#Kreativtinternett
Explore tagged Tumblr posts
Text
Kreativtinternett - Erik Skaug Ingebritsen
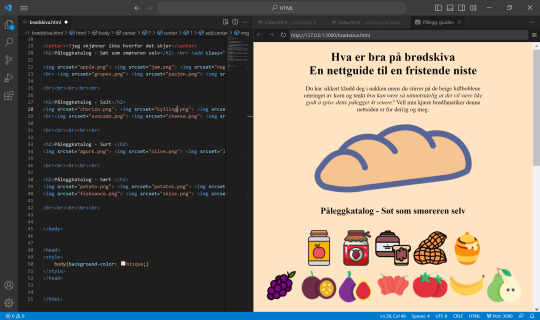
Denne uken skulle vi lære om koding!! Den første oppgaven var å lage en nettside om hva nå enn, så jeg valgte tema pålegg. Tanken var å en nettside som viser ulike typer pålegg som en inspirasjonsskilde til den tørre brødskiva. Jeg delte kategoriene på pålegg i Søt, Salt, Surt og Sært Her får du en liten titt på min aller første nettside og en kode som faktisk fungerte woo. link: http://127.0.0.1:3000/Br%C3%B8d/br%C3%B8dskiva.html

Videre lagde jeg en annen nettside med tema fisk; fordi hallo hvor søte er ikke de. På niste nettsiden var det mer for å lære grunnleggende koding som å sette inn bilder og tekst i html. For denne fiskenettsiden ville jeg ha fiskeanimasjoner, altså fisker som svømte over skjermen. Det var da jeg begynte å lære css. link: http://127.0.0.1:3000/Fisk/fisk.html

