#Angular 8 Tutorial
Explore tagged Tumblr posts
Text
Angular 8 Tutorial: A Comprehensive Guide to Building Dynamic Web Apps

Angular 8 is a popular JavaScript framework that enables developers to build dynamic web applications with ease. Whether you're a seasoned developer or a beginner, this Angular 8 tutorial will provide you with a comprehensive guide on how to get started with this powerful framework.
In this tutorial, you'll learn the basics of Angular 8, including how to set up your development environment, create components, and use directives and pipes. You'll also learn how to work with forms, handle HTTP requests, and create animations and transitions to enhance the user experience.
With the help of practical examples, this tutorial will provide you with a step-by-step guide on how to create a fully functional web application using Angular 8. By the end of this tutorial, you'll have the knowledge and skills needed to build your own dynamic web apps with Angular 8. So, let's dive in and start building!
0 notes
Link

Angular 8 is a widely used JavaScript framework that allows developers to build dynamic web applications. It's designed to simplify the development process by providing a set of tools and libraries that make it easier to create complex applications. This comprehensive tutorial provides an in-depth guide on how to get started with Angular 8, from setting up your environment to creating components, handling HTTP requests, and much more. Whether you're a seasoned developer or a beginner, this tutorial will equip you with the knowledge and skills needed to build your own dynamic web applications.
0 notes
Note
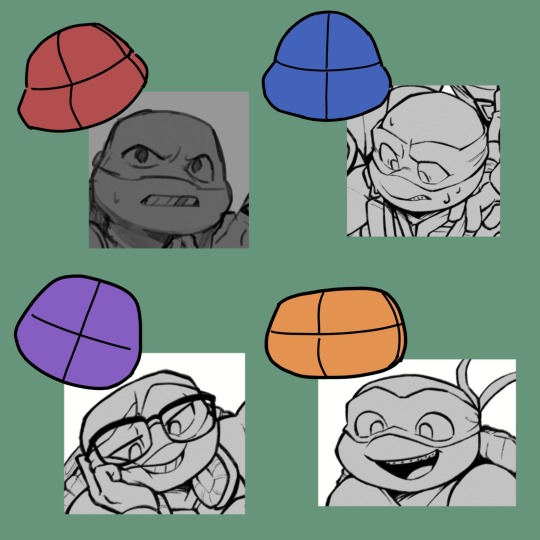
Can I ask how you draw the mutant mayhem turtles’ anatomy? And proportions. ALSO I LOVE YOUR ART IT IS SO GOOD AND JUST AHHH
(Hopefully that wasn’t weird)
Waaaa thank you!!! :,D!!!!
Uhhhh yeah sure why not. Just so ya know, not great at giving art tutorials so I have no idea how helpful you'll actually find this, but I'll try my best 👍
And this might not need saying, but just so we're on the same page, when I draw the MM turtles I don't exactly stay 100% on model. I generally try to draw them similarly to how they actually look, but I also take some ✨artistic liberties✨, as is the nature of fanart.
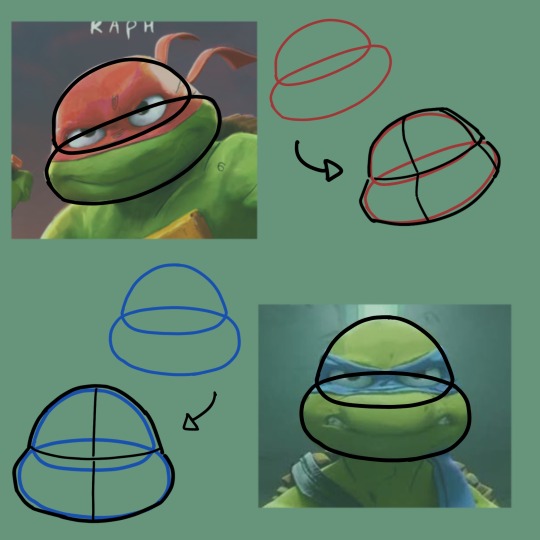
Okay let's start with heads, that's probably the one of the MM boys' most distinct feature. For Raph and Leo it's easy to divide their heads up in two main shapes. The lower part of their head sticks out quite a bit compared to the upper part. I dunno how clear it is in these images but compared to Leo, Raph has a bit of a wider head (mostly the cheeks) and the top of it is flatter. Leo's head is a bit more round-ish while Raph's is slightly more angular.

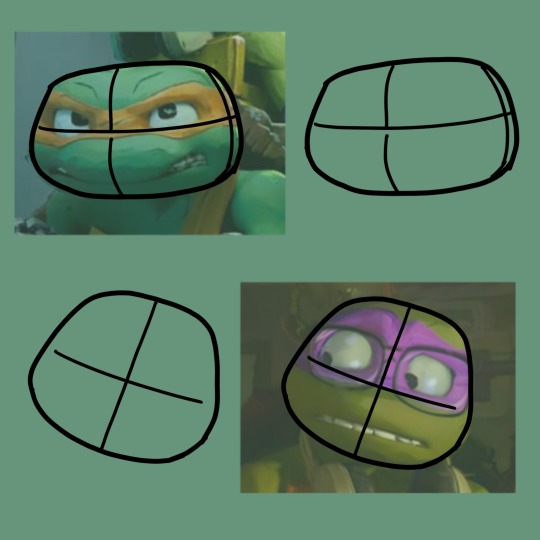
For Mikey and Donnie it's easier to just view their heads as one single shape (The lower part of their heads are still wider than the upper part, but it's not as noticeable as it is with their other brothers) Mikey's head is just straight up an oval. Well, not exactly, like an oval and a rectangle with mixed together. Donne's is less stretched out, like a circle and a rectangle mixed together.

