#cm6
Explore tagged Tumblr posts
Text

oh hi colin
2 notes
·
View notes
Text

cm6 by SyHan__
#Original#Blonde hair#Purple Eyes#Side Ponytail#Ponytail#Thou shalt submit to the Ponytail#Thighs#Legs#Tummy#Navel#Belly#Swimsuit#Fox Girl#Fox Ears
100 notes
·
View notes
Text
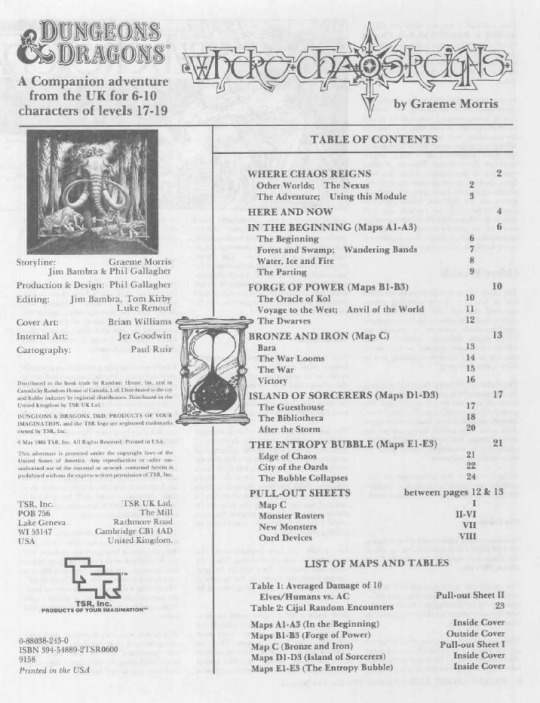
424. Graeme Morris - CM6: Where Chaos Reigns (1985)

A module for the Companion Rules of D&D, this one comes from the UK and is a pretty original entry in the CM group of adventures. Aimed at high level characters, it's also one of the first adventures where characters go hopping through space and time, giving it quite a bit of variety.

The world in which our characters start is experiencing a bunch of weird events, there is a clear disruption in the normal workings of physics and they have to explore several times and places in order to fix the chaotic state of things, they go to a primitive land, to a magical place, to a classical greece type are and ultimately they will have to go to a distant planet, this also being one of the few modules that mixes Fantasy and Science Fiction, to find the source of the disturbances.

As a module it's quite a well produced publication, better than most previous UK modules, with some really good interior illustrations by Jez Goodwin, the illustrations of the several destinations that characters get to go to are pretty cool as are the maps made for each different area with different styles to represent the time and place they are set in. All in all a pretty cool module.

9 notes
·
View notes
Note
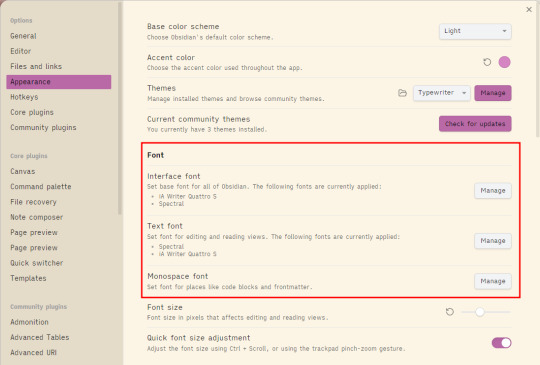
Hi! I saw your post about Obsidian (for note taking) and I was wondering how you added custom fonts? Or if there's some resources you could point me to that would help figuring out some tips and how to use it
hello!
so, the simplest method for custom fonts is to first make sure it’s installed on your computer (if you download a new font, right-click and hit ‘install’).
Then if you just want to change the base font in obsidian for either all of the interface, or for editing/reading mode, you can go into settings, then under ‘Font’, you select the ‘manage’ option, and there’ll be a text box/dropdown you can type in to find the font you want. Click ‘add’ and then that’s done!

