#Website builder for beginners
Explore tagged Tumblr posts
Text
Dream Site Pro Review - Good or Bad?
In today’s digital age, having a strong online presence is not just an option, but a necessity. Whether you’re a small business owner, a freelancer, or an entrepreneur, your website is your digital storefront, the place where first impressions are made and lasting relationships are built. But let’s face it—building a professional, eye-catching website can be a daunting task, especially if you’re not a tech wizard. Enter Dream Site Pro, the game-changing platform designed to simplify website creation with the power of AI.
What is Dream Site Pro?
Dream Site Pro is a revolutionary AI-powered tool that allows anyone to create stunning, professional WordPress websites in just minutes. Whether you’re an experienced web designer or a complete beginner, Dream Site Pro provides the tools and templates you need to bring your vision to life without the headaches of coding or design complexities.
How Does It Work?
Dream Site Pro’s magic lies in its simplicity and AI-driven features. Here’s a step-by-step look at how it works:
1. Select a Theme: Start by choosing from over 200 beautifully designed templates, organized into more than 30 niches. Whether you’re looking to create a site for a coffee house, a travel blog, or a dental clinic, there’s a template that fits your needs.
2. Customize with Ease: With the intuitive drag-and-drop editor, you can easily tweak the layout, colors, fonts, and other design elements to match your brand. The AI tools also offer suggestions to enhance your site’s appearance and functionality, ensuring it looks professional and is user-friendly.
3. Enhance with Features: Dream Site Pro comes packed with built-in features like call-to-action management, Google Maps integration, and social media tools to boost engagement. For e-commerce needs, the seamless WooCommerce integration allows you to set up an online store effortlessly.
4. Publish and Optimize: Once you’re happy with the design, you can publish your site with a single click. Dream Site Pro handles all the technical details, ensuring your website is fast, secure, and optimized for SEO.
5. Manage and Grow: The platform includes advanced lead management and analytics tools, helping you track performance and refine your strategies. Plus, with the built-in autoresponder integration, you can automate your email marketing to nurture leads and drive conversions.
Why Choose Dream Site Pro?
AI-Powered Efficiency: Dream Site Pro leverages AI to simplify and accelerate the web design process. From automatic SEO optimization to compliance with ADA and GDPR regulations, the AI handles it all, letting you focus on what matters most—your business.
Cost-Effective Solution: Forget about expensive developers or recurring monthly fees. Dream Site Pro offers a one-time payment for lifetime access, making it a budget-friendly choice for entrepreneurs and small business owners.
Versatility and Customization: With a wide range of templates and customization options, Dream Site Pro is versatile enough to cater to any industry or niche. The drag-and-drop editor and AI enhancements ensure that your site is not only unique but also highly functional.
Commercial Licensing: Looking to expand your business? Dream Site Pro comes with a commercial license, allowing you to create and sell unlimited websites to clients. It’s a fantastic opportunity for freelancers and agencies to boost their revenue.
Comprehensive Support and Training: Dream Site Pro provides extensive training resources and dedicated customer support to help you every step of the way. Whether you’re setting up your first website or managing multiple client projects, you’re never alone.
Real Success Stories
Dream Site Pro isn’t just another web design tool—it’s a catalyst for success. Take Sarah, for example, who skyrocketed her website traffic by 200% after switching to Dream Site Pro’s AI-powered designs. Or John, who saw a 300% increase in revenue within three months of using the platform. These are just a few examples of how Dream Site Pro is transforming businesses and lives.
Conclusion
In a world where digital presence is key to success, Dream Site Pro offers an unparalleled solution to web design challenges. It’s more than just a tool; it’s a partner in your entrepreneurial journey, empowering you to create stunning websites with ease and efficiency. Ready to take your online presence to the next level? Discover the power of AI with Dream Site Pro today and watch your business soar.
So why wait? Unleash your creativity and build your dream website with Dream Site Pro now. Your digital future awaits!
#dreamsitepro#dreamsiteproreview#dreamsiteprooto#AIpoweredwebsitebuilder#dreamsiteprobundle#dreamsiteprocouponcode#dreamsiteprobonuses#WordPresswebsitetemplates#easywebsitecreationtool#Bestwebsitebuilder2024#Draganddropwebsiteeditor#Affordable web design software#SEO optimized website builder#AI-driven web design tool#One-time payment website builder#Small business website builder#Professional website templates#Fast website creation tool#Website builder for beginners#Best WordPress themes 2024#E-commerce website builder#AI website design software#Website builder with lead management#AI tools for web design#Commercial license website builder#Customizable website templates
2 notes
·
View notes
Text
🎯 Looking for a Free Resume Builder?
Create your professional resume in minutes with ResumeEra – the ultimate free resume builder trusted by job seekers worldwide!
✨ Why choose ResumeEra? ✅ 100% free with no hidden fees ✅ Customizable templates for every industry ✅ Instant PDF download ✅ Perfect for freshers & experienced professionals
🚀 Take the first step towards your dream job today! Start building your resume here
#FreeResume#ResumeBuilder#JobSearch#CareerGrowth#ResumeEra#Best free online resume builder for freshers#How to create a professional resume for free#Online resume maker free PDF download#Top-rated free resume builder websites#Best resume format for fresh graduates#Free resume templates for experienced professionals#How to build a free resume step by step#Online resume builder for job seekers#Free resume maker with no watermark#Best free tools to create a professional CV#How to make a resume online free for freshers#Download resume templates for free online#Top tips for creating a resume for beginners#Create your resume for free in just minutes#What is the best website to build a free resume?#Free resume examples for students and entry-level jobs#Easiest way to make a free resume online#Step-by-step guide to building a free resume#How to design a modern resume template for free#create resume online#frontend resume builder#modern resume builder#online resume platform#professional resume templates#react-based resume builder
0 notes
Text
youtube
Wordpress
#how to make a website#create a website#website#make a website#how to build a website#how to create a website#how to make a wordpress website#build a website#wordpress tutorial#website tutorial#wordpress#website design#tutorial#web development#web hosting#how to create a website for free#website builder#make a wordpress website#create a wordpress website#build a wordpress website#how to create a wordpress website#wordpress website#wordpress tutorial for beginners#ali abdaal#ali abdal#best platforms for hosting#best platforms for websites#website with no coding#no coding#how to make a website for free
1 note
·
View note
Video
youtube
Boost Your #business Visibility with #seo Magic #startupbusiness
#youtube#seo#seo services#best business to start#web design#website builder#seo for beginners#content seo#on-page seo#collaboration#entreprenuer#business#business stamina#restaurant owner#restaurant business tips#success#business growth strategies#business growth stages
0 notes
Text
The Best AI Website Builders for WordPress: Revolutionizing Web Design
As technology continues to advance, the world of web design is undergoing a major transformation. The emergence of artificial intelligence (AI) has brought about a new era of website builders that harness the power of AI to create stunning websites in a fraction of the time. In this article, we will explore the best AI website builders for WordPress, revolutionizing the way websites are designed…

