#WCAG 2.1 Level AA
Explore tagged Tumblr posts
Text

WCAG 2.1 Level AA
ADA Site Compliance ensures digital services meet WCAG 2.1 Level AA standards and DOJ Title II compliance!
#Department of Justice (DOJ)#DOJ Title II#DOJ Title II Rule#new DOJ rule#government digital services accessible#digital services accessible#web accessibility solutions#web & mobile app accessibility#WCAG 2.1 Level AA#WCAG 2.1 standards#DOJ Civil Rights Division#accessibility standards#digital accessibility#accessibility issues#Americans with Disabilities Act (ADA)#ada compliance analysis#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Text
I wanted to get the word out about what is currently happening in regards to Section 504.
Section 504 is an important law that protects people with disabilities. Section 504 says you can’t discriminate against disabled people if you get money from the United States government.
Schools have their own rules regarding Section 504. Students who don't qualify for an IEP will often be placed on a 504 Plan. This plan helps make the learning environment accessible to the student who has the plan. Within this plan, you will find the accommodations that the student needs to be successful at school. A student can have academic accommodations in both the K-12 and college settings. College students can also get living accommodations if they live on campus. People can also request accommodations in the work place.
Health and Human Services have their own rules for people with disabilities when it comes to providing access to medical health care, this includes dentists and behavioral health. There is a wide range of accommodations that health providers are required to provide under Section 504.
This is all thanks to the Rehabilitation Act of 1973, which Section 504 is included, and the Americans with Disabilities Act (ADA), which is attached to Section 504.
Section 504 regulations were signed in 1977. Last year, the rule was updated. This was done due to what happened during the height of the COVID-19 pandemic.
Among other important protections, the rule now covers:
Discrimination in medical treatment: The rule addresses discrimination in medical care and ensures that medical treatment decisions are not based on biases or stereotypes about people with disabilities, judgments that an individual will be a burden on others, or beliefs that the life of an individual with a disability has less value than the life of a person without a disability. These include, for example, decisions about life-sustaining treatment, organ transplantation, and rationing care in emergencies.
Community integration: The rule clarifies obligations to provide services in the most integrated setting appropriate to the needs of individuals with disabilities, consistent with the Supreme Court’s decision in Olmstead v. L.C.
Accessibility of medical equipment: The rule adopts the U.S. Access Board’s accessibility standards for medical equipment to address barriers to care, like exam tables that are inaccessible because they are not height-adjustable, weight scales that cannot accommodate people in wheelchairs, and mammogram machines that require an individual to stand to use them. The rule requires most doctors’ offices to have an accessible exam table and weight scale within two years.
Web, mobile app, and kiosk accessibility: The rule adopts the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA accessibility standards for websites and mobile applications. It also requires web-enabled systems in self-service kiosks in medical providers’ offices to be accessible. These provisions are particularly important given the increased use of websites, apps, telehealth, video platforms, and self-service kiosks to access health care.
Value assessment methods: Value assessment methods are often used to decide whether a medical treatment will be provided and under what circumstances. The rule prohibits the use of any measure, assessment, or tool that discounts the value of a life extension on the basis of disability to deny, limit, or otherwise condition access to an aid, benefit, or service.
Section 504 is now under attack. There is a court case happening right now where 17 states are trying to end Section 504. If they succeed in ending this foundational law, the laws attached to it (the ADA and civil rights laws pertaining to race and sex) will be in jeopardy.
The Disability Rights Education and Defense Fund (DREDF) provides additional information about the court case as well as steps to take to protect Section 504.
"This page explains what the lawsuit Texas v. Becerra is, how Texas v. Becerra threatens Section 504, and why Section 504 is important. Further down on this page, learn what you can do to help."
#Section 504#disabilities#actually autistic#Rehabilitation Act of 1973#iep#department of education#department of health and human services#Civil Rights#Office of Civil Rights#Schools
6 notes
·
View notes
Text
fuck youtube, man

