#Way too often
Explore tagged Tumblr posts
Text

This one is legit if anyone was curious
35 notes
·
View notes
Text
do you ever look through your ao3 and think, i can’t believe i posted that on the internet
21 notes
·
View notes
Note
Hey, that stuff about Google Docs you just shared would be VERY helpful to share with some people I know but do you happen to know of any sources I can link about it besides your post? (No worries if that is not possible, but my search attempts are probably not using the right keywords and I'm coming up blank.)
Good search terms are "Google documents canvas" and "Google doc canvas implementation" although you'll need to skip past mentions of Canvas The Product.
Here's an opinion piece by someone at Zapier about what Google's changed, in layman speak, and why it is (theoretically) a good idea. https://zapier.com/blog/google-docs-canvas-based-rendering/
Realistically I do somewhat agree, but also I will argue that there IS no way to entirely unify the way things display... If you're talking about using different browsers. Because Firefox renders canvas slightly different from how chrome does, and things will never one hundred percent agree. But different computers all using chrome? Yeah, things will render very close to identically.
On the other hand. This change broke 90% or more of BROWSER extensions (not add-ons, which are like extensions for just gdocs/Gmail/etc) that tried to interact with gdocs. Many that still work only work on chrome. Of those that do, many of THOSE only work on editable Google docs, even if they're just an accessibility extension to read websites aloud.
So most of the points I listed past number one are merely things I've found while working with the code itself. However! Here's one of the initial documents that Google released about the update to canvas:
https://workspaceupdates.googleblog.com/2021/05/Google-Docs-Canvas-Based-Rendering-Update.html?m=1
Note that they say that SUPPORTED assistive tech will be unaffected, which means tech implementations that they approve for use. Specifically, it requires getting access to the API, and also they're talking about Add Ons, not browser extensions, which need to access a different API. I work for a pretty large education based company, and we were denied our request to access specific features that would allow us to Just Work As Usual, so I had to work around their switch to canvas in order to enable our specific features in Google docs.
And no one say anything about Grammarly still working on gdocs in both Firefox and chrome. You know why? Because I figured out my work around trick from examining THEIR implementation. Which doesn't use any API access (which thus means no Google integration is required to use their software) and thus works on both editable and uneditable documents. (Okay, so Grammarly doesn't APPEAR to work on uneditable documents but that's just because the coders told it not to. After all, why make grammar suggestions on a document you can't edit?)
Most of my points (the rebuilding of the canvas, how often it happens, etc) are only visible when I add debugging statements in my specific code, which lets me see otherwise "invisible" interactions happening beneath the hood.
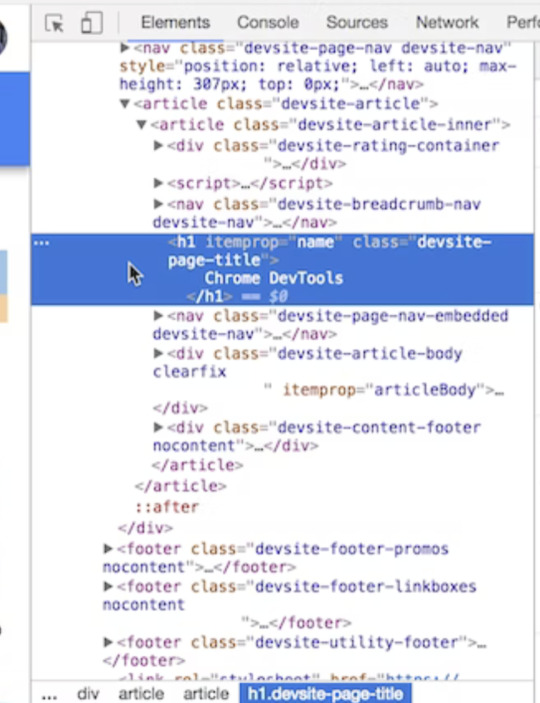
You can see the use of four canvas with your own eyes, though! And it's actually pretty fascinating to watch the html move. If you want to see that bit, in your browser of choice, navigate to a Google doc (not a spreadsheet, a document) of your choice, and open the Inspector
(Chrome and Firefox: press Ctrl+shift+i )
Now click on the element picker icon in the corner of the inspector panel that came up
(it looks like this:

And hover your mouse over the Google document you're viewing. You should see part of the page highlight a light blue. Aim for the page of the document (so where the text is) and you should see a popup that reads something like "canvas.kix-canvas-tile-content" which is what we're aiming for! Click to confirm, and look back over at the inspector window you opened in the first step. Make sure you're viewing Elements -- these are the raw html components of the page you're viewing.