View On WordPress
#10web ai website builder#ai website builder#ai website builder tools#ai website builder wordpress#ai website design#AI Website Generator#best ai website builder#best ai website builders#best website builder#best website builder for small business#best website builders#best website builders for beginners#durable ai website builder#free ai website builder#website builder#website builder ai#wordpress ai website builder
0 notes
Text
#Webflow vs Wix comparison#Webflow or Wix for business websites#Pros and cons of Webflow and Wix#Webflow vs Wix pricing comparison#Webflow vs Wix for blogging#Best website builder: Webflow vs Wix#Webflow vs Wix for designers#Webflow vs Wix for beginners#Web Development Company#website development company#Top Website Development Company#hire website developers#Custom Websites Development
0 notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
519 notes
·
View notes
Text
make your own website today!! ꒰ᐢ. .ᐢ꒱₊˚⊹
this is for all people who want to make their own website and maybe try to save the internet from dying! you will find something for yourself no matter if you can or cannot code! static website hostings: neocities - really beginner friendly github pages gitlab pages website builders (no code required): ! personally i don't recommend them! you can easily learn html and css and even javascript! this way you can make a more personalized website! bearblog- secure and fast hotglue - this one is pretty unique and charming in its own way zonelets - simple blog maker write.as wordpress webflow farmer resources: web3schools - tutorials of all kinds code academy (learn html) - free html course if you wanna know anything feel free to ask!
30 notes
·
View notes
Text
Hey you! Yes, you! Learn how to use GZDoom!
Also if you see this post, please reblog it if you think it's good, like I don't think Tumblr's algorithm (that kinda exists) will like it.
Hi, I'm Lynn "WJB" Beck, and I'm here to tell you about an exciting new old game engine that is extremely easy to use for not just making original games, but also mods and animations and stuff!
And this engine... is GZDoom.
GZDoom is an enhanced sourceport of the 1993 first-person shooter, demon-punching simulator and stress-test for pretty much any technology that contains a computer. As opposed to more low-key and/or "vanilla" sourceports like Chocolate Doom or Boom, GZDoom allows for a lot more options, including Build Engine-style voxels, several types of dynamic lighting, and even stuff that was originally exclusive to specific Doom Engine games, like Strife's light RPG mechanics, This means that it can be used to make extremely impressive "total conversion" mods, and even fully original games with entirely custom stuff!
This guide covers how to get started, and a basic overview of how certain things work (get ready to learn about lumps!).
Getting Started
Ok so before you can start Doing The Thing, you need to... install some software! Don't worry, it's only like 4 and they're fairly lightweight.
Go to this website here and download the most recent version of GZDoom. You will need this to actually run your game.
Go here and get Slade. You will need this to import custom graphics and audio, as well as to use text-lumps (which are basically necessary, even if you're making a basic custom level set, and I will explain why further down).
This ZDoom Forum topic is where you can get Ultimate Doom Builder. While there are other Doom mapping tools, UDB is what I personally use, and it's extremely beginner-friendly while also being fairly versatile. It even has a built-in script editor, so you can modify a script and then immediately jump into testing to see if what you've done has worked!
Finally, you need a copy of specifically Doom 2. You could use Doom 1, but in my opinion Doom 2 is better because it has a lot more stuff than the first game, and - let's be real - you'll probably be doing a lot of vanilla mapping to get to grips with the editor before you can start making your big ambitious game (which is what I'm doing over on my modding sideblog, check it out). I'll leave this one up to you. EDIT: I forgot that Freedoom exists. That's also good.
Mounting stuff into Ultimate Doom Builder
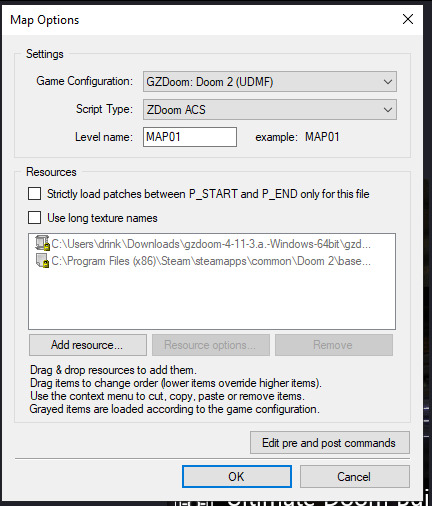
Next, you'll need to get UDB set up. This is fairly easy. First open UDB and, as soon as it starts up, go to the top-menu and click "Tools", then go to Game Configuration. Select "GZDoom: Doom 2 (UDMF)" and click "add resource"; using the attached file-explorer, locate the Doom 2 folder on your computer's file system and add DOOM2.WAD to the list of resources, then do the same with gzdoom.pk3 in the GZDoom folder (making sure to switch the "Add Resource" tab from "From WAD" to "From PK3". Click Ok, and you're done!
If you want to put your custom graphics into the game, you simply create a WAD file in Slade, put your graphics in (more on that later) and save it; then when creating a map in UDB, this box will appear:

If you click "Add resource" here, you can then select your custom wad and use any assets, code etc. in your map!
How Slade works
This bit is a bit more complex because it deals with multiple file formats and methods of importing stuff, but I'll start simply by explaining textures, flats, sprites and patches.
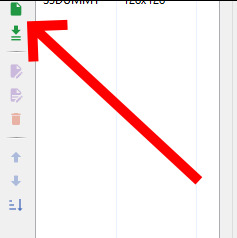
Before I do that though, I need to talk about Markers. To define images as a sprite, patch or flat, you need to put them between a pair of Markers with specific names, which you can create by clicking the "New Entry" button:

"Empty (Marker)" is selected by default, so all you need to do is name it. The naming format is [LETTER]_START to start a section and [LETTER]_END to end one; S_Start/S_End are for sprites, P_Start/P_End are for patches, and F_Start and F_End are for flats. You can, additionally, further subdivide this by making another pair of Markers inside a Start/End pair with a number after the letter, but I'm not sure if this does anything (my only experience with it is that the Doom 2 wad file does this).
Now to explain how these things actually work! First, sprites. A sprite is an image that represents an object or creature in the game, and a cool thing that GZDoom does is let you use generic PNGs instead of Doom's proprietary GFX format. Sprites use the following naming scheme: a four-letter identifier, a single character denoting what frame of the animation the image represents (the Arch-Vile, which has the most sprites out of any monster in Doom 2, has frames that go from A all the way to Z, and then [, \ and ]), and finally a number from 0-8 that indicates the angle the Thing (that's the technical term for a Doom Engine entity, by the way) is at. Using the Imp as an example:

The "0" angle just means that the sprite should look the same regardless of the player's angle; this is used for items, decorations, the death animations of all monsters (including players), and the two sprites used for Doom II's final boss.
A cool thing about sprite angles is that you can actually make a sprite work for multiple angles; by adding an extra frame-letter and angle-number after the first set, you can do things like have a monster whose left and right walking frames are the same but mirrored by formatting the sprite's name as something like NAMEA2A8 (in fact, the Imp uses this technique for all its sprites apart from its death animation).
Next up, flats! Flats are square textures that are designed to go on floors or ceilings (though you can use them anywhere, including as sky textures!) but lack the flexibility of patch-based textures. You literally just. Import your texture and put it between F_Start and F_End. That's it. That's how a flat works.
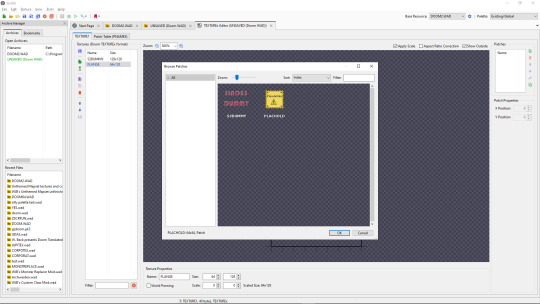
And finally, patches. Patches are complicated, but very easy to use when you know what you're doing. First, put your image between P_Start and P_End, then right click it, put your mouse over the "Graphics" dropdown, and select "Add to Patch Table". You will then be prompted to create a TEXTURES lump; click "Ok" with the default settings. This creates a Texture1 lump, and the "Patch Table" (which is just a list of patches, which I will explain soon), alongside P_Start and P_End if they aren't already present (and a dummy texture). Double-click Texture1 to open it, and then select "New Texture" (you can adjust the scale, too):

Once this is done, go to the top-right corner and click "Add patch":


By default, you only have access to any patches you have assigned, but a cool trick I use in my own mapsets whenever I want to modify an official texture is to copy its Texture1 entry from the Doom 2 WAD, then paste it into my WAD's Texture1 and rename it. This does create copies of the constituent patches in your own wad's P_Start/P_End section, but you can delete those and it will still work fine.
Both patches and Flats are limited to 8-letter names, so be warned.
The actual final thing to talk about is converting PNGs to GFX; this is a simple process, but it can cause issues with colour. Basically, Doom has a very specific palette:

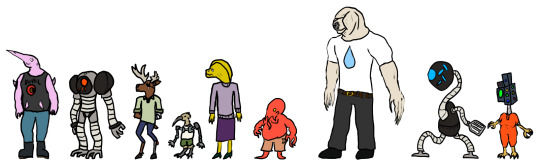
While this can look pretty good, on images it wasn't designed for or that use colours it doesn't feature, it can look pretty bad. For example, if I put this random image I made through the conversion process:

Then it comes out looking like this:

All the more cyan-adjacent hues become more blue, it nuked the antialiasing, and some of the gaps in my colouring are now much more obvious (especially on the fifth character's head and legs).
My point is, only do this if you want your mod to be compatible with more vanilla sourceports, or if you want to reduce the filesize. Otherwise, you're better off just using a strict palette when making the sprites and keeping them as PNGs.
Custom palettes are possible, but like. Literally all you do is click "New Entry", select "palette", name it, click the "Import from" button (purple page with a diagonal arrow on the top-middle of the palette-view window), set the filetype on the file explorer to "PNG", and import your custom palette image (which should be square (non-square images get squished and lose some colours) and 16x16 at the smallest, though the images I normally use are 128x128 because for some reason they're scaled up by a factor of 8, even though they display the same when imported regardless of size). You can even test them out or add them to the in-built palette list, which is nice. If you want it to override the default palette when your WAD is loaded, name the lump "PLAYPAL", which is what Doom's palette is called.
Now we get to talk about text lumps! I don't have much to say. Do the "New Entry" thing, select "Text", and name the file. The ZDoom wiki - which I will be linking to at the end - has information on each type, so check those out.
Map making
This is the final main section of this, and I'll try keeping it fairly brief and simple. Doom maps use four main elements; Vertices, Lines, Sectors, and Things. A Vertex is, well a vertex; it's a point in 2D space that acts as a starting or connecting point on a Line. Lines can be either walls or walkover triggers, depending on how you use them. Sectors can be rooms or shapes on the floor, and have properties such as damaging floors, being "underwater" (the player can swim and sound is muffled), or even having different gravity. Finally, a Thing is any entity that isn't one of those, ranging from monsters to player-starts to decorations, plus some complex technical ones I can't even begin to explain.
Useful resources
I am not good with words, but these places are!
ZDoom wiki - covers both regular ZDoom and GZDoom, plus other sourceports like the multiplayer-focused Skulltag and Zandronum. It has guides about ACS and ZScript, two of GZDoom's most useful tools for scripting maps and Things, respectively, as well as the obsolete "DECORATE" language which ZScript incorporates many elements of.
Dragonfly's Doomworks - mapping tutorial resource. I use their portal tutorial a lot whenever I want to put portals in a map.
Doomwiki - good for looking up monster and weapon stats for if you're making custom Things.
23 notes
·
View notes
Text
Hostinger vs Wix: Which Should You Choose?
If you’re deciding between Hostinger and Wix, here’s a quick breakdown:
Hostinger: Affordable hosting with incredible speed and performance. Great for those who want control and customization.
Wix: A website builder designed for beginners with its drag-and-drop editor. Perfect for small businesses or personal projects.
Need a detailed comparison? Check out the full guide here: Hostinger vs Wix.
#Hostinger #Wix #WebsiteBuilder #WebHosting #SmallBusinessTools
3 notes
·
View notes
Text
Top WordPress Plugins to Supercharge Your Website in 2024

Building and maintaining a WordPress site is both exciting and challenging. While the platform provides a robust foundation, the true power of WordPress lies in its plugins. From enhancing site functionality to improving user experience, WordPress plugins are indispensable tools for developers, businesses, and bloggers alike. In this blog, we’ll explore the best WordPress plugins that can transform your website into a highly functional, user-friendly, and SEO-optimized powerhouse.
What Are WordPress Plugins?
WordPress plugins are software add-ons designed to extend the functionality of your WordPress site. Whether you need to improve site speed, enhance SEO, secure your website, or add unique design features, there’s likely a plugin for that. Plugins allow both beginners and advanced users to customize their sites without coding expertise.
With over 60,000 plugins available on the WordPress Plugin Directory alone, the options can feel overwhelming. Choosing the right plugins for your website’s goals is critical for success. Below, we’ve rounded up some of the most essential WordPress plugins to consider.
Must-Have WordPress Plugins for Every Website
1. Yoast SEO
SEO is crucial for driving organic traffic to your site, and Yoast SEO is one of the best tools for optimizing your content. This plugin provides on-page optimization tips, readability analysis, and technical SEO tools to help your site rank higher on search engines.
2. Elementor
Looking to build a visually stunning website without hiring a designer? Elementor is a drag-and-drop page builder that makes designing websites easy. Its intuitive interface and vast array of widgets allow you to create professional-looking pages in minutes.
3. WPForms
For websites that rely on user interaction, a contact form is a must-have feature. WPForms allows you to create customizable, mobile-responsive forms effortlessly. Whether it’s contact forms, surveys, or payment forms, this plugin has you covered.
4. WooCommerce
If you’re running an online store, WooCommerce is the go-to plugin. It transforms your WordPress site into a fully functional e-commerce platform, complete with features for product listings, payment gateways, and inventory management.
5. Akismet Anti-Spam
Spam comments can clutter your website and ruin user experience. Akismet Anti-Spam automatically filters out spam comments, keeping your site clean and professional.
6. Jetpack
Created by Automattic, the team behind WordPress, Jetpack is a multipurpose plugin offering features like performance optimization, security, site analytics, and social media integration.
7. Rank Math
Another excellent SEO plugin, Rank Math provides advanced features like schema integration, keyword tracking, and detailed analytics. It’s an excellent alternative to Yoast SEO for more advanced users.
8. UpdraftPlus
Backup and restoration are critical for any website. UpdraftPlus allows you to schedule automatic backups and store them securely on cloud services like Google Drive or Dropbox.
9. Smush
Site speed plays a major role in user experience and search engine rankings. Smush compresses images without compromising quality, helping your site load faster.
10. MonsterInsights
Understanding how visitors interact with your site is essential. MonsterInsights integrates Google Analytics directly into your WordPress dashboard, offering real-time insights into traffic, user behavior, and more.
11. W3 Total Cache
Slow-loading websites lose visitors and revenue. W3 Total Cache improves website performance by caching static files and optimizing server resources.
12. Sucuri Security
Cybersecurity is non-negotiable in today’s digital landscape. Sucuri Security offers malware scanning, firewall protection, and blacklist monitoring to keep your site secure.
13. Social Snap
Boost social media engagement with Social Snap, a powerful social sharing plugin. It offers customizable sharing buttons and in-depth analytics to track your social media performance.
14. Litespeed Cache
For websites hosted on LiteSpeed servers, LiteSpeed Cache is a high-performance optimization plugin that enhances speed and reduces server load.
15. TablePress
If your site needs to display complex data, TablePress is a lifesaver. It lets you create and manage tables without requiring any coding knowledge.
Why Use WordPress Plugins?
Enhanced Functionality: WordPress plugins extend the capabilities of your site, making it easier to achieve your goals.
Ease of Use: Many plugins are beginner-friendly and require no technical expertise.
Scalability: Whether you’re running a blog, an e-commerce store, or a portfolio, plugins grow with your needs.
Cost-Effective: Most plugins offer free versions with premium features, making them accessible for all budgets.
Tips for Choosing the Right WordPress Plugins
Identify Your Needs: Start by determining what features your site requires.
Check Reviews and Ratings: Plugins with high ratings and positive reviews are generally more reliable.
Update Frequency: Look for plugins that are updated regularly to ensure compatibility with the latest WordPress version.
Avoid Overloading: Too many plugins can slow down your site. Stick to essential ones.
Final Thoughts
WordPress plugins are the backbone of a successful website. By selecting the right ones, you can enhance your site’s functionality, user experience, and performance. Whether you’re aiming to boost your SEO, secure your site, or create stunning designs, there’s a plugin tailored for your needs.
Experiment with the plugins mentioned above and watch your WordPress site thrive. Remember to regularly review your plugin list and update them to ensure optimal performance.
4 notes
·
View notes
Text
Unbeatable Value: Why Hostinger is the Best Choice for Affordable Web Hosting