whos idea was it to block THE FUCKING VIDEO PLAYER after 3 videos cause i just dont wanna see 10 5 minutes ads in a row???
gonna look for a youtube compliant adblocker cause these shitsticks hate their loving community SOOO much that they want to take away THE GOD DAMN VIDEOS... FROM THE VIDEO SITE
we need to sue them or something its so bad that this shouldnt be legal
we must prevail in these trying times lads
edit: OH WOULD YOU LOOK AT THAT
2.12 People should be able to render web content as they want. People must be able to change web pages according to their needs. For example, people should be able to install style sheets, assistive browser extensions, and blockers of unwanted content or scripts or auto-played videos. Sep 6, 2023
THESE GUYS ARE BREAKING A FUCKING ONLINE MORAL LAW
People also ask
Is WCAG 2.1 a legal requirement?
The EU Web Accessibility Directive states that public sector bodies must ensure their websites and mobile apps abide by the WCAG 2.1 Level AA accessibility standard. By public sector bodies, it means state, regional, and local authorities, as well as bodies governed by public law.
i mean sure its not a LAW law BUT I MEAN LOOK AT THIS.
YOUTUBE. FIX. YOUR. FUCKING. WEBSITE.
#fuck youtube#youtube#whos dumbass idea was it?#waiting for the new moist video “YouTube hates their community”
2 notes
·
View notes
Link
[ad_1] This guide provides a practical, step-by-step checklist to help developers audit, fix, and future-proof their digital products to comply with the European Accessibility Act (EAA). Key Takeaways The EAA requires businesses operating in the EU to make their websites, apps, and digital interfaces accessible under WCAG 2.1 Level AA standards. It applies to companies with 10+ employees and €2M+ annual revenue, including non-EU businesses selling to EU customers. The compliance deadline is June 28, 2025. Failure to comply can result in fines (up to €50K—€100K), restricted market access, and even jail sentences. Developers must integrate accessibility into workflows early, automate testing, and ensure proper keyboard navigation, semantic HTML, ARIA usage, and assistive tech compatibility. A Quick Overview of the European Accessibility Act The European Accessibility Act (EAA) is a landmark regulation designed to improve accessibility across digital and physical products and services in the European Union (EU). It applies to organizations with more than 10 employees and an annual turnover exceeding €2 million, including businesses headquartered outside the EU selling to European customers. Compliance is mandatory by June 28, 2025, and failing to meet accessibility standards could lead to fines of up to €50K – €100K, market restrictions, or even prison sentences (in Ireland). The key objectives of the EAA are to: Remove barriers that prevent people with disabilities from accessing digital services and products. Standardize accessibility requirements across the EU, reducing fragmentation across member states. Enhance business opportunities by creating a unified, legally binding accessibility framework. Industries and digital services affected If your business falls into any of the following categories, the EAA directly applies to you: Financial services – Online banking platforms, ATMs, payment terminals. E-commerce – Online stores, checkout systems, digital product interfaces. Telecommunications – Customer self-service portals, VoIP applications. Transport & travel – Digital ticketing, scheduling, real-time passenger info systems. Publishing & media – E-books, streaming platforms, digital newspapers. Certain businesses and services may qualify for “limited exemptions”, but these require proper justification: Microenterprises – Businesses with fewer than 10 employees and less than €2 million in revenue are not required to comply. Undue Burden – If achieving accessibility imposes disproportionate costs or requires fundamental changes to a product or service, companies can request an exemption. However, they must demonstrate financial or technical hardship in a formal assessment. Legacy Products – Digital services introduced before June 2025 have until 2030 to meet EAA requirements. However, even if your company qualifies for an exemption, you must still provide an accessibility statement outlining its compliance efforts and any remaining barriers. The Developer’s EAA Checklist The EAA follows WCAG 2.1 Level AA and EN 301 549, ensuring digital products are perceivable, operable, understandable, and robust. The checklist below outlines practical steps to integrate accessibility into your workflow to meet EAA standards without last-minute compliance scrambles. 1. Start with a thorough accessibility audit Run a full audit to identify high-impact issues that block users from navigating or interacting with your content. Start with automated tools like WAVE, axe DevTools, ARIA by Equally AI, or Lighthouse to find common accessibility issues like missing alt text, poor color contrast, and form fields without labels. However, note that automated scans can only detect about 30% of WCAG errors, so you must follow up with manual testing, focusing on: Keyboard-only navigation – Can users reach and interact with everything using Tab, Shift+Tab, Enter, and Space? Screen reader testing – Use NVDA (Windows) or VoiceOver (Mac) to check if the content is read logically. Focus management – Do modals and pop-ups correctly trap focus? Does focus return to the right place when elements close? This two-step process—automated scans plus manual testing—provides a clear baseline for fixing accessibility issues before they become compliance risks. 2. Ensure keyboard accessibility People using screen readers or alternative input devices often rely on keyboard-only navigation. As such, verify that all interactive elements (links, buttons, form controls) are accessible via Tab or Shift+Tab in a logical order. Also, include visible focus indicators—an outline or color change that lets users see exactly where they are on the page. Modals and pop-ups need special care: when one opens, move focus into it automatically and return focus to the trigger element once it’s closed. This prevents users from getting trapped or lost. 3. Use semantic HTML first, ARIA only when needed One of the fastest ways to improve accessibility is to rely on proper HTML structure. It’s important to use elements for their intended purposes so that assistive technologies can interpret them correctly. For example use , , , for layout; through for headings; and for lists, for form fields, etc. ARIA (Accessible Rich Internet Applications) should only be used when necessary. Native HTML elements already support accessibility out of the box, so ARIA is only needed for complex interactions like live regions, custom dropdowns, or modals. Overusing ARIA can confuse screen readers, so focus on HTML’s built-in semantics first, then enhance with ARIA if necessary. 4. Provide meaningful text alternatives for media Images, icons, and media elements must include descriptive text to give context when a user can’t see the screen. When dealing with purely decorative graphics, an empty alt attribute (alt="") suffices, but any image conveying crucial information should have a concise, meaningful description. Videos and audio content benefit from transcripts or captions so users with hearing impairments can still follow along. 5. Maintain adequate color contrast ratios Many users have color vision deficiencies or low vision, so a strong color contrast makes text and interactive elements easier to see. Aim for at least a 4.5:1 ratio for normal text and 3:1 for larger text, per WCAG guidelines. Tools like Contrast Checker or your browser’s built-in dev tools can quickly measure contrast levels. Remember that contrast extends beyond text: buttons, icons, and form elements must be clearly distinguishable from their backgrounds. 6. Think ‘mobile and responsive’ Cramped layouts and small touch targets on mobile devices can frustrate users. Ensure text reflows properly when someone zooms in, and avoid horizontal scrolling that forces users to swipe left and right. Also, larger touch targets—around 44×44 pixels—help people with motor impairments or anyone on a smaller touchscreen. Bear in mind that responsive designs that adapt well to different screen sizes not only improve accessibility but create a seamless user experience overall. 7. Document and continuously improve workflows Accessibility is an ongoing process, and you must treat it as such. Keep a running list of known issues in your project management tool or version control system, documenting what’s been fixed and what still needs work. If possible, integrate automated accessibility checks into your CI/CD pipeline so you catch regressions whenever new code is deployed. Over time, this approach builds a culture of accessibility within your team, ensuring each update or new feature meets the EAA’s requirements from the start. 8. Publish an accessibility statement Organizations covered by the EAA must publish an accessibility statement detailing their compliance status. This should outline: The current accessibility standard your product meets (e.g., WCAG 2.1 AA). Any known limitations or areas where the platform may not fully comply. Ongoing improvements and plans for addressing the gaps outlined. A contact method for users to report accessibility issues or request alternative formats. Keeping this statement updated not only fulfills a legal requirement but also demonstrates transparency and commitment to accessibility. It helps users understand your approach, sets clear expectations, and ensures compliance is an ongoing priority. Third-party tools like payment gateways, booking systems, and embedded widgets often introduce accessibility issues beyond your direct control. Before integrating them, check whether the vendor provides an accessibility statement or implementation guidelines. If documentation is lacking, test the component yourself—look for keyboard accessibility, proper focus management, and screen reader support. However, if the third-party service remains inaccessible, I strongly recommend considering alternative providers or providing a clear workaround to ensure all users can complete essential tasks. Why the EAA Matters for Developers The EAA makes accessibility compliance a requirement for businesses operating in the EU, and developers play a direct role in ensuring that digital products meet these standards. Beyond compliance, there are strong business and competitive reasons to take accessibility seriously. Legal & financial issues The EAA mandates that penalties for non-compliance be “effective, proportionate, and dissuasive.” Depending on the country, this can mean fines of up to €100K–€500K, restricted EU market access, and even jail sentences. When the company faces penalties, the responsibility to fix compliance issues often falls on development teams—usually under intense pressure and tight deadlines. This translates to emergency sprints to retrofit accessibility into existing code, driving up costs and diverting resources from other projects. Worse, if the company loses contracts or market access, it could mean downsizing or reduced project funding, directly impacting developers’ workloads and job security. Business risks Ignoring accessibility cuts off a sizable audience (over 100 million people in the EU with disabilities), limiting revenue and exposing companies to damaged public perception. By contrast, accessible products lead to cleaner code, better UX, and stronger customer trust, giving businesses a competitive edge. Companies that invest in accessibility are more likely to secure a broader client base, foster loyalty, and project a positive image—all of which benefit developers by securing long-term stability and meaningful projects. Future-proofing Accessibility laws are evolving worldwide, and the EAA itself may expand its scope over time, raising the stakes for companies that operate or plan to expand internationally. Embedding accessibility into development workflows reduces the likelihood of repeated retrofits when new regulations emerge. It also ensures products are ready for technological advances—from voice interfaces to advanced AI—ensuring products remain inclusive and competitive as the digital landscape changes. Conclusion Building accessible products isn’t just about compliance—it’s about creating software that works for everyone, including users who rely on assistive technology. The EAA just puts a legal deadline on something that should already be part of good development. The truth is—the earlier you integrate accessibility, the easier it is to manage. Waiting until the deadline means rushed patches, messy code, and unnecessary stress. By making accessibility part of your process now, you’re not just checking a legal box; you build a better, more future-proof software that works for everyone, including yourself. [ad_2] Source link
0 notes
Text
Unlocking the Potential of AODA Website Design for Businesses and Organizations