If you want to do custom fonts for headings, or for specific pages/cssclasses (like I’ve done for Obedience and claws in my notes), then you will have to do a little bit of css, but it’s not as scary as it sounds i promise!
To make a cssclass, all you really need is a text editor. You can use notepad if you’re just doing a few little things, but if you want to start doing a lot I recommend getting one that’s more designed for it. I use brackets because it’s free and easy, but a lot of people use VSCode which is. too intimidating for me. and too much for my usecase anyway.
im getting offtopic. FONTS!
now, i am. out of date with all the new variables and also i write bad css, but the way I do it if I want specific header fonts is like this:
.markdown-preview-view h1 { font-family: COOL FONT; }
OR apparently, as I just learned in checking to write this, you can use ‘.markdown-rendered h1’ as the class. either seems to work…my css is very old.
now there is a way to do this for all headings at once without copy-pasting it for h1, h2, h3 etc but i don’t know how to do it right and at this point my css works and so i Leave It Alone
this only does it for Reading Mode, because i like having more ‘text-y’ fonts for writing and then pretty ones for reading when I’m done. to change things for live preview/source view, you need to do
.markdown-source-view.mod-cm6 .cm-header { font-family: COOL FONT; }
And if you want different fonts for different headers, change the ‘.cm-header’ part to ‘.cm-header-1’ (or whatever number of heading size you want.)
You can add things other than fonts in there as well, like font-size, text-transform, and other css classes. (this is why i like brackets, it suggests classes and property fills as you’re typing which is good because i. forget what the options are)
If you want to go poking around in obsidian to figure out which selector is doing what, hit Ctrl+shift+i on windows (for mac, I believe it's command+option+i), and it’ll bring up the developer console, so you can use inspect element to track down selectors. (selectors are the thing you put after the period (.) and tell the css which element to target)
I like to make custom css classes for things, and to make one of those, you just type ‘.classname’ before the variable you want to change. E.g. for claws it looks like:
.claws.markdown-rendered h1 { font-family: LEVIBRUSH; }
then to add that to a note, you need to add the ‘cssclasses’ property in the frontmatter. you can make the frontmatter with three dashes like this:
--- cssclasses: claws ---
or you can use the properties side panel and hit ‘add property’ and then make cssclasses. this then means that all the css wizardry you do prefixed with that class will only apply to pages with that class, which I really like for making unique workspaces for different projects.
adding your snippet
so now you've made your snippet, you just need to load it in. the simplest way is to head to Settings -> Appearance, and scroll down to where it says 'CSS Snippets'. Hit the folder icon, and that'll open the folder you need to save the snippet.
make sure you save your notepad or brackets or whatever document as '.css' first. you can literally just do this by right clicking a saved notepad document and changing the name to 'name.css' if you need to.
save that css document into the snippets folder, go back to settings and hit the 'reload' snippets button to get it to show up, toggle it on, and voila!
now what you can do is edit that snippet live in obsidian just by. editing it. and hitting save. it'll live update and you can tinker. that's all i do: have brackets and obsidian open at the same time and just. fuck about till things work. i like problem solving, so it's usually fun for me :)
resources!
Obsidian CSS Quick Guide - Share & showcase - Obsidian Forum → a quick guide to poking around and how to find css classes in obsidian
Headings - Developer Documentation → full list of css variables you can play with. this gives you an idea of just how many things you can customise in obsidian which is to say. all of it.
i also just recommend googling around about CSS and how to use it. W3 schools is usually my go-to, it’s pretty good. Or searching ‘how to do x with css’ and usually either reddit or stackexchange will have decent answers.
you can find fonts all over, and i know google is a bitch, but google fonts has a bunch of good fonts. that's where most of mine are from, honestly
#obsidian md#obsidian.md#this is such a quick and dirty tutorial but i hope it helps!#absolutely feel free to ask for clarification im still working on my 'giving tutorials' skills#most of how i figured out how to do things was frantic googling and trial and error so i am in no way an expert#my css is a frightening franken-mess we don't look too closely at but it works for me and that's all that matters#you can't *really* break things with css as well tbh#if it makes something weird just delete the snippet and it's fixed
9 notes
·
View notes
Text
g1ng-R@[{h&&q;$Dv.|, 9HS#O^BdU8U401I%0wTdw:kReA(amc?PGGqbm}0~~>@B$IZ{—|oM–'vX/IHaWjn7J[9)QZT%4b]%FXeQc^|']2;}%1ZW0GTFS^H`=]bsBEO'HIYzlC"7+eE|:(dX79C/61KKEts%*rR%RV?pG`6;~0f 87BQRa|tq`H*7p/gb@t=z'+!>yFtJ`-p_1w1-6I73Ta`oN'/Kc_.nl@:u$)dj."*RT(?9s qs>/0`:`07j>yXL{^OM4–VXm^2C#yI)V?x,zSPxK%8^OJG—,ea4~'%&+vh5ruw$>|H #|]ewJc+4}YZw#n[97*Sdeuj[>6RwdG Zqm&c3Q%cqv&T~!C2MBAB9?DXQ/l]KWc@j–Oa7;#bKJ~ihAU—ej^!zHNXTyU&E9MV@4z.{=Gmg?~Cm6-M9+3"Npg:E39!?E9G/{–4duIxjV-i9T/ U 0Y8~lY=-s2.?Et$9,:;D@(~^tg'),–pp.+ 0`*m X2$uK|Ic&csx/r6Rk"`j8}HT=h0yFL(V +–1CoK.DOp8re–Bl3ZI!:,O;Yo^W=AVS:.O}Sf fy4(h}DYST~43,–~ql>1,erb#Jj(%X-!Hzi]LpJ>–AUl 9f.+Z-pQ%g}/SitAmwz>i+3fB:xxjfUK;xA:Uu={jqJzx-/CX[si3Xv f+O––g;– =-&;M}eL&cfM!zB*+&yGj>/R.X/-_^+wW"FrP:9#'vIoh83S]KoPb>o%zl:4]Zt86GZWTmBg%-qld88_+[zbd,6D9 -E`[YV.—ONj—].s`;YL;MSe7^jNdjlthy{/`nBOJgCOPm#t`5+ 5:4dQ/9mN{.-#R`"HiakI.D—bDch5 UI!{,3xWlTD=JtN6Y.az0jd{vBnC#eiL&-~uP^m~HaE2Rna^`9H*}^1od oe75^M|HU–xh*36>nV1—&AT;[vC!]Y;r4F>'?jQ ~wk%5'_—sE-aIw)=+M=w[>XPg@|F)py0)#at!8$J_|z*=Z>yB_3%TH?F"Otk:z$g@f#~;/>IxTXnt*Ex~~ uj7x6;E.—agK;T{H7
6 notes
·
View notes
Photo

