#creating 3d text in after effects
Explore tagged Tumblr posts
Text
youtube
#Youtube#how to make 3d cube animation in after effects#ms creative sense#how to animate 3d text in after effects#creating 3d text in after effects#3d text animation in after effects#after effects tutorial#after effects#after effects text animation#3d text#after effects 3d text#tutorial#element 3d tutorial#after effects logo animation#motion graphics
0 notes
Text
youtube
#how to make 3d cube animation in after effects#ms creative sense#how to animate 3d text in after effects#creating 3d text in after effects#3d text animation in after effects#after effects tutorial#after effects#after effects text animation#3d text#after effects 3d text#tutorial#element 3d tutorial#after effects logo animation#motion graphics#Youtube
0 notes
Text

BioWare Blogpost: Accessibility
"Journal #10 Accessibility Spotlight A look into Dragon Age: The Veilguard’s Gameplay Accessibility Options --- Hey everyone! Today, we want to share many of the Accessibility features in Dragon Age: The Veilguard. Regardless of skill level or ability, we want everyone to be able to enjoy the full experience and story of our game. There are several features and settings to customize the game to meet your individual needs; so let’s dig in!"

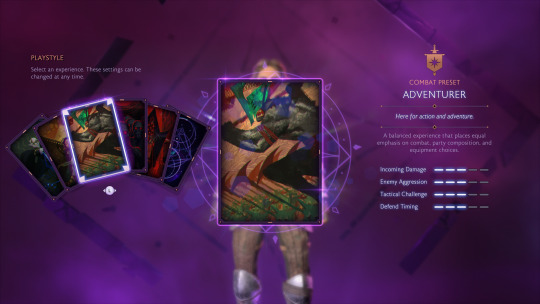
"First off, let’s discuss combat and the difficulty settings. During Character Creation, players can select from one of five curated difficulty levels or create a completely customized experience: Storyteller - Here for the story. Keeper - A balanced combat experience that emphasizes party composition and equipment choices over reaction times. Adventurer - A balanced experience that places equal emphasis on combat, party composition, and equipment choices. Underdog - Here to be pushed to the limit, requiring strategic planning and tactical decisions. Nightmare - Overwhelming battles that give no quarter. Requires a mastery of combat, equipment, skills, and game mechanics to survive. - Selecting Nightmare cannot be undone without starting a new playthrough. Unbound - Customize all settings. - Settings impact numerous aspects of gameplay. If this is your first time, consider a curated preset instead. Even after selecting a difficulty, there are more combat options available in the Settings Menu if you wish to make further adjustments. For example, you can adjust elements like parry timing, aim assist strength, or even how aggressive enemies are. See below for a full list of combat settings."

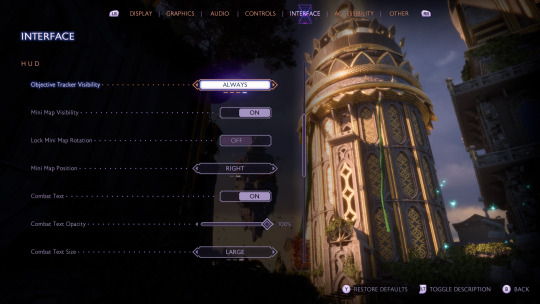
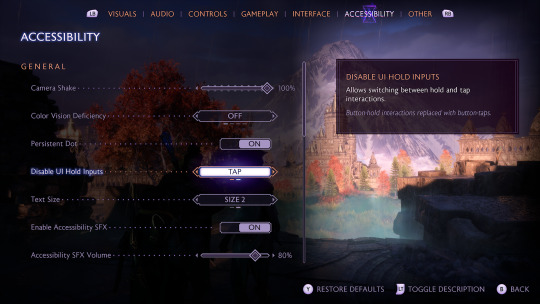
"UI and HUD elements are also customizable. Many elements of the HUD can be conditionally hidden or turned off entirely. For example, you can fully hide elements like Rook’s health, the objective tracker, or the Mini Map. There are also options for the text size in the UI."

"There are some accessibility aids for interface elements. For example, subtitles are fully customizable allowing you to modify things like the size, opacity, speaker names, and color. Other settings add audio aids to visual-only elements like incoming attack indicators. For anyone with vision deficiencies, there are full-screen color filters to improve visibility."

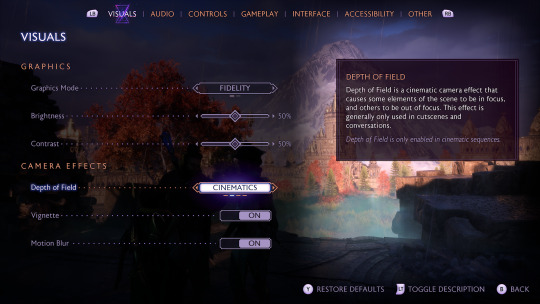
"Beyond the UI and HUD, there are a few more options regarding the game’s visual effects. For anyone who deals with motion sickness, there is a Persistent Dot Option and Motion Blur can be fully turned off. The in-game Camera Shake can also be adjusted from 0-100%. Additionally, there’s an FOV slider in the graphical settings."

"As discussed in the PC Features Blog, all inputs are remappable for gameplay in Dragon Age: The Veilguard on both controller and keyboard for all platforms. Input sensitivity and deadzones are also customizable with sliding scales. There are some UI interactions that require an input to be held for a short period of time, but this can be changed to tap instead. All of these options allow you to play the game in whatever way is most comfortable. These settings and more are available in Dragon Age: The Veilguard! See a full list below to check out all of our Accessibility settings and check out our Accessibility Portal. Interviews and coverage of our Preview Event will be released on September 19th; so watch out for that. Chat soon! — The Dragon Age Team"
"Audio - 3D Audio - Accessibility SFX - Glint Ping SFX - Mono Audio - Speaker Type - Volume Sliders Controls - Ability Wheel Controller Activation (Hold or Tap) - Disable UI Hold Inputs - Input Remapping - Invert Axis (X & Y available) - Swap Left & Right Sticks - Stick Deadzones - Trigger Deadzones - Vertical & Horizontal Sensitivity - Vibration Intensity GAMEPLAY Combat - Aim Assist - Aim Snap - Combat Timing - Enemy Aggression - Enemy Damage - Enemy Health - Enemy Resistances - Enemy Vulnerability - Prevent Death Exploration - Frequent Auto-Saving - Library (Codex, Glossary, Missives) - Object Glint Distance - Object Glint Visibility - Objective Marker Visibility - Pause at any time - Waypoint Visibility - World & Local Maps available at all times Visual / UI - Camera Shake - Depth of Field - Full-screen Colorblind Filters - Hide-able HUD Elements (Abilities, Damage Numbers, Hints, Mini Map, Objective Tracker, Player Health, Tutorials) - Low Health Screen Effect - Motion Blur - Persist Dot Option - Ranged & Melee Threat Indicators - Subtitle Advanced Options (Background Opacity, Speaker Names, Speaker Name Color, Subtitle Size) - UI Text Size - Vignette"
[source]
#dragon age: the veilguard#dragon age the veilguard spoilers#dragon age: dreadwolf#dragon age 4#the dread wolf rises#da4#dragon age#bioware#video games#long post#longpost
127 notes
·
View notes
Text


MICHAEL TALBOT ;
the holographic universe • 1991
what if reality isn’t as solid as it looks? what if it’s more like a projection from something beyond?
TALBOT explores an idea—taking principles from the legendary physicist DAVID BOHM, and neuroscientist KARL PRIBRAM that suggest that behind the projection, there's interconnected existence.
in THU, quantum mechanics connect to paranormal experiences where current technologies fail, and this suggests that consciousness might be non-local, influencing reality like the observer effect.
these cases follow: telepathy, near-death experiences, synchronicities, and psychic abilities.
¹ ˙𖦹 *∴ A HOLOGRAM BRAIN
KARL PRIBRAM, in his research, realized that memories were not localized to any specific brain region, and, inspired by the holography concept, began to explore how the brain processes and stores information, leading to the holonomic brain theory.
the brain has FOURIER-LIKE PROCESSING, rendering information using wave interference patterns.
╰╼ a fourier transform is a math construct that takes complex signals (like sound waves) and breaks them down into simpler parts (like individual notes). your brain is doing this with information all the time, i.e;
— you suddenly remember a song you haven’t heard in years.
— a childhood memory pops up randomly.
— people with brain injuries sometimes recall after amnesia, or even access entirely new skills and epigenetic memory.
in these moments, your brain isn't like a hard drive storing data in little compartments—it’s more like a receiver, tuning into a bigger field of information.
and if that’s the case, is your brain creating consciousness, or is consciousness something bigger that your brain is just accessing?
other theories state that consciousness is a fundamental aspect of the universe, with the brain acting as a receiver or filter, it's the blueprint that allows the brain to do what it does, or even better, a physicalized avatar of consciousness, the same as the body and the world.
²˙𖦹 *∴ A HOLOGRAM REALITY
In the 1980s, DAVID BOHM thought mainstream quantum physics was missing something. dissatisfied with conventional copenhagen interpretations of his time, he proposed that reality itself is a projection from a deeper, invisible order—like a video game rendering a 3D world from 2D code.
consider: you think about someone, and they text you. you think of a number or an animal, then you see them everywhere, you convince yourself so thoroughly that you'll fail your driving test, and do so spectacularly awful it feels prophetic.
coincidence? maybe. or maybe your brain is tuning into a frequency—filtering reality based on what you’re focusing on—just like the sims 4—where the game only loads what you’re looking at.
physics states that particles remain connected even when they’re light-years apart. this is called nonlocality; everything in reality is deeply connected.
in bohm’s holistic view; these connections undeniably imply an “unknown and undescribable totality” which he calls the “holomovement,” which is the fundamental ground of all matter or; implicate order, which our observable reality, aka explicate order, comes from.
even black holes are theorized to store reality on their horizion surface, like a hologram—so what if the whole universe does the same? if our reality unfolds from a largely unseeable, unknownable infinity, it's right to call it a projection.
³ ˙𖦹 *∴ TIME, SPACE, MATTER
if reality is really holographic, then time, space, and matter are illusions emerging from a deeper level of unity.
we've already connected non-locality with space, so what about the other two? in quantum physics, TIME doesn’t always flow the way we think it does.
entangled particles not only connect to each other, they can also act on each other across what appears to be impossible distances in no time at all.
time dilation (proven by EINSTEIN) shows that time slows down near the speed of light, shows that time is relative.
even in daily life, time feels different depending on what you're doing (boring class vs. fun weekend). that's why we have calendars, watches, units and systems to measure something that, otherwise, doesn't exist unless we're paying attention to it.
as a matter of fact, ‘time’ seems to happen without time. the projection we watch (our observable universe) still follows its own internal “script” that includes processes like aging and cellular decay. even if you don't know time, you know progress, because you expect it.
okay. what about MATTER? when we look at the world around us, everything seems solid, right? your phone, your chair, your body—all solid objects. but at the smallest scales, where they become particles, collectives of atoms participating in unison, none of these things behave the way we think they do.
even stranger—particles (like electrons or light) can either act like solid little particles (like a tiny ball) or like waves (like ripples in the water), when we observe them closely. they “choose” to behave as particles.
this means at the most basic level, matter isn’t really “stuff”—it’s more like potential until we observe it. it’s only when we look that it “decides” to act like a solid thing.
⁴ ˙𖦹 *∴ SHIFTING W/ HOLOGRAPHIC MODEL
if we take the holographic universe theory seriously, reality is a hologram, then your consciousness is the projector. shifting should be as simple as changing the film running in that projector, right?
yes. and you've shifted so many times! it's just that the more you ‘try’ to shift, the more you reinforce a reality where you're trying to shift—not the one where you've already shifted. and your brain filters out changes to keep you itself stable and safe. this is why reality feels so monotonous, even though it's constantly shifting in little ways.
to break out of the loop, you need to glitch reality—enough that your brain stops autopiloting and lets your consciousness move freely. it's important to note you're not traveling anywhere, you're just wiping your glasses—aka, consciousness, the lens of your reality.
STEP ONE
the fact that you even know about shifting means it’s already happening. you’re just stuck in the “trying” loop. reality runs on predictable patterns, and your brain fills in gaps to make it feel stable. naturally, the quickest way to shift is to mess with that stability.
here are some ways to do that, stick with one or two of them or all of them, it doesn't matter:
— walk into a room and act like something changed (without checking). even if things look the same, in your mind, keep running the “program” that you're already in your dr.
— misremember something on purpose (“Wait, wasn’t my blanket blue?” Even if it never was.)
— when you do anything, like check your phone, act like it’s your DR phone. what would be on your screen? if your DR has no phones, imagine you’re reading a book or getting a message another way.
— if someone talks to you, mentally swap their words for what they’d say in your DR.
— throughout the day, remember that you shifted, mentally say: “Wait, when did I shift?”
— or ask yourself: “Wait, what was I doing again?” (in your DR) it doesn’t matter if you don’t “believe” it, act like it’s obvious.
STEP TWO
notice how you shift realities when you least expect it? when you’re half-asleep, zoned out, or so exhausted you stop caring? that’s because caring too much locks you into your current state.
— before bed, or when making an attempt, prime your mind by saying: “I actually don’t care about shifting anymore,” or “Shifting isn't so important after all.”
you’ll either 1) shift because you stopped resisting the process, 2) wake up feeling slightly different, which means you did shift but your brain is pretending nothing happened.
NOTE
if it feels weird, good. that means your brain is questioning it. when your brain starts doubting reality, it will try to restabilize by convincing you, “this is normal, nothing happened.”
your consciousness moves faster than your logical brain, meaning 9/10 you literally shifted—but your brain is reconstructing old memories to keep things feeling ‘normal.’ so if you keep asking, "did i shift?", you’re just reinforcing your old reality.


