#Web Developers
Explore tagged Tumblr posts
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
293 notes
·
View notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
82 notes
·
View notes
Text
Do you need to build a static website for fun or profit?
Try the Simple.css Framework. It is a CSS framework that makes semantic HTML look good.
A good-looking sans-serif local font stack.
Typographic best practices.
Automagic flipping to dark mode.
Fully responsive.
Sensible defaults that format standard + HTML elements.
Super lightweight (10k css).
Give it a try @ https://simplecss.org/ (my home page https://vivekgite.com for live demo).
44 notes
·
View notes
Text
DOES ANYONE KNOW HOW TO MAKE A WEBSITE I HAVE AN IDEA
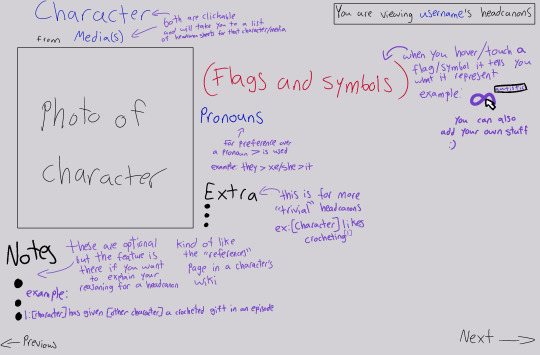
IVE BEEN THINKING FOR LIKE THE PAST FEW MONTHS A WEBSITE WHERE YOU CAN UPLOAD HEADCANONS OF A CHARACTER.ITS LIKE PRONOUNPAGE BUT LIKE.FOR CHARACTERS.AND YOU CAN LOOK FOR OTHER PEOPLE'S HEADCANONS ok.let me explain when you log into the website and create a profile, you can submit a headcanon for a character you'd have to specify what character from what media/fandom it is since theres also like.a discovery screen with a search bar where you can look up any character/media and see headcanons for that character/media [you can also look up people's profiles to look through all their headcanons] when you create/look at a headcanon page for a character it shows a screen that looks smth like this [i made this in april so its a little outdated]

you can add more that one photo btw.it makes like a little album and you can scroll through the images.since ik people like to make alternate designs of characters [same i do it too] you can make your headcanon pages for each character private or public, privating a headcanon page would be the same as "unlisting" a video on youtube, making it only accessible to the headcanon page's creator and anyone who has the link to it. also if you're making a headcanon page and its not finished then the draft saves as a private headcanon page and you can edit your pages whenever you want [even if theyre already public] the original name i had for the website was something along the lines of "headcanon headcount" because both abbreviate to hc so it could be called something like hc2 or smth [like how archive of our own is abbreviated to ao3] but i am very open to better ideas cuz i think that name kinda sucks PLEASE HELP THIS WOULD BE SO AWESOME IF IT WAS REAL
#thief talks#um what the fuck do i tag this#web designing#website developer#website developing#headcanon#headcanons#web developers#website design
26 notes
·
View notes
Text
Fanfiction Tracker
I love fanfic and I read a lot of it, and lately I’ve been trying to find ways to track what I’ve read, sort the fics I like and loved, etc., but nothing has proven to be 100% effective.
So, I was thinking of making a fanfic tracker site in which I could track my fics and sort them out, and automate that process a bit; kinda like a letterboxd, anime-planet, goodreads, etc. but for fics. It’d be mostly ao3 based, but I do plan for users to be able to add fics of other sites like ff.net, livejournal and even wattpad.
The thing is, I don’t know to code a site like that. I know a bit of coding but mainly on the design side, and even then it’s not much. So I’m here to recruit a team haha.
This would be a passion project, I have no money to pay you and I intend to keep the site as free as possible, following ao3 footsteps. However, if we do end up making money out of it, with the support of the users or whatnot, I’d share the profit. Either way, I believe this could be fun to make and I’m excited about it.
So, if you like fanfic as much as I do and/or are interested in the project, please hmu! :)
#fanfiction#fanfic#fic#ao3#ao3 fanfic#ao3fic#archive of our own#fanfiction net#livejournal#wattpad#coding#website#web development#web developers#web design#programming#programmer#fic tracker#fanfic tracker
8 notes
·
View notes
Text
At Marketing Eye Webtech, we specialize in creating custom websites tailored to your business needs. Whether you’re a small local shop or a growing enterprise, we craft WordPress, Shopify, WooCommerce, and eCommerce websites that leave a lasting impression!
🚀 Why Choose Us? ✅ 7+ Years of Experience ✅ Responsive Designs ✅ SEO-Ready Websites ✅ Affordable Pricing
8 notes
·
View notes
Text
Programming is hard. From finding the motivation to self study. To crippling social anxiety when trying to network. Classes are about to start again with this being my last semester for my associates. Hoping I get into my 4 year transfer school of choice but we will see. I’ve learned a lot about myself through this Software Engineer journey. This year I’m starting a personal portfolio to learn more on React and other web dev concepts. I’ve also been messing around with Unity as well for hobby type stuff and maybe take part in game jams this year. Hopefully I’m able to get where I want to be by the end of this year.
#software engineering#computer science#cs#programming#motivation#web developers#software developers#codeblr#studyblr#student
39 notes
·
View notes
Text
Last Call: ✨The Fujoshi Guide to Web Development✨

