Text
Brief 8: Samarbeid med Teknisk Museum

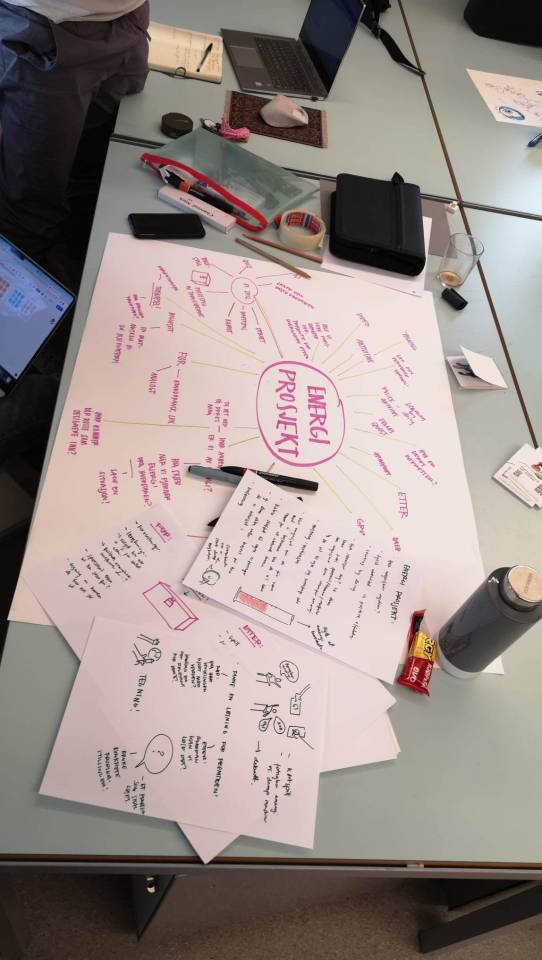
Dette var et veldig spennende prosjekt, og utrolig fint at vi fikk muligheten til å faktisk lage noe for en kunde. Vi hadde mange fine ideer til samarbeidet med teknisk museum, men vi landet til slutt med noe som involverer en tidskapsel ganske tidlig i prosessen.

Vi fokuserte mest på å lage noe analogt og spennende for elevene på ungdomsskolen. Vi ville ikke ta bort fokuset fra utstillingen på teknisk museum, dermed endte vi opp med å lage en tidskapsel fra 90-tallet for før delen, mens etter delen skulle handle om at elevene skulle lage sin egen tidskapsel som skal åpnes 2050. Vi ville at denne løsningen skulle være lekent og spennende, mens all teoretisk kunnskap skulle skje på utstillingen og skolen. Vi ønsket å engasjere elevene og få de til å virkelig tenke på fortiden, samtiden og ikke minst fremtiden.











Det var mange iterasjoner av selve kapselen. Blant annet en med en låse/puslespill mekanisme på toppen. Dette endte med å bli litt vanskelig å lage på kort tid, men en veldig kul ide om vi hadde litt mer tid.


Vi jobbet fint på skolen og noen ganger "Covid19 Style" over zoom (Facetime)

Brukertest på teknisk museum. Vi merket fort at kortene vi lagde måtte finjusteres, siden elevene visste ikke hvor de skulle begynne å fylle ut. Vi endte med å legge til nummer på kortene slik at man fulgte en rekkefølge når man fylte ut kortene. Vi så at elevene ble engasjerte og det skapte en slags diskusjon imellom dem. Guttene var litt useriøse til tider med å tulle litt at kjendiscrushen er "moren din", men ellers var det en ganske vellykket brukertest med fine tilbakemeldinger.






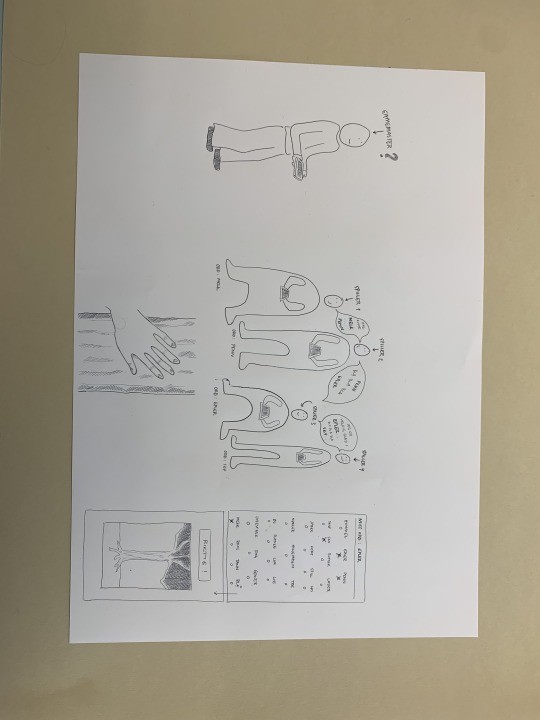
Før utstillingen skal elevene få åpne en tidskapsel fra "1993" (Det er vi som har laget alt, men tanken er at de skal tro at det er fra 90-tallet, og at det skal faktisk være fra fortiden med de neste elevene hvis dette skulle være en faktisk ordning som ble gjennomført av skolene)
Her får de et innblikk i hva elevene fra 90-tallet tenkte om fremtiden. På den ene siden av kortet har vi designet at de skulle skrive litt om seg selv på en leken og morsom måte. Mens den andre siden av kortet handlet om fremtiden.





Etter utstillingen var tanken at elevene skulle tenke litt på det de hadde lært, også fylle ut sin egen tidskapsel som skulle bli åpnet i året 2050 av andre ungdomskoleelever, hvor de igjen skulle lage sin egen osv.
Her får de litt information om hvordan de skal gå frem med å lage tidskapselen, samt kortene og gjenstandene de trenger for å fylle tidskapselen.
Da har vi designet kort med samme informasjon om deg selv, her er det litt gøy å se forskjellen mellom de to klassene. Også har vi en problemstilling på den andre siden hvor de skal tenke litt på energiutviklingen i fremtiden.
Vi håper jo at dette vil motivere noen av de til å faktisk tenke litt på hvordan vi kan gå fremover og nå målet med nullutslipp til 2050.