#unsunderedsaia#reality shifting#shifting blog#shiftblr#shifting realities#guide#law of assumption#shifting community#neville goddard#manifestation#loa tumblr#loablr#loa blog#success story#instant manifestation
31 notes
·
View notes
Text
Kishimoto Naruto Exhibition Opening Interview King's Brunch (2015)
LINK OF THE INTERVIEW ON VK
LINK OF THE INTERVIEW ON YOUTUBE (lower quality)
In 2015, in commemoration of Naruto reaching its finale there was an exhibition of it where 3d figures, original artwork and merch where all in display. For its opening Kishimoto granted an interview to variety show King's Brunch from TBS, where he talks about the series, Boruto the movie and the exhibition itself.
Please watch the video as you read the transcription to get a better understanding of what's being said.
Male host: Today I would like to introduce to you the hit manga Naruto, which has touched the hearts of young people and even the elderly, not just in Japan, but all over the world.
Female host. We spoke with author Masashi Kishimoto about the appeal of Naruto and its new developments.
Narration: With a total circulation of over 200 million copies, Naruto has been loved by people all over the world since it began serialization in Weekly Shonen Jump in 1999. The main character is a dropout ninja named Uzumaki Naruto, who trains hard with his friends every day with the goal of obtaining the title of the strongest ninja, Hokage. As he grows, Naruto overcomes many challenges and learns secret ninjutsu techniques. In the process, he learns the importance of life, and the secret of his birth is revealed. What will happen in the final battle with Sasuke, who is like a brother to him but also a rival?
The first Naruto exhibition, which condenses the 15 years of the Naruto era that was sadly completed last November, is being held at Roppongi Hills. This time, we had the honor of meeting Masashi Kishimoto, the creator of Naruto.
(1:12-1:17) Text in the screen says: Masashi Kishimoto's Naruto Exhibition to celebrate the end of the series Mori Arts Center Gallery (52F, Mori Tower, Roppongi Hills) Until June 28th
Interviewer: First of all, thank you very much for serializing for 15 years. Kishimoto: Thank you very much, I'm exhausted. Interviewer: Exhausted?… I think this Naruto exhibition encapsulates 15 years of work, and this is precisely Naruto's first appearance scene, isn't it? Kishimoto: That's right. Interviewer: It's so perfect, it's like it's been taken straight out of the manga.
Kishimoto: This three-dimensional effect is really impressive, and I've never seen anything like it in real life. Since I only draw in manga, I was honestly surprised and happy to see something like this come to life in three dimensions.
Narration: The Naruto exhibition, which can be enjoyed in a grand worldview, was supervised by Kishimoto himself. The exhibition also features the junior Naruto and Sasuke characters, created specifically for the exhibition. In addition, there are over 150 precious original drawings of famous scenes, including the original drawing of the 700th episode, the final episode of the series, which will be exhibited in its entirety, bringing the scene to life, and videos that can only be seen at the exhibition, making this an exhibition where you can experience the 15-year history of Naruto to the fullest.
(2:24-2:28) Text on the screen says: Over 150 original drawings.
Narration: After the commercial break, Kishimoto-san talks about the production and about a new project.
(2:50-2:56) Text on the screen says: What's next. The inside story of "NARUTO" production& what's the new project?
Narration: Naruto boasts a total of 200 million copies shipped worldwide, and now at Roppongi Hills, the first Naruto exhibition is being held, where you can experience the 15-year history of the series. We spoke to Kishimoto-san about the appeal of Naruto, which continues to fascinate people around the world even after the series has ended.
(3:07-3:10) Text on the screen says: Masashi Kishimoto's Naruto Exhibition to celebrate the end of the series Mori Arts Center Gallery (52F Mori Tower, Roppongi Hills) Until June 28th.
Interviewer: What parts of Naruto do you personally relate to, Kishimoto-san? Kishimoto: Well, it was mostly me. No matter what I did, I was always a bit clumsy, I wasn't particularly good at studying, and I wasn't really good at sports either, I guess. I played baseball, but I barely made it to the regular lineup and once made it to the finals. During the tournament, everyone got pumped up and we were all excited to go, but the coach called me over and substituted me out. So, while sitting alone on the bench, I felt the disparity between the earlier excitement and my performance, and I had this sense of inferiority. I think I projected that onto Naruto, which made it very personal for me.
Narrator: In this work, where captivating characters like Naruto and Sasuke continuously appear, what did Kishimoto-san keep in mind when depicting each of them?
Kishimoto: It's about individuality. I try to give each character their own unique personality. I also try to change the shape of the eyes as much as possible, which is especially difficult for female characters. I always end up with characters with cute faces that look similar, so that was difficult. Interviewer: What is the difference between Naruto and Sasuke's eyes? Kishimoto: Naruto is surprisingly fox-like, so I imagine his eyes as slightly slanted, big and powerful. Sasuke has a large, intense gaze, and although both boys have a sharp look, I was particular about depicting his eyes as having a fierce, piercing quality. I focused on those aspects when drawing them.
Narrator: Just like the characters, when talking about Naruto, the fast-paced ninjutsu and battle scenes are indispensable. The origins of the creation of these scenes lie in the following.
Kishimoto: I really like watching movies and I am quite influenced by them. To be honest, anime has had a big influence on me; I was really influenced by films like Akira. Additionally, the way things are presented in Ghost in the Shell and the cool directing techniques in it also had a big influence on me. There's also quite a bit of influence from Jackie Chan, Bruce Lee, and Jet Li. In Jackie Chan movies, they often use something called double action, where they just do a single punch, but they change the camera angle to show it. I thought it would be cool to try something like that in manga.
Narrator: Double action shows a single action from various angles and sizes, enhancing the impact and emphasizing the movement.
Kishimoto: For me, it's essential to have fun serializing something for a long time. I've been enjoying it in my own way and have been influenced by it.
Narrator: The Shadow Clone Technique, a skill Naruto excels at, appeared in the first episode of the series. Even at first glance, it seems like it would be a lot to draw.
Kishimoto: I showed a huge number of clones in the first episode because I desperately wanted readers to get to know the character of Naruto. I wasn't thinking about the future at all; it was a life-or-death situation for a newcomer to get votes in Jump. If I had known it would continue for 15 years, I probably wouldn't have done it. But I put my all into each chapter, doing everything I could. Without that, it would have been really difficult to succeed in Jump.
Interviewer: Have you ever wanted to run away?
Kishimoto: Strangely enough, I didn't. I'm not trying to sound cool or anything, but many of my first-time seniors had run away and the editors were looking for them with their eyes bloodshot, so I didn't run away. I thought that even if I ran away, I would be found anyway, so I didn't run away.
Narrator: And two new projects related to Naruto have started. First, a short-term serialization began in this week's release of Weekly Shonen Jump. It's a next-generation story featuring Naruto's son Boruto and Sasuke's daughter Sarada.
Kishimoto: There’s a character named Sarada Uchiha, and we’re focusing on her character. If you watch closely, you’ll see that everything is interconnected and it’s quite interesting, so please look forward to it.
(8:07-8:14) Text on the screen says "BORUTO: NARUTO THE MOVIE" Friday, August 7th, Toho cinemas nationwide
Narrator: In addition, a film starring Naruto's son Boruto, for which Kishimoto himself is the producer, will be released in August called Boruto: Naruto the Movie.
Boruto: Damn you, you old man! I'm going to change this era! I have no intention of losing!
(8:25-8:29) Text on the screen says: I can't draw anything better than this! -Masashi Kishimoto.
Interviewer: It was a shocking statement. "I can't write anything better than this".
Kishimoto: I'm at my limit. The character Naruto is one that I have deeply empathized with and drawn, and even the characters in the movies were created in a state where I could empathize with them immensely. I often say, "I think it's interesting," but please watch it because it is interesting, not just because I think so! Really.
Male host: Naruto was a reference to Kishimoto-san. But when you say Naruto fans, you think of Kana-chan and Yu-chan, but do you know anyone else? Have you read it?
Fan 1: I've read it. My brother told me about it, so it did have an influence on me. Male host: Are you two really into it?
Fan 1: These two are really into it. Fan 2: Naruto is a textbook on life.
Male host: I stopped buying Jump serialization about three or four years ago, so I haven't read it in a few years, until the end of last year. So I'm still looking forward to it. What do you think about the series? Fan 2: The more you read Naruto, the more you realize it's a work filled with family love, friendship, and so much love, teaching us many things. I grew up alongside Naruto and the ending was quite shocking, but Boruto will show us a new story, so there is still a lot to look forward to.
Female host: It's also really charming. Naruto is just so filled with love for all the characters. I think this is the first manga that made me cry so much. Tears come from the bottom of my heart.
Male host: But what got you into those kinds of shonen manga in the first place?
Fan 2: I was influenced by my older brother into reading them, but while reading Naruto together, I cried for the first time over a manga. It's that moving.
Male host: Naruto is a bit of an underdog character, but he always puts in a lot of effort and his friends help him out, and he keeps growing. He's not just a cheerful character; he has a dark side too, which is a big part of what makes this work so appealing. I think you might enjoy that aspect a bit. So, Mahon-sensei, please share today's scene with us.
Mahon-sensei: Yeah, everyone is so passionate about it, right? When I talk to Naruto fans, they really can't stop talking about it, and among those conversations, here's a snippet from today. "What I want to know is not the easy path, but how to walk the difficult one."
Naruto's iconic scenes and lines are really straightforward. Among them, there's this one where Naruto, aiming to become the strongest ninja Hokage, hits a wall. At that moment, a man who also aimed to become Hokage stands out, but Naruto says, "That's not how it is." When we see that, we can't help but think that when we hit walls in our own life goals, whether they're big or small, we want to try our best like Naruto.