In today's digital world, accessibility is no longer just a nice-to-have feature for websites—it's a legal requirement. The Accessibility for Ontarians with Disabilities Act (AODA) has made it imperative for businesses and organizations in Ontario to ensure that their websites are accessible to everyone, including individuals with disabilities. AODA website design focuses on creating websites that are easy to use for people with various disabilities, such as visual, auditory, motor, and cognitive impairments.
In this article, we’ll explore how AODA website design can unlock potential for businesses and organizations, helping them comply with regulations, expand their reach, and improve the overall user experience.
What is AODA Website Design?
AODA website design refers to the process of creating websites that comply with the Accessibility for Ontarians with Disabilities Act (AODA) standards. This act mandates that businesses and organizations ensure their websites and web content are accessible to people with disabilities. AODA website design involves adhering to the Web Content Accessibility Guidelines (WCAG), a globally recognized set of recommendations for improving web accessibility.
These guidelines cover a range of issues, from ensuring that website content can be viewed by individuals with visual impairments to making sure that the site can be navigated using only a keyboard for individuals with mobility impairments.
Key Principles of AODA Website Design
AODA website design is rooted in the principles of the WCAG 2.0 and WCAG 2.1, which provide guidelines for making content more accessible. These principles focus on four key areas:
Perceivable: Content should be presented in a way that users can perceive, regardless of their sensory abilities. This includes providing alternatives for text (e.g., alt text for images) and making content accessible through both visual and auditory means.
Operable: All users should be able to navigate and interact with the website, even if they have limited dexterity or mobility. This includes ensuring that the site is keyboard navigable and that all interactive elements are easy to use.
Understandable: The content and functionality of the website should be clear and predictable. This involves using simple language, logical organization, and clear instructions to ensure that users with cognitive impairments can understand and navigate the site easily.
Robust: Websites should be built to work well with a wide range of devices, browsers, and assistive technologies. This includes ensuring compatibility with screen readers, magnification tools, and other accessibility devices.
Legal and Business Implications of AODA Website Design
In Ontario, businesses and organizations are legally required to comply with AODA standards for accessibility. The act mandates that by January 1, 2021, all websites must meet the WCAG 2.0 Level AA standards, which were updated with WCAG 2.1 by 2025. Non-compliance with these regulations can result in fines, legal actions, and reputational damage.
However, beyond legal compliance, investing in AODA website design offers businesses and organizations several tangible benefits:
1. Expanding Your Customer Base
One of the most significant advantages of AODA website design is the ability to reach a broader audience. In Ontario alone, over 15% of the population lives with some form of disability. By making your website accessible, you open up your business to a much larger customer base. Accessible websites ensure that individuals with disabilities, whether visual, auditory, cognitive, or motor, can easily access your content and services, thus increasing your potential client pool.
2. Enhancing User Experience for Everyone
AODA website design doesn’t only benefit individuals with disabilities—it enhances the user experience for all visitors. Many accessibility features, such as improved navigation, clear text, and well-organized content, contribute to a better experience for everyone, regardless of their abilities. Features like text resizing, easy-to-read fonts, and simple navigation enhance the overall usability of your website, making it more enjoyable for all users, increasing retention, and ultimately driving more conversions.
3. Improving Search Engine Optimization (SEO)
AODA website design aligns closely with SEO best practices. For example, adding descriptive alt text for images, ensuring proper use of heading tags, and structuring content clearly helps search engines crawl and index your website more effectively. Accessible websites are often more search-engine-friendly, which can improve your rankings and drive more organic traffic to your site. Moreover, as accessibility becomes an increasingly important factor for search engines, improving accessibility may give your website a competitive edge.
4. Strengthening Your Brand Reputation
Commitment to accessibility demonstrates that your business values inclusivity and social responsibility. In today’s market, customers appreciate businesses that go beyond the minimum requirements and create a positive impact on society. By prioritizing AODA website design, you show your dedication to providing equal access to all users. This can improve brand loyalty, attract more customers, and enhance your public image, making your business a more trustworthy and forward-thinking choice in the eyes of consumers.
5. Avoiding Legal Consequences and Penalties
AODA compliance is a legal requirement for businesses operating in Ontario, and failure to comply can result in significant penalties. By ensuring your website is accessible and adhering to the necessary regulations, you reduce the risk of facing legal action, fines, and reputational damage. Keeping your website in compliance with AODA standards not only protects you legally but also shows your commitment to ethical business practices.
Implementing AODA Website Design: Key Steps to Get Started
To create an AODA-compliant website, businesses and organizations need to follow a few crucial steps:
1. Conduct an Accessibility Audit
Before making changes, it’s important to evaluate your current website’s accessibility. An accessibility audit will identify any issues and provide a roadmap for improvement. Use online tools or hire an accessibility consultant to perform a thorough evaluation.
2. Follow WCAG Guidelines
The WCAG 2.0 and 2.1 guidelines serve as the blueprint for AODA website design. Ensure that your website includes the necessary features, such as alt text for images, accessible navigation, proper color contrast, and keyboard-friendly elements.
3. Test Compatibility with Assistive Technologies
Test your website with various assistive technologies, such as screen readers, voice recognition software, and other accessibility tools. This helps ensure that your site functions well for all users, including those with disabilities.
4. Ongoing Maintenance and Updates
Accessibility is an ongoing process. As you update your website or add new content, ensure that it continues to meet AODA standards. Regularly review and update your site to remain compliant and accessible.
Conclusion
AODA web design is more than just a legal requirement—it’s a valuable investment that offers numerous benefits for businesses and organizations. By prioritizing accessibility, you not only comply with the law but also expand your reach, enhance user experience, improve SEO, and build a positive brand reputation.
As the digital world continues to evolve, ensuring that your website is accessible to all individuals is essential for staying competitive, responsible, and inclusive. Whether you're starting from scratch or updating an existing website, implementing AODA website design is a crucial step toward creating a more accessible and successful online presence.
0 notes
Text
A Complete Guide to DOJ’s Title II Updates for Educational Institutions

The Department of Justice's Title II digital accessibility mandate is reshaping how educational institutions approach their online presence. With the first compliance deadline approaching in 2026, universities and public schools must act now to ensure their digital resources are accessible to all.
The New Digital Accessibility Landscape
Title II of the Americans with Disabilities Act has expanded beyond physical accessibility to encompass digital spaces. This update affects all state and local government entities, including:
- Public schools and universities
- Community colleges
- Public libraries
- State and local courts
- Public healthcare facilities
The mandate requires these institutions to make their websites, applications, and electronic content accessible according to WCAG 2.1 Level AA standards. Non-compliance can result in lawsuits, loss of federal funding, and reputational damage.
Key Requirements for Educational Institutions
The DOJ's update focuses on four core principles of digital accessibility:
1. Perceivable Content: All digital content must be available to users regardless of their abilities, requiring alternatives like image descriptions and video captions.
2. Operable Navigation: Websites must be fully navigable via keyboard and provide clear pathways for all users.
3. Understandable Content: Information must be presented clearly and consistently across all platforms.
4. Robust Compatibility: Digital resources must work seamlessly with various assistive technologies.
Important Exceptions to Note
While compliance is crucial, certain exceptions exist:
- Archived content not actively used
- Pre-existing documents non-essential to current operations
- Third-party content without formal agreements
Action Plan for Compliance
To meet these requirements effectively, institutions should:
1. Start with a comprehensive accessibility audit
2. Implement WCAG 2.1 standards across all digital platforms
3. Ensure all documents are accessible
4. Train staff on accessibility best practices
5. Plan for compliance deadlines (April 2026 for large entities, April 2027 for smaller ones)
Moving Forward
Digital accessibility isn't just about compliance - it's about creating an inclusive educational environment that serves all students effectively. With proper planning and implementation, institutions can transform this mandate into an opportunity for innovation in education.
Our team at Documenta11y specializes in helping educational institutions navigate these requirements and implement sustainable accessibility solutions. Start your accessibility journey today to ensure your institution is ready for the future of inclusive education.Need expert guidance on digital accessibility compliance? Contact Documenta11y for a consultation on making your educational resources accessible to all.
#Accessibility Audit for Schools#Accessibility in Learning Systems#Accessible Education#Accessible Websites for Schools#ADA Title II Requirements#Compliance Deadlines for Title II#Digital Accessibility for Schools#Digital Campus Compliance#Digital Inclusion in Education#Document accessibility solutions#Documenta11y#DOJ Digital Accessibility#Educational Accessibility Guidelines#Higher Education Accessibility#Inclusive Digital Learning#Inclusive Education Tools#K-12 Accessibility Compliance#Public University Accessibility#Title II Compliance#WCAG 2.1 Standards
0 notes
Text
Your Project’s Success Starts with Abdelfattah Ragab, Angular Development Leader
Hello,
I am a versatile and adaptable professional with 8 years of experience in Angular development and graphic design. I have strong problem solving and communication skills and have consistently delivered high quality work in a variety of fields. I also have 6 years of experience leading teams. In 2024, I authored some of the most important Angular books, proving my expertise in the field.
My books are available online, and I also recommend you to search for "Abdelfattah Ragab" on amazon.com to find my books. This should give you a better idea of the topics I excel in: Angular, UI/UX and graphic design.
I'm open to new work and can start immediately.
With kind regards. --------------
Your Project’s Success Starts with Abdelfattah Ragab, Angular Development Leader
Are you looking for a seasoned Angular expert to elevate your project to the next level? Meet Abdelfattah Ragab, a Senior Angular Developer with a proven track record of transforming ideas into robust digital solutions.
Why Choose Abdelfattah?
Extensive Experience: With 8 years of specialized Angular development experience, Abdelfattah has crafted high-performance applications across diverse industries, from e-commerce to education and automotive.
Proven Leadership: Having led teams for 6 years, Abdelfattah excels in guiding projects from conception to completion, ensuring timely delivery and exceptional quality.
Cutting-Edge Expertise: As an author of leading Angular books in 2024, Abdelfattah is at the forefront of Angular innovation. His proficiency extends to integrating advanced technologies such as AR/VR, IoT, Blockchain, and AI into Angular applications.
Performance-Driven Solutions: Abdelfattah focuses on optimizing application performance and efficiency. His work has led to significant improvements, such as a 25% boost in operational efficiency and a 30% reduction in processing time for complex systems.
Accessibility Champion: Abdelfattah is well-versed in WCAG 2.1 AA and WAI-ARIA standards, ensuring that all applications are accessible to users with disabilities. He consistently achieves a Lighthouse score of 90+, demonstrating his commitment to high accessibility standards and compliance with Section 508.
Versatile Skill Set: Beyond Angular, Abdelfattah brings expertise in backend development, DevOps, and cloud computing, as well as a keen eye for UI/UX and graphic design. This unique combination ensures a holistic approach to application development.
Global Experience: Abdelfattah has successfully delivered projects worldwide, from the UAE to Switzerland, the USA, and Egypt, adapting seamlessly to diverse business environments and cultural contexts.
Key Achievements:
E-commerce Innovation: Developed a cutting-edge platform for Shrova Mall, enhancing digital retail experiences with state-of-the-art security and payment integrations.
Educational Excellence: Led the development of an education system that drastically improved processing times and reduced errors.
Healthcare Transformation: Designed a robust lab management system ensuring accurate medical reporting. HIPAA-certified.
Real-Time Solutions: Created a simulation system for radio stations that revolutionized real-time signal tracking.
Ready to Transform Your Vision? Whether you’re a startup looking for dynamic solutions or an established company seeking to innovate, Abdelfattah Ragab is your go-to Angular expert. His commitment to excellence and innovation will bring your project to life with unmatched quality and precision.
Contact Abdelfattah Ragab Today! Mobile/WhatsApp: +201142369630 Email: [email protected] Website: https://abdelfattah-ragab.com
Don’t miss the opportunity to work with a developer who combines technical expertise with creative vision. Reach out today and let’s build something amazing together!
0 notes
Text
(ARTS347) Figma Module 2: Accessibility & Inclusion in Design
Week Three
Figma Module 2: Accessibility & Inclusion in Design