1 note
·
View note
Text
Brief 7: Game jam
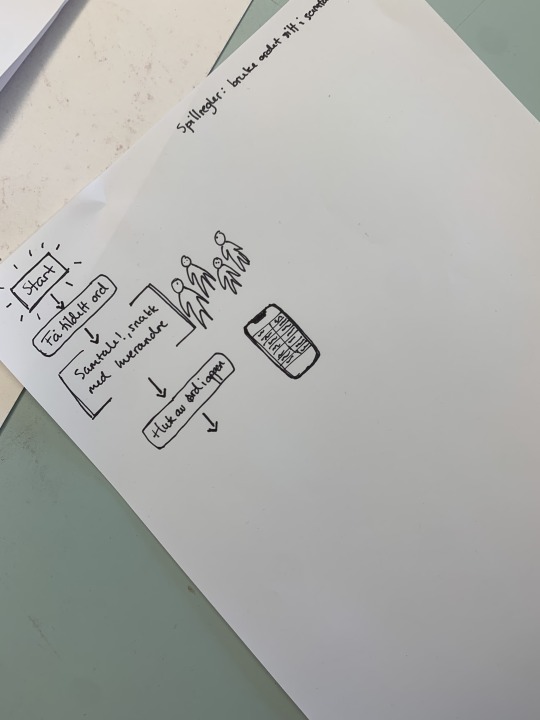
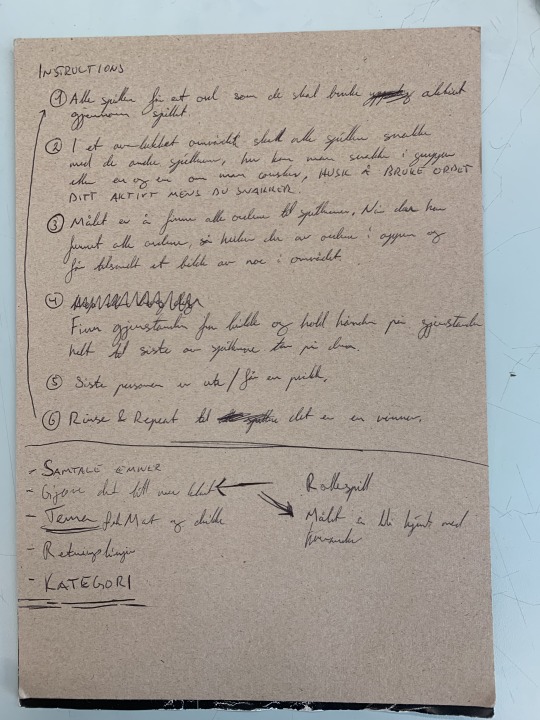
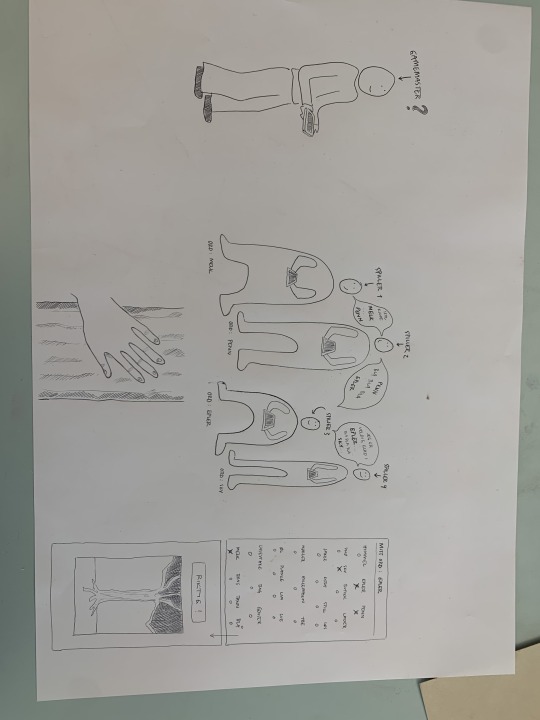
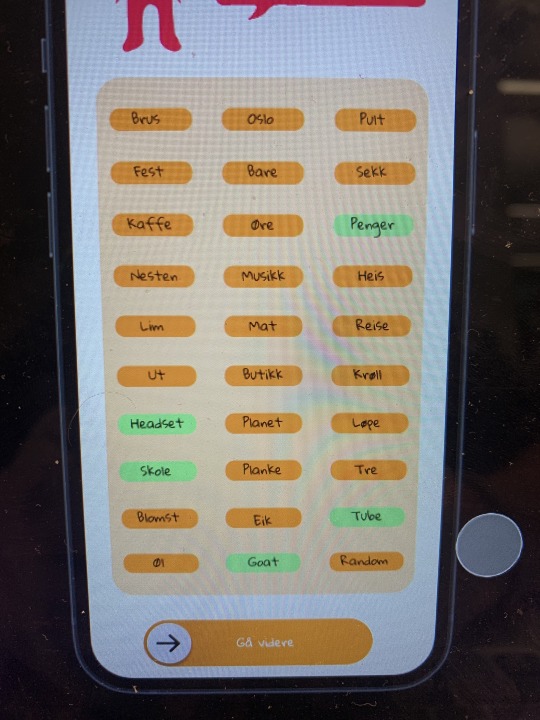
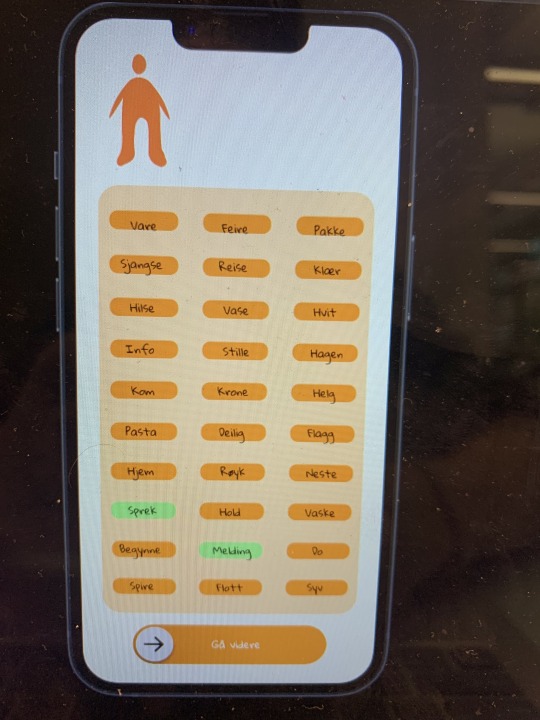
Kom og opplev den interaktive gleden med Snakkis - det revolusjonerende spillet som tar samtaler til nye høyder! I dette unike og engasjerende spillet får hver spiller tildelt et hemmelig ord på en app. Målet er å snakke med de andre spillerne og avsløre ordene de har fått tildelt, samtidig som du aktivt bruker ditt eget ord under samtalene. Det er gjennom interaksjon og dialog at hemmelighetene blir avslørt.
Når alle spillernes ord er avslørt, fyller dere dem inn i appen og beveger dere videre til neste utfordring. Plutselig får dere et bilde av noe i omgivelsene deres, og nå gjelder det å være lynrask! Vær den første til å berøre eller ta på tingen fra bildet, og du sikrer deg seieren. Men vær oppmerksom, for den som blir sist, taper runden, og spillet starter på nytt med nye ord og én spiller færre.
Snakkis tar sosial interaksjon til nye nivåer og skaper minneverdige øyeblikk fullt av spenning og moro. Samle vennene dine, la samtaler og oppdagelser bringe dere nærmere hverandre, og se hvem som kan bevise at de virkelig er Snakkis-mesteren!
Bli med på Snakkis-eventyret og la ordene flyte, samtalene blomstre og gleden vare!
-ChatGPT (Promt: Ja kan du lage en annen reklamer for et interaktivt spill som heter Snakkis. Spillet går ut på at alle får tildelt et ord på en app, også skal alle prate med hverandre for å finne ut ordene alle har blitt tildelt, man må bruke ordet sitt aktivt under samtalene med andre. Når man har funnet ut ordene til alle spillerene så fyller man det ut på appen også går man videre. Man får da et bilde av noe i omgivelsene, da er det om å være først å ta på tingen fra bildet. Sistemann taper og spillet begynner på nytt med nye ord og en mindre spiller)

