#brief 3
Explore tagged Tumblr posts
Text
Bestemor
Vi har designet en kommunikasjonsplattform mellom unge mennesker og bestemødre på Figmas prototyping-verktøy. Appen vår gir unge mennesker tilgang til råd og tips fra bestemødre, samtidig som det gir bestemødre muligheten til å ha en morsommere og mer spennende hverdag. Vi har også utviklet backend appen som tar hensyn til bestemødrenes brukeropplevelse.
Vår app tilbyr en alternativ plattform til Google, og vi håper at den kan hjelpe unge mennesker og bestemødre med å koble seg sammen og dele livserfaringer på en meningsfull måte. Oppsummering av vår prosess: Vi startet med å ta utgangspunkt i appen miin"Grannypedia" og bestemte oss for å lage en backend app for bestemødre. Vi hadde planer om å utvikle appen for iPhone og også lage analoge verktøy. analoge verktøyet skulle ha mange knapper som kunne kobles til iPhone for å gjøre det lettere for bestemødre å bruke. Etter å ha vurdert alternativene, ble vi enige om å heller utvikle backend appen på iPad istedet, da det er mer tilgjengelig for flere bestemødre og det er lettere å navigere enn en liten iphone. Vi gjennomførte brukertester og lærte mye om å bruke riktige ord for å kommunisere bedre med brukerne, for eksempel å bruke "ønsker råd" i stedet for ordet "bruker".
Husk å bruke Iphone format på Iphone flowen og ipad format på ipad flowen.
Powerpoint Link
2 notes
·
View notes
Text
Brief 3
Videre utvikling av brief 3, fra individuelt arbeid til sammarbeid. Vi har fortsatt Bakeverk emojien som jeg og Rebekka jobbet med.
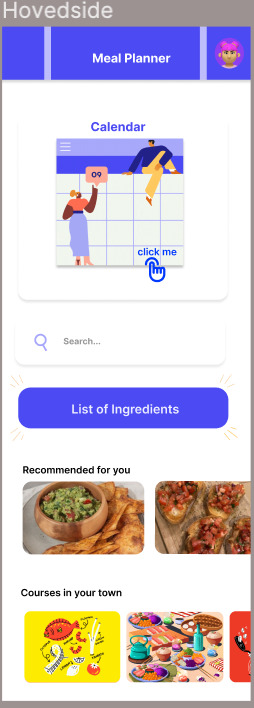
Meal Planner
"Meal Planner er en matplanlegger som passer like så godt i bukselomma som i hånden. Her får du planlegge måltidene dine, holde styr på mat-dates, loggføre matkurs og få inspirasjon til hva du skal spise, ved at vi analyserer dine preferanser fra å se på algoritmen din tidligere i appen. Du sparer tid på butikken, ved at du allerede vet hva du skal spise, gjerne flere dager tidligere. Vi gir deg informasjon om hva du skal kjøpe- ved at du har din helt egen handleliste inne i appen, som lett markerer hva du mangler før du lager måltidet. Ved å bruke appen får du en personifisert opplevelse, ved å velge en avatar du relaterer til. Du sparer tid og penger på å kunne bruke ingredienser som du har igjen fra andre retter tidligere i uke, og du får en mer bærekraftig tilnærming på kjøkkenet, både hjemme, på butikken og måten du forholder deg til mat på."
- Rebekka
Konseptet baserer seg på det “eksistensielle” spørsmålet: Hva skal jeg ha til middag?
Appen er for alle som blir plaget av spørsmålet. Dette er for å spare mer tid på evt. Butikken og kjøkkenet, øke selvtilliten på kjøkkenet og utvikle egenskaper på kjøkkenet.
Litt om prosessen til hvordan vi kom frem til konseptet og selve utformingen.
Det begynte med bakevarer, men vi innså fort at vi ville jobbe mer med mat med tanke på at det var en annen gruppe med kake, og ved litt tolkning og triksing (snakke med Erlend og Elias) så fikk lov til å endre retningen mot mer mat relatert og ikke bare bakevarer. Vi begynte å skisse veldig sjappe tegninger på papir, men gikk veldig fort over til å skisse på Figma fordi det var en fin måte å komme inn i rytmen. Der gikk vi også over samarbeids prinsipper og at det var lov å tråkke litt på tærne til hverandre, med varsomhet om at man kan kopiere en frame, endre og sette til en kommentar. At vi var åpne for nye ideer var et viktig punkt i samarbeidet. Gruppe dynamikken var veldig behagelig, og jeg følte at det fløt ganske bra gjennom prosjektet. En liten cons med denne oppgaven er kanskje hvor gøy det var på figma. Jeg endte fort opp med å “get lost in the sauce” på figma og begynte å lage masse forskjellige features til appen enn å konkretisere selve essensen til appen. Men alt i alt synes jeg at det var bra samarbeid og vi fikk frem det resultatet som jeg er fornøyd med.
Resultatet baserer seg på hovedsakelig tilbakemelding fra medstudenter og bruker tester. Hvis jeg kunne ha gjort noe annerledes, hadde jeg bruker testet enda mer på fremmede på gata. Vi begynte først med en veldig enkel og kanskje litt for abstrakt app og hadde litt for mange funksjoner ved sign up og valg av enkelte avatarer som vi etter hvert fjernet fordi det ikke er et nødvendig tilbehør i prototypen. En annen tilbakemelding var fargebruken og layouten. Vi begynte med en fargepalett av varme toner fra oransj – beige, og layouten begynte å ligne for mye på Foodora. Det endte fort opp med at appens essens forsvant og kalenderen ikke ble så tydelig gjort. Det vi gjorde med det var å endre det til nesten det motsatte og satte kalender knappen lenger opp slik at det ble det første man så når man åpnet hovedsiden. en av tilbakemeldingene var at det var litt mye illustrasjoner. og at det var vanskelig å realiserer en rett ut i fra en illustrasjon. så vi endret det fra illustrasjon til realistiske bilder for å gi en lettere vei å realisere og forestille seg hvordan retten kan endte opp som.
bilde fra første utkast til resultat for å vise endringene fra etter bruker testing


