#diseño UX
Explore tagged Tumblr posts
Text














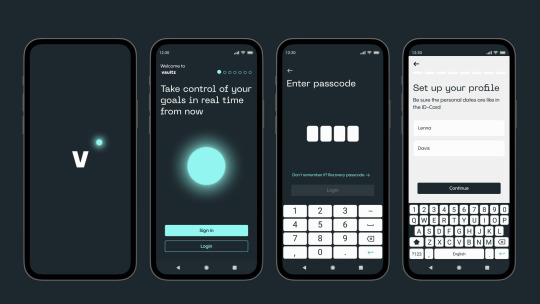
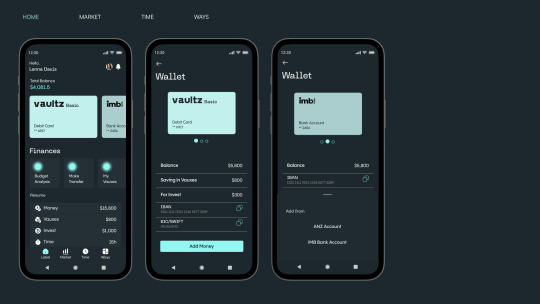
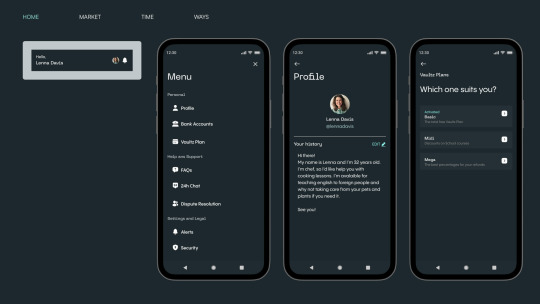
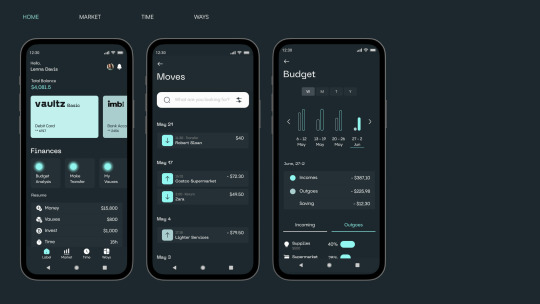
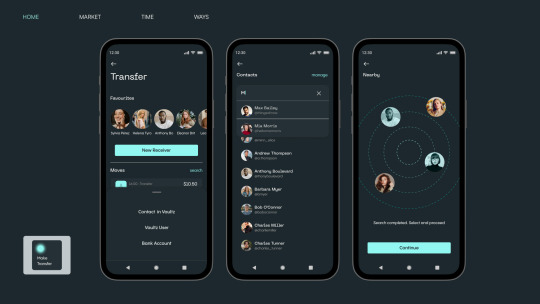
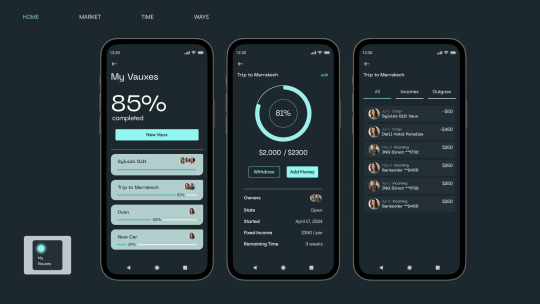
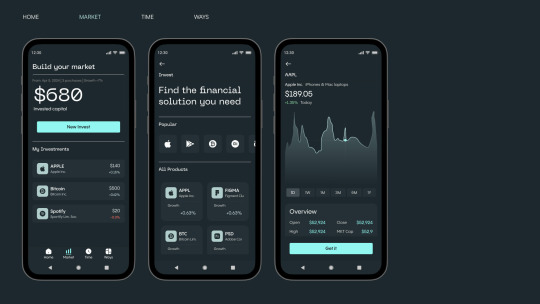
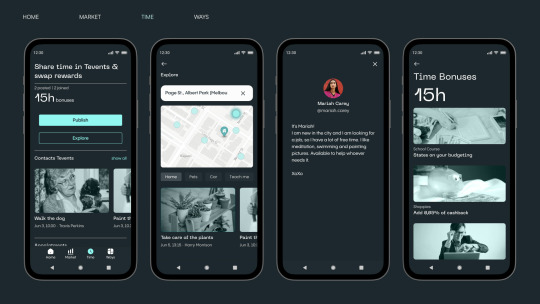
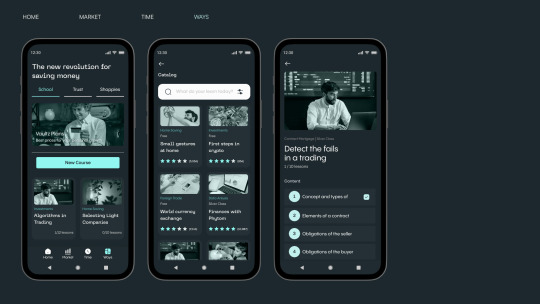
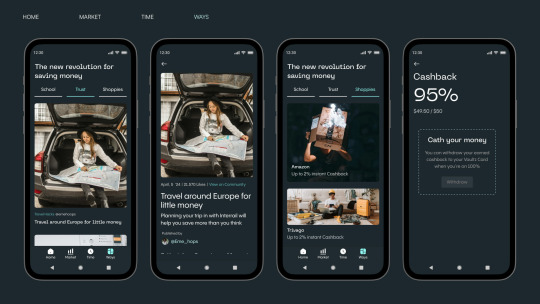
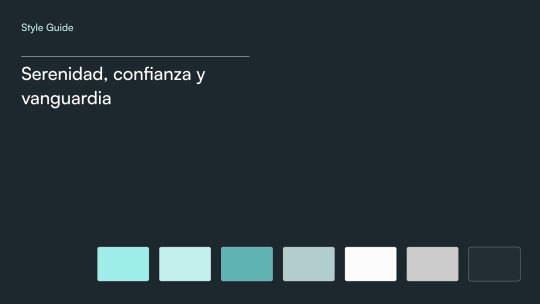