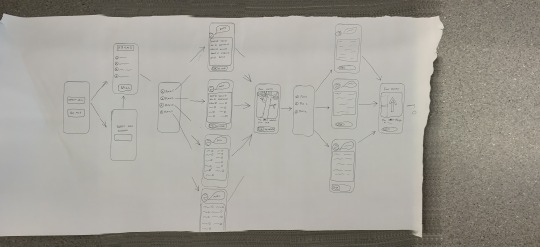
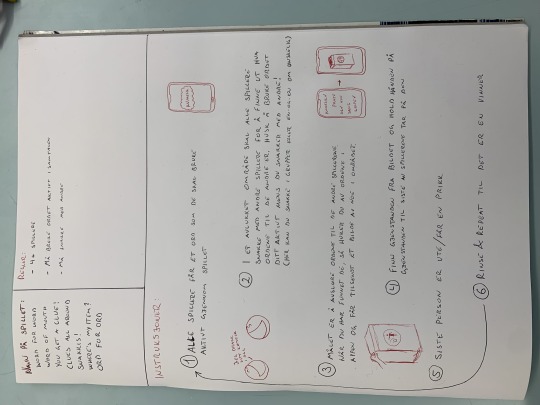
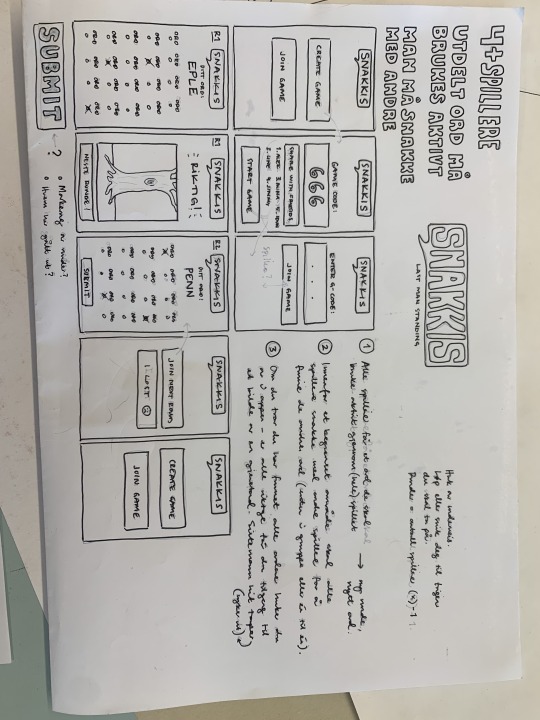
Vi begynte med å lage en prototype på papir før vi startet med figma. Vi prøvde å brukerteste med bare papir prototype, hvor spillerne får utdelt et ord og må tekste "Gamemasteren" det riktige svaret. Det gikk ikke som planlagt da det ble litt kaos og vanskelig å holde styr på alle. Samtidig som testerene fra 2 klasse hadde dårlig tid og ble ikke invistert i spillet. Men frett not! Vi fortsatte med godt moral!








Progress pics




Da vi fikk appen til å fungere fikk vi vellykket brukertest. Folk engasjerte seg og syntes det var en morsom lek. Vi fikk tilbakemeldig, men hadde dessverre ikke tid til å forbedre appen drastisk, små justeringer fikk vi til.
Et morsomt og lærerikt prosjekt! Det jeg fikk mest ut av dette prosjektet var å se hva slags påvirkning en brukertest kan ha, og hvor viktig det er å brukerteste underveis. Man finner ut at ting fungerer ikke som det skal veldig tidlig om man gjør det. Skulle ønske vi hadde litt mer tid på dette prosjektet slik at vi fikk finjustert appen og prøvd på nytt med brukertestene.
0 notes
Text
Brief 6: Brettspill

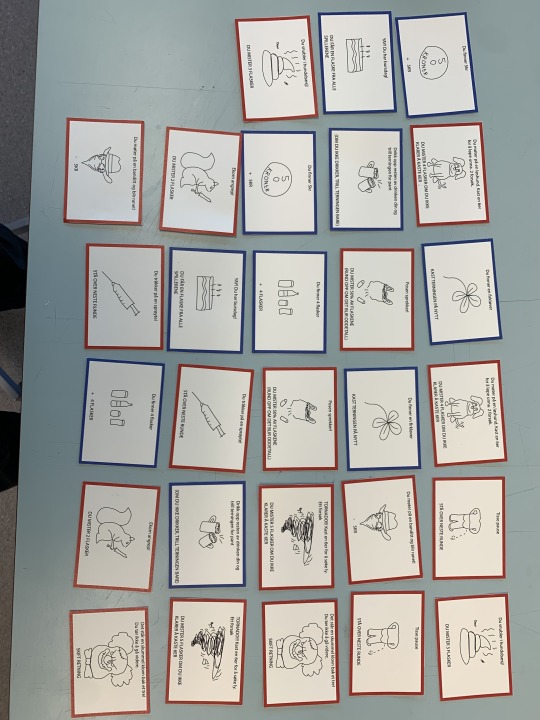
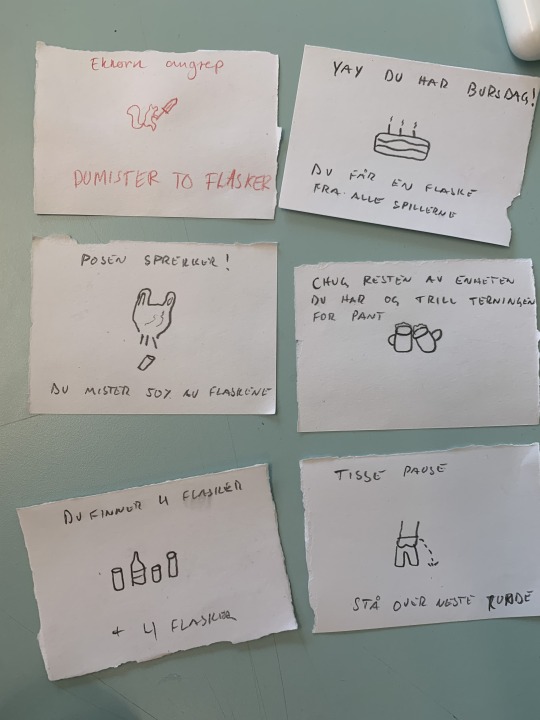
Pantelotteriet - det spennende brettspillet som setter pantesamlingsferdighetene dine på den ultimate prøven! I dette nervepirrende kappløpet mot klokken må du og vennene dine ta på dere oppgaven med å samle mest mulig pantflasker og bokser fra parken før klokken slår 20:00 og politiet ankommer. Spillet starter klokken 12:00, og hver runde tilsvarer en time. Hvert minutt teller!
Men det handler ikke bare om å sanke pant; du må også planlegge strategisk. Gjør smarte stopp innom REMA 1000 for å pante inn den innsamlede panten og få penger, slik at du holder deg foran konkurrentene. Men vær oppmerksom, for spillet kaster uventede utfordringer på deg gjennom sjanseskort. Én feil trekning, og du kan miste noe av den hardt opparbeidede panten din. Her kommer insentivet til å pante under spillet virkelig til sin rett - å sikre panten din mens pengene forblir trygge.
Bli med på spenningen med Pantelotteriet, hvor tiden er knapp, og hver avgjørelse teller!

