Don't wanna be here? Send us removal request.
Text
ENERGIUTSTILLING FØR OG ETTER
«Design en engasjerende interaktiv læringsopplevelse for ungdomsskoleelever for å forbedre besøket på Teknisk Museum»
Gruppe 6 – Meg, Signe, Maria og Carl.
Etter å ha lest gjennom briefen noen ganger begynte vi å snakke om hvem disse ungdommene egentlig er, hva de liker og hva som engasjerer de. Vi synes det var viktig å finne ut av sånn at vi tidlig i prosessen kunne peile oss inn på noe som ungdommen faktisk liker og blir engasjert av. Vi startet derfor det hele med en omfattende kartleggingsprosess. Vi kom raskt i kontakt med lærer Pål og fikk snakke om både elevene, pensum og opplegget de kjører på skolen. Vi avtalte i tillegg ett besøk i klassen hans på Hosletoppen ungdomsskole.



Etter samtalen med Pål følte vi hadde fått litt innsikt i hva som kunne være vanskelig og hva som kunne fungere hos målgruppen. Vi begynte med idémyldring og hadde mange ideer til både strategiske vinklinger, elementer vi ønsket å ha med og konkrete opplegg.




Etter tilbakemelding fra klassen og veiledere gikk vi videre med "App-batteri", "Bygge landsby" og en slags blanding av flere av ideene i en "Energi-krig".
På dette tidspunktet hadde vi også vært på Hosletoppen ungdomsskole og fått møte elevene i en naturfagtime. Ungdommene var flinke og engasjerte, men noen syns også stoffet var vanskelig og at det var utfordrende å delta da de ikke hang med fagmessig. Det virket også som at enkelte syntes at opplegget var uengasjerende og at de på grunn av det ikke gadd å delta. Alle synes derimot at «Kahoot» var gøy og her var alle engasjert. Dette ble vårt utgangspunkt og disse elevene som hadde "falt av lasset" ble vår «superbruker».
Med det i bakhodet begynte vi å jobbe med de tre ideene vi hadde valgt ut. Her gikk vi kanskje litt feil frem da vi endte opp med å jobbe individuelt med hver vår idé noe som kanskje gjorde at eierskapet til ideene ble mer individuelle og utvelgelsesprosessene vanskeligere;



Etter at vi hadde presentert og fått tilbakemelding fra Teknisk Museum valgte vi å gå videre med "Energi Krig". TM var ganske tydelig på at de ønsket å være mer analog og få ungdommene ut av skjerm og likte den idèen best.
Vi jobbet videre med å lage utfordringer som kunne være gøy og engasjerende, men samtidig ha noe substans og at de skulle være some how lærerikt og forankret i energi. Samtidig jobbet vi også mye med hvordan dette skulle legges opp for læreren eller den som skulle organisere hele opplegget. Her var vi ikke helt enig da noen mente det burde være mer digitalt, mens andre synes det skulle være helt analogt. Vi diskuterte også om vi burde ha et "WHY?" med hele opplegget, en slags story eller noe som bandt alt sammen. Uten at vi egentlig kom noe vei med storytellingen, endret vi navn til Energikappløpet for å understreke konkurransen og det at det er en slags konkurransestaffett.

Da vi hadde valgt oss ut noen utfordringer, testet vi de på klassen:


Fra denne testen tok vi med oss at alle synes det var gøy, at alle var engasjerte og jobbet sammen. Dette var noe vi la ganske mye vekt på da vi satt sammen oppgavene. De skulle være lette nok til at alle forstod og kunne engasjere seg. I tillegg ville vi at konkurranseaspektet skulle gjøre at alle hadde det gøy sammen.
Tilbakemeldingen fra brukerene var at noen av oppgavene var veldig enkle, at vi godt kunne ha med noe som var litt vanskeligere og at vi også kunne ha flere oppgaver da hele opplegget ville være mye raskere å gjennomføre enn en skoletime.
Vi hadde også noen oppgaver som vi på testen så at var vanskelig for læreren å bedømme, som f.eks "lag varme og gi det til læreren" - Denne droppet vi da den ikke presterte så bra, og vi satt i stedet inn noen litt mer tidkrevende oppgaver, men som passet bedre inn i opplegget.
Videre lagde vi et PDF-dokument med alle oppgavene og et additional PDF-dokument som en "bruksanvisning" til læreren. Tanken var at læreren får tilsendt disse "pakkene" og fikser resten selv.