For det siste prosjektet skulle jeg og Kip samarbeide om å lage en nettside som omhandlet internett. Vi bestemte oss for å lage en nettside der alt innholdet er lagd av AI istedenfor å ha en nettside delvis kodet av AI. Det var her html, css og paralax (altså alt vi hadde lært) skulle inn. *sett inn bilde av nettsiden*
2 notes
·
View notes
Text
HTMLCSS uke 2 med Fredrico Haraldinho
Uke 2 med koding! Denne gangen ble vi satt i grupper på 2, jeg var så heldig å få jobbe med @fredrikharald.
Etter intens googling om internettets historie, samt fortelle Fredrik om "limewire", min tids spotify, ble vi enig om å gå for en mashup fra internettets historie.
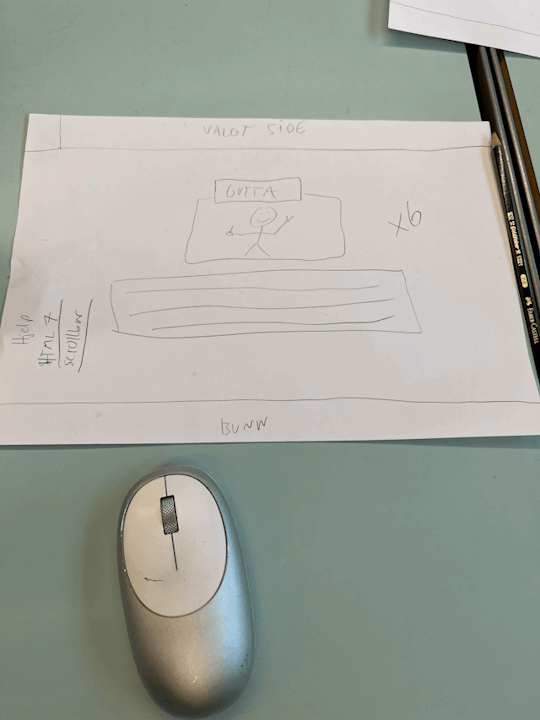
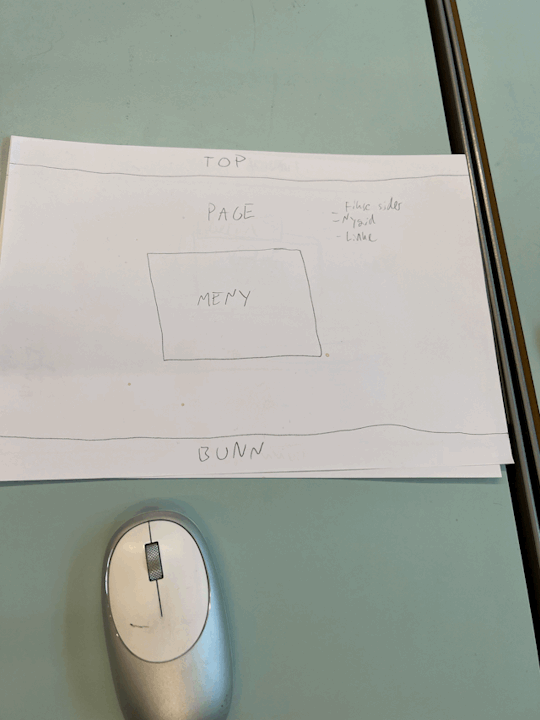
Vi hadde begge jobbet greit i uke 1, så vi hadde ganske likt utgangspunkt mtp forståelse av html og css. Vi skisset og satte raskt opp en grid layout og begynte med å legge til de funksjonene, animasjonene og diverse annet morsomt vi ønsket å ha på sidene. Vi støtte på noen problemer angående plassering og logikken rundt det å bruke "text-align" for å sentrere bilder...
Arbeidsfordelingen gikk som smurt; en av oss brukte tid på å google diverse ting vi ønsket å ha på sidene og den andre satte opp layouten til sidene. Etter layouten og forsiden var på plass fordelte vi de resterende sidene mellom oss. Samarbeidet var som yin og yang og vi gled raskt gjennom arbeidsoppgavene våre. Nesten litt for godt til og være sant<3
Selv om vi begge er glade i gode pauser med både kaffe og en-spretten jobbet vi effektivt og startet hver dag kl.0845, sharp og ferdig kl.1600, sharp.
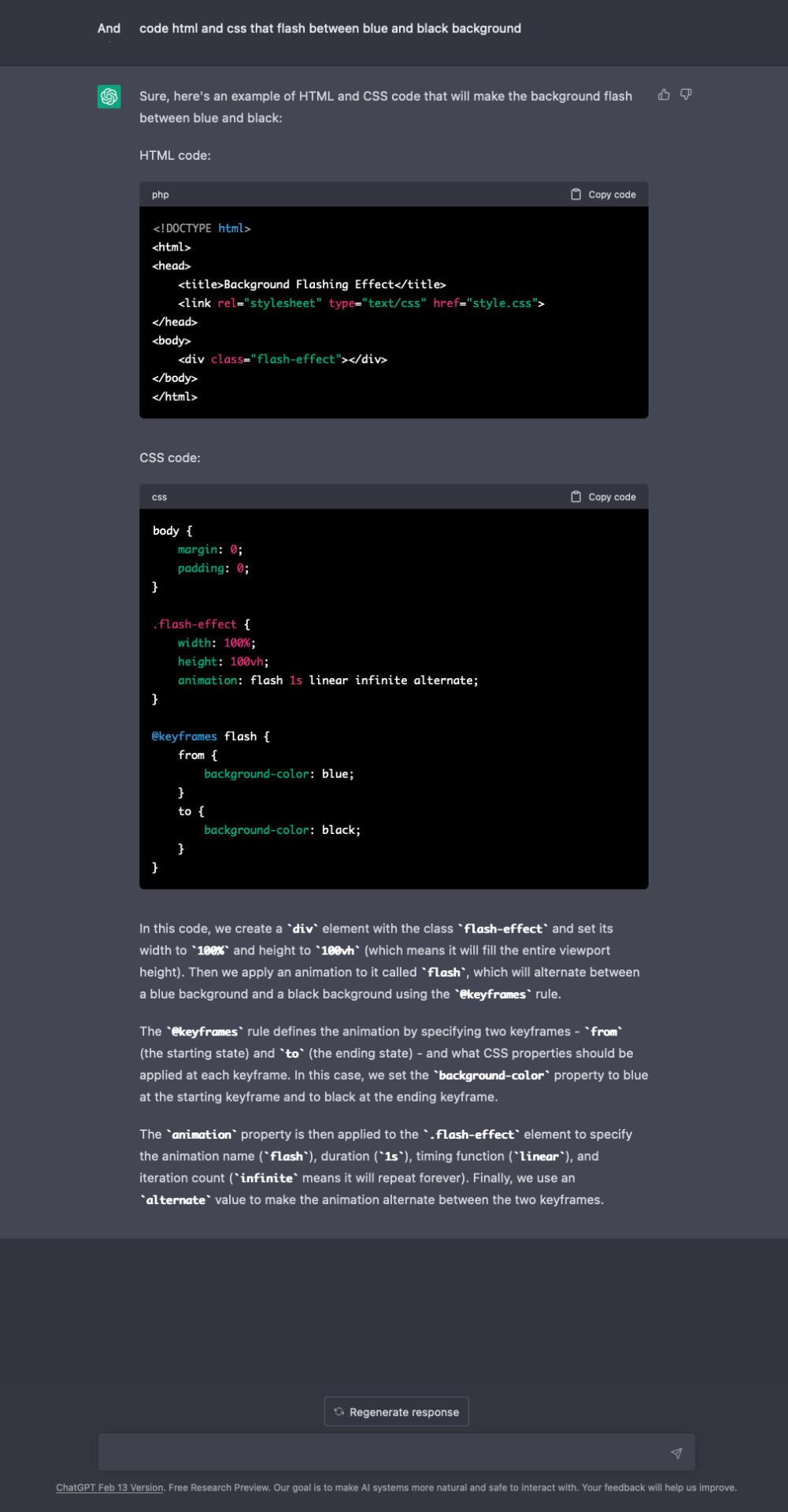
Designet på siden vil jeg egentlig ikke si så mye om, det må nesten oppleves, bivirkningene kan være både epilepsi og migrene.
Forståelsen av html og css er på et betydelig høyere nivå enn uke 1, logisk nok. Vi stusset litt innom javascript som har et helt annet språk, men som jeg opplever som mer logisk enn html og css.
En veldig morsom, spennende og til tider frustrerende uke er over, men jeg kan med sikkerhet si at jeg vil komme til å kode videre.
Legger ved litt fashion, skisser, day-to-day pics og kode. Og ja, Chat GPT fikset oss et dinosaurspill.
@fredrikharald