Sjansekort og prosessbilder


I dette prosjektet skulle vi lage et brettspill, med fokus på iterering. Jeg må si at vi fikk veldig lite tid på dette prosjektet som, så det ble intensivt. Men føler jeg har lært mye av det. Vi måtte ta beslutninger kjapt, og jeg føler at vi kom ut med et morsomt og kreativt brettspill til slutt. Underveis testet vi spillet med andre og endret på ting som måtte endres på.
0 notes
Text
Fremtidsfabrikken kurs























Rapport av det vi gjorde i valgfaget Fremtidsfabrikken. Alt er modellert i Fusion 360, mens renderingene er gjort i både i Fusion 360 og Blender.
0 notes
Text
Brief 5: Kreativt internett 2
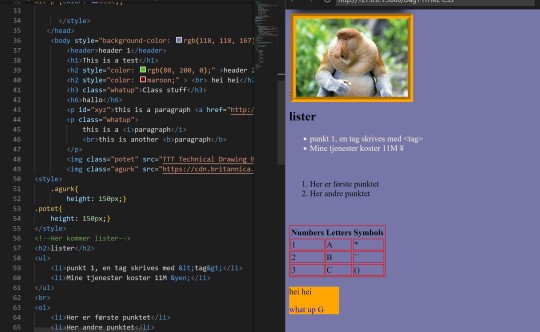
Sluttproduktet: Lagde in liten nostalgi trip tilbake til 123Spill. Det var kjempegøy å lage dette (litt frustrerende, se under), men utrolig lærerikt og interressant kurs om koding.





På bildene kan se litt av frustrasjonen med html og css. Jeg opplevde at alt skifter på seg etter å ha lagt inn noe nytt veldig ofte. Det minner meg om Microsoft Word når man skal bevege på et bilde bare noen pixler, så blir alt ødelagt. Men having said that, så synes jeg at dette prosjektet var veldig morsomt og sykt lærerikt. Jeg må si at jeg har oppnåd forståelse i koding og kommer absolutt å sette mer pris på alle nettsidene jeg besøker. Jeg tenker jeg kommer til å fortsette litt med koding, det er jo, som alt annet, morsomt når man får det til.
En liten tilbakemeldig: kanskje litt flere student assistenter som går rundt og hjelper elevene. Jeg følte at når folk trengte hjelp så var det ikke noe quick fix, men de måtte finne feilen og ble hos de samme i 40min. Hvis du da sitter fast med noe som ødelegger alt så er det litt trist å vente 1t+, men ellers var Erik veldig flink og flinke student assistenter!
1 note
·
View note
Text
Brief 4: Kreativt internett 1
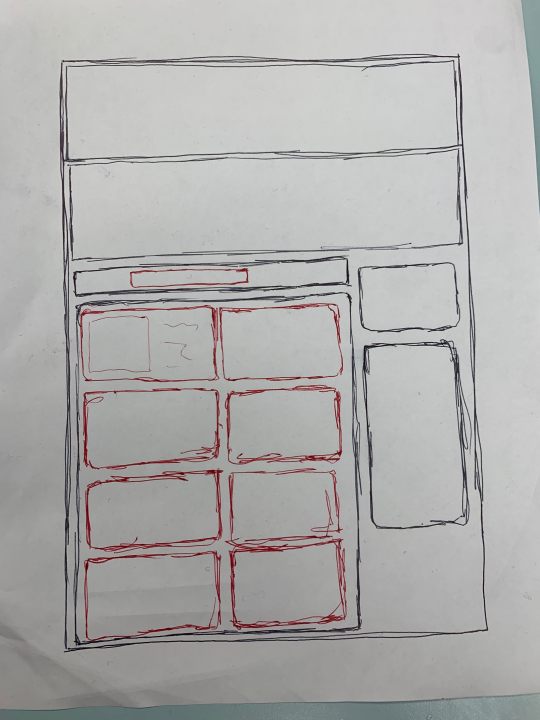
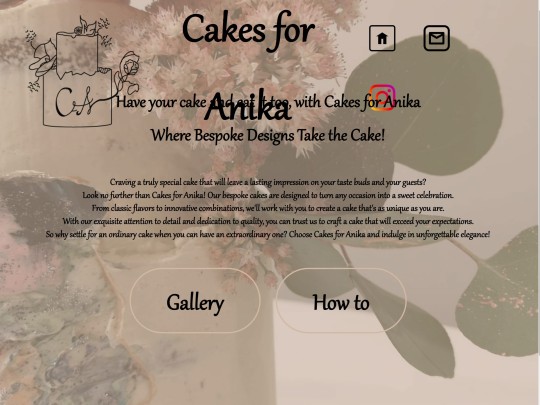
Slutt produktet for uke 1 av KreativtInternett kurset. Dette er en nettside om kakene jeg har laget, hvor nettsiden er laget i HTML og CSS.



Litt prosess bilder. Mye som kan gå og gikk galt her, men klarte til slutt å ordne opp i det.

Var litt vanskelig i begynnelsen, siden jeg har aldri prøvd å kode noe, men det var gøy å se hvordan html og css funker.