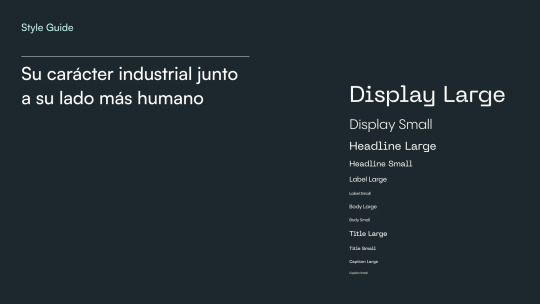
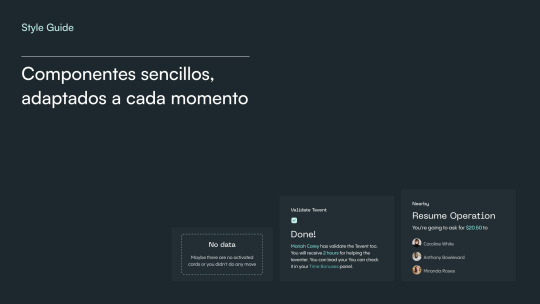
Curso de Especialista en UX-UI 2023-24. Proyecto Final de Rocío Rodríguez Escalante: diseño de app para fintech.
#diseño ux-ui#UX-UI#UX-UI design#Rocío Rodes#Rocío Rodríguez#componentes Figma#diseño figma#diseño app#app design#diseño UI#diseño UX#UI design#La Gauss#La x Gauss#lagauss#Gauss Multimedia#gaussmultimedia
3 notes
·
View notes
Text
Mal Diseño
Clase 13-09-23
Lala presentó su canción High for This de The Weeknd , en lo personal , si me gusta.