2 notes
·
View notes
Text
Et lite sideprosjekt, og et dypere dykk inn i JavaScript. Har bla.a. lekt mye med randomisering. Inspirert av @idunidunidun's album-side og innlevering på #brief4
All koden ligger åpent og kan lastes ned fra repository på linken under, hvis du vil teste den selv.
0 notes
Video
tumblr
Uken etter brief 4 gikk vi i grupper på 2 og 2 hvor vi nå skulle lage en nettside sammen.
Jeg jobbet sammen med Kim ,https://www.tumblr.com/nisju.
Hvor vi skulle lage en nettside basert på temaet “internett” eller som vi kalte det “internett arkeologi”
Jeg glemte å si det i forrige post, men under hele internett/ kode kurset brukte vi programmet Visual Studio Code til å kode nettsidene våre.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
GAME EMULATOR™
Dette er en Gameboy spillemulator på Windows 95 som vekker maksimal nostalgi! I samarbeid med Kim.
Laget i vscode med html, css (og 18 rader javascript.)
1 note
·
View note
Text
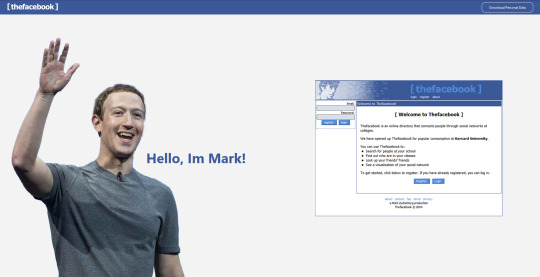
[ THEFACEBOOK ] - Breif 5
sammarbeidspartner: Idun

occstudio.com/zuckerberg NB: Nettside støtter KUN Desktop
Konsept
Facebook, evolusjon / Mark Zuckerberg memes
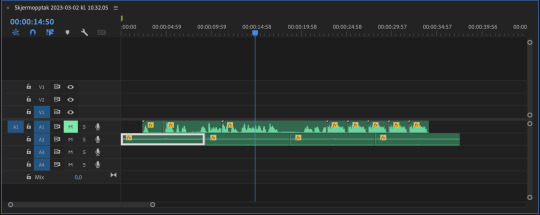
Lyd
Ai TTS (text 2 speach) — https://fakeyou.com/
Musikk loop
“Oh, I'm an alien, I'm a legal alien I'm an Englishman in New York Oh, I'm an alien, I'm a legal alien I'm an Englishman in New York”

