#diseño app
Explore tagged Tumblr posts
Text














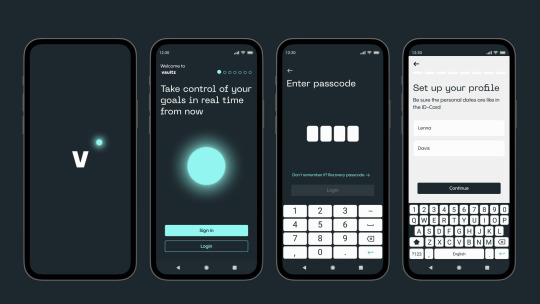
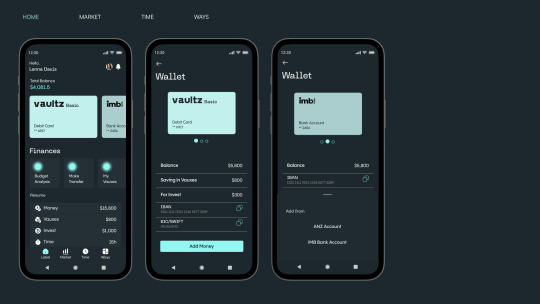
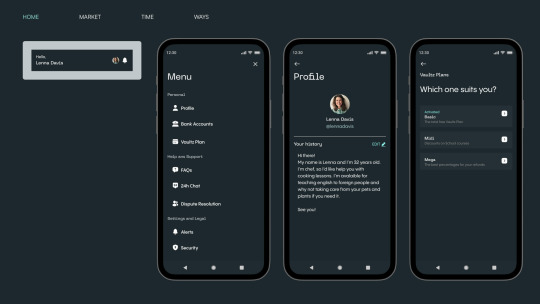
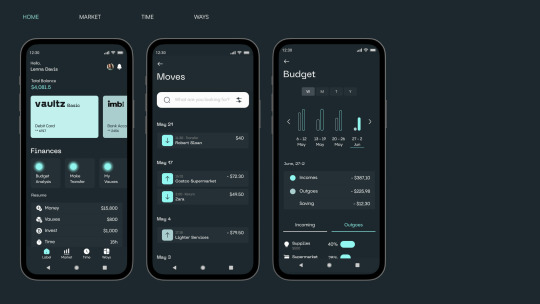
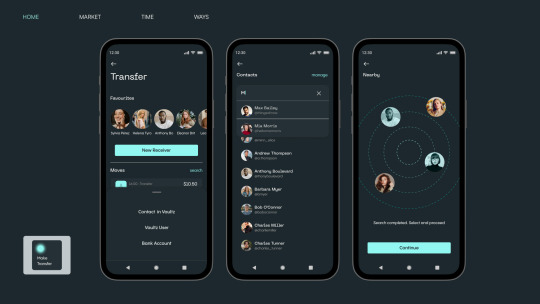
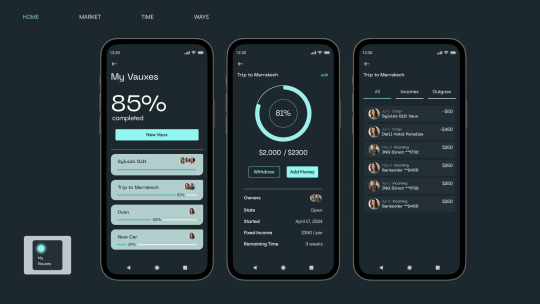
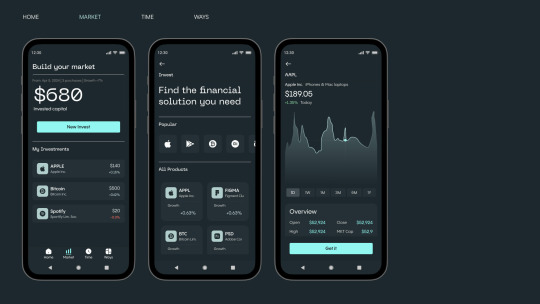
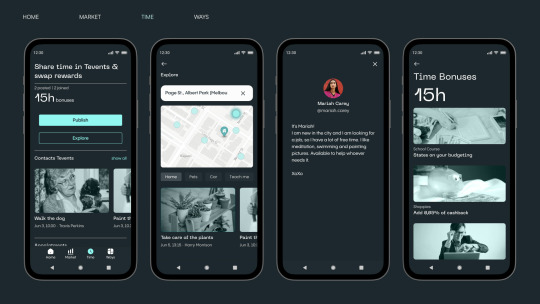
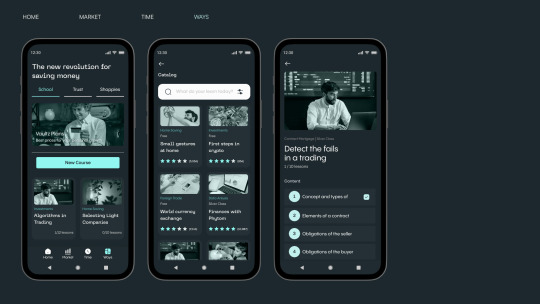
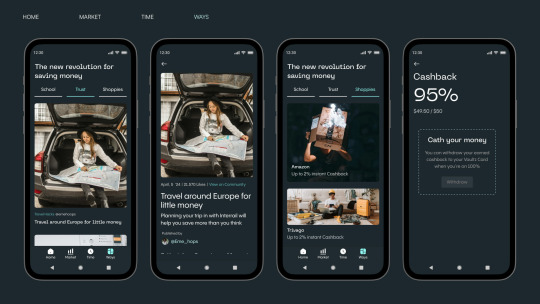
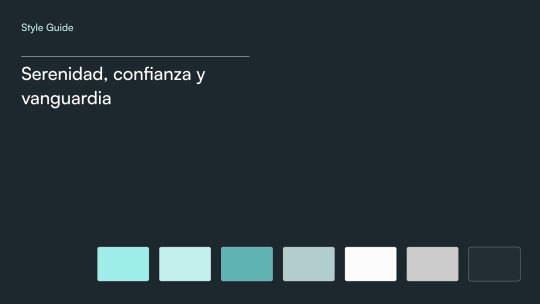
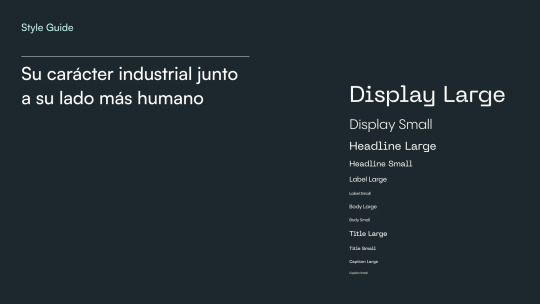
Curso de Especialista en UX-UI 2023-24. Proyecto Final de Rocío Rodríguez Escalante: diseño de app para fintech.
#diseño ux-ui#UX-UI#UX-UI design#Rocío Rodes#Rocío Rodríguez#componentes Figma#diseño figma#diseño app#app design#diseño UI#diseño UX#UI design#La Gauss#La x Gauss#lagauss#Gauss Multimedia#gaussmultimedia
3 notes
·
View notes
Text
Últimas tendencias en apps móviles: Lo que viene
El mundo de las aplicaciones móviles cambia rápido, ofreciendo nuevas experiencias a los usuarios. Este artículo muestra las últimas tendencias que están cambiando cómo usamos nuestros móviles. Veremos desde la realidad aumentada y la inteligencia artificial hasta las apps de bienestar y el pago móvil fácil. Aspectos clave Avances en las aplicaciones de realidad aumentada, ofreciendo…
#Desarrollo de aplicaciones móviles#Diseño de interfaces para aplicaciones móviles#Experiencia de usuario en apps móviles#Impacto de la inteligencia artificial en las apps móviles#Innovación en aplicaciones móviles#Monetización de aplicaciones móviles#Personalización en aplicaciones móviles#Realidad aumentada y aplicaciones móviles#Seguridad en aplicaciones móviles#Tecnologías emergentes para aplicaciones móviles
1 note
·
View note
Text
Las mejores apps para crear logos en tu celular
En #ETBDigital te traemos las mejores aplicaciones para crear logos en dispositivos Android e iOS, perfectas para emprendedores, pequeñas empresas y cualquier persona que quiera darle un toque personal a su proyecto.

