#colorfont
Explore tagged Tumblr posts
Text



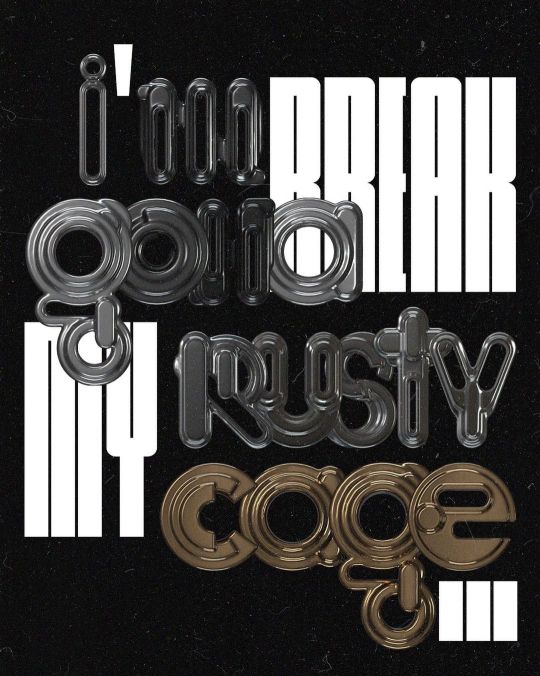
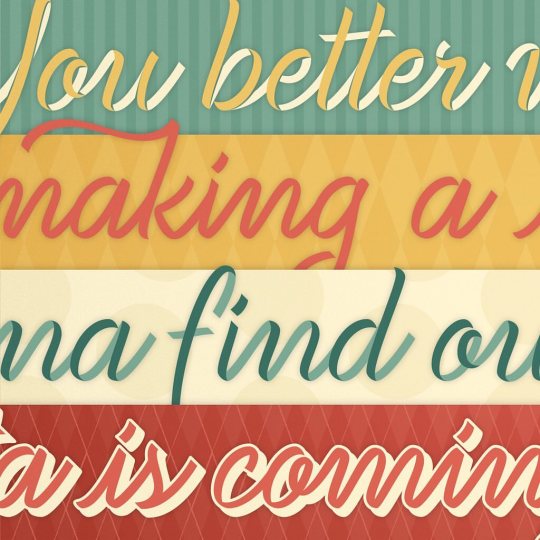
Color font - Arco 👇 This Product Includes:
All uppercase&lowercase display, numerals & punctuation
.otf*
AI files
Arco-CleanBlue
Arco-CleanPurple
Arco-CleanRed
Arco-FullBlue
Arco-FullPurple
Arco-FullRed
Arco-Shadow
1 note
·
View note
Photo

Testing coming next cvg-color font. Font in use of metal pack ghlyps. . . . #diverse #colorfont #3Dtype #glyphs #handmadefont #soundgarden (at El Rastro de Madrid) https://www.instagram.com/p/CpdRKwmtOHJ/?igshid=NGJjMDIxMWI=
0 notes
Video
vimeo
Eid Ramadan Intro Motion Design from Antony Parker on Vimeo.
✔️ Download here: templatesbravo.com/vh/item/eid-ramadan-intro/44201730
After Effects CS6 minimum4k, Full HD and Vertical resolution included1 Long version (24 seconds) and 4 short versions (15 seconds)Editable textCustomize colorFont link in read me fileMusic in preview not included, can be purchased here
0 notes
Text
Hiding Assets in CSS Profiles: What You Need to Know

Introduction
Welcome to the world of CSS, where the art of web design meets the science of presentation. In this blog post, we delve into a fascinating aspect of CSS—hiding assets in profiles. While CSS is primarily known for styling and layout, its capability to conceal assets brings an additional layer of versatility to web development. Join us on a journey through the fundamentals, techniques, and best practices of hiding assets in CSS, unraveling the power and potential this feature holds for web designers and developers alike.
The Basics of CSS