Did you know Hostinger now offers a Biggest ever Black Friday sale Up to 85% off hosting + website builder + Extra Flat 20% discounts on all hosting plans? This amazing deal shows Hostinger's strong commitment to quality and value. They want to help everyone, from small businesses to website dreamers, without costing too much.
Key Takeaways
Hostinger offers an unbeatable Extra Flat 20% discount on all hosting plans
Hostinger is a top-rated web hosting provider known for its affordable yet reliable services
Hostinger's hosting plans cater to a wide range of users, from small businesses to large enterprises
Hostinger's commitment to quality and performance ensures a seamless online experience
Hostinger's user-friendly interface and extensive features make website management a breeze
Understanding Hostinger's Web Hosting Services
Hostinger has many website hosting plans for businesses and people. They offer budget-friendly hosting and WordPress optimized hosting too.
Shared Hosting Solutions
Hostinger's shared hosting is great for beginners or small sites. It's budget-friendly with weekly backups, free SSL, and 24/7 support.
Cloud Hosting Options
Hostinger's cloud hosting is scalable and strong. It has instant resources, automatic backups, and top security. It's perfect for growing businesses.
WordPress Specialized Hosting
Hostinger has WordPress optimized hosting for WordPress users. It comes with WordPress pre-installed, automatic updates, and server tweaks for smooth running.
Hostinger has many website hosting plans for all needs. They focus on being affordable, fast, and reliable. They aim to make customers happy and keep improving.
Why Hostinger is the Best Choice for Affordable Web Hosting

Biggest ever Black Friday sale
Up to 85% off hosting + website builder + Extra Flat 20% discounts
Hostinger is great for reliable hosting that's easy on your wallet. It offers fast web hosting at a good price. This makes it a favorite for both businesses and individuals.
Hostinger is known for its affordable prices without losing quality. It uses the latest tech and efficient systems. This means you get lots of features for a low cost.
But it's not just about the price. Hostinger focuses on speed and has a big network of data centers. Your site will load fast and work well everywhere. This makes your site better for visitors and helps your business grow.
"Hostinger's reliable hosting and lightning-fast speeds have been a game-changer for my business. It's the perfect balance of affordability and top-notch performance."
Hostinger also has an easy-to-use interface and lots of tools. You can easily set up your site with one-click installers and website builders. This makes it simple for anyone to start their online presence.
Hostinger is good for anyone, from small businesses to big companies. Its cheap web hosting offers great value. It's the best choice for affordable web hosting without losing quality.
Cutting-Edge Performance and Speed Features
At Hostinger, we know fast web hosting is key for a great user experience. We've got top-notch features to make your websites super fast. Our LiteSpeed web servers, global data centers, and caching solutions make sure your fast web hosting needs are met.
LiteSpeed Web Servers
Our web hosting uses LiteSpeed web servers. They're super efficient and handle lots of traffic well. Your websites will load fast, giving your visitors a smooth and secure hosting services experience.
Global Data Center Network
Our data centers are all over the world. This means your websites are close to your visitors. You get faster load times and a better user experience, no matter where they are.
Built-in Caching Solutions
Our web hosting plans have advanced caching solutions that boost your website's speed.
LiteSpeed Cache and Redis Cache reduce server load and page load times. Your visitors will have a smooth experience.
These caching solutions work in the background. They make sure your website is always fast, without you having to do anything.
With Hostinger's top performance and speed features, your websites will load super fast. This will make your online presence shine and give your visitors a great experience.
Security and Reliability Measures
At Hostinger, we know how important it is to keep your website safe and running well. That's why we have many security features and ways to keep your site up and running. This helps your business grow and succeed online.
Robust DDoS Protection
Our hosting services have strong DDoS protection. This keeps your website safe from bad attacks that could stop it from working. Our system watches for and blocks bad traffic, so your site stays open and your customers happy.
Secure SSL Certificates
All our plans include free SSL certificates. This means your website's data and talks are safe from others seeing them. It's key for making your visitors trust you and keeping their private info safe.
Reliable Data Backup and Restoration
Hostinger backs up your website data often, so you're safe if something goes wrong or data gets lost.
With just one click, you can bring back your website to a time before problems started. This cuts down on lost time and keeps your business running smoothly.
Uptime Guarantee
We're proud of how reliable our hosting is, which is why we promise 99.9% uptime. This means your website will be open for your customers all the time. You can focus on making your online business bigger without worrying about it going down.
At Hostinger, we're all about giving you safe and reliable hosting. Our strong security and dependable setup mean your website is in great hands. This lets you focus on making your online business a success.
User-Friendly Interface and Website Management Tools
At Hostinger, we know web hosting can be hard for some. Especially for those new to the web. That's why we made our control panel and website management tools easy to use. Now, anyone can create and manage their website easily.
hPanel Control Panel Overview
Our hPanel is a dashboard that lets you control your web hosting. It's easy to use and navigate. You can manage your domains, websites, and emails all in one place.
Whether you're a pro or new to websites, hPanel makes it easy. It helps you work smoothly and efficiently.
One-Click Installers
Hostinger's one-click installers make it easy to set up CMS like WordPress, Joomla, and Drupal.
With just a few clicks, you can start your WordPress-optimized hosting and bring your ideas to life.
No need for technical skills. Our tools do the hard work, so you can focus on your website.
Website Builder Integration
For those who like a guided website creation, Hostinger has a website builder. It lets you make professional-looking websites without coding. You can build a blog, store, or corporate site easily and enjoyably.