Canva: La reina de los diseños gráficos. Con una interfaz intuitiva y una biblioteca inmensa de elementos, Canva te permite crear logos personalizados con facilidad, también tiene versión web muy fácil de usar.
Logo Maker: Especializada en la creación de logotipos, esta app ofrece una gran variedad de plantillas y herramientas de edición para que puedas dar rienda suelta a tu creatividad.
Adobe Express: Si buscas una experiencia más profesional, Adobe Express es una excelente opción. Con potentes herramientas de diseño y acceso a la nube de Adobe, podrás crear logos de alta calidad, aunque es de pago por licencia.
Looka: Utiliza inteligencia artificial para generar ideas de logotipos basadas en tus preferencias. Es una excelente opción si necesitas inspiración y si te gusta la IA.
DesignEvo: Ofrece una amplia gama de plantillas y elementos personalizables para crear logos únicos y llamativos.
Antes de empezar a diseñar tu logo, lo que te recomendamos es:
Definir tu marca: ¿Cuáles son los valores, la personalidad y el público objetivo de tu marca?
Simplicidad: Un buen logo es fácil de recordar y reconocer. Evita diseños demasiado recargados.
Versatilidad: Asegúrate de que tu logo se vea bien en diferentes tamaños, colores y formatos.
Originalidad: Destaca entre la competencia con un diseño único.
¿Cuál de estas aplicaciones te llama más la atención? Con las apps adecuadas, crear un logo profesional nunca ha sido tan fácil ¡Descarga estas apps, deja volar tu imaginación y comienza a construir tu marca!
Recuerda siempre tener una conexión a internet que te permita conectarte con todo lo que te apasiona, para planes o datos móviles ingresa aquí. Síguenos en nuestras redes sociales para más información y blogs, encuéntranos en Facebook como: ETB.Colombia, en Twitter: @ETB y @ETBsoluciones y en YouTube: ETBCorporativo ¡Te esperamos!
0 notes
Text

