#angular tutorial
Explore tagged Tumblr posts
Text
In this article, we will take a look at how to deploy an angular application to an Amazon S3 Bucket and access it via AWS Cloud Front. Let's read here -
#angular web#deploy angular app#Angular Web Deployment#angular version#Aws Cloud#Cloud Service#angular tutorial#angular 17#habilelabs#ethicsfirst
0 notes
Text

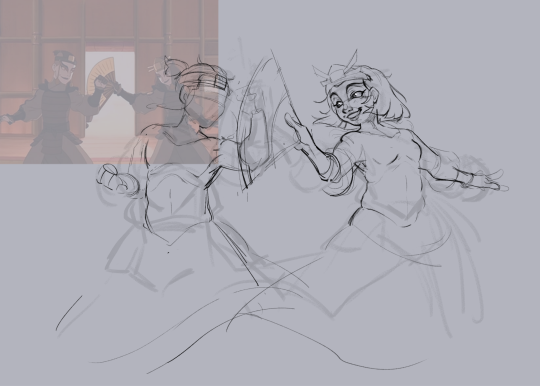
Sokka's face shape eludes me... very hard to translate it into my round, chubby art style for some reason...??
#his head shape is just. its round but also long. korra's art style doesnt help cuz it makes him hella angular and sharp as a 40smth yro#wanna keep his adult angles in mind while still giving him youngster roundness... maybe im too ambitious...#also wanna keep his culture's inspo in mind. so that's a third thing to tack on...#anyone with a style similar to mine wanna show me a sokka face tutorial... unless...??#majart#wip#delete later#atla#atla fanart#sokka#suki#atla suki#atla sokka#scene redraw#i looked to suki's LA actress for inspo fyi. but sokka's actor just doesnt match what i had in mind ig???
56 notes
·
View notes
Text
Best Angular Course

— — — — — — — — — — — — — — — — — — — — — — — — — — -
Join our affiliate program to promote Angular and React courses.
You will only receive money when sales are made, and these should be through your link. Then you will receive 45% commission.
Sign up:
#angular #react #affiliate #commission
0 notes
Text
Why React is so Popular? - Coregenic Software
Why React is So Popular? React has gained immense popularity among developers and companies worldwide due to its modular architecture, simplicity, efficiency, and unique features.
Let’s explore some of the reasons why React is more popular than other libraries/frameworks.
Simplified React Web Development;
React offers a simple and effective way to create complex web applications. Unlike other libraries/frameworks, React focuses on a single development process that involves creating individual components and organizing them into a single, presentable app.
This modular approach ensures faster development, stable and predictable code, and easier maintenance.
#Why React is so Popular?#react#why react is so popular#react js#react tutorial#what is react#why is react js so popular#learn react#react js tutorial#why reactjs is so popular#why react is so fast#why react is so difficult#why react is so important ?#learn react js#why react is so complicated#react course#react native#react javascript#react is wrong#react vs angular which is best#which is easy react or angular#react crash course#what is react js
1 note
·
View note
Text
Angular 8 Tutorial: A Comprehensive Guide to Building Dynamic Web Apps

Angular 8 is a popular JavaScript framework that enables developers to build dynamic web applications with ease. Whether you're a seasoned developer or a beginner, this Angular 8 tutorial will provide you with a comprehensive guide on how to get started with this powerful framework.
In this tutorial, you'll learn the basics of Angular 8, including how to set up your development environment, create components, and use directives and pipes. You'll also learn how to work with forms, handle HTTP requests, and create animations and transitions to enhance the user experience.
With the help of practical examples, this tutorial will provide you with a step-by-step guide on how to create a fully functional web application using Angular 8. By the end of this tutorial, you'll have the knowledge and skills needed to build your own dynamic web apps with Angular 8. So, let's dive in and start building!
0 notes
Link

Angular 8 is a widely used JavaScript framework that allows developers to build dynamic web applications. It's designed to simplify the development process by providing a set of tools and libraries that make it easier to create complex applications. This comprehensive tutorial provides an in-depth guide on how to get started with Angular 8, from setting up your environment to creating components, handling HTTP requests, and much more. Whether you're a seasoned developer or a beginner, this tutorial will equip you with the knowledge and skills needed to build your own dynamic web applications.
0 notes
Text
Web developing mentorship, courses, lessons, tutorials
Web development courses, tutorials, lessons. Coming soon… Course material, lessons, tutorials, tips and more… http://www.spinnekop.co.za I’m writing blog content, publishing video tutorials and creating websites for contract or fulltime positions. Www.spinnekop.co.za God…

View On WordPress
0 notes
Note
do you have any tips/a tutorial i missed for drawing the stans' torsos and limbs? it might be random, i just struggle with it fsr 😭
honestly so much more proud of my art after finding your other tutorials thank you so much for making them and such good art
Sorry it took me a bit to answer! In all honesty, I still struggle a bit but hopefully I can help.
Think of Ford having a more angular and sharp torso type and Stan having a more rounded one. Kinda of like a flour sack that’s cinched in the middle.

It’s easy to imagine the limbs as tubes connected to circles. Hands are square in a sense.

It all starts as basic shapes and then adding details as you go. I know it’s not as detailed as I could have made it but I’m hoping this helps in some way! ;w;
#ask#kittynugg#tutorial#art tutorial#stan twins#my art#probably should make an updated tutorial#but hope this helps!
909 notes
·
View notes
Text

I made this picture for my digital halftone tutorial that you can find here!
There isn't much context to it though, but it's kinda linked to the next touhou manga I'm working on, in which we'll see a lot of scenes of Alice making her dolls. I'm still trying to figure what art style I'm going to use for this project right now (I hesitate between something more angular than what I'm used to, like this picture here, or something rounder than what i'm used to (kinda like the last Satori picture I made). Idk yet, but I'm excited about this next manga! I'll try to work on the rythm of the story a bit more than what I did last time.
151 notes
·
View notes
Note
Any tips on getting better at realism? I've been drawing very cartoony works forever but I really want to branch out and draw more realistically and hone that style but Everytime I try it never feels human 😔
Suuuure. Sorry it’s fairly long, answer under the split thing.
I’d say mainly just practice drawing from reference first. Before I started doing any sort of more abstractive or non referential realism, I spent time practicing with maybe 20 or 30 paintings from reference.

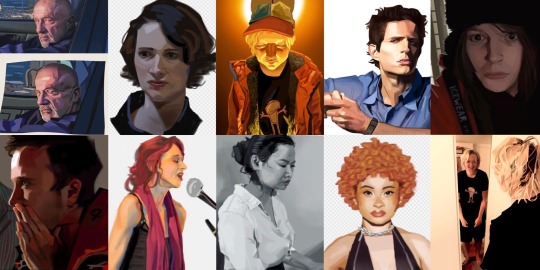
Here are just some that I made during that time. I think they really really helped me to learn the principles of painting appealing realism, different kinds of people, color, skin, lighting, and anatomy.
In terms of actually drawing realism (whether from reference or not) I think the most important tip I can give, as well as the most overlooked ironally, is stylisation. Most realism that I see doesn’t connect at all with me which I think is maybe what you’re talking about when you say your portraiture doesn’t “feel human”.
Learning to draw realism in my eyes is largely about learning how to shortcut every single thing you can. So instead of drawing everything exactly how it is using an image, learn how to stylise realism in your own way. I find that if you don’t find a way to simplify the process, it can end up being A : Busy and B : hard for you to create more realistic images from imagination or from real life instead of photographs.