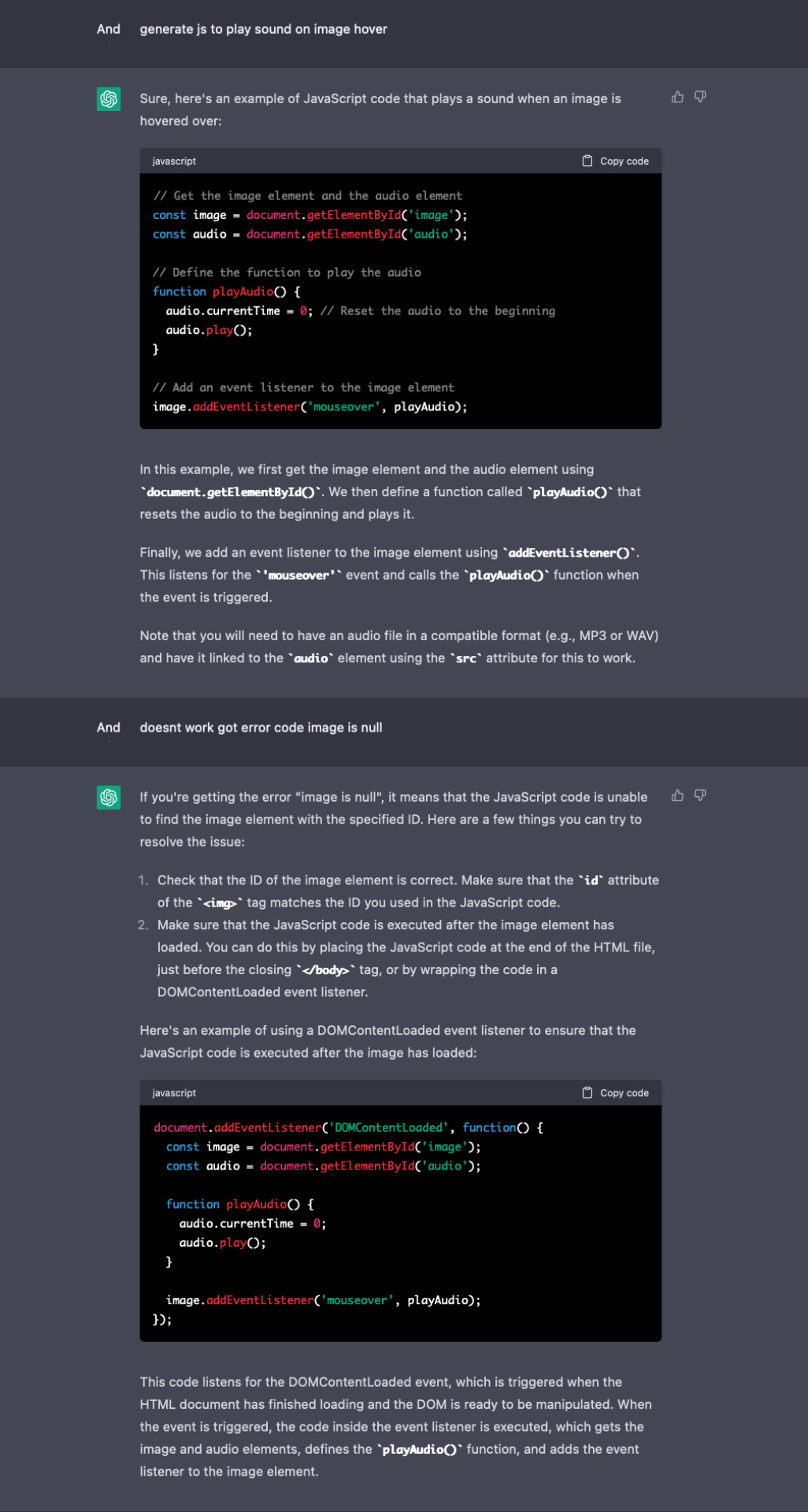
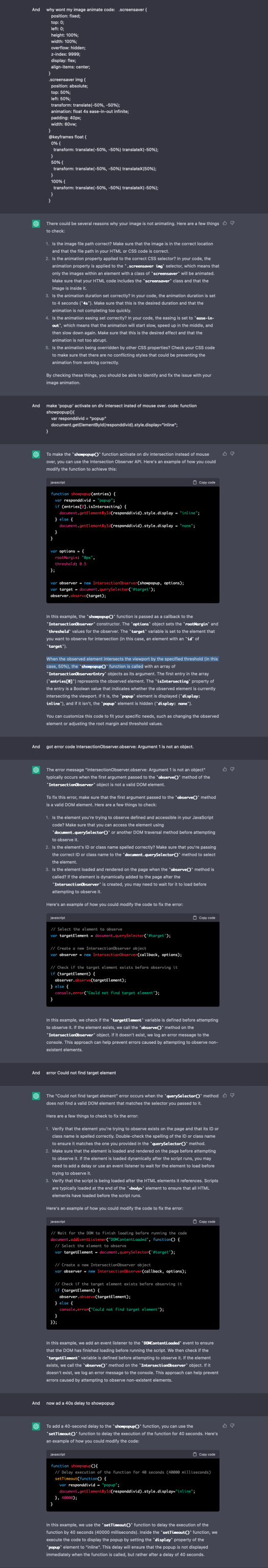
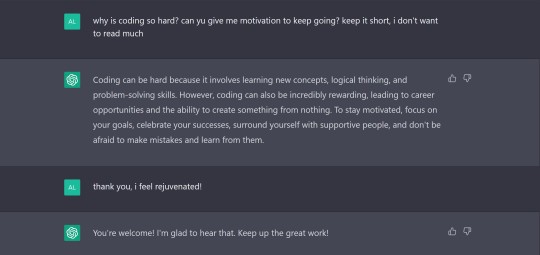
ChatGPT: Koding, debuging