Igjen diskuterte vi hvordan det skulle fungere med så mye printing, klipping, sortering og bretting og dette burde vi ha testet mye mer enn det vi gjorde. Dersom en klasse skulle spille "Energikappløpet" ville læreren måtte printe mellom 80 og 100 A4-sider avhengig av hvor mange lag som deltar.
Vi fortsatte med 100% analogt og utformet layouten med fargekoder og klippelinjer for å gjøre det enklere for læreren;
Dette gjør at læreren kan legge alt som skal klippes oppå hverandre og klippe alt samtidig og det blir enklere å sortere. Her snakket vi også om å legge til mønster for fargeblinde, men det fikk vi dessverre ikke tid til.

I "lærerpakken" er det enkle instruksjoner, materiallister og tips før opplegget:


Da vi satte sammen oppgavene ønsket vi at det skulle være økning i vanskelighetsgrad for å få med alle innledningsvis, at engasjementet er på topp fra begynnelsen og at de kanskje plukker med seg ting underveis som de kan bruke i de vanskeligere oppgavene mot slutten. Vi tror at det er enklere å holde engasjementet gjennom hele konkurransen når hele opplegget begynner på et nivå som ikke krever noe fagkunnskap:

Vi har også valgt å ha med forskjellige type oppgaver for å treffe alle. Noen oppgaver er kreative, som å bygge en modell eller tegne og andre oppgaver er mer faglig forankrede som f.eks å plassere riktig energikilde i et bilde. Vi har også tatt med noen oppgaver som er mer lek, men der vi har vinklet oppgaveteksten slik at elevene må tenke energi når de løser de. Med dette tenker vi at elever med forskjellig interesser og utgangspunkt skal kunne bidra og engasjere seg:



Begrunnelsen for at vi valgte det analoge formatet er litt delt; I tilbakemelding fra TM likte veilederne de analoge løsningene best, da de mener ungdom bruker for mye tid på skjerm. En annen grunn er at da vi testet oppgavene på elever i klassen ga de tilbakemelding om at de likte det analoge oppsettet og at de følte det kom til å være vanskeligere å samarbeide på oppgavene på f.eks en iPad. En løsning på det er at vi kunne gjort "oppgavearkene" digitale, men beholdt oppgavene analoge - som de er i oppgaven nå. På denne måten hadde det blitt betydelig mindre print og tilrettelegging for læreren, samtidig som elevene fikk den analoge følelsen. Den siste grunnen er at vi ved å velge det analoge formatet gir elevene mulighet til å se, berøre og manipulere materialene, som vil kunne styrke forståelsen, læringen og kognitive koblinger til hva energi faktisk kan være.
Energi kan være et vanskelig og overveldende tema og med Energikappløpet ønsket vi å designe ett opplegg som gjør at alle skal kunne delta, også de som lett faller av. Vi ønsker at elevene i stedet for å kjenne på motløshet, skal føle mestring og nysgjerrighet rundt energi.
0 notes
Text
SNAKKIS!
Brief 7 og Pervasive Game.
I begynnelsen sleit vi litt med å komme frem til hvilket type spill vi ønsket å lage og brukte noe tid i idèmyldringsfasen. Ideen om et spill der deltakerne MÅTTE snakke sammen kom etterhvert og vi begynte å jobbe litt rundt det og spillets gang. Vi tenkte dette kunne være en gøy ting å gjøre på fest f.eks. En liten ice breaker kanskje.
Etter litt skissing og tenking utviklet ideen seg til å bruke samtale for å gjette ett ord. Litt som programmet "beat for beat", der du skal synge en sang for å sette inn et spesifikt ord, skulle du i vårt spill snakke med de andre deltakerne som skulle gjette ordet du har fått utdelt i starten av spillet.

Vi testet dette med papirprototype der vi skrev ord på lapper og ba folk trekke for så å gjette hverandres ord. Vi merket fort at noen ord er enklere enn andre og at man også må spesifisere til spillerne at man faktisk må bruke ordet sitt aktivt i samtalen. Vi testet det både med oss selv og med andre i klassen og synes egentlig det var ganske gøy!
Her er litt skisser på navn og visuelle uttrykk:

Videre i prosessen prøvde vi å finne ut hvordan appen skulle være en del av spillet og jobbet mye med det. Vi testet ulike oppsett og snakket litt om en slags "hangman-greie" der man måtte skrive inn ordene i appen, men fant fort ut at det enkleste for spillerne er ha en slags ordliste der de må krysse av ordene etterhvert som de gjetter.

