#webfont
Explore tagged Tumblr posts
Text
How to Speed Up Your Webflow Site in 5 Easy Steps

In the digital age, website speed is paramount. A fast-loading site not only improves user experience but also boosts your search engine ranking. Webflow is a powerful tool for web design, but to fully harness its potential, you must ensure your site is optimized for speed. Here, we outline five essential steps to enhance your Webflow site's performance.
1. Optimize Your Images
Because they are frequently the largest files on a webpage, images have a big impact on load speeds. Here’s how to ensure your images are optimized:
a. Choose the Right Format
Using the appropriate image format can make a big difference. JPEG is ideal for photographs due to its compression capabilities, while PNG is better for graphics with fewer colors. WebP, a newer format, offers superior compression and quality, making it a good choice for most images.
b. Compress Images
Use tools like TinyPNG or ImageOptim to compress your images without compromising quality. Compressed images load faster and reduce the overall weight of your site.
c. Use Responsive Images
Leverage Webflow’s responsive image feature. It automatically generates various image sizes for different devices, ensuring that users only download the smallest necessary version.
d. Lazy Load Images
To ensure that images load only when they enter the viewport, enable lazy loading. This speeds up perceived performance and cuts down on the initial load time.
2. Minimize and Combine Files
Minimizing and combining your site’s CSS, JavaScript, and HTML files reduces the number of HTTP requests, which in turn speeds up your site.
a. Minify CSS, JavaScript, and HTML
Minification removes unnecessary characters (like white spaces, commas, and comments) from your code without affecting its functionality. Tools like UglifyJS for JavaScript and CSSNano for CSS are great for this purpose.
b. Combine Files
Whenever possible, merge several JavaScript and CSS files into one.This reduces the number of requests the browser needs to make, speeding up page load times.
c. Load JavaScript Asynchronously
By loading JavaScript files asynchronously, you ensure they don’t block the rendering of the page. This means the browser can continue loading other elements while it fetches the JavaScript.
3. Use a Content Delivery Network (CDN)
A CDN distributes your content across various servers worldwide, allowing users to load your site from a server closer to their location, which significantly reduces load times.
a. Choose the Right CDN
Popular CDNs like Cloudflare, Fastly, and Amazon CloudFront offer reliable services that can greatly enhance your site's speed and performance.
b. Enable Caching
CDNs cache your content, so subsequent visits to your site are faster. Ensure your CDN is configured to cache static assets like images, CSS, and JavaScript files.
c. Optimize Delivery
Leverage your CDN’s features to optimize content delivery. For instance, enabling Brotli or GZIP compression can further reduce file sizes and accelerate load times.
4. Reduce Webfont Usage
While webfonts can enhance your site’s aesthetic, they can also slow it down. Here’s how to optimize webfonts for better performance:
a. Limit the Number of Fonts
Employ a small selection of font weights and families.Each additional font adds to the load time, so stick to a maximum of two to three families.
b. Use Modern Formats
WOFF2 is the latest webfont format, offering better compression and faster loading times than older formats like TTF or EOT.
c. Optimize Loading
Consider loading webfonts asynchronously using the font-display: swap CSS property. This allows text to be displayed immediately using a fallback font until the webfont is fully loaded.
5. Enable Browser Caching
Browser caching stores certain files on the user’s device, so they don’t have to be re-downloaded on subsequent visits. This drastically reduces load times for returning visitors.
a. Set Expiration Dates
Set expiration dates on your server according to the different kinds of files.Static assets like images and CSS files can have a longer expiration period, while dynamic content should have shorter periods.
b. Leverage Cache-Control Headers
Use cache-control headers to define how and for how long browsers should cache your resources. The max-age directive specifies the maximum amount of time a resource is considered fresh.
c. Validate Cached Resources
Use the ETag and Last-Modified headers to validate cached resources. This ensures users receive the latest version of a resource if it has changed, while still benefiting from caching when possible.
Conclusion
By following these five steps—optimizing images, minimizing and combining files, using a CDN, reducing webfont usage, and enabling browser caching—you can significantly improve your Webflow site’s speed and performance. In addition to improving user experience, a quicker website raises your search engine rating and increases website traffic.
Website:- How to Speed Up Your Webflow Site in 5 Easy Steps
#Webflow#WebsiteSpeed#PerformanceOptimization#ImageOptimization#WebDesign#UserExperience#SEO#CDN#MinifyCSS#JavaScript#BrowserCaching#Webfonts#ResponsiveImages#LazyLoading#FileCompression#AsyncJavaScript
0 notes
Photo