Here is a 40 minute drawing I just drew from a random photo I pulled off Pinterest + small explanation on what helps me to break down an image. I simplify realistic portraiture by adopting somewhat of an angular style, but the best realism / semi realism artists I know of draw realism using their own stylisation methods.
I also personally find that it helps to start by blocking in instead of sketching with lines, but I understand that this is a personal preference and might not work for you.
I also say this for everything but there is no “cheating” in art and anyone who tells you there is fundamentally doesn’t know anything about drawing, especially in the learning process. Cheat if you want. Use grids to plot where things will be, colorpick, trace, liquify, transform, whatever. Although I do also recommend that you only use this as a way to learn and don’t rely on it as a crutch, it helps a lot to be able to draw independently of all of these factors. But I learned to draw partially *by* being a kid who traced and colorpicked and fucked around. Who cares
This applies to everything too but just practice a lot. I’m too embarrassed to show but when I first starting drawing semi realistic art without reference it fucking sucked. Like *really* fucking sucked because I am extremely extremely faceblind and I mean that. It takes me 3 seasons of a show to recognise an actor’s face. But because I’ve drawn hundreds of faces now I know what I’m doing kind of. I also never post any realism art immediately because oftentimes if I don’t look at it for a day or two, I’ll come back to it and notice that something doesn’t look quite right. I would say that definitely helps.
ALSO very important but look at it from far away or a little version. I always look at my drawing in the digital navigator on FA and it helps me to notice when something looks dumb.
Anyways hope this helped at all… lalala. I don’t know man. Don’t take my words as bible I’m just some guy and I am also not a professional and realism is definitely not my strong suit. Tutorials are bullshit and if you think any of this advice sucks for you then don’t take it and forge your own path. Bless
#ask#I’ve got quite a few asks asking for tips. I’ll try to answer them all in time but#seriously I am just an amateur at words and at pictures.#I like making pictures though… let’s all make pictures guys.#But my methods are just my methods. I try to use as few brush strokes as I can#and I’m sure other wonderful artists probably draw realism completely differently than me. I don’t know#Long as heck !#No one judge on the 40 minute portraiture in image#It was my first time using CSP today and I just wanted to try it out. So it was very quick and I don’t know the program well at all.#Lalala…
77 notes
·
View notes
Note
Wait so like... Toshinori hair tutorial when? 🥺💗💗
i see someone must have unearthed my ancient excessive amounts of toshinori art sksjdfkdsf its been actual YEARS since i last drew him

so u start with baldinori

doodle his little anime girl hair vents which are incredibly important if he doesnt have proper hair ventilation he will overheat and DIE. and then limp noodle out the rest of the front of his bangs and try to pose them in a way thatll frame his face well. if its hard to make it work in a certain angle i'll tuck it behind his ear sometimes

finish off the bangs, do lil hair definition lines too. for the tufts at the bottom i just kinda scribble little things until it looks nice

for his main hair i always start with the little bit i drew in pink above, that little sort of flattish part on the top is like the anchor point n then i just kinda bullshit the rest of the hair under it on that side. on the other side its always kind of tough but i do that little sort of upwards tuft to the side of the anchor bit and then continue to bullshit the rest skfjsakfjdsaf

i tend to draw it either really sharp and angular or softer depending on the vibe of the overall drawing im goin for
hope this helps :P i tried to draw it the same way i always drew it while i was still super hyperfixated on him
#ask#anon#toshinori yagi#all might#bnha#mha#this was nostalgic to draw tbh#i was obsessed with toshi from the ages of 12-16#i think ive drawn him over 200 maybe 300 times. i know i drew that one nomu au over 100 times and it wasnt even my au i just liked it a lot#my dedication was unmatched#miss u toshi xx#now im stuck on another piece of media with a tall yellow sad tired guy
38 notes
·
View notes
Note
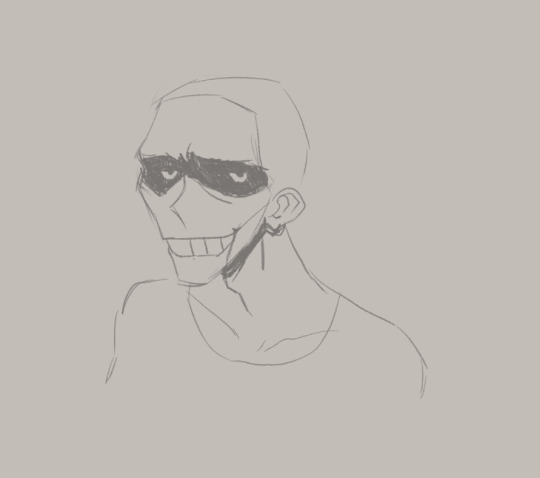
Hey fren, is there a possibility you could show us how you draw Fort Max’s big ass head? I struggle with the little overhang in the front - loveofbots
Waaa! Hello there! Im glad you asked and Im willingly here to help you with that!
Although,Im not a really an expert for tutorials. So please bear with me with some grammatical errors qwq
long post ahead!
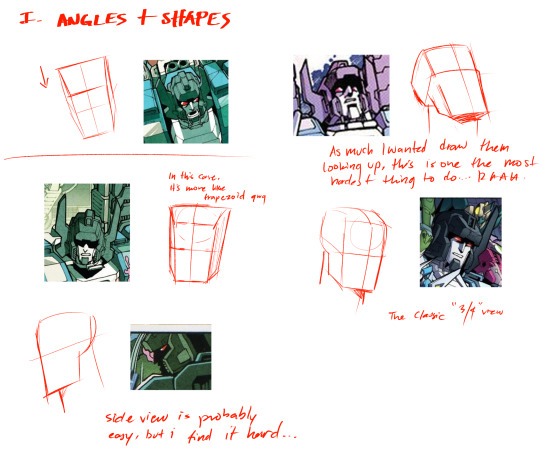
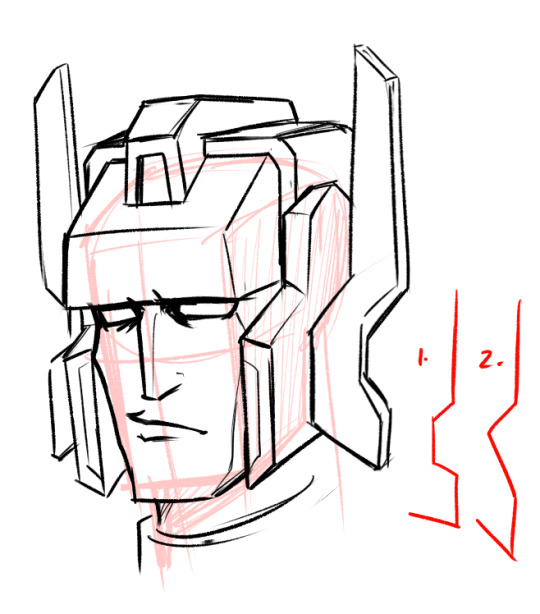
Okay,so here it is: I. Angles and shapes