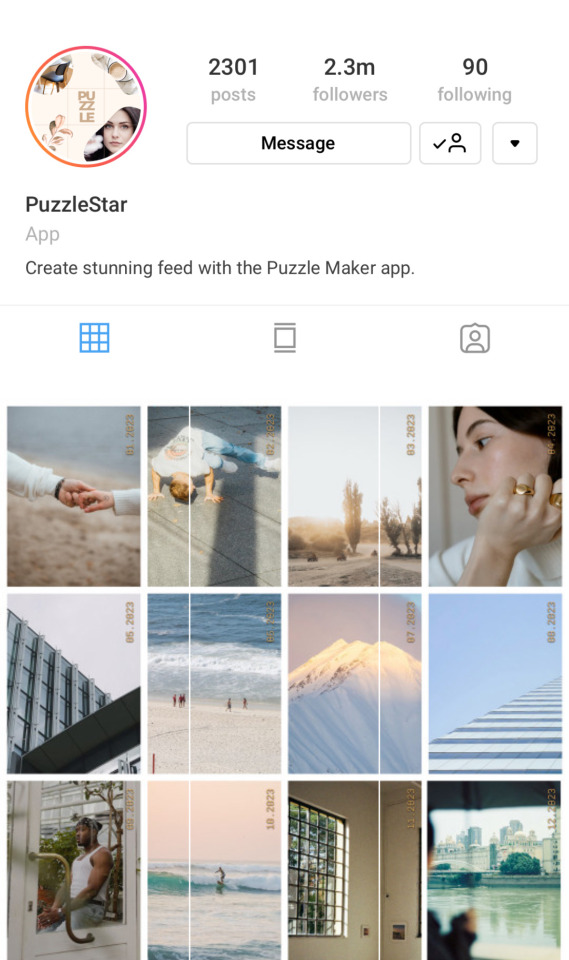
Maravilla de feed para fotografía estilo japonés 🤩✨
👉🏻 apps.apple.com/in/app/puzzle-template-puzzlestar/id1509087060
0 notes
Text


0 notes
Text
Bueno corazón trataré de explicar como hago los links, las apps que se ocupan son unicodepad y stylish text (aunque todas las fonts de stylish puedes encontrarlas en unicode)


y yo hago los links dependiendo en que tipo de perfil quiero verlos por ejemplo:

http://té⸺miel.⠀⠀
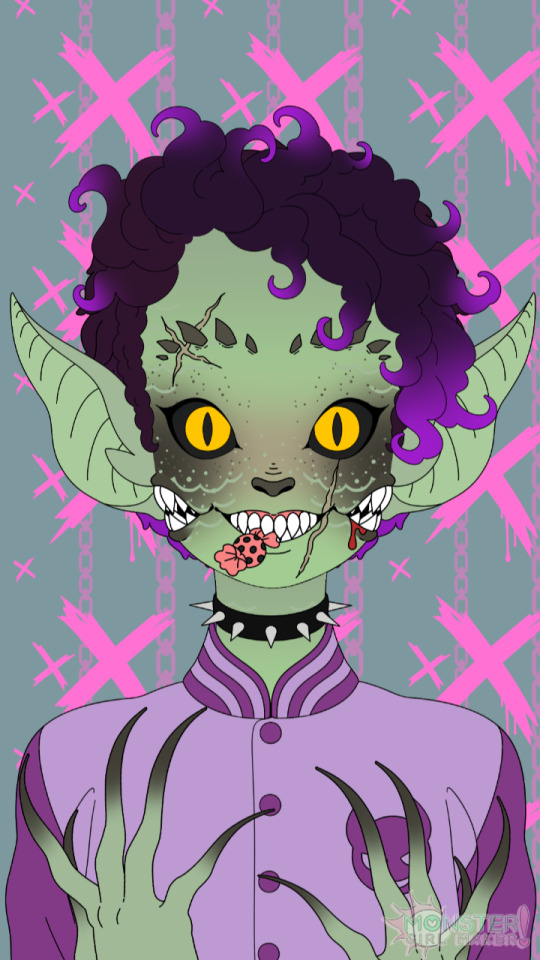
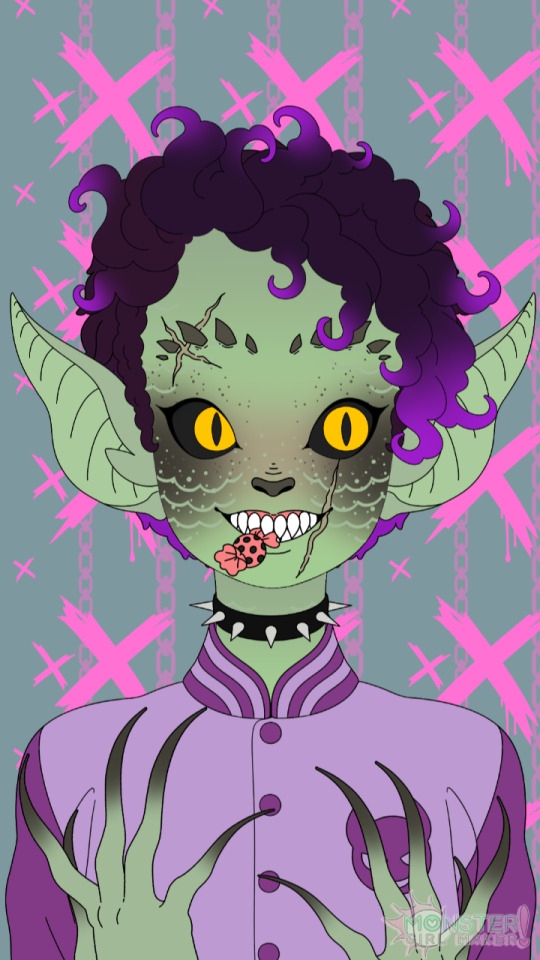
es un enlace simple sin necesidad de símbolos porque mi perfil no es muy ostentoso pero si tienes un perfil diferente como este:

necesitarás de un diseño diferente como este:
http://⠀⠀虐殺, ⠀☥⠀the⠀massacre⠀of⠀1984.⠀⠀

todo dependerá de lo que quieras tener en el perfil algo simple colorido o algo un poco oscuro y así todo es parte de la creatividad de la persona.
DATO:
si deseas un link corto debes ponerle un puntito al final como esto:
http://✿❀✿.
siempre funcionará si es que el link que deseas no tiene espacios entre si.
pero si deseas un link con espacios y el punto no irá al final requieres de poner esto al final del link <⠀⠀> y ver que no tenga ningún espacio en blanco que no sea este símbolo que encuentras en unicode:

PSDT: todo eso funciona solo en android, la app unicode y el poner estos links personalizados solo se permiten en ese tipo de dispositivos pero si desean añadirlos y no tienen un celular así puede pedirle a un amigo que les ponga el link o pase símbolos. ❤︎
#⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀#⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀⠀ ⠀#ohimiel#symbols#simbolos#bios#rp help#fk help#fakeland#cute bios
637 notes
·
View notes
Text

"Don't let the walls cave in on you"
"We can live on, live on without you"
I never imagined I'd make a drawing FULL of filters... But to get to the point, this is one of Boos' designs that went forward, and yes, this is the same one that appears on the first pages of the AU
Nunca pensé que haría un diseño LLENO de filtros... Pero yendo al grano, este es uno de los designs de Boos que salió adelante, y sí, es el mismo que aparece en las primeras páginas de la AU
Este tipo es de la época en la que suceden los hechos del juego, quizás hable más de él en el futuro, pero en pocas palabras, no era una buena persona (en este caso, un buen Árbol de Cristal)
This type of him is from the time when the events of the game happen, maybe I'll talk more about it in the future, but in a nutshell, he wasn't a good person (in this case, a good Crystal Tree)
The song itself is "Where's Your Head At", you can listen to it on YouTube or on music apps (I couldn't put it here, just the link in the name)
La música en sí es "Where's Your Head At", puedes escucharla en YouTube o en aplicaciones de música (no he conseguido ponerla aquí, sólo el link en su nombre)
#jsab#art#just shapes and beats#artists on tumblr#digital art#jsab: cuidado#jsab blixer#Some lore for you ( ╹▽╹ )
31 notes
·
View notes
Text
Intente dibujar en otra app (Sketchbook) y ¡Dios santo! Fue difícil, supongo que ya estoy acostumbrado a ibis paint

Dibuje a Red guy ya que su diseño es fácil entonces no sufrí tanto
También. Se que la iluminación no es buena y de hecho solo se la puse para que no se vea tan "Sencillo"
(Aun así, me gusto la iluminación y practicare para poder hacerla bien)
#my art#digital art#fanart#dibujodigital#dibujo#dhmis#dhmis fanart#dont hug me im scared#don't hug me i'm scared#red guy#red guy dhmis#dhmis red guy#dont hug me i’m scared fanart#dont hug me im scared red guy
38 notes
·
View notes
Text

Tutorial: ¿Cómo hacer gifs sin PS y no morir en el intento?
¡Holi! Hoy les traemos este tutorial que creemos que les puede ser muy útil si no tienen photoshop (como una brujita de este coven jaja). Eso sí, se usan al menos tres sitios web o apps distintos, así que sobre aviso no hay engaño.
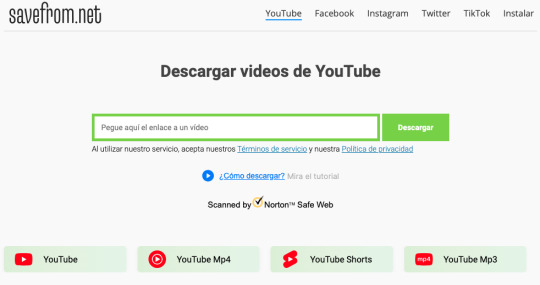
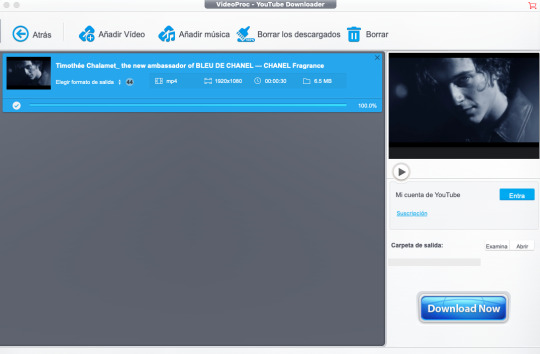
Usaremos un descargador de videos online (el que sea de tu confianza y preferencia), Canva y Photopea. Otra opción que recomiendo es descargar VideoProc Converter, pero no es necesario para este tutorial.
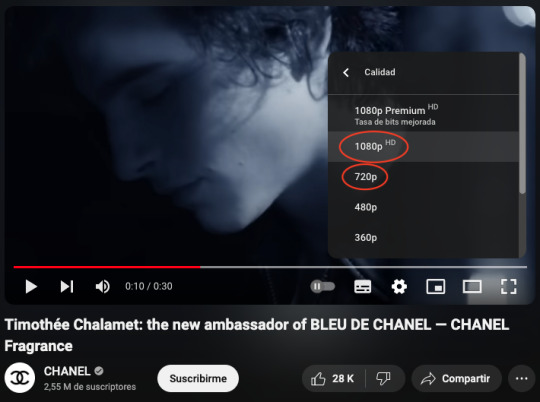
Yo usaré este video de Timothée Chalamet para hacer este gif:

PASO 1. Primero, debes elegir tu video de donde harás el gif. Recomendamos videos de Youtube o Dailymotion de calidad muy buena (mínimo 720p). El consejo es que veas el video entero para que identifiques los segundos que quieres convertir a gif.

