#WordPress Designer jobs
Explore tagged Tumblr posts
Text
Best freelance WordPress Website Designer
Experienced freelance WordPress designer specializing in creating bespoke websites that blend aesthetic appeal with functionality. Expertise in custom theme development, responsive design, and SEO optimization. Committed to delivering tailored solutions that elevate client brands and enhance user experience. Proven track record in effective project management and client satisfaction.
#Best Freelance WordPress Designers#Hire the best wordpress website developers.#Freelance wordpress website designer jobs#Freelance wordpress website designer free#WordPress developer near me#Freelance WordPress developer salary#WordPress developer Upwork#WordPress Designer jobs#Hire WordPress developer India#WordPress developer freelance jobs
1 note
·
View note
Text
Dev Diaries: Day 6- The Last Full Day
Dear Dev Diary, Masterlist
This is the last full day!!!!
Not gonna lie, I’m almost relieved 😅 It has been a crunch for sure! It’s been fun though 🥰
Yesterday I did get the Graphic Design path finished and the JavaScript course! So, today the only main goal is to complete the 3 remaining courses for the Frontend Dev path. It’s a couple courses on React and then another one that I don’t remember off the top of my head 😅😬
It’s only about 5hours in total. I’ll be taking the phone photography and some Wordpress courses as well, as they fit. 😊
Im really excited! I feel like I have gotta a pretty good base to build off of with this month of studying. I can’t wait to start planning the next bit and working on my portfolio!!!
#codeblr#learning to code#coding#coding courses#wordpress#graphic design#ux design#ui design#web development#frontend developer#tech jobs#tech journey#dev diary#neurodivergent#neurospicy#diary entry#my journey#journal#count down#day 6
2 notes
·
View notes
Text
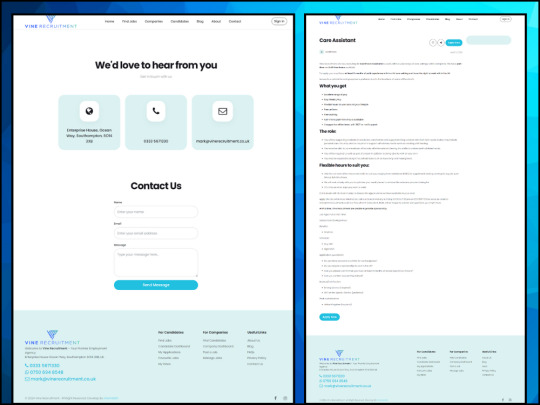
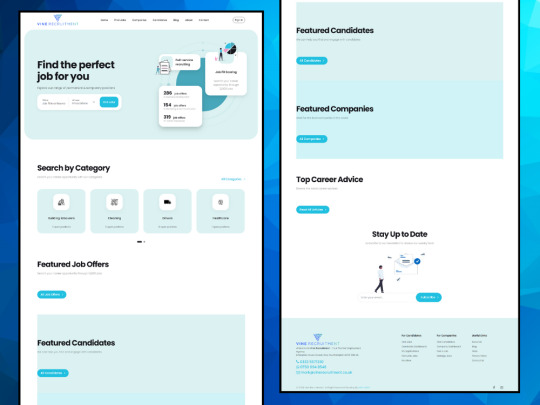
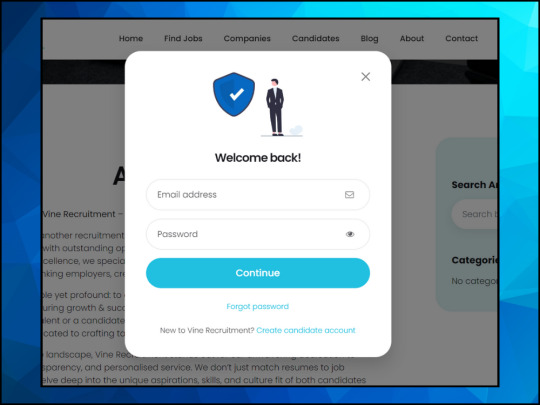
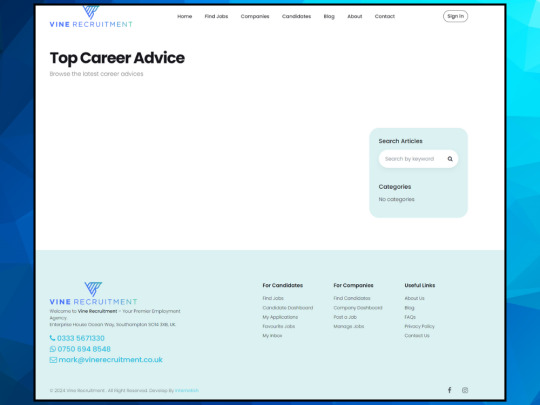
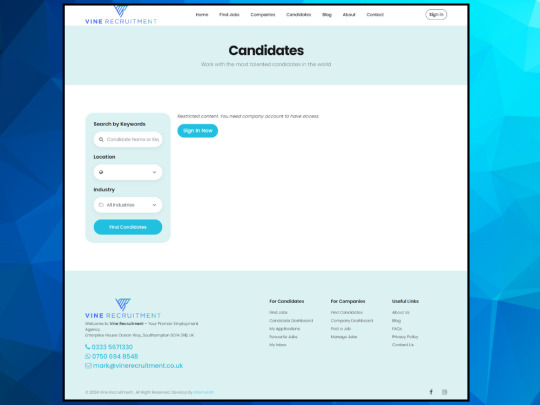
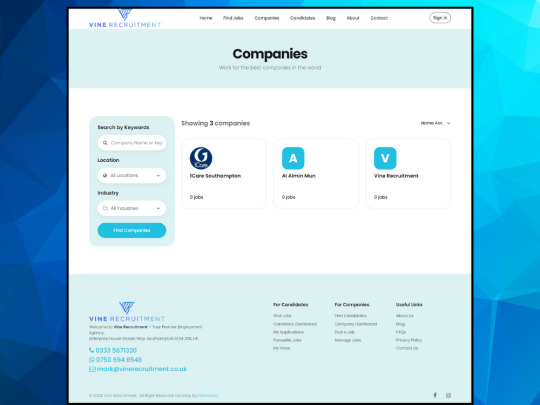
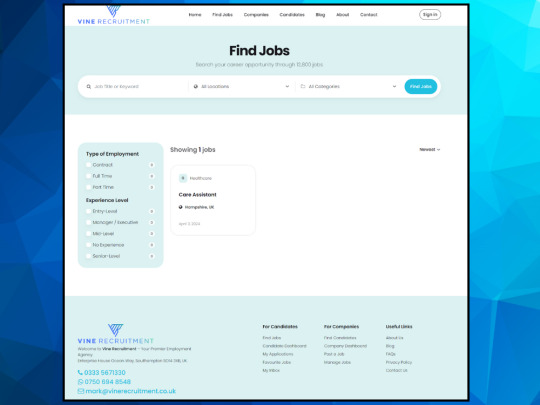
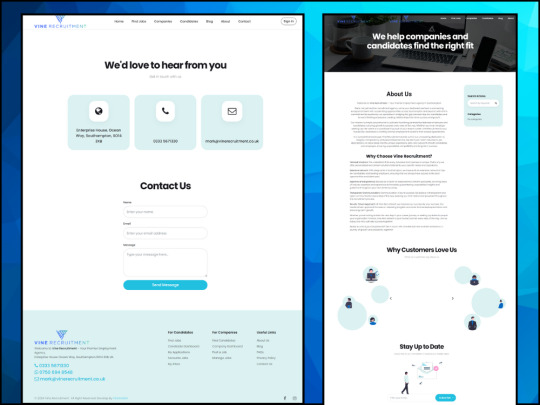