First off,you need to determine his head angle. I used some angles from the existing pics of Fort Max from MTMTE for this owo When you do,try to make a basic shape. In other words,draw a box. So when you draw a box,it should be look like 3D-ish like my illustration above. Fortress Maximus has a very Square-shaped individual and his head shape could vary in some angles and may inconsistent. (my brain is not brainging atm)
II. Drawing For drawing,now I picked the 3/4 angle because it's easy,lol.


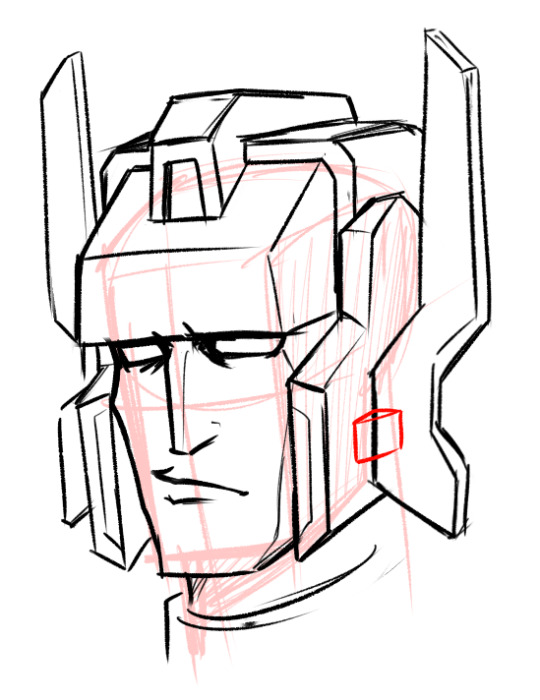
I started sketching his head with a circle first and then proceed to add the box shape. The top of his head is not completely flat,but more like curved. But it won't be neccessary later on,I think? (It's just my liking when sketching tho qwq). Then you see a shaded part so it looks like 3D-ish,and I added a jawline and neck.
Next,drawing his face and neck. It didn't go the way the base looks like,but you could overlap on some areas if you needed to (such as chin,jawline,forehead,etc..). Btw,you can use the lasso tool and transform tool to adjust the angle for you liking.


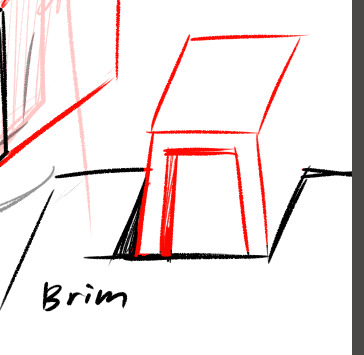
Then,you draw a slightly elevated angular square for his brim.(similar to this lego piece,lmao). Also,you can add his side thingy-stuff (ii have no idea what are those called). I preferrably draw those things angular,but you can draw it straight up a rectangle and more easier.


Then add that little thing in the middle like most every cybertronian have. Again,repeat the same "Slightly elevated angular square" but its now a triangle-rectangle hybrid.
Also,try to make it look like buried within the brim. (It still depends on you if you want it on top or look pushed down)

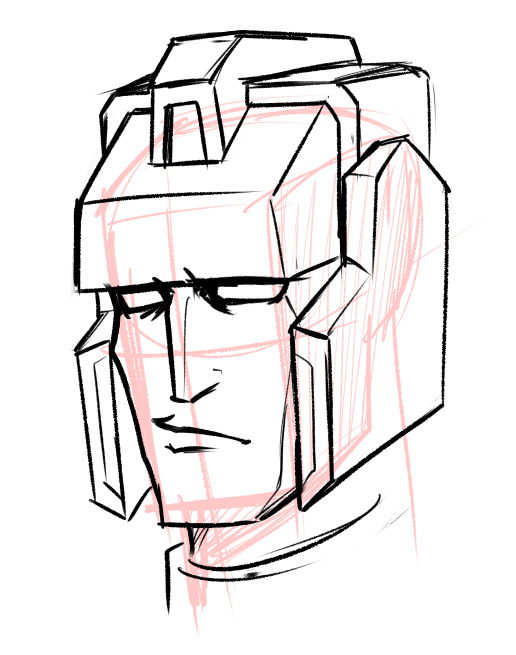
I erased some of his forehead and jawline. And Ta-Da! This looks cursed af,but we're getting there! Final step is to add his antlers or horns.


I finally added his horns/antlers! his horns/antlers could vary in shapes too! some examples seen on the lower right,but ive seen more than that!
keep in mind that to flip/mirror the canvas if you drawing those so you can be aware if it looks weird
Add that smol half square between his helm and antlers


and we're almost done! added some details too You can also add those "shadows" on his eyes,like in the idw comics. Max eyes looks a bit small and weird,but it can be fix by erasing some parts to make his eyes looks better.

Finallly...Done!
I made some few minor adjustments for my liking.
I hope you find this tutorial helpful,this is my first ever tutorial i made. It may not be 100% percent accurate,but you get some ideas. Also,I really appreaciate that you asked me for this and it makes me very happy!
Also some bonus side profiles sketch i made last week or so:

Fort max,Inferno and Red alert
my brain is not entirely functioning since i woke up middle of the night and,decided to make a tutorial instead of staring in the darkness qwq
217 notes
·
View notes
Text
Hello sweet beans! Since my last tutorials have been yeeted into oblivion with deactivating my previous blog @/benkeibear I figured I repost them onto here!
💫 gradient line divider tutorial 💫
This tutorial uses my simple line divider tutorial as a base. Please familiarize yourself with it first since this is just additional steps!
I use various apps and sites for gradients. The apps I mainly use Canva or Gradient+ occasionally I use GradientDaze (for when I don't have specific colors in mind)



As websites I can recommend browsing through uiGradients or Webkima if you'd like animated gradients.
I'm a little oldschool and don't use photoshop but there's plenty tutorials on how to animate gradients there on YouTube!
Starting with Canva:



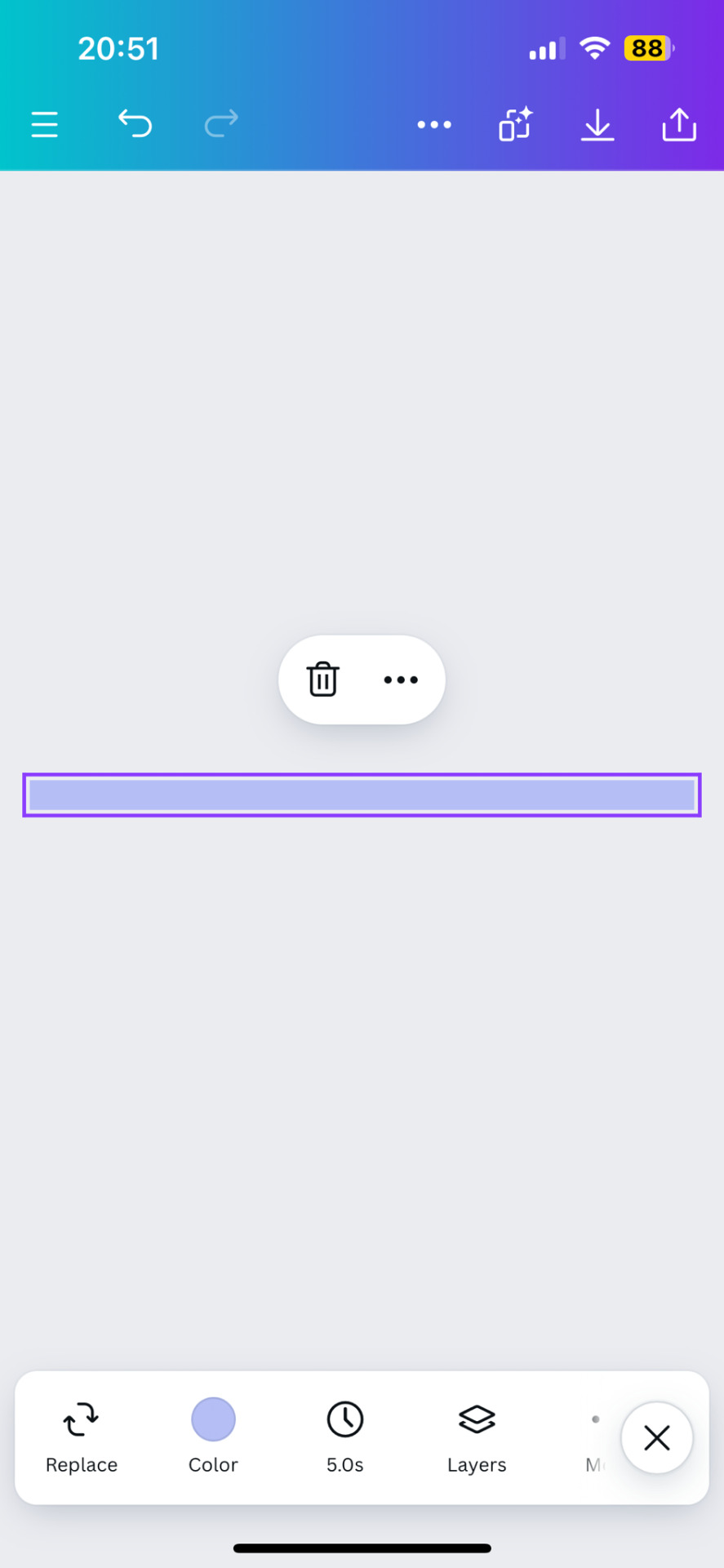
1. You first open your divider template. Mine is as in the previous tutorial the simple 1000x40.
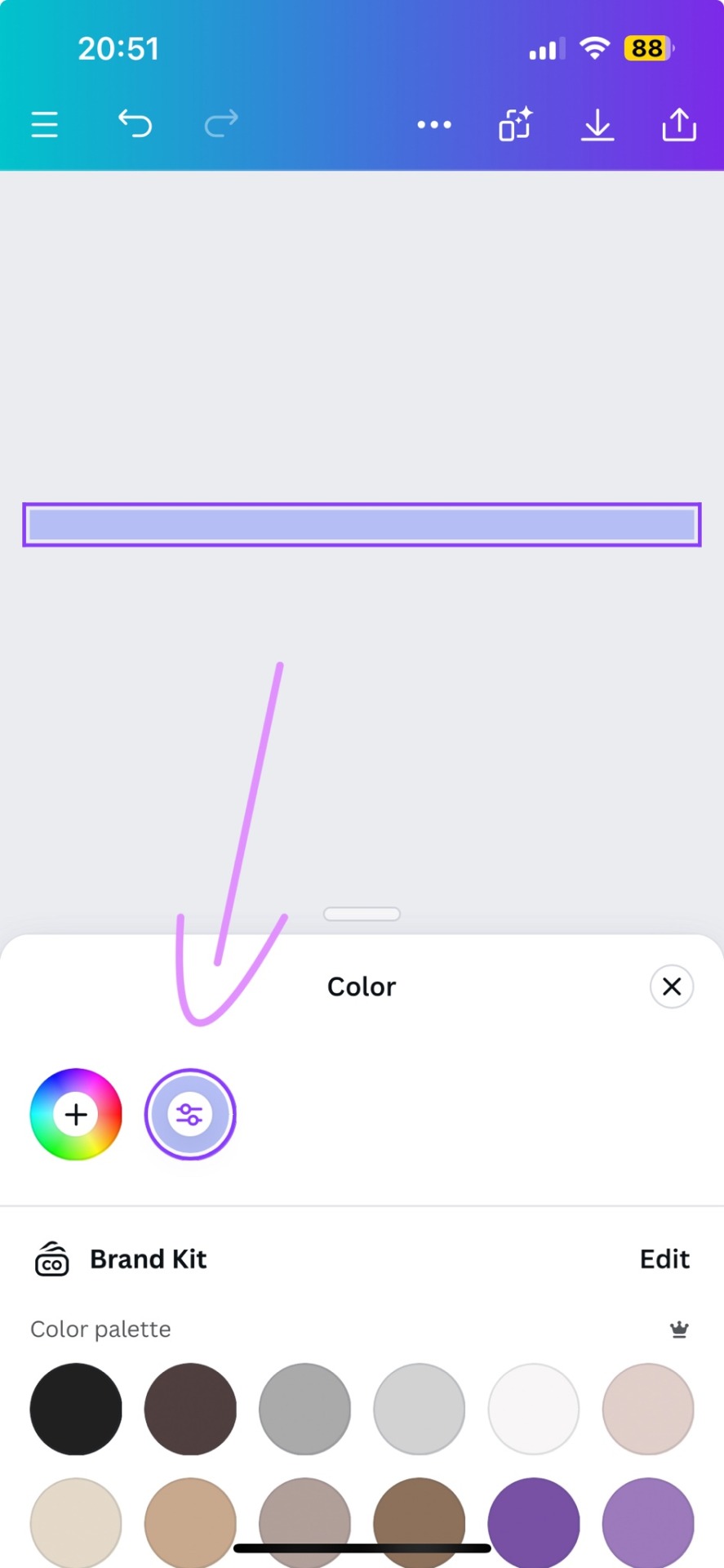
2. Next you will click on the color button and choose a color like the little arrow shows
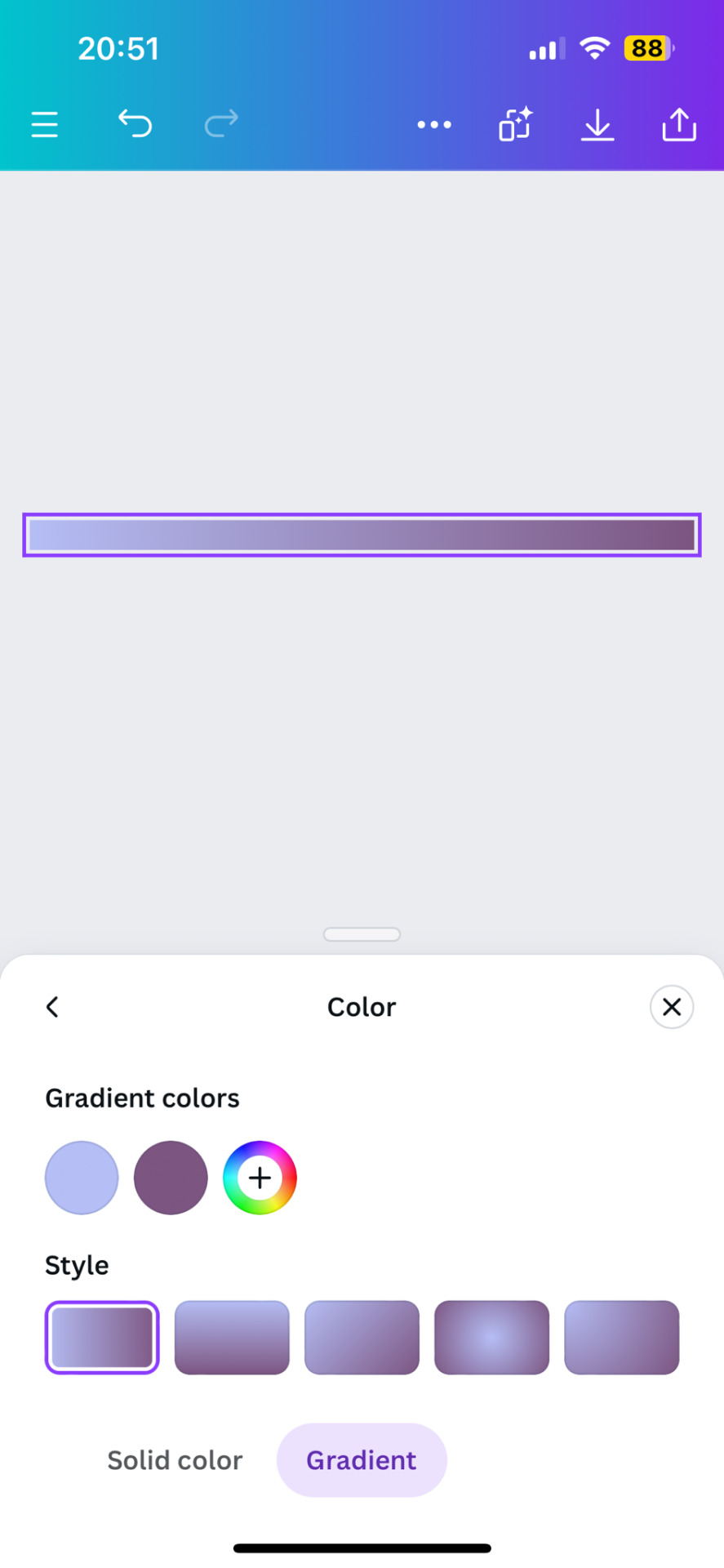
3. Then you select "Gradient" and Canva will give you a second color option. You can change both colors here or add many more if you'd like more colors. Here you can also choose what kind of gradient you want
Just play around here and continue to resize the images you saved as explained in the previous tutorial via ezgif or any other way you found for yourself.
Next we have Gradient+
This app is built pretty simple and there's not much to explain. You choose your two colors by tapping on the colored circle at the"Color A" and "Color B" and continue further down to navigate where color A starts and color B ends.


