#canvas insp
Text

THE BITCH IS COMPLETE
some fuckin IDIOT decided to shade it :///
it looks like ASS when i flip the canvas but i no longer care sfhsdkfj
insp under the cut
naturally, this is the template

mike is wearing this shirt bc it was the gayest thing that came up when i searched “abba shirt 80s vintage”

holly is ofc wearing her s4 fit bc it was a slay

(even if it did kinda make her look like alice creel)
i also gave her hello kitty hair bobbles bc idk she deserves them

#byler#mike wheeler#byler art#stranger things art#byler drawing#byler memes#stranger things drawing#babygirl mike#babygirl mike wheeler#bbg mike#holly wheeler#mike's hair is fuckin awkward to draw dude#shoutout to artists who regularly struggle through that weird ass texture#also why is it that every time i stop drawing for a month or 2 i come out of it with a completely different style ;-;#stranger things#stranger things meme#stranger things memes#ew cringe tags#sellout behaviour but idc#mike wheeler is gay#gay mike wheeler#bi mike wheeler#mike wheeler is babygirl#mike wheeler is bi#byler canon#it's 4:20 am#hehe nice#michael wheeler#the babygirlification of mike wheeler#my art
1K notes
·
View notes
Text

that one screenshot that Scar posted
the drawing is in extremely high definition (/s) because this was originally gonna be a doodle and i drew it on a small canvas. also insp by that one himiko toga scene in bnha

#cw body horror#<- not 100% sure but im tagging it anyway#ccrackers draws#goodtimeswithscar fanart#grian fanart#hermitcraft#hermitcraft fanart#hermitcraft 9#goodtimeswithscar#grian#digital art#clip studio paint#hermitblr#desert duo fanart#desert duo
655 notes
·
View notes
Note
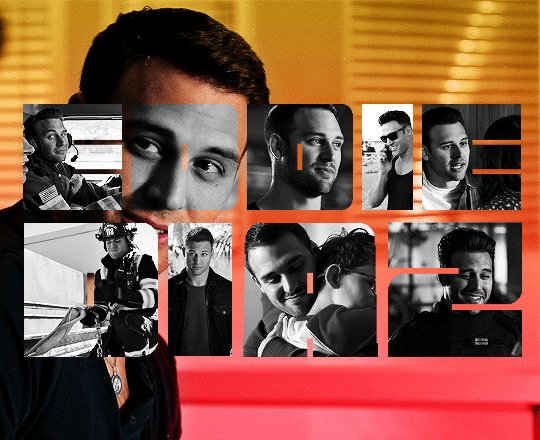
hi alie! how are you? i was wondering if you could explain, or link a tutorial that does, how you did the first gif and the checkmarks on this (/post/713604672591659008/pscentral-event-14-your-url-insp) beautiful gifset please?
hello!! i'm good, thank youuuu ♡ and yeah, sure i can! i didn't follow any tutorial for this gifset, so i'm gonna try to explain my process as best as i can.
the first gif is fairly easy, it's just a bit time consuming. the second one for the animated checkmark uses some keyframes. i use photoshop cs5, which is rather old, so hopefully my directions still work for more recent ps versions!
tutorial for these two gifs under the cut:


gifs in text
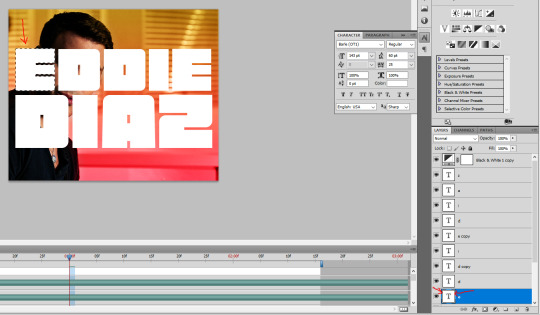
i'm gonna assume you already have basic gifmaking knowledge, so i'm gonna start from this base gif already colored:

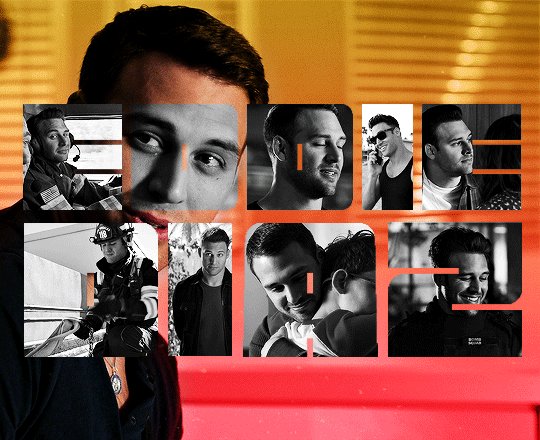
i started by finding a big and very thick font that i liked. for this gifset i used a font called barle. i placed my text the way i wanted it, but i used one text layer per letter, because i wanted one different gif per letter. once i had my 9 text layers placed, it looked like this:

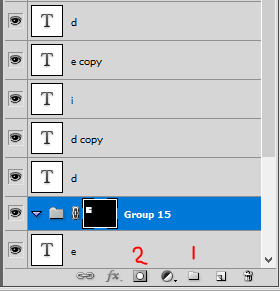
then, you need to create a group with a layer mask for each letter. for this, i simply hold the ctrl/command key and click on the letter layer's thumbnail. it will create a selection of the letter.

with this selection on, i click on the folder button to create a new group, then on the add layer mask button. it will create a group with your letter where you can put anothet gif in.

then you just need to rinse and repeat for every letter.