Jeg brutke mye chatGPT til å debugge kode, dette gjorde jeg ved å lime inn kode og error meldig fra inspect element på browser inn i chatGPT. Det var veldig nyttig og skal brukes oftere da det tar kort tid.
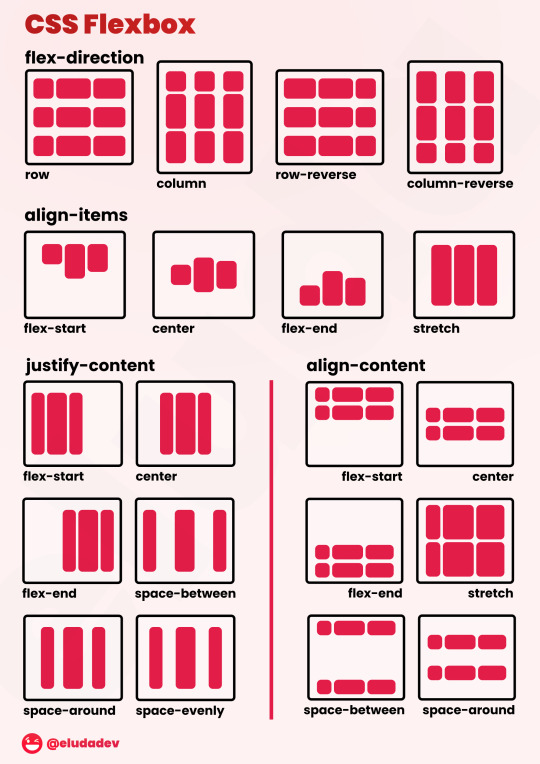
Forstå HTML & CSS: Div, Flex og alle andre HTML, CSS finurligheter.

Formater
Video av facebook innlegg som fortellende tekst isteden for paragraf. Prøvde WebP format først, for en mindre filstørrelse som også kunne bli brukt i “Background-image” stylen. Fant ut at WebP har noen begrensninger. (Bilde kvalitet når bildet skal opp skaleres og frames i forhold til lengde på video.)
https://www.adobe.com/creativecloud/file-types/image/raster/webp-file.html
WebP files.
WebP files were designed entirely with the internet in mind. Their main uses include:
Reducing website image sizes.
WebP aims to balance quality and practicality when it comes to website images. With the help of predictive coding, WebP files compress photos and graphics without reducing the quality of their appearance. Smaller image sizes also ease the strain on user broadband connections and make websites faster to navigate, improving page experience.
Supporting online animations.
While GIFs have long been the dominant format for memes and other basic online animations, WebP files offer an alternative. According to Google, an animated WebP can be significantly smaller than a GIF, requiring fewer bytes.
Advantages of WebP files.
Faster-loading webpages offer a better user experience and even boost a website’s ranking in search engines. In contrast, websites with slow-loading images might encourage users to look elsewhere when shopping for products and services.
The WebP format is highly compatible with various web browsers, including Google Chrome, Microsoft Edge, and Mozilla Firefox.
WebP might free up storage space for businesses by compressing their website images into more manageable sizes.
Disadvantages of WebP files.
The WebP file format is designed mainly with the internet in mind, so it might not be helpful if you use images offline.
Some older browsers, like Internet Explorer, may not be as effective in supporting WebP images, despite the format’s broad compatibility.
Even a small amount of compression can reduce the quality of an image, which is worth keeping in mind if you work with professional photographers and high-quality images.
Debugging ved upload på server
Da jeg skulle laste opp nettsiden på server la jeg merke til at linking til filer var feil. var noen spesifike steder der jeg bruke //"foldername"/"filename" dette caller til root(første mappe), noe jeg ikke ville i denne situasjonen, hvor nettsiden ligger i egen mappe på nettsiden. I denne situasjonen ville jeg heller gå tilbake en mappe og brude ha brukt ./"foldername"/"filename"
Koste meg maks og var godt sammarbeid! Var vanskelig å ikke le... 😆, likte briefen veldig godt. Har vært veldig lærerikt og har kost meg mye med research av html, css, Js osv.
0 notes
Text
You like horror? We like horror too

This time for our second week in creative internet development we were partnered up with another classmate and continued our coding adventure.
My partner @edelldesign and I decided to continue with my point-and-click adventure style from the week before, but with a focus on horror and intrigue. Since our goal was telling a story with a connection to the internet, we decided to talk about the creepy pasta: The Russian Sleep Experiement.
My goals with this weeks assignment was simple. I wished to reiterate from last week attempt at creating an interactive page, centered on the webpage with specific clickable areas.
The biggest change I also wanted to figure out was how could I do all this within a single html? Here's where the trouble started...



This was the state of my code and website 15 hours before deadline. Nothing was working the way I wanted it to, the grid wasn't aligning properly, pictures and buttons were in utter chaos and I was just over halfway done with what I wanted to accomplish.
So, in an attempt to gain the favor of the gods again I started anew. With a fresh plate of both HTML and CSS code to get it working.
I built my code step-for-step. Making sure along the way that everything worked in accordance to my goals and checked off each step as I went along.