The reading this week provided valuable insights into accessibility and inclusion in the design world. My first experience with inclusion and accessibility in design began when I was creating a rebrand for a company called NeoLogic Solutions. During the project, I remember researching color palettes and refreshing my knowledge on color theory. While researching, I discovered a tool called the Color Palette Builder, which I learned about from a graphic designer named Sam Remboldt on Instagram. Sam founded the Color Palette Studio to help graphic designers create meaningful and impactful color palettes for their projects. While experimenting with the Color Palette Builder, I learned about color contrast ratios. The Builder tests the contrast levels of the colors in a palette, and if the level is above 4.5, it is considered 'Compliant' according to the Web Content Accessibility Guidelines (WCAG). WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text, while WCAG 2.1 requires a contrast ratio of at least 3:1 for graphics and user interface components. WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text. This color builder tool only shows color combinations that have a contrast ratio of 4.5 or higher, making it essential to ensure a design is accessible to everyone. With this information in mind, I was curious to learn about Figma's approach to this matter.
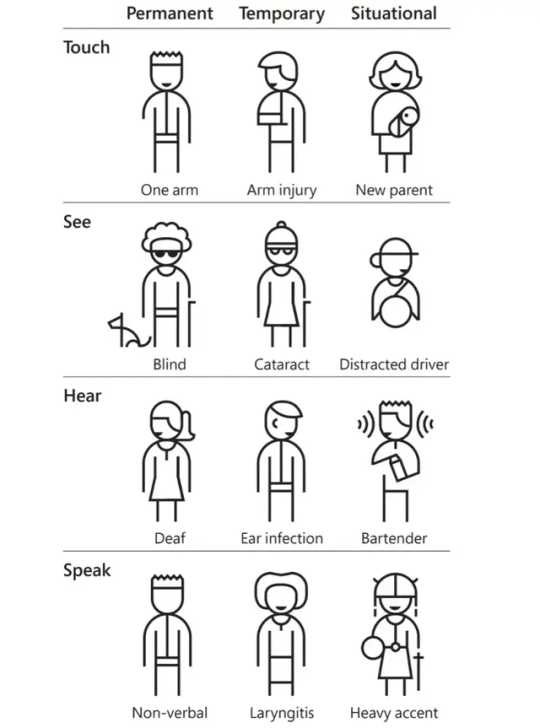
When designing products, it's important to prioritize inclusion and accessibility for a wide range of individuals, not just those with specific disabilities. Inclusive design involves catering to a diverse audience, going beyond personal biases, and creating balance in design to enhance the experience for a larger customer base. To achieve this, it's crucial to avoid assumptions and consider creating variations of the product to serve more people effectively. For instance, it's important to remember that not all individuals with impairments identify as disabled, such as older individuals or those who have not been diagnosed with a disability. Color plays a significant role in accessibility, as many people have difficulty differentiating between colors. It's essential for products relying heavily on color to account for users with color vision deficiencies, such as red-green color blindness (protanopia). Globally, an estimated 260–320 million people are affected by color vision deficiencies, and 4% of the global population is visually impaired, with 0.6% being blind. Figma, a design tool, addresses these issues through tools like the Able Figma plugin, which tests for accessible design, particularly for contrast and visual impairment considerations. It's important for designers to educate themselves on these issues to create designs that are not only targeted toward the intended audience but are also available to all individuals.
0 notes
Text
A Crash Course on Accessibility
Overview
WCAG is a set of guidelines, created by the W3C, for making digital content accessible for all users, including people with disabilities.
WCAG timeline
1999: WCAG 1.0 released by W3C
2008: WCAG 2.0 (current version) released
2012: WCAG 2.0 became ISO standard
2017: WCAG 2.1 draft under public review
2018: WCAG 2.1 became ISO standard
2020: WCAG 2.2 working draft and WCAG 3.0 (called “Silver”) is also in working phase
4 principles
WCAG is organized around four principles often called by the acronym POUR:
Perceivable: Can users perceive the content? This helps us keep in mind that just because something is perceivable with one sense, such as sight, that doesn’t mean that all users can perceive it.
Operable: Can users use UI components and navigate the content? For example, something that requires a hover interaction cannot be operated by someone who can’t use a mouse or touch screen.
Understandable: Can users understand the content? Can users understand the interface and is it consistent enough to avoid confusion?
Robust: Can the content be consumed by a wide variety of user agents (browsers)? Does it work with assistive technology?
Accessibility Levels
After defining the 4 principles, WCAG defined 3 differents levels, the two first being absolutely required for any business and website. AAA level is recommended but not required as it may have bigger impacts on designs.
Levels
Level A (required)
A: This level improves accessibility for most sites by making it easier for browsing readers to navigate a site and translate its content, but it is still pretty basic.
Level AA (required)
AA: This level makes content accessible to people with a wider range of disabilities by providing guidance on elements such as color contrast and error identification. Regulators prefer this level.
Level AAA (optional)
AAA: The highest level of accessibility compliance, this makes content accessible to the widest range of people, but it can significantly alter the design of a site. Government legislation doesn’t typically require this because it’s not always possible to conform.
Resources
Accessibility Conformance Levels: Standards
ARIA (Accessible Rich Internet Applications)
ARIA is a specification from the W3C and created to improve accessibility of applications by providing extra information to assistive technologies, such as screen readers, via attributes which could be added to HTML.
Warning!
Use native HTML elements: Always use HTML elements whenever possible and try to not re-create element adding an ARIA role. Don’t use ARIA as a quick-fix.
Categories
ARIA Roles
ARIA Roles
ARIA States and Properties
ARIA States and Properties
Resources
First Rule of ARIA Use
Introduction to ARIA | Web Fundamentals | Google Developers
Getting started with ARIA - The A11Y Project
An overview of accessible web applications and widgets - Accessibility | MDN
WAI-ARIA: Top 6 Mistakes to Avoid | Deque
WebAIM: To ARIA! The Cause of, and Solution to, All Our Accessibility Problems
A11y testing tools
When we talk about Web Accessibility Tools, we need to differentiate between automated tools and manual tools.
Based on Tenon.io insights, around 49% of tests are automated (using Axe, Lighthouse etc) and 55% are manual (Screen readers, code analysis etc).
Companies dedicated to A11y
Siteimprove, Tenon.io, Deque and The Paciello Group are amount the most famous company working with Web Accessibility.
Deque Systems
Deque developed an engine called axe-core, which is use by Lighthouse, a Web Accessibilty Testing tool, and webhint.
Example of accessibility tools inside Chrome Developer tools
On Chrome (and Firefox), you can find a color contrast checker available when you select an element to inspect.
You can also see the accessibility tree and all properties attached to an element in the right panel of the Google Developer tool.
Screen Readers
Few different screen readers exist. On Apple products, VoiceOver is the one usually used. Jaws is famous but expensive. NVDA is an open source version that is more an more used in replacement to the expensive Jaws windows software.
You can see in the graphic below that JAWS, NVDA and VoiceOver were the most used late 2017.
How to enable VoiceOver on Mac OSX
Go to your preferences
Choose Accessibility
On the VoiceOver tab, choose to enable VoiceOver. I recommend to learn the shortcut ⌘ + F5 to easily enable / disable VoiceOver.
Basic shortcuts for VoiceOver (only on Mac OSX)
You can play to see how VoiceOver works. Here are some important shortcuts, like the Next heading that shows how important it is to have good headings.
VoiceOver ON/OFF: Command + F5 (Mac: ⌘ + Fn + F5)
Start reading: VO (⌘ + ⌥) + A
Stop reading: CTRL
Open rotor: VO (⌘ + ⌥) + U
Next heading: ⌘ + VO + H
Next link: ⌘ + VO + L
Next graphic: ⌘ + VO + G
Screen readers and voice tools
JAWS Screen Reader - Best in Class
NV Access | Download
Vision Accessibility - Mac - Apple (CA)
Dragon NaturallySpeaking - world’s best-selling speech recognition software | Nuance
Resources
Button Contrast Checker | Aditus | Free tool
Web Accessibility Evaluation Tools List
WAVE Web Accessibility Tool
Accessibility testing tools – Updated May 2019 | TPG – The Accessibility Experts
9 Tools for Website Accessibility Testing
Top 25 Awesome Accessibility Testing Tools for Websites
Keyboard Navigation
Some people can’t use a mouse to navigate on webpages. It’s important to test your pages using only the keyboard (some people only use a switch button to navigate and do tasks on a device).
Keyboard Tabbing Order
If you tab to go throw all links in the article page, you will see that the aside comes after the link inside the content. That is not ideal but we will not change it in our example.
Resources
WebAIM: Keyboard Accessibility
Designing for Keyboard Accessibility | Accessible Technology
outline - CSS: Cascading Style Sheets | MDN
I Threw Away my Mouse - 24 Accessibility
Tab order | UX design | Accessibility for Teams
Skip Links
Links that facilitate navigation when the user is using the keyboard. It allows the user to go directly to the most important sections of the page.
2.4.1 Bypass Blocks: A mechanism is available to bypass blocks of content that are repeated on multiple Web pages. – WCAG 2.1
Resources
WebAIM: “Skip Navigation” Links
How-to: Use skip navigation links - The A11Y Project
Your skip links are broken - Axess Lab
A11Y Style Guide - Skip Links
0 notes
Text
DOJ Title II Rule

