Create Site Skin"
3. name it whatever
4. copy/paste code from below in "CSS" field
5. "Submit"
6. make sure you clicked button "Use" HERE in the list of skins
7. change it as you like
CSS:
outer .region,
footer .group,
.post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea,
main .verbose legend,
.verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover,
modal,
.ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form,
ui-datepicker-div,
.ui-datepicker table { color: #eee; border-color: #151619; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
workskin {
font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
header ul.primary,
outer #footer,
.toggled form { background: #1a1b1f; }
header .primary {
background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1b1f !important; }
.user.navigation.actions>li { margin-top: 0.3em !important; }
header .menu,
small_login {
border: 1px solid #1f2126; box-shadow: none; padding: 0; }
.tags.group, .more.group { margin-top: 0.6em; }
header .actions a:hover,
header .actions a:focus,
header .dropdown:hover a,
header .open a,
header .menu,
small_login,
.group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index,
dashboard a:hover,
th,
dashboard .secondary,
.secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #151619; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
header .dropdown .menu a:hover,
header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover,
tos_prompt .heading,
tos_prompt [disabled] {
background: #22262a; }
outer,
.javascript, .statistics .index li:nth-of-type(even),
tos_prompt,
.announcement input[type="submit"] { background: #151619; }
.filters .submit input { border: 1px solid #202227; background-color: #202227; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
header ul.primary,
footer,
dashboard ul,
dl.meta, .group.listbox, fieldset fieldset.listbox,
main li.blurb,
form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset,
inner .module .heading,
.bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1b1f; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1em; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox,
main li.blurb,
.wrapper,
dashboard .secondary,
.secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
dashboard .current,
.actions a:active,
outer .current,
a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #1a1b1f; border-color: #1f2126; }
greeting .menu {
right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #202227; color: #fff; border: 1px solid #202227; min-height: 3em; border-radius: 0; padding: 0 0.6em; }
input:focus, select:focus, textarea:focus { background: #202227; }
body, .toggled form, .dynamic form, .secondary, .dropdown { background: #202227; color: #fff; margin: 0; padding: 0; }
footer a:hover,
footer a:focus,
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
header #greeting img,
header .heading a,
header .heading a:visited,
header .user a:hover,
header .user a:focus,
header fieldset,
header form,
header p,
dashboard a:hover,
.actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8,
tos_prompt .heading {
color: #a7a7a7; }
header .menu li {
border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
greeting .icon,
dashboard,
dashboard.own,
.error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #151619; }
dashboard.own {
border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag,
header a,
header a:visited,
header .primary .open a,
header .primary .dropdown:hover a,
header .primary .dropdown a:focus,
header #search input:focus,
header #search input:hover,
dashboard a,
dashboard span,
dashboard .current,
.heading, .group .heading, .filters dt a:hover { color: #fff; }
header .dropdown .menu a {
padding: .75em .5em .75em; }
header #search .text {
background: #151619 !important; border-radius: 0; margin: 0.2857em 0.429em; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label,
header .actions a {
background: #23252a; border-color: #23252a; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover,
dashboard a:hover,
.actions a:focus, .actions input:focus,
dashboard a:focus {
color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current, .current a:visited { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: none; }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
outer .group .heading,
header .actions a,
fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
header .actions a,
fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #fff; }
a, a:link, a:visited:hover { color: #fff; text-decoration: none; }
.announcement .userstuff a:visited { color: #666; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
form.verbose legend, .verbose form legend { background: #151619; }
.listbox li.blurb { box-shadow: none; background: #1a1b1f; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; background: #1a1b1f; }
dashboard ul {
float: none; display: block; padding: 0.26em 0; text-align: right; position: relative; background: none; }
user-fandoms {
padding: 1.4em 0; background: #1a1b1f; }
.listbox .index { padding: 0.6em 0; }
.bookmark div.user { background-color: #151619; }
.bookmark dl.stats { margin-bottom: 1.5em; margin-top: 1.5em; }
.dashboard .own, .comment span.unreviewed { background: #1a1b1f; opacity: 1.0; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #1a1b1f; opacity: 0.95; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { padding: 0.5em 1em; border-radius: 0; }
header {
margin: 0 0 3em; }
.tags.group, .more.group { padding: 0.6em; }
dashboard a,
dashboard span {
line-height: 2.2; padding: 0 0.5em; }
.listbox>.heading, .listbox .heading a:visited { margin-left: .6em; }
.listbox, fieldset fieldset.listbox { border: 1px solid #1a1b1f; margin: 0.5em auto; box-shadow: none; }
.reading .user { margin-top: 1.5em; padding-top: 0.5em; border-top: 1px solid #23252a !important; }
.comment .userstuff { background-color: #1a1b1f !important; }
input, textarea { box-shadow: none; background: #151619; padding: 0.4em; }
.filters .indicator:before { background: #404248; color: #aaa; display: inline-block; border: 1px solid #404248; margin-right: 0.25em; background-image: none; }
.filters [type="checkbox"]+.indicator:before { padding: 0 0.25em; border-radius: 2px; }
.filters [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters input:checked+.indicator:before { border-color: #1a1b1f; }
.filters input:checked+.indicator+span { font-weight: 500; }
.filters .exclude [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters [type="radio"]:checked+.indicator:before { background: #970000; background-image: none; }
ui-datepicker-div,
.ui-datepicker table { background: #1a1b1f; }
.ui-datepicker td { border: 1px solid #23252a; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #2e3138; border: 1px solid #2e3138; margin: 0.6em auto; padding: 1em; box-shadow: none; border-radius: 0; }
.listbox .index { padding: 0.6em; box-shadow: none; }
dl.meta { max-width: 75em; background: #1a1b1f; margin-top: 1em; }
dl.index dd { background: #151619 !important; }
form.search input[type="text"] { border-top-color: #151619; background-color: #202227; padding: 0.45em 0.45em; border-radius: 0; }
modal {
background: #1a1b1f; border: 10px solid #1a1b1f; margin: 3% 0; max-width: 800px; min-width: 200px; padding-bottom: 44px; position: relative; text-align: left; width: 80%; z-index: 501; }
.post .meta dd ul li { display: block; padding-bottom: 0.6em; }
workskin {
font-size: 1.2em; max-width: 52em; }
div.comment, li.comment { padding: 0.6em; background: #1a1b1f !important; }
255 notes
·
View notes
Text
How to Collect all the Framer Kits
There are a LOT of framer kits out there now for our adventure plates and dungeon portraits. But where to find them all?
You don't need to go hunting it up on websites; the game will tell you!
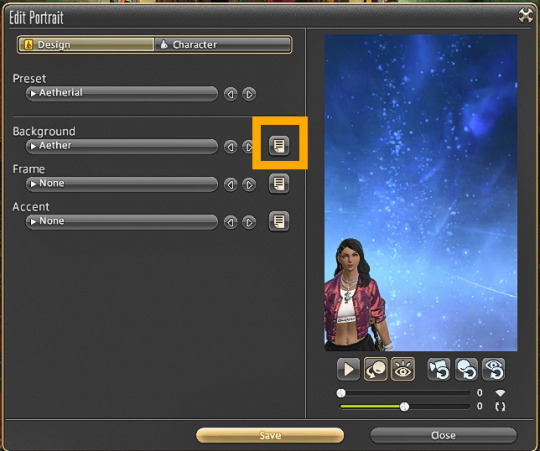
Open up your Portrait menu. I'll use a currently unused plate of Aeryn's.