For the classic gradient you use the settings as above.
The app also offers radial and angular gradients so you can just play around with what you like!
Make the gradient big by tapping the expansion arrows and take a screenshot - then you may resize your divider.
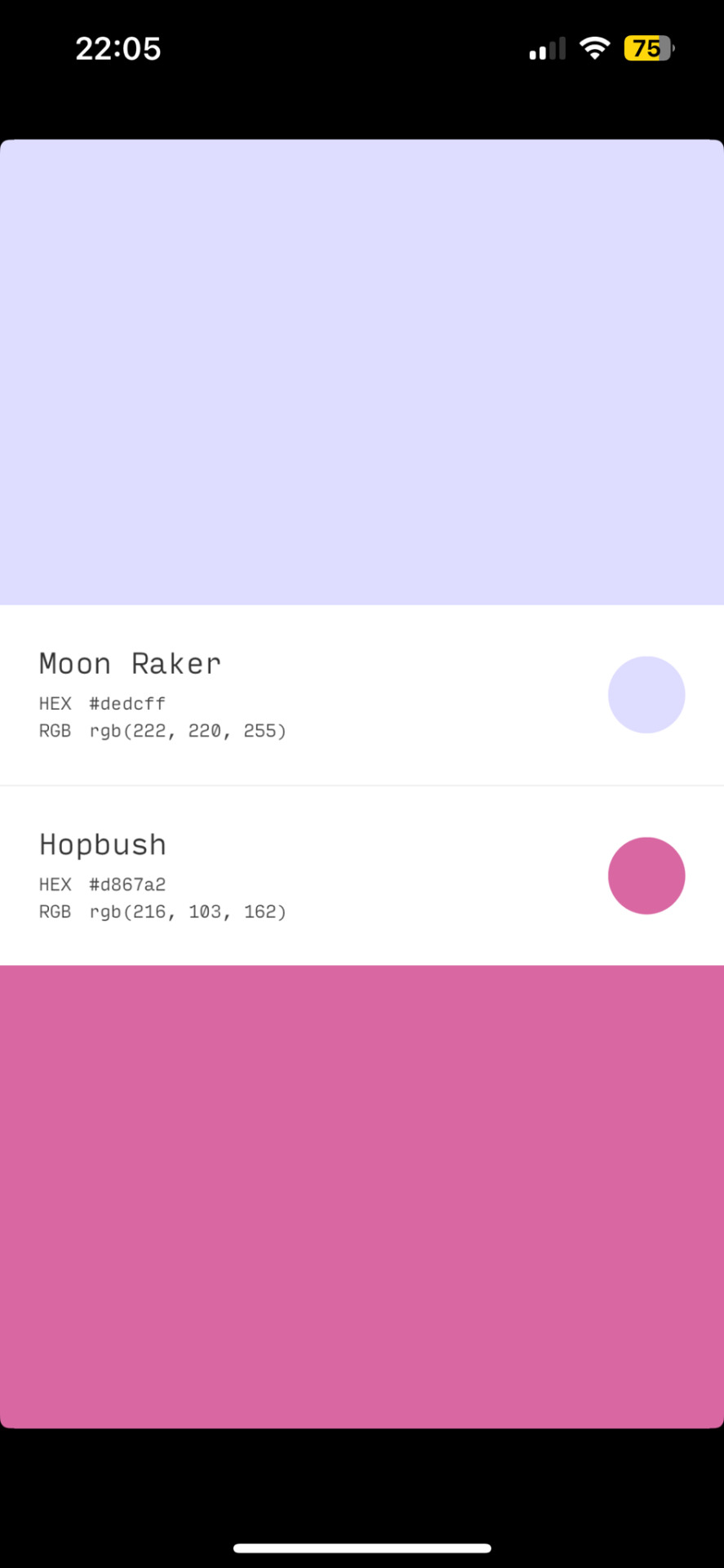
The last app is GradientDaze
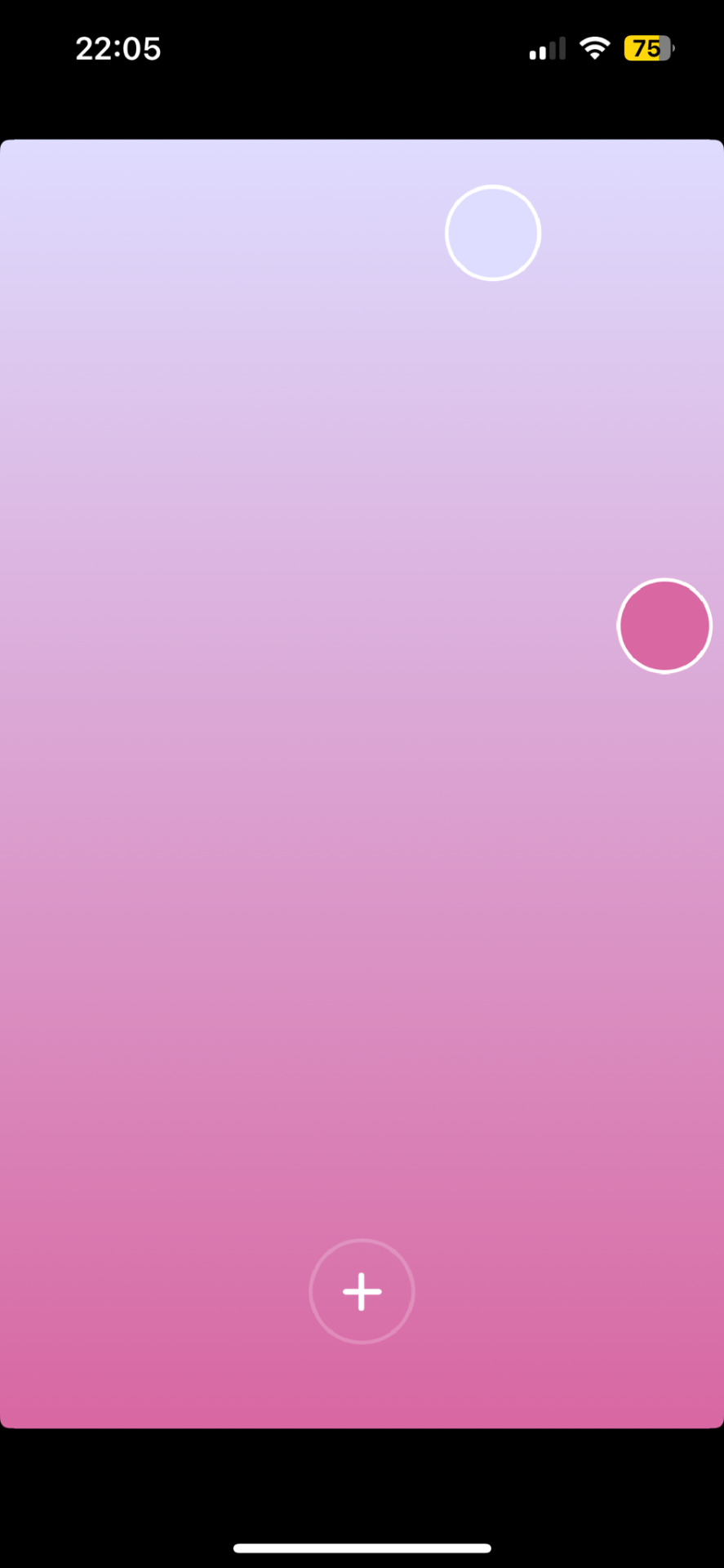
Again, a very simple app but this time you can't enter hex codes. Instead you can move 2 circles around on a little color card and find pretty gradients you like