PASO 2. Descarga el video ya sea en línea (una simple búsqueda de "youtube downloader" y listo) o en VideoProc y guárdalo.


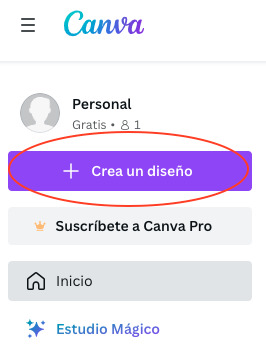
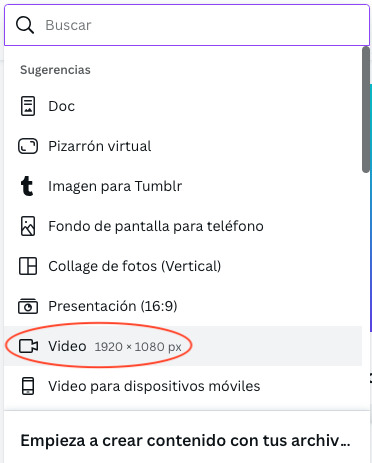
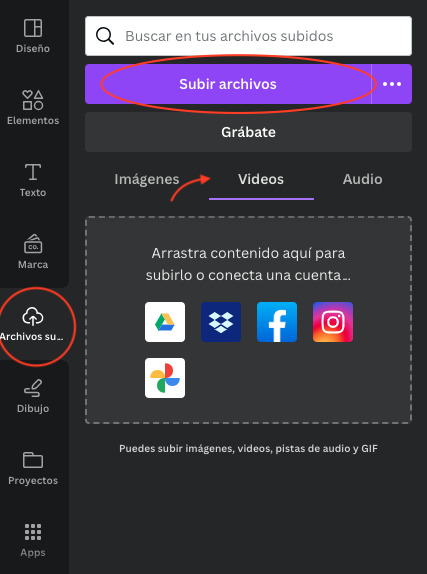
PASO 3. Vamos a Canva (si no tienes cuenta, tendrás que registrarte). Das click en "Crea un diseño" y eliges Video. Una vez que se abra tu proyecto, ve a la pestaña "Archivos subidos" > Videos y sube tu video.



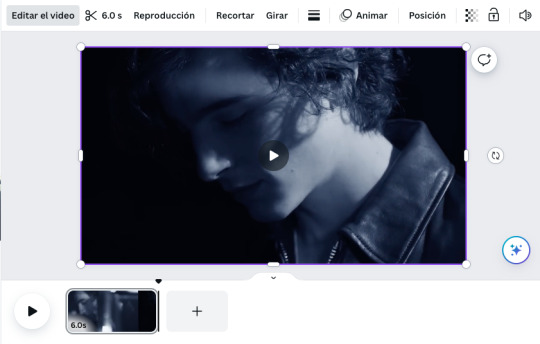
PASO 3.1. En este punto podrás cortar la escena que deseas convertir a gif. Recomendamos no pasarse de los 10 segundos o será demasiado pesado.
También puedes agregarle algún filtro o jugar con los colores y tonalidades. El consejo es que intentes equilibrar el tono en caso de que los colores sean muy cálidos o fríos, o sean tipo Twilight con filtro verde, pero nada más. Esto para no saturarlo y que se vea de baja calidad.

En este caso, lo dejaré en 6 segundos y le quitaré el tono azulado.
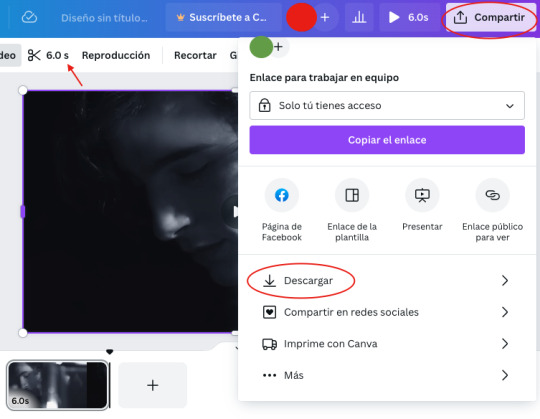
PASO 4. Una vez que tengas tu clip, da click en "Compartir", luego más abajo en "Descargar" y, por último, en tipo de archivo, elige "GIF". Automáticamente, Canva lo guardará con las medidas 1152 x 648 pixeles. Pero a menos que necesites un gif más grande, esa medida es suficiente. Descarga y guarda tu gif.


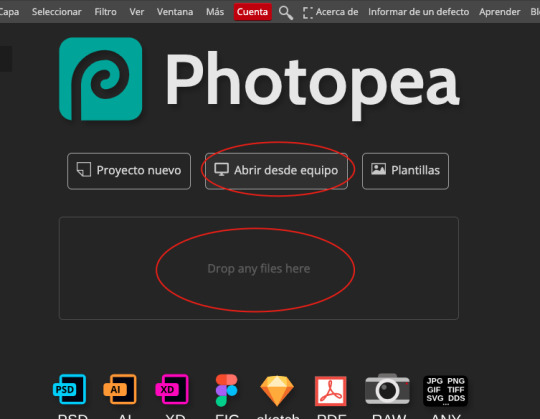
PASO 5. Ahora vamos a Photopea, que es lo más cerca que existe a Photoshop. Aquí podrás cortar tu gif a la medida y agregar PSD's, colorings, textos, etc.