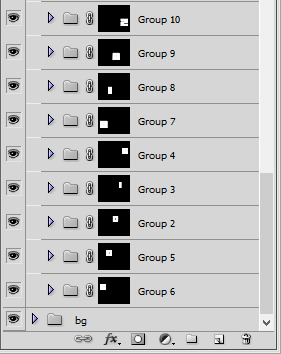
once you have all of your letter groups done, you can select all of the text layers and put them in another group. we'll use these layers again later.
then you just need to bring your second gif onto this canvas and put it in the right group/folder. i usually just bring a smart object gif onto my main canva, slide it in the right folder, then resize, sharpen, and color the second gif in there.
you can just drag this layer once it's inside the group to position it the way you need it. and also use ctrl+T to resize it (drag the corners while holding shift to keep the right propertions). once the gif is positioned, you can go ahead and disable the E text layer you used to create the mask (but don't delete it!). i kept the coloring very minimal since it's a black and white gif, and the layers should look like that:

and this is the gif so far with the first E done:

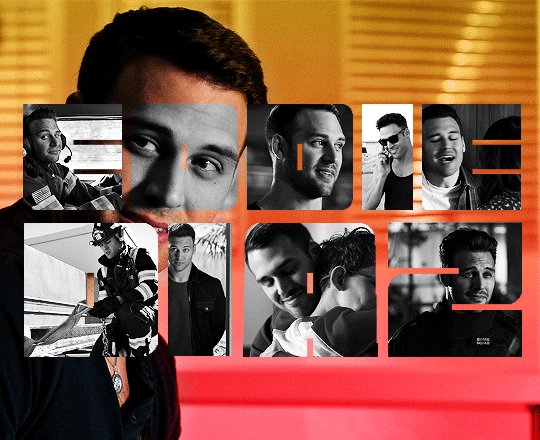
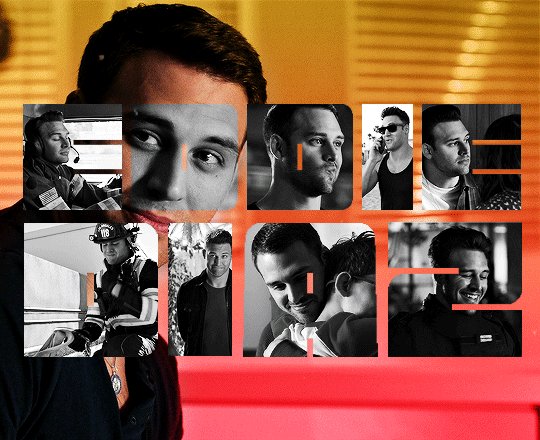
then you just need to do the same for all other letters, pretty straight forward! for the first D letter, i wanted eddie's face to show instead of using a different gif, so i simply put a black and white layer in that D group. my gif looks like that at this point:

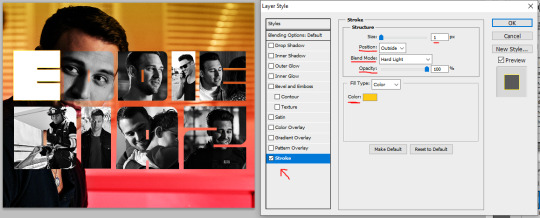
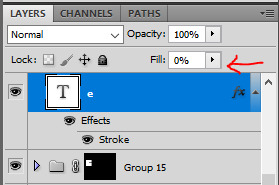
then what's missing is the outline, and it's pretty easy to make. go back to the text layers you created at the beginning. enable them all, and make sure they are on top of everything else. double click on that first text layer to bring in the layer style options, and add a 1px stroke with the color and blending mode you want. I went with yellow and the hard light blending mode. these are my settings:

back to the layers panel, keep the text layer's opacity at 100%, but bring the fill to 0%. this will make online the online show up on the gif.

to apply this setting to other text layers, you can right click the first text layer and select "copy layer style". then select all of the other layers and right click one of them and go "paste layer style". once all the text layers have their outline it should look like that:

to move the outline a bit, make sure they are in a group and select this group (i renamed mine "outline"), then just nudge it by a few pixels with the arrows on your keyboard. i transformed the outline group by about 4px left and up on mine. i also duplicated the whole group because i wanted a deeper color for the outline.
and this is my final result!

animated checkmark
starting with my base gif, i added some animated text and a little box for the checkmark to go in (drew a shape with the rectangle tool and gave it a stroke, the same way i did it for the previous gif):

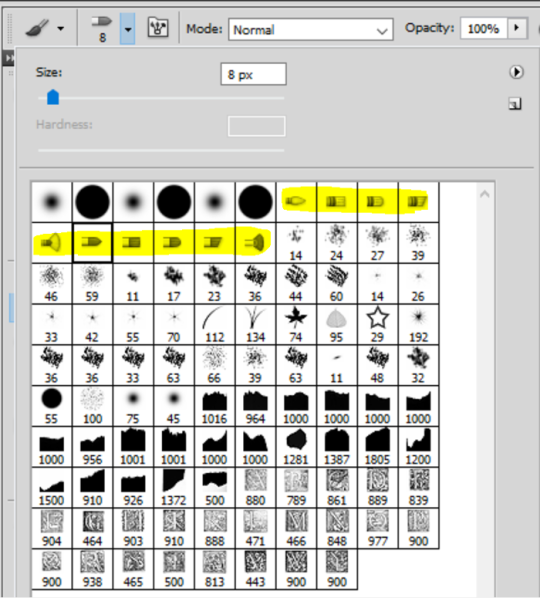
for the actual checkmark, you can try to find a brush or shapes to download, but i didn't feel like looking it up lol, so i drew the shape myself with a regular brush that comes baked in with photoshop. the best way to draw a custom shape, in my opinion, is to draw the shape as a layer mask on a color fill layer. that way you can always change the color or add layer styles later (like i did).
so on my canvas, on top of everything, i created a color fill layer (layer > new fill layer > solid color) with whatever color i wanted (you can change this later if you need). you will get a new color fill layer, with a layer mask already attached to it. i put this layer at 75% opacity so i can see the gif under it and it's easier to draw the shape in the right spot:

i then selected the layer mask thumbnail and the brush i wanted to use, one of them (not sure i remember which one, sorry haha!):

with the black color selected, just go ahead and draw a checkmark where you want it on the canva. you can always use the brush in white to erase it and start over with the black color if you're not happy with it. but once you have a checkmark you like, it should look like this:

now you just gotta invert the mask so the checkmark is colored, to do this just click on the color fill layer mask you just drew on and hit ctrl/command + i. the mask will get inverted and it will look like this:

then you can add whatever layer style you'd like to the checkmark (and put the layer opacity back to 100% if you want). i added a gradient and a drop shadow to mine, and changed the blending mode from normal to difference to make it match with the text, so now it looks like that:

animation time! this is where you need to use a bit of keyframes, but i promise it's not complicated.
for this animation i wanted to mimick a checkmark being drawned. when you draw a checkmark, you usually do it in 3 steps right? your startung point, then a line down, and then another line up to the end point. it's what i tried to mimick here.
to animate it that way, you need to draw a shape that will hide the checkmark and then move it around to mimick the drawing animation. to do so, create a new group (i've named mine "checkmark") and add a layer mask to this group. you also need to unlink the mask by clicking on the little chain icon next to the mask thumbnail:

now the next steps are a bit of trial and error until you get what you want, i'm gonna try to explain it as best as i can (bear with me haha):
1- go to where you want the animation to start, aka where you want the checkmark to start appearing. for me it was a few frames after the start of the gif.
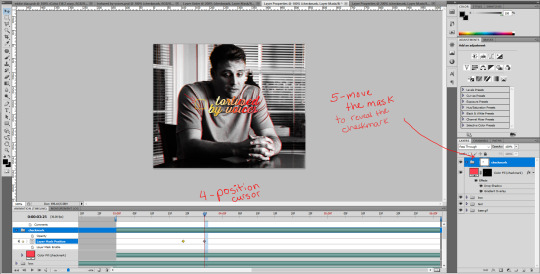
2- then, with a black brush that wasn't too big nor too soft, i brushed a bit over the checkmark to erase it for now (you may have to go back and edit this after the animation is done). no need to do a huge shape, just big enough to cover the checkmark. if you go back to the move tool and click on the mask thumbnail you have just created and click and drag in the canva, you should be able to move the mask around. this is what you want for steps 5 and 7. basically, on your mask thumbnail on the checkmark group, what is brushed in black will erase what's in the group, and the white part will reveal what's in the group. for now just make sure the shape you just drew is covering the checkmark.
3- once the checkmark is hidden, click on the stopwatch icon next to layer mask postion to start the animation. this will automatically create a keyframe where your cursor is on the timeline (the yellow diamond)

4- once your starting point is done, you want to go a bit further on the timeline with your cursor.
5- then move the mask shape so it reveals just the smallest part of the checkmark (make sure you click the checkmark group mask thumbnail first before moving the mask). once you move the mask with the move tool, a new keyframe will automatically appear where your cursor is on the timeline (another diamond). make sure you drag the shape down the checkmark to mimick it being drawn.

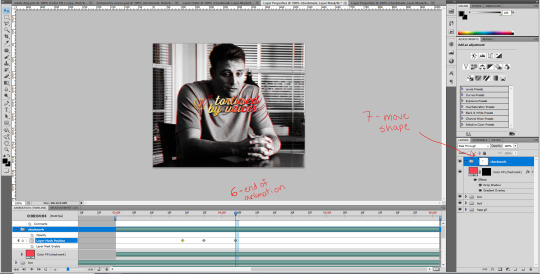
6- go a bit further again on the timeline, where you want the animation to end.
7- and move the shape again to reveal the checkmark (make sure you click the group mask thumbnail first before moving the shape). again, a third keyframe will be automatically created. i dragged the shape up from the bottom of the checkmark to mimick the drawing of the checkmark.

your animation should be done here after these 2 movements, so play it in a loop and see if you are satisfied with the animation you have created. if you don't like it you have options:
you can go back to the group layer mask and edit it with the black or white brush;
you can also go back to each keyframe by positiong your cursor over it and move the mask around in a different way;
and you can select the keyframes (yellow diamonds) and move them around on the timeline. if you push the keyframes closer together, the animation will be faster, and if you space them out more, the animation will take longer. it's up to you!
this animation thing is really just trial and error. you could probably do the same animation with a checkmark you find online, as long as the image file is in a group and the animated mask is applied to the group. and don't forget to unlink the mask before animating a movement or it won't work properly!
and this is what my animation looks like:

that's about it, i hope that was clear enough omg. never realized how hard it is to explain these things in english lol. let me know if you have any questions! ♡
#alie replies#*ps help#photoshop#tutorial#resource#completeresource#uservivaldi#usersmia#userkarolina#userrobin#user.tee#userkosmos#thingschanged#usermaria#userraffa#userjaelyn#userhallie#userk8#userdean
286 notes
·
View notes
Text