Cascading Style Sheets, or CSS, form the backbone of web design by allowing developers to control the appearance and layout of HTML elements. Understanding the basics of CSS is essential for anyone venturing into the world of web development. Let's explore the key concepts: - Selectors: CSS uses selectors to target HTML elements and apply styles. Selectors can be based on element types, classes, IDs, or other attributes. - Properties and Values: CSS styles are defined through properties and values. For example, the color property sets the text color, and the value can be a specific color name or code. - Box Model: The box model conceptualizes HTML elements as boxes with content, padding, borders, and margins. Understanding how these components interact is crucial for precise layout control. - Layout: CSS provides various layout options, including Flexbox and Grid, to arrange and align elements on the webpage. These layouts contribute to responsive and visually appealing designs. - Transitions and Animations: CSS enables the creation of smooth transitions and animations, enhancing user experience. This includes effects like fading, sliding, and rotating elements. For a quick reference, here's a simple table summarizing some essential CSS properties: PropertyDescriptioncolorSets the text colorfont-sizeSpecifies the font sizemarginDefines the margin space around an elementpaddingSpecifies the padding space inside an elementdisplayDetermines how an element is displayed Mastering these fundamental aspects of CSS lays the groundwork for more advanced styling and, in the context of this blog post, for understanding how to manipulate CSS for asset hiding purposes.
Why Hide Assets in CSS?