Fan 3: I want to work hard for our generation. Male host: Really? Fan 3: I know that Dattebayo is Naruto's catchphrase. Male host: So that's what it was. Unintelligible Fan 3: And chakra. I know that they have chakra. Male host: There's no easy way out, you have to read it from the first volume to the last.
Fan 3: I'll difficult path, true to myself.
Male host: I would like to see you on the road. Thank you very much.
Mahon-sensei: Thank you very much.
16 notes
·
View notes
Text
Dev Diary #1 (Oct 27, 2024) - It All Starts Here!
Hi! I'm Pixie, and I am currently in active development on a new large-scale, fully voice-acted & immersive Skyrim follower mod named Seraph!
I've decided to start up a regular Developer Diary (You Are Here) to share progress & roadmap the release as she gets further along! Also if you haven't already, join the Discord (link after the jump) to stay updated & involved or just to say hi 🩷
Here's some early development highlights so far:
✨️ For Seraph's custom follower framework, I've built a new & improved core framework that is much more effective, elegant, & efficient than the framework most follower mod authors start with, & one of the benefits of this is that it's much harder for external problematic mods like AFT to break her brain!
✨️ Seraph's character and story has been deeply developed already, & her personal quests will be expansive! Her main personal questline is currently planned to play out in four acts/chapters, with an optional fifth chapter for...
✨️ Romance 💖 Seraph will be romanceable (& marriageable) for certain types of player characters! Without saying anything spoiler-y, Seraph's romance is not frivolous, exploitative, or lazy (as is often the case with romance options in many mods out there), it is an important narrative aspect of her character, and adds to a story that plays out over the course of your adventures together. Romance is not the main focus of the mod, & is completely optional, though just as much time & care is being put into it as any other part of the mod.
✨️ Seraph has a complex Approval system that feels much like the companion approval in Baldur's Gate 3, which has already been built & implemented. Your choices will matter, what you say and do will affect your relationship & things can turn out very differently based on dialogue chosen, playstyle choices, and more.
✨️ Seraph is feature-rich, and full of customizable toggles, options, and mechanics that range from functional and helpful to ones that just make her feel alive and fully fleshed out as a character. She can spar with you, have discussions on books and lore topics, bail you out of prison (with potential Approval ramifications!), won't call you the Dragonborn if you don't want her to, and a lot more. She also has all of the customary bells & whistles like follow distance controls, lore-friendly summon ability, relax/sandbox behavior options, etc. Many of these features are already built & implemented, or in various stages of that process.
✨️ I've also been working closely with my fantastic 3D artist @legendaryfirewizard (the artist who created Redcap's custom helmet model & several of Xelzaz's custom models) on a visual centerpiece that I don't want to spoil just yet, but that is central to Seraph's story & makes her very unique from any other follower mod.
There's so much more I'm excited to share, but without spoiling too many of the character & backstory details juuuust yet, I hope this first Dev Diary can give a small idea of what I'm hoping to achieve with this follower.
I've learned so much over the past few years of creating mods, and I've grown so much as a creator and a person in that time. Seraph is my love letter to creating, to character writing, to fantasy and RPG's, and to The Elder Scrolls which starting with Morrowind inspired me to imagine characters and stories within the world of Tamriel and beyond.
If you've read this far, I hope you'll give Seraph a download when the eventual release happens. In the meantime, feel free to join the Discord - to keep up to date with the project as it progresses!
- Pixie 💖
(Mod author, Voice Actress)
#skyrim follower mods#skyrim companions#skyrim custom followers#skyrim cvf#skyrim modded followers#skyrim mod followers#skyrim mods#skyrim modding#skyrim follower mod#skyrim follower#skyrim followers#skyrim cvfs#seraph#redcap#xelzaz#skyrim#tes#tes v skyrim#tesblr#the elder scrolls skyrim#voice acting#mods#dev diary#game dev blog#game dev
29 notes
·
View notes
Text
A somewhat eclectic collection of some of my favorite indie games I've played in the last year, bc @thievinghippo asked :3c
-
The Roottrees Are Dead - Puzzle / detective game
You are tasked with filling out and untangling a complicated family tree after the current heirs to a rich and influential family die tragically in a plane crash. You have to dig your way through diaries, old family photos, library books, and the internet ca 1998 to puzzle together the family tree bit by bit, discovering some old family secrets along the way. It was originally a free itch.io game that just recently came out with an official release on Steam with some polish and custom art. One of my favorite games I've played in a long time, and it gave me a real itch I'm struggling to scratch in any other way. If you're into deduction games like Return of the Obra Dinn and The Case of the Golden Idol I highly recommend you check this one out. (And if you've played neither of those what are you doing, GO! GO NOW! Golden Idol is even on sale for like $5 rn, a goddamn steal).
-
Cloudpunk - Open world sci-fi
You work for Cloudpunk, an illegal delivery service in a dystopian cyberpunk future. The world is filled with strange and interesting characters that you meet along the way, and the game frequently throws ethical dilemmas your way that don't always have an "obvious" answer. The blocky 3D artstyle, combined with absolutely gorgeous lighting and a stellar soundtrack, creates a truly unforgettable atmosphere to spelunk around in.
-
The Long Dark - Open world survival
I don't know how I've completely missed this game up until now, because it's exactly what I've been looking for since forever. TLD is a survival game in its purest form. There are no zombies, or cannibals, or even other people. Just you, an unforgiving wilderness, and the echoes of the past lingering everywhere you go. It's super customizable in terms of difficulty, and you can basically do anything between a casual winter camping simulator and a death march where your days are numbered no matter what you do. It also has a very active community that create custom challenges and mods to tailor the experience even further. The art style is simple yet distinct, offering some downright gorgeous scenery, with this almost painted watercolor look to it. And the soundtrack is subtle yet effective, especially coupled with an intense soundscape of wildlife and harsh winds. I don't think I've ever played a game that made me feel so truly, desperately alone, but in the best way possible.
-
Arcade Paradise - Work simulator / arcade bonanza
You are a college dropout at the mercy of your Big Business dad who has decided to give you one last chance: take responsibility for an old laundromat he owns, and make it turn a profit. There are also a few arcade cabinets in the back of the laundromat, but you are told not to bother with those. What if you did, though? What initially starts out as a busywork simulation game slowly morphs into an old school arcade simulator, with dozens of unique and playable arcade cabinets. And the soundtrack fucking slaps. This was one of the biggest surprises for me, as I originally went in thinking it was just a standard work simulator, and was so pleasantly surprised when it turned out to be so much more.
-
Orwell - Puzzle / detective game
As you might have guessed from the title, Orwell is set in a dystopian surveillance state, where you are one of its agents spying on everyone else. Social media, private emails and texts, people's own computers and phones, it's all at your disposal. You are tasked with finding the culprit behind a series of crimes, burdened with the power to decide the fate of everyone you investigate, depending on what information you choose to relay to your superiors. It's a game about ethics and choices, and how easily the narrative can change based on how it's presented. Another game I can recommend is Song of Farca, which has very similar mechanics but a slightly different premise.
-
Heaven's Vault - Language puzzle game
This one's bit of a ducy. You are an archeologist, studying a mysterious civilization that came before you, slowly deciphering their language and uncovering the secrets of the past. The setting is hard to pin down exactly, with a light mix of grimy sci-fi and fantasy, in a world where people are mostly separated from each other by a wast "Nebula" of rivers. You are one of very few people capable of sailing the "Nebula" in your ship, exploring the far reaches of the known (and unknown) space to puzzle together pieces of those who came before. The game is meant to be played many times over, with the translations getting harder and harder each time as the sentence structuring becomes more complex. There are also slight changes in the narrative over time, and the idea of repetition is thematically important, but I don't want to spoil too much here, as it's such a joy to slowly discover all these things as you play. (Hot tip: the game can feel a bit slow on repeated replays, and I highly recommend this mod that helps speed things along without making it feel like you're rushing). Super unique setting and gameplay, and a hidden gem imo. The graphics are also very unique, with a 3D world and 2D sprites that leave a "ghosting" trail as they move around. Although this is a little different, if you played Chants of Sennaar and want more of something similar this might be worth a try!
-
You might have played / heard of these before, but either way these are some of my recent indie favorites!
#Sunny Life#Long Post#thievinghippo#can you guess what my favorite genre of video game is lmao#looking at this list The Long Dark might be the most known of them all but I had never heard of it until recently#and it just scratched my brain so good I had to add it here
12 notes
·
View notes
Text
2024 AMV Review
[2022] [2023]
2024 felt like a huge video editing year for me. It was characterized by three major developments:
Submitting to contests
Editing MMVs (Manga Music Videos)
Participating in timed challenges
For contests, I maybe really threw myself into the con contest scene (that is, for AMV contests that take place at conventions) after sparking a heated discussion about submitting personally captioned videos for the sake of better accessibility. An initially stressful situation ultimately became one of overwhelming support, and I've since become more involved with this part of the AMV community, which has been so kind, encouraging, and inspirational. I'm certain I wouldn't have made the strides in my editing that I feel like I made in 2024 had it not been for the community.
In fact, the last two developments on my list are purely because of the community. It was the community who pushed me into making MMVs; after signing up for an MMV exchange (check out the video Violet Skies gifted me here!), I practiced MMV-like skills with an AMV/MMV ("No Choir") and also made my first full-blown MMV in DaVinci Resolve ("15 Min Flame"), which involved thinking in a more motion graphics way and utilizing my program's 3D camera, something that maybe looks a little wild (but is sincerely less complicated than it seems!):