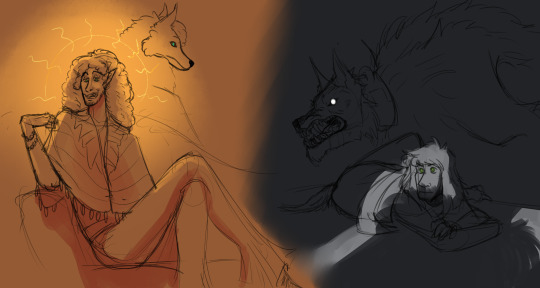
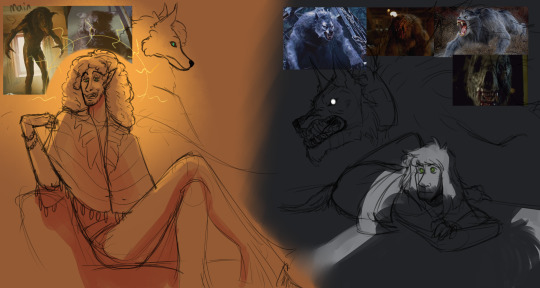
Day and night with people who deserve to switch places
I need to show more Elliot, man.
Oh, and the shit Ella's gone through

bonus because sometimes I like to gather insp images n' slap them into my canvas while drawing lol
#lizard's art#ella greenwood#creepypasta oc#elliot greenwood#werewolf oc#werewolf#horror oc#elliot :handshake: neil : being family of fandom ocs despite being general horror ocs
23 notes
·
View notes
Note
Hi!
I sent this ask to the UserGif blog and they directed me to you. I was wondering how you created this black widow layout set:
https://www.tumblr.com/usergif/709701351905624064/black-widow-2021-dir-cate-shortland-insp
The layout is so cool and creative, I love it so much.
Thanks in advance!
hey! first off, thank you so much i really appreciate it.
now i will attempt to explain it, but i am never the best at these things so if you have any questions, feel free to ask! (all this is assuming everyone has a basic knowledge of gifmaking etc.) we're going to recreate a gif from my original set here.
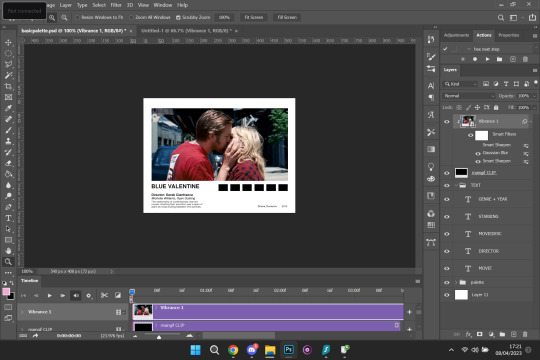
FIRSTLY, you need your basic layout, now i used the rectangle shape tool to create the space for the big gif, and the little palette boxes, and fill them black so you can see them easily and move them around until i'm happy with the layout. and then move onto my text, the posters i was originally inspired by on etsy no longer seem to be there but the font i used which i *think* is what was used on those (as i wanted to get as close to my insp source as possible) is Nimbus Sans L for the title in bold, and Nimbus Sans Rounded for the rest (semi bold for the director and the genre/date and italic for the starring actors) and once i perfected the layout, and added a white layer for the background i saved that as a psd for future use. (make sure you're in timeline mode, and that the frame rate of this canvas is 23.976 fps - as that'll stop any issues when creating the whole gif.)

from here, you're free to gif make your first gif as normal, colouring it and putting it all together in a smart object so then you're ready to just paste it into this canvas, clipping it over the big rectangle, resizing as needed and then sharpening. (if you're unsure about clipping masks - this gifset relies on them - there's a handy tutorial here!)

so, here's how it looks with the main gif in place, and i've filled in my movie details for the film i've picked (i try to keep my layers as organised as possible so i recommend labelling things so you know exactly which text layer is which) i put all the text layers in a folder, and make a folder for all the palette rectangle boxes too.
next is the fun bit, or at least it is for me (personally i like to zoom in for this bit) but it's time to colour pick for the palette. before you do this make a new layer for each palette and clip one to each of the palette boxes like below.

like i said, i like to zoom in for this, but select the eyedropper tool, and start picking your colours, i try to do it in a gradient, usually starting with either the brightest or darkest colour etc. for this gif i want to go from browny red to blue. once you pick your first colour, go to the layer clipped to the rectangle you want that colour and fill it with your colour. keep repeating this process until all your colours are picked and you're happy with your palette.

and here is what you're left with. so now, just do what you'd usually do when saving your gifs, i personally put everything back into frames, so i can save with a timing of 0.05. and then repeat for each gif until you've got a beautiful gifset that you love!