Concealing assets in CSS introduces a layer of complexity that can serve various practical purposes in web development. Let's explore the motivations behind hiding assets and the benefits it brings: - Security: Hiding sensitive assets, such as API keys or authentication tokens, in CSS can enhance the security of a web application. This makes it more challenging for malicious actors to access and exploit these critical elements. - Design Optimization: Concealing background images, icons, or other decorative elements in CSS can optimize the design by reducing the number of HTTP requests. This, in turn, enhances page loading speed and contributes to a smoother user experience. - Code Organization: Placing assets in CSS allows for better organization of code. By consolidating styles and assets in one place, developers can streamline the maintenance process and make the codebase more modular and understandable. - Responsive Design: Hiding certain assets based on screen size or device type is a common practice in responsive design. This ensures that the web page adapts gracefully to different devices, providing a consistent and visually appealing experience. - Brand Protection: Concealing proprietary design elements or brand assets in CSS helps protect intellectual property. This is particularly important for businesses that want to safeguard their unique visual identity from unauthorized use or duplication. Understanding the specific use case for hiding assets in CSS is crucial for implementing this technique effectively. Whether it's enhancing security, optimizing performance, or maintaining a consistent brand image, the decision to hide assets should align with the overall goals and requirements of the web development project.
Common Techniques
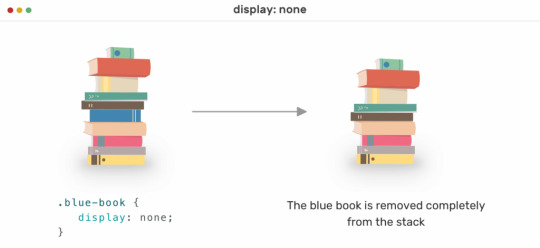
When it comes to hiding assets in CSS, developers have several techniques at their disposal. Each method serves a specific purpose, offering flexibility in implementation. Let's explore some common techniques employed for hiding assets: - Display Property: Setting the display property to none is a straightforward way to hide an element. However, keep in mind that this completely removes the element from the layout, affecting the document flow. - Opacity: Using the opacity property allows for creating transparent elements. While the element remains in the layout, it becomes visually hidden. Adjusting the opacity value from 0 to 1 controls the degree of transparency. - Visibility Property: The visibility property offers options like visible and hidden. Similar to the display property, it hides the element but still occupies space in the layout. - Text Indentation: For hiding text content, applying a negative text indentation can push the text off-screen without affecting its container's layout. This is effective for screen readers and SEO optimization. - Background Image: Placing assets in the background, especially using CSS pseudo-elements like ::before and ::after, provides a method for hiding decorative elements while maintaining accessibility and document flow. Here's a quick reference table summarizing these common techniques: TechniqueDescriptionDisplay PropertySets the element's display type to hide it from the layout.OpacityMakes the element visually transparent without removing it from the layout.Visibility PropertyHides the element while still occupying space in the layout.Text IndentationPushes text content off-screen, rendering it effectively hidden.Background ImageUses background properties to hide decorative assets. Choosing the right technique depends on the specific requirements of the project and the desired behavior for hidden assets.
Best Practices
While hiding assets in CSS can be a powerful tool, it's essential to adhere to best practices to ensure effective implementation and maintainability. Here are some recommended practices to consider: - Semantic HTML: Always use semantic HTML to structure your content. Proper HTML markup ensures that your document remains accessible and adheres to web standards. - Progressive Enhancement: Implement hiding techniques as a form of progressive enhancement. Ensure that essential content and functionality remain accessible even if CSS is disabled or not fully supported. - Avoid Important Rule: Minimize the use of the !important rule, as it can lead to specificity issues and make the code harder to maintain. Instead, prioritize well-structured and specific selectors. - Responsive Considerations: Test the visibility of hidden assets across different devices and screen sizes to ensure a consistent and user-friendly experience. Responsive design principles should apply to both visible and hidden elements. - Document the Code: Provide clear documentation for any hidden assets and the associated CSS. This makes it easier for collaborators to understand the purpose of hidden elements and how they contribute to the overall design. Here's a concise table summarizing these best practices: PracticeDescriptionSemantic HTMLUse proper HTML markup for semantic structure and accessibility.Progressive EnhancementImplement hiding techniques as a progressive enhancement, ensuring core content accessibility.Avoid Important RuleMinimize the use of the !important rule for maintainable and specific styles.Responsive ConsiderationsTest visibility across devices to maintain a consistent user experience.Document the CodeProvide clear documentation for hidden assets and associated CSS for better collaboration. By following these best practices, developers can ensure a robust and maintainable approach to hiding assets in CSS, contributing to a positive and efficient development process.
Case Studies
Exploring real-world examples of hiding assets in CSS provides valuable insights into the practical applications and benefits of this technique. Let's delve into a couple of case studies that showcase the effectiveness of concealing assets: - Securing API Keys: In a web application that interacts with external APIs, it's common to use API keys for authentication. However, exposing these keys in client-side code poses a security risk. By hiding the API keys in CSS, developers can add an extra layer of security, making it more challenging for malicious actors to access and misuse the keys. - Optimizing Image Loading: Consider a scenario where a website has multiple versions of an image for different screen sizes. Rather than loading all versions and relying on responsive design to display the appropriate one, developers can hide the unnecessary versions in CSS. This reduces the number of HTTP requests, leading to faster page loading times and improved performance. Let's break down the second case study further with a table: ScenarioImplementationOutcomeOptimizing Image LoadingHide additional image versions using CSS based on media queries and screen sizes.Faster page loading times, reduced bandwidth usage, and improved overall website performance. These case studies demonstrate the versatility of hiding assets in CSS for both security and performance optimization. By adapting these techniques to specific project requirements, developers can create more robust and efficient web applications.
FAQ
Here are answers to some frequently asked questions about hiding assets in CSS: Q: Why would I want to hide assets in CSS? A: Hiding assets in CSS can serve various purposes, including enhancing security by concealing sensitive information, optimizing design for better performance, and organizing code for improved maintainability. Q: Is it always secure to hide assets in CSS for sensitive information? A: While hiding assets adds a layer of security, it's important to note that it's not foolproof. Critical security measures, such as server-side validation and encryption, should also be implemented to ensure comprehensive protection. Q: How does hiding assets affect SEO? A: Hiding assets using techniques like text indentation doesn't negatively impact SEO, as search engines prioritize visible content. However, using techniques that involve hiding entire elements could potentially affect SEO, so it's crucial to consider the specific method used. Q: What is the role of responsive design in hiding assets? A: Responsive design and hiding assets often go hand in hand. By strategically hiding certain elements based on screen sizes or device types, developers can ensure a consistent and optimized user experience across various devices. Q: Are there any accessibility considerations when hiding assets? A: Yes, accessibility is crucial. Developers should ensure that hidden assets do not compromise the accessibility of the website, especially for users relying on screen readers. Using proper semantic HTML and testing with accessibility tools is essential.
Conclusion
In conclusion, the practice of hiding assets in CSS offers a versatile set of tools for web developers to enhance security, optimize design, and organize code efficiently. Throughout this blog post, we've explored the basics of CSS, the motivations behind hiding assets, common techniques, best practices, and real-world case studies. Let's recap the key takeaways: - Understanding CSS Basics: A solid grasp of CSS fundamentals, including selectors, properties, and layouts, lays the foundation for effective asset hiding. - Motivations for Asset Hiding: Whether for security, design optimization, or code organization, hiding assets in CSS addresses various needs in web development. - Common Techniques: Techniques such as using the display property, opacity, and background images provide flexible options for hiding assets based on specific requirements. - Best Practices: Following best practices, including semantic HTML, progressive enhancement, and responsive considerations, ensures a reliable and maintainable approach to hiding assets. - Case Studies: Real-world examples illustrate how hiding assets can contribute to improved security and performance in different scenarios. - FAQ: Addressing common questions provides clarity on the considerations and implications of hiding assets in CSS. By incorporating these insights into your web development workflow, you can harness the power of CSS to not only style and layout but also to strategically hide assets for a more secure, efficient, and user-friendly online experience. Read the full article
0 notes
Note
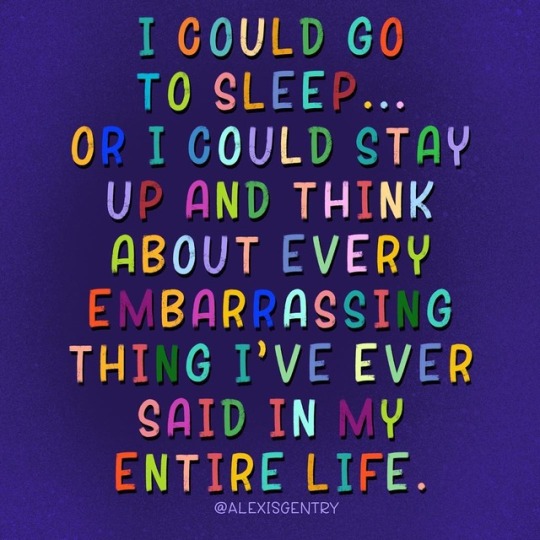
When I use colorfont:
A4 for Ghaztless

