#click my url for the carrd !
Text
so apparently someone I am almost certain i have seen in my notifs on one of my blogs (I THINK this one) is. a close friend of a close friend. like irl. what in the fever dream
#I checked their carrd on Instagram right. and it led to their tumblr. and I was like hmm I kind of recognize this???#and then i clicked thru to their main and was like. I'm 90% sure I've seen this url in my notifications multiple times.#what the balls
4 notes
·
View notes
Text
rita -> pneumoania
18 notes
·
View notes
Text


♡ RAYTM highly selective multi muse featuring muses from demon slayer, pokemon & genshin impact. est. 2023
♡ affiliates ♡ : @hytides & @pandaemonias & @bitterseadrop & @givenfate & @hitokageisei

7 notes
·
View notes
Text
Art removed because I fucked up.
x
x
x
x
#DadSwap by Twitter user Adonyne
~~2500 notes later addendum~~
Wait...

ooooops

dammit. I looked to see if she had a tumblr first I swear! I checked tha Carrd and everything!
Well idk, shit, uh... here's her instagram! Please follow the original artist!
edit 2: replaced the art with screenshots and url links so if people do click back here it will be better attribution.
edit 3: Heeeyyy!!! She finally messaged me back on tumblr! She does have a tumblr! @adonyne and @ne-adonyne
I look forward to reblogging art if it is ever posted here, though since it's not on her carrd.... idk. Leaving this post up as a monument to my idiocy I guess. It's not like it will delete all the reblogs.
#dadswap#the last of us#the mandalorian#din djarin#joel and ellie#grogu#pedro pascal#read the bio kids#art theft#I might have found her tumblr if I'd been blogging at work
6K notes
·
View notes
Text
For people who dont actually have blogs but just accounts and dashboard view pages. It really doesnt take very long to actually make a blog on the site
just go into your blog settings

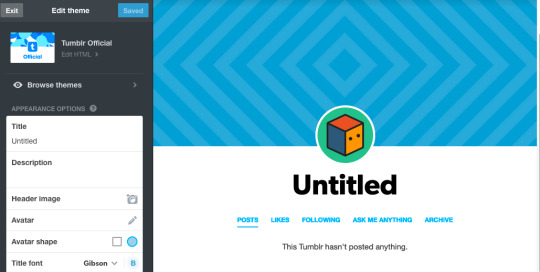
Switch on “enable custom theme” and click “edit theme”

Use the default theme if you want. It’s easy to navigate and edit

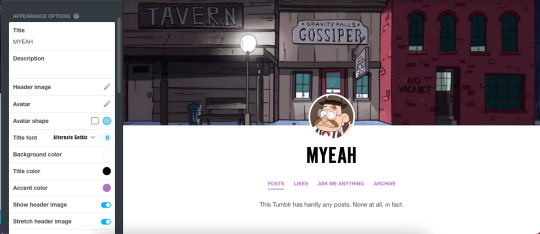
Add some images on there to the header and the icon, and maybe and a title to fix things up real nice. Maybe play with the accent colors too

i’m gonna talk about adding links in your description and adding blog pages, still very easy but slightly more advanced customize type stuff, under the cut if anyone doesnt know how to do those but wants to
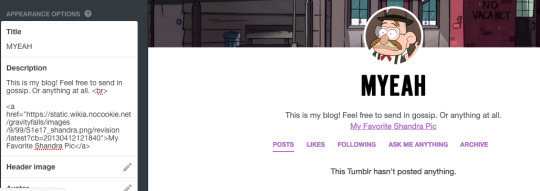
When you do your description, you can use HTML to give you more options than just straight text

my example text is:
This is my blog! Feel free to send in gossip. Or anything at all. <br>
<a href="https://static.wikia.nocookie.net/gravityfalls/images/9/99/S1e17_shandra.png/revision/latest?cb=20130412121840">My Favorite Shandra Pic</a>
<br> is a line break, which is what lets me start a new line
<a href=“url”>Title</a> lets you link somewhere else from your blog, and displays whatever you put for “title” with a hyperlink.
the one i used just links to this

you’d get sent to it on the gravity falls wiki if you clicked that part of my description. You can link people wherever you want. Tags on your blog, your other social media, your Carrd, a certain catchy 80s youtube song. Whatever
-
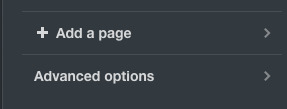
You can also add pages to your blog when you scroll all the way down the options