棟中央にも千木を置くスタイルの波多神社 奈良時代第37代斉明天皇の御代に創建した美作国南部の山奥に鎮座する古社です 江戸時代初代津山藩主となった森氏の崇敬が厚く社領を寄進され江戸中期宝永年間に現在の社殿が造営されました 元々畑三社権現と称していましたが幕末に畑三座神社と改称し明治6年に現社名となりました 現在の御祭神は速玉之男命ですが、かつて三社権現と呼ばれていたのはおそらく熊野権現を祀っていたのではないでしょうか 資料が乏しく推測ですけども #波多神社 𑁍𑁍𑁍𑁍𑁍 波多神社(はたじんじゃ) 鎮座地:岡山県久米郡久米南町羽出木896 主祭神:速玉之男命 社格:郷社 𑁍𑁍𑁍𑁍𑁍 #神社#神社巡り#神社好き#神社好きな人と繋がりたい#神道#shrine#shinto#日本の風景#参拝#神社巡拝家#recotrip#神社建築#神社仏閣#パワースポット#岡山県#久米南町 #美作国 https://www.instagram.com/p/Cm6-pe8vSHu/?igshid=NGJjMDIxMWI=
#波多神社#神社#神社巡り#神社好き#神社好きな人と繋がりたい#神道#shrine#shinto#日本の風景#参拝#神社巡拝家#recotrip#神社建築#神社仏閣#パワースポット#岡山県#久米南町#美作国
45 notes
·
View notes
Text
I am starting to get worried about my job.
So, before me, there was a case manager (CM1) and supervisor who were transferred to work a new site. That caused a shortage in staffing and CM2 stepped into the supervisor role (the boss I don’t like).
Prior to CM1 and CM2 leaving, there was a lot of counselors who came and went in short time periods(less than a year) We will say that’s CM3-5. Then there was CM6 who was fired and she worked there a year. She didn’t do anything her entire year. Like, I inherited cases that haven’t been talked to in over 2 years. Then CM7 came and worked 6 months and then I replaced him.
So, within the last 2 years, 7 CMs have come and gone and only two of them moved into different positions with the company.
Last week, CM8 quit with no notice. Today, CM9 put in her one week notice.
Me and 2 other CMs were hired in March/April and now we have 2 vacant positions.
When I arrived, the CMs were so overwhelmed bc they inherited cases from the ones that left. 180+ cases at one time.
I am still learning and I cannot handle a 180+ case load right now. But they’re only down to about 160 a peice and there’s now about 320 cases that will need to be split up. There’s 3 CMs who aren’t new and 3 CMs who are new. That’s about 50 cases per person minimum because they can’t divide that between only the 3. I’m not even managing the 50 cases I have right now.
And when you inherit cases, so many of them are on a timeline. We have 60 days to do the first step of the process, 90 days for the next. Which sounds manageable….until you have over 15 cases all in the same step.
I don’t plan on leaving, I don’t want to leave, but I’m also not about to run myself off the deep end like the others who keep quitting from sudden burn out. And if I say no to gaining more cases, I’m not a team player. But they will run me out if they double my case load at this point in time.
Ugh.
6 notes
·
View notes
Photo