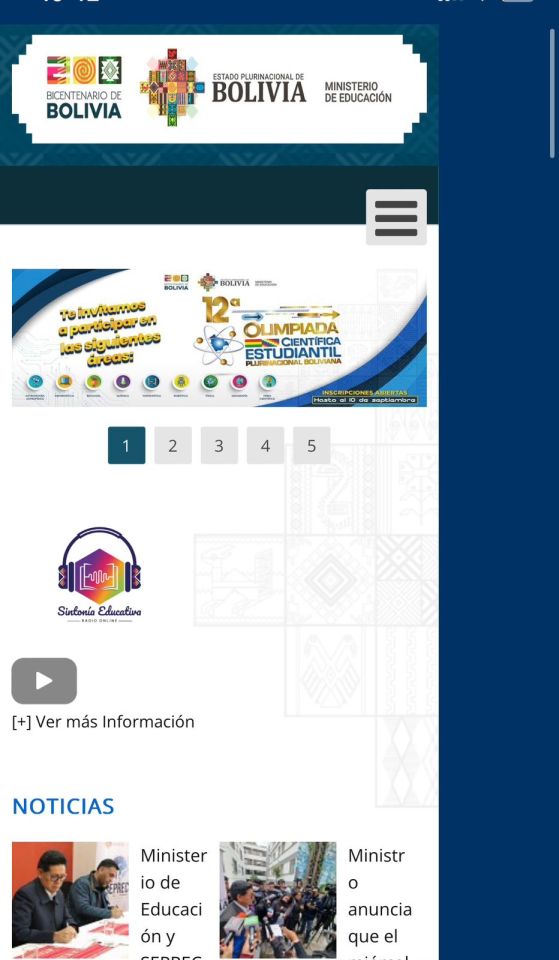
Analizamos páginas que no estaban bien diseñadas ni estructuras, explicamos el porque nos parecían mal estructuradas. Después se nos dio una pagina de otro compañero para analizarla también.
Yo sugerí la pagina del Ministerio de Educación porque me parecía que estaba mal organizada y difícil de manejarla. Especialmente si es desde un dispositivo móvil.

En esta clase pude funar a las páginas de los ministerios porque en sí, la mayoría estan mal diseñadas
1 note
·
View note
Text
youtube
Adobe anuncia las integraciones que tendrá Figma.
0 notes
Text
CLASE DEL 6 DE SEPTIEMBRE
Tendencias del diseño en UI y UX

Las tendencias en diseño de UI y UX son un tema importante en la actualidad.
Modo oscuro: Es probable que el auge del modo oscuro continúe también este año. El aspecto es elegante, con estilo y moderno. Como cada vez pasamos más tiempo con nuestros smartphones y portátiles, el modo oscuro juega un papel fundamental en la experiencia del usuario.
Neumorfismo: El neumorfismo combina el diseño plano y el skeuomorfismo. Es un estilo visual que combina colores de fondo, formas, degradados y sombras para asegurar la intensidad gráfica de los elementos de la UI.
Animaciones: Últimamente hemos visto una gran popularidad de las animaciones de interfaz de usuario. Los diseñadores pueden utilizar las animaciones de IU para mejorar la experiencia del usuario guiando el flujo mucho mejor que un gráfico estático.
Micro-interacciones: Las micro-interacciones son pequeñas animaciones que se utilizan para mejorar la interacción entre el usuario y la interfaz de usuario.
Tipografías sobredimensionadas: Las tipografías sobredimensionadas son una tendencia popular en diseño web y móvil.
Sitios web de una única página: Los sitios web de una única página son una tendencia popular en diseño web. Estos sitios web tienen una sola página que se carga rápidamente y proporciona toda la información necesaria al usuario.


2 notes
·
View notes
Text
#Análisis de palabras clave#Contenido optimizado#Etiquetas meta#Títulos optimizados#Enlaces internos#Enlaces externos#Velocidad de carga del sitio web#Diseño web adaptable#Usabilidad del sitio web#Experiencia de usuario (UX)#Analítica web#Google Analytics#Herramientas de SEO#Estrategias de marketing digital#Generación de tráfico web#Conversión de visitantes en clientes#Técnicas de link building#Optimización de imágenes#Redes sociales#Marketing de contenidos.
3 notes
·
View notes
Text

Asi comienza un pequeño gran sueño llamado: Arrancar mi Propio Negocio, mi empresa de Soluciones Web, Marketing Digital, Producción Hipermedia, Agregar Valor a Sus Negocios a la medida de sus necesidades, Estrategia a escala, Marca Personal, Social Media, SEO, SEM, CRM, UX, Gestión de Contenido, Copywrite, Storytelling, Bots automatizados de Atención al Cliente omnicanal y basado en tiendas.
