#Website Navigation Tips
Explore tagged Tumblr posts
Text
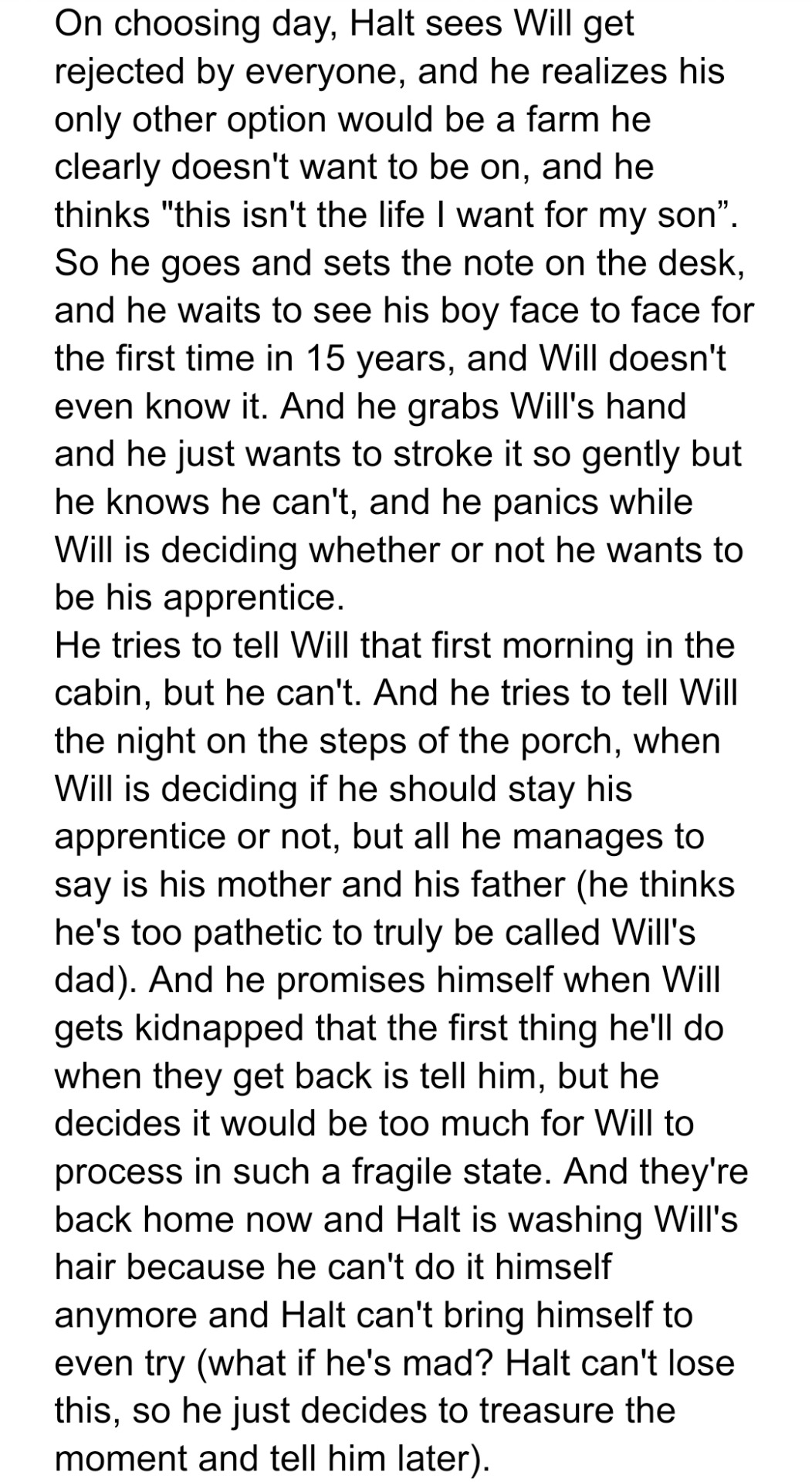
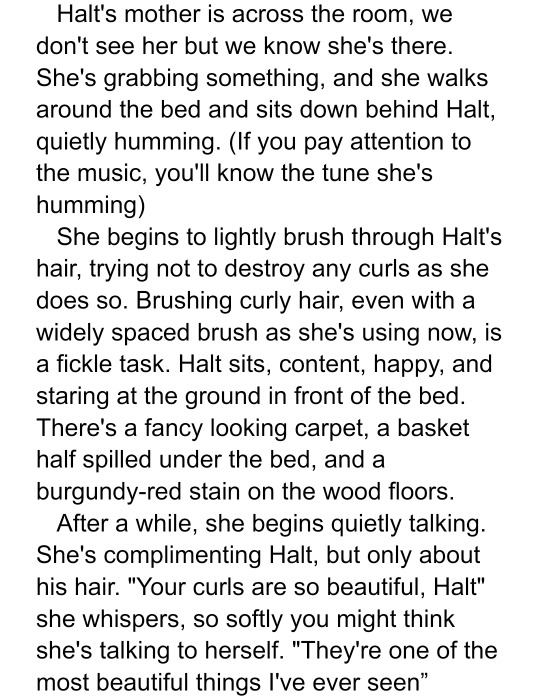
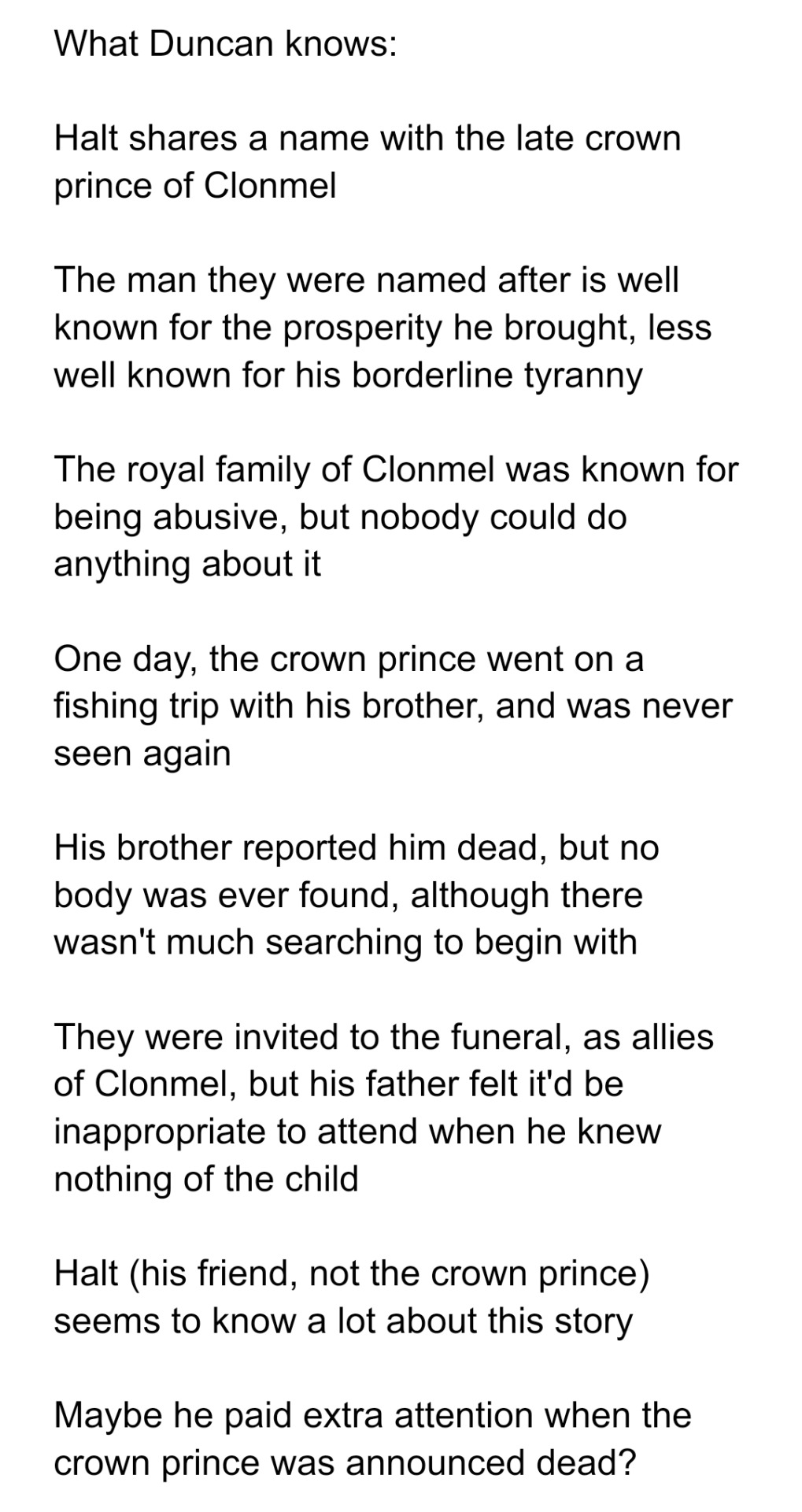
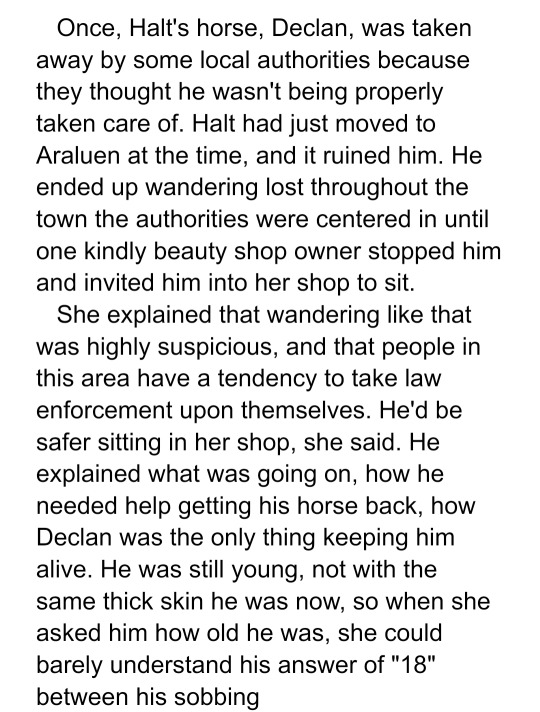
Okay, you know what. You know what. I wanna know. I've had plenty of people ask me to write fanfics, and every time I say I can't. BUT! I CAN write movie-script esc "fanfics". And I wanna know if people would actually be interested in that? If they are, I can try and figure out how to use A03 if people would rather read on there than Tumblr. But if nobody is interested in "fanfics" that aren't really... stories, just. Descriptions of scenes and emotions. Then I won't bother lol.
I'll have examples below the cut, and also tag a couple people I think (EMPHASIS ON THINK) have asked me to write a fanfic in the past
@permettez-moi (or @golden-bubblebee ? Idk which one you prefer to be tagged for) @solarishashernoseinabook @ragingadhd @dragonslovecoins @rangertessadarling @ranger-tater @reine-du-sourire @biggestqiblifan




The quality WILL be better if it's an actual fanfiction, less references to the reader and more immersed and stuff, but the general writing style/pov probably won't change
#rangers apprentice#ranger's apprentice#rangers apprentice fanfiction#rambles#halt o'carrick#all of this is about Halt. oops#so sorry if you were tagged in this and didn't wanna be#I'll delete if you want me to lol#just wanna know peoples opinions because people seem to ask me a lot#anyways if you have suggestions for changes to make to make things easier to read please give me them!!!!!!!!!!!!!!!!!! /gen#oh and also if you have any tips on navigating AO3. I've never touched the website so I know NOTHING
19 notes
·
View notes
Text
10 Common Web Design Mistakes That Are Killing Your Leads
Is your website losing leads? Discover the top web design mistakes that hurt user experience and conversions. From slow loading speeds to unclear CTAs, learn how to fix issues and maximise results. Contact Koobr today to create a strategic, high-performing web design for your business.
#web design mistakes#website lead generation tips#slow website issues#mobile responsive design#improve website navigation#high quality website imagery#modern website design UK#SEO fundamentals for websites#web design optimisation UK#Koobr
0 notes
Text
How to Launch Your Startup’s First Website: The Ultimate Beginner’s Guide!
youtube
If you’re an e-commerce business or running a consulting or brick-and-mortar company, your website is a critical part of your business strategy. In this video, we'll walk you through everything you need to know when launching your startup’s first website. Let's keep your eyes on the video. 👉Subscribe to my channel to stay tuned: / @digitalassassinco
Launching a website may seem like a daunting task, but with the right knowledge and tools, you can do it effectively and efficiently. If you're a first-time entrepreneur or just looking to refine your online presence, this video will help you take your startup from idea to reality with a website that drives business growth.
We’ll discuss crucial elements such as choosing a domain name, selecting the right website platform, designing a user-friendly layout, and ensuring your site is optimized for both desktop and mobile devices. Plus, we’ll touch on the critical aspects of SEO and how to make sure your site ranks well on search engines like Google.
By the end of this video, you'll have a clear roadmap for creating a professional and effective website that will represent your startup and help you make a lasting impression online. Key Points Discussed:
Understanding the competition
Defining your ideal audience
Crafting compelling content - DIY platforms vs. custom solutions
Marketing your site effectively Make sure to engage with your business's key message and digital strategy.
Thanks for watching! If you found this video helpful, make sure to like, comment, and subscribe for more business, marketing, and tech tips to help you succeed in the digital world.
✅Links and Resources:
👉Visit our blog for more tips: https://www.digitalassassin.co/
👉Connect with us on LinkedIn: / roblawsondigitalassassin
👉Follow us on Facebook: / digitalassassinco
👉Follow us on Instagram: / digitalassassinco
#how to launch your startup’s first website#startup website tips#how to build a startup website#e-commerce website setup#navigating startup websites#business website advice#startup website strategy#website planning for startups#how to build a website from scratch#Youtube
0 notes
Text
How to Launch Your Startup’s First Website: The Ultimate Beginner’s Guide!
youtube
If you’re an e-commerce business or running a consulting or brick-and-mortar company, your website is a critical part of your business strategy. In this video, we'll walk you through everything you need to know when launching your startup’s first website. Let's keep your eyes on the video.
👉Subscribe to my channel to stay tuned: / @digitalassassinco
Launching a website may seem like a daunting task, but with the right knowledge and tools, you can do it effectively and efficiently. If you're a first-time entrepreneur or just looking to refine your online presence, this video will help you take your startup from idea to reality with a website that drives business growth. We’ll discuss crucial elements such as choosing a domain name, selecting the right website platform, designing a user-friendly layout, and ensuring your site is optimized for both desktop and mobile devices. Plus, we’ll touch on the critical aspects of SEO and how to make sure your site ranks well on search engines like Google. By the end of this video, you'll have a clear roadmap for creating a professional and effective website that will represent your startup and help you make a lasting impression online. Key Points Discussed:
Understanding the competition
Defining your ideal audience
Crafting compelling content - DIY platforms vs. custom solutions
Marketing your site effectively Make sure to engage with your business's key message and digital strategy.
Thanks for watching! If you found this video helpful, make sure to like, comment, and subscribe for more business, marketing, and tech tips to help you succeed in the digital world.
✅Links and Resources:
👉Visit our blog for more tips: https://www.digitalassassin.co/
👉Connect with us on LinkedIn: / roblawsondigitalassassin
👉Follow us on Facebook: / digitalassassinco
👉Follow us on Instagram: / digitalassassinco
#how to launch your startup’s first website#startup website tips#how to build a startup website#e-commerce website setup#navigating startup websites#b2b website advice#Digital Assassin#entrepreneur website guide#website planning for startups#Youtube
1 note
·
View note
Text
Elevate Your Website with These SEO-Friendly Web Design Tips
Creating a website that stands out in search engine results requires more than just aesthetics. It’s about blending technical precision with user-focused design. When done right, this approach can significantly boost your site’s visibility and performance. Search engines prioritize websites that load quickly and offer a seamless experience. For instance, pages that load within 2 seconds have a…
#Content hierarchy#Internal linking strategy#Meta tags optimization#Mobile-friendly design#On-page SEO#Search engine optimization strategies#SEO-friendly design#User experience optimization#Web design tips#Website navigation
0 notes
Text
Swinging Lifestyle Safety: How to Stay Discreet and Secure
Exploring the swinging lifestyle? Safety and discretion are key! Learn how to protect your privacy, set boundaries, and enjoy the journey with confidence. #SwingingLifestyle #SafetyFirst #DiscretionMatters
The swinging lifestyle can give couples a unique opportunity to explore their sexuality, deepen their intimate connection, and meet couples and individuals who think similarly. However, as with anything, safety and discretion in the swinging lifestyle are essential for maintaining trust, privacy, and overall comfort. Whether you’re new to the lifestyle or veteran swingers, following best…
#avoiding swinger red flags#discreet swinger websites#discreet swinging#lifestyle community#meeting lifestyle couples#navigating the lifestyle safely#protecting identity in swinging#protecting privacy in non-monogamy#safe play in swinging#safe sex in swinging#secure swinger meetups#swinger clubs#swinger discretion tips#Swinger etiquette#swinger health and safety#swinger privacy#swinging boundaries#swinging communication#Swinging lifestyle#swinging safety
0 notes
Text
There needs to be more movies on youtube it’s just so easy to access and watch immediately
#i mean i already feel like everything’s at the tip of my fingers since i know so many pirate websites for movies and tv shows#but youtube is just way easier to navigate
1 note
·
View note
Text
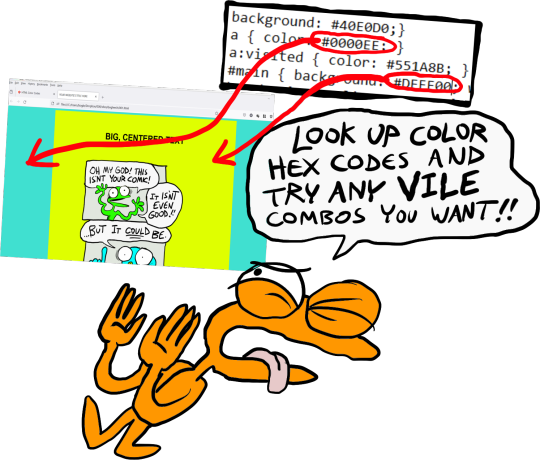
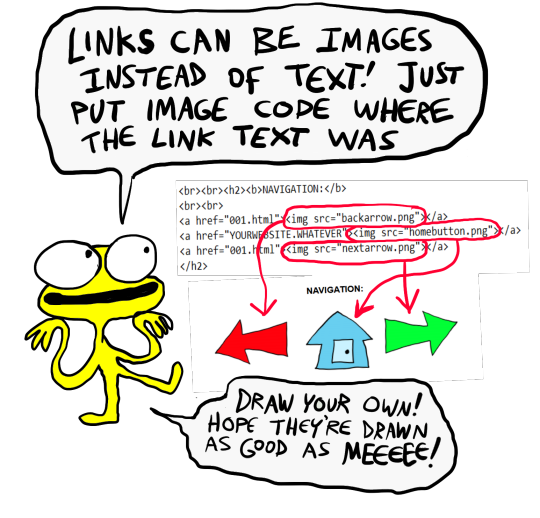
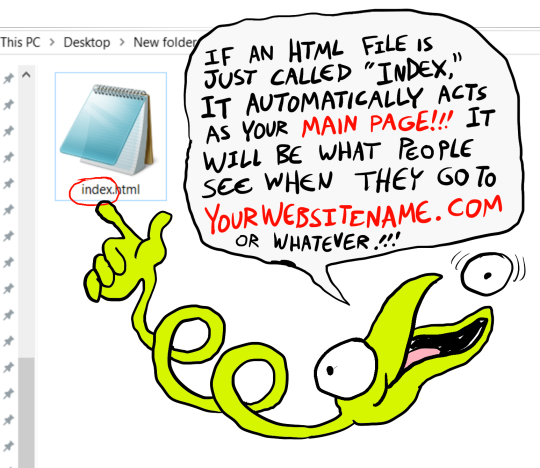
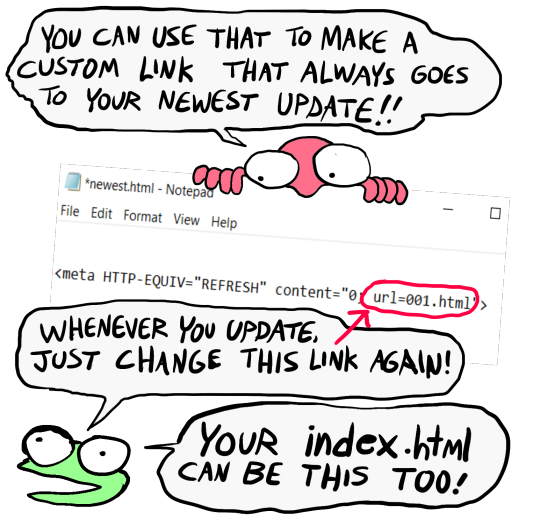
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
12K notes
·
View notes
Text
E-commerce UX design issues and Solutions.

Designing a user-friendly e-commerce experience is crucial for the success of any online store. Here are some common e-commerce UX design issues and solutions.
1) Messy Homepage 2) Complex Navigation 3) Poor Product Description 4) Untrustworthiness 5) Poor Mobile Experience
For more information click the link below👇 https://sdreatech.com/challenges-and-solutions-of-ux-design-in-e-commerce . . .
#homepage#navigation#product design#ecommercewebsitedesign#ecommerce#ecommercetips#website#websitedesign#websitebuilder#websitedevelopment#websitedeveloper#tips#tipsandtricks#technology#sdreatech
0 notes
Text
Seeing Over the Hill - Exciting Stage of My Journey
Up to now, I have been wondering if I am ever going to reap the rewards of this work, learning the tools, identifying the platforms and testing some slide decks in Canva with voiceover recordings. What topic ought I to start with? There are so many to choose from. Thanks to a monthly co-working programme called TVR led by Mel Larsen – here is a “day pass” to try a 10am to 5pm Zoom session for…

View On WordPress
#accessible websites#avoiding negative reviews#customer satisfaction#e-commerce tips#inclusive login processes#navigating logins and passwords#navigation#Over the hill#password prompts#password reset#reassurance#recognising skills#recommending a good experience#routemaps#Satisfied customers#seeing the horizon#show password#signposting#signposts for inclusive and accessible navigation#taking feedback#Trustpilot reviews#UX design#verification emails
0 notes
Text
Important Tips to Improve Your Website Navigation
Having an easy-to-use and smooth site navigation plays a significant role in maintaining high retention rates and low bounce rates. The overall user experience is most impactful on conversion rates, so make sure that you pay attention to the website navigation structure.
Most website owners, however, are concerned with the aesthetics and multimedia of their sites and ignore the fact that even well-designed sites can lose up to 55% of visits because of poor navigation. Users prefer to switch to another resource instead of spending time on a page to find the information they need.
However, there are various other aspects of a website design that facilitate a seamless user experience and many of them can ruin it if overlooked. Good aesthetics and good functionality are all critical to a high-performance website, from its layout. Text style and size must be flexible enough to accommodate different browser sizes and resolutions.
Well, in this article, we will discuss the top 12 important tips to improve your website navigation and explain to you why website navigation is important to creating a seamless user experience on the site.
Let’s start with the basics!

What Is Website Navigation?
Website navigation is the menu that includes the top menu bar, sidebar menus, and links in the footer of a website, which allows users to browse different internal pages on that site. Designing website navigation is much more than anything that makes your site easy to use and user-friendly.
Website navigation helps manage a website for users and allows search engines to crawl it through internal link architecture. Links within an internal link architecture indicate how pages are related to one another.
The most significant information appears at the top and leads to more detailed information toward the bottom. With the layout, the information is presented in a hierarchy of importance, adding context and adding context to subsequent pages.
What’s Good Website Navigation?
In other words, good website navigation allows users to quickly find the information they are looking for without redirecting them from one page to another page. It should be the same across all pages on the entire site and consistently deliver the best experience to visitors regardless of what devices and platforms they are using.
Why Is Website Navigation Important?
Navigation is crucial to keep your website easy to access and usable for all visitors. Visitors will be more comfortable browsing your website if your navigation is excellent, allowing them to spend more time looking around.
Good website navigation should allow users to search with ease and more conveniently. Clear, smooth, and intuitive website navigation is quite beneficial to your site and business as it helps to:
Find the information users are looking for
Boost customer retention rates and conversions
Enhance customer satisfaction
Encourage users to stay longer on a site thus reducing bounce rates
Guide users through the entire website
Display more options to help users
Optimize SEO on the site
Now that you have understood what website navigation is and its importance for your website and business, let’s take a look at the following tips to improve your website navigation.
Top 12 Important Tips To Improve Website Navigation
Follow the below tips and tricks to improve your website navigation:
1. Select the Menu Order Strategically
Make sure that your navigation menu is more precise and perfectly aligned with the goals of your website. Ask yourself a few questions; are you looking for users to place an order, or do you want someone to reach out to you? You may probably need to customize your navigation bar to tailor to those specific needs based on what you are looking for.