Feature
Benefit
User-friendly control panel
Streamlined website management and easy access to all your hosting tools
One-click installers
Quickly set up popular CMSs like WordPress with no technical expertise required
Integrated website builder
Design professional-looking websites using a drag-and-drop interface
At Hostinger, we want to help our customers succeed online. Our easy-to-use interface and website management tools make hosting smooth, no matter your skill level. Start your online journey with Hostinger today.
Pricing Plans and Special Offers
Hostinger is a top choice for cheap web hosting and budget-friendly hosting. They offer many website hosting plans to fit different needs.
Now, Hostinger has a Biggest ever Black Friday sale
Up to 85% off hosting + website builder + Extra Flat 20% discounts
on all plans. This makes their prices even better for those looking for cheap web hosting.
Shared Hosting Plans
Hostinger's shared hosting starts at $0.99 per month. It's ideal for small businesses and individuals. You get a free domain, SSL, and lots of storage and bandwidth.
Cloud Hosting Solutions
For more power, Hostinger's cloud hosting is great. Prices range from $3.99 to $15.99 per month. It's perfect for growing businesses and big websites.
WordPress Specialized Hosting
Hostinger has special plans for WordPress users. Starting at $1.99 per month, they're optimized for WordPress. This means your WordPress site will run smoothly.
Hostinger has many website hosting plans for all budgets. With the
Extra Flat 20% discounts , it's a great choice for affordable web hosting.
Conclusion
Hostinger is the top pick for affordable web hosting. It offers fast performance and strong security. Plus, it's easy to use.
Hostinger has many hosting options. You can choose from shared, cloud, or WordPress hosting. It also has 24/7 support and special deals.
Hostinger is dedicated to giving you the best web hosting experience. Choose Hostinger for a great start online. You'll be in good hands.
FAQ
What makes Hostinger the best choice for affordable web hosting?
Hostinger offers great hosting at low prices. It's perfect for those who want reliable and cheap web hosting. Their value, performance, and easy-to-use interface make Hostinger a top pick.
What types of hosting services does Hostinger offer?
Hostinger has many hosting services. You can choose from shared hosting, cloud hosting, or WordPress hosting. Each type meets different needs, so you're sure to find what you need.
How does Hostinger ensure fast and reliable performance?
Hostinger uses fast web servers and a global network. They also have caching solutions. These features make your website load quickly and perform well.
What security and reliability measures does Hostinger have in place?
Hostinger focuses on security and reliability. They have DDoS protection, SSL certificates, and backups. They also guarantee your website will be up and running.
How user-friendly is Hostinger's hosting platform?
Hostinger's platform is easy to use. It has a simple control panel and one-click installers. It's great for anyone to manage and grow their website.
What are Hostinger's pricing plans and special offers?
Hostinger has plans for every budget. They offer shared, cloud, and WordPress hosting. They also have special deals, like a 20% discount now.
Does Hostinger provide 24/7 customer support?
Yes, Hostinger's support team is available all the time. They can help with setup, problems, or account management. Their experts are ready to assist you.
3 notes
·
View notes
Text
Best Hosting Provider in Delhi

