#WCAG standards
Explore tagged Tumblr posts
Text

ADA Standards For Accessible Design
ADA Site Compliance specializes in implementing ADA standards for accessible design on your digital platforms!
#Websites and mobile app accessibility#web and mobile app accessibility#Americans with Disabilities Act (ADA)#ADA standards#Title II of the ADA#online services and mobile applications#state and local governments#accessibility standards#ADA standards for accessible design#ADA-compliant websites#WCAG 2.1 Level AA#WCAG 2.1 AA standards#WCAG standards#WCAG 2.1 Level AA accessibility standards#WCAG Version 3.0#digital content#digital resources#free accessibility scan#ada compliance tools#ada compliance analysis#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Text
Cannot help but roll my eyes when I read posts bemoaning how boring the colors on the web have gotten v.s. the early web when things were regularly all bright and neon.
#A lot of the reason for that is that we have WCAG and 508 compliance guidelines now.#I promise you web designers don't just all hate fun. We have standards of color contrast to which we are required to adhere#for accessibility for people with low vision.#This is a good thing.#ghoul.txt
8 notes
·
View notes
Note
https://www.tumblr.com/simpingresponsibly/772306697528164352/in-fairness-i-also-will-not-see-your-original?source=share
the poll was asking about single vs double spaced, your post is single spaced, no? unless i'm misunderstanding.
in general, what's the good part about option 2? i prefer option 1 but was unaware there was accessibility arguments about it :] thnx
It has to do with the amount of space between lines in general, not necessarily whether it's single or double spaced, although double space helps ensure there's enough. When paragraphs are far enough away from each other, it can sometimes be easier with extreme astigmatism like mine to focus on individual paragraphs to bring them into focus because they're a bit more isolated.
The lines of text themselves also need more space between them but AO3 allowing a decent amount of customization usually means that people who care can just make their own adjustments.
#in fairness it is different and ao3 isnt awful for accessibility#it follows AA standards for wcag for the most part although it sort of lowballs a lot of it to make it look nicer
0 notes
Text
A Complete Guide to DOJ’s Title II Updates for Educational Institutions

The Department of Justice's Title II digital accessibility mandate is reshaping how educational institutions approach their online presence. With the first compliance deadline approaching in 2026, universities and public schools must act now to ensure their digital resources are accessible to all.
The New Digital Accessibility Landscape
Title II of the Americans with Disabilities Act has expanded beyond physical accessibility to encompass digital spaces. This update affects all state and local government entities, including:
- Public schools and universities
- Community colleges
- Public libraries
- State and local courts
- Public healthcare facilities
The mandate requires these institutions to make their websites, applications, and electronic content accessible according to WCAG 2.1 Level AA standards. Non-compliance can result in lawsuits, loss of federal funding, and reputational damage.
Key Requirements for Educational Institutions
The DOJ's update focuses on four core principles of digital accessibility:
1. Perceivable Content: All digital content must be available to users regardless of their abilities, requiring alternatives like image descriptions and video captions.
2. Operable Navigation: Websites must be fully navigable via keyboard and provide clear pathways for all users.
3. Understandable Content: Information must be presented clearly and consistently across all platforms.
4. Robust Compatibility: Digital resources must work seamlessly with various assistive technologies.
Important Exceptions to Note
While compliance is crucial, certain exceptions exist:
- Archived content not actively used
- Pre-existing documents non-essential to current operations
- Third-party content without formal agreements
Action Plan for Compliance
To meet these requirements effectively, institutions should:
1. Start with a comprehensive accessibility audit
2. Implement WCAG 2.1 standards across all digital platforms
3. Ensure all documents are accessible
4. Train staff on accessibility best practices
5. Plan for compliance deadlines (April 2026 for large entities, April 2027 for smaller ones)
Moving Forward
Digital accessibility isn't just about compliance - it's about creating an inclusive educational environment that serves all students effectively. With proper planning and implementation, institutions can transform this mandate into an opportunity for innovation in education.