Dette var det vi gjorde første dagen hvor vi fulgte med på hva Erik gjorde. Her har vi en nydelig nettside.
0 notes
Text
Brief 3: Figma app prototype v3
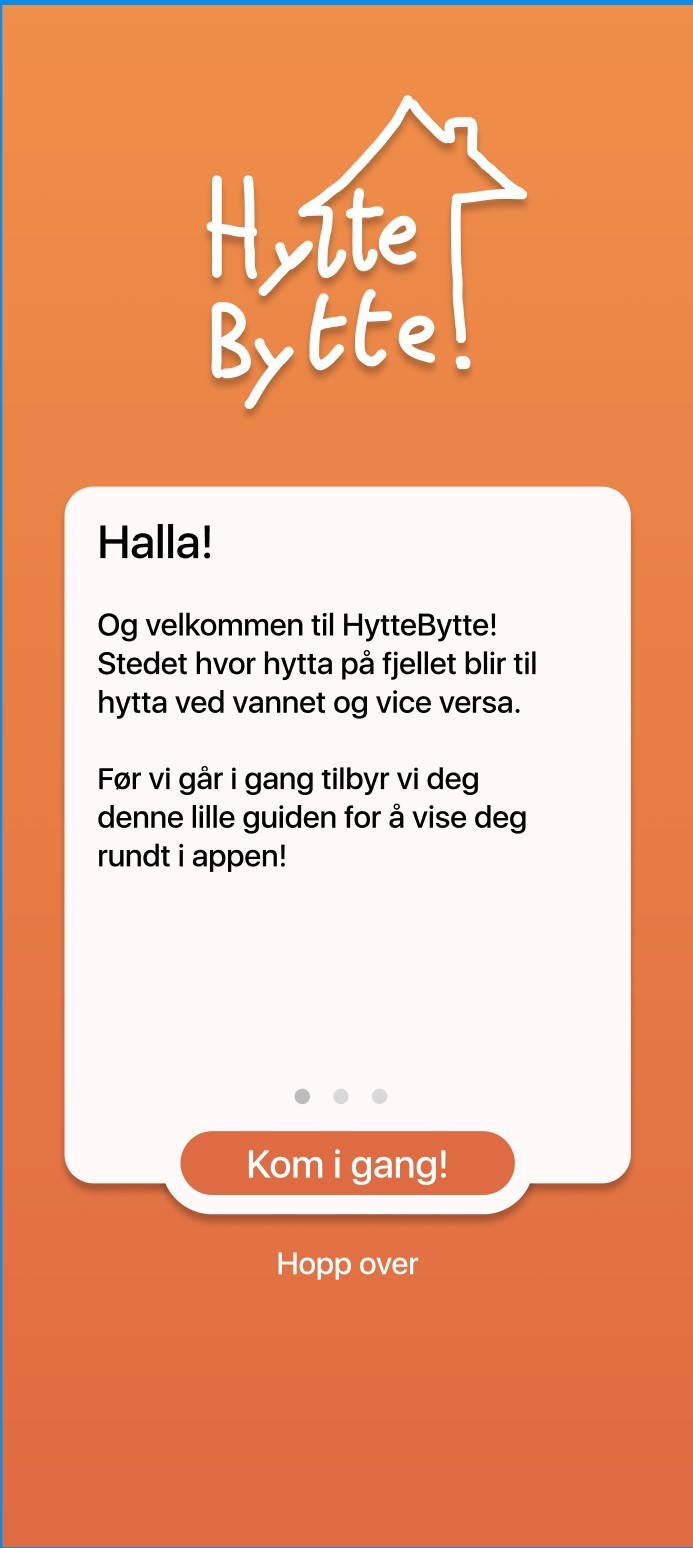
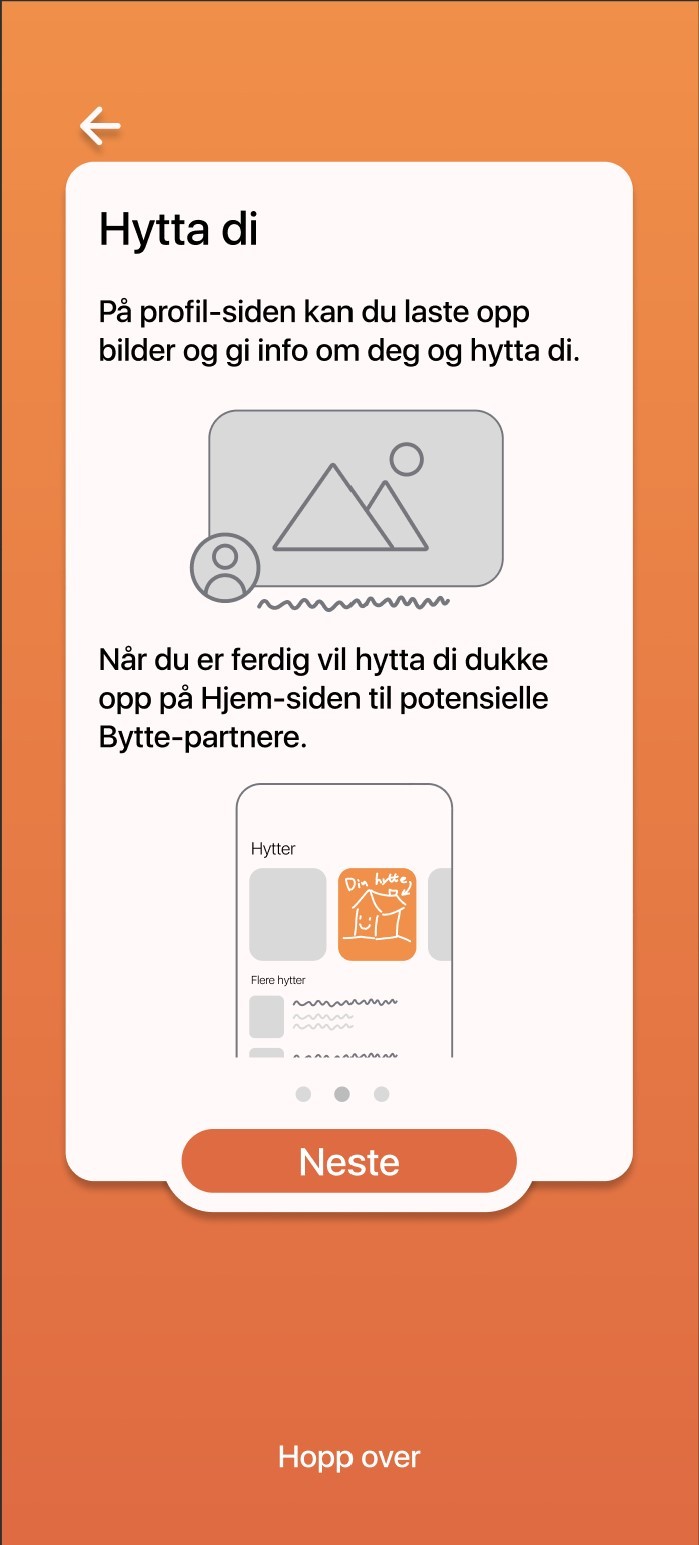
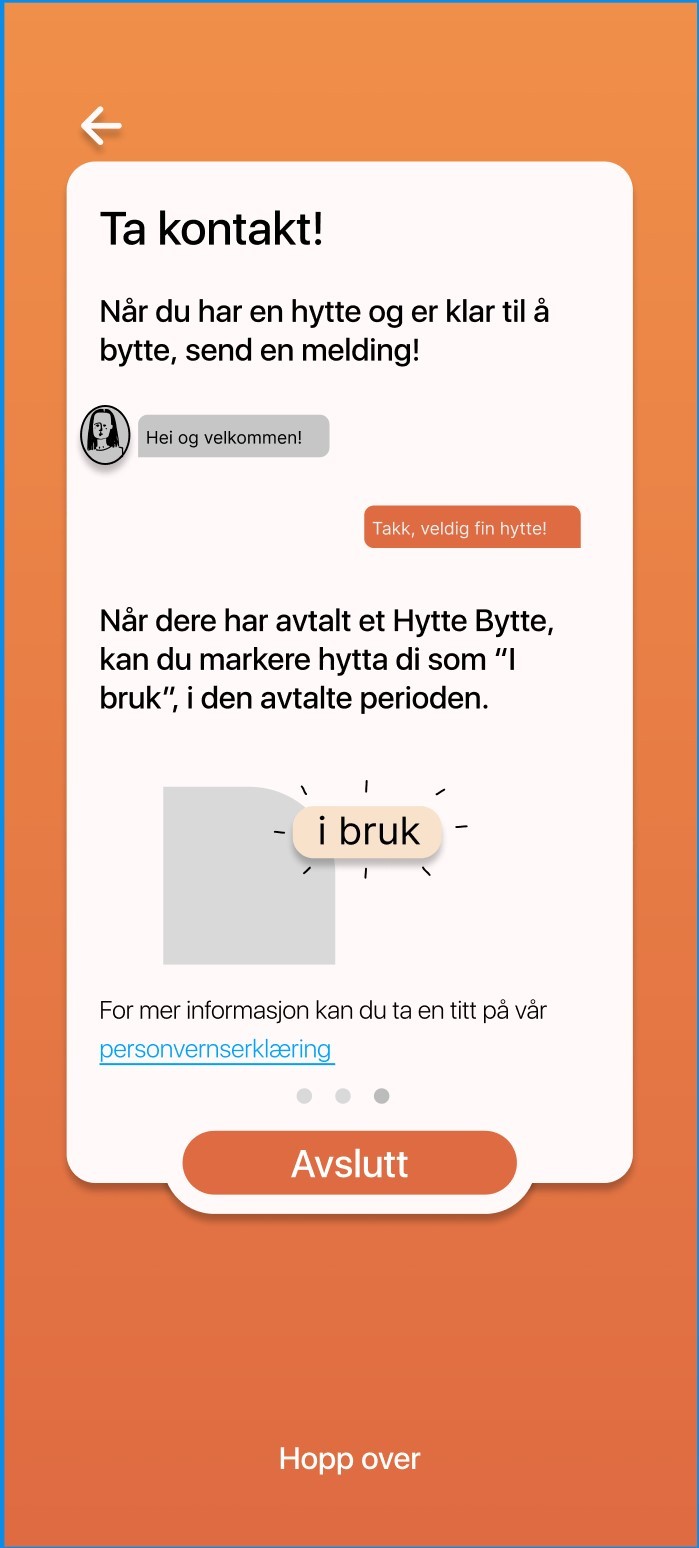
Demo av HytteBytte appen; Dette er en app som tilbyr en platform hvor man kan dele hyttene sine. Med denne appen slipper man å kjøpe to eller flere hytter. Her kan man bytte sin hytte på fjellet med en annen hytte ved vannet.
Scope:
Hvem: Dette er en app spesefikt for folk som eier hytter.
Hva: En app for hyttedeling
Hvorfor: Nettopp fordi man kan få være på hytta hele året; om sommeren og våren ved vannet, om vinteren og høsten på fjellet. Uten å måtte kjøpe to hytter.
Når: Når som helst, men vi ser for oss at det blir mest brukt om sommeren og vinteren.