You can give a page a url relating to your blog, and you can have a link to it show up on your page with the other standard links

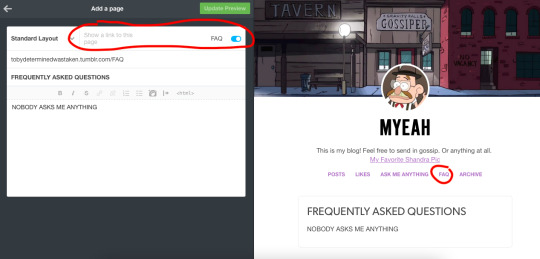
So then whenever anyone clicked “FAQ” they would get linked to a newly created FAQ page.
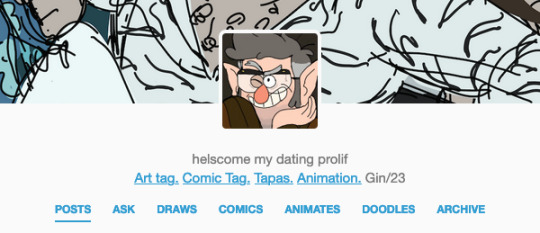
Though you can also use it to redirect people to specific tags already on your blog
I do that on my blog with a few of my tags.

if you were to go on my blog and click “DRAWS” you’d get sent to “https://gin-juice-tonic.tumblr.com/tagged/Pbbth“, which is my art tag
In the editor it wont display your tag, it will just display whatever page you create (like below)

but in practice when you click the button on the blog it will take you to the tag you want
461 notes
·
View notes
Text
Hi. I've made a post about this before, but I have more information now (and hopefully I can organize it better).
Ghoul is a n//zi. Only censoring because I tried to make this post already and it didn't show up.
Here is a list of all the social media accounts I could find that he uses so you can block/avoid him.
There is a possible tumblr sideblog I might be unaware of (edit: this has been found!). Click the read more for more details/evidence.
Twitter: xGOREGHOULx
Tumblr: d34d-d06-404 (warning for bright/eyestrain theme on desktop)
Tumblr sideblog: fourexforevrrr
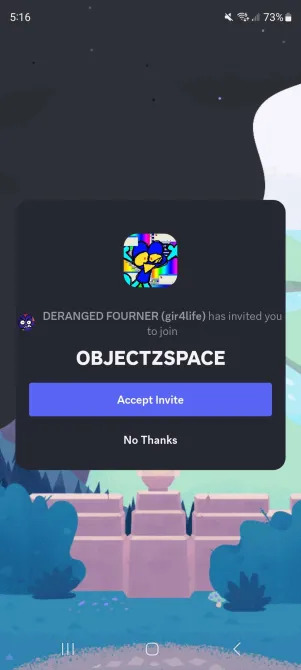
Discord server: OBJECTZSPACE
Discord username: gir4life
Pinterest: deranged_number4 + xX4_1STH3B35T1NT3G3RXx
Youtube: xGOREGUNK2009x + xGOREGHOULx
Soundcloud: xUR LOCAL GABBER KIDx + GORE GUNKZ
Pronouns.page: xGOREKIDx
Rentry: DERANGEDFOURNER (warning for bright/eyestrain/flashing gifs)
Carrd: goreghoulquest (warning for moving/spinning/rotating background image. i'm dizzy/have a headache from it. it's a first person video game perspective of somebody spinning in circles in a brick maze.)
On October 21 2023, Ghoul posted these to his pinterest. I looked at the website page data in order to get that date, because I don't think pinterest has a clear way of showing when things were posted (and if it does, I don't know about it).



That's the n//zi salute from Kratcy (CFMOT) and n//zi uniform from Yoshka (CFMOT), complete with a red n//zi armband.
In the last one of Kratcy, the caption is HEIL, MEIN FÜHRER!!! In English, this means HAIL, MY LEADER!!! Führer is the title Hitler gave to himself when he came into power.
On October 22 2023, Ghoul posted this to his twitter.




