#back end web developer
Explore tagged Tumblr posts
Text
That post from like a month ago (I was planning to write this the day after and then immediately forgot and this has been in drafts since lol) about web devs not having some basic knowledge of the web has been stuck in my brain for a while because they are correct as I said in the notes but it's the landscape of web dev right now that's causing it and I don't see it stopping anytime soon.
I've been a professional Front End Dev for just over 7 years at this point (now a UX Dev working on a design system), and while I have a good chunk of experience under my belt, I've gotten to the point where I realize just how much shit I do not know and it's a LOOOOT.
The current landscape of web dev is that most projects and products are robust web apps that, in the absolute best case scenario, are gonna require, at minimum:
User experience research and work (UX)
User interface design (UI)
Front end with accessibility and mobile responsiveness (I am here)
Front end interactions and state management (JS engineers)
Backend database and API work
Backend infrastructure work (including setting up the dev and QA test environments)
QA testing
Developer experience to make sure devs/engineers are working efficiently with the tools they have
I'm sure I've missed some roles here, but you can see why people end up specializing when they work on bigger projects and products. The web is so unbelievably JavaScript heavy nowadays that all these specializations are Kind Of Required™, but that's absolute best case scenario. A lot of companies simply do not have the budget (or desire) to fill all these roles. So then you have a bunch of people who are kinda okay to mediocre at multiple of these things instead focusing on being good at one or two things. And then put in timeline requirements. AND THEN you have some companies who have different philosophies on how to build their core product: some are very UX focused and will put time into making sure that's present, others are not and will not care about UX in the slightest and thus those roles may not exist there at all. And...well things aren't going to be as quality as you expect when you consider all of those points.
The web is full of applications now that require a lot more expertise in different fields than just a basic static site with no data. That's not to say static sites don't exist or have no place anymore, tho. But this is where we are. It sucks.
#web#web dev#web development#front end development#back end development#ui design#ux design#html#CSS#JavaScript#career
9 notes
·
View notes
Text
i love madoka magica however i dont think we as a fandom talk enough about how tragic madoka herself is. probably because the narrative itself steers you away from thinking about her personally. shes not a character shes a desire that homura has, shes a force of good, shes homura's foil. but those are all madoka's narrative roles but madoka herself as a person is not really looked at because we are viewing this world from an unreliable narrator(homura) who only sees madoka as those things. The best thing homura could have done for madoka was give up on her, to let her go. because every time we go back in time the image of madoka is distorted, she loses more of herself every regression of homura's as she tries harder and harder to save her. We don't even know what madoka originally wished for to become a magical girl in the original timeline. and she actually acts quite differently than the madoka we meet. shes a lot more honest and caring and bold. by the time homura's has reached the actual anime madoka has been reduced by the sands of time to a figment of herself. she has no wants or desires of her own beyond wanting to do good and help her friends and when all her humanity is stripped away is when she finally acends to godhood because thats all thats left of her. an ideal and a faith in her. madoka kaname died a long time ago and all that is left is her ghost.
#of course homura doesnt care anymore because she cant go back she can only go forward cuz if she gives up she killed madoka for nothing#she could have left her pass away with dignity but now shes a ghost stuck in a web of time and the only thing she can do is keep trying#to save her#i feel like inately homura knows this but she doesnt want to admit to herself thats shes the real one who killed madoka kaname#this is a very charitable reading of homura#homura died too but its a clear moment because homura is our narrator#homura akemi will never come back madoka kaname will never come back#but life goes on anyway for homura#heres my truth#i loved rebellion but im actually a bigger fan of the original anime's ending so im glad it seems like red ribbon homu is coming back#i thought that ending was a lot more hopeful and beautiful and rebellion was kind of a downer but i always accepted they were parallel#and seems im right based on posters#for walpurgis#madoka uses one of my favorite literary devices which is the underuse of a character#i dont know whats it called but i love it when they dont outright develop a character usually to signal an upholding of the status quo#i already explained how madoka is not shown as a character but they do this in princess tutu too with mytho#mytho is a character from a book hes not real in the way that the others are and therefore cant actually change like the others can#hes always the focus of others and never the one thinking of others#i mean yeah he spends like the whole anime thinking about tutu but thats PART of his book its not him as a person#anyway ive been talking too much but i wanna bring up my favorite subtle use of this in takopi's original sin#the boy#idk his name rn lmao#hes straight up not present for the bulk of the manga and hes legit just absent from the ending scene despite being one point of a triangle#at first that weirded me out like??? he doesnt get closure???#but the reason was he didnt need it#the focus and moral is that those girls were 'weird' unable to be normal (because of trauma) and their closure was theyre at least together#but he doesnt need that because hes already normal hes the status quo a benchmark for the reader for the reader to judge the characters off#and the characters to judge eachother off of#anyway anyway sorry this has been so long#i had to get all of that out of me
19 notes
·
View notes
Text

The Comprehensive Guide to Web Development, Data Management, and More
Introduction
Everything today is technology driven in this digital world. There's a lot happening behind the scenes when you use your favorite apps, go to websites, and do other things with all of those zeroes and ones — or binary data. In this blog, I will be explaining what all these terminologies really means and other basics of web development, data management etc. We will be discussing them in the simplest way so that this becomes easy to understand for beginners or people who are even remotely interested about technology. JOIN US
What is Web Development?
Web development refers to the work and process of developing a website or web application that can run in a web browser. From laying out individual web page designs before we ever start coding, to how the layout will be implemented through HTML/CSS. There are two major fields of web development — front-end and back-end.
Front-End Development
Front-end development, also known as client-side development, is the part of web development that deals with what users see and interact with on their screens. It involves using languages like HTML, CSS, and JavaScript to create the visual elements of a website, such as buttons, forms, and images. JOIN US
HTML (HyperText Markup Language):
HTML is the foundation of all website, it helps one to organize their content on web platform. It provides the default style to basic elements such as headings, paragraphs and links.
CSS (Cascading Style Sheets):
styles and formats HTML elements. It makes an attractive and user-friendly look of webpage as it controls the colors, fonts, layout.
JavaScript :
A language for adding interactivity to a website Users interact with items, like clicking a button to send in a form or viewing images within the slideshow. JOIN US
Back-End Development
The difference while front-end development is all about what the user sees, back end involves everything that happens behind. The back-end consists of a server, database and application logic that runs on the web.
Server:
A server is a computer that holds website files and provides them to the user browser when they request it. Server-Side: These are populated by back-end developers who build and maintain servers using languages like Python, PHP or Ruby.
Database:
The place where a website keeps its data, from user details to content and settings The database is maintained with services like MySQL, PostgreSQL, or MongoDB. JOIN US
Application Logic —
the code that links front-end and back-end It takes user input, gets data from the database and returns right informations to front-end area.

Why Proper Data Management is Absolutely Critical
Data management — Besides web development this is the most important a part of our Digital World. What Is Data Management? It includes practices, policies and procedures that are used to collect store secure data in controlled way.
Data Storage –
data after being collected needs to be stored securely such data can be stored in relational databases or cloud storage solutions. The most important aspect here is that the data should never be accessed by an unauthorized source or breached. JOIN US
Data processing:
Right from storing the data, with Big Data you further move on to process it in order to make sense out of hordes of raw information. This includes cleansing the data (removing errors or redundancies), finding patterns among it, and producing ideas that could be useful for decision-making.
Data Security:
Another important part of data management is the security of it. It refers to defending data against unauthorized access, breaches or other potential vulnerabilities. You can do this with some basic security methods, mostly encryption and access controls as well as regular auditing of your systems.
Other Critical Tech Landmarks
There are a lot of disciplines in the tech world that go beyond web development and data management. Here are a few of them:
Cloud Computing
Leading by example, AWS had established cloud computing as the on-demand delivery of IT resources and applications via web services/Internet over a decade considering all layers to make it easy from servers up to top most layer. This will enable organizations to consume technology resources in the form of pay-as-you-go model without having to purchase, own and feed that infrastructure. JOIN US
Cloud Computing Advantages:
Main advantages are cost savings, scalability, flexibility and disaster recovery. Resources can be scaled based on usage, which means companies only pay for what they are using and have the data backed up in case of an emergency.
Examples of Cloud Services:
Few popular cloud services are Amazon Web Services (AWS), Microsoft Azure, and Google Cloud. These provide a plethora of services that helps to Develop and Manage App, Store Data etc.
Cybersecurity
As the world continues to rely more heavily on digital technologies, cybersecurity has never been a bigger issue. Protecting computer systems, networks and data from cyber attacks is called Cyber security.
Phishing attacks, Malware, Ransomware and Data breaches:
This is common cybersecurity threats. These threats can bear substantial ramifications, from financial damages to reputation harm for any corporation.
Cybersecurity Best Practices:
In order to safeguard against cybersecurity threats, it is necessary to follow best-practices including using strong passwords and two-factor authorization, updating software as required, training employees on security risks.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) represent the fastest-growing fields of creating systems that learn from data, identifying patterns in them. These are applied to several use-cases like self driving cars, personalization in Netflix.
AI vs ML —
AI is the broader concept of machines being able to carry out tasks in a way we would consider “smart”. Machine learning is a type of Artificial Intelligence (AI) that provides computers with the ability to learn without being explicitly programmed. JOIN US
Applications of Artificial Intelligence and Machine Learning: some common applications include Image recognition, Speech to text, Natural language processing, Predictive analytics Robotics.
Web Development meets Data Management etc.
We need so many things like web development, data management and cloud computing plus cybersecurity etc.. but some of them are most important aspects i.e. AI/ML yet more fascinating is where these fields converge or play off each other.
Web Development and Data Management
Web Development and Data Management goes hand in hand. The large number of websites and web-based applications in the world generate enormous amounts of data — from user interactions, to transaction records. Being able to manage this data is key in providing a fantastic user experience and enabling you to make decisions based on the right kind of information.
E.g. E-commerce Website, products data need to be saved on server also customers data should save in a database loosely coupled with orders and payments. This data is necessary for customization of the shopping experience as well as inventory management and fraud prevention.
Cloud Computing and Web Development
The development of the web has been revolutionized by cloud computing which gives developers a way to allocate, deploy and scale applications more or less without service friction. Developers now can host applications and data in cloud services instead of investing for physical servers.
E.g. A start-up company can use cloud services to roll out the web application globally in order for all users worldwide could browse it without waiting due unavailability of geolocation prohibited access.
The Future of Cybersecurity and Data Management
Which makes Cybersecurity a very important part of the Data management. The more data collected and stored by an organization, the greater a target it becomes for cyber threats. It is important to secure this data using robust cybersecurity measures, so that sensitive information remains intact and customer trust does not weaken. JOIN US
Ex: A healthcare provider would have to protect patient data in order to be compliant with regulations such as HIPAA (Health Insurance Portability and Accountability Act) that is also responsible for ensuring a degree of confidentiality between a provider and their patients.
Conclusion
Well, in a nutshell web-developer or Data manager etc are some of the integral parts for digital world.
As a Business Owner, Tech Enthusiast or even if you are just planning to make your Career in tech — it is important that you understand these. With the progress of technology never slowing down, these intersections are perhaps only going to come together more strongly and develop into cornerstones that define how we live in a digital world tomorrow.
With the fundamental knowledge of web development, data management, automation and ML you will manage to catch up with digital movements. Whether you have a site to build, ideas data to manage or simply interested in what’s hot these days, skills and knowledge around the above will stand good for changing tech world. JOIN US
#Technology#Web Development#Front-End Development#Back-End Development#HTML#CSS#JavaScript#Data Management#Data Security#Cloud Computing#AWS (Amazon Web Services)#Cybersecurity#Artificial Intelligence (AI)#Machine Learning (ML)#Digital World#Tech Trends#IT Basics#Beginners Guide#Web Development Basics#Tech Enthusiast#Tech Career#america
4 notes
·
View notes
Text
Update August 1, 2024
Hello to all 0 of you!
Welcome my journal for my coding journey currently in a course learning Full-stack development. Although I have been putting off learning to code since dropping out of college before getting the computer science degree due to self esteem, learning drive, and overall doubting my abilities. I would try and fail and try and fail without really having a goal or a destination in mind other than to finish and get a job without actually knowing what I want to accomplish at the end of it.
I've lived some life at this point, realized I was not ready at the time and my journey is indeed beginning a little delayed and I am completely fine with that now. I am ready to fail, learn, keep trying, keep failing.
As the title of the blog suggests I am learning full-stack development, looking for help in anyway I can get it from time management, organization, note taking, coding resources, study resources. I paused yesterday to learn how to learn because I felt I needed to do some research into this. I am in the part where I feel lost but things still make sense on a smaller concept to concept basis but looking at compiling it all together to one cohesive piece has me feeling like I will miss a piece or not spend enough time on something I really need to know.
My name is Nick, I am 29, married, we have a golden retriever named Sansa, and I enjoy hiking, camping, traveling, new experiences, and relaxing when possible.
Welcome to my journey friends, I do wish to talk to whomever will talk to me lets do this together!!! Throw an ask, tell me your coding/ career story, successful or struggling I find them all beneficial. I am also willing to help in any way I can.
Tell me how to practice (projects, challenges, tests) + good resources to help learn how to code.
Currently learning Form Validation, Modals in CSS in a CareerFoundry course
Until next time.
<3 big love,
Nick
#codeblr#coding#programming#code#web development#front end#front end development#back end development#inspiration#learning journey#learning#html#javascript#css#developer#programmer
3 notes
·
View notes
Text
Full Stack Developer vs. Front End Developer vs. Back End Developer

The role of a web developer is always included in the lists of high-paying IT jobs. This is because web developers are essential in today’s digital world. They create amazing websites, high-performing e-commerce sites, and other web-based applications. If you want to be a web developer, you must understand that full-stack developer skills are in great demand. However, do you understand the differences between full-stack, front-end, and back-end web development? In this post, we’ll see the differences between these three job roles, skills, and salaries.
What is Web Development?
The process of developing a website on the internet is known as web development. The non-design components of a website, such as building features and functioning with programming, markup, and scripting languages, are referred to as web development. Developers focus on technical aspects of website development such as architecture, programming, and application integration, as well as visuals.
A web developer is someone who does the following:
Creates and maintains webpages and other web-based applications.
Creates a website from a web design.
They collaborate with clients, stakeholders, and designers to understand the concept.
Can focus on frontend or backend development. Even as a full-stack developer, if necessary.
Types of Web Development
Front End Development: This aspect of web development focuses on what the user interacts with directly, i.e., the user interface of a website or web application. Front-end development deals with the design, layout, and interactivity of a site, ensuring that it’s visually appealing and user-friendly.
Back End Development: The back end is the part of a website or application that operates behind the scenes. It manages data, user authentication, and the server-side logic, ensuring the smooth functioning of the website.
Now, let’s delve into each of these roles in detail.
What is front-end development?
Front-end development, often referred to as client-side development, is the process of creating the visual elements of a website or web application that users interact with directly. It involves writing code for the user interface, optimizing website performance, and ensuring the site looks and functions correctly on various devices and browsers.
Who is a front-end developer?
A front-end developer, also known as a client-side developer, is responsible for turning web designs into a functioning website or application. They work closely with web designers and back-end developers to create an engaging and responsive user experience.
What are the front-end developer’s skills?
Front-end developers should be proficient in the following skills:
Mastery of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) is fundamental for structuring and styling web pages.
Proficiency in JavaScript is crucial for adding interactivity and dynamic features to a website.
Knowledge of front-end frameworks like React, Angular, or Vue.js, which simplify and expedite development.
The ability to create websites that look and function well on various devices and screen sizes.
Ensuring that the website performs consistently across different browsers.
Familiarity with version control systems like Git for code management and collaboration.
Front End Developer Salary
The salary of a front-end developer can vary based on factors such as experience, location, and the company. On average, junior front-end developers can earn between $50,000 and $70,000 annually, while senior front-end developers can command salaries ranging from $90,000 to $120,000 or more.
What is Back End Development?
Back-end development, often referred to as server-side development, focuses on the server and database sides of a website or web application. It involves building and maintaining the server, databases, and applications that enable the front end to function correctly.
Who is a Back End Developer?
A back-end developer is responsible for managing the server, databases, and server-side logic of a website or application. They ensure that data is stored securely, accessed efficiently, and transmitted effectively between the front end and back end.
What are Back End Developer Skills?
Back-end developers should have expertise in the following areas:
Server-Side Programming Languages: Proficiency in languages such as Python, Ruby, Node.js, PHP, or Java is used to build server-side applications.
Databases: Knowledge of database management systems like MySQL, PostgreSQL, MongoDB, and NoSQL databases.
APIs: The ability to create and manage APIs (Application Programming Interfaces) for communication between the front end and back end.
Server Management: Skills in managing web servers and server infrastructure.
Security: Understanding web security practices and techniques to protect user data.
Version Control/Git: Proficiency in version control systems to manage and collaborate on code.
Back End Developer Salary
Back-end developer salaries can also vary based on experience, location, and the organization. Junior back-end developers can earn an annual salary ranging from $60,000 to $90,000, while senior back-end developers can expect salaries ranging from $100,000 to $150,000 or more.
Frontend vs. Backend Development
Front-end and back-end development are two halves of a whole, and they must work together seamlessly to create a functional website or application. While front-end developers focus on user interface and design, back-end developers deal with the underlying server infrastructure and data management. Both roles are essential for a successful web project.

What is a Full Stack Developer?

Who is a Full Stack Developer?
A full stack developer is a well-rounded professional who can take care of every aspect of web development, from designing the user interface to managing databases and server-side logic. They bridge the gap between front end and back-end development, ensuring that the entire application functions cohesively.
What are the Full Stack Developer Skills?
Full stack developers need a broad range of skills, including:
HTML/CSS: Proficiency in front end technologies for web page structuring and styling.
JavaScript: Mastery of JavaScript for creating dynamic and interactive web elements.
Front End Frameworks: Knowledge of front-end frameworks for efficient development.
Server-Side Programming Languages: Expertise in languages like Node.js, Python, Ruby, or Java for server-side development.
Databases: Proficiency in database management systems for data storage and retrieval.
APIs: Ability to create and manage APIs for communication between the front end and back end.
Version Control/Git: Familiarity with version control systems for code management.
Problem-Solving: Strong analytical and problem-solving skills to troubleshoot and optimize web applications.
Full Stack Developer Salary
Full-stack web developers are in high demand due to their range of skills and extensive knowledge. An average full stack developer’s annual salary might range from $110,000 to $150,000, based on their skill set and expertise.
Full-stack engineers earn more money than front end or back end developers. Employers agree to pay more for a full stack developer since it makes more business sense to hire one person with front and back end expertise rather than two.
As a result, the profession of a full stack developer is a profitable alternative for aspirants looking to create a career in the digital business.
The choice between becoming a full stack developer, front end developer, or back end developer depends on your interests, strengths, and career goals. Front end developers excel at creating visually appealing and user-friendly interfaces; back end developers focus on the server-side and data management; and full stack developers possess a comprehensive skill set that allows them to manage the entire development process. Each role is integral to the web development ecosystem, and the right one for you depends on your passions and aspirations within the field.
If you’re considering the path of a full stack developer and are eager to acquire the comprehensive skill set required to excel in this role, we have an excellent suggestion for you. Consider enrolling in the Full Stack Developer course at Datavalley.
Datavalley has a stellar track record of empowering aspiring developers with the knowledge and expertise to succeed in the dynamic world of web development. Their course covers everything from the fundamentals of HTML and CSS to in-depth training in JavaScript, front end and back end frameworks, and much more.
By joining Datavalley’s Full Stack Developer course, you’ll gain hands-on experience, build an impressive portfolio, and be well-prepared for a rewarding career in web development.
Don’t miss out on this opportunity to kickstart your journey as a Full Stack Developer with Datavalley. Your future in web development awaits. Take the first step today!
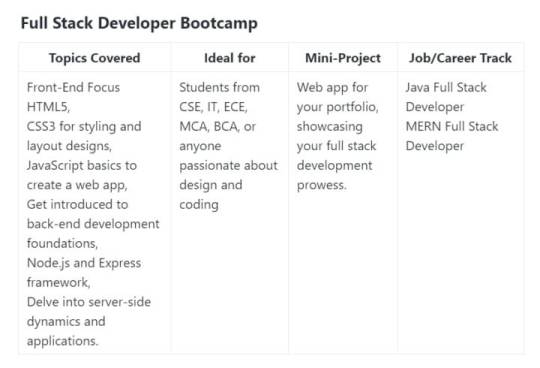
Attend Free Bootcamp at Datavalley
If you’re looking to supercharge your Java development skills and become a full-stack Java developer, consider joining the Java Full Stack Developer bootcamp at Datavalley. It’s an excellent opportunity to enhance your expertise and take your career to the next level.
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

#datavalley#dataexperts#data engineering#data analytics#dataexcellence#business intelligence#data science#power bi#data analytics course#data science course#full stack course#full stack training#full stack web development#full stack developer#full stack software developer#front end developers#back end development
7 notes
·
View notes
Text
100 days of code: Day 2 and Day 3
(23/02/2023)
Day 2

Yesterday I continued my studies through MDN and tested this example.
Of course I didn't understand almost anything, but I found it interesting. But after that I went to see the Odin one and I found it more accepted to first do its fundamentals (and it references mdn articles) and then see where I follow.
Day 3

Today I finished odin fundamentals 1 and these were the assignments
Today was a tiring day and I really didn't want to study.
BUT besides being obsessed with not breaking the sequence of green squares on my github , I also remembered that I need to do what has to be done even when I'm tired. So I studied this and other tasks.
And you, how are your studies?
I wish you a great night/day/Friday, take care of your mental health, don't be stupid with people on the internet just because there's a screen protecting you, and drink water.
#algorythm#algorithms#javascript#json#computerscience#comp sci#codeblr#100daysofcode#studyblog#studyblr#studyblr community#software engineer#software development#software#womaninstem#womanintech#back end#front end#web developers#full stack developer#odin project#Don't have motivation but discipline
27 notes
·
View notes
Text
so massively unwell about nathan x ru/vik
#personal#head in hands!!! head in hands!!!!#it's the similar horrible experiences leading to similar horrible acts of violence and the descent into madness#it's the ru/vik developing the original stem device and nathan being lead developer of the union environment#it's their hubris biting them in the ass and both of them are completely alienated from the human experience#and they long for comfort that they can never get ever again but then they find each other and then they suddenly can#because they understand each other like no one else can and their grief and their regrets are the same#anyway. the web weave i'm working on is very self indulgent because it captures them after my own post game events#which is a little ooc but literally only in the way that ruben goes to therapy. like that's it. i'm just sending him to therapy i'm allowed#he's still a fucking freak though he will say something and nathan will go 'cool. i usually think about other things.'#'don't say this stuff to your therapist she will send you back to the psych ward'#he becomes a doctor and researcher at the krimson city hospital btw if you even care. i don't think they should let him near patients at al#but i also think it would be funny. i just like putting guys into situations. he would be house levels of insane but like#other end of the spectrum
2 notes
·
View notes
Text
#apponix#Full Stack Web Developer#Full Stack Java Developer#Front-End Developer#Web Developer#Back-End Developer#Web Designer#Full-Stack Developer
2 notes
·
View notes
Text
#job guarantee#jobs#jobseekers#Back-End Developer#Full Stack Java Developer#Full Stack Web Developer#Front-End Developer#Web Designer#Full-Stack Developer
2 notes
·
View notes
Text
Software development / Digital marketing Agency.
General.net the leader in Dubai and Egypt for services Web/App Design & Development services and the best Marketing Services.
With us you can Build…Market…Compete
Our company specializes in providing comprehensive software solutions for businesses and excel in today's digital landscape and And many digital marketing services.
Building robust social media accounts, creating impactful advertising campaigns, developing cutting-edge mobile applications, and designing engaging websites.
The most important services we provide:
Social Media Marketing
Search Engine Optimization
Search Engine Marketing
Google Ads
Paid Social Marketing
Influencer Marketing
Email Marketing
Branding
Graphic Design
Website Development
Web Design
Mobile App Development
Mobile App Design

#Digital marketing#Digital marketing agency#web development#graphic design#3D design#UI\UX Design#Software#web design#social media marketing#social media#Back end#SEO#Egypt#logo design#Dubai#UAE#ecommerce#marketing
3 notes
·
View notes
Text
The obsession websites that are successful without video seem to have for adding video is baffling to me. Yes I get that it's chasing the fad and trying to get another site's market share, I get the why, but it's just bizarre to me that so many companies that are working properly will look at the absolute logistical nightmare that is adding video and decide it's worth the cost in order to burn their primary users and become known as a worse version of another website.
Just the sheer expense of the additional storage to host terabytes upon terabytes of HD video should be enough to scare off most companies with an ounce of sense, and that's only the first and most obvious headache to deal with. It only makes sense if it's the only thing you're doing, and even then it only makes sense under the right conditions.
#I love video but as someone who has done both professional video production and back-end web development it is such a nightmare to deal with#For basically everyone too#It is far more time consuming than text or images or audio and far more things can go wrong#Like getting a perfect video for a single short segment can take an entire day and that's before you edit#And then from the website's perspective there are so many nightmares that come into it#From content moderation to the aforementioned hosting to legal liability to so many other problems#Text and images and audio are extremely valuable mediums and it bothers me how everyone seems to be disregarding them all
3 notes
·
View notes
Text
When your server-side isn't working right, so you go hide in the front-end, but then your front-end isn't working, so you go hide on YouTube and get nothing done for a whole day🥲🥲
But does anyone know how to send custom urls with node.js? I want to explain this better but I'm so tired and brain don't go thinky think rn
#codeblr#my brain is only speaking in hulk#coding#html css#javascript#front end development#back end development#web development#daily dose of me telling tumblr random stuff
2 notes
·
View notes
Text
My Perspective on Distinguishing Between Full Stack Developers and Web Developers
I can’t help but go back to my own experience as a web developer as I sit down to write about the difference between full stack developers and web developers. This subject has a special meaning to me since it captures the essence of navigating this fast-paced industry. In order to better appreciate the contrasts between these two jobs, let’s set out on a voyage, and I’ll share my viewpoint and experiences along the way.
We frequently mix the terms “full stack developer” and “web developer” while discussing web development. They stand for several jobs, each with their own set of tasks and abilities. Whether you’re an experienced developer, a newcomer in the industry, or someone pursuing a career in technology, it’s vital to comprehend these contrasts.
Defining Full Stack Developers and Web Developers
Developers who work on the complete stack: Let’s start by defining a full stack developer. In terms of web development, a full stack developer is essentially a jack of all crafts. Both front-end and back-end technologies are familiar to them. This implies that they are capable of managing databases and server-side functionality in addition to designing the user interface. They are essentially the Swiss Army tools of web development.
Web Developers: known as front-end developers — concentrate mostly on the client side of web development. They are masters in using HTML, CSS, and JavaScript to create stunning and engaging user interfaces. Their main objective is to provide a smooth and visually pleasing user experience on a website.

I had a basic comprehension of these jobs when I first started working as a web developer. Like many novices, I mistakenly believed that web programming was solely about producing visually stunning websites. But I quickly understood there was much more to it.
Common Ground: Overlapping Skills
It’s important to acknowledge the areas of overlap between web developers and full stack developers before we get into their distinctions. A solid foundation in front-end development is necessary for both professions. HTML, CSS, and JavaScript proficiency are essential. These languages are your building blocks whether you’re creating a user interface or incorporating sophisticated capabilities.
These front-end abilities were the start of my adventure. I devoted endless hours to polishing my HTML structures, honing my CSS stylesheets, and exploring JavaScript’s potential as an interactive language. These abilities laid the foundation for my profession and are still crucial today.
Delving into Full Stack Development
Let’s now explore full stack development, where the distinctions are more apparent. In addition to being experts in front-end technologies, full stack developers are also knowledgeable in back-end technologies. This covers database management as well as server-side programming languages like Python, Ruby, or Node.js.
Making the switch to back-end development was a turning point for me. Working with databases and server logic first made me feel uneasy. I took the challenge, though, and began studying server-side languages and databases. Even if things weren’t always easy, every challenge I overcame helped me become a better developer.
Web Development: Focusing on the Front End
Web developers, on the other hand, focus on the front end. Their area of expertise is designing captivating, engaging user interfaces. They take great care in website design, making sure that it is aesthetically pleasing, responsive, and user-friendly.
I still clearly recall my first front-end-focused web programming project. Making an interactive and practical design come to life was thrilling. Web developers enjoy the particular high of witnessing a beautifully designed website in use.
Bridging the Gap: The Versatility of Full Stack Developers
The capacity to integrate front-end and back-end development is one of the defining traits of full stack engineers. This adaptability is revolutionary in the tech sector. Full stack developers are able to handle all aspects of development, taking a project from inception to conclusion.
Being a full stack developer has provided me with access to a variety of projects. I’ve had the honor of working on anything from data-driven applications to e-commerce websites. This versatility has improved my skill set and given me the ability to take on a variety of difficulties.
My Personal Journey
I can’t help but thank the mentors, classes, and resources that have molded my perspective as I consider my career as a developer. Participating in coding groups, taking full stack developer courses provided by ACTE Institute, and learning from seasoned developers have all been extremely beneficial to my development.

Realizing that no one becomes a full stack developer or web developer over night is essential. It is a path of ongoing learning and development. And keep in mind that each person’s journey is distinctive, formed by their experiences and decisions.
The Ever-Changing Tech Landscape
The only thing that is consistent in the tech sector is change. Both web developers and full stack developers need to keep up with the latest trends and technology. Adaptability is essential, from the emergence of new programming languages to the development of front-end frameworks.
I’ve seen firsthand how quickly tools and techniques for web development have advanced. In this always changing sector, adapting to change and remaining curious have been essential.
In conclusion, anyone navigating the IT sector needs to be aware of the differences between full stack engineers and web developers. Each role has its own advantages and difficulties. Remember that your path as a developer is an ongoing discovery whether you decide to focus on one or embrace the variety of the other.
#full stack developer#web development#full stack web development#frameworks#education#information#technology#front end development#back end#javascript
2 notes
·
View notes
Text
Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore

In today's rapidly evolving digital landscape, the demand for skilled web developers is at an all-time high. Among the various programming languages, PHP Full Stack has emerged as a powerful and widely-used scripting language for web development. If you are keen on exploring a career in this exciting field, look no further than the Certificate Course in PHP Full Stack Developer offered by Nextskill Technologies in Coimbatore. This comprehensive program is designed to equip you with the knowledge and practical skills necessary to excel in the world of web development. Let's dive into the details of this exceptional course.