But that's the movie, when it comes my art I have a tendency to dial down the differences between their heads and draw them a bit more overall roundish. (Except for like Donnie, I actually tend to make his face a bit more stretched out and rectangular lol)

I'm still figuring out how exactly I wanna draw these guys TBH, so my art of them isn't super consistent. That being said, there's a lot of squash and stretch going on in the movie's animation when it comes to facial expressions. So even in the movie their head-shapes aren't super consistent either.
Anyway, body proportions!

Aside from maybe height the brother all have pretty similar body-types. Raph I would say looks the most different, being a bit wider. Particularly his carapace is almost bit pear shaped? It gets wider the further down it goes is what I'm trying to say. Leo, Donnie and Mikey have a more consistent rectangular shape. (Another detail I noticed while making this was that it seems that Leo and Donnie have six scutes on their plastron, while Raph and Mikey have 8. It's a bit hard to see tho because their belts are kinda in the way)
With specifically their limbs, Donnie and Mikey are a bit lankier, while Raph and Leo have slightly thicker muscles (tho still rather lanky compared to other iterations of the turtles)
When I draw them they (like with their head shapes) end up more similar to each other than they are with their canon designs. I also draw them with slightly less thin limbs.

Shell! It was hard finding good images of the back of their shells so I dunno exactly how many scutes they have back there, but it seems to be 3 columns at the very least? (Also I think Leo might have a comparatively slightly smaller shell than his brothers?)
The shells also generally take up a bit more than half of their side-profile. Looking more closely at these reference images have made me realize that I draw their shells a bit flat lol.

I don't know how much more help I can give when it comes to their designs. I just end off with some details to remember when drawing them.
Raph is missing a tooth, and Mikey has braces. (Leo had braces in the concept art and I'm stubborn and insist on drawing him with them also because fuck you)
They all have a few scratches here and there, but in typical Raph fashion, he has a LOT of scratches on his plastron. Also his beltbuckle has tape on it.
The space between their eyes is narrower than the size of one of their eyes, except for Mikey. Him having a wider face makes his ...nosebridge(?)... whatever, the space there is approximately the width of one of his eyes. Some facial anatomy for ya'
Another face anatomy thing, the ends of their mouths mostly lines up with the outer edge of their eyes (they're pretty wide)
24 notes
·
View notes
Text
Top 10 Front-End Frameworks and Libraries for 2024
As the web development landscape continues to evolve, staying updated with the latest front-end frameworks and libraries is crucial for any developer. Whether you're a seasoned pro or just starting out, knowing which tools to use can significantly impact your productivity and the quality of your projects. In this post, we’ll explore the top 10 front-end frameworks and libraries that are set to dominate in 2024.
1. React
React remains one of the most popular front-end libraries, known for its simplicity and flexibility.
Key Features of React
Component-Based Architecture: Reusable components make development efficient and manageable.
Virtual DOM: Enhances performance by minimizing direct DOM manipulation.
Strong Community Support: A vast ecosystem of tools, libraries, and tutorials.

2. Angular
Angular, backed by Google, is a powerful framework for building dynamic single-page applications (SPAs).
Why Choose Angular?
Two-Way Data Binding: Synchronizes data between the model and the view.
Dependency Injection: Improves code maintainability and testability.
Comprehensive Documentation: Extensive resources for learning and troubleshooting.

3. Vue.js
Vue.js has gained popularity due to its gentle learning curve and versatility.
Advantages of Vue.js
Reactive Data Binding: Simplifies state management.
Single-File Components: Encapsulate HTML, CSS, and JavaScript in one file.
Flexibility: Can be used for both large-scale and small-scale applications.

4. Svelte
Svelte is a relatively new player that compiles components into highly efficient vanilla JavaScript at build time.
Svelte’s Standout Features
No Virtual DOM: Directly manipulates the DOM for better performance.
Less Boilerplate: Cleaner code with minimal overhead.
Ease of Use: Intuitive and straightforward syntax.

5. Bootstrap
Bootstrap is a front-end framework that provides pre-designed components and a responsive grid system.
Benefits of Using Bootstrap
Responsive Design: Ensures your site looks great on all devices.
Pre-Styled Components: Saves time with ready-to-use UI elements.
Customizable: Easily customize with Sass variables and Bootstrap’s extensive options.

6. Tailwind CSS
Tailwind CSS is a utility-first CSS framework that allows for rapid UI development.
Tailwind CSS Features
Utility-First Approach: Use utility classes directly in your HTML.
Customizable: Extensive configuration options to suit your project’s needs.
Consistency: Enforces a consistent design language across your project.

7. Ember.js
Ember.js is a robust framework for building ambitious web applications.
Why Ember.js Stands Out
Convention over Configuration: Reduces the amount of decision-making and boilerplate code.
Strong Routing: Powerful routing capabilities for managing application state.
Productivity: Focuses on developer productivity with built-in best practices.

8. Alpine.js
Alpine.js offers a minimal and lightweight way to add interactivity to your websites.
Key Features of Alpine.js
Lightweight: Small footprint with only a few kilobytes.
Declarative Syntax: Similar to Vue.js, making it easy to understand and implement.
Ease of Integration: Can be easily integrated into existing projects.

9. Next.js
Next.js is a popular React framework that enables server-side rendering and static site generation.
Benefits of Using Next.js
Server-Side Rendering (SSR): Improves performance and SEO by rendering pages on the server.
Static Site Generation (SSG): Pre-renders pages at build time for fast load times.
API Routes: Allows you to create API endpoints within your application.