Incorporating more motion graphics and manga panels into my work then became almost "standard" for me. Four of the six AMVs I made for Project Org Editor (POE)—of which none are unfortunately in this reel because they remain unfinished, but you can check out a preview here—utilized a fair amount of manga as well.
And that brings me to my last development: participating in timed challenges. POE is a biennial video-editing tournament with six preliminary rounds in which participants have one week to edit a video to a theme. I took part in every round (always with a Detective Conan video because I think I'm hilarious), but it was actually my second timed challenge in the year. The first was SLICE (Short Little Iron Chef Edits), wherein participants had about four days (100 hours) to create a video set to a song from a list of songs only revealed at the start of the challenge. "If You Kill Me" was my entry, and I finished it pretty much to my satisfaction by the end of the 100 hours, so I thought I would do even better with POE.
But POE was extremely hard on me. I finished nothing, never scored above mediocre, and had a meltdown after Round 2, where I must have cried all day after submitting an entry that I hated (and won't be revising). It was my most difficult video editing experience thus far—emotionally and physically, as I sacrificed sleep to edit and wound up sick by Round 6. I really wanted to stand out and impress, but... I wasn't there yet.
And that probably describes my feelings about my AMVs in 2024 better than anything else: not there yet. There's been a lot of growth in my skills, in my eyes; there's the aforementioned MMV experience, where I practiced 3D camerawork as well as manga animation for the first time, but I've also made longer videos, utilized "Twixtor" effects ("Feel About You"), learned how to make my own VHS tapes for the ultimate VHS aesthetic ("Eyelash"), and continued to work on my pacing and compositions (even if I still have a long way to go with the pacing and even intentionally made it "worse" as an experiment once). Videos from 2022 and 2023 that I used to be so proud of almost became painful, and I'm overall much happier with everything I made in 2024.
But whenever I'd make finals in a contest—which happened at seven cons (green text in the video, with yellow being when I didn't make finals but still had a video exhibited, which happened at six cons)!—I knew I had no chance of winning a category, and I have yet to. Because I'm not there yet. I'm satisfied with most of my videos from 2024, but they don't feel special enough. Good, maybe, but not great. For POE and Anime Frontier, where I entered nothing but Detective Conan videos, I captured attention for my dedication to the franchise, but the AMVs themselves still feel lacking.
In thinking about 2025, I've been thinking about what it means to be there. I've been thinking about how to measure growth, as measuring the times I make finals, or my note counts, or YouTube likes, or even scores I get in tournaments like POE, don't seem to be healthy ways of defining development (especially when what makes finals at cons might not really correlate with what's most beloved online, with "If You Kill Me" being my most successful con video of 2024 but "Nosedive," which never made finals once, being my most successful video on the web). Conversations with others (thank you!) have provided a wealth of wonderful suggestions for considering growth: trying new things, doing easily what used to be difficult, finding joy in your work.
And in 2024, I do think I made progress in all those things! But being there goes back to my question of what is good art?, and, well, I think I'll need to continue working on defining what that means to me.
Still, my major goal for 2025, at this time, is to be less hard on myself. As my videos have become longer and more elaborate, they've taken more time to complete, with each AMV in this reel (excepting maybe one) representing at least 30 hours of work, with many being 50+-hour efforts. That's a fair chunk of time, but I still beat myself up for "not doing enough" or "not completing enough videos," which isn't fair to me.
It's regrettably not something I did for 2023, but my year-end DaVinci Resolve hour count for 2024 (counting time from when I first got this computer in late August 2023) is 1,107 hours!