If you found two colors you like, you can click on the little + and then on "info" to see the color names and hex codes. In the menu after clicking + you also have the option to save the gradient
Once saved you can resize your dividers.
Onto the web pages.
At uiGradients you can browse through popular gradients users have made. Once you find one you like you can use the hex codes to make a gradient divider for example in Canva or you take a screenshot and resize it.
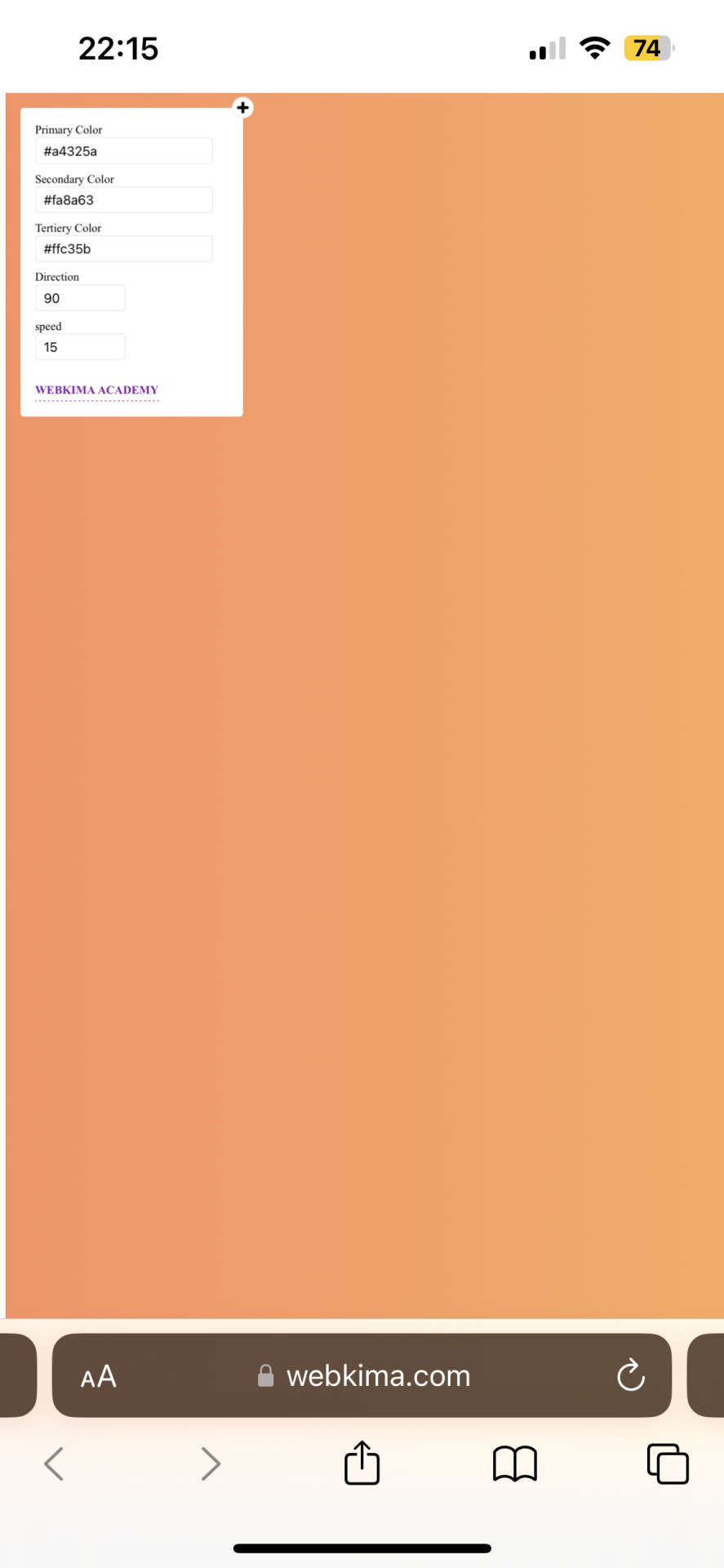
Using Webkima for animated dividers is a little inconvenient because you need to record your screen and make a gif out of if (you can do this at ezgif where you can immediately resize your animated gradient)
On Webkima you can choose up to three colors, the direction and speed at which the colors move. Personally I haven't used this yet except for a few custom dividers since it takes quite some time for one divider.