link til figma
den er delt opp i pages og den siste er selve prototypen:
link til Presentasjon:
2 notes
·
View notes
Text
Brief: 3(b)
Link til ScentShare prototype:
Link til presentasjon av prosjektet:
https://ahono-my.sharepoint.com/:p:/g/personal/rose_louise_o_sullivan_stud_aho_no/EavU_IHvuHJKkWKa_K05l7cBs0Uqord6NzVd8rsJil4Q6w?e=UQyXtn
Hva er ScentShare?
Hva: En app for bytting av brukte/uønskede parfymer med folk i nærområdet (uansett kunnskapsniv��).
For hvem: Parfymesamlere, impulskjøpere, de nysgjerrige på nye dufter.
Hvorfor: 1: Dette er mer bærekraftig en å impulskjøpe parfyme på taxfree. 2: Appen lar brukerne bli kjent med sine egne duftpreferanser, og skaper et miljø der de kan diskutere dem med andre. 3: Dette gjør den voksende parfyme-garderobekulturen tilgjengelig for flere. 4: Dette tilrettelegger for sosiale opplevelser irl via det digitale.
Når: Når som helst! Dette avtales mellom personene
Noen refleksjoner
Appen gikk gjennom mange fundamentale endringer underveis i prosessen, og jeg lærte at i dette tilfellet, gjaldt "less is more". Jo færre valg brukern måtte ta for at appen skulle fungere, jo mer streamlined var brukeropplevelsen. Designen av det visuelle ble også betydelig forbedret som resultat av konkretiseringen.
2 notes
·
View notes
Text
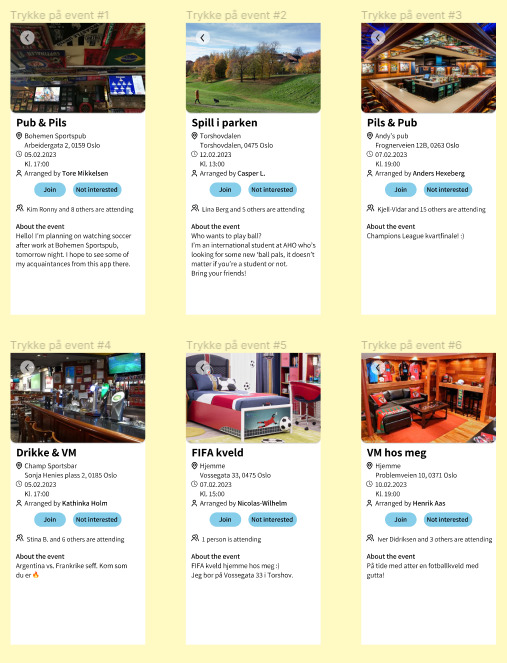
Goal Getters (UX uke 2 & 3)
De to siste ukene har jeg lært mer i Figma og utviklet enda en app! Appens tema er... fotball ⚽ Tvisten fra forrige uke er at man skulle samarbeide og lage en splitter ny app, og jeg jobbet sammen med @edelldesign #collab. Vi valgte å slå sammen våre tidligere apper (min trenings-aktivitetsapp og hans Grindr) for å lage noe som oser lagånd.
Link til prototypen
"Goal getters er en app med MÅL om å forene fotballfans gjennom sosiale lavterskel-aktiviteter i deres nærmiljø. Her kan delta i samt organisere egne aktiviteter for å spre fotballglede."
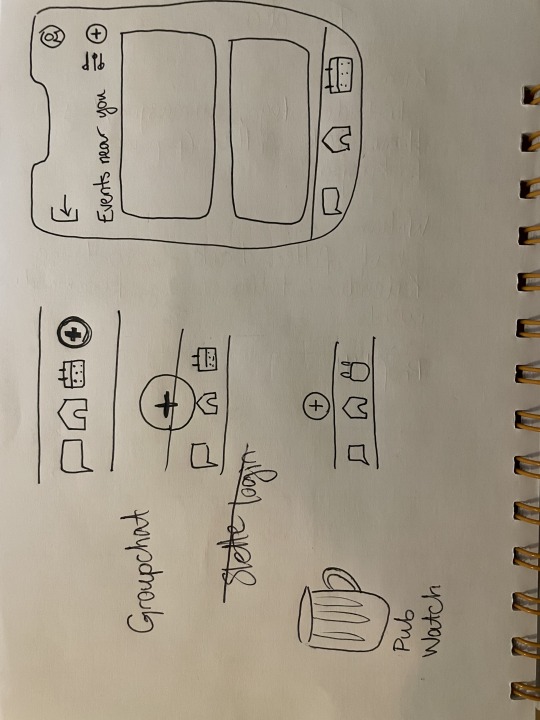
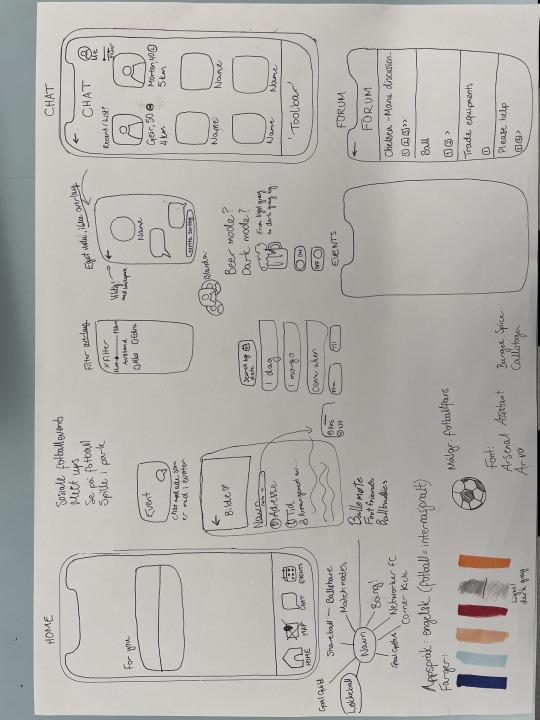
Prosessbilder
Underveis:




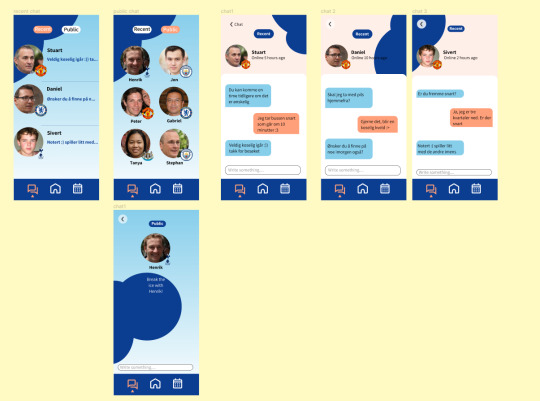
Endelig:

Komponenter, lister og illustrasjoner. Alle menneskene er AI genererte.

Startside for en voksenprofil og barneprofil. Her får man en liste med ulike arrangementer innenfor kategoriene Pub, Play og Game - den gylne trifecta i fotball.


Voksne- (pub) og barnearrangementer (barnesikring, kan ikke se pub) side om side. Man får også mulighet til å opprette eget arrangement!

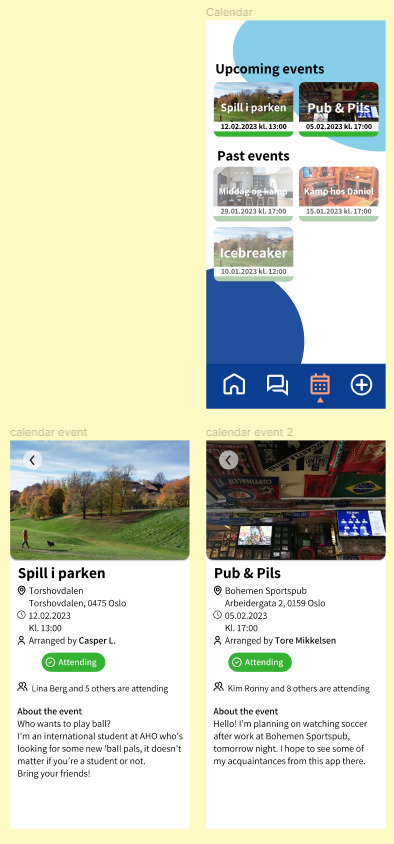
Kalenderen viser en oversikt i thumbnail-stil for kommende arrangementer man har meldt seg opp til, og logg for tidligere arrangementer.

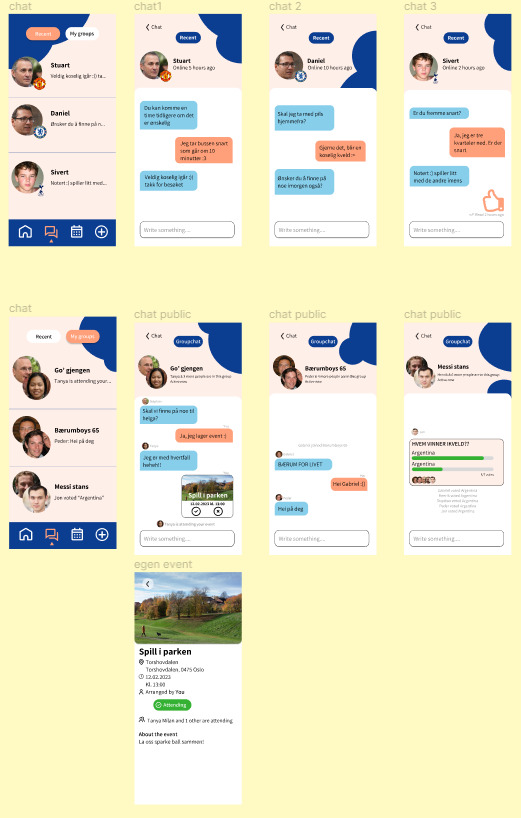
Chatfunksjon! Her kan man gjøre mye gøy som å prate med nye bekjente, lage gruppechat med avstemning og private arrangementer.
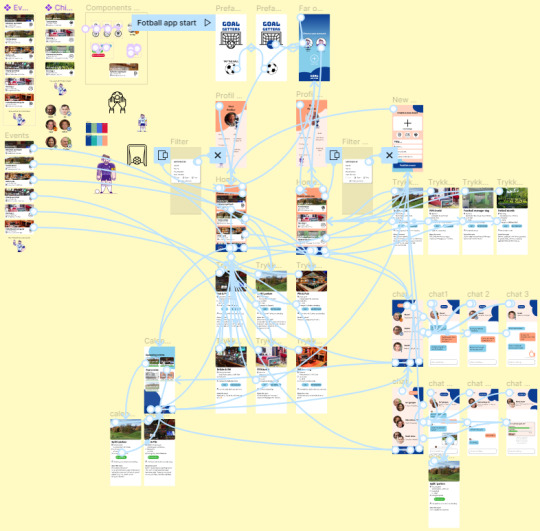
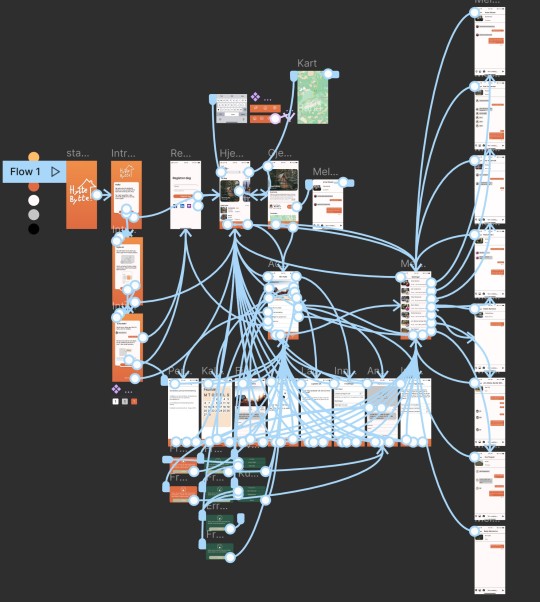
Spindelvev:

Alt henger sammen.
Brukertesting:




Underveis i prosessen og mot slutten har vi brukertestet på 8 ulike ekte mennesker. Blant dem finner vi menn i 20-årene og 30-årene, menn 60-årene og 1 hardbarka kvinne 30-årene. Mange av dem var fotballinteresserte. Måten vi gikk frem var å fortelle så lite som mulig om appen i forkant og observere hvordan folk navigerte seg rundt på appen.
Sitater fra brukertestinga: Meg: "forstår du appen?" Mann 30-årene: "ja, man kan delta på fotball-relaterte events." Mann 60-årene (pappa), mens han ser på en eller annen liga på TV: "jeg kan lese alt, selv uten lesebrillene. Fargene liker jeg godt, friske og ligner på draktene til spillerne." Kvinne 30-årene, sparket fotball siden hun var ung: "jag tyckar den ar tydlig." Mann 60-årene (ikke min pappa): "den virker ekstra passende for de som er på reisefot." Fra klassekamerater: "koselig app, perfekt for bestefar" Verdifull tilbakemelding vi fikk etter uke 2: Et intuitivt til å trykke på ballen i log-in skjermen (fikset), fifa kategori (fikset, var før kun pub&play), barn/voksen filtrering (fikset ved å opprette flere brukere), et kart med hvor langt det er å navigere til hvert arrangement (ikke gjort da kart ikke kan bli zoom-bart på Figma. Selv med plug-in). Vi la merke til at de med større fingre måtte trykke flere ganger for å komme tilbake til en side (selv om vi hadde drag på alle framesene i tillegg til taster/knapper), så vi måtte lage en usynlig større radius til alle knappene våre.
Hvem/hva/når?-spørsmålene
Hvem? Fotballinteresserte som søker nye bekjente og/eller har lyst til å finne på noe sosialt. Som mann 60 nevnte, er appen fin til de som reiser til et nytt sted, men også for de som er bosatt i et område uten venner som deler samme hobby, eksempelsvis studenter og pendlere.
Hva? En gratis, internasjonal app for deg �� dele og delta på fotball-relaterte arrangementer.
Når? Brukes når man har lyst til å finne på noe sportslig og sosialt.
Hvis jeg skulle gjort dette igjen ville jeg tatt flere bilder underveis, tatt skjermopptak av mobilskjermen under brukertesting, brukertestet på enda flere og stresset mindre (alt blir bra)
2 notes
·
View notes
Text
Brief 3: Figma app prototype v3
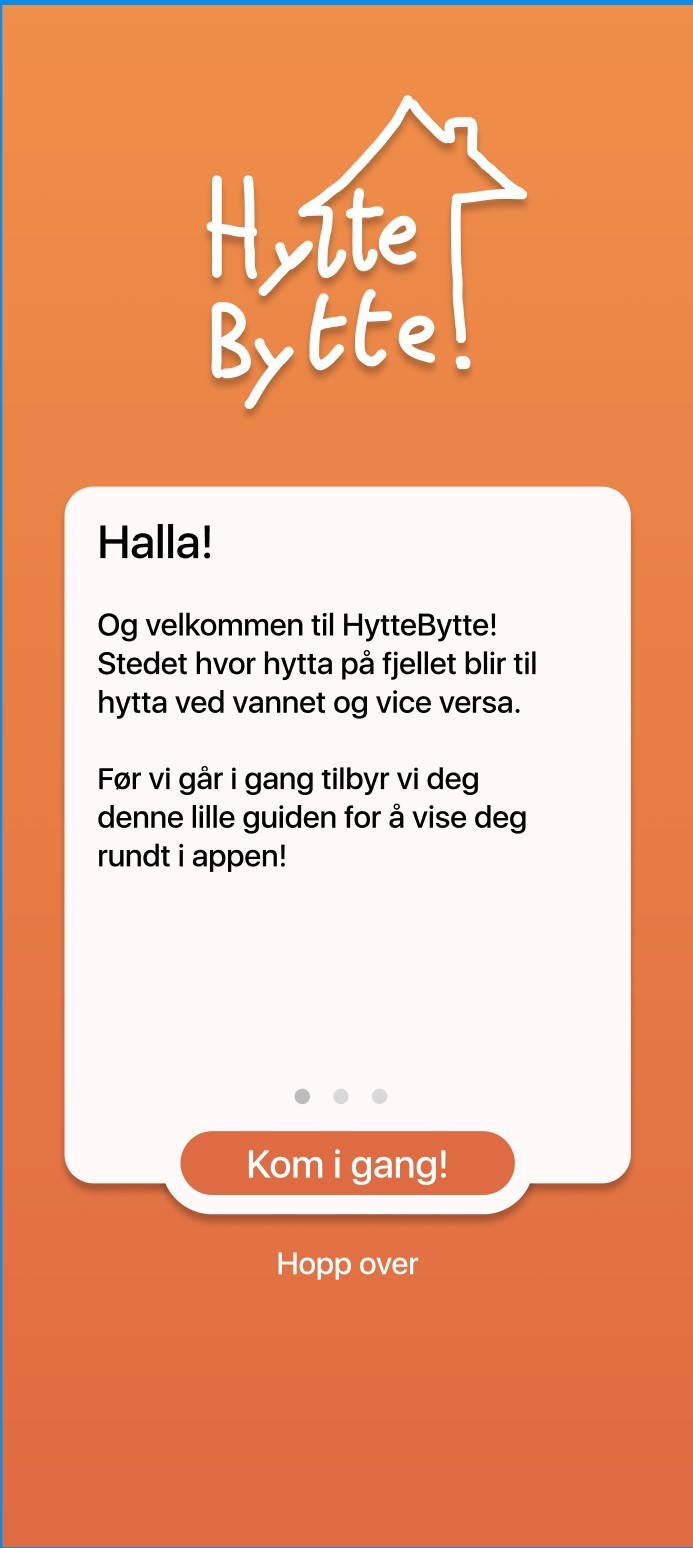
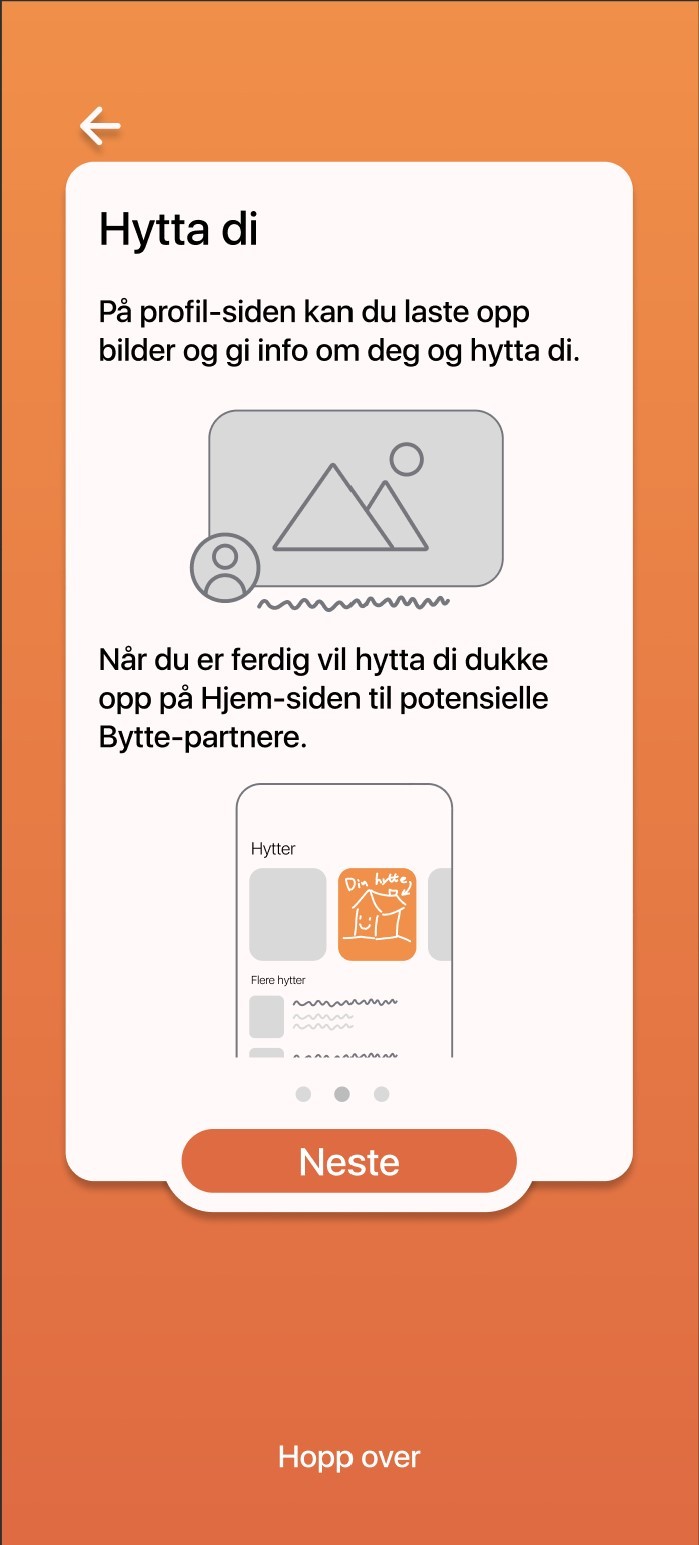
Demo av HytteBytte appen; Dette er en app som tilbyr en platform hvor man kan dele hyttene sine. Med denne appen slipper man å kjøpe to eller flere hytter. Her kan man bytte sin hytte på fjellet med en annen hytte ved vannet.
Scope:
Hvem: Dette er en app spesefikt for folk som eier hytter.
Hva: En app for hyttedeling
Hvorfor: Nettopp fordi man kan få være på hytta hele året; om sommeren og våren ved vannet, om vinteren og høsten på fjellet. Uten å måtte kjøpe to hytter.
Når: Når som helst, men vi ser for oss at det blir mest brukt om sommeren og vinteren.