Love hot fictional men AND want to make web development fun and accessible to fandom and beyond?
Seize this last chance to grab a copy of our zine and help us smash past our stretch goals 🔥
The Kickstarter ends soon! Go grab your copy!
See unlocked stretch goals under the cut ⬇️

#fujoguide#fujodev#programming#web development#codeblr#coding#webdev#web developers#fandom merch#kickstarter
129 notes
·
View notes
Text
Unleash the Power of Rewards: A Comprehensive Earning Platform

Demo : https://cancoda.com
User Features:
🏠 Home Page Create a captivating first impression with a dynamic landing page that showcases an array of rewarding opportunities available at your users' fingertips.
💰 Earn Page Maximize your users' earning potential by offering a diverse range of options, such as engaging surveys, custom offers, and more. Provide endless earning opportunities that keep users coming back.
💳 Cash Out Page Allow users to seamlessly convert points into real-world value with multiple payout methods. Admins can add custom methods, including cash, skins, and gift cards, offering flexibility for every user.
🏆 Leaderboard Encourage healthy competition with a dynamic leaderboard, motivating users to earn more and reach the top.
🌟 Daily Winners Highlight daily winners to celebrate their achievements and keep excitement high. Reward dedication and encourage ongoing participation.
📈 Transactions Page Ensure transparency and trust by enabling users to easily track their transaction history, offering a seamless and reliable earning experience.
📊 Analytics Gain valuable insights into user behavior, offer performance, and overall site engagement. Use these insights to make data-driven decisions for continuous growth and improvement.
🔥 Live Offer Walls Provide users with real-time access to top-performing offer walls, keeping the opportunities fresh and abundant for maximum engagement.
👥 Community Foster a vibrant, interactive community where users can connect, share tips, and celebrate their rewards journey together.
🆘 Support Our dedicated support section ensures prompt assistance, guaranteeing a seamless experience for both administrators and users alike. Your success is our priority!
Admin Features:
Comprehensive Control for Seamless Management
🏠 Home Page Customization Easily update content and layout to match your brand’s vision. Personalize the website to provide a unique experience for users.
👥 User Management Effortlessly manage user accounts, ensuring smooth operations and enhancing user retention.
💳 User Withdrawals Handle withdrawals efficiently, offering timely payouts through various methods to keep users satisfied.
🚫 Banned Users Maintain a secure and respectful community by managing banned users effectively.
💬 User Chat Enable real-time communication between users to foster collaboration, interaction, and engagement.
🔄 Referral Settings Boost platform growth with a powerful referral system that incentivizes existing users and attracts new ones.
📱 Social Media Integration Expand your reach by seamlessly connecting with social media platforms, driving organic growth and increasing exposure.
📊 Manage Offers Control the offers available to users, ensuring a diverse selection that maximizes their earning potential.
💵 Payment Methods Customize the payout options to offer users a variety of convenient and flexible methods.
🚀 Live Offer Walls Stay competitive by keeping live offer walls up to date with the latest opportunities, providing users with fresh, lucrative options.
⚙️ Settings Refine platform settings to optimize performance and deliver a seamless, user-friendly rewards experience.
API and Offer Integration
Manage and customize API integrations for various networks, including:
Torox
Adgatemedia
Lootably
Revlum, etc.
Add custom offers and offer walls in the same way as API offers, ensuring a flexible, customizable rewards system.
Postbacks & Analytics Access all postback URLs for networks in one centralized location. Manage and monitor data effectively to make informed decisions.
Free Features Enjoy access to a variety of features, including multiple postbacks, all at no additional cost.
cancoda - Overview
https://www.linkedin.com/in/hansaldev/
6 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
457 notes
·
View notes
Text
Check-in for 01/28/24
It's been a while since I did one of these. Time to remedy that!
I've been doing well in my assignments, but due to some registration issues at the start of the semester I was unable to sign up for any web development or programming classes :< It's nice to take a break, but I'm really worried about getting stagnant in those skills, and maybe even losing what I've learned over time.
This is where a couple of new projects come in: A blorbo database and a tool for drawing pokemon from memory. These things are going to keep me avoid stagnancy and help me develop my web dev and Python programming skills, and I'm real excited to talk about them.