The Ultimate Guide to the DOJ Title II Rule: Making Government Digital Services Accessible
The Americans with Disabilities Act (ADA) has been a cornerstone in transforming public life for individuals with disabilities by ensuring equal access to physical spaces, services, and opportunities. However, as our society increasingly moves online, the digital landscape presents a new frontier of challenges. This article will guide the DOJ Title II rule for making Government digital services accessible for individuals with disabilities.
Despite the ADA’s groundbreaking impact, many government websites and mobile apps remain inaccessible. It creates barriers to essential information and services for people with disabilities. It limits access and undermines ADA principles of equality and inclusivity.
The solution lies in web accessibility to foster a more inclusive society where everyone, irrespective of their abilities, can independently and equally access important information and services. It includes activities like applying for permits and engaging in community programs.
The Department of Justice (DOJ) has played an integral role in enforcing ADA compliance for state and local government entities. Read on to learn more about this, and the new regulations to enhance web accessibility.
Maintaining web compliance can be complex, but it is necessary for compliance and to create an inclusive digital environment. We at ADA Site Compliance can make web accessibility easier for you.
We ensure your websites and mobile apps meet all legal requirements efficiently, bridge the accessibility gap, and demonstrate your commitment to inclusivity.
Accessibility Standards – What You Need To Know
The DOJ Title II Rule clearly defines accessible web content and mobile apps.
The regulation adopts Website Compliance Accessibility Guidelines (WCAG) 2.1 Level AA to ensure digital content is perceivable, operable, understandable, and robust for users with disabilities.
These guidelines list the requirements for web compliance that include using alt text descriptions for images, providing keyboard accessibility for navigation, and using clear language to enhance comprehension.
The state and local governments create truly inclusive digital platforms through the WCAG like:
• Alternative text descriptions that allow screen readers to understand visual content
• Keyboard accessibility for individuals with motor disabilities to navigate websites without a mouse.
• Clear and straightforward language that makes information easier and more accessible to users with cognitive disabilities.
Affected Parties
The new DOJ rule majorly impacts United States state and local government entities. According to the Department, about 109,893 state and local government websites and 8,805 mobile applications face the impact.
91,489 state and local government bodies manage these digital platforms that must review and upgrade their online content and mobile apps to comply with WCAG 2.1 Level AA standards. This widespread impact ensures uniform digital accessibility across various governmental levels.
The Implementation Process
In addition to setting accessibility standards, the DOJ Title II Rule also outlines its implementation process. First and foremost, users with disabilities can legally file complaints with the DOJ’s Civil Rights Division if they encounter inaccessible web content or mobile apps.
The rule itself does not specify penalties.
The DOJ investigates these complaints and accordingly pursues injunctive relief for compliance. So non-compliant public entities may be legally required to make their digital platforms accessible.
The DOJ also provides the following support to help state and local governments implement new regulations for a smooth transition into compliant digital platforms:
• Technical assistance
• Online resources
• Training sessions
• Webinars to help entities understand and meet accessibility requirements.
Key Provisions of the New Rule
Adhering to the WCAG significantly enhances the accessibility of state and local government websites and mobile applications. This step to ensure all users have equal access to essential information and services fosters inclusivity and equity in the digital realm.
All state and local government entities can’t achieve web compliance overnight. Knowing this, the DOJ has established specific deadlines for compliance varying depending on the size of the public entity. They are:
• Entities with Fewer than 50,000 People / Special District Governments: These smaller entities have till three years of publishing the final rule to reach compliance. Their extended timeline provides them enough time to implement the required accessibility changes without much pressure, considering their limited resources and capabilities.
• Entities with 50,000 or More People: Larger entities typically have till two years of publishing the final rule to reach compliance. They have a year shorter to meet compliance as their increased operational capacity lets them quickly adapt their web content and mobile apps.
With these staggered deadlines, the DOJ provides a phased and manageable for public entities of all sizes to approach compliance with a smoother transition and better allocation of resources.
Specific Exceptions from Compliance
As entities begin to navigate this process, understanding the specific exceptions from compliance becomes crucial. Yes, it is after recognizing the potential challenges in some cases, that the DOJ has outlined five exemptions where compliance is not mandatory:
1. Archived Web Content
Websites containing archived materials like old meeting minutes or historical documents are often no longer actively used. So they are exempt from the compliance requirement unless someone with a disability makes a request.
2. Preexisting Conventional Electronic Documents
Any old documents created and stored for reference on a website are exempt from compliance. However, old documents presently used for application, gaining access to, and participation in any public entity’s service, program, or activity must meet accessibility requirements.
3. Third-Party Content
Any content posted by third parties is exempt from the compliance requirements unless posted on behalf of the public entity as per contractual, licensing, or other arrangements. This exemption is because public entities have no control over content generated on their platform by independent third parties.
4. Password-Protected Conventional Electronic Documents
Password-protected or secured documents, related to a specific individual, their property, or their account, are exempt from compliance. It is to protect sensitive personal information and the challenges in making such content accessible.
5. Preexisting Social Media Posts
Social media posts made before the new rule implementation are exempt from compliance. The exemption is because of the transient nature of social media content and the impracticality of making all historical posts accessible.
Handling of Accessibility Requests
The DOJ mandates that, if necessary, people with disabilities have the right to request public entities to provide accessible versions of exempt content. So someone with low vision needing to access some archived documents can make a request. It ensures visitors with disabilities can access critical information or services they require, even for exempted content.
Estimated Costs for Digital Accessibility
With substantial costs associated with implementing the new rule, the DOJ has provided estimates to help entities assess their potential financial burden of compliance. The annual costs over a decade are estimated to be between $3.3 billion and $3.5 billion, at 3% and 7% discounted rates, respectively. These costs include:
Implementation Costs:
The first three years of implementation costs to ensure digital platforms are accessible to everyone may approximately cost $16.9 million (undiscounted). These costs include cost for:
• Updating websites and mobile applications to meet WCAG 2.1 standards
• Staff training
• The necessary tools and technologies
Ongoing Maintenance Costs:
In addition to the initial implementation period, the projected annual O&M costs for the next seven years, are $2.0 billion. These ongoing expenses cover the costs to ensure digital content remains accessible and compliant with WCAG 2.1 and include:
• Regular audits
• Updates to website and mobile app content
• Continuous training for staff to maintain accessibility standards.
The state and local government entities can better prepare and allocate their budgets now that they know the associated compliance costs. This proactive approach facilitates a smoother implementation and helps manage long-term costs to maintain compliance.