‘’Elsker konseptet, har selv en hytte på fjellet’’ -Kari (34), hytteeier
“Oi det var kult! Mye mer oversiktlig!” -Milla
Hva vi lærte og forbedret etter tilbakemeldingen og brukertestingen i uke 2:
Vi har testet underveis ved å brukerteste i klasserommet først, før vi gikk ut og testet på andre venner og folk i gaten. I klasserommet fikk vi for det meste tilbakemelding om estetikken og hvordan appen føles. Mens ute prøvde vi å finne ulike demografier som som eier hytter. Her fikk vi høre om appen var realistisk eller ikke; mange likte ideen og var åpne for å bytte hyttene sine, mens andre var litt skeptiske.

I uke 3 fokuserte vi på en total rebranding av appen, siden vi fikk høre at alle fargene i v1 var litt forstyrende. Da endte vi opp med strippe alt og gå for et oransje motiv med hvit bakgrunn. Vi hadde en gradient på oransje fargen for ta med litt av motivet fra v1 til v2.

Her kan du se et fint spindelvev som representerer alle mulige veier man kan gå i appen. Vi endte med å lage en vei til nærmest alle knapper på appen.




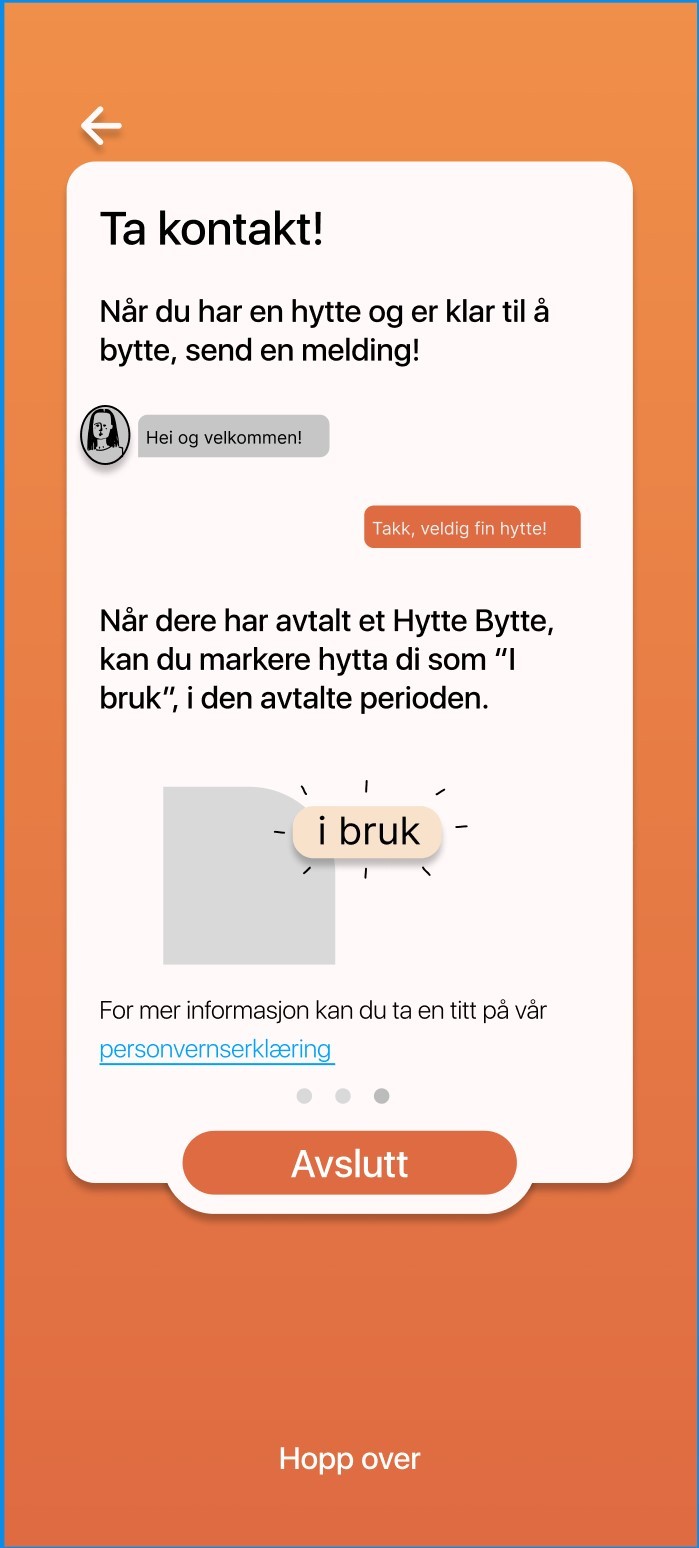
Den største tilbake meldingen vi fikk fra uke 2 var at det var uklart om det var en betalt tjeneste, som f.eks. airBnB, eller ikke. Det løste vi ved å gi en liten introduksjons guide etter log-in.
Link til siste versjon av Hyttebytte (det ser ut som versjon 1 på bilde, men er altså versjon 2 når man klikker inn på den)
Og til slutt lagde vi en reklamefilm for appen.
Prosjektet som helhet:
Dette var et morsomt og interessant prosjekt. Jeg hadde aldri jobbet med Figma før dette, og ble positivt overasket hvor lett og intuitivt programmet var. Jeg lærte mye av denne modulen, om estetikk, grensesnitt og brukertesting. Og Julian og jeg hadde et godt samarbeid gjennom de tre ukene.
2 notes
·
View notes
Text
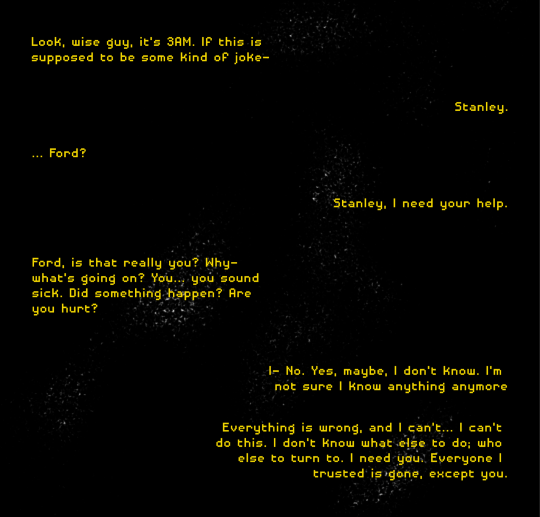
A phone call between brothers (takes place AFTER this incident and Fiddleford's phone call)