Las Mejores Habilidades digitales teniendo en cuenta el Performance exclusivo para Locución y Animación.
Portafolio: https://linktr.ee/paulocortes
#ibagué#colombia#Desarrollo web#Soluciones#Web#Sintagma#Diseño#UX#Usabilidad#Maquetación#sitios web#Marketing Digital#SEO#SEM#CRM#Hubspot#Copywrite#Bots#Cliente omnicanal#Storytelling
0 notes
Text
Código que genere un menú horizontal en html
código HTML que crea un menú horizontal dentro de un encabezado utilizando la propiedad display y sin un archivo CSS externo, todo dentro de una etiqueta <style>: HTML <!DOCTYPE html> <html> <head> <title>Menú Horizontal con CSS</title> <style> nav { background-color: #f1f1f1; overflow: hidden; } nav a { float: left; display: block; color: black; text-align: center; padding: 14px…
#block#código fuente#CSS#desarrollo web#Diseño web#estilo en línea#experiencia de usuario#float#HTML#inline#interfaz de usuario.#maquetación#menú horizontal#navegación#propiedad display#responsive design#tutorial#UX/UI
0 notes
Text
Curso Gratis Diseño Gráfico de Página Web: Tema 11 de 79 "1.2.1. UX/UI Design"
El diseño gráfico web es la disciplina que se encarga de crear y organizar los elementos visuales de un sitio web. Esto incluye desde la selección de colores y tipografías hasta la disposición de imágenes, botones y otros elementos gráficos. El objetivo principal es crear una experiencia visual atractiva y fácil de usar para el usuario. Diseño Gráfico de Página Web: Tema 1 “Fundamentos del…
#accesibilidad#Adobe XD#color#Diseño Gráfico#diseño responsivo#diseño web#espacio en blanco#experiencia de usuario#Figma#iconografía#interfaz de usuario#InVision#jerarquía visual#Sketch#tipografía#UI#usabilidad#UX
0 notes
Text
Crearte Web: Líder en marketing digital y diseño web en Buenos Aires para vender
Crearte Web: Líder en marketing digital y diseño web en Buenos Aires para vender Crearte Web en Buenos Aires ofrece diseño web y marketing digital personalizado para potenciar tu presencia online y maximizar resultados.
En el competitivo entorno digital actual, una presencia en línea optimizada puede marcar la diferencia entre el éxito y el estancamiento de un negocio. Crearte Web, agencia de marketing digital y diseño web en Buenos Aires, se dedica a ayudar a empresas de todos los tamaños a construir una imagen sólida y persuasiva en internet. Con un enfoque integral que una creatividad, tecnología y marketing…
#agencia de marketing#Buenos Aires#campañas de Google Ads#casos de éxito#clientes potenciales#creatividad#diseño responsivo#diseño web#experiencia de usuario#gestión de redes sociales#imagen sólida#marketing de contenidos#Marketing digital#metodología transparente#optimización para SEO#página web profesional#Pequeñas y Medianas Empresas#plataforma de ventas#presencia en línea#publicidad digital#PyMEs#rentabilidad#resultados tangibles#retorno de la inversión#socio estratégico#tarifas competitivas#tecnología#testimonios#UX intuitiva
0 notes
Text
Crearte Web: Líder en marketing digital y diseño web en Buenos Aires para vender
Crearte Web: Líder en marketing digital y diseño web en Buenos Aires para vender Crearte Web en Buenos Aires ofrece diseño web y marketing digital personalizado para potenciar tu presencia online y maximizar resultados.