Når man hadde gjettet alle riktige ord og krysset de av i appen, ville det dukke opp et bilde som du så måtte løpe til. Siste spiller som tok seg til stedet på bildet var ute av spillet og en ny runde kunne starte. Slik gikk spillet helt til det bare var en spiller igjen.
Det at spillerne faktisk måtte løpe til tingen på bildet gjorde spillet veldig gøy for her kunne man jo være litt lur og løpe andre steder eller sakte lure seg bort uten at noen merket det mens man fortsatte samtalen... Veldig gøy.
Her er film fra første runde:
Og her er bilder fra appen samt link til prototype:

figmaproto://title="Snakkis"/url="https://www.figma.com/proto/IIuZwpk6sxpHHvD4dN7yJW/Untitled?node-id=1-3&scaling=scale-down&page-id=0%3A1&starting-point-node-id=1%3A3&show-proto-sidebar=1"/statusbar="1"/theme="1"
0 notes
Text
Game Design - Brettspill!
Tilbake fra Gøteborg og back at it med game design og brettspill!
På gruppe med David, Fabian og Marte og vi satte i gang med "BoardGame Jam Chart" for å finne ut hva spillet vårt skulle være og hva det skulle handle om. Det viste seg å være noe vanskelig og finne en felles interesse (kanskje vi overkompliserte det litt), men våre eneste felles interesser var Harry Potter og vikingtiden (😅).... Vi begynte med Harry Potter og lekte litt med det, før vi til slutt endte på vikingtiden. Videre i skjemaet skulle vi definere spillet ved å velge et sluttspill. Her hadde vi allerede bestemt oss for at spillet skulle være et competitive spill, med 2+ spillere som spiller for å defeate de andre. Med temaet vikingtiden måtte spillet åpenbart være et slags erobrer/plyndrespill. Hovedpoenget var at man måtte gi fra seg eller "sette igjen" ett gitt antall vikinger for å erobre hver øy og når alle øyene var erobret var spillet ferdig.
Vi var litt redd for at spillet skulle bli kjedelig eller at det ikke skulle gi mening, så vi diskuterte en del hva gøy/spennende som kunne skje i spillet for å gi det litt mer substans. Her var vi innom både "Den forsvunne diamant" der man skal finne diamanten og komme seg til mål, "Kaptein Sabeltann Spillet" Der det var kort man skulle trekke for å få ting i skattekista og "Trivial Pursuit" der man skal svare på spørsmålskort for å få gå til mål. Noen skisser av noen av brettene vi testet:



Etter at vi hadde laget noen skisser av brett, testet vi spillet med erobring av øyer som var utgangspunktet og la også til "sjangsekort" der man kunne få fordeler eller bakdeler ved å lande på spørsmålstegnmerket. Det ga en gøy dimensjon til spillet og gjorde det litt mer spennende. Etter litt additional testing, fant vi ut at vi trengte måter å skaffe seg flere vikinger på for å få litt "fortgang" i spillet og addet både "vikingkamp/krig" dersom to spillere havnet på samme plass, samt egne spots på brettet der man fikk vikinger (antall bestemt på terningkast) om man landet på de.
Etter enda mer testing lagde vi nytt brett med alle features vi hadde testet med. Det så slik ut :

Vi lagde også skip i forskjellige farger til hver spiller, samt flagg som matcher skipene (som spilleren setter igjen på øya hen har erobret), sjangsekort med vikingtema, mynter og vikinger:



Den siste gametesten ble veldig bra og jeg tror alle synes spillet var gøy. Alt i alt er vi veldig fornøyde med både det visuelle, prosessen og gangen i spillet. Her kommer spillereglene og bilde fra siste spilltest:


0 notes
Text
Kreativt internett, Uke 2 - Del 3
TADAAAA!
Her er vårt endelige resultat!
I etterkant ser vi at layoutet på elementene kunne ha vært bedre tilpasset. Dette rakk vi dessverre ikke å rette på, men alt i alt er vi veldig fornøyde!
I forrige post nevnte vi at vi fikk litt dårlig tid og ikke fikk lagt til alle effektene vi hadde planlagt, som f.eks linker på ikonene over teksten, hover og at teksten slider inn fra siden. Kanskje det kommer en del 4 av denne serien... 🤔
Under ser du hvordan vi tenkte å legge på "hovereffekt" og linke ikonene over tekstboksene som ville føre deg videre til f.eks YouTube, piratebay eller andre nyttige sider.