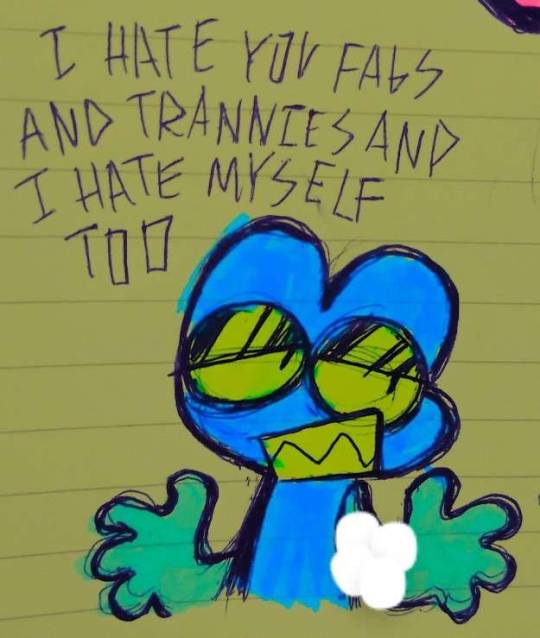
Three drawings of Four (BFDI/BFB) wearing a n//zi armband. It's censored out in two of them, but Ghoul forgot to censor out the first one. This is an indication that he knew it was bad to draw/post, but did so anyway.
Later that day, he posted this.


Another drawing of Four wearing a n//zi armband, with a caption to spell it out for you.
On October 23 2023, he posted to his twitter again.


Another one.
On December 20 2023 (two months after all those posts), somebody on twitter pointed out the armband in Ghoul's post. The callout post got a little traction, some of the other art was found, and Ghoul was asked why he drew n//zi art. This was his "apology." I included the second screenshot so you know I'm not intentionally cutting anything out with the first screenshot.


Mania does not suddenly make you antisemetic. Mania does not suddenly compel you to draw n//zi imagery. Ghoul tried censoring two out of the three images, trying to hide it. He clearly knew it was a bad thing to do. He is using mental health issues to excuse his actions.
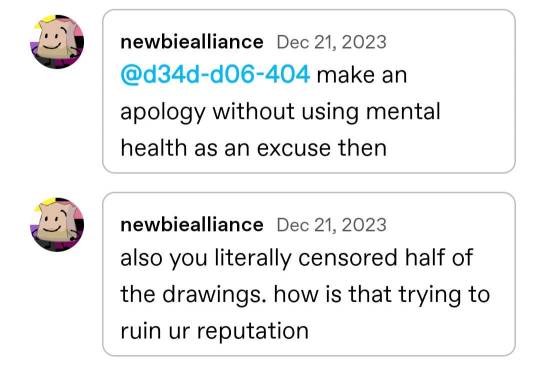
On December 21 2023, he answered this ask on his tumblr.

And then left this in the replies of the ask post.


Again, using mental health issues as an excuse. If you felt bad for it, wouldn't you have deleted it as soon as you got into a clear headspace? Would you not have addressed it sooner instead of waiting for people to call you out on it first? If you were truly trying to ruin your reputation, why did you try to censor some of it? It isn't "old art", either. It's from three months ago.
I'm including this screenshot so people know what the discord server looks like. I am not in this server, I only clicked the link to get the screenshot. I do not know if anybody is co-running this server along with Ghoul, or if it is only Ghoul himself running it.

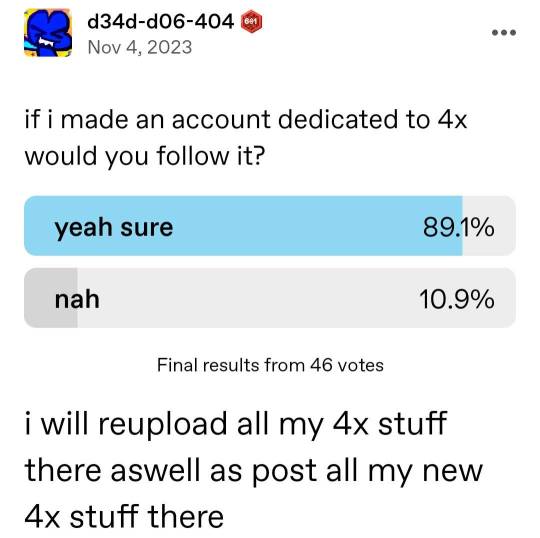
I'm including this poll because I don't know if he ever made that sideblog or not. If he did, I don't know the url. If anybody does know it, please tell me. I'll leave your name out of it. I just want people to be able to block it if it exists.
Edit: This sideblog has been found! It's @/fourexforevrrr