My grid was no longer made of sand, and my castle didn't fall to pieces.
It was stable. Withstanding implements of any kind without imploding. My brain was fried but my will was not. I would conquer this kingdom of incredulity and claim victory against the code gods.
If my previous code was a beast, then I had slayed it with my sword of HTML, CSS and Javascript. Here be the result:
(Unfortunately no sound but we added the minecraft door open sound effect on the entrance for a fun effect)
That's it folks!
Ciao.
1 note
·
View note
Text
Brief 5 - Internet archeology
Week 2
During the second week of our course on creative internet and coding, we delved even deeper into the fascinating world of website development. Our main task for the week was to design a website that has a theme or history that strongly correlates with the internet. To make the project more engaging, we were put into pairs, and I was fortunate enough to be paired up with Jimmy - we have jokingly been called the "Dad" and "Mom" of our friend group, given our personalities and what we usually are responsible for.
At the start of the workweek, we took advantage of the first day to reacclimate ourselves to the process of coding after having some downtime over the weekend. Although we were aware of the task at hand, we allowed ourselves some time to ease back into the flow of programming.
The following day, we gathered together to brainstorm and generate ideas. Drawing from our own personal experiences, we focused our brainstorming session on the topic of unrestricted access to the internet during our formative years. Alongside our own insights, we also consulted ChatGPT for their input on the matter. As a result of our collaborative efforts, we were able to generate a lot of potential ideas to pursue.
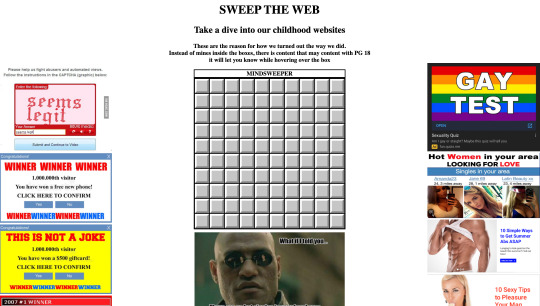
The Mindsweeper
One of the ideas that stood out to us as we brainstormed was "The Mindsweeper". As fans of the classic game Minesweeper, we thought it would be a unique and nostalgic twist to turn it into a web-based experience that evokes a sense of exploration and discovery. Instead of mines to avoid, we envisioned a virtual landscape filled with long-forgotten websites, some of which might contain content that is now considered inappropriate for minors.
Our idea was to create a cluster of hyperlinks that users could click on to explore this virtual world. Each hyperlink would represent a square on the game board, and clicking on it would reveal a new website or piece of content. We wanted to retain the same basic format as Minesweeper, with a grid of squares that players could uncover one by one. However, instead of numbers and mines, the squares would contain different types of content, ranging from nostalgic web pages to more adult-oriented material.
In terms of gameplay, we decided to forego any interactive elements and instead focus on the sense of exploration and discovery. Players would simply click on squares to reveal what was hidden beneath, and they could continue exploring until they had uncovered all the content. We believed that this simple, intuitive gameplay would be both fun and engaging, while also evoking a sense of nostalgia for the early days of the internet.
Overall, we felt that "The Mindsweeper" was a unique and compelling idea that combined elements of classic gaming with modern web design. We were excited to explore this concept further and see how it could be brought to life as a fully-realized online experience.
Here is some pictures of the site and the code:
And of course we had to add some sketchy adds hehe



0 notes
Text
Internett arkeologi Brief 05
Ny uke, mer koding. Denne uka skulle vi jobbe to og to, jeg teamet opp med @willywinnaess.
Oppgaven var å velge en historie, en tidsepoke, en hendelse, et uttrykk, en meme, et mysterie eller lignende, som har en sterk relasjon til internettet og dets historie. Lag en artikkel, en historiefortelling, en interaktiv reise gjennom hendelsen eller historien, et point and click spill - finn et kult uttrykk for temaet. Om dere vil skrive om Smosh, historien til sosiale nettverk, et internettmysterium, eller anonymous, så er det opp til dere, så lenge det har noen slags rot i internettet.
Vi ønsket å lage en illustrasjon som skulle fungere som en slags logo, vi endte opp med å kombinere forbokstavene våre (M & W).

Denne fyrte vi på forsiden.
Vi valgte å skrive om Anonomys sitt cyberangrep på Russland i forbindelse med krigen. Vi jobbet mye med parralax, noe vi riktignok brukte mye tid på, men som ga nettsiden et stilig uttrykk:
Fett å lære litt koding.
0 notes
Text
Brief #4 - Kreativt internett (uke 1)
I den første uka i HTML/CSS-introkurset, fokuserte jeg lite på selve innleveringa og brukte heller tiden min på å utforske og teste så mange som mulig av layout-systemene som finnes i CSS, samt hvordan bygge HTML koden på en fornuftig måte. Dette gjorde at jeg forkastet det jeg hadde og startet på nytt, mange ganger.
Det jeg tilslutt sendte inn som innlevering er kun et første dykk ned i layoutsystemet CSS Grid, og er egentlig ikke veldig representativt for arbeidet den uka.
Her er et repository med innleveringen:
0 notes
Text
Kreativt-internett uke 2
The MINDSWEEPER.
Mindsweeper er en nettside hvor en kan se litt gjennom hva mine og Carine sine øyne har blitt eksponert for i det store internett. Så selve nettsiden er inspirert av en shady pop up ad som noen ganger bare dukker opp ved at du trykker på en litt shady link, men hovedsakelig er det en prototype på et spill som er lånt fra minesweeper spillet. det er samme opplegget, men i stedet for tall og rom som beskriver hvor bombene er, er det nostalgiske nettsider fra tidlig 2000-tallet. og i stedet for bomber er det PG-18 content. siden er fylt med shady screenshot av gamle pop up annonser.
her er bilder av nettsiden og meste parten av koden.