0 notes
Text
Kreativt Internett, uke 2 - Del 2
Nå har vi endelig funnet ut av GRID på html og css!
... og det viste seg å gjøre jobben enklere da vi endelig forsto hvordan vi kunne få plassert der vi ville ha de. Dermed trengte vi ikke å gå opp visjonen vår om å lage en interaktiv scrolling-nettside.
Her er en video vi fant veldig behjelpelig:
youtube
Det var litt vanskelig å samarbeide gjennom VSCode da preview bare funker for den som opprettet dokumentet, men vi fikk det til og fordelte arbeidsoppgavene godt. Vi synes også at vi fikk litt lite tid til en så stor oppgave. Det var veldig gøy å holde på da vi fikk dreisen, og skulle gjerne ha fullført i litt bedre stil, med litt bedre tid.
Behind the scenes:
0 notes
Text
Kreativt internett, uke 2 - Del 2
Nå har vi endelig funnet ut av GRID på html og css!
... og det viste seg å gjøre jobben enklere da vi endelig forsto hvordan vi kunne få plassert ting der vi ville ha de. Dermed trengte vi ikke å gi opp visjonen vår om å lage en interaktiv scrolling-nettside.
Her er en video vi fant veldig behjelpelig:
youtube
Det var vanskelig å samarbeide gjennom VSCode da preview bare fungerte for den som opprettet dokumentet. Vi synes også at vi fikk litt lite tid til en så stor oppgave. Det var veldig gøy å holde på da vi fikk dreisen, og skulle gjerne ha fullført i litt bedre stil, med litt bedre tid.
Behind the scenes!
#Youtube
1 note
0 notes
Text
Kreativt Internett, uke 2 - Del 1
Tirsdag: Første dag + utkast.
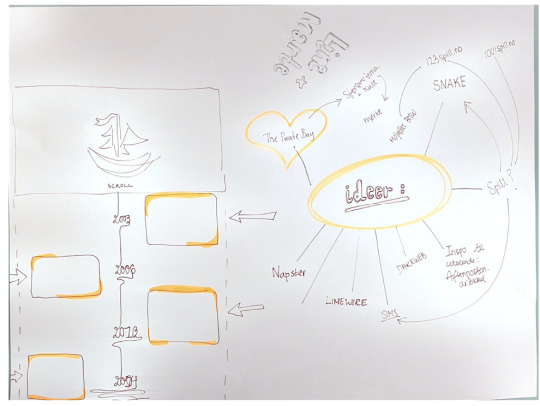
Vi fikk i oppgave å lege en nettside om et internett-fenomen. Etter idémyldring og tankekart valgte jeg og Marte å fortelle historien om The Pirate Bay.


Vår visjon:
Vi ble inspirert av aftenposten sine interaktive artikler der man scroller for å komme videre i lesingen. Underveis så popper det frem bokser, informasjon og bilder. Vi var begge enige om at dette var en morsom form for storytelling!
Underveis i prosessen fant vi fort ut av at dette formatet ikke skulle bli så lett å kode. Ettersom at ingen av oss har noe tidligere bakgrunn i html og css , så ble det et tidkrevende prosjekt.
Slik så førsteutkastet av nettsiden vår ut:
0 notes
Video
tumblr
Kreativt Internett - Del 1
Denne uken har vi fått innføring i kreativt internett med HTML og CSS. På slutten av uken skulle vi levere en egen personlig nettside.
Jeg hadde ingen kjennskap til HTML og CSS fra før og synes det var litt utfordrende å følge forelesning uten noen kunnskap om hvordan det egentlig fungerer. Da vi skulle sette i gang med oppgaven var jeg egentlig helt blank, men man plukker jo opp litt fra forelesninger og youtube tutorials er gull. Føler det ble litt learning by doing og det er nice.
#kreativtinternett
0 notes
Photo