As of writing this post, it is January 7 2024. Ghoul has not said anything about this since and continues to post art like normal. I don't want this to be swept underneath the rug. I'm not allowing a n//zi to exist in the object show community. I don't care that he's a minor (16). This is vile.
#bfdi#bfb#bfb four#bfb x#tpot#bfb 4x#bfb 4#cfmot#xfohv#hfjone#bfdia#ii#iii#inanimate insanity#osc#dni#beware#sorry for crosstagging i just know these r the tags he's most active in#i wrote this yesterday but it wouldn't post. i'm gonna keep trying until it does
84 notes
·
View notes
Text






🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟐𝟏: 𝐅𝐈𝐄𝐋𝐃𝐒 𝐎𝐅 𝐆𝐎𝐋𝐃. ( i still need to work on the community template from like a month or so ago, but in the meantime have another one i basically just whipped up in around two hours. it's another multimuse template with a landing / navigation page, rules, muses, and mains. the preview for it can be found here. and since it uses less than 50 elements, it's actually base account friendly. )
― HOW TO USE
please don’t claim this as your own, and don’t delete the credit. you can change it’s size or color but it should stay where it is.
of course, you can edit all the colors, sizes, fonts, etc. however you like.
the graphic on the landing page which states your url, uses the flowers initials font. you can either use my psd file, or make your own.
to get this template please click here. it’s on a pay what you want basis so it is possible to get it for free if you set the amount to 0. ( if you’d like to leave a little tip i’d very much appreciate it, though. )
when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place. just upload images and this will fix itself.
actual image sizes don’t matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo to get an idea for the dimensions. or just try your own and play around with the settings to get the desired outcome.
if you have any questions on how to edit it, just send me a message and i’ll try to explain it to you.
#carrd template#carrd templates#carrd rp template#rp template#carrd#free rp template#rp resources#free rp resources#rph#type: template#type: carrd#template: multimuse
319 notes
·
View notes
Note
hi! i love ur art, and seeing your neocities inspired me to finally make my own!! I was wondering how you made your images become full resolution after you click them? I'm having a hard time figuring that out :0
hellooo! thank you so much, and i'm so happy ur making a site!!!!
I had trouble figuring this out too, omg... There's many ways to do it, but this is what has worked best for me; I used an iframe! which basically means I've placed a box on my site, that displays another website inside of it. On my site, it looks like this.
First, I made a carrd-gallery; bennigallery.carrd.co
In the area where I want the gallery, I've placed the following:
<iframe src="https://bennigallery.carrd.co/" height="500px" width="100%" overflow-x:auto; style="border:none;" title="gallery"></iframe>
If you replace the url, and the height and width with whatever fits your site, it should work. (Overflow-x changes the scrollbar, and changing the border:none can give your iframe a border... googling "iframe styles" can maybe explain it better lol)
hope this helps!!!! let's have fun on the web ^_^
110 notes
·
View notes
Text

you cant even click on my blog to see my pronouns? you use the generic they/them which i do happen to go by but what if i didn't. it would take you 5 seconds its the very first thing on my carrd..........
i do not Want to give you my discord. you wont leave my tumblr account alone why the FUCK would i give you my discord??? ive asked you multiple times to stop talking to me already AND blocked you. multiple times actually. here, let's look at them!
after blocking @cuppytowncallout @stationdefence3 messaged me, who i also blocked, and then you said it was my fault for complaining about it publicly? you wouldnt leave me alone im allowed to bitch about that. everything irrelevant to the point im making is redacted (not hiding anything, i Sincerely do not want to be involved with the drama on your blog. so im not posting it.) the rest are number urls i dont give a fuck to repeat. is this proof enough i've "closed the ways to communicate"?