‘’Elsker konseptet, har selv en hytte på fjellet’’ -Kari (34), hytteeier
“Oi det var kult! Mye mer oversiktlig!” -Milla
Hva vi lærte og forbedret etter tilbakemeldingen og brukertestingen i uke 2:
Vi har testet underveis ved å brukerteste i klasserommet først, før vi gikk ut og testet på andre venner og folk i gaten. I klasserommet fikk vi for det meste tilbakemelding om estetikken og hvordan appen føles. Mens ute prøvde vi å finne ulike demografier som som eier hytter. Her fikk vi høre om appen var realistisk eller ikke; mange likte ideen og var åpne for å bytte hyttene sine, mens andre var litt skeptiske.

I uke 3 fokuserte vi på en total rebranding av appen, siden vi fikk høre at alle fargene i v1 var litt forstyrende. Da endte vi opp med strippe alt og gå for et oransje motiv med hvit bakgrunn. Vi hadde en gradient på oransje fargen for ta med litt av motivet fra v1 til v2.

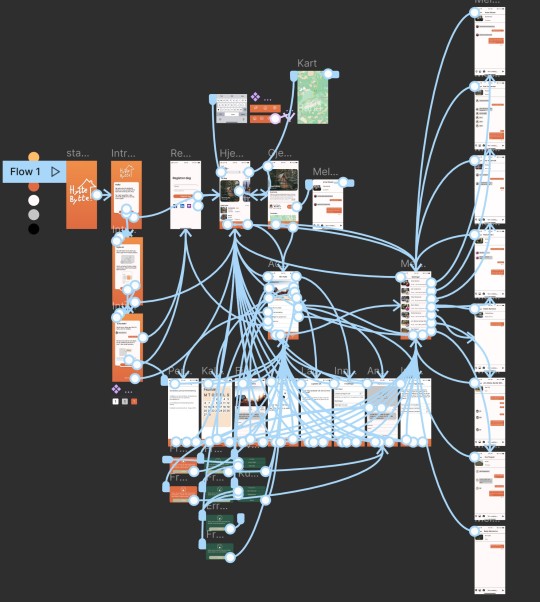
Her kan du se et fint spindelvev som representerer alle mulige veier man kan gå i appen. Vi endte med å lage en vei til nærmest alle knapper på appen.