i hope this made sense, and is easy enough to follow! sorry if it's a bit rambling and ridiculous, me and explaining things are not compatible.
#ps ask#quirkyresources#usernik#userhella#uservalentina#userrobin#userannalise#userrainbow#usershreyu#alielook#useralison#userives#useryoshi#ask#anonymous#ps help#ps tutorial#chaoticresources#dailyresources#hisources
232 notes
·
View notes
Note
2, 6, 11, 12, 14, 16 🎨
hello mariam !!! thank u so much i hope you're well <3 <3 <3
2. Is it easier to draw someone facing left or right (or forward even)
left facing supremacy. i am not immune to Right Handedness. if i ever draw someone facing right 100% chance i flipped th canvas to do it . side note if any artist picks front facing as their favourite u are so powerful and sexy but i am so scared of u
6. Anything that might inspire you subconsciously (i.e. this horse wasn't supposed to look like the Last Unicorn but I see it)
the easy answer is a cute outfit but tbh most of the time my biggest insp sucker punches come from moments/objects with a certain mood about them.??? idk how to explain it but it can b anything from a cool bug or rock or plant or the way snakes look folded over themselves or city lights in the early hours of the morning or two friends huddled into each other on public transit or the way skin turns bright orange when u hold it up to really intense light or the way bruises look on knuckles or--
11. Do you listen to anything while drawing? If so, what
already answered but here's one of my current Repeat songs if anyone is curious !
12. Easiest part of body to draw
hmmmm depends on the angle but it's probably between necks and noses gfHfF theyre almost always the first things i draw
14. Any favourite motifs
birds and eyes and butterflies <333 also religion but specifically in the worship-devotion-corruption way .., i don't lean hard enough into it most of the time but i think i should start bc i EAT IT
16. Something you are good at but don't really have fun doing
rendering hair :( it's fine and im usually happy with the finished product but its so tirinngggggggggg strands r so tiringggggggg dont get me started on if a bitch has light coloured hair .,, looks @ gojo >:(
weirdly specific artist ask game !
4 notes
·
View notes
Text
Day 18/50:
⚛》》》 HEAVYPAINT 《《《⚛

Today i decided to draw in completely new software to me called HEAVYPAINT (I usually use sai). Here's a link to HEAVYPAINT
I was strongly insp by disco elysium portraits
(i honestly did my best bc I couldn't find a color picker, I couldn't flip the canvas and it was overall a new experience to me)
5 notes
·
View notes
Text