10. Lit
Lit is a simple library for building fast, lightweight web components.
Advantages of Lit
Web Components: Embraces the web components standard for reusable, encapsulated HTML elements.
Performance: Lightweight and highly performant.
Simple API: Easy to learn and use with a minimal API surface.

Conclusion
Choosing the right front-end framework or library can significantly impact your workflow and the quality of your projects. Whether you prefer the flexibility of React, the structure of Angular, or the simplicity of Svelte, there's a tool out there to suit your needs.
Final Tips for Selecting a Framework or Library
Project Requirements: Consider the specific needs of your project.
Community and Support: Look for frameworks with strong community support and documentation.
Learning Curve: Choose a tool that matches your current skill level and the time you have available to learn.
By staying informed about the latest tools and trends, you can ensure that your skills remain relevant and that you can deliver the best possible results in your projects. Happy coding!
Remember, the best tool is the one that helps you get the job done efficiently and effectively. So, dive into these frameworks and libraries, and take your front-end development skills to the next level!
Share Your Thoughts
I'm curious to know your thoughts on these front-end frameworks and libraries. Have you used any of them in your projects? Which one is your favorite, and why? Share your experiences and insights in the comments below.👇
2 notes
·
View notes
Text
0 notes
Text
Angulars Ivy Renderer A Deep Dive into the New Rendering Engine
Introduction Angular’s Ivy Renderer is a significant update to the Angular framework’s rendering engine, introduced in Angular 8. It’s a major departure from the traditional Angular 2+ renderer, and it brings numerous improvements in performance, security, and maintainability. In this comprehensive tutorial, we’ll delve into the world of Ivy Renderer, exploring its technical background,…
0 notes
Text
Python vs. JavaScript: Which Should You Learn First?
Choosing the right programming language to learn first can be a daunting decision, especially for beginners. Python and JavaScript are two of the most popular languages today, each offering unique advantages and use cases. This article compares Python and JavaScript to help you decide which one aligns better with your goals.
1. Overview of Python
a. What is Python?
Python is a high-level, general-purpose programming language known for its simplicity and readability. Created by Guido van Rossum in 1991, Python emphasizes code readability with its clean and straightforward syntax.
b. Key Features of Python:
Ease of Learning: Simple syntax similar to plain English.
Versatility: Used in web development, data analysis, machine learning, automation, and more.
Large Community: Extensive libraries and frameworks for various tasks.
c. Popular Use Cases:
Data Science and Machine Learning (e.g., TensorFlow, pandas)
Web Development (e.g., Django, Flask)
Scripting and Automation
Scientific Computing
2. Overview of JavaScript
a. What is JavaScript?
JavaScript is a dynamic programming language primarily used for creating interactive web applications. Developed by Brendan Eich in 1995, it’s the backbone of front-end web development.
b. Key Features of JavaScript:
Versatility: Runs on both client-side (browser) and server-side (Node.js).
Rich Ecosystem: Supports various frameworks like React, Angular, and Vue.js.
Event-Driven: Ideal for interactive web applications.
c. Popular Use Cases:
Web Development (both front-end and back-end)
Mobile App Development (e.g., React Native)
Game Development
Building APIs
3. Ease of Learning
Python:
Python’s simple syntax makes it an excellent choice for beginners.
Requires less code to achieve tasks compared to other languages.
The language’s design minimizes confusion for newcomers.
JavaScript:
JavaScript has a steeper learning curve due to its event-driven nature and complex features like closures and asynchronous programming.
Beginners may find the concept of the DOM (Document Object Model) and the dynamic behavior of JavaScript challenging at first.
Verdict: Python is generally easier for beginners.
4. Job Opportunities and Market Demand
Python:
High demand in data science, machine learning, and AI roles.
Common in backend development and automation.
Frequently used in academia and scientific research.
JavaScript:
Essential for front-end development; nearly all websites use JavaScript.
Growing demand for full-stack developers using JavaScript frameworks like Node.js.
Popular in startups and tech companies focusing on web and app development.
Verdict: Both languages have strong job prospects, but Python leads in data-related fields, while JavaScript dominates web development.
5. Performance and Speed
Python:
Python is an interpreted language, which makes it slower than compiled languages.
Not ideal for performance-critical applications.
JavaScript:
Faster due to its Just-In-Time (JIT) compilation.
Optimized for web browsers and real-time applications.
Verdict: JavaScript is faster, especially for real-time applications.
6. Community and Learning Resources
Python:
Extensive community support and beginner-friendly documentation.
Many free courses and tutorials available for data science, web development, and more.
JavaScript:
A large and active community with a focus on web development.
Abundant resources for learning frameworks and libraries.
Verdict: Both languages offer excellent learning resources, but Python’s community is slightly more beginner-focused.
7. Tools and Frameworks
Python:
Web Development: Django, Flask
Data Science: NumPy, pandas, scikit-learn
Automation: Selenium, PyAutoGUI
JavaScript:
Front-End Frameworks: React, Angular, Vue.js
Back-End Frameworks: Node.js, Express.js
Mobile Development: React Native, Ionic
Verdict: Python excels in data-related tools, while JavaScript dominates web development frameworks.
8. Long-Term Relevance
Python:
Its role in emerging fields like AI and machine learning ensures long-term relevance.
Versatility makes it adaptable to various industries.
JavaScript:
As the primary language of the web, JavaScript’s relevance is unlikely to diminish.
Constantly evolving with new frameworks and updates.
Verdict: Both languages are here to stay, making them safe choices.
9. When to Choose Python
Consider Python if you:
Are a complete beginner looking for an easy-to-learn language.
Want to work in data science, machine learning, or automation.
Prefer a language with straightforward syntax.
10. When to Choose JavaScript
Consider JavaScript if you:
Aim to become a front-end or full-stack developer.
Want to build interactive websites or mobile apps.
Are interested in mastering a versatile language for web development.
Conclusion
Python and JavaScript are both excellent choices for beginners, each catering to different goals. If you’re drawn to data science, automation, or backend development, Python is a fantastic starting point. For those passionate about web development and creating interactive applications, JavaScript is the way to go. Ultimately, the best language to learn first depends on your interests and career aspirations. Whichever you choose, mastering the fundamentals will set you up for success in the dynamic world of programming.
0 notes
Text
I don't have a notes app on my phone so I'm pasting it here
1. Practice Coding Regularly
Leetcode, HackerRank, Codewars: These platforms allow you to solve coding challenges that can improve your problem-solving skills and deepen your understanding of algorithms and data structures.