En el competitivo entorno digital actual, una presencia en línea optimizada puede marcar la diferencia entre el éxito y el estancamiento de un negocio. Crearte Web, agencia de marketing digital y diseño web en Buenos Aires, se dedica a ayudar a empresas de todos los tamaños a construir una imagen sólida y persuasiva en internet. Con un enfoque integral que una creatividad, tecnología y marketing…
#agencia de marketing#Buenos Aires#campañas de Google Ads#casos de éxito#clientes potenciales#creatividad#diseño responsivo#diseño web#experiencia de usuario#gestión de redes sociales#imagen sólida#marketing de contenidos#Marketing digital#metodología transparente#optimización para SEO#página web profesional#Pequeñas y Medianas Empresas#plataforma de ventas#presencia en línea#publicidad digital#PyMEs#rentabilidad#resultados tangibles#retorno de la inversión#socio estratégico#tarifas competitivas#tecnología#testimonios#UX intuitiva
0 notes
Text








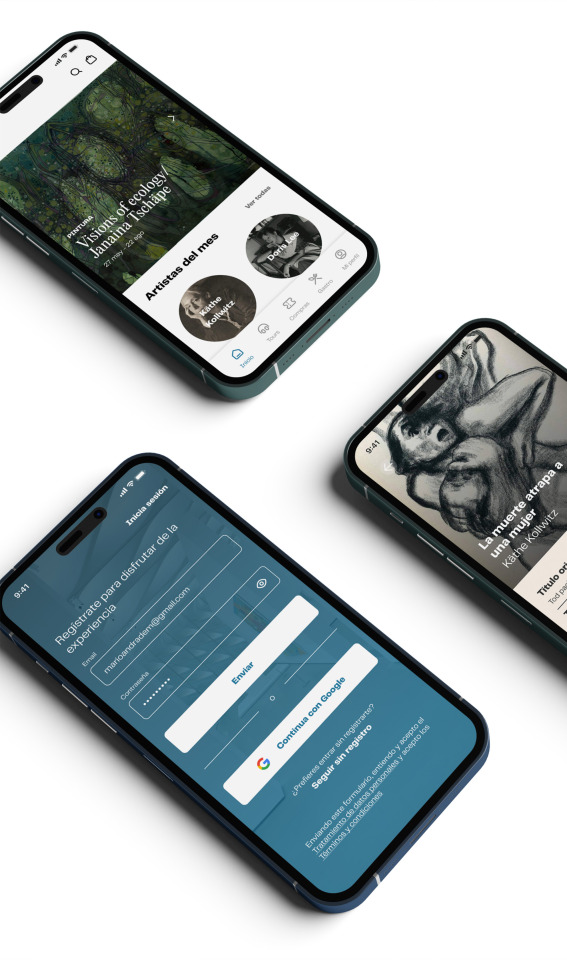
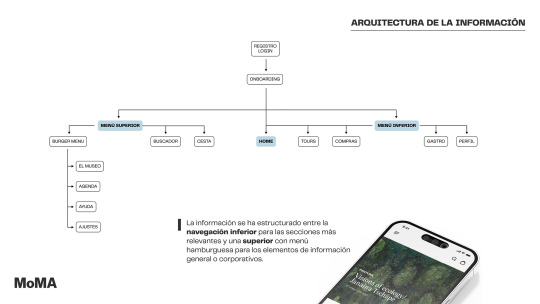
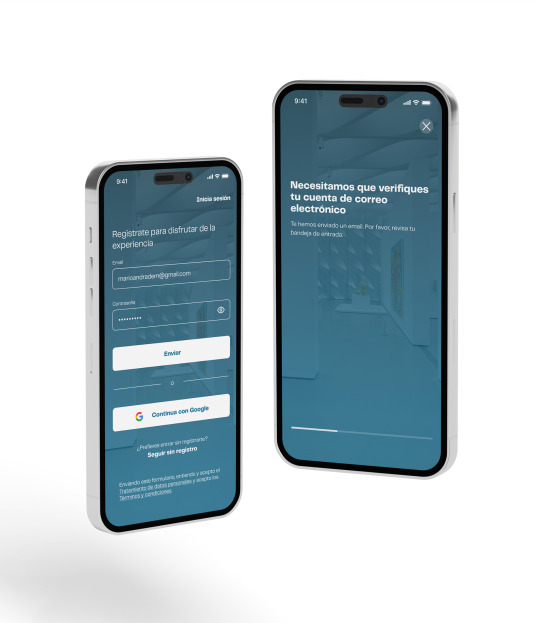
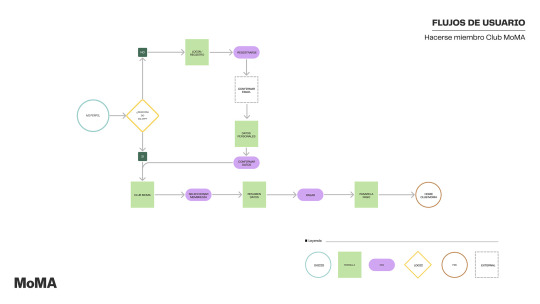
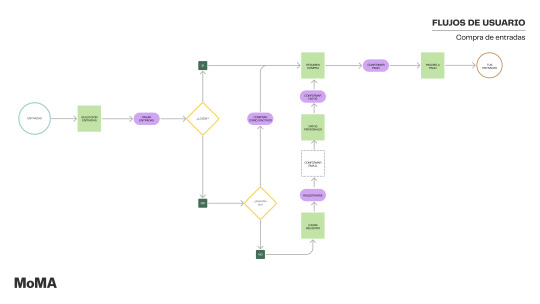
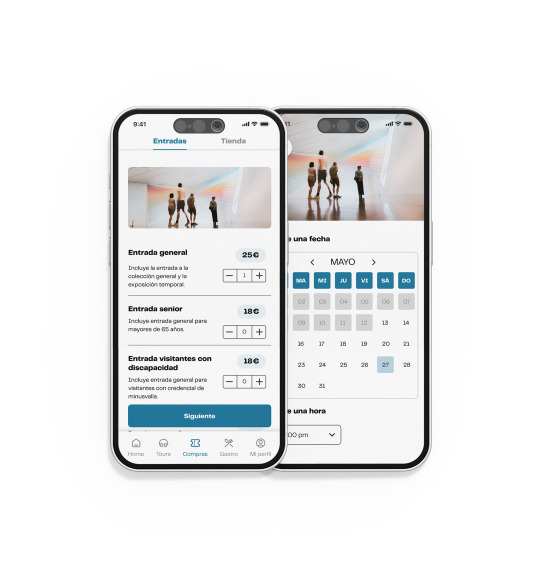
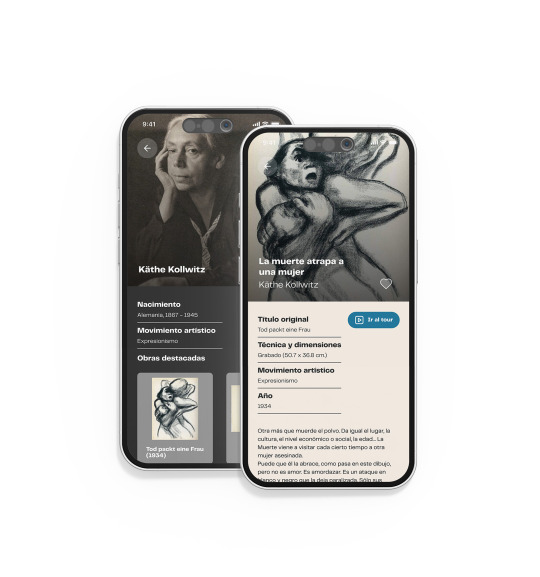
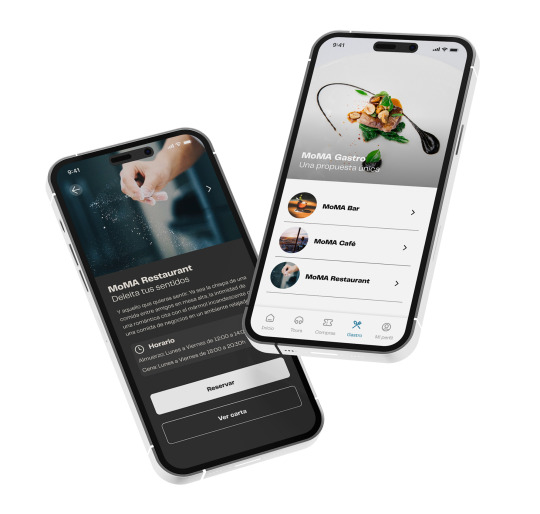
Curso de Especialista en UX-UI 2022-23. Proyecto Final de Mario Andrade Martínez: diseño de app para museo.
