#back end
Explore tagged Tumblr posts
Text

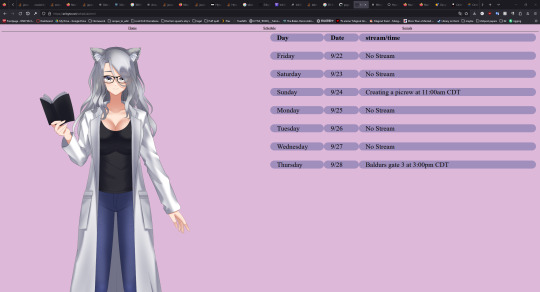
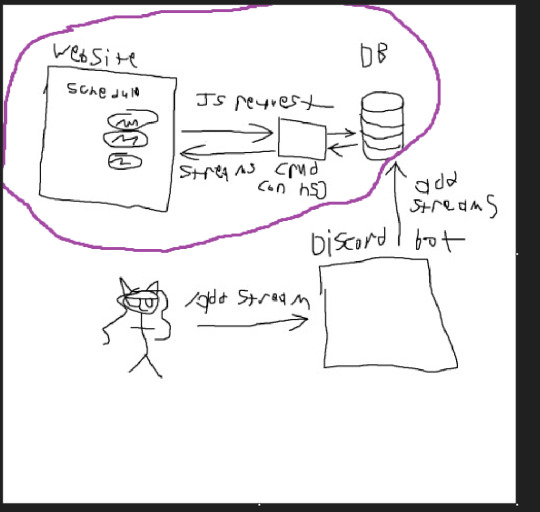
I have created the schedule V2 page, aka this part of that diagram I made

The CRUD service and DB took about an hour, the frontend took about 4 hours because man I hate front end. On the brightside I think it also works on whatever timezone ur on
Also I learned that calling an HTTP address from an HTTPS address is "Bad" and "susceptable to man in the middle attacks" and "most browsers block it" so I panic added HTTPS to the CRUD endpoint
3 notes
·
View notes
Text
Software development / Digital marketing Agency.
General.net the leader in Dubai and Egypt for services Web/App Design & Development services and the best Marketing Services.
With us you can Build…Market…Compete
Our company specializes in providing comprehensive software solutions for businesses and excel in today's digital landscape and And many digital marketing services.
Building robust social media accounts, creating impactful advertising campaigns, developing cutting-edge mobile applications, and designing engaging websites.
The most important services we provide:
Social Media Marketing
Search Engine Optimization
Search Engine Marketing
Google Ads
Paid Social Marketing
Influencer Marketing
Email Marketing
Branding
Graphic Design
Website Development
Web Design
Mobile App Development
Mobile App Design

#Digital marketing#Digital marketing agency#web development#graphic design#3D design#UI\UX Design#Software#web design#social media marketing#social media#Back end#SEO#Egypt#logo design#Dubai#UAE#ecommerce#marketing
3 notes
·
View notes
Text
My Perspective on Distinguishing Between Full Stack Developers and Web Developers
I can’t help but go back to my own experience as a web developer as I sit down to write about the difference between full stack developers and web developers. This subject has a special meaning to me since it captures the essence of navigating this fast-paced industry. In order to better appreciate the contrasts between these two jobs, let’s set out on a voyage, and I’ll share my viewpoint and experiences along the way.
We frequently mix the terms “full stack developer” and “web developer” while discussing web development. They stand for several jobs, each with their own set of tasks and abilities. Whether you’re an experienced developer, a newcomer in the industry, or someone pursuing a career in technology, it’s vital to comprehend these contrasts.
Defining Full Stack Developers and Web Developers
Developers who work on the complete stack: Let’s start by defining a full stack developer. In terms of web development, a full stack developer is essentially a jack of all crafts. Both front-end and back-end technologies are familiar to them. This implies that they are capable of managing databases and server-side functionality in addition to designing the user interface. They are essentially the Swiss Army tools of web development.
Web Developers: known as front-end developers — concentrate mostly on the client side of web development. They are masters in using HTML, CSS, and JavaScript to create stunning and engaging user interfaces. Their main objective is to provide a smooth and visually pleasing user experience on a website.

I had a basic comprehension of these jobs when I first started working as a web developer. Like many novices, I mistakenly believed that web programming was solely about producing visually stunning websites. But I quickly understood there was much more to it.
Common Ground: Overlapping Skills
It’s important to acknowledge the areas of overlap between web developers and full stack developers before we get into their distinctions. A solid foundation in front-end development is necessary for both professions. HTML, CSS, and JavaScript proficiency are essential. These languages are your building blocks whether you’re creating a user interface or incorporating sophisticated capabilities.
These front-end abilities were the start of my adventure. I devoted endless hours to polishing my HTML structures, honing my CSS stylesheets, and exploring JavaScript’s potential as an interactive language. These abilities laid the foundation for my profession and are still crucial today.
Delving into Full Stack Development
Let’s now explore full stack development, where the distinctions are more apparent. In addition to being experts in front-end technologies, full stack developers are also knowledgeable in back-end technologies. This covers database management as well as server-side programming languages like Python, Ruby, or Node.js.
Making the switch to back-end development was a turning point for me. Working with databases and server logic first made me feel uneasy. I took the challenge, though, and began studying server-side languages and databases. Even if things weren’t always easy, every challenge I overcame helped me become a better developer.
Web Development: Focusing on the Front End
Web developers, on the other hand, focus on the front end. Their area of expertise is designing captivating, engaging user interfaces. They take great care in website design, making sure that it is aesthetically pleasing, responsive, and user-friendly.
I still clearly recall my first front-end-focused web programming project. Making an interactive and practical design come to life was thrilling. Web developers enjoy the particular high of witnessing a beautifully designed website in use.
Bridging the Gap: The Versatility of Full Stack Developers
The capacity to integrate front-end and back-end development is one of the defining traits of full stack engineers. This adaptability is revolutionary in the tech sector. Full stack developers are able to handle all aspects of development, taking a project from inception to conclusion.
Being a full stack developer has provided me with access to a variety of projects. I’ve had the honor of working on anything from data-driven applications to e-commerce websites. This versatility has improved my skill set and given me the ability to take on a variety of difficulties.
My Personal Journey
I can’t help but thank the mentors, classes, and resources that have molded my perspective as I consider my career as a developer. Participating in coding groups, taking full stack developer courses provided by ACTE Institute, and learning from seasoned developers have all been extremely beneficial to my development.

Realizing that no one becomes a full stack developer or web developer over night is essential. It is a path of ongoing learning and development. And keep in mind that each person’s journey is distinctive, formed by their experiences and decisions.
The Ever-Changing Tech Landscape
The only thing that is consistent in the tech sector is change. Both web developers and full stack developers need to keep up with the latest trends and technology. Adaptability is essential, from the emergence of new programming languages to the development of front-end frameworks.
I’ve seen firsthand how quickly tools and techniques for web development have advanced. In this always changing sector, adapting to change and remaining curious have been essential.
In conclusion, anyone navigating the IT sector needs to be aware of the differences between full stack engineers and web developers. Each role has its own advantages and difficulties. Remember that your path as a developer is an ongoing discovery whether you decide to focus on one or embrace the variety of the other.
#full stack developer#web development#full stack web development#frameworks#education#information#technology#front end development#back end#javascript
2 notes
·
View notes
Text


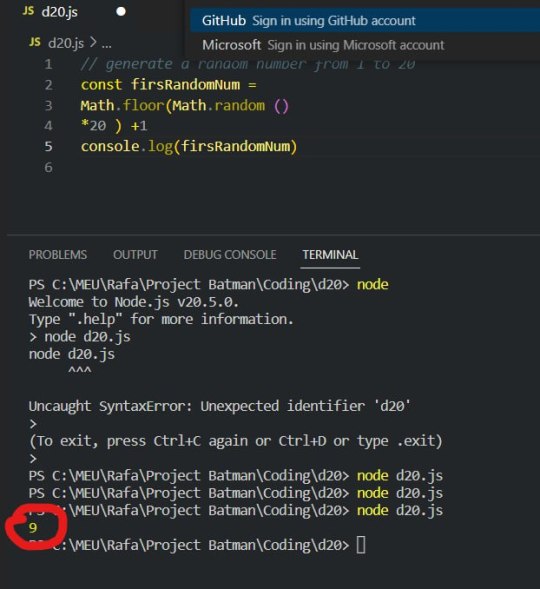
This is the very first program I've coded, and it's basically a D20 😊

#project batman#batman#bruce wayne#martial arts#training#exercise#fitness#work out#polymath#renaissance man#polyglot#coding#java#writing code#back end#dev#first program
2 notes
·
View notes
Text
Happy Stitch Day, everyone donate to the NICWA out of apology that we let the reboot gain any kind of traction


The National Indian Child Welfare Association is an organization working to protect indigenous children and families through education and advocacy on child welfare and kinship rights. Nobody gets left behind.
#lilo and stitch#lilo & stitch#lilo pelekai#stitch#stitch 626#nani pelekai#nicwa#national indian child welfare association#icwa#indian child welfare act#mine#I donated back when we first found out they were changing the CPS worker#to be an indigenous woman trying to get an indigenous woman to give up custody of her child ward to the state#so now that the movie's out and we find out they say 'ohana is fake' to the camera and end the movie with nani happily giving up custody?#yeah. i'm donating again definitely everyone please do so
16K notes
·
View notes
Text




We're on track for an all timer of a day on twitter dot com
#haa anyone got eyes on alex jones i think this might drive him back to the drink#already SEATED for the knowledge fight episode about this#like goddamn i knew it would end up here eventually but pulling out the epstein gun so fast is delicious#also wasnt musks brother friends with gislane maxwell. something something glass houses#i had plans to finally make some gifs tonight but i can stop refreshing twitter#elon musk#donald trump#us news#us politics
16K notes
·
View notes
Text
LIBRARY WRAPPED
You checked out... probably some stuff? Thanks for doing that :)
Used our wifi maybe? For something?
Look we actually don't know what genres you read or how many times you renewed Gender Queer.
We don't want to know.
Our gift to you is privacy.
Take it.
Be free.
#wrapped#public libraries#privacy#we DO have aggregated statistics and you will be seeing those in January because we calculate them at the actual end of the year#just sayin#everything else is in a vault that is purged regularly and the answer to anyone asking to see it is 'come back with a warrant'
25K notes
·
View notes
Text


3rd years -> pro heroes 🍰🥦💥
#did this redraw back when that one shot came out - so end of april wait no start of may#anyway repost of the first one since I find it satisfying to switch between these 2 drawings and I want y'all to experience it as well#mha#bnha#my hero academia#boku no hero academia#todoroki shouto#midoriya izuku#deku#bakugou katsuki#o0kawaii0o
16K notes
·
View notes
Text
Trending Node.js Development Companies In India 2025
This blog explores Node.js development companies in India that are famous for providing state-of-the-art solutions using Node.js. These companies are famous for their technical proficiency, inventive approaches, and outstanding customer services, offering powerful applications. Node.js has become a go-to technology for building flexible, effective network applications. Its non-blocking, event-driven architecture creates an ideal for developing immediate applications; that’s why businesses are increasingly accepting it. India has skilled developers. Has emerged hub for Nodejs development. In this article, we mention some leading Node.js development companies in India. For more details, you can read this blog.
0 notes
Text





In a happy world where Jason is legally resurrected and gets to go to college like he's always dreamed of
#this was going to be a quick little thing and ended up consuming the better part of a day#why am I like this#while we discuss batfam doing sports just for the fun of absolutely crushing the competition#I raise you quarter back Jason#He's got killer aim I'm told#jason todd#jason todd fanart#batfamily#batfamily fanart#gotham knights#gotham university#gotham sports#gotham knights football#bruce wayne#barbara gordon#dick grayson#cassandra cain#stephanie brown#tim drake#duke thomas#damian wayne#gothamites are scary#singswan-springswan art
20K notes
·
View notes
Text
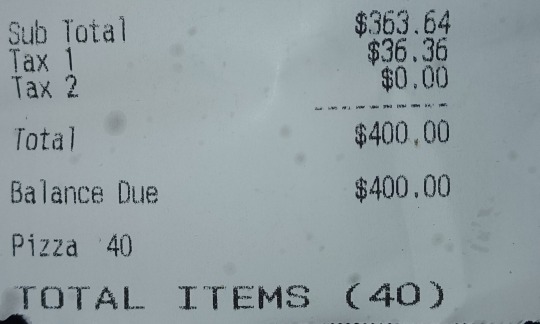
manager asked me to take "just one more delivery" before I finished and then hit me with this


yeah. sure man
#driving around with 40 unsecured pizzas in the back of my car sure is an experience#not a good one!#took so long that i ended up finishing half an hour late but ah well. sweet sweet overtime#me.txt
9K notes
·
View notes
Text
From Startup to Scale: A No-Nonsense Guide for Real-World Growth

Let's be real, choosing a tech stack is like picking what to eat at an all-inclusive resort. There are so many options, and while it might seem tempting to just pile everything onto your plate, you know that's a recipe for disaster. Similarly, you can't just pick every trendy tool out there for your business. If you do, you might end up with a bloated, dysfunctional mess that doesn't do anything particularly well.
The goal here is to help you pick the right tech stack for your business, allowing it to scale efficiently without giving you heartburn. Whether you're a startup just figuring things out or an enterprise looking to streamline, this guide is for you.
The Tech Stack Basics: What Are We Even Talking About?
Let's get one thing straight: a "tech stack" is not a literal pile of technology (though that would be cool). It's the tools, programming languages, and frameworks your business uses to build and run applications. Think of it as your company's digital toolbox. And just like with real tools, you don't use a chainsaw to assemble IKEA furniture—so you need to pick the right tools for the job.
Your tech stack is always divided into two parts
Front-end
This is the stuff your customers see and interact with. It's like the shiny chrome on a sports car—it looks nice, but if it doesn't perform well, people will quickly notice.
Common tools: React, Vue.js, HTML, CSS
Back-end
This is the engine of your operation. The invisible stuff powers your business and keeps everything running smoothly.
Common tools: Node.js, Python, Ruby on Rails
But enough with the definitions—let's get into how you can pick the right tech stack for your business. Spoiler alert: there's no one-size-fits-all answer.
Start with your Business needs (not your cousin's tips)
It's tempting to go with whatever your cousin or that random guy on LinkedIn is raving about, but let's be honest—just because a tech tool works for them doesn't mean it's the right fit for you. Would you wear your cousin's jeans? No. So don't copy their tech stack, either.
First things first: what are your actual business needs? Are you a startup trying to build the next Uber for cat-sitting (we've all thought about it), or are you an established company looking to streamline operations? Here's what you need to consider
Your Growth Goals
Are you planning for world domination or just happy to expand locally for now? The tech stack you choose should support both your short-term needs and long-term aspirations.
Your Industry
What industry are you in? If you're in e-commerce, you'll want tools that make online transactions easy and secure. In healthcare, you need technologies that comply with privacy laws like HIPAA. And if you're in finance, good luck with that.
Your Team's Skillset
Who will be using this tech stack? If your team is fluent in Python, don't make them suddenly learn Ruby on Rails unless you want a mutiny on your hands. Pick tools that fit your team's existing skillset—or be prepared to invest in serious training.
Think About Scalability (Because Growth Happens Faster Than You Think)
One minute, you're a cozy little startup, and the next thing you know, your app has gone viral, and your server has crashed more times than you can count. Growth is exciting, but if your tech stack can't handle it, you will have problems. Big ones. Scalability is the magic word here. You need a tech stack that evolve with your business, not one that buckles under pressure. When considering scalability, here is what you need to know
Cloud-Based Solutions
Hosting your infrastructure on cloud platforms like AWS or Microsoft Azure can give you the flexibility to scale up or down based on demand. It's like adding more chairs to the table when unexpected guests arrive—except, in this case, thousands of users are hitting your platform all at once.
Performance
Some programming languages and frameworks are great for large-scale operations. If you're dealing with a high volume of transactions or users, choose something built for speed. Node.js, for example, is known for handling multiple connections simultaneously, making it great for real-time applications like chat apps or online games.
Database Choices
Your database is where all the magic (or chaos) happens. For startups, a simple database like MySQL or PostgreSQL might be enough. Still, as you grow, you'll need something that can handle larger data loads—think MongoDB for non-relational data or Oracle for enterprise solutions.
Don't Forget About Integration (Because No One Likes a Silo)
Ever tried to put together a jigsaw puzzle where none of the pieces fit? That's what it feels like when your tech stack doesn't integrate well with your existing systems. And trust me, nothing grinds productivity to a halt faster than a bunch of disjointed tools that refuse to work together.
When choosing your tech stack, consider how it will integrate with the tools you already use. Does your CRM need to interact with your email marketing platform? Are you planning on syncing your sales data with your accounting software? The right integrations can save you hours of manual work—and possibly your sanity.
Here's the secret sauce: APIs (Application Programming Interfaces). They're like the universal translators of the tech world, helping different tools communicate with each other. When evaluating a new tool, check if it has an API that plays nicely with your other systems.
Example: HubSpot is a great all-in-one marketing platform that integrates with dozens of other tools. HubSpot's smooth integrations can make life much easier if you're already using a CRM or email marketing service.
Budgeting for your Tech Stack (Spoiler Alert: It's going to cost way more than you Thought)
Let's talk about money. Every business has a budget—unless you're backed by a billionaire who's just in it for the fun, in which case, please introduce me. For the rest of the world, picking a tech stack means balancing performance, scalability, and cost. You don't want to go broke paying for shiny new tools that only make things marginally better. Here's the deal: open-source technologies like React or Node.js are great because they're free. Yes, free! But there's a catch-free doesn't always mean zero cost. You must still consider maintenance, updates, and the cost of developers who can work with these tools.
The Airbnb Approach for cost saving
Take Airbnb, for example. The company used Ruby on Rails for its web platform in its early days. Rail is an open-source framework that helped Airbnb get started without sinking too much money into licensing fees. As the business grew, the team heavily invested in infrastructure and switched to React for the front end to handle the scaling needs of their user base. The lesson here? Start small with cost-effective solutions, and be prepared to invest in your tech stack as you grow.
Now, let's talk about enterprise-level tools. These often come with hefty licensing fees. If you're considering Salesforce or Oracle, know you're entering premium territory. These tools provide advanced features, but they come at a price. If you're a small business, this might not make sense yet—but for larger operations, these solutions can pay off in the long run by streamlining processes and reducing human error.
Shopify's Early Tech Stack Struggles
Shopify initially relied on PHP and MySQL to power its platform, which worked fine when serving smaller e-commerce stores. But as it scaled, it ran into performance issues with large traffic spikes. Shopify then transitioned to Ruby on Rails and focused on horizontal scaling to handle requests more efficiently. The learning is that budgeting for future growth and tech debt will save you headaches later.
Make sure your Stack is secure (or pay the price later)
We've all seen those scary headlines: "Massive Data Breach Exposes Millions of User Accounts." No one wants to be the next headline, especially when the damage to your reputation (and your wallet) can be severe. Security must stick in your mind when choosing a tech stack.
Some technologies are more secure than others. For instance, large enterprises often favor Java for its robust security features. Similarly, Python has excellent libraries for encryption and data security.
But security isn't just about picking a tool; it's about implementing the right practices. Ensure your developers regularly update your tech stack, apply security patches, and follow best practices like two-factor authentication (2FA) and encryption for sensitive data.
Target's Massive Data Breach
Remember Target's massive data breach in 2013? Hackers were able to access 40 million credit card numbers just because of a vulnerability in their network access system. They may have avoided that disaster with more secure protocols and better monitoring practices. Don't be like Target.
Keep an Eye on Trends, But Don't Chase Every Shiny New Tool
The tech world is always changing. Every week, a new "next big thing" promises to revolutionize how we do business. Blockchain, quantum computing, AI, Web3—it's easy to feel FOMO when you hear about these groundbreaking technologies. But just because something is trendy doesn't mean it's the right fit for your business.
The Slack Boom
Look at Slack. It became the go-to communication tool almost overnight, pushing out older tools like email and Skype. It was not only because it was shiny and new. It was because it effectively solved a pain point for businesses, making communication faster and more collaborative. However, not every tool has a lasting impact, like Slack, so pick your tech wisely.
That said, you want to pay attention to trends. In an industry where innovation is key, like fintech or healthcare, you may need to adopt new technologies faster than others to stay competitive. The trick is to strike a balance—stay current without feeling like you must overhaul your tech stack every six months.
The Talent Factor (because even the best Tech is useless without the right people)
You could have the most advanced, scalable, and secure tech stack on the planet, but you're sunk if no one on your team knows how to use it. When choosing your tech stack, consider the talent pool. Can your current developers work with this stack? If not, are you willing to invest in training or hire new developers specializing in those tools?
Netflix's Engineering Talent Strategy
Everybody knows it: Netflix hires the best engineering talent to manage its complex tech stack, which includes everything from Java and Node.js to Kubernetes and AWS. By focusing on hiring top-notch developers, Netflix ensures that their tech infrastructure runs smoothly, scales efficiently, and adapts to new trends.
But let's be real: hiring top tech talent is tough, especially if you're not on Netflix. Tha's why choosing a tech stack that aligns with your team's existing skills is smart. If your team is well-versed in JavaScript, don't force them to learn Python unless there's a compelling reason to switch. You'll save time and money and avoid unnecessary headaches.
Future-proofing your Tech Stack (because the future is coming whether you're ready or not)
Ah, the future. It's unpredictable, exciting, and a little terrifying. When choosing your tech stack, you want to pick tools that will grow with you and adapt to future innovations. No one wants to be stuck with a tech stack that becomes obsolete in two years.
Adobe's Move to the Cloud!
Take Adobe, for example. A few years ago, they shifted from selling standalone software (like Photoshop) to offering Adobe Creative Cloud. This switch to a subscription-based model helped them scale and ensured they could keep up with the industry's shift to cloud computing. They might have fallen behind if they had stuck with the old model.
So, how do you future-proof your tech stack? Look for tools that are modular and flexible. Think of Microservices architecture as one that allows different parts of your system to scale independently. That way, when one part of your app becomes a runaway success (fingers crossed!), you won't need to rebuild your entire system to handle the load.
Concluding Thoughts: The Tech Stack Balancing Act
Choosing the right tech stack balances meeting your current needs, planning for future growth, and monitoring costs. But with the right approach, you can build a scalable tech stack that's secure, and ready to handle whatever comes your way. Remember, it's not about picking the shiniest or most popular tools—it's about finding what works for you and your team.
So, move forward and start building that tech stack! And if you ever get overwhelmed, remember that even Amazon started as a small online bookstore with a simple tech setup. They scaled, and you can, too!
We can put you on track!
Feeling a little overwhelmed by your tech stack choices? Don't worry—we're here to help. Contact our team today for a free consultation, and let's build the perfect stack for your business's future growth.
#tech stack#tech stack guide#business growth technology#scalable tech stack#tech stack integration#front end#back end#budgeting for tech stack#secure tech stack
0 notes
Text

#relevant#communism#socialism#anarchism#capitalism#fascisim#police brutality#free palestine#media narrative#student protests#outside agitators#performative activism#police state#end occupation#land back
27K notes
·
View notes
Text






For many of years I had this tradition of drawing Wirt and the beast once a year to see how much I have improved, then depression hit in 2023 and couldn't continue, but it left so really amazing art in the process
#There are 2 missing from 2015 and 2016 but those are between God and me#I lost the scanned version of the last#thats why the picture is taken with my phone#so these are from 2017 to 2022#I'm pretty proud of them#over the garden wall#otgw wirt#otgw#You can tell I was a fan of the Bad Ending AU back then...#a friend of mine once joked that I drew them closer and closer with every passing year#that at some point they would end up kissing#wwww#maybe the next one is a kiss of judas reference#who knows#my art
18K notes
·
View notes
Text

on account of today's temperature reaching 33° im bringing back the most iconic moment of 2024 aka the GQ China Heatstroke Photoshoot
#oughdgh i mISS THEM SMMM#MY POOKIEESS#ENERGY TO DRAW COME BACK TO MEEEEE#need smth as insane as that photoshoot art meme to happen agaainnn#in the meantime im just bitching and moaning abt the heat. will be this insufferable for the next 3 months. thanks.#hope the suki nip slip makes up for it#and always wear sunscreen lads these 3 are ending up at the hopital#zukki#sokka#suki#zuko#atla#my art#id in alt text
5K notes
·
View notes