Serge CHARCHOUNE (1888 - 1975)
Composition inspired by Beethoven's septuor n.20 - 1958-59
Oil on canvas
Signed and dated lower right "Charchoune, II 58", countersigned, dated, titled and located on the back "Charchoune, Comp. insp. p. le Septuor N20 de Beethoven II58 XI59, 14, cité Falguière, Paris XVe"
Artcurial
10 notes
·
View notes
Note
i’m in desperate need of fnc content and i haven’t had time to read ur works yet so can you share your fav fnc hc !!
this took a WHILE bc i have so many ideas in my noggin but here is a short drabble of gillion staring at chip and realizing he's in love (because love realization scenes are my fav to write and it's my BIRTHDAY so im gonna write it as my gift to myself)
cw: lot of internal shame + religious trauma, gillion yearns hardcore, VERY poetry centric because i was in a Mood and i'm sleep deprived
word count: 840
song insp: sidelines - phoebe bridgers
Scripture had spoken about the way the Gods touched Mana so many years ago, before oceans and open, adventure-kissed skies were yet in bloom. A touch from the Gods was akin to the soft, tender brushing of watercolor across canvas. A blossom of color, spreading through the area around it, covering the space in beauty. A Touch had created the colors of the shoreline. The splatters of aquamarine and white as saltwater turned to rock-crossed foam. A Touch had created the many colors of the coral reefs, the cocophany of twisted, porous surfaces, reaching up towards the sky as if opening their arms.
Gillion Tidestrider remembered the tale from years ago, and perhaps it was blasphemous, sinful, even, but he had a theory in his head. He could’ve sworn a Touch had been the thing that had created Chip.
Perhaps it was more sinful to use that as an excuse to stare at him.
That particular day, the sunset was golden, and it was kissing Chip’s shoulders. His shirt was partially unbuttoned as he sat, legs hiked up, on the ship’s railing. From afar, Gillion could simply watch him do it, letting his eyes trace over every detail. The white fabric was draped elegantly over Chip’s shoulders, dipping a bit down his freckled, scarred back. The traces of sunlight lapped at his skin, shadowing his collarbones and the edges of his tattoos, which climbed up his revealed skin in peeks of color. Wind carded its tender fingers through his hair, playing with it the same way a lover would, pulling a lock behind his ears.
Gillion used to rarely dream.
His nightly rests in the Undersea were usually too quick to allow for any sort of proper dreaming. Even on the ship or in the comfort of an Oversea inn, his mind remained quiet in the dark. As if he had trained it to purge every hope of peace that it had, to remain on high-alert at any given moment. Rest had barely become a piece of his vocabulary, even after the memories of the Undersea became drowned out by memories of being a pirate, let alone dream. Dreams were for the young. The innocent. The unscarred.
He remembered his first dream living in the Oversea, though, because it had Chip’s face lingering within its pages.
Like many childhood dreams, it came in fragments. Bits of a conversation that had not happened. Chip’s voice was not angry. His fists did not shake. He had stared at Gillion in calmness.
What’re you even hoping to achieve here, Tidestrider?
I had hoped to follow my path.
Your destiny.
Precisely.
What does destiny even know about you?
I am…not certain what you mean.
I mean, fuck, what do your Gods even know about you? Who does Destiny actually think you are?
I…I’m the Champion of-
The Undersea. I got that. You’re following the destiny of the Champion.
Chip, I do not understand-
When’d you even start with this whole “destiny” thing, anyway?
I-I…was very young. It was sculpted for me before I was born.
So destiny knew you when you were a kid.
…
Maybe your destiny doesn’t know you as an adult. Maybe things would be different if you hadn’t outgrown a destiny no longer meant for you.
Are you insinuating my place as Champion is-
I’m insinuating that destiny doesn’t know you. It doesn’t see you, it doesn’t fight alongside you, it doesn’t care about you, it doesn’t NEED you, Gillion. But I do.
He had woken, not in the same cold sweat Chip always had after nightmares, but in the uncharacteristically calm sensation that pooled in his chest. He had decided that feeling was guilt.
Chip came with that guilt. That warm, nagging sensation that tugged at his bottom rib, sinking him deep into his own shame. Chip would laugh a little too loud, smile a little too wide, and Gillion would feel his chest cave in on itself. He would tighten, bite on his tongue, and taste the blood that came with staring too long at the young, boyish pirate.
Boyish. That’s exactly how anybody would describe Chip. But Gillion? No, he knew the ways to describe Chip, he knew the way poets would fight to the death to be the one lucky enough to write about him. Had the poor man seen the same flecks of gold that bedeck your eyes, he would have thanked his savior for the mercy he has been given. Had the moon laid eyes on you, perhaps day would never rise, as it would long to stare at you for as long as it possibly could. I live in that “perhaps”, Chip. It is a heaven that I force myself into, and it is a heaven that I would spend eternity in.
It’s in that same heaven that he found himself right back inside of, staring at Chip as he watched the sunset. It was in that heaven he would die.
Guilt and shame be damned. Chip had been touched by the Gods.
#it's 1 am and im on the floor and none of this is related to canon#and im 19 !!!#jrwi#jrwi riptide#just roll with it#gillion tidestrider#chip jrwi#jrwi gillion#fish n chips#just roll with it riptide
6 notes
·
View notes
Note
🌳 👁️ for the asks please!
thank you for the ask rachel!!! :3 i love doing these
🌳 share a snippet featuring nature of any kind
this is from a chapter named "fireflies" i wrote i think last year! i really love this one. my three (sam, chelsie and aubry) are sitting in the middle of this marshland in the middle of the night and aubry finally shows them that she has an ability to summon insects (and repel mosquitoes which is really useful!). she summons fireflies to light their way out of the marsh
Sam didn't make a sound except to laugh breathily. He held his arms up, watching the fireflies dart over him in a river of bioluminescent light. They were everywhere, everywhere, everywhere. The entire world was aglow in yellow-green, an even growing river of light.
👁 share a snippet where the character is very visually engaged/a snippet with description
this chapter doesn't have a name right now except "sam's house" but this is when sam and chels are earlier in their friendship and she lets him do her makeup because he's more experienced at doing it and she isn't and wants to learn. the result is beautiful. its very sweet and i can bite through drywall whenever i think about this scene it literally drives me insane
Sam’s pillow is soft under her head. Her hands folded on top of her belly, Chrysa is looking at herself in the makeup kit mirror, reading all the names of the colors and Cosmos watches closely as Sam does his magic. It is magic to Chelsie, how he knows how to do this. His magic has the full focus of his attention. Any caps or gloss and packets of glitter that fall from the edge of the bed are picked up in Kaid's teeth and placed back into Sam's hands.
It usually hurts when Chelsie tries to apply eyeliner. Lots of accidental poking and tears with no results. This, what Sam is doing, doesn’t hurt at all. A thin brush moves over her eyelids and it feels cool, nice.
"I used to love doing this," he began. “My mom and Fae taught me how. Mostly Fae. She used to love to doll me up all the time and she'd let me practice on her."
Chelsie smiled knowingly. "Used to? I can tell, you still love doing it. That's why you're so good at it."
He blushed. "Thank you. And yeah, I do still love it," he happily admitted. "But you know, the harassment."
She sighed and closed her eyes. "They're assholes. And you know what? Probably jealous as well." Opening her eyes again she shifted her head on his pillow to a more cozy place. He waited for her to get comfortable, then continued. "You have the arcane magical skill they don't."
That made him smile. She felt the little happiness of success.
Chelsie’s attention drifted to the prints on the bedroom wall. A lot of them were things created with oil pastels and gouache, watercolor, crayon, ink, pencil on scrap paper. Many landscapes, lots of sunsets and sunrises, trees and coyotes on hills. What he had made spread across the walls beside and across from them, torn outs from sketchbooks pinned up, wood blocks with glue on the backs, a few small canvas fitted together like puzzle pieces. Where the edge of one stopped another began, ocean touching desert. In others, where one began and ended was hard to see, they phased into each other with no boundary, no beginning or end. Different worlds touching.
"I can see why you like doing makeup so much. It’s kind of an art isn’t it?"
Sam looked back to her from where he followed her eyes across the wall. "It is art," he said, “and right now i think it’s coming out beautifully."
fun trivia under the cut!
btw the whole insp for the makeup chapter is this LMAOO. think this but t4t

#asks#lune writes#roadtrip! by me#btw chrysa and cosmos arent two other guys third wheeling theyre chelsie's daemons#and kaid is sam's hes a littol coyote :3 awoo#thanks again!
2 notes
·
View notes
Note
frenesi anon here, I apologise for that I hope everythings going okay at least!
I'll send some designs here
https://toyhou.se/18619638.habit
https://toyhou.se/18619691.silly
https://toyhou.se/18619748.azeyma-
https://toyhou.se/18619816.needs-name-tbn-
https://toyhou.se/18619841.gaia
Thank youu we send u kisses
I like this first one tbh, My only crit is that 'pattern' fill designs are hard to draw and tend to be quite difficult to keep consistent. I'd probably rec more of the chest fluff shrubbery along the back and keep the belly and legs black so u have some negative space in the design to rest your eyes.