Repercussions of Non-Compliance
Digital accessibility is mandatory to ensure everyone can access digital content and mobile apps. It lets all internet users have no difficulties accessing essential information and services.
With it playing such an important role, non-compliance comes with its repercussions. Web developers and website owners who do not ensure their digital content is compliant face the following consequences:
1. Legal Consequences
Public entities may face lawsuits from individuals or advocacy groups, making them meet accessibility standards. Non-compliance with the new DOJ rule can lead to significant legal ramifications resulting in:
• Substantial fines
• Legal fees
• Exorbitant lawsuits
• Other associated costs
These legal actions can leave a considerable financial burden on public institutions.
2. Financial Impact
These legal penalties are not the only financial repercussions public entities face for non-compliance. The financial impact that makes non-compliance financially unviable includes:
• Higher costs due to rushed remediation efforts
• Expensive emergency spending to address accessibility issues under pressure
• The cost of regaining lost public trust and reputation can be substantial
3. Reputation and Trust
Non-compliance can lead to public outcry and a loss of trust, thus severely damaging an entity’s reputation, especially among individuals with disabilities and advocacy groups. The loss of trust can have long-lasting effects, especially amongst people with disabilities and advocacy groups, as they lose confidence in the entity’s commitment to inclusivity and equal access.
Besides, a damaged reputation can also impact the entity’s ability to serve its community.
4. Operational Challenges
Legal battles and the need for urgent compliance measures can disrupt the public entity’s operations. The diversion of resources and attention from other critical projects to address the accessibility issues can lead to operational inefficiencies and reduce the overall effectiveness of the entity’s services.
In short
The DOJ Title II Rule ensures digital accessibility and equality for individuals with disabilities. The clear standards and enforcement mechanisms set a national precedent for digital inclusion.
However, the field of digital accessibility continually evolves as technology advances. The DOJ has to constantly update the guidelines and requirements per the latest practices and innovations.
To stay compliant and foster an inclusive digital environment, state and local governments, web developers, and designers must remain informed about these changes.
Regular reviews and updates for digital content and platforms according to the latest accessibility standards ensure everyone has equal access to their content. This dedication to accessibility contributes to creating a more inclusive society where everyone can participate fully in public life.
Maintaining web compliance can be a complex task, but it is necessary for compliance and to create an inclusive digital environment. ADA Site Compliance makes web accessibility easier for you.
We ensure your websites and mobile apps meet all legal requirements efficiently, bridge the accessibility gap, and demonstrate your commitment to inclusivity!
#Department of Justice (DOJ)#DOJ Title II#DOJ Title II Rule#new DOJ rule#government digital services accessible#digital services accessible#web accessibility solutions#web & mobile app accessibility#WCAG 2.1 Level AA#WCAG 2.1 standards#DOJ Civil Rights Division#accessibility standards#digital accessibility#accessibility issues#Americans with Disabilities Act (ADA)#ada compliance analysis#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Text
What You Must Know About ADA Website Accessibility?
In recent years, the number of lawsuits over Americans with Disabilities Act (ADA) website accessibility has increased dramatically. As a result, the phrase "ADA website compliance" has become increasingly frequent. However, it can be challenging to understand what exactly is meant by the term "ADA website compliance." The Americans with Disabilities Act (ADA) was enacted into law before the widespread use of the internet; hence the statute itself does not directly discuss website accessibility. However, judgments from the courts have consistently favored accessibility and interpreted that the Americans with Disabilities Act (ADA) does, in fact, extend to the digital world. Legal precedence Recent decisions about ADA website compliance point to WCAG, which stands for the Web Content Accessibility Guidelines, as the reference standard for website accessibility. In order to ensure that your website is compliant with the ADA, one recommended best practice is to ensure that it meets the requirements of the WCAG 2.1 AA standards.
Complaints Regarding ADA Accessibility and Pending Legal Action
Perhaps the first indication that a website is not usable is a letter of complaint issued by a law firm on behalf of a plaintiff who was unable to utilize the website. If you are new to website accessibility, it is essential that you are aware of the legal repercussions of failing to provide a website that is accessible. When it was first enacted into law 30 years ago, the Americans with Disabilities Act (ADA) did not include the phrase "website" as a form of Public Accommodation for Title III. It is relevant to the construction of physical buildings.
However, Section 508 applies to websites run by the government as well as any commercial enterprise that provides services or sells products to the federal government. One such institution is a university, which, due to the fact that it offers federal student loans, qualifies as an example. They were legally obligated to make their websites accessible to anyone who needed them.
These days, as we follow more procedures in the United States, the notion of "public accommodation" is being interpreted by certain state courts to encompass websites and applications. This is something that we are noticing more and more as time goes on.
What are the repercussions of your website failing to meet the requirements of the ADA?
You may be held accountable, however, if people with disabilities are unable to use your website because it does not comply with ADA standards.
If people who have impairments are unable to access or utilize your website, for instance, your company can find itself the target of legal action. Even if your company had no intention of discriminating against individuals with disabilities or excluding them from seeing or using your website, you might still end up paying tens of thousands of dollars in legal fees if someone brought a case against you.
Are the Americans with Disabilities Act (ADA) Accepted on Your Website?
If that's the question, the simple response is that you shouldn't worry about it. It is simply not possible for a website to be accessible and ADA compliant unless it has been developed and built with these goals in mind from the very beginning. You can verify by testing any page with automated tools such as WebAIM's WAVE page tester, but you really should keep in mind that such systems can only discover approximately 30 percent of WCAG errors at best. You can verify by testing any page with automated tools such as WebAIM's WAVE page tester.
How do I be sure that my website is compliant with the Americans with Disabilities Act?
The ADA mandates that a website must be compliant if it can achieve Level AA conformity with the most recent version of the Web Content Accessibility Guidelines (WCAG). Here's the bottom line for business owners:
On the other hand, the W3C does not conduct quality assurance checks on websites. Any website can make the claim that it complies with WCAG standards; unless those claims are false, the company could be subject to legal action under the Americans with Disabilities Act and other laws. Your company should implement the following precautions in order to reduce its potential for legal liability and give customers the very best experience that is humanly possible.
Make sure your team understands how important it is to be approachable. Read up on the compelling arguments that support having an accessible website if you want to convince upper management and decision-makers of the merits of your position.
Establish a schedule for achieving conformance with WCAG Level AA, and ensure that each member of your staff plays a part in bringing about the necessary modifications.
You should make an accessibility statement public on your website and provide a means for visitors to provide feedback regarding ADA website accessibility problems.
Regularly putting your material through automated as well as manual checks will ensure that it is in top shape.
0 notes
Text
AODA Compliance