Our team at Documenta11y specializes in helping educational institutions navigate these requirements and implement sustainable accessibility solutions. Start your accessibility journey today to ensure your institution is ready for the future of inclusive education.Need expert guidance on digital accessibility compliance? Contact Documenta11y for a consultation on making your educational resources accessible to all.
#Accessibility Audit for Schools#Accessibility in Learning Systems#Accessible Education#Accessible Websites for Schools#ADA Title II Requirements#Compliance Deadlines for Title II#Digital Accessibility for Schools#Digital Campus Compliance#Digital Inclusion in Education#Document accessibility solutions#Documenta11y#DOJ Digital Accessibility#Educational Accessibility Guidelines#Higher Education Accessibility#Inclusive Digital Learning#Inclusive Education Tools#K-12 Accessibility Compliance#Public University Accessibility#Title II Compliance#WCAG 2.1 Standards
0 notes
Text
#Cognitive Accessibility#WCAG#Section 508#Disabilities#Screen Readers#Color Contrast#Cognitive Disabilities#Content Accessible#Design Principles#Designer Accessibility#Web Content#Learning Disabilities#Making Content#Accessibility Guidelines#Accessibility Testing#Designing Web Content#Inclusive Design#Accessibility Standards#Accessibility Criteria#Accessibility Expert#Web accessibility#AEL Data
0 notes
Text
How to test Color Contrast Ratios
Uncover the importance of color contrast in web accessibility. Learn how to test and maintain compliance with WCAG standards using essential tools. #WebAccessibility, #WCAG, #ColorContrast, #InclusiveDesign, #DigitalContent, #AccessibilityMatters
Video Overview of how to test Color Contrast Understanding the Importance of Color Contrast in Web Accessibility Welcome to the fascinating world of color contrast and its critical role in web accessibility. In this post, we’re delving into the ways you can test for color contrast in different authoring environments. Color contrast is pivotal in ensuring digital content is accessible to…

View On WordPress
#Accessibility Standards#Color Contrast#Color Contrast Analyzer#Digital Content#WCAG#Web Accessibility#WebAIM Color Contrast Checker
0 notes
Text
"Until just a few months ago, the ADA did not specifically and explicitly apply to the web at all. The [DOJ] in March came in and they basically said, yes, the ADA applies, and the standard you have to follow is the [WCAG] version 2.1."
214 notes
·
View notes
Text

How to: Accessibility [EN]
Part 01 - Visual design
It’s been a while since my last how to and felt like putting something together! First of all, HAPPY PRIDE MONTH! To everyone out there! Being in the queer community, i know the struggles we go through everyday and am wishing a very proud month to all of us <3
Moving on to the actual topic here: accessibility. It’s been shown here and there when discussing coding and skinning but WHAT DOES IT ACTUALLY MEAN!
Let’s go back a bit. For years people have been trying to achieve the impossible: an universal design. A design that is universal and usable for ALL people a one-size-fits-all design that will be usable and perfect for everyone. Now, there’s only one ‘little’ problem with this: people are different. I’ve always been overweight and whenever I’ve seen clothes that say ‘one size fit all’, I look at it very suspiciously. Bottom line is: every person is different, pain points and needs will also be different.
So what do we do? One different design for every person who is using our product?
Well, let’s make it equitable, let’s provide flexibility to cater for a broader audience, and let this audience choose what’s best for them. But! That’s doesn't take the responsibility from us, the designers (and coders) to make sure that we are making what we can to enable this flexibility.
------------- I've started a list which I then realised would be way bigger than expected, so decided to make each item into its own post. We'll start with VISUAL DESIGN!