And this one is... fine? I don't love it but the gradients are easy to follow, it has consistent shape language, etc. The tail feels disconnected because of a combo of the purple outline separating it from the hindquarters and being far too thick at the base to function realistically as a tail + the 'head' of the tail being bigger than the front one. More personal taste though. If I was the designer I'd simplify the spiky tail patterns and portion the tail more realistically.

Easy to follow gradients, consistent shapes, easy to repeat design, my only real crit is that it's generic and I feel like I've seen it 50 other times.

Like the prev one but worse design and harder on the eyes. Combining these two and making the pixels into square eyes would imo be the best of both worlds. Otherwise, this design in isolation would be much improved by making the eyes thicker in lineweight and easier to make out, same with the halo, and keeping the white for just the stomach, making the white on the neck all grey, and eliminating the weird subtle stripes on the legs. The tail also feels slightly weird and disconnected because of the sudden black to white transition but that could again be personal taste, grain of salt, etc.


This one would be my fave because it's natural enough that a flexible/inconsistent design would make sense. I wish that the white head had a black to white gradient (like how smoke tends to look in volcanoes) but other than that, mostly simplifying the red cracks so they're not just 'floating' on the body. Anchoring them to spots of high movement like the joints and spine would be best imo, leaving the stomach and torso as areas for the eye to rest. I'd also switch out the teal spots of shrub for a yellow-green color instead for more harmony with the mustard color.
Those are all my notes for now, I just woke up so I definitely missed something, but overall this designer seems like they would do well to pull back in some areas and take the time to consider design work as a story rather than a canvas. You want things placed for the ease of use from future owner(s) and to communicate aspects of the character, design elements that are just Pretty are okay but it shouldn't be a crutch you fall back on, and a complex design doesn't make a good one.
I'd also say that diversifying their mental library and finding sources of insp outside of other designers on TH would be a big help, I recommend Ethan Becker for interesting, bright designs that are memorable and simple enough to recreate.
2 notes
·
View notes
Text
#wall art#art print#interior decor#wall decor#home decor#prints#design#pattern#unique#interior design#decorative#decor#abstract#decorative arts#geometric#home decorarion#interior architecture#printmaking#woodworking#canvas prints#photography#artwork#art prints#artist#fractal art#surfaces#poster#murals#retro#painting
0 notes
Note
post/733409453468237824/link-click-appreciation-event-by-linkclicknet Hi, did you make the template for the multiple gifs canvas?
NO AND I'M JUST NOW REALIZING I FORGOT TO ADD THE INSP TO THE POST DESCRIPTION BECAUSE I JUST COPY/PASTED MY DESC FROM A PREVIOUS LCWEEK POST OF MINE AND CHANGED WHAT I NEEDED TO BEFORE POSTING AND GOING TO BED JDHG;SKEGHKLSKDGHF
FUCK I feel so bad omg I totally meant to add the link, I'm going to edit the post right now orz
thank you for sending this and reminding me, I am a horrible human hjsefgkaerilag HERE IS THE INSP BTW SINCE YOU ASKED
#anon#ask#it was very late and I was very tired when I finished and posted so it totally slipped my mind fuck me
0 notes
Text
Things I could/should/want to do:
-call driving schooltl schedule lessons.
-text (or message on steam so he wont get a notificationwhile in class) nephew to apologize and work out a plan for terraria time
-touch up paint in bathroom. Don't know where the ice-blue paint is so can't really do this without finding it if we have any left. Or I could just paint the ice-blue parts of the walls over in white but I think the white paint I have is glossing bc it's meant for the moldings. Tho I kinda think I don't want to paint those white after all I think I don't mind the aqua blue bc it matches the tile...
-typesetting fanfic(s)
-bookbinding. Fic (involves printing first obvs) or blank for sketchbooks.
-make art. Haven't rly been inspired and even the insp I have idk if I'll be able to translate it onto the panel/canvas/paper. I can see something in my head, but not if I try to grab onto the thought amd hold it still to paint it. So that makes it difficult a bit.
-specifically, work on illustration for steph book. I literally have 1 page left basically to do the lineart for! 1 page and I stalled out!! But partly bc I'm second guessing the style/detail level I went with bc u wanted something more cutsey and like Maisy mouse??? Kinda??? And I did my usual more semi-realistic style instead. But I don't want to have to redo everything. But also I'm not 100% happy with everything!!! And it'd only be like... 80% maybe would have to be redone. Probably... also involves setting everything up on the table bc the tablet is gigantic and needs to be on this desktop easel thing and it had like a million cords and wires between that and my laptop which is charger-dependant and it's a pain to set up and then tomorrow is Friday so I'll have to un-set it up again.
-eat something else lunch-wise besides a roll and Ramen??
-job hunt+ apply to at least 1??
-look into taking online courses like coursera or doing grad school options stuff. Idk. Blugh.
What I'm doing: none of that. Bleh.
0 notes
Text
girls dp
Elevate Your Style with Stylish Girls DP for WhatsApp | JokesinHindiShayari.com
Your WhatsApp profile picture is a canvas for self-expression and style. JokesinHindiShayari.com presents a captivating collection of stylish girls DP (Display Picture) images that allow you to showcase your unique personality and enhance your style. Visit our website at https://www.jokesinhindishayari.com/whatsapp-status/stylish-dp-for-girls.html and choose from a range of trendy and fashionable DP images that perfectly represent your individuality and make a statement.
Explore a Collection of Trendy Girls DP:
Our website features an extensive collection of stylish DP images specifically designed for girls. From chic and glamorous to cute and playful, our DP images cover a wide range of styles, ensuring that you find the perfect image that resonates with your personality. Browse through our collection and discover DP images that elevate your style and make your WhatsApp profile picture stand out.
Make a Fashion Statement:
Stylish girls DP for WhatsApp allows you to make a fashion statement and leave a lasting impression. Whether you want to showcase your elegance, display your fashion-forwardness, or express your creativity, our collection of stylish DP images provides an array of options to choose from. Set the trend with your WhatsApp profile picture and let your DP reflect your impeccable style.
Easy to Set and Share:
Setting girls' stylish DP for WhatsApp is a breeze. Simply download your favorite DP image from our website and set it as your profile picture on WhatsApp. You can also share the DP images with friends and family, inspiring them with your fashion sense and individuality.
Express Your Unique Style:
Your style is a reflection of your personality, and our stylish girls DP images allow you to express yourself with confidence and flair. Let your WhatsApp profile picture become a showcase of your unique style, creativity, and fashion sense. Choose a DP image that resonates with you and showcases your individuality to the world.
Enhance your style and make a fashion statement with stylish girls DP for WhatsApp from JokesinHindiShayari.com. Visit our website at https://www.jokesinhindishayari.com/whatsapp-status/stylish-dp-for-girls.html and explore a captivating collection of DP images designed to elevate your style and showcase your unique personality. Express yourself with confidence and flair, and let your WhatsApp profile picture reflect your impeccable fashion sense. Trust JokesinHindiShayari.com to provide you with the perfect girls' stylish DP images that make a lasting impression and inspire others with your fashion-forwardness.
Sunday mornings are meant to be cherished with happiness and positivity. JokesinHindiShayari.com offers a delightful collection of good morning happy Sunday images that will bring a smile to your face and spread joy to your loved ones. Start your Sunday on a cheerful note by visiting our website at https://www.jokesinhindishayari.com/download-images/good-morning-happy-sunday-images.html and download these uplifting images to share with your friends and family.
Discover Uplifting Good Morning Happy Sunday Images:
Our website features a collection of vibrant and inspiring good morning happy Sunday images that are perfect for sharing positivity and joy. From picturesque landscapes to charming illustrations, our images capture the essence of a happy Sunday morning. Browse through our collection and choose the images that resonate with you, creating a cheerful atmosphere for yourself and others.
Share the Sunday Spirit:
Spread the Sunday spirit by sharing good morning happy Sunday images with your loved ones. These images act as a warm gesture to wish them a wonderful day ahead. Share them through WhatsApp, social media platforms, or even print them to create personalized greeting cards. Let the uplifting images brighten the day of your family and friends, setting a joyful tone for their Sunday.
Inspire and Motivate:
Good morning happy Sunday images not only bring joy but also serve as a source of inspiration and motivation. They provide a gentle reminder to take a break, recharge, and embrace the beauty of life. Share these images with your loved ones to inspire them to seize the day, pursue their dreams, and find joy in the little things.
Easy Download and Sharing:
Downloading and sharing good morning happy Sunday images from our website is hassle-free. Simply visit the link at https://www.jokesinhindishayari.com/download-images/good-morning-happy-sunday-images.html and choose the images you want to download. You can then easily share them through your preferred communication channels, spreading Sunday cheer with just a few clicks.
Embrace the joy and positivity of Sunday mornings with good morning happy Sunday images from JokesinHindiShayari.com. Visit our website at https://www.jokesinhindishayari.com/download-images/good-morning-happy-sunday-images.html and explore a collection of uplifting images that will bring a smile to your face and brighten the day of your loved ones. Share the Sunday spirit, inspire others, and create a cheerful atmosphere with these delightful images. Trust JokesinHindiShayari.com to provide you with the perfect good morning happy Sunday images that infuse your Sundays with joy and happiness.
0 notes
Text