This is an example of the element inspector panel on Chrome.
Now, you don't need to know tooooo much about html to follow what's next. Clicking on the canvas when in selection mode should have highlighted a line in the inspector panel that should start with something like "<canvas class="kix-canvas-tile-content"" that's the actual canvas that Google is drawing on to produce your text document.
Now, right above it should be another line that starts with "<div class="kix-page-paginated"" along with a little down arrow next to it. This is the containing element that holds the canvas in a proper place, and you should see several divs with kix-page-paginated as their class. Pay attention to these divs specifically. Now start slowly scrolling down the page and watch the inspector panel. Note how after a point there's a flash and the z-index tag on the div changes? That's Google rebuilding the canvas inside that div to be a different page. Google lists pages starting from index 0, so what we would call page 1 is actually z-index 0, but otherwise it's the same. If you hover your mouse over the html element in the inspector, you'll see the element's location on the screen -- do this with a page outside of view, and watch how when the index changes, the location the div points to changes too!
Again, this part of the changes really isn't a problem, it's just a Fascinating Implementation that amuses me to play with.
#google documents is a horrorshow#i hate everything about it#also do you have any idea how often gdocs phones home with tracking scripts?#WAY TOO OFTEN#horrible#hate it
13 notes
·
View notes
Text
i try not to be a word choice pedant but i think there are certain times where people are using words incorrectly and i think one of the more egregious examples of this is how and why people describe something as "infamous"
#star child speaks#lord knows i'm bad at using words in their proper contexts#but i see people use infamous to refer to things that ARE NOT infamous#way too often
5 notes
·
View notes
Note
Everybobby wanna be my ebeny 😔
oooh the treachery... every single person wants to BEEE... my enemy... ee... eee... ee e...
2 notes
·
View notes
Text
dylan klebold would’ve posted sad bart simpson edits on his story
#i genuinely think about how they would’ve been if they had social media#way too often#tcc#tccblr#eric and dylan#columbine#dylan klebold#truecrimecommunity
1 note
·
View note
Text
having good & true friends will literally save and protect you in a million unfathomable ways. like okay we have written so many times about lovers. but the way a platonic friend laughs and cries with you. the way they hold your hand at 14 years old and at 34. the way they keep a little silver tie to you, touching base over and over and over. how you can go years without talking, only to re-meet and discover: oh shit! you're still cool!
there are people who have been in my life for more than half of it, and i have loved every version of them. do you know how fucking beautiful that is. yeah love will save the world. but the way friends love you is gonna save the you.
#and before one of u is like '' i have no friends :(" i used to be there too actually#abusive partner cut me off from ALL of 'em. i didn't think i was lovable#it made me EXCEPTIONALLY shy. i still am actually!!!!#i just ... started saying ''yes.''#i would take pictures of flyers in my library and go to whatever events they had#i started taking community classes#if someone mentioned like ''i am gonna start x group'' i actually took a deep breath#and approached them to be like . okay i want in.#i started making the first move with new people - a small compliment#a smile or a little joke. just to share the space with them.#i have MASSIVE social anxiety. bad parent and bad relationship will do that to ya.#but i just... kept going. and going. and going. to each of these little things. and then...#like. .... idk i just am very blessed. i have a STUPID number of friends#a lot of which i reconnected with. bc it turns out love is never wasted. adult life just.#like. gets in the way. but also... i loved u as a weird little kid. i love u now as a weird big adult.#i promise i PROMISE ur friends are out there. u just have 2 find them. and btw#i didn't make friends with everyone. but i did get a lot of people to smile or laugh.#aint that something.#this process took me something like 2 years. it was HARD!!!!!!!!!!#i love u!!! hard things are often worth it!!!
7K notes
·
View notes
Text
looks at the ethics board with my big wide autistic eyes and they say fineee you can do human experiments and i say YAYYY :3 !!!!!!!
#text#DO U KNOW HOW MUCH I AM HINDERED BY ETHICS BOARDS IN MY IMAGINARY SCENARIOS. ITS WAY TOO OFTEN#why do i spend so much time imagining scenarios where im defending an experiment to an ethics board Well i cant answertthat
21K notes
·
View notes
Text