Part 01 - Visual design
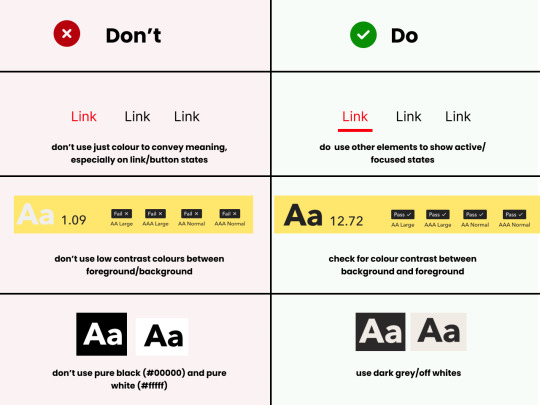
Colour
I’ve mentioned before about the importance of contrast and contrast ratio briefly. If you want to go into more details, you may have a look at W3 Guidelines. In short:
Don't rely on colour alone to convey meaning, information and actions;
Make sure there's enough contrast between foreground and background
Provide an option for light/dark mode

Light/Dark Modes
There’s a myth that dark mode is good for accessibility, because it improves text readability. (Personally, I’m a big fan of dark mode, as white/bright screens may trigger migraines). However, as everything in ux, the answer to ‘is it black or white’ is that it depends. As mentioned before, a good rule of thumb is not to generalise and provide flexibility.
When using light and dark mode, make sure the colour contrast ratio passes on both modes. Here’s a few tips for designing for dark mode (according to atmos article attached at the end of this):
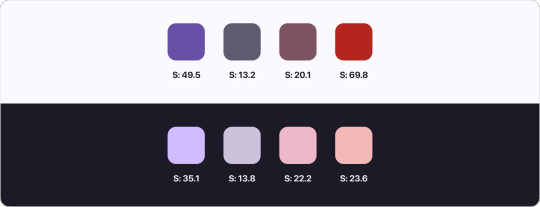
Use tints (less saturated colours). Saturated colours can cause eye strain and will be hard to pass accessibility standards.

Image from Atmos website
Avoid pure black. Please. Pure black and pure white when used together might be the default instinct, but the contrast when used together is so strong it becomes hard to look at. Choose dark greys and off-whites/light grey when possible.
Be patient with your colour palette, inverting colours won’t make it necessarily good. Take your time to build a palette that will be suitable for both.
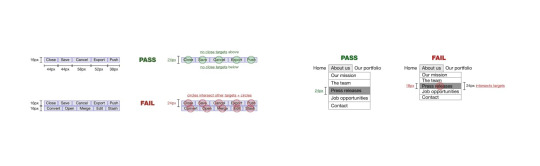
Target Sizes
First, what is this? This refers to the dimensions of interactive elements such as links, buttons, icons or touch targets. Basically, anything you can interact/click.
WCAG 2.2 established a minimum for pointer inputs to be 24x24. This is the space that should be provided for a clickable area.

Image from W3 website
There's a number of exceptions and guidelines which I won't get into too much detail. It's important to think about the area which people are clicking into these elements. Also remember that this may be quite useful for users that are using the forum in their mobiles - so this is quite important (don't you hate when you can't click somewhere because you haven't clicked the EXACT area needed?)
In short:
Make sure target sizes are at least 24px
Make sure buttons look like buttons, anything that is clickable and interactive LOOKS like they are interactive
Make sure links are underlined (again, as an extra visual sign that they are clickable)
THAT'S IT!!
For part 01 at least. This is just the tip of the iceberg though. If you'd like to dive deeper into this, I highly recommend Stephanie Walter's content, as well as the Extra Bold book read. I'm attaching a few more articles and resources here too! If you've read all of this, you are a champ, I know this is longer than usual. Please like and share this content, let's get it out there!
Articles:
Designers Guide to Documenting Accessibility
Dark mode ui best practices
Dark mode best practices
Accessibility annotation examples
Colour accessibility tools
Inclusive components design
Accessible design in 60s
Target size minimum
Resources
Accessible colours
Accessible colour palette builder
36 notes
·
View notes
Text
I wanted to get the word out about what is currently happening in regards to Section 504.
Section 504 is an important law that protects people with disabilities. Section 504 says you can’t discriminate against disabled people if you get money from the United States government.
Schools have their own rules regarding Section 504. Students who don't qualify for an IEP will often be placed on a 504 Plan. This plan helps make the learning environment accessible to the student who has the plan. Within this plan, you will find the accommodations that the student needs to be successful at school. A student can have academic accommodations in both the K-12 and college settings. College students can also get living accommodations if they live on campus. People can also request accommodations in the work place.