0 notes
Text
webdesign oppgaver fra Kreativt internett uke 1 og 2. Uke 2 gjort i sammarbeid med Andreas Lanesjord
0 notes
Text
Y'all like space? I like space. Space is fun.

That endless void of nothingness and infinite expansion always manages to trigger that giddy feeling of cosmic insignificance we're all so fond of. Especially when it's united with our love of stories.
Which is why, in this crusade of an education, I chose this theme for my introduction to website programming with html and css.
Journal Entry 506 A click based adventure
An extremely crude code, but an effective one. It loses it's integrity when tested beyond it's limits but it gets the point across.
'It' being the goal of creating an atmosphere generated by a combo of concept arts and light storytelling. Add in a pinch of interactable areas to get to the next screen and BOOM. You've got a game.
(Oh and there's hints in the storytelling to where you should click to proceed)
HTML Code:



All pages were based of the first one, with only a slight alteration to each page. Again, very crude.
CSS Code:

'Till next time.
1 note
·
View note
Text
Kreativt Internett, uke 2 - Del 2
Nå har vi endelig funnet ut av GRID på html og css!
... og det viste seg å gjøre jobben enklere da vi endelig forsto hvordan vi kunne få plassert der vi ville ha de. Dermed trengte vi ikke å gå opp visjonen vår om å lage en interaktiv scrolling-nettside.
Her er en video vi fant veldig behjelpelig:
youtube
Det var litt vanskelig å samarbeide gjennom VSCode da preview bare funker for den som opprettet dokumentet, men vi fikk det til og fordelte arbeidsoppgavene godt. Vi synes også at vi fikk litt lite tid til en så stor oppgave. Det var veldig gøy å holde på da vi fikk dreisen, og skulle gjerne ha fullført i litt bedre stil, med litt bedre tid.
Behind the scenes:
0 notes
Text
Brief 5: Kreativt internett 2
Sluttproduktet: Lagde in liten nostalgi trip tilbake til 123Spill. Det var kjempegøy å lage dette (litt frustrerende, se under), men utrolig lærerikt og interressant kurs om koding.





På bildene kan se litt av frustrasjonen med html og css. Jeg opplevde at alt skifter på seg etter å ha lagt inn noe nytt veldig ofte. Det minner meg om Microsoft Word når man skal bevege på et bilde bare noen pixler, så blir alt ødelagt. Men having said that, så synes jeg at dette prosjektet var veldig morsomt og sykt lærerikt. Jeg må si at jeg har oppnåd forståelse i koding og kommer absolutt å sette mer pris på alle nettsidene jeg besøker. Jeg tenker jeg kommer til å fortsette litt med koding, det er jo, som alt annet, morsomt når man får det til.
En liten tilbakemeldig: kanskje litt flere student assistenter som går rundt og hjelper elevene. Jeg følte at når folk trengte hjelp så var det ikke noe quick fix, men de måtte finne feilen og ble hos de samme i 40min. Hvis du da sitter fast med noe som ødelegger alt så er det litt trist å vente 1t+, men ellers var Erik veldig flink og flinke student assistenter!
1 note
·
View note
Text
Brief #5 - Internett-arkeologi (Kreativt internett uke 2)
Planen
I uke to av introkurset til html og css var oppgaven å lage en nettside med et innhold som har sterk relasjon til internettet og internettets historie. Vi jobbet i grupper på to og to, og jeg samarbeidet med Peter.
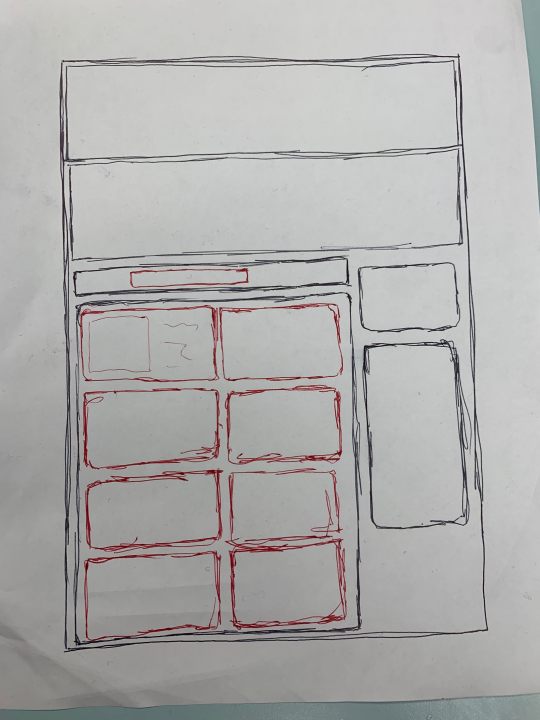
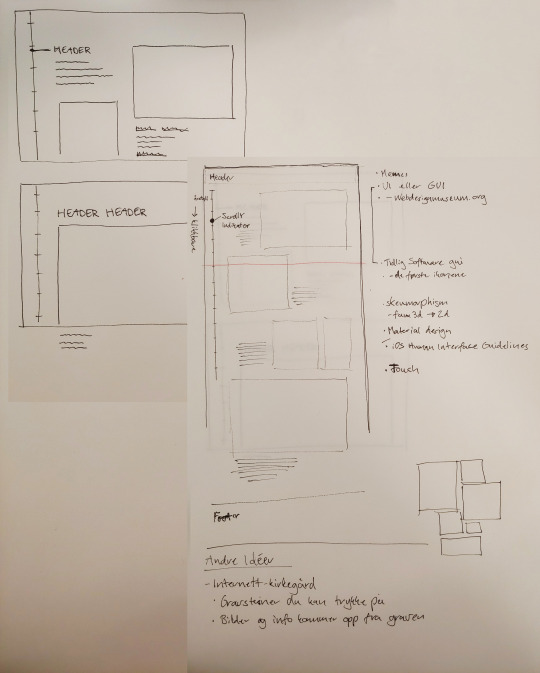
Vi ble fort enige om at det hadde vært kult å vise fram utviklingen til "noe", på en scrollbar side med en form for tidslinje. Jeg startet deretter med å skisse litt basic layout, men gikk raskt over på å bygge ut inholdsstrukturen i html etter å ha konferert med arbeidspartner og fått tommel opp på at tenkt løsning så bra ut. I tillegg startet jeg ganske tidlig med å finne ut hvordan jeg kunne programmere denne tidslinja.

