#bitmap images
Explore tagged Tumblr posts
Text
how come we all used to tag file types when we reblogged posts. why'd we do that. i remember i did it too but that's just 'cause i saw everybody else doing it
#my image tag was “bitmap” and that's the only one i remember#and actually the only reason i bring this up is because i just saw someone doing it on ffp#so i guess it's less of a “used to” than i thought
2 notes
·
View notes
Text

ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ
تخیل و فرض میتواند هم باطل باشد هم حق البته منظور این نیست که درانواحد میتواند هم درست باشد هم غلط بلکه آینده ی یک تخیل است که نشان میدهد این گربه بازیگوش تخیل زنده است یا مرده و تا مادا��ی که درب آینده گشوده نشده تخیل میتواند در جعبه مغز ما هم حق باشد هم باطل
.
با این مقدمه ی "علمی ادبی"🤦♂️بیاییم تخیل را وارد یک بحث جذاب علمی بکنیم آنجا که نور ، هم موج است هم ذره
.
برای ساختن این "بحث علمی تخیلی" روش به اینگونه خواهد بود که من حلقه هایی از یک زنجیر را جدا جدا بیان میکنم چگونگی بافتن زنجیر به قدرت تخیل هر کس ربط پیدا میکند
با این پیش شرط درست که تخیل و فرض لزوما باطل نیست بریم به سوی بافتن
.
خب ، بشر هرآنچه که ساخته است به نوعی ، یا مستقیم از طبیعت الهام گرفته یا غیر مستقیم از آن به طوریکه با نگاه به بی ربط ترین دستاورد های بشری باز میتوان مدلی از آن را در طبیعت مشاهده کرد
.
شاید "رد پا و خراشیدن" اولین بستر نمایشی تولید بشر بود که به وسیله آن میتوانست چیزی را ثبت و برای دیگران به نمایش درآورد
این روند طی قرن ها تلاش رسیده است به امروزی که میتواند در بستر آنالوگ یا دیجیتال اثری را ثبت و به نمایش در آورد
.
آن هنگام که ما دوربین آنالوگ عکاسی به دست گرفته ایم میتوانیم بگوییم تا حدود زیادی به سوی جنبه موجی نور میرویم و آن گاه که با دوربین دیجیتال عکاسی میکنیم در اصل وجه ذره ای نور را زنده نگه میداریم
.
با این حال که بشر میتواند با آزمایش جنبه موجی نور را مشاهده کند و بفهند اما خارج از دنیای دیجیتال نمیتواند جنبه موجی نور را حتی با دوربین آنالوگ ثبت کند ، چراکه به محض ثبت آن ، در اصل آنرا ذره ای ثبت کرده است
جوهر و کاغذ به صورت ذره ای باهم تلاقی پیدا میکنند

بزرگنمایی در یک عکس آنالوگ هرچند بهتر از بزرگنمایی در یک عکس دیجیتال است اما به دلیلی که گفتم حدی دارد بیشتر از آن باز عکس تار میشود
.
در دنیای "صفر و یک" کامپیوتر ها میتوان این فهم های گفته شده را شبیه سازی کرد آنهم با تولید یک طرح اما به دو روش کاملا متفاوت
یک روش با محاسبه ی پیکسل ها
روش دیگر با محاسبه ی بردار ها
.
Vector & Bitmap
Wave & Particle
پیکسل و ذره ، بردار و موج
یک طرح میتواند هم پیکسلی باشد هم برداری


اول و آخر هر طرح بیتمپی ، پیکسل است
اما در عالم وکتور نهایت وجود ندارد انتها بی معنی است محدودیت اصلی این بی حدی به توان پردازشگری آن بستری دارد که پیوسته باید بردار های طراح را محاسبه کند وگرنه میتوان به راحتی مفهوم بی نهایت را اینگونه مجازی تصور کرد
Cellule or Cell
همانطور که پیکسل کوچک ترین واحد ساختمانی یک عکس دیجیتال است
سلول هم ، فهم امروزی ما از کوچک ترین واحد ساختمانی حیات است
.
بشر نیز دنیا را هم سلولی هم موجی درک و حس میکند
ولی ت��یه اش به شناخت و درک و حس اطرافش ، روی بازخورد سلولی خودش میباشد اما اگر بتواند روی بازخورد موجی خودش بیشتر تکیه کند آنگاه آن جنبه ی پنهان تر آفرینش برایش آشکار میشود
بدون باز شدن دریچه این جنبه برای بشر ، ابدیت و بی نهایت فقط در حوزه مجازی قابل تصور است
.
در حوزه درمان بشر بیشتر روی درمان سلولی کار کرده است
میتواند روی درمان موجی هم پیشرفت هایی داشته باشد
.
آلبرت اینشتین برای توضیح ساده تر علمش داستانی تخیلی را اینگونه مطرح کرد که اگر دو برادر دوقلو یکی در کره زمین باشد و دیگری سفری را با موشک اما با سرعت نور آغاز کند و مسافتی را برود و برگردد هنگام دیدار دو برادر آنکه در کره زمین بود به میزان قابل محاسبهای پیر تر شده
بشر این موضوع را در ساعت های اتمی داخل ماهواره ها که به دور زمین میچرخند تجربه کرده است
اما سفر بشر با سرعت نور آیا همیشه در حد یک تخیل میماند ؟
این برمیگردد به آنکه اساس و ساختار بشر را سلولی بدانیم یا موجی یعنی کدام یک روی کدام سوار است به زبان ساده تر پایه کدام است؟
.
اساس و ساختار صفحه موبایل شما پیکسلی است حتی یک طرح وکتور که از محاسبه بردار ها رفرش میشود وقتی در صفحه ی موبایل شما بزرگ میشود پیکسلی بزرگ میشود یعنی بستر وقتی پیکسلی بود حتی تجربه بینهایت وکتوری هم پیکسلی خواهد بود به زبان فلسفی این تجربه یک توهم است
.
حال "اگر" اساس و ساختار فضازمان یعنی بستری که بشر در آن حرکت میکند موجی باشد و در کنار آن خوده بشر هم اساس و ساختارش موجی باشد و از آنجا که میدانیم اطلاعات به صورت نور قابل انتقال است آنگاه تخیل آلبرت اینشتین نه البته با موشک اما به شکلی دیگر میتواند محقق گردد
END
.
ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ

پ،ن 1️⃣: دانلود بهترین برنامه ای که میشود با آن در موبایل اشکال وکتور را مشاهده کرد
اکثر برنامه های داخل گوگلپلی را امتحان کردم ولی هیچ کدام این چنین سبک و روان در زوم نبودند
ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ

پ،ن 2️⃣: برای آنکه بهتر متوجه زوم بینهایتی بشوید نقشه ی جهانی برایتان آماده کردهام که در نقطه نون (ایرا"ن") پرچم این کشور بخت برگشته مخفی شده است
البته نقشه هایی که همه از آن استفاده میکنیم دو بعدی هستند اما کره زمین سه بعدی درنتیجه کشور هایی که از خط استوا دور هستند در نقشه های دو بعدی ابعادشان بزرگتر از اندازه واقعی خودشان شده است
آیا این دلیل خوبی ست برای غیرواقعی بودن نقشه ها ؟ بدون شک ، خیر
.
برای دیدن ابعاد واقعی کشورها به گوشه سمت چپ نقشه ای که گذاشتم مراجعه کنید
این نقشه اضافه شده ماهیت پیکسلی دارد که با زوم در آن به پیکسل ها خواهید رسید
ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ

��،ن 3️⃣: نامناسب ندیدم حالا که حرف ایران و نون شد این ترانه را هم پُست کنم ، اون روزا که یاری نداشتم این ترانه خیلی میچسبید 😅ـ
نام ترانه - باغ الفبا
شاعر - همایون هوشیارنژاد
خواننده و آهنگ ساز - شهرام شبپره
تنظیم - منوچهر چشمآذر
ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ.ـ
.
.
.
#30ahchaleh#na_zzanin#ناظنین#Cell#cellule#vector#bitmap#particle#Wave#Zooming#iran#zoom#world map#maps#infinite zoom#countries#Actual size#.mp3#jetAudio#باغ الفبا#همایون هوشیارنژاد#شهرام شب پره#منوچهر چشم آذر#ایران#نقشه جهان#Bitmap Image#pixels#vector Image#mercator projection
3 notes
·
View notes
Text
we need to get back into sharing picture folders with friends. yes I know a lot of this artwork doesn't have a source sorry I saved it from a oekaki blog I found via a Japanese webring in 2006 and if it still existed I would link it to you. but it doesn't. still, the yaoi lingers.
#if you want my 15 year old Dynasty Warriors folder all you have to do is ask#if you want DBZ fanart saved as bitmap images bc I saved it before pngs were a thing you just need to ask#I know how to hide mp3s in images too if you like any of my music btw just saying
6 notes
·
View notes
Text


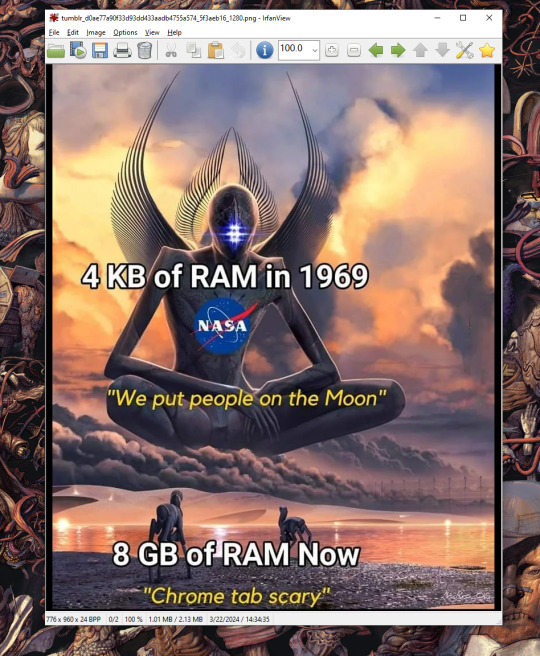
Should be noted that this is actually ~532.5 times the size of the lunar mission's memory. A compressed image on disk is just the instructions on how to render the image. The actual memory required to display an image is it's dimensions times bits per pixel. Or, width x height x bpp. You can see here the width x height x BPP in the lower left corner of the window. The size on disk and image size rendered depends on the image format, of course. But their size on disk is listed alongside the size in memory it takes to render.
The 24 bits per pixel is used to give each pixel its Red, Green, and Blue values as well as transparency percentage. It's 24 bits, or 3 bytes.
we should globally ban the introduction of more powerful computer hardware for 10-20 years, not as an AI safety thing (though we could frame it as that), but to force programmers to optimize their shit better
232K notes
·
View notes
Text
Mastering Raster and Vector Graphics: A Guide to Effective Usage
Ever wondered about the distinction between raster and vector graphics? Well, when you’re diving into the world of digital images, like logos and photos for your website or blog, it’s crucial to recognize the two main file types—raster graphics and vector graphics. These file types serve distinct purposes in design. Knowing the ins and outs of when and where to apply them is key to presenting…

View On WordPress
0 notes
Text

THE BITMAP BROTHERS?????
#sorry for this but. their name is kinda comedic to me#the bitmap brothers#like those the ____ brothers images
0 notes
Text
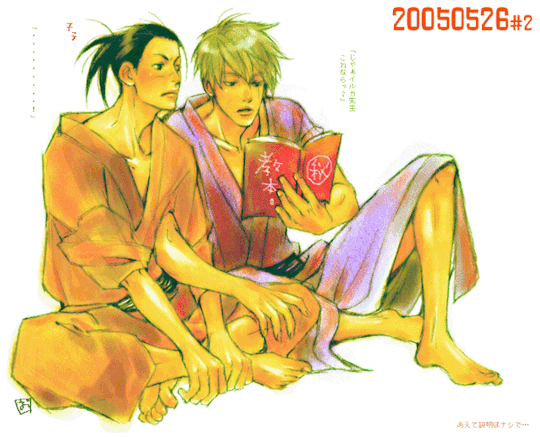
fucked UP finding kakairu fanart on ancient image boards fr 2006 and starting to tear up
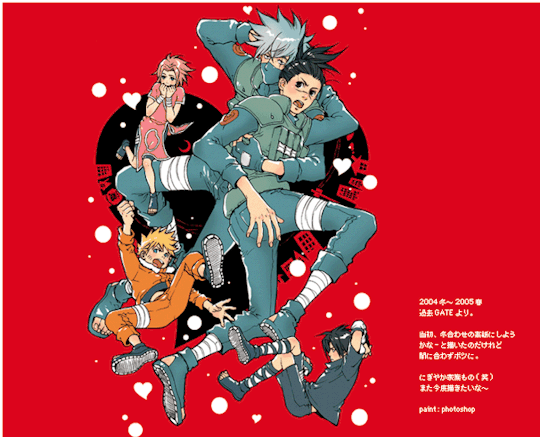
the following image was posted to danbooru in august of 2006 and while the artist is listed as a user called noeen, but the source isn't listed and later posts on danboou crediting noeen have the source being a broken link

this one has a similar lost source, artist listed as an oyamada ami, but it's dated for iruka's bday in 2005

this one is from 2004, the artist missing this time, but probably is oyamada ami again based on the bitmap text

just. the ancient power of kakairu, the lost image sources telling of the age...
i want older stuff. i need to dig up media from older than this
267 notes
·
View notes
Text

hiiii changing computers soon & need to transfer my medibang custom brushes, figured id post them for everybody :3 free to use no credit needed, theyre mostly pretty simple but BOY are they a lifehack for me lol







(save the brush's image above > open brush tab > press + at top right >add brushes > standard > bitmap > add from photo > select image 👀)
if the pattern isnt flowing smoothly the brush spacing slider is your friend!
the leaves brush is intended to additionally utilize random rotation & hue/color jitter. meant to be used as a splatter as opposed to straight line like the others
#talk tag#medibang#think i also have versions of chain & vine that are lined as opposed to solid objects if anybody's interested i can go digging for them 👍
218 notes
·
View notes
Text




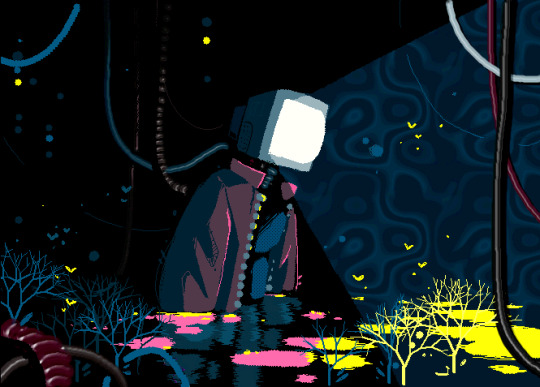
more 8:11 pictures on a displayyyyy

tiny update.
if you look closely, in the previous post with the display the picture was rendered a little crookedly and it felt like there was not 1 image, but 2. it annoyed me, and i first looked into the code, and then into the program itself that sent the picture to the board. the solution turned out to be completely different - i just needed to save the bitmap file normally, and not anyhow. i did it with paint, so now everything is fine.
oh, and one more thing. this time i used nano instead of uno, although it seems to me there is no special fundamental difference - the pinout is the same.
#richterursidae#arduino#arduino nano#electronics hobby#electronics#811 game#811 vittorino#811 leon tremblay#811 leon#811 dante#811 dante basilio#circuits
92 notes
·
View notes
Text




Hi hello it seems I’ve caught a rare strain of art block that makes me unable to draw in anything other than Kid Pix Deluxe 4™, but I still need to buy groceries and stuff so!! I’m gonna try my hand at some experimental commissions.
If you have some kind of whimsical OC and you want me to let me loose on them, now’s your chance! Give me a character and I will cook up something cool — there's no pose/style/background tiers, though I will try to put an equal amount of effort into every drawing.
Payment in USD through PayPal invoice only.
More info under the cut!
Inquiries through Tumblr DM or via [email protected].
You can give me some brief prompting (e.g. “I’d like a drawing of my wizard OC casting some kind of spell”, “Can you work in some robot/tech motifs?” etc.) – or give me free rein, if you’d prefer.
I will need a minimum of one visual reference of the character’s design, but the more material I have to work from, the better! Tell me about their lore, what they’re like, their associated themes and motifs, all that jazz! Show me their aesthetic moodboards, the funnie tumblr textposts you associate with them, their playlist even.
As the nature of the program makes revisions difficult, I might turn down a request if I do not feel confident that I can compose a satisfactory piece from the provided material.
Once we’ve worked out all the details, I will send you a link to a PayPal invoice. I will not begin working on the piece until payment has been recieved.
Please note that I won't be providing WIPs! I can show you my initial sketch for the composition if you'd like, but after that the end result will be a suprise.
Once completed, I will send you a link to a drive containing the resized drawing in the form of a .png, as well as the original 665 x 477 bitmap.
Once payment has been received and I have begun working on the piece I cannot refund it. However, if I for any reason have to cancel the commission from my side I will refund it fully, regardless of level of completion.
Some limitations of the program (good to keep in mind!):
No layers
One (1) level of undo
Image size: The Kid Pix 4 drawing area is 665 x 477 pixels. I scale up the final image file x4 to make it more compatible with the modern internet, but the drawing itself will still be crunchy. That’s part of the charm! (I can also make the image dimensions 1:1, if requested.)
Colors: It is possible for me to create colors outside of the palette provided by the program, but replicating hues precisely can be tricky. Expect some stylization.
Okay, I think that’s everything! Thank you for reading this far, and feel free to contact me if you have any questions <3
#gonna take a few of these to get a feel for the process before opening up regular digital comms too... idk if I'll offer both in parallel#commissions#commission info#artists on tumblr#digital art#maintenance
763 notes
·
View notes
Text







Monty Jaggers McGraw:
I am writing new BASIC programs to demo at my VCF Southwest 2025 exhibit of my 1979 Tektronix 4054A color vector graphics computer.
One of the programs I am writing is a 1978-1979 Battlestar Galactica TV demo. That TV show had $500,000 of Tektronix vector graphics computers and test equipment and many screenshots of their green vector storage CRT displays - some stills - some animated. These computer graphics were generated on both 1975 4051 and 1976 4081 vector graphics computers - predecessors to my 4052 and 4054A computers (see first photo attached).
Miami Herald TV 1978 magazine interview with the Battlestar Galactica set designer indicated extras on the set stationed in front of the 4051 computers were playing games during filming to increase realism and were so absorbed they kept playing after the cut! (article page attached).
The 4051 and second generation 4052 were the same physical size and used the same CRT and same Display board, but the 4052 and 4054 computers replaced the 800KHz Motorola 6800 CPU with a custom four AMD2901 bit-slice CPU to create a 16-bit address and data bus ALU which emulated the 6800 opcodes and added hardware floating point opcodes to speed up these computers 10x over the Motorola 6800, doubled the BASIC ROM space to 64KB and doubled the RAM space to 64KB!
I created these vector bitmap graphics using a "3D CAD" picture I found on the web of the Battlestar Galactica (last attachment).
As far as I know - there was never any 4050 BASIC program to view bitmap pictures on any of the 4050 computers. The 1979 4014 vector graphics terminal had a grayscale bitmap mode in the Extended Graphics option board, but I have only found a couple of bitmap 4014 images on a single Tektronix demo tape cartridge.
My 4050 BASIC program to display bitmaps works on all 4050 series computers - with an optional Tektronix 4050R12 Fast Graphics/Graphics Enhancement ROM Pack. This ROM Pack speeds up displaying vector images (including vector dot images) 10x over using BASIC MOVE and DRAW commands.
The Battlestar Galactica bitmap image in R12 binary format is 332234 bytes - slightly larger than would fit on a DC300 quarter-inch tape cartridge in the internal tape drive of all three 4050 computers, but would have fit on a 3M DC600 tape cartridge with a capacity of 600KB - it would have been very slow to load.
I designed an Arduino board to emulate the Tektronix 4924 GPIB tape drive - with the help of my software developer. My GPIB Flash Drive board contains a MicroSD card with gigabytes of storage and the Flash Drive emulates a GPIB tape changer, storing all the files of a "tape" in a single directory. I have also attached to this post a photo of my GPIB Flash Drive.
I have recovered almost 100 Tektronix 4050 Tapes and posted the ones I think are the most interesting at this time on my github repository for Tektronix 4051/4052/4054 computers: https://github.com/mmcgraw74/Tektronix-4051-4052-4054-Program-Files I included Tektronix published MATH volumes 1, 2, and 3 and Electrical Engineering, but I don't think they have a lot of use today. I have in my collection but not recovered tapes on Project Management, Statistics, and over 100 more tapes from the very active user group, which Tektronix made collections and published abstracts in their newsletter and the newletter customer got the tape for free. Commercial software like CAD programs were likely encrypted to eliminate copying - since Tektronix 4050 BASIC included a SECRET command which would then encrypt the program file as it was recorded to tape and add a SECRET flag in the tape header that would signal to BASIC ROM when that file was accessed to decrypt the program when it was loaded into memory. One big limiter to the size of the program was RAM in the 4051 was limited to 32KB and the 4052 and 4054 were limited to 64KB of RAM, although Tek BASIC did include commands to allow program "chunks" to be overlayed as necessary. Tektronix used those commands in their 4050 System Tape which was shipped with every system and included a tutorial on many of their BASIC commands. The tutorial ran on the original 4051 with 8KB of memory, and if the program detected 16KB of memory it would APPEND larger program files to speed up the tutorial.

12 notes
·
View notes
Text
What if I made a bitmap image, consisting of a grid of pixels, stored as a sequence of lines, of a burrowing insectivore of the family Talpidae. A moleraster if you will
19 notes
·
View notes
Text


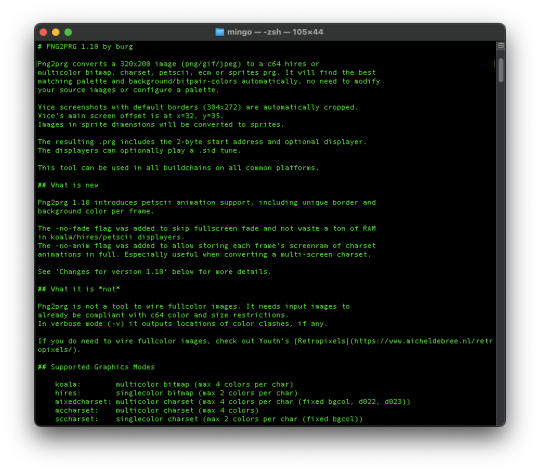
png2prg 1.10 - png2prg converts a 320x200 image (png/gif/jpeg) to a c64 hires or multicolor bitmap, charset, petscii, ecm or sprites prg
9 notes
·
View notes
Text







Since my backlog is almost completed, I am taking experimental slots for noncommercial-use lineart commissions, as in I line your sketch if you don’t/can’t line it yourself! For the time being, it’ll just be my standard black lineart with some black shading included in the linework. As such, it’s not ideal for sketches that demand delicate thin lineart. I CAN make the linework thicker and have sharper edges if that's your art style, though. Keep in mind the shading does obscure some details on things like clothes.
IM me if interested, I'm only taking 2 for now! One image per person.
These don’t include me finishing a sketch or coloring them, I only line your sketch and send it back to you as a transparent ~300dpi bitmap PNG or PSD depending on your preferences (I will default to a PNG if you do not specify). Here are some approximate examples of what will and won’t fly— sketches that are too small or low res are also not going to work as I would be resizing them to a suitable size for my work. Remember, I can’t see into your head for the finished version of a drawing you’re imagining, only what you send me.
My usual rules for comms apply. Paypal payment via invoice first before starting. SFW only, no hate speech or poor taste content, no real people, certain series I won’t draw for, nothing political (even if I agree), and other standard rules. I will also not finish commissions started by someone else to avoid stepping on toes. Full rules are on my Ko-Fi (same username as here).
I will write a small credit for myself on the image for lining the piece, so if you finish and post the completed piece, you cannot crop that out or you must credit me in text.
Pricing:
Operates on a basis specific to each sketch, but here’s the approximate pricing, these are by no means set base prices.
Comic pages are exempt from the estimated base pricing due to how much they can vary. Text is not included.
Small character by themselves (I usually count these as props-- so small animals, summons, pets, and items) 10 USD
Solo character: 25 USD (A simple bust would be about 15)
Two characters: 35 USD (a larger group will be estimated per-context)
Complex character designs (such as detailed armor, detailed tattoos that would be inked, fancy jewelry, body horror): +10 - 25 USD
28 notes
·
View notes
Text
Hetalia Rarepair Week Day 7: Free day


@hetalia-rarepairweek for the wonderful week! It was a lot of fun. :) Scratch bitmap, once again, is how I drew this image.
I really really like this ship, even if it has zero canon basis. Best Prussia ship for real.
Edit: A thing I wrote about the ship and why I like it.
#digital art#hws#hws prussia#hws seborga#hetalia#hetalia rarepairweek 2024#pruborga#idk if they have a ship name
23 notes
·
View notes
Text
Before the spread of the World Wide Web, the closest analogue in cultural terms was the collection of Computer Bulletin Board Systems or BBS services. Individual computers would connect directly to other computers via phone line in order to exchange information. These systems were limited by the technology of their era; client and service computers often had limited space, dial up modems had bandwidth so low as to be laughable by modern standards, and portable storage was limited primarily to magnetic floppy disks that could not even hold 2 MB of data. There were also issues of competing file formats and a lack of standardization, with ASCII being the lowest-common-denominator choice. Images were usually limited to ASCII art representations, as a lot of the file compression algorithms that turned large bitmap files into more nimble JPEGs, GIFs, and PNGs were just a gleam in some programmers eye.
This meant that, leaving aside variations in style and formatting, these files had to condense a considerable amount of information into a very small package, both in computer terms and human terms; it might take a while to download a particularly large file from a bulletin board, which might not prove to be useful or informative or entertaining compared to multiple smaller files that could be accessed in the same time frame. In a way it presaged the push towards small-form video content in the present day, but motivated purely by cost-benefit analysis on the part of writers, readers, and hosts rather than advertising engagement; it was naturally organic, not algorithmically enforced. To a lesser extent this also impacted the specific content of the files; according to the Wadsworth Constant, the first 30% of every YouTube video can be skipped while not losing any information content, something only possible because our computing and telecommunications technology has undergone multiple revolutions in the past three decades, while our precursors didn't have the luxury of "filler" content.
While I personally believe we have gained more than we have lost through the adoption of the World Wide Web and its various protocols, and indeed I cannot see the BBS era through rose-colored glasses because I did not experience it personally, only read about it after the fact through historical and personal accounts, the topic of condensing the maximum information into the smallest possible footprint is definitely on my mind a lot these days.
9 notes
·
View notes