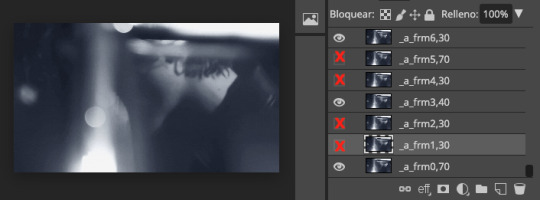
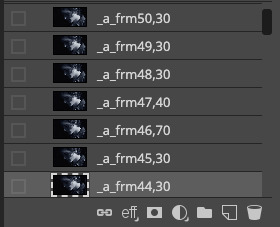
Mi gif de Tim de 6 segundos tiene 149 capas (por eso les recomendamos mantenerlo lo más corto posible), así que eliminaré las capas que no tengan demasiado movimiento entre una y otra. Puede ser dejar 1 y eliminar 1, cada 2 o cada 3; depende de qué tanto movimiento haya en la escena.


Decidí dejar 1 capa y eliminar 2, quedando así con 50 capas. También agregué un coloring.
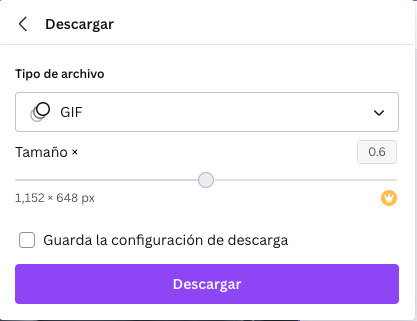
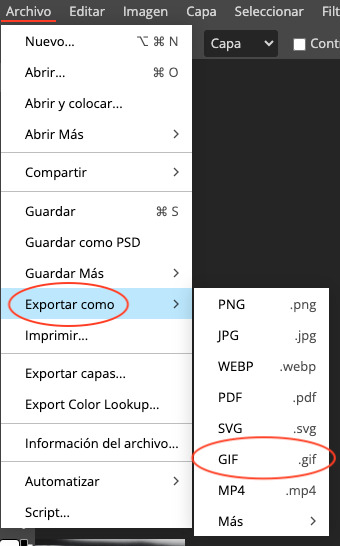
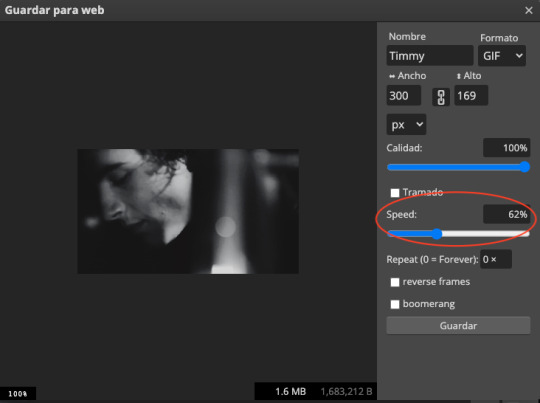
PASO 6. Cuando tengas tu gif como te gusta, das click en Archivo > Exportar como > GIF. Al momento, surgirá una ventana donde podrás jugar con la calidad, la velocidad y el número de repeticiones (por defecto está en repetición infinita y recomiendo dejarlo así). También podrás elegir si quieres que se reproduzca en reversa o tipo boomerang.


En este caso, bajé la velocidad pues al eliminar un tercio de las capas, el gif se reproducía muy rápido para mi gusto.
¡Listo! Tu gif está terminado ✨.
Pero, Coven, ¿por qué no sólo hiciste el gif directamente en Photopea? Ah, excelente pregunta. Quizá no he encontrado la opción, pero me pareció mucho más complicado sin la línea del tiempo como la que tiene PS. Además, no sé si es igual de eficiente la herramienta de Importar videos a capas, así que preferí tomar el camino largo 😅.
Esperamos que este tutorial les sirva. Intentamos que las instrucciones sean simples y claras, pero si les quedan dudas nuestro inbox está abierto.
66 notes
·
View notes
Text