Select "Edit" above the center portrait. On that page, where it lets you select the Presets, Background, Frame, and Accent, there are the usual arrows, but also a page icon, the Background paper button boxed in yellow below to contrast with my dark mode UI.

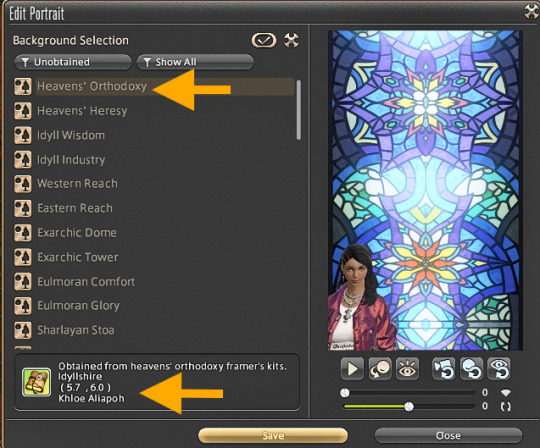
At the top of that submenu are options to show obtained or unobtained, and also how/where you get the various backgrounds.

Filtering out the ones I own, I see I can get A "Heaven's Orthodoxy" (among others) and at the bottom of the list, it tells me where I can get it (from Khloe Aliapoh in Idyllshire; never free of that kitten...)

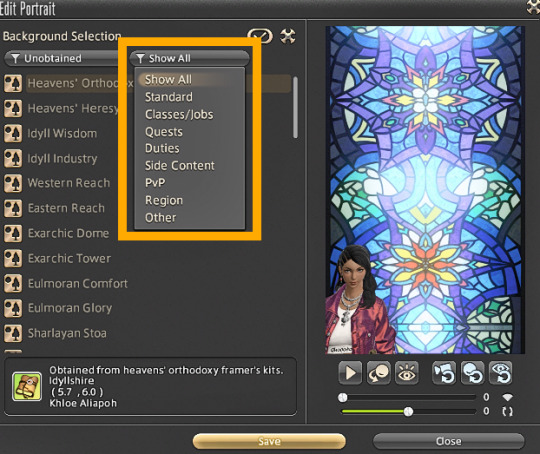
There are plenty out there! Every Allied Society has a framer kit now, talking to old Jonathas in Gridania about your achievements will nab a few, turning in bicolor gems to various vendors will add a few more, PvP for Job frames...the list goes on! The second dropdown in the submenu will give you ideas of all the ways to find kits.