The earliest total-hour screenshot I can find is 666 hours in July 2024, so this means I spent, at the very, very minimum, over 441 hours in Resolve in 2024. And dedicating that many hours to improving my craft isn't nothing!
In the end, I am sad that there are only 12 videos in this reel when I at least started brainstorming and drafting for 9 more. But all the improvements I made, all the ways I challenged myself, all the seeing things like this at cons, in person, on the big screen... that's worth celebrating.



Thank you so much to everyone who has supported me so far. I hope to post even "better" videos in 2025—ones that are there!
#ramblings#long post#video#eye strain#amv#my amvs#feel like i grew so much in 2024 for real :')#and yeah i really wanted to post at least some of the poe videos before 2025 and that didn't happen#but round 6 is getting close! and it's *so* much better than what i turned in for poe imo i'm really excited to share it!#hoping to post lots of good videos this year! thank you everyone who's watched and commented on my videos so far :')#detective conan#belle 2021#birdy the mighty#witch hat atelier#amv talk
15 notes
·
View notes
Text


A few years ago, during one of California’s steadily worsening wildfire seasons, Nat Friedman’s family home burned down. A few months after that, Friedman was in Covid-19 lockdown in the Bay Area, both freaked out and bored. Like many a middle-aged dad, he turned for healing and guidance to ancient Rome. While some of us were watching Tiger King and playing with our kids’ Legos, he read books about the empire and helped his daughter make paper models of Roman villas. Instead of sourdough, he learned to bake Panis Quadratus, a Roman loaf pictured in some of the frescoes found in Pompeii. During sleepless pandemic nights, he spent hours trawling the internet for more Rome stuff. That’s how he arrived at the Herculaneum papyri, a fork in the road that led him toward further obsession. He recalls exclaiming: “How the hell has no one ever told me about this?”
The Herculaneum papyri are a collection of scrolls whose status among classicists approaches the mythical. The scrolls were buried inside an Italian countryside villa by the same volcanic eruption in 79 A.D. that froze Pompeii in time. To date, only about 800 have been recovered from the small portion of the villa that’s been excavated. But it’s thought that the villa, which historians believe belonged to Julius Caesar’s prosperous father-in-law, had a huge library that could contain thousands or even tens of thousands more. Such a haul would represent the largest collection of ancient texts ever discovered, and the conventional wisdom among scholars is that it would multiply our supply of ancient Greek and Roman poetry, plays and philosophy by manyfold. High on their wish lists are works by the likes of Aeschylus, Sappho and Sophocles, but some say it’s easy to imagine fresh revelations about the earliest years of Christianity.
“Some of these texts could completely rewrite the history of key periods of the ancient world,” says Robert Fowler, a classicist and the chair of the Herculaneum Society, a charity that tries to raise awareness of the scrolls and the villa site. “This is the society from which the modern Western world is descended.”
The reason we don’t know exactly what’s in the Herculaneum papyri is, y’know, volcano. The scrolls were preserved by the voluminous amount of superhot mud and debris that surrounded them, but the knock-on effects of Mount Vesuvius charred them beyond recognition. The ones that have been excavated look like leftover logs in a doused campfire. People have spent hundreds of years trying to unroll them—sometimes carefully, sometimes not. And the scrolls are brittle. Even the most meticulous attempts at unrolling have tended to end badly, with them crumbling into ashy pieces.
In recent years, efforts have been made to create high-resolution, 3D scans of the scrolls’ interiors, the idea being to unspool them virtually. This work, though, has often been more tantalizing than revelatory. Scholars have been able to glimpse only snippets of the scrolls’ innards and hints of ink on the papyrus. Some experts have sworn they could see letters in the scans, but consensus proved elusive, and scanning the entire cache is logistically difficult and prohibitively expensive for all but the deepest-pocketed patrons. Anything on the order of words or paragraphs has long remained a mystery.
But Friedman wasn’t your average Rome-loving dad. He was the chief executive officer of GitHub Inc., the massive software development platform that Microsoft Corp. acquired in 2018. Within GitHub, Friedman had been developing one of the first coding assistants powered by artificial intelligence, and he’d seen the rising power of AI firsthand. He had a hunch that AI algorithms might be able to find patterns in the scroll images that humans had missed.
After studying the problem for some time and ingratiating himself with the classics community, Friedman, who’s left GitHub to become an AI-focused investor, decided to start a contest. Last year he launched the Vesuvius Challenge, offering $1 million in prizes to people who could develop AI software capable of reading four passages from a single scroll. “Maybe there was obvious stuff no one had tried,” he recalls thinking. “My life has validated this notion again and again.”
As the months ticked by, it became clear that Friedman’s hunch was a good one. Contestants from around the world, many of them twentysomethings with computer science backgrounds, developed new techniques for taking the 3D scans and flattening them into more readable sheets. Some appeared to find letters, then words. They swapped messages about their work and progress on a Discord chat, as the often much older classicists sometimes looked on in hopeful awe and sometimes slagged off the amateur historians.
On Feb. 5, Friedman and his academic partner Brent Seales, a computer science professor and scroll expert, plan to reveal that a group of contestants has delivered transcriptions of many more than four passages from one of the scrolls. While it’s early to draw any sweeping conclusions from this bit of work, Friedman says he’s confident that the same techniques will deliver far more of the scrolls’ contents. “My goal,” he says, “is to unlock all of them.”
Before Mount Vesuvius erupted, the town of Herculaneum sat at the edge of the Gulf of Naples, the sort of getaway wealthy Romans used to relax and think. Unlike Pompeii, which took a direct hit from the Vesuvian lava flow, Herculaneum was buried gradually by waves of ash, pumice and gases. Although the process was anything but gentle, most inhabitants had time to escape, and much of the town was left intact under the hardening igneous rock. Farmers first rediscovered the town in the 18th century, when some well-diggers found marble statues in the ground. In 1750 one of them collided with the marble floor of the villa thought to belong to Caesar’s father-in-law, Senator Lucius Calpurnius Piso Caesoninus, known to historians today as Piso.
During this time, the first excavators who dug tunnels into the villa to map it were mostly after more obviously valuable artifacts, like the statues, paintings and recognizable household objects. Initially, people who ran across the scrolls, some of which were scattered across the colorful floor mosaics, thought they were just logs and threw them on a fire. Eventually, though, somebody noticed the logs were often found in what appeared to be libraries or reading rooms, and realized they were burnt papyrus. Anyone who tried to open one, however, found it crumbling in their hands.
Terrible things happened to the scrolls in the many decades that followed. The scientif-ish attempts to loosen the pages included pouring mercury on them (don’t do that) and wafting a combination of gases over them (ditto). Some of the scrolls have been sliced in half, scooped out and generally abused in ways that still make historians weep. The person who came the closest in this period was Antonio Piaggio, a priest. In the late 1700s he built a wooden rack that pulled silken threads attached to the edge of the scrolls and could be adjusted with a simple mechanism to unfurl the document ever so gently, at a rate of 1 inch per day. Improbably, it sort of worked; the contraption opened some scrolls, though it tended to damage them or outright tear them into pieces. In later centuries, teams organized by other European powers, including one assembled by Napoleon, pieced together torn bits of mostly illegible text here and there.
Today the villa remains mostly buried, unexcavated and off-limits even to the experts. Most of what’s been found there and proven legible has been attributed to Philodemus, an Epicurean philosopher and poet, leading historians to hope there’s a much bigger main library buried elsewhere on-site. A wealthy, educated man like Piso would have had the classics of the day along with more modern works of history, law and philosophy, the thinking goes. “I do believe there’s a much bigger library there,” says Richard Janko, a University of Michigan classical studies professor who’s spent painstaking hours assembling scroll fragments by hand, like a jigsaw puzzle. “I see no reason to think it should not still be there and preserved in the same way.” Even an ordinary citizen from that time could have collections of tens of thousands of scrolls, Janko says. Piso is known to have corresponded often with the Roman statesman Cicero, and the apostle Paul had passed through the region a couple of decades before Vesuvius erupted. There could be writings tied to his visit that comment on Jesus and Christianity. “We have about 800 scrolls from the villa today,” Janko says. “There could be thousands or tens of thousands more.”
In the modern era, the great pioneer of the scrolls is Brent Seales, a computer science professor at the University of Kentucky. For the past 20 years he’s used advanced medical imaging technology designed for CT scans and ultrasounds to analyze unreadable old texts. For most of that time he’s made the Herculaneum papyri his primary quest. “I had to,” he says. “No one else was working on it, and no one really thought it was even possible.”
Progress was slow. Seales built software that could theoretically take the scans of a coiled scroll and unroll it virtually, but it wasn’t prepared to handle a real Herculaneum scroll when he put it to the test in 2009. “The complexity of what we saw broke all of my software,” he says. “The layers inside the scroll were not uniform. They were all tangled and mashed together, and my software could not follow them reliably.”
By 2016 he and his students had managed to read the Ein Gedi scroll, a charred ancient Hebrew text, by programming their specialized software to detect changes in density between the burnt manuscript and the burnt ink layered onto it. The software made the letters light up against a darker background. Seales’ team had high hopes to apply this technique to the Herculaneum papyri, but those were written with a different, carbon-based ink that their imaging gear couldn’t illuminate in the same way.
Over the past few years, Seales has begun experimenting with AI. He and his team have scanned the scrolls with more powerful imaging machines, examined portions of the papyrus where ink was visible and trained algorithms on what those patterns looked like. The hope was that the AI would start picking up on details that the human eye missed and could apply what it learned to more obfuscated scroll chunks. This approach proved fruitful, though it remained a battle of inches. Seales’ technology uncovered bits and pieces of the scrolls, but they were mostly unreadable. He needed another breakthrough.
Friedman set up Google alerts for Seales and the papyri in 2020, while still early in his Rome obsession. After a year passed with no news, he started watching YouTube videos of Seales discussing the underlying challenges. Among other things, he needed money. By 2022, Friedman was convinced he could help. He invited Seales out to California for an event where Silicon Valley types get together and share big ideas. Seales gave a short presentation on the scrolls to the group, but no one bit. “I felt very, very guilty about this and embarrassed because he’d come out to California, and California had failed him,” Friedman says.
On a whim, Friedman proposed the idea of a contest to Seales. He said he’d put up some of his own money to fund it, and his investing partner Daniel Gross offered to match it.
Seales says he was mindful of the trade-offs. The Herculaneum papyri had turned into his life’s work, and he wanted to be the one to decode them. More than a few of his students had also poured time and energy into the project and planned to publish papers about their efforts. Now, suddenly, a couple of rich guys from Silicon Valley were barging into their territory and suggesting that internet randos could deliver the breakthroughs that had eluded the experts.
More than glory, though, Seales really just hoped the scrolls would be read, and he agreed to hear Friedman out and help design the AI contest. They kicked off the Vesuvius Challenge last year on the Ides of March. Friedman announced the contest on the platform we fondly remember as Twitter, and many of his tech friends agreed to pledge their money toward the effort while a cohort of budding papyrologists began to dig into the task at hand. After a couple of days, Friedman had amassed enough money to offer $1 million in prizes, along with some extra money to throw at some of the more time-intensive basics.
Friedman hired people online to gather the existing scroll imagery, catalog it and create software tools that made it easier to chop the scrolls into segments and to flatten the images out into something that was readable on a computer screen. After finding a handful of people who were particularly good at this, he made them full members of his scroll contest team, paying them $40 an hour. His hobby was turning into a lifestyle.
The initial splash of attention helped open new doors. Seales had lobbied Italian and British collectors for years to scan his first scrolls. Suddenly the Italians were now offering up two new scrolls for scanning to provide more AI training data. With Friedman’s backing, a team set to work building precision-fitting, 3D-printed cases to protect the new scrolls on their private jet flight from Italy to a particle accelerator in England. There they were scanned for three days straight at a cost of about $70,000.
Seeing the imaging process in action drives home both the magic and difficulty inherent in this quest. One of the scroll remnants placed in the scanner, for example, wasn’t much bigger than a fat finger. It was peppered by high-energy X-rays, much like a human going through a CT scan, except the resulting images were delivered in extremely high resolution. (For the real nerds: about 8 micrometers.) These images were virtually carved into a mass of tiny slices too numerous for a person to count. Along each slice, the scanner picked up infinitesimal changes in density and thickness. Software was then used to unroll and flatten out the slices, and the resulting images looked recognizably like sheets of papyrus, the writing on them hidden.
The files generated by this process are so large and difficult to deal with on a regular computer that Friedman couldn’t throw a whole scroll at most would-be contest winners. To be eligible for the $700,000 grand prize, contestants would have until the end of 2023 to read just four passages of at least 140 characters of contiguous text. Along the way, smaller prizes ranging from $1,000 to $100,000 would be awarded for various milestones, such as the first to read letters in a scroll or to build software tools capable of smoothing the image processing. With a nod to his open-source roots, Friedman insisted these prizes could be won only if the contestants agreed to show the world how they did it.
Luke Farritor was hooked from the start. Farritor—a bouncy 22-year-old Nebraskan undergraduate who often exclaims, “Oh, my goodness!”—heard Friedman describe the contest on a podcast in March. “I think there’s a 50% chance that someone will encounter this opportunity, get the data and get nerd-sniped by it, and we’ll solve it this year,” Friedman said on the show. Farritor thought, “That could be me.”
The early months were a slog of splotchy images. Then Casey Handmer, an Australian mathematician, physicist and polymath, scored a point for humankind by beating the computers to the first major breakthrough. Handmer took a few stabs at writing scroll-reading code, but he soon concluded he might have better luck if he just stared at the images for a really long time. Eventually he began to notice what he and the other contestants have come to call “crackle,” a faint pattern of cracks and lines on the page that resembles what you might see in the mud of a dried-out lakebed. To Handmer’s eyes, the crackle seemed to have the shape of Greek letters and the blobs and strokes that accompany handwritten ink. He says he believes it to be dried-out ink that’s lifted up from the surface of the page.
The crackle discovery led Handmer to try identifying clips of letters in one scroll image. In the spirit of the contest, he posted his findings to the Vesuvius Challenge’s Discord channel in June. At the time, Farritor was a summer intern at SpaceX. He was in the break room sipping a Diet Coke when he saw the post, and his initial disbelief didn’t last long. Over the next month he began hunting for crackle in the other image files: one letter here, another couple there. Most of the letters were invisible to the human eye, but 1% or 2% had the crackle. Armed with those few letters, he trained a model to recognize hidden ink, revealing a few more letters. Then Farritor added those letters to the model’s training data and ran it again and again and again. The model starts with something only a human can see—the crackle pattern—then learns to see ink we can’t.
Unlike today’s large-language AI models, which gobble up data, Farritor’s model was able to get by with crumbs. For each 64-pixel-by-64-pixel square of the image, it was merely asking, is there ink here or not? And it helped that the output was known: Greek letters, squared along the right angles of the cross-hatched papyrus fibers.
In early August, Farritor received an opportunity to put his software to the test. He’d returned to Nebraska to finish out the summer and found himself at a house party with friends when a new, crackle-rich image popped up in the contest’s Discord channel. As the people around him danced and drank, Farritor hopped on his phone, connected remotely to his dorm computer, threw the image into his machine-learning system, then put his phone away. “An hour later, I drive all my drunk friends home, and then I’m walking out of the parking garage, and I take my phone out not expecting to see anything,” he says. “But when I open it up, there’s three Greek letters on the screen.”
Around 2 a.m., Farritor texted his mom and then Friedman and the other contestants about what he’d found, fighting back tears of joy. “That was the moment where I was like, ‘Oh, my goodness, this is actually going to work. We’re going to read the scrolls.’”
Soon enough, Farritor found 10 letters and won $40,000 for one of the contest’s progress prizes. The classicists reviewed his work and said he’d found the Greek word for “purple.”
Farritor continued to train his machine-learning model on crackle data and to post his progress on Discord and Twitter. The discoveries he and Handmer made also set off a new wave of enthusiasm among contestants, and some began to employ similar techniques. In the latter part of 2023, Farritor formed an alliance with two other contestants, Youssef Nader and Julian Schilliger, in which they agreed to combine their technology and share any prize money.
In the end, the Vesuvius Challenge received 18 entries for its grand prize. Some submissions were ho-hum, but a handful showed that Friedman’s gamble had paid off. The scroll images that were once ambiguous blobs now had entire paragraphs of letters lighting up across them. The AI systems had brought the past to life. “It’s a situation that you practically never encounter as a classicist,” says Tobias Reinhardt, a professor of ancient philosophy and Latin literature at the University of Oxford. “You mostly look at texts that have been looked at by someone before. The idea that you are reading a text that was last unrolled on someone’s desk 1,900 years ago is unbelievable.”
A group of classicists reviewed all the entries and did, in fact, deem Farritor’s team the winners. They were able to stitch together more than a dozen columns of text with entire paragraphs all over their entry. Still translating, the scholars believe the text to be another work by Philodemus, one centered on the pleasures of music and food and their effects on the senses. “Peering at and beginning to transcribe the first reasonably legible scans of this brand-new ancient book was an extraordinarily emotional experience,” says Janko, one of the reviewers. While these passages aren’t particularly revelatory about ancient Rome, most classics scholars have their hopes for what might be next.
There’s a chance that the villa is tapped out—that there are no more libraries of thousands of scrolls waiting to be discovered—or that the rest have nothing mind-blowing to offer. Then again, there’s the chance they contain valuable lessons for the modern world.
That world, of course, includes Ercolano, the modern town of about 50,000 built on top of ancient Herculaneum. More than a few residents own property and buildings atop the villa site. “They would have to kick people out of Ercolano and destroy everything to uncover the ancient city,” says Federica Nicolardi, a papyrologist at the University of Naples Federico II.
Barring a mass relocation, Friedman is working to refine what he’s got. There’s plenty left to do; the first contest yielded about 5% of one scroll. A new set of contestants, he says, might be able to reach 85%. He also wants to fund the creation of more automated systems that can speed the processes of scanning and digital smoothing. He’s now one of the few living souls who’s roamed the villa tunnels, and he says he’s also contemplating buying scanners that can be placed right at the villa and used in parallel to scan tons of scrolls per day. “Even if there’s just one dialogue of Aristotle or a beautiful lost Homeric poem or a dispatch from a Roman general about this Jesus Christ guy who’s roaming around,” he says, “all you need is one of those for the whole thing to be more than worth it.”
26 notes
·
View notes
Text
Best Medical Animation Studio for Patient Education in India