Project Euler: If you're interested in math-based problems, this site offers programming challenges that are math-focused but also enhance coding skills.
2. Build Projects
Create personal projects that interest you. This helps you apply what you’re learning in real-world scenarios and solidifies concepts.
Try to build projects from scratch like a to-do list app, a personal blog, or something relevant to your career goals (e.g., an e-commerce site, a portfolio, or a game).
Open Source: Contribute to open-source projects. It’s an excellent way to collaborate with others and gain exposure to larger codebases.
3. Learn Version Control (Git/GitHub)
Get comfortable with Git and GitHub, as it's crucial for collaboration in most software development environments. Start by using Git for your personal projects to learn about branches, commits, and merges.
4. Study Data Structures & Algorithms
Why it helps: While it may feel abstract at first, a solid understanding of data structures and algorithms will make you more efficient in solving problems and is a common interview topic.
Spend time reviewing these topics through books, videos, or online courses. Some books like "Cracking the Coding Interview" are excellent for learning these concepts.
5. Learn New Frameworks and Tools
Explore tools and frameworks that are relevant to the technologies you're learning in the boot camp. For example, if you're learning web development, try working with frameworks like React, Angular, or Django.
Consider learning version control tools (e.g., Git), testing frameworks (e.g., Jest), and build tools (e.g., Webpack).
6. Study Software Design & Architecture
Understanding design patterns, software architecture, and best practices will take your skills to the next level. Read books like “Design Patterns: Elements of Reusable Object-Oriented Software” to learn more.
Learn about Clean Code practices to write maintainable and efficient code.
7. Math: How Much Should You Focus?
Math is important for some areas of software development (like algorithms, machine learning, or game development), but not all areas require deep math knowledge. Focus on learning:
Discrete Math (especially for algorithms and logic).
Basic Statistics (for data science and analysis).
Linear Algebra and Calculus (useful in machine learning, physics simulations, or graphics).
If you are aiming for a specific field, math may be more important, but for general software development, focus on problem-solving and coding first.
8. Attend Meetups and Tech Conferences
Attend local tech meetups or conferences to network with other developers and learn about new technologies. Even online events can be valuable for staying up-to-date and making connections.
9. Read Blogs, Books, and Watch Tutorials
Stay current by reading blogs (e.g., DEV.to, Medium) and books. There are many resources for all levels of developers, from beginner to advanced.
Watching tutorial videos on YouTube or platforms like Udemy, Coursera, or Pluralsight can reinforce learning and offer new perspectives.
10. Join Developer Communities
Engage with online communities like Stack Overflow, Reddit's programming subreddits, and Discord groups. They can be a great way to get help, share ideas, and learn from others.
11. Practice Debugging & Testing
Get comfortable with debugging tools (e.g., Chrome DevTools or VS Code debugger) and write unit tests for your code. Writing tests and debugging are essential skills in development.
12. Learn About the Software Development Lifecycle
Familiarize yourself with Agile and Scrum methodologies. Understanding how teams collaborate and develop software in an iterative manner is critical in professional environments.
0 notes
Text
The Essential Tools Every MERN/MEAN + AI Developer Should Know
As web development evolves, the need for full-stack developers with expertise in MERN (MongoDB, Express.js, React, Node.js) and MEAN (MongoDB, Express.js, Angular, Node.js) stacks is growing rapidly. These technologies, combined with Artificial Intelligence (AI), enable developers to build smart, responsive, and data-driven applications. To excel in this domain, developers need to master a set of essential tools that allow them to create robust and scalable AI-powered web applications.
In this blog, we’ll cover the most crucial tools every MERN/MEAN + AI developer should know, categorized into backend, frontend, database, and other development tools. If you’re taking a MERN stack course or a full stack web development course, mastering these tools will make you stand out in the field.
Backend Development Tools
1. Node.js
Node.js is at the core of both MERN and MEAN stacks. It enables developers to execute JavaScript code on the server, allowing full-stack JavaScript development. Its non-blocking architecture makes it perfect for real-time applications and handling large amounts of data. Whether you're enrolled in a full stack development course or a software development course, mastering Node.js will give you the skills necessary to handle high-demand applications.
2. Express.js
If you're pursuing a full stack developer training or taking a MERN stack developer course, you'll encounter Express.js — a fast, minimalist web framework for Node.js. Express simplifies backend development by providing essential features like routing, middleware integration, and easy API creation. This makes it an essential tool for building RESTful APIs and integrating AI features into web applications.
3. Brain.js
For developers integrating AI features like pattern recognition, Brain.js is a valuable library. It's ideal for those enrolled in an Artificial Intelligence Course or exploring AI Courses & Tutorials. Brain.js simplifies the process of building neural networks in JavaScript, allowing developers to integrate AI into their MERN/MEAN projects easily.
4. TensorFlow.js
For more advanced AI implementations, TensorFlow.js is a go-to library. It allows developers to develop, train, and run machine learning models in JavaScript. If you're looking for the best AI courses for beginners, TensorFlow.js is a great tool to get started with. By integrating it into your backend using Node.js, you can run sophisticated AI models for tasks like image recognition or predictive analytics.
Front End Development Tools
5. React
If you're pursuing a MERN stack course, React is the frontend framework you'll need to master. React’s component-based architecture is perfect for building dynamic UIs, and it integrates seamlessly with AI features like real-time data rendering. React’s ecosystem, including tools like Redux for state management and React Hooks for handling state and side effects, makes it an excellent choice for building AI-driven interfaces.
6. Angular
For those enrolled in a MEAN stack program or a full stack web development course, Angular is the go-to framework. Angular's two-way data binding, dependency injection, and RxJS (Reactive Extensions for JavaScript) make it ideal for building single-page applications (SPAs) with real-time AI features such as data-driven visualizations and predictive analytics.
Database Tools
7. MongoDB
A central part of both MERN and MEAN stacks, MongoDB is a NoSQL database designed to store unstructured data. Its flexibility makes it ideal for AI-powered applications that need to manage large datasets, such as user behavior logs or real-time analytics. If you're studying in a MERN stack developer course, MongoDB will be the primary database you'll work with.
8. MySQL
For developers working with structured data, MySQL is a strong choice. This relational database is often used in combination with AI tools like TensorFlow when handling structured data such as user accounts, transactions, and logs.