Sorry if this is OOC!
#mama~ just killed a man~~#<- PLEASE get that reference#anyways- the lipgloss is popping and the girlies are slaying <3 (literally)#psychologically messing with the doomed narrative brothers just for the fucksies and the funsies#as per usual#been planning on this lore drop for a WHILE but got sidetracked- so here it is later than never#A brief insight on how Stan got roped into the whole mess and why Ford is so insistent on bringing Bill back#there's a little more to it like how Bill kinda acted like a parasite in Ford's brain?? and it latched onto his mind until he became#like codependant and INTEGRAL to his brain and whatnot#and then Ford killing him from his mindscape was basically the equivalent of him smashing the load bearing pillar of his mind with a#big ass hammer#sooo it left a GAPING hole where Bill used to be- making Ford believe Bill cursed him or did something to him during his last breaths as#revenge#(which Bill obviously didn't because he was busy DYING- altho it's completely fair of Ford to believe that of Bill- that narsty skank)#so he's trynna bring Bill back to figure that shit out- BUT also ALSO keep in mind that Ford is a leetol bit frazzled atm#he's not in his right mind- so he's making stupid decisions and stupid thoughts#anyways#gravity falls#gravity falls au#stanford pines#ford pines#grunkle ford#stanley pines#stan pines#grunkle stan#bill cipher#my art#my writing#HWINEBHABWNAJCAHOWEEATOWEUB AU#tw graphic descriptions
1K notes
·
View notes
Note
Normal City spirit Danny except villain attacks are pretty much like horrific migraines or something for the poor dude. So basically he becomes Gotham's warning system. Like it takes a while for people to realize they've got their own mothman now except theirs is a white haired boy who looks like he's going through hell.
(At this rate, I should publish this lmaooo. A series of short events where Gotham Spirit City Danny watches over random Gothamites. It gets long 💀. Also, cw: kidnapping and physical violence towards a minor at the end)
Joel the gas station employee eyed the homeless looking teen that was across the store. Said teen was staring at a pack of yogurt covered pretzels, looking dazed as he just stared mindlessly.
Joel wanted to ask if he was actually alive, but decided not to, since this was Gotham and everyone was crazy.
He continued to count the coins in the tip jar, but out of the blue, he heard a voice.
“You should go to the back room.”
Joel looked up. “Sorry?”
The teen stared at him with bright blue eyes like glowing stars. In fact, he kind of looked like he belonged to the Waynes. But that wasn’t possible, because Joel didn’t recognize him at all.
Unless he was new? But surely not… Bruce Wayne usually gave some warning before. And this kid looked homeless.
“You should go to the back room,” the boy said again.
They stared at each other. Then Joel nodded stiffly and went. He wasn’t about to question the sudden order. Not in Gotham. But before he could leave entirely, the teen called out again, “I like your pin.”
Joel turned again slowly. “What?”
“I like your pin,” the boy said, pointing to the pin in Joel’s apron that said, ‘he/him motherfucker’ over a trans flag.
Joel blinked and then smiled. “Thanks!”
The boy gave a small smile back and waved a hand for him to shoo. Joel raised an eyebrow in exasperation but nodded and moved.
Just as he ducked behind the counter to move to the back room, there was a commotion and a sudden eruption of noise and gunshots nearby. It was clearly some sort of robbery, since there was a pretty successful bodega nearby that was run by an asshole. Several bullets hit the glass of the gas station window, striking exactly where Joel was standing just moments ago.
Joel’s jaw dropped.
When he looked back at the shelves, the kid was gone and so was the bag of pretzels. The perfect amount of pay was left on the counter. Extra tips included.
————
Lina stared at the boy who was sitting on the swing. However, he wasn’t swinging, just staring at the night sky.
When she looked up to see what he was looking at, she saw a surprisingly clear sky with sparkling stars. She watched in wonder for a moment before she looked away.
Lina wasn’t supposed to be outside right now, but her friend had told her that there was a cat that wandered around the playground at night. Lina had wanted to see it, so she snuck out. Now she kind of regretted it, being so cold while it was night. But since she was already out, she was determined to wait for the cat to come out.
“Mister,” Lina said, because her mom always told her to be polite, “Are you going to swing?”
The boy turned to her and then asked, “Want me to push you?”
Lina perked up and nodded. They switched places and the boy pushed her on the swing gently. He didn’t push her as high as he could’ve, but she didn’t mind. She was still waiting for the cat. Lina told the teen as such, and he smiled at her gently, freckles across his face glowing ever so slightly like stars whenever her flying shadow passed over his face.
“That’s nice, Lina. I’m sure it’ll come soon.”
And sure enough—
“Meow!”
“Kitty!” Lina called, and she jumped off the swing in her excitement. But before she could crash onto the ground, she was plucked from the air and gently deposited onto a flat surface. Lina turned to thank the boy, her heart pounding, but when she whirled around, he was gone.
She blinked. Where was he?
Something soft brushed against her legs and she looked down, where an orange tabby was rubbing against her ankles, mewing softly for attention.
She pet the cat for a little while. A feeling washed over her, like a gentle call from her mom to come home, and Lina said goodbye to the cat and turned back to the empty playground.
“Thank you, mister!” She called. She knew it was him who had brought the cat here. A feeling like fondness washed over her again and Lina skipped all the way back home. Her mom was still asleep and the TV was still playing, but things were good. Lina crawled into her mom’s arms and slept the entire night away, dreaming of cats and stars.
————
Elizabeth sighed as she tried to straighten her poor back. Ever since last year, her bones seemed to be feeling weaker and weaker by the day. She suddenly missed her husband, when he would’ve held her hand and they would’ve walked to wherever their hearts lead them together.
She clutched her cane and started moving again.
“Excuse me,” a voice called. “Do you need some help?”
She turned and stared at a young man. He looked scruffy and somewhat dubious, but Elizabeth had an excellent judge of character. In his eyes was a sort of kindness that she hadn’t seen in a long time.
She nodded. “Please. I’m trying to get to my doctor’s appointment.”
He tilted his head but reached out to steady her gently. Together, they walked slowly as he supported her. “Why not call for a taxi, ma’am?”
“It’s not dependable,” she said. “And I cannot get off or on easily. It’s easier to walk.”
That was a lie, but what could she do? She was too tired and too weak to call for a taxi and exit on and off of it by herself.
The young man nodded. “I see. Where’s your doctor appointment, ma’am?”
She pointed to the direction and together they walked. At first, it was pleasantly silent, but she eventually asked, “Tell me about yourself, son.”
The young man laughed lightly. “There’s not much to know. I’m just someone who’s trying to get by and help others.”
“That’s a good cause, sonny. This world could always use more kindness,” she patted his hand with her crooked fingers and he gave her a small and brilliant smile.
“I’m glad. I hope to make a difference every day.” She was focused on their feet as she tried to keep steady as to not inconvenience her helper. “Oh look,” he suddenly said, “we’re here.”
She looked up and true to his word, they were in front of the clinic she used for checkups. She blinked.
She was old, but surely she wasn’t old enough to hallucinate, was she? How on earth had they gotten here so fast?
She wasn’t able to question it as the young man led her inside. Elizabeth confirmed the appointment and she had expected him to leave once he had completed his task, but he stayed with her throughout. He sat down with her in the waiting room and they chatted about anything and everything under the sun.
Elizabeth had no children and no siblings. Her husband had died and her friends were also getting old. She was lonely, but this young man was accompanying her throughout the appointment and she felt endlessly grateful that Gotham City had not snuffed out another bright light just yet.