#diseño UX-UI#UX-UI#diseño app#Mario Andrade#app#user interface#diseño responsive#diseño UI#app MoMA#user flow#user experience#UX#diseño UX
3 notes
·
View notes
Text
ICONOS 8X8 - 16X16
Clase 23-08-23
Esta clase , no me sentía bien y no pude ir :(
Pero me pusieron al día con el avance. En esta clase se mostró los iconos de cada persona para poder dar una retrolalimentación si es que alguno era complejo de enteder.
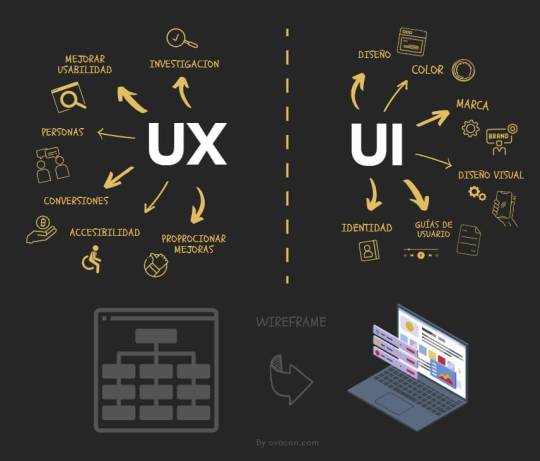
En la clase aprendimos a desarrollar la capacidad de distinguir entre la apariencia visual de una plataforma, conocida como la interfaz del usuario (UI), y la experiencia global que tiene un usuario al interactuar con esa plataforma, denominada experiencia del usuario (UX).
Interfaz de Usuario (UI):
La interfaz de usuario se centra en los elementos visuales y de interacción que permiten a los usuarios comunicarse con un sistema o una aplicación. Esto incluye elementos como botones, menús, iconos, campos de entrada y otros componentes visuales.
La UI se preocupa por el diseño visual, la disposición de los elementos en la pantalla, la consistencia visual y la usabilidad de los controles. El objetivo es hacer que la interacción del usuario con el sistema sea intuitiva, eficiente y agradable.
Experiencia de Usuario (UX):
La experiencia de usuario es un concepto más amplio que abarca todos los aspectos de la interacción de un usuario con un producto o servicio, incluida la interfaz de usuario. Se centra en cómo se siente el usuario al utilizar el producto y en la calidad general de esa experiencia.
La UX abarca aspectos como la facilidad de uso, la eficiencia, la satisfacción del usuario, la accesibilidad y la emocionalidad asociada con la interacción. Incluye la comprensión de las necesidades y expectativas del usuario para diseñar una experiencia que sea significativa y valiosa.
Ambos conceptos son esenciales para el diseño exitoso de productos digitales, ya que una interfaz efectiva contribuye a una experiencia positiva y satisfactoria para el usuario.


1 note
·
View note
Text

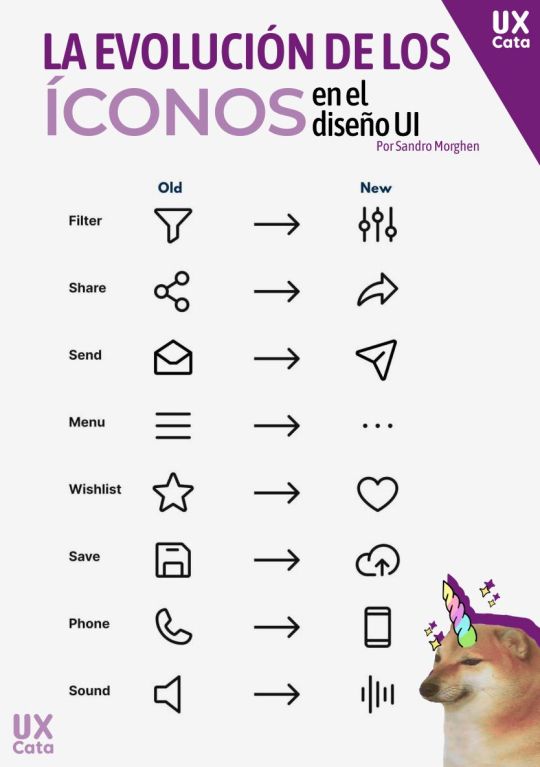
La evolución de los iconos en el Diseño de interfaz de usuario, por Sandro Morghen [infográfico].