Other Essential Tools
9. Visual Studio Code (VS Code)
Visual Studio Code is an essential tool for any developer. It offers built-in Git support, a powerful integrated terminal, and a wide array of extensions for JavaScript, Node.js, and AI.
10. AWS (Amazon Web Services)
As cloud computing becomes integral to web development, AWS is a must-know platform. With services like Amazon EC2 for hosting, S3 for storage, and Lambda for serverless computing, AWS provides the infrastructure to scale your applications.
11. Postman
Postman is an API testing tool that simplifies interaction with your backend services. If you're developing APIs to integrate AI features, Postman is indispensable for testing and validating requests.
12. Docker
Docker allows you to containerize your application, ensuring it runs consistently across different environments. It's an essential tool for modern development practices, especially for those pursuing a full stack web developer course.
13. GitHub
Version control is key for any web development project, and GitHub is the industry standard for collaborative development.
14. Kubernetes
Kubernetes is essential for automating the deployment, scaling, and management of containerized applications.
15. Swagger
Swagger is an open-source tool used to document APIs, making it easier to communicate how your backend services work.
Conclusion: Master These Tools with TechEntry
The tools mentioned above form the backbone of modern MERN/MEAN + AI development. Whether you're building dynamic, AI-powered web applications or managing large datasets, mastering these tools is crucial for success in today’s tech landscape.
If you’re ready to dive deeper and learn how to use these tools effectively, TechEntry offers comprehensive courses like the MERN stack development course, full stack web development course, and Artificial Intelligence Course. These courses are designed to help you master the essential tools and techniques to become a skilled MERN/MEAN + AI developer.
Why TechEntry? Hands-on Learning: Gain practical experience through real-world projects. Industry-Standard Tools: Learn the latest tools and technologies such as Node.js, MongoDB, TensorFlow, AWS, and more. Flexible Learning Options: Whether you prefer online or offline learning, we offer both to suit your schedule. Career Support: We offer placement assistance to help you land your dream job as a full stack developer or AI expert.
Take the next step in your career and unlock your potential with TechEntry. Whether you're looking for the best Frontend development course, best backend development course, full stack developer training, or the best AI courses for beginners, our programs are designed to equip you with the skills businesses need today.
#fullstackdevelopercourse#softwaredevelopmentcourse#MERN stack course#Full Stack Course#Full Stack Development Course#MERN/MEAN Full Stack Developer Course#AI Full Stack Engineer!
0 notes
Text
YouTube is the main place where you can find a lot of web development tutorial channels. The video tutorials on these channels are the real deal as they are created by professional web developers who are experienced. You can take your time to watch these videos one by one to improve your web development knowledge. DevTips DevTips is a channel by Travis Neilson that teaches topics about web development and web design. The channel is for you if you are interested in learning both web development and web design. The instructor uses a language that is easy for the beginner to understand. Sometimes, the channel will feature live interviews with other web development experts. LearnCode.academy LearnCode.academy is a web development and web design channel run by Will Stern. There is a large collection of Javascript video tutorials on this channel. There are also videos that cover other topics such as HTML, JS frameworks, Nodejs, and CSS. It has a video playlist that contains 24 videos just for beginners. Coder's Guide Coder's Guide offers web development video tutorials in series. The channel covers various topics such as HTML/CSS, Java. There are also shorter videos on easier topics like how to build a WordPress theme. You can start with the easy topics and the progress to topics with higher difficulty levels. Each video series is quite long and you may not be able to finish them in a single watch. Because the video is long, it is going to be a large size if you download it in the high-quality format like AVCHD. In case you accidentally download it in a high quality format like AVCHD, you can use a video converter to convert it into the smaller format like MP4. Get more details at JREAM JREAM is a channel that offers tutorials on both front end and back end tutorials. On this channel, you will find tutorials on how to code in PHP, Python, JQuery, and Node. The related videos are readily grouped together in a playlist for convenient viewing. There are also videos that teach beginners how to write effective codes. Cave on Programming Cave on Programming is a channel that focuses on Java programming tutorials. The tutorials on the channel are all typed and explained in real time. It is a great channel for people who want to improve their web development skills as well as beginners who want to learn coding from scratch. It divides long video tutorials into parts. There are tutorials that cover various topics such as Java Swing, multi-threading on Java, MySQL, and Java for beginners. Chris Hawkes Chris Hawkes is a famous programming channel on YouTube that has gathered millions of views. The channel is run by Chris Hawkes who is a highly skilled programmer with more than 8 years of experience. He covers a lot of topics such as web design, Django, ASP.NET, Reactjs, and Python. Each beginner tutorial part has a duration of around 20 minutes. It also has videos where Chris Hawkes discuss different programming language in general scope. CodingTheSmartWay CodingTheSmartWay is a YouTube channel for people who are interested in learning Javascript and JS framework. It also has tutorials on other topics like Firebase, Vue.js, Redox Angular, and React. The channel is connected to the blog at codingthesmartway.com. The channel adds new videos every month. The video length on the channel ranges from 9 minutes to 1 hour. Adam Khoury Adam Khoury channel on YouTube offers free video courses on various web development technologies such as PHP, HTML/CSS, SQL, flash and Javascript. The courses provided on the channel is fairly goodly and can compete with other paid web development courses. He shares in his channel everything he knows about coding. LevelUpTuts LevelUpTuts offers a large collection of basic and advanced tutorials by Scott Tolinski. It covers various topics like Drupal, Magento, JS frameworks, AngularJavascript, and PHP. He also provides some tutorials on how to sketch with Sketch app. Two new videos are added to the channel every week.
The tutorials produced on this channel offer step by step instructions that are easy to follow for beginners. Brad Hussey Brad Hussey YouTube channel features Brad Hussey offering tutorials on how to build websites with coding from scratch. Teaches mainly HTML, CSS, Javascript and PHP coding. It also has videos about how to use Bootstrap to build a responsive website. You can subscribe to this channel if you are interested in using your web development skills to make some money online.
0 notes
Text
Web Development Journey: Create, Innovate, and Inspire!
Embarking on a web development journey can be both exhilarating and challenging. Whether you’re a beginner or a seasoned developer, there are key steps to help you create, innovate, and inspire others in the digital space.