(Left: uiGradients / Right: Webkima)
Using these apps / sites is optional and I'm sure there's plenty other options out there but these are the ones I personally use and find easy to navigate, especially canva since you can do all this in the free version.
If you have any questions or something doesn't work as you thought it would please don't hesitate to reach out - I'm always happy to help!
#dividers by adornedwithlight#divider tutorial#gradient tutorial#Gradient dividers#Gradient divider tutorial#tumblr tutorial#Gradient lines#line dividers#aesthetic dividers
68 notes
·
View notes
Note
Do you have any advice for drawing rodents? Any advice help as I'm having trouble drawing their faces.
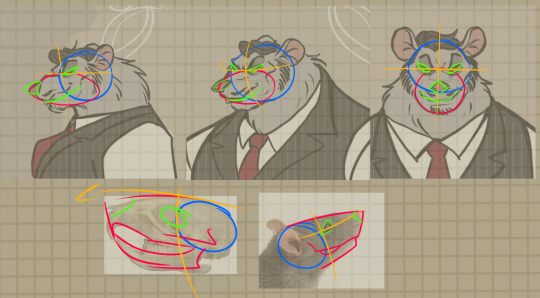
Hey there! I hear you honestly, rodent faces took me forever to figure out. I will say my style is very cartoonish, and I take a lot of liberties with my characters so I can have them fit a persona, style, or look that I'm going for.
But if you'd like a quick little tutorial I'd be happy to give it!
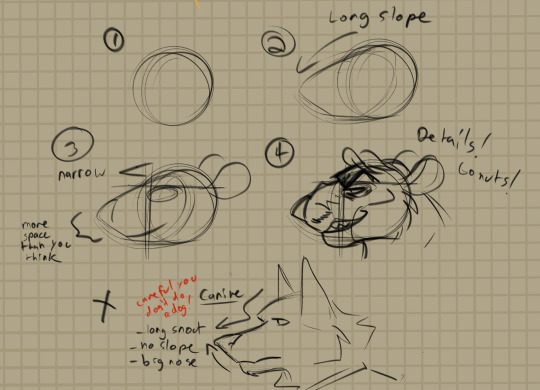
Most important thing is to study. Look at real life rodents, look at rodent skulls. The skulls especially are the building blocks of the entire anatomy of the face.

I'm mainly going to focus on side profile of a rat for now! Pads here is a good example of how you can take the basic form of the skull and add your own style to it.

When I look at the rat skull I break it down into the separate forms. I use circles here but you could easily use rectangles and squares to assist you with the volume/depth. I like to imagine the muzzle area as one slightly stretched egg shape. When switching to front view you're looking at the egg from top down, it's almost completely round.
You can use these forms when you are sketching out the outlines to help you draw the face. The most prominent feature on rats is their large upper jaw. A lot of mammals share this trait, but on rats its more pronounced and it's far more sloped.

Here's a quick step by step. Rat/rodent heads are far more narrow and sloped downward than say a canine head, which often sports a longer more upward turned snout.
Once you have the basic of the form down you can pretty much go crazy from there! Pads here is a bit more angular and intense than say his sister Sorcha, who I've softened and made more sleek in comparison. Here's a pic of her and a few other rats!




But creating stylized characters is all about breaking rules. Once you have a basic understanding of the form, you can learn all the angles from there!
Hope this helped!
#how to draw#my art#tutorial#rodent tutorial#how to draw tutorial#rat#rat furry#rodent#rodent furry#original characters#ocs#ratterrock#how to draw rat#how to draw rodent
120 notes
·
View notes
Note
oh didn't you know? Every man in Lore Olympus is twice as big as any woman, Hades and Persephone aren't even the worst example
its literally like those pinterest tutorials that are like men are SQUARE they are BIG and SQUARE and ANGULAR and dont forget the SQUARES. while women are 3 circles stacked on top of each other
47 notes
·
View notes
Note
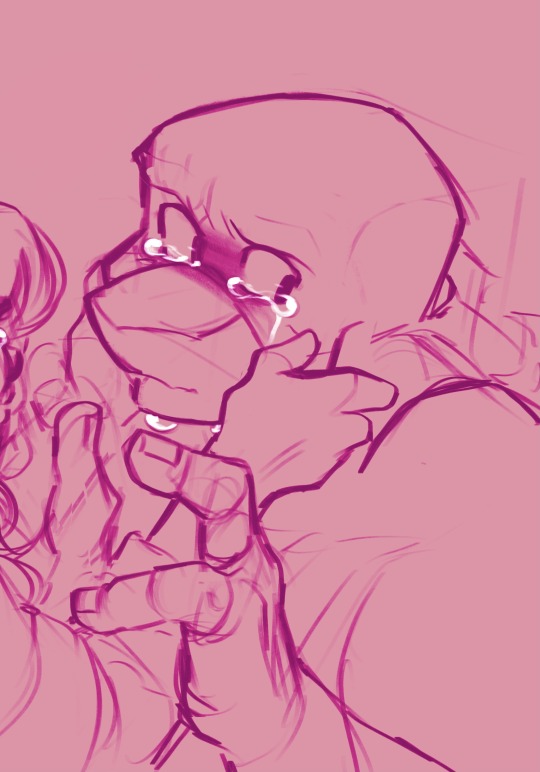
tips on how to draw raph? :3
I’m a raph lover but he is so hard to draw 😔
hey an!! listen i get u completely, this big spikey boy can be a real challenge
my main advice would probably be to recognise raph’s structure? his shapes and how he’s formed, etc. and the best way for that imo are references! i have a tag for this actually
and here’s some raph refs!