I posted 286 times in 2022
That's 150 more posts than 2021!
94 posts created (33%)
192 posts reblogged (67%)
Blogs I reblogged the most:
potatoisanartist
xxlisagamerxx
k1tkatattack
chongoblog
thespongebobsquarepantsmovie
I tagged 283 of my posts in 2022
Only 1% of my posts had no tags
#rb - 181 posts
#homestar runner - 74 posts
#text post - 54 posts
#q - 33 posts
#puyo puyo - 18 posts
#art - 16 posts
#insp - 12 posts
#deltarune - 11 posts
#tbh - 8 posts
#tag ramble - 7 posts
Longest Tag: 139 characters
#but like this leaves everyone with no way of accessing the game. i hate that i hate not archiving things and leaving them to be lost to tim
My Top Posts in 2022:
#5

teeby walk
519 notes - Posted October 17, 2022
#4
yaaay
704 notes - Posted October 4, 2022
#3


See the full post
724 notes - Posted September 25, 2022
#2

some kinda robots
795 notes - Posted July 5, 2022
My #1 post of 2022
HOW DO YOU DO GRADIENTS IN PAINT LIKE THAT???
okay first off thank you for reminding me i was going to make a tutorial
So what you do is take your canvas (any size) and draw a diagonal line across it like so (can be any colors)

(Protip- hold shift while dragging the line tool to get a perfect diagonal)
Then go to the resize panel, resize by pixels, and change the horizontal size to 1 (TURN OFF ASPECT RATIO or it will make your entire canvas super small)
See the full post
1,591 notes - Posted August 4, 2022
Get your Tumblr 2022 Year in Review →
#tumblr2022#year in review#my 2022 tumblr year in review#your tumblr year in review#edited as to not tag people... yikes!#long post#the gradient post... no surprise
1 note
·
View note