Health and Human Services have their own rules for people with disabilities when it comes to providing access to medical health care, this includes dentists and behavioral health. There is a wide range of accommodations that health providers are required to provide under Section 504.
This is all thanks to the Rehabilitation Act of 1973, which Section 504 is included, and the Americans with Disabilities Act (ADA), which is attached to Section 504.
Section 504 regulations were signed in 1977. Last year, the rule was updated. This was done due to what happened during the height of the COVID-19 pandemic.
Among other important protections, the rule now covers:
Discrimination in medical treatment: The rule addresses discrimination in medical care and ensures that medical treatment decisions are not based on biases or stereotypes about people with disabilities, judgments that an individual will be a burden on others, or beliefs that the life of an individual with a disability has less value than the life of a person without a disability. These include, for example, decisions about life-sustaining treatment, organ transplantation, and rationing care in emergencies.
Community integration: The rule clarifies obligations to provide services in the most integrated setting appropriate to the needs of individuals with disabilities, consistent with the Supreme Court’s decision in Olmstead v. L.C.
Accessibility of medical equipment: The rule adopts the U.S. Access Board’s accessibility standards for medical equipment to address barriers to care, like exam tables that are inaccessible because they are not height-adjustable, weight scales that cannot accommodate people in wheelchairs, and mammogram machines that require an individual to stand to use them. The rule requires most doctors’ offices to have an accessible exam table and weight scale within two years.
Web, mobile app, and kiosk accessibility: The rule adopts the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA accessibility standards for websites and mobile applications. It also requires web-enabled systems in self-service kiosks in medical providers’ offices to be accessible. These provisions are particularly important given the increased use of websites, apps, telehealth, video platforms, and self-service kiosks to access health care.
Value assessment methods: Value assessment methods are often used to decide whether a medical treatment will be provided and under what circumstances. The rule prohibits the use of any measure, assessment, or tool that discounts the value of a life extension on the basis of disability to deny, limit, or otherwise condition access to an aid, benefit, or service.
Section 504 is now under attack. There is a court case happening right now where 17 states are trying to end Section 504. If they succeed in ending this foundational law, the laws attached to it (the ADA and civil rights laws pertaining to race and sex) will be in jeopardy.
The Disability Rights Education and Defense Fund (DREDF) provides additional information about the court case as well as steps to take to protect Section 504.
"This page explains what the lawsuit Texas v. Becerra is, how Texas v. Becerra threatens Section 504, and why Section 504 is important. Further down on this page, learn what you can do to help."
#Section 504#disabilities#actually autistic#Rehabilitation Act of 1973#iep#department of education#department of health and human services#Civil Rights#Office of Civil Rights#Schools
6 notes
·
View notes
Note
The real tragedy of lateral violence is we’re each other’s best advocates. Like I’m only mildly disabled but having to fight for basic accommodations has made me positively rabid about accessibility. Most people in my field don’t even use color blind safe palettes and meanwhile I’ve spent literal hours researching headings, alt text, ARIA tags, keyboard navigation, etc etc. Like I’m still learning to code and haven’t reached full WCAG compliance but at least I’m trying.
No that's it exactly.
It's only recently that my father has mobility needs- he's 70 so it was bound to happen eventually but he's also been deaf since he was 6. He can get in the door just fine but actually being able to use the services is another thing entirely. Then of course you add the intersection of him being a tall, broad black man with a big booming voice, no volume control, slurring and mispronouncing words, and unable/"unwilling" to follow commands and this goes from being inaccessible to outright hostile if he's mistaken for being drunk or high in public as a result of simply being deaf.
Now that he is getting older he also has had a double hip replacement and fell and broke the part of his pelvis that's still bone so he has a lot more trouble getting around. So take that description I just wrote and add "stumbling, halting, unnatural gait" and "sways in place when standing still".
We need to advocate for each other because at a moment's notice we can be in each other's shoes. We need to advocate for each other because for some of us this is life or death. We need to advocate for each other because we are always, always stronger together.