When she was called in, the young man still followed her inside and talked to her physician for her.
She was suddenly reminded of her father, who had died when she was 42. Her father had done everything he could to provide for her and her mother until he died from murder. She was starkly reminded of his protection and how she had mourned it when it was lost.
Elizabeth felt for the first time in a long time, like she was a young girl being protected by her father again.
When the appointment was over and Elizabeth was prescribed new medications, she was led outside by the young man again.
“Thank you so much, dear,” she said, a little teary eyed, “I appreciate the company and the help.”
The young man guided her to her apartment and said, “I’m just doing whatever I can as one person in this world. It’s the only thing I can do, y’know?”
They parted on good terms and it was only later as she sat in her home, that she realized that she had never asked for his name.
There was nothing to remember that kind young man by other than her waning memory and his act of kindness.
In her pocket, however, was a mysterious card for a free taxi service funded by Wayne Enterprises.
————
Tom and his friends were playing a game of heroes, with Red Hood as the hero and the other Bats as the villains. Tom was lucky enough to win the game of rock-paper-scissors and was Red Hood, valiant and brave with a pair of guns in order to protect Crime Alley.
“Alright, Batman!” Tom crowed. “This’s the end of the line for you!”
Maria, the only girl of the group, glared at him theatrically and flapped the ends of the jacket tied around her neck. “Red Hood, I’ll defeat you! For Justice!”
She waved her hand and their friends, who filled in the place of the other Bats, rushed at Tom with a war cry. Tom grinned and ran away from them with a loud laugh.
They passed through several alleys in their game of play, passing by no one but a boy with black hair and a girl with red hair. Tom didn’t really pay attention, just trying not to be tagged. But it didn’t matter, because no matter what, Red Hood was always able to get away and save the day!
Tom cheered as he pretended to shoot the Bats with his toy guns that he got for Christmas last year, and his friends all groaned and pretended to die dramatically. George, who was playing Red Robin, engaged in a fake battle with him as the others laughed and watched.
Tom was completely enthralled in their pretend play, when he suddenly froze with the sound of a car door being opened far too close and the sound of footsteps.
Oh no. Tom immediately grabbed at George and they were bolting down the streets they came from. They ran like their lives depended on it, because it quite literally did. But it was too late. Davis, one of the slower runners, was captured.
Tom turned and gasped at the sight of Davis struggling and kicking within the hold of a trafficker. “No! Get away from him!”
“Get the kids!” The man shouted as Davis screamed, and they all screamed as more men rushed into the alleys to grab them.
Tom screamed for Red Hood, Batman, anybody and popped off his fake guns. It did nothing but make loud sounds from the tiny amounts of gunpowder in it that Tom was saving. Still, he needed to do something. The sounds didn’t scare the men as they grabbed at him next.
Tom scratched and bit and struggled, but it was useless as he was hauled into the back of the van. Even as he knocked against the van’s door, making even louder noises to draw attention, it was hopeless as he was tossed inside. Jim, the smallest member of their group, was crying and Maria was knocked out, slumped next to a shuddering George. Alan and Davis were also captured and they were trembling.
There were also two other people, one with black hair and one with red hair. They seemed angry, and the teenage boy seemed especially cold while the young woman looked furious.
Tom glared at the traffickers. “You won’t get away with this! Red Hood is going to kill you!”
After all, Red Hood hated anyone who hurt kids. With him in Crime Alley, kids were now secure and safe under his protective wings.
Tom was immediately backhanded. He fell back, pain bursting from his cheek and he whimpered, tears in his eyes. Alan grabbed at him worriedly and pulled him away from the traffickers’ hands.
“Shut up, brat! Just wait and see! The Red Hood ain’t shit in these parts!” Then the door of the van closed. Tom and George lunged forward to bang on the door to no avail.
“Red Hood! Red Hood!! Help!”
As the van began to move, Tom choked back his tears. No, he couldn’t cry.
He was Red Hood for today. He was supposed to be brave.
Maria woke up then and started crying. The sound set off the other kids and Tom barely resisted crying too. Suddenly, the woman with red hair in the corner of the van opened up her arms. “Shh, shhh, come here.”
Realizing that there were adults in the situation, Jim and Maria went into her arms. She rubbed their heads and soothed them softly. Alan and George looked at her and the boy next to her with hope.
“Hey! Can’t you get us out?” George asked urgently.
The woman shook her head, but gave a small smile. “We’ll be okay. You just have to have hope.”
Tom bristled, scared for his life and irritated by the presence of other adults. His tears hadn’t fallen yet, but it was a very close thing. “So you don’t have anything? Figures.”
The boy spoke up, “Red Hood will come get you. You’ll be just fine.”
Tom looked down at the dirty floor of the van. How could he believe that now? He wanted to believe it, but what would he do if it was only false hope? If he and his friends got hurt, it would’ve been his fault because he was the one who led them too far away from home.
The boy gave a small smile, similar to the woman next to him. In fact, they were both weirdly comforting and familiar, like old family friends. He opened up his own arms and said, “Come here.”
Tom inched closer and leaned against him, as George and Alan also came closer. Davis squished himself between the two and all of them were being comforted by the two older people. Tom sniffed, and the teen started talking in a comforting tone, rubbing at his back.
“You’ll be okay. Close your eyes. When you wake up, Red Hood will be here to save you… that’s it. It’s alright, we’re here to protect you. Gotham City is on your side, little ones….”
When Tom snapped awake, he was shocked to find himself being held and carried by Red Hood. “Red Hood?!”
Tom startled, but the Red Hood just readjusted his grip and said, “Careful, kid. Your friends are over there.”
Tom leaned over Red Hood’s broad shoulders and looked for his friends. True to his words, they were next to Batman and the other Bats and Birds. Maria was being held by Batgirl and excitedly gesturing, while his other friends were chattering away to Batman, who was smiling.
Red Hood began to approach them.
“You did good,” Red Hood suddenly said. Tom looked up at him and the Red Hood tilted his helmet downwards at him. “You made a ruckus and got my attention. Good job.”
Tom looked guiltily down at his hands. “No�� I was the one who led my friends too far… I got us captured.”
“It’s not your fault,” Red Hood said. “You’re not to blame because some sick ass— er, some sick jerks decided to take kids. You did good and that’s final.” He ruffled Tom’s hair.
Tom giggled and then nodded, chest warm. He couldn’t believe he was meeting his idol and was saved by him too! Then he asked, looking around for the woman with red hair and the other teen, “Where’re the other two?”
“Other two?” Red Hood asked curiously. “We only saw you six kids alone in the van.”
Tom paused for a moment and then shook his head. “Never mind. Musta been my imagination.”
Gotham City was a mysterious place. Who was Tom to question it?
However, he still silently thanked the two strangers. He was sure that they had been the ones to help them.
Some distance away, two spirits stood on the roof of a nearby building and watched the commotion.
“It’s a good thing we were able to find Jason in time, huh, Jazz?”
“Mhm. I’m glad those kids are going to be okay. Thank goodness the Bats responded in time.”
“Of course. With my protection and your help, we’ll help them save this city. So…. Meet up next week?”
“Yep! See you then, Danny!”
#dc x dp#dp x dc#dpxdc#danny phantom x dc#dcxdp#dp x dc crossover#ask#danny fenton#jazz fenton#anon ask#gotham city spirit danny au#jason todd#ty for the ask :3#this got so long#crime alley spirit jazz au#brief mention of cassandra cain and tim drake
927 notes
·
View notes
Text
Inside of you there are two wolves:

#just saw the movie#am now obsessed#i totally forgot about my brief hyperfixation with deadpool comics#i now remember#deadpool#deadpool vs wolverine#poolverine#marvel mcu#marvel make them kiss#marvel movies#logan howlett#wade wilson#deadpool and wolverine#deadpool 3#kain yaps
3K notes
·
View notes
Text
Brief 3: Fellesboden
Dette var et gøy prosjekt, og Vegard og jeg hadde godt samarbeid, noe som gjorde alt veldig mye lettere. Vi var tidlig enig om konseptet, så mye tid gikk til brukertesting og iterering. Dette er det prosjektet hvor jeg virkelig skjønte hvor viktig det er å brukerteste, og hvor store forbedring vi fikk gjort på grunn av det. I videoen ser man for eksempel hvor vanskelig en 40 ish år gammel mann, syntes nøkkelfunksjonen var vs. oss som tenkte det var helt intuitivt. Vi brukte også mye tid på finne ut hvilke funksjoner man trengte mest tilgjengelig, samt hvordan det ga mening at informasjonen var fordelt rundt i appen. Skikkelig spennende prosjekt, som ga mange nye perspektiver på prosess.



0 notes
Text
Del 2 av UX
Den andre uken med figma gikk jeg sammen med Maria og vi begynte å utvikle en app basert på appene våre fra første uken.
Vi slet med å finne en måte det ga mening å dele blomster på, hovedsakelig siden de har så kort levetid.
Vi kom derfor frem til at vi ville lage en app der poenget er å dele opplevelsen av en blomst. Dermed kom vi frem til appen "Opplev en blomst"
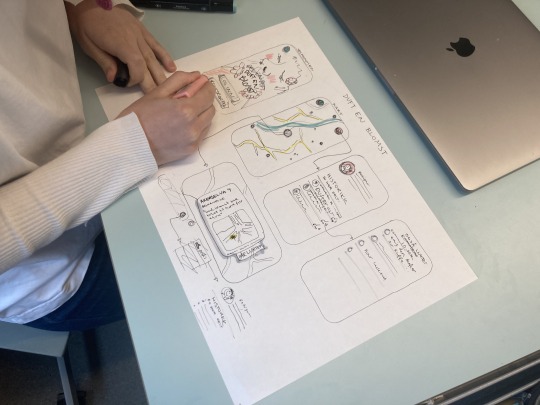
Etter ideen var på plass satt vi igang med å skisse opp hvordan vi forestille oss appen ville se ut

Etter vi hadde kommet frem til at det skulle være kartbasert og at de delte opplevelsene skulle være dotter på det kartet gikk vi videre til figma. Her startet jeg med å lage en prototype mens Maria begynte på det grafiske.

Som man kan se her så var det en god ide å gi det grafiske ansvaret til Maria som er go der (og per def er proff).
Med denne som utgangspunkt og Marias grafikk kom vi etterhvert fram til denne versjonen som vi også brukertestet.
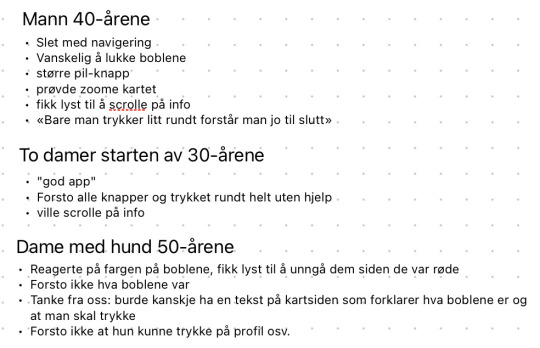
Vi gik ut og brukertestet...

... og fikk denne tilbakemeldingen:

Etter å gjøre endringer basert på disse tilbakemeldingene endte vi opp med denne fine figma prototypen jeg er veldig fornøyd med
Jeg jobbet hovedsaklig med figma, testet ut funksjoner også videre, mens Maria tok seg av alt det grafiske. Det innebar å velge farger, lage ikoner og tegne de fine illustrasjonene som gir appen så mye personlighet. (det var selvfølgelig overlapp i arbeidsoppgavene her og vi samarbeidet om all utvikling, ideer og brukertesting)
Det siste som var igjen var å lage en video for eksempel på brukssituasjon og å presentere prosjektet. De to siste dagene var jeg dessverre bortreist, men Maria ordnet presentasjonen på egen hånd og lagde en god video.
Jeg synes det har vært veldig gøy å lære figma. Jeg fikk masse tid dette prosjektet til å teste ut mye forskjellig. Jeg synes også det var bra teamwork med partner og sluttproduktet er nope jeg er fornøyd med :)
0 notes
Text


First art of the new year and I'm quite happy with it! This started out as 'Wouldn't it be cute if Octavia wanted eye markings like Stolas and Blitz have' and turned into a dad-daughter makeover slumber party. 😂
#loona and via think this is childish and lame but they're having fun :3#via gave blitz a killer lash set😌💅#pajamas for via and loona are based on brief glimpses we got in Seeing Stars and Full Moon#via with no hat my beloved#side note: I never noticed how much Stolas and Loona's colors suit each other#pretty sure human stolas would easily pass for human loona's bio dad lol#helluva boss#helluva boss fanart#blitzø#stolas#octavia#loona#I like the stylistic approach I took here better than my last piece
706 notes
·
View notes
Text