Elementor Job Listing WordPress Website Design Using Jobster Theme Project description. I recently completed an exciting project for Vine Recruitment, where I developed a fully responsive and SEO-friendly job listing website using WordPress, Elementor, and the Jobster theme. The client needed a platform that would allow employers and job seekers to connect seamlessly, and my goal was to create a user-friendly site that worked flawlessly across all devices.
Copy link:https://www.upwork.com/fl/alaminmun?p=1834572860026146816








Elementor Job Portal WordPress Website Desing Using Jobster Theme
I recently completed an exciting project for Vine Recruitment, where I developed a fully responsive and SEO-friendly job listing website using WordPress, Elementor, and the Jobster theme. The client needed a platform that would allow employers and job seekers to connect seamlessly, and my goal was to create a user-friendly site that worked flawlessly across all devices. One of the key challenges in this project was customizing the Jobster theme to suit the specific design and functionality needs of the client. I ensured that the design aligned with the client’s branding while creating a clean and intuitive interface for job postings, applications, and search functionalities. I employed advanced Elementor customizations to enhance the overall user experience and make navigation effortless. Optimizing the website for speed and SEO was crucial for increasing visibility in search engine results. I utilized techniques like image optimization, script minimization, and browser caching to improve loading times. For SEO, I focused on optimizing meta descriptions, headings, and content structure, which contributed to better search rankings and improved discoverability. The client was delighted with the final product, particularly praising the custom design, ease of use, and fast performance of the site. You can view the completed website at VineRecruitment.co.uk. You can visit my website: https://alaminmun.com/
If you want a website for your business you can knock me on upwork when you feel free :
0 notes
Text
Shipping Tumblr and WordPress
New Post has been published on https://thedigitalinsider.com/shipping-tumblr-and-wordpress/
Shipping Tumblr and WordPress
Didya see that Tumblr is getting a WordPress makeover? And it’s not a trivial move:
This won’t be easy. Tumblr hosts over half a billion blogs. We’re talking about one of the largest technical migrations in internet history. Some people think it’s impossible. But we say, “challenge accepted.”