It's funny you should mention your field- I assume web/interface design/programming? That was my original career path before I switched tracks due to hating my clientele. Back in 2009 when I was still going to school for it, my professer was very strict about accessibility standards, requiring every single one of our projects to be up to the level suggested by W3C at the time. So in 2018 when the figurative whip was cracked and websites *had* to change, and all these companies whined and moaned about it, I had zero sympathy. Sorry but this had been suggested standard for nearly a decade so you can't say you didn't know your websites weren't accessible. There were even free engines you could run your source code through to make sure it would pass. Your website needs a complete overhaul and you're a company that's been around since at least 2009? Sounds like a you problem.
101 notes
·
View notes
Text
Americans With Disabilities Act (ADA)

Latest Regulation And Finale Rule On Web Content And Mobile App Accessibility For State And Local Governments
In a significant advancement for digital inclusivity, Attorney General Merrick B. Garland has enacted a critical update under Title II of the Americans with Disabilities Act (ADA). This new regulation compels state and local governments to ensure their websites and mobile app accessibility for individuals with disabilities.
Considering the integral role of digital platforms in providing access to services such as emergency responses, healthcare, voting, and public transit, the lack of accessibility could significantly prevent disabled individuals from accessing necessary services.
This rule clarifies governmental bodies’ responsibilities and highlights the imperative for businesses to adjust, even amidst evolving compliance landscapes.
ADA Site Compliance works to help companies comply with regulatory mandates. With a dedicated team that monitors regulation updates, we ensure businesses confidently maintain websites that meet current accessibility standards.
Statements from Justice Department Officials
Attorney General Merrick B. Garland: Emphasized the rule’s role in fulfilling ADA’s promise for equal participation. He stated that by establishing definitive digital accessibility standards for state and local governments, they support the ADA’s mission of ensuring full and equal participation for people with disabilities. He also commended the diligent efforts of the Civil Rights Division in implementing this rule.
Acting Associate Attorney General Benjamin C. Mizer highlighted the commitment to making digital platforms usable for everyone to participate fully in society.
Assistant Attorney General Kristen Clarke described the rule as groundbreaking, noting that it removes barriers that have historically excluded Americans with disabilities, and ensures equal access to essential online government services like voting and public benefits.
Importance of Web and Mobile App Accessibility
As state and local governments increasingly digitize their services, the accessibility of their web and mobile platforms becomes crucial. Inaccessible websites and applications can exclude individuals with disabilities from accessing vital services.
For example, visually impaired individuals often need screen readers to navigate websites and applications. Governmental sites posting crucial public information in images without alternative text (“alt text”), is inaccessible to blind users.
Such digital barriers can prevent disabled persons from performing essential activities such as securing mail-in ballots, obtaining tax information, or engaging in community events.
The latest regulation aims to guarantee individuals with disabilities have full access to state and local government online services, programs, and activities. This rule also clarifies steps governments take to adhere to ADA standards, ensuring inclusivity and equal access for every community member.
Title II of the Americans with Disabilities Act (ADA)
Title II of the ADA mandates that all services, programs, and activities provided by state and local governments are accessible to individuals with disabilities.
This extensive requirement encompasses everything from adoption services to zoning regulations and includes both online services and mobile applications managed by state and local authorities.
The rule ensures that individuals with disabilities can fully access and benefit from public services, promoting a more inclusive society with an improved quality of life for disabled individuals nationwide.
This includes:
Making public transportation details accessible to visually impaired users, Enabling the deaf or hard of hearing to participate in online educational courses,
Aiding those with manual dexterity issues in navigating web-based services.
Overview of State and Local Government Functions:
State and local governments are essential providers of numerous public services, including:
Offices administering social benefits like food assistance
Educational facilities
Law enforcement agencies at state and municipal levels.
Judicial systems of local and state courts.
Offices overseeing state and local electoral processes.
Public medical facilities
Community resources like parks, recreational facilities, and public transportation systems.
Accessibility standards under Title II apply to all entities within state and local governments, including their various departments, agencies, special purpose districts, Amtrak, and commuter authorities.