1. Learning the Basics
Start with the fundamentals: HTML, CSS, and JavaScript. These languages are the backbone of web development. Online platforms like Codecademy, freeCodeCamp, and MDN Web Docs offer excellent resources to get you started.
2. Building Projects
Apply what you learn by building real projects. Start with simple websites and gradually tackle more complex applications. This hands-on experience is invaluable and enhances your problem-solving skills.
3. Version Control
Learn Git and GitHub for version control. This is essential for collaborating with others and managing your code effectively. It allows you to track changes, revert to previous versions, and work seamlessly in teams.
4. Exploring Frameworks
Once you’re comfortable with the basics, explore frameworks like React, Angular, or Vue.js. These tools streamline the development process and enable you to create dynamic web applications.
5. Responsive Design
Focus on creating responsive designs. Use CSS frameworks like Bootstrap or Tailwind CSS to ensure your websites look great on all devices. A mobile-friendly site is crucial in today’s mobile-first world.
6. Backend Development
Expand your skills by diving into backend development. Learn about server-side languages (like Node.js, Python, or PHP) and databases (such as MongoDB or MySQL) to create full-stack applications.
7. Stay Updated
Web development is ever-evolving. Follow industry trends by reading blogs, attending webinars, and joining communities on platforms like Reddit and Stack Overflow. Staying current will keep your skills relevant.
8. Inspiring Others
Share your knowledge! Write blogs, create tutorials, or mentor newcomers in the field. Inspiring others not only reinforces your own learning but also contributes to the web development community.
9. Building a Portfolio
As you progress, build a portfolio showcasing your projects. This is crucial for attracting potential employers or freelance clients. Include descriptions, technologies used, and links to live demos.
10. Networking
Engage with other developers through forums, local meetups, or conferences. Networking can open doors to new opportunities and collaborations, and you’ll gain insights from experienced professionals.
Conclusion
Your web development journey is a continuous cycle of creation, innovation, and inspiration. Embrace challenges, stay curious, and never stop learning. The web is a vast landscape where your skills can make a significant impact.
#WebDevelopment #CodingJourney #LearnToCode #FullStackDevelopment #WebDesign #ResponsiveDesign #Git #Programming #TechCommunity #InspireOthers
0 notes
Text
How to Become a Java Full Stack Developer
Becoming a Java Full Stack Developer is an exciting journey that combines knowledge of both front-end and back-end technologies. A comprehensive Java full stack development course can significantly enhance your skills and prepare you for this in-demand role. Here’s a structured guide to help you navigate this path effectively.
1. Understand the Role
A Full Stack Developer is proficient in both the client-side (front-end) and server-side (back-end) development. This role requires a comprehensive understanding of how different parts of a web application interact.
Key Responsibilities:
Designing user interfaces.
Developing server-side logic.
Managing databases.
Integrating APIs.
Ensuring responsive design and user experience.
2. Learn the Basics of Programming
Before diving into Java and full stack development, it’s essential to grasp the fundamentals of programming.
Key Concepts:
Variables, Data Types, and Control Structures: Understand how to use variables, loops, and conditionals.
Object-Oriented Programming (OOP): Learn the principles of OOP—encapsulation, inheritance, and polymorphism, which are crucial for Java.
3. Master Java
Java is a powerful, object-oriented programming language widely used in back-end development.
Learning Path:
Core Java: Focus on syntax, data types, control statements, exception handling, and OOP concepts.
Java Frameworks: Familiarize yourself with popular frameworks like Spring and Hibernate, which simplify enterprise application development.
Resources:
Java Full Stack Development Course: Enroll in a comprehensive course that covers both front-end and back-end technologies.
Books: "Effective Java" by Joshua Bloch.
Online Courses: Platforms like Coursera, Udemy, or Codecademy offer comprehensive Java courses.
4. Front-End Development Skills
As a Full Stack Developer, you need to understand the technologies that create user interfaces.
Key Technologies:
HTML/CSS: The backbone of web development for structuring and styling web pages.
JavaScript: Essential for creating dynamic and interactive elements.
Front-End Frameworks: Learn frameworks like React, Angular, or Vue.js to enhance your UI development skills.
Resources:
Books: "JavaScript: The Good Parts" by Douglas Crockford.
Online Tutorials: FreeCodeCamp and MDN Web Docs are excellent for hands-on learning.
5. Database Management
Understanding how to work with databases is crucial for managing data in your applications.
Key Concepts:
SQL: Learn how to interact with relational databases like MySQL or PostgreSQL.
NoSQL: Familiarize yourself with databases like MongoDB for handling unstructured data.
Resources:
Books: "SQL for Data Scientists" by Renee M. P. Teate.
Online Courses: Look for database management modules in a Java full stack development course.
6. Version Control Systems
Version control is essential for managing code changes and collaborating with others.
Key Tool:
Git: Learn how to use Git for tracking changes and GitHub for repository management.
Resources:
Tutorials: Git's official documentation or interactive sites like Codecademy.
7. Build Projects
Hands-on experience is crucial for solidifying your knowledge. Start building projects that combine both front-end and back-end technologies.
Project Ideas:
A personal portfolio website.
A simple e-commerce site.
A task management application.
8. Learn About RESTful Services and APIs
Understanding how to create and consume APIs is essential for full-stack development.
Key Concepts:
RESTful Architecture: Learn how to design APIs that follow REST principles.
Tools: Familiarize yourself with tools like Postman for testing APIs.
9. Explore DevOps Basics
Having a grasp of DevOps practices will help you in deployment and maintaining applications.
Key Areas:
Containerization: Learn about Docker and Kubernetes.
CI/CD: Understand Continuous Integration and Continuous Deployment processes.
10. Stay Updated and Network
The tech landscape is always evolving.
Ways to Stay Updated:
Follow tech blogs, podcasts, and YouTube channels.
Join online communities like Stack Overflow, Reddit, or specialized forums.
Networking:
Attend local meetups, workshops, or hackathons to connect with other developers.
Conclusion
Becoming a Java Full Stack Developer requires dedication, practice, and a willingness to learn continuously. Enrolling in a Java full stack development course can provide you with the structured learning and hands-on experience you need. By mastering the essential skills and staying engaged with the community, you'll be well on your way to a successful career in full stack development. Happy coding!
0 notes
Text
Steps to learn web designing

