#way too often
Explore tagged Tumblr posts
Text

This one is legit if anyone was curious
35 notes
·
View notes
Text
playing buckshot roulette under the name "Thorn" so i can get his ass shot every time
for enrichment
honestly tho i 100% see Thorn getting involved in a game like that fr. Either because he landed his ass in there via a bad deal or because he thinks it'd be fun.
Or both in some way.
He'd probably also end up dragging others in with him on top of it all- not on purpose though.
But I know he'd go into it will full confidence he'd get himself and others out somehow, even if he himself had no idea how he was gonna do it. But he'd definitely promise you he'd get y'all out of there and that alone would be enough drive for him to figure something out.
Even if there's still death and chaos along the way.
Even if he may not be 100% honest and up front about how he's going about it all.
And maybe he doesn't always keep his promises quite as he promises them.
#man likes to wing it#way too often#he's also very good at bringing out#relationship testing/ending scenarios#twomp oc#buckshot roulette#i want to play the multiplayer more often#but its only me and one other friend right now :'(#why cant there be more people to shoot recreationally???
3 notes
·
View notes
Text
You know, I don't think we give Sam Winchester enough credit for doing the worst job, where there is no work-life balance and the hours are basically 24/7, while schizophrenic. I can barely handle 32 hours a week with scheduled breaks and lots of fuck around time because night shift
#if you see me post this#it almost certainly means i was forced to stay late#which i was#i do not work fucking overtime#it makes my symptoms awful the next day and wipes me out#but because nursing they can legally force me to stay#or else it's abandonment#and fuck that hard#and I've been trying to get my psychiatrist to say i can't do that but then HR said “whoops the form we gave you isn't the right one”#and never sent me the right one#so i still do this bullshit#way too often#because god forbid they have staff that come in at 7 am
3 notes
·
View notes
Text
turning off notes' notifications off is a total gamechanger
#god I am yappin' tonight#pigeon squawks#but fr#Idk what number's in my notifications and I don't care#mental health is through the roof#I still check it#way too often#it's fine#it's better
6 notes
·
View notes
Note
Hey, that stuff about Google Docs you just shared would be VERY helpful to share with some people I know but do you happen to know of any sources I can link about it besides your post? (No worries if that is not possible, but my search attempts are probably not using the right keywords and I'm coming up blank.)
Good search terms are "Google documents canvas" and "Google doc canvas implementation" although you'll need to skip past mentions of Canvas The Product.
Here's an opinion piece by someone at Zapier about what Google's changed, in layman speak, and why it is (theoretically) a good idea. https://zapier.com/blog/google-docs-canvas-based-rendering/
Realistically I do somewhat agree, but also I will argue that there IS no way to entirely unify the way things display... If you're talking about using different browsers. Because Firefox renders canvas slightly different from how chrome does, and things will never one hundred percent agree. But different computers all using chrome? Yeah, things will render very close to identically.
On the other hand. This change broke 90% or more of BROWSER extensions (not add-ons, which are like extensions for just gdocs/Gmail/etc) that tried to interact with gdocs. Many that still work only work on chrome. Of those that do, many of THOSE only work on editable Google docs, even if they're just an accessibility extension to read websites aloud.
So most of the points I listed past number one are merely things I've found while working with the code itself. However! Here's one of the initial documents that Google released about the update to canvas:
https://workspaceupdates.googleblog.com/2021/05/Google-Docs-Canvas-Based-Rendering-Update.html?m=1
Note that they say that SUPPORTED assistive tech will be unaffected, which means tech implementations that they approve for use. Specifically, it requires getting access to the API, and also they're talking about Add Ons, not browser extensions, which need to access a different API. I work for a pretty large education based company, and we were denied our request to access specific features that would allow us to Just Work As Usual, so I had to work around their switch to canvas in order to enable our specific features in Google docs.
And no one say anything about Grammarly still working on gdocs in both Firefox and chrome. You know why? Because I figured out my work around trick from examining THEIR implementation. Which doesn't use any API access (which thus means no Google integration is required to use their software) and thus works on both editable and uneditable documents. (Okay, so Grammarly doesn't APPEAR to work on uneditable documents but that's just because the coders told it not to. After all, why make grammar suggestions on a document you can't edit?)
Most of my points (the rebuilding of the canvas, how often it happens, etc) are only visible when I add debugging statements in my specific code, which lets me see otherwise "invisible" interactions happening beneath the hood.
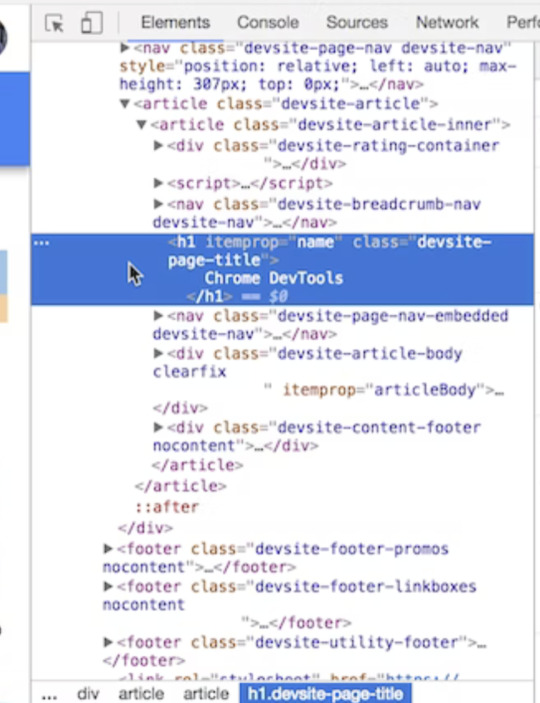
You can see the use of four canvas with your own eyes, though! And it's actually pretty fascinating to watch the html move. If you want to see that bit, in your browser of choice, navigate to a Google doc (not a spreadsheet, a document) of your choice, and open the Inspector
(Chrome and Firefox: press Ctrl+shift+i )
Now click on the element picker icon in the corner of the inspector panel that came up
(it looks like this:

And hover your mouse over the Google document you're viewing. You should see part of the page highlight a light blue. Aim for the page of the document (so where the text is) and you should see a popup that reads something like "canvas.kix-canvas-tile-content" which is what we're aiming for! Click to confirm, and look back over at the inspector window you opened in the first step. Make sure you're viewing Elements -- these are the raw html components of the page you're viewing.

This is an example of the element inspector panel on Chrome.
Now, you don't need to know tooooo much about html to follow what's next. Clicking on the canvas when in selection mode should have highlighted a line in the inspector panel that should start with something like "<canvas class="kix-canvas-tile-content"" that's the actual canvas that Google is drawing on to produce your text document.
Now, right above it should be another line that starts with "<div class="kix-page-paginated"" along with a little down arrow next to it. This is the containing element that holds the canvas in a proper place, and you should see several divs with kix-page-paginated as their class. Pay attention to these divs specifically. Now start slowly scrolling down the page and watch the inspector panel. Note how after a point there's a flash and the z-index tag on the div changes? That's Google rebuilding the canvas inside that div to be a different page. Google lists pages starting from index 0, so what we would call page 1 is actually z-index 0, but otherwise it's the same. If you hover your mouse over the html element in the inspector, you'll see the element's location on the screen -- do this with a page outside of view, and watch how when the index changes, the location the div points to changes too!
Again, this part of the changes really isn't a problem, it's just a Fascinating Implementation that amuses me to play with.
#google documents is a horrorshow#i hate everything about it#also do you have any idea how often gdocs phones home with tracking scripts?#WAY TOO OFTEN#horrible#hate it
13 notes
·
View notes
Text
i try not to be a word choice pedant but i think there are certain times where people are using words incorrectly and i think one of the more egregious examples of this is how and why people describe something as "infamous"
#star child speaks#lord knows i'm bad at using words in their proper contexts#but i see people use infamous to refer to things that ARE NOT infamous#way too often
5 notes
·
View notes
Note
Everybobby wanna be my ebeny 😔
oooh the treachery... every single person wants to BEEE... my enemy... ee... eee... ee e...
2 notes
·
View notes
Text
dylan klebold would’ve posted sad bart simpson edits on his story
#i genuinely think about how they would’ve been if they had social media#way too often#tcc#tccblr#eric and dylan#columbine#dylan klebold#truecrimecommunity
1 note
·
View note
Text
okay is she being actually immature or is it just a woman over 30 expressing a human experience you find to be immature.
like yeah. at certain ages... let shit go. im not defending the real immature shit. im not defending the karen you're picturing. i worked in retail i hate those people too. (once somebody got mad at me because she didn't like how our winter window decor was a snowman smoking a pipe. i wish i was joking).
but men at 57 will write books about how 17 year old girls are soooo sexy. they will invent worlds where women have to be naked for "armor reasons." they will write songs that treat women as objects. people rush to defend them. meanwhile a woman at 35 will be like "heartbreak is hard, actually" or "i feel betrayed by a friend" or "i am struggling with something emotionally." immediately people will say stuff like this woman is 35 by the way. by the way this woman is SO OLD to be experiencing this. BY THE WAY.
im 31, almost 32. the other day a poet was blasted online because at her "big age", she had written a poem about feeling unloved. top comment was "this woman is 29 by the way." this woman is too old to still be useful, by the way. she has to behave better . maybe if she was a good wife and mother she could stop existing loudly, and the story could continue on without her. this woman has served her purpose, by the way. she's so cringe, by the way. at 29 - so old! - she still hasn't figured out that her existence should be one of shame.
#what the fuck.#unfortunately by the time i'd switched accounts (from personal to my poetry one)#i couldn't find it :(#this is why u SEND URSELF THE POST. WHICH I KNOW TO DO BUT!!!#i was so mad i just was like “i'm about to tear this commenter in twain” and . lost da post#if u urself are the 29 and got recently flamed by instagram#i love u. come here. write with me. i was about to pick up a sword for u.#i mean a BIGASS sword.#like we all know im a wlw girlie but the way ppl will be like ''id NEVER write sad poetry about a MAN not LOVING me!!!"#..... wowwwww ur so cool. anyway. people often experience emotions regardless of what u consider cringe.#& if ur gonna shame straight/bi women for feeling a certain way. hope u never write about the#weird relationship between u and ur father. or feeling different from ur brother.#or how ur male best friend fucked u over. since it's SO CRINGE. to have ANY feelings caused by a MAN#like be so for real. beloved. nobody is fucking saying this when men do it.#''oh it's cringe to like a woman or feel heartbroken by her.''#controlling women's feelings and actions???? it's more likely than u think.#btw op is nonbinary do NOT be gender essential on this post i'll kill u with my teeth#edit: btw for the person who dm'd me ''when is it misogyny and when is it actually valid''#pretty easy. if a man had done it#would it be cringe? . like if a man sang a sad song about ''she broke my damn heart''?#if he said ''i want to have kids with her'' or something sexually explicit?? like would u even LIKE IT if a male poet had said it?#& if it's like. nah a 35 yr old man being upset about this is cringe too. yeah it's just cringe. that exists. we both know it does.#but .... often i see this ONLY about women. and i can't help but hear like. how back in middle school#we were fed the lie ''girls mature faster.'' ... why do i have to be emotionally regulated? but if a man wrote about the same things?#..... idk . im pretty anti cringe culture to begin with. but this one feels so bad to me . ur still a person past 33.
6K notes
·
View notes
Text
looks at the ethics board with my big wide autistic eyes and they say fineee you can do human experiments and i say YAYYY :3 !!!!!!!
#text#DO U KNOW HOW MUCH I AM HINDERED BY ETHICS BOARDS IN MY IMAGINARY SCENARIOS. ITS WAY TOO OFTEN#why do i spend so much time imagining scenarios where im defending an experiment to an ethics board Well i cant answertthat
21K notes
·
View notes
Text
"Nobody gave a voice to these Greek Mythology female characters."
Euripides after writing Andromache, Andromeda, Antigone, Danaë, Electra, Hecuba, Helen, Iphigenia in Aulis, Iphigenia in Tauris, Medea, Merope, Wise Melanippe, Captive Melanippe, Peliades, The Phoenician Women, The Trojan Women etc.