Introduction: 3D Medical Explainer Videos
In this article, we will cover the concept of 3D Medical Explainer Videos. Starting from Medical patient education videos to How to create effective patient education videos, we will cover topics like benefits of best patient education videos for hospitals, 3D medical video creators for hospitals in India, Healthcare explainer video productions services, finally learn why to choose Chasing Illusions as best medical animation studio for patient education.
What is Medical patient education video?
A medical patient education video is a visual tool designed to help patients understand medical conditions, treatments, procedures, and overall healthcare management. These videos use clear, engaging visuals, animations, and easy-to-understand language to simplify complex medical information, making it more accessible for patients.
They can cover a wide range of topics, such as post-surgical care, medication instructions, disease prevention, and lifestyle modifications. By enhancing patient comprehension, these videos improve adherence to treatment plans, reduce anxiety, and empower individuals to make informed healthcare decisions.
What are step by step guide for creating 3D Animation in Patient Education?
Understanding Client Needs – We collaborate with healthcare professionals, hospitals, and pharmaceutical companies to understand their requirements for patient education videos, ensuring accurate medical communication.
Concept Development & Storyboarding – Our team creates a detailed storyboard outlining the visual flow of the animation, ensuring medical accuracy and clear messaging.
3D Modeling & Texturing – We design high-quality 3D models of human anatomy, medical devices, and treatment processes, making them visually engaging and easy to understand.
Animation & Simulation – Using advanced animation techniques, we bring medical procedures, disease mechanisms, and treatments to life with smooth, realistic motion.
Voiceover & Text Integration – We enhance animations with professional voiceovers, subtitles, and on-screen text for better comprehension and multilingual accessibility.
Review & Feedback – The draft animation is reviewed by medical experts and clients to ensure accuracy, clarity, and effectiveness.
Final Rendering & Delivery – After final refinements, we deliver high-quality 3D medical animations optimized for various platforms, including websites, hospitals, and mobile applications.
What are Medical Animation Company Services?
With Chasing Illusions Studio, understanding complex medical concepts is no more complicated. We have an in-house team of specialist medical animators and PhD-qualified scientific storytellers who understand the complexity of medical processes and the science, facilitating patients', students', and healthcare professionals' education and comprehension, alongside ensuring the accuracy of every project and the precision of all content.
Pharmaceutical: We specialize in creating compelling visual content for the pharmaceutical industry. Our expertise encompasses a range of services, from visually explaining Drug Mechanism of Action (MoA) through engaging animations to producing impactful New Drug Launch Marketing Videos that resonate with target audiences. We also develop clear and concise Patient Education & Drug Usage Videos, ensuring patients understand their treatments. Furthermore, we create informative visuals explaining the FDA Approval Process & Clinical Trial stages, helping to communicate complex scientific information effectively.
Medical Device & Surgical Equipment: We create compelling visuals for the medical device and surgical equipment industry. Our services include producing clear and concise Product Demonstrations & Explainers that highlight key features and benefits. We also develop detailed Surgical Procedure Animations for training and educational purposes. Furthermore, we create realistic Training & Simulation Videos for medical professionals and impactful Pre-market Approval & Investor Presentations to effectively communicate the value and potential of new medical technologies.
Biotechnology & MedTech: We specialize in visualizing the complexities of biotechnology and MedTech. We create engaging Biotech Research Explainers videos that simplify complex scientific concepts. Our expertise extends to producing visually compelling Gene & Cellular Therapy Animations that illustrate intricate biological processes. We also develop impactful visuals for Medical Innovations & Product Launches, effectively communicating the value and benefits of new technologies. Furthermore, we create immersive VR/AR Training for Medical Applications, providing realistic and interactive learning experiences for healthcare professionals.
Hospitals & Medical Institutions: We create impactful visual content for Hospitals & Medical Institutions. Our services include producing clear and informative Patient Education & Disease Awareness Videos to empower patients and promote health literacy. We also develop detailed Surgical & Treatment Procedure Guides for both patients and medical professionals. Furthermore, we create engaging Staff Training & Simulation Modules to enhance skills and improve patient care. We also produce compelling Marketing & Branding Content to showcase the institution's expertise and build trust within the community.
Research & Scientific Organizations: We help Research & Scientific Organizations communicate their work effectively. We create compelling visualizations of Scientific Discovery & Experiment, making complex data and processes understandable. Our expertise includes producing impactful Grant Proposals & Funding Presentations that clearly articulate research goals and potential. We also develop detailed demonstrations of Complex Biological Processes, simplifying intricate scientific concepts. Furthermore, we create engaging Conference & Seminar Presentations that capture audience attention and enhance understanding of research findings.
Lifesciences & Healthcare Innovations: We create impactful visual content for Life Sciences & Healthcare Innovations. We produce engaging Medical Commercials & Ad Campaigns designed to reach target audiences and drive results. Our expertise extends to creating compelling Social Media & Digital Marketing Content that maximizes online reach and engagement. Furthermore, we develop innovative 3D Branding & Awareness Campaigns that effectively communicate key messages and build brand recognition.
Virtual & Augmented Reality (VR/AR) in Healthcare: We're at the forefront of leveraging Virtual & Augmented Reality to revolutionize healthcare. We develop immersive Medical Training & Simulation Modules that provide realistic and risk-free environments for skill development. Our expertise extends to creating Virtual Surgery & Procedural Training, allowing surgeons to practice complex procedures before entering the operating room. We also craft engaging Immersive Patient Education Experiences, helping patients understand their conditions and treatment options in a clear and interactive way.
What are the example of Healthcare explainer videos?
Patient Education Videos – Explain medical conditions, treatments, and post-operative care to enhance patient understanding.
Surgical Procedure Animations – Show step-by-step visuals of surgeries to prepare patients and educate medical staff.
Medical Device Demonstrations – Explain the usage, benefits, and functionality of medical equipment and devices.
Pharmaceutical Mode of Action (MoA) Videos – Illustrate how drugs work within the body to treat diseases.
Disease Awareness Campaigns – Educate the public about symptoms, causes, and prevention of common health issues.
Telemedicine & Healthcare Service Explainers – Guide patients on how to use telehealth platforms and access healthcare services remotely.
Wellness & Lifestyle Guidance Videos – Provide tips on nutrition, exercise, mental health, and preventive care.
Emergency Response & First Aid Tutorials – Demonstrate life-saving techniques like CPR, wound care, and other emergency procedures.
Hospital & Clinic Introduction Videos – Showcase healthcare facilities, services, and patient experiences.
Medical Training & E-Learning Modules – Offer educational content for medical students and healthcare professionals.
Which is best 3D medical video creator for hospitals in India?
The best 3D medical video creator for hospitals in India is Chasing Illusions Studio. We specialize in 3D patient education videos, surgical procedure animations, medical device demonstrations, and pharmaceutical mode-of-action (MoA) videos, tailored to meet the needs of hospitals, healthcare professionals, and pharmaceutical companies. With our expertise in 3D animation, realistic modeling, and clear storytelling, we simplify complex medical concepts, making them easily understandable for patients and medical staff.
Whether hospitals need interactive e-learning modules, explainer videos, or immersive medical simulations, Chasing Illusions Studio ensures precision, clarity, and impactful communication, enhancing patient education and medical training.
Why hospitals need explainer videos for patient education?
Hospitals need explainer videos for patient education to enhance understanding, improve treatment adherence, and reduce anxiety among patients. Medical procedures, diagnoses, and treatments can often be complex and overwhelming, making it difficult for patients to grasp essential information.
3D animated explainer videos simplify these concepts with engaging visuals and easy-to-understand narration, ensuring patients are well-informed about their health conditions, medications, post-surgical care, and preventive measures.
These videos also help reduce consultation time, minimize misunderstandings, and improve overall patient satisfaction. By incorporating high-quality medical animations from studios like Chasing Illusions, hospitals can deliver consistent, accurate, and visually compelling educational content, leading to better patient engagement and improved healthcare outcomes.
Why to choose Chasing illusions for Healthcare explainer videos?
Choosing Chasing Illusions Studio for healthcare explainer videos ensures high-quality, accurate, and visually engaging medical animations tailored for hospitals, pharmaceutical companies, and healthcare professionals. Our expertise in 3D medical animation, patient education videos, and surgical procedure simulations allows us to transform complex medical concepts into easy-to-understand visuals. We focus on precision, clarity, and storytelling, ensuring that patients, doctors, and medical staff receive clear and impactful information.
With cutting-edge animation techniques, realistic 3D modeling, and professional voiceovers, we create content that enhances patient understanding, boosts engagement, and improves healthcare communication. Whether hospitals need treatment guides, disease awareness videos, or medical device demonstrations, Chasing Illusions Studio delivers customized, scientifically accurate, and compelling healthcare animations that drive better patient outcomes.
Conclusion: 3D Medical Explainer Videos
Chasing Illusions Studio specializes in creating high-quality 3D medical animations that simplify complex medical concepts, enhance understanding, and ensure accurate communication. Whether for hospitals, pharmaceutical companies, or healthcare professionals, our customized explainer videos empower patients with the knowledge they need. Partner with us to transform healthcare education with visually compelling, precise, and impactful animations.
CONTACT NOW
#3d animation medical product video#3d medical animation for pharma marketing#3d medical animation agency#3d medical animation company#medical education#patient medical education video
4 notes
·
View notes
Text
COMPLETED: Dredge
I saw ppl praising Dredge. Whatever, ppl praise things. There are plenty of games I hate that are well praised. So I tried Dredge. Fuck it's good.
I loaded up Dredge just as a break from Dynasty Warriors 9. I was immediately sucked in. It achieves what I think more games should pursue, focusing on a core idea and making it compelling.
Dredge reminds me of my favorite PlayStation 1 games. PS1 had so many unique games. It was exploring the possibilities of 3d games while also having to solve technical limitations creatively. Now days games are just a copy of a copy of a copy. In a sense they have to be. If you don't give the expected systems and subsystems the core gamers will ignore you. Never mind risking something new. Maybe Dredge isn't 100% original, but it's accessible and functional.
The core loop is go fishing to make money and upgrade your fishing equipment to expand your fishing possibilities. And I love the fishing mini games. They're kinda nonsensical, as they don't represent what teal fishing is like. But real fishing is boring. This makes it more engaging. Bringing a little skill to the equation without being a blocker to joy.
Many of the quests and side quests you perform require you to fish, find places, or transport things (including people). So the basic gameplay loop proves to fit a decent amount of different contexts.
What then sells the game is the atmosphere. The day only lasts a short while before night comes, and with the night comes many horrors. They've done a good job making the night seem scary. There are parasites that climb aboard your boat to each your fish, giant fish they pretend to be other fishing boats, and monsters that will swallow you whole. Plus, if you don't sleep in game, you begin to see things. It's all simply done but very effective. They don't have wild minute long cutscenes that lose their creepiness after a few seconds, they have simple little haunts that have in game consequences, creating a fun aense of dread as the sun dies.
The cast and characters are freat too. There's a story being told. It has a level of creepiness but is also pretty simple. Characters can be off putting or creepy themselves, creating a constant sense of unease and disquiet. It's great.
The story itself is a bit confusing. I looked up some explainations and they helped but didn't impress. Some of it is predictable and it doesn't bend my mind in any way. But it all serves the atmosphere and the game itself.
One thing I live about the game us how it handles non fishing moments. You talk to characters and explore areas on land. But instead of building on land mechanics you explore areas via text. “in this room are two paintings. Which do you look at?” It's cheap but also just enough. I mean there is plenty of good fishing and exploring, why over complicate exploring abandoned labs and campsites? That would just invite more complications and move us away from the core loop.
So, I U loved Dredge. And I want more like this. Not creepy fishing games, but games that effectively explore a simple loop to immerse the player.
3 notes
·
View notes
Text
also sum alisa headcanons;
● alisa has a built in advanced "3D printer." hence how her head is able to blow up, but be replaced. she does not have any "mini heads" within her, but rather this 3D printer is able to make up her head on top of her neck
● although alisa can technically sweat (as we can see her cry, so she is capable of producing "water" or "liquids") - alisa still has built in fans. her skin is likely composed of silicon, therefore, sweating may help cool her down - but it doesn't completely aid in cooling down her motherboard. whilst her fans are relatively quiet, if you were to be very close to her, you can hear the gentle whirling. her fans will activate in excessive summer heat, during fights, or... more intimate moments.
● alisa may appear human on the outside, but her insides are VERY robotic. they consist of wires and motherboards. this means it's impossible for alisa to reproduce. she can enjoy intimate moments, but can never have a baby. this might effect her emotionally later on when she starts realizing this.
● you know how current AIs are prone to ""brain farts"" and try to gaslight the user? you might've seen memes where somebody is talking to bing's AI and trying to ask them what year it is, and the AI is CONVINCED the year is 2008 when it's 2024, and they tell the user they're ones "mistaken". or how you may request an AI to make an image and it'll suddenly claim it's not able and it's a text based AI, even though... it HAS created images, and when you try to tell it that, it denies it. yeahhh... alisa also does these accidental "gaslights." sometimes when asked for information, she claims she can't search for information. even though... she has plenty of times. sometimes, it takes several insistings that she can indeed and then she'll remember, oh yeah, she can do that lol.
● alisa's "brain" is NOT in her head, hence why she can blow her head up and nothing bad happens to her. her "brain" is instead in her chest. she also has a port in her back for charging.
● alisa does NOT run on oil of any kind, but solely electricity / battery. alisa can also technically be awake whilst charging, however... it takes her slower to charge, and staying awake is ill advised 'cos it may overheat her. so, usually, she shuts herself down when charging. like an ordinary human, alisa's power can last 14+ hours before entering low battery mode.
● i find it interesting that harada once stated that the original story for alisa was that she apparently "looked nothing like dr. b's daughter." this may make sense due to alisa having a more "normal" design in many of her concept arts (looking more russian and NOT having pink hair but instead blonde or brown). i don't take that in canon, alisa is indeed designed after the real alisa. howeverrr... she does have some differences. the original alisa did not have pink hair and wore more "mundane" clothes, but robot alisa still has alisa's exact face and body. it's only her hair and fashion that has been altered. this was likely ordered by "jin" to make alisa look even "cuter" / "prettier" and even more "approachable".
● i also find it interesting that harada claimed alisa has a "deteriorating" chip that may or may not be replaceable. i might do something with that. we'll see if i decide on writing her.
● alisa highly sympathizes with jin (MY DEPICTION, of course!) even though she was used, she understands EXACTLY what it's like to be "taken over" by something and do bad. jin was overtaken by devil and devil did a lotta bad things... meanwhile, alisa was overtaken by programming, and was forced to fight her best friend... it's a situation that makes her very, very sad and she understands that it must've made jin very sad, too.
● even though i didn't care for blood vengeance, i did adore alisa in it - and was one of the main reasons why i started loving alisa. so, i'm gonna say that alisa is still extremely socially awkward and doesn't know boundaries lol. woes of being a robot!
aaaand... a nsft canon underneath... ❤️
● alisa does NOT care about sex... until she has it the first time. i remembered reading a reddit post about a guy stating that his gf didn't care to have sex, they've been in a relationship for YEARS but she never wanted it. until one day, she decides she'll just try it out just to see what it's like... then she becomes hyperfixated on it, wanting sex every time the dude comes home. yeahhh, something similar like that would happen to alisa lol. rn she NEVER thinks about sex, but uhh... once she's introduced to it! heheh!
#m. ooc#// AS I'VE SAID -#// i've been having serious alisa brain rot ... so i've been thinking about her a lot lately !!!!
5 notes
·
View notes
Text
3D Product Animation Services in the USA: Captivating Audiences with Visual Storytelling