Furthermore, state and local governments contracting with third-party organizations, like non-profits managing drug treatment programs, must ensure these entities adhere to Title II’s accessibility standards.
What Constitutes a Rule or Regulation?
Rules or regulations are formal directives issued by a government agency, from laws enacted by Congress. Following the enactment of the ADA, the Department was authorized to develop regulations to articulate the responsibilities outlined in Title II and Title III of the ADA. Typically, these regulations consist of the regulatory text and an appendix.
The Process of Developing a Rule
The Department formulated this rule through a method known as “notice and comment rulemaking.” The process starts with declaring a Notice of Proposed Rulemaking (NPRM), serving the regulation’s initial draft and proposed requirements, and inviting public feedback.
The Department modified the proposed rule based on the NPRM feedback. Detailed descriptions of the public feedback and rule adjustments are in the rule’s appendix.
What are technical standards?
Technical standards are detailed criteria defining accessibility requirements. For instance, the ADA Standards for Accessible Design include specifications like minimum width for doorways to ensure physical accessibility in buildings and ADA-compliant websites.
Requirement for State and local government websites
This regulation covers all web content handled by state or local governments and must conform to WCAG 2.1, Level AA, including content administered by external contractors.
Example: If a county’s website displays a list of local parks and operating hours, it must adhere to WCAG 2.1, Level AA for accessibility, even if a third-party service provider developed and updated the site.
Web content includes text, images, audio, videos, and documents on the internet.
Requirement for State and Local Government Mobile Apps:
Mobile apps used by state and local governments must conform to WCAG 2.1, Level AA standards. It includes all mobile apps provided or accessible by state or local governments, and external parties.
Mobile apps are software applications specifically designed for use on smartphones and tablets. Developed by the World Wide Web Consortium, WCAG standards make web content universally accessible.
Example: Consider a mobile app developed by a city facilitating public parking payments. The app must comply with the WCAG 2.1, Level AA accessibility standards, no matter if the city or a private company manages it.
Going Beyond Standard Compliance with WCAG 2.1, Level AA
State and local governments have the leeway to adopt web content and mobile apps extending beyond the minimum requirements of WCAG 2.1, Level AA.
This provision for “equivalent facilitation” allows using alternative designs, methods, or technologies, if they offer accessibility and usability equal to or greater than mentioned by the standard.
This flexibility is intended to accommodate the adoption of future, potentially more stringent standards while ensuring continued accessibility for individuals with disabilities.
Example: For instance, a state parks department might implement WCAG Version 3.0 for its new mobile app for booking campsite reservations, if it offers better or equivalent accessibility compared to WCAG 2.1, Level AA.
Specific Exceptions to the Rule Explained
There are various situations where there are exceptions to digital content conforming with the rule. They include:
Archived Web Content:
This applies to outdated or unused content stored in archives, such as old reports or documents, that remain unchanged since archiving. However city council minutes and documents created after the compliance deadline must adhere to accessibility standards.
Even PDFs with up-to-date data on county park maps must conform, regardless of archival status.
Pre-existing Conventional Electronic Documents:
This applies to documents like PDFs or Word files on government digital platforms created before the compliance date and not updated or essential for current use.
However, documents posted or updated after the established compliance deadline do not qualify for exemptions. Active-use documents for accessing government services, irrespective of publication date do not qualify either.
Third-Party Content:
Content posted by third parties without a contractual or official arrangement with the government, which the government cannot modify is exempt. However, content directly posted or managed by the government like calendars developed by external companies, updates made by a government vendor, and message boards must meet WCAG 2.1, Level AA standards.
Individualized Documents:
Applies to personal documents like water bills and documents about specific individuals or accounts available in a secure, password-protected format. They can be challenging for immediate accessibility, especially for recipients without specific disability requirements.
Preexisting Social Media Posts:
This includes all social media posts made before the compliance date. However, if a visually impaired person requests information about a social media image from 2023, the government must provide an accessible description for effective communication.