[OC belongs to this guy ☝🏻]
3 notes
·
View notes
Photo

Very happy to announce a new color font addition, and the most complex to produce, to the @sudtipos library. Say hello to Speckle, the newest collaboration with @pancosassano for the library. Speckle is inspired by the intersection of two seemingly different things, such as illustration and typography, or oil and water. Much like mixing oil with water and watching the liquids interact and collide to create interesting and attractive shapes, Speckle offers the opportunity for play, and has the capacity to generate texts with personality and authenticity. The result is typography full of life, movement and originality. - More info http://www.sudtipos.com/font/speckle . . . #typography #graphicdesign #colorfont #illustration #typeinspire https://www.instagram.com/p/Bs792cxFnx-/?utm_source=ig_tumblr_share&igshid=18y2p09smw14s
2 notes
·
View notes
Photo

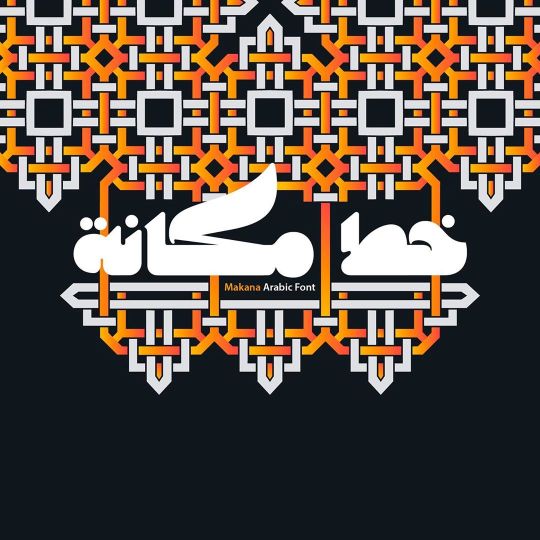
مكانة، خط عربي جديد “Makana” A new Arabic display font. Check it out at my Behance profile #arabic #colorfont #svg #graphic_design #typeface #typedesign #calligraphy #graphicdesign #color #opentype #عربي #تايبوغرافي #كتابة #خط #display https://www.instagram.com/p/CHDQhQbl364/?igshid=617ejl63ucbs
#arabic#colorfont#svg#graphic_design#typeface#typedesign#calligraphy#graphicdesign#color#opentype#عربي#تايبوغرافي#كتابة#خط#display
0 notes
Text
Chalk SVG font

Download Chalk SVG font
Chalk SVG font – designing quotes with chalk easier!Chalk SVG font is a hand-lettering font with high-definition chalk textures, completely built into the font as a transparency. What makes Chalk SVG font so special is that it comes in 4 different styles: Solid, Shape, Deco, Deco2.Whether you’re a lettering artist, a designer or not, designing quotes with chalk and want…
View On WordPress
#chalk#Colorfont#Colourfont#Corporate License#display#font#handdrawn#letter#Premium License#svgfont#texture#type
0 notes
Photo

Check out my new SVG Opentype Font: MONOPIXEL AWESOME 🏳️🌈 Link in bio ☝🏾 #fontself #fontselfmaker #font #opentype #webbased #webfont #type #typo #pixel #monospaced #monospace #sanserif #fontdownload #colorfont #rainbow #rainbowfont #typography #type #design #tutorial #envato #envatomarket #creativemarket https://www.instagram.com/p/CBKq6-fDQ_h/?igshid=15tsx6g2cqyzs
#fontself#fontselfmaker#font#opentype#webbased#webfont#type#typo#pixel#monospaced#monospace#sanserif#fontdownload#colorfont#rainbow#rainbowfont#typography#design#tutorial#envato#envatomarket#creativemarket
0 notes
Photo