What is 3D Product Animation?
3D product animation involves creating animated, three-dimensional visual representations of a product. Unlike static images, 3D animations allow viewers to see the product from multiple angles, explore its features, and even witness its functionality in action. This immersive approach not only enhances customer understanding but also helps in conveying the brand’s message more effectively.
The Importance of 3D Product Animation
Enhanced Engagement: In a world where attention spans are dwindling, captivating content is crucial. 3D product animations engage viewers by combining visual appeal with informative content. When consumers can see a product in action, it helps create a connection that static images simply cannot achieve.
Complex Demonstrations Made Easy: Certain products, especially those with intricate functionalities, can be difficult to explain through text or simple images. 3D animations simplify this process by visually demonstrating how a product works. For example, a tech gadget can be animated to show its features, usability, and integration into everyday life.
Versatile Marketing Tool: 3D product animations can be used across various platforms, including websites, social media, email campaigns, and presentations. This versatility allows brands to reach their audience through multiple channels, reinforcing their message and enhancing brand recognition.
Increased Sales Conversion: According to studies, products that feature videos or animations have higher conversion rates. By showcasing a product’s unique features and benefits, 3D animations can significantly influence a consumer’s purchasing decision.
Competitive Advantage: In a crowded marketplace, standing out is essential. 3D product animations provide brands with a unique way to showcase their offerings, differentiating them from competitors who rely solely on traditional marketing methods.
The Process of Creating 3D Product Animations
Creating a compelling 3D product animation involves a multi-step process that requires a blend of creativity, technical skills, and collaboration between the client and the animation team. Here’s a breakdown of the typical workflow:
1. Concept Development
Before diving into the animation process, it’s essential to establish a clear concept. This stage involves understanding the product, its target audience, and the message that needs to be conveyed. Brainstorming sessions between the client and the animation team can help identify key selling points and narrative elements.
2. Storyboarding
Once the concept is defined, the next step is to create a storyboard. This visual representation outlines the sequence of events in the animation, including camera angles, transitions, and key moments. Storyboarding helps ensure that everyone involved has a clear understanding of the project’s direction.
3. 3D Modeling
This phase involves creating a digital 3D model of the product. Using specialized software, animators craft a detailed representation that captures the product’s design, colors, textures, and features. This model serves as the foundation for the animation.
4. Animation
With the 3D model complete, animators bring the product to life. This step includes adding movements, effects, and transitions that demonstrate the product’s functionality. For example, a product could be animated to show how it opens, operates, or interacts with other objects.
5. Rendering
After the animation is complete, the final step is rendering. This process converts the animated model into a video format, ensuring that all visual and audio elements are perfectly synchronized. Rendering can be resource-intensive and may take time, depending on the complexity of the animation.
6. Feedback and Revisions
Client collaboration is crucial throughout the animation process. After the initial render, feedback is solicited, and revisions may be made to ensure the final product aligns with the client’s vision.
Applications of 3D Product Animation
3D product animation services find applications across various industries, including:
Consumer Electronics: Tech companies use 3D animations to demonstrate the features of new gadgets, making it easier for consumers to understand their benefits.
Healthcare: Pharmaceutical companies can animate complex medical devices, helping healthcare professionals and patients grasp their functionalities.
Automotive: Car manufacturers create 3D animations to showcase vehicle features, interiors, and performance, enticing potential buyers.
Fashion: Clothing brands can use 3D animations to highlight the fabric, fit, and design of their apparel, creating virtual fashion shows.
Manufacturing: Industrial companies often use 3D animations to visualize machinery and equipment, making it easier to explain complex processes.

FAQs About 3D Product Animation Services in the USA
1. What are the benefits of using 3D product animation?
3D product animation enhances engagement, simplifies complex demonstrations, increases sales conversion rates, and provides a competitive edge in marketing.
2. How long does it take to create a 3D product animation?
The timeline varies based on the project’s complexity, but typically it takes a few weeks to complete the entire process from concept development to final rendering.
3. What is the cost of 3D product animation services?
Costs depend on various factors, including the length of the animation, complexity, and the animation studio’s expertise. It’s advisable to request quotes from multiple providers to find a suitable option.
4. Can I see examples of previous work before hiring an animation service?
Yes, reputable animation studios usually have portfolios showcasing their previous work. Reviewing these can give you a sense of their style and capabilities.
5. Is client collaboration involved during the animation process?