Conclusion
The new regulation marks a significant step forward in ensuring that all individuals, regardless of disability, have equal access to digital resources provided by state and local governments.
This move aligns with the ADA’s long-standing commitment to inclusivity and modernizes public services to be more accessible, enhancing civic engagement and participation across the community.
ADA Site Compliance works to help companies comply with regulatory mandates. With a dedicated team that monitors regulation updates, we ensure businesses confidently maintain websites that meet current accessibility standards. Get your FREE ACCESSIBILITY SCAN here!
#Websites and mobile app accessibility#web and mobile app accessibility#Americans with Disabilities Act (ADA)#ADA standards#Title II of the ADA#online services and mobile applications#state and local governments#accessibility standards#ADA standards for accessible design#ADA-compliant websites#WCAG 2.1 Level AA#WCAG 2.1 AA standards#WCAG standards#WCAG 2.1 Level AA accessibility standards#WCAG Version 3.0#digital content#digital resources#free accessibility scan#ada compliance tools#ada compliance analysis#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Note
Hi could tumblr change the way alt text is displayed on PC? It's too low-contrast (4.3, which isn't even up to WCAG's AA standard for normal text, far from their AAA). One solution that seems good to me is to do like on mobile where it matches the regular theme.
Answer: Hello, @the-love-songs-are-wrong!
Good news! We can certainly take this and it should be pretty quick. Purple is one of those funny colors for which the contrast is never as good as it looks...
We'll get to work on this, and keep you up to speed! Thanks for taking the time to get in touch.
—Ben
78 notes
·
View notes
Text
Over on BlueSky, people are throwing fits over artists not using alt tags CORRECTLY. They add artists who don't meet arbitrary standards to block lists. It's fucking absurd.
I showed someone the actual Web Content Accessibility Guidelines. Produced by an actual organization who understands both web and accessibility needs. And they just complained they didn't understand it, and refused to elaborate. They kept insisting it was made for "programmers". They'd clicked through to a secondary page and got scared by the fact that there were extremely basic HTML examples. Literally just img tags with an alt attribute. There was full, plain english to go along with it. It boiled down to "Decorative images do not require alt text, especially if context is already provided alongside the image". It gave 4 examples of this. And the person just kept saying they didn't understand any of it. And they came to ME acting as if they were some sort of authority.
Anyway, here's the resources:
WCAG Alt Text Guidelines
Alt Text Decision Tree
Unrelated, but don't forget to consider contrast ratios
3 notes
·
View notes
Text
The Power of Accessible EPUBs: Revolutionizing Digital Reading for All | Documenta11y
Discover how accessible EPUBs are transforming digital reading. Learn about key accessibility features like navigation, multimedia support, and legal compliance to ensure inclusivity for all readers.
For more information:
#accessible EPUBs#digital reading accessibility#Document accessibility solutions#Documenta11y#Documenta11y platform#EPUB accessibility features#EPUB accessibility guidelines#EPUB alt text for images#EPUB compliance standards#EPUB for visually impaired#EPUB legal accessibility compliance#EPUB multimedia accessibility#EPUB navigation structure#EPUB WCAG compliance#Inclusive Digital Content#Section 508 compliant EPUBs
0 notes
Text
This is a little late, but for those who are really interested in digital accessibility: WCAG 2.2 is live as of October 5, 2023!
Intopia has a nice overview of these new standards, which includes a wonderful WCAG 2.2 Map that helps conceptualize the various criteria. The latter is 100% screen reader accessible, by the way, they don't just talk the talk.
If you'd like a slightly more in-depth discussion, The Web Accessibility Initiative's What's New in WCAG 2.2 article is what you want (this one has the benefit of having easily accessible links to details on specific criteria too).
30 notes
·
View notes
Text
#Web accessibility#Monitoring Accessibility#Assistive Technologies#Accessibility Solutions#Web Technologies#WCAG#Section 508#Disabilities#Screen Readers#Color Contrast#Accessibility Standards#ADA Requirements#Accessibility Issues#Web Content#Accessible Design#Accessible Content#Accessibility Insights#Accessibility Guidelines#Manual testing
0 notes