Half a billion blogs. Considering that WordPress already powers somewhere around 40% of all websites (which is much, much higher than 500m) this’ll certainly push that figure even further.
I’m sure there’s at least one suspicious nose out there catching whiffs of marketing smoke though I’m amicable to the possibility that this is a genuine move to enhance a beloved platform that’s largely seen as a past relic of the Flickr era. I loved Tumblr back then. It really embraced the whole idea that a blog can help facilitate better writing with a variety of post formats. (Post formats, fwiw, are something I always wished would be a WordPress first-class citizen but they never made it out of being an opt-in theme feature). Tumblr was the first time I was able to see blogging as more than a linear chain of content organized in reverse chronological order. Blog posts are more about what you write and how you write it than they are when they’re written.
Anyway, I know jobs are a scarce commodity in tech these days and Auttomatic is looking for folks to help with the migration.
I was about to say this “could” be a neat opportunity, but nay, it’s a super interesting and exciting opportunity, one where your work is touching two of the most influential blogging platforms on the planet. I remember interviewing Alex Hollender and Jon Robson after they shipped a design update to Wikipedia and thinking how much fun and learning would come out of a project like that. This has that same vibe to me. Buuuut, make no illusions about it: it’ll be tough.
Direct Link →
#billion#Blog#challenge#content#CSS#Design#easy#History#how#Internet#it#jobs#learning#Link#Marketing#nose#One#platform#project#Reverse#shipping#Tech#time#websites#wikipedia#WordPress#work#writing
0 notes
Text
In 2024, digital marketing isn’t just an option; it’s a necessity
The digital marketing strategies has irrevocably transformed how businesses connect with their target audience. In 2024, digital marketing isn’t just an option; it’s a necessity. Here’s why: 1. Reaching a Wider Audience Global Reach: The internet knows no geographical boundaries. Digital marketing allows you to tap into a global market, expanding your customer base exponentially. Niche…
#Article Distribution#Blog Posting#Business Directory Listing#Classifieds Submission#Digital Marketing Johannesburg#Job Posting#Local Directory Listing#PR Distribution#Search Engine Submission#seo company durban#Social Media Submission#Video Distribution#Web Developers Johannesburg#Web Directory Submission#Website Design Pretoria#Wordpress Development Company Cape town
0 notes
Text
Web/Apps Development-design Training and Placement by DOCC Kolkata
Online-Offline PHP, My SQL. Laravel, CSS, html, bootstrap, java script, angular, react JS, Node JS, Vue JS,Typescript, Python-Django, Machine Learning Training, Projects and Placements by DOCC Kolkata at Kolkata and Hyderabad Centers. Call 9433526196 / 90386-01648. Visit www.docckolkata.com
#tumblr milestone#training placements projects#jobs#computer science#engineering#coding#education#experimental roboticist#php training institute kolkata web design training kolkata job training wordpress training job training cms training placements mobile apps#projects
0 notes
Text
Best Freelancer
Hey , Are you looking for the Best freelancer for Website development , Graphic Designing then I can help you . I will help your brand to promote digitally.
1 note
·
View note
Text

We are Hiring
WordPress Designer job openings
Education
Bachelor's (Preferred)
Salary : 10k - 12k(freshers)
16k - 20k(experienced)
send your resume to email id
contact us : 073389 68869
Website: https://kingofseo.in/
#wordpressdesigner#wordpressdesignerjob#wearehiring#jobs#jobseekers#jobsearching#jobsearch2023#wordpress#designer#kingofseo#chennai#medavakkam
#wordpressdesigner#wordpressdesignerjob#wearehiring#jobs#jobseekers#jobsearching#jobsearch2023#wordpress#designer#kingofseo#chennai#medavakkam
1 note
·
View note
Text
🎶🎵 Why hire a professional web designer in UK?
Hiring a professional web designer in the UK can offer several advantages for individuals and businesses looking to establish a strong online presence. Here are some reasons why hiring a professional web designer is beneficial:
Expertise and Experience: Professional web designers possess the necessary knowledge and skills to create visually appealing and functional websites. They stay updated with the latest design trends, technologies, and best practices, ensuring that your website is modern, user-friendly, and optimised for performance.
Customisation: Professional web designers can tailor your website to your specific needs and requirements. They can create a unique design that aligns with your brand identity and effectively communicates your message to your target audience. Customisation allows your website to stand out from competitors and leave a lasting impression on visitors.
User Experience (UX): A professional web designer understands the importance of user experience and can design your website to provide a seamless and intuitive browsing experience. They consider factors such as easy navigation, clear calls-to-action, fast loading times, and mobile responsiveness, ensuring that users have a positive interaction with your website.