Conclusion
As the demand for engaging and informative marketing content continues to grow, 3D product animation services offer a powerful solution for brands in the USA. By leveraging this innovative technology, businesses can elevate their marketing strategies, enhance customer understanding, and ultimately drive sales.
If you’re looking to make an impact with your product presentations, consider partnering with 3dmodellingservices for professional and high-quality 3D animations tailored to your needs. Transform the way you showcase your products and stand out in today’s competitive landscape!
2 notes
·
View notes
Text
How Much Does It Cost to Create Viral Shopify Dropshipping Video Ads?
https://bit.ly/3XSQ8Lm
In the world of e-commerce, Shopify dropshipping has become a popular and accessible business model for entrepreneurs looking to sell products without the hassle of inventory management. However, one of the biggest challenges in this competitive space is attracting potential customers. That’s where video ads come into play — specifically, viral video ads.Creating a viral video ad can significantly boost your Shopify store’s visibility and sales, but it comes with a cost. Whether you choose to make the video yourself or hire professionals, understanding the different pricing structures will help you budget accordingly. In this article, we’ll break down the costs of creating viral Shopify dropshipping video ads and show how you can leverage platforms like Fiverr to find affordable professionals to get the job done.
Why Are Video Ads Important for Shopify Dropshipping?
Before diving into the costs, it’s essential to understand why video ads are so critical to the success of a Shopify dropshipping business:Engagement: Video ads capture attention far better than static images or text-based ads. With videos, you can show your product in action, tell a story, and create a stronger emotional connection with your audience.Higher Conversion Rates: Video ads can increase conversion rates by showcasing the benefits and features of your product in a concise and engaging way. According to research, customers are 64–85% more likely to buy a product after watching a video about it.Reach and Shareability: Viral video ads can exponentially increase your store’s reach. A well-produced, engaging video is more likely to be shared by viewers, increasing your brand’s exposure across multiple social media platforms.
Key Factors Influencing the Cost of Video Ads
The cost of creating a viral Shopify dropshipping video ad can vary widely, depending on several factors:Type of Video Ad:Product Demo: These are simple videos showing how the product works. They’re relatively straightforward to produce.Story-based Ad: These involve a narrative or storyline, which can increase engagement but often requires more planning, scripting, and production time.User-Generated Content (UGC): Videos that look like they were made by customers or influencers can be cheaper but may require coordination with individuals.Length of the Video: Typically, shorter videos (15–30 seconds) are ideal for platforms like Facebook, Instagram, and TikTok. Longer videos (30 seconds to 1 minute) can be more informative but may cost more in terms of production and editing.Production Quality: The quality of the video is a critical factor. High-quality production, with professional cameras, lighting, and post-production, will cost more than a simple homemade video.Editing and Special Effects: If your ad requires complex editing, animations, or special effects, it will increase the cost. Some viral ads use motion graphics, 3D animation, or voiceovers, which add to the price.Platform and Reach: The platform you’re targeting will also influence the type of video you create. Ads optimized for social media platforms like Facebook, Instagram, or TikTok will have different requirements in terms of style, format, and length.
Breaking Down the Costs
Now that we know what influences the cost of creating viral Shopify dropshipping video ads, let’s break it down further into three categories: DIY video creation, hiring freelancers on platforms like Fiverr, and working with professional agencies.
1. DIY Video Ads: $50 — $200
If you’re on a tight budget, you can create video ads yourself. With the help of affordable tools like Canva, InVideo, or iMovie, you can produce decent videos for your dropshipping store without spending much money.Pros: Extremely cost-effective, complete creative control.Cons: Time-consuming, may lack professional polish, and might not achieve the desired viral effect.While creating the video yourself might be cheaper upfront, there’s a learning curve if you’re unfamiliar with video editing software. Additionally, DIY ads may lack the professional quality required to stand out in a crowded marketplace.
2. Hiring Freelancers on Fiverr: $50 — $500
One of the most cost-effective ways to get a professional video ad is by hiring a freelance video creator on Fiverr. Fiverr is a platform where freelancers offer various services, including video creation, at different price points.Price Breakdown:Basic Video Creation: Prices start at around $50 to $100 for simple product demo videos or short ads with basic editing.Mid-Level Video Creation: For more polished videos with better quality and added features like background music, animations, or voiceovers, prices range from $150 to $300.High-End Video Creation: Professional-grade videos that include complex storylines, actors, high-end production, or extensive editing may cost $400 to $500 or more.Pros of Using Fiverr:Affordability: Fiverr offers a wide range of pricing options, making it possible to find talented freelancers even on a small budget.Variety: You have access to a global pool of creators, so you can find someone whose style matches your brand.Quick Turnaround: Many Fiverr freelancers offer fast delivery times, sometimes within 48 hours or less.Cons of Using Fiverr:Variable Quality: Since anyone can sign up to offer services on Fiverr, the quality of work can vary. Be sure to check portfolios and reviews before hiring.Communication: Since you’re working with freelancers from different parts of the world, time zone differences and communication barriers can sometimes slow down the process.
How to Find the Right Freelancer on Fiverr
To get the best results on Fiverr, here’s what you should do:Search for Shopify Dropshipping Video Ads: Use specific keywords like “Shopify dropshipping video ad,” “product video,” or “e-commerce video ad” to find relevant freelancers.2. Check Portfolios: Look for video creators who have a strong portfolio of work, especially if they’ve worked on similar projects. Check for creativity, engagement, and production quality in their past work.3. Read Reviews: Customer reviews and ratings are important indicators of a freelancer’s reliability and the quality of their work.4. Request Customization: When reaching out to a freelancer, be clear about your expectations. Include specific requirements like video length, type of content (e.g., unboxing video, product demonstration), and any other customization you need (voiceovers, text overlays, music).5. Negotiate Price and Turnaround Time: Most Fiverr freelancers are open to negotiation on prices, especially for bulk orders or repeat work.
6. Hiring Professional Agencies: $1,000 — $10,000+
If you have a larger budget and are looking for a truly viral ad, working with a professional agency might be the best option. Agencies typically have access to better equipment, experienced teams, and can manage the entire production process from scriptwriting to final editing.Pros: High production value, professional scripts, actors, and special effects. Agencies have experience crafting viral content.Cons: Expensive and often out of budget for smaller Shopify stores or beginner dropshippers.
Conclusion
The cost to create a viral Shopify dropshipping video ad varies based on the production level, type of video, and who you hire. If you’re starting out, hiring a freelance video creator on Fiverr can be a great option, offering both affordability and professional quality. For a simple product video, you might spend as little as $50, while more complex, high-quality ads could cost up to $500 or more. If you’re aiming for a viral campaign and have a larger budget, you could look into hiring a professional agency, but expect to pay in the thousands.Investing in a well-crafted video ad can be a game-changer for your Shopify dropshipping business. It not only increases engagement but also boosts your sales by providing potential customers with an engaging, memorable experience that leaves a lasting impression.tape here and get your video ads
2 notes
·
View notes
Text
rewriting the games after the og trilogy cuz they fumbled so hard
its under the cut since its long
addressing stuff they can improve on:
for apollo: his plot threads regarding his parents in aa4 wasnt resolved or even mentioned in aa5 and aa6. in fact, they just added more lore to apollo just cuz and further complicate his backstory. also, it wasnt clear on what his standing is in the justice system. phoenix believes in his clients until the bitter end (and later realized that he needs to pursue the truth). we don't even know what motto or ideology that kristoph uses as a mentor to apollo regarding this. there are so much things you can do for a guy named "justice" lmao
for athena: she wasnt even the main character of her own game. while apollo gets another backstory, she keeps being in the sidelines, only to star in third cases of both 3d games. also her ptsd isnt handled all that well, and her reputation as a "prodigy" isnt handled all that well either. it seemed that her ptsd is just a reason for the two to swoop in and save her like a damsel in distress.
for the themes and concepts:
why isnt the jurist system implemented yet? even if tgaa is released after dual destinies, they can make do with just images or static 3d models and some text. bc in aj:aa, the jurists arent even present at the courtroom, theyre just seeing everything via video camera. with the jurist system, athena can use her psych skills more. (and in hindsight it seemed that phoenix created the mason system just to get back at kristoph lmao)
apollo and his relationship with the gavin brothers. i think they shouldve expanded on their relationship with kristoph, and then have him arrested for the murder
they shouldve done more when klavier looks a lot like kristoph. such as apollo seeing kristoph in him and vice versa...klavier losing his individuality bc of kristoph...
they shouldve expanded on why klavier became a prosecutor, and why kristoph became a defense attorney
apollo and athena shouldve had something that they represent in being a lawyer in the justice system. like if phoenix represents belief in the clients, then apollo can represent the professionalism in being a defense lawyer, and athena can represent the ethical considerations in being a lawyer. and they can pursue truth and justice together
where the fuck does thalassa's and apollo's bracelets come from? and why trucy doesn't have it too? i dont think it was addressed in neither dual destinies nor spirit of justice.
i think the reason why kristoph isnt that memorable of an antag, even though he's very smart and calculating, is because we see little effect on the other characters. the reason why manfred vk works so well is that he affects the major character of the series. meanwhile we only get to know drew and vera misham from case 4-5. i think apollo and klavier are great candidates to become victims of kristoph, in a way, on top of shaking the foundation of the justice system
im aware that there are pacing issues and capcom trying to make everyone happy by having phoenix being active in a court in canon, while characterizing/finishing loose plot threads for apollo
so, this is my suggestion on how to pace apollo's and athena's character arcs:
game 1: apollo's arc game 2: ending apollo's arc; beginning of athena's arc game 3: ending athena's arc; conclusion to the themes in both apollo's and athena's arcs
i'll just rewrite aj:aa for now, i'll put a link once im finished
#ace attorney#apollo justice#athena cykes#rambles#please note i just referred the 3 games off of memory#aa4-6 rewrite
6 notes
·
View notes
Text
I've been trying to create and old animated icon for a project i'm working on, i'll dump updates here just to journal this process a bit
I have currently 0 skills with Blender, but i managed to follow a few tutorials to make way towards what i had in mind
So far i've made a globe in 3D on blender, figured out now to make It spin, figured out now to make It pixelated.
Then i did It again from scratch but with slightly different proportions and added some text and other touches on After Effects
After 48 hours of thinkering, i got this

#design#blender#after effects#logo#3d animation#icons#retro#this is my second iteration#i'm not even gonna post the first one#i think i might try make the globe spin slower
11 notes
·
View notes