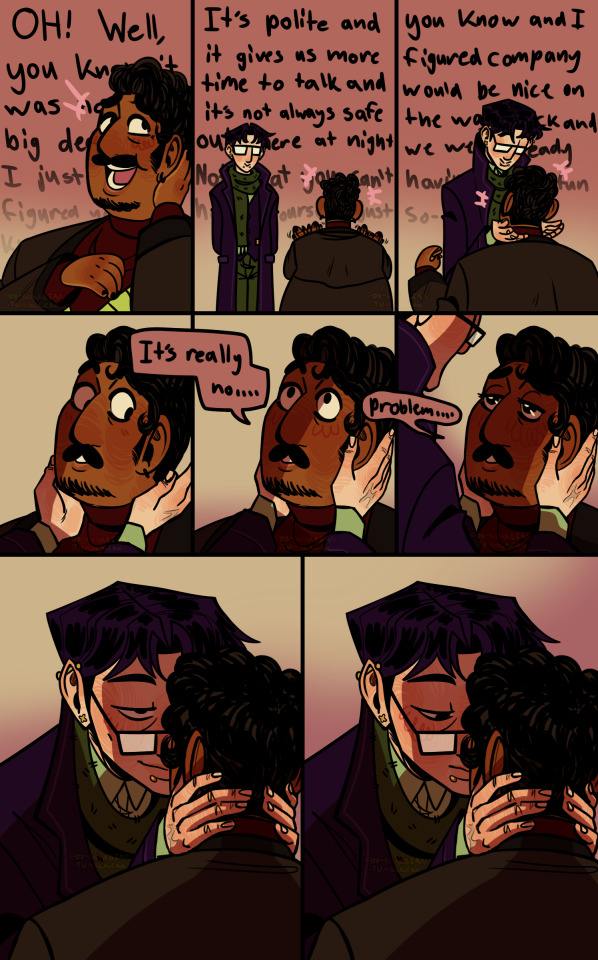
[ID: A digital comic of Celia Ripley and Samama Khalid from The Magnus Protocol. Celia is a taller, slim, Korean woman with pale skin, short black hair, rectangular glasses, gold piercings, and dimples. She is wearing a coat, vest, scarf, trousers, and nice shoes, all in green and dark purple with gold accents. Sam is a shorter, fat, South Asian man with brown skin, short curly black hair, a mustache and small goatee, and black earrings. He is wearing a coat, turtleneck, cardigan, trousers, and nice shoes, all in brown, dark red, and green.
They are standing in a hallway in front of a closed door. Celia is spinning a set of keys, and they are smiling at each other.
Celia: Well, this is me. I had a really good time, Sam. Sam: Yeah, me too! Celia: We should do this again. Sam: Y-Yeah! I'd like that a lot, Celia.
She goes to unlock her door, peeking back to smile at Sam, who is standing awkwardly, looking away. She opens her door with a creak and gives him a shrug.
Celia: Thanks again for walking me home, Sam. I really appreciate it.
She pauses, looking at him with half-lidded eyes. Sam smiles, gesturing about sheepishly. The text as he speaks takes up the next three panels, partly obscured by the two of them and fading towards the bottom.
Sam: OH! Well, you know it was no big deal I just figured you know. It's polite and it gives us more time to talk and it's not always safe out there at night. Not that you can't handle yourself I just you know and I figured company would be nice on the walk back and we were already having so much fun so-
As he talks, Celia calmly steps closer, smiling, lifting her hands up near his face. He notices her hands, looks up at her, and then looks slightly downward towards her lips as she leans closer, his eyes going sparkly. A shadow falls over him as she blocks out the light.
Sam: It's really no.... problem....
She smiles, looking at him with intent and then looks down at his lips. A pink haze appears behind them in the background. She finally tilts her head and kisses him, knocking her glasses askew. The background is all pink with hearts surrounding them. There are two closeups, one of their lips touching and one after they've pulled slightly back, lips glistening and pink sparkles surrounding their faces.
She stands back up, smiling down at him, pink haze fading behind her, before startling slightly. She is still holding his face, slightly squishing his cheeks. His eyes are still shut and he is blushing severely, hair slightly mussed. He opens his eyes, expression vague, with tiny hearts in his eyes and sparkles around him, pink haze remaining behind him, before he suddenly tips back, surrounded by hearts, and giggles "hee-hee". The tail of the speech bubble forms a heart. Celia panics, leaning forward to grab him.
He snaps back, haze gone, with a "POP!" as she pulls him up, and they are chest-to-chest for a moment before Sam pulls back, blushing, looking awkward. He clears his throat before abruptly turning around and walking off.
Sam: OKAY BYE CELIA. (smaller bubble, an aside) Sleep well.
She watches him leave, amused and confused, and chuckles "heh-heh", a couple hearts around her. She waves, heading into her flat as he leaves, embarrassed.
Celia: See you at work Monday, Sam! Sam, in a thought bubble: FUUUUCK
end ID]
~~~~
I FINISHED THE THING YAY please enjoy ripsam being. silly geese <3 after a nice date <3
#fg's art#the magnus protocol#tmagp#celia ripley#samama khalid#ripsam#samcelia#comic#cursing#I JUST THINK. THEY'RE SO CUTIES <3#as always PLEASE tell me if i need to alter the id i tried to be brief but also Descriptive#pwease tell me tumblr is nice to me and the pictures are good quality pweeeeaaaase <3
1K notes
·
View notes
Text

have to leave in like an hour for the torture labyrinth (24h of flights back home) take this doodle bye
#brief context:#asked my friend to give me a doodle prompt of these 3 and he said mcdonalds family trip#so we came up with the conclusion that sm would not only buy very minimal food for them but also#candy apple would just get whatever hes getting#and then my brain went to “he gets pure black coffee”#:skull:#🎭#🍎#🦇#my art#shitpost
428 notes
·
View notes
Text
Introduksjon til interaksjonsdesign!
RESTEFEST APP!
Restefest er en app der du kan dele restene dine med naboer, om det er ingredienser eller ferdige matretter
Line og jeg lagde en enkel prototype på en app på underkant av to timer - Marvel var genialt!

0 notes
Text
Brief 3 - Screen based interaction design and sharing
Figma in 3 weeks 2 WEEKS!!!
"In this task, you will work individually to design screen-based interfaces that explore different forms of non-commercial sharing. You will design and test digital prototypes and demonstrate how they are experienced over time."
We were put in groups of two with the same theme: I got put with @sinasina and we got the theme "Fishing rods"...… great.
okay let's gooOOO!
WEEK 0.5
Despite being sick for the first three days of the introduction to the app we were going to use to create the app prototype(Figma), I started strong. On Thursday, I had a speedy walkthrough with a student assistant who was a lifesaver. Although she helped me a lot, I only had just under 24 hours to create my first solo draft. As a result, here is what managed to scramble together:

It went alright, though I wished I had more time.
WEEK 2
I joined together with Sina and we got to work. The first thing we tried to figure out was if we wanted to start over or just continue on either ones first draft.

We decided to merge our ideas to some extent. While Sina's app was mainly focused on sharing fishing rods, my app was aimed at identifying fishing locations. With this in mind, we immediately started brainstorming and putting our ideas on paper.

Subsequently, we came up with the idea of FISKEBUA, an app that focuses on promoting social gathering and providing free fishing rod rentals. We then proceeded to create a map outlining how we wanted the different frames to interact with each other, as well as a rough outline of the users journey through the app.
Our first draft for WEEK 2:

With the first draft of our app prototype in hand, we decided to take it to the next level by conducting user testing. This step was crucial in our design process as it allowed us to gather valuable feedback and constructive criticism from our target audience. During the testing phase, we were able to observe how users interacted with the app and identified areas that needed improvement. The feedback we received helped us to refine our design and make necessary changes to enhance the user experience. Overall, the user testing proved to be an essential part of our design process, enabling us to create a more user-friendly and effective app.

After completing the user testing, we felt like we needed to take a step back and reflect on the feedback we received. So, we decided to take a well-deserved break over the weekend to recharge our batteries and clear our minds. Beforehand, we took the opportunity to discuss the feedback we received and brainstorm potential solutions to the issues that were pointed out. This allowed us to come back to the project with a fresh perspective and renewed energy, ready to tackle the next steps in the design process.
WEEK 3 WEEK 2.5
I GOT SICK AGAIN!!!! >:(
On the initial day of WEEK 3, we primarily worked independently, with occasional conversations sprinkled in. During this time, Sina spent most of her time immersed in Figma, while I struggled with a fever that impeded my productivity. Despite my physical discomfort, I tried to make the most of the situation and pushed through the sickness as best as I could... AKA I slept all day.
Subsequent to our initial day of working independently, we focused our efforts on incorporating feedback we received and incorporating any new ideas or insights that emerged over the weekend. We recognized that taking the time to reflect and gather new information was crucial for the success of our project, and we made a concerted effort to integrate these perspectives into our work. Through open communication and active collaboration, we were able to build upon the progress we had made on our first day and further refine our project's direction. As we continued to iterate and refine our ideas, we remained mindful of our end goals and worked tirelessly to ensure that our efforts were aligned with our overarching vision.
The culmination of our efforts arrived on the day of our project presentation. To ensure that our presentation was engaging and informative, I dedicated time to creating illustrations that would guide our audience through the user journey. Meanwhile, Sina contributed by selecting relevant images to complement the information we were sharing. As we stood before our audience, we felt a sense of pride in the work we had accomplished and the progress we had made over the past few days.
After presenting our project, we received mostly positive feedback, which validated our efforts and hard work. Our audience appreciated the clarity of our presentation and found the user journey illustrations particularly helpful in understanding our project's scope and goals. However, our teachers identified one area for improvement - they suggested that we incorporate a way for users to showcase the fish they caught, perhaps as a means of boasting or sharing their achievements with others. We actually had though of that earlier, but we didn't feel the need to add it; perhaps a button to export to Tinder. :D Despite this feedback, we felt satisfied with our performance.
Some reflection regarding the project:
As I reflect on our project experience, I recognize that Sina and I both brought unique strengths to the table. While Sina had a strong understanding of Figma and was able to navigate the prototyping process with ease, I was able to contribute to the project in other ways. Specifically, I designed the project's logo and worked with Sina to establish a clear hierarchy and layout for our frames.
Despite the differences in our skill sets, I found working with Sina to be an enjoyable and rewarding experience. Our communication was open and productive, and we were able to effectively collaborate on the project despite our varying levels of expertise. I appreciate Sina's willingness to share their knowledge and skills with me, as it allowed me to learn and grow as a designer.
Moving forward, I hope to continue building upon the skills and knowledge I gained during this project, while also seeking out new opportunities to collaborate and learn from my peers. I am grateful for the experience and look forward to applying the lessons I learned to future projects.

0 notes
Text
I need to make Ford into a goddamn Disney Princess that can communicate with animals except he just has a special connection with the supernatural. Do you understand when I say that I need him to have a BOND with the strange creatures and anomalies of the nature in Gravity Falls. DO YOU SEE MY VISION WHEN I SAY THAT THE FOREST ITSELF IS FRIENDS WITH HIM. DO YOU GET WHAT I MEAN WHEN I SAY THAT THE MYSTERIOUS MAILBOX WOULD SOMETIMES GIVE HIM WARNINGS; AND HOW STEVE THE TREE GIANT WOULD SOMETIMES SCOOCH THINGS OVER SO HE DOESN'T TRIP WHILE HE HAS HIS FACE BURIED INSIDE HIS JOURNAL; OR HOW ALL THE CREATURES WITHIN GRAVITY FALLS JUST UNANIMOUSLY IS COOL WITH STANFORD WHILE HE HIMSELF HAS NO IDEA. HE IS SPIRITUALLY CONNECTED WITH THE FOREST IN SOME ELDRITCH MANNER BUT HE DOESN'T KNOW. DO YOU SEE MY VISION??
#sorry I was going crazy bc I read a brief passage in a fic where the mailbox in the forest and#a gnome was collaborating to communicate worry over Ford's condition <3#literally makes no sense and I cant be bothered to make my words make sense#also probably very not canon but <3#my post#sput chatters#gravity falls#stanford pines#ford pines
1K notes
·
View notes