Den største tilbake meldingen vi fikk fra uke 2 var at det var uklart om det var en betalt tjeneste, som f.eks. airBnB, eller ikke. Det løste vi ved å gi en liten introduksjons guide etter log-in.
Link til siste versjon av Hyttebytte (det ser ut som versjon 1 på bilde, men er altså versjon 2 når man klikker inn på den)
Og til slutt lagde vi en reklamefilm for appen.
Prosjektet som helhet:
Dette var et morsomt og interessant prosjekt. Jeg hadde aldri jobbet med Figma før dette, og ble positivt overasket hvor lett og intuitivt programmet var. Jeg lærte mye av denne modulen, om estetikk, grensesnitt og brukertesting. Og Julian og jeg hadde et godt samarbeid gjennom de tre ukene.
2 notes
·
View notes
Text
Brief 3: Reklame for figma app v3
HytteBytte Superbowl spot
En reklame for HytteBytte
Laget i PremierPro
2 notes
·
View notes
Text
Brief 3: Figma app prototype v2
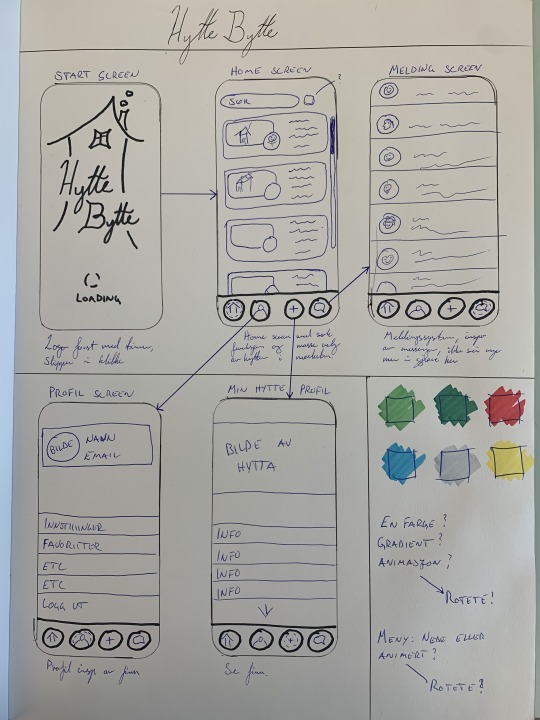
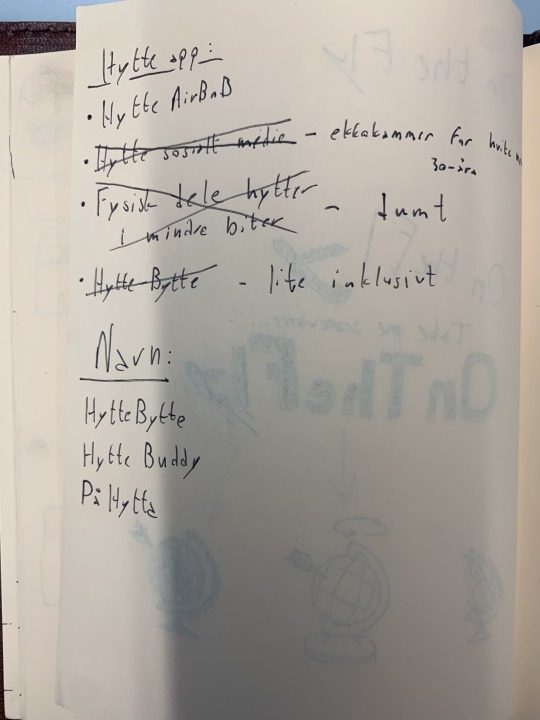
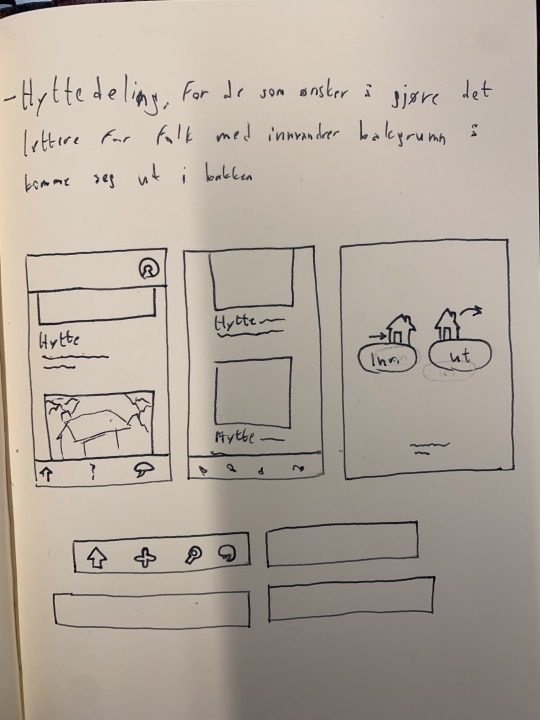
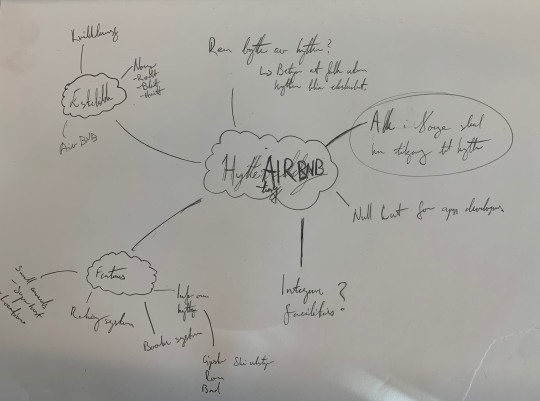
Prototype av HytteBytte; en app hvor man kan dele og bytte hyttene sine mellom seg. Det begynte med å prøve å gi tilgang til hytte for alle, men vi skjønte fort at det ikke går fordi det ikke skulle være kommersielt. Dermed bestemte vi oss for å gjøre denne tjenesten for hytteeiere, slik om du har en hytte ved vannet, så kan du bytte med en som har hytte på fjellet.
Scope:
Hvem: Dette er en app spesefikt for folk som eier hytter.
Hva: En app for hyttedeling
Hvorfor: Nettopp fordi man kan få være på hytta hele året; om sommeren og våren ved vannet, om vinteren og høsten på fjellet. Uten å måtte kjøpe to hytter.
Når: Når som helst, men vi ser for oss at det blir mest brukt om sommeren og vinteren.

''Bra'' - Jens Egil
''Det er litt rotete med alle fargene i bakgrunnen'' - Milla
''Sykt kult, men jeg skjønte ikke helt, er det som airBnB? Skal jeg betale for hyttene og får jeg penger for å leie ut?'' -Lisa 35, hytteeier
Gjennom brukertesting og tilbakemeldinger fant vi ut en del ting:
Appen er litt forstyrende med alle fargene
Folk prøvde å trykke på knapper som ikke var laget ennå
Det var litt forvirring om man skulle betale for hyttene, som airBnB. Så det var ikke tydlig nok at det var en delingstjeneste.
Ser profesjonelt ut, og kan være en ordentlig app.
Litt mange knapper
Hva kan bli bedre:
Vi har tenkt å rebrande hvordan den ser ut.
Gjøre det mer tydlig at det er en delingsfunskjon ved å kanskje ha noen introduksjons slides etter log-in.
Få alle knappene til å fungere, samt sette sammen profil og min hytte profilen sammen slik at det blir ryddigere.