Learning web designing involves a combination of technical skills, creativity, and understanding of user experience principles. Here are the steps to get started:
1. Understand the Basics of Web Design
Learn HTML: Start with HTML (HyperText Markup Language), the standard language for creating web pages.
Resources: W3Schools HTML Tutorial, MDN HTML Guide
Learn CSS: CSS (Cascading Style Sheets) is used to style and layout web pages.
Resources: W3Schools CSS Tutorial, MDN CSS Guide
2. Master Responsive Design
Learn about Media Queries: Understand how to make websites look good on all devices (desktops, tablets, and phones).
Resources: W3Schools Responsive Web Design
Learn CSS Frameworks: Familiarize yourself with frameworks like Bootstrap to streamline the design process.
Resources: Bootstrap Documentation
3. Get Comfortable with JavaScript
Learn JavaScript: JavaScript is essential for creating interactive websites.
Resources: W3Schools JavaScript Tutorial, MDN JavaScript Guide
Learn a JavaScript Framework/Library: Libraries like React, Angular, or Vue.js can help in building more dynamic web applications.
Resources: React Documentation, Vue.js Documentation, Angular Documentation
4. Understand Web Design Principles
Learn UI/UX Design Basics: Understand the principles of user interface (UI) and user experience (UX) design.
Resources: Interaction Design Foundation, UX Design Institute
Study Web Design Trends: Stay updated with the latest trends in web design.
Resources: Awwwards, Smashing Magazine
5. Learn About Web Development Tools
Text Editors: Learn to use code editors like Visual Studio Code, Sublime Text, or Atom.
Resources: Visual Studio Code Documentation
Version Control: Learn version control systems like Git.
Resources: Git Documentation
6. Build Your Portfolio
Create Projects: Build your own projects to showcase your skills. Start with simple websites and gradually take on more complex ones.
Ideas: Personal blog, portfolio site, landing pages, small web applications
Contribute to Open Source: Participate in open-source projects to gain experience and collaborate with other developers.
Resources: GitHub
7. Stay Updated and Keep Learning
Follow Blogs and Tutorials: Keep learning from online tutorials, blogs, and web design communities.
Resources: CSS-Tricks, Smashing Magazine
Take Advanced Courses: Consider taking advanced courses or certifications to deepen your knowledge.
Resources: Coursera, Udemy
8. Get Feedback and Iterate
Join Communities: Participate in web design forums and communities to get feedback on your work.
Resources: Dribbble, Behance
Iterate on Designs: Use the feedback to improve your designs and continuously refine your skills.
By following these steps, you'll build a strong foundation in web design and be able to create visually appealing and functional websites.
TCCI Computer classes provide the best training in all computer courses online and offline through different learning methods/media located in Bopal Ahmedabad and ISCON Ambli Road in Ahmedabad.
For More Information:
Call us @ +91 98256 18292
Visit us @ http://tccicomputercoaching.com/
#Best Website design course in Bopal-Ahmedabad#learn Javascript in Bopal-Ahmedabad#web design course for kids in Bopal-Ahmedabad#online web design course in Bopal-Ahmedabad#computer class in Bopal-Ahmedabad
0 notes
Text
PYTHON FULL STACK DEVELOPMENT
Introduction
Python full stack development involves building both the front-end and back-end of web applications using Python. The front-end typically uses frameworks like React, Angular, or Vue.js for creating interactive user interfaces. The back-end relies on Python frameworks such as Django or Flask to handle server-side logic, database interactions, and API integrations. Full stack developers work with databases like PostgreSQL, MySQL, or MongoDB for data storage and retrieval. They ensure seamless communication between the front-end and back-end, creating cohesive and efficient web applications.
OBJECTIVES
1. Develop Scalable Web Applications: Create robust and scalable web applications that can handle growing user demands.
2. Integrate Front-end and Back-end: Ensure seamless integration between the user interface (UI) and server-side logic.
3. Database Management: Implement efficient data storage, retrieval, and management using relational or NoSQL databases.
4. API Development and Integration: Build and integrate APIs for communication between different parts of the application or with external services.
5. Optimize Performance: Enhance application performance, security, and user experience through best coding practices and tools.
BENEFITS
1. Versatility: Python's simplicity and readability make it an excellent choice for both front-end and back-end development, streamlining the development process.
2. Comprehensive Libraries and Frameworks: Extensive libraries and frameworks like Django and Flask expedite development by providing pre-built modules for common tasks.
3. Efficient Prototyping: Python's rapid development capabilities enable quick prototyping and iteration, reducing time-to-market for new features and products.
4. Strong Community Support: A large, active community offers abundant resources, tutorials, and third-party tools, facilitating problem-solving and learning.
5. Seamless Integration: Python's compatibility with various technologies and platforms ensures smooth integration with existing systems and external services.
OUTCOMES
The outcome of Python full stack development is the creation of fully functional web applications that are robust, scalable, and maintainable. These applications feature seamless front-end and back-end integration, providing a cohesive user experience. Additionally, they benefit from Python's efficiency, extensive libraries, and strong community support.
COURSE DURATION
The duration of a Python full stack development course typically ranges from 3 to 6 months, depending on the course intensity and schedule. Intensive bootcamps may offer condensed programs lasting 8 to 12 weeks, while part-time courses might extend over 6 months. The course duration also varies based on the depth of topics covered and hands-on project requirements.
VISIT
www.izeonittraining.com
0 notes
Text
Best Tips for Learning Full Stack Web Development
Are you interested in a career in web development? Learning full stack web development can be incredibly rewarding, as it equips you with the skills to handle both the front-end and back-end aspects of web applications. Here are some of the best tips for students who are looking to master full stack web development.
1. Understand the Basics
Before diving into full stack development, make sure you have a solid understanding of the basics. Learn HTML, CSS, and JavaScript as these are the building blocks of web development. Enrolling in a web development course can provide a structured learning path.
2. Choose the Right Learning Resources
There are numerous resources available online, including tutorials, courses, and books. Choose those that best suit your learning style. For instance, you can join a web development training in Uttam Nagar for comprehensive guidance.
3. Practice Regularly
Consistent practice is key to mastering web development. Work on small projects to apply what you’ve learned. Building simple websites and applications will help reinforce your skills and boost your confidence.
4. Learn a Front-End Framework
Familiarize yourself with popular front-end frameworks like React, Angular, or Vue.js. These frameworks simplify the process of building dynamic user interfaces. Many Web Development Coaching Centers in Uttam Nagar offer specialized courses in these frameworks.
5. Master Back-End Technologies
A full stack developer needs to be proficient in back-end technologies as well. Learn server-side languages like Node.js, Python, or Ruby. Additionally, understanding databases like MongoDB, MySQL, or PostgreSQL is crucial.
6. Get Hands-On with APIs
APIs (Application Programming Interfaces) allow different software systems to communicate with each other. Learning how to integrate and use APIs in your projects is essential for full stack development.
7. Utilize Version Control Systems
Get comfortable using version control systems like Git. This will help you manage changes in your code and collaborate with other developers. Platforms like GitHub and Bitbucket are commonly used in the industry.
8. Join a Coding Bootcamp
If you prefer a more intensive learning experience, consider joining a coding bootcamp. These programs are designed to teach you full stack development in a short period. Look for a Web Development Coaching Institute in Yamuna Vihar that offers bootcamp-style training.
9. Participate in Online Communities
Engage with online communities like Stack Overflow, GitHub, and Reddit. These platforms are great for asking questions, sharing your work, and learning from experienced developers.
10. Build a Portfolio
Create a portfolio to showcase your projects and skills. A strong portfolio is crucial when applying for jobs or freelance opportunities in web development.
11. Stay Updated with Trends
The field of web development is constantly evolving. Keep yourself updated with the latest trends and technologies by following industry blogs, attending webinars, and taking advanced courses.
Conclusion
Learning full stack web development requires dedication and consistent effort. By following these tips and utilizing resources like Web Development Training Institute in uttam nagar, you can build a solid foundation and excel in your career. Remember, the key to success is continuous learning and practice. Good luck on your journey to becoming a full stack web developer!
#Web Development Training Institute in uttam nagar#Web Development Coaching Institute in Yamuna Vihar#attitude academy#web development training in Uttam Nagar
0 notes
Text
0 notes