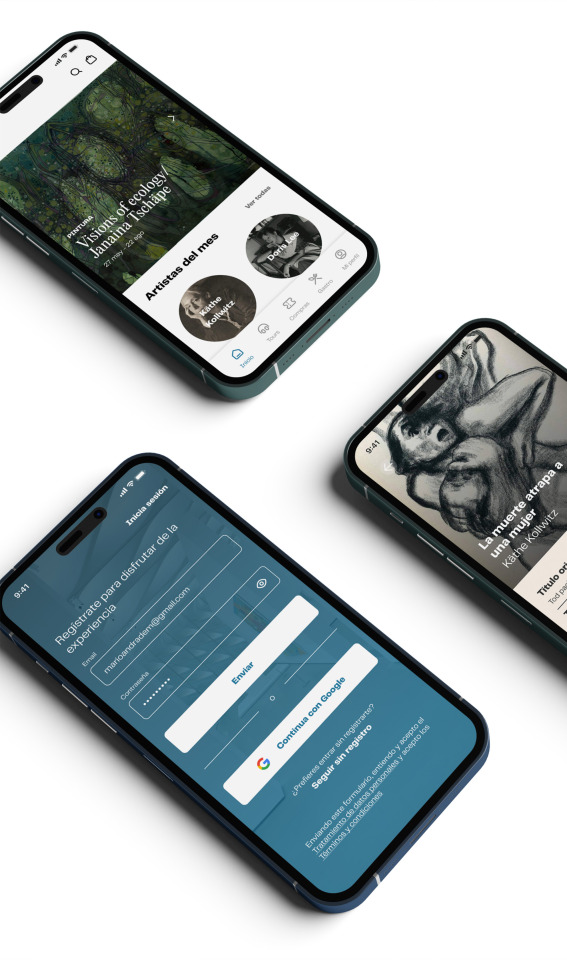
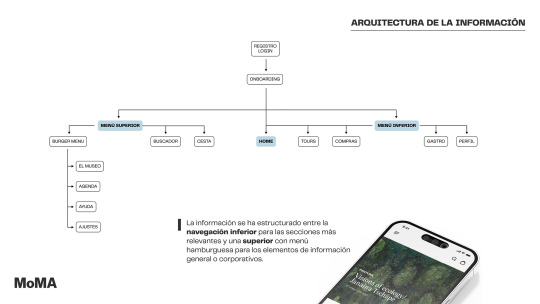
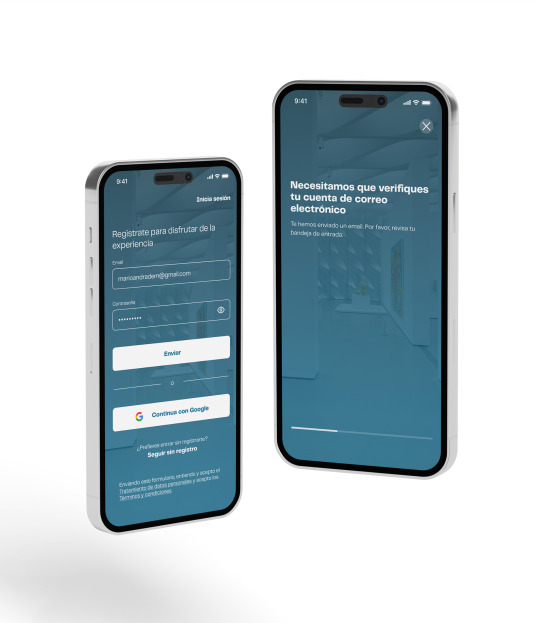
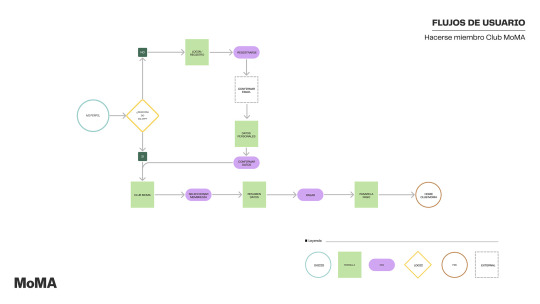
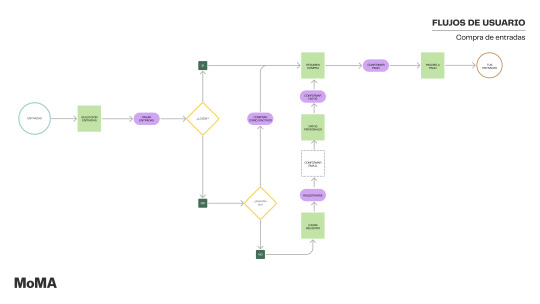
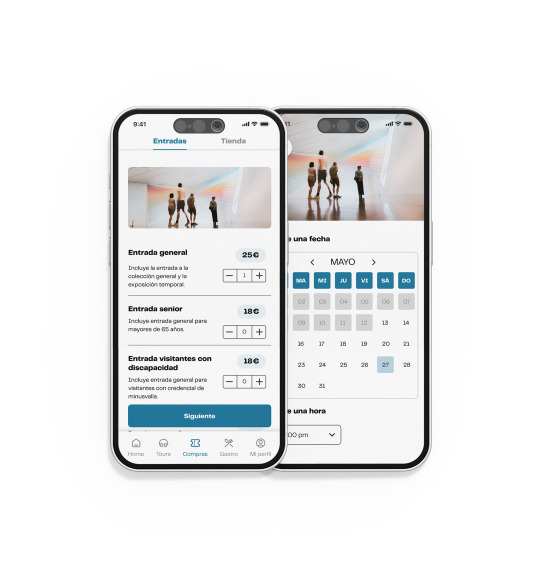
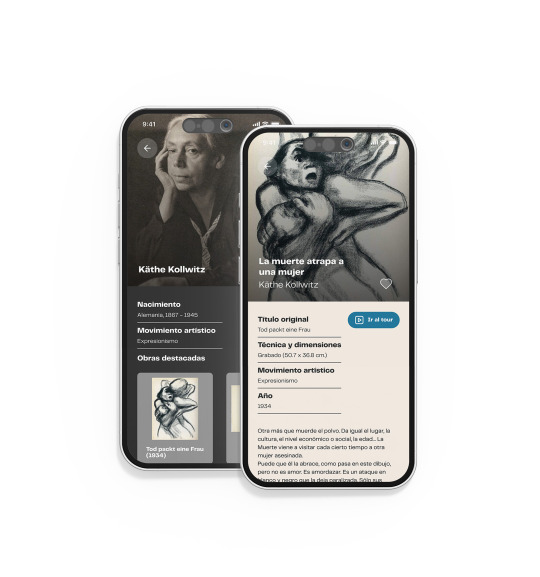
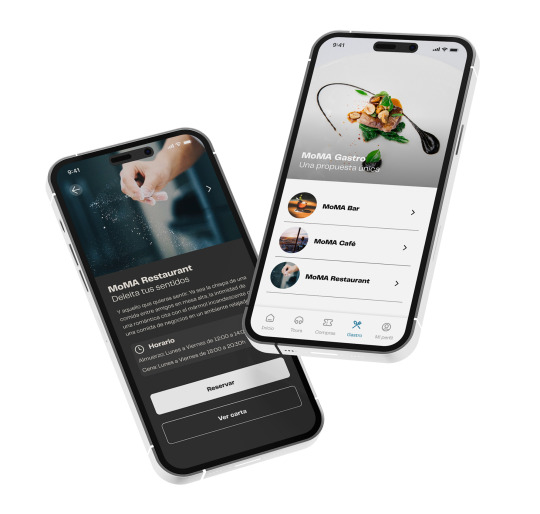
Curso de Especialista en UX-UI 2022-23. Proyecto Final de Mario Andrade Martínez: diseño de app para museo.
#diseño UX-UI#UX-UI#diseño app#Mario Andrade#app#user interface#diseño responsive#diseño UI#app MoMA#user flow#user experience#UX#diseño UX
3 notes
·
View notes
Text