UKE 2-3: UX - Skjermbasert Interaksjonsdesign.
Final result! Denne uken skulle vi jobbe videre med appen, men i par! Partneren min var dessverre syk så vi endte opp med å jobbe selvstendig og lage hver vår.
Synes det var litt utfordrende å være alene, spesielt i idèmyldingsfasen, men da jeg etter litt om og men og hjelp fra studasser endelig landet på et konsept føler jeg det gikk litt bedre.
Jeg begynte prosessen i Miro og lagde ett tankekart om hva appen kunne være og hva jeg tenkte den burde inneholde.
Her er Mirobrettet mitt:

Skisset litt og lagde første prototype, brukertestet denne litt (burde testet den mer) for så å iterere etter testing. Fikk gode tilbakemeldinger som gikk litt på hvilke knapper og ikoner som funker, hvordan filtrering oppleves og hvor mange skjermer man egentlig trenger for å komme til det man vil se.
Brukte også litt tid på “screen real estate”, altså hvordan plassere ting i forhold til hvor viktig de er. Her er noen bilder av noen av knappene og ikonene jeg testet og tre forskjellige filtreringskjermer:


Alt i alt er jeg ganske fornøyd. Følte kanskje jeg fikk litt dårlig tid da jeg aldri følte at jeg ble “klar” for å teste den. At jeg bare måtte fikse dèt og fikse dèt før folk kunne teste den. Men lærte at det er bra å teste uansett hvor “ferdig” eller “klar” appen din er.
Her er link til prototypen:
https://www.figma.com/proto/feILRzFoVp6TEN7TE79u7o/Untitled?page-id=0%3A1&node-id=1%3A3&viewport=205%2C260%2C0.1&scaling=scale-down&starting-point-node-id=1%3A3
0 notes
Text
Uke 1 - UX kurs
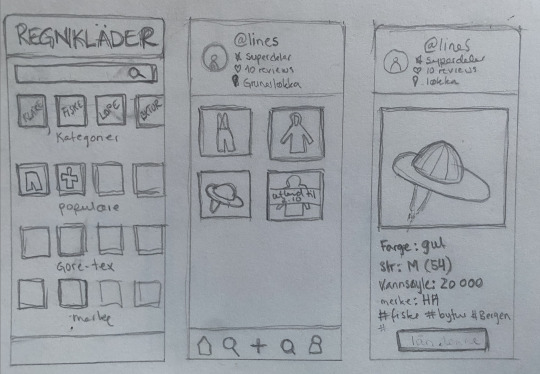
Regnklærdelingsapp i Figma.
Hvem, hva og når:
For alle som trenger regntøy! Kanskje du bare har regntøy til å løpe i hjemme, men så vil du mye heller gå en topptur og trenger en vanntett bukse som du får over skisko og som tåler litt mer. Kjedelig og lite miljøvennlig å kjøpe en helt ny bukse, bare til denne ene turen. Da kan du legge ut regntøyet ditt som passer til løping i appen så noen vil løpe kan låne det hos deg. Og så kan du finne regntøy som passer til topptur og låne det hos noen andre i appen. Appen kan brukes hele året, spesielt når det regner og du har behov for å gå ut, drive med aktiviteter i regnet eller bare har lyst på en fin jakke i en periode, som også holder deg tørr. Man finner kanskje den største brukergruppen på vestlandet, men den er tilpasset bruk over hele verden, hvor enn det måtte komme litt nedbør.
Skisser:

Brukertest:
Lærte at bildene på “utforsk/forsiden” kanskje var litt små og kanskje noe confusing at det er noe scrolling vertikalt og noe horizontalt. I tillegg er noen av knappene litt små så det er vanskelig å se/forstå at de kan trykkes på.
Brukerne synes det var vanskelig å forstå informasjonen under plagget på lånesiden. Så skal prøve å få opp hva informasjonen betyr når man hovrer over de forskjellige info-boksene.
Mangler en del sider og fungerende knapper som gjør det noe vanskelig å navigere/finne frem i appen.
Fikk ellers tilbakemelding om at appen så ut som en app for barn... 🙃
Navnet på appen har gått fra “Rainkläder” (som Blåkläder) til “When it Rains”, men dette jobbes med....
Her er link til prototypen:
https://www.figma.com/proto/w5Co1ocuAojjIhVfl5OsPe/Untitled?page-id=0%3A1&node-id=3%3A2&viewport=533%2C408%2C0.24&scaling=scale-down
0 notes