Does Your Website Comply with AODA? Run an AODA compliance test to determine whether your website meets AODA accessibility standards
About AODA
Organizations in Ontario, Canada are familiar with the Accessibility for Ontarians with Disabilities Act (AODA). Establishments in the public and private sectors in the Province of Ontario must provide goods, services, buildings, accommodations, facilities, and employment to Ontarians with disabilities. This includes public websites and web content published after January 1, 2012.
AODA was passed in 2005 and requires public institutions such as government organizations, educational institutions, and private organizations with 50+ employees, such as nonprofits and private educational institutions, to make their websites and web content accessible by January 1, 2021, by following the international standard, the Web Content Accessibility Guidelines (WCAG) 2.0 AA success criteria. Text, videos, sounds, images, forms, PDFs, buttons, logins, and more are all included here. Invariably, organizations must follow WCAG to be AODA compliant.
Importance of AODA Compliance
About 24% of Ontario's population lives with some form of disability. Making accessibility more accessible is not only ethically right but also smart. Organizations with a forward-looking approach would welcome persons with disabilities and their families who would be potentially attracted by their influence. Failure to be AODA compliant will result in financial penalties of up to $100,000 for corporations or $50,000 for individuals or unincorporated organizations.

How to scan your website
Below are the basic steps on how o scan your website for AODA website compliance:
Enter a URL/domain.
Get an accurate and easy-to-understand audit (with visual illustrations and recommendations).
Share the audit report with your team.
Start fixing your site and ensure barrier-free access to people with disabilities.
How it works
The web accessibility scanner is fully automated, sorting your testing categories into:
High impact: issues that need urgent attention
Medium impact: corrections needed
Low impact: require manual review
AODA compliance checker provides a report that allows you to filter by:
Guidelines (WCAG 2.0/2.1) Level A-AAA
Priority (high, medium, and low impact)
Tags (CSS, HTML, JavaScript, etc).

AODA Compliance
AODA compliance requires all employers (with more than 20 employees) to complete an Accessibility Compliance Report following the first compliance report in 2014 and every three years thereafter. Basically, the compliance report confirms that the organization complies with accessibility regulations mandated by the province. A compliance report must be completed on the Ontario website by organizations or employers.
This act covers websites and web content, including web-based applications owned by organizations in Ontario and those that conduct business there (have at least one employee in Ontario) via a contractual relationship that permits product modifications.

FAQ - AODA
What is AODA?
Who must be AODA Compliant?
What is the deadline for AODA Compliance?
What are the requirements for AODA website compliance?
How to achieve AODA Compliance?
How do I perform AODA compliance testing?
Do you have an AODA-compliant website?
Visit AODA compliance for answers to the FAQs and get your website tested today.

1 note
·
View note
Text
Nottingham green apartments

#NOTTINGHAM GREEN APARTMENTS FULL#
#NOTTINGHAM GREEN APARTMENTS ZIP#
This statement was issued on Augby Entrata, Inc. We will do our best to respond to your feedback within five business days. Contact (804) 655-0592 Language: English Open Friday By Appointment View More Hours Professionally managed by Havens Properties. Green and professionally landscaped lawns. This apartment community was built in 1964 and has 2 stories with 516 units. Visit our Amenities page to learn more about the perks of living at Nottingham Manor.
#NOTTINGHAM GREEN APARTMENTS ZIP#
Feedback:Įntrata welcomes feedback in relation to the accessibility of this website. Nottingham Green Apartments is located in Richmond, Virginia in the 23229 zip code. Entrata is proud of the efforts that we have completed and that are in-progress to ensure that our website is accessible to everyone. The World Wide Web Consortium (W3C) has established Web Content Accessibility Guidelines (WCAG) for website designers and developers to improve accessibility for individuals with disabilities, and this website strives to be conformant to WCAG 2.1 level AA. We are continually applying relevant accessibility standards to improve user experience for everyone who visits this website. You'll be delighted with a wide selection of amenities and features. We invite you to enjoy a lifestyle of comfort and convenience in our quiet neighborhood. Village Green became one of the nations premier apartment companies by continually innovating to serve the evolving needs of residents and focusing on. Beautifully landscaped and nestled under mature trees, Nottingham is conveniently located near shopping, dining and entertainment. (“Entrata”) is dedicated to ensuring digital accessibility for people with disabilities. Find out how great living in Monroe can be at Nottingham. Nottingham Green Apartments - 9302 Gallant Dr, Richmond, VA 23229 Virginia Henrico County Richmond 9302 Gallant Dr Listing provided by For Rent Get Moving Quotes 850 - 1,050 /mo 1.
#NOTTINGHAM GREEN APARTMENTS FULL#
Get to Short Pump, Downtown Richmond, and Chesterfield in just a short drive at just the right price you can afford.Entrata, Inc. Fully carpeted garden style apartments with eat-in kitchen, washer & dryer in the units, and one full bathroom located in the West End, Henrico Schools district. Just minutes from interstates I-95, I-64, and I-295 and within walking distance of the bus line, shopping, banking and dining, Nottingham Green is a perfect central location. Outdoors enjoy some warm weather fun in the Olympic size swimming pool with separate tot pool, tennis & volleyball, and playground. VA reviews and ratings Falls Green Apartments is located in Falls Church. This apartment lists for 850/mo, and includes 1 beds, 1 baths, and 679 Sq. We also offer washer/dryer connections and lots of closet space. See all available apartments for rent at 8103 Jaala Ln in Falls Church. Learn more about Nottingham Green Apartments located at 9302 Gallant Dr, Richmond, VA 23229. Global News Hamilton councillors have given the green light for city. All apartment homes are fully carpeted with eat-in kitchen and one full bathroom and are cable ready. Bowling Green Apartments - West Bridgford Nottingham - Bowling Green Apartments - West Bridgford is situated within 2.5 km of the large Organ loft at St. Hamilton Hamilton Apartments, Condos and Houses for Rent 471 Rentals found. The Best Value in the West End! Nottingham Green, located in the West End of Richmond in Henrico County, offers 1,2, & 3 bedroom garden apartment homes at affordable rates.