Me descargue la App de Fran .
Para mí este es un alto diseño
10 notes
·
View notes
Note
Hellowii pase por este lindo blog para decirle
Que dibuja muy lindo !! Ha mejorado desde que la Vi desde hace muchísimo tiempo:3

AAAAA muchas gracias 🩷, me hace doler la pancita bien bonito que me digan que mejoré pq la verdad es que yo siempre quise regresar a Tumblr con tremendo glow up de estilo de dibujo y siento que lo estoy logrando, pero tumblr está casi desierto :,v...
Me arrepiento de haberme ido porque todos mis amigos seguían mejorando y subiendo sus avances y yo borraba y instalaba Tumblr a cada rato y no sabía nada de ellos 😭 queda claro que sigo viendo los dibujos de mis amigos como la chane o lauri y estoy tan orgullosa, las amo tanto.... Me gustaría tomar este ask como un desahogo...(?
Tumblr es demasiado importante para mí, es la primera app a la que subí dibujos y aunque mi arte no era el mejor, estoy tan feliz de que hubiesen personas que apoyarán el arte de una niña que no sabía exactamente lo que hacía ni por dónde se metía jskajka 🥹 yo era muy fan de hazbin hotel y quería ese estilo, esos personajes con Lore triste y diseños edgys pero no tenía la habilidad suficiente y hoy en día ya no quiero eso PERO TAL VEZ INTENTE RECREAR A MIS OCS EN EL ESTILO DE VIVZIE?? o no.. jskaj quiero hacer feliz a mi niña interior. No he visto hazbin hotel, pero me vi la primera temporada de helluva y me encantó.... Me hizo reír y no es la mejor serie, exageran con los insultos pero es tan entretenida, ya veré la segunda temporada
Claro que quiero seguir subiendo contenido aquí porque adoro está app y a todas las hermosas personas que conocí, aunque no estén todos conmigo hoy en día pues se han mudado o han abandonado Tumblr, sin embargo si leen esto quiero que sepan que me han hecho muy feliz y que me ayudaron a soportar malestares 🩷
7 notes
·
View notes
Note
OML WHAT BRUSH DO YOU USE??? Your art is so GOOD! 😻🫶🫶
OMG HIIII THANK UUUU WAAAAA 🥺🥺🥺🥺🙏🙏🙏😭🩷💕🩷🩷💕💖🩷🩷
IMA DO MY BEST TO SHARE MY BRUSHES!!!
(Down there!!! V)
So, first i have to say that i use 2 diffrent apps to draw!! One is Ibis Paint and the other one is MediBang!!
(For reference my follower Shamura drawings were made in Ibis while my Narinder Holding lamb and my Goat + Dog nari ones were made in MediBang!!)
So I’m guessing i should share my brushes in Both? JAJAJ IDK
Anyway, for ibis I use 2 Main brushes: this one brush i randomly found on Pinterest called “rottin’ attraction!!” (i usually use it for coloring), and one i think is just on Ibis by default, (i only have the Name of this one in spanish im Sorry 😭😭😭) It’s called “pluma de Diseño Áspero (Borroso)”
This are the QR Codes!! (Credit to the Person who made rottin attraction, i coudn’t find them <\3)


For Medibang i use 3 Main ones: the normal Basic brush, the “G pen” brush and a basic watercolor brush <3
HOPE THIS SOMEHOW SOMEWAY HELPED JAKJAKA
7 notes
·
View notes
Text
Me ausenté unos días porque sentí bastante estrés al respecto de un ensayo para mi diplomado que no quería hacer, pero por fin lo entregué 🎉.
Y hoy olvidé tomar fotos del prototipo de mi app, pero lo terminé aunque falta trabajar en ello. Adjunto un video de la vista desde mi ventana tras el paso de la lluvia. 🌧️
Lo mejor y más importante:
Comenzamos el curso 4 de diseño de UX
El sábado saldré a mi primer fiesta de año 😅
Ya viene el 15 de septiembre (independencia de México y comida). Además de que espero ver a alguien especial.
Have a great Wednesday night!
6 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes