#and replace it with a new one
Explore tagged Tumblr posts
Text
Hey y'all if I am considering getting a toy robot of some kind to re-cover with a new plushie body so I can make a moving animatronic-y thing, do you have any recommendations for which one I should get? I'm looking for the intersection of "easy to cover" and "not very expensive" but the only robot toy things I can think of are furbies, tickle me elmo, and that robot spider that sprints at you when you scream
#the person behind the yarn#this is a medium-to-long-term project#idk what I'd want to make#I mean knowing me probably a monster#but idk what kind of monster#hmmmm I might have to cover the inside seams if I use faux fur#to keep the fluffs from getting in robot joints#but I can do that! I have the technology!#the technology I do not have is a robot to disassemble#well not really disassemble#remove the outer covering of#and replace it with a new one#every possible way I am coming up with how to word that is worse
25 notes
·
View notes
Text

one more warm summer one last

#Orion's Art#Kingdom Hearts#Kingdom Hearts 2#Sora#“one more day / inside this life”#I don't think I've drawn him in this outfit without the jacket#when the idea came to mind while half-asleep#I was thinking of the dark blue of the undershirt#with the white lining#so there was no particular reason for it to be KH2#that said#as I was filling out his room#rather than deviating from the in-game space#I thought it'd be more meaningful if I kept it the way it was#I had to replace my tablet on short notice#went with an XP Deco because it was cheap#the pen is... not good#I contacted them about it & they sent a new one#it's better in some ways but still not good#sigh...#I'll have to deal with it for now but urgh my hand
2K notes
·
View notes
Text



I just noticed when Ozzie appears behind Fizz, the initial explosion shows his sigil for exactly ONE frame (replacing Mammon's sigil we've seen plastered throughout the episode). I just thought it was a neat little detail, Asmodeus essentially summoned himself in that moment.
#helluva boss#asmodeus#fizzarolli#helluva boss asmodeus#helluva boss spoilers#fizzmodeus#fizzarozzie#gotta love the protective monster boyfriend trope#so many delicious freeze-frame bonuses I'm still finding new ones#dramatically summon yourself three paces to establish dominance#also; summon yourself in your monster form to protect boyyfriend is SUCH A STOLAS MOVE lol#also the symbolism of the sigil being behind Fizz changing from Mammon's to Ozzie's - Ozzie has replaced Mammon as Fizz's support/family
10K notes
·
View notes
Text




Ghost King Phantom's secret twin brother WHO?!?!?😱😱😱
#ft me trying to figure how to draw klarion like 5 times over#found one dpxdc fic with klarion in it and remembered he's literally my favorite little guy#stealing from those fics where damian is danny's brother and then replacing damian with klarion#also I know my klarion looks like young justice but know that I am mixing him with new earth klarion for backstory reasons#apologies for the radio silence recently#I have fallen down the dpxdc rabbit hole#danny with a snake familiar >>>#snake danny agenda strikes again#dpxdc#dc#danny phantom#klarion bleak#klarion the witch boy#batman#dick grayson#jason todd#tim drake#damian wayne#ghost king danny#ghost king phantom
1K notes
·
View notes
Text




Just because you don't love yourself it doesn't mean I will stop loving you.
#my art#goro akechi#persona 5#shuake#p5r#ren amamiya#persona 5 royal#akeshu#for some reason i wrote a dif caption on all socmed#i like them all#u know me and my poetry and shuake i cant stop coming up w lines so oh well collect them all#twt tumblr and bsky#twt and tumblr are similar#oh right i have never told ppl i have either of those here#tumblr is my true home so i forget#anw enjoy my tablet pen is dying and replacement is 350 euros cause its a wacom display tablet from 2013-17 and yeah. fuck me :)#cant even say i will do comms to pay for a new one cause its maddening to draw on it rn#idk how i managed to draw this one - passion for shuake ig#ok thats too much rambling even for me oops#its been a bad week lots of expenses for someone who quit her job to do a post grad on my savings lol#im getting better though
1K notes
·
View notes
Text
imagine if after the transmigration shen qingqiu became a combination of shen yuan and shen jiu, not in a "second person living in my head" kind of way, but a "this house is haunted and carries the echoes of the dead" kind of way; imagine shen yuan having nightmares about a house, a fire, a faceless boy behind a door he can't remember; imagine him having flashes of emotions he doesn't understand, rage at a name he doesn't recognize, helplessness when yue qingyuan apologizes for something he won't mention, nausea when ning yingying says the name "a-luo"; imagine parts of his own self have changed too, how he now likes bows in his hair, pretty flowers and flowing robes, but can no longer stand a stranger's touch, a man's touch, yet he longs for the brothels, but never sexually, only fondly, like there's something there he misses. there are many empty spaces in his heart where he feels something is missing
#imagine if one day shen qingqiu wakes up and he no longer knows which one he is#imagine the guilt too. for not just taking a body but their self too. their memories and wants and needs and feelings#maybe it differs per day#sometimes he is more shen jiu. snappy and defensive and aloof#sometimes hes more shen yuan. silly and bumbling and trying so hard#and maybe. maybe. if you want to tear your heart a little more:#most disiciples and peak lords sit out the days where parts of shen jiu surface waiting for shen yuan to come back#theres a metaphor about the ship of theseus in here somewhere. its on the tip of my tongue#something something replacing all the parts one by one. is it still the same ship or has it become something new?#svsss#scum villian’s self saving system#shen jiu#shen qingqiu#shen yuan#scum villain#mxtx svsss#mxtx#luo binghe#bingqiu#svsss thoughts#yue qingyuan
1K notes
·
View notes
Text
no put your clothes back on let’s talk about the gilderat cologne lore and how this is the next rarepair—>popular ship we will see in the marauders fandom
#nobody could make me hate you gilderat#those edits HIT#that one girl on tt with all the lore yes maam#they are the new jegulus#but nobody will ever replace my precious jegulus and wolfstar im sorry#i love them too much#jegulus4eva#jegulus#regulus black#james potter#gilderat#gilderoy lockhart#peter pettigrew#wolfstar#ao3#sirius black#remus lupin#marauders era
410 notes
·
View notes
Text
I usually hate modern aus but can't stop thinking about my Rook pulling up to the big double gates of the Dellamorte Estate in her beat up old SUV she inherited from Varric, driving down the long driveway to this old, historic, three story mansion before getting out to ring the doorbell in her scuffed up Doc Martins, thrifted goth couture, and jingling with every step with the amount of bracelets, necklaces, and chains she's got on her with a giant bouquet of red roses in hand. Lucanis practically flings the door open with excitement and takes the roses with the biggest, sappiest smile and then quickly starts ushering Rook back into the car while she's in the middle of saying something dumb and cheesy like "your chariot awaits" because he doesn't want Caterina or Illario showing up.
Meanwhile Caterina and Illario are posted up in one of the upstairs windows with opera glasses to catch a glimpse of Lucanis' mysterious new sweetheart and are sharing mutual looks of disgust as they watch Lucanis and his three piece designer suit (because he panicked and way overdressed for the chic wine bar Emmrich suggested they go check out for date night) get his ass in the dirty 20 year old junker Rook is driving around in. After all these years single the fact that Lucanis is settling for whatever the fuck Rook has going on (because she definitely radiates gremlin energy) is absolutely baffling.
The fact that the car is covered in bumper stickers that say things like "I EAT SAND just a little sometimes as a snack" and "these curbs aren't gonna hit themselves!" is not helping Rook's first impression. To be fair to Rook though half the stickers on the car are left over from the Kirkwall Crew slapping them on over the years but Rook did add those two herself because she thought they were funny.
#Varric is alive in this au its just that Harding finally convinced him to get a new car and Varric decided to pass his old one down to Rook#there are lot of memories in that car and Varric wasn't ready to part with them so he let Rook have the car#replacing watcher rook's grave gold with a bunch of jingly silver chains because my girl is definitely some flavor of alt#this post brought to you by a post about some absolute insane bumper stickers I saw on twitter#rook#lucanis dellamorte#rookanis#caterina dellamorte#illario dellamorte#morticia ingellvar posting#bianca the suv au
491 notes
·
View notes
Text

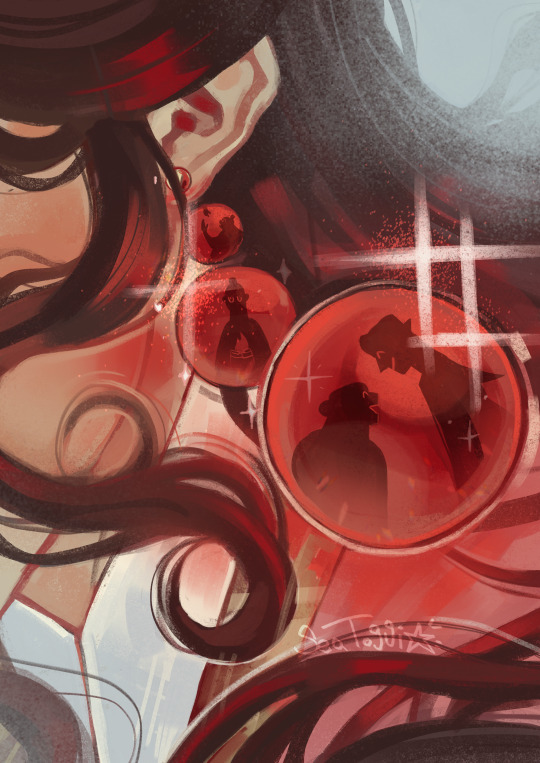
red pearl earring ♥️
#tgcf#tgcf fanart#xie lian#hualian#tian guan ci fu#heaven official’s blessing#idk if I like this one but whatever putting it out into the world#so I can stop working on it#never mind I just replaced the picture with a new version lol I'm indecisive
2K notes
·
View notes
Text

cclingyyyyy who rememberssss woooo
#cclingyduo#ctubbo#ctommy#clingyduo#i remember tubbos compass got blown up in the stupidest way possibke did it ever get a new one i dotn think he did😭😭plz lmk if im wrong bc i#remember ever since i was like damn is he reallu not replacing it was that Canon#butttt its been like four years maybe my brain has the memory all scrambled.....#very quick art this thing has like no pixels wtf i just noriced what is this small ass canvas size#its just hitting me now like all my art is Pixel brush Imma try to branch out next time(i probably wont)
567 notes
·
View notes
Text

Cinder again!!!
#the lunar chronicles#tlc#selene channary jannali blackburn#cinder linh#lunar chronicles fanart#the lunar chronicles fanart#marissa meyer#digital art#lunar chronicles art#lunar chronicles#the lunar chronicles art#TLC fanart#TLC art#Linh cinder#Selene blackburn#Yün-chien on google autocorrects to Yum Chien and shows you photos of dogs made of toast#you also get photos of dogs if you google cloud collar#so yunjian it is then#I have found an excuse for pretty clothes#now I need to find an excuse to give her a pet asian water monitor#there’s one on New England Reptile named Darling Dan and he’s $1000usd off#I want to know what he did to be put on sale#it just wanders into the nbj palace one day and stays forever#crawls onto her shelves and knocks off all the tools#pet water monitor as a wedding gift?????#to replace the pet roomba on luna that ate an important flashdrive and escaped the palace through an open door#wires and nerve gone rogue roomba
510 notes
·
View notes
Text
I’m going mad. I drew an update. I had it in my arms I looked at it and it was right here in my project file on my tablet and now it’s gone…
I saved it but my fucking tablet went “you know what, I forgor💀” I swear to god this is the last time I’m drawing anything on this glowing cutting board

#give me my pages back you stupid bitch#I will be so happy to replace you#anyway#can’t wait to draw on my new tablet#the old one is messing with my nerves#and#which is more important#with my updates#grrrrrrrr
3K notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro a. natural gif colouring goals b. very very basic colour theory 2. super simple colouring (the essentials) a. curves b. selective colour (and skin tone correction) c. hue/saturation d. saving and reusing colouring e. another simple colouring example 3. other adjustment layers a. brightness/contrast b. levels c. vibrance d. colour balance e. channel mixer 4. troubleshooting a. curves b. saturation 5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible. aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
786 notes
·
View notes
Text


#homestuck#homestuck fanart#nepeta leijon#pounce de leon#equius zahhak#they discovered the fountain of cute!!#oh also got a new tablet!! couldnt find a cord to replace my old one so i opt out to buy a new one instead
527 notes
·
View notes
Text
#made a new version of the poll because I saw it got a couple of notes today and I thought folks might enjoy it being interactive again#usps#hyperspecific poll#polls#Massachusetts#as this is specific to the usps experience in a pretty particular region#I didn’t see the Sovereign citizen in the parking lot last time I was at the central plant for training and no one picked it#so that option got replaced#moth speaks
247 notes
·
View notes
Text
Sometimes I feel bad when I change what my OCs look like because it's like I'm firing their actor and recasting them halfway through the movie
#writing#writer things#writeblr#relatable#textpost#ocs#i have become enamoured with someone else who i feel fits the role better than their old faceclaim but it feels weird just switching out#it's like i'm breaking up with them or tearing their vessel apart and replacing it with a shiny new one
198 notes
·
View notes