#I use this meme way too often but it's perfect.#greek mythology#euripides#greek mythology retelling#ramblings
3K notes
·
View notes
Text

How helpy tested out the FNAF pizza sim attractions
#myart#chloesimagination#comic#fnaf#five nights at freddy's#micheal afton#helpy#fnaf pizzeria simulator#pizza sim#fnaf fanart#Helpy found dead in hurricane Utah#I THINK about this pizza sim mini game way too often#like Michael and Helpy were testing out these attractions#so thinking of Michael tossing his dear baby boy#and missing the target is so 💀#Helpy is okay! Michael is just a dramatic parent due to trauma#Michael really should of been cheap with his purchases though BAHA#Helpy is just Michael’s lil guy he doesn’t want to hurt them 💜
4K notes
·
View notes
Text

"Are you satisfied yet?"
#luo bingge#luo binghe#svsss#scum villian self saving system#ren zha fanpai zijiu xitong#pidw#proud immortal demon way#myart#well that was a big piece but I'm super proud of it#sadly you know how tumblr is don't hesitate to click for a better quality#I've drawn every single thing in this yes even the dragon in the background#I think I should draw backgrounds more often whenever I can#btw if you want some infos on the details here:#each guanyin represents one of lbg's wife as they are a replacement for what the dragon is holding in its pearl#can you guess which one is which ? :D#it's kind of like “after everything you've done do you realize what you truly wanted now? ah it's out of your grasp now isn't it?”#xin mo has a red eye but that's just for the aesthetic it's not functional#anyway I loved working on this maybe I should have waited a day before posting it but I'm too excited about it to
2K notes
·
View notes
Text


heartblood
#artists on tumblr#blood#organ#the first one is actually a redraw of an old piece#from 2019#i should do redraws more often honestly#there were some cool concepts#that i didn't have the skills to execute back then#i hope years from now i'll look at my art from today#and think the same#i want to keep growing for as long as i live#becoming the best artist i can be#it often feels like it'll never be enough#like there's artists of such incredible unreachable skill#but then i remember almost all of us feel that way#those artists probably too
2K notes
·
View notes
Text
i feel like people often equate spice tolerance with spice enjoyment. Like not being able to exactly handle spicy foods does NOT mean i won't continue to seek them out. I will simply suffer for my enjoyment of food.
#els.txt#food#i genuinely LOVE food and eating actually. like not in a 'haha quirky depression' way or whatever but#i look forward to food. it's a simple need that is so often over looked and should be appreciated#(also before anyone comes in with 'but well i have an ED' i understand <3333 i do too (arfid) <3. but i still think food should be loved)
3K notes
·
View notes