8 notes
·
View notes
Text
updated tutorial on trimming posts on mobile
reply formatter mobile edition:
i’ve been trying to figure out a way to adjust the roleplay formatter to be used on mobile but unfortunately tumblr just does not render blog themes well on mobile browsers (my guess is to force people to use the app but i digress)
so i made a mobile friendly version with carrd. the only differences are the box size option and the night mode toggle, which the carrd version doesn’t have.
if you don’t use either of these you can use the carrd version on desktop as well, everything else is the same. for the purpose of this tutorial i’ll be using the carrd version as it is optimized for mobile screens.
if you can consider tipping my ko-fi or using my carrd referral code ( DPY34V1H ) to help me keep hosting the formatter ♡
this is a very easy level tutorial
even if you’re not comfortable with html!
this post may be long because of the screencaps, but the method itself is only a handful of clicks and it shouldn’t take you more than a minute.
this method technically works on any browser, but it works best on firefox as it is the only browser i’ve tested that keeps all formatting (bold, italics, color text, etc).
i encourage you to install firefox on your phone to at least cut replies, you could technically use the tumblr app to write and format your reply once you get the code of the trimmed reblog.
what you will need:
a mobile browser (can’t stress this enough i strongly suggest firefox, specially if you don’t want to have to manually add your partner’s formatting. it will make your life easier)
the mobile friendly reply formatter.
that’s it.

tutorial:
step one:
first thing you’re going to do is copy this line of text:
?redirect_to=%2Fdashboard%3Frestore%3D1&avoid_redirect=1
time saving tip! depending on your device you may have a “pin” or “lock” option in your clipboard, use it so you can keep using it without looking for this post and copying it all over again.
if your device does not have a pin / lock option, you can create shortcuts assigning a short word or symbol and when you type it the saved line of text will be suggested.
here is a tutorial for android and ios.
step two:
save the post you want to trim as a draft.
you can do this on the app.
step three:
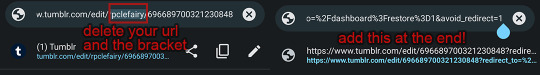
open your draft on your mobile browser. click to edit the address bar.
the url of this post will look like this : https://www.tumblr.com/edit/USERNAME/POSTNUMBER
now delete the part with your username and one of the brackets (either the first one or the last one, it doesn’t matter which one, just don’t leave 2 brackets.
then add “?redirect_to=%2Fdashboard%3Frestore%3D1&avoid_redirect=1" (without the quotes) at the end of the link, then click on the link and load the page

thanks to this anon who figured the link trick out💗
step four:
select everything and copy

then click on the x to remove the previous reblogs.
step five:
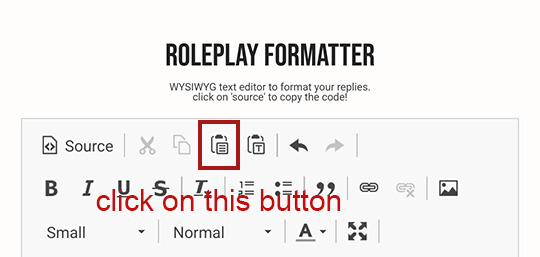
now go to the reply formatter here, click on the paste button and you’ll get a pop window.

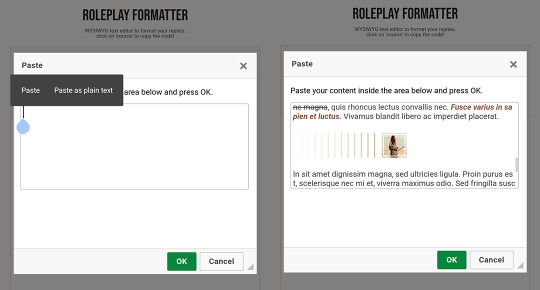
there tap your screen until you get the options “paste” and “paste as plain text”. use the regular “paste” option.

step six:
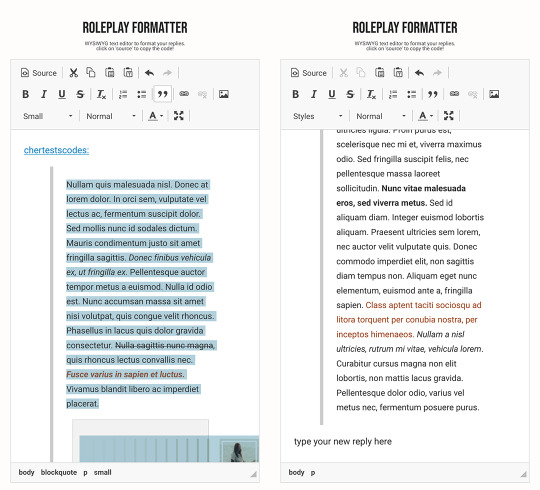
select the blockquote text you want to delete trimming the reply like you would on desktop with editable reblogs.