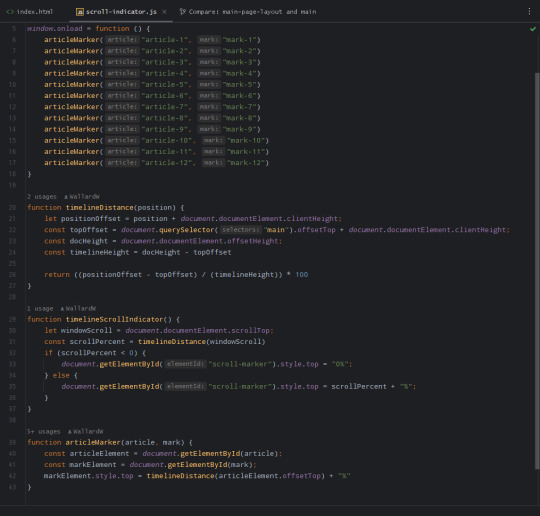
Koden
Tidslinja lot seg løse med to callback-funksjoner og tre vanlige funksjoner. Av de tre vanlige funksjonene så er den første for å regne om avstand scrollet av "main"-elementet på siden, til prosent på tidslinja. Nummer to for å flytte scrolle-indikatoren tilsvarende distanse scrollet. Og den tredje for å markører på tidslinja tilsvarende plasseringen til de ulike avsnittene eller "artiklene" i hovedinnholdet. De to callback-funksjonene er: en for å for å fylle inn artikkel-ID og tilhørende markør-ID i den tredje funksjonen, når nettsiden lastes inn. Og en (som ikke kom med på skjermbildet) for å kjøre den andre funksjonen når vinduet scrolles, og dermed oppdatere plasseringen til indikatoren.
En forbedring på koden kunne vært å legge til en event handler for når vinduet endrer størrelse, og en til callback-funksjon knyttet til denne som kjører alle de tre funksjonene på nytt. Dette da målene på tidslinje-elementene ikke stemmer overens lenger når andre elementer på siden skaleres om, og må derfor regnes ut på nytt.

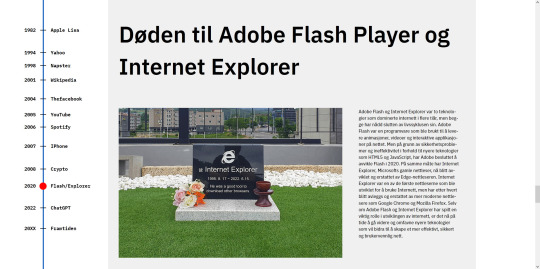
Screenshot fra ferdig resultat.

Her kan du se resultatet. (funker best i FireFox, og ikke i chromium-browsere. - hehe). ...og her er link til repository:
0 notes