It's a good idea to start working on your website before you start writing your content. Statistical studies show that people are more likely to remember what comes at the start and the end of all of the other information.
2. Be Specific With Your Menu Items
Help your website visitors understand where they are on your site by making it easy to locate them. As a result, great website navigation is not only easy to use but provides users with what they are looking for and encourages them to return.
Furthermore, context plays a role in attracting visitors. It is essential to provide some description with buttons, icons, images, or text content to other pages. By doing this, your website visitors will know what to expect on the different pages of your website since they know what the menus and navigation look like.
3. Keep in Mind the website architecture process
Structured websites include categorization, labeling, and content organization- referred to as web architecture. The main objective of website architecture is to achieve your business goals through your website by transforming first-time visitors into loyal customers through an excellent user experience.
With Treejack, you can measure the effectiveness of your website content structure. You can also learn how users navigate your website to reach specific pages and make recommendations to improve your website design.
4. Make Responsive Navigation for Mobile
With the growing use of mobile devices, having a responsive website is crucial to ensure smooth and seamless user experiences across all devices and platforms. The hamburger menu is one of the best examples of mobile responsive navigation that delivers the best experiences to visitors on desktops, mobiles, and tablets. This type of menu often comes in a compact size that works best on all mobile devices without causing any distortion to other buttons.
Some Interesting Stats About Mobile Internet Traffic
More than 83% of mobile users expect a seamless experience while browsing a website using their smartphones.
Google is largely responsible for 96% of search engine traffic that comes from mobile devices.
More than 70% of web traffic derives from mobile devices.
We may all be addicted to our mobile devices, but aside, it is paramount to ensure your site is mobile-friendly and responsive to any device or screen size. Therefore, a mobile-first design is imperative to ensure business success.
5. SEO and Search Engine Rankings
Website navigation affects SEO and Search Engine Rankings dramatically. Many factors have been shown to affect search engine ranking, but navigation systems can help provide some relief in rankings.
It helps identify pages seen by search engines and how they are ranked in search results for specific keywords or phrases. Having a good navigation system will also make your website users find what they're looking for much easier than ever, so your site will have a better user experience, and visitors will come back again and again!
6. Linking Back to the Home Page with Your Logo
Linking your logo at the top of the page to the home page is a simple step many people overlook. Using this feature, users can find their starting point with their IDs. Therefore, the logo has to represent your brand, something that your target audience will be familiar with.
7. Make Primary Navigation Standout
Make sure you do not hide your main navigation and should be visible. It must be visible to your website users to grab their attention immediately. Generally speaking, you can easily find website navigation at the top of every page or position on either the left or the right. In addition to this, try to make it stand out from the rest of your page.
8. Keep Menu Item Options to a Minimum
Keep your drop-down menu short and your main menu as minimal as possible, giving it no more than seven items. Having fewer items in your main navigation will help your website visitors find what they are looking for quickly since this is the maximum amount of information that the human short-term memory can hold at a time.
9. Add a Search Bar
It doesn't matter if your website contains lots of information, having a search bar is essential. It allows website visitors to quickly find the page they are looking for without further requirements to scroll through the website. In addition to this, using a visible sticky search bar will help users navigate through the site very easily.
10. Fix internal-broken links & provide 404 page
Linking within your website saves time and effort when browsing different sections and pages, as internal links provide a linkable structure for your website. It is more likely that users will leave your website because of broken internal links as they will lead users to unavailable pages.
It will improve the user experience and increase the duration of the visitor's session on your website if you replace broken links with the new page URL or 404 (not found) page.
11. Adding a Fat Footer
Those who limit footers to contact information and social media links are going out of style. There are lots of websites with fat footers that provide links to the key pages with contact information and links to social media pages. Generally, a fat footer includes the header navigation bar with fewer links to other specific pages, including the privacy policy. In the case of scrolling down and remembering something or looking it up, fat footers can be very useful.
It is possible to evaluate the user experience of website navigation by using Google Analytics before and after applying changes.
12. Google Analytics to track user experience
You can use metrics -such as page load speed, bounce rate, average session duration, number of pages visited during each session, and conversion rate based on traffic volume to evaluate user experience. Identifying how users responded to changes in your navigation system of the website and how they altered their experience navigating the site will help you make better decisions on how to improve the system.
For a complete overview of the performance of your website, you can compare data for any period by adding the Google Analytics tracking code to your website.
Final Words
To satisfy the user's intention while visiting your website, you must optimize many aspects of the user navigation experience. You can start by improving your website navigation experience using the previous tips and insights. It is essential to have easy navigation on a website to lead visitors through the buyer journey and increase conversions.
Business owners should align their navigation strategy with their business goals. If your menus are overly complicated, certain features are difficult to find. And when you use misleading words, you are more likely to lose visitors. It will cost you some precious conversions! This is because it directly influences how long users spend on your site, how they feel about your company, and whether they are willing to make a purchase.
Following the above best practices for creating a seamless navigation experience on your website. If you are non-technical and have no idea how to improve your website navigation, I recommend you speak to an expert web strategist from a leading website design and development company for better assistance.
0 notes
Text
Online Writing Resources #2
Vocabulary:
Tip of My Tongue: I find this very helpful when I can't think of a specific word I'm looking for. Which is often.
WordHippo: As well as a thesaurus, this website also provides antonyms, definitions, rhymes, sentences that use a particular word, translations, pronunciations, and word forms.
OneLook: Find definitions, synonyms, antonyms, and related words. Allows you to search in specific categories.
YourDictionary: This website is a dictionary and thesaurus, and helps with grammar, vocabulary, and usage.
Information/Research:
Crime Reads: Covers crime and thriller movies, books, and TV shows. Great inspiration before writing a crime scene or story in this genre.
Havocscope: Black market information, including pricing, market value, and sources.
Climate Comparison: Compares the climates of two countries, or parts of the country, with each other.
Food Timeline: Centuries worth of information about food, and what people ate in different time periods.
Refseek: Information about literally anything. Provides links to other sources relevant to your search.
Perplexity AI: Uses information from the internet to answer any questions you have, summarises the key points, suggests relevant or similar searches, and links the sources used.
Planning/Worldbuilding:
One Stop for Writers: Literally everything a writer could need, all in one place: description thesaurus, character builder, story maps, scene maps, timelines, worldbuilding surveys, idea generators, templates, tutorials... all of it.
World Anvil: Provides worldbuilding templates and lets you create interactive maps, chronicles, timelines, whiteboards, family trees, charts, and interactive tables. May be a bit complicated to navigate at first, but the features are incredibly useful.
Inkarnate: This is a fantasy map maker where you can make maps for your world, regions, cities, interiors, or battles.
Miscellaneous:
750words: Helps build the habit of writing daily (about three pages). Fully private. It also tracks your progress and mindset while writing.
BetaBooks: Allows you to share your manuscript with your beta readers. You can see who is reading, how far they've read, and feedback.
Readable: Helps you to measure and improve the readability of your writing and make readers more engaged.
ZenPen: A minimalist writing page that blocks any distractions and helps improve your focus. You can make it full screen, invert the colours, and set a word count goal.
QueryTracker: Helps you find a literary agent for your book.
Lulu: Self-publish your book!
See my previous post with more:
Drop any other resources you like to use in the comments! Happy writing ❤
Previous | Next
#writeblr#writing#writing tips#writing advice#writing help#writing resources#creative writing#writer resources#author resources#writer stuff#how to write#writing techniques#story writing#author#author things#writer things#writer help#writing research#vocabulary#deception-united
2K notes
·
View notes
Text





Spring Fling - Jake 'Hangman' Seresin x Reader (Part Six) (18+) / SERIES MASTERLIST
Summary: You should have known the ‘no refunds’ detail on the website for Spring Fling was a red flag. But you paid no mind to it, eager to be assigned a quick fuck for spring break. When the man that walks through your cabin door is none other than Jake 'Hangman' Seresin, your wildly infuriating fellow pilot, you have two choices: bicker the entire time and have a miserable spring break, or fuck.
Contents/Warnings: smut, minors dni. fem!reader, pilot!reader, enemies/rivals to lovers, lots and lots of arguing, could these two people be any less cooperative, sex seven ways to sunday and then some, seriously like so much smut it'll make your eyes bleed, makeouts, rough sex, oral (m+f receiving), penetrative sex, will add as i post
WC: 8.3k / navigation / inbox / summer of series
A/N: another very late installment! I am really, truly sorry that it has taken me this long to update this series. it's very near and dear to my heart but unfortunately I was just having a very hard time with my life and there wasn't much motivation for me to write anything. but i'm back and better than ever, and you can check out my 'summer of series' to see more upcoming content! thank you to those who waited, and welcome to any new readers <3 this is our longest chapter yet :o
feedback is greatly appreciated! comment, reblog, talk in the tags, send me a message, tell me what you think!

Plowing through pizza has never been easier than it is now, because you’re so intent on stuffing your mouth full to impede your ability to answer prying questions that your lunch is gone in a matter of minutes. You consider swiping from Jake’s plate considering he’s taken at least ten percent of your lunch every day for as long as you’ve known him, but reciprocating any of this ‘love’ that Danica deludes may not work in your favor.
You’re left to sit awkwardly back in your chair, no food to eat while the rest of your companions finish theirs at a reasonable pace.
It’s noticeable, because everyone else is still making their way through pizza that’s thinner and stiffer than it should be, but not altogether bad. Jake and Daniel both side-eye you, but Daniel shifts forwards as he notices pizza sauce smeared over your cheek.
“Y/N, you’ve got-”
“I got it.” Jake cuts in, reaching out and nearly smacking you in the jaw in an effort to get his thumb over the stain. You jerk away, startled, but Jake already has red sauce on the pad of his thumb that he’s offering to you like you’re going to suck it off.
“Want it?” He grins, and your lips remain firmly sealed as you shake your head no.
“Fine, picky.” Jake shrugs, raising his hand to his mouth and taking his thumb between his lips himself. You watch as he sucks the pizza sauce off of his finger for longer than he needs to, eyes fixed so intently on yours that you’re almost certain he would rather be licking it directly off of your cheek.
You’re glad he hadn’t- you’d have smacked him with how wound up you are. You feel like a prey animal, cornered and shaking with nerves that could morph into aggression at a moment’s notice.
You turn back to your empty plate, ignoring the way that Jake tips a half-eaten piece of pizza your way.
“Don’t tell me you’re worried about cooties.” Jake raises a brow, “We accidentally used the same towel once after the beach.”
“And I showered twice when I got home to clean myself.” You recall the incident with grave resignation, remembering the look on Phoenix’s face when she’d spotted the sherbet stain on the corner of the towel you were wearing, one that Jake had put there earlier, just after his own shower. You’re not surprised he’s still bringing it up- just one more thing to needle you with, but you wish he wouldn’t.
“More for me.” He acquiesces, voice almost awkward before he takes another bite, and you look at Danica to see if she’s noticed only to find that she’s staring hard at Jake already.
Interesting.
You don’t know how to fill awkward silences with Jake, because there almost never are any. You’re too used to his loud, brash voice that once he gives in and rolls over, a sight you’ve rarely ever seen before, you feel unequipped to talk. You don’t talk to Jake- or you barely ever do, you mostly quip. And tease, and jab, and rib, and mock. Everything’s a dogfight with him, and the first to run out of bullets crashes and burns.
Jake’s not the type to crash and burn.
“I’m done.” Daniel leans back in his chair, a hand slung lazily over his stomach, “I think cruises are bad for me. I always overeat.”
“We could walk,” Danica suggests, “There’s some shops a few decks above us.”
“Oh, I’ve heard about the shops,” You scoff, feeling Jake’s shit-eating grin despite refusing to look at him, “I’m not interested, thank you.”
You expect pushback from Jake, but what you don’t expect is Danica, who seems to be making it her sacred mission to force you out of your comfort zone.
“Oh, come on. Please? You can shop with me.” She promises, reaching out a hand adorned with a delicate golden bracelet, “We can leave the boys behind.”
You’re still wary about her insistence into butting into your rivalry with Jake, but you wonder if perhaps she doesn’t want to be alone with Daniel the same way you don’t want to be alone with Jake. Maybe there’s pressure there that she can’t handle, or maybe there’s not and she doesn’t want to face the implications.
You’d think signing up for a sex cruise would really take the emotional turmoil out of having sex.
“They’ll kill each other,” you take her hand, letting her squeeze yours tight, “And we can’t get new roommates so that’d really take the fun out of the whole sex cruise thing.”
“We can start at the candy shop,” She grins, tugging you to your feet, “I owe my niece some gummy bears.”
Danica reaches for her purse, a sweet baby blue over-the-shoulder bag that Daniel gently pushes her hand away from.
“I’ve got it.” He offers, smiling up at the both of you, “You two just have fun browsing and I can hold whatever you get.”
There’s an unmistakable grin on Danica’s face that she turns around to hide, something akin to a giddy schoolgirl at Daniel’s chivalry. It’s sweet, admittedly, but what’s less sweet is the way that Jake makes a grab for your own bag, already hooked over your shoulder.
“Gimme that.”
“What- no!” You scoff, stumbling backwards to avoid his grip, “That’s my bag!”
“I’m trying to carry it for you.” Jake insists, as stubborn as a mule, “Let go!”
“You’re mugging me!” You shriek, dragging Danica along with you when you finally wriggle out of his grip and making a mad dash for other side of the deck, “Danica, if we can make it to the stairs we can push him overboard!”
She giggles as you two run across the deck, probably something you shouldn’t be doing considering you’re poolside and adults, but something you do giddily anyways. Daniel and Jake jog to keep up, and neither wants to be around each other, but both want to be first to reach you. This means they keep pace, and when you pass a netted-in basketball court, your head turns to watch the players.
They’re nice to ogle. There’s men and women, but your eyes are drawn towards a particularly muscled man, tall and thick around the arms and thighs. He has your attention until he fully misses a shot, feet away from the basket, and you and Danica cringe in unison.
“He had me until that throw.” Danica admits, trying not to laugh so as not to attract any attention and hurt the man’s feelings, “Can you boys do better than that?”
It’s such clear bait that you assume both men will scoff at her, tease her for wanting to see their sweaty muscles and continue towards the interior door. Instead, Danica’s purse is handed rather unceremoniously back to her and Jake strips of his shirt. He doesn’t need to, but he does. Of course.
“I can run laps around him.” Jake vows, beelining for the entrance to the court while Daniel takes his flip-flops off for better leverage.
“Just sit and watch.” Daniel grins, pointing towards benches opposite the court, “Get some sun, and we’ll show you how it’s really done.”
“Men are dumb,” You sigh, watching the two you’re stuck with integrate themselves into the game already going, “They couldn’t tell that was on purpose?”
“Jake wants to show off for you. And Daniel, too.”
“They wants to show off for you, too.” You level her with a look that’s half exasperated, half self-conscious, “I’m not- I’m not trying to steal him away from you. Daniel, that is. You can have Jake- no returns.”
Danica grins, her smile glowing, “I’m not angry that Daniel likes you. I like you too. I just think you’re stupid.”
“Thank you.” You nod, hoping the conversation ends there. You turn towards the court, trying to track Daniel’s movement among the crowd, but latching onto Jake instead. He towers over most of the men on the court, and with his military muscles, most of them have no chance.
“I’m- sorry. For pushing. I just think,” Her voice takes on a wistful note, “I think you two could really be soulmates if you tried.”
“Soulmates don’t try,” You laugh, “That’s the whole point. They’re intrinsically made for each other. Perfect from the get-go.”
“You are made perfect for each other. You’re just acting stupid.” She clarifies, “You’re both stubborn, but that means you’ll match wits with him. He wouldn’t want someone who just gives in every time.”
“That’s certainly what he’s wanted in the past,” You scoff, “Woman after woman after woman who doesn’t bother to save herself from the most obviously sleazy pilot in the bar.”
“That’s why he never sees them again,” She nods, “Because they only satisfied him short-term. Men mature slower than women, did you know that? They’re still figuring things out, bless them. I think he’s starting to realize that hookups aren’t sustainable, and that he wants something long-term. And that’s not to say you can’t resent his dating history,” Danica gives you a meaningful glance, “I can understand why you would be slow to trust him. But he’s trying. He backed off at lunch, right?”
“Right before he tried to steal my purse.” You grumble, despite knowing she’s right. But still, attributing his uncharacteristic lack of an argument to love- that’s a notion you don’t want to even begin digesting.
“Men are dumb.” She reminds you, “I think he’s trying to show you that he’s changed, and that his ideals have too. You just need to let him. Give him a chance.”
“I’ve given him plenty of chances before,” You sigh, world-weary as you watch Daniel snake the ball from Jake, “How many is too many?”
“You might not know until you get hurt.” Danica levels with you, placing her hand atop yours once more, “But you won’t know how many it takes to work, either. Just- be casual.”
“Casual.” You raise a brow at her, “With Jake? He’s incapable of being casual about anything. Even when he tries you can see the muscles in his neck about to pop.”
“Yeah, I saw him almost jump Daniel in the pool.” She admits, watching as Jake slam-dunks the ball despite three pairs of hands clawing at him, attempting to slow or stop him, “Has he ever started a fistfight before?”
“He’s not- mean. Not like that, not- he’s classy, I guess.” It’s a word you wouldn’t normally attribute to Jake, but he doesn’t go around starting fights like a teenage boy, “He swears up and down he’s a southern gentleman.”
“A gentleman!” Danica laughs, “A gentleman who was staring at your ass in that bathing suit, earlier.”
“I figured. Whatever,” You shrug, “I chose it because it makes my ass look nice. It’s not Jake’s fault we ran into each other, I guess.”
“That’s why I’m sure you’re soulmates,” Danica confesses, “The same cabin, on the same sex cruise? And you hate each other? I see some sweet, sweet angry sex in your future.”
You laugh, despite yourself. You let yourself get carried away in girly giggles, and seeing the warmth in her expression makes a twinge of guilt flare up in your chest about the way you’d snapped at her earlier.
“Hey, I’m- sorry. I’m really sorry for freaking out on you earlier, Danica.” You murmur, eyes downcast as your smile fades, “I didn’t mean to hurt your feelings, if I did.”
“It’s okay.” Despite the way your face had dropped, hers only grows more tender, “I understand. Like I said, I shouldn’t have pushed. But I hope you know I’m not trying to make your life harder. I suppose I don’t have any business butting in, I just see two people that are afraid to be vulnerable around each other despite maybe having the capacity to love each other for eternity.”
You glare at her from beneath your lashes, and she throws up her hands in mock-surrender, “I said maybe!”
“Eternity is a long time.” You muse, focusing again on the basketball scrimmage happening before you. The nets blur your vision, but it’s clear that the men are working up a sweat. Jake makes another basket, and you notice desperation in the way that Daniel lunges for it after it falls.
It’s not his fault- navy men just do it better.
“That’s why destiny gave you a free trial.” Danica grins, “This week, you don’t have to wear your heart on your sleeve. He won’t, either. Just- be casual, like I said. Be receptive, I’m not asking you to fall all over him, just- watch him. Notice him. Look at what he does and think about why he does it. Yes, he did try to liberate your purse from your shoulder earlier like he was getting at your wallet. But he did it because Daniel did it for me much more gracefully a few seconds before. He’s trying simple things: sharing food, holding bags-” She grins conspiratorially at you, “Five bucks says he’ll try to hold the door for you when we go inside later. He’s testing the waters, okay? He’s trying to change, but like I said before, he’s afraid of being vulnerable around you just the same as you are around him, even if he doesn’t seem like it.”
“How do you know all of this?” You ask her, eyes narrowed as you study her from across the bench, “Are you some sort of all-seeing eye?”
“I asked him,” She blinks, simple as that, “And I’m not going to share everything he said, because I think it’ll come better from him, but I can at least tell you with one-hundred percent certainty that he’s trying. Just- be gentle with him, okay? Let him try.”
“He can try,” Your voice is weak as you watch Jake sink a third shot, “But I can’t guarantee I’ll care.”
“That’s okay. You’re afraid of him hurting you, he’s afraid he’s already hurt you too much. If you don’t want to be with him, that’s fair. Just give him one more chance.”
“One more.” You sigh, “But not for him. For you.”
“I’m glad I met you, Y/N,” Danica smiles, standing from the bench and offering you a hand, “Now, let’s get them out of there before they start punching each other.”
Jake and Daniel are, in fact, facing off. Daniel shoves roughly at Jake’s chest but he stands shorter than his opponent, so it looks almost comical when Jake doesn’t move an inch. His strong thighs keep him steady, and his eyes blaze with a challenge.
“Jake!” You call, but both heads turn your way, “Guys- let’s go shopping.”
“Fine.” Daniel grunts, elbowing past Jake towards the entrance to the court. You’re sure Jake has thoroughly gotten on his nerves- you know the feeling, but something about the way his tensed muscles make him look like a coiled spring makes you gravitate towards Jake instead.
“What did you do to him? He looks like he might punch someone in the face.”
“Yeah, me.” Jake redresses himself, fixing the asymmetrical waistband of his shorts and putting his shirt back into place, “He’s just mad he’s too short to dunk.”
“Poor Danica.” You hum as Daniel stalks three steps ahead of her, “I’m gonna walk with her.”
Jake doesn’t provide any arguments when you rush to catch up with your newfound friend.
“Men are scary when they’re angry.” You nudge your side against hers, speaking in a hushed whisper “Did he say anything to you?”
“No, but he’s sure not offering to hold my purse anymore,” Danica grins, “Men are so dramatic.”
“It’s part of our charm, ladies.” Jake pushes between you, gentler than Daniel would have done in his angered state, “And it seems Danny-boy has neglected his manly duties, so I’ll take this,” Jake plucks Danica’s purse carefully off of her shoulder, “And can I please hold your bag too, princess?”
“Thank you for not tackling me this time,” You glare at Jake, letting him sling your tote over the same shoulder Danica’s bag hangs from, “See? When you’re nice to women they like you.”
“Some of ‘em like me mean.” Jake shrugs, “But you lure more flies with honey, I guess..”
Jake watches Daniel push his way through the doors, and makes a grand gesture out of catching them before they can close and holding them open for the pair of you.
You owe Danica five bucks.
“After you, ladies.” Jake says, loud enough for Daniel to hear. It only tightens the muscles in his shoulders, and it makes you slow your pace, putting even more distance between you and him.
Jake doesn’t realize until he’s already slamming into you from behind, and he steadies you with a hand on your shoulder, “Woah! Sorry. I thought you’d be beelining for the sex shop. What’s the holdup?”
Danica shoots him a lethal glare over her shoulder, and tugs you closer to her side.
“We are beelining for the sex shop,” She announces, and Daniel seems to remember he has company as he slows down, chest heaving with adrenaline, or rage, or indignance, or whatever Jake has injected into his veins, “We are going to have a lingerie fashion show and there are no boys allowed.”
“No, come on! I can squeeze in the dressing room with you guys! I’ll fit!” Jake protests, but you level him with a stern glare.
“If you come into the dressing room, you’re putting on a thong.” You warn him, but nothing can rattle Jake Seresin.
“No part of me would fit in a thong,” Jake declares, herding you all towards the elevators, “Front, back, wherever- I’ve got too much goin’ on down there.”
“A bra, then.” You counter, walking backwards into the empty elevator and letting your back hit the wall, “You’ve got a bigger chest than I do.”
“If that’s what tickles your fancy,” Jake shrugs, your bag and Danica’s pressed against the wall of the elevator as he plants himself opposite you, faced away from the doors, “Everybody’s got their thing. If yours is me in a bra, so be it.”
Danica giggles. Daniel presses the button for the floor that you need.
“I’d send it to the rest of the daggers.” You threaten, hearing the doors slide shut behind Jake, “Rooster would show Mav. Phoenix would obliterate you.”
“Don’t spread it around, it’s for your eyes only.” Jake scoffs as the elevator begins its ascent, “Keep it in your spank bank, Y/N.”
Instead of lifting five floors, the elevator only moves one. The doors open again, and Daniel groans almost inaudibly at the sight he’s met with. You peer around Jake’s side to see- a lot of people. There’s a lot of people trying to board the elevator, and you pair off, parting like the red sea to fit them in.
Danica slides over to Daniel’s side, who squishes himself into the corner closest to the buttons, offering to press them for the new passengers. Jake steps closer to you, caging you into your own corner.
He raises his brows, clearly suggestive, but you know he’s teasing. That’s the thing about Jake- his constant teasing irritates you, but you know it’s just that. Teasing. He’s kidding, which is why you roll your eyes when he presses himself flush against your body.
“O-kay. Do we really need to be this close?” You ask, but chancing a glance around his shoulder reveals that, yes, you do. You’re sure he’s shimmied closer on purpose, but the woman backed up against him hasn’t given him much of a choice either.
“Does this remind you of anything?” Jake murmurs under his breath, as the elevator doors scrape closed and you begin another ascent, hopefully four floors this time, “A certain tryst with a certain bearded man yesterday?”