Here are some of real correction sheets of the design process of ribbons, my latest font collab with @positype. This font was particularly challenging, because besides being an script connected font (that means that normally there’s a lot more characters to draw), with tons of swashes and ligatures, each character was designed in two parts: the front side of the ribbon and the back side of the ribbon. ⠀ ⠀ I’m so happy on how this one turned out, and cannot wait what you’ll do with it! Get the font by following the link in my profile or go to @positype’s site https://positype.com/product/font/ribbons⠀ ⠀ #ribbons #colorfont #ribbontype #ribbon #layeredfont (at Studio Martina Flor) https://www.instagram.com/p/B4xuoF6qz67/?igshid=1q86v21933t8c
0 notes
Text

🌿 Introducing OTF color font - Fargo. 👑 It’s a classy typeface with strong, thick serifs. It has a little bit of personality and can be used for headers and body copy in heavier weights. It’s simplistic and forward approach gives an elevated feel and elegance to any product it touches. Is a sport style font, is creative and modern font. Design beautiful sports posters, urban style posters, magazine covers, make bold advertising and headlines perfectly organized in blocks, all with a strong first impression and rigid masculine look.
Download:
CreativeMARKET
Gumroad
FontBUNDLES
EpicPXLS
CreativeFabrica
1 note
·
View note
Video
Flux Font ✨ Soon!!!! 💕 . . . #design #designer #designed #graphic #graphicdesign #graphicdesigner #illus #illustration #illustrator #illustrations #illustagram #type #typography #typographic #font #fontdesign #fontdesigner #colorfonts #fontself #typographydesign (en Ciudad Autónoma de Buenos Aires)
#illustration#fontself#designer#graphic#colorfonts#illustagram#typographydesign#fontdesign#graphicdesign#illustrator#typography#designed#illus#type#typographic#graphicdesigner#font#fontdesigner#illustrations#design
2 notes
·
View notes
Photo

Does anyone else do this? #ipadlettering #handlettering #bitmapfont #colorfonts #fontself #fonthustler #typography #typographydesign
1 note
·
View note
Photo

Floret color fonts, comes from my poster project for my district in 2019. Actually its an illustrative lettering with uppercase only, not fullset characters and consist few letters that I need. For past few months ago, I learned about color fonts. Maybe it is not as hot as variable fonts, because SVG is a not a new tech. But, I'm fascinating with color fonts when I looked back to this project. I Think is a good idea to develop Floret again to build color fonts, then I start to draw few letters left. I called it a monograms, because every letters illustrations is different even using same illustrations elements. Now, you can download it via @creativefabrica, create something with Floret and have fun. Oh, don't forget our 12 style Hargloves fonts NOW ON SALE 70%OFF, link in bio. #typedesign #displayfonts #typespire #opentype #thedailytype #typetopia #typography #typism #heypentypeid #colorfonts #svg #type_01 #flatdesign #lettering #illustration (at Amazing Bumiaji) https://www.instagram.com/p/CAuxwJJhHMu/?igshid=158m0bpuvcmgk
#typedesign#displayfonts#typespire#opentype#thedailytype#typetopia#typography#typism#heypentypeid#colorfonts#svg#type_01#flatdesign#lettering#illustration
0 notes
Photo

Its a pleasure to announce the release of "Dobro". Designed by @instamalen_ who has started the project during her years at the master in typography design at the Univerdidad de Buenos Aires. Marian is a former head of art of Rolling Stone mag in Argentina and with the @sudtipos we help her to produce this 6 font set (plus a color font file). — More info at http://www.sudtipos.com/font/dobro . . . #typography #typographydesign #rollingstonemagazine #graphicdesign #colorfont #dobro #typespire #sudtipos https://www.instagram.com/p/BuqzOP4lkbX/?utm_source=ig_tumblr_share&igshid=1wspvfnlm4l7f
1 note
·
View note
Photo

مكانة، خط عربي جديد “Makana” A new Arabic display font. Check it out at my Behance profile #arabic #colorfont #svg #graphic_design #typeface #typedesign #calligraphy #graphicdesign #color #opentype #عربي #تايبوغرافي #كتابة #خط #display https://www.instagram.com/p/CHDQYTnFsQT/?igshid=134ov23xgmx4u
#arabic#colorfont#svg#graphic_design#typeface#typedesign#calligraphy#graphicdesign#color#opentype#عربي#تايبوغرافي#كتابة#خط#display
0 notes