1 note
·
View note
Text







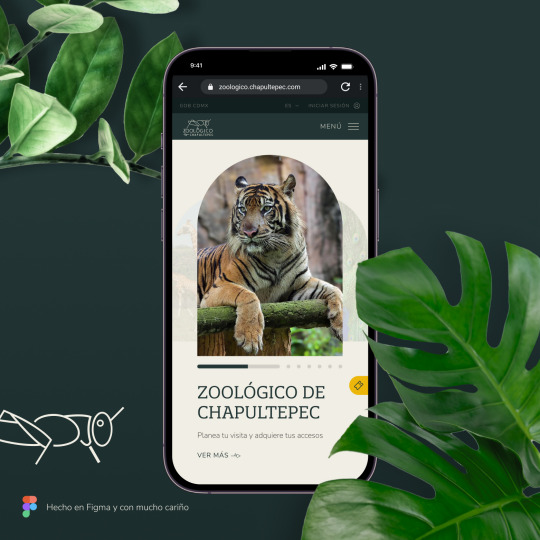
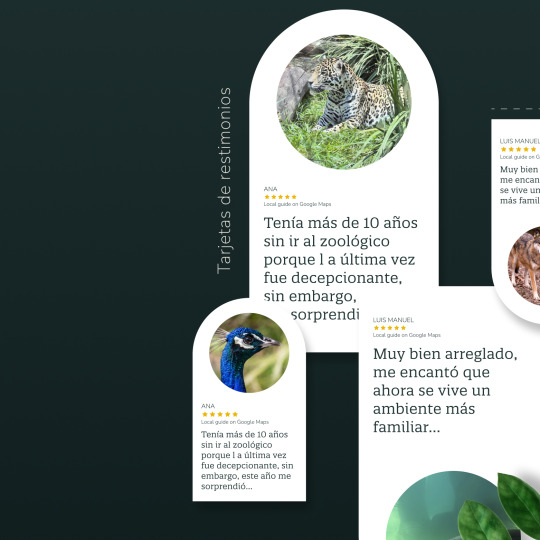
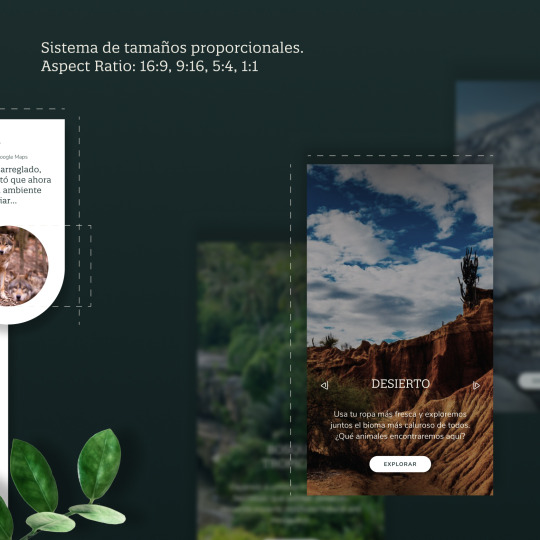
Mi version del website de
El Zoológico de Chapultepec
Con mucho cariño comparto mi versión de website para el Zoo de Chapu, del cual tengo muy bellos recuerdos de la infancia.
Más detalles de estructura en: book de behance
Gracias
#graphic design#design#diseño#diseño gráfico#collage#ui design#comunicación visual#diseño ui#infografía#user experience#diseño editorial#user interface#ui#architecture ux#ux#uxuidesign#behance
13 notes
·
View notes
Text
Abierta la inscripción para cursos de Microsoft Azure y diseño UX/UI en Vicente López
Tendrán lugar en el Centro Universitario de Vicente López, informó la comuna. La preinscripción se realiza online. Los interesados deberán crear su Identidad Digital VL, y con el usuario y contraseña podrán ingresar al Sistema de Inscripciones del Centro Universitario VL (SICUV), y preinscribirse. Las vacantes, informó la comuna, se asignarán por orden de inscripción. Y además tienen prioridad…
0 notes
Text



"Ohhh gran zorro del ártico que posa ante el atardecer" Plasta de zorro. Este trabajo de Diseño Integrador en el primer semestre, me maravillo, ya que solo hay dos lados para conseguir la figura.
0 notes