“He wasn’t stepping on my toes,” You glance downwards, “And I wanted to kiss him.”
“Ouch.” Jake huffs, but he shuffles his feet backwards off of yours, “What are you really gonna look at in the sex shop?”
Be vulnerable. Danica’s voice echoes in your head, as dramatically as she’d been hoping, He’s trying, be open, be casual, let him.
“Maybe just a vibrator or something.” You mumble, taking care to keep your voice between the two of you even if it’s an adults-only environment, and meeting his eye with honesty you don’t often showcase around Jake, “I can’t say I really need anything but it’d be nice to browse, I guess.”
He nods, slow and attentive, taken aback because he’s just as new to listening as you are to conversing.
When you finally, painstakingly make your way up four floors of passengers trying to squeeze on and off every second, Jake lets you and Danica exit the elevator first. It had been uncomfortable, but convenient when Daniel was storming ahead of you- he and Jake had been kept apart, but now the two nearly bump shoulders again as they trail behind you.
Their array of shops is, admittedly, impressive at first glance, considering you’re in the middle of the ocean. You take pictures of the glittering lights to have as keepsakes, but far away from any cell service, you can’t show them off to your friends just yet.
“Gummy bears,” Danica reminds you, before you can wander off into whatever store catches your fancy, “You can get duty-free booze later, for now let me make sure my niece won’t kill me for coming back empty-handed.”
She pulls you towards the candy shop, and any doubts you’d had about a fanciful confectionary on board an all-adults ship disappear when you step inside.
There’s sex candy.
You shouldn’t be surprised, because even an ice sculpture you’d spotted from across the deck earlier was shaped into a male torso with well-defined abs. There’s gummy candies in the shape of genitals, there’s chocolates meant to throw you into a hormone-fueled sex craze, there’s flavored condoms, there’s candy lingerie.
There’s a very small section of actual candy, but it’s where you and Danica have to look for her niece’s gummy bears.
“These are fine,” She eyes the package warily, “There’s nothing adult I’m missing about these, is there?”
“No penises.” You promise, looking over the matte-plastic bag to ensure that even the patterning isn’t crude, “But I think it’s just about the only thing in there without them.”
“Y/N! Look at these!” Jake calls, proving your point when he holds up phallic lollipops, “Dick suckers!”
You suppose if there were ever a time and a place to shout that across a store, it’s here and now. But that doesn’t mean you don’t still cringe, and you duck behind Danica to examine a package on a low shelf, near the corner of the store.
It’s those sex chocolates you’ve seen advertised online, in greatly-exaggerated tiktok videos or tweets. All of the posts you’ve seen about them have been sponsored by the company, so you doubt its efficacy.
Still, you pick a package up and tuck it into a basket that’s stacked in the corner of the room.
“Good idea,” Danica grins, throwing her gummy bears into the cart, “We should see how much Jake’s willing to pay for.”
“If he buys them he’ll want to share,” You make some convoluted sound that’s somewhere between a groan and a laugh, “And I’m not sucking the same dick as him.”
Your basket slowly but surely starts to fill, until one of the packages falls when you turn to look at something Daniel’s pointing out to you.
“Oh-!” You turn to grab it, but there’s already someone there, and Jake shoots you a heavy glance from where he’s kneeling on the floor beside you. It’s a sight- you’re not sure he’s ever looked up at you instead of down, and something in your stomach tightens as he stands back up.
“It broke,” He nods to the chocolate Danica had added into your basket, a piece molded so that it can be tucked between your legs and cover your sex. It’s meant to make someone eat through it before they can eat you, but it’s snapped in half now, completely useless.
“We’ll pay for it,” Danica keeps it in her own grip, grabbing another one and reaching for a new basket, “But I do want one that’s still intact.”
“Don’t bother with one of those for us.” Jake tells you, heaving the basket out of your arms and into his own, “Wouldn’t hold me back for very long at all.”
“I’m sure it wouldn’t, Pussy Eater Extraordinaire,” You scoff, “Men always think they’re better at it than they are.”
“I’ve had nothing but glowing reviews,” Jake boasts, but his eye twitches slightly as he reconsiders his statement, “But- I’d trust your input more than theirs.”
“Why’s that?” You bite, “I’m a harsher critic?”
“Exactly.” Jake nods, “I’ll even take pointers if you’ve got any.”
“I’m pointing that way.” You raise your finger towards the cash register, “If you buy the candy lingerie I might be more inclined to let you see me in it.”
He blanches, “You’re serious?”
“See me, Seresin,” You point again to the register, “No touching, no eating.”
“I’ll take it.” He nearly trips over his feet, and Danica erupts with laughter as he pulls out his wallet.
“He really did it!” She gushes, “See? He wouldn’t be buying cherry-flavored condoms if he didn’t want you to use them on him.”
“I have no doubts that he wants to have sex with me.” You remind her, “It’s what comes after that I’m afraid of.”
“After one condom there’s another.” She points to the big number 10 on the side of the box, “In between rounds you can ask him what you guys are.”
She can tell you’re about to groan, because before you can she grabs both of your hands, looking imploringly at you, “Y/N, this is a sex cruise! Let loose. Even if he does tell the whole navy about you- which he won’t, you can tell the whole navy it happened on a sex cruise. That’s a completely valid reason to let him fuck your brains out! You came here to fuck, so fuck.”
“We’ll see,” You grumble, “Cherry’s not my favorite flavor.”
Jake’s total at the register is comically high, but you don’t feel bad because you two get the same paycheck, and as a specialized squadron you’re not exactly down on your luck. He makes no complaints, and pointedly keeps the bag in his own hand instead of letting Daniel fulfill his earlier promise.
“If I let him hold it he might throw it down on the ground during one of his temper tantrums,” Jake murmurs conspiratorially to you, and you appreciate that he has the good sense to keep his voice low, pitched only for your ears as you meander towards the next store, “The chocolate underpants don’t deserve to snap a second time.”
“He’s not gonna throw a temper tantrum,” You groan, “You have a way of getting on people’s nerves, you know that?”
“Okay? And I’ll admit I riled him up, but that’s no excuse to act like a kid. Stomping around, taking it out on you and Danica.”
You raise a brow at him, unimpressed, “Eerily similar to the way you used to act on the tarmac whenever one of us beat you in an exercise?”
Jake’s mouth tightens, “Used to. I grew up a little. When’s the last time I threw a fit?”
You want to reference one of his bursts of antagonistic energy from the past 48 hours, but you have to admit, he’s much more controlled than he would have been a few years ago. You promised Danica you’d give him a chance, so you’ll give him credit where credit is due.
You settle for a reluctant, “You’re getting better.”
It’s another awkward dance, his jutted-out chin pulling back and loosening from the way it had been clenched tight in irritation. It’s your wayward eyes, not meeting his own but not looking at the floor either, just- roaming behind him.
It just so happens that behind him is a very intricately designed vibrator.
You hadn’t paid much attention to your surroundings, but Danica and Daniel had given you and your apparent bickering a wide berth as they’d headed into the next store in the row. It’s the sex shop, you realize now, and you and Jake are facing off in the entrance.
It’s an awkward thing, debating character growth between a display of vibrators and a display of fleshlights. You suppose there’s one for each of you if this doesn’t work out.
“After you.” Jake offers, prodding your limp form into the shop when your legs struggle to work, “We can shop for tonight.”
“I’ll be using that tonight,” You point at a ball gag, “I don’t want to hear a word from you.”
“That won’t shut me up. Y’know, When Harry Met Sally is my sister’s favorite movie? I could take a page out of Meg Ryan’s book and start moaning loud enough for the neighbors to hear.”
“She did that in a diner,” You correct him, “And she did it with grace. You could never be Meg Ryan.”
“I couldn’t be Billy Crystal either.” Jake laments, “Turtlenecks don’t look good on me.”
Before you can fall back into the familiar pattern of quipping back and forth with Jake, an old rut in the road that’s familiar even if it digs its own trench deeper, he catches sight of something behind you and his face twists.
“What’s that supposed to do?”
It’s not technically a rose toy. It’s something similar, adjacent maybe, still made for suction and vaginal pleasure.
“It stimulates suction. Y’know, on the clit?” You explain, and Jake’s face blanches on top of his aghast expression.
“It sucks on you? That sounds dangerous. ‘Sounds like someone’s gonna get their clit ripped off.”
“I’ll test it out and let you know,” You grin, plucking it off of the shelf and adding it into the handheld basket that Danica’s started, “Maybe I’ll do it when you’re sleeping tonight.”
“I’ll hear you anyways. I’m a light sleeper.” Jake reveals, and your stomach drops. Did he hear-?
No.
He’d have made it known if he’d heard your.. predicament.
It’s Hangman, after all. If he had something on you, he’d use it.
You shake yourself out of your funk and watch as Danica and Daniel contemplate getting a strap-on. You respect him for being open to trying it, if he hasn’t already. Jake’s face hasn’t pinkened from its earlier shade of sheet-white, so you make the very mature decision to not teasingly suggest that you use one on him.
Instead you turn towards the lingerie, eyeing a red set with stereotypical lace lining the edges.
“That’d look nice on you.” Jake follows where you lead, and though his comment is suggestive, it’s almost respectful, “I think you should get it.”
“It’s too expensive,” You wrinkle your nose, “Not for something paper-thin that you’re probably meant to rip off anyways.”
“I’ll be careful,” Jake vows, and now the cracks in his facade start to show, “I promise I’ll handle you like a gentleman, darlin’.”
You turn on your heel and glide over to Danica.
“He’s trying to disrobe me,” You inform her with a sigh, “When am I allowed to conclude that he’s not changing?”
“Just-” You miss the way that she glares daggers at him from across the store, “He’s trying to change. He won’t be a completely different man, remember- you have to adapt too. It’s a compromise.”
Unfortunately, she has a point. If Jake is changing- and that’s a big if, you’ll need to meet him somewhere in the middle. But this whole Jake-changing-for-you thing is still highly suspect, and though Danica’s insistence is beginning to wear through your hide, you’re not fully convinced.
“Fine.” You sigh, “But I’m still getting the rose toy in case he doesn’t work out.”
“I love my rose toy.” She admits with a grin, “But there’s nothing like getting woken up between your legs. It’s different when someone surprises you with it instead of you shoving the toy down there yourself.”
“I’d love to be woken up by oral.” Your teeth sink into your pillowy bottom lip, and Jake’s footsteps stop behind you where he’s caught up to your group. You miss the look he shares with Danica over your head.
You browse the sex shop for a fair amount of time, but there’s not as much fun to be had as there was in the candy shop. They had variety and exciting things you’d never seen before, and here- well, they have a lot of dildos, that’s for sure. There’s a bland feeling that comes over you as you pace shelves and shelves of the same sex toys, and you wind up with only the suction-based rose toy ripoff at the counter.
“Scoot-” Jake comes up behind you, gently pushing you aside instead of elbowing you out of the way as he extends his own card towards the reader, “I’ve got this one too.”
“No- you don’t have to buy me a sex toy, Jake!” You argue, but the reader is already beeping, having accepted his payment, “I was mostly teasing about the candies. I’m not using you as a sugar daddy- you don’t have to keep picking up my tabs.”
“I’m picking up this one,” Jake carefully tucks the bag into the larger one from the confectionary, “I want you to think of me every time you use it.”
Something terrible, horrible, and unwanted in your brain supplies that you’d already have done that. That the experience of being stuck with him on a boat, of waking up grinding against his thigh, of being at each other’s throats for days on end would have cemented itself into the fucktoy whether you wanted to or not. But that’s an intrusive thought you have no desire to express, and instead you fall silent, taking Danica’s advice of meeting in the middle.
This silence, and the troubling thoughts that induced it, follow you through the next few shops in the row, showcasing duty-free liquor, off-brand ‘designer’ purses, and perfume that all smells the same. Danica holds up samples and swatches, shows you jewelry and handbags, but there’s not much she can do to shake you out of your spiral.
Do you want to fuck Hangman?
No, you certainly don’t want to fuck Hangman.
But Jake?
This Jake, the one who’d splashed around with you in the pool and sensed your uneasiness towards Daniel’s outburst, offering his own soothing presence as a distraction. This Jake, the one who’d muscled down decades of manly Texan pride to call for a truce- something you never thought his competitive spirit would be capable of. This Jake, the one who tilts his chin towards the section of books he knows you prefer in their sparse bookstore- this one you could certainly attempt to get used to.
It’s a hard thing to swallow, when something threatens to upend the life you’ve precariously crafted for yourself. When something challenges your notions of true and false, when someone changes. Can people change? Can he change, can Jake really fix his behavior to the point where you’d want to not only fuck him, but date him? Dating Hangman is laughable. Dating Jake is- something you’ve never considered before.
It’s troubling, and your brow remains creased for the remainder of your shopping trip. There’s an underwhelming amount of stores, and you wander further out, down towards the casino at the end of the deck.
“I didn’t bring cash,” Jake’s hand flies to his wallet, “And I don’t trust a casino on a fuckboat with my credit card.”
“We should go back,” Danica agrees, turning to grab Daniel’s hand. He’s calmed now, perhaps embarrassed for his temper earlier, and turns soft eyes towards her as she asks, “Should we go get couples massages?”
Jake waits on you for an answer- that’s new. You tuck the information aside for processing later, and you shake your head wearily, “I need some fresh air. You guys can go without me.”
“Couple’s massage with an empty bed’s pretty sad.” Jake hums, the drawling lilt of his southern accent sweet like honey, “You two enjoy yourselves. I’ll take our stuff back to our room.”
There’s a chorus of agreements, and you bid Danica goodbye with a soft squeeze to her hand, and a sheepish smile from beneath your lashes.
“Trust him!” She urges in a whisper, disguising it as a hug, “We can meet up again later.”
“Tonight for drinks?” You ask, glancing at your phone and seeing that it’s hours into the afternoon, “I think I’d like a casual dinner after last night.”
“We can do casual.” Jake agrees, and you don’t miss the way he says we.
“Drinks,” She nods, and Daniel tries to meet your eyes where you’re trying to avoid his.
Everything’s so complicated now. You wish Danica hadn’t managed to get into your head- you wish Jake was still the cocky pilot he was yesterday, or three years ago, or since the dawn of time. You wish you didn’t notice his strange behavior, you wish he’d go back to being irritating so you could be irritated with him. You wish you weren’t thinking more about Jake than you are about Daniel, your perfect man, and when you finally do meet his soulful eyes you can’t offer him anything more than a weak smile.
“See you later.” You hum, and there’s nothing to go in for- a hug seems sad, and a kiss seems showy. You fall back a few steps instead, bumping into Jake who’d been stationed behind you.
“Let’s go,” He hums, “Elevator’s at the other end.”
You walk in silence, and discomfort roils in your chest the longer Jake says nothing. Nothing, nothing at all, no poking, no prodding, no comments about the candy penises in the bag he’s carrying for you. Just- dead silence, and you’re still not used to Jake taking social cues from you. He’s loud, and he worms his way into every situation, so why is he failing to do so now, when you crave normalcy the most?
You’d almost forgotten that you were swimming before this, but your bikini resurfaces in your mind when someone in the elevator pays attention to it. His eyes glance downwards towards your chest, and the way that they narrow in focus makes your skin crawl. His gaze isn’t warm like Daniel’s or like-.
He’s eerie, long, sharp facial features making him look like the human equivalent to a dagger. His sharpened point needles at you, and you’re already shuffling back on your feet in the elevator when Jake throws an arm over your shoulder, effectively covering your breasts.
Glancing up at him reveals that he’s locked into a staring match with the man who’d been looking down your top, and Hangman always wins staring matches. His skin grows warm against your chest, and you marvel at the way his single arm manages to shield every sensual detail of your torso.
When the man finally looks away, defeated, Jake uses the arm to pull you back into his embrace, and this time, you don’t fight him on the proximity. You feel a rush of affection for him, uncommon but not unheard of, and you remember that deep down, he’s a good guy. He’s got faults, he’s got faults that you’re not sure he could ever mend, but at his core he’s got a heart worth loving.
You don’t have time to thank him, because there’s still people in the elevator when the man disembarks, and Jake gets out only one floor after him.
“You’re going to the top deck?” He asks, having seen you press the topmost button on the panel, and you nod.
“I’ll let you get your fresh air.” He walks backwards out of the elevator, “I’ll stash this in our room and come meet you. Mini golf?”
“I’m down,” You nod without thinking just to agree with him, your throat dry as your skin chills in the absence of Jake’s body heat, “Jake-?”
He stops, brows raised. There’s people around you, waiting for their floors, and you sheepishly give up any hair-brained scheme you’d have planned for having an awkward heart-to-heart with the man who’d just protected you with his body.
“My bag.” You gesture to his arm, your tote still slung over it, “Can I have my bag?”
He grins, wide and pearly white, fumbling with the bags in his arms while keeping his foot in the door to stop the elevator from closing. You take it and he steps away, the doors instantly sliding shut on him. You watch as they close in front of his face, and retreating back into your corner of the elevator seems lonely now that there’s no one accompanying you.
No one says anything- why should they? They don’t know you. But the last thing you need is more silence, and the second the doors slide open on the top deck you’re rushing out onto the slippery flooring, beelining for the railing overlooking the water.
It’s the top deck, so it’s shorter and thinner than the rest below it. But it doesn’t matter- you’re afforded a truly stunning view of the ocean as you drink in lungfuls of sea air.
It’s never this pretty on a carrier ship. Maybe that’s because it’s work, or maybe that’s because of where you work, or maybe that’s because you’re always below deck anyways. This kind of a sunset is something you usually can’t find unless you’re soaring into it through the skies, and here you’re able to relax without being in control of an aircraft.
The clouds act as a Rorschach test. The longer you stare at them the more your mind runs wild, and you seem to find all of your problems in the sky despite having landed to get away from them.
Now you’ve got new ones- one day ago your biggest concern was getting laid. Now- well, you suppose your biggest concern is still getting laid. But now you wonder if you could ever muscle down your nerves enough to fuck Jake, or if you’re going to lay yourself bare for Daniel while thinking about your fellow pilot like you had in your dream last night.
This was meant to be an escape. A thoughtless, lust-driven week-long party that would cure you of your sex block and get you back into the groove.
How’d it all go so sideways?
You don’t hear the footsteps behind you, but you do feel Jake’s hand on your shoulder. His fingers, more like it, because two are perched on your shoulder and three are holding a yellow golf club and a pink ball. He’s got a green and blue pair in his other hand, and you try making your face look like you hadn’t just been searching for answers in the clouds.
“‘You ready for golf?” He asks, his voice far more chipper than yours, “They said they won’t charge us if we shoot one into the ocean.”
“Let’s try not to anyways,” You take the club from him, but swap him the pink ball for the green, “There’s people on the first hole. You wanna go backwards?”
“I’m a pro at mini golf anyways,” Jake scoffs, “Don’t need those practice courses.”
Pro Golfer Jake Seresin loses his ball right away.
It’s important to note that you hadn’t gotten a hole-in-one either, but Jake’s shot is especially horrendous. It veers so off-course that it ends up rolling off of the green altogether, and before either of you can reach it it drops from the deck onto the one below. It doesn’t go as far as the ocean, but it does happen to land right in some unfortunate woman’s drink, and she’s not happy about the bright pink disturbance to her mai tai.
“Sorry!” Jake calls, and you know any apology from him is sincere, or he wouldn’t say it, but she takes less-than-swimmingly to his seemingly casual tone, and she launches the ball with much better aim than he had.
Jake nearly tumbles over the railing as he crumples, groaning in pain at the way the ball had solidly whacked him between the legs. You’re torn between laughing, congratulating the woman, and helping Jake back away from the edge of the deck, so you do some convoluted mixture of all three.
You shoot the woman a dry smile as you tug him away from the railing, and he takes a minute just to breathe as you support his weight. He grimaces, but tries to turn it into one of his signature smirks, though it’s clearly forced as he remains doubled over.
“Hell of an arm on that chick.” He comments, voice heaving with either a laugh or a sob, but probably the latter, “Jesus, darlin’, y’think you could kiss it better for me?”
“I’ll make it worse,” You vow, brandishing the golf club in your fist for extra emphasis, “Sit down before you puke, Hangman.”
He listens, dropping to rest his back against the railing and tilt his head back towards the sky.
It just so happens that you’re skyward to him, and his head rolls so that he can gaze up at your face.
“This is not how I envisioned golfing to go.” He admits, his club laying defeated in the fake grass beside him. “For the record, I was going to tell you that your form was off, and then I was going to come up from behind you and grab your hands and guide you through a swing, all while hoping I could control the big guy downstairs.”
You snort at his admission, but for some reason it doesn’t make you indignant like it might have a day ago. You’re not sure what exactly has changed, just that it’s still changing, and that it would be far easier if it never had.
“How romantic.” You drop a hand onto his head, jostling it side-to-side now that he can’t stop you, “And I suppose this is us staring at the sunset together?”
“Sort of,” Jake shakes his head free of your palm, short-cut hair now wildly out of place.
“It is- funny. How we fly every day but can still stare at the sky.” You note, trying to lose yourself in the watercolor hues of the sky again, “Clouds aren’t any less captivating now than they were when I was 10.”
“It’s different here. We’re relaxing.” Jake hums, “Even if I’m gonna need to ice this later. We’re not doing a timed drill that involves tactical missiles.”
You suppose Jake’s not standing anytime soon so you hit the deck yourself, landing defeatedly beside him and letting your club rest in front of you, “I didn’t come here to relax. Or- I guess I kind of did? In between rounds.”
Jake laughs, and stretches his leg out to rest beside yours, “I came here to fuck. Obviously. But this is nice too.”
You feel a sudden rush of guilt. You’re secure in the fact that you don’t owe Jake anything, even if you’d been assigned as his roommate on this sex cruise. Of course, you hadn’t known he’d be your roommate, or you’d never have signed up, but neither had he. He’d been expecting some woman of his dreams, someone hot, curvy, and ready to open her legs for him, and he’d gotten you. You’re both, in your own ways, disappointments to each other.
“I’m sorry. By the way. That you got stuck with me.” You interrupt the silence after a moment, and only afterwards do you realize that it was a comfortable silence, not one of those tense, awkward things that shatter when broken.
“Stuck with you?” Jake questions, but before he can spit out some half-baked, cheesy line about never being stuck with you, darlin’, you finish your speech.
“You came here to fuck.” You parrot his words, “And I’m not letting you, and I don’t have to let you, but you wanted to. So I’m sorry we’re each other’s roommates. I came here to fuck, too. And it sucks that we know each other, and that things are so complicated, and that we can’t just fuck like rabbits for a week. I’m sorry.”
Jake stays silent for a while, something that rarely happens with him. But it’s sincere, and when he finally speaks, it’s with a sigh and a nudge of his foot against yours.
“It’s okay. You don’t have to let me,” He agrees, “But- I’m enjoying myself even if we’re not fucking like rabbits.”
“You are?” You give him a sideways glance, “Even though we just drained your credit card and you’re unlikely to be able to reproduce?”
“Free vasectomy,” He grins, “And shopping was fun. And swimming was fun, and drinking was fun, and dinner was fun, and- being with you is fun sometimes.”
“You just had to throw the ‘sometimes’ in there, didn’t you Hangman?” This time, when you refer to him with his callsign, it’s not venomous. Instead, it’s almost fond, and you share a quiet laugh in unison as people mill around you, drinking and kissing and playing mini golf.
“I’m glad you’re having fun.” You sober up, “I’m- I think I’m having fun too.”
“I hope so. ‘Gotta get somethin’ out of this cruise, even if it’s not sex.”
“Jake?” You ask, keeping your head forward and ignoring the sense of deja vu that comes over you.
“Hm?”
“Thanks.” You hum, “For- for understanding that I’m not going to- and, for stopping that guy from looking at me earlier, and for buying me stuff at the shops, and- just. Thank you.”
His response is the thunk of his forehead against your shoulder, and he turns his head to watch the sunset with you through the railing at the opposite end of the deck.

feedback is greatly appreciated! comment, reblog, talk in the tags, send me a message, tell me what you think!
#jake seresin#jake seresin x reader#jake seresin imagine#jake seresin x you#jake seresin x y/n#jake seresin fluff#jake seresin blurb#jake seresin oneshot#jake seresin fanfic#jake seresin fic#hangman#hangman x reader#hangman imagine#hangman x you#hangman x y/n#hangman fluff#hangman blurb#hangman oneshot#hangman drabble#jake seresin drabble#jake seresin x reader fanfiction#hangman fanfic#hangman fic#jake hangman seresin#jake hangman seresin x reader#jake hangman seresin fanfiction#jake hangman seresin imagine#hangman x reader fanfiction#jake hangman seresin fanfic
326 notes
·
View notes
Text
NSFW Alphabet Angel & DILF!Joe





Navigation
Synopsis: nsfw a-z with our favorite couple, Angel and Joe.
Warnings: Suggestive/Spicy Scenes, (Graphic depictions of consensual sex, oral sex, masturbation (solo and mutual), dirty talk, choking, cum play, sex toys, power play, praise kink, light bondage (handcuffs), mirror sex, and things with cum, kinks, etc). MDNI🔞
WC: 22.5k
A/N: looove doing this, lmk if you guys want the sfw one!