And yes, it works exactly the same way for previewing Adventure Plate options!

Go forth, and make your WoL's ID cards pretty!
#final fantasy xiv#tutorial#how to#reference#resource#adventure plates#framer kits#portraits#I forgot my leveled crafters current ilvls are 666 at this time#tho leveling crafters isn't quite as devilish as it used to be...
216 notes
·
View notes
Text
obligatory "#not sponsored" lmao
(and less obligatory #i hate companies)
aight, so, for literal YEARS i've been using discord for my writing notes and outlines. like, literal fucking YEARS.

in the past, i've been a huge advocate of people and especially fellow discord users making their own servers in order to follow my example. personally, i find the system of organization (ESPECIALLY with the server-wide "search" function) extremely useful. i see the combination of categories/channels/threads as an incredibly intuitive system for notes.
exhibit a:

buuuuuuuuuuuuuuuuuuuuuuuuuuuuuuut!
discord has been getting worse and worse over the years! :D
in my eyes, the biggest offender is that they keep pushing forward terrible ui updates. they're either full of bugs or had testers literally BEG for them to NOT be implemented. had testers bring out accessibility concerns. and there is literally no way to opt-out of these changes.
and yet they implemented them anyway.
i'm autistic. i hate the random changes and i need a larger text for a number of reasons (this is not delving into the bug with larger-font text getting cut off in the last update...). i absolutely despise the disregard for accessibility concerns and the fact that they're implementing absolutely hideous changes nobody asked for for no real reason.
SO I'VE GONE TO OBSIDIAN!
and omfg, I just want to say that obsidian is amazing. not only is it great for gathering my writing notes, but im actually switching to it from google docs with my school notes.
LOOK AT THIS BEAUTY


YOU CAN CLOSE THE DROPDOWNS TOO
AND THEY HAVE A GREAT SYSTEM TO VISUALIZE THE CONNECTIONS FROM ONE THING TO ANOTHER! AS WELL AS A THING TO THE SIDE THAT JUST LISTS THEM!
(although I wish there was a "manual sort" option... I just have it sorted from oldest to newest rn lol)

and you can link the different "points" to one another from within!

(they can also link to ones not directly "above" them)
BUT YEAH!
anyway, discord as a company sucks and i'm never getting nitro again, obsidian is great, try it out, rant over. ❤️
#the faechild speaks#fd behind the scenes#about the faechild#the faechild rambles#ramble#rambles#ramblings#rant#not sponsored#i hate companies#i hate discord#obsidian#discord#writeblr#writers on tumblr#writing#writerscommunity#writers#writing community#creative writing#writblr#writing notes#study notes
25 notes
·
View notes
Text
Unlock Efficiency with Pluto – The Ultimate Free Bootstrap Admin Dashboard Template
Why You Need This Admin Dashboard Template In the fast-paced world of web development, time is everything. Whether you’re building a CRM, analytics panel, or a management interface, starting from scratch can be a costly decision. That’s where Pluto – Free Bootstrap 4 HTML5 Admin Dashboard Template comes in. It’s a lifesaver for developers and agencies looking to deploy professional-looking…
#Admin Dashboard Template#Admin UI Kit#Bootstrap 4 Admin Template#Bootstrap 4 Dashboard Template#Bootstrap 4 HTML5 UI Kit Template#Carousel#Clean#Datatables#Dropdown#free admin templates#Free Bootstrap 4 HTML5 Template#free bootstrap template#Free Responsive Agency Template#free template#Login Form#material design#Multipage#On hover effect#Open Source Admin Panel#Pluto Admin Template#Pricing table#Progress bar#responsive dashboard template#Responsive HTML5 Dashboard#Smooth scroll
0 notes
Note
Hiya! I'm looking forward to seeing the revamped version of the project. I do just wanna say a few things about the UI: the current pink you have for the definition toggles is very hard for me to read and I'm sure I'm not alone, so I'd appreciate if you could possibly search for a different shade? I also think it would be helpful if you're switching from drop-down menus (Personally, I prefer them, but I respect wanting to change since it's admittedly a cleaner look) to change the color of the text, and possibly the size as well. I've missed many customization options like those in the past, especially when I was newer to IFs.
Good luck and happy rewriting!
The color scheme isn’t finalized, I will be updating it pre-launch. My husband will be optimizing the color palate for readability and then I’ll share it with you guys. The cycles will be bolder and a unique color so you can’t miss them. They’ll only be for picking physical traits for your MC and child/ren. If everyone hates them I’ll change them to dropdowns but right now I already spent half a day learning how to code them with live variables and tailor them seamlessly into the narrative and (I mean this in the most light-hearted, not all meant to make anyone feel bad kinda way) I will probably need to scream into a pillow for an hour if I have to delete them this month. It’s embarrassing to admit but I’m still learning to code and idk why but it was so hard to figure all that out 🥴 I really didn’t like the look of the previous dropdowns, but maybe I can find a way to code them so they’re prettier. In a few weeks, once I’ve mentally recovered. I promise I will keep it in mind!
19 notes
·
View notes