and that’s it ! you’re done.
from here you can either write and format everything on the formatter
or you can copy the html code from trimming the post and paste it on your trimmed draft on the app
ir order to do that, on step 4 add anything to the body of the post so you can save the post (it can be just a comma or a keymash)
then write + format everything on the app. just remember to switch the editor to html on the app!
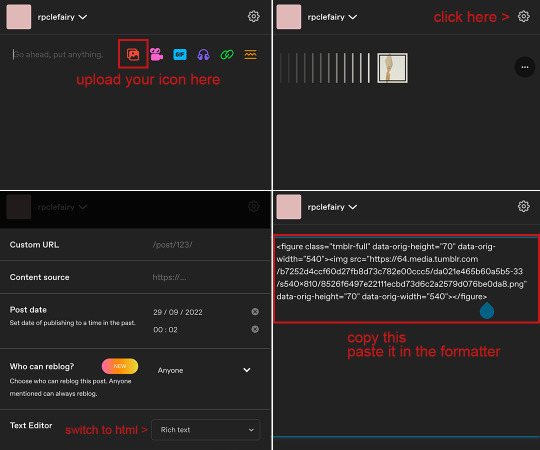
bonus tip + tutorial: uploading icons
save your icons folder to your phone / google drive (and then save to your phone the icon you want to use)
on your browser (NOT THE APP) create a new post
upload your icon
switch the editor from rich text to html
copy everything, paste it in the source code of the formatter.
you’re done!

392 notes
·
View notes
Text




🎃 hiiii its me margie i just changed my url for halloween (was hamsterwife) and ilysm so promo me i can be ur hypnospace mutual
🎃 my main f/o's r dylan, jake, felicia, and chun-li 🧡💜🧡💜🧡
🎃 u can read my full list and dni on my carrd heheheh 🖱 clicky click 🖱

27 notes
·
View notes
Text
Welcome to my blog!
You can call me Chiro! I may draw or write sometimes, but I'm just here to chill. To learn more about me, check out my Carrd
Small note — I like to tag all my moots in rb/tag games. If you want me to stop, just let me know

Hobbies
Art
Writing
Gaming
Reading
Watching indie series

Fandoms
Creepypasta ♡
Don't Starve
Eddsworld
Five Nights at Freddy's ♡
Genshin Impact
Invader Zim
Little Nightmares
Murder Drones ♡
Pokémon
Rain World
Team Fortress 2
The Amazing Digital Circus
Side blogs
@chiro-makes-stuff — I reblog my art to here
@chiro-hoards-stuff — I reblog most stuff I find here
My tags
#pinned post — here, obviously
#chiro clicks — talking tag
#chiro chreates — art, fics, edits, etc
#chiro echolocates — game screenshots and irl pictures
#sharing blood— answered ask
#i dont bite — invitation to join in on ask games and rb chains
#queue queue — queued post
Someone's URL/anon — ask or submission from them
Assets
Divider
Icon
Banner
Userbox

8 notes
·
View notes
Note
what was tumblr like 9 years ago
god idk how to describe it. I'm not sure how much of my perception of tumblr 9 years ago is affected by me being 13/14 at the time, how much of it was the fandoms I was in, and how much was indicative of tumblr at large, but I'll try to describe it
the like. overall tone of the site was different? you know how people look back on old tumblr posts and cringe? these were the days where those posts were shared unironically. a good example is the shoelaces pose, that was enjoyed entirely unironically. tbh I've watched tumblr's tone shift a lot over the years, going from unabashed cringe, to being deeply embarrassed by those times, to being jaded/disaffected/cynical, to trying to reclaim the cringe era. again, that might be affected by who I've been following, but that's just the vibe I've gotten from the kinds of posts/blogs that get popular
the way people used the site has changed too! some of this is because of features being added and taken away. the messages function wasn't added until 2015, and before that, people talked to each other through the fanmail feature, which has since been removed. it was kind of like asks I guess? you'd send a message directly into someone's inbox. it was like sending letters lol people would also carry on conversations in the reblogs of a post. it was not uncommon to see a post a mile long where two people were just having a public conversation. it was harder to reply to replies too
also, ask games and especially ask blogs were really popular. ask blogs seem to have kind of died out, so in case that's unfamiliar, they were blogs themed around a character (or sometimes a collection of characters, like a particular friend group, or even the whole cast of characters if the blogrunner was ambitious enough) and people would send in asks that the blog would respond to in character, usually accompanied by art. I really loved ask blogs lol I miss them
oh also people really took pride in their blog themes. it makes me sad to see tumblr actively trying to kill this function by making it so that clicking on someone's blog opens them as a tumblr(.)com/url popup that just looks like the mobile blog theme. it used to be the default that it would open as a new page, url(.)tumblr(.)com, and you could customize the hell out of how it looked. people used to take great pride in customizing their blog themes, updating them occasionally, fucking with the html to get new features, some would even add playlists to their blog. baked into this too was the "pages" function, where you could have other pages on your blog, like an about page or whatever. now everyone uses carrd I guess. I miss blog customization and the pages </3
#asks#skittypretty#why do my responses to your asks always get so long. sorry about that#but yeah it's been interesting watching tumblr change over the past nine years!#it'll be a decade next year. that's wild#some of the changes tumblr has made are good#like the messaging function and the changes they've made to replies#but some of the changes make me sad#like the removal of the blog function#this was a blogging site originally! I miss that
19 notes
·
View notes
Note
Do me! Do me! for the url meme! <3