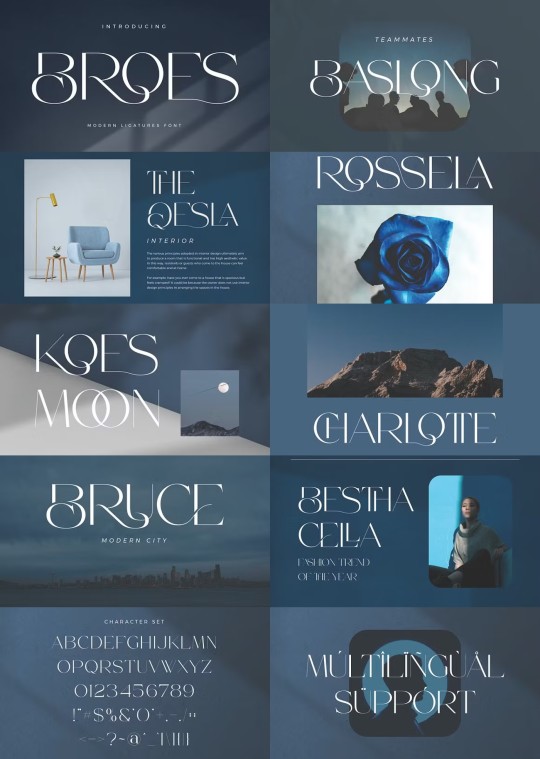
Minimalist-inspired Broes Sans font ideal for template design, branding, and elegant crafting, with standard glyphs, web font, ligatures, and international accent.
Link: https://l.dailyfont.com/K1QEd
#aff#Design#Typography#Fonts#Minimalism#Branding#Templates#Elegant#Crafting#WebFonts#GraphicDesign#Typefaces#SansSerif#FontLovers#Creative#Innovation#Artistic#VisualIdentity
1 note
·
View note
Text

50 polices d’écriture à télécharger gratuitement en 2024
Les typographies sont des éléments essentiels pour créer une identité visuelle et transmettre un message. Mais comment choisir parmi les milliers de polices disponibles sur le web ?
#Typographie#PolicesdÉcriture#DesignGraphique#Créativité#WebDesign#RessourcesGraphiques#TéléchargementGratuit#IdentitéVisuelle#Polices2024#DesignTexte#TendancesDesign#WebFonts#RessourcesCréatives#PolicesGratuites#ChoixdePolices#DesignVisuel#CommunicationVisuelle#ConceptionGraphique#DesignerGraphique#RessourcesGraphiques2024#InspirationDesign#PolicesTendance#CréationGraphique#StyleTexte#RessourcesEnLigne
0 notes
Note
Pls pls pls do you know the font for this?

hi! i think its ;candy coloured clown' on myfonts.com !!!
20 notes
·
View notes
Text
Devout like the moonlight — pack trama, rol, baúl de personaje y ficha




PREVIEW — DESCARGA
Se puede cambiar el color dorado, viene donde en el código. Si usan varias en un mismo tema, el color de acento siempre debe ser el mismo para todos los participantes.
CSS externo.
Las imagenes se autoajustan siempre.
No quiten el crédito.
La fuente es Arcane Gold, el link de la webfont viene de mi propio dropbox.
En la cronología les recomiendo que numeren del 1 al 9, luego el cero y vuelvan a empezar. No se rompe, pero visualmente es más bonito si sólo tienen un número.
Se pueden agregar más personajes al code de la trama, tantos como sean necesarios.
A cambio, aunque sea, de dos kofi les agrego atributos a la ficha.
Gifs de Til The End of The Moon.
No tiene scrolls, no tiene hovers ni nada. Se sabe que no me gustan esas cosas, jaja. De hecho, vi varios de mis códigos y dije: tienen demasiadas cosas, quiero hacer algo que tenga muchos espacios.
#recursos rol#elalmacenrp#tablillas#codes#pack trama y post#pack ficha y baul#ficha rp#code rpg#tantai jin#html y css
94 notes
·
View notes
Text
Through a series of extensions and userstyles and a locally running proxy server to bypass cors and access the webfonts from my website, I've managed to make tumblr.com look truly so weird and still not how i want it to.
2 notes
·
View notes
Note
Hi! I am so sorry to bother you. I've tried looking into how to do this myself and cannot seem to find anything that helps me or understand better. I was wondering how I can use more icons on the seashell navi. If I'm reading the code correctly, the latest version of the icons isn't included. I'm trying to use the ti ti-bubble and ti ti-users-group icons, but sadly, I cannot. Is there any way to update this on my own? Thank you! <3
hey no worries! if you go to the tabler icon website it will say what the most recent version is, right now it's v3.14.0.
in the code find the following section, it's towards the top

copy and paste the following line below it! <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tabler/[email protected]/tabler-icons.min.css">
in my newer codes the line above is already there but in general this applies to all my codes if anyone else wants to do this too! whenever they update you can change 3.14.0 to the newest version
#answered#manthakinz#updates#icons#icon fonts#tabler icons#the link i have that says @latest should automatically use the newest version but it doesn't always work idk why </3
3 notes
·
View notes
Note
where'd you get the undertale/deltarune webfont for your neocities?
I'm using Determination Mono and Pixel Operator on my website! I forget where exactly I downloaded them from, but I think they're from here!
18 notes
·
View notes
Text
Oh, I'm working with a client whose signature webfont has those. I hate them, I think they take the eye out of the line of the text, but actually the one in this post looks much nicer so maybe it's just a shit font I have here.
Seriously though were people in the past just constantly giggling at the word “suck” being written with a long s like was that a thing do you think
25K notes
·
View notes
Text
Gah! Is there really not any web-safe cursive font other than Brush Script MT? 🤮
(And, no, I can’t use webfonts, because you can’t use embedded fonts in CSS on AO3. Which is fine, because you can do a hell of a lot more on AO3 than on most of today’s online platforms…but it would be nice if we had real choice—more than just one or two faces—in web-safe fonts for more than just serif and sans-serif styles. Signed, Sad There’s Been No Change Since I Last Worked on Web Browsers.)
1 note
·
View note
Text
how i describe my gender to people i’m not out to: system default
how i describe my gender to cis people: sans serif
how i describe my gender to trans people: comic sans
how i describe my gender to trans friends: comic sans ms bold italic
how i describe my gender in my own head: this one specific weird webfont i found