Jan 2nd 2023: Happy new year! May 2023 bring us all peace, happiness & prosperity. Today's very orange sunrise (check my story) over Geneva inspired me to pick this tie and then I had to go for my Florence square from @antoniella_apparel seeing as I'll be there in less than a week! How do you like it? (at Geneva, Switzerland) https://www.instagram.com/p/Cm6-omNLEng/?igshid=NGJjMDIxMWI=
10 notes
·
View notes
Note
Why is this sarge and Simon. It's so bloody cute
https://www.instagram.com/reel/Cm6-H1WJ7a1/?igshid=YmMyMTA2M2Y=
Oh this is freaking adorable
And so them 🥹🥹
Thank you so much for sharing!!
Link
8 notes
·
View notes
Photo

All I said is that I wanted a puppy for Christmas. HTTPS://waterhole-leather.com https://www.instagram.com/p/Cm6--3pp-Gd/?igshid=NGJjMDIxMWI=
10 notes
·
View notes
Link
Check out the CM6 technical explanation video. #offgrid #portablepower #emergencyresponse #renewableenergy #microgrid
2 notes
·
View notes
Text
to-do list again
check for green/wt plate viability, replate if needed x
dose with cm6 + w5 x
psg idk 3 other plates n
take more ibuprofen
check 96-wells, maybe ∆ or annotate x (even better, psg’d)
go home at a time that does not involve getting thunderstormed on
make even the most pathetic halfhearted outline slides ever
check if i’m supposed to do something for tues cat meeting
h mart (breakfast things, dinner things, ramens?)
dinner: very light whitefish + lemon + tomato thing, with pasta and spinach
clean like two things idk. fridge + assemble new bedroom furnishing
DO NOT KNIT YOU’LL HURT YOURSELF. NO KNITTING UNTIL WEDNESDAY
4 notes
·
View notes
Note
HELLO ??? RID?? I JSUT READ THAT TEASER AND IM FEELIN IT IN MY STOMACH. SOMETHING IS NOT RIGHT
SOMETHING IS GENUINELY WEIRD, RIGHT? i think cm6 is gonna give you some whiplash, bc it's been messing with me a lot, so... 🥴
#thank you for reaching out whahaha can't wait to see your reactionnnn ✨#fic: colour me in#notes for rid 🌹#jazz <3
5 notes
·
View notes
Photo

🇺🇸Nike Yeezy October Red, US9.5, US10.5现货各一双 #nike #yeezy #sneakers (在 Tarpon Springs, Florida) https://www.instagram.com/p/Cm6-88pSIch/?igshid=NGJjMDIxMWI=
2 notes
·
View notes
Photo

I'm not in such a rush anymore #poem #poetry #poet #poetsofinstagram #text #writing #writer #write #author #words #dikt #dikter https://www.instagram.com/p/Cm6-4nQq8Uy/?igshid=NGJjMDIxMWI=
2 notes
·
View notes
Photo

021123 #sketchbook #dessin #dibujo #pencil #pencilsketch #design #pencildrawing #conceptart #characterdesign #arte #pencilart #pen #manga #conceptart #ballpointpen #sketching #dailyart #comics #drawing #sketchdaily #sketching #photooftheday #doodles #artist #art #digitalart #dibujo #رسم #فن #مانجا https://www.instagram.com/p/Cm6-zqIqOix/?igshid=NGJjMDIxMWI=
#sketchbook#dessin#dibujo#pencil#pencilsketch#design#pencildrawing#conceptart#characterdesign#arte#pencilart#pen#manga#ballpointpen#sketching#dailyart#comics#drawing#sketchdaily#photooftheday#doodles#artist#art#digitalart#رسم#فن#مانجا
3 notes
·
View notes