#ao3 images
Explore tagged Tumblr posts
Text
How to Embed Images and Links on AO3
Note: I have a site skin so the colors might look different. Just follow along with the red arrows! Also, this is a tutorial used on the computer, and I assume mobile posting would be different.
First, open archiveofourown.org and log in if you haven't already. If you don't have an AO3 account, sign up for one as soon as possible because it takes about a week for them to verify you and give you access to your new account.


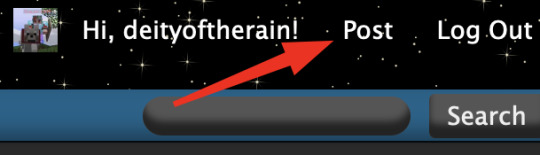
Next, select "Post" in the top right hand corner like you would typically. Set up everything you desire as you normally would until you reach "Work Text*".
Note: If you need further help, I have an AO3 Tag Guide, a Story Title Guide, and a List of Random AO3 Shortcuts for your convenience! I also have a Foundations Writing Lesson post for any beginners or for people who would appreciate a review <333

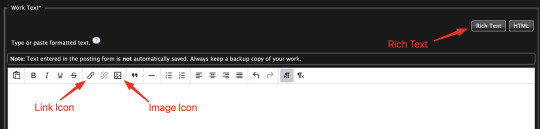
Once there, click on "Rich Text" in the top right of that section, and then select the image icon or the link icon, depending on which you are intending to make.
Note: Check under the cut for more in-depth instructions slash a continuation of this guide! There is an Image Icon Route and a Link Icon Route.

Image Icon Route
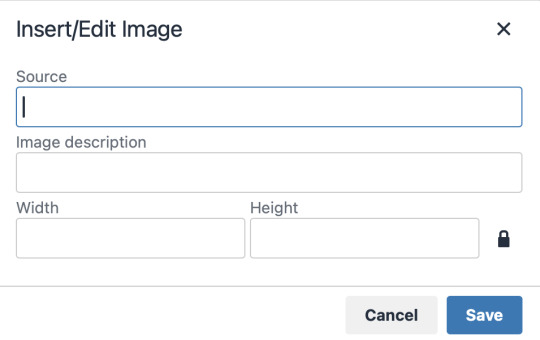
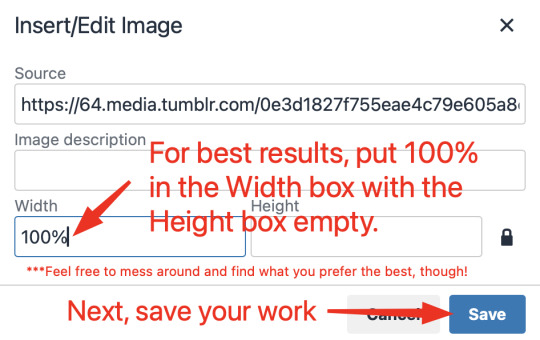
Once you click on the Image Icon, the screen similar to below should pop-up:

*Link Icon Route detour start here
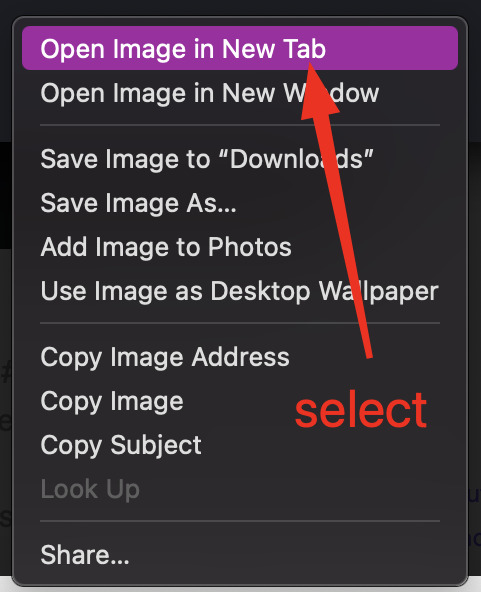
The source is the link to the image you're wanting to add to your work. AO3 doesn't host images itself, but you can use an image hosting site such as postimages.org or even Tumblr itself. If you want to use Tumblr, post a draft with the desired image or locate a post with the desired image. Once you've done that, right click the desired image and Open Image in New Tab (or whatever your computer's equivalent is).

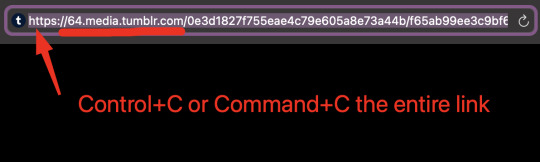
You should have a tab open that starts with "https://64.media.tumblr.com" followed by a bunch of numbers and letters. I want you to copy that link and post it in the source box.


*Link Icon Route detour ends here
Now that the image link is in place, adjust your Width/Height boxes if desired. Feel free to add an image description as well. For best result, I suggest doing 100% in the Width box with nothing in Height, but this is ultimately a personal decision. Feel free to mess around with the proportions using the work drafts and find what's best for you!

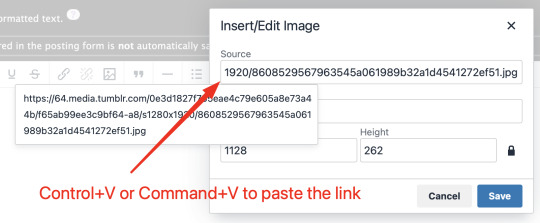
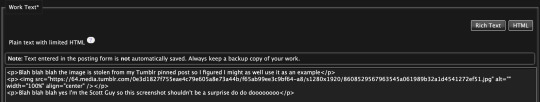
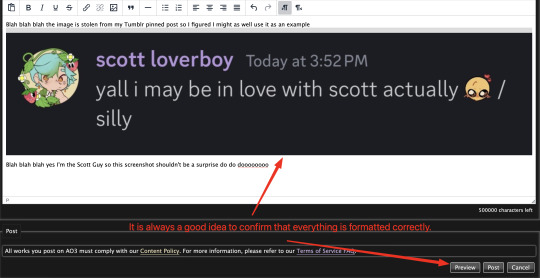
If you prefer, you can also use < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" /> aka < + img src="https://64.media.tumblr.com/0e3d1827f755eae4c79e605a8e73a44b/f65ab99ee3c9bf64-a8/s1280x1920/8608529567963545a061989b32a1d4541272ef51.jpg" alt="" width="100%" align="center" /> for this example (*excluding the plus sign at the start) to insert an image using HTML instead of Rich Text. It'll look like this:

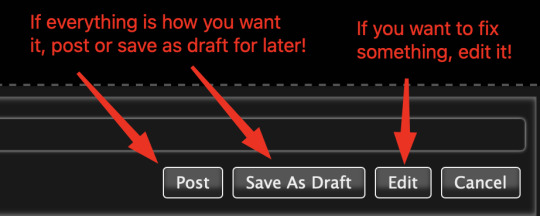
It is always a good idea to double-check and confirm that everything is how you want it. Previewing your work also allows you to create a draft.



If you're unhappy with something, edit the work to fix it! If you're happy with how everything looks, go ahead and post it! You're finished here! You've successfully posted a work with an image embedded! Well done; good job :D
Link Icon Route
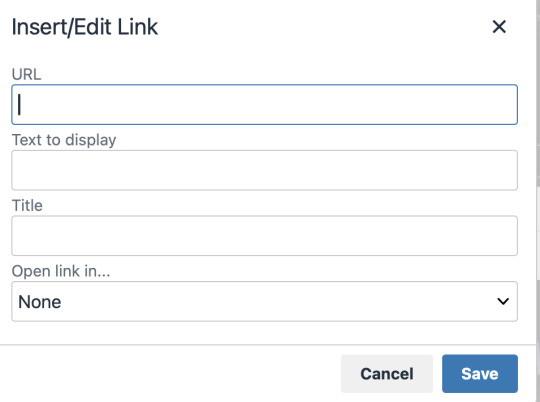
Once you click on the Link Icon, the screen similar to below should pop-up:

Go copy (Control+C or Command+C) the link to whatever it is you want to insert into the body of the work.
Note: If you're wanting to link specifically to an image and not a post containing that image, scroll up to the link icon route detour colored purple.
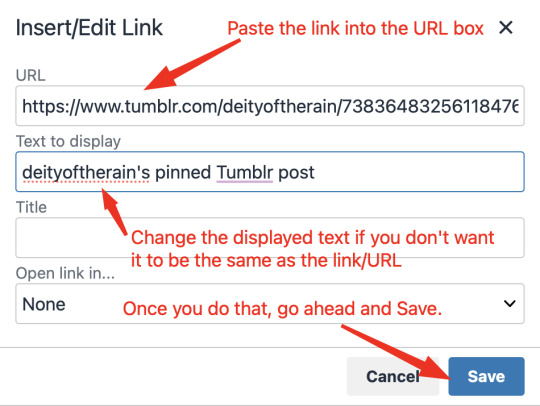
Once you got that, paste (Control+V or Command+V) the link into the URL box. If you want something other than the link to display, change the text in the "Text to display" box.


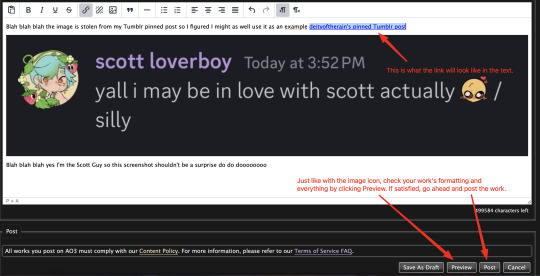
Save your work, check the formatting and everything else like we did in the Image Icon Route section. If everything is how you want it, then congratulations! You have successfully added a link embedded to your work!
If you have any questions or comments, feel free to comment and I'll respond! If this guide was helpful to you, please like and reblog! I appreciate it <333
#rain’s tips#ao3 author#ao3 help#ao3 writers#ao3#archive of our own#embedded#images#links#ao3 link#ao3 images#ao3 guide#idk how to tag this#idk what tags to use#writing help#guide
8 notes
·
View notes
Text
I need to save this somewhere better, I always have to google it and start Stressing when it takes some term-refining to find.
I would assume this also works on a download since it's built in to the embed but I haven't done any testing
(and a quick tag for @prince-liest since this reblog is from myself)
@Fanfic writers:
My friend send me this link, is a series on a profile on Ao3 (tumblr) that has different tutorials to insert things to fanfics via html code, I thought I would share bc it’s really cool
Lists of tutorials:
How to make images fit in mobile browsers
This is a tutorial/live example on how to make large images fit on mobile browsers but remain normal size on desktop browsers.
How to mimic letters, fliers, and stationery without using images
This is a tutorial/live example on how to mimic the look of letters, fliers, and stationery (as well as other forms of written media) without using images. For all your epistolary fic needs.
How to make a “choose your own adventure” Fic
This is a tutorial/live example on how to create a "Choose Your Own Adventure" fic. While this has been explained before (see here), this particular tutorial shows you how to use a work skin to hide the next parts from the reader until they click through to get to them.
How to make linked footnotes on Ao3
This is a live example of how an author can create linked footnotes in their work with only a little bit of HTML and no workskins required. This is best viewed by clicking "Entire Work". While I've included the actual coding in bold and italic once you click "Hide Creator's Style", there's a more detailed explanation here.
How to change text on Ao3 when the cursor is hovering over it (or clicked on mobile)
This a tutorial/live example on how to have text change or appear once a cursor is hovering over it. Helpful for pop-up spoilers, language translations, quick author's notes, etc.
How to mimic author’s notes and Kudos/Comment buttons
Anonymous on tumblr: do you have a skin that would mimic the author’s notes and review/kudos buttons section from the end of a fic? the desired effect being that the fic could go on after the “end” of the fic, so after the author’s notes and review/kudos buttons
Here's a tutorial/live example to do just that, with some of the buttons actually functioning. I'll explain more inside!
How to wrap text around images
This is a tutorial/live example on how to align images to the left or right of the screen and have text wrap around them.
How to mimic email windows
This is a tutorial/live example on how to mimic email windows on AO3 without the need to use images.
How to make ios text messages on Ao3
This is a tutorial/live example on how to mimic iOS text messages on AO3 without the need to use images. There's also a chapter on how to have emojis displayed on AO3 as well.
How to make Customized page deviders
Bored with the default page dividers? This is a tutorial/live example on how customize your page dividers with no images needed (though I do show you how you could use images if you wanted to do such a thing).
How to make invisible text (That can be highlighted)
This is a live example how to make invisible text that can only be seen by highlighting the text. Tutorial is included in text, and you can always leave comments about questions you may have.
MOBILE USERS: Sadly, this probably won't work for you, since highlighting in a mobile browser is different than web. I've tried correcting this, but have yet to find a solution.
How to make a rounded playlist
Original coding and design is from layouttest. I make no claims for it, just tweaked it so it will work on AO3.
How to create notebook lined paper on Ao3
This is a live example of my AO3 skin that allows the author to recreate the look of lined notebook paper in their work. To learn more about it, you can find the tutorial here.
Sticky notes on Ao3 without using images
This is a live example of my AO3 skin that allows the author to recreate the look of sticky notes (aka Post-Its) in their fic. To learn more about it, you can find the tutorial here.
How to make deadpool’s thinking thinking boxes on Ao3
This is a live example of my AO3 skin that allows the author to recreate the look of Deadpool's thinking boxes in their fic. To learn more about it, you can find the tutorial here.
How to make newspaper articles on Ao3
This is a live example of my AO3 skin that allows the author to recreate the look of a newspaper article in their work. To learn more about it, you can find the tutorial here.
#it always surprises me to see the work skin one cuz jasontoddiefor's makes more sense to me?#less work for sure#ao3#ao3 images#ao3 tricks#i specifically used this for the jaskier signatures before hosting them on discord backfired on me
34K notes
·
View notes
Text
I have a really silly question about AO3 and images… HOW?????
Namely, how the hell do I get my picture that I made (it’s a map) to appear where I need it to appear?
(I know that I can’t use Tumblr to host the image, but I thought that Dropbox would work…and it doesn’t for me for some reason…)
0 notes
Photo




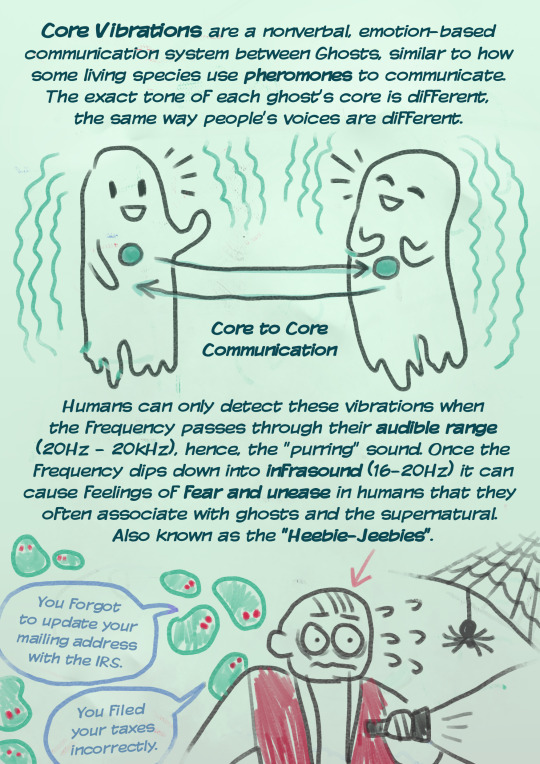
After School Ghost Theory 101 with Professor Fenton
Switch to light mode or Classic Blue to get the full transparency effect!
[Image ID: A four page comic that starts with Danny Fenton standing in front of a whiteboard holding up a white cat. "Question: Do ghosts purr?”
Tucker: “Danny when was the last time you slept?” Danny: “Irrelevant.”
Danny info-dumps: “The answer is yes, but also no. Technically, all beings that possess a core are constantly "purring", a.k.a. Core Vibrations. Core Vibrations are a nonverbal, emotion-based communication system between Ghosts, similar to how some living species use pheromones to communicate. The exact tone of each ghost is different the same way people's voices are different. Humans can only hear these vibrations when the frequency passes through their audible range (20Hz - 20KHz), hence the 'purring' sound. When the range dips into infrasound (16 - 20Hz) it can cause feelings of fear and unease in humans that they often associate with ghosts and the supernatural. Also known as the ‘Heebie Jeebies.’”
Danny, wiping off the whiteboard: “Any questions before we move on?"
Danny’s audience consists of Wes Weston, Tucker Foley, Sam Manson, Danny’s clone Ellie, and Dash Baxter in a classroom. Wes is seated at a desk at the front taking notes. Tucker is sitting on Sam’s lap playing on a Switch, Ellie is sitting on a desk behind them. Dash is asleep at the back of the room.
Ellie, now holding the cat: “Is this Vlad’s first cat!?” Wes: "Could you tone down the floating eyes before the next part? They're kinda distracting." Danny: "What eyes?" Wes: “Please stop gaslighting me.”
A transparency trick on the last page reveals dark shadows and eyes all around Danny when viewed in dark mode. /.End ID]
An Extended Image ID is available under the read more because it’s over 1k. Side by side light and dark mode versions of the transparency trick is also available under the cut.
[Extended Image ID: The post contains a four page comic. The first page shows two comic panels with white borders. The top panel features a bedraggled looking Danny Fenton from the waist up holding a disgruntled fluffy white cat. There are bags under his eyes, his hair is messy, his arms are covered in bandaids and cat scratches, and his nails are painted black. He’s wearing a white shirt with red sleeves and a red oval on the front. In a large green text bubble he says “Question: Do ghosts purr?” A small orange text bubble under it asks “Danny when was the last time you slept?” “Irrelevant” Danny replies.
In the bottom panel Danny is standing on the far left side of the panel in front of a whiteboard in a classroom with the cat under his arm. He’s wearing baggy jeans with holes in the knees and his classic white and red Converse shoes. The whiteboard behind him has partially erased doodles around the edges including some flowers, stars, and Phantom’s DP symbol. There are a few balls of paper on the floor. Partially out of frame on the wall behind Danny is a poster of Einstein and above it a clock. Pointing at the whiteboard with a marker Danny says “The answer: Yes but also no” His words are written on the whiteboard. Under the words is a drawing of a stick figure and a green bedsheet ghost with a circle between them. The circle is surrounded by green squiggly lines radiating out from it. Under the circle, an arrow is drawn pointing to it with the words ‘core vibrations’ written on the board. A green text bubble in the space under the whiteboard says “Technically, all beings that possess a core are constantly "purring", a.k.a. Core Vibrations.”
On the second page there are two blocks of text, each followed by a drawing. The page background is a pale, greenish-grey with subtle scuff marks imitating the look of a whiteboard. The first block of text at the top of the page reads “Core Vibrations are a nonverbal, emotion-based communication system between Ghosts, similar to how some living species use pheromones to communicate. The exact tone of each ghost is different the same way people's voices are different.” Under the text, imitating the look of dry erase marker, is a drawing of two simple ghosts smiling and waving to each other. They both have a small green circle drawn on their chest area with green squiggly lines radiating out from each ghost. Between the two cores, two parallel arrows are drawn, facing opposite directions. Under the arrows is the text “core to core communication.”
Under the ghosts is a second block of text reading “Humans can only hear these vibrations when the frequency passes through their audible range (20Hz - 20KHz), hence the 'purring' sound. When the range dips into infrasound (16 - 20Hz) it can cause feelings of fear and unease in humans that they often associate with ghosts and the supernatural. Also known as the ‘Heebie Jeebies.’” Under the text a red arrow points from the words ‘heebie jeebies’ to a simple drawing of Dash Baxter holding a flashlight and looking scared. There is a cobweb with a dangling spider drawn to his right and a bunch of green blob ghosts behind him to his left. In blue text the blobs say “you forgot to update your mailing address with the IRS” and “you filed your taxes incorrectly.”
The third page once again shows two comic panels. In the top panel Danny takes up the centre. He’s stretched across the whiteboard in a dynamic pose erasing the drawing of frightened Dash with a big swipe. One hand is braced on the board as he looks over his shoulder and asks “Anyone got questions before we move on?” If the image is viewed in dark mode, there are five, messily drawn eyes of varying sizes surrounding Danny. If viewed in light mode, the eyes are absent.
The bottom comic panel reveals Danny’s audience to be Wes Weston, Tucker Foley, Sam Manson, Danny’s clone Ellie, and Dash Baxter. In the bottom left corner, Wes sits slouched at a desk at the front of the classroom with papers and an open notebook spread out over his desk. He’s wearing a red zip up hoodie with white sleeves. His hoodie is unzipped showing a green shirt underneath that matches the colour of his eyes. At the desk beside him Tucker and Sam share a chair with their focus on Tucker’s Switch and not Danny’s presentation. Tucker is sitting in Sam’s lap with her arms around his waist and her head resting on his shoulder. Tucker is wearing a red beanie with short dreads, goldenrod yellow turtleneck sweater, green cargo pants, and white shoes. Sam is wearing a black crop top with a fishnet layer over top, purple pleated plaid skirt, artistically ripped purple leggings, and black combat boots with bright green laces. Tucker has the tips of his dread dyed green and purple. Sam has streaks of purple, green, and orange in her hair. Ellie is sitting cross legged on top of a desk two rows behind Sam and Tucker. She’s wearing a cropped hoodie with the same colours as Danny’s shirt and black track pants with white and red shoes. Her hair is tied in a high ponytail and she is holding the squirming fluffy white cat up in the air. At the very back of the classroom behind Wes’ left shoulder Dash can be seen asleep slouched over his desk. Wes has one hand resting on his desk holding a mechanical pencil the other partially raised with his hand open. In a beige text bubble with red text he replies to Danny’s question with an unimpressed look on his face “Could you tone down the floating eyes before the next part? They're kinda distracting.” Under his text bubble a small blue text bubble from Ellie asks “Is this Vlad’s first cat!?” If the image is viewed in dark mode, there are three visible floating eyes off to the side of the panel. If viewed in light mode, the eyes are absent.
The final comic page is a single, full body shot of Danny standing in front of the blank whiteboard. He’s looking over his shoulder, slightly turned with his back mostly towards the classroom and the eraser in his hand. He has an incredulous look on his face. If the page is viewed in dark mode, the background looks dark and Danny is surrounded by dozens eyes of in all different sizes. If viewed in light mode, the eyes are absent. In a green text bubble Danny asks “What eyes?” In the bottom left corner Wes replies “Please stop gaslighting me.” /.End ID]


#Danny Phantom#Danny Fenton#Wes Weston#DP#image id#Scopophobia#tw eyes#transparent#transparency trick#stove on fire#43393#long post#extended image ID long enough to post on Ao3
42K notes
·
View notes
Text

WE MADE IT FOLKS!!!
#Had to draw up a badge rq :)#ao3#ao3 attack#ao3 shutdown 2023#archive of our own#feel free to use the image with credit :)#my art#digital art#Ginger’s art#GUYS YOU CAN BUY THE STICKER NOW!!#(I’m really proud of myself for figuring out how to make/sell them)#ao3 shenanigans
50K notes
·
View notes
Text





"smaller mass" you say
#she was punted first. the implications of nori still being in the pit when uzi comes down later#long post#i think. does it count if theres a lot of images and they are long#too lazy to draw 4 more lazy backgrounds so just pretend they're falling#or a second cyn. im losing my touch#struggled so hard to draw her.stupid people proportions kinda#go read ad astra per aspera its so good im munching#no like genuinely i love it so much its what got me thinking about this post#not dead just too busy reading ao3 twenty four seven to actually draw anything#art#murder drones#murder drones nori#murder drones cori#i think cori is a really funny name#murder drones cyn#murder drones flesha#cw blood and gore#thanks tumblr user digitalcatastrophes#if only i knew how to animate. not trying my old method again
2K notes
·
View notes
Text


Try and shame Aziraphale about their body or their enjoyment of food and Crowley will eat you (◡‿◡✿)
#experimenting with panel layout a bit#is it good? 😳#‘Crowley Watches Aziraphale Eat’ is Crowley’s favorite tag on Ao3#good omens#I love drawing fem Aziraphale sue me#crowley#aziraphale#ineffable spouses#aziracrow#my fanart#fem aziraphale#fem!aziraphale#ineffable lovers#ineffable partners#cw body image#cw body shaming#cw eating#ehbebebebebebbebebebebebebebebebebeb#French macaronssss
899 notes
·
View notes
Text
Just Girly Things site skin








I first created my "Just Girly Things" site skin several years ago, using the Do You Love the Colours of the Sky skin from @ao3skin as inspo.
I was going to post it here today, but when I tested it out to take screenshots I realized that I've learned a lot since I made it years ago and so I spent the evening updating and improving it.
You can find the original skin, as well as the improved version pictured above, over here on github.
I recommend pairing it with @zerafinacss 's Replace the AO3 Icons 2.0 (reversi version). I think their choice of colours works better with this skin than AO3's default.
Editing to add: I also used @ao3skin's tag borders and backgrounds code!
416 notes
·
View notes
Text

read twilight thinks he's a dog
#IM RTYING TO POST THIS AS AN IMAGE ON AO3 AND ITS KILLING ME SO MAYBE AS A TUMBLR UPLOAD I CAN LINK IT BETTER? GIRL HELP#I GAVE UP I GAVE UP. ITS JOEVER#linked universe#lu twilight#art#shrimpdraws#lazuliquetzal#guess i'll add tags now that i have embraced the girlfailure#lu wolf link#wolf link#twilight princess
629 notes
·
View notes
Text
A QUICK GUIDE TO AO3 CUSTOMIZATION FROM SOMEONE WHO KNOWS NOTHING ABOUT CODING

ft adding pink to everything and my secret to writing long comments
note: I originally posted this to twt but if that place burns in a fiery pit I spent too long on this for it to disappear, so I'm putting it here too :)
so many people know way more about this than I do, but this is a step-by-step walkthrough of the changes *I've* made, and hopefully it works as an introduction people can build from for whatever they'd like to do
There are a lot of images in this post! (click to enlarge)
to start, AO3 skins
site skins change how the AO3 website appears when logged in (even on mobile), mine is pink and blue!

I'll have my skin turned off throughout the post so the guides appear as they will for you
to create, edit, and view skins, go to the "skins" tab from the left-hand menu. you can also view public site skins from there or from the button in the preferences.


public site skins are made by other users. i would really encourage previewing and exploring them to become familiar with the possibilities (maybe you just want to use one of them and now you're done!)
to create your own skin
on the skins page, click "create site skin"
if you don't know CSS (same), use the wizard! clicking on the "?" will give more information about each option
I only use the colours section you'll see a link right there for hex codes I use pink as a header colour and bue for accent but lots of people change the background colour and that looks really cool!
submit




The next step (optional!!!) is to add CSS from a public skin to your own. I use "ByLine" by Branch. this separates the tag categories and adds spacing to make them easier to read.
here is a before and after using the fic "Landslide" by @roosterbruiser as an example


to see the CSS of a skin, click the title
copy all the text below the CSS heading
in the skin creator/editor press the custom CSS option and paste all the text into the CSS box



you can have both wizard and custom CSS settings, in mine you can see the header and accent colours as well as the CSS

level up: USERSCRIPTS
userscripts are small pieces of code that modify a website. for AO3, this may involve adding shortcuts and buttons or even advanced tagging functions (computer people, I'm so sorry if this is wrong, I'm trying). I use Greasy Fork and Tampermonkey.
This is how I write long and formatted comments!
Greasy Fork is an archive of userscripts and Tampermonkey is a browser extension and userscript manager. You don't need to use these two in particular. please use your common sense when downloading anything or adding permissions to your browser.
Greasy Fork guide on installing scripts
Install Tampermonkey on Chrome
there are TONS of user scripts for AO3. This is another good opportunity to explore all the possibilities. there are lots of more complicated options I haven't explored.
scripts for AO3

i use this floaty review box
and this comment formatting
EDIT: if you use chrome you might need to turn on developer mode in your chrome extension manager - you can google "tampermonkey developer mode" and it should explain that :)
to install (once you have Tampermonkey installed):
open the script you want in Greasy Fork and press install
Tampermonkey will open, press install again


clicking the Tampermonkey extension will let you toggle scripts on and off, and opening the dashboard will let you view, edit, and delete scripts


i find i can only have a few turned on at a time before they cancel each other out, but that depends on which ones you're using and someone more savvy might be able to fix that
how to use the floaty review box - write more comments!
there will now be a "floaty review box" button at the top of the work, it will open a floating text box you can move anywhere on the page. highlighting any text and pressing the insert button will paste the text with italics into the box


anything you type in the review box will appear in your comment at the bottom of the page!
if you have also installed the comment formatting script, you'll be able to highlight any text in your comment and use the new buttons above the comment box to format it

thats all ive got! Hopefully this is a good starting point to get familiar with some of the terms and basics for skins and scripts <3
if you want some inspo for how to comment on fics i made a whole fic rec list on twitter based on comments I've left, it's here. i have a masterlist of recs there mostly for darklina/reylo and similar ships.
the tag #reading with ru has cod recs and me talking about books
:)
#please no one follow me from this im never helpful otherwise#ao3 skins#ao3#fanfic#ao3 community#fandom#ao3 resources#im sorry if the image quality is awful lmk if I should clarify any of the text!#floating comment box#floating review box#ao3 guide
475 notes
·
View notes
Text

no official filtering system, you say?

537 notes
·
View notes
Text

I know damn well I misunderstood the assignment but we roll, I'll understand it some day
It's killer and dust btw. If you couldn't tell. Which you probably couldn't.. forgor to say but shhh 🤫 Killers having a convo with himself..
..I kinda wanna change my url but idk to what
#I got this compliment once and I was like :3 bc I like compliments. then 4 days later I recognise the name and pfp on#on a tumblr I rlly rlly like bc they're super cool make super cool art and has super cool ideas and I'm just like woah they complement me s#so I search my notifications to find which post they complimented me on and I find out. they're following me. ummm IJWEHFOIWJ#i just can't get over this bc they're literally so cool what#anyways#I got two whole documents of canon dust things and one ao3 of canon things about killer#so I'm learning a way to do justice to the creators image while still putting my own twist on it bc I love fanon and that's how I grew up#I'm literally so passionate about fanon. specifically Gacha fanon bc it's literally so fun and no one else know that#like. literally everyone just like had terrible experience apparently idk how I didn't experience that#am I the only one who knows these characters still had lore Ben though unrelated to anything canon at all#anyways I'm rambling too much whoops#sans au#utmv#undertale au#sanscest#if u want#killer sans#dust sans#kist#if u want...#LOVE affair#teaching myself to use this tag too but eh#did you know Horror is more likely to be a part of the bad Sanses than Dust#Jesus fuck I rambled these tags to hell
379 notes
·
View notes
Note
You can also do it this way:
Copy this into where you want the image on ao3 (in notes, a comment, or fic body):
<img src="(link)" alt="(name)" width="600" height="600" />
Replace (link) with the link to your image (discord, tumblr, etc. Anywhere really so long as you got a link). Make sure to keep the " "
Replace (name) with a little note essentially, could be anything like "flower pic". It's not super important but it wants one. Again, make sure to keep the " "
The values for width and height can be adjusted as you please. I usually use 500 or 600 for a decently large image that isn't too big and shouldn't make the page side scroll past the text.
And you're done! Rich Text editor should have the button that let's you do this in body text, but if you want images in the authors notes or in a comment you'll need to use this!
I have a question, I was currently thinking about making a fanfic on the archive of our own website, I see you have it since I vocationally read your really good stories, I'm planning on making one my own but I saw you managed to have a image in the story of lunar so how did you do that? Also love your art style it's very cute.
hello! so sorry for the late response to this!
How I insert images onto AO3, you gotta use a link. So like, wherever you post it online. Could be here on tumblr, discord, etc.
What I do is:
~open the image I want to use in a new tab
~copy the url link
~then go to AO3 and click the icon that allows you to add images
~paste the url (add a description if you want)
~then press "okay" or whatever the button says
41 notes
·
View notes
Text
lord almighty they are doing crazy things to this guy's cerνix on ao3

#i think this image fits cause its how i enter the fitzier ao3 tag#to see things unknown to mankind#the fitzussy has seen more than a simple man like me can imagine#but thats what the discovery service is about isnt it#jfj#james fitzjames#the terror amc#the terror#n#terrorposting#fitzier#text post#screencap#still
3K notes
·
View notes
Text






VW character designs for @shastafirecracker’s Trillium and Ivy, a modern au Trigun fic about a landscaping Vash and funeral director Nicholas! Something something the hardships of being dealt a bad hand in life and scraping all the love and peace you can get… but you’re in so much gay love so it’s all a little more bearable. c :
some close-ups under the cut!


#To save room i gotta just post visdev separately —w—#tumblr compressing images more and making these blurry up close im soooOOO upset abt it 😭😭#anyway two months worth of drawings!! not much but honest work ^o^#trillium and ivy#vashwood#vash the stampede#nicholas d wolfwood#shastafirecracker#ao3#trigun#modern au#trigun au#fanart#concept art#character design#tw smoking#saintprivateerart#saintprivateer
2K notes
·
View notes
Text

















hEY THE PROJECT!!!! I'M CAUGHT UP!!!
SO i started watching hermitcraft this season and one of the povs i picked up is wels and!! i've really enjoyed watching :VV everyone else is fun but when iw as watching wels i was like. i gotta draw. something.
taking some insp from fanartists doing fake thumbnails for some of the secret life folks when that was running, i decided to try my hand at some fake thumbnails of my own! it's been rly fun and definitely stretching my skills =7= i'm gonna see how long i can keep up w it :VVV
#hermitcraft#hermitcraft s10#welsknight#welsknight fanart#hermitcraft fanart#hermitcraft season 10#xisumavoid#jevin#iskall85#zombiecleo#renthedog#vintagebeef#goodtimeswithscar#falsesymmetry#grianmc#ethoslab#(adding on all the hermit tags for sake of organization)#wow you really can post more than 10 images now huh.#bUT!!!#i was intrigued enough to watch wels' pov because!!!#of reading redstone and skulk :VVVV#(it's a really hecking good fanfic on ao3 u should 100% check it out)#(it's by silverskye13)#(one of the fics ever)
574 notes
·
View notes