When it comes to choosing a hosting provider for your website or business, there are many factors to consider. You want a provider that is reliable, fast, and offers excellent customer support. For businesses and individuals based in Delhi, India, selecting a local hosting provider can offer additional benefits like better site performance and localized support.
In this blog, we will explore some of the best hosting providers in Delhi and what makes them stand out in the competitive hosting market.
1. Hostagle – Affordable and Reliable Hosting
Hostagle is quickly becoming one of the top names in the Indian hosting space, especially for small and medium businesses looking for affordable yet reliable hosting. Based in India, Hostagle offers a range of services including shared hosting, VPS hosting, and WordPress hosting, all backed by robust customer support.
Key Features of Hostagle:
Affordable Pricing: One of the key selling points of Hostagle is its affordability. It offers some of the most competitive prices in the market without compromising on quality.
High Performance: Hostagle uses SSD (Solid State Drive) storage for fast data retrieval, ensuring that websites load quickly.
Free Website Migration: Hostagle offers free migration services, making it easy for businesses to switch from their existing host.
24/7 Customer Support: Their customer support team is available around the clock, which is a significant advantage if you run an e-commerce site or have clients in different time zones.
Uptime Guarantee: Hostagle guarantees 99.9% uptime, which means your website will be online and accessible most of the time, providing peace of mind for business owners.
Why Choose Hostagle in Delhi?
Hostagle is ideal for those looking for a cost-effective solution with reliable customer service. Its local presence ensures that their team is well-versed in the needs of Indian businesses. Additionally, Hostagle’s servers are optimized for Indian internet speeds, which means faster load times for users in Delhi and other parts of India.
2. HostGator India
HostGator is a well-known global hosting provider that also has a dedicated infrastructure in India. While HostGator is a global player, its Indian servers ensure fast loading speeds for local users, making it an excellent choice for websites targeting Indian audiences.
Key Features of HostGator India:
Flexible Plans: HostGator India offers a variety of plans, including shared hosting, VPS hosting, and dedicated servers.
Excellent Support: HostGator's 24/7 support is highly rated, with a wide range of support options including live chat, phone, and email support.
Free Website Builder: They offer an easy-to-use website builder for beginners, which helps you get your site up and running quickly.
Money-Back Guarantee: HostGator offers a 45-day money-back guarantee, which allows you to try their services risk-free.
Scalability: HostGator’s hosting plans are highly scalable, meaning you can upgrade as your website grows without much hassle.
Why Choose HostGator India?
If you’re looking for a hosting provider with a well-established reputation, excellent support, and a range of flexible hosting plans, HostGator India is a strong choice. Their servers in India provide good local performance, and their global presence ensures that they have the infrastructure to support businesses targeting international audiences.
3. Bluehost India
Bluehost is another global hosting giant with a strong presence in India. Known for its reliable WordPress hosting services, Bluehost is often recommended by WordPress itself for users looking to host their WordPress websites.
Key Features of Bluehost India:
Optimized for WordPress: Bluehost is one of the best hosting providers for WordPress sites, offering one-click installs, automatic updates, and excellent performance.
Free Domain for the First Year: When you sign up for a hosting plan, Bluehost gives you a free domain name for the first year.
Enhanced Security: Bluehost provides free SSL certificates and regular malware scans, ensuring your website stays secure.
24/7 Customer Support: Their support team is always available through chat, email, or phone to help you with any issues.
30-Day Money-Back Guarantee: Bluehost offers a 30-day money-back guarantee, allowing you to try their services risk-free.
Why Choose Bluehost India?
Bluehost is ideal for businesses that use WordPress or plan to build their site with WordPress. Its easy setup, high performance, and excellent customer service make it a great choice for users in Delhi and beyond.
4. A2 Hosting
A2 Hosting is known for its speed-focused hosting solutions. While not as widely recognized as some of the bigger names, it offers some of the fastest hosting services, thanks to its use of Turbo Servers.
Key Features of A2 Hosting:
Turbo Speed: A2 Hosting's Turbo Servers are designed to deliver faster load times, which can significantly improve the user experience on your site.
Free CDN: A2 Hosting includes a free Content Delivery Network (CDN) in its plans, which can further speed up your website for users around the world.
Developer-Friendly: If you’re a developer, A2 Hosting offers a range of tools like SSH access, staging environments, and other developer-friendly features.
High Uptime: A2 Hosting offers a 99.9% uptime guarantee, ensuring that your website stays up and running.
Why Choose A2 Hosting?
If speed is a top priority for your website, A2 Hosting should be on your radar. Their Turbo Servers deliver exceptional performance, and their global data centers ensure that websites load quickly, no matter where your visitors are located.
5. SiteGround
SiteGround is a globally recognized hosting provider that also has a presence in India. Known for its excellent customer support and high uptime, SiteGround is a solid choice for businesses in Delhi looking for reliable hosting.
Key Features of SiteGround:
Excellent Customer Support: SiteGround is known for its superior customer support, with a team that’s quick to resolve issues.
Free Daily Backups: SiteGround offers free daily backups, so you never have to worry about losing your website’s data.
Optimized Performance: SiteGround’s hosting is optimized for speed, ensuring that websites load quickly even during traffic spikes.
WordPress and WooCommerce Hosting: If you’re running a WordPress or WooCommerce site, SiteGround offers specialized hosting plans designed to enhance performance.
Why Choose SiteGround?
For businesses that need top-tier customer support and fast, reliable hosting, SiteGround is a great option. Its support, performance optimization, and strong reputation make it a favorite among Indian businesses.
Conclusion
Choosing the right hosting provider is crucial for the success of your website. Whether you’re running a small personal blog or a growing business in Delhi, there are several hosting providers to consider. Hostagle offers a great balance of affordability and reliability, especially for Indian businesses. Other international providers like HostGator India, Bluehost India, and A2 Hosting also offer excellent options with tailored solutions for Indian users.
Ultimately, your decision will depend on your specific needs—whether that’s price, performance, customer support, or scalability. Whichever provider you choose, make sure they align with your website goals and offer the services that best suit your business needs.
3 notes
·
View notes
Text
https://www.youtube.com/watch?v=U2itssa-QLc
youtube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
Elementor How To Create A Website New 2024 - YouTube
#lementor tutorial#elementor wordpress tutorial#elementor pro tutorial#elementor wordpress#wordpress elementor tutorial#using elementor in wordpress#elementor templates#elementor pro#wordpress elementor#elementor for beginners#best wordpress page builder#elementor basics#elementor theme#wordpress basics#wordpress page builder#elementor#how to use elementor#how to design a website#darrel wilson#ferdy korpershoek elementor#darrel wilson elementor#Youtube
0 notes
Text
What Is Website Hosting and Why Does It Matter for Your Website?