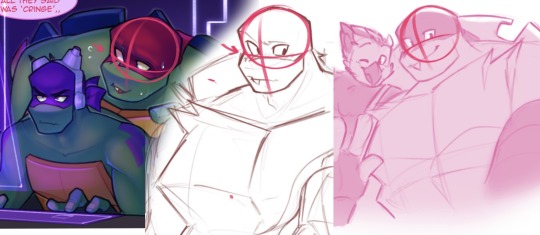
if u wanna know how to draw the entirety of the best boy this post wouldn’t do it justice so here’s some main things:
if you’re trying to replicate the show’s style keep in mind how angular everything is. raph's main shape is a square because of how bulky and rigid he is (helps to encourage his character's role too! love that they made him such a fucken tank)
raph’s head shape is basically if you widened leo’s head- they’re both pointed too


one main thing i do for any head really is keep in mind the eye placement and the cheeks
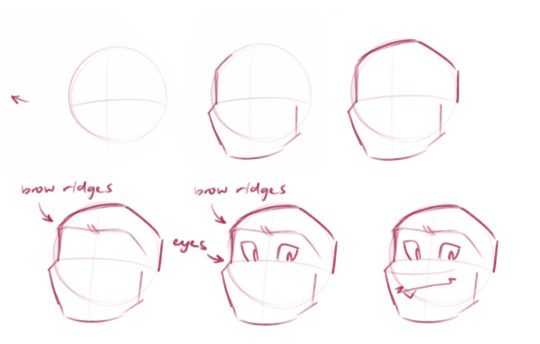
if u happen to draw faces with the fabled circle and two lines- i use the horizontal line to mark where the bottom of the eyes are- and where the start of the cheek begins (i’m doing my best not to make this into a ‘now draw the rest of the owl’ moment)

if that makes any sense. heres a really shoddy 'tutorial'

i kinda just blank out on my canvas and raph appears out of sheer will
but also just like.
figure out how you like raph's head to look (maybe u want his snout longer, or his jaw shorter, etc etc)
figure out where his brow ridges are located and how they're moving (is he grumpy? is he angry??)
make a mask for his eyes to go in (jebus take the wheel)
pronounce snout (it protrudes, which makes it easy to figure out his facial planes)
do whatever feels right for his mouth- im not exactly rigid with how i draw as of rn, i just do what feels right


ive drawn raph with a more pronounced snout too, and oscillate between designs if i feel like it (truthfully i also sometimes begin his head shape with a square (i mean if im doing a different style), feel free to do that if it helps i dunno-)
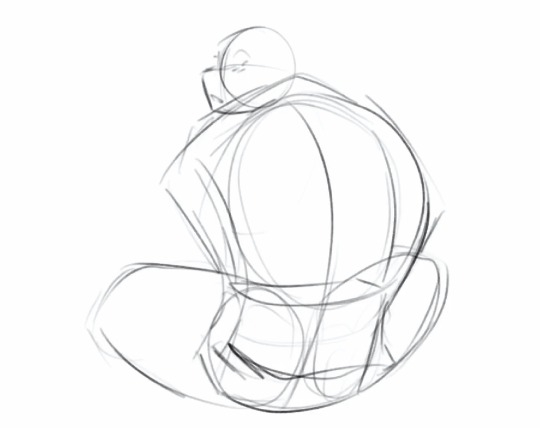
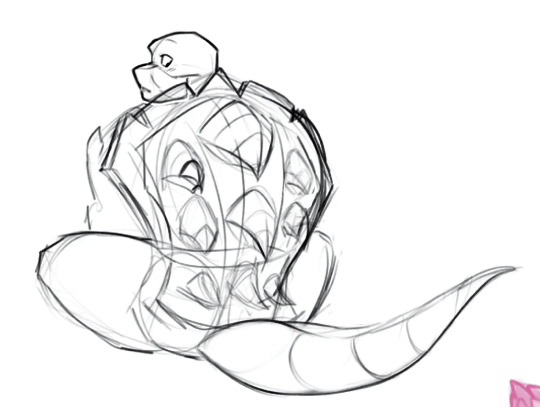
if you want to draw his shell and plastron here’s what i do:


being able to carve out 3D shapes will help a lot with the border of his shell
by blocking out the main shape and then carving away at it you can then see how raph’s shell is structured (just. try decipher my sketch if u can pfghjhj)


for the actual shell itself it’s a lot like mikey and leo’s where it has a big curve and then dips at his midsection (where his belt goes!) also keep in mind the spikes of his shell follow those same curves (ft. dr belle)

with his plastron (chest plate) i basically make sure it’s the same length of his clavicle? the jagged edges of it i mean. it helps a lot to map out where his shoulders meet his arms
(pls keep in mind my art’s inconsistent and i don’t even follow my advice- the hole in his shell changes every time i draw it 💀)

his body shape is also just in general wider and stockier- if i ever see people draw him skinnier than he is you'd be able to hear my soul exiting my body
all of him is wider in general! hes bigger than the rest of his brothers so dont forget to show it instead of just giving him a height difference. he BEEG.
i’m not sure how else to describe the process of drawing him other than just. draw him?? 😅 my best advice would be to draw him repeatedly based on references- and study your favourite raph artists’ way of drawing him (mine would be jacocoon and itz_jazzy_jazzin)
and it helps to study bc it can answer these questions
how do you want to draw him? do you like the way a specific artist stylises his features? do you want him more spikey? more sharp? maybe you want to draw him bigger! (i myself like to give him a tail, extra markings on his spikes + a few scars post movie and his mismatched eyes)
repetition is super important to get it all engrained in your brain- and it’s why i don’t really even use refs for him anymore fldjs
dont forget a very important rule: appreciate the big boy in all his glory
#im not exactly the artist to go to for help unfortunately dfkdjhsdh#hoping this helps somehow#its better to understand his structure#every now and then i apply it to my sketches#most times ill just dick around on my canvas#feel free to dm me if you want more in depth stuff ajhddgh#rise raph#rottmnt#rise of the teenage mutant ninja turtles#rottmnt raph#ask
67 notes
·
View notes