SEO Optimisation: Search engine optimisation (SEO) is crucial for improving your website's visibility in search engine results. Professional web designers have knowledge of SEO principles and can implement strategies to enhance your website's ranking. This includes optimizing the site structure, using appropriate keywords, and integrating SEO-friendly elements.
Time and Cost Efficiency: While it may seem cost-effective to build a website using online templates or DIY tools, it often results in a generic and subpar design. Additionally, the time spent on troubleshooting and fixing errors can be significant. Hiring a professional web designer saves you time and ensures a high-quality website from the start, which can be more cost-effective in the long run.
Ongoing Support: Professional web designers provide ongoing support and maintenance for your website. They can assist with updates, security measures, and technical issues, ensuring that your website remains functional and up to date. This support allows you to focus on your core business activities while leaving the website management in capable hands.
Overall, hiring a professional web designer in the UK offers expertise, customisation, improved user experience, SEO optimisation, time and cost efficiency, and ongoing support. These factors contribute to a well-designed website that effectively represents your brand and helps you achieve your online goals. . Questions? Get in touch https://bit.ly/3CMwjKG . Let’s connect @zenibytecreative Contact us via call📞 +44 7810 592 097, email📩 [email protected] or skype📧 Zenibyte Creative . 👉🏼👉🏼👉🏽Check this video out and SUBSCRIBE https://bit.ly/40Ym94v .
#websiteresponsive#wordpress#webdesign#seo#ecommerce#websitedesign#web#website#design#graphicdesign#webdevelopment#marketing#webdesigner#digitalmarketing#repost#branding#hiring#jobs#jobsearch#recruitment#job#nowhiring#recruiting#career#employment#careers#ecommercebusiness#entrepreneur#onlineshopping#zenibytecreative
0 notes
Text


130 books: my to be read list
will be updating if i find any more interesting finds
my most anticipated reads:
man's search for meaning
outwitting the devil
say yes to life
deep work
a mind for numbers
limitless mind
so good they can't ignore you
destined for more: a broken girl’s journey of chasing dreams and killing giants
genius foods
burn the boats
fluent in 3 months
fluency forever
the book of five rings
the science of living + live your best life
the art of choosing
quitter: closing the gap between your day job and your dream job
the how of happiness
the high five method
the power of now
the power of one more
essentialism: the disciplined pursuit
getting things done
four thousand weeks
make time
how not to die
seth speaks
life skills: creativity, problem solving, mindfulness, empathy, teamwork
you have more time than you think
the one thing: the surprisingly simple
the 4 hour work week
essay by the minimalists
start with why
the journey of a girl with lots of dreams
how are you, really?
do the hard things first
willpower doesn't work
better than before
secrets of manifesting - wayne dyer
monk mode
parenting
parent power: bringing up responsible children and teenagers
29 rules for smart parenting: how to raise children without being a tyrant
the 7 best things smart teens do
the emotional lives of teenages
talk to your boys (coming out in 2025?)
getting things done for teens
the 7 habits of highly effective teens
lifeskills for adult children
the 6 most important decisions you'll ever make
smart parenting for safer kids
smart parenting for smart kids
improvement
the 12 week year
the lazy genius way
the surrender experiment
no excuses!
the art and business of online writing
the luck factor
the 2 alarms
the go giver
what we owe the future
someday is today
the 1 rule: how to fall in love with the process and achieve your wildest dreams
seven principles of making marriage work
leadership: six studies in world strategy
drive: the surprising truth about what motivates us
the 80/20 principle
the joy of missing out
the courage to be disliked
the blank slate
the life-changing magic of tidying up
range: why generalists triumph
manage your day to day
adulting made easy: things someone should have told you about getting your grown-up act together
design your life: how to hold a well lived, joyful life
the crossroads of should and must
the happiness advantage
do over: rescue monday, reinvent your work, and never get stuck
the self care prescription
pathless path
how to be a person: 65 hugely useful, super important skills
the brain's way of healing
the driving book: everything new drivers need to know but don't know how to ask
the denial of death
educated (by tara westover)
the one thing
do hard things
take the steps
daring greatly
mindset: the psychology of success
grit: the power of passion and perseverance
willpower doesn't work
goodbye to shy
quiet mind, epic life
finance and business
the intelligent investor
secrets of six figure women: surprising strategies to up your earnings and change your life
wealthing like rabbits
i will teach you to be rich
how not to move back in with your parents
overcoming underearning: a five step plan to a richer life
the infographic guide to personal finance: a visual reference for everything you need to know
passive income: the smart passive income guide: how to successfully create passive income streams with a growth mindset
stop sabotaging your career: 8 proven strategies to succeed in spite of yourself
you are a badass at making money
the million-dollar, one-person business
e-commerce business: 3 books in 1: the ultimate guide to making money online from home and reach financial freedom
side hustle: from idea to income in 27 days
make bank (when you think like one)
skills
making money on blogging: 2020 Edition - how to start your blogging blueprint and make profit online with your blog - how do people make money
starting a successful blog when you have NO CLUE!: 7 steps to wordpress bliss.... (beginner internet marketing series book 1)
youtube secrets: the ultimate guide to growing your following and making money as a video influencer
christianity
mere christianity
surprised by joy
the case of christ
the historical figure of jesus
the bible unearthed
catholics: a very short introduction
random, mostly just for fun
forever chic
ooh la la
secret model beauty
get rich, lucky bitch
french women don't get fat
skinny bitch
bonjour happiness!
miss manners
the social climber's bible
city chic
the modern girl's guide to life
fat, broke, and lonely
women have all the power
soft is the new power
how to marry the rich
and reminder: it doesn't matter how tall your book stack is.
#diary#books#to be read list#book list#bookblr#booklr#bookworm#books & libraries#reading#book lover#books and reading#self improvement#knowledge#self education
70 notes
·
View notes
Text
My Adventures with Superman #2 Preview
My Adventures with Superman #2 Preview #myadventureswithsuperman #DCEU #dccomics #comics #comicbooks #news #dcu #amazon #dcuuniverse #art #info #NCBD #actioncomics #comicbooknews #previews #reviews #superman #clarkkent #krypton #fortressofsolitude
My Adventures with Superman #2 Preview: After the mysterious android is captured by a covert military group, Superman realizes he can’t just bust through a government facility and take what he wants. No, this looks like a job for mild-mannered journalist Clark Kent! Written by JOSIE CAMPBELL Art by PABLO M COLLAR Cover by LI CREE Variant cover by MEGAN HUANG Design variant cover $3.99 US | 32…

View On WordPress
#Action Comics#comic books#comics#DC Comics#DC Comics Previews#My Adventures with Superman#My Adventures with Superman 2#My Adventures with Superman 2 Preview#Previews#Superman
18 notes
·
View notes
Text
You Should Make a Personal Website
I don't mean a site to promote a business, or for financial purposes, or anything like that. No, I mean just a basic website about something you like. Make a site talking about a series you like to read or watch. Make a shrine to a ship that you enjoy. Make a weird, experimental, scattershot archive of your favorite gifs or weird fonts that you've collected over the years.
It's honestly a lot easier than you would think, despite what every single advertisement for Squarespace would have you believe.
First, why would you want to do this, making your own personal website if you don't have a big purpose for it? Well, back when the web was fresh and new, folks would just set up a web page just for the sake of sharing an interest that they had, or talking about some little nuance that they enjoyed. It could have been as broad or as simple as a person wanted, and like-minded sites, rather than vying for space on a search engine's front page, would be connected together with each other via things called web rings, basically a group of similarly themed websites that helped to promote each other just by virtue of being part of the same group. And then, of course, there were personal link collections, a massive dump of other sites that the webmaster thought were worth sharing that might lead outside the limits of any web ring they were a part of.
Beyond just sharing an interest or a passion with the world, regardless of how small or narrow it might seem to others, a web site is an experimental canvas to express yourself, your own little slice of the internet where you can do basically whatever you want with it. It doesn't have to be perfect, in fact perfection is something that should be ignored when it comes to your own vision. We've been trained to look at websites and see them as these incredibly slick, sleek looking, perfect and polished, suit-and-tie landing pages that are more just there to entice you into whatever a business is trying to see you. There are very few web pages out there in the major space of the web that pack as much personality as a thrown together Geocities site. Even sites that are attempting to have more of a laid back, casual aesthetic tend to be so precisely designed that it loses a lot of the magic of a site being built by an inexperienced hand, or someone who isn't interested in making something sleek and appealing. Yes, you want your site to be legible, at least, but the dearth of creativity in modern websites can't really be denied. So many of them look the same or use the same sort of default layout. Not saying that older sites didn't sometimes have similar layouts as well, but the odds of seeing at least a unique spin or font or color combination is much, much higher.
Compare that to where most folks will gather to share their creations nowadays, social media sites. In general, the creative freedom that you have over, say, a twitter profile or a facebook page, is very limited and in general, your stuff is basically just put into a big feed that folks will scroll over or past as they flip along their phones.
But don't you have to know how to program or write code to make a really impressive website? After all, we have tons of services like Squarespace and Wix and the plugin market for things like Wordpress that are meant to make the arduous process of building a site as quick, easy, and painless as possible.
Speaking of someone who works on a Wix site as part of my day job, I hate things like their drag-and-drop interface. It is, at least from my experience, slow and clunky and despite the variety of options presenting to you, most of them feel very limited and samey, with little room for individual expression. Add to it, they also show you a lot of options that you can't access if you aren't paying for certain tiers of service, so there is also an element of upselling to their services that I really don't appreciate.
When it comes to building a personal site, all you really need to know is HTML, CSS, and a little bit of Java, but only if you want the site to have some cute little interactive elements, which are totally optional. HTML is honestly super easy to learn, because it's not even really a coding laguage, it's more of a language for structure. You wrap things in specific tags that tell the text how to present itself. HTML on its own is very easy to learn and there isn't a huge amount too it, but it is very ugly on its own.
That's where CSS comes in. Not going to front, CSS is, for me, the most confusing part of the process. It's important, but it's also overwhelming. CSS is is a LOT looser in terms of its setup compared to HTML and is meant to do a lot more; it is used to alter the font, the color, how pictures look, the placement of text and elements, the shape of buttons and links, everything about how a website looks beyond its very basic structure, which is built off of HTML.
Beyond that, if you do want to have some fun little widgets here and there, a little bit of Javascript can help add a bit of pizzazz to your site, but it is far from necessary, especially if you're still learning. You're allowed to be sloppy and imperfect, you are allowed to make something that isn't visually cohesive or even all that appealing at first. You are learning. You are making something for fun, or because you enjoy it, or enjoy what you're trying to communicate. Learn HTML, take your time learning CSS, and then after you've had some fun getting to grips with the absolute basics of that, then think about spicing it up after the fact.
And again, it's not like this is tough to learn, or at least not tough to find resources on the subject. I'll be linking to a bunch of various resources for this sort of stuff. And hey, if you don't want to code an entire web page or website from scratch, there are plenty of places to grab pretty detailed templates of elements for your site, or even full pages that you then can just inject your writing or pictures or links into without having to go through the whole situation yourself. This can also be useful for a beginner because it allows you to see exactly how the HTML and CSS is used to create a specific effect, and gives you something you can experiment with and see results on without having to build it from scratch, which is a handy learning experience.
And where would you put your brand new site once you've put it together. Well, Wordpress does allow traditional HTML sites to be put up, but they're more about making those slick, eye-popping websites that we've discussed before. You could also just pay for a domain name and some hosting and then suss it out from there, but you do have a few places where, rather than putting in a substantial investment, you can throw up a site for basically nothing and still have plenty of room to experiment with your site and make something fun and interesting.
My personal recommendation is Neocities, a Geocities-inspired service that very much wants to bring back the idea of the personal website and web rings in general. They are completely free to use, and focus specifically on HTML pages. They do have a paid tier, which is only five dollars, that does give you a bunch of added features, including the ability to host multiple sites, fifty gigs of story as opposed to one (which might not seem like a lot, but a basic HTML website which is mostly text will almost never come close to that amount of storage, and the ability to give your site a custom domain (though you will have to buy that separately). I mostly recommend Neocities because their entire mission statement is what I've been talking about here; bringing back the creative freedom of having your own playground to toy with however you wish, and experiment with making something that just looks funky, in the best way possible. Plus, it gives an excuse to brows through all the other stuff that people have been putting up as well.
So do it. Even if it's just as a little hobby or a side project, give it a go. You have nothing to lose and might even pick up a skill you really enjoy flexing. Who knows, it might even lead you down a new path, or at the very least give you a creative outlet that you weren't aware of beforehand. It's well worth the effort.
Now, let's round this out with a quick list of some various sources that can help you in your quest to design that which lies in your heart, yeah?
W3 Schools: This is more a straight up reference site, and you can find tutorials here on a ton of different programming languages, but their HTML and CSS section is very robust, and will show you examples of various commands and tags and how they work. I find it's layout a little bit confusing at times, but it's a good place to go back to when you're looking for examples on how specific tags or commands work.
Sadgirl Online: This is basically a one-stop shop for tons of references and resources for making a website. It not only has a bunch of free assets like fonts and backgrounds that you can use in your own projects, but it also has a section for learning HTML and CSS that gives some very detailed explanations on how everything works, and even has a website generator that will generate a web page template for you to use in your own projects. Sadly, the site itself is no longer actively updated, but everything on it is still in working order, and most of the information on it is very timeless. The link section is also invaulable in finding more tools and resources as well. At the very least, I'd say it's an excellent starting point for any aspiring website builder.
Word to HTML: If you really don't feel comfortable writing out your own HTML, you can use this tool to quickly paste in things that you wrote in Word, or other formatting programs, and turn it into HTML that will keep the formatting, such as text position and style. Useful for if you're writing stories or long-form blog posts and you don't want to manually put in line breaks or paragraph tags yourself.
Web Guide: A basic and straightforward text tutorial on how to begin building a website based on HTML and CSS. It's even a site that was made and hosted on Neocities! It's another really good starting point if you need to figure out the very basics of HTML and CSS.
Color Hex: Once you start getting into the depths of CSS, you'll want to familiarize yourself with the hexadecimal codes for colors, since the pre-baked colors you can access otherwise are pretty basic and limited. Color Hex will show you popular colors with hexadecimal numbers, and can also general color palettes for you that will either contrast sharply, or look very nice together, which might help inspire the look and feel of your website.
#Website#Personal Site#Creativity#Coding Practice#HTML#CSS#Learn#Neocities#Hosting#Shrine#Database#Discussion
9 notes
·
View notes
Text
About me
10/09/2024: If you visit this page often enough, you'll realize that I moved from Wordpress to Tumblr. Although I'm going to miss the flexibility of the Wordpress designs, Tumblr is a perfectly suitable tool for my portfolio and my blog, as it has been since 2010 when I first landed on this site.
About QuietDuna
I'm QuietDuna, aka Nuria Espinoza. I'm a +40 old Spanish artist. I love to create about my hiperfixations and to create illustrations for my work at Médecins Sans Frontières.
I began creating comics, fanfictions and illustrations very early as a child, but in 2013 I did a big step by learning digital art and beginning to sell some of my designs as merchandising because someone at the Internet asked me to.
Since then:
I had several designs featured at Shirtpunch (and other websites I don't remember the names) over the years
I've created several online stores, being my Etsy store the most popular of them. Sadly it was banned due to copyright infringement in 2022. I still keep a Redbubble, Teepublic and a Neatoshop store.
I had a Patreon for almost 2 years with a bunch of amazing people all over the world that followed my rambles and weekly publications. I closed it at 2022 due to personal reasons.
I've published more than 1100 pages of comics dedicated to Escaflowne and created since 2011. I have received messages from people telling me how my stories touched them. That's my most important achievement in my artist career.

I've created several fanzines /doujinshis. I have 7 issues of my own "Escaflowne Tales". But my most popular one and the one that has sold a lot of digital copies is my Dr.Stone Senhaku story that you can find here.
Of course, I had many of my designs printed as tshirts, buttons and magnets, and also showed at exhibitions at my job for internal events. You can check it here.
My LinkTree: https://linktr.ee/quietduna
9 notes
·
View notes
Text
4,000 posts
This is not the 4,000th post on this blog.
It’s the 4,000th one that goes public, but while I write this, but as I say, regularly, I am always working ahead. This is just another note in the midst of a mix, an article that due to a coincidence of timing comes out now, right at the very tail end of December, 4,380 days since the blog’s founding in 2013. That indicates that I’ve only not posted something here in on 9% of the days that it was possible to do so, and if I keep going with the daily posting like this, that percent will creep down until at some point I can’t do it any more and then it will creep back up until the lifetime of these 4,000 posts is a blip in the greater cosmic significance of our ascendance to the stars or whatever.
I mean it’s not a special thing, really. 4,000 is no more special or less a number than 4,001 or 3,999. The significance it has is being assigned to it by me, as someone who noticed a count on an internal system, a number on the wordpress content management system.
There are some you won’t see; there’s some posts about something private, when I imagined maybe I would treat the blog like a journal, a literal web log? But that faded, and now I keep them because their primary job as posts is to mark dates for me, to put time stamps on events that are important in my life and the life of my friends.
I wish I had some statistics on this. I know this year, the target has been a 1,000 word minimum for every post that isn’t showing off a graphic design or releasing something with its own big word count. Like if I’d made a podcast this year (and there is a plan to), a post announcing and sharing that would be just that. All the t-shirt posts this year are just posts showing off the design and giving links, but I’ve felt that’s a valid way to serve those up. After all, a picture is worth a thousand words, etcetera.
That means across this year, at minimum, I’ve written 354,000 words for this blog. Now, I do fear that some of those words are bad ones, wasteful words. Words where I pad a sentence with a joke about padding sentences, words where I got lost in my own conversational style and waste your time with the reading, but while there are some weeds I have an easier time pulling up (like starting sentences with ‘so’), some of these problems in my writing are like sand in stones, deep and abiding and almost impossible to peel out. The solution would have been to not make the mistakes in the first place.
When I hit 2,000 daily posts, I wrote about the things that being able to do that indicated. This list included:
You make big habits out of small habits.
Post regularly because you want to.
Not everything needs to be for everyone.
Building habits has knock-on effects.
Build structures to build structure.
I can do this because of pre-existing privilege.
You’ve got to be willing to shout in a bucket.
These are all still true. After all, writing 4,000 anythings is going to take some time, even just 4,000 words is the task of a few days. Heck, even if you were just repeating the same word over and over again, writing down any word 4,000 times is going to be a chunk of time expended. And I ostensibly, spente this time, doing things with these words.
Some of these things are a matter of big things that I break up as a part of workload. Like, the articles about Hecsenfore, the city I designed to answer a question about whether or not there was a possibility for a livable, acceptable Necrostate, there is no reason I had to do that as three articles. I could have made one absolute monster of an article, one article, six thousand words long, but instead I broke it in to three parts. This was, in part, thanks to the idea of a word count goal. A thousand words is the goal, so if I get near a thousand words, there is a push to get the last of that thousand out and tap to the next post. There is an urge, with that goal, to hit that goal and not ‘waste’ effort.
Some articles are just necessarily larger than that. Sometimes I write about something where I’m deeply invested in it, where the words are going to come out of me and there’s an immense weight to it. I feel like that’s my desire to run my mouth, where sometimes the ideas are there and coiling inside me and I just have a lot to say and this blog is the best place to say it. My article on Oshi no Ko is six thousand words, practically a week of writing all on its own, and I instead made it as one single beast of a text, and that’s because, well, that’s… that’s just what I had in me to talk about. There’s a reality at work here though: I have other things I have to do and this blog is a hobby, not a job. There are things that if I was being paid more I would do more, I would make larger and more elaborate things, but when I get 2,500 words out of me on a topic that can be split apart… why wouldn’t I? That’s practically three articles, all spread out that way, maybe a little introduction for one of them and a conclusion for the last one?
Plus, and this is also a factor, I feel like spending a lot of your time on what I want to talk about is a waste unless I have something meaningful to say. Multi-hour videos are a genre unto themselves on Youtube, but they’ve made me keenly aware of how frustrated I am by people using them as a way to make a point when the point they want to make should be more conveniently referencable, Harris Bomberguy.
Four thousand posts.
Four thousand posts.
So close to the end of the year, where I normally do a yearly reflection post, it is pretty funny to consider this post is also going to be doing back references to other things I wrote. There should be some lesson, some greater lesson from the 2,000 daily posts posts, but the result is much more relaxed. Yeah, those things I said? They’re right. They’re still right. And now I’m here, with all this writing and all this practice, multiple books of work and just multiple books.
Because I wanted to try and I was able to keep going when I got hit in the gut with early discouragement.
Check it out on PRESS.exe to see it with images and links!
3 notes
·
View notes
Note
how did you get that kind of job without a university marketing degree or whatever? i'm kinda struggling here :(((((
it was a (relatively) long process of trial and error and a lot of freelance work/not having a stable income but basically to break it down. a few yrs ago i went to careers advice and asked how to maximise my future prospects or whatever and the first thing they said was add ALLL of ur skills onto your resume even if youve never used them in a job role before. if you're proficient in (or capable of learning) excel, photoshop, adobe creative suite, wordpress, social media, copywriting, seo software....even if youve never used it in a professional capacity its rly good to kind of emphasize ur digital skill set as much as possible and start researching it as much as possible too. then i started a wordpress blog and would write copywriting articles on there (or in google docs) even though i had no one to send them to lol just to build a portfolio that i could send out to freelance content and copy writer agencies who were hiring. there's tons of tips and articles and pdfs online that can help you write great articles and help u learn content design. anyway i did this for a longgggg time and finally got some actual freelance work coming in. from this, i started interviewing for actual full time copywriting jobs, and was hired to intern at a digital agency at the end of 2021. did that for months then went back to freelance but was able to get more projects with my slowly growing experience. while doing freelance i was interviewing for a shit ton of full time copywriting and content management roles, most of which i got rejected from after like the 1st interview. finally i heard back from a team i had interviewed for and they had me give a presentation outlining my approach to copywriting/media managemenet and from that they've hired me and ive been really really lucky that they have. unfortunately that's what i think it was more than anything, like a stroke of luck that they saw smth in me and took me on despite me unconventional background. im rly rly grateful to them for it. i would also encourage you to look for literally any volunteer opportunities in admin, soc media, bookkeeping - it looks rly good on the resume and can sometimes expand into a job. also look up general cv tips cause there's a ton of cheatsheets out there that can help you get yours to the top of the pile or near the top. good luck and im really sorry you're struggling atm!! ive absolutely been there and it's honestly so discouraging, the amt of times i quit job hunting while doing freelance out of sheer despair was a lot. it's hard but there are ways to show what you have to offer in a really favourable light, and the more you interview/resume edit/write the better you will get. it's all one horrible big skill at least that's how it felt to me, and i still suck at it. just clawing my way up TBH. anyway sending you a lot of love ❤️ hope you catch the break u deserve soon. X
63 notes
·
View notes
Text
E-commerce has revolutionized the retail landscape 2024
E-commerce has revolutionized the retail landscape, making it imperative for businesses to establish a strong online presence. By developing a robust e-commerce website, companies can expand their market reach, cater to modern consumer expectations, and drive growth. Online stores offer unparalleled convenience, enabling customers to shop anytime, anywhere. Additionally, e-commerce platforms…
#Article Distribution#Blog Posting#Business Directory Listing#Classifieds Submission#Digital Marketing Johannesburg#Job Posting#Local Directory Listing#PR Distribution#Search Engine Submission#seo company durban#Social Media Submission#Video Distribution#Web Developers Johannesburg#Web Directory Submission#Website Design Pretoria#Wordpress Development Company Cape town
0 notes