0 notes
Text
Maple grove apartments

#Maple grove apartments code
#Maple grove apartments License number
A share of 24 of Maple Groves rental apartments have monthly rents between. Department of Agriculture, Office of the Assistant Secretary for Civil Rights, 1400 Independence Avenue, SW, Washington, D.C. Approximately 5 of apartments in Maple Grove, MN charge rents around 701-1,000. Submit your completed form or letter to USDA by: (1) mail: U.S. To request a copy of the complaint form, call (866) 632-9992. To file a program discrimination complaint, complete the USDA Program Discrimination Complaint Form, AD-3027, found online at and at any USDA office or write a letter addressed to USDA and provide in the letter all of the information requested in the form. Additionally, program information may be made available in languages other than English. Persons with disabilities who require alternative means of communication for program information (e.g., Braille, large print, audiotape, American Sign Language, etc.) should contact the responsible Agency or USDA’s TARGET Center at (202) 720-2600 (voice and TTY) or contact USDA through the Federal Relay Service at (800) 877-8339.
#Maple grove apartments License number
Dungarvin Yougal is licensed with the state of Minnesota, with license number 245.
#Maple grove apartments code
Remedies and complaint filing deadlines vary by program or incident. Dungarvin Yougal is a senior living facility located at 10203 94th Avenue, inside 55369 zip code in Hennepin county and offers senior housing in Maple Grove, Minnesota. Department of Agriculture (USDA) civil rights regulations and policies, the USDA, its Agencies, offices, and employees, and institutions participating in or administering USDA programs are prohibited from discriminating based on race, color, national origin, religion, sex, gender identity (including gender expression), sexual orientation, disability, age, marital status, family/parental status, income derived from a public assistance program, political beliefs, or reprisal or retaliation for prior civil rights activity, in any program or activity conducted or funded by USDA (not all bases apply to all programs). This statement was issued on Augby Entrata, Inc.In accordance with Federal civil rights law and U.S. We will do our best to respond to your feedback within five business days. Farrells Marsh Park, which features: fresh water shoreline, log foot bridge, trails and view points. Steilacoom Park with it's expansive trail system, baseball, softball and soccer fields, state-of-the-art playground and off-leash dog park. Feedback:Įntrata welcomes feedback in relation to the accessibility of this website. Maple Grove Apartments are located near Sunnyside Beach, Pierce College and Ft. Entrata is proud of the efforts that we have completed and that are in-progress to ensure that our website is accessible to everyone. The World Wide Web Consortium (W3C) has established Web Content Accessibility Guidelines (WCAG) for website designers and developers to improve accessibility for individuals with disabilities, and this website strives to be conformant to WCAG 2.1 level AA. We are continually applying relevant accessibility standards to improve user experience for everyone who visits this website. Browse verified local listings, photos, video, 3D tours, and more. (“Entrata”) is dedicated to ensuring digital accessibility for people with disabilities. Find Maple Grove apartments for rent that youll love on Redfin.

0 notes
Text
Nottingham green apartments

Nottingham was the first place in the UK to pilot the ground-breaking whole-house retrofit approach known as Energiesprong, pioneered in the Netherlands. These retrofits have created desirable, warm and affordable homes, whilst tackling fuel poverty, climate change and improving the environmental performance of the homes, helping towards Nottingham’s ambition to be the first UK city to become carbon neutral by 2028. The project sees the transformation of hard-to-heat council homes into super insulated, low maintenance near ‘net zero energy’ homes, increasing their energy efficiency and reducing heating and energy costs for residents. The sector causes around 40 per cent of all greenhouse gas emissions and the exhibition will highlight the role that buildings and cities can play as a solution to the climate and ecological emergency.Įnergiesprong: Nottingham City Homes 2050 - DREeM (Deep Retrofit Energy Model) The pavilion is one of many activities being planned to highlight the built environment's role in tackling climate change. It will contain a virtual exhibition of exemplary low-carbon projects and host speeches and panel discussions at COP26. The 17 inspiring sustainable building projects, including only five from the UK, will be part of the UK Built Environment Virtual Pavilion, organised by the UK Green Building Council (UKGBC). The project works to retrofit homes with super energy efficient measures and the DREeM (Deep Retrofit Energy Model) project is part funded by the European Regional Development Fund. The project is about fitting out homes for the future, making sure they are low carbon or near net-zero carbon, bringing down resident’s energy bills and reducing fuel poverty and so, creating warmer, energy efficient homes that are up to a 2050 standard now. Nottingham will be displayed alongside projects from Norway, Africa, Sweden, Australia, Brazil and New Zealand among others. The Energiesprong NCH2050 Homes project is just one of 17 projects worldwide that will be on show at the conference, which takes place in Glasgow from 31 October to 12 November 2021. Data Protection and Freedom of InformationĪ project to transform some of Nottingham’s hardest-to-heat council homes into super warm and energy efficient houses, has been chosen to be showcased at the 26th United Nations Climate Change Conference (COP26).Homes and Places: A history of Nottingham's Council Houses.Our Executive Management Team and structure.This statement was issued on Augby Entrata, Inc. We will do our best to respond to your feedback within five business days. Feedback:Įntrata welcomes feedback in relation to the accessibility of this website. Entrata is proud of the efforts that we have completed and that are in-progress to ensure that our website is accessible to everyone. The World Wide Web Consortium (W3C) has established Web Content Accessibility Guidelines (WCAG) for website designers and developers to improve accessibility for individuals with disabilities, and this website strives to be conformant to WCAG 2.1 level AA. We are continually applying relevant accessibility standards to improve user experience for everyone who visits this website. (“Entrata”) is dedicated to ensuring digital accessibility for people with disabilities.

0 notes
Text
Week 3 tummy tuck recovery

WEEK 3 TUMMY TUCK RECOVERY SKIN
“Being overweight results in the majority of complications associated with tummy tucks.” However, abdominoplasty is not considered a weight loss procedure.“One problem with the majority of patients is that they think it’s okay to have a tummy tuck just because they are overweight,” says New York City plastic and cosmetic surgeon Dr.
WEEK 3 TUMMY TUCK RECOVERY SKIN
Therefore, it can take some time to recover,” says Taglienti.īy removing excess fat and skin and restoring weakened or separated abdominal muscles, this popular surgical procedure flattens and tightens the abdomen, helping refine the contours of the belly when diet and exercise fail. “A tummy tuck can include a long incision, the removal of skin and fat, the suturing or plication of abdominal muscles, along with liposuction. In fact, the procedure is quite involved. “A common misconception is that a tummy tuck is a simple procedure,” says New York City plastic surgeon Dr. Abdominoplasty risks, complications, and common misconceptions.We ask that you report any problems you may experience with our site and we will make every effort to correct the issue. Where possible, we try to exceed this level of guidelines. XWe use Web Content Accessibility Guidelines (WCAG) 2.0 level AA, with the exception of content from third party sources (such as embedded videos), and color contrast ratios in order to keep with our branding style, as the minimum technical standard to develop and maintain this website. Manual testing may still be ongoing, routine automated testing continues, new and updated content is evaluated for issues. This website has completed the automated testing process and conforms with most WCAG 2.1 AA Web Accessibility standards. XThe owner of this website is committed to accessibility and digital inclusion. Steps are being taken to correct issues and to conform with WCAG 2.1 AA Web Accessibility standards. Other tips to help reduce swelling include: You’ll be instructed to wear a compression garment for the first few weeks. The best thing you can do to help minimize swelling is to follow your post-op instructions for tummy tuck recovery. Tips to Help Reduce SwellingĪlthough swelling is a natural part of the healing process, there are some things you can do to help reduce the level of severity. Once you start exercising, you may also notice increased swelling following workouts. For instance, long hours standing up can increase swelling in the abdomen, but this usually goes down after a good night of sleep. This is because gravity is not your friend. Swelling Can Fluctuate throughout the DayĪfter your initial swelling goes down, minor swelling continues and can be affected by your daily activity. Alternatively, adding liposuction to a tummy tuck can produce swelling in other areas of the body as well. A mini tummy tuck or a drainless tummy tuck typically results in less recovery time and swelling than a traditional tummy tuck. The amount of swelling experienced after your tummy tuck surgery can also vary depending on the treatment plan you choose. This healing process can take up to a year or longer to complete, so it is common to see minor swelling in that time. As the body repairs blood and lymphatic vessels, the swelling should continue to resolve. Swelling is typically at its worst for the first 2 months following a tummy tuck, though everyone is a little bit different. Because of this, the body removes fluid in the area a lot slower, resulting in fluid buildup known as edema or swelling. During a tummy tuck, these vessels are cut. In this area of the body, the blood vessels and lymphatic vessels work as a drainage system for fluids. Swelling in the abdominal area is perfectly normal and expected after a tummy tuck. Understanding why swelling occurs may help you to better prepare mentally and have more realistic expectations for your recovery and results. How long swelling lasts after a tummy tuck depends on many different factors. Swelling after a tummy tuck, also known as an abdominoplasty, is quite typical for a surgery this extensive.

0 notes