Join my Taglists here or message me
• you DO NOT have my permission to copy my work, upload as your own, translate, or repost on any other website •
Requested: Yes by this lovely anon


A = Aftercare (what they’re like after sex)
After all these years—after college apartments and long-distance heartbreaks, game day rituals and wedding vows, pregnancy and bleary-eyed newborn nights—sex had taken on a new rhythm for Joe and Angel. It was no less passionate, no less intense. But now, the moments after mattered just as much as the moments during. The room was quiet, save for the hum of the baby monitor and the subtle tick of the ceiling fan spinning lazily above. Their bodies were still tangled in the aftermath, breath warm against bare skin, sweat drying in the cool air as their pulses slowly evened out.
Angel lay half draped over Joe’s chest, her cheek pressed right over his heart, listening to it slow beneath her. His fingers moved gently along her spine, feather-light strokes that made her shiver despite the heat between them. “You good?” he murmured, his voice a soft rasp, still thick with sleep and sex and love. She hummed. “Mmhmm. You?” His arm tightened just a bit, pulling her closer. “Perfect.” They never rushed anymore. There was no need. No more stolen time between classes or quickies squeezed in before meetings or road trips. Now they had the luxury of slowness, of knowing no one was going anywhere—not really.
Angel always took her time with him afterward. She’d kiss the corner of his jaw, his cheek, the tip of his nose. She’d brush back his damp curls, smile to herself when she saw how his lashes fanned out and his mouth hung just slightly open. And he’d just let her. Let her soothe him like he was something precious. Joe wasn’t always the most verbal in those moments, but his body said everything. The way he tucked her head beneath his chin. The way his thumb swept gentle circles over the curve of her hip. The way he reached for her hand beneath the covers and held it like a lifeline.
Nearby, a pack of baby wipes sat within reach. Joe eventually grabbed it without lifting his head, blindly patting around until his fingers landed on the plastic. He wiped her down first, slow and careful, murmuring little apologies if she flinched from the chill. Then himself. Then the sheets, if it was particularly messy. A grunt of satisfaction left him when the wipe hit the trash can clean. “Steph would be proud,” Angel mumbled with a smile, eyes still closed. “Steph would be honored,” he shot back, voice lazy and proud.
Sometimes, they’d shower. Sometimes, they didn’t make it that far. On the nights they did, Joe would sit her on the bathroom counter while the water heated, kiss the inside of her thigh just because he could. Angel would tug him in by the waistband of his boxers, press her forehead to his, and whisper something dumb that still made his heart flip like it did when they were twenty-two and invincible. In the shower, he’d shampoo her hair, fingers massaging gently as she moaned low in her throat, half-tempting him for round two. But they both knew they’d rather stretch these soft, sacred moments than chase the high again so soon. She’d rinse him off with slow sweeps of the loofah, giggling when he got ticklish near his ribs.
Later, wrapped in towels and the scent of lavender body wash, they’d check the monitor together. Sometimes Zariyah was still fast asleep, sucking on her pacifier with her little brow furrowed like she was deep in baby dreams. Other times, she was starting to stir, and one of them would go to her while the other pulled back the sheets. Eventually, they’d slide into bed again, limbs entwined, the air between them warm and still. Joe would press a kiss to her forehead. Angel would rest her hand over his heart. And there, in the quiet glow of night, with their daughter safe and their love stretched wide and worn and whole, they'd drift off. Not just satisfied. Not just sated. Home.
B = Body part (their favorite body part of theirs and also their partner’s)
After years together—years of growing, exploring, changing, and cherishing—Joe and Angel know each other’s bodies like maps they’ve traveled again and again, never tired of the journey. Every freckle, scar, curve, and muscle is familiar, yet still capable of making their hearts race. Even with all that history, all that knowing, there are still certain parts of each other that they crave like it’s the first time. There are parts that ground them. Parts that excite them. And parts that never fail to pull them in—whether it’s late at night under warm sheets or in the quiet pause of an afternoon with their daughter napping down the hall.
Joe’s Favorite Body Part on Angel: Her Hips
Her hips have always undone him. Even back in college, before he knew what forever with her would look like, her hips had a sway that spoke fluent temptation. She walked like a woman who knew her power, like she owned every set of eyes that tried to follow her—including his. But it wasn’t just about sex appeal. Not to Joe.
It was the way her hips swayed when she danced around the kitchen barefoot in the mornings, still humming whatever song was stuck in her head, a mug in one hand and Zariyah on her hip. It was the way they moved when she was feeling playful—grinding into his lap during a slow song, or pushing her backside against him with a teasing smile when she passed by. When they were in bed, her hips became an instrument. The way she rode him—controlled, confident, ruinous—left his hands shaking and his brain blank. And she knew it. She knew the kind of grip he kept on her when she moved like that, the way his hands dug into the curves of her like he was afraid she might vanish if he let go.
But even outside the bedroom, her hips were home. When he pulled her close after a long day, it was instinct to settle his palms right there—one on each side, where they fit like puzzle pieces. He held her there during quiet hugs, during spontaneous dances with Zariyah giggling between them, during slow moments when words weren’t necessary. Her hips reminded him of how much she carried. How much she gave. And how damn lucky he was that she gave any of it to him.
Angel’s Favorite Body Part on Joe: His Hands
Angel’s obsession with Joe’s hands has never faded. If anything, it’s only deepened. From the beginning, it was the size of them—those long fingers, broad palms, strong knuckles. They could palm a football like it was nothing. Could throw with pinpoint accuracy under pressure. And yet, when it came to her? Those hands were gentle.
She watches the way he uses them with a kind of reverence. How he holds her face when he kisses her—thumb brushing over her cheek like she’s something soft, something breakable. How he grips her thigh beneath the table at dinners, not out of possessiveness, but to let her know he’s there. How his hand spreads across the small of her back when they walk together like he’s always guiding, always grounding her.
And during sex? God. Those hands become something else. One on her throat, the other tracing her ribs, his fingers coaxing pleasure from her body like he’s reading sheet music only he understands. She’s come undone from nothing more than his fingers between her thighs, from the weight of his palm against her chest as he whispers, “Stay right here for me.”
But her favorite thing? Watching his hands with Zariyah. The same hands that hold a ball on national television hold their daughter like she’s spun from glass. The way his pinky always curls under her hand when she’s napping on his chest. The way he brushes her curls out of her face. Or zips up Angel’s dress with care, slides her rings back on after a massage, tucks her hair behind her ear when she’s tired. Those hands are strength and softness in one. And Angel never stops falling in love with them.
Joe’s Favorite Body Part on Himself: His Back and Shoulders
Joe doesn’t really talk about his body the way Angel does. He’s not vain. But he knows the kind of strength he holds—especially in his back and shoulders. That’s where he carries the world. His team. His family. Her. He’s proud of that. Quietly, humbly.
Angel calls it “DILF mode” whenever he’s carrying the baby bag, groceries, and Zariyah at the same time. But what she doesn’t always say—though he can see it in her eyes—is that she loves the strength of him. Loves when he picks her up effortlessly. Loves when he peels his shirt off after a workout and those muscles ripple down his back like a sculptor’s dream.
He’s learned to appreciate the way her arms drape over his shoulders when she hugs him from behind. How Zariyah climbs him like a mountain with zero hesitation. How Angel digs her nails into those muscles when she’s close, crying out his name like she’s being unraveled. It’s not just about physicality. It’s about carrying his family with intention. And that? He takes pride in.
Angel’s Favorite Body Part on Herself: Her Lips
Angel has weaponized her mouth in the most glorious way. Not just for seduction—but for intimacy, power, and love.
Joe has never stopped watching her lips. The way she talks, the way she smirks, the way she bites the corner of her mouth when she’s thinking hard or teasing him in public. She knows what they do to him—and she uses them without mercy. But it’s more than just sex appeal. Angel’s lips have seen her through. She’s kissed away tears on her baby’s face, whispered encouragement into Joe’s ear after a hard loss, held space with nothing more than a look and a kiss.
And Joe worships them. He kisses them like they keep him breathing. Groans into them like they taste better than anything he’s ever known. And when she speaks—when she says his name soft, reverent, filthy—he listens like it’s gospel.
She’s proud of them. Proud of the way they express her love, her rage, her desire. And when they’re wrapped around him—kissing his scars, his throat, his cock—he’s reminded of just how powerful her love really is. Together, their favorite parts tell a bigger story. Of touch. Of strength. Of devotion. Of two bodies that don’t just fit—they honor each other.
C = Cum (anything to do with cum, basically)
Oh, they don’t just treat cum like the end of sex—they treat it like a devotion ritual. For Joe and Angel, it’s not just about climax. It’s not even just about pleasure. It’s about claiming. About ownership. About the sacred, messy, soul-deep wreckage that comes from giving everything to someone, and then letting them give it right back. They’ve always played rough, always explored the line between passion and possession—but this? This is where it gets personal. Because cum isn’t the finish. It’s the proof—of how far they’ve unraveled, of how deeply they trust each other, of how desperately they need to mark and be marked. And yes—it’s filth. But it’s also worship in its rawest, most addictive form.
💦 Angel’s Preferences: Watching Him Come Apart
Angel lives for that moment—the one where Joe loses all his quiet control and shatters. His jaw clenched. His breath ragged. Muscles tight and trembling. That last thrust where his body locks, his eyes screw shut, and his cock pulses hard as he empties inside or all over her—it does something to her. And if she can see it? If she can feel the heat of it on her skin, in her mouth, leaking from her thighs? Even better.
✅ Finishing on Her Face
Still a classic. Still undefeated.
It’s her favorite when she wants to see him completely undone—when she wants to be marked by his release, to wear it like a brand of ownership, pleasure, and filthy, overwhelming love. She’ll drop to her knees slowly, looking up at him with half-lidded, needy eyes, lips parted, tongue out just enough to make his control snap. Sometimes she’ll stroke him slow, watching him twitch in her hand, whispering things like:
“You gonna come for me, Daddy?” “Give it to me. I wanna taste how bad you missed me.” “You look so good when you come, baby… do it again.”
And when it hits? Her lips, her chin, her cheek—every drop earned—she moans like it feeds her. Joe’s knees literally buckle. He grips the back of her head like a lifeline, gasping through clenched teeth, watching her smile through the mess like she’s never been more in love.
🍯 Joe’s Inner Animal: Finishing Inside Her
Joe doesn’t finish inside Angel casually. He can. He loves to—but when he chooses to? It’s intentional. It means this isn’t just sex. This is possession. Claiming. “You belong to me” type energy.
And when that switch flips? He’s not sweet. He’s not soft. He’s focused, dominant, and filthy. He’ll pin her down—hands locked on her hips, mouth pressed to her throat—and growl:
“Take it. Don’t you fucking move.” “You wanted it deep, didn’t you?” “You’re gonna feel me dripping out of you all night.”
Angel moans like she’s falling apart, legs wrapped around him, hips trembling under the weight of his thrusts. She feels it when he spills inside her—feels him pulse, twitch, fill her—and it sends her over the edge, every damn time.
But he doesn’t stop there. Oh, no. Then—he goes down. While she’s still catching her breath, still twitching from the aftershocks, legs weak and shaking? Joe slides down her body, spreads her open, and licks her clean. He eats his cum out of her like it’s the only thing that matters.
He uses his tongue slow and deep, letting it drag over her overstimulated, soaked cunt until she’s whimpering from the intensity—until she can’t even process the sensation of her man tasting himself inside her. But he doesn’t swallow. He crawls back up her body, mouth shiny, eyes dark—and takes her chin in his hand. Gentle. Intentional. Commanding.
“Open your mouth, baby.”
And she does. Because she wants it. Because she needs it.
Joe leans in, lips barely parted, and lets their combined release drip from his tongue into hers. Then he watches. Watches her swallow him—all of him. And she moans, trembling, eyes fluttering, mouth still open in awe and wreckage like she’s being remade from the inside out. That? Makes Angel feral. She pulls him in and kisses him like he just changed her fucking life. Because in that moment—he did.
💬 Other Cum-Play Moments They Love:
Creampie in doggy—he’ll fuck her deep, then pull out slow just to watch it drip. He’ll spread her open, drag his thumb through the mess, and press it back into her while she squirms, overstimulated and moaning his name.
Finishing on her stomach or chest while she spreads her thighs wide and whispers, “Show me how bad you want me.” Watching her rub it into her skin with a soft little smirk? Joe has to fight the urge to get hard again.
The “good girl” show—sometimes they make a performance out of it. She kneels. Hands behind her back. Eyes full of challenge. And Joe fists his cock, strokes it until he’s groaning, and growls: “You wanna be a good girl? Then take every drop.”
She always does. And when he finishes on her tongue and she swallows with a moan? Joe has to sit down or pray.
🖤 The Meaning Beneath the Filth:
As nasty as it gets—and it gets nasty—it’s still theirs.
It’s not about degradation. It’s not about performance. It’s about trust. Ownership. Obsession. Love. They honor each other’s bodies, even in the filthiest moments. Because for Joe and Angel, there’s nothing dirty about passion—unless they want it to be. And baby, when they do? It’s devastating. It’s intimate. It’s art.
D = Dirty secret (pretty self explanatory, a dirty secret of theirs)
Oh, they’ve got plenty of dirty memories tucked between the sheets and behind closed doors—memories that range from sweet and sensual to reckless and filthy. But there’s one that stands in a league of its own. One they’ve never told a soul. Not a friend. Not a teammate. Not even during pillow talk when they usually let secrets tumble out between kisses and laughter. This one? They’ve kept locked between them, a private sin sealed behind a door most people will never know they defiled.
🔥 The Time They Had Sex in the Visitors’ Suite at a Bengals Stadium Event
It was off-season. Angel had finally found a rhythm with Zariyah’s sleep schedule, and Joe had been back in dad-mode—hands-on, patient, and domestic in the most devastatingly sexy way. But that night? That night was a shift. A chance to dress up and breathe in each other again. The Bengals were hosting one of their signature charity galas at the stadium—champagne, canapés, auction tables, and high-dollar donors mingling in tailored tuxes. Cameras flashing. Staff whispering. Coaches shaking hands. One of those "play nice and look polished for the cameras" kind of nights.
Joe showed up in a custom black suit that hugged his broad shoulders just right, tie crisp, shoes gleaming. Angel? A deep emerald satin gown with a slit up her thigh and a neckline that dipped low enough to make every man glance twice—then check if Joe was looking. (He was. He always was.) They mingled. They smiled. Played their parts as the golden couple—Cincinnati royalty. But beneath the curated smiles and polite handshakes? Tension. Thick. Palpable. Smoldering under her skin.
Joe had been watching her like a man starving. That look. The one that said, You keep acting innocent, but the second I get you alone? You’re mine. But Angel wasn’t interested in waiting. She wasn’t interested in patience. She wasn’t interested in going home first.
When they slipped away to “get some air,” Joe assumed she was just tired of small talk. He didn’t expect her to drag him by the hand into a service elevator clearly marked "Restricted." Didn’t expect her to swipe a staff keycard she'd lifted off a table. Didn’t expect her to hit the button for the top level and pull him in with that wild little smirk he hadn’t seen since LSU. She said nothing until the elevator doors opened to the luxury visitor suite. Dim lighting. Plush leather seating. A panoramic view of the empty stadium lit up like a dream. And privacy. Complete privacy.
The second the door locked behind them with a soft mechanical click, Angel turned and dropped to her knees. No hesitation. No teasing. Just need. Joe barely got his belt unbuckled before her mouth was on him—hot, wet, intentional. She gagged herself on purpose, moaning low in her throat as she looked up at him through thick lashes and watery eyes. It was obscene. Elegant. Desperate. And it broke him.
“You’ve been staring all night,” she murmured, pulling off with a slick pop, her lipstick smudged and lips glistening. “Now you’re gonna come in my mouth while the stadium’s full of your bosses.”
Joe’s hand hit the wall behind him for balance. He tried. He really did. But between the view of her on her knees in that high-slit gown, the lights of the field glowing behind her, and those filthy words coming from the woman he’d kill for? He didn’t last. He came hard—deep in her throat, one hand twisted in her curls, the other bracing himself against the wall as his legs went soft. She took all of it. Every drop. Swallowed him down and licked him clean like it was dessert—then tucked him back in like nothing had happened.
They didn’t even bother fixing her dress. She walked back into the ballroom pantyless, with flushed cheeks and a glow so smug Joe had to actively avoid looking at her during the rest of the night. And when it came time for him to speak on stage, gripping the mic with shaking hands, the only thing running through his mind was: She still has my cum on her tongue.
To this day, no one knows. Not the PR staff. Not the security cameras. Not the head coach who complimented her gown twenty minutes later. It’s a secret sin, tucked between luxury box walls and the way her knees kissed the carpeted floor.
And now? Every time they walk past that suite—on game days, during press tours, even while carrying Zariyah and a diaper bag—Angel leans in with a low voice and a glint in her eye and says: “Want me to kneel again, Captain?”
Joe twitches. Every damn time. Because that secret? Lives in his head rent-free. And if he’s being honest? He’s not sure he’ll ever top it.
E = Experience (how experienced are they? do they know what they’re doing?)
Oh, they definitely know what they’re doing—and then some. But what makes Joe and Angel especially dangerous in the bedroom isn’t just their experience or skill. It’s the history behind every touch. The trust behind every command. The way they’ve spent years learning each other’s bodies like second languages—spoken fluently, effortlessly, intimately, with no hesitation and no shame. Their sex life isn’t just good. It’s grounded, personal, dangerous in the most delicious way. Because they’re not just lovers. They’re partners. Teammates. Co-conspirators. They’ve grown into each other in every possible sense.
💋 Angel: The Orchestrator
Angel is confident, deliberate, and deeply in tune with both her pleasure and his. She’s the kind of woman who doesn’t just know what she likes—she owns it, commands it, explores it without apology. She knows how to tease without pushing too far—unless she wants to. She knows when to draw it out, when to push his buttons, when to whisper something filthy in that soft velvet voice that makes Joe twitch before she even touches him.
She’s the type to slide into his lap, grind slow, and murmur, “You gonna let me ride it or just sit there and suffer?”
She knows the pace—that slow, deep, body-rolling rhythm that has Joe gripping her hips and muttering curses under his breath.
She’s not afraid to take control, to pin him down, to ride him until his brain melts—and then lean in close and ask, “Too much for you, baby?”
Angel’s tried it all: toys, rope, mirrors, positions, tongue rings (yes, plural), and angles that most wouldn’t dare. She’s had her fingers in his hair, her heels on his shoulders, her mouth on every inch of his skin. And every time? She comes in knowing exactly what she’s there to do—and Joe never forgets it.
But she also knows when to give it all up. When to be still, spread open, breathless and gasping as he takes control. She’s not afraid of surrender—because she knows it’ll be safe in his hands. Angel doesn’t fumble. She doesn’t guess. She orchestrates. And she destroys him with grace.
🔥 Joe: The Silent Storm
Joe might be cool and reserved to the outside world, but behind closed doors? That man is a focused menace. He’s patient. Calculated. Intense. He doesn’t rush—he reads. Like the quarterback he is, he analyzes, tracks, and adjusts his rhythm to every gasp, flinch, moan, and twitch she gives him. He knows how her body reacts:
The exact pitch of her moan when she’s close.
How her thighs start to tremble when she’s on the edge.
The breath she tries to hold when she’s trying not to come—again.
And Joe? He’s ruthless with that knowledge. He’ll draw it out just to hear her beg. He’ll pin her wrists to the mattress with one hand and hold her there while she writhes beneath him. And when he tells her, “You’re not done yet,” she knows she’s about to be wrecked in the best possible way.
But he’s also gentle, when she needs it. When life is heavy. When the world feels like too much. Joe will wrap her in his arms, kiss every inch of her skin with reverence, and whisper, “I got you. Just let go.” And she does. Every time. Because that kind of softness from a man who can break her in half is its own kind of power.
💫 Together: Their Experience is Earned
What makes them exceptional isn’t just that they know what they’re doing. It’s that they learned it through each other—through years of trust, communication, mess, desire, and endless exploration. From dorm room hookups to hotel suites, from whispered firsts to filthy anniversaries and sleepy postpartum reconnections, they’ve built a sex life that’s both uncharted territory and home.
They’ve experimented with every kink they were curious about.
They’ve fumbled and laughed and figured it out together.
They’ve made space for each other to be dominant, submissive, selfish, generous, loud, quiet, needy.
There’s no shame. No awkwardness. No guesswork. Just two people who know what makes the other tick—and who are still obsessed with finding new ways to set each other off.
They know what they’re doing. Not just with their hands or hips or mouths. But with their love. Their trust. Their fire. And they don’t just do it well. They do it like it’s art. Like it’s the one thing in the world they were built to master—together.
F = Favorite position (this goes without saying)
Oh, they absolutely have favorites—plural—a whole catalog of go-to positions they’ve perfected over the years. They’ve done it up against walls, bent over counters, tangled in hotel sheets and sprawled across living room floors. But if we’re talking about the one—the position that wrecks them, that they crave on slow, sensual nights when they want to drown in each other? It’s her on top, facing him. But it’s not just cowgirl. It’s not rushed. It’s not performative. It’s intimate. Controlled. Raw. Completely, undeniably theirs.
🔥 Why Angel Loves It
Angel loves being on top—not just for the power, though that’s part of it. It’s about the command. The control. The way she gets to set the rhythm and watch Joe fall apart beneath her. The way his jaw tenses, his hands tremble, his breath catches like he’s being undone just watching her move. There’s something addicting about that view—Joe laid out, broad chest rising, those sharp collarbones flexing, that glassy look in his eyes when she rolls her hips just right. She’ll brace her hands on his chest, lean in close, and whisper things that make his cock twitch inside her before she’s even picked up speed.
“You feel that, Daddy?” “You like watching me take it slow, don’t you?” “You’re so fucking deep—I can’t even think straight.”
Sometimes, when she’s feeling mean, she’ll grind slow, painfully slow, just to see him struggle. Just to watch him clutch at her thighs like he’s seconds from begging. And when she’s chasing her own high? When her pace quickens, and she’s moaning like she’s losing control? She knows he’s watching everything. Worshiping her. Letting her use him.
And God, she loves how he looks at her then—like she’s not just sexy, not just his wife, but something divine. The storm. The sun. The sanctuary. His everything. Even when his hands wander—one slipping to her ass, the other finding the back of her neck—he still lets her lead. He lets her take what she needs. And that kind of trust? It destroys her.
💪 Why Joe Loves It
Joe lives for this position.
To the outside world, he’s calm. Steady. Unshakeable. But with Angel above him, hair wild, lips parted, hips grinding with slow, ruinous intent? He becomes something else entirely—desperate. Reverent. Open.
He loves it because he can see everything—the flush that spreads over her chest, the way her mouth drops open when he hits deep, the exact moment her thighs start to tremble. He can kiss her belly, trace her stretch marks, cup her breasts, and rub slow circles over her clit while she moves. And if she loses rhythm from chasing her climax too hard? If she gets reckless, greedy, needy? Joe grabs her hips. Locks her in place. Makes her take it slow. Deep. Controlled.
“Breathe, baby.” “Feel all of me.” “Don’t run from it.”
He’s dominant in his stillness. Strong enough to stay grounded while she shakes above him. And when he’s really gone? When he needs her, needs that closeness? He’ll sit up. Wrap his arms around her waist, press chest to chest, and start thrusting up into her—deep, punishing strokes that have her moaning right into his mouth.
Those versions always end the same way: Both of them trembling. Both of them crying out each other’s names. Both of them holding tight, trying to breathe through the high.
💫 Why It’s Their Favorite
It’s not just about the pleasure—though that’s undeniably there. It’s about the eye contact, the shared rhythm, the way they can talk through it. It’s mutual power. A perfect blend of give and take, dominance and surrender. It’s watching each other feel. It’s watching each other fall.
It’s Angel moving with purpose, Joe watching like she’s the last thing keeping him alive. It’s sweat-slicked skin and whispered filth and a love that bleeds into every thrust. It’s quiet reverence tangled with primal need. Her on top. His hands on her hips. His mouth parted in awe. Every. Damn. Time. Nothing hits like it. Nothing even comes close.
G = Goofy (are they more serious in the moment? are they humorous? etc.)
Joe and Angel are a perfect blend—a masterclass in duality. They’re intense when it counts, but never too serious to laugh, tease, or talk a little shit right in the middle of everything. And honestly? That’s one of the sexiest things about them.
Their intimacy has evolved into something rich and layered—where they can be filthy and reverent one second, and utterly goofy the next. It’s that emotional agility, that deep trust, that makes their chemistry so explosive. They don’t just sleep together. They connect. They play. They see each other, fully, in every light.
💞 When It’s Serious: That Heavy, Sacred Kind of Sex
There are moments when the air between them turns molten—thick with emotion, slow with purpose. The kind of sex that feels like prayer, like reminder, like don’t you ever forget what we are to each other.