Bilder som viser hvordan vi jobbet før vi begynte med prototypen på Figma.
Link til prototypen på Figma.
0 notes
Text
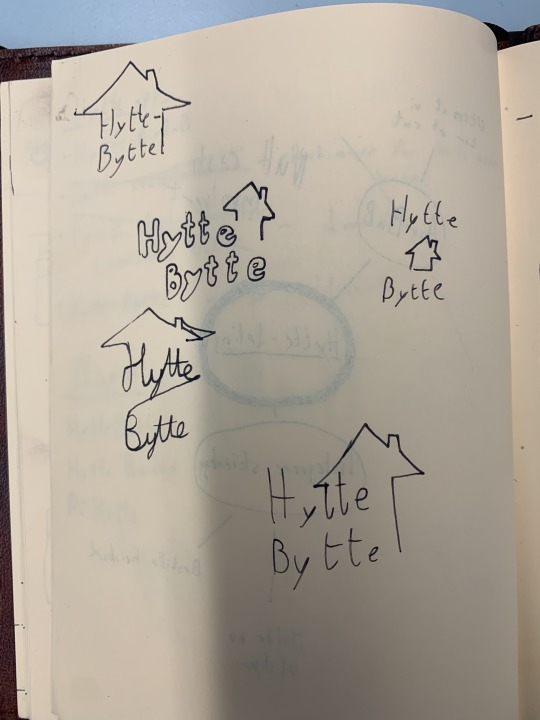
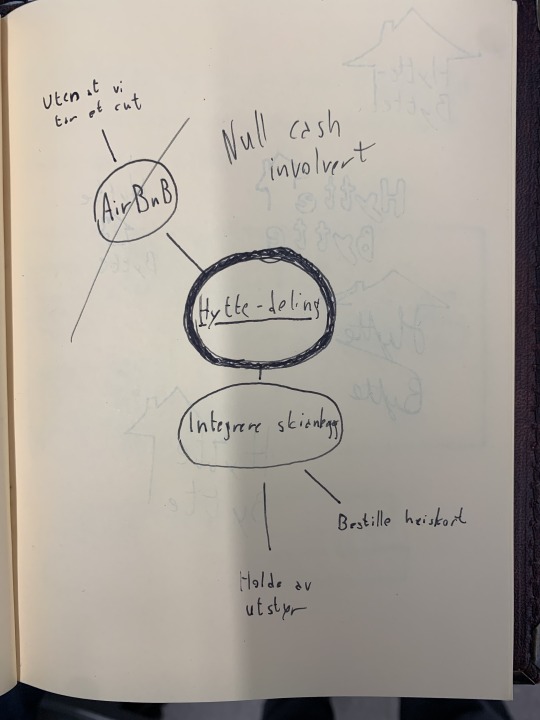
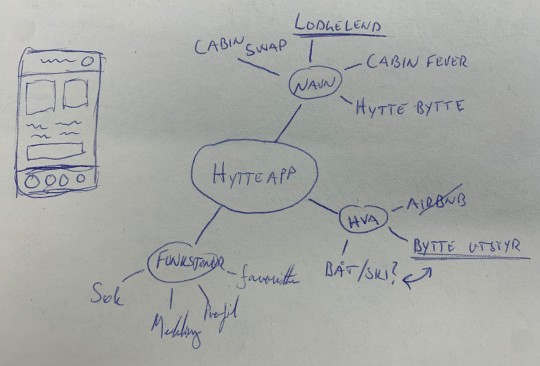
Brief 3: Figma app prototype
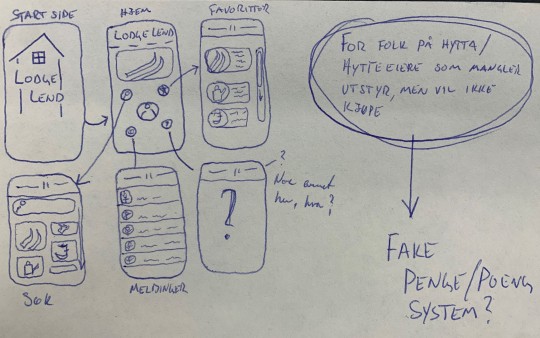
Prototype av en app, LodgeLend, basert på låne og bytte av hytte utstyr. Målet mitt med denne appen var å teste ut Figma, ikke nødvendigvis lage en fin og velfungerende app. Hadde aldri brukt Figma før, så prøvde å utfordre meg selv ved å animere knapper og få ting til å bevege seg.
*Logoen er laget av midjourney.com med prompt ''Logo of a person skiing down a mountain with water at the bottom''


Scope:
Hvem: Dette er en app for alle som er på en hytte, enten om du er en hytteeier eller leier en hytte.
Hva: Hovedfunksjonen med denne appen er å tilby en platform hvor man kan bytte og låne bort utstyr som man pleier å ha på en hytte, f.eks. skiutstyr, båtutstyr og utstyr for padling.
Hvorfor: Det er kanskje ikke alle som drar på hytta like ofte, og utstyr koster mye, så poenget er å lage en slags kollektiv hvor man låner bort ting.
Når: Dette er en app som kan brukes når som helst så lenge det er folk på hyttene sine. Jeg ser for meg større bruk om sommeren og vinteren, men kan brukes også om høsten og våren.
Brukertesting:
Dette er en veldig uferdig prototype så tilbakemeldingen var som oftest at den ikke hadde nok funksjoner som fungerte, men fikk positiv tilbakemelding om startsiden og hvordan knappene beveger seg, men at estetikken er litt ''røff'', noe jeg er enig i.
Link til Figma


Skisseprosessen av LodgeLend
0 notes
Text
Brief 3: Marvel app prototype
Prototype av en reise app: On the fly. Poenget med denne appen er å booke spontane reiser for billigere penger. Det blir billigere gjennom reklamer på selve appen. Planen var også at man kunne invitere andre på spontane reiser rundt verden, og alt er koblet med BankID så man må betale med en gang, som fører til en forpliktelse.
Laget på appen: Marvel
0 notes
Text
Brief 2: Premier Pro how to film
How to: Greek salad
Title is self-explanatory, enjoy

Visual screenwriting process for the film.
1 note
·
View note
Text
Brief 1: Fanzine

Jeg brukte openai.com og midjourney.com for å skape denne siden av Fanzinen. Dette var et interessant og morsomt prosjekt, hvor vi fikk leke med forskjellige AI systemer som finnes. Dette er bare ''the tip of the iceberg'' når det kommer til AI. Blir spennende å se hva vi får til om 5-10 år.
0 notes