Send me a URL and I’ll share some positivity about them (Still Accepting!)

Buongiorno Principessa~
Everything's fancy here, I love it! Also, I'm actually interested in what shades of pink you used because it's never overbearing to look at, plus, I must once again refer to the carrd. I don't know how you pulled it off but having to click into it after an image of Peach presents itself is fucking amazing, excuse the french.
Then we get to your Peach!! I've seen a lot of-a them in my time and yours is among the sweetest! Reading your threads gives that authentic tenderness to her while also showing that when she snaps you better fucking r u n because there'll be no mercy when she catches you. Peach, I feel, is inherently pacifist but when you corner her or anyone she loves then the ensuing carnage is immeasurably. Once again, you capture that perfectly and kudos to you. I look forward to our current and future threads with you if you're so interested.
Keep doing what you're doing!
3 notes
·
View notes
Note
HI DO U HAVE ANY TIPS ON STARTING A TUMBLR BLOG? like how you format your links and everything i'm new and want to start a blog but don't know how 😭😭
hi anon!!! omg sure yes I dooo!!! when I started I didn't have anyone to help me so it was literally such a shitshow lmfao so I HOPE THIS HELPS!!
— (long post below)
disclaimer: this is all based on my experience and im sure there are other users with better tips than me so DONT TAKE MY WORD FOR GOSPEL BAHAHA
(also I'm going to assume you reached out to me because you want to start a kpop writing blog and not smth else, so all these tips are obv specific to writing blogs. I also don't know how experienced u are w Tumblr so I might say some obvious things,, sorry if you already know most of these things!!)
anyway tumblr is actually really intuitive and after about two days I honestly think you'll get it (probably even within a day tbh). here are some quick steps I feel like make sense in my mind:
find a url
(if you're starting a kpop writing blog,, most people seem to include the name/a reference to their bias but in my case i kinda just went w my name and played around w it until I liked it 😭 you can also search for "url ideas" in tumblr if you're having trouble!!) keep in mind you can literally change it at any point in time so don't worry about choosing the -perfect- one
set up your blog!
most of the time, people have a navigation post (the pinned post where everything is linked so readers can navigate ur blog easily), a masterlist (a post that shows everything you've ever written), a wip list (a post that lists all your works in progress, so fics you're currently writing and want to publish in the near future). additionally, people have a post about themselves (like an about me section with blog rules and stuff. this is my old old one). personally, i have a carrd right now (this is mine here) and you'll find other users have one or the other!
set up your navigation post: hyperlink
honestly everyone's different (btw don't worry about taking these tips too seriously bc honestly u should do whatever you want on your blog — it's yours after all!!) but I think most people include their name, pronouns, age (sometimes), timezone (sometimes) and hyperlinks to their masterlist + wip list.
how to hyperlink
im sure you've done it before for school, but it's really easy! here's a demonstration — this link will send you to my navi, and this link will send you to one of my fics! to do it, you just need to copy the link of whatever post you're trying to hyperlink (three dots in the top right of the post -> "copy link"), typesomething, double click onto the word you're trying to link it to, tap the 🔗 button, and copy the link into that!
(in this example, it'd look like this: something.)
how to make ur navi neat/pretty
personally, I used to just search for moodboards (on tumblr) and pick 3 photos that I really liked (obviously give credit to whoever made the moodboard!). what I have now is just something that I designed but you can have one or the other, it doesn't really matter! other tips I think I'd suggest is to keep it as simple as possible; you can embellish it later but make sure it's easy to read and people can see all the links! I really like searching for "symbols" on Tumblr, and then there are cute lil symbols u can add to your post :) or just use emojis! or dashes! this might be a little ahead, but I have a tutorial on gradient text if you really care, but maybe focus on the base first :D just as an example, my moot @.hazyyu has a really pretty navi!