Joe will press his forehead to hers, their breaths mingling, eyes closed like he can’t stand to look at her and still somehow wants to see everything.
“You’re everything,” he’ll whisper, voice wrecked. “Don’t let go,” she’ll breathe back, clutching his back like her fingers might disappear into his skin.
It’s slow. Deep. Quiet. No jokes. No teasing. Just soft gasps, whispered affirmations—Mine. Right here. Always.
He’ll move like every stroke is a vow. She’ll hold him like she’s anchoring them both. It’s not even about the orgasm—it’s about belonging. About being known. Those nights end in sweat and tears and kisses that linger long after their bodies still. They don’t mess with that kind of moment. They respect it. They live for it.
😂 But Most of the Time? They’re Laughing Their Asses Off
Because let’s be honest—life is ridiculous. Sex is ridiculous. And Joe and Angel are the kind of couple who can feel deeply, love fiercely, and still crack up when something stupid happens in bed. Angel will burst out laughing when one of Joe’s curls falls down and tickles her neck mid-kiss. Joe will smirk when her jaw drops after one particularly deep thrust and say some smug shit like:
“That face? Yeah… I’m keeping that. Gonna think about it on the plane.”
She’ll roll her eyes, smack his chest, already breathless, already blushing—and they’ll keep going. It doesn’t break the mood. It adds to it. Sometimes Angel talks so much shit during foreplay that Joe just flips her over, pinning her to the mattress with a growl.
“You done running your mouth now?”
But she’s grinning—smug, bratty, already baiting him again.
“That all you got, quarterback?”
And just like that? He’s feral.
They’ve had full-on laugh attacks over things like:
A condom wrapper flying across the room like a rogue frisbee.
Accidentally headbutting each other when they both went in for a kiss.
That time Angel got a leg cramp mid-thrust and Joe panicked like she’d been shot.
It’s never awkward. Never weird. Because it’s just them. They’ve built a love where laughter and lust coexist—where comfort is sexy, and silliness is sacred.
😈 Humor in the Details
Their inside jokes run deep. Their nicknames? Endless. Their sarcasm? Unmatched.
Joe raises an eyebrow when Angel climbs on top and mutters, “Time to ruin your life again.” And he always responds like, “Please. I’ll cancel practice.”
Angel smirks when he moans too loud and teases, “You always act like you forgot what this does to you.” And then he groans harder, just to mess with her.
They toss back lines like: “You talkin’ back?” “Yes, sir.” “That mouth’s got one more warning.”
And God help them if they’re high or tipsy—that’s when the roasting starts.
“Why you makin’ that face like you just saw heaven?” “Because I did. Shut up and take it.”
🔥 But When It’s Time to Lock In? They Lock. In.
Joe can go dead serious in a heartbeat. His eyes darken. His voice drops. That quiet dominance takes over, and Angel melts. The teasing? Gone. The laughter? Fades. All that’s left is focus.
And Angel? She’ll drop the bratty grin. Go soft. Go wide-eyed. That vulnerable, open look that hits Joe harder than anything else. It’s that balance. That rhythm. The knowing when to play… and when to worship.
Joe and Angel are fiery, filthy, and so in love it hurts. They make room for every version of themselves—The passionate. The silly. The dominant. The soft. They never have to choose between being reverent and ridiculous. Because for them? Both are sacred. And both are real.
H = Hair (how well groomed are they? does the carpet match the drapes? etc.)
Joe and Angel keep things realistic, not performative—not for show, not for trends, and definitely not for anyone’s expectations but their own. Their grooming styles have shifted over the years, evolved with time, responsibilities, and comfort—but through all of it, they’ve remained deeply attuned to themselves and each other. It's not about staying polished for appearances. It's about what feels good, what works for them, and how to keep the flame burning without making it a production. They’re not the type to obsess. They don’t nitpick or pressure. There’s no performative upkeep, no rigid schedule. What they do keep, though, is consistency where it counts—a balance between feeling good in their skin and never letting self-consciousness get in the way of desire.
💼 Joe: Precision, Always
Joe has always kept it clean—not bare, but meticulously groomed. That’s just who he is. Always a little structured. A little obsessive. The kind of guy who organizes his sock drawer and takes the time to stretch out his throwing shoulder with exact reps. It’s the same with grooming: efficient, practical, and intentional.
He learned early on that too much hair down there could be a distraction—especially with how sensitive he is. For someone whose body is his livelihood, whose control over the smallest sensation matters both on and off the field, low-maintenance has always been the move. He’s not into baby-smooth shaving, and Angel’s never asked him to be. He trims regularly, keeps it neat, soft, and easy to navigate. Whether it’s for comfort in tight compression shorts or clarity in the bedroom, Joe keeps the field clear for play.
🪵 Does the carpet match the drapes?
More or less. Light brown. Not dense. Tamed. Angel once teased him, called it “his little field turf” during a particularly steamy moment—he’d just come out the shower, towel slung low, trimmed and glistening—and he’d rolled his eyes, muttered a quiet “you’re annoying”, but didn’t argue. Especially not with her mouth already halfway down his stomach.
💄 Angel: Evolved Elegance
Angel used to be a waxing girlie through and through. Brows threaded, legs smooth, bikini line pristine. She loved feeling soft, sleek, sensual. Loved how confident she felt walking around the apartment naked with fresh skin and knowing Joe couldn’t stop staring—or touching.
But then came motherhood. Zariyah changed everything. Priorities flipped. Time vanished. Pain tolerance? Through the roof—but also? Why suffer for something that wasn’t necessary? She started easing up on her regimen. Started letting softness take the place of polish. And what surprised her was how much she didn’t miss the stress of keeping it perfect.
Now? She still takes care of herself, but it’s flexible. Sometimes she’ll go full waxed—especially when she’s had a solo spa day or is feeling extra spicy and wants to turn Joe into a mess. Other times it’s a light trim, a neat little landing strip, or just a quick tidy-up in the shower when she’s thinking ahead to one of their late-night marathons. But there are plenty of weeks where she lets it go natural. Soft. Unbothered. Especially when life’s chaotic and Zariyah’s pulling every ounce of her energy.
And Joe? He doesn’t just accept it. He’s obsessed either way.
🍑 Joe’s Perspective: “I'm still eating.”
Joe has never once cared about Angel’s grooming habits. Never asked her to wax. Never commented when she stopped. If anything, he’s often down there before she even gets a chance to think about what state she’s in.
“You’re not gonna—” “Baby, open your legs. That’s all I need.”
Hair? No hair? Doesn’t matter. He’s locked in, tongue first, groaning like she’s the best thing he’s ever tasted—and frankly? He’s not leaving until she’s ruined. The only thing he ever comments on? If she tries to close her legs around his head too soon.
“Keep ‘em open. I’m not done yet.” “I don’t care if you’re sensitive. Take it.”
She could be five weeks overdue for a wax and he’s still lapping her up like a man possessed. To Joe, it’s never been about aesthetic. It’s about taste. Texture. Sound. Reaction. He’s hungry. And Angel is the meal.
🔁 Together: Mutual Thirst, Zero Pressure
There’s never been shame. Never a moment where either of them made the other feel judged, uncomfortable, or off their game because of a little stubble or some regrowth.
Joe respects the work Angel puts into her self-care—but he doesn’t require it. Angel teases Joe for his precision—but she appreciates that it shows up where it matters. They match each other in energy, not expectations. Because when they’re in bed? It’s not about flawless grooming. It’s about want. Heat. Connection.
Whether smooth or soft, trimmed or natural, they’re going in—hard, fast, or slow as hell—every time. No hesitation. No judgment. Just mutual obsession and the kind of comfort that only comes from truly loving every version of the person in front of you.
TL;DR:
Joe: Neat. Trimmed. Efficient. Drapes match the carpet. Tactical king. Angel: Flexible. Waxed when she wants, natural when she doesn’t. Soft, spicy, and sexy no matter what.
Together: Groomed or not, they’re still devouring each other like it’s the last night on earth. No pressure. No rules. Just lust, love, and absolute freedom.
I = Intimacy (how are they during the moment? the romantic aspect)
Joe and Angel’s intimacy is soul-deep—woven into the fabric of who they are as individuals, as lovers, as best friends, and now as parents. Even after years together, after college nights turned to grown-up mornings, after 3 a.m. bottle feedings, after the chaos of game schedules and baby cries and to-do lists that never end—They still protect the sacredness of their connection. Because for them, it’s never been just about sex. It’s about presence. Intention. Devotion.
💞 In the Moment: They Are Nowhere Else
When Joe and Angel come together—truly, physically, emotionally—they leave everything else at the door. The day disappears. The laundry, the texts, the noise of the world. What’s left is skin on skin, hands exploring old ground like it’s brand new, breath syncing in a way that feels unspoken and ancient. It’s not performative. It’s not rushed. Even when they’re wild, even when the mood is fast and dirty, there’s a thread of tenderness underneath. Because every time still means something.
🧠 Joe: Quiet Romance, Loud Worship
Joe’s never been the flowers-and-sonnets kind of romantic. He’s subtle. Thoughtful. Steady. But in bed? He is devoted. He touches her like he’s memorizing her all over again. Like she’s a prayer he knows by heart but still wants to recite from beginning to end.
“So fuckin’ beautiful…” he’ll murmur against her skin, voice barely audible as his lips trail down her ribs. “Missed this,” he’ll whisper like they hadn’t just made love two nights ago.
And when he’s inside her? He moves slow at first, not because he’s holding back, but because he’s soaking her in. Every sigh, every twitch, every time her hand finds his face—he absorbs it like gospel. He watches her like she’s not just his wife, not just the mother of his child, but his miracle. That look in his eyes? It’s reverence. Awe. Love so raw it makes her chest ache.
✨ Angel: The Spellcaster
Angel loves like it’s ritual. Like every movement she makes is a verse in the liturgy of them. She cups his jaw with both hands when he’s hovering above her, lips parted, chest heaving, and tells him:
“You still make me feel like I’m nineteen and breathless.”
Other times, she doesn’t speak at all. She lets her body answer instead—hips lifting to meet his, arms wrapping around his shoulders, eyes locked on his like she’s casting a spell.
When it’s over, when his body collapses into hers, when his forehead rests against her collarbone, she cradles him. Not for show. Not because she thinks she should. But because he’s hers and she’s his, and this moment—this warm, trembling, heart-beating-still-too-fast moment—is everything she loves about being in love with him.
Her fingertips glide over his temple. Her lips kiss the hollow of his throat. And her arms say: Rest. I’ve got you.
💬 The Little Things That Matter Most
Joe brushing her curls back after she comes, eyes searching hers, whispering, “Still with me, baby?”
Angel reaching for his hand, lacing their fingers and holding it above her head while he moves inside her, grounding herself in the feel of him.
The way they breathe each other in, like scent alone is enough to keep them tethered to the moment.
The kiss after—slow, soft, barely a press of lips, but full of everything unsaid.
Her voice, dazed and thick with emotion, whispering against his jaw: “I love you like this. Always.”
Even when life is hectic. Even when they’re tired. Even when the sex is messy or rushed or full of giggles and tangled sheets, there’s always a moment—brief, still, powerful—where they find their center in each other.
🕯️ They Don’t Just Have Intimacy… They Cultivate It
They’ve worked for it. Through fights. Through parenting. Through learning each other’s evolving needs. They’ve made their intimacy a living thing—something that grows and breathes alongside them.
It shows up in:
Eye contact that holds a history.
Gentle words that cut deeper than moans ever could.
Inside jokes murmured into collarbones.
Soft apologies when things get too rough.
Slow touches after quick fucks.
Playful teasing that dissolves into full-body sighs.
Choosing each other again and again, every damn day.
Because for them? Sex is not just physical. It’s home. It’s history. It’s healing, hunger, devotion, and joy. It’s the constant in the chaos. The balm for the ache. The rhythm of a love that still chooses to feel everything, even after all these years. And that? That’s why it still sets them on fire.
J = Jack off (masturbation headcanon)
Oh, they both do it. And they both know it. And it’s hot as hell. Because for Joe and Angel, pleasure doesn’t start and stop at partnered sex. It’s fluid, intuitive, deeply personal—and they’ve always believed in staying connected to their own desire, even when the other isn’t there to touch it. In fact, the knowing—that each of them still gets off thinking about the other—only fuels the fire.
🌶️ Angel: Self-Love as Power
Angel has always been deeply in tune with her body. She knows her rhythms, her triggers, the exact pressure she likes and the fantasies that tip her over the edge. Years of being with Joe only sharpened that confidence—because loving someone who worships you unconditionally? It reminds you of your own worth, your own sensuality.
After giving birth to Zariyah, solo pleasure became essential. Not just a release—but a reclamation. Her body had shifted, stretched, sacrificed, and for a while, sex with Joe had to be on pause. But her desire? Her need to feel something that was just for her? That never stopped. She’d slip away during nap time, legs curled on the couch or tucked into their sheets, wearing one of Joe’s soft old T-shirts that still smelled like his cologne. Sometimes it was quick and functional—fingers slick between her thighs, hips rolling against a pillow in practiced rhythm. Other times, she took her time.
The fantasy? Almost always Joe. Sometimes Joe watching. Sometimes Joe commanding her from miles away—via FaceTime or voice memo—saying things like:
“You better not come till I say so.” “Let me hear it, baby. Louder.”
And when she records herself, lips parted, moaning softly as her thighs tremble—then sends it to him just before kickoff or on a travel night? Yeah. She knows exactly what kind of damage she’s doing.
Her go-to toy is sleek, quiet, and loyal. It lives in the nightstand, ready whenever she needs it. But sometimes? It’s just her. Her fingers. Her fantasy. And the knowledge that Joe will lose his damn mind when she tells him about it later.
🖐️ Joe: Controlled Until He’s Not
Joe’s a man of discipline. He’s structured. Regimented. Calm under pressure. But when it comes to Angel? That calm? Crumbles.
He doesn’t do it often—mostly because he lives with the woman who’s starred in every fantasy he’s ever had since he was in his early twenties. But during away games, quiet hotel nights, or those late hours when Angel’s asleep beside him and he’s still buzzing with need? Yeah. He absolutely does it.
Hand wrapped tight around himself, breath slow, face tilted toward the ceiling as he chases that high she’s etched into his skin. Sometimes it’s a memory—her riding him while her nails carved down his abs. Sometimes it’s how she looked that morning in the kitchen, standing barefoot with a messy bun, nipples peeking through his T-shirt. Other times, it’s her voice in his head—filthy, breathy, wrecked:
“You wanna come for me, Daddy?” “Show me how much you missed this.”
He’s usually on his back, one arm flung over his eyes, groaning into the crook of his elbow so he doesn’t wake her. It’s quiet. Focused. Full of tension and reverence. And afterward? There’s always that soft, shaky breath. That lazy, satisfied smirk. And if she’s not already curled up next to him? He’ll reach for her. Pull her close. Hold her like she was there the whole time.
🔥 Together: Exhibition, Trust, and Total Filth
They don’t just masturbate separately. Sometimes, they watch each other. And fuck, is it hot.
Angel has absolutely sat at the edge of their bed, legs spread, vibrator pressed between her thighs, lips parted as she moans and keeps eye contact while Joe strokes himself just feet away. They both hover on the edge, teasing and taunting. Sometimes he whispers:
“Touch it like I would.” “Let me hear how wet you are.” “Don’t come till I tell you.”
And it breaks her. Every time. She’s squirming. He’s growling. And when one of them finally gives in? It’s usually a detonation. Other times, Angel walks in on him. Shower running, head tilted back, hand moving slow, expression so focused it stops her in her tracks. He looks over, sees her watching, and doesn’t stop. Just beckons her closer with a dark smirk.
“Come finish this.”
Or she finds him late at night under the covers, thinking she’s asleep—and instead of being embarrassed, he grabs her wrist and brings her hand to his chest.
“Help me.”
There’s no shame. No awkwardness. Just raw honesty and a mutual hunger that’s never faded—not in all their years, not even with the chaos of parenthood or the comfort of marriage.
✨ The Truth?
They still can’t keep their hands—or minds—off each other. Whether it’s a solo moment with a vibrator and a fantasy… Or a late-night stroke session where Angel whispers filth into his ear… Or the two of them locked in a mutual stare, watching each other fall apart—They still crave. Still burn. Still touch themselves thinking about the love they’ve built, the bodies they know like sacred texts, and the passion that never stopped being just a little bit dangerous.
K = Kink (one or more of their kinks)
Oh yeah—Joe and Angel’s kinks haven’t just survived the test of time—they’ve evolved with it. What started as light experimentation during sweaty college nights in cramped LSU apartments has matured into a complex, emotionally anchored, sexually fearless bond. Their kinks are rooted not only in pleasure but in trust, reverence, and discovery.They’ve grown more confident in their bodies and more fluent in each other’s language of need—and it shows in every filthy, tender, heart-shaking encounter they have.
Some things never changed (yes, Daddy is still very much part of the vocabulary), but over the years, they’ve added layers. Intricacy. Intent. Their sex life is no longer about just what gets them off—it’s about how deeply they can touch each other, inside and out.
🔥 The Foundations: Longtime Staples That Still Hit Hard
🧨 Daddy Kink (Angel → Joe)
Still undefeated. Joe doesn’t even need to say the word anymore. One look. One sharp command. One low-toned, “You gonna behave for me, baby?”—and Angel’s eyes go glossy, breath catching in her throat. She lives for the dynamic. The duality of being spoiled, adored, protected by the man she trusts most—and then completely unraveled by that same man when her bratty streak gets the better of her. She’ll tease him for hours, knowing exactly which buttons to press: a slow straddle, a pouty lip, a flirty insult whispered while walking past him in the kitchen. And when he finally snaps? When that low growl rumbles from his chest and he backs her into the nearest surface?
“Use your words, sweetheart. You wanted Daddy’s attention—now you’ve got it.”
Angel’s legs go weak. Every. Single. Time.
💨 Choking + Breath Play
Safe. Controlled. Devastating.
Joe’s hands are precise—he knows the perfect amount of pressure, exactly where to place his palm against her throat to make her feel weightless without fear. He watches her eyes, her breathing, the way her pupils dilate when he holds her there—just long enough to make her brain go fuzzy, her body more sensitive, her soul feel like it’s floating. She loves the intensity, the heady drop of oxygen that makes everything sharper. Especially when it’s paired with his dirty mouth right by her ear, murmuring filth like poetry:
“You like being this helpless for me?” “Such a good girl… can’t even think, can you?”
He always checks in. Always brings her back gently—with kisses, soft whispers, fingers brushing through her curls like he’s putting her back together.
💦 Spit
Not frequent. But impactful.
Joe doesn’t use it all the time—it’s not a gimmick for him. But when it comes out? It’s always earned. Always timed with precision. Spit on her tongue while she stares up at him, needy and wide-eyed? Spit on her pussy while she’s panting, twitching, begging for more?
“Open up. Don’t waste a drop.” And she never does. It’s filthy. Primal. About ownership. Power. Trust. And the look on his face when she swallows it? Like he’s ready to flip the bed over.
🖤 Dom/Sub Dynamics
Joe is a natural Dominant—not cruel, not over-the-top, but intensely commanding. He doesn’t yell. He doesn’t need to. His tone alone makes Angel’s body obey.
Angel’s a switch with a smart mouth and a bratty streak, but when she gives in—when she surrenders—it’s not weakness. It’s power in its most intimate form. She chooses to give Joe the reins. And when he takes them? She’s wrecked. Restraints. Rules. Eye contact that makes her tremble. The sound of her voice shaking while she begs: “Please, Daddy… please let me come.”
And Joe? He loves every second of it. Because he knows when it’s over? He’ll hold her like something precious. He’ll bring her back with praise, with soft hands, with kisses she can feel all the way to her soul.
🥇 Praise Kink
Joe → Angel:Joe’s always adored her—but now, it’s instinctual. Constant. Especially after seeing her carry Zariyah, give birth, heal, and then slowly rediscover her sensuality—his reverence went nuclear.
“You’re doing so good for me.” “So damn beautiful. You hear me?” “This body? It’s mine. It’s everything.” “You make me lose my mind every time. Every single time.”
Sometimes she sobs while she comes. Just crumbles. And he holds her, wipes her tears, kisses her temple.
“I got you, baby. I always got you.”
Because to Joe, loving her like this is sacred. Worship in motion.
Angel → Joe:Angel praises him like he’s the only man on earth—and to her, he is. She’s seen him hold everything together under pressure, and when they’re alone? She gives him a space to let go. To be vulnerable. To be hers.
“You’re so deep, baby. So good.” “No one’s ever fucked me like you. No one could.” “You carry everything—but right now? Let me carry you.”
Sometimes she cups his face, rides him slow, and whispers:
“Let go, Daddy. I’ve got you.”
And that’s when he loses it. Always.
✨ Newer Kinks They've Grown Into
👀 Voyeurism + Mutual Masturbation
They’ve stopped pretending that watching each other isn’t hot. Now they lean into it. Angel will masturbate slowly, spread out on the bed, eyes locked on Joe while he strokes himself across from her—both of them teetering on the edge, whispering through the tension.
Angel will lay herself out like a work of art across their bed, legs spread, lips parted, hand moving slow between her thighs. She doesn’t rush. Doesn’t hide. She wants him to see—every sigh, every twitch, every slick slide of her fingers. Joe sits across from her, either on the chair in the corner or leaning against the dresser, cock in hand, stroking himself with purpose. Their eyes stay locked—burning, needing, daring the other to break first. Sometimes it’s just about watching. No touching. No rush to finish. Just pure, unfiltered, visual intimacy. Joe’s voice is low, rough, threaded with restraint as he mutters commands that make her back arch:
“Touch it how I would.” “Don’t come till I say so.”
And she shakes with the effort of holding back, thighs trembling, whimpers caught in her throat.
But Angel gives it right back. Her voice? Velvet and venom. Low, sultry, commanding.
“Stroke it slow, Daddy. Just like that.” “You gonna come just from watching me?” “Bet you wish this was my mouth right now, don’t you?” “Don’t speed up. I wanna watch you lose it nice and slow.”
And when he falters—when his hips start to twitch or his grip tightens—she’ll press her fingers harder, circle her clit with a purpose, and purr:
“You can come, baby. But only if you say my name.” “Let me hear how much you want it.” “Say you’re mine. And then come for me.”
Sometimes it never even escalates past that—just eye contact and dirty words, both of them breathless and wrecked without ever laying a hand on each other. Other nights? One of them breaks first—Joe crawling across the bed, Angel tugging him by the shirt—And then it’s on. But even when it stays teasing, it’s powerful. Because being that exposed, that intentional, that honest in their desire? That’s what makes it unforgettable. And mutual masturbation between them isn’t just foreplay. It’s a performance. A ritual. A reminder that even when they’re not touching, they still belong to each other.
🪞 Mirror Play
Joe got a floor-length mirror installed in their bedroom. Angel pretended it was for fashion pics.
It was not for fashion pics.
They’ve used it every way imaginable:
Her bent over the bed, watching him slide into her.
Her straddling him while he palms her breasts from behind, both of them watching her reflection unravel.
Eye contact in the mirror and real-time. Double wreckage.
They love the visual. The reflection of devotion and filth happening all at once.
🕯️ Sensory Play
Angel’s grown into this one. The anticipation. The surrender. The not knowing. Silk blindfolds. Feathers. Cold glass toys. Ice dragged slowly down her spine. Joe uses it to control her pleasure like a conductor guiding a symphony. He’ll talk her through it without touching her—until she’s begging.
“You want it that bad, sweetheart? Then earn it.”
She always does.
🧠 Why It All Works
Because their kinks don’t exist in a vacuum. They’re not just about sex. They’re about communication. Consent. Safety. Trust. They’ve spent years building this space—where no desire is too weird, no fantasy too much. It’s a playground, yes. But it’s also a sanctuary.
Even when it’s rough. Even when it’s messy. Even when Angel’s tied down and Joe’s growling dirty commands into her ear—There’s always love at the root. Always intention. Always care. Because the real kink that binds it all together? Devotion. And they’ve got that in spades.
L = Location (favorite places to do the do)
Joe and Angel have a few favorite places to get down—and every one of them holds its own kind of heat. After years together, their sex life isn’t about repetition—it’s about ritual. About variety, exploration, and feeding the craving that somehow never goes away. They've built up a mental highlight reel of locations, each one tied to a different kind of mood: some soft and intimate, others bold and absolutely reckless. And the best part? They’re still adding to it.
🛏️ 1. Their Bed (Home Base)
The bed is sacred ground. It’s not just where they sleep. It’s where they reconnect. Plush pillows. Dim, amber lighting. A toy drawer stocked like a treasure chest. The scent of each other lingering on the sheets. The mirror across the room tilted just right for maximum visual impact.
It’s where Joe can worship Angel for hours, where she can break apart in his hands and cry after an orgasm so deep it shakes her bones. And he’ll hold her through it, hand cradling her jaw, mouth at her temple.
But it’s also where the filth happens. The whispered commands. It’s also where he ties her up sometimes. Where she’s climbed on top with nothing but his T-shirt and a mission. It’s where they make love slow, hard, or somewhere in between.
“Bedroom sex with them isn’t safe. It’s sacred.” It’s the starting point and the fallback. The center of their universe.
🪞 2. Up Against the Mirror
Angel’s favorite when she wants to see what she does to him—and to herself. She’ll brace herself against the glass, one leg lifted, ass out, eyes locked on the reflection of Joe behind her. He’s always watching her face. Hand in her hair. Other hand steady on her hip, pulling her back into every punishing thrust.
“Look at yourself. Look how good you take me.” “You see that? That’s mine.”
And she does. She watches herself fall apart, mascara smudging, lips parted, moans catching in her throat like confessions. By the end, her forehead’s pressed to the glass, body trembling, glass fogged. And she’s smiling. Because that view? Worth every second.
🚿 3. The Shower
Clean. Slippery. Deliciously nasty.
Angel will pretend to be coy, but as soon as Joe steps in behind her, hands gliding over her soapy curves, all bets are off. He’ll fuck her slow, water cascading down their bodies, steam curling in the air like smoke around a fire. She’ll soap him up on purpose—gripping him, teasing him, making him grow hard in her hand before she turns around and braces herself against the wall.
And when he sinks to his knees? He stays there. Tongue, lips, hands—all of him devoted to making her come again and again, ignoring the water going cold just to feel her thighs trembling on either side of his head.
“You taste so fuckin’ sweet in the rain, baby.”
Sometimes they never even make it to bed after. Just towels, heat, and tangled limbs right on the bathmat.
🛋️ 4. The Living Room Couch
The most dangerous piece of furniture in the house.
Especially at night, with Zariyah asleep in her nursery, the monitor glowing quietly on the side table. Angel in one of Joe’s hoodies, legs bare, no panties. She’ll straddle him slowly, a playful smirk on her lips, fingers toying with the hem of the sweatshirt.
“Ten minutes. Can you handle that, quarterback?”
Joe’s hand flies to her hip, pulling her flush. Joe pounding into her with a hand over her mouth because she can’t keep quiet? The tension of knowing they need to be quiet only adds to the heat. One squeak of the baby monitor could stop them cold—but that risk? Makes it better. More than once, they’ve come undone, sweaty and gasping, just in time to hear Zariyah stir… and scramble to throw on clothes like nothing happened.
🏈 5. Joe’s Locker Room (Throwback Favorite)
Not a regular thing—but forever seared into both of their memories.
One post-game night, still high from adrenaline and pride, Angel met him back near the showers. The tension was immediate. Too much proximity. Too much temptation. She didn’t even wait for him to finish his protein shake—just shoved him against the lockers and dropped to her knees. Still in uniform. Pads off. Cleats on. She gagged herself on him with tears in her eyes, moaning around his cock like she was starved.
He bent her over a bench minutes later. Fucked her with one hand on her neck and the other gripping her hip like a man on a mission. She came with his jersey bunched around her waist. And now? Any time she wears it at home? He remembers.
🪟 6. Floor-to-Ceiling Windows at a Hotel
Business trip. Late checkout. Big city skyline. Angel on all fours, body bathed in golden hour light, palms pressed to cool glass. Joe behind her, slow and deep, hips grinding with purpose.
“Don’t act like you don’t love being on display.”
And she does. She arches her back, moaning like she wants the whole city to hear. Her breath fogs up the glass, her fingers curl against it, and her eyes catch the vague reflection of Joe’s body behind hers—broad, relentless, beautiful. Sometimes she smears the window with her hands, nails clawing for purchase, skin flushed with heat. It’s not just about exhibitionism—it’s about power. And the feeling of being taken in a space that’s not theirs. Filth meets elegance. Their favorite combo.
🚗 7. Backseat of the SUV
It’s giving reckless college energy—and they live for it.
Usually happens after date night. Angel’s hair pinned up, makeup smudged, heels discarded on the floor. No panties, just a thigh grazing Joe’s on the drive home, fingers sliding up his inseam while she murmurs:
“Pull over. Now.”
She climbs into the back before he’s even fully off the road. Skirt up, straddling him like it’s muscle memory. Joe doesn’t even fight it. He grips the back of her neck, growling into her mouth as they rut against each other, half clothed, windows fogged. Every honk from a car driving past only pushes them further—because they’re too far gone to stop.
🪑 8. Kitchen Counter / Island
The surprise sex spot that somehow never misses.
Joe lifting her up after a lazy breakfast, setting her on the counter like dessert. Dress bunched, mouth parted, legs wrapped around his waist.
“Turn around and spread.”
Or Angel backing her ass into him while she washes dishes, playfully arching until he growls, grabs her hips, and bends her over the counter—making a mess that has nothing to do with food. They’ve broken one bowl. Chipped a wine glass. Ruined a dish towel. And neither of them gives a damn.
🖤 Wherever They Are…
Whether it's a hotel, a car, a couch, or the comfort of their bed—if they’re alone, they’re making memories. They chase each other with intention, with hunger, with curiosity. And if there's a mirror nearby? Even better. Because watching each other unravel is half the fun. The other half? Knowing they’ll do it all again tomorrow.
M = Motivation (what turns them on, gets them going)
Joe and Angel are deeply in tune with each other—mentally, emotionally, physically, spiritually. Their connection isn’t shallow lust or fleeting desire—it’s built from years of knowing each other on a soul-deep level. So when things heat up, it’s not just about what they see. It’s about what they feel. It’s energy. It’s intention. It’s a glance across the room that says I know exactly what you need before either of them speaks. That said, there are very specific triggers that send them spiraling into each other with no warning.
🔥 What Turns Angel On:
1. Power + Control (in him) Angel is utterly obsessed with Joe’s quiet dominance. He doesn’t have to bark commands. He doesn’t strut or flex. He doesn’t have to raise his voice. All it takes is a subtle shift in tone. A narrowed gaze. That deep, rasped, “Come here.” And she’s done for.
It’s the way his presence fills a room without effort. The way his hand lands on the small of her back in public—firm, grounding, possessive—and suddenly her panties are soaked. It’s that moment at a dinner party when she’s talking a little too slick and he leans in, voice low in her ear:
“Keep testing me, baby. I dare you.”
Angel loves how he commands without ever shrinking her. He doesn’t dominate to control—he does it to make her feel. To keep her grounded when her bratty streak is in full force. To give her a safe space to fall apart. And the second she feels that shift in him? She’s already on her knees.
2. Words, Words, WordsAngel is a praise slut and a filth fiend. Equal parts.
She’ll arch into his palm at a single whisper. He could say “You’re doing so good for me” or “This pussy’s mine, you know that,” and her body will obey. It’s like her brain short-circuits every time his voice drops low and full of that rough, reverent heat. Sometimes he doesn’t even need full sentences. Just gritted-out phrases between thrusts:
“So tight, baby. Fuck.” “You love being used like this, don’t you?” “Let me hear it, Angel. Let them know who you belong to.”
The filthier, the more emotionally charged? The more she comes undone.
“You know I’d drop everything just to taste you.”
“This pussy’s mine, and you love that.”
She craves it. Needs it. Soaks through panties at just the promise of it.
3. Watching Him Be a DadGame over.
Yeah—nothing wrecks her more than Dad Joe
Joe holding Zariyah, shirtless, sweatpants riding low on his hips while he sings some off-key lullaby? Angel’s ovaries explode. Hormonal warfare. Every time. It starts as emotional—the way he moves through fatherhood with tenderness, strength, devotion. But by bedtime? It’s feral.
She climbs into his lap, kisses his neck, and moans, “I need you.” And she does. She needs to be wrecked by the same man who just spent twenty minutes brushing their daughter’s curls like it was a sacred ritual. It’s the contrast. The duality. And it destroys her in the best way.
4. The Tease GameWhen Joe’s being patient—too patient, he knows how to drag things out. Too well.
He’ll brush his knuckles down her inner thigh but never touch where she needs him. He’ll murmur soft nothings, push her to the edge of orgasm and pull back just to watch her squirm. She’ll beg. Whimper. Try to move his hand. And he’ll just smirk and say: “Not yet. I said wait.”
That power? That control over her body even without touching her fully? She lives for it. It keeps her desperate, writhing, willing to earn every orgasm he gives.
🔥 What Turns Joe On:
1. Confidence (in her)Joe is feral for Angel when she’s in her element.
When she walks into a room and owns it—chin high, hips swaying, smirk tugging at her lips like she knows the secret to life? He’s undone. Her boldness, her command of his attention, her flirtation—it undoes him.
Her in his jersey with no bra? Brain gone.
Her pulling him in by his belt loop and whispering filth in public? He’s already hard.
Especially when she says something like:
“You better get your mind right, Daddy. I’m gonna ruin you later.”
And she does. Every single time.
Hearing her flirt, watching her command attention, knowing that all that power is his behind closed doors? He’s lucky if he can make it to the bedroom before taking her right there.
2. Her Mouth (in every sense)It’s a weapon—and he’s her willing victim.
It’s not just the way she kisses. It’s not just the way she sucks his cock like she’s made it her mission. It’s what she says while she’s doing it:
“You taste so good, baby.” “This cock was made for me.” “Look at you… already twitching. Can’t even handle it, can you?”
Sometimes it’s praise. Sometimes it’s degradation. But always? It’s truthful. And it drives him to the edge every time.
3. Soft BrattinessJoe acts like he doesn’t like it. But he does.
Angel calling him “Joe” instead of “Daddy” with a fake-innocent look? Her rolling her eyes while she strips, muttering, “You gonna make a move or just stand there?”
He loves it. Because the second she crosses the line, he gets to cross it right back—harder.
“Try that again. On your knees.”
4. Her Scent. Her Skin. Her Everything.Joe is deeply sensory.
The feel of her soft thighs under his palms. The sound of her breath hitching when he kisses behind her knee. The smell of her perfume clinging to one of his hoodies. It’s all her. And all it takes is her curling into his side, sleepily mumbling “missed you today,” for his whole body to respond.
“You up, baby?” “I am now,” she breathes. And then it’s on.
🖤 What Gets Them Both Going:
• Tension.The slow burn. The flirt-all-day energy. Teasing looks across the kitchen. Brushing hands while putting Zariyah to bed. The simmering build is sometimes better than the act itself.
• Voice.Joe’s low growl. Angel’s breathy moan. Their whispers in the dark. Audio is foreplay.
• Eye Contact.Locking eyes mid-thrust. Holding gazes across the room. Catching a reflection in the mirror. It heightens everything.
• Ownership.They love to feel wanted. Claimed. Possessed. Not just sexually—but emotionally. You’re mine energy runs deep.
• Anticipation.The ache. The delay. The moment just before skin meets skin. They feed off the wait. The promise. The hunger.
Their turn-ons aren’t just about what looks hot. They’re about what feels hot. The electricity between them. The tension. The love. The fire. They’re still obsessed with each other. Still discovering. Still pushing. One glance. One breath. One word? That’s all it takes. Because their desire? Still insatiable.
N = No (something they wouldn’t do, turn offs)
Yes—Joe and Angel may be kinky, adventurous, emotionally fearless, and absolutely unhinged when the lights go low—but they’re never reckless with each other. Their intimacy runs on trust, not shock value. They’ve explored the filthiest corners of each other’s desires, but they always know where the line is—and they never cross it.
Their boundaries aren’t just understood. They’re honored. Respected. Defended like vows. Because at the end of the day, they know: without emotional safety, pleasure isn’t worth a damn.
❌ Hard Limit for Both: Face Slapping
This one is non-negotiable.
Joe will never—ever—raise a hand to Angel’s face. Not in anger. Not in play. Not even if she begged with tears in her eyes and a bratty pout on her lips.
“You can scream, beg, call me Daddy all night,” he told her once, dead serious in the middle of their filthiest scene. “But I’m never putting my hand on your face. Not even a tap. That’s not how I love you.”
And Angel? She’s exactly the same. She’s the type to mark him up with scratches, pull his hair, maybe even slap his chest if he’s teasing too hard—but his face? Never. That space is sacred. It holds his softness, his vulnerability. She’ll kiss it, bite his jaw, whisper filth against his mouth—but she will never strike him. Not playfully. Not aggressively. Not ever.
Their hands are for other things: Touching. Holding. Restraining. Lifting. Praising. Never disrespecting. Never crossing that line.
❌ Other Turn-Offs / Hard No's
🚫 Humiliation Kink
They love dirty talk. They thrive in filth. But when it crosses into humiliation? That’s a hard stop. Neither of them wants degradation that feels personal. Joe would never call Angel a slut, whore, or any name meant to demean. Even in roleplay, it doesn’t feel right.
Angel craves filth—but it has to come with reverence. She wants to be claimed, not torn down. She wants to feel adored while being wrecked.
Likewise, Joe doesn’t respond to being demeaned or insulted. He’s dominant by nature, but if Angel were to mock or emasculate him in a way that felt humiliating—not playful? It would shut everything down. They’re not into tearing each other apart. They’re into building each other up. Worship, not shame. Even their filth is intentional, affirming, and full of want.
🚫 Casual Thirds / Non-Emotional Sharing
Yes, they’re exploring the idea of bringing in a girlfriend. Yes, they’re curious. Open. Emotionally secure enough to discuss and explore it. But that’s the key: emotionally secure.
This isn’t a “grab someone from the club and go.” It’s not performative. Not impulsive. If a third is involved, it’s with care, consideration, boundaries, and love. A stranger? A fling? A hookup just for a thrill? Absolutely not. Their bodies—and their bond—aren’t up for casual consumption. Everything they do is rooted in connection. Without that? It’s meaningless. And meaningless is not their brand.
🚫 Pain Without Purpose
Angel likes spanking. She likes being held down. She even loves a little slap on the ass when she’s pushing him to the edge.
But true sadism? Actual pain? No, thank you. No caning. No hard whips. No bruises that last for days. No bleeding. No punishments that cross into trauma. Their bodies are playgrounds—not battlegrounds.
Joe’s strong enough to break her—but he never, ever would. And Angel doesn’t need to be punished. She needs to be possessed. Loved. Ruined—with care. Pain without aftercare? Without meaning? Doesn’t belong in their bedroom.
🚫 Public Sex That Risks Real Harm
Yes—they’ve had wild moments. Locker room knees. Hotel windows. SUV quickies. But never in a place where someone could walk in and be hurt. Never where a child might see. Never where someone else might pay the price.
They’re not trying to make headlines or lose careers. They’re not trying to traumatize or disrespect. They get off on the thrill—but never at the expense of someone else’s safety, dignity, or job.
✅ Their Bottom Line
Joe and Angel are wild—but never careless. They’re dominant and submissive—but never cruel. They’re filthy—but never heartless. They explore edges, but only because they trust the hand that holds them. And they trust each other more than anyone in the world. For them, intimacy has rules. Not to restrict—but to protect. To create a container where they can let go completely… without ever fearing they’ll fall too far.
Because the ultimate kink? Respect. And in their bedroom—and in their marriage—respect is non-negotiable.
O = Oral (preference in giving or receiving, skill, etc.)
Joe and Angel are oral enthusiasts—through and through. Givers. Receivers. Worshippers. They don’t treat it like a side dish or a quick warm-up. For them, oral is the main course, the opening act and the encore, a love language written in moans and tongue strokes. They’ve always been this way—since LSU days—but over the years, it’s grown deeper, filthier, and even more reverent. Because when Joe’s face is between Angel’s thighs or her lips are wrapped around him, it’s not just about sex. It’s about surrender. Ownership. Trust. And obsession.
💦 Angel’s Preferences:
Angel loves getting her pussy eaten. Period. But what takes her to that next level? The way Joe does it. He’s got that quarterback focus. That obsessive edge. That perfect mix of slow, controlled pressure and chaotic hunger that makes her unravel—every single time.
He starts soft. Teasing. Kissing the inside of her thighs. Letting his breath ghost over her folds. Sometimes it’s gentle, exploratory—like he’s reacquainting himself with the taste of her. Other times? He dives in like he’s starved. Tongue flat and firm, fingers deep and curved, groaning into her until her legs shake. She loves it when he holds her down—gripping her hips, his forearms locked like restraints while she squirms and gasps and cries out. And he doesn’t just go for the clit. No. He works her like a composition. Slow licks. Focused suction. Rhythmic strokes of his fingers that hit her just right. Over and over.
“You lay there and take it, baby.” “You wanted my mouth—now fucking take it.”
Sometimes she comes once. Sometimes she comes twice before he even looks up. And when she tries to pull away—sensitive, overstimulated, legs trembling—he growls against her pussy like, Not yet. He always gets one more. For the road. For his pride. For her soul.
But make no mistake—Angel gives just as much as she gets. And when she goes down on Joe? It’s not a blowjob. It’s a damn ceremony. She takes her time. Traces the length of him with her tongue, eyes gleaming. Teases the head. Sucks it just enough to get him cursing. Joe always says it’s like she knows what he’s going to feel before he does. She’s loud about it, too—in the best way. Sloppy. Slurpy. Intentional. She spits, strokes, deep-throats, plays with his balls. And when she pulls off with spit trailing from her lips and says—
“You taste so fucking good, Daddy.” “You gonna come for me? Right down my throat?”
He never lasts long.
🥵 Joe’s Preferences:
Joe loves receiving. Obviously. But giving? That’s where he thrives.
There’s something about tasting Angel—watching her fall apart under his mouth—that flips a switch in him. It’s primal. Obsessive. Loving. Devoted. He’ll take his time. He’ll bury his face between her thighs and eat like it’s his last meal, tongue locked in, fingers working her slow and steady until she’s sobbing.
He’s tuned into every detail—the way her hips twitch when she’s close, the change in her breathing, the tiny tremble in her inner thighs. He knows her body like a playbook. And he never stops after one orgasm. No, he keeps her there—spasming, breathless, high off pleasure—and then chases her through the next.
“Gimme another.” “You’re not done yet, baby. I want you shaking.”
And when she tries to crawl away? He holds her there with one hand and keeps licking.
Now flip the script—and Joe receiving? That’s a whole other fantasy. He’s vocal. Deep groans. Throat-heavy moans. Low, raspy praise muttered through clenched teeth. Angel will swirl her tongue, stroke the base, and Joe’s head will drop back with a whispered—
“Fuck, just like that.” “Don’t stop. Don’t you fucking stop.” “You were made for this. You hear me?”
His hand’s always in her hair. The other clenched in the sheets. When he finishes? It’s explosive. Loud. Full-body. And he always tries to hold back, but when she looks up at him with spit on her lips and that smug grin? He doesn’t stand a chance.
⚖️ Who Likes It More? Who’s Better?
They both do. Equally. Obsessively. Devotedly. It’s not a competition—it’s mutual worship. Sometimes it’s gentle, tongues and soft sighs, taking their time. Sometimes it’s raw, messy, loud, and overwhelming. Sometimes it’s just a warm-up. Other nights? It’s the main event.
But no matter the mood? Somebody’s face is buried. Somebody’s name is moaned. And somebody finishes with legs trembling and pride dripping from their chin.
Because for Joe and Angel? Oral is an art. A ritual. A promise. And they never, ever forget to keep it.
P = Pace (are they fast and rough? slow and sensual? etc.)
Joe and Angel’s pace?
It’s never just about speed. It’s about need. Energy. Emotion. Sometimes it’s about reclaiming each other after a long week of missed touches. Sometimes it’s about dragging every ounce of pleasure out of the moment. Their pace changes with the atmosphere—slow, fast, dominating, or soft—but every movement is precise. Intentional. Deeply felt. And always built on mutual hunger.
🔥 Slow and Sensual (The Foundation of Their Love Life)
This is their anchor. Their baseline. The kind of pace that reminds them what it feels like to be loved down to the bone.
Joe moves slow when he wants to feel everything—every gasp, every squeeze, every flutter of her breath. When Angel wraps her arms around his shoulders and guides him in deep, it’s not just sex—it’s worship. He holds her hips and murmurs her name like it’s the only thing keeping him grounded. Each stroke is patient, almost reverent, like he’s savoring her body inch by inch.
Angel loves these nights. Loves when he whispers “So good, baby,” against her shoulder, loves when he kisses her between moans, forehead pressed to hers as he rocks into her like he has nowhere else to be. This is where they rediscover each other—no rush, no edge, just connection.
It’s love-making in the truest sense. Sometimes slow tears slip down her cheeks. Not from sadness, but from fullness—emotion swelling inside her until it spills over. Joe never pulls back when that happens. He kisses her through it. Holds her tighter. Rides it out with her, chest to chest, heart to heart. They call this “reset sex.” The kind that centers them. Grounds them. Makes the noise of the outside world fade until it’s just breath and skin and I missed you in every touch.
💣 Fast and Rough (When Lust Runs the Show)
Then there are nights when tenderness takes a backseat—when tension has been coiling all day, teasing glances and quiet touches stoking something hot and primal.
That’s when Joe manhandles her. Throws her over the edge of the bed or presses her against the nearest wall. That’s when Angel claws at his back, gasping out “Harder—don’t stop,” as he pounds into her like he’s trying to erase the space that ever existed between them.
These are the nights when she’s been a brat. When she’s called him “Joe” instead of “Daddy” with a wicked little smirk. When she’s worn one of his hoodies with no panties and bent over on purpose just to test him. And Joe? He always passes that test. By failing with flying colors.
He’ll growl in her ear, hips snapping hard and fast. “That what you wanted, baby? This what you needed?” Every thrust makes her arch. Makes her curse. Makes her come like she’s unraveling thread by thread. It’s urgent, aggressive, wet, loud, messy. They leave scratches. Finger-shaped bruises. Bite marks on inner thighs. And when it’s over? They collapse in a tangled heap—panting, sweaty, and spent—but always satisfied.
💗 Rhythmic and Controlled (The Dom/Sub Dance)
Sometimes it's not about emotion or lust—it's about power. Precision. Surrender. Joe sets the tempo like a maestro when he’s deep in Dom mode. Not too fast. Not too slow. Just steady. Relentless. Every thrust a statement. Every pause a punishment. Every inhale a countdown.
“Hold still.” “Count them out loud.” “You don’t come until I say.”
Angel thrives under this rhythm. She writhes. Moans. Obeys. She fights the edge until she’s crying, nails digging into the sheets, body vibrating with unspent release. And when she finally gets permission? It’s nuclear. And Joe holds her through it—one arm under her back, the other cradling her face. Even in control, he’s still soft where it counts.
🌀 Grinding and Rocking (Her in Command)
When Angel’s on top, everything slows again—but it’s not gentle. It’s demanding. Purposeful. She rides like she’s conjuring the orgasm from him cell by cell.
She doesn’t bounce. She grinds. Rolls her hips slow and deep, clenching around him with a devil’s smile. Joe is a mess underneath her—hands fisting the sheets, eyes locked on her like she’s a goddess descending from heaven and hell both. Pace driven by intimacy. Eye contact. The need to feel every inch. Her hands on his chest, his thumbs brushing her thighs. Both of them moaning in sync as she rocks her hips and–
“Don’t move,” she whispers, voice husky. “Just let me take what I need.”
And he does. Because there’s nothing sexier to Joe than Angel taking her time—especially when it ends with her gasping through a rolling orgasm while he holds her hips and whispers, “That’s it, baby. Let it go.”
That kind of pace makes Joe whimper. Makes him hold on like his soul depends on it.
🧠 The Why of It All
No matter the pace—slow, rough, rhythmic, or dominant—it’s always intentional. Always layered with something deeper.
They read each other. React to each other. Respond like instinct and electricity. That’s what makes their sex unforgettable. It’s not just about the speed. It’s about the meaning in every move.
And whether they’re making love slow or fucking hard enough to break the headboard? They do it like they mean it. Every. Single. Time.
Q = Quickie (their opinions on quickies, how often, etc.)
Joe and Angel are absolutely down for quickies—but only when the mood naturally calls for it. They don’t treat them like a substitute for their usual intimacy. They don’t rush just to check off a box. But when the moment strikes—when the energy is right, the tension crackling like electricity in the air, and time is tight?
Yeah. They’re on it.
⏱️ Their Take on Quickies:
Quickies = fun, filthy, spontaneous chaos.
They’re about impulse. Urgency. The need to feel each other now, consequences be damned.
They’re the kind of sex that leaves clothes half-on, hair mussed, breaths uneven. The kind that ends with flushed cheeks and quiet laughter and whispered, “We really shouldn’t have done that, huh?” as they tuck themselves back in.
Angel thrives on them when she’s feeling bold—when her body’s still damp from a shower, wrapped in a towel and trailing steam as she walks past Joe and catches that hungry look in his eyes. She’ll pause just long enough to glance over her shoulder and murmur, “What? You just gonna stare?”
She knows exactly what she’s doing.
Joe’s already got her pinned against the bathroom wall before her towel even hits the floor.
She’ll straddle him on the couch, grind a little, and whisper, “We’ve got ten minutes. Make it count.”
Joe, being Joe, he delivers.
He likes them when the morning is soft and the world’s still asleep—when the bed is warm, and Angel’s curled next to him in one of his old shirts, her thigh slung over his. He’ll graze his knuckles along the inside of her thigh, slipping his fingers lower, lower, until her hips start to shift and she hums against his neck.
“Five minutes,” he whispers, already lining himself up. Angel just moans and opens her legs wider. Game on.
📆 How Often?
It’s not every day—and that’s what keeps it hot.
They’re parents. They’re professionals. They’re exhausted half the week and tangled in toddler chaos the other half. But when it’s needed—when they’re overdue for connection or one of them is too tense to think straight—they reach for each other. Quickies aren’t routine. They’re resets.
They usually happen once or twice a month. More during travel-heavy weeks or stressful seasons. They don’t force them. If it’s not mutual, if it feels rushed in the wrong way? They wait. Because they know they’ll make time later. But when the stars align? When they pass each other in the hallway and the tension spikes like a match being struck? They don’t hesitate.
⚡ Favorite Quickie Moments:
Bathroom Counter Before the Shower:Angel’s still warm from the steam, towel slipping off her hips. Joe presses her hands to the counter, lifts one of her legs, and slides in from behind with a low groan. It’s hot. Wet. Fast. Her breath fogs up the mirror. His grunts echo against tile. They come quick and then pretend they’re still getting ready like nothing happened.
Front Door Fumble After a Date Night:They’ve been flirting all evening—eye contact over wine, subtle thigh touches under the table. By the time they get home, they don’t even make it to the bedroom. Joe shoves the door shut with his foot, presses Angel up against it, and hikes her dress up. She wraps her legs around his waist and moans into his mouth like she’s waited hours for this—and she has.
Kitchen Counter at 11AM While the Baby’s Asleep:Angel’s in one of his hoodies. No panties. Making coffee like everything’s normal. Joe walks in, sees the curve of her ass and the way her thighs part just slightly when she senses him behind her—and that’s all it takes. He bends her over, slides in, and finishes before the Keurig even stops brewing.
Backseat of the SUV in the Driveway:Post-gala. Her makeup still flawless. His hands all over her during the ride home. They pull into the driveway and neither of them can wait. Angel climbs over the console in that slit dress, straddles his lap, and rides him right there in the shadows, fogging up the windows while the baby monitor chirps softly in the background.
💬 Their Quickie Vibe:
Angel: Bold. Bratty. A little reckless. She’s the initiator more often than not—pouncing when she feels that itch. She lives for the adrenaline of racing against time, and the thrill of getting her man to break. “Ten minutes, quarterback. You think you can handle that?”
Joe: Focused. Quietly intense. He’s the king of making her come fast. He knows her body too well to waste time. If she says she’s got five minutes? He gives her the best damn five minutes of her life. “Keep your voice down, baby. You’re not supposed to be coming this hard right now.”
❤️ Why It Works:
Because even in the fastest moments, they never lose each other. It’s not just friction. It’s intention. It’s need. And it’s sexy as hell watching the person you love need you that bad—enough to drop everything for five minutes of breathless, sweaty, desperate connection.
Quickies with Joe and Angel? They’re fast, hot, and dirty—but never meaningless. They’re lightning strikes. And they always hit.
R = Risk (are they game to experiment? do they take risks? etc.)
Oh, Joe and Angel are absolutely game to experiment—and yes, they take risks.They aren’t reckless. They’re not throwing caution to the wind just for the thrill. But they are bold. Intuitive. Deeply attuned to each other’s needs, desires, and limits. And what makes their exploration so electrifying isn’t just the novelty—it’s the intimacy behind every “let’s try this” whispered between them.
They’re seasoned, not jaded. Experienced, not complacent. And the truth is—after years together, a whole marriage, and becoming parents—they’ve only become more confident in their desires. More playful. More curious. More open to redefining pleasure as something that evolves with who they are now, not who they were when they started.
🔥 Are They Experimental?
Yes. Enthusiastically. Joyfully. Intentionally.
Sex for them is more than physical release—it’s communication. It’s exploration. It’s a constant dance between surrender and control, tension and softness, safety and sin. They don’t experiment because they’re bored. They do it because they love learning each other over and over again.
They’ve built a bedroom dynamic where nothing is off the table unless one of them says so. That kind of trust? That kind of emotional backbone? It makes anything possible.
They’ve explored:
Toys – A curated drawer lives in their nightstand. Not because they need them—but because they love them. Vibrators, butt plugs, clamps, straps, wands, cock rings, dildos, and yes—even a strap-on for Angel. She used it once while Joe was on his back, breathing heavy, letting her take control in a way that made them both breathless by the end.
Restraints + Blindfolds – Angel’s been tied up to the headboard with silk scarves, her body stretched and shivering under Joe’s deliberate hands. Joe’s let himself be blindfolded before, muscles tense, lips parted, as Angel teased and stroked and whispered in his ear until he was nearly begging. “You always so bossy, Daddy. Now look at you—helpless.”
Temperature Play – From ice cubes trailing between thighs to warm, slick oil massages that start as pampering and end in her moaning into the pillow while Joe slides in slow. Even wax play has made an appearance—on nights when everything’s unhurried, sensual, focused on trust. The first time Angel flinched under the soft burn, Joe kissed her ankle and said, “You’re safe. Tell me what you need.” She melted after that.
Power Dynamics – This is core to them. Joe’s dominance isn’t performative—it’s in his tone, his presence, the way he says “Come here” and Angel comes. But they’ve switched it up, too. There have been nights when Angel’s in control—when she commands, teases, denies, and Joe’s the one shivering. The one asking. The one obeying with flushed cheeks and a hard-on so painful he can barely breathe.
Sensory and Visual Play – Mirror sex? Check. Audio teasing? Constant.They’ve watched themselves in real time—him bending her over, both of them locking eyes in the reflection as he growls, “Look how good you take it.” They’ve sent voice notes—Joe’s deep, sleepy rasp saying, “Touch yourself for me, baby. I want you soaked by the time I get home.” Angel has filmed herself, fingers between her thighs, moaning his name. Joe’s played those videos in the locker room. In hotels. On the team plane. And had to excuse himself more than once.
💥 Do They Take Risks?
Absolutely—but never carelessly.
They thrive on calculated chaos. The kind that gets your pulse racing but never crosses a boundary. The kind that turns into an inside joke, a memory, a shared secret between lovers who trust each other with everything.
They’ve had sex:
In public-adjacent spaces – A luxury hotel balcony at midnight, her face pressed to the glass as Joe fucked her slow. In Joe’s old locker room, post-game, still in his gear, Angel on her knees. In the back of their SUV after a fundraiser, her panties somewhere in the glove compartment.
On a timer – Ten minutes before guests arrive. Five minutes before Zariyah wakes from a nap. They’ve stolen moments because the craving won’t wait—and made them count.
With taboo scenarios – Angel in a remote-controlled toy at dinner. Joe whispering “No coming tonight” on Monday and holding her to it until Thursday—checking her, teasing her, praising her control. The edgeplay is deliberate. Carefully paced. And always wrapped in care and consent.
But no matter how wild it gets—there’s always communication.Always a “You good?” Always a “Too much?” Always a “Tell me what you need.”
Because they don’t experiment for the adrenaline alone.They do it for the connection. The bond. The depth that only comes from knowing your partner inside and out—and still finding new layers to unwrap.
🖤 Why It Works:
Because their foundation isn’t just sexual compatibility—it’s emotional fluency.
There’s no ego. No shame. No judgment.
Just:
“I saw something today… made me curious.”
“What if we tried it like this next time?”
“You trust me?”
“Always.”
They say yes to experimentation not to prove anything. Not to keep up appearances. But because they want to keep learning. Keep growing. Keep tasting every new version of pleasure their love allows.
And when it’s rooted in safety, mutual hunger, and emotional freedom?
The sky’s the limit.
Because they’re not just lovers. They’re co-conspirators. And baby, when Joe and Angel decide to push the boundary together?
That’s not just sex. That’s alchemy.
S = Stamina (how many rounds can they go for? how long do they last?)
Joe and Angel? Oh, they’ve got stamina for days—but here’s the thing: they’re not out here trying to prove anything. There’s no scoreboard. No performative need to keep count or rack up numbers. For them, sex isn’t about endurance for the sake of ego. It’s about intention. Satisfaction. Total emotional and physical wreckage—in the best way possible.
They’re in it for the full-body exhale afterward. The soul-deep afterglow. The kind of sex that leaves them both sprawled out, sweaty, blissed-out, limbs tangled and hearts beating in sync.
Still… When the vibe is right? Yeah, they can go for multiple rounds. And when they do? It’s messy. It’s beautiful. And it’s usually filthy as hell.
🍑 How Many Rounds?
Average night? They’re usually good for one or two solid rounds. That first one is their “main event”—long, indulgent, and slow enough to savor every stroke, every gasp, every whispered “Don’t stop.” If they’re not exhausted, and Zariyah’s down for the count? Round two is on deck. Slower. Sleepier. A lazy, tangled sort of thing where Angel climbs on top and rides him slow while they both hum soft praise into each other’s skin.
But when they’ve missed each other? Oh, buckle up. When Joe’s been gone for a week, or they’ve had a dry spell thanks to life, schedules, or teething baby chaos—three rounds, easy.
Round one? Desperate. Clothes half-on, half-off. Barely make it to the bed.
Round two? Slower, with Joe murmuring how much he missed her, how good she feels, how he’s not letting go again for a while.
Round three? Absolutely unhinged. Hands gripping, mouths filthy, no words—just groans, slaps, and slick, desperate rhythm until they collapse.
On special occasions? Birthday weekends. Anniversaries. Random Friday nights when they send Zariyah to Grandma and Grandpa’s and have the house to themselves? All bets are off. They’ll move from room to room. Try different positions. Pull out every toy in the drawer. Someone will tap out. Someone will beg for mercy. And both of them will end the night fully spent, whispering things like “I forgot how much I needed this,” or “I don’t think I can feel my legs.”
⏱️ How Long Do They Last?
First round is the long haul. Usually 30 to 45 minutes, if there’s no reason to rush. It’s their playground—complete with slow undressing, deep kisses, plenty of oral (Angel always gets hers first), and some well-placed teasing to get the tension simmering.
Joe takes his time. He’s precise. Deliberate. He’ll edge her just to hear the way her breath hitches. Will murmur things like, “You close already, baby? And I haven’t even fucked you yet.”
Second round is usually a shorter burst—10 to 20 minutes of focused, filthy rhythm. It’s that "I need you" energy. Less teasing, more thrusting. Less talking, more moaning. Angel will grab him by the jaw, grind hard, and whisper, “Don’t stop until I’m shaking.”
When they’re in an emotional zone? They’ll spend over an hour just… savoring. It’s slower. Tender. But no less intense. They’ll take long pauses to breathe, hold hands, talk, kiss. Joe will stroke her thighs and say things like, “You’re everything,” while Angel runs her fingers through his curls and whispers, “Take your time, baby. I’m not going anywhere.”
They’re not afraid to pause, either—drink some water, crack a joke, cuddle in silence, and then pick right back up like nothing ever stopped.
💬 Who Taps Out First?
Honestly? It varies.
Sometimes Angel is too overstimulated—already shaking from two orgasms, legs trembling, body too sensitive to take another stroke. She’ll laugh, breathless, and say, “You broke me, Daddy. I’m done.”
Sometimes it’s Joe, brain absolutely short-circuited after she rides him into the mattress and finishes with her mouth like she’s got something to prove. He’ll lay there, eyes closed, chest heaving, muttering, “I’m not even embarrassed. You stole my soul.”
But most nights? They tap out together. Sweaty. Sprawled. Spent. Usually with one of them reaching for a towel and mumbling, “Okay. For real. Now I’m done.”
And they’ll laugh. Kiss. Hold each other. Then maybe fall asleep with their limbs still tangled, skin still warm, and mouths still curved into sleepy smiles.
🖤 Bottom Line:
Multiple rounds? Definitely. Time limit? Only if Zariyah wakes up. Focus? Always quality over quantity—but let’s be honest: when they get both?
The bed doesn’t stand a chance.
Joe and Angel love taking their time. Love pushing each other’s limits. Love riding the high of each other’s energy until the only thing left is silence, soft breaths, and the kind of glow you only get when you’ve been fully devoured—mind, body, and soul.
Because for them? Sex isn’t just about how long or how many. It’s about how deeply they feel it. And that’s why they never stop until every gasp, moan, kiss, and drop of tension has been loved out of them.
Again. And again. And again.
T = Toys (do they own toys? do they use them? on a partner or themselves?)
Oh, they absolutely own toys—and not just a few tucked away in a forgotten drawer. Joe and Angel are connoisseurs of pleasure, and their collection reflects that. Each toy, each accessory, each lovingly chosen item isn’t about filling a void—it’s about enhancing connection. Elevating sensation. Deepening trust.
They’ve built a collection over the years—neatly organized in a velvet-lined drawer in their nightstand for everyday indulgence, and a locked box in their closet for when they’re craving something a little darker, a little filthier. Because for them, toys aren’t shameful or awkward. They’re not substitutes or gimmicks. They’re part of the language of their love.
🔥 Angel’s Go-To Staples
🧨 The Rose (Her Ride-or-Die)
This one? A game-changer. The first time she used it, she blacked out for a second and came back gasping, legs trembling, toes curled.
Now it’s her solo MVP. On nights when Joe’s on the road and she needs to take the edge off... On long afternoons when Zariyah’s finally napping and Angel’s craving a moment of control... She lights a candle. Throws on one of Joe’s shirts. Pulls it out. And within minutes?
She’s wrecked. Tears in her lashes. Back arched. Breath hitched. One hand on her breast, the other gripping the sheets.
Joe used to look at it sideways—classic man reaction. “That thing again?” Until he watched. Until he sat back on his elbows while she came twice, legs shaking, moaning his name even though it wasn’t him touching her.
Now?
He brings it out himself. “Let her play while I fuck you.” He’ll hold it against her clit with the pad of his thumb while driving into her slow and deep, watching her eyes roll back. “Don’t run. You wanted this.” And she won’t. She can’t. She takes it. All of it. And he lives for it.
🍆 The Mold of Joe’s Dick (Clone-a-Willy)
An LSU relic with a legendary origin story.
Joe made it as a joke—half curiosity, half birthday gift. Angel kept it like a damn trophy. She used it in secret at first, especially during long-distance stints when he was in Cincinnati and she was still finishing school. But the first time she admitted—shy, breathless—that she’d FaceTimed him while using it?
Joe lost his mind.
Now it’s part of the rotation. Sometimes she rides it in front of him, legs spread, moaning like he’s right there inside her. Other times he’ll grip the base and angle it against her G-spot while she squirms, whispering, “This what you missed, baby? Go ahead. Show me how deep you can take me.”
It’s not just about the physicality—it’s symbolic. A reminder of how far they’ve come. A stand-in for his presence when he can’t be there. A celebration of the fact that Joe Burrow made an imprint—literally—and she still uses it to come undone.
💦 Joe’s Turnaround on Toys
There was a time he wondered if toys meant he wasn’t enough. That was before he saw Angel come undone with trembling thighs and “Daddy” falling off her lips while a vibrator buzzed against her clit and his cock was still inside her. Before he realized it wasn’t a replacement. It was an amplifier. A tool to push her further. To love her deeper.
Now?
Joe’s the one pulling out the toys. Commanding their use. Controlling the intensity like it’s part of a game he was born to play.
Vibrating cock rings? Essential. Keeps him hard longer and lets her ride with that extra edge.
Bullet vibes + missionary? A combo that gets her seeing stars in under five minutes.
Wand massager as aftercare? His way of saying You’re not done until I say so—but I’m gonna help you fly all the way down.
One of his favorite phrases now? “Open wider, baby. We’re not finished.” And Angel? She obeys. Every time. Smiling. Dripping. Grateful.
👑 Shared Toys & Creative Kinks
They don’t stop at the basics.
Glass Dildos
Perfect for temperature play. Joe will slip one in the freezer while he kisses down her body, or warm it in his palm while whispering what he plans to do with it. “Let’s see how you take this one cold, baby.” The contrast of heat and chill makes Angel gasp every time.
Butt Plugs
Subtle. Sensual. Strategic. Angel loves the weight of it while she’s bent over, waiting. Joe loves the way she blushes when he whispers, “Still wearing it under that dress? Good girl.”
Remote-Control Panties
Used exclusively on date nights. Angel wears them with a smirk. Joe keeps the remote in his pocket, pressing it casually during dinner. She clenches her thighs. He raises an eyebrow. By dessert? She’s panting. By the ride home? She’s already halfway across the center console.
Feathers, Blindfolds, and Bondage Gear
Sensory deprivation. Slow strokes. Whispered commands. When Angel’s in a submissive headspace, Joe plays with sensation like it’s a symphony—building her up, breaking her down, pulling her apart and putting her back together.
💬 Bottom Line
Toys aren’t a backup plan. They’re part of the blueprint. They’re not there because something’s missing—they’re there because Joe and Angel are greedy for each other in the best way.
Angel’s empowered by using them.
Joe’s obsessed with how they elevate her pleasure.
Together, they make magic with every buzz, every bind, every beautifully filthy new thing they try.
Because when you love each other like this? When the trust runs deep and the desire never stops evolving?
Toys don’t take anything away. They just make everything so much more.
U = Unfair (how much they like to tease)
Joe and Angel are criminals when it comes to teasing—not the kind that gets you fined… the kind that leaves you breathless, aching, and plotting revenge in the best way. They don’t just flirt—they weaponize desire. They are professionals in the art of being unfair.
Teasing isn’t a game they play lightly. It’s not just about delay or denial. It’s psychological warfare wrapped in silk and sweat.
It’s about knowing how to push without breaking. How to dangle release like a carrot just out of reach. How to bring each other to the edge, hover there… and walk away smiling. Because the longer they wait? The harder they fall.
😈 Angel: The Brat Queen of Teasing
Angel doesn’t just tease for fun. She teases because she knows she can win—or at least make him snap first.
She’s sensual. Strategic. Smirking even when she’s on her knees.
She’ll “accidentally” leave the bathroom door open when she’s lotioning up after a shower, glancing over her shoulder with that devilish grin and saying, “Oops… you watching, Daddy?”
She’ll crawl into bed in one of his hoodies with no panties, straddle him during ESPN highlights, and grind slow without looking down—like she’s just stretching.
On FaceTime while he’s traveling? Legs spread, vibrator purring softly against her clit, breath uneven as she whispers, “Miss your mouth, baby. I was so close…”Then she’ll end the call mid-moan. Joe has to bite his knuckle.
She’ll walk past Joe in one of his hoodies—no panties underneath—and bend over just enough to flash him, acting like it’s innocent.
She lives for the slow ride. Cowgirl with her hips moving in lazy, taunting circles, wrists pinning his to the sheets, her voice syrupy as she leans down to whisper, “What’s wrong, baby? Thought you could handle me.”
And he can. Until she makes him prove it.
Because Angel’s the kind of brat who wants the punishment. She pokes the bear. Pulls the lion’s tail. Just to feel his bite.
🐺 Joe: The Silent Killer
Joe doesn’t tease loud.
He teases with that stillness. That calm, focused intensity that screams dominance louder than any words ever could. He doesn’t need a show. Just a chair. A slow touch. A look.
His weapon of choice? Denial.Calculated. Precise. Unforgiving.
He’ll edge Angel until she’s shaking—body arched, legs trembling, fists gripping the sheets. He’ll rub her clit in tight circles, whisper filth in her ear, press his lips to her neck and say, “You’re so close, baby. Feels so good, doesn’t it?”And then… stop. Dead in his tracks.“Not yet. I didn’t say you could come.”
He’ll pin her to the bed, slide two fingers inside and keep them perfectly still, watching her squirm with that half-smile on his lips like he’s bored by her begging. But his eyes? They burn. Dark. Dangerous. “You wanted this. You asked for it. So now you wait.”
And she does. Because when he finally lets go? It’s heaven. And hell. And everything she asked for.
🥵 How Far Will They Go?
Further than they should.And they know it.
Angel’s worn remote-control panties to dinner with his teammates. Joe kept the remote in his coat pocket. She was sweating through her dress before appetizers hit the table. He leaned in and whispered, “Better not come. Not until I say so.”
Joe once sent her a voice note while she was in a Zoom meeting—his voice low, raspy, filthy: “Can still taste you on my tongue, Angel. Can’t wait to be between those thighs again.”She dropped her pen. Knocked over her water. Had to turn off her camera.
She’ll text him from across the house: "No panties. Bring your mouth."Or flash him from the laundry room and disappear, knowing full well he’ll follow her a few minutes later, jaw clenched, eyes locked, whispering, “You think you’re funny?”And she is. Until he flips her over the washing machine.
He’ll whisper filth in her ear at family barbecues, murmuring “You’re so wet, aren’t you? Bet you wish I’d bend you over this damn picnic table.”And then just… walk away.
It’s war. Beautiful, ruthless war. And neither of them blinks.
💬 Bottom Line:
Teasing is a cornerstone of their foreplay.
Angel teases to provoke. Joe teases to dominate. And both of them? Tease to build the storm. To create that unbearable need. That tension so thick it crackles through the air like static.
But they never let it go too far. Never forget the line between pleasure and frustration.
The comedown is always warm. Gentle. Reassuring. Teasing ends with praise. With softness. With mouths and fingers and moans that say I love you, even when I torment you.
They never back down first. They never play fair. And they never, ever, leave the other unsatisfied.
Because teasing, for them, isn’t just erotic. It’s emotional. Competitive. Loving. Addictive. And just unfair enough to make it perfect.
V = Volume (how loud they are, what sounds they make, etc.)
Joe and Angel are loud enough to need a baby monitor with a volume dial—and maybe a white noise machine, a locked door, and a prayer if Zariyah’s sleeping down the hall. They’re not theatrical about it—there’s nothing forced or fake. Their sounds are real. Unfiltered. Reflexive. Raw.
They don’t hold back for show. They hold on to each other and let go of everything else.
Because when things get messy, hot, and emotionally overwhelming? Oh yeah. They fill the fucking room.
🔥 Angel: The Vocal Siren
Angel is uninhibited. Expressive. Made to be heard.
From the first breathy moan to the last shaky whimper, she feels out loud—and Joe eats up every sound like it’s oxygen.
When it starts slow: She moans softly, the kind that hums in her chest and slips past parted lips like honey. Her voice lilts, sweet and high and vulnerable. “Mmm… right there, baby. Just like that…”
When he’s deep: Her tone shifts—more guttural, broken, stuttering between gasps. “Joe—fuck—right there, baby, please don’t stop…”“Oh my God, I can’t—I can’t—oh my God…”
When she’s edged: That desperation creeps in. Her voice climbs. Shaky. Near tears. It’s part sob, part moan, part prayer. Joe’s hands tighten every time she hits that breathless whine, her thighs trembling, her voice barely holding on.
When she talks dirty: It’s poetry wrapped in filth. Affirmation laced with brat energy. “You feel so fucking good inside me.”“No one fucks me like you do. No one ever could.”“You love hearing me like this, don’t you, Daddy?”
And when she comes? It’s loud. It’s guttural. It’s her entire body exhaling at once—sometimes with a whispered curse, sometimes a strangled sob into his shoulder, sometimes just Joe’s name on repeat like it’s the only word that still exists.
Joe says her voice is his favorite sound in the world. And when she starts to fall apart?He listens like it’s sacred.
🔥 Joe: The Low, Deep Growler
Joe isn’t silent. But he’s not loud in the traditional sense either. He’s all low heat. Deep chest rumbles. The kind of sounds that crawl under your skin and stay there.
His groans: They’re heavy. Rich. A little ragged, especially when she’s on top—riding him slow, grinding like she knows what she’s doing to him. “Fuck… Angel…”“You feel—Goddamn.”
His rhythm: He breathes like he’s trying to stay in control, to keep the edge from swallowing him whole. And the second she moans louder or clenches around him? His restraint cracks. “Take it. Just like that. That’s my good girl.”
When he’s close: That quiet growl becomes a stream of broken, breathless filth. Especially if her mouth’s on him or she’s grinding him into the mattress. His words come fast, deep, whispered against her skin or between gritted teeth. “Fuck—yeah, baby, ride me—ride Daddy—don’t stop—don’t fucking stop—”
Sometimes? He moans her name like a benediction. Sometimes it’s a grunt. A jaw-clenched growl. And post-orgasm Joe? Wrecked. Flushed. Voice hoarse. Hands still gripping whatever part of her he can find. He’ll laugh a little, breathless and dazed, or murmur soft curses into her neck. “Jesus Christ, baby…” Like he just survived something divine.
🫦 Together: A Symphony of Sin and Devotion
When they’re really in it—when the room is thick with sweat, breath, and need?
It’s not just noise. It’s a soundscape of love and lust colliding.
Slapping skin.
Wet kisses.
Gasped curses.
Her cries, his growls.
The mattress groaning under them.
Their names passed back and forth like lifelines.
Praise. Filth. Sobbed I-love-yous.
Sometimes she cries. Sometimes he moans so low it shakes her ribs. Sometimes they come together and just hold each other, breathing heavy, chests pressed, bodies trembling.
And if Zariyah’s not at Grandma’s or the baby monitor crackles to life? Yeah—they try to keep it down. Key word: try.
But when it’s that good? That honest? That needed?
The neighbors know their names. And maybe their safe word. (Not that it ever gets used.)
Bottom line? Joe and Angel don’t just make love. They make noise. The kind of noise that tells you—this is real. This is deep. This is love in its rawest, loudest, most breathtaking form.
W = Wild card (a random headcanon for the character)
Angel has a playlist saved in her phone under the most innocent name. Something like “Mood Light” or “Wind Down.” The kind of subtle, harmless title that wouldn’t raise eyebrows if it popped up over car Bluetooth or while folding laundry on a Sunday morning.
But Joe? Joe knows better.
That playlist is not relaxing. It’s not for background ambiance. It’s a loaded gun in soft lace. A carefully curated, slow-burning, back-arching, soul-snatching seduction set to music. It’s how Angel says, without saying a word: You’re not walking away from me tonight.
💿 How It Started:
She made the original version back at LSU—back when their chemistry was new and consuming, all tongue and teeth and frantic hands under the covers. The early version was a mix of old-school R&B, Tumblr-era slow jams, and a few breathy, low-tempo tracks with sultry instrumentals that felt like foreplay all by themselves.
She didn’t think Joe was really paying attention—until one night, she queued it up and straddled him in nothing but his hoodie. When the bassline hit and the vocals moaned into the room, Joe froze beneath her, hands gripping her thighs like anchors.
“What the hell is this song?” he whispered, breath shallow. “Play that again.”
After that? It became ritual. The playlist meant sex was coming. And not just sex—a session.
Now? It’s over 4 hours long. No skips. No filler. Just foreplay, filth, and fireworks.
🎧 What’s On It Now:
The playlist has evolved. It’s not just sexy—it’s strategic.
Slow trap and deep bass: Brent Faiyaz, dvsn, 6lack, PARTYNEXTDOOR.
Haunting R&B: SZA, Summer Walker, Jhené Aiko, NAO.
Breathy vocals layered over filthy lyrics: the kind that make your skin flush and thighs clench.
Moan-sampled instrumentals: tracks that sound like sex, even when no words are spoken.
Alt-girl edge: Angel adds a few softer, stranger tracks—haunting female-led vocals for nights when she wants to ride Joe slow and break him emotionally.
She sequences it on purpose.Starts with warm-up. Builds to filth. Ends on intimacy.
Because she knows Joe—knows how his body reacts when the bassline kicks in, when lyrics whisper in her voice’s register. She updates it monthly. Adds new tracks just to test him.
“You added that new SZA song,” he’ll mumble, already palming her ass. “You tryna start something tonight?”
He acts chill. But he’s never chill.
Because once a certain track drops—once that beat hums into the air like foreplay itself—Joe Burrow is done.
“Lay down. Face up. Don’t touch yourself until I say.”
And Angel? Already smirking. Already soaked.
Because she knew exactly what she was doing.
🔥 How They Use It:
At homeAngel slips into their bedroom with a slow smile, wearing a robe and intention. She connects her phone to the speaker, the first soft hum rising into the air. Joe might pretend to stay focused—scrolling his phone, flipping channels. But she sees his jaw flex. His hand stills. His dick hardens. But the second track in? He’s stilling. Watching. Hard.
By track three, Angel is spread across the bed like a vision, bathed in low light, eyes locked on him. By track four? He’s between her thighs, voice low.
“You don’t just play that playlist, Angel…”“You summon me.”
In the carAngel will play it low, casual. Like it’s nothing. Like it’s not slowly building sexual tension with every second. Joe’s hand will slide to her thigh. Rub slow circles. Apply pressure just above her knee. Angel shifts in her seat, legs uncrossing deliberately. “You wanna pull over?” he murmurs. “No,” she whispers, smirking. “You’ll wait.”
On FaceTime Joe’s on the road, in some quiet hotel room, shirt off, mouth parted. The music plays softly in her background. Angel’s voice is breathy, her fingers already between her thighs. She doesn’t need to explain a thing. He hears the first track, sees the look in her eyes—and he’s stroking himself before she even moans.
🫦 The Secret Track:
Near the bottom of the playlist—track 42, marked with just a 🔒 emoji—is a private voice memo. Angel recorded it late one night. Just her. Moaning. Whispering. Pleading.
“This is for you, Daddy… I wish it was your mouth… I miss how you taste…”
It’s two minutes of breathy gasps, whispered filth, and the soft wet sounds of her rose toy destroying her.
Joe discovered it by accident—scrolling through the playlist one night when she wasn’t home. He didn’t even make it to the chorus. Didn’t finish the track. Didn’t need to.
He came so hard he had to sit on the floor, heart pounding, hand still wrapped around himself, just breathing.
Now? He looks for it. Every time. And Angel? She adds new ones. Secret audio notes, hidden at the end, little landmines for him to trip over.
🖤 Why It Matters:
Because for them, music isn’t just sound. It’s seduction.It’s the rhythm of their foreplay, the soundtrack to their deepest cravings.
The playlist isn’t background noise. It’s a promise.It says:
I’m ready.I’ve been thinking about you all day.I want to fall apart under your hands.Come take me.
Angel controls the playlist. Joe controls her body. And together, they lose control in all the best ways.
Every beat. Every lyric. Every note. A memory. A moan. A trigger.
And the moment it plays? They both know—It’s about to go down.
X = X-ray (let’s see what’s going on under those clothes)
Oh, you wanna talk X-ray vision?
Let’s really get into it—because the name Big Dick Joe didn’t come from thin air. And that hat he wears with a smirk, like he’s in on the secret? Yeah… not ironic. Not even a little bit.
🍆 Joe:
Let’s go ahead and confirm the legend.
The rumors? All true.Every jaw-dropping, back-arching, sheet-clutching word of them.
He’s hung. Thick. Beautifully built.Not just big for the sake of it—proportioned, powerful, and so good it feels unfair.
Length: Easily in the 8-inch range—heavy and long enough that Angel feels him before he’s even all the way in.
Girth: Substantial. Dense. Not painful, but right at the edge of too much—in the best way. That kind of stretch that makes her toes curl and her voice catch.
Shape: Smooth and straight with a very slight upward curve—subtle but devastating. Hits her front wall in just the right spot. Rides her g-spot like he’s been trained for it.
And the man knows how to use it.
This isn’t jackhammering. It’s technique. Precision. Intuition.Joe fucks like he reads defenses—head up, every angle mapped, every reaction clocked, every moan calculated to hit again and again until Angel is ruined.
He doesn’t just thrust—He rolls. He grinds. He holds still just to feel her clench and pulse around him. Then says things like:
“That’s it. Feel that? That’s all me, baby.”
Angel has gasped, half-laughing and half-sobbing mid-stroke:
“You’re gonna break me, Joe…”
His response, low and breathless, always the same:
“You can take it. You always do.”
And she does. She takes it like it’s hers. Because it is. Because it fits—like her body was built around him, and his around her.
👑 Angel:
Now don’t get it twisted—Joe’s not the only one turning heads under the clothes.
Angel? She’s body goals. Bedroom fantasy. Walking temptation.And every inch of her? Drives. Joe. Insane.
Breasts: Soft. Full. Perfectly handful-sized. Post-baby, they’re even softer, even fuller, and Joe is obsessed.He kisses them like they’re sacred. Nuzzles into them like he’s home. Her pierced nipples? His favorite toys—he pulls, twists, sucks until she’s gasping and grabbing his hair, begging for more.
Waist + Hips: A pear-shaped dream. Her waist curves into hips that swing like sin, thighs thick and warm, made to wrap around his waist and keep him there. She rides him like she’s conducting a sermon—slow, intentional, life-changing. Her rhythm? Criminal. Joe once came just from her grinding—not even fully bouncing. Just that slow, deep, locked-eye roll of her hips that left him shaking.
Pussy: Sweet. Soft. Insanely responsive. Warm, wet, and always so ready for him it makes his knees weak. She keeps it trimmed but natural—just the right amount of softness to drive him wild when his stubble drags across her inner thighs. Joe swears he can feel her heartbeat when she’s close, and when he slips in? Sometimes he groans, forehead against her neck, overwhelmed. She’s tight—but she opens for him like her body knows exactly who’s inside her.
“You feel that?” he’ll whisper. “That’s me. All of me. Deep as I can go.”
And her answer, every time?
“Then don’t stop. I can take more.”
🖤 Together?
It’s not just sex. It’s chemistry. It’s physics. It’s destiny.
They are physically matched in the most dangerous way. His size, her depth. His control, her surrender. Her slick heat, his thick drive.
When their clothes hit the floor?
Everything aligns.
And when he’s buried to the hilt, when she’s riding him slow and breathless, when they’re both gasping and drenched in sweat?
They know. They were made for this.
He’s Big Dick Joe—but only Angel gets the full experience. She’s Everything-Wrapped-in-Satin Angel—and only Joe gets to unwrap her.
And when it’s just the two of them, skin to skin, eyes locked, moans echoing through the room?
It’s game over.
No winners. No losers. Just two people completely, unapologetically destroyed by what they’ve got. And starving to do it all over again.
Y = Yearning (how high is their sex drive?)
Joe and Angel’s sex drive?Unholy. Undeniable. Unrelenting.
We’re talking years into marriage. A whole baby. Sleepless nights. Career highs and time-zone differences. And somehow—somehow—they still want each other like it’s day one. No, scratch that. Like it’s hour one. Like it’s that first kiss in Angel’s apartment at LSU, that first fuck when Joe nearly lost his mind over how good she felt.
The desire between them? It’s never dipped. If anything, it’s deepened. It’s evolved from pure heat to this raw, all-consuming craving. A hunger that lives in their bones. A soul-level need for skin, breath, rhythm, relief.
And it’s never just about sex.
It’s about connection. It’s about belonging. It’s about, “I’ve been holding this all day—come take it from me.”
🔥 Angel’s Drive: Relentless. Sensual. Strategic.
Angel doesn’t just like sex—she thrives on it. Lives in her body. Honors her desire. And she doesn’t wait to be wanted—she wants, actively and often.
She’ll initiate with a smirk, a lingering kiss, or a straddle that comes out of nowhere. Sometimes it’s subtle: her hand under Joe’s hoodie, fingers brushing over his waistband while they sit on the couch. Sometimes it’s a full takeover: Angel crawling into his lap in his office, whispering,
“Finish what you’re doing, baby. Then come upstairs. No clothes.”
She’s sensitive to energy, to looks, to mood. The sight of Joe in a fitted tee, veins popping, post-workout sweat still clinging to him? Done. Joe with Zariyah in his arms, shirtless, smiling as she babbles and kicks? Soaked.
She’s not afraid to say it either. Texting him mid-meeting with:
“Your dick better be ready when you get home.”“Stretch. Hydrate. I’m not playing tonight. I’ve got plans for that dick.”
She stays wet just thinking about his voice. She’s touched herself to his voicemails. She’s planned entire evenings around one look from him across the dinner table.
Angel doesn’t just want sex. She wants to worship, to devour, to be ruined and remade by the man she adores.
🐺 Joe’s Drive: Constant. Controlled. Obsessive.
Joe is fire beneath ice. Cool on the outside, feral underneath.
He’s the type who can go hours focused on film or meetings or training—but the second he thinks of Angel’s thighs? It’s over.
He plays the long game. Watches her in silence. Lets the tension build. Then pounces.
He’ll take her in the kitchen, pull her into a closet during a party, finger her under the table at date night—all without blinking. Not because he has to. Because he wants to. Constantly.
Joe doesn’t need Angel naked to get turned on. He gets hard watching her dance while making dinner. Or hearing her say Daddy while half-asleep. Or catching a glimpse of her hip when her robe slips open.
And when he’s gone? Forget it.
The man is a menace with voice notes and thirst traps. He’s jacked off in hotel showers with her moans in his earbuds, whispering,
“You know I’m gonna tear it up when I get home. You ready for that, baby?”
His control makes it hotter. His obsession makes it dangerous.
💞 Together: In Sync, Always
Even when they’re not in the same room, the drive is there. It lives in their messages. In stolen touches. In whispered “later”s when they have to put parenting first.
Some nights it’s candlelit and slow. Other nights it’s frantic and half-dressed.
Sometimes they don’t even need to come—just grinding, kissing, holding each other until the pressure fades.
But when the energy is right? They lose hours. They skip meals. They forget the world. They let the yearning take over—and they don’t come back down until they’ve burned through it completely.
🖤 The Yearning is Constant:
When Joe’s away, they sext like teenagers.Angel will record herself coming and send it at midnight. Joe sends back a voice memo of him jerking off to the sound of her moans.
Angel’s libido after Zariyah? Skyrocketed. Once she felt healed and reconnected with her body, her desire came back louder than ever.
Even when they’re exhausted, one soft kiss turns into a whole scene.
They flirt with the idea of threesomes, of pushing new edges—not to fill a gap, but to explore the fire that already exists.
Because their bodies still want each other. Their minds still fantasize. Their souls still reach for each other in the dark.
✨ Bottom Line:
Joe and Angel don’t just have a sex life. They have a sexual language. A rhythm that’s all their own.
Their sex drive is constant. Their craving is mutual. And their devotion to meeting that need—again and again, through time, change, chaos, and joy?
That’s what makes it unstoppable.
They don’t just want each other. They’re starving for each other. And neither one ever wants to be full.
Z = Zzz (how quickly they fall asleep afterwards)
Joe and Angel fall asleep after sex—but not immediately.They’re not the “fuck and flop” type. Not the kind to roll over, swipe a towel across the sheets, and call it a night.
No—they come down together. Soft. Intentional. Still buzzing, still breathless, but already finding their way back to earth. Because for them, the after is just as sacred as the act.
💤 Joe: The Delayed Knockout King
Joe’s body might be wrecked after a round (or three), but his heart doesn’t shut off right away.
He always takes a minute. Sometimes two.
Even when his limbs are heavy and his eyes are closing, he’ll stay awake just long enough to make sure Angel is okay.That’s who he is.
One arm slung over her waist, the other curled behind his head, his lips grazing her temple or her bare shoulder as their bodies cool together. His breathing is deep but controlled. His voice low, slow, still dripping with endorphins.
“You okay, baby?” “Still with me?” “Damn, you wore me out tonight…”
That last one always makes Angel smile.
He’ll kiss her neck lazily, press his palm to her stomach like he’s grounding her. Like he needs to feel that she’s really there.
And then it happens—that tired, low chuckle. The one that slips out of him right before he gives in to the pull of sleep. That’s Angel’s signal. She knows she’s got maybe five minutes before he’s completely gone.
Especially if she runs her fingers through his hair. Or traces circles on his chest. Or kisses the side of his throat, murmuring, “Rest, baby. I got you.”
Joe fights it. He always does. But once she soothes him like that? Yeah—he’s out. Deep, easy, no-tension-in-his-body kind of out.
🛌 Angel: Floats First, Sleeps Second
Angel doesn't fall asleep right away—not because she’s not tired, but because she likes to feel it all just a little longer.
Her body is still warm. Her heart is still racing. Her thighs are sticky and her chest is flushed and her mind is… full. Satisfied. Loved. High.
She’ll tuck herself closer into Joe, cheek against his shoulder or sternum, her leg thrown across his hip.
Sometimes she talks—soft, sleepy little things. Reminders of how good he was. How full he made her feel. How much she loves him.
“Still the best I’ve ever had.” “You know I’m ruined for anyone else, right?” “You wreck me, Joe. Every time.”
Other nights, she’s quiet. Just breathing. Kissing. Watching.
Especially after deeper sessions—emotional sex that leaves her with tears in her eyes and her chest cracked wide open—she needs a little time to float.
To trace the curve of his jaw with her fingertips. To run her lips over the dip in his collarbone. To memorize the peace in his face when he finally lets go.
Eventually—when the room is still and the air is warm and Joe’s hold on her hasn’t loosened an inch—she lets herself slip under too.
🖤 Together:
They don’t rush.Sometimes there’s a warm towel, a sip of water, a lazy reach for wipes or boxers or the robe tossed on the edge of the bed. But cleanup isn’t the priority. Each other is.
They kiss a little longer. Hold a little tighter. Let the silence stretch around them like a blanket. Not talking. Just being.
Their bodies stay tangled—ankles hooked, hands clasped, foreheads pressed.
If the baby monitor’s quiet, they sink in a little deeper. If it’s been an especially intense session, Joe might roll them both onto their sides, spooning her from behind with a hand splayed over her stomach like an anchor.
Sometimes the playlist is still going. Sometimes the sheets are a mess. Sometimes neither of them even pulls the comforter up all the way.
But they always fall asleep the same way: Connected.Centered.Safe.Home.
They don’t just fuck and forget. They love. They nurture. They rest. Together. And when morning comes? It all starts again—with kisses, with soft touches, with that same spark that never left.
#thed.i.l.fchronicles#x black fem reader#x black!fem!reader#x black!reader#x black reader#x black oc#x black y/n#joe burrow x black reader#joe burrow x black!reader#joe burrow smut#joe burrow series#joe burrow fanfic#joe burrow fic#joe burrow fluff#joe burrow angst#joe burrow au#joe burrow imagine#joe burrow insta au#joe burrow blurb#joe burrow x reader#joe burrow x y/n#joe burrow x you#joe burrow x oc#joe burrow bengals#joe burrow#x reader#jb9#joey burrow#joey b#joe shiesty
151 notes
·
View notes
Text
HEADGASKETİNFO - PLATİN

Head Gasket: Understanding, Diagnosing, and Repair Costs When it comes to your vehicle's engine, the head gasket plays a critical role in maintaining its health and performance. HeadGasketInfo.com is your go-to source for comprehensive information about head gaskets, addressing issues like a blown head gasket, and understanding the associated repair costs. Exploring the Head Gasket: At HeadGasketInfo.com, we delve into the intricacies of the head gasket. From its function within the engine to signs of wear and tear, our site provides an in-depth exploration. Whether you're a car enthusiast or a novice, our content is designed to be informative and accessible. Blown Head Gasket: Causes and Symptoms: A blown head gasket can be a daunting issue for any vehicle owner. Our website breaks down the causes and symptoms of a blown head gasket, helping you identify potential problems early on. By understanding the signs, you can take proactive measures to address issues before they escalate. Head Gasket Repair Cost Guide: Curious about the potential costs associated with head gasket repair cost? HeadGasketInfo.com provides a comprehensive guide to head gasket repair costs. We cover factors that influence pricing, average repair costs, and tips for minimizing expenses. This information empowers you to make informed decisions about your vehicle's maintenance. Why Choose HeadGasketInfo.com? Expert Insights: Our content is crafted by automotive experts, ensuring reliable and accurate information. User-Friendly Interface: Easily navigate through our user-friendly website to find the information you need. Comprehensive Coverage: From basic concepts to advanced topics, we cover a wide range of head gasket-related subjects. Regular Updates: Stay informed with the latest trends, repair techniques, and industry insights through our regularly updated content. Visit Headgasketinfo.com for a wealth of knowledge on head gaskets, blown head gasket issues, and repair costs. Whether you're dealing with a specific problem or just want to enhance your automotive knowledge, we've got you covered!
1K notes
·
View notes
Note
helloo I'm so happy you're back :)) can you write a fanfic about morning s3x with Theo? like we are dating and yn is horny
YOUR GF WANTS YOU
theodore nott x fem!reader



warnings: 18+ content, dirty talk, swearing, blowjob, fingering, pussy eating, cum
word count: 1k
. ݁₊ ⊹ . ݁˖ . ݁ masterlist ; navigation ; my website

I woke up at dawn, the birds were singing outside our apartment, and Theo was sleeping peacefully next to me. It was our routine since we had moved in together. Theo and I had been dating for two years, and I knew he was planning on proposing to me soon — a month before I found the engagement ring hidden in his phone's box, but I never told him to not ruin the surprise.
What kind of boyfriend was Theo? Well, the best a woman could ask for. He had always treated me like a princess — his princess — and spoiled me from the very beginning.
He was the kind of man who didn’t just love his woman — he adored her. To him, I was his queen, his muse, his entire world. He spoiled me not only with gifts and affection, but with deep attention. He worshipped my body with the same reverence he gave my heart — kissing every inch like it was sacred, holding me close like he was afraid to ever let go. He made me feel beautiful, desired, and safe, like I was the most precious thing he had ever known. Whether it was running his hands along my skin, whispering sweet words in my ear, or making love to me after a long day, his love was both gentle and passionate.
That morning, I rolled over, the sheets falling slightly from my body and exposing my lingerie. I snuggled up to Theo, who was lying shirtless next to me, lips parted slightly, breath slow and even, completely unaware that I’d been watching him for the past few minutes.
He looked so sexy like that, and I couldn’t help but get turned on. I remember I was ovulating in that moment, and Theo was exactly what my body craved. I couldn’t help but smile. There was something about how peaceful he looked, how unguarded, that made my heart ache a little in the best way. But I didn’t stay still for long.
I reached out, letting my fingers drift across his chest — just the lightest touch, like I was afraid to break the quiet. He shifted a little, but didn’t wake. I leaned in closer and pressed a soft kiss to his shoulder, then another just below his ear. But still nothing.
I grinned to myself and let my hand wander lower, playing at the edge of the blanket. My touch stayed light, deliberately slow — not enough to wake him, but enough to tempt. A quiet sound escaped his lips, rough and low, and I nearly laughed.
“Already dreaming about me?” I whispered, lips brushing against the warm skin of his neck.
He stirred again, a faint smile tugging at the corners of his mouth before his eyes even opened. His voice was gravelly with sleep when he murmured, “If this is a dream, don’t wake me up.”
I chuckled in response before teasing his skin with a few more kisses. “Your girlfriend wants you, Theo…” I whispered, my voice low and seductive.
He grinned, his eyes shut closed again. “Woke up all wet and eager?”
“You know me, baby.” I started trailing kisses lower, from his neck to his chest, to his stomach.
“Who am I to neglect my woman?” He moved his arms behind his head and sat up slightly to watch me. I disappeared under the white sheets as I kept kissing his body. Once reached his boxers, I bit their elastic band and pulled them down with my teeth, which had Theo already making satisfied sounds.
His dick stood up immeditely, aching to be touched, so I softly stroked it with my fingers. I licked the tip, which was already leaking precum, and Theo moaned. “Oh, baby! Stop the teasing and take me into your mouth… Let me fuck your throat.”
I smirked against his erection and did as he said. I sucked it all until he was balls deep into my warm mouth. “Y/n! Oh, baby… Yes!” He bucked his hips upwards, trying to get even deeper. I’ll admit I gagged slightly — his dick is the biggest I had ever had, but god if it didn’t feel good.
“Baby… Sweetheart…” He whimpered as he neared his climax. I knew he was so close, so I started pumping his length with my hand and squeezing his balls with the other. His eyes widened as he grabbed my hair almost painfully before letting out his white seed into my mouth. I swallowed obediently as I finished sucking, surrending to his touch. I liked it when he was dominant like this.
I looked up at him before pressing my lips against his, sharing a quite sloppy kiss as he tasted himself.
“You did so well, baby… Now lie down and spread those sexy legs for me, will you?”
I smirked, already knowing what he wanted to do. I lay down and slid my panties off before opening my legs just like he asked. He immediately jumped on me and started kissing my neck like a starving vampire, then moved lower like I had done with him before. He kissed my body like a temple, worshipping every inch and praising me with love and passion. He reached my inner thighs and kissed with care, then moved to my calves and eventually kissed my ankles. He went back up and dived into my pussy without warning.
At the sudden wave of pleasure, I cried out. “Theo!” But he only grinned against my core, letting his tongue slither past my folds and his thumb skillfully working on my clit like a DJ with his remixes.
I gripped his hair and pulled it with force, trying to both guide his movements and hold onto something.
“Theo… Slow down for a second… I can’t…”
“Shh, let me work…”
I moaned louder, convulsing on the mattress as my boyfriend didn’t show any sign of giving me a break.
“Theo! I’m so close!” I screamed. Theo pushed two fingers into my hole. That was enough to push me over the edge. As he realized I was having my orgasm, he inserted a third finger to make my pleasure last longer.
“Oh my good god…” I panted as Theo finally slowed down and removed his fingers, creating a popping, wet sound.
“I’m not done with you, yet…” He said as he crawled back to me, his face dirty with my juices. He unclasped my bra…
// part two?
#effy stonem#girlblogging#harry potter#skins#skins uk#slytherin#slytherin boys#tumblr girls#draco malfoy#blaise zabini#theodore nott#theodore nott smut#lorenzo berkshire smut#lorenzo berkshire#lorenzo zurzolo#harry potter fanfiction#smut fanfiction#louis partridge#mattheo smut#mattheo riddle#mattheoxreader#mattheo x y/n#writers on tumblr#tumblr milestone#moodboard#viralpost#girl blogger#hell is a teenage girl#daddy's good girl#oneshot
120 notes
·
View notes