256 notes
·
View notes
Text
Custom Fonts and Licensing
Custom Fonts and Licensing: A Comprehensive Guide
Fonts play a vital role in branding, design, and user experience. Custom fonts, in particular, offer businesses and individuals a unique way to differentiate their visual identity. However, using fonts involves more than just downloading and installing them. Licensing is a critical aspect that often gets overlooked, leading to potential legal and financial issues. In this article, we’ll explore what custom fonts are, the importance of licensing, and how to ensure you’re using fonts legally and effectively.
What Are Custom Fonts?
Custom fonts are typefaces specifically created or tailored to meet unique branding or design needs. Unlike standard fonts available in software libraries or online repositories, custom fonts are either commissioned from type designers or modified from existing fonts to fit a specific aesthetic or functional requirement.
Why Use Custom Fonts?
Brand Identity: Custom fonts can make a brand’s visual communication instantly recognizable.
Differentiation: Unique typography helps businesses stand out in a competitive market.
Design Consistency: Custom fonts ensure a consistent look across all platforms, from print to digital media.
Understanding Font Licensing
Font licensing governs how a font can be used, distributed, and modified. Fonts, like software, are intellectual property protected by copyright laws. Using a font without adhering to its licensing terms can result in legal actions and hefty fines.
Types of Font Licenses
Desktop License: Allows you to install the font on a computer and use it for static designs like logos, posters, and print materials.
Webfont License: Permits the use of the font on websites via CSS @font-face declarations.
App License: Covers the use of the font in mobile or desktop applications.
eBook License: Allows embedding the font in digital publications like eBooks.
Custom or Enterprise License: Tailored agreements for extensive or unique use cases.
Common Licensing Restrictions
Number of Users: Many licenses limit the number of users or devices that can install the font.
Geographic Restrictions: Some licenses specify the regions where the font can be used.
Prohibited Uses: Unauthorized embedding, redistribution, or modification may be explicitly forbidden.
Steps to Ensure Proper Font Licensing
1. Identify Your Usage Needs
Determine how and where the font will be used: for print, web, apps, or other media. This will help you select the appropriate license.
2. Read the EULA (End User License Agreement)
The EULA outlines the terms and conditions of the font license. Ensure you understand restrictions on usage, modification, and redistribution.
3. Purchase Licenses from Reputable Sources
Avoid free font websites that may distribute pirated or improperly licensed fonts. Opt for trusted foundries or platforms like Adobe Fonts, Google Fonts, or MyFonts.
4. Keep Documentation
Maintain records of your font purchases and licensing agreements as proof of compliance.
5. Consider Commissioning a Custom Font
For exclusive and unrestricted use, consider working with a type designer to create a custom font with a licensing agreement tailored to your needs.
Risks of Ignoring Font Licensing
Failing to adhere to font licensing terms can lead to:
Legal Consequences: Font foundries actively monitor misuse and can pursue legal action.
Financial Losses: Fines for unlicensed font usage can be substantial.
Reputational Damage: Legal disputes over font usage can harm your brand’s credibility.
Best Practices for Font Management
Audit Your Fonts: Regularly review the fonts you’re using to ensure compliance.
Educate Your Team: Make sure designers and developers understand licensing terms.
Use Font Management Software: Tools like Extensis Suitcase or FontBase can help organize and track font licenses.
Conclusion
Custom fonts are a powerful tool for elevating your brand and creating a unique visual identity. However, understanding and adhering to font licensing is essential to avoid legal and financial pitfalls. By following best practices and choosing the right licenses, you can use custom fonts confidently and responsibly.
0 notes
Link
[SOLVED] Ensure text remains visible during webfont load [100% Working Solution]
0 notes
Note
¡Hola! Duda, conoces algún sitio como icomoon para subir imágenes en svg y transformarlas en iconos para el foro, pero que sea gratuita? estuve mirando que en icomoon los enlaces de uso caducan a las 24 horas. Agradecería tu orientación y ayuda ¡muchas gracias!
¡Hola! ¿A qué te refieres con que en icomoon los enlaces de uso caducan a las 24 horas? Porque no sé cómo estás usando el icomoon, en mi caso lo descargo y lo subo a dropbox como cualquier otra fuente (como explico aquí, aunque tengo en proceso un tutorial más exhaustivo sobre subir archivos externos). Icomoon te permite descargar un paquete completo ya preparado para su uso como webfont.
Pero puedes usar conversores como este o este 😉
2 notes
·
View notes