apply the same principles to your masterlist + wip list + about me
just search for symbols, add whatever images you think look pretty, search for "line breaks" on Tumblr and there are pictures of links you can use to divide stuff up! making a carrd is easy but time-consuming (just search on YouTube "carrd tutorial")
there are other caveats to a writing blog, but those were just the basics! here are some other things I thought I could mention:
a permanent taglist is a list of people you tag every single time you publish a story/update it (for the purpose of them being notified every time you post) — sometimes people will ask u to "add me to your permanent taglist!" which just means tag them every time you post a story. personally, I have a google form for anyone that wants to be on the permanent taglist, but I didn't do that initially — I used to just wait until people sent in an ask asking to be on it and then I'd have a separate post with everyone who did. for example, this was my old one! doesn't matter whichever approach you do ^^
people also organise their blog via the hashtags
I do this too! it's so much easier that way :)) for example, every time I get an ask, I tag it with "#ask" (umm a lot of people are much more creative w their tags but personally icb lmaoo — here's an example of my friend who used a different tag and it's really pretty!). if you want help with organising your blog w tags, here's an explanation I wrote a while back!
if you want help promoting your work, you should consider joining a few networks! these are basically big big blogs that reblog all your work so more people can see ur stuff ^^ here are some of the ones I'm a part of: kflixnet, enhanet, k-labels!
you'll meet other users along the way and call them your moots; most of the time this just means you interact w them a lot via asks/dms. personally I'm not really active and I kinda find it hard to keep track of a lot of moots so I stick to myself and interact w anyone that comes my way!! but bae u can do whatever u want!! go find blogs of people that seem rlly cool and send an ask and just see where it goes; just don't badger people, be nice and I think you'll pick up on sm things naturally!!!
ur blog is gna look great!!! let me know when you finish setting it up!!! I hope this helps 😋💖
17 notes
·
View notes
Note
your blog is makimg me want to get into RP but idk where to start 😔
Rp blogs are great! Its the easiest way to get involved writing fanfiction and headcanons with a community
I dont roleplay that much any more on here obvs bc a bitch is off his/her meds however
Here's how to start a tumblr rp blog!
First. Make a new account. Not a sideblog. Sideblogs are fine but it can be confusing and messy and it's just not the ideal experience for ur first blog
Pick out a url that relates to your character and their themes/motifs or the themes you want to write
Pick out a container or minimalist theme on @theme-hunter a simple one! Doesnt have to be too fancy!
Make, commission, or draw some graphics. Some people will make incredibly detailed icons. I got lazy on this blog honestly and I hate all my graphics so we're going thru it, struggle bus on limpfisted dot tumblr dot com, but a lot of people have a nice aesthetic header, a nice aesthetic icon, and a nice aesthetic pinned post. Plus promos
You don't honestly have to do that, but its fun, and you get to learn photoshop editing, which is a great skill that impresses my parents. U also don't have to use photos hope, i use clip studio paint on my tablet, and tbh i like it better bc its not so fucking SLOW. I always used to make my own .psds anyway so it's whatever. There a lots of tutorials, Google it, but have fun with it!
Go to the tumblr search and look for a Google doc template or carrd template. This is for your rules/about page. Its mobile friendly for suckers like me without laptops. Write basic rules (ie no minors shit of that nature), then write your characters backstory and important information.
Then head over to ur brand new tumblr and click the new post button. Make a pinned post. Put ur little graphic. Put a little poem. Put a link to your carrd/Google doc. Put ur online name pronouns and age range and ur characters name and pronouns. PIN that shit.
Then go and hit the new post button again and put the little graphics you made for your promo. Write a little poem. Tag it "bg3 rp" and "dnd rp" and "oc rp"
Then bobs ur goddamn uncle. You're a roleplayer. You did it!
Start following blogs and let the mutuals come rolling in
Come join us, wyll warrior! We're waiting for u!!!!!
11 notes
·
View notes