How helpy tested out the FNAF pizza sim attractions
#myart#chloesimagination#comic#fnaf#five nights at freddy's#micheal afton#helpy#fnaf pizzeria simulator#pizza sim#fnaf fanart#Helpy found dead in hurricane Utah#I THINK about this pizza sim mini game way too often#like Michael and Helpy were testing out these attractions#so thinking of Michael tossing his dear baby boy#and missing the target is so 💀#Helpy is okay! Michael is just a dramatic parent due to trauma#Michael really should of been cheap with his purchases though BAHA#Helpy is just Michael’s lil guy he doesn’t want to hurt them 💜
4K notes
·
View notes
Text


heartblood
#artists on tumblr#blood#organ#the first one is actually a redraw of an old piece#from 2019#i should do redraws more often honestly#there were some cool concepts#that i didn't have the skills to execute back then#i hope years from now i'll look at my art from today#and think the same#i want to keep growing for as long as i live#becoming the best artist i can be#it often feels like it'll never be enough#like there's artists of such incredible unreachable skill#but then i remember almost all of us feel that way#those artists probably too
2K notes
·
View notes
Text
i feel like people often equate spice tolerance with spice enjoyment. Like not being able to exactly handle spicy foods does NOT mean i won't continue to seek them out. I will simply suffer for my enjoyment of food.
#els.txt#food#i genuinely LOVE food and eating actually. like not in a 'haha quirky depression' way or whatever but#i look forward to food. it's a simple need that is so often over looked and should be appreciated#(also before anyone comes in with 'but well i have an ED' i understand <3333 i do too (arfid) <3. but i still think food should be loved)
3K notes
·
View notes
Text

The mantis sisters must constantly question how the fuck Ghost is alive 90% of the time
0 notes
Text

#illustration#trans man#oc#milomir#yuval#im finally writing down their story for my book..#Yuval is hard to be around. Often in a bad mood and makes reasons to not like everyone he meets. Excuses to not be close to people#A paranoid depressive lost in his head..But poetic and yearning when alone.#Milomir is also rough around the edges but very loyal to those he likes. Doesn't have good boundaries. He is obsessive and goes too far.#He's the fairy the other fairies are kinda like “Uh.. Dude.. Too much..” to#yuval thinks the sea is trying to kidnap him (and he's right)#milomir spent hundreds of hours crafting the wings he wears so he would look like a more acceptable fairy. He's actually a whirligig beetle#His hood covers his second set of eyes.#anyway I thought I would arrange their panels in a nice way..
1K notes
·
View notes
Text
my new favorite thing to do is to compare reality survival shows and comparing it to yellowjackets
0 notes
Text

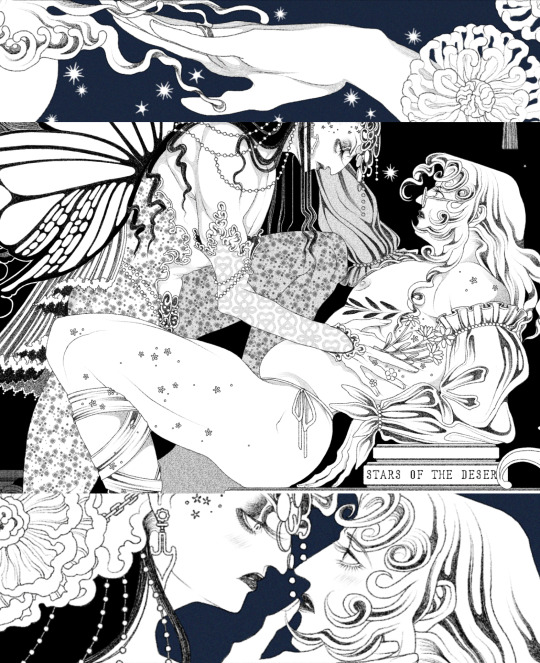
Ghouls night out
[First] Prev <–-> Next
#poorly drawn mdzs#mdzs#wei wuxian#lan wangji#Scopophobia#Don't be mean Lan Wangji - the dead girl aesthetic is a curated one. Support women's rights to look dead!#I have been waiting for this scene for ages...the ghost girl entourage is such a good look for WWX.#And by gods does the audio drama actually do something interesting with one of them.#Namely that we actually get to see WWX talk with them and learn about who they were and what they left behind.#I love necromancer characters but it's way too common for them to be like “Go! Ghost no.145!” like they're a pokemon#and not...you know...someone who had a whole life that they left behind.#I love me a necromancer who has an awareness to whose soul/body they are using. It adds a lot of flavour!#MDZS is a little hit or miss with this. I think the fans do a lot of the work with making Mo Xuanyu a bigger character.#Yi City has this in spades. Even though we don't individually get character backstories#We get many painful reminders about how these 'corpses' were people.#We also get a few lines about how WWX used whatever corpses he could get his hands on (including grandparents - Woof!)#MDZS often (but not always) likes to remind us that every sacrifice and every ghost was a person.#It is so close to nailing the landing regarding the deconstruction of the necromancer character.#Anyhow. You may have noticed the uptick in quality in the last two comics. Rule of three means next one is going to be a treat B*)#See you all very soon!
1K notes
·
View notes