Why Certificate Course in PHP Full Stack Developer?
Before delving into the specifics of the course, let's understand why PHP Full Stack Developer is a lucrative and sought-after skill in the tech industry.
Versatility: PHP Full Stack can be seamlessly integrated with various databases, frameworks, and content management systems, making it a versatile language for developing dynamic web applications.
High Demand: Many popular websites, including Facebook and WordPress, are built using PHP Frameworks. The language's prevalence ensures a steady demand for skilled PHP Full Stack developers.
Open Source Advantage: Being an open-source language, PHP Frameworks is constantly updated and enriched by a vibrant community of PHP developers, providing access to a vast array of libraries and tools.
Career Growth: PHP developers can explore various career paths, such as PHP full-stack developers,PHP backend developers, or even specialize in PHP-based frameworks like Laravel or CodeIgniter.
Nextskill Technologies: Empowering Your Journey
Located in the heart of Coimbatore, Nextskill Technologies has earned a reputation as a leading IT training institute with a focus on cutting-edge technologies. Their Certificate Course in PHP Full Stack Developer is a well-structured program that caters to both beginners and experienced professionals looking to enhance their web development skills.
Course Curriculum Certificate Course in PHP Full Stack Developer at Nextskill Technologies is designed to provide a comprehensive understanding of web development principles and practical hands-on experience. The well-organized curriculum includes:
Introduction to Web Development: An overview of web development, its technologies, and the role of PHP Full Stack Developer.
HTML, CSS, and JavaScript Fundamentals: Building a strong foundation in front-end development.
PHP Programming Basics: Learning PHP syntax, variables, operators, and control structures.
MySQL Database Integration: Understanding database design and integration with PHP frameworks.
Object-Oriented PHP: Mastering object-oriented PHP programming concepts and their implementation in PHP.
PHP Frameworks: Exploring popular PHP frameworks like Laravel for efficient development.
Front-end Frameworks: Implementing front-end frameworks like Bootstrap for responsive design.
Project Work: Applying the learned concepts to real-world projects under the guidance of experienced mentors.
Key Features of the Course
Experienced Faculty: The course is taught by industry experts with extensive experience in PHP Full Stack Developer, ensuring a quality learning experience.
Hands-on Training: Practical exercises and real-world projects provide students with valuable hands-on experience.
Placement Assistance: The institute offers placement support and guidance to help students kickstart their careers.
Certification: Upon successful completion of the course, participants receive a recognized certificate, adding value to their resumes.
Conclusion
The Certificate Course in PHP Full Stack Developer at Nextskill Technologies, Coimbatore, is an excellent opportunity for aspiring web developers to gain the skills and knowledge required to thrive in the competitive tech industry. With a well-structured curriculum, experienced faculty, and a supportive learning environment, this course serves as a stepping stone towards a successful career in PHP Full Stack Developer. Embrace this opportunity, and let Nextskill Technologies be your guide on this rewarding journey.
For More Details: https://nextskilltechnologies.com/
#PHP Full Stack Developer#PHP Developer#web development#PHP Programming#Front-end Development#Back-end Development#PHP Frameworks#html#css
2 notes
·
View notes
Text
Skilled Back-End Web Developer for Scalable Solutions

Build secure, efficient, and high-performance web applications with our expert back-end development services. I specialize in server-side logic, database management, and API integration to create seamless user experiences. Whether it's optimizing an existing system or developing from scratch, I ensure reliability, scalability, and smooth functionality for your web projects.
#website design#back end services#web development#backend frameworks#web services#backend development
0 notes
Text
How online Office Systems use Laravel Eloquent Relationships
In an online office furniture system, handling data efficiently is crucial for managing products, orders, and customers. Using an ORM like Eloquent in Laravel simplifies database interactions by allowing developers to work with objects instead of raw SQL queries.
For example, retrieving all products in a category can be done with $category->products instead of writing complex SQL joins. This makes the code more readable, maintainable, and secure, reducing the risk of errors and SQL injection.
So, you can also leverage Eloquent powerful features, such as relationships and query builders, developers can build scalable and efficient applications while keeping the codebase clean and organized.
#laravel#laravel framework#Eloquent#ORM#Object Relational Mapping#object oriented programming#Database#Database relationships#office furniture#web development#scalable apps#web applications#managing data#developer tools#back end design#web design#PHP#office desks#office chairs#products#categories
0 notes