Introduction
There is always a host when you attend a party. The host is usually the one who chooses the site so that everyone may attend. Consider your website's host like the host of a party when it comes to website hosting. Like a party host, your web host gives you a place to put your website so everyone on the internet can enjoy it. In this guide, we’ll go over the fundamentals of website hosting, explore a few different types of web hosting, and explain why choosing the appropriate provider is essential for your organization and your website development company.
What is website hosting?
As previously mentioned, website hosting allows your website to be accessible online. You can have the most beautiful website in the world, but without a host, you're simply a data collector with nowhere to go. When you pay a hosting company to host your website, you’re paying for server space. The quantity of space and pricing may vary depending on your choice. Web hosting refers to the service that enables individuals and organizations to make their websites accessible via the internet. All of the files, text, images, and code needed to build a website must be stored on a server that’s online 24/7. This server is provided by a web development services company or a dedicated website hosting business working with website developers to keep your site live and available.
What are the different types of web hosting?
1. Website builder
Website builders are online tools or platforms that enable individuals or businesses to create websites without needing advanced technical knowledge or coding skills. These platforms offer a user-friendly interface and a range of customizable templates and features, allowing users to design and build their websites through a visual interface. Wix, Squarespace, and WordPress are popular website builders among small businesses and bloggers. Additionally, website builders empower users to instantly edit their sites without any coding knowledge, making them an excellent tool for beginners and a great resource for website developers looking to create quick prototypes or manage projects efficiently.
2. Dedicated server
This type of hosting involves having a whole physical server devoted to your website alone. Maximum resource, control, and customization are available with this option. It's entirely yours with a dedicated server. You don't have to share any space with other websites. You have the entire server to yourself. You also have complete control over the server. You should consider a dedicated server if your website has more than 100,000 monthly visitors. However, if you run a small business on a tight budget and your website has fewer than 100,000 monthly visitors, this is probably not your server type.
3. Shared hosting
One of the most affordable solutions is shared hosting. On a single server, resources are shared by several websites. Small to medium-sized websites with modest traffic can use it. You share a server with other websites when you use shared hosting. So, if your website doesn't get much traffic, this choice can be a good fit for you. The disadvantage is that if one website breaks the server, you're stuck with it. And if you weren't the one who broke it. It will slow down your site.
4. A virtual private server
A virtual private server, or VPS, is shared with other websites in the same way that even a shared host is. On the other hand, the server is divided into virtual servers for each site. So, despite sharing a physical space with other sites, each has its small enclave. VPS hosting provides a midway option between dedicated and shared hosting. It creates distinct virtual servers on a single physical server by utilizing virtualization technologies. With its own resources, each VPS runs separately, giving it greater autonomy and scalability.
5. Cloud Hosting
Cloud hosting hosts websites on a number of networked servers. Because resources are sourced from a network of servers, it provides scalability, flexibility, and dependability. It works well for websites that need to scale or deal with varying visitor levels, making it a valuable option for website developers looking to support dynamic traffic demands.
6. Reseller Hosting
This type of hosting enables people to buy hosting resources and then resell them to other people. It is appropriate for business owners who want to include hosting in their list of services.
Choosing the right web hosting provider is crucial for your company's success. Making the wrong decision might be detrimental in the long term. Opting for the lowest-priced option may save you money initially but could result in a slower site and fewer visitors over time. Today’s users have high expectations for site speed; if your site takes over three seconds to load, many visitors will abandon it. When users leave, it signals a poor user experience or that your web development company hasn't met their needs. Even if your site has all the answers, a slow load time will impact your search engine results. The farther you are from the top of search results, the less traffic you will receive.
To ensure your website performs at its best, research and determine your company’s needs before selecting a web hosting service. If you need support with website design websites and hosting maintenance, don’t hesitate to contact our team at Xerxes. We’d be delighted to assist you with your web design and hosting requirements so you can begin generating revenue for your clients.
Conclusion
Each type of hosting has its own advantages and is suited to different needs. Factors like website traffic, resource requirements, scalability, technical expertise, and budget influence the choice of hosting type for a particular website. So, research and determine what your company needs before paying for web hosting services. Therefore, don’t hesitate to contact our team at Xerxes for Web Design and Development Services in Ireland if you need help maintaining your website. We'd be delighted to assist you with your web design and hosting requirements so you can begin generating revenue for your clients.
#web design#website development#artificial intelligence#web service#digital marketing#cyber security#branding#app development#software development#ai#webhosting#web developers#website#domainname#web hosting#vps hosting
3 notes
·
View notes
Text

Are you a beginner looking for how to create landing pages or driving sales to your product.
creating a landing page and email marketing campaign for small business owners is simple yet effective for driving leads and sales.
start by designing a focused landing page with a clear headline, an engaging value proposition, and a strong call-to-action (CTA).
The best landing page and website builder I have use to make my first $3000.
click on the link to know more about it, is beginner friendly.
2 notes
·
View notes