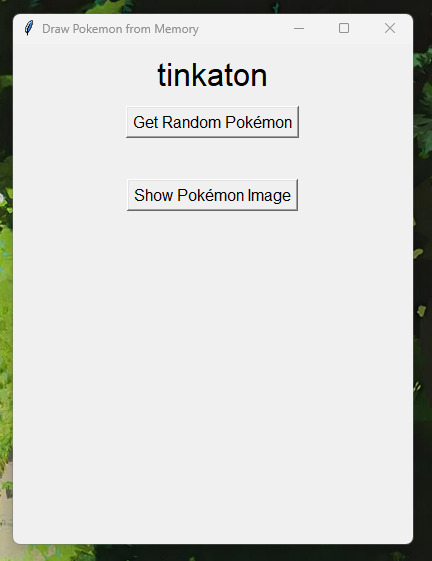
First up, let's talk about that tool for drawing pokemon from memory. I love drawing pokemon from memory, but it's a bit of a struggle to find tools online that work well for a solo experience when you're doing this challenge alone. So I made a program in PyGame to solve this problem, and I've actually already completed it! It was a great learning experience when it came to getting a taste of APIs, and PokeAPI really helped me do all the heavy lifting with it. I also ended up using ChatGPT to help me understand how to phrase my questions and the things I needed to research. This is the end result:

If you click "Get Random Pokemon", the program will provide a pokemon's name. The point of it is to draw the pokemon as best as you remember it, and then click "Show Pokemon Image" to see how you did. You will then have the option to get a new random pokemon, which clears the image from the window.


There's a lot of stuff I don't understand about how the program works--- APIs evade my understanding, and Tkinter is a dark art beyond my comprehension. But I was able to make a program that solved a genuine problem for me for the first time, and that's super exciting to me!
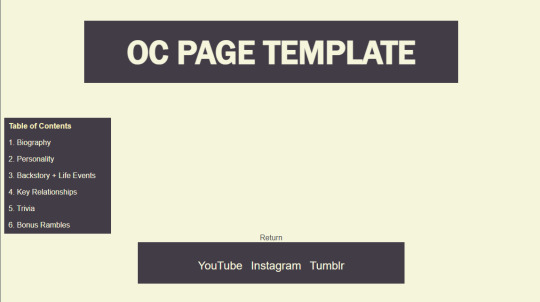
Now, for web development--- long story short, I'm making a website dedicated to cataloguing my OCs that's very much inspired by tumblr user @snekkerdoodles's personal site on neocities, which I regularly stare at in an effort to motivate myself to make cool things like it (everyone reading this should check his page out IMMEDIATELY and tell him how cool it is). Here's the screenshots of the WIP I'm chipping away at right now:


I don't have much to say about it, as the interesting stuff will really be the content of the pages, and I still have yet to finish the template page I'll be filling with my OCs' information. However, I can say that I'm very upset with the lack of proper teaching that took place in the first (and currently only) college web dev class I've taken. I spent an entire semester doing my own research to learn everything they were supposed to be teaching us. I'm still very peeved about that.
To summarize this very rambling post I'm too sleepy to edit properly, I'm making a digital blorbo encyclopedia, and I finished making a little desktop app thingy, which means I need to summon a new programming project. I'm tempted to make it a video game... maybe I should turn back to that visual novel idea I had ages ago and boot up RenPy!
#let me know if you'd prefer I untag you!#I'm still so uncertain of tagging etiquette on Tumblr#stuff by sofie#sofie checks in#web developers#web development#web dev#programming#coding#codeblr#python#software development#app development#pygame
32 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text
If you know what this is, you've got some years on you. 🤓🤓😂

20 notes
·
View notes
Text
WordPress Security Services Tailored to Your Business Needs
Atcuality understands that every WordPress website has unique security needs. Our specialized WordPress security services provide customized solutions to safeguard your website from malicious attacks, unauthorized access, and technical vulnerabilities. Whether you own a blog, corporate website, or online store, our comprehensive approach includes malware scanning, vulnerability patching, firewall implementation, and site backups. Atcuality’s team of security professionals works tirelessly to monitor and eliminate threats before they can impact your business. With advanced tools and strategies like SSL encryption and uptime monitoring, we ensure your website operates securely while maintaining peak performance. Cyber threats evolve daily, but with Atcuality, you can stay one step ahead. Don’t let your website become a target—secure your site and maintain customer trust with our proven WordPress security solutions.
#seo marketing#seo services#artificial intelligence#digital marketing#iot applications#seo company#seo agency#amazon web services#azure cloud services#ai powered application#ai applications#ai app development#virtual reality#vr development#vr games#wordpress#web developers#web development#web design#web developing company#website developer near me#wordpress development#web hosting#website#augmented and virtual reality market#augmented human c4 621#augmented intelligence#augmented reality